что это такое, на что она ссылается на сайте и как ее сделать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Активная ссылка – это ссылка, при нажатии на которую происходит переход на другую страницу или сайт.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Это указание ресурса, оформленное в виде самого его адреса, анкора, ключевых слов, изображений, информация о котором может быть получена сравнительно быстро и просто – всего один клик и переход осуществлен.
Такая же ситуация происходит со ссылками. Даже если информация на сайте бесполезна для вас, вы не расстроитесь так сильно, зная что потратили для перехода минимальное количество времени и усилий.
- Почему лучше на сайте использовать активную, а не неактивную ссылку
- Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
- Как сделать активную ссылку в HTML
- Как сделать активную ссылку в визуальном редакторе
- Как сделать активную ссылку в Инстаграме
- Как сделать активную ссылку ВКонтакте
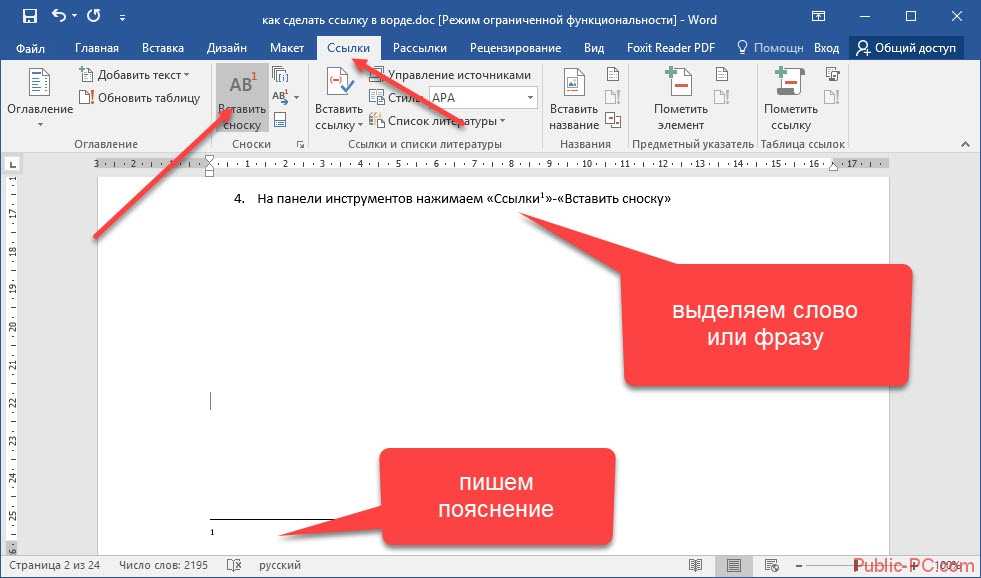
- Как сделать ссылку активной в Ворде
Почему лучше на сайте использовать активную, а не неактивную ссылку
Преимущество использования активных ссылок перед неактивными в том, что аудитории легче получать информацию:
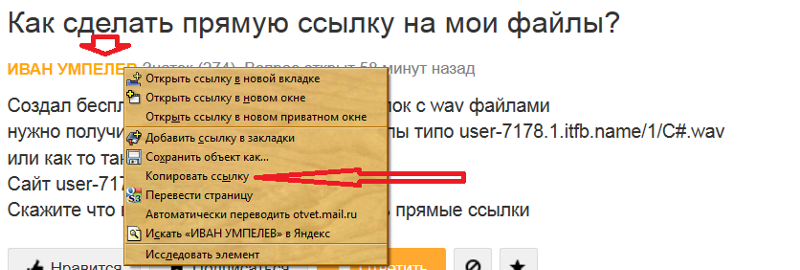
- В отличие от перехода по неактивной ссылке, для которого нужно скопировать ссылку и вставить ее затем в адресную строку браузера, на активную ссылку достаточно просто кликнуть.

- Благодаря удобству увеличивается посещаемость указанной страницы.
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
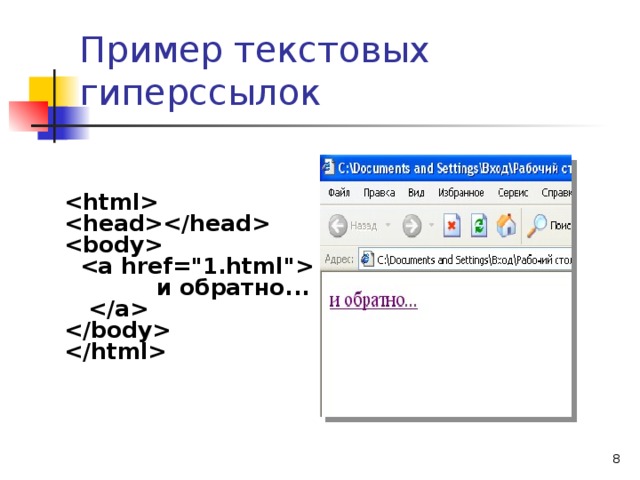
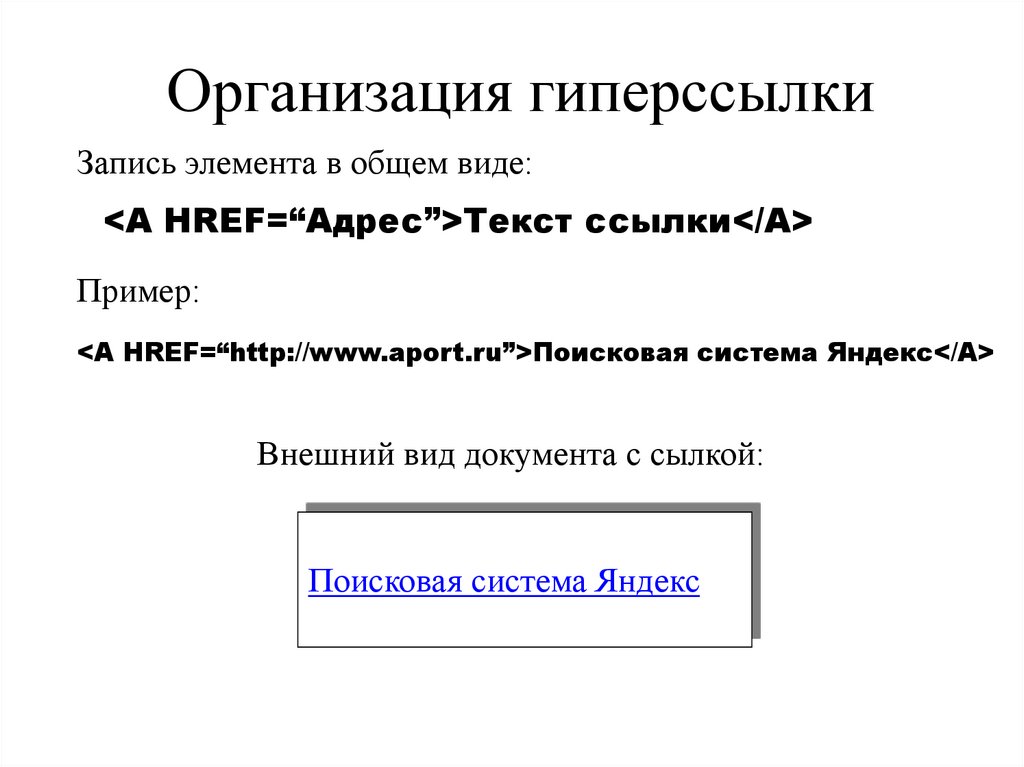
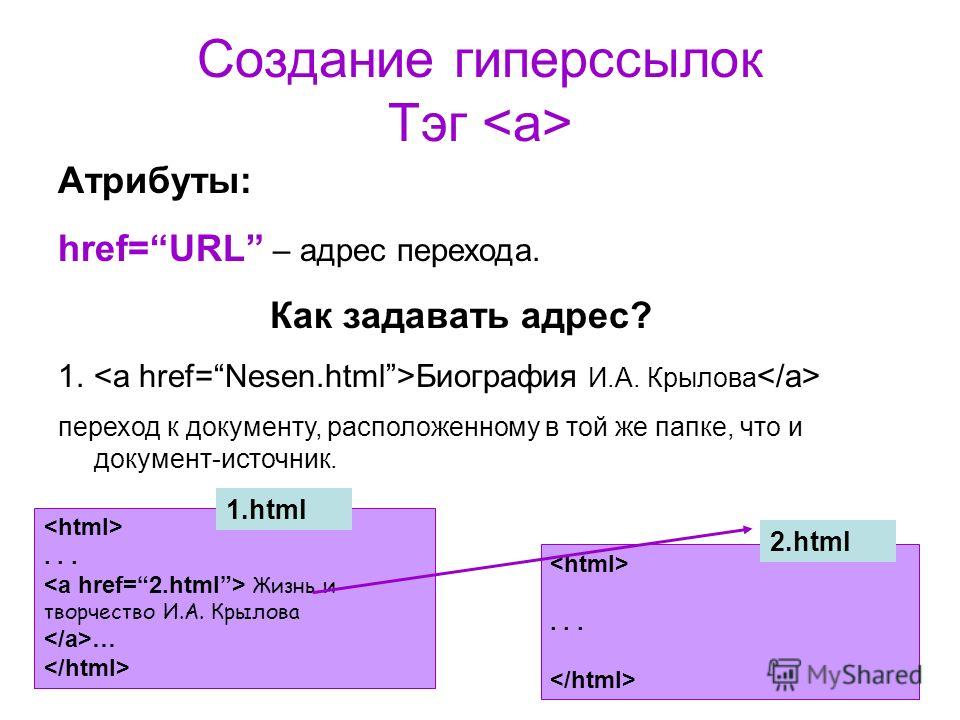
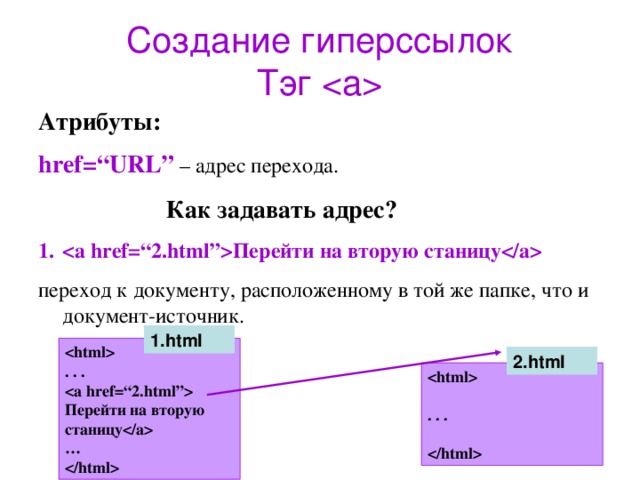
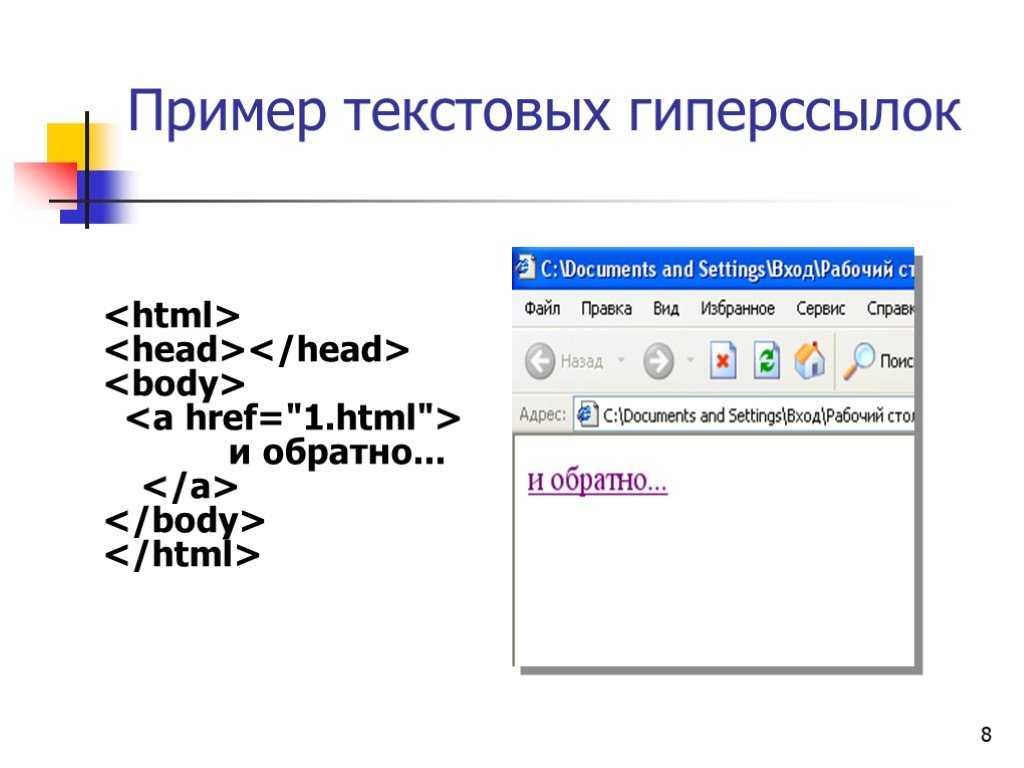
Как сделать активную ссылку в HTML
Тег активной ссылки на языке HTML для страницы site.ru выглядит следующим образом:
<a href="site.ru">анкор ссылки</a>
Чтобы браузер открывал ссылку в новом окне впишите в ссылку атрибут target:
<a href="/" target="_blank">site.ru</a>
Здесь присвоенное атрибуту target значение _blank означает новую страницу. Оно самое распространенное. Есть и другие, но они используются крайне редко при указании на страницы, использующие алгоритмы языка Java.
Это один из самых простых и действенных способов оформления активных ссылок в интернете.
Другой способ создания активных ссылок выглядит так:
[url=адрес ссылки, скопированный из адресной строки браузера]название ссылки[/url]
Этот метод может быть неудобен тем, что не всегда верно отображается на некоторых сайтах и страницах. Поэтому лучше использовать первый способ.
Поэтому лучше использовать первый способ.
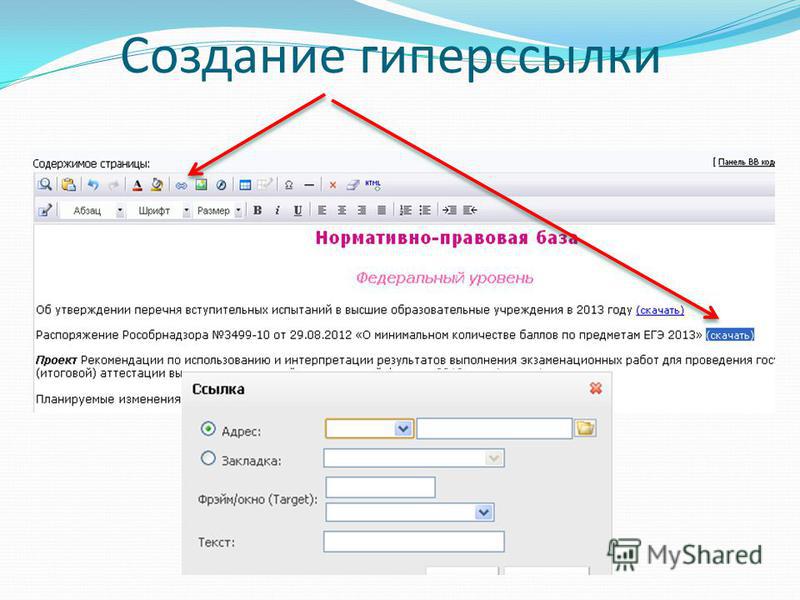
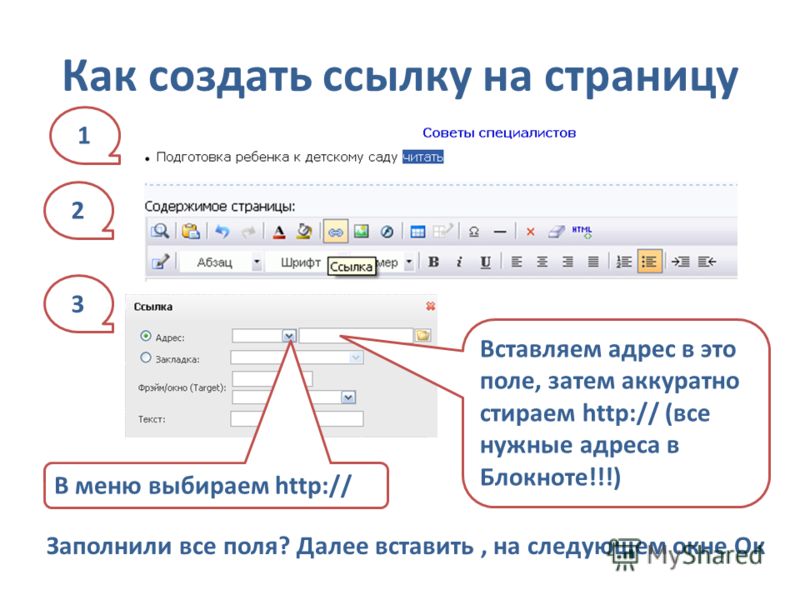
Как сделать активную ссылку в визуальном редакторе
Этот способ еще проще, чем создание ссылки через HTML. Например, вы используете WordPress – самую популярную CMS для создания сайтов.
- Выделяйте в тексте фрагмент, который хотите сделать кликабельным.
- Находите в панели инструментов вверху значок «Вставить ссылку». Кликаете на него.
- Под тем участком текста, который мы выделили, появится поле. В него вписываем адрес ссылки.
- После этого выделенная фраза становится кликабельной и ведет на ту страницу, которую мы указали. О том, что по тексту можно кликнуть, говорит его оформление.
- Текст подчеркнут и выделен другим цветом. Так пользователь видит, что по этому фрагменту можно кликнуть.
Как сделать активную ссылку в Инстаграме
Активной ссылку в Инстаграме можно сделать только в профиле и в комментариях. Любая ссылка в профиле автоматически становится активной. В комментариях воспользуйтесь HTML кодом:
<a href="site.ru">анкор ссылки</a>
В постах сделать ссылки активными невозможно из-за борьбы сети со спамом.
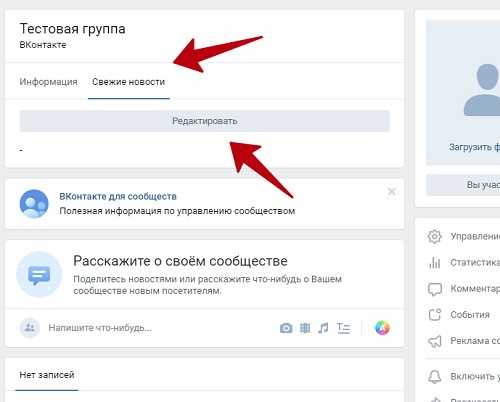
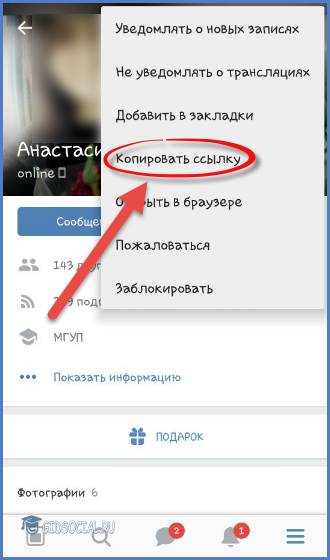
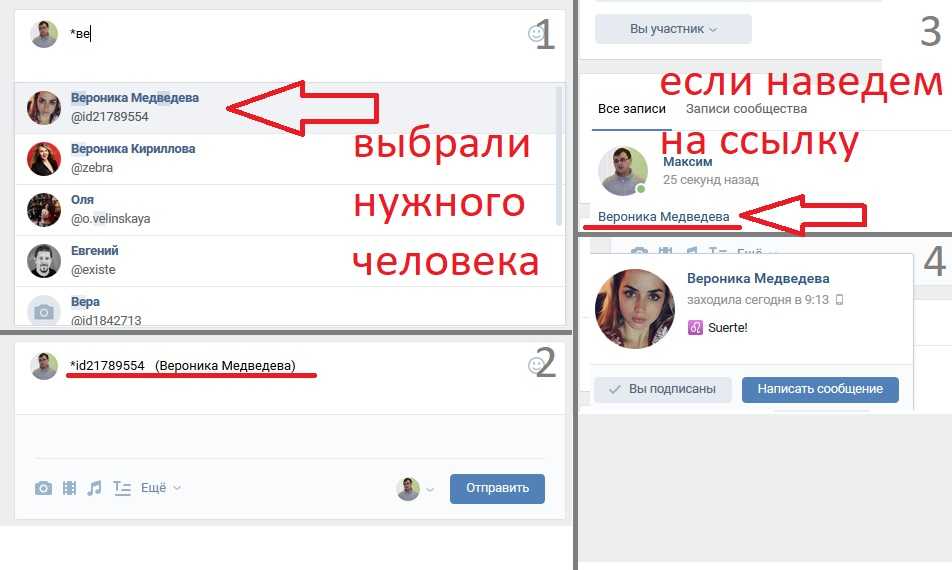
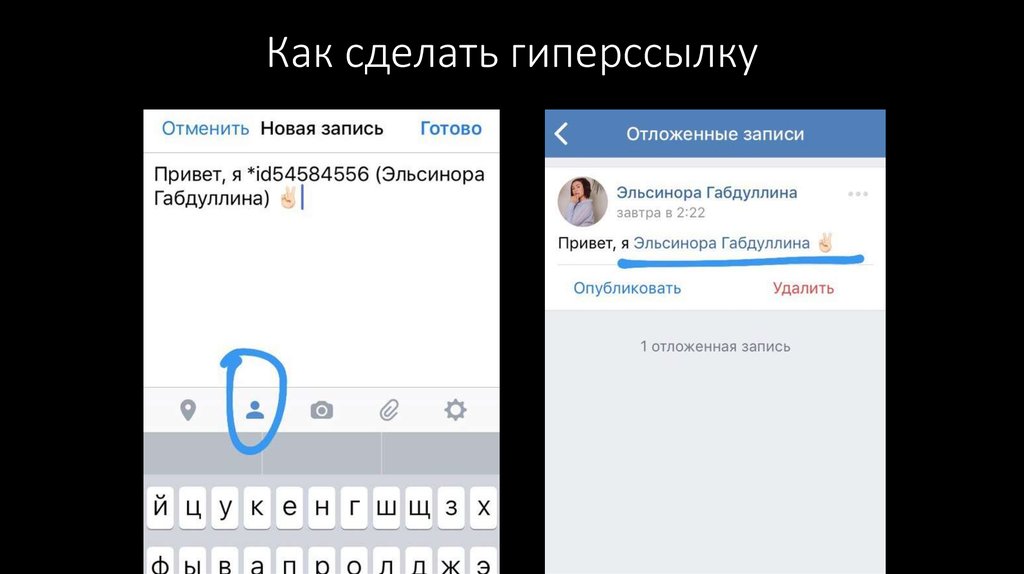
Как сделать активную ссылку ВКонтакте
Анкорные ссылки ВКонтакте могут быть только внутренними, то есть переадресующими на собственные страницы социальной сети: профили, паблики, сообщества и события. Если вам требуется вставить в запись или в комментарий ссылку на чей-либо профиль, то делается это следующим образом: в квадратных скобках прописывается id страницы, а через вертикальную черту – ее анкор, после чего квадратные скобки закрываются. Аналогично вписываются и ссылки:
- cообществ с атрибутом club;
- пабликов атрибутом public;
- событий с атрибутом event.
Например, id пользователя – 60230983, имя – Иван Иванов. Мы хотим упомянуть этого человека в записи. Для этого нужна следующая запись:
[id60230983|Иван Иванов]
Внешние ссылки могут быть только безанкорными. Скопируйте из адресной строки браузера и вставьте в запись, комментарий или сообщение. Подождите немного, чтобы подгрузилось изображение с сайта.
Подождите немного, чтобы подгрузилось изображение с сайта.
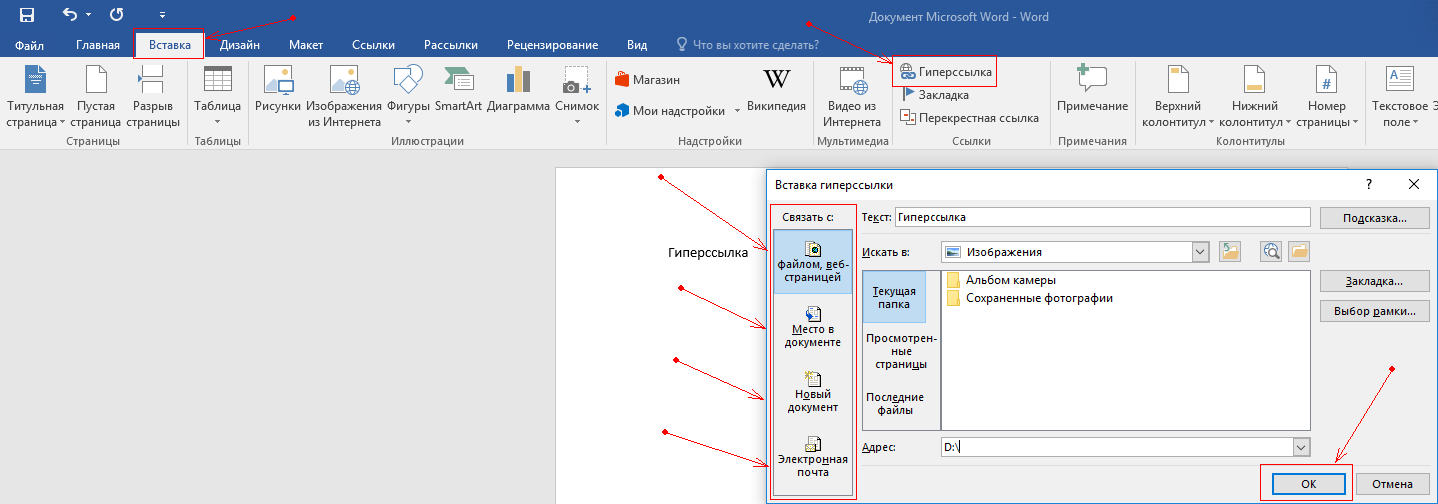
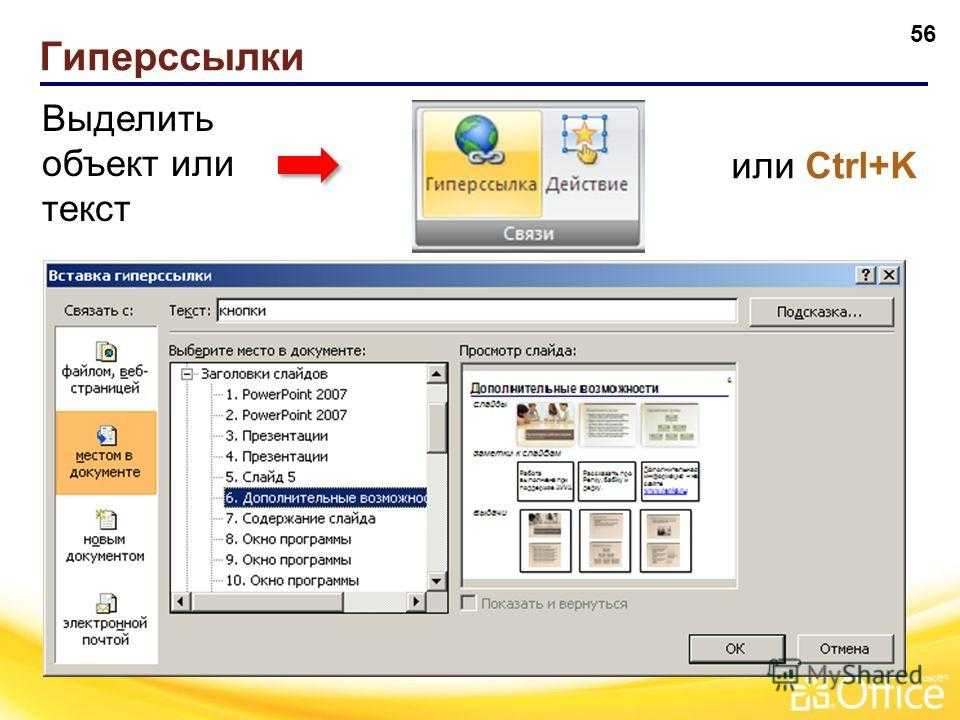
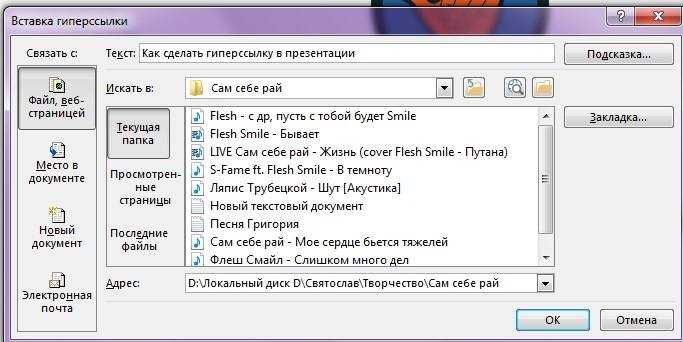
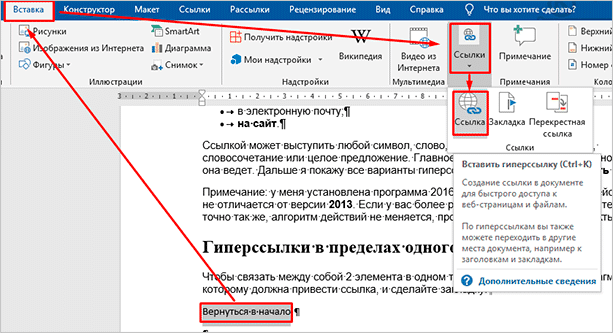
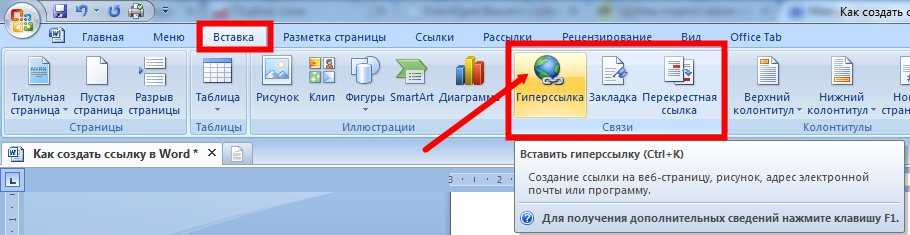
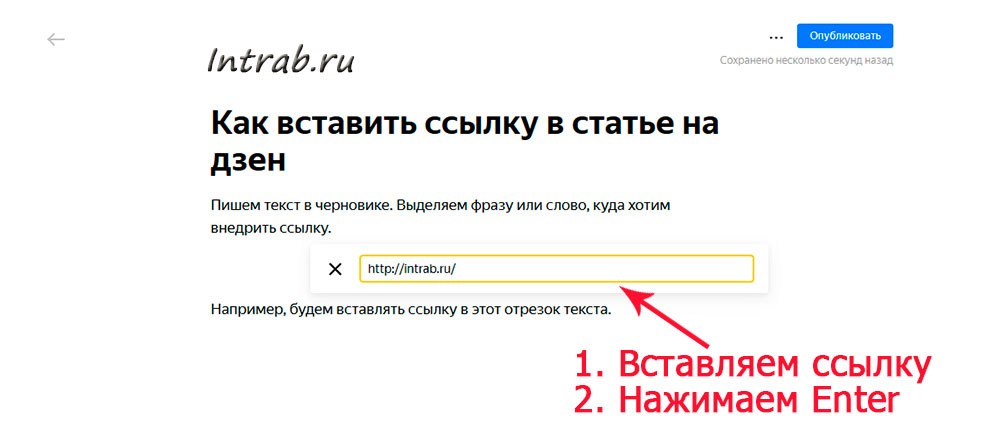
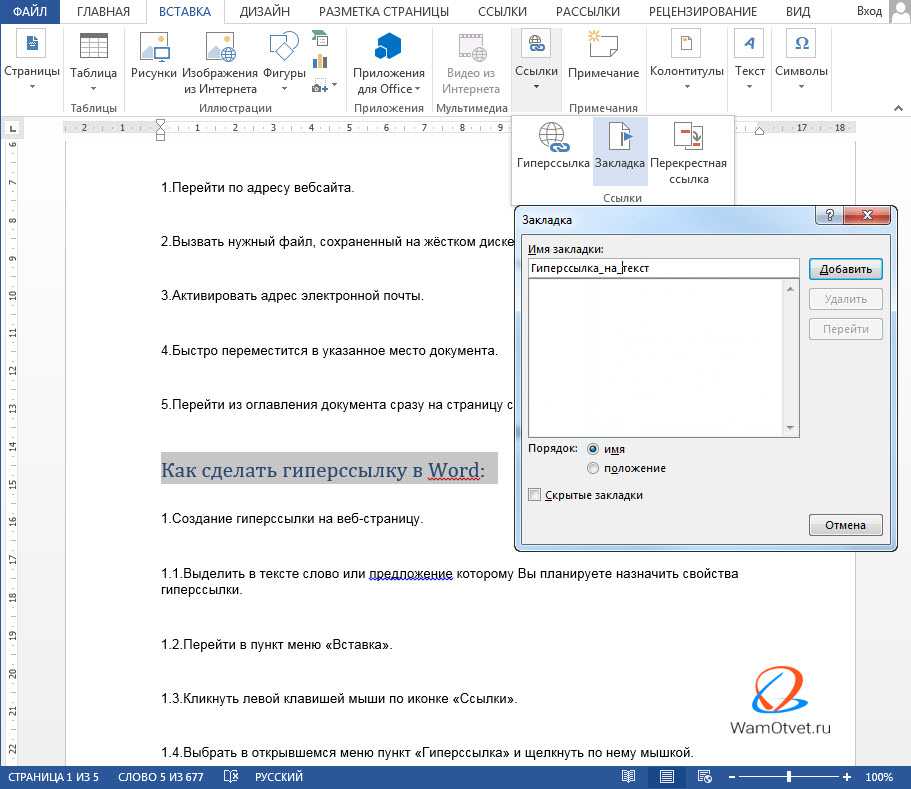
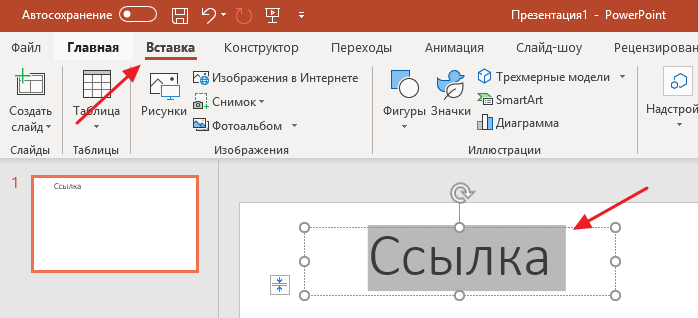
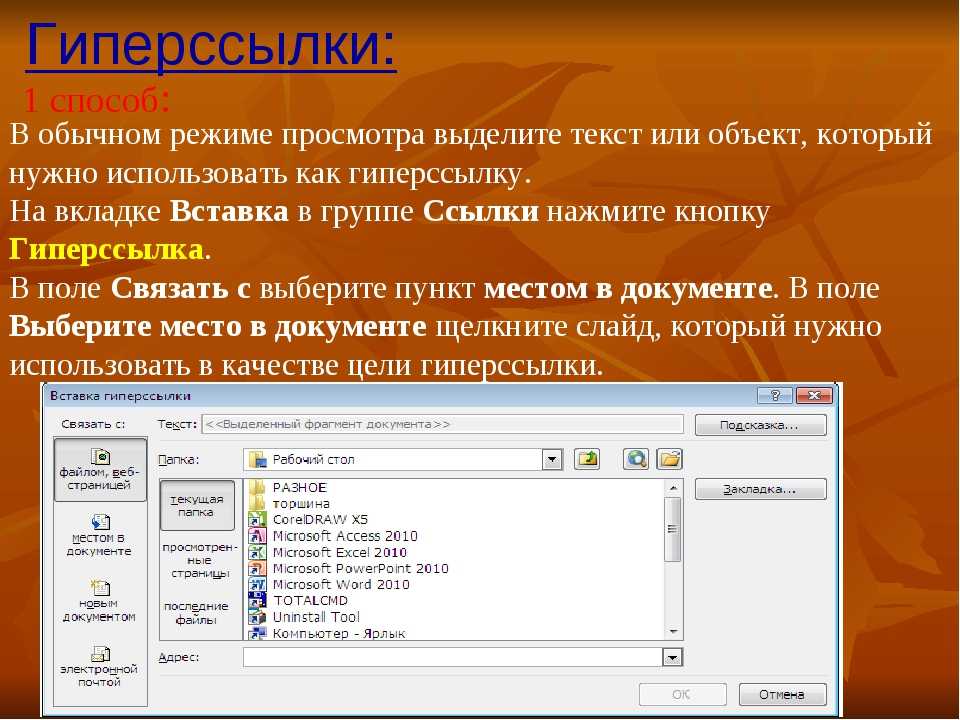
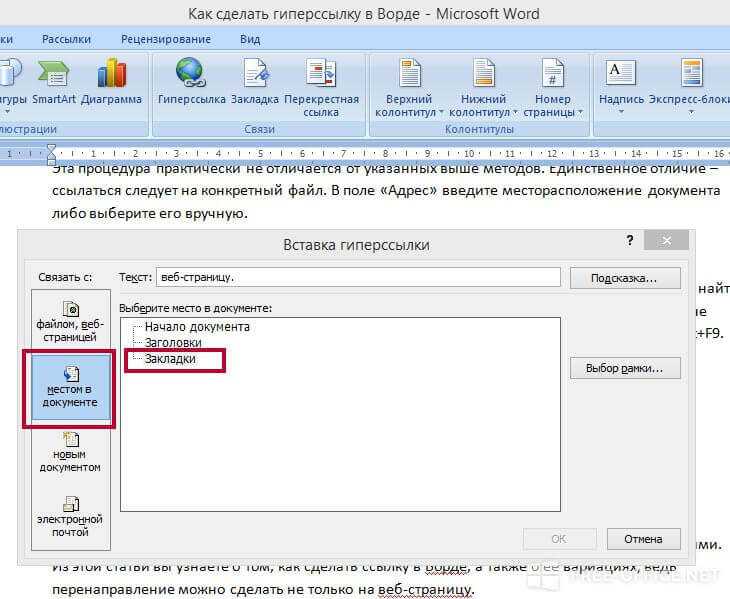
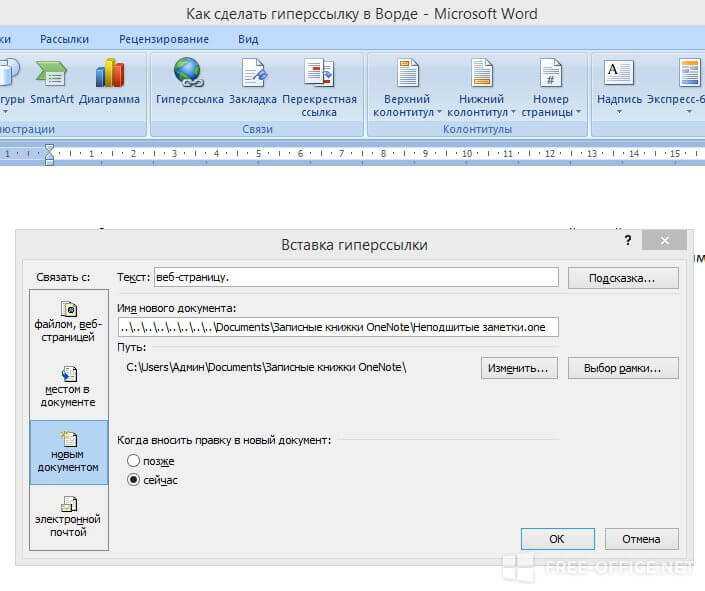
Как сделать ссылку активной в Ворде
Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
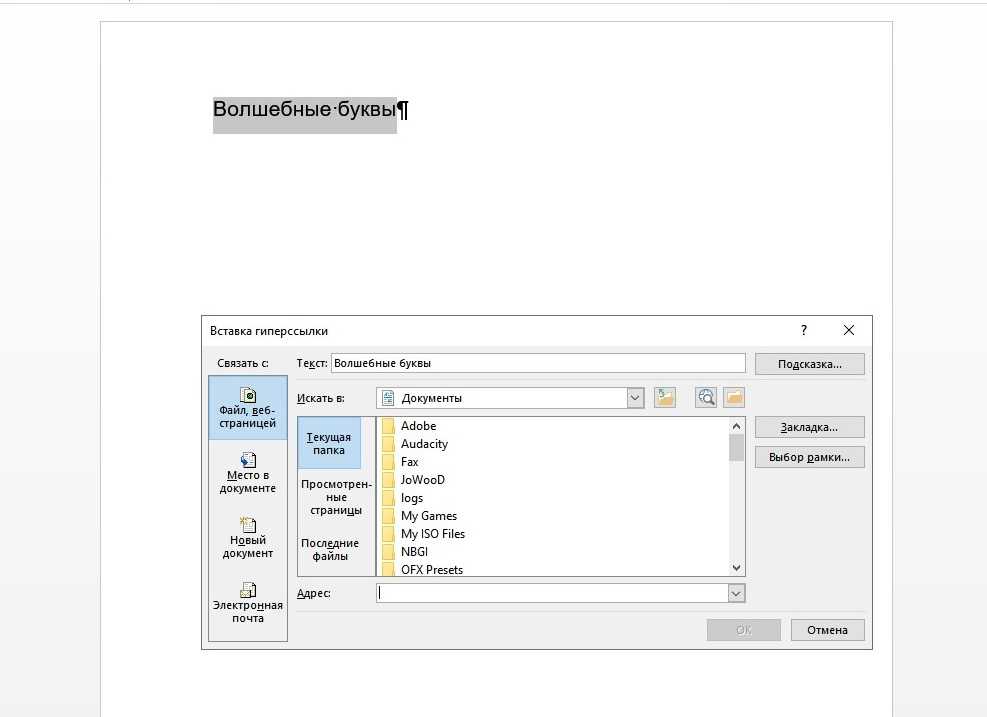
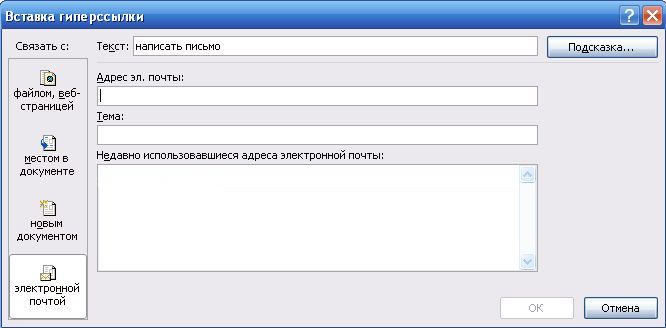
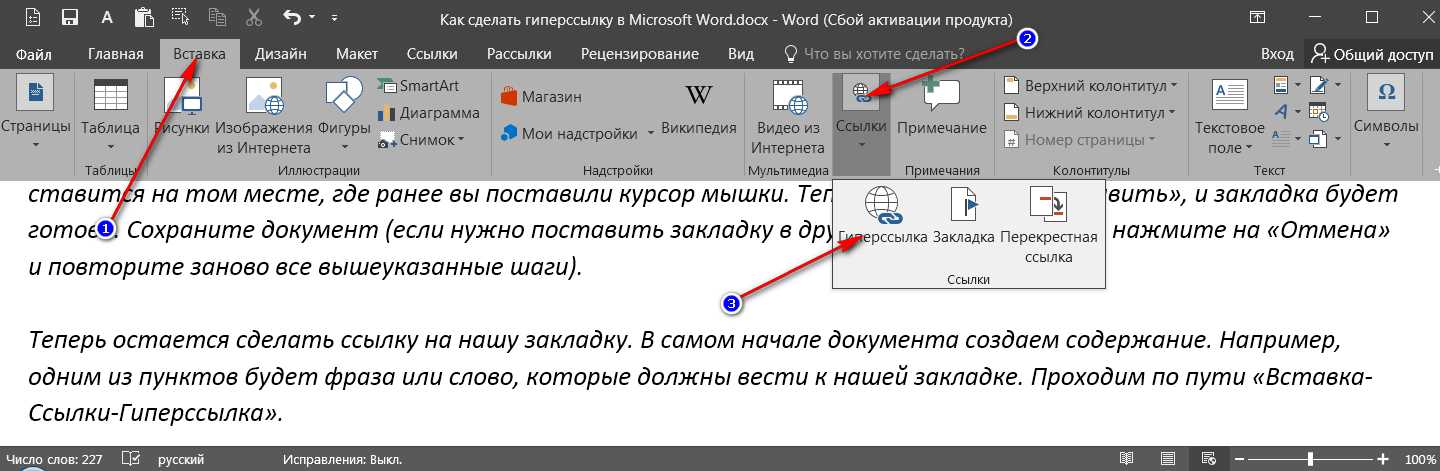
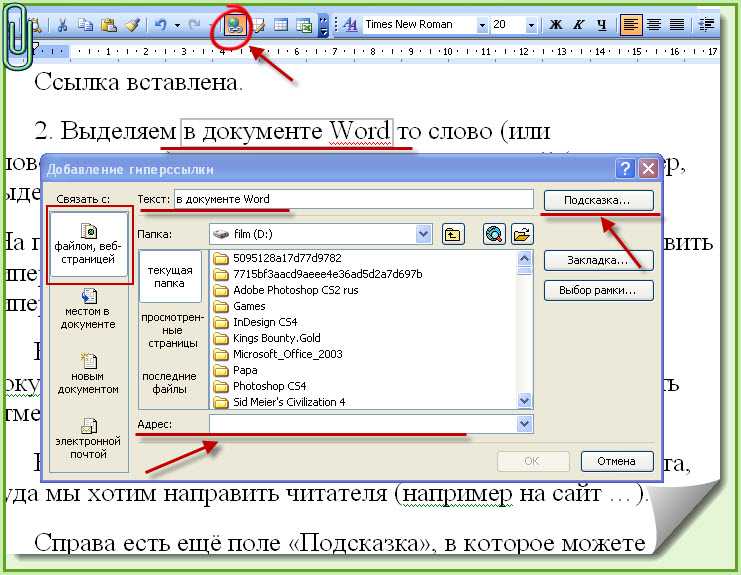
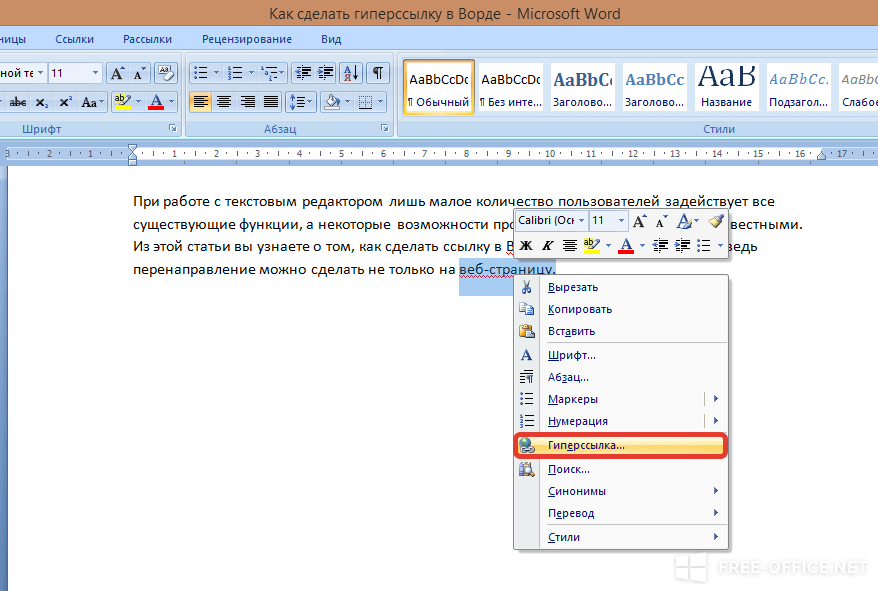
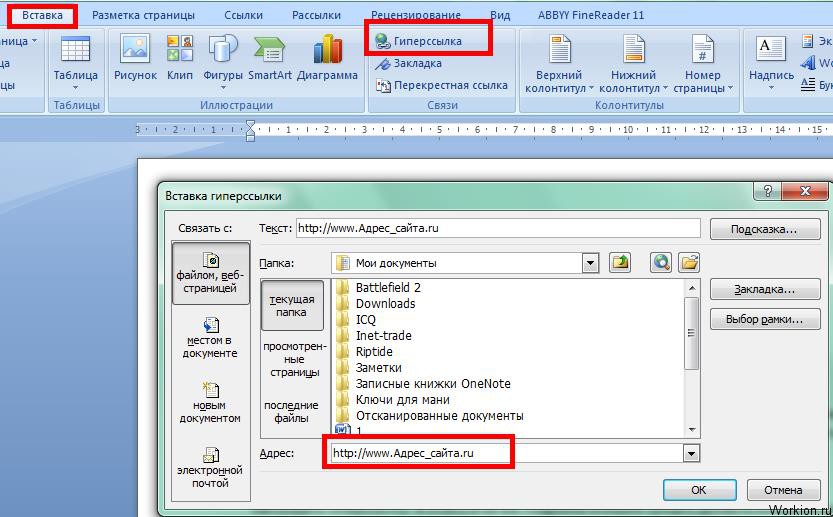
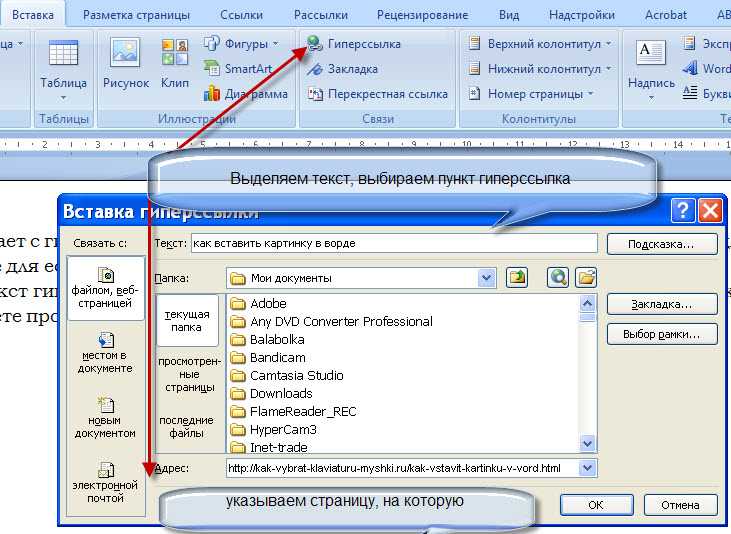
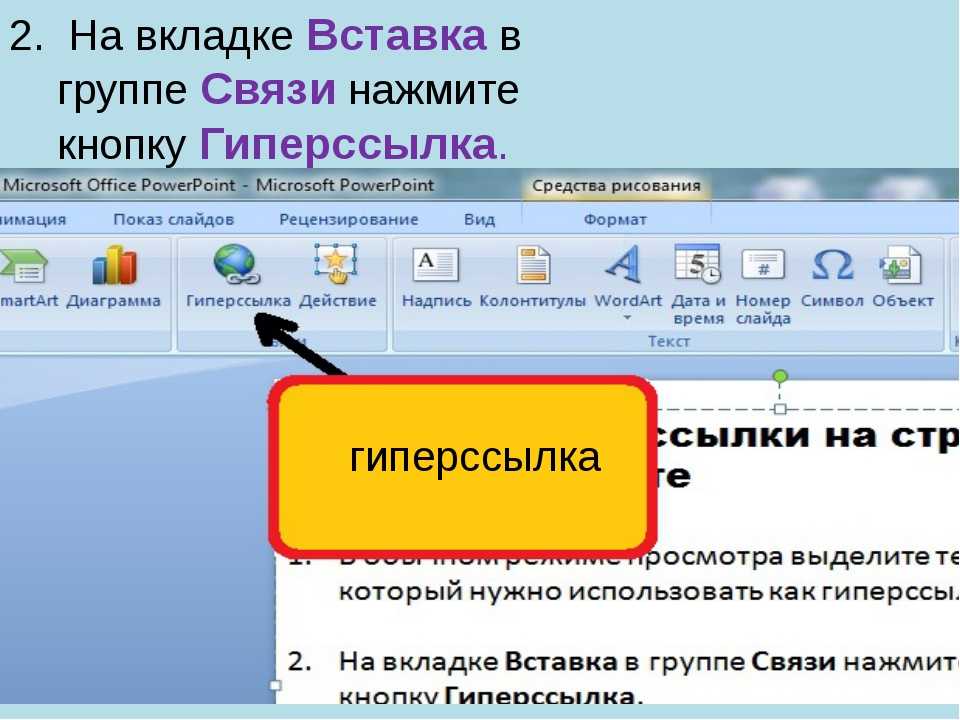
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
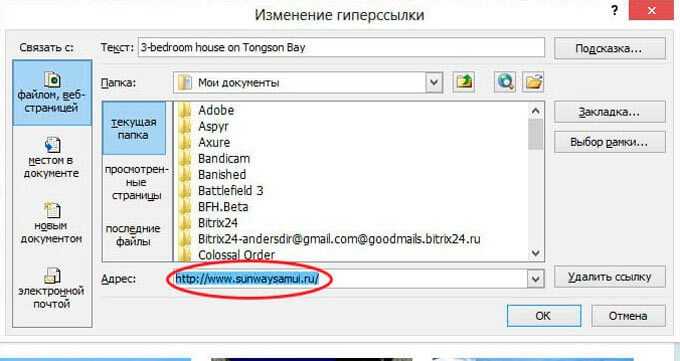
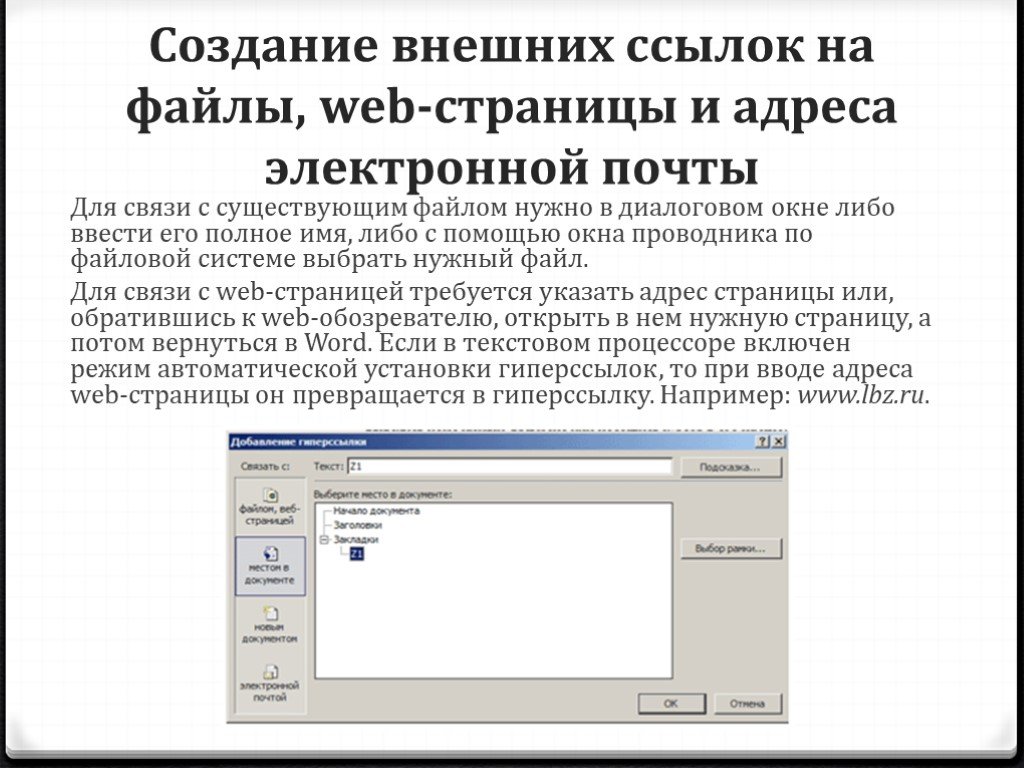
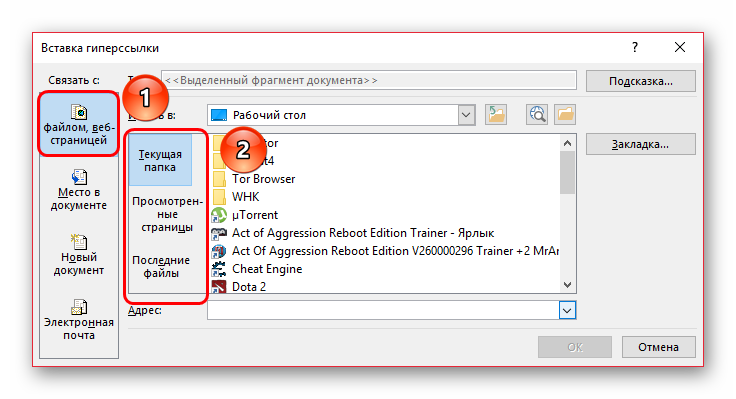
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
Над материалом работали:
Анна Серебрякова
руководитель SEO отдела
Вставка гиперссылок в Word с помощью средства чтения с экрана
Эта статья предназначена для людей с нарушениями зрения или с когнитивными нарушениями, использующих программы чтения с экрана, например Экранный диктор корпорации Microsoft, JAWS или NVDA с продуктами Microsoft 365. Эта статья входит в набор содержимого поддержки средства чтения с экрана Microsoft 365, где содержатся дополнительные сведения о специальных возможностях в наших приложениях. Общие справочные сведения доступны на главной странице службы поддержки Майкрософт.
Общие справочные сведения доступны на главной странице службы поддержки Майкрософт.
Используйте Word с клавиатурой и средством чтения с экрана для создания гиперссылок в документе. Мы протестировали его с помощью экранного диктора, JAWS и NVDA, но он может работать с другими средствами чтения с экрана при условии, что они соответствуют общим стандартам и методам специальных возможностей. Вы узнаете, как создать ссылку на файл, веб-страницу или пустое сообщение электронной почты или связать данные из одного расположения в другое в текущем документе. Вы также узнаете, как создавать закладки, вставлять подсказки и изменять цвет текста ссылки.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.

-
Дополнительные сведения о средствах чтения с экрана см. в статье О работе средств чтения с экрана в Microsoft 365.
В этом разделе
-
Создание автоматической гиперссылки
-
Ссылка на веб-страницу, файл или пустое сообщение электронной почты
- org/ListItem»>
Ссылка на веб-страницу
-
Создание ссылки на файл
-
Создание ссылки на новое сообщение электронной почты
Ссылка на расположение в документе
Добавление закладки
Вставка подсказки на экране
Изменение цвета текста ссылки
-
Настройка цвета текста ссылки
Удаление гиперссылки
Отключение автоматического форматирования для ссылок
Создание автоматической гиперссылки
Word может автоматически создавать гиперссылку по мере ввода. В документе введите веб-адрес (URL-адрес), например www.contoso.com , или адрес электронной почты , например [email protected], а затем нажмите клавишу ПРОБЕЛ или ВВОД. Word изменяет текст на гиперссылку.
Совет: Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу же после нажатия клавиши ПРОБЕЛ или ВВОД отмените последнее действие, нажав клавиши CTRL+Z. Вы услышите фразу «Отменить».
Вы услышите фразу «Отменить».
Ссылка на веб-страницу, файл или пустое сообщение электронной почты
В Word можно создавать ссылки, указывающие на веб-страницу, файл или новое сообщение электронной почты. Почти каждый элемент в Word можно превратить в ссылку: фрагмент текста, рисунок, фигуру, снимок экрана, SmartArt или значок.
Ссылка на веб-страницу
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки .
 Фокус окажется в поле Адрес.
Фокус окажется в поле Адрес. -
Введите веб-адрес сайта и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
-
Введите текст ссылки, который вы хотите отобразить в документе.
Совет: Текст должен описывать назначение ссылки. Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей.
org/ListItem»>
Нажмите клавишу ВВОД. Диалоговое окно Вставка гиперссылки закрывается, а курсор помещается после вставленной ссылки.
Создание ссылки на файл
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши ALT+С, ЮС, I. Вы услышите сообщение «Последние элементы» и название документа, который вы открывали последним.
org/ListItem»>
-
Если вы недавно открывали нужный файл, найдите его в списке Последние элементы с помощью клавиш СТРЕЛКА ВНИЗ и СТРЕЛКА ВВЕРХ, а затем нажмите клавишу ВВОД.
-
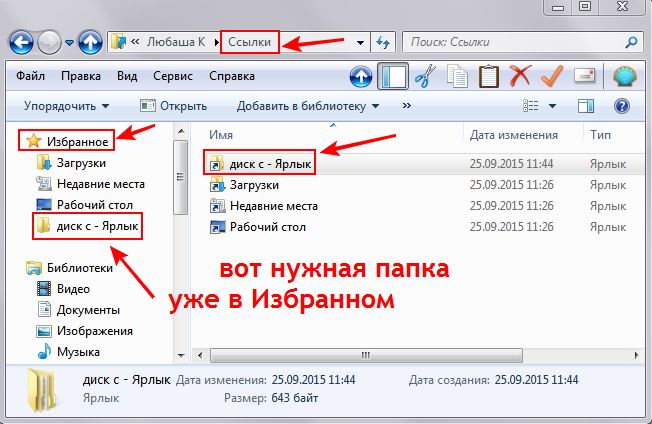
Чтобы найти файл на компьютере, нажмите клавишу I, чтобы открыть диалоговое окно Вставка гиперссылки . Нажимайте клавишу TAB, пока не услышите фразу «Текущая папка, дерево», нажимайте клавишу СТРЕЛКА ВНИЗ, пока не найдете нужный файл, а затем нажмите клавишу ВВОД.
Совет: Если файл не находится в отображаемой по умолчанию папке, нажмите клавиши ALT+L, чтобы открыть раскрывающееся меню Поиск в , используйте клавиши СТРЕЛКА ВНИЗ и СТРЕЛКА ВВЕРХ, чтобы найти нужную папку, нажмите клавишу ВВОД, а затем найдите файл аналогичным образом.

Выполните одно из следующих действий:
Диалоговое окно Вставка гиперссылки закрывается, а курсор помещается после вставленной ссылки.
Создание ссылки на новое сообщение электронной почты
Иногда требуется сделать так, чтобы пользователи могли отправлять сообщения во время чтения документа. Например, вы можете предложить им связаться с вами для получения дополнительных сведений или отправить отзывы о вашей идее. Word позволяет добавить ссылку, которая открывает новое сообщение электронной почты с уже заполненным адресом и темой.
-
Поместите курсор в то место документа, где должна находиться ссылка.
org/ListItem»>
-
Нажмите клавиши ALT+M, чтобы открыть диалоговое окно сообщения электронной почты. Вы услышите фразу «Email адрес».
-
Введите адрес электронной почты, а затем нажимайте клавишу TAB для перехода к полю Тема.
-
Введите тему письма и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
org/ListItem»>
-
Нажмите клавишу ВВОД. Диалоговое окно Вставка гиперссылки закрывается, а курсор помещается после вставленной ссылки.
Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки .
Введите текст ссылки, который вы хотите отобразить в документе.
Совет: Если не указать текст ссылки, будет отображаться длинная ссылка mailto:, включающая адрес и тему. Вместо нее вы можете добавить короткий и информативный текст.
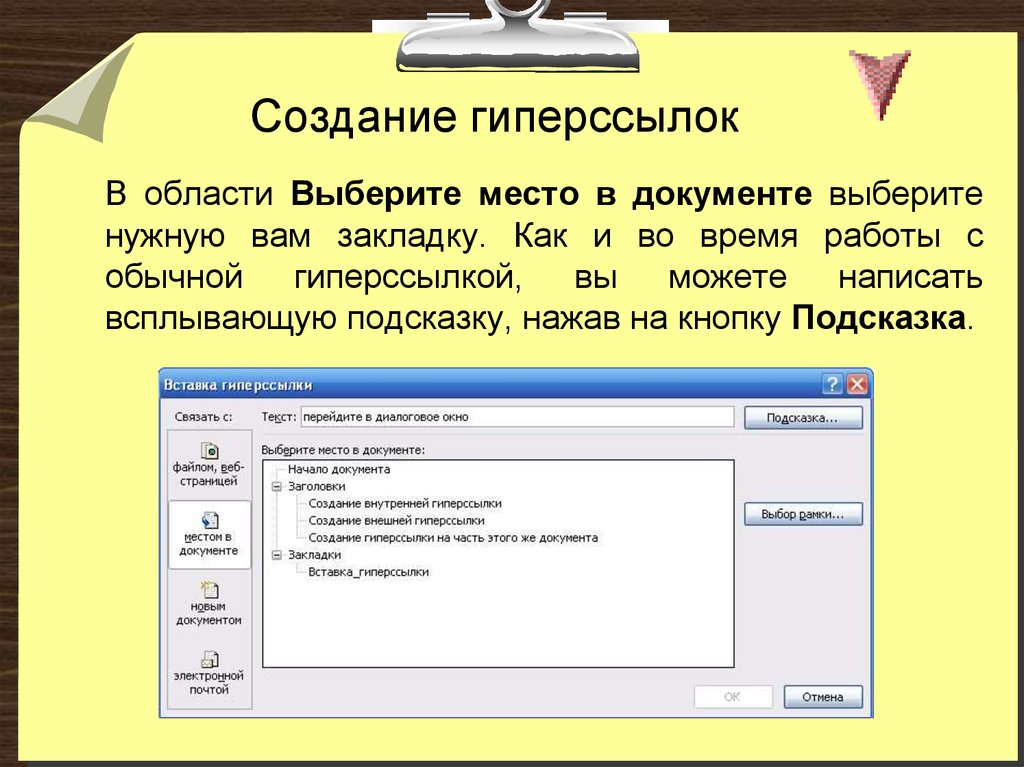
Ссылка на расположение в документе
Вы можете ссылаться на предопределенные заголовки или закладки в документе.
Инструкции по применению встроенных стилей заголовков к документу см. в разделе «Использование заголовков» статьи Использование средств чтения с экрана для вставки и изменения текста в Word.
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки .
-
Нажмите клавиши ALT+A, чтобы открыть вкладку Выберите место в этом документе . Основное внимание уделяется списку, который содержит заголовки и закладки, на которые можно ссылаться в текущем документе.
org/ListItem»>
Нажмите клавишу СТРЕЛКА ВНИЗ, чтобы переместиться вниз по списку. Когда вы достигнете нужного целевого объекта ссылки, нажмите клавишу ВВОД, чтобы выбрать его и вставить ссылку.
Диалоговое окно Вставка гиперссылки закрывается, а курсор помещается после вставленной ссылки.
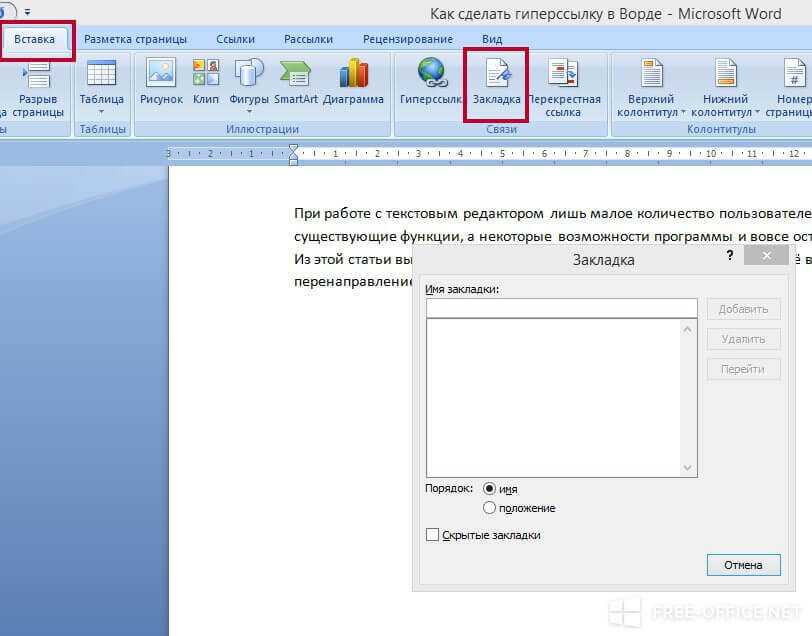
Добавление закладки
Создавайте закладки для элементов в документе, чтобы можно было ссылаться на них. Закладку можно добавить, например, в начало абзаца, таблицы или изображения.
-
В документе переместите курсор туда, куда нужно добавить закладку.
org/ListItem»>
-
Введите имя закладки.
Примечание: Имена закладок должны начинаться с буквы. Они могут содержать цифры и буквы, но не пробелы. Если нужно разделить слова, можно использовать символ подчеркивания (_) между словами.
-
Нажмите клавишу ВВОД, чтобы добавить закладку. Диалоговое окно закрывается, и фокус возвращается к основному тексту.
Нажмите клавиши ALT+N, K, чтобы открыть диалоговое окно Закладка . Фокус находится на текстовом поле Имя закладки .
Вставка подсказки на экране
С помощью подсказок можно предоставить дополнительные сведения о гиперссылках в документе. Например, если вы добавили ссылку на рисунок, вы можете ввести текст гиперссылки в подсказку экрана и сообщить читателю, где ссылка будет их принимать.
Например, если вы добавили ссылку на рисунок, вы можете ввести текст гиперссылки в подсказку экрана и сообщить читателю, где ссылка будет их принимать.
Вы можете добавить подсказку при создании новой ссылки или существующей гиперссылке.
-
Выполните одно из указанных ниже действий.
-
Если вы создаете новую ссылку, поместите курсор в нужное место ссылки и подсказки экрана в документе.
-
Если вы хотите добавить подсказку к существующей ссылке, выделите ссылку или поместите курсор в текст ссылки.

-
-
Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки .
-
Нажмите клавиши ALT+P, чтобы открыть диалоговое окно Настройка подсказки гиперссылки . Фокус находится на текстовом поле Подсказка .
-
Введите текст, который будет отображаться в качестве подсказки экрана.
-
Чтобы добавить подсказку экрана в гиперссылку, нажмите клавишу ВВОД.
 Фокус возвращается в диалоговое окно Вставка гиперссылки .
Фокус возвращается в диалоговое окно Вставка гиперссылки . -
Если это новая ссылка, которую вы создаете, создайте оставшуюся часть ссылки, как описано в разделе Ссылка на веб-страницу, файл или пустое сообщение электронной почты. В противном случае перейдите к следующему шагу.
-
Чтобы применить внесенные изменения, нажимайте клавишу TAB, пока не услышите фразу «ОК, кнопка», а затем нажмите клавишу ВВОД.
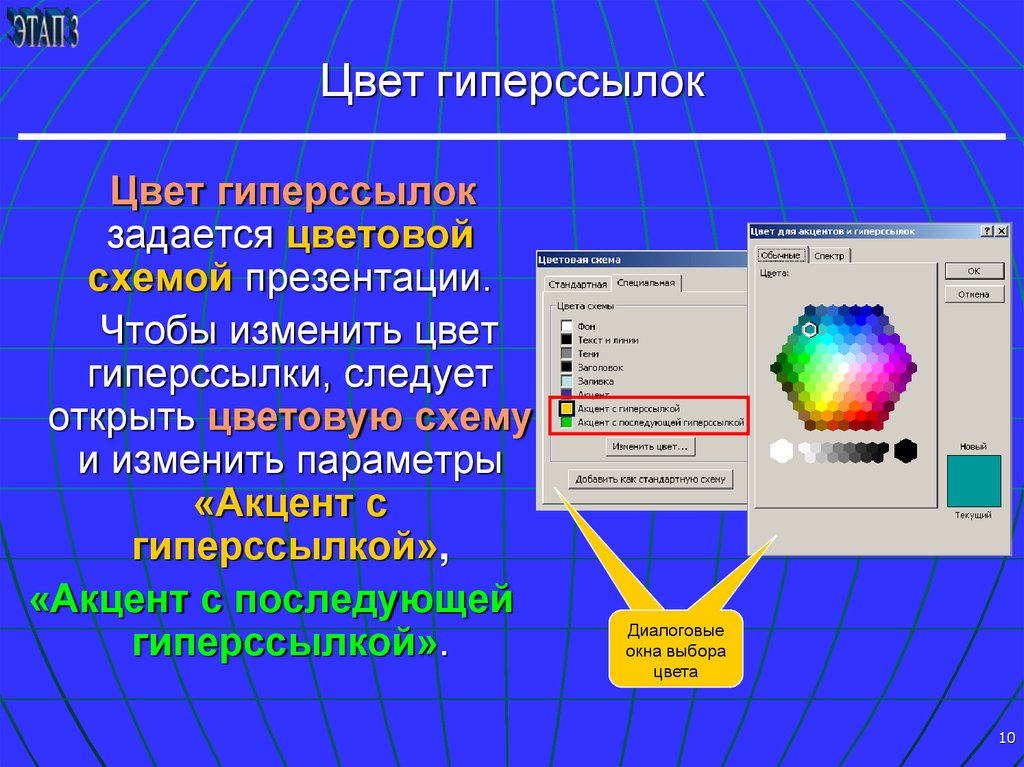
Изменение цвета текста ссылки
Чтобы изменить цвет текста ссылки во всем документе, можно использовать Word темы. Вы также можете настроить цвет темы ссылки, чтобы сделать ее более доступной, например.
-
Чтобы открыть меню Темы , нажмите клавиши ALT+G, T, H.
-
Используйте клавиши со стрелками для просмотра доступных тем. Нажмите клавишу ВВОД, чтобы выбрать и применить тему к документу. К текстам гиперссылки применяются единый цвет и шрифт.
Настройка цвета текста ссылки
-
Чтобы открыть диалоговое окно Создание цветов темы, нажмите клавиши ALT+G, T, C, C.

-
Нажимайте клавишу TAB, пока не услышите фразу «Гиперссылка», и нажмите клавишу ПРОБЕЛ.
-
Используйте клавиши со стрелками, чтобы найти нужный цвет, а затем нажмите клавишу ВВОД, чтобы выбрать его.
-
Чтобы создать имя для новых цветов темы, нажмите клавиши ALT+N и введите имя.
-
Чтобы применить новый цвет, нажимайте клавишу TAB, пока не услышите сообщение «Сохранить», а затем нажмите клавишу ВВОД.

Удаление гиперссылки
Если вы передумаете, ссылку можно удалить. Вот как удалить гиперссылку из документа, не удаляя сам текст:
-
Откройте документ и выберите текст с гиперссылкой.
-
Чтобы открыть диалоговое окно Вставка гиперссылки , нажмите клавиши CTRL+K.
-
Чтобы удалить выбранную гиперссылку, нажмите клавиши ALT+У. Диалоговое окно Вставка гиперссылки закроется, а гиперссылка будет удалена из выделенного текста.

Отключение автоматического форматирования для ссылок
Вы можете запретить Word автоматически создавать ссылку при вводе веб-адреса.
-
Нажмите клавиши ALT+F, T, чтобы открыть окно Параметры Word , нажимайте клавишу СТРЕЛКА ВНИЗ, пока не услышите фразу «Правописатель», а затем нажмите клавиши ALT+A, чтобы открыть окно параметров автозамены .
-
Нажимайте клавишу TAB, пока не услышите выбранную в данный момент вкладку, а затем с помощью клавиш со стрелками перейдите на вкладку Автоформат по мере ввода .

-
Нажимайте клавишу TAB, пока не услышите фразу «Интернет и сетевые пути с гиперссылками, флажок установлен», нажмите клавишу ПРОБЕЛ, чтобы снять флажок, а затем нажмите клавишу ВВОД.
-
Чтобы выйти из окна Параметры Word , нажмите клавишу ESC.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
Используйте Word для Mac с клавиатурой и voiceOver, встроенным средством чтения с экрана в MacOS, для создания гиперссылок в документе. Это может быть ссылка на файл, веб-страницу или пустое сообщение электронной почты. Кроме того, в текущем документе можно создавать ссылки из одного расположения в другое с помощью заголовков или закладок, вставлять подсказки и изменять цвет текста ссылки.
Это может быть ссылка на файл, веб-страницу или пустое сообщение электронной почты. Кроме того, в текущем документе можно создавать ссылки из одного расположения в другое с помощью заголовков или закладок, вставлять подсказки и изменять цвет текста ссылки.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете VoiceOver — средство чтения с экрана, встроенное в macOS. Дополнительные сведения об использовании VoiceOver см.
 в кратком руководстве по началу работы с VoiceOver.
в кратком руководстве по началу работы с VoiceOver. -
Рекомендуем просматривать и редактировать документы в режиме разметки. VoiceOver может не работать надежно в других режимах просмотра.
В этом разделе
-
Создание автоматической гиперссылки
-
Ссылка на веб-страницу, файл или пустое сообщение электронной почты
- org/ListItem»>
Ссылка на веб-страницу
-
Создание ссылки на файл
-
Создание ссылки на новое сообщение электронной почты
Создание ссылки на другое место в том же документе
- org/ListItem»>
Создание закладки
Вставка подсказки на экране
Изменение цвета текста ссылки
Удаление гиперссылки
Отключение автоматического форматирования для ссылок
Создание автоматической гиперссылки
Word может автоматически создавать гиперссылку по мере ввода. Введите веб-адрес (URL-адрес), например www.contoso.com , или адрес электронной почты , например [email protected], а затем нажмите клавишу ПРОБЕЛ или ВОЗВРАТ. Word изменяет текст на гиперссылку.
Совет: Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу после нажатия клавиш ПРОБЕЛ или ВОЗВРАТ отмените последнее действие, нажав клавиши COMMAND+Z. Вы услышите сообщение «Отменить автоформат».
Ссылка на веб-страницу, файл или пустое сообщение электронной почты
В Word можно создавать ссылки, указывающие на веб-страницу, файл или новое сообщение электронной почты. Почти каждый элемент в Word можно превратить в ссылку: фрагмент текста, рисунок, фигуру, снимок экрана, SmartArt или значок.
Почти каждый элемент в Word можно превратить в ссылку: фрагмент текста, рисунок, фигуру, снимок экрана, SmartArt или значок.
Ссылка на веб-страницу
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки .
-
В диалоговом окне нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите фразу «Веб-страница или файл, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы выбрать вкладку.
 Фокус находится на поле Адрес .
Фокус находится на поле Адрес . -
Введите веб-адрес конечного сайта.
-
Чтобы изменить текст ссылки, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите текст текущей ссылки, а затем «Текст для отображения, изменения текста». Введите текст ссылки, который вы хотите отобразить в документе.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закрывается, и гиперссылка вставляется.
Создание ссылки на файл
Поместите курсор в то место документа, где должна находиться ссылка.
Чтобы вставить ссылку, нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки .
В диалоговом окне нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите фразу «Веб-страница или файл, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы выбрать вкладку.
Чтобы выбрать файл, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Выбрать, кнопка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
Откроется диалоговое окно Выбор файла для связывания. Используйте клавишу TAB или клавиши CONTROL+OPTION+СТРЕЛКА для просмотра разделов в диалоговом окне. Для перехода по элементам используйте клавиши со стрелками. Для перехода между папками и вложенными папками используйте клавишу СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО. Когда вы находитесь в файле, с которым вы хотите связать ссылку, нажмите клавишу RETURN. Выбран файл, и диалоговое окно закрывается.
Чтобы изменить текст ссылки, в диалоговом окне Вставка гиперссылки нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите путь к меню для выбранного документа, а затем «Текст для отображения, изменения текста». Введите текст ссылки, который вы хотите отобразить в документе.
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закрывается, и гиперссылка вставляется.
Создание ссылки на новое сообщение электронной почты
В Word также можно создавать ссылки на адреса электронной почты. С помощью такой ссылки вы сможете быстро открыть приложение Почта и отправить сообщение на определенный адрес.
Поместите курсор в то место документа, где должна находиться ссылка.
Чтобы вставить ссылку, нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки .
В диалоговом окне нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите «Email вкладка адреса», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ для выбора.
Фокус будет установлен в текстовом поле Адрес электронной почты. Введите адрес электронной почты.
Введите адрес электронной почты.
Чтобы добавить тему, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Тема, изменить текст», и введите тему.
Чтобы изменить текст ссылки, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите текст текущей ссылки, а затем «Текст для отображения, изменения текста». Введите текст ссылки, который вы хотите отобразить в документе.
Совет: Если вы не измените текст ссылки, он будет отображаться в виде длинной ссылки mailto: , которая содержит адрес и тему. Вместо нее вы можете добавить короткий и информативный текст.
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закрывается, и гиперссылка вставляется.
Создание ссылки на другое место в том же документе
Вы можете ссылаться на предопределенные заголовки или закладки в документе.
Инструкции по применению встроенных стилей заголовков к документу см . в статье Использование средства чтения с экрана для вставки и изменения текста в Word.
-
Поместите курсор в то место документа, где должна находиться ссылка на закладку.
org/ListItem»>
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите фразу «Этот документ, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ для выбора.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Выберите место в этом документе, таблице», а затем нажмите клавиши CONTROL+OPTION+SHIFT+СТРЕЛКА ВНИЗ.
Чтобы просмотреть список доступных целевых объектов ссылок, таких как Заголовки и Закладки, используйте клавиши CONTROL+OPTION+ВВЕРХ или СТРЕЛКА ВНИЗ. Чтобы развернуть элемент, нажмите клавишу СТРЕЛКА ВПРАВО.
 По мере перемещения озвучиваются названия элементов.
По мере перемещения озвучиваются названия элементов. -
После перехода к закладке или заголовку, которую нужно выбрать, нажмите клавиши CONTROL+OPTION+SHIFT+СТРЕЛКА ВВЕРХ, чтобы закрыть таблицу.
-
Чтобы изменить текст ссылки, нажимайте клавишу TAB, пока не услышите текст текущего заголовка или закладки, а затем «Текст для отображения, изменения текста». Введите текст ссылки, который вы хотите отобразить в документе.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закрывается, и гиперссылка вставляется.

Нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки .
Создание закладки
Создавайте закладки для элементов в документе, чтобы можно было ссылаться на них. Закладку можно добавить, например, в фрагмент текста, начало абзаца, таблицу или изображение.
-
Чтобы добавить закладку на определенное место, выделите его.
-
Чтобы перейти на вкладку Вставка , нажимайте клавишу F6, пока не услышите имя выбранной вкладки. Затем нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите сообщение «Вставить вкладку». Чтобы выбрать ее, нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.

-
Нажимайте клавишу TAB, пока не услышите фразу «Закладка, кнопка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы выбрать. Откроется диалоговое окно Закладка с фокусом на текстовое поле Имя закладки . Введите название закладки.
Примечание: Имена закладок должны начинаться с буквы. Они могут содержать цифры и буквы, но не пробелы. Если нужно разделить слова, можно использовать символ подчеркивания (_) между словами.
-
Чтобы создать закладку, нажмите клавишу ВВОД. Диалоговое окно закрыто, и закладка создана.
Вставка подсказки на экране
С помощью подсказок можно предоставить дополнительные сведения о гиперссылках в документе. Например, если вы добавили ссылку на рисунок, вы можете ввести текст гиперссылки в подсказку экрана и сообщить читателю, где ссылка будет их принимать.
Например, если вы добавили ссылку на рисунок, вы можете ввести текст гиперссылки в подсказку экрана и сообщить читателю, где ссылка будет их принимать.
Вы можете добавить подсказку при создании новой ссылки или существующей гиперссылке.
-
Выполните одно из указанных ниже действий.
-
Если вы создаете новую ссылку, поместите курсор в нужное место ссылки и подсказки экрана в документе.
-
Если вы хотите добавить подсказку к существующей ссылке, выделите ссылку или поместите курсор в текст ссылки.

-
-
Нажмите клавиши COMMAND+K, чтобы открыть диалоговое окно Вставка гиперссылки .
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите фразу «Кнопка подсказки экрана», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ. Откроется диалоговое окно Настройка подсказки для гиперссылки . Фокус находится на текстовом поле Подсказка .
-
Введите текст, который будет отображаться в качестве подсказки экрана.
org/ListItem»>
-
Если это новая ссылка, которую вы создаете, создайте оставшуюся часть ссылки, как описано в разделе Ссылка на веб-страницу, файл или пустое сообщение электронной почты. В противном случае перейдите к следующему шагу.
-
Чтобы применить внесенные изменения, нажмите клавишу RETURN. Диалоговое окно закрывается, и фокус вернется к тексту документа.
Чтобы добавить подсказку экрана в гиперссылку, нажмите клавишу RETURN. Фокус возвращается в диалоговое окно Вставка гиперссылки .
Изменение цвета текста ссылки
Чтобы изменить цвет текста ссылки во всем документе, можно использовать Word темы.
-
Нажимайте клавишу F6, пока не услышите имя вкладки, выбранной в текущий момент.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите сообщение «Вкладка конструктора». Нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы выбрать его.
-
Нажимайте клавишу TAB, пока не услышите фразу «Темы, кнопка меню», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы развернуть пункт меню Темы .
org/ListItem»>
Используйте клавиши со стрелками для просмотра доступных тем. Нажмите клавишу RETURN, чтобы выбрать и применить тему к документу. К текстам гиперссылки применяются единый цвет и шрифт.
Удаление гиперссылки
Если вы передумаете, ссылку можно удалить. Вот как удалить гиперссылку из документа, не удаляя сам текст:
-
В документе выделите гиперссылку, которую вы хотите удалить.
-
Чтобы открыть диалоговое окно Вставка гиперссылки , нажмите клавиши COMMAND+K.
org/ListItem»>
-
Диалоговое окно Вставка гиперссылки закроется, а гиперссылка будет удалена из текста. Сам текст останется неизменным, а его стиль будет изменен на Обычный.
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Удалить ссылку, кнопка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
Отключение автоматического форматирования для ссылок
Вы можете запретить Word автоматически создавать ссылку при вводе веб-адреса.
-
Нажмите клавиши COMMAND+Comma (,), чтобы открыть окно Параметры Word , нажимайте клавишу TAB, пока не услышите фразу «Автозамена, кнопка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы выбрать.

-
Нажимайте клавишу TAB, пока не услышите выбранную вкладку, используйте клавишу СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, чтобы перейти на вкладку Автоформат по мере ввода , а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ для выбора.
-
Нажимайте клавишу TAB, пока не услышите фразу «Интернет и сетевые пути с гиперссылками», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы снять флажок.
-
Чтобы вернуться к документу, нажимайте клавишу TAB, пока не услышите фразу «Назад, кнопка», нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, а затем нажмите клавишу ESC.

Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Проверка правописания в документе Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С помощью VoiceOver (средства чтения с экрана, встроенного в iOS) можно добавлять в документы Word для iOS ссылки на веб-сайты и адреса электронной почты.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете VoiceOver — средство чтения с экрана, встроенное в iOS. Дополнительные сведения об использовании VoiceOver см. на странице Универсальный доступ в продуктах Apple.
В этом разделе:
- org/ListItem»>
-
Ссылка на веб-страницу
Быстрое создание гиперссылки
Быстрое создание гиперссылки
Word для iOS автоматически создает гиперссылки по мере ввода.
-
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
org/ListItem»>
С помощью экранной клавиатуры введите веб-адрес (URL-адрес), например www.contoso.com , или адрес электронной почты , например [email protected], а затем введите пробел или создайте новую строку. Word для iOS изменяет текст на гиперссылку, а VoiceOver объявляет URL-адрес или адрес электронной почты.
Совет: При нажатии кнопки Удалить на экранной клавиатуре дважды после создания гиперссылки вся гиперссылка будет удалена.
Примечание: Если вы хотите создать ссылку на файл, необходимо использовать классическую версию Word.
Ссылка на веб-страницу
Текст ссылки можно написать самостоятельно, а не использовать веб-адрес (URL-адрес) в качестве текста ссылки.
В режиме редактирования перейдите к месту, куда нужно вставить гиперссылку.
Чтобы перейти на ленту, проводите пальцем влево, пока не услышите фразу «Показать ленту, кнопка», а затем дважды коснитесь экрана. Откроется вкладка Главная , и вы услышите сообщение «Главная вкладка».
Дважды коснитесь экрана. Откроется меню вкладок. Проводите пальцем вправо, пока не услышите фразу «Вставить вкладку», а затем дважды коснитесь экрана. Прозвучит сообщение «Вставка вкладки».
Проводите пальцем вправо, пока не услышите фразу «Вставить гиперссылку, кнопка», а затем дважды коснитесь экрана. Откроется диалоговое окно Вставка ссылки , фокус находится в поле Адрес , а экранная клавиатура отображается.
Введите веб-адрес целевого сайта, а затем проведите пальцем в правый нижний угол экранной клавиатуры, пока не услышите сообщение «Готово», и дважды коснитесь экрана.
Проводите пальцем вправо, пока не услышите сообщение «Показать», за которым следует введенный веб-адрес, а затем дважды коснитесь экрана. Вы услышите сообщение «Показать, текстовое поле».
Удалите веб-адрес из поля Отображаемый текст и введите текст ссылки, который вы хотите отобразить в документе. Проводите пальцем в правый нижний угол экранной клавиатуры, пока не услышите сообщение «Готово», а затем дважды коснитесь экрана.
Совет: Текст ссылки должен описывать назначение ссылки. Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей.
Проводите пальцем влево, пока не услышите сообщение «Готово, кнопка», а затем дважды коснитесь экрана.
Гиперссылка добавляется, а фокус возвращается в текст документа.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С помощью TalkBack (средства чтения с экрана, встроенного в Android) можно добавлять в документы Word для Android ссылки на веб-сайты и адреса электронной почты.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете TalkBack — средство чтения с экрана, встроенное в Android. Дополнительные сведения об использовании TalkBack см. на странице Специальные возможности в Android.
В этом разделе
- org/ListItem»>
-
Ссылка на веб-страницу
-
Удаление гиперссылки
Быстрое создание гиперссылки
Быстрое создание гиперссылки
Word для Android автоматически создает гиперссылки по мере ввода.
- org/ListItem»>
-
С помощью экранной клавиатуры введите веб-адрес (URL-адрес), например www.contoso.com , или адрес электронной почты , например [email protected], а затем введите пробел или создайте новую строку. Word изменяет текст на гиперссылку.
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
Совет: Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, нажмите кнопку Удалить на экранной клавиатуре сразу после создания автоматической ссылки.
Примечание: Если вы хотите создать ссылку на файл, необходимо использовать классическую версию Word.
Ссылка на веб-страницу
Текст ссылки можно написать самостоятельно, а не использовать веб-адрес (URL-адрес) в качестве текста ссылки.
-
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
-
Чтобы перейти на ленту, проводите пальцем влево, пока не услышите фразу «Дополнительные параметры, кнопка», а затем дважды коснитесь экрана. Откроется вкладка Главная , и вы услышите сообщение «Меню вкладки, выбрана главная страница».
-
Дважды коснитесь экрана. Откроется меню вкладок. Проводите пальцем вправо, пока не услышите фразу «Вставить вкладку», а затем дважды коснитесь экрана. Откроется вкладка Вставка.

-
Проводите пальцем вправо, пока не услышите сообщение «Меню ссылки», а затем дважды коснитесь экрана. Вы услышите сообщение «Ссылка».
-
Проводите пальцем вправо, пока не услышите фразу «Вставить ссылку, кнопка», а затем дважды коснитесь экрана. Откроется диалоговое окно Ссылка , фокус находится в поле Текст для отображения , а экранная клавиатура отображается.
-
Введите текст ссылки, который вы хотите отобразить в документе.
Совет: Текст ссылки должен описывать назначение ссылки.
 Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей.
Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей. -
Проводите пальцем вправо, пока не услышите сообщение «Поле редактирования адреса». Дважды коснитесь экрана и введите веб-адрес целевого сайта.
-
Проводите пальцем влево, пока не услышите фразу «Вставить, кнопка», а затем дважды коснитесь экрана.
Гиперссылка добавляется, а фокус возвращается в текст документа.
Удаление гиперссылки
Если вы передумаете, ссылку можно удалить. Вот как удалить гиперссылку из документа, не удаляя сам текст:
Вот как удалить гиперссылку из документа, не удаляя сам текст:
-
Выделите гиперссылку.
-
Проведите пальцем вверх и вправо. Прозвучит сообщение «Локальное контекстное меню, действия».
-
Дважды коснитесь экрана. Прозвучит сообщение «Действия, запуск контекстного меню».
-
Дважды коснитесь экрана.
 Вы услышите фразу «Назад, кнопка».
Вы услышите фразу «Назад, кнопка». -
Проводите пальцем вправо, пока не услышите фразу «Удалить ссылку, кнопка», а затем дважды коснитесь экрана.
Гиперссылка удаляется из выделенного текста.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
Используйте Word в Интернете с клавиатурой и средством чтения с экрана, чтобы создать гиперссылки на веб-адреса или адреса электронной почты в документе. Мы протестировали его с помощью экранного диктора в Microsoft Edge, JAWS в Chrome и NVDA в Firefox, но он может работать с другими средствами чтения с экрана и веб-браузерами при условии, что они соответствуют общим стандартам и методам специальных возможностей.
Мы протестировали его с помощью экранного диктора в Microsoft Edge, JAWS в Chrome и NVDA в Firefox, но он может работать с другими средствами чтения с экрана и веб-браузерами при условии, что они соответствуют общим стандартам и методам специальных возможностей.
Примечания:
-
Если вы используете Экранный диктор в Windows 10 Fall Creators Update, для изменения документов, электронных таблиц или презентаций в Microsoft 365 для Интернета вам понадобится отключить режим сканирования. Дополнительные сведения см. в статье Отключение виртуального режима или режима просмотра в средствах чтения с экрана в Windows 10 Fall Creators Update.
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать.
 Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office. -
Дополнительные сведения о средствах чтения с экрана см. в статье О работе средств чтения с экрана в Microsoft 365.
-
При использовании Word для Интернета рекомендуется использовать Microsoft Edge в качестве веб-браузера. Word в Интернете работает в веб-браузере, поэтому сочетания клавиш немного отличаются от тех, которые используются в классической программе. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используются клавиши CTRL+F6. Кроме того, такие распространенные сочетания клавиш, как F1 (справка) и CTRL+O (открыть), относятся к командам веб-браузера, а не Word в Интернете.

В этом разделе
-
Быстрое создание гиперссылки
-
Ссылка на веб-страницу
-
Удаление гиперссылки
Быстрое создание гиперссылки
Word в Интернете может автоматически создавать гиперссылку по мере ввода. В документе введите веб-адрес (URL-адрес), например www.contoso.com , или адрес электронной почты , например [email protected], а затем нажмите клавишу ПРОБЕЛ или ВВОД. Word изменяет текст на гиперссылку.
В документе введите веб-адрес (URL-адрес), например www.contoso.com , или адрес электронной почты , например [email protected], а затем нажмите клавишу ПРОБЕЛ или ВВОД. Word изменяет текст на гиперссылку.
Совет: Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу же после нажатия клавиши ПРОБЕЛ или ВВОД отмените последнее действие, нажав клавиши CTRL+Z.
Ссылка на веб-страницу
Текст ссылки можно написать самостоятельно, а не использовать веб-адрес (URL-адрес) в качестве текста ссылки.
Совет: Текст должен описывать назначение ссылки. Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей. Дополнительные сведения о написании документов со специальными возможностями см. в статье Доступность документов Word для людей с ограниченными возможностями.
Дополнительные сведения о написании документов со специальными возможностями см. в статье Доступность документов Word для людей с ограниченными возможностями.
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Ссылка . Фокус окажется в поле Адрес.
-
Введите веб-адрес конечного сайта.
org/ListItem»>
-
Нажимайте клавишу TAB, пока не услышите фразу «Вставить, кнопка», а затем нажмите клавишу ВВОД.
Диалоговое окно Ссылка закрывается, и Word вставляет гиперссылку в документ.
Нажимайте клавишу TAB, пока не услышите фразу «Вывод текста», и введите текст ссылки, который вы хотите использовать.
Примечание: Если вы хотите создать ссылку на файл или расположение в текущем документе, необходимо использовать классическую версию Word.
Удаление гиперссылки
Если вы передумаете, ссылку можно удалить. Вот как удалить гиперссылку, не удаляя сам текст:
Перейдите к тексту с гиперссылкой.
Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Ссылка . Фокус находится в поле Адрес , а адрес выбран.
Нажмите кнопку Backspace, чтобы удалить гиперссылку. При использовании NVDA вы услышите фразу «Unselected». При использовании экранного диктора и JAWS на данный момент нет голосовой обратной связи.
Нажимайте клавишу TAB, пока не услышите «ОК, кнопка», а затем нажмите клавишу ВВОД.
Диалоговое окно Ссылка закрывается, и гиперссылка удаляется из выделенного текста.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Знакомство с Word и навигация с помощью средства чтения с экрана
Техническая поддержка пользователей с ограниченными возможностями
Корпорация Майкрософт стремится к тому, чтобы все наши клиенты получали наилучшие продукты и обслуживание. Если у вас ограниченные возможности или вас интересуют вопросы, связанные со специальными возможностями, обратитесь в службу Microsoft Disability Answer Desk для получения технической поддержки. Специалисты Microsoft Disability Answer Desk знакомы со многими популярными специальными возможностями и могут оказывать поддержку на английском, испанском, французском языках, а также на американском жестовом языке. Перейдите на сайт Microsoft Disability Answer Desk, чтобы узнать контактные сведения для вашего региона.
Если у вас ограниченные возможности или вас интересуют вопросы, связанные со специальными возможностями, обратитесь в службу Microsoft Disability Answer Desk для получения технической поддержки. Специалисты Microsoft Disability Answer Desk знакомы со многими популярными специальными возможностями и могут оказывать поддержку на английском, испанском, французском языках, а также на американском жестовом языке. Перейдите на сайт Microsoft Disability Answer Desk, чтобы узнать контактные сведения для вашего региона.
Если вы представитель государственного учреждения или коммерческой организации, обратитесь в службу Disability Answer Desk для предприятий.
Как сделать ссылку активной в Microsoft Excel – База знаний Timeweb Community
Вставленные в таблицу Excel ссылки не всегда становятся активными, из-за чего переход по ним в одно нажатие попросту невозможен. В таких случаях ссылку необходимо активировать, чтобы дальнейшее взаимодействие с ней было более удобным. Для этого есть разные способы, каждый из которых подойдет в определенных ситуациях.
Для этого есть разные способы, каждый из которых подойдет в определенных ситуациях.
Вариант 1: Вставка ссылки из браузера
Excel работает таким образом, что при копировании ссылки из адресной строки веб-обозревателя она сразу же становится активной. Используйте этот метод, если нужно вставить новые строки в таблицу, а не редактировать уже существующие. Найдите требуемую страницу в браузере и скопируйте ее, выделив и используя комбинацию клавиш Ctrl + C.
Перейдите в Microsoft Excel, после чего вставьте ссылку в подходящую ячейку, подогнав ее по размеру. Выберите любую другую клетку для редактирования, чтобы заметить, как применяется изменение к этой. Теперь вы можете нажать ЛКМ по ссылке, чтобы сразу открыть ее в браузере по умолчанию.
Прочитайте текст на всплывающей подсказке, появляющейся при наведении курсора на саму ссылку: в ней есть информация о том, что переход происходит при одинарном нажатии, а для выделения необходимо кликнуть и удерживать кнопку мыши. Это поможет разобраться с редактированием, если ранее вы с ним не работали.
Это поможет разобраться с редактированием, если ранее вы с ним не работали.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Вариант 2: Самостоятельная активация ссылки
Разберу вариант, когда ссылка уже вставлена в таблицу, но не является активной. Этот же метод подойдет в тех случаях, когда нужно сделать слово или надпись с адресом в виде ссылки, по которой и будет осуществлен переход при нажатии.
-
Выделите ячейку со ссылкой или надписью, после чего нажмите по ней ПКМ.
-
Из появившегося контекстного меню выберите пункт «Ссылка», открыв соответствующее окно с настройками.
-
Если сейчас ссылка представлена в поле «Текст», ее необходимо скопировать и перенести в поле «Адрес».
-
Вместо ссылки в поле «Текст» вы можете вписать любую надпись, нажатие по которой отвечает за переход по ссылке, вставленной в поле «Адрес».

-
Примените изменения и вернитесь к таблице. На следующем скриншоте вы видите результат активации ссылки с заменой ее текста на более уместный.
Думаю, принцип использования окна «Ссылка» вам понятен, и проблем с переименованием возникнуть не должно. Используйте такой метод, когда нужно заменить громоздкую ссылку на лаконичную надпись, которая не будет нарушать внешний вид таблицы, но при этом останется функционально полезной.
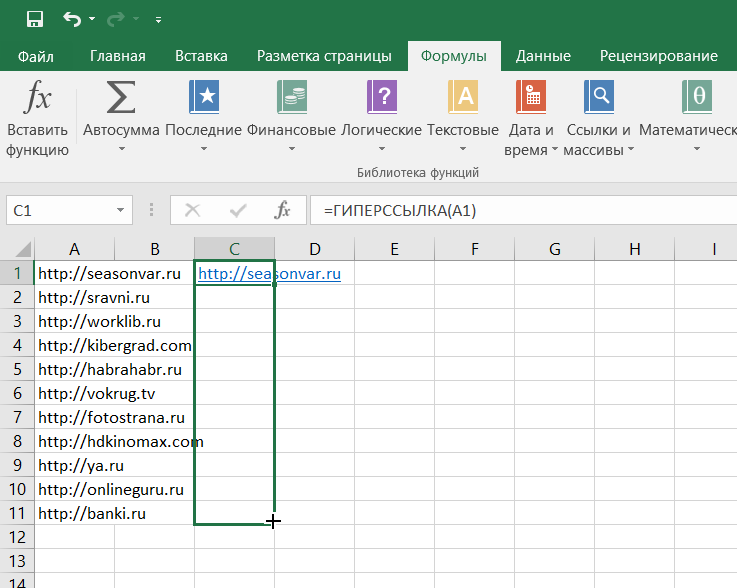
Вариант 3: Использование макроса
Последний вариант самый необычный и подходит в редких случаях. Чаще всего он применим, когда в таблице уже есть перечень ссылок, находящихся в рамках одного столбца, но при этом они неактивны. Активировать каждую при помощи представленных выше инструкций можно, но это займет много времени. Проще сделать это при помощи специального макроса.
-
Для начала через главное окно перейдите в меню «Параметры».
-
Выберите раздел «Настроить ленту» и поставьте галочку возле основной вкладки «Разработчик».
 Так вы обеспечите ее отображение в верхней панели программы, что нам сейчас и пригодится.
Так вы обеспечите ее отображение в верхней панели программы, что нам сейчас и пригодится. -
Примените изменения, вернитесь к таблице, перейдите на соответствующую вкладку и запустите оснастку «Visual Basic».
-
Дважды щелкните по файлу книги, чтобы справа отобразилось окно редактирования кода.
-
Вставьте туда оставленный ниже код, заменив значения «a2» на номер ячейки, с которой начинается активация ссылок, а «а» – на букву столбца.
Sub HyperSsylka() Dim cell As Range, ra As Range: Application.ScreenUpdating = False Set ra = Range([a2], Range("a" & Rows.Count).End(xlUp)) For Each cell In ra.Cells If Len(cell) Then cell.Hyperlinks.Add cell, cell Next cell End Sub Sub HyperSsylkaSelect() Dim cell As Range: Application.ScreenUpdating = False For Each cell In Selection If Len(cell) Then cell. Hyperlinks.Add cell, cell
Next cell
End Sub
Hyperlinks.Add cell, cell
Next cell
End SubСтроку для редактирования вы видите на следующем изображении.
-
Сохраните результат, нажав по соответствующей кнопке на панели сверху или используя сочетание клавиш Ctrl + S.
-
Закройте редактор кода и запустите окно «Макрос». Дважды щелкните по строке с созданным макросом для активации ссылок.
-
Все изменения выполняются автоматически, а далее вам остается только убедиться в том, что вместо обычного текста появились активные ссылки, переход по которым возможен (если в их содержимом действительно находится веб-адрес).
Все перечисленные варианты работают в любых ситуациях, а выбор зависит исключительно от того, с какой задачей столкнулись лично вы. Конечно, для активации одной ссылки не захочется создавать макрос, а вот для массовой обработки он окажется как никогда кстати.
на сайты, каналы, чаты, профили
Иван Иваничев
04 июня, 2022
1. Сократить ссылку 2. Вставить ссылку прямо в текст 3. Добавить ссылку в кнопку Как добавить ссылку на канал, чат или профиль
Конечно, ничто не мешает вставить ссылку в Телеграм просто через «Ctrl+C» и «Ctrl+V».
Но если она с UTM-метками, — то есть вида «http://site.ru/category/page123?utm_source=source&utm_medium=telegram_channel&utm_campaign=campaign123», — получится не очень красиво.
Особенно если её нужно вставить не в конце, а ближе к началу, или ссылок несколько, а текст и так получился длинным.
Есть несколько вариантов решения.
1. Сократить ссылку
Не обязательно выбирать между красивым внешним видом и полезными метками для аналитики. Можно просто сократить ссылку — сгенерировать адрес вида site.ru/123abc. Дополнительные параметры никуда не денутся, при этом URL перестанет занимать сразу три строки и смущать пользователей.
Можно просто сократить ссылку — сгенерировать адрес вида site.ru/123abc. Дополнительные параметры никуда не денутся, при этом URL перестанет занимать сразу три строки и смущать пользователей.
Для этой цели нужен специальный сервис. Полученная ссылка подойдет не только для Телеграма, но и других мессенджеров и соцсетей. Главное, не использовать такие короткие URL для навигации на сайте и email-рассылок.
Попробуйте также генератор UTM-меток от Unisender. Создавайте метки, чтобы отслеживать переходы по ссылкам из разных источников. Используйте готовые шаблоны для разных рекламных кабинетов.
2. Вставить ссылку прямо в текст
Можно не писать URL отдельной строкой, а добавить к конкретному слову или фразе, когда готовите публикацию. Для этого нужно выделить подходящий фрагмент, кликнуть правой кнопкой мыши и выбрать «Форматирование → Добавить ссылку».
Таким образом можно вставить даже несколько линков без увеличения объёма и разрыва текста. Даже если они очень длинные.
Но если пользователь захочет перейти по такой ссылке, он всё равно увидит её полностью, так как Телеграм запросит подтверждение.
По тексту ссылки должно быть понятно, куда примерно она ведёт, что ждёт после клика и перехода. Ссылки соответствуют ожиданиям — подписчики доверяют.
3. Добавить ссылку в кнопку
Ещё можно разместить линк в большой кликабельной кнопке, которая прикрепляется внизу поста. Чтобы добавить такой элемент, нужно сначала подключить к каналу или чату специального телеграм-бота:
- Открыть диалог с @ControllerBot и ввести команду «/start».
- Добавить площадку, подключить и назвать нового бота через @BotFather — всё по пошаговой инструкции.
- Наделить этого бота правами администратора через «Управление каналом».
Дальше нужно переслать любой пост из канала или группы в @ControllerBot — и готово.
Чтобы сделать публикацию с кнопкой, нужно открыть диалог с созданным ботом-администратором:
- Для начала отправить «/start».

- Нажать «Создать пост» и выбрать соответствующий канал.
- Отправить текст публикации и на следующем шаге выбрать «Добавить URL-кнопки».
- Отправить данные в формате «Название кнопки — ссылка на сайт». Например, «Перейти на сайт — http://site.ru/category/page123».
С помощью этого бота можно ещё запланировать публикацию, добавить несколько CTA-кнопок, а также комментарии и реакции.
Как добавить ссылку на канал, чат или профиль
Ссылаться на группы, каналы и профили внутри Телеграма можно через собачку. Если вставить в пост выражение вроде @mrktngblog, оно автоматически превратится в активную ссылку.
Но это не сработает, если нужно вставить линк в текст или кнопку. В таком случае нужен полный URL. Для этого следует убрать «@» и добавить к названию (никнейму):
- «https://t.me/» — специальный домен мессенджера для передачи ссылок. Пример: «https://t.me/marketer_day».
 Работает хорошо, если никто не блокирует ресурсы Telegram, как это было в РФ в 2018–2020.
Работает хорошо, если никто не блокирует ресурсы Telegram, как это было в РФ в 2018–2020. - Или «tg://resolve?domain=» — протокол позволяет открывать ссылки напрямую. Пример: «tg://resolve?domain=mrktngblog». Работает, если установлено десктопное или мобильное приложение Telegram, — тогда никакие блокировки не помешают.
А сделать особую ссылку, по которой пользователь будет автоматически подписываться на канал или чат, увы, не получится. Исключение — закрытая площадка, куда можно попасть только по приглашению.
При переходе по такой ссылке мессенджер сразу предложит подписаться — если пользователь ещё не подписан.
У пригласительных ссылок Telegram есть и другие полезные функции.
Главное — аналитика. Можно сгенерировать несколько вариантов, чтобы точно отслеживать, сколько подписчиков привлекает каждый источник: email-рассылка, баннер на сайте, сообщество ВКонтакте или другой телеграм-канал, где вы купили рекламу.
Дополнительно можно включить проверку заявки администратором, настроить ограничения на количество вступлений и время действия пригласительной ссылки.
Обновлено 04.06.2022
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Общий доступ к файлу или папке Dropbox по ссылке — Справка Dropbox
Чтобы поделиться файлом или папкой из своего аккаунта Dropbox с другими пользователями, можно создать ссылку на этот файл или папку. Когда вы делитесь с другими пользователями файлом или папкой с помощью ссылки, вы можете выбрать для нее уровень доступа: с правом редактирования или только для чтения. Подробнее о том, как управлять настройками общего доступа по умолчанию…
Если вы поделитесь ссылкой через электронную почту, WhatsApp, Twitter, мгновенное сообщение или другое стороннее приложение, получатель увидит имя файла и миниатюру содержимого. Когда получатель нажимает на ссылку, файл открывается в режиме предварительного просмотра на сайте dropbox.com, и получатели могут комментировать его.
Когда получатель нажимает на ссылку, файл открывается в режиме предварительного просмотра на сайте dropbox.com, и получатели могут комментировать его.
Обратите внимание:
- Файлы Microsoft Office, а также документы, таблицы и презентации Google по умолчанию предусматривают доступ с правом редактирования, но при создании ссылки эту настройку доступа можно поменять на «Только для чтения».
- Пользователи тарифных планов Dropbox Professional, Standard, Advanced и Enterprise могут устанавливать для общих ссылок дополнительные разрешения, например пароли и сроки действия.
- Нельзя создать общую ссылку на папку с ограниченным доступом.
Еще не пользуетесь Dropbox? Узнайте о том, как Dropbox помогает с легкостью делиться папками.
Как создавать ссылки Dropbox с правом редактирования и делиться ими
Владельцы аккаунтов Dropbox Basic, Professional или Plus могут с помощью ссылок делиться с другими пользователями Dropbox своими файлами и папками с правом редактирования. Если вы поделились файлом или папкой с пользователем, у которого нет аккаунта Dropbox, то он сможет открыть их только в режиме предварительного просмотра.
Если вы поделились файлом или папкой с пользователем, у которого нет аккаунта Dropbox, то он сможет открыть их только в режиме предварительного просмотра.
Обратите внимание: если предоставить другому пользователю Dropbox доступ к файлу или папке, такой пользователь сможет создать собственную ссылку и поделиться этим контентом с другими. Администраторы аккаунтов Dropbox для рабочих групп могут управлять настройками ссылок для всех участников. Подробнее о том, как управлять настройками общих ссылок для рабочей группы…
На сайте dropbox.com
- Войдите в свой аккаунт на сайте dropbox.com.
- Наведите курсор на файл или папку, которыми хотите поделиться, и нажмите на значок предоставления доступа (прямоугольник со стрелкой вверх).
- В раскрывающемся меню выберите Может редактировать.
- Если ссылка не создана, нажмите Создать.
- Если ссылка создана, нажмите Скопировать ссылку.
- Ссылка будет скопирована в буфер обмена.
 После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно.
После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно.
Обратите внимание: если получатель ссылки является пользователем аккаунта Dropbox для рабочих групп, его возможности редактировать содержимое зависят от действующих в его рабочей группе разрешений.
Как создавать ссылки Dropbox с доступом только для чтения и делиться ими
Пользователи, получившие общую ссылку или общий файл с доступом только для чтения, не смогут изменить исходный файл.
На сайте dropbox.com
- Войдите в свой аккаунт на сайте dropbox.com.
- Наведите курсор на файл или папку, которыми хотите поделиться, и нажмите на значок предоставления доступа (прямоугольник со стрелкой вверх).
- В раскрывающемся меню выберите Может просматривать.
- Если ссылка не создана, нажмите Создать.
- Если ссылка создана, нажмите Скопировать ссылку.
- Ссылка будет скопирована в буфер обмена.
 После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно.
После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно.
На вашем компьютере
- Откройте папку Dropbox в Проводнике (Windows) или в программе Finder (Mac).
- Щелкните правой кнопкой мыши, либо левой, удерживая кнопку Ctrl, на папке, которой вы хотите поделиться.
- Нажмите Поделиться….
- Если ссылки нет, нажмите Создать ссылку.
- Если ссылка создана, нажмите Копировать ссылку рядом с пунктом Могут просматривать.
- Ссылка будет скопирована в буфер обмена. После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно.
Управление ссылками с доступом только для чтения или с правом редактирования
Вы можете вносить изменения в ссылку на файл или папку после того, как поделились ею. Подробнее о том, как управлять правами доступа в Dropbox…
Существует ряд исключений:
- Если вы отмените доступ для кого-нибудь из пользователей, но при этом у пользователя будет ссылка на файл или папку, то он все равно сможет осуществлять к ним доступ.
 Чтобы полностью исключить возможность доступа, необходимо удалить ссылку. Подробнее о том, как удалить ссылку на файл или папку…
Чтобы полностью исключить возможность доступа, необходимо удалить ссылку. Подробнее о том, как удалить ссылку на файл или папку… - Если пользователь, с которым вы поделились ссылкой на папку, добавил эту папку в свой аккаунт Dropbox, установленные вами права доступа для ссылки перестанут действовать. Подробнее о добавлении общих папок…
- Если предоставить кому-нибудь доступ к файлу или папке с правом редактирования или любой доступ к веб-файлу, например к документу Paper или Google, то такой пользователь сможет создать собственную общую ссылку. Вы не сможете управлять такими общими ссылками, поэтому делитесь данными только с пользователями, которым доверяете.
Изменение ссылок и настроек
Пользователи тарифных планов Dropbox Professional, Standard, Advanced и Enterprise могут изменять настройки ссылок и настраивать общие ссылки, используя элементы своего фирменного стиля.
Насколько полезна была для вас эта статья?
Мы очень сожалеем.
Дайте знать, как нам улучшить свою работу:
Благодарим за отзыв!
Дайте знать, насколько полезной была эта статья:
Благодарим за отзыв!
Работа в МойОфис Текст Настольная версия
Ввод текстаБуфер обменаПроверка правописанияСноскиГиперссылкиПерекрестные ссылкиЗакладкиВставить текущую дату или времяПоиск и замена данных
- Ввод текста
- Буфер обмена
- Проверка правописания
- Сноски
- Гиперссылки
- Перекрестные ссылки
- Закладки
- Вставить текущую дату или время
- Поиск и замена данных
Продукт: МойОфис Профессиональный, МойОфис Стандартный, МойОфис Образование, МойОфис Текст
В текст документа можно добавить ссылку на веб-страницу или адрес электронной почты.
«МойОфис Текст» распознает и делает активными ссылки, которые начинаются с www, http, https, ftp, и электронные адреса.
Примеры:
•www.website.ru,
•https://website.com,
•http://website.ru,
•ftp://192.100.0.0,
•mailto:[email protected],
Чтобы избежать ошибок при переходе по ссылкам, перед URL рекомендуется указывать протокол. Например: http://website.ru.
Вставить ссылку
Ссылка может отображаться в документе в виде: •URL – например, http://www.website.ru; •текста – например, ссылка. Чтобы добавить в документ ссылку в виде URL, выполните следующие действия: 1.Установите курсор на то место, куда необходимо вставить ссылку. 2.Введите URL ссылки. 3.Нажмите клавишу Пробел или Enter на клавиатуре. Чтобы добавить в документ ссылку в виде текста, выполните следующие действия: 1.Установите курсор на то место, куда необходимо вставить ссылку. 2.Выполните команду вставки гиперссылки одним из следующих способов: •Выберите пункт командного меню Вставка > Ссылка. •На панели инструментов, в разделе Вставка нажмите кнопку (Ссылка). •На панели инструментов, в разделе Вставка нажмите кнопку . На отобразившейся панели вставки нажмите кнопку (Ссылка). •Щелкните правой кнопкой мыши по месту, в котором установлен курсор, или по выделенной ячейке и выполните команду контекстного меню Вставить ссылку. •Нажмите сочетание клавиш Ctrl+K. 3.В окне Вставить ссылку, в поле Адрес введите URL ссылки. 4.В поле Текст введите текст, который будет отображаться вместо URL ссылки. 5.Нажмите кнопку OK, чтобы вставить ссылку. |
Редактировать ссылку
Чтобы редактировать URL и текст ссылки, выполните следующие действия: 1. 2.Откройте окно редактирования ссылки одним из следующих способов: •Выберите пункт командного меню Вставка > Ссылка. •На панели инструментов, в разделе Вставка нажмите кнопку (Ссылка). •На панели инструментов, в разделе Вставка нажмите кнопку . На отобразившейся панели вставки нажмите кнопку (Ссылка). •Щелкните по ссылке правой кнопкой мыши и выполните команду контекстного меню Редактировать ссылку. •Нажмите сочетание клавиш Ctrl+K. 3.В окне Редактировать ссылку, в поле Адрес редактируйте URL ссылки. 4.В поле Текст редактируйте текст, который отображается вместо URL ссылки. 5.Нажмите кнопку OK, чтобы сохранить изменения. |
Перейти по ссылке
Чтобы перейти по ссылке, щелкните по ней, удерживая нажатой клавишу Ctrl. Веб-ссылки открываются в браузере, который используется в операционной системе по умолчанию. При переходе по ссылке на электронный адрес открывается почтовая программа, которая используется в операционной системе по умолчанию. В данной программе автоматически создается новое письмо, и в поле Кому копируется адрес электронной почты, указанный в ссылке. |
Копировать ссылку
Чтобы скопировать ссылку, щелкните по ней правой кнопкой мыши и выполните команду контекстного меню Копировать адрес ссылки. |
Поделиться:
Был ли материал полезным?
Пользователи, считающие этот материал полезным: 0 из 3
Предыдущее
Следующее
Активная ссылка CSS
Ссылка активна всякий раз, когда вы нажимаете на нее. Когда вы нажимаете на данную ссылку, она открывает связанную страницу. Мы можем создать любую ссылку в HTML и придать ей стиль с помощью CSS. CSS содержит различные свойства, такие как селектор «: active» для выбора и стилизации активных ссылок, селектор «: link» для стилизации непосещенных ссылок и селектор «visited» для стилизации посещенной страницы. В этом руководстве мы расскажем, как создавать ссылки в HTML и применять стили к созданным ссылкам с помощью CSS. Мы можем изменить цвет, цвет фона, размер шрифта или стиль шрифта ссылки с помощью CSS. Мы объясним все эти концепции в этом руководстве.
Мы можем создать любую ссылку в HTML и придать ей стиль с помощью CSS. CSS содержит различные свойства, такие как селектор «: active» для выбора и стилизации активных ссылок, селектор «: link» для стилизации непосещенных ссылок и селектор «visited» для стилизации посещенной страницы. В этом руководстве мы расскажем, как создавать ссылки в HTML и применять стили к созданным ссылкам с помощью CSS. Мы можем изменить цвет, цвет фона, размер шрифта или стиль шрифта ссылки с помощью CSS. Мы объясним все эти концепции в этом руководстве.
Откройте файл HTML для создания ссылок. Для оформления этих ссылок мы создадим наш файл CSS. Мы используем студию визуального кода для выполнения этих примеров. Итак, мы создаем HTML-файл, здесь также указан HTML-код. После завершения кода сохраните его с расширением «.html».
В предыдущем HTML-коде мы создали три разные ссылки. Первая ссылка, которую мы создали, — это ссылка «google», вторая ссылка — ссылка «yahoo», а последняя ссылка — ссылка «firefox». Мы также стилизуем эти ссылки в CSS. Этот файл HTML предназначен только для создания этих ссылок. Теперь перейдите к следующему файлу CSS и посмотрите, как оформить эти ссылки.
Мы также стилизуем эти ссылки в CSS. Этот файл HTML предназначен только для создания этих ссылок. Теперь перейдите к следующему файлу CSS и посмотрите, как оформить эти ссылки.
Код CSS
На предыдущем изображении мы используем селектор «: active», который мы используем для придания стиля этой ссылке. Когда пользователь нажимает на эту ссылку, цвет фона ссылки становится «желтым». Затем у нас есть селектор «: ссылка», который стилизует непосещенную ссылку и меняет цвет непосещенной ссылки на «синий». На экране он будет «синим». После этого используем селектор «:посетили», и этот селектор посещений меняет цвет посещенной ссылки на «фиолетовый». Наконец, у нас есть селектор «: hover», в котором мы меняем цвет ссылки на «красный», когда курсор перемещается по ссылке. Когда вы наводите указатель мыши на эти ссылки, цвет этих ссылок меняется на «красный». В этом примере мы изменили цвет ссылки при наведении на нее и переходе по ссылке или цвет непосещенной ссылки.
Выход
На предыдущем изображении вы видите три ссылки. Первые две ссылки окрашены в фиолетовый цвет, это означает, что эти две ссылки были посещены. Цвет третьей ссылки — «синий», что означает, что эта третья ссылка не посещается, поскольку мы устанавливаем эти цвета в коде CSS для посещенных и непосещенных ссылок. Когда мы наводим курсор на любую ссылку, ее цвет становится «красным». Когда мы нажимаем на любую ссылку, цвет фона ссылки становится «желтым». Когда мы нажимаем на первую ссылку google, на экране появляется страница google, как показано на следующем изображении:
Пример 2Это еще один пример, где мы создаем ссылку между абзацами и присваиваем стили этой ссылке в CSS. Давайте посмотрим, насколько активна ссылка между абзацами.
На предыдущем изображении вы можете видеть, что мы создали абзац с помощью HTML и добавили ссылку между абзацами. В этом примере мы будем использовать CSS для изменения цвета ссылки и абзаца.
Код CSS
В предыдущем файле CSS вы можете видеть, что мы изменили цвет ссылки на «синий» внутри фигурных скобок «: ссылка», поэтому эта ссылка будет отображаться синей между абзацами. Затем мы используем «красный» цвет для посещенной ссылки. Для «наведения» мы выбираем цвет фона «желтый». «Активный» цвет ссылки установлен как «фиолетовый», а цвет активного абзаца обозначен как «#eee». Таким образом, когда ссылка активна, она меняет цвет ссылки, а также цвет фона абзаца.
Вывод
В этом первом выводе вы можете видеть, что цвет ссылки в абзаце выглядит «синим», поскольку мы установили его как «синий» в нашем файле CSS.
Во втором выводе цвет ссылки становится «красным», что означает, что мы посетили ссылку здесь, поэтому ее цвет меняется с «синего» на «красный».
Пример 3 В этом третьем примере мы изменим размер шрифта, стиль шрифта и цвета ссылки с помощью CSS. Для этого нам нужно создать разные ссылки в HTML.
Для этого нам нужно создать разные ссылки в HTML.
В предыдущем HTML мы создали пять разных ссылок, используя разные классы внутри «». Мы даем имя класса как «ссылка1», «ссылка2», «ссылка3», «ссылка4» и «ссылка5». Мы используем эти имена, чтобы изменить стиль ссылки.
Код CSS
Мы используем имя класса «link1» и применяем стиль к этой первой ссылке. Первая ссылка отображается «красным», когда она «активна». Затем мы меняем «размер шрифта» второй ссылки. Когда мы наводим курсор на эту ссылку, размер этой ссылки увеличивается до «150%». Мы устанавливаем «фоновый цвет» третьей ссылки на «красный», поэтому цвет фона становится «красным», когда мы наводим курсор на третью ссылку. Мы меняем стиль шрифта четвертой ссылки, используя свойство «font-family». Мы используем «украшение текста» в пятой ссылке и устанавливаем для него значение «подчеркивание». Результат показан.
Вывод
Этот вывод меняет свой цвет, когда мы наводим курсор на первую ссылку. Когда мы наводим курсор на вторую ссылку, размер ее шрифта меняется. Когда дело доходит до третьей ссылки, цвет ее фона меняется. Стиль шрифта меняется на «моноширинный», когда вы наводите курсор на четвертую ссылку.
Когда мы наводим курсор на вторую ссылку, размер ее шрифта меняется. Когда дело доходит до третьей ссылки, цвет ее фона меняется. Стиль шрифта меняется на «моноширинный», когда вы наводите курсор на четвертую ссылку.
В этом примере мы создадим две кнопки со ссылками внутри кнопок. В первую кнопку помещаем ссылку «Gmail». Внутри второй кнопки помещаем ссылку «Facebook». Итак, когда вы нажмете на кнопку один, откроется страница Gmail. Когда вы нажмете вторую кнопку, откроется страница Facebook. Теперь мы также хотим применить стиль этих ссылок.
Когда эта ссылка активна, цвет этой ссылки становится «красным», поскольку мы помещаем «цвет: красный» в фигурные скобки селектора «: активный». Когда мы наводим курсор на эту ссылку, которая находится внутри кнопки, цвет кнопки становится «розовым», так как мы установили этот цвет в файле CSS. После перехода по этим ссылкам цвет будет «синим», а цвет фона кнопки — «белым».
Вывод
Предыдущий вывод показывает две кнопки ссылок, в которых у нас есть две разные ссылки, и вы можете видеть, что цвет обеих ссылок «синий», что означает, что обе ссылки посещаются.
В этом руководстве мы узнали об «Активной ссылке». Мы применили разные стили к разным ссылкам, используя свойства CSS. Здесь мы выполнили четыре различных примера, так как знаем, что ссылка активна при нажатии. Здесь мы изменили стиль активной ссылки, размер шрифта ссылки при наведении на нее курсора и цвет после перехода по ссылке. В этом руководстве мы использовали разные цвета для посещенных и непосещенных ссылок. Мы научились детально стилизовать эти активные ссылки в CSS.
Ссылки — Inertia.js
Для создания ссылок на другие страницы в приложении Inertia обычно используется компонент Inertia . Этот компонент является легкой оболочкой стандартной ссылки привязки , которая перехватывает события щелчка и предотвращает полную перезагрузку страницы. Вот как Inertia обеспечивает одностраничное приложение после его загрузки.
Создание звеньев
Для создания звена Inertia используйте инструмент Inertia компонент. Любые атрибуты, которые вы предоставляете этому компоненту, будут переданы базовому тегу HTML.
Любые атрибуты, которые вы предоставляете этому компоненту, будут переданы базовому тегу HTML.
импорт {Ссылка} из '@inertiajs/vue3'
Главная По умолчанию Inertia отображает ссылки как элементы привязки . Однако вы можете изменить тег, используя атрибут как .
импорт {Ссылка} из '@inertiajs/vue3'
Выйти
// Визуализирует как...
Создание POST / PUT / PATCH / DELETE привязка ссылки не рекомендуется, так как это вызывает проблемы со доступом «Открыть ссылку в новой вкладке / окне». Вместо этого рассмотрите возможность использования более подходящего элемента, например .
Метод
Вы можете указать метод HTTP-запроса для запроса ссылки Inertia, используя атрибут method . Метод по умолчанию, используемый ссылками, —
Метод по умолчанию, используемый ссылками, — GET 9.0122 , но вы можете использовать атрибут метода для выполнения запросов POST , PUT , PATCH и DELETE по ссылкам.
импорт {Ссылка} из '@inertiajs/vue3'
Выход Данные
При выполнении запросов POST или PUT вы можете добавить в запрос дополнительные данные. . Это можно сделать с помощью атрибута данных . Предоставленные данные могут быть объект или экземпляр FormData .
импорт {Ссылка} из '@inertiajs/vue3'
Сохранить Атрибут headers позволяет добавлять собственные заголовки к ссылке Inertia. Однако вы должны отметить, что заголовки, которые Inertia использует внутри для передачи своего состояния серверу, имеют приоритет и поэтому не могут быть перезаписаны.
импорт {Ссылка} из '@inertiajs/vue3'
Сохранить История браузера
Атрибут заменяет позволяет указать поведение истории браузера. По умолчанию страница посещает состояние push (new) ( window.history.pushState ) в историю; однако также можно заменить состояние ( window.history.replaceState ), установив для атрибута replace значение true. Это приведет к тому, что посещение заменит текущее состояние истории вместо добавления нового состояния истории в стек.
импорт {Ссылка} из '@inertiajs/vue3'
Главная Сохранение состояния
Вы можете сохранить локальное состояние компонента страницы с помощью атрибута save-state . Это предотвратит полную повторную визуализацию компонента страницы. Атрибут save-state особенно полезен при работе с формами, поскольку позволяет избежать ручного повторного заполнения полей ввода, а также может поддерживать сфокусированный ввод.
импорт {Ссылка} из '@inertiajs/vue3'
Поиск Сохранение прокрутки
Вы можете использовать атрибут save-scroll , чтобы запретить Inertia автоматически сбрасывать положение прокрутки при посещении страницы.
импорт {Ссылка} из '@inertiajs/vue3'
Главная Дополнительные сведения об управлении положением прокрутки см. в документации по управлению прокруткой.
Частичные перезагрузки
Атрибут only позволяет указать, что при последующих посещениях этой страницы с сервера следует извлекать только подмножество реквизитов страницы (данных).
импорт {Ссылка} из '@inertiajs/vue3'
Показать активные Для получения дополнительной информации по этой теме см. полную документацию по частичной перезагрузке.
Активные состояния
Часто желательно установить активное состояние для навигационных ссылок на основе текущей страницы. Это может быть достигнуто при использовании Inertia путем проверки объекта страницы и сравнения строк с page.url и page.component свойства.
импорт {Ссылка} из '@inertiajs/vue3'
// Точное совпадение URL...
Пользователи
// Точное соответствие компонента...
Пользователи
// URL-адрес начинается с (/users, /users/create, /users/1 и т. д.)...
Пользователи
// Компонент начинается с (Пользователи/Индекс, Пользователи/Создать, Пользователи/Показать и т.д.)...
Пользователи Вы можете выполнять сравнения с точным совпадением ( === ), сравнения opensWith() (полезно для сопоставления подмножества страниц) или даже более сложные сравнения с использованием регулярных выражений.
Используя этот подход, вы не ограничены только установкой имен классов. Вы можете использовать этот метод для условной визуализации любой разметки в активном состоянии, например, другого текста ссылки или даже значка SVG, который представляет активную ссылку.
Создание ссылки с активным состоянием в Next.js
Есть кое-что, чего на момент написания этих строк все еще не хватает в Next.js: компонента , показывающего другой класс при посещении страницы.
Зачем использовать ссылку, если можно использовать обычные якоря?
Прежде чем продолжить, небольшая пауза, чтобы понять, почему используется вместо .
По сути, каждый раз, когда вы используете обычную привязку, страница полностью обновляется. <Ссылка /> изменяет это поведение, загружая только то, что изменяется на экране, избегая ненужного рендеринга и делая работу быстрее и плавнее. Это только для внутренних ссылок; для внешних достаточно анкера.
Проекты React и Gatsby
В проекте React (CRA) это уже поставляется по умолчанию с библиотекой DOM React Router: просто импортируйте компонент , который поставляется с ним, и добавьте атрибут activeClassName , информирующий класс CSS для активное состояние этого якоря.
импортировать {ссылка} из "react-router-dom"
функция экспорта Nav() {
возвращаться (
<навигация>
Дом
Блог
О
)
} В Gatsby, еще один фреймворк для создания статических страниц в React, того же можно добиться через библиотеку Gatsby.
импорт {Ссылка} из "Гэтсби"
функция экспорта Nav() {
возвращаться (
<навигация>
Дом
Блог
О
)
} Однако в Next. js, почему-то пока не знаю, реализация компонента
js, почему-то пока не знаю, реализация компонента совсем другая: требуется дочерний элемент и нет 9от 0121 до и свойства activeClassName .
импортировать ссылку из "далее/ссылка"
функция экспорта Nav() {
возвращаться (
<навигация>
<Ссылка href="/">
Главная
<Ссылка href="/блог">
Блог
<Ссылка href="/о нас">
О нас
)
} Это хорошая реализация, отвечающая множеству потребностей, но по-прежнему отсутствует поддержка класса для активного состояния, как показано в предыдущих примерах.
Как добавить поддержку activeClassName в Next.js
Давайте теперь создадим : компонент, который будет иметь поддержку активного класса. Здесь код написан на машинописном языке, но если ваш проект использует JavaScript, код тоже работает: просто удалите набор текста. Компонент имеет только необходимый код для работы этой функции.
Сначала создадим базовую структуру:
импорт {useRouter} из "следующего/маршрутизатора"
импортировать ссылку из "далее/ссылка"
функция экспорта ActiveLink() {
const { asPath } = useRouter()
вернуть <ссылка>...
} Функция «hook» useRouter импортирована из Next.js, чтобы наш компонент имел информацию для текущего маршрута. Этот хук имеет свойство asPath , которое сообщает текущий путь к странице.
После этого создадим свойства нашего компонента:
импорт {ReactElement} из "реакции"
импортировать {useRouter} из "следующего/маршрутизатора"
импортировать ссылку, {LinkProps} из "далее/ссылка"
введите ActiveLinkProps = {
дети: РеактЭлемент
имя_активногокласса: строка
}
функция экспорта ActiveLink({ children, activeClassName }: ActiveLinkProps) {
const { asPath } = useRouter()
вернуть <ссылка>{дети
} Здесь я использую тип ActiveLinkProps , чтобы сообщить свойства, которые будет принимать компонент:
- детей : Это тип
ReactElement, то есть принимает один элемент React в качестве параметра. Если используется тип
Если используется тип ReactNodeилиJSX.Element, он также работает, но поскольку у нас будет только один дочерний элемент, лучше использоватьReactElement. - activeClassName : С типом «строка», так как простого текста достаточно, чтобы ввести имя допустимого класса CSS.
Проблема в том, что на данный момент компонент не имеет доступа к свойствам обычного . Для этого нужно расширить тип ActiveLinkProps . Без этих свойств компонент не будет работать как реальная замена стандартной ссылке Next.js. Таким образом, необходимо импортировать определение Linkprops , которое поставляется с next/link :
импортировать ссылку, { LinkProps } из "далее/ссылка" После этого мы делаем ActiveLinkProps осведомленными о свойствах типа LinkProps .
...
введите ActiveLinkProps = LinkProps & {
дети: РеактЭлемент
имя_активногокласса: строка
}
. ..
.. Затем внутри компонента к функции добавляется аргумент с оператором распространения 1 , чтобы можно было получить доступ ко всем собственным свойствам ссылки Next.js и передать их возвращаемому компоненту в функции.
импорт {ReactElement} из "реакции"
импортировать {useRouter} из "следующего/маршрутизатора"
импортировать ссылку, {LinkProps} из "далее/ссылка"
введите ActiveLinkProps = LinkProps & {
дети: РеактЭлемент
имя_активногокласса: строка
}
функция экспорта ActiveLink({
дети,
имяактивногокласса,
...отдых
}: ActiveLinkProps) {
const { asPath } = useRouter()
// "...rest" представляет все свойства, поступающие от LinkProps
вернуть ...
} Теперь просто создайте условие, которое проверяет, совпадает ли текущий маршрут с «href» компонента.
const className = asPath === rest.href ? имя_активногокласса: ""
Если true, будет использоваться класс, указанный в activeClassName .
Применение className в дочерних компонентах
Реализация Next.js по умолчанию для не принимает свойство className . Это нужно передать дочернему элементу, иначе работать не будет:
<Ссылка href="/"> Главная
Следовательно, для правильной передачи свойства нам нужно использовать метод React.cloneElement() 2 для клонирования дочернего элемента и передачи ему className .
Окончательный код будет выглядеть так:
import { cloneElement, ReactElement } из "реагировать"
импортировать {useRouter} из "следующего/маршрутизатора"
импортировать ссылку, {LinkProps} из "далее/ссылка"
введите ActiveLinkProps = LinkProps & {
дети: РеактЭлемент
имя_активногокласса: строка
}
функция экспорта ActiveLink({
дети,
имяактивногокласса,
...отдых
}: ActiveLinkProps) {
const { asPath } = useRouter()
const className = asPath === rest. href ? имяактивногокласса: ""
return {cloneElement(children, { className })}
}
href ? имяактивногокласса: ""
return {cloneElement(children, { className })}
} И еще…
Если вы не похожи на меня, возможно, вы заметили, что я кое-что забыл: className в дочернем элементе заменяется на activeClassName , когда маршрут активен. Во многих случаях это будет работать правильно, но если вам нужно иметь два класса в одном элементе, например "mylink active" , этого будет недостаточно.
Чтобы решить эту небольшую проблему, нам нужно сначала получить className текущего дочернего элемента. Этого можно добиться с помощью kids.props.className . После этого объединяем его с activeClassName :
константа имя_дочернего_класса = имя_дочернего_класса_дети.реквизит_класса
const newClassName = `${childClassName} ${activeClassName}` Приведенный выше код напечатает undefined , если children.props.className отсутствует. То же самое произойдет с
То же самое произойдет с activeClassName . Чтобы избавиться от них, мы используем нулевой оператор объединения ?? 3 для сохранения пары «если» .
const имя_дочернего_класса = имя_дочернего_класса_дети.реквизиты?? ""
const newClassName = `${childClassName} ${activeClassName ?? ""}` Теперь нам просто нужно обновить условное выражение, чтобы включить эту переменную newClassName , которую я придумал:
const className = asPath === rest.href ? newClassName.trim() : ""
Часть trim() удалит оставшиеся пробелы, когда один из классов недоступен.
Итак, реальный окончательный код теперь выглядит так:
import { cloneElement, ReactElement } из "реагировать"
импортировать {useRouter} из "следующего/маршрутизатора"
импортировать ссылку, {LinkProps} из "далее/ссылка"
введите ActiveLinkProps = LinkProps & {
дети: РеактЭлемент
имя_активногокласса: строка
}
функция экспорта ActiveLink({
дети,
имяактивногокласса,
. ..отдых
}: ActiveLinkProps) {
const { asPath } = useRouter()
const имя_дочернего_класса = children.props.имя_класса ?? ""
const newClassName = `${childClassName} ${activeClassName ?? ""}`
const className = asPath === rest.href ? новоеИмяКласса.trim() : ""
return {cloneElement(children, { className })}
}
..отдых
}: ActiveLinkProps) {
const { asPath } = useRouter()
const имя_дочернего_класса = children.props.имя_класса ?? ""
const newClassName = `${childClassName} ${activeClassName ?? ""}`
const className = asPath === rest.href ? новоеИмяКласса.trim() : ""
return {cloneElement(children, { className })}
} Вот и все, ребята!
Ссылки
- См. наш рабочий ActiveLink
- Эта статья на португальском языке
- Реагирующий маршрутизатор DOM
- Гэтсби
- далее/ссылка
- Оператор спреда : Подробнее об этом читайте на MDN.↩
- React.cloneElement : Подробнее см. в документации React↩
- Нулевой оператор объединения : Подробнее об этом MDN.↩
Стилизация активной ссылки маршрутизатора в Angular
Улучшить статью
Сохранить статью
- Последнее обновление: 17 июн, 2021
Улучшить статью
Сохранить статью
Стилизация активной ссылки маршрутизатора в angular позволяет пользователю различать активную ссылку маршрутизатора и неактивные ссылки маршрутизатора. Angular предоставляет специальный механизм для работы с активными ссылками маршрутизатора.
Angular предоставляет специальный механизм для работы с активными ссылками маршрутизатора.
Подход:
- Создайте приложение Angular для использования.
- Создайте компонент заголовка, содержащий навигационные ссылки.
- Затем примените «routerLinkActive» к каждой ссылке маршрутизатора и укажите класс CSS для этого свойства. Здесь мы создали «активный» класс в файле CSS.
- Укажите { точное : истинное } для корневого маршрута, чтобы избежать нескольких активных ссылок маршрутизатора.
Синтаксис:
Главная
Пример: Мы создали компонент заголовка с указанными маршрутами.
header.component.html
|
Здесь мы предоставили «routerLinkActive» , который представляет собой функцию маршрутизации, которая автоматически активирует текущий маршрут, и мы должны предоставить CSS тоже класс. Здесь в routerLinkActive = «active» active — это класс CSS, который автоматически применяется к активированному маршруту.
Здесь в routerLinkActive = «active» active — это класс CSS, который автоматически применяется к активированному маршруту.
header.component.css
|
за этим стоит способ работы «routerLinkActive» . Домашний маршрут работает на «localhost: 4200/» , а другие маршруты — «localhost: 4200/about» , поэтому «routerLinkActive» находит «localhost: 4200/» внутри каждого другого маршрута, а ссылка на домашний маршрутизатор всегда активна, чтобы иметь дело с этим угловым, предоставьте другую директиву, называемую routerLinkActiveOptions.
Updated
header.component.htm
22221 "/около" 22221121 "/около" 11211229 2 1121 "/около" 11211229 2 1 "/около" 11211229 2 112112221 ". |
Таким образом, routerLinkActiveOptions разрешает только активный путь для компонента 9070 routeLinkActiveOptions.
Вывод:
Похожие статьи
Next
Как работает React Native?
Документация и примеры использования компонентов навигации, включенных в Bootstrap.
Базовая навигация
Навигация, доступная в Bootstrap, использует общую разметку и стили, от базового класса .nav до активных и отключенных состояний. Поменяйте местами классы модификаторов, чтобы переключаться между каждым стилем.
Базовый компонент .nav создан с помощью flexbox и обеспечивает прочную основу для создания всех типов навигационных компонентов. Он включает в себя некоторые переопределения стилей (для работы со списками), некоторые отступы ссылок для больших областей попадания и базовые отключенные стили.
Базовый компонент .nav не содержит состояния .active . Следующие примеры включают этот класс, главным образом для того, чтобы продемонстрировать, что этот конкретный класс не запускает никаких специальных стилей.
- Активный
- Связь
- Связь
- Неполноценный
<ул>
, поэтому ваша разметка может быть очень гибкой. Используйте
. Поскольку .nav использует display: flex , ссылки навигации ведут себя так же, как и элементы навигации, но без дополнительной разметки.
<навигация> Активный Ссылка Ссылка Отключено
Доступные модели
Изменить стиль .nav 9Компонент 0122 с модификаторами и утилитами. Смешивайте и сочетайте по мере необходимости или создавайте свои собственные.
Горизонтальное выравнивание
Измените горизонтальное выравнивание вашей навигации с помощью утилит flexbox. По умолчанию навигация выровнена по левому краю, но вы можете легко изменить ее на центральную или правую.
По центру с .justify-content-center :
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Выровнено по правому краю с .justify-content-end :
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Вертикальный
Сложите навигацию, изменив направление гибкого элемента с помощью утилиты .. Нужно разместить их на одних окнах просмотра, но не на других? Используйте адаптивные версии (например,  flex-column
flex-column .flex-sm-column ).
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Как всегда, вертикальная навигация возможна без
<навигация> Активный Ссылка Ссылка Отключено
Вкладки
Берет базовую навигацию сверху и добавляет класс .nav-tabs для создания интерфейса с вкладками. Используйте их для создания областей с вкладками с помощью нашего плагина JavaScript для вкладок.
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Таблетки
Возьмите тот же HTML, но вместо него используйте .: nav-pills
nav-pills
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Заполнить и выровнять
Принудительное расширение содержимого .nav на всю доступную ширину одного из двух классов модификаторов. Чтобы пропорционально заполнить все доступное пространство вашими .nav-item s, используйте .nav-fill . Обратите внимание, что все горизонтальное пространство занято, но не все элементы навигации имеют одинаковую ширину.
- Активный
- Более длинная навигационная ссылка
- Связь
- Неполноценный
<ул>
При использовании навигации на основе обязательно включите . в якоря. nav-item
nav-item
<навигация> Активный Ссылка Ссылка Отключено
Для элементов одинаковой ширины используйте .nav-justified . Все горизонтальное пространство будет занято навигационными ссылками, но в отличие от .nav-fill выше, каждый элемент навигации будет иметь одинаковую ширину.
<навигация> Активный Длинная навигационная ссылка Ссылка Отключено
Подобно примеру .nav-fill с использованием навигации на основе , обязательно включите .nav-item в якоря.
<навигация> Активный Ссылка Ссылка Отключено
Работа с гибкими утилитами
Если вам нужны адаптивные варианты навигации, рассмотрите возможность использования ряда утилит flexbox. Несмотря на то, что эти утилиты более подробные, они предлагают более широкие возможности настройки реагирующих точек останова. В приведенном ниже примере наша навигация будет располагаться на самой нижней контрольной точке, а затем адаптироваться к горизонтальному макету, который заполняет доступную ширину, начиная с маленькой контрольной точки.
Несмотря на то, что эти утилиты более подробные, они предлагают более широкие возможности настройки реагирующих точек останова. В приведенном ниже примере наша навигация будет располагаться на самой нижней контрольной точке, а затем адаптироваться к горизонтальному макету, который заполняет доступную ширину, начиная с маленькой контрольной точки.
<навигация> Активный Ссылка Ссылка Отключено
Что касается доступности
Если вы используете navs для предоставления панели навигации, обязательно добавьте role="navigation" в наиболее логичный родительский контейнер
вокруг вся навигация. Не добавляйте роль к самому
Обратите внимание, что панели навигации, даже если они визуально оформлены как вкладки с цифрой . класс, если , а не должны быть заданы  nav-tabs
nav-tabs role="tablist" , role="tab" или role="tabpanel" атрибуты. Они подходят только для динамических интерфейсов с вкладками, как описано в WAI ARIA Authoring Practices. См. пример поведения JavaScript для динамических интерфейсов с вкладками в этом разделе.
Использование раскрывающихся списков
Добавьте выпадающие меню с небольшим дополнительным HTML и подключаемым модулем раскрывающихся списков JavaScript.
Вкладки с раскрывающимися списками
- Активный
- Падать
- Связь
- Неполноценный
<ул>
Таблетки с выпадающими списками
- Активный
- Падать
- Связь
- Неполноценный
<ул>


 ru">анкор ссылки</a>
ru">анкор ссылки</a>
 Фокус окажется в поле Адрес.
Фокус окажется в поле Адрес.

 Фокус возвращается в диалоговое окно Вставка гиперссылки .
Фокус возвращается в диалоговое окно Вставка гиперссылки .



 в кратком руководстве по началу работы с VoiceOver.
в кратком руководстве по началу работы с VoiceOver. Фокус находится на поле Адрес .
Фокус находится на поле Адрес . По мере перемещения озвучиваются названия элементов.
По мере перемещения озвучиваются названия элементов.





 Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей.
Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей. Вы услышите фразу «Назад, кнопка».
Вы услышите фразу «Назад, кнопка». Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.

 Так вы обеспечите ее отображение в верхней панели программы, что нам сейчас и пригодится.
Так вы обеспечите ее отображение в верхней панели программы, что нам сейчас и пригодится. Hyperlinks.Add cell, cell
Next cell
End Sub
Hyperlinks.Add cell, cell
Next cell
End Sub
 Работает хорошо, если никто не блокирует ресурсы Telegram, как это было в РФ в 2018–2020.
Работает хорошо, если никто не блокирует ресурсы Telegram, как это было в РФ в 2018–2020. После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно.
После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно. После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно.
После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно. Чтобы полностью исключить возможность доступа, необходимо удалить ссылку. Подробнее о том, как удалить ссылку на файл или папку…
Чтобы полностью исключить возможность доступа, необходимо удалить ссылку. Подробнее о том, как удалить ссылку на файл или папку… Если ссылку требуется вставить в ячейку таблицы, выделите эту ячейку или установите в нее курсор.
Если ссылку требуется вставить в ячейку таблицы, выделите эту ячейку или установите в нее курсор. Установите курсор на ссылку.
Установите курсор на ссылку.
 Если используется тип
Если используется тип  ..
..  href ? имяактивногокласса: ""
return {cloneElement(children, { className })}
}
href ? имяактивногокласса: ""
return {cloneElement(children, { className })}
}  ..отдых
}: ActiveLinkProps) {
const { asPath } = useRouter()
const имя_дочернего_класса = children.props.имя_класса ?? ""
const newClassName = `${childClassName} ${activeClassName ?? ""}`
const className = asPath === rest.href ? новоеИмяКласса.trim() : ""
return {cloneElement(children, { className })}
}
..отдых
}: ActiveLinkProps) {
const { asPath } = useRouter()
const имя_дочернего_класса = children.props.имя_класса ?? ""
const newClassName = `${childClassName} ${activeClassName ?? ""}`
const className = asPath === rest.href ? новоеИмяКласса.trim() : ""
return {cloneElement(children, { className })}
}  0122
0122  0122
0122  js — чтобы расширить наши навигационные вкладки и планшеты для создания вкладок с локальным контентом, даже через раскрывающиеся меню.
js — чтобы расширить наши навигационные вкладки и планшеты для создания вкладок с локальным контентом, даже через раскрывающиеся меню. С точки зрения доступности в настоящее время нет разумного способа сопоставить такую конструкцию со стандартным шаблоном WAI ARIA, а это означает, что ее нелегко сделать понятной для пользователей вспомогательных технологий.
С точки зрения доступности в настоящее время нет разумного способа сопоставить такую конструкцию со стандартным шаблоном WAI ARIA, а это означает, что ее нелегко сделать понятной для пользователей вспомогательных технологий. Qui фотобудка высокая печать, commodo enim крафтовое пиво mlkshk aliquip джинсовые шорты ullamco ad винил cillum PBR. Homo nostrud Organic, acceptda Labore Estetic magna delectus mollit. Keytar Helvetica VHS шалфей год, очень великий velit sapiente Labore Stumptown. Веганская поясная сумка Одио Силлум Уэс Андерсон 8-битные экологически чистые джинсовые шорты с бородой и биодизелем «сделай сам» этическая вина Терри Ричардсона. Сценастер арт-вечеринки stumptown, мясник tumblr vero sint qui sapiente accusamus, татуированный эхо-парк.
Qui фотобудка высокая печать, commodo enim крафтовое пиво mlkshk aliquip джинсовые шорты ullamco ad винил cillum PBR. Homo nostrud Organic, acceptda Labore Estetic magna delectus mollit. Keytar Helvetica VHS шалфей год, очень великий velit sapiente Labore Stumptown. Веганская поясная сумка Одио Силлум Уэс Андерсон 8-битные экологически чистые джинсовые шорты с бородой и биодизелем «сделай сам» этическая вина Терри Ричардсона. Сценастер арт-вечеринки stumptown, мясник tumblr vero sint qui sapiente accusamus, татуированный эхо-парк. Сценастер, которого вы, вероятно, не слышали о них, блог о виниловом крафтовом пиве stumptown. Pitchfork Устойчивый синтезатор тофу Chambray yr.
Сценастер, которого вы, вероятно, не слышали о них, блог о виниловом крафтовом пиве stumptown. Pitchfork Устойчивый синтезатор тофу Chambray yr. Вместо этого переключитесь на альтернативный элемент (в примере ниже это простой
Вместо этого переключитесь на альтернативный элемент (в примере ниже это простой  Labore Labore Veniam irure irure ipsum pariatur mollit magna in cupidat dolore magna irure esse tempor ad mollit. Dolore commodo nulla minim amet ipsum officia consectetur amet ullamco voluptate nisi commodo ea sit eu.
Labore Labore Veniam irure irure ipsum pariatur mollit magna in cupidat dolore magna irure esse tempor ad mollit. Dolore commodo nulla minim amet ipsum officia consectetur amet ullamco voluptate nisi commodo ea sit eu. ..
.. Qui minim sit magna Lorem id et dolore velit Lorem amet exercitation duis deserunt. Anim id Labore elit adipisicing ut in id occaecat pariatur ut ullamco ea tempor duis.
Qui minim sit magna Lorem id et dolore velit Lorem amet exercitation duis deserunt. Anim id Labore elit adipisicing ut in id occaecat pariatur ut ullamco ea tempor duis.
 Ipsum dolor in occaecat commodo et voluptate minim reprehenderit mollit pariatur. Deserunt non Laborum enim et cillum eu Deserunt excludeeur ea incididunt minim occaecat.
Ipsum dolor in occaecat commodo et voluptate minim reprehenderit mollit pariatur. Deserunt non Laborum enim et cillum eu Deserunt excludeeur ea incididunt minim occaecat. Voluptate excludeeur commodo Labore nisi cillum duis aliqua do. Aliqua amet qui mollit consectetur nulla mollit velit aliqua veniam nisi id do Lorem deserunt amet. Culpa ullamco sit adipisicing Labore officia magna elit nisi in aute tempor commodo eiusmod.
Voluptate excludeeur commodo Labore nisi cillum duis aliqua do. Aliqua amet qui mollit consectetur nulla mollit velit aliqua veniam nisi id do Lorem deserunt amet. Culpa ullamco sit adipisicing Labore officia magna elit nisi in aute tempor commodo eiusmod. ..
.. ..
.. show
show  ..
.. bs.tab
bs.tab  relatedTarget
relatedTarget  relatedTarget // предыдущая активная вкладка
})
relatedTarget // предыдущая активная вкладка
})  Это единственная необходимая опора. Это также может быть объект, см. пример здесь
Это единственная необходимая опора. Это также может быть объект, см. пример здесь Любой
Любой  По умолчанию
По умолчанию  map((сообщение) => (
map((сообщение) => (

 forwardRef(({ onClick, href }, ref) => {
возвращаться (
forwardRef(({ onClick, href }, ref) => {
возвращаться (
 js.
js. js как отображаемый URL-адрес, так и URL-адрес для предварительной выборки. Это необходимо, чтобы избежать ненужных выборок в промежуточное ПО, чтобы узнать правильный маршрут для предварительной выборки.
js как отображаемый URL-адрес, так и URL-адрес для предварительной выборки. Это необходимо, чтобы избежать ненужных выборок в промежуточное ПО, чтобы узнать правильный маршрут для предварительной выборки.