Как сделать ссылку на страницу в ВК
Опубликованная обычным способом ссылка ВК будет выглядеть не слишком привлекательно, занимая достаточно много места. Недавно разработчики социальной сети внедрили функцию, которая позволяет использовать анкор – слово или фразу, которая отображается на месте адреса сайта. В текущем материале рассмотрим, как сделать ссылку на страницу в Контакте, будь то профиль, группа или запланированное мероприятие.
Как создать ссылку словом
Процедура замещения обычного адреса страницы на произвольный текст не потребует особых знаний или навыков. Все что потребуется – это указать данные в определенном формате. ВКонтакте могут быть использованы следующие варианты текстовых ссылок:
- Профиль участника соцсети. Подобная ссылка должна содержать ID страницы пользователя. Выглядит она так: [id…|имя человека или произвольный текст]. С помощью этой формы можно оставить привлекательную ссылку на самого себя или создать прикол и подшутить над другом, заменив его имя на прозвище.
- Мероприятие. Создав встречу в разделе сообществ, можно привлекательно оформить ссылку, используя форму вида: [event…|название мероприятия].
- Публичная страница. Для этого типа сообществ используется аналогичная форма, только после открывающей квадратной скобки вставляется слово «public».
- Группа. Формат необходимо использовать следующий: [club…|название мероприятия].
- Обсуждение. Чтобы дать прямую ссылку на голосование следует использовать формат: [topic…|заголовок обсуждения].
Профиль пользователя, мероприятие, группа и прочие виды сообществ имеют свой уникальный идентификатор, состоящий из определенного количества цифр. Узнать его можно перейдя на соответствующую страницу – в адресной строке отобразится искомый номер.
Если взять за пример персональную страницу пользователя, то готовая ссылка словом будет иметь такой вид: [id123456|Иван Петренко]. Вставка такого текста выполняется как внутри чата, так и при создании публикации или wiki-страницы.

Представленная в статье информация поможет сохранить красивую ссылку ВКонтакте на свою или чужую страницу, сообщества всех типов, а также обсуждения. Такой вид адреса более привлекателен, поскольку вместо длинного набора символов отображается произвольный текст, вписанный пользователем при отправке сообщения или создании публикации.
Как сделать ссылку на страницу в Контакте, способы ее узнать и скинуть
Многие неопытные пользователи компьютера спрашивают, как сделать ссылку на страницу ВКонтакте и как узнать ID моей страницы. Это совсем не трудно: скопировать адрес профиля из навигационной строки браузера, которая находится вверху окна, и вставить в текстовое поле для сообщений. Скинуть гиперссылку пользователи могут в личное сообщение другу или опубликовать в посте в какой-либо группе.
В таком случае она будет иметь стандартный вид с https и слешами. Как сделать ее более привлекательной? Например, вместо адреса было бы видно имя пользователя, на которое можно было бы нажать и открылся соответствующий профиль, то есть имя стало бы кликабельным. Рассмотрим, как это сделать.

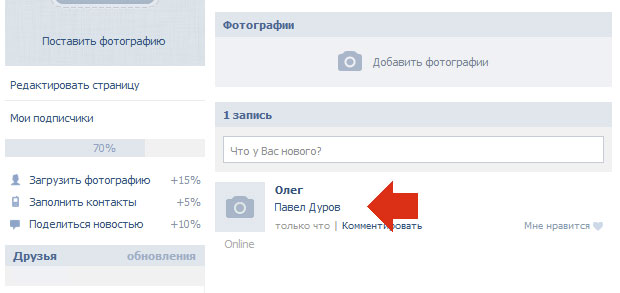
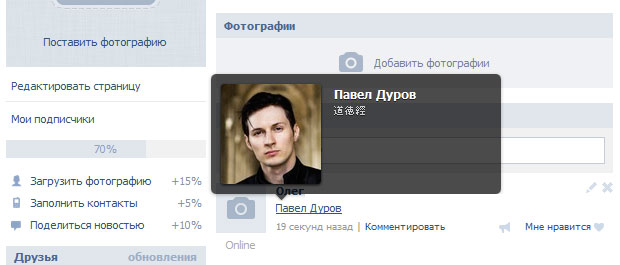
Если навести курсор мыши на ссылку, появится профиль пользователя.

В процедуре, на самому деле, нет ничего сверхсложного. Вы должны выучить специальные скрипты (запомнить их шаблоны), которыми пользуются именно в самой социальной сети ВКонтакте. Это не HTML-коды. Они не подходят для подобного рода гиперссылок.
Первый код
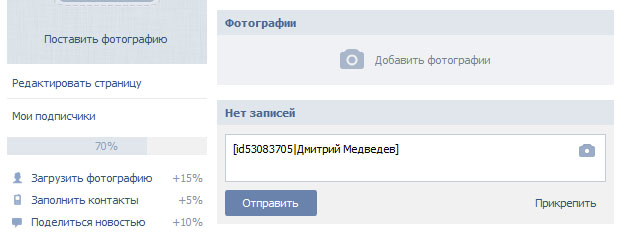
Пишем в текстовом поле: [id пользователя|текст вашей ссылки].
ID профиля можно скопировать в адресной строке. Он находится после vk. На место текста пишем имя пользователя или любую другую фразу.
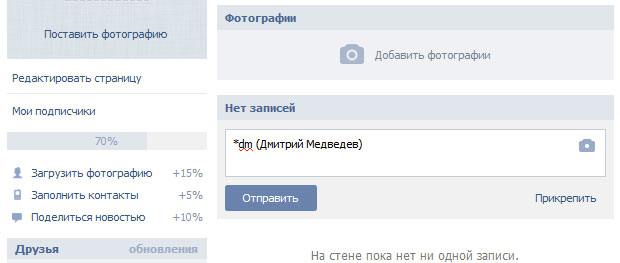
Например, код может быть таким: [id53083705|Дмитрий Медведев]:

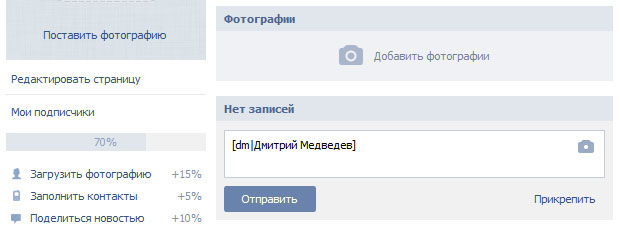
Если вы не знаете id-адрес пользователя, так как он может быть заменен на любое другое слово (это будет название странички), можно указать это название.
Например, если гиперссылка на профиль следующая: vk.com/dm, мы пишем в коде: [dm|Дмитрий Медведев].

Кликаем по кнопке «Отправить». Появится кликабельная ссылка на страницу человека. Перед отправкой убедитесь, что вы правильно все написали, так как изменить гиперссылку уже нельзя будет. Вам нужно будет удалять сообщение и писать заново.
Этот и последующие скрипты позволяют делать гиперссылки даже на музыкальный альбом, фотографию, мероприятие и другое. Самое главное – найти идентификатор страницы социальной сети.
Создавать анкоры можно не только для внутренних страниц сайта, но и для сторонних ресурсов. Как делать такие коды?
Второй код
Этот код будет иметь следующий вид: *id (текст). В тексте пишем фразу, которая будет видна в сообщении или посте. Пишем опять же ID или название профиля. Например, *dm (Дмитрий Медведев). Снова нажимаем на кнопку «Отправить».

Если ссылка должна вести в группу, нужно вместо id аккаунта идентификатор сообщества. Она имеет вид: *public2158488 (😊). Вместо кода смайлика можно вставить обычный текст.
Третий код
Еще один вид код: @id***(Текст), например, @id199358937(Александр). Опять же вместо id можно использовать короткое название аккаунта или группы, которое идет после vk.
Смайлик как ссылка
Вместе с текстом или же вообще вместо него используют смайлики. Чтобы добавить его в анкор (текст ссылки, который показывается в сообщении) понадобится его код. Например, *id1 (😊) или *durov (😊). Скобочках указан код смайла.
Где можно узнать их коды? Их можно посмотреть на множестве ресурсов. Достаточно в любом поисковике ввести запрос: коды смайлов ВКонтакте.
Если это внешняя страница
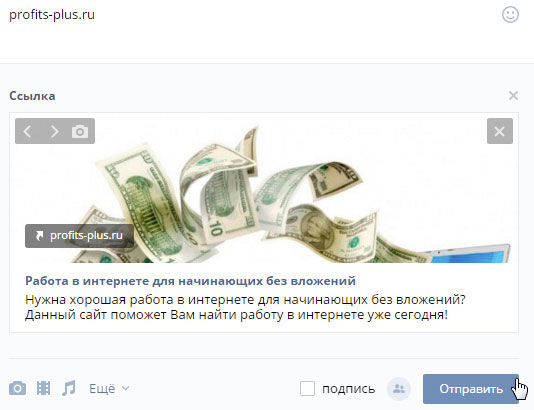
Внешний адрес оформляется очень быстро и просто. Достаточно ввести или вставить его в текстовом поле. Далее, автоматически появится анонс статьи и ее заголовок (из мета-тега title на сайте). Загрузится также изображение.

Вы можете удалить это изображение. Для этого нажмите на крестик в правом верхнем углу картинки. Вместо него вы можете кинуть свое. При всем этом следует учесть, что гиперссылка – все публикуемое сообщение, включая изображение и описание.
Длинный адрес страницы выглядит не очень привлекательно. Его можно сократить в самом ВКонтакте. Перейдите по адресу: https://vk.com/cc. Вставьте в поле адрес, который вы хотите уменьшить.
Для создателей групп
В группах анкоры админам нужно создать не с помощью html, а посредством wiki-разметки. Каким образом ей пользоваться?
Ссылки в пабликах возможно делать и изображениями, и анкорами, и смайлами.
- Если оформлением идет текстом (то есть, анкорная): [Ссылка|Текст ссылки].
- Если картинкой: [[photo***_***|**x**px|адрес сайта]]. После английского слова photo нужно указать номер фотографии ВКонтакте. Он находится в адресе изображения. Далее, нужно копировать размер (параметры для горизонтали и вертикали), а также адрес сайта, на который будет переключать изображение. При этом стоять может как внутренняя, так и внешняя страница.
Есть также визуальный редактор, который помогает получить ссылку на сайт с помощью картинки. При этом не нужно писать скрипт – нужно просто заполнить поля и все.
Этой картинкой можно будет делиться, кидать ее на стены и тому подобное. Каждый, кто на нее нажмет, будет перенесен на внешний сайт.
Предварительно, активируйте в настройках группы параметр «Материалы».
Чтобы создать анкорную ссылку на аккаунт, группу, сообщество, мероприятие в социальной сети ВКонтакте, нужно знать идентификатор страницы в виде номера id или названия страницы, которое идет после слова vk в адресе.
Как сделать ссылку на страницу в HTML

Всем привет. Сейчас будет интересно, ведь мы будем говорить о ссылках. Как правило, в окне браузера, ссылка отображается подчеркнутым куском текста, нажав на который можно открыть другой web элемент. Это могут быть и другая страница, и просто изображение, и конкретный файл, который браузер предложит скачать.
Ссылки можно сопоставить с нитками, поскольку и те, и другие имеют одну задачу – соединять узлы между собой. В случае со ссылками речь идет о сетевых узлах.
Для создания ссылок существует простой и легко запоминающийся тег – <a>
<a href="https://webshake.ru/html-training-course">Онлайн курс по HTML</a>Указание адреса ссылки
Для того, чтобы тег <a> выполнял свою задачу, обязательно должен присутствовать адрес. В противном случае по такой ссылке пользователь никуда не перейдет.
Задать адрес ссылки можно, используя для этого специальный атрибут href. Вот как это выглядит на практике.
<a href="https://webshake.ru/html-training-course">Онлайн курс по HTML</a>Вы видите, что данная ссылка ведет на страницу курса по HTML. В браузере это выглядит так:
Онлайн курс по HTML
В данном случае URL сайта выступает значением атрибута href. Значение принято называть адресом, который может быть совершенно любой: абсолютным и относительным, ведущим на страницу или файл, на фото или видео и так далее. Иными словами, ссылка позволяет открыть или загрузить совершенно любой объект, который присутствует в мировой паутине. Между прочим, в первом уровне мы проходили с вами урок подключения внешних стилей. И для решения этой задачи использовался URL.

Как создать ссылку на страницу сайта: секреты превращения
Приветствую! Как вы уже успели понять, тема поста поможет вам понять и научить, как создать ссылку на страницу сайта. Итак, поехали узнавать: как? что? почему?
Что скрывает ссылка?
Все мы знаем, что абсолютно все страницы в интернете связаны между собой невидимой нитью. Что это за нити? Конечно, ссылки или, другими словами, линки, кликнув по которым мы с вами переносимся с одной страницы сайта на другую, а иногда в мгновение ока переходим на совершенно посторонний ресурс. Было такое? Так вот без ссылок в интернет-пространстве ну никуда не деться.
Что же такое ссылка?
Думаю, что вы со мной согласитесь, если я скажу, что ссылка — это небольшая команда, которая помогает нам пользователям попасть на ту или иную страницу интернет-ресурса или перейти в определенное место статьи.
Какими они бывают?
Сказать, что все «волшебные» путеводители-линки абсолютно одинаковые, нельзя, потому что каждая из них выполняет свою определенную функцию.
Вы, наверное, знаете, что есть внутренние и внешние линки? Если нет, то эта инфа для вас. Чем же они отличаются друг от друга?
Внутренние. Уже само слово наталкивает на мысль, что эти ссылки живут не где-то за пределами веб-ресурса, а внутри него и уж, конечно, как-то влияют на обстановку на этом самом сайте.
Вот пример. В статье «Как заполучить статистику посещаемости сайта: 4 рабочих подхода» есть выделенный синим цветом текст с подчеркиванием.
Эта ссылка кликабельна и обязательно перенесут нас на другой обзор «Эффективные способы увеличение посещаемости сайта».
Просто, зато заметно в тексте, что такое внутренние ссылки и для чего они нужны. Теперь перейдем к внешним. Продолжу показывать по той же статье «Как заполучить статистику посещаемости сайта: 4 рабочих подхода». Кликнув по внешним линкам, вы перейдете на другой ресурс.
Вот куда вас перебросит:
Вот мы с вами и познакомились с «паучками», которые плетут паутинки во всемирной сети. Таким образом, эти ссылки помогают пользователям следовать от одного к другому сайту.
Как понять, что перед вами гиперссылка? Очень просто. Ее выделяют по-особому — подчеркивание с подсвечиванием синего цвета. Такое подсвечивание создается специальным кодом, но об этом мы поговорим чуть позже.
Кстати, встречаются анкоры и прямые ссылки.
Анкорная ссылка — это слова, которые в тексте выделены как-то особенно, в них зашифрован урл-адрес.
Прямая — ничего не скрывает, представляя собой тот же url, на который вас перекинет, если вы на него кликните.
Ссылки – волшебство внутри ресурса
В посте «Способы маскировки ссылок» я рассказывала, как можно скрыть ссылку. Теперь поговорим о том, как создать линк. Для этого нужны кое-какие знания языка программирования HTML. Не бойтесь, ведь все новое поможет вам лучше разбираться в строительстве собственного детища.
Так вот для создания ссылки необходимо использовать специальные командные коды, именуемые теги. Так вот при помощи этих кодов и прописываются ссылки внутри сайта. Давайте поговорим о том, какие именно теги нужно использовать для создания линков.
Первый:
<a href= «url»> Блог Елены Изотовой</a>
Для тех, кто незнаком с составляющими этого кода, объясню:
«url» — урл или адрес в интернете, к которому вас приведет гиперссылка;
<a></a> — анкорная часть, это контент (часть текста), прописанный в браузере, с использованием цветов и всевозможных шрифтов-выделений.
Хочу также сказать о том, что существуют ссылки с относительным урлом, они являются неким сокращением и могут перевести на страницу ресурса, которая вас туда перенаправила.
Чтобы лучше понять, приведу наглядный пример:
<a href = «пример. html»>пример</a>
Если вы захотите прописать этот код на странице своего блога, то она будет выглядеть так:
http://Инфобизнес.ru/2017/новый_пример.html
то она приведет на
http://Инфобизнес.ru/2017/пример.html.
Скажу больше, таким образом, прописываются абсолютно все внутренние ссылки.
Каждый линк может открываться в любом месте: как в браузере так и в новом окошке. Если у вас появится желание пойти вторым путем, то к ранее описанному тегу вам нужно будет просто добавить спец атрибут target=»_blank»
В итоге у вас должно получиться следующее:
<a href = «n.ru» target=»_blank»>вот то что искали</a>
Для выделения ссылки можно использовать любой цвет палитры. Но для того, чтобы ручками прописать необходимые параметры с помощью html-кода, вы должны воспользоваться такими атрибутами:
- Link — этот код в частности, используют для ссылки, на которую еще ни разу не кликали;
- Alink — активной или выделенной ссылки;
- Vlink — для линка, уже посещенного.
Помните, что все эти красоты нельзя прописывать где угодно, их нужно размещать только лишь в теле статьи (в теге <body>):
<body link=»#000000″ alink=»#222222″ vlink=»#060606″>
Из приведенного выше примера понятно, что все цвета можно задать, используя определенный шифр или же 16-ричный код. Если вы хотите узнать, какой шифр соответствует цвету, который вы выбрали, нужно воспользоваться специальным редактором изображений или же прогой определителем цветового кода.
Игра в прятки или прячем линки в картинки
Представьте, вы хотите на своем сайте использовать ссылку, но хо
Как создать ссылку на конкретную часть страницы : Lavnik.net
Многие видели меню навигации в различных обзорных статьях или просто в объемных страницах. Его обычно располагают в начале и при нажатии на один из пунктов меню вас перебрасывает на определенную часть страницы. Пример можно посмотреть в статье — Nexus 5X обзор. С помощью этого способа можно так же создать ссылку на часть страницы в другой статье.
Якорь (anchor) html
Якорь html — это закладка на веб странице. Обозначается следующим кодом <a id=“anchor”></a>. Где слово в кавычках и есть название закладки и может быть любым. Вставляем код в том месте куда предполагаем перемещаться.
Код ссылки при нажатии которой переместимся к якорю выглядит вот так <a href=“#anchor”>Текст ссылки</a>. В случае если это якорь в другой статье то просто нужно прописать полный путь и в конце добавить наш якорь, например вот так <a href=“https://lavnik.net/gadgets/nexus-5x-obzor-dva-mesyatsa-ispolzovaniya#foto”>Примеры фотографий</a>.
Якорь с помощью плагина
Для расширения возможностей встроенного редактора WordPress удобно использовать плагин TinyMCE Advanced.
[wp-pic type=»plugin» slug=»TinyMCE Advanced» layout=»wordpress» ]В настройках плагина нужно добавить в панель редактора ярлык «Якорь».
Уже в тексте статьи выделяем нужный абзац, нажимаем на «Якорь» и придумываем название.
Пример
На этой странице установлено два якоря:
Якорь (anchor) html — код <a href=»#html»>Якорь (anchor) html</a>
Якорь с помощью плагина — код <a href=»#plugin»>Якорь с помощью плагина</a>
