Создать файл html windows 7. Как открыть файл html? Что такое HTML теги
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.
В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.
Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате.
Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате.
Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино..
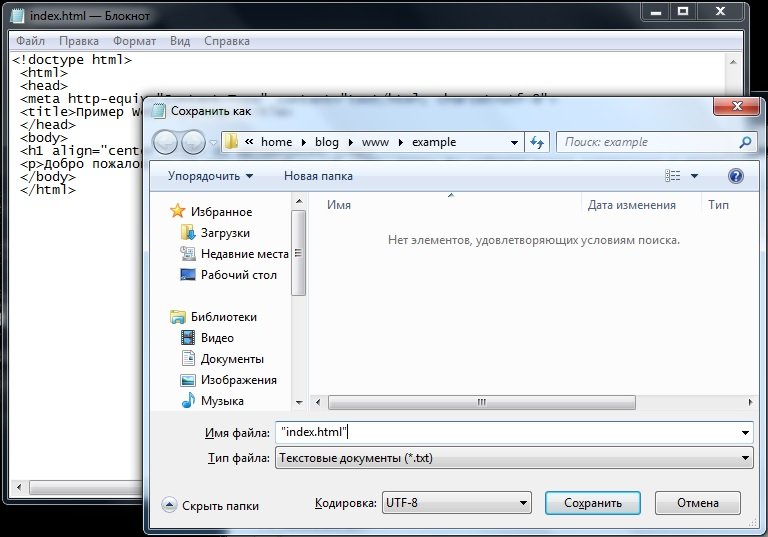
Файл нужно назвать index.html . Окончание «.html» указывает на расширение файла. Если вы просто введете название индекс, то документ сохранится как текстовый файл и не откроется браузером.
Я сохранял документ на рабочий стол. Теперь нужно найти его, нажать правую кнопку мыши и открыть с помощью любого браузера. Я выберу Google Chrome.
Вот так выглядит только что созданная мной страничка. Ваша ничем не будет отличаться. Все точно также: с картинками и цветным шрифтом.
Сейчас я более подробно расскажу о тегах, а пока давайте просто уберем из заголовка « center » и вставим строчку, в которой содержится слово «Color ». Кстати, я уже писал. Это очень просто, рекомендую к прочтению.
Кстати, я уже писал. Это очень просто, рекомендую к прочтению.
Еще раз сохраните документ, в этот раз можно просто воспользоваться сочетанием клавиш Ctrl+S, а затем обновите страницу в браузере при помощи кнопочки F5
Помните, практически любой тег должен открываться и закрываться. То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: .
Видите, заголовок стал красным. Точно также вы можете придать нужный оттенок любой части текста.
Ну вот и все, пример готов, и вы должны гордиться собой. Конечно, она еще не находится онлайн, для этого веб-страницу надо выложить на , который предоставляется хостингом. Нужно также подключить свой домен, чтобы и другие люди могли увидеть ваше творение.
Пока страничку видите только вы. Но согласитесь, таким сайтом можно удивить только человека из железного века. Но это первый опыт, давайте сделаем его еще более успешным, разобравшись с тегами, которые мы использовали. Это поможет вам научиться создавать свои проекты, без чьей либо помощи.
С вашего позволения я перейду в программу NotePad++. Она обладает целым рядом преимуществ в сравнении с обычным блокнотом. Сейчас мне очень пригодится подсветка тегов, чтобы показывать вам те элементы, о которых я буду рассказывать. Вообще, если вы собираетесь, изучать html, то я очень рекомендую установить эту бесплатную программу.
Она не единственная и я могу предложить вам еще несколько если кого-то заинтересуют альтернативы. Мы же перейдем к теоретической части.
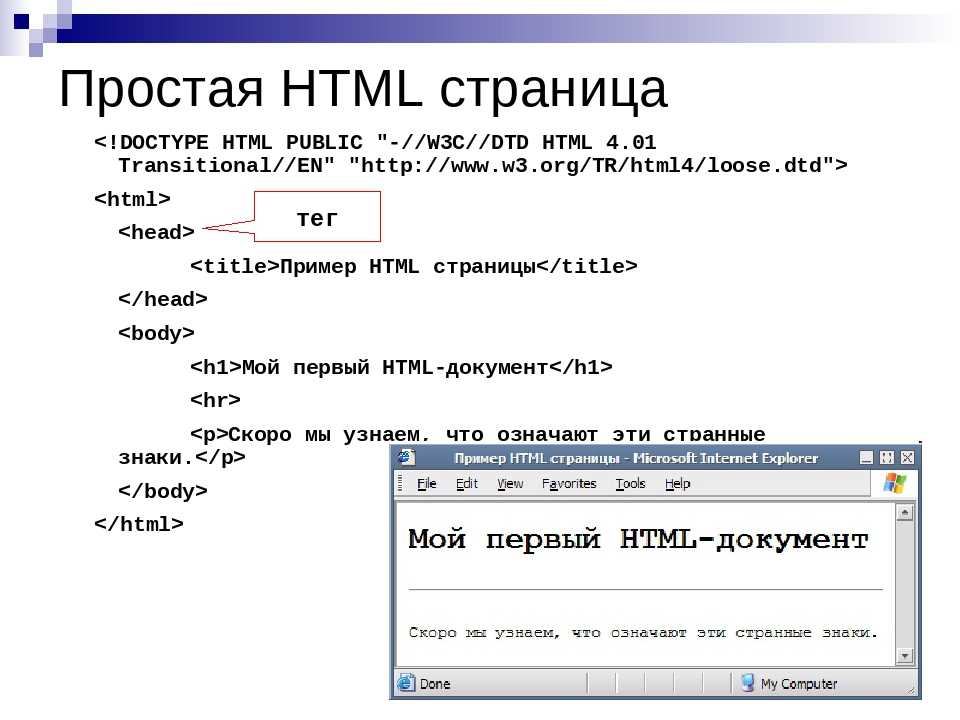
Начинается и заканчивается страница с тегов . Они показывают браузеру, что это веб-документ, созданный при помощи html.
Далее идет
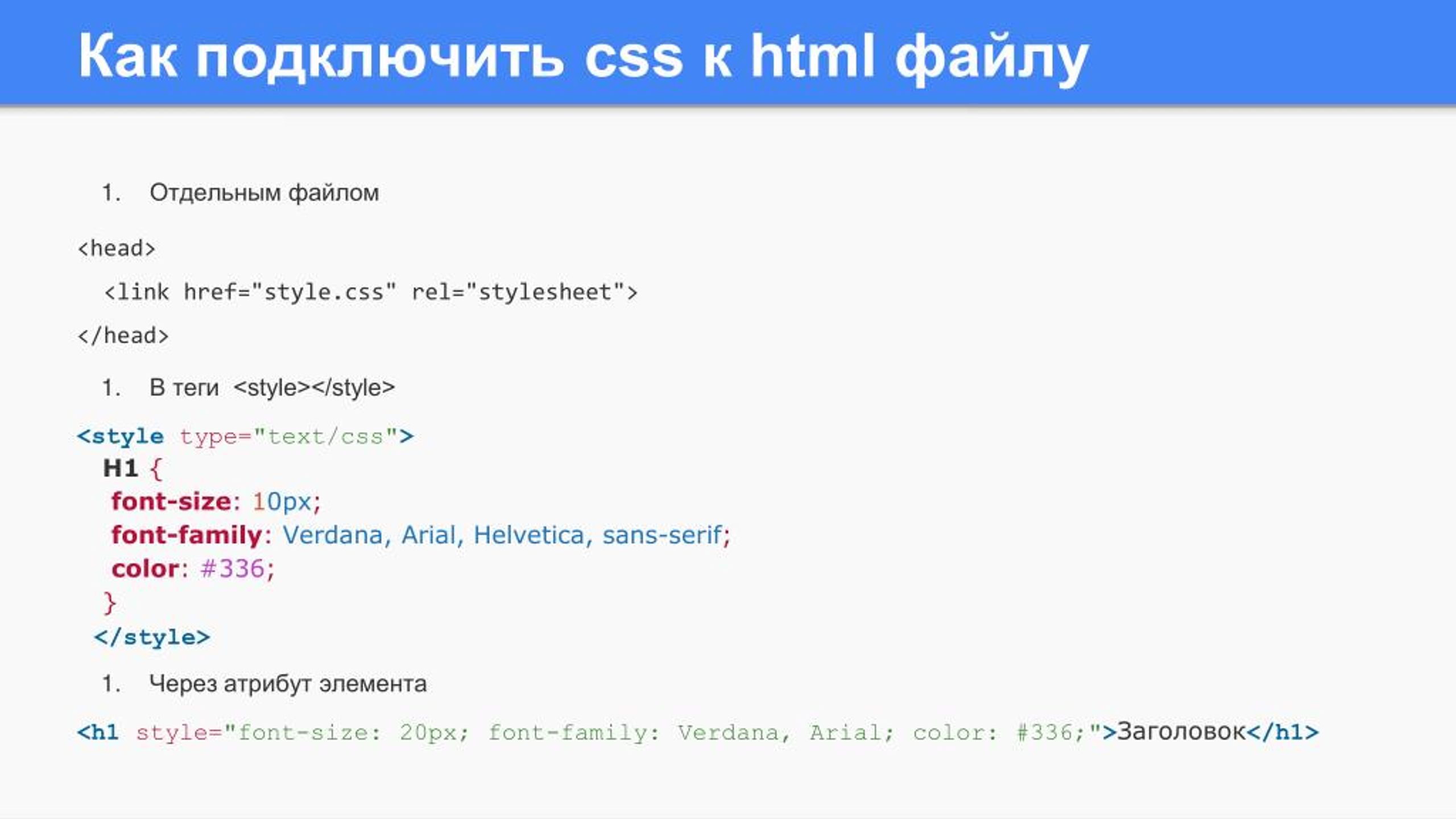
или заголовок. В ней располагается самая важная информация о странице, в нашем случае – . Если вы еще не нашли фразу «Моя первая страница», которая присутствует в коде, обратите внимание на саму вкладку, над поисковой строчкой.Тег указывает на то, что фраза является заголовком. По умолчанию, она чуть больше основного текста и выделяется жирным. Если бы мы с вами сейчас писали не только на html, но и создавали CSS-файл, с которым перекликался наш файл, то могли бы управлять размерами, шрифтом и даже цветом всех заголовков на странице, не прописывая font style , как мы это делали в примере. Хотя об этом тоже рановато.
Если бы мы с вами сейчас писали не только на html, но и создавали CSS-файл, с которым перекликался наш файл, то могли бы управлять размерами, шрифтом и даже цветом всех заголовков на странице, не прописывая font style , как мы это делали в примере. Хотя об этом тоже рановато.
Кстати, Title и h2 имеют свое влияние во время присваивания вашему сайту места в поисковой выдаче. Относиться к ним нужно с большим вниманием и не писать внутри лишь бы что. Они имеют отношение к . Помимо h2, существуют еще и h3, h4,h5.
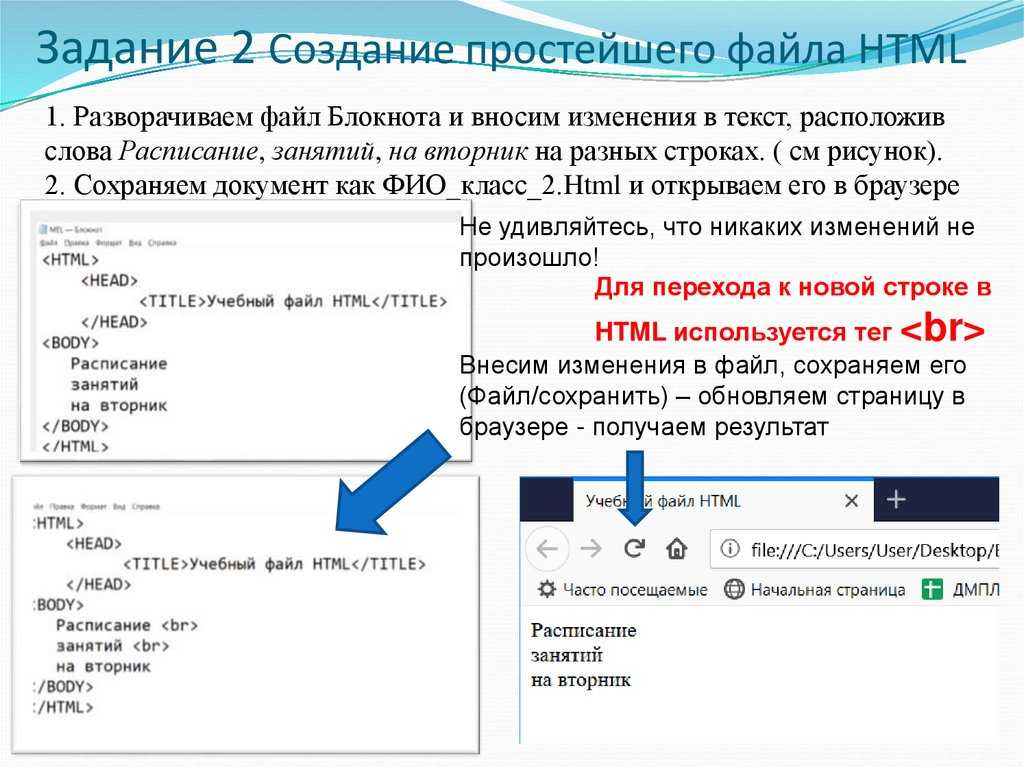
— один из немногих единичных тегов. То есть он работает сам по себе. Благодаря этому элементы вы перепрыгиваете с одной строки, на другую. Проще говоря, делаете отступ. Написали его один раз, значит один раз переместились вниз, два, как у меня, и отступ получился чуть больше.
Картинка
Далее идет тег img , то есть image, картинка. Квадратная скобка открывается, в нее вписывается вся основная информация о изображении, только после этого она закрывается. Надо отметить, что img – это тег, а все остальные элементы кода, которые вписываются внутрь, это его атрибуты.
Квадратная скобка открывается, в нее вписывается вся основная информация о изображении, только после этого она закрывается. Надо отметить, что img – это тег, а все остальные элементы кода, которые вписываются внутрь, это его атрибуты.
Первым делом идет alt , то есть описание. Это также необходимо для оптимизации. Иногда добавляется еще и title . При наведении на изображение мышью рядом с курсором появляется подсказка, когда страница уже открыта в браузере.
Можно было загрузить рисунок в папку сайта и прописать к ней путь, но я пошел простым путем. Среди на Pixabay я нашел картинку, открыл ее в новом окне и вставил ссылку.
В теге src прописывается путь к картинке. Именно он указывает браузеру, что дальше нужно двигаться, чтобы найти нужное изображение, а в каком направлении искать – пишете вы сами.
Форматирование текста
отвечает за придание части текста какого-то особого стиля, к примеру, как в нашем случае другого цвета. style=»color:red» показывает, что цвет будет красным. Если хотите желтый, напишите yellow, зеленый – green. Можно пользоваться кодами цветов из фотошопа.
style=»color:red» показывает, что цвет будет красным. Если хотите желтый, напишите yellow, зеленый – green. Можно пользоваться кодами цветов из фотошопа.
помогает выделить текст жирным.
рисует горизонтальную линию. Он одиночный и используется только в закрытом виде. Если вы напишете
несколько раз, то получите ровно столько же горизонтальных полос при открытии страницы в браузере.
Ссылки
указывает браузеру, что дальше будет ссылка. Вы хотите перенаправить читателя на другой адрес. Этот тег идет с обязательным атрибутом href=”адрес” . В кавычки вставляется путь, куда браузер должен перенести посетителя страницы. После того, как этот тег прописан, вставляется описание, слово или несколько, при нажатии на которое читателя будет переносить дальше. После того как эти условия выполнены, можно вставлять второй, закрывающийся тег а> .
После того как основная часть страницы написана, вы закрываете тег body , так как тело закончено. И указываете на то, что прекращаете на сегодня использовать html .
Если вы хотите больше узнать о тегах html и научиться вставлять не только картинки, но и видео, создавать кнопки, различные формы, списки, параграфы, то я могу предложить вам бесплатный курс Евгения Попова «Основы html ». Всего 33 урока помогут вам выйти на новый уровень.
Ещё хочу порекомендовать вам Видеокурс, который рассказывает, как верстаются сайты. Весь процесс показан на реальных примерах, что особенно хорошо. Курс предназначен как для новичков, которые ещё даже HTML не знают, так и для тех, кто уже хорошо знает и HTML, и CSS, однако, верстать сайты хорошо не умеет. Более полную информацию Вы можете получить, перейдя по ссылке: www.srs.myrusakov.ru/makeup
Помимо этого заберите Бесплатную книгу по созданию сайтов
 То есть готовится дизайн, затем верстаются страницы, пишется программная часть, а после сайт размещается в Интернете. Автор тщательно всё комментирует, а в книге очень много скриншотов и иллюстраций. Причём особенностью книги является то, что создаётся не какой-то абстрактный сайт, а вполне реальный и существующий в Интернете.
То есть готовится дизайн, затем верстаются страницы, пишется программная часть, а после сайт размещается в Интернете. Автор тщательно всё комментирует, а в книге очень много скриншотов и иллюстраций. Причём особенностью книги является то, что создаётся не какой-то абстрактный сайт, а вполне реальный и существующий в Интернете.Сегодня вы сделали много, ведь первый шаг самый сложный.
Подписывайтесь на рассылку и группу ВКонтакте , и узнавайте еще: как и зачем нужен движок сайта, что такое блочная верстка и модульная сетка, как правильно писать сайты и многое другое.
До новых встреч и удачи!
Вы все еще ищете информацию о том как сделать сайт на компьютере? Наверное вы просто ожидаете толчка… нет, не пендаля, а просто ощущения того, что вот, вы сейчас начнете и все у вас получится. У вас получится, уверяю вас, я постараюсь, чтобы у вас получилось.
Итак начнем создавать сайт.
1. Создайте у себя на жестком диске (лучше локальный диск D или E) папку и назовите ее “moisait”, в этой папке создайте еще одну папку –“images” – названия вводим без кавычек. Еще я посоветовал бы создать себе папку отдельно для книг и статей, ссылок, не всегда запомнишь, то, что читал, иногда приходится искать снова. Сама папка moisait не будет потом помещена в интернет, будет перенесено только содержимое вашей папки – собственно ваш сайт и в сети интернет он будет выглядеть так же как и на компьютере.
Еще я посоветовал бы создать себе папку отдельно для книг и статей, ссылок, не всегда запомнишь, то, что читал, иногда приходится искать снова. Сама папка moisait не будет потом помещена в интернет, будет перенесено только содержимое вашей папки – собственно ваш сайт и в сети интернет он будет выглядеть так же как и на компьютере.
2. Выделю отдельным пунктом – названия всех папок, всех файлов, всех картинок должны быть напечатаны английскими буквами, привыкайте.
3. В папку moisait помещаем нашу первую страничку, с именем index и расширением htm – для статичных сайтов это нормально. Итак если вы знаете как, то поместите в папку файл index.htm . Я обращаю ваше внимание, что разширения обычно не видно и даже если вы дадите первой страничке своего сайта имя index.htm расширение может быть совсем другим. Я советую включить расширения. Для этого нажимаем на значке «Мой компьютер» и в открывшемся окне папки жмем «Сервис/Свойства папки»
затем переходим на вкладку «Вид» и убираем галочку там, где написано «Скрывать расширения для зарегистрированных типов файлов» и нажимаем «ок».
4. Теперь, переходим в папку moisait кликаем правой кнопкой мыши и выбираем в появившемся окне «Создать/ Текстовый документ». Затем появившийся текстовый документ «Текстовый документ.txt» переименовываем в index.htm спрашиваю переименовать или нет? Нажимайте «Да». Значок фала поменяется, наведите на него указатель мыши и нажмите правую кнопку, в появившемся окне выберите « Открыть с помощью — Internet Explorer».
5. Нажимаем правой кнопкой мыши на рабочем поле (белое поле) и выбираем пункт «Просмотр HTML – кода». (В опере Ctrl+F3)
6. Скопируйте текст приведенный ниже в ваш файл
charset=windows-1251″>
Вы получили скелет вокруг которого будет обрастать ваш файл. То что вы скоприровали не нужно заучивать наизусть, теперь просто копируйте и редактируйте. Откуда я это взял? Выдрал с книжки и нескольких страниц в сети… у которых кстати не было некоторых мета тегов, но мы будем прописывать все.
7. В скопированном тексте вам предстоит теперь произвести небольшие дополнения.
— Между тегами (тайтл)
Возможны ошибки: — лишний пробел перед title> — пробелов вообще не должно быть между начальной скобкой и тегом, после да, т.к. иногда туда прописываются параметры, но если ничего не прописываете не ставьте лишних пробелов.
Тег
—
Это строка с кодировкой в которой будет текст, сейчас стоит нужная кодировка, поэтому ничего не меняем, если только вы не хотите поставить другую кодировку, например UTF-8 и тогда ваша строка будет выглядеть так
— — ключевые слова, говорят, что поисковики не обращают на этот мета тег внимания… возможно, но все-таки этот мета тег будет дисциплинировать вас. Для каждой страницы ключевые слова будут свои и они должны встречаться на странице
— — описание – можно поместить первый абзац из вашего текста на странице.
Старайтесь, чтобы кавычек лишних не было, добавляйте в ключевые слова и описание текст без кавычек
8. Между тегами
Пишем «Привет мир!» и обновляем страничку. Можно нажать на кнопку браузера или на клавиатуре — F5.
Вот собственно и все – ваша первая страничка готова, если вы хотите разбираться и дальше во всем, то продолжайте в том, же духе, а иначе можно было взять шаблон и сразу изменив мета теги как в пункте 7, приступить к наполнению сайта, у вас же еще впереди создание структуры сайта – самостоятельное создание шаблона сайта.
Кто ничего не делает тот не ошибается – с ошибками прошу обращаться сюда.
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver (я писал об этой программе ).
Способ 2. Создание файла HTML в универсальном редакторе кода Dreamweaver.
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Домашнее задание
Прямо сейчас создайте HTML-файл любым способом, который описан выше. Это очень важно научиться делать прямо сейчас, т.к. все дальнейшие уроки будут основываться на том, что у вас уже есть этот файл.
Или специализированные приложения. Чтобы добиться корректного отображения файла в обозревателе, потребуется соблюдение определенных правил при оформлении кода.
Определение
Отвечать на вопрос о том, как создать файл HTML, начнем с определения. Такой материал представляет собой обычный текстовый документ, однако в нем с помощью специальных дескрипторов можно задать расположение элементов содержания страницы относительно отдельных объектов либо окна браузера. При этом просмотреть результат можно посредством интернет-обозревателя.
Для того чтобы отредактировать HTML-код, можно использовать текстовый редактор или подобрать специальные программы, имеющие функции автоматического ввода и подсветки синтаксиса. Отметим, что примером приложения, которое хорошо подходит для эффективной работы с указанными документами, стал Sublime Text.
Отметим, что примером приложения, которое хорошо подходит для эффективной работы с указанными документами, стал Sublime Text.
Во время использования редактора кода выберите в основном меню приложения пункт «Файл», а после этого «Сохранить как…». Далее в возникшем диалоговом окне следует указать директорию, в которой будет сохранен файл HTML, а также его имя и точное расширение. Таким образом, формат легко сменить.
Можно отконвертировать текстовый документ, превратив его в HTML-страницу, просто дописывая в конце названия расширение.html. Следует помнить о том, что существует ряд определенных ситуаций, при которых даже верно созданный файл, имеющий правильный формат, в браузере не открывается. Причиной тому может стать неверное оформление структуры HTML-кода.
Правила
Существует ряд правил, без полного соблюдения которых страница Интернета отображается некорректно или не открывается вовсе. Если вы хотите знать, как создать файл HTML без ошибок, следует помнить о нескольких рекомендациях. Тег необязателен, однако его наличие поможет браузеру верно интерпретировать полученный код, а также распознать заданную структуру документа.
Тег необязателен, однако его наличие поможет браузеру верно интерпретировать полученный код, а также распознать заданную структуру документа.
В определенных ситуациях причиной некорректного показа веб-страницы является отсутствие либо неправильное написание данного тега. Парный код представляет собой дескриптор. В него заключается содержимое веб-страницы целиком. При этом элементы материала, которые расположены за пределами данного тега, отображаются в виде обычного текста либо блокируются браузером.
Исключением выступает . Если говорить о том, как создать файл HTML, важно знать, что одноименный дескриптор является обязательным для материалов такого типа. При этом такое обозначение нельзя использовать на правах тега более 1-го раза на странице. С помощью особых обозначений и указывается информация относительно документа.
Отметим, что между данными тегами с помощью дескрипторов
и следует задавать заголовок веб-страницы. В свою очередь, посредством можно подключить файлы JavaScript или CSS.
Аналогично внутри параметра
приводятся тип документа, кодировка, стили, версии оформления в разных браузерах, а также ряд других параметров. Хотя содержимое тега и не отображается браузером, данный дескриптор обязателен.Основа
Тег
совместно с заключает в себе тело сайта — информацию, которая отображается на экране пользователя. Речь может идти о заголовках, подзаголовках, параграфах и строках текста, изображениях, видео или других объектах мультимедиа. При этом указанный дескриптор обязателен.Внутри могут быть применены другие элементы: , или . Хотя они и не влияют непосредственно на отображаемый в браузере результат, однако создают структуру кода HTML, это принято считать хорошим тоном среди web-разработчиков и верстальщиков.
Блокнот под рукой
Сейчас мы рассмотрим, как создать файл HTML в «Блокноте». Именно с разработки страниц HTML в этом приложении начинали обучение сайтостроению все веб-программисты. Вы также можете освоить такую несложную науку. Заполнять «Блокнот» информацией следует, основываясь на советах, которые были приведены ранее, то есть изучить значение тегов, расставить их в нужных местах, заполнить содержимым.
Заполнять «Блокнот» информацией следует, основываясь на советах, которые были приведены ранее, то есть изучить значение тегов, расставить их в нужных местах, заполнить содержимым.
Превратить «Блокнот» в HTML-страницу очень просто, как это сделать, мы уже описывали. Таким образом, вы ознакомились с основами процесса, и, возможно, согласитесь, что создать файл HTML не очень сложно.
Что такое файл index.php? | Уроки PHP/MySQL программирования на сайте FructCode
5 years ago | 91.2K
В этой статье вы узнаете, что такое файл index.php, чем его можно открыть. Мы рассмотрим самый простой способ создания PHP файлов, а также напишем простую программу на языке PHP для файла index.php.
Файл index.php
Файл создаётся на языке программирования PHP – это скриптовый язык, на котором создаются динамические страницы сайта.
PHP – это простой и одновременно мощный язык программирования, на котором создавались такие крупные сайты как Facebook, Vkontakte с миллиардной посещаемостью.
Если вы совсем новичок в программировании, посмотрите уроки PHP программирования с нуля в курсе PHP/MySQL.
На языке PHP можно создавать не только сайты, но и CMS (система управления сайтами).
Данный файл, index.php имеет такое же предназначение, что и index.html, то есть может отвечать за отображение главной страницы, но также файл index.php может стать входящей точкой на ваш сайт, а далее, в зависимости от реализации вашей программной части, может передать управление другим файлам, например, выполнить инструкцию последовательной загрузки основных компонентов сайта: Роутинг, соединение с базой данных и прочее.
Кстати, читайте также статью о том какой язык программирования изучать первым?
Как создать файл index.php
Файл index.php создается аналогично, как и файл index.html. Можно создать файл index.php и в обычном стандартном блокноте операционной системы Windows.
1) Нажмите в папке правой кнопкой мыши в пустое поле открытой папки
2) Выберите создать, далее выберите Текстовый документ
3) Откройте созданный текстовый документ.
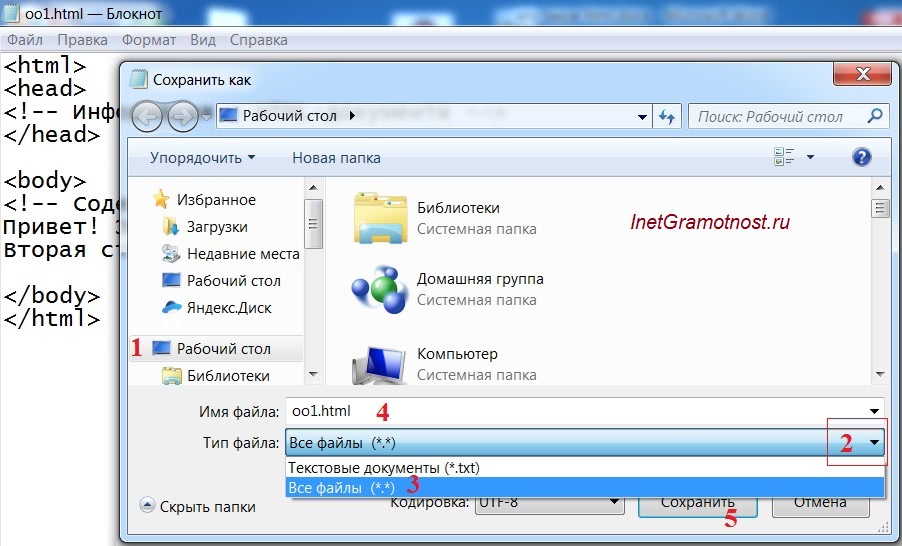
4) Выберите Файл — Сохранить как, укажите название файл index.php, а тип файла выберите Все файлы (*.*), как в видео ниже, затем нажмите сохранить.
Чем открыть файл index.php?
Для выполнения программы из файл index.php, этот файл необходимо поместить в специальный каталог, предварительно настроив веб-сервер. Самый простой способ настройки веб-сервера и выполнения программы из файла index.php, вы можете посмотреть в первом уроке PHP нашего курса по обучению PHP/MySQL веб-программированию для начинающих с нуля.
Файл index.php вы можете поместить в каждый каталог сайта, например, у вас может быть папка blog и в ней лежать файл index.php и при если вы в браузере наберете 127.0.0.1/blog/ без index.php, браузер откроет по умолчанию из каталога blog, файл index.php.
Простая программа для файла index.
 php
phpКод языка программирования PHP, помещается между специальными символами:
<?php
// ЗДЕСЬ КОД PHP
?>
Создадим первую простейшую программу в файле index.php, которая будет складывать два числа и результат выводить в браузер. Для этого в файл index.php поместите следующий код:
<?php
$a = 3;
$b = 4;
$c = $a + $b;
echo $c;
?>
В результате выполнения программы, в браузере вы увидите результат суммы двух чисел — 7
Вы можете попробовать выполнить данный код файла index.php без установки дополнительных программ на компьютер, для этого перейдите на интерактивный урок PHP №6 из курса PHP/MySQL и допишите в виртуальный редактор кода echo $c, затем нажмите на значок обновить в правой части окна виртуального браузера. И вы увидите результат.
Выводы
Как вы видите, предназначение файла index.php очень простое.
Если вы хотите научиться создавать профессиональные сайты для себя или может быть хотите зарабатывать на этом деньги, причем очень не плохие, вы можете пройти наш полный шестимесячный курс Профессия веб-программист.
Успехов в обучении!
Как создать HTML-файл — что такое Mark Down
Предположим, вы хотели бы узнать, как создать HTML-файл: HTML — это стандартный язык разметки для создания веб-страниц и веб-приложений. С HTML вы можете создать свой собственный веб-сайт. Этот учебник научит вас всему, что касается HTML. HTML легко выучить — вам понравится. Этот учебник по HTML содержит сотни примеров HTML. С помощью нашего онлайн-редактора вы можете редактировать и тестировать каждый пример самостоятельно. Создать HTML-файл очень просто. Вы можете использовать любой текстовый редактор, например Блокнот или TextEdit, для создания HTML-файлов. Чтобы создать новый HTML-файл, выполните следующие действия: 1. Откройте текстовый редактор. 2. Создайте новый пустой документ. 3. Сохраните документ как файл HTML. При сохранении документа вам нужно будет использовать расширение файла .html. 4. Напишите свой HTML-код. 5. Сохраните свой HTML-код. 6. Откройте файл HTML в веб-браузере, чтобы просмотреть код.
Блокнот — отличный инструмент для создания, сохранения и открытия HTML-файлов. Текстовый редактор Notepad предварительно загружается вместе с операционной системой Windows и позволяет редактировать текстовые файлы. Нет необходимости загружать и устанавливать Блокнот для компьютеров с Windows. Он прост в использовании, потому что он может открывать, редактировать и сохранять все процессы, которые вы можете использовать с другими HTML-редакторами . Этот учебник проведет вас через шаги по открытию, созданию и сохранению HTML-файла с помощью текстового редактора «Блокнот». Если у вас уже есть HTML-файл в текстовом редакторе, все, что вам нужно сделать, это перейти в меню «Редактор» и найти «Параметры файла», где вы создали свой HTML-файл. Однако, если вы хотите создать целую веб-страницу HTML на странице Блокнота, вы должны сначала изучить теги HTML, абзацы, заголовки, изображения, элементы div и другие мощные элементы HTML.
Текстовый редактор Notepad не позволяет напрямую запускать HTML-файлы. Для начала вы должны сначала сохранить файл HTML. Вы можете сохранить HTML-файлы, нажав Сохранить. Выберите меню «Файл», чтобы просмотреть документы. Вы можете сэкономить деньги, нажав кнопку «Сохранить» в правом верхнем углу экрана. Выберите место, где вы хотите сохранить файл HTML. Файл должен иметь имя, а также расширение (например, myfile.html ).
Для начала вы должны сначала сохранить файл HTML. Вы можете сохранить HTML-файлы, нажав Сохранить. Выберите меню «Файл», чтобы просмотреть документы. Вы можете сэкономить деньги, нажав кнопку «Сохранить» в правом верхнем углу экрана. Выберите место, где вы хотите сохранить файл HTML. Файл должен иметь имя, а также расширение (например, myfile.html ).
Обязательно сохраните файл. Чтобы просмотреть меню «Файл», перейдите в верхний левый угол. Затем нажмите на опцию Сохранить. Заполните поле Имя расширением (например, myfile.html) для вашего файла. Нажав кнопку «Сохранить», теперь вы можете загрузить свой HTML-файл. Вы можете найти и открыть этот HTML-файл в своем любимом веб-браузере, просто дважды щелкнув его.
Какой блокнот используется для HTML?
Кредит: imagecrot.blogspot.com Веб-страницы можно создавать и изменять с помощью HTML-редакторов с нуля. Хотя вы можете изучать HTML в простом текстовом редакторе , таком как Блокнот (ПК) или TextEdit (Mac), мы рекомендуем использовать более сложные, такие как Adobe Acrobat или Microsoft Word. Крайне важно понимать HTML с помощью простого текстового редактора.
Крайне важно понимать HTML с помощью простого текстового редактора.
Блокнот — это простой текстовый редактор, позволяющий редактировать HTML-файлы. Меню «Файл» включает традиционные параметры «Открыть», «Сохранить», «Сохранить как» и «Закрыть». Это расширенный редактор, предназначенный для использования с веб-языками. Скобки Adobe для HTML5 также являются отличным выбором, потому что они имеют предварительный просмотр в реальном времени.
Использование Блокнота для создания HTML-файлов
Блокнот также можно использовать для создания HTML-файлов. Microsoft Internet Explorer откроет файл, созданный с помощью Блокнота, в веб-браузере по умолчанию при первом его открытии. После этого вы можете выбрать «Сохранить как» в пункте меню «Файл», чтобы сохранить файл. После этого вы можете изменить имя файла и выбрать, использовать ли для его открытия Internet Explorer или другой браузер.
Как открыть HTML-файл в блокноте?
Кредит: htmldoctor. info
info Блокнот — лучший выбор. Индекс можно выбрать по желанию. Вам следует избегать двойного щелчка по html-файлу, потому что ваш браузер по умолчанию откроет его. Если Блокнот не отображается в параметрах, нажмите «Выбрать другое приложение», затем «Другие приложения», и вы увидите Блокнот, как только он появится.
Блокнот — это надстройка для Windows, предустановленная во всех версиях Windows, включая XP, Windows 7, Windows 8, Windows 10 и так далее. Блокнот, как текстовый редактор с ограниченным набором функций, можно рассматривать как VS Code или другую программу. В этом руководстве я расскажу вам, как использовать Блокнот Windows и как открыть любой код веб-страницы, который его использует. Меня не беспокоит, если ваш код не имеет отступа, как мой. Поскольку Блокнот не делает это автоматически, вы должны сделать это вручную. Следует вернуться к папке, в которой вы создали файлы HTML, CSS и JavaScript. Двойной щелчок по файлу HTML откроет его в браузере по умолчанию.
В результате сайт должен выглядеть следующим образом. Доступно множество текстовых редакторов, включая S Code, Atom и Sublime Text, но наиболее популярным является Блокнот. Другие расширенные текстовые редакторы, такие как подсветка синтаксиса и терминал, не поддерживают эту функцию. Если вы хотите узнать больше о кодировании, вы также можете загрузить и установить более многофункциональный текстовый редактор, например VS Code (бесплатно).
Самый простой способ открыть файл HTM или HTML — использовать веб-браузер. Вы можете загрузить файл, перейдя на веб-сайт, на котором вам будет предложено открыть его в веб-браузере. Файл можно просмотреть в браузере, нажав на него. Проверьте правильность используемого вами расширения файла, если файл не открывается должным образом. Файлы с расширениями .htm или .html будут распознавать файлы HTML и HTM в различных браузерах. Если файл не открывается, попробуйте открыть его в другом браузере или с другим расширением файла.
Как создать веб-страницу с помощью HTML
Языки разметки, такие как HTML, используются для создания веб-страниц. Текстовый формат позволяет авторам создавать привлекательные веб-сайты, добавляя стиль и структуру. Файлы HTML обычно сохраняются в одном из трех форматов: XML, HTML или другом формате, который можно прочитать с помощью простого текстового редактора. Блокнот и TextEdit — два самых популярных инструмента редактирования в Windows и macOS соответственно.
Html Блокнот
Блокнот HTML — это текстовый редактор, который позволяет писать и форматировать HTML-код . Это простой и удобный инструмент, который может использовать любой, кто хочет изучить HTML или создать веб-страницу.
Используя Блокнот, мы покажем вам, как создать простую веб-страницу. Первый тег, который вы должны добавить, указывает остальной части документа использовать HTML. Название этого веб-сайта определяется заголовком вкладки браузера, на которой он отображается. Введите * идентификатора в следующем текстовом поле после тега «html», затем дважды введите * URI, чтобы оставить пробел, и снова введите * URL-адреса, чтобы оставить еще один пробел. Теперь в документ можно добавить следующие элементы страницы: абзацы и заголовки. Когда вы вставляете элемент body на веб-страницу, вы используете теги body и header. Применение выделения жирным шрифтом, курсивом и подчеркиванием (включая надстрочный и подстрочный индекс) между тегами абзаца разрешено для любого слова, предложения или блока текста.
Введите * идентификатора в следующем текстовом поле после тега «html», затем дважды введите * URI, чтобы оставить пробел, и снова введите * URL-адреса, чтобы оставить еще один пробел. Теперь в документ можно добавить следующие элементы страницы: абзацы и заголовки. Когда вы вставляете элемент body на веб-страницу, вы используете теги body и header. Применение выделения жирным шрифтом, курсивом и подчеркиванием (включая надстрочный и подстрочный индекс) между тегами абзаца разрешено для любого слова, предложения или блока текста.
Блокнот — это HTML-редактор , который можно использовать для создания HTML-документа, отображающего самую последнюю версию вашего веб-сайта при его открытии. Все веб-браузеры могут открывать HTML-документы, поэтому щелкните всплывающее меню, чтобы использовать любой веб-браузер, который вы предпочитаете. Прежде чем закрыть Блокнот, убедитесь, что ваша веб-страница выглядит хорошо.
Как создать и открыть HTML-файл
Вы можете создать новый HTML-файл, выбрав [br]. Блокнот можно использовать для доступа к диалоговому окну «Файл». Нажав на кнопку «Создать», вы можете добавить новую вкладку. Вы можете ввести имя для своего HTML-файла, например My Первый файл HTML . После нажатия кнопки «Сохранить» вы сможете сохранить свои элементы. Чтобы открыть существующий файл HTML, нажмите кнопку br>. Откройте Блокнот и введите имя HTML-файла, который хотите открыть. Файл будет отображаться. Нажав кнопку «Открыть», вы можете открыть файл.
Блокнот можно использовать для доступа к диалоговому окну «Файл». Нажав на кнопку «Создать», вы можете добавить новую вкладку. Вы можете ввести имя для своего HTML-файла, например My Первый файл HTML . После нажатия кнопки «Сохранить» вы сможете сохранить свои элементы. Чтобы открыть существующий файл HTML, нажмите кнопку br>. Откройте Блокнот и введите имя HTML-файла, который хотите открыть. Файл будет отображаться. Нажав кнопку «Открыть», вы можете открыть файл.
Как получить доступ к HTML-документу в браузере?
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 01 июн, 2022
Улучшить статью
Сохранить статью
HTML представляет собой язык разметки гипертекста и является языком веб-сценариев . Его основной целью является создание и оформление страниц веб-сайта. Записи с расширением HTML (или HTM) просто содержат текст и ссылки на различные документы, такие как изображения или видео.
Как получить доступ к файлу HTML в браузере:
- Существует множество проектов, которые можно использовать для создания и редактирования файла HTML. Тем не менее, вы можете использовать любой базовый инструмент для работы с контентом, чтобы открывать и просматривать его как текст. Всякий раз, когда вам нужно увидеть, как выглядит страница веб-сайта, вы хотите запустить эту HTML-запись с помощью интернет-браузера.
- Google Chrome воспринимает HTML, и вы можете использовать его для открытия любого документа с расширением «.html».
- Найдите нужную HTML-запись, щелкните ее правой кнопкой мыши и выберите в меню Открыть с помощью. Вы увидите полный список приложений, которые можно использовать для запуска документа. Ваша программа по умолчанию будет на первом месте в списке.
Выберите Google Chrome из списка и просмотрите свою запись в программе. - Предполагая, что Google Chrome установлен в качестве программы по умолчанию, вам нужно просто дважды нажать на HTML-документ, и он автоматически откроется в Chrome.
 Предполагая, что вы попытались это сделать и обнаружили, что ваш компьютер не воспринимает вашу запись, система попросит вас использовать одно из представленных приложений, чтобы открыть файл или найти в Интернете расширение. Выберите «Открыть», используя представленные в настоящее время приложения. Затем, в этот момент, попробуйте еще раз выбрать Google Chrome из списка.
Предполагая, что вы попытались это сделать и обнаружили, что ваш компьютер не воспринимает вашу запись, система попросит вас использовать одно из представленных приложений, чтобы открыть файл или найти в Интернете расширение. Выберите «Открыть», используя представленные в настоящее время приложения. Затем, в этот момент, попробуйте еще раз выбрать Google Chrome из списка. - Чтобы убедиться, что вы открыли правильную запись HTML, проверьте адресную строку в Chrome, когда он открывает страницу. Он должен соответствовать области вашей записи на вашем компьютере.
Файл: /// c:/users/vostro/desktop/geekforgeeks/fav1.html
Пример:
HTML
Метод 1: Файл должен быть сохранен в формате .html.
- HTML-файл открывается в браузере по умолчанию.
Способ 2: Перетащите файл HTML в браузер по умолчанию.
Способ 3: Доступ к файлу HTML в браузере с помощью Notepad++
Шаг 1: Откройте Notepad++, напишите код HTML и сохраните файл в формате HTML.
Шаг 2:
- Перейти к опции "Выполнить"
- выберите путь к браузеру
Пример (если это браузер chrome3)
0111 "C:\Program Files (x86)\Google\Chrome\Application\chrome.


 Предполагая, что вы попытались это сделать и обнаружили, что ваш компьютер не воспринимает вашу запись, система попросит вас использовать одно из представленных приложений, чтобы открыть файл или найти в Интернете расширение. Выберите «Открыть», используя представленные в настоящее время приложения. Затем, в этот момент, попробуйте еще раз выбрать Google Chrome из списка.
Предполагая, что вы попытались это сделать и обнаружили, что ваш компьютер не воспринимает вашу запись, система попросит вас использовать одно из представленных приложений, чтобы открыть файл или найти в Интернете расширение. Выберите «Открыть», используя представленные в настоящее время приложения. Затем, в этот момент, попробуйте еще раз выбрать Google Chrome из списка.