Как создать пользовательское меню в WordPress
В этом видео мы разберем, как создавать и управлять навигационным меню, которое, как правило, расположено в верхней части вашего сайта. По умолчанию WordPress создает базовое меню навигации, которое расширяется при создании новых страниц. Порядок отображения пунктов меню зависит от порядка, установленного автором. В зависимости от иерархии страниц, родительская страница становиться пунктом меню, а дочерние страницы отображаются как выпадающий список.
По умолчанию, в качестве названий пунктов меню, WordPress использует заголовки созданных страниц, и, например, как мы можем видеть в данном случае, название выглядит неподходяще длинным. Еще одной проблемой является тот факт, что в данный момент в навигационном меню отображаются только страницы. Но мне бы, например, хотелось бы дополнительно создать отдельный пункт меню для категорий, используемых в моем блоге.
Еще одной проблемой является тот факт, что в данный момент в навигационном меню отображаются только страницы. Но мне бы, например, хотелось бы дополнительно создать отдельный пункт меню для категорий, используемых в моем блоге.
Пользовательское меню
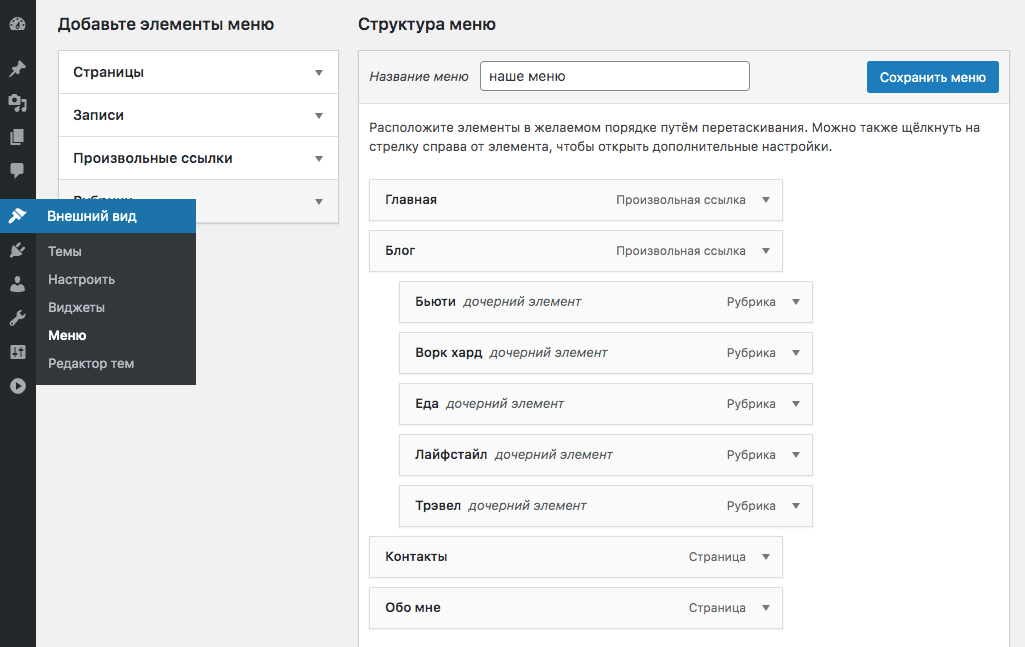
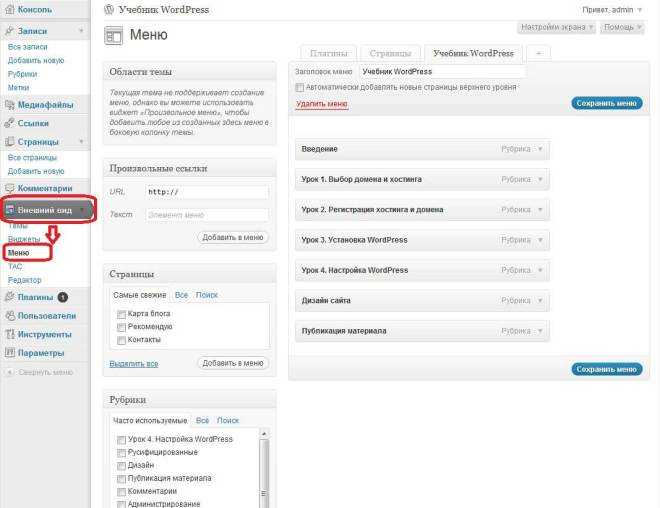
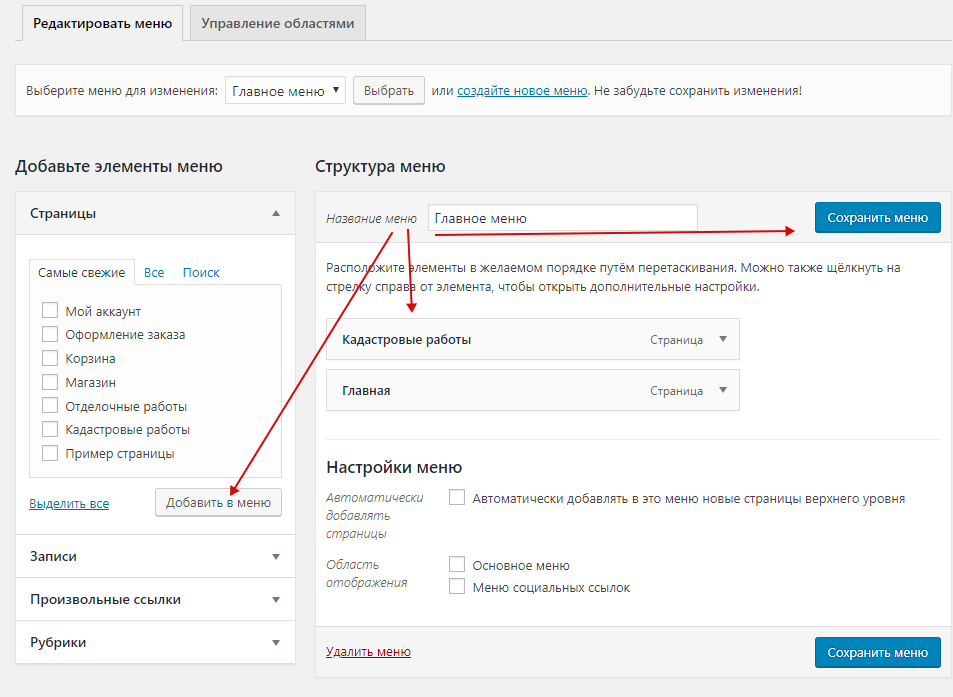
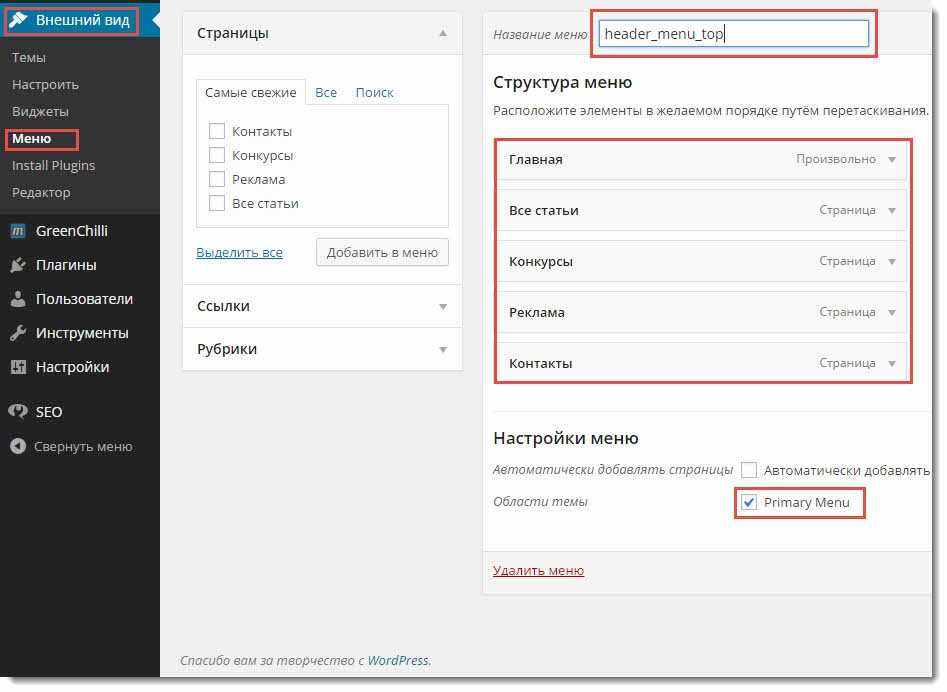
В разделе «Внешний вид>Меню» мы можем создать одно или несколько меню для использования на нашем сайте. Для создания нового пользовательского меню, необходимо, прежде всего, дать ему осмысленное имя, а затем нажать кнопку «Создать меню». В зависимости от выбранной темы, у вас может быть несколько областей для добавления меню, в данном случае мы выберем верхнюю область и нажмем кнопку «Сохранить изменения». Данное меню будет использоваться для основной навигации по сайту. Вы также можете добавить пользовательские ссылки в меню при помощи модуля ссылок. Но на данный момент давайте подробнее остановимся на уже созданных страницах. Мы видим, что WordPress добавил уже созданные нами страницы в навигационное меню, помимо этого мы можем добавить в него еще и категории блога. После того, как мы добавили категории, можно изменить порядок следования пунктов меню при помощи перетаскивания. Кроме того, пользователи имеют возможность создавать выпадающие списки, создавая иерархию пунктов меню. Это также делается при помощи перетаскивания элементов, нужно перетащить дочерний пункт под родительский, и передвинуть немного вправо.
После того, как мы добавили категории, можно изменить порядок следования пунктов меню при помощи перетаскивания. Кроме того, пользователи имеют возможность создавать выпадающие списки, создавая иерархию пунктов меню. Это также делается при помощи перетаскивания элементов, нужно перетащить дочерний пункт под родительский, и передвинуть немного вправо.
Вы также можете развернуть любой элемент и отредактировать, либо настроить его функции в соответствии со всеми пожеланиями. Например, мы можем изменить название как домашней страницы, так и той страницы, название которой показалось нам слишком длинным. После того, как все изменения внесены, нажмите кнопку «Сохранить меню». Если мы откроем главную страницу нашего сайта, мы сможем просмотреть все наши изменения в действии, и в частности выпадающие списки в некоторых пунктах меню.
Боковое меню
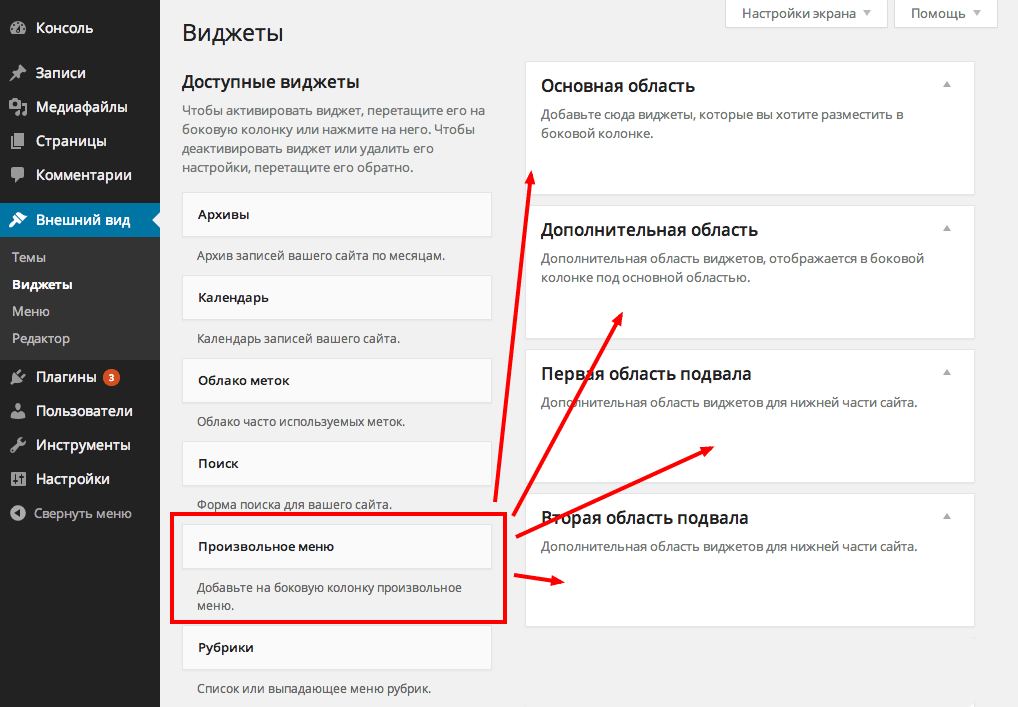
Вы также можете создавать дополнительные пользовательские меню, для использования в других областях вашего сайта. Например, если вам необходимо отдельное пользовательское меню, содержащее лишь наиболее важные страницы. Мы можем добавить это пользовательское меню в виджет «Произвольное меню», и оно будет отображаться в той виджет-зоне, которую мы выбрали, в данном случае – в нижней виджет-зоне. Если мы перейдем на главную страницу сайта, то увидим отдельное пользовательское меню, в котором собраны лишь самые необходимые ссылки.
Мы можем добавить это пользовательское меню в виджет «Произвольное меню», и оно будет отображаться в той виджет-зоне, которую мы выбрали, в данном случае – в нижней виджет-зоне. Если мы перейдем на главную страницу сайта, то увидим отдельное пользовательское меню, в котором собраны лишь самые необходимые ссылки.
В следующем видео мы поговорим о том, как усовершенствовать ваш сайт при помощи плагинов.
Если у вас возникли проблемы с просмотром – вы можете посмотреть видео «WordPress меню (создание и настройка) — выпадающее пользовательское меню (WordPress для чайников)» на YouTube.
как создать, добавить и сделать выпадающим
Автор Jurij Kovalenko На чтение 5 мин Просмотров 608 Опубликовано
Здравствуйте, дорогие читатели. Меню на WordPress – это то, что интересно многим новичкам, почти все хотят сделать его быстро и правильно. В этой статье я расскажу, как создавать меню, добавлять его на свой сайт, а так же вы узнаете, как можно сделать выпадающее меню.
На самом деле, когда я впервые столкнулся с Вордпрессом, вопрос меню вставал передо мной почти сразу. Но на удивление понять, как оно работает я смог только спустя пару недель. Поэтому чтобы у вас не было таких сложностей прочтите эту статью и вам станет все сразу понятно.
Содержание
- Меню на WordPress
- Шаг №1. Создание
- Шаг №2. Добавление на сайт
- Как сделать выпадающее меню на Вордпресс?
- Видео: «Как создать меню на Вордпресс»
- Итог
Меню на WordPress
Вообще сам процесс создания меню для Вордпресс можно разделить на два шага: это само создание меню и добавление его на сайт. Далее я опишу каждый из этих шагов более подробно, так что поймет любой – даже новичок.
Шаг №1. Создание
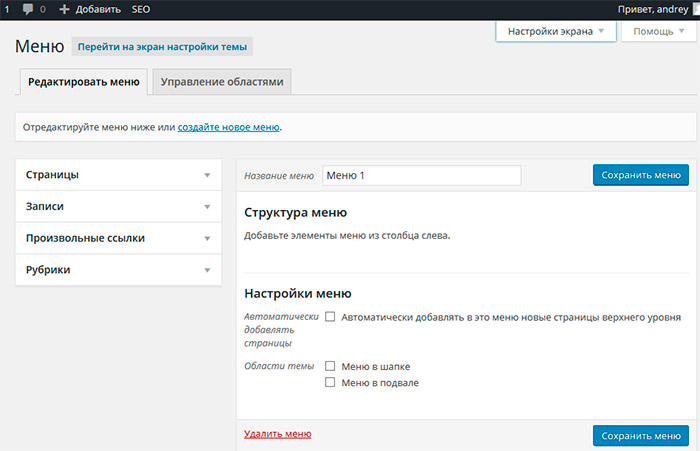
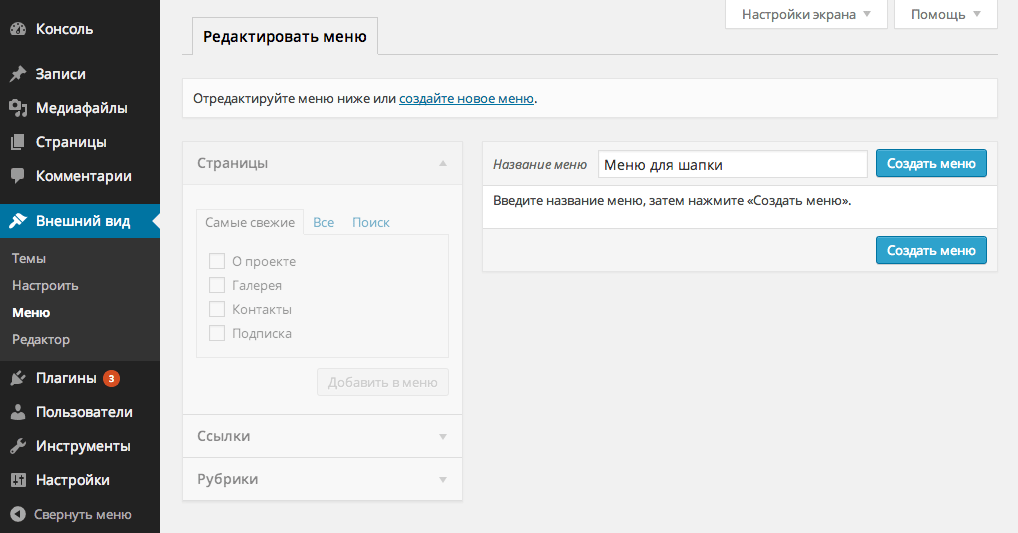
Для того чтобы создать меню на WordPress переходите в административную панель сайта, находите там раздел «Внешний вид» и выбираете в нем подраздел «Меню».
Далее по умолчанию у вас открывается пустой раздел. Для того чтобы создать новое меню находите там активную ссылку «Создать новое меню» и нажимаете не неё.
Для того чтобы создать новое меню находите там активную ссылку «Создать новое меню» и нажимаете не неё.
После этого перед вами откроется окно в котором вам нужно ввести название и нажать на кнопку «Создать меню».
Далее, перед вами престанет примерно вот такая вот картина (см. картинку ниже).
На ней вы увидите с правой стороны ваше меню, а с левой окно добавления новых элементов, которое состоит из четырех вкладок:
- Страницы – через эту вкладку вы сможете добавить в меню ссылку на любую из страниц вашего сайта.
- Записи – через эту вкладку вы можете добавить в меню ссылку, на любую запись, созданную на вашем сайте.
- Произвольная ссылка – через эту вкладку вы можете добавить ссылку на любую страницу вашего или стороннего сайта.
- Рубрика – через эту вкладку вы можете добавить в меню вашего сайта ссылку, на любую рубрику, созданную на вашем сайте.

Теперь давайте представим ситуацию, что нам нужно добавить ссылку на одну из рубрик нашего сайта в меню. Для того чтобы это сделать переходим во вкладку «Рубрики», находим нужную ставим напротив неё галочку и нажимаем на кнопку «Добавить в меню».
Далее мы хотим добавить в это же меню произвольную ссылку. Для того чтобы сделать это переходим во вкладку «Произвольные ссылки», в ней вводим URL адрес нужной страницы, указываем текст и нажимаем на кнопку «Добавить в меню».
По окончании добавления у нас получится примерно вот такое вот меню (см. картинку ниже). При этом если нам необходимо мы можем поменять местами, какие-то из пунктов меню. Для того чтобы это сделать достаточно просто нажать на нужный пункт мышкой и переместить его выше или ниже. После внесения всех изменений не забываем нажать на кнопку «Сохранить меню».
Все после этих действий все изменения успешно сохранятся.
Шаг №2. Добавление на сайт
Не все знают, но после того как вы создали меню, которое вам необходимо вам нужно его сохранить и применить к вашей теме на Вордпресс. Для того чтобы это делать в созданном меню в самом конце страницы находите небольшой раздел с чекбоксами «Область отображения». В нем ставите галочку напротив того места где вы хотите отображать меню и сохраняете изменения.
Для того чтобы это делать в созданном меню в самом конце страницы находите небольшой раздел с чекбоксами «Область отображения». В нем ставите галочку напротив того места где вы хотите отображать меню и сохраняете изменения.
P/S: Иногда бывает так, что чекбоксы имеют другие названия, но в целом в большинстве тем название будут примерно такие же. Иногда их может быть больше, а иногда меньше, тут все зависит от установленной вами темы на WordPress.
Все после этих действий созданное вами меню будет успешно применено и отображено на вашем сайте.
Возможно вам так же будет интересна статья: Как установить новый плагин на WordPress
Как сделать выпадающее меню на Вордпресс?
Иногда возникает необходимость создания выпадающего меню на WordPress. Сделать его можно из любого созданного вами меню. Для примера давайте перейдем в раздел «Внешний вид» и выберем там подраздел «Меню».
Далее выберем любое произвольное меню, которое мы хотим сделать выпадающим, и нажмем на кнопку «Выбрать».
После этого перед нами откроется выбранное нами меню (см. картинку ниже).
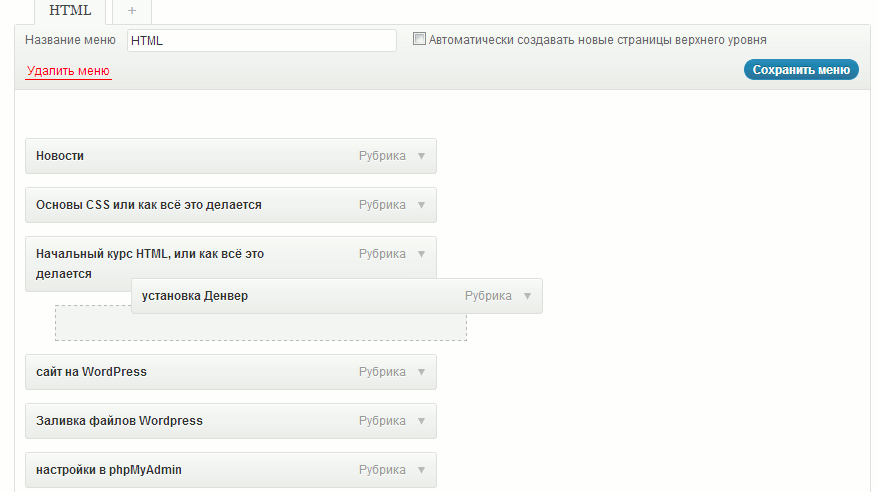
Для того сделать меню выпадающим на WordPress, нам достаточно просто выбрать раздел, который мы хотим сделать под меню и отодвинуть его чуть чуть дальше основного (см. картинку ниже). После этого не забываем сохранить внесенные изменения.
Все после этого, все изменения сохраняться и наше меню преобразится.
Видео: «Как создать меню на Вордпресс»
Итог
Меню на Вордпресс – это один из самых важных пунктов любого сайта. Надеюсь, прочитав эту статью вы поняли, как легко и просто его создавать. На этом все. Как всегда желаю вам море позитива и хорошего настроения.
Если данная информация была полезна для вас и вам понравилась статья про то, как создать и добавить меню на WordPress. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
Как создать меню в WordPress
Учебники
Последнее обновление:
До сих пор вы наслаждались своим приключением в WordPress. Вы выбрали отличную тему WordPress, создали хороший веб-сайт и воплотили в жизнь свой SEO-механизм WordPress. Посетители начали приходить в ваш новый бизнес на основе WordPress, но немногие превращаются в постоянных поклонников или клиентов.
Вы проверяете Google Analytics, и ваш показатель отказов зашкаливает. Итак, вы решаете проверить каждый аспект своего веб-сайта, но не можете найти, в чем заключается проблема. Какого черта?
Что ж, вот что я вам скажу: ваше навигационное меню WordPress может быть причиной ваших бед. Плохая система навигационного меню не позволит посетителям найти на вашем сайте то, что им нужно, а если они не смогут это найти, они просто сделают то, что делает каждый здравомыслящий человек — нажмут кнопку «Назад» и загрузят сайт вашего конкурента.
Хорошая навигационная система, с другой стороны, подобна карте, которая точно показывает вашим посетителям, куда идти, чтобы найти то, что им нужно. Это означает, что без отличного навигационного меню вы будете терять клиентов справа, слева и по центру. Да, приятель, наличие отличного навигационного меню — точно так же, как у раллийного гонщика свой навигатор — имеет огромное значение.
В этом пошаговом руководстве мы покажем вам, как создать идеальную навигационную систему. Затем мы покажем вам, как именно настроить меню с помощью интуитивно понятного менеджера меню WordPress — как в классической главной панели инструментов, так и в живом настройщике.
Как создать идеальную навигацию WordPress
Готовы к приключениям в меню? Что ж, ешьте на выбор… В этом разделе мы рассмотрим, из чего состоит отличная навигационная система.
Будь проще
Лучшая навигационная система проста в использовании.
Не усложняйте меню навигации, добавляя страницы, которые не обязательно нужны пользователю. Придерживайтесь своего самого важного контента — контента, который пользователь должен задержать достаточно долго, чтобы конвертировать. Ссылайтесь только на самые важные страницы WordPress, такие как «О нас», «Контакты», «Аренда/Продукт» и т. д., а также на популярный контент, который помогает вашему делу.
Придерживайтесь своего самого важного контента — контента, который пользователь должен задержать достаточно долго, чтобы конвертировать. Ссылайтесь только на самые важные страницы WordPress, такие как «О нас», «Контакты», «Аренда/Продукт» и т. д., а также на популярный контент, который помогает вашему делу.
Говоря о простоте, вам действительно нужно это мегаменю в вашем маленьком личном блоге? я так не думаю; да, мегаменю — это здорово, но они идеально подходят для гигантских сайтов WordPress с миллиардом байтов контента и триллионом продуктов для загрузки. Держать его просто глупо.
Карта сайта тоже имеет значение
Карта сайта считается важным элементом идеальной системы навигации. Помогая роботам поисковых систем легко и правильно сканировать ваш сайт, файлы Sitemap также могут пригодиться, когда пользователь теряется и/или сталкивается со страшной страницей ошибки 404. Думайте об этом как о навигационном меню для всего вашего сайта, опубликованном на специальной странице. Файлов Sitemap не следует бояться, это просто страницы, содержащие ссылки на все ресурсы вашего сайта.
Файлов Sitemap не следует бояться, это просто страницы, содержащие ссылки на все ресурсы вашего сайта.
Самое приятное то, что вы можете легко создавать карты сайта с помощью плагинов, таких как Google XML Sitemaps, или просто использовать тему WordPress, которая изначально поддерживает карты сайта. Создайте специальную страницу карты сайта и убедитесь, что вы видите список всех ресурсов на своем сайте WordPress при загрузке https://www.yousite.com/sitemap/. Вы можете сделать ссылку на карту сайта со страницы ошибки 404 или из главного меню.
Добавление меню навигации в несколько мест
Если вы хотите повысить свои шансы, например, выиграть в лотерею, вам нужно будет сыграть пару раз. Все это связано с теорией вероятностей. Точно так же, чтобы читатели нажимали на ваши ссылки, вам нужно показать эти ссылки пару раз в разных местах вашего сайта. Логика здесь проста: чем проще читателю найти ссылки, тем быстрее они смогут перейти по ним.
По умолчанию большинство тем WordPress позволяют отображать меню навигации в разделе заголовка и, возможно, в нижнем колонтитуле, но не более того. Однако вы можете использовать виджеты для отображения меню навигации в любом месте.
Однако вы можете использовать виджеты для отображения меню навигации в любом месте.
Наилучшие места меню для максимального охвата включают области заголовка, боковой панели и нижнего колонтитула. Боковая панель также является основным местом для категорий, архивов и тегов, поэтому не стесняйтесь использовать эти функции для улучшения своей навигационной системы.
Добавить форму поиска
Системы ломаются в самый неподходящий момент. Они склонны сдаваться или терпеть неудачу, когда вы меньше всего этого ожидаете. Навигационные меню не являются исключением, они постоянно терпят неудачу, особенно если вы используете сторонний плагин меню WordPress и постоянно возитесь с ним. В других случаях у пользователя просто нет времени углубляться на несколько уровней в ваше меню, чтобы найти информацию. Что делать?
Вы реализуете форму поиска, которая облегчает пользователю поиск того, что он хочет. Затем разместите его на видном месте на вашем сайте WordPress. Например, не прячьте его в разделе нижнего колонтитула, который виден только при прокрутке страницы вниз. Если у вас есть бесконечная прокрутка, указанный пользователь может никогда не увидеть форму поиска.
Если у вас есть бесконечная прокрутка, указанный пользователь может никогда не увидеть форму поиска.
Форма поиска — это надежная мера, а также устройство, которое значительно улучшает взаимодействие с пользователем. Relevanssi поможет вам создать потрясающие поисковые системы для вашего бизнеса на основе WordPress.
Главный вывод: В конце дня убедитесь, что меню навигации легко найти и использовать. Также поместите важный контент на первое место, чтобы его было невероятно легко найти.
Как создать меню WordPress на главной панели инструментов
Теперь давайте создадим отличное меню навигации с помощью полезного менеджера меню WordPress. По умолчанию WordPress поставляется с отличным менеджером меню, который позволяет создавать простые меню, включая выпадающие меню. Это простой менеджер перетаскивания, который упрощает добавление меню. Даже пятиклассник может добавить меню WordPress за считанные минуты.
Создать новое меню
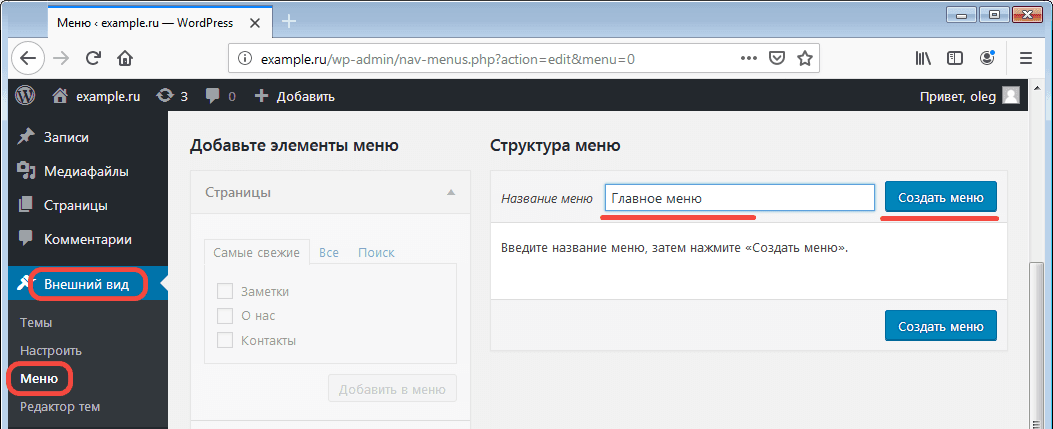
Как? Просто перейдите к Внешний вид > Меню в области администрирования WordPress. Это запустит экран редактора меню . Если вы еще не создали меню или нажали ссылку «Создать новое меню», вы должны увидеть этот экран:
Это запустит экран редактора меню . Если вы еще не создали меню или нажали ссылку «Создать новое меню», вы должны увидеть этот экран:
Продолжайте и дайте вашему новому меню имя. Мы назовем наш пример «главным меню». Введите желаемое имя и нажмите кнопку Create Menu . Это запустит этот экран:
Как видите, доступно несколько вариантов. Слева вы увидите список своих страниц, категорий, вкладку настраиваемых ссылок и, возможно, пару других функций в зависимости от вашей темы.
Справа у вас есть область Структура меню , где вы будете редактировать и упорядочивать пункты меню. У вас также есть область Настройки меню , которая позволяет вам выбрать местоположение меню, и параметр, который позволяет автоматически добавлять новые страницы верхнего уровня в ваше меню (хотя для большинства сайтов этот параметр можно игнорировать).
Добавить пункты меню
Все, что вам нужно сделать, чтобы создать свое меню, — это выбрать страницы, категории или добавить пользовательские ссылки на левой панели, а затем нажать кнопку Добавить в меню . В мгновение ока ваши пункты меню появятся в правом столбце, куда вы просто перетащите их по своему усмотрению.
В мгновение ока ваши пункты меню появятся в правом столбце, куда вы просто перетащите их по своему усмотрению.
Зачем вам добавлять категории в меню WordPress? Если вы создали записи (например, уроки) в разных категориях (курсах), вы можете сгруппировать уроки в курсы, используя эту функцию. Это также полезная функция, если вы ведете новостной сайт. Я пошел дальше и добавил различные категории в мое примерное меню, например так:
Давайте также добавим несколько настраиваемых ссылок, чтобы направлять посетителей на сторонние сайты или даже на наши собственные сайты, находящиеся на поддоменах. Просто перейдите на вкладку Пользовательские ссылки .
Добавьте ссылку в текстовую область URL и название меню в Текст ссылки . Затем просто нажмите кнопку Добавить в меню . Всегда включайте расширение ( https://) , иначе ваши ссылки не будут работать:
Выпадающие меню
Пока у нас есть только несколько ссылок в нашем меню, но если мы добавим кучу ссылка, это может очень быстро привести к беспорядку. Здесь на помощь приходят выпадающие меню.
Здесь на помощь приходят выпадающие меню.
Чтобы создать раскрывающийся список, сначала добавьте элементы подменю, которые вы хотите использовать. Мы выбрали несколько постов в блоге и добавили их в наше меню в качестве примера. Затем просто перетащите элемент подменю немного вправо, например:
Выпадающие списки — отличный способ сделать ваши меню короче, чище и удобнее для навигации. Вы можете создавать дополнительные подменю в существующих подменю, создавая многоуровневые выпадающие меню по мере необходимости.
Примечание. В зависимости от вашей темы у вас могут быть дополнительные параметры стиля раскрывающегося списка, доступные в настройщике или на панели тем.
Дополнительные свойства меню
Знаете ли вы, что есть скрытые пункты меню? Чтобы включить их, просто щелкните вкладку Параметры экрана в правом верхнем углу экрана. Затем проверьте Дополнительные свойства меню , которые вы хотите включить:
Вы найдете следующие параметры, каждый из которых добавляется в пункты меню после их включения.
Link Target : Установите этот флажок, чтобы добавить к ссылке target=»_blank» , чтобы ваш пункт меню открывался в новой вкладке, когда пользователи нажимают на него.
Атрибут заголовка : Атрибуты заголовка можно использовать для добавления дополнительной информации о ссылке. Обычно это наиболее полезно для сканеров поисковых систем, но также отображается для пользователей в виде всплывающей подсказки, когда они наводят курсор на пункт меню.
Классы CSS : этот параметр можно использовать для добавления пользовательских стилей CSS к отдельным пунктам меню. Это то, что вы можете закодировать самостоятельно, но часто разработчики тем могут включать дополнительную опцию или две. Например, наша собственная тема Total WordPress включает настраиваемый класс кнопки меню, который заставит элемент меню отображаться в виде кнопки со стилем (отлично подходит для добавления «Купить сейчас», «Запросить цену» или аналогичного призыва к действию).
Link Relationship : Этот параметр немного расширен, и для быстрого объяснения его можно использовать для определения того, как ваш сайт лично связан со ссылкой в вашем пункте меню. Это еще один из ваших сайтов? Это сайт друга? Вы можете прочитать официальное руководство, если хотите узнать больше.
Описание : Как бы это ни звучало, эта опция позволяет вам добавлять более подробное описание к пунктам меню. Несмотря на то, что это параметр, который вы можете легко включить, он не будет отображаться, если он не поддерживается вашей темой.
Расположение меню
Мы почти у цели, но мы еще не закончили! Вам все еще нужно назначить место, где будет отображаться ваше меню. Под построителем меню вы увидите раздел «Настройки меню ». Здесь вы найдете параметры Display Location . Каждая тема поддерживает разное количество меню, поэтому в зависимости от темы у вас может быть одно или несколько мест меню. Вам нужно будет назначить меню для каждого местоположения, которое вы планируете использовать, однако у вас есть возможность назначить одно и то же меню нескольким местоположениям или создать отдельные меню для каждого местоположения (это зависит от вас).
Вам нужно будет назначить меню для каждого местоположения, которое вы планируете использовать, однако у вас есть возможность назначить одно и то же меню нескольким местоположениям или создать отдельные меню для каждого местоположения (это зависит от вас).
Примечание. Кроме того, вы можете использовать вкладку Управление местоположениями , чтобы управлять расположением всех ваших меню в одном месте.
Чтобы присвоить меню местоположению, просто установите флажок:
Когда вы будете удовлетворены своим меню, элементами и выбранным местоположением, нажмите кнопку Сохранить меню .
Теперь, когда вы посмотрите на свой веб-сайт в интерфейсе, вы увидите свое меню. Поскольку мы назначили наше меню Главному/Заголовку, оно отображается как главное меню на нашем демонстрационном сайте:
Но пока что классический редактор меню Dashboard позволяет вам видеть структуру ваших меню, но вы действительно можете их визуализировать. Если вы хотите видеть свои меню в режиме реального времени, то Customizer — правильный выбор для вас.
Если вы хотите видеть свои меню в режиме реального времени, то Customizer — правильный выбор для вас.
Как создать меню WordPress в Live Customizer
Вместо использования традиционного редактора меню на главной панели управления WordPress вы можете создавать меню с предварительным просмотром в Live Customizer. Многие из вариантов одинаковы, но мы еще раз проведем вас через каждый шаг, чтобы вы могли быть уверены.
Чтобы начать работу, вам нужно открыть Live Customizer, который находится в разделе Внешний вид > Настройка :
Затем щелкните вкладку Меню , чтобы перейти к следующему экрану для настройки меню:
Здесь вы можете просмотреть уже созданные меню (например, «Мое новое меню», которое мы только что создали в традиционном менеджере меню), создать новые или просмотреть все местоположения меню. Поскольку мы показываем вам все тонкости создания меню в Настройщике, мы нажмем на кнопку 9.0059 Создать новое меню ссылка.
Создать новое меню
При создании нового меню в Настройщике ваши первые шаги должны выбрать Имя меню и установить флажок для Расположение меню . Напоминаем, что доступные места в меню будут зависеть от вашей темы. Поскольку мы используем тему Total, у нас есть несколько доступных мест, поэтому мы выберем расположение «Нижний колонтитул», поскольку мы уже создали главное меню:
Добавить пункты меню
После того, как вы назовете и назначите свое меню, вы можете начать строить. Нажмите кнопку Добавить элементы , чтобы открыть конструктор меню:
Здесь вы найдете все те же параметры для добавления ссылок, что и в традиционном менеджере меню.
Чтобы добавить страницы, сообщения, пользовательские типы сообщений или таксономии, просто щелкните значок плюса + рядом с элементом, который вы хотите добавить. Он немедленно добавит элемент в ваше меню и отобразит его в режиме предварительного просмотра вашего сайта:
Напоминание: мы создаем меню нижнего колонтитула, поэтому наше меню отображается в нижнем колонтитуле. В зависимости от того, какое меню вы выбрали, предварительный просмотр меню в реальном времени будет отличаться. Если вы выбрали расположение мобильного меню, меню будет видно только на мобильном устройстве, поэтому вам нужно будет щелкнуть значок планшета или телефона в правом нижнем углу живого настройщика, чтобы просмотреть свое мобильное меню.
В зависимости от того, какое меню вы выбрали, предварительный просмотр меню в реальном времени будет отличаться. Если вы выбрали расположение мобильного меню, меню будет видно только на мобильном устройстве, поэтому вам нужно будет щелкнуть значок планшета или телефона в правом нижнем углу живого настройщика, чтобы просмотреть свое мобильное меню.
Чтобы добавить пользовательскую ссылку, просто добавьте свой URL-адрес и текст ссылки и нажмите Добавить в меню 9Кнопка 0060:
Дополнительные свойства меню
При работе в режиме реального времени ссылка меню Дополнительные свойства меню не отображается по умолчанию. Чтобы включить их, вам нужно вернуться в главный редактор меню панели инструментов WordPress (если вы уже начали создавать свое меню, обязательно сначала опубликуйте свое меню, чтобы не потерять всю свою тяжелую работу), нажмите кнопку Вкладка «Параметры экрана» в правом верхнем углу экрана и установите флажки для параметров, которые вы хотите включить. Затем, когда вы вернетесь к живому Customizer > Menus , откройте свое меню и нажмите на стрелку рядом с пунктом меню, вы найдете все расширенные свойства меню, которые вы включили:
Затем, когда вы вернетесь к живому Customizer > Menus , откройте свое меню и нажмите на стрелку рядом с пунктом меню, вы найдете все расширенные свойства меню, которые вы включили:
раскрывающееся меню
хотите в своем меню, вы можете создавать выпадающие списки. Для раскрывающегося списка вам понадобятся элементы подменю, поэтому просто добавьте свои ссылки в свое меню, затем щелкните и перетащите их вправо. Это создаст раскрывающийся список:
Предварительный просмотр меню
Вы, вероятно, уже заметили, когда вы строили, но предварительный просмотр в реальном времени справа от меню Customizer обновляется в режиме реального времени по мере внесения изменений. Таким образом, когда вы добавляете элементы меню, добавляете раскрывающиеся списки, меняете местоположение и т. д., это будет отражаться в предварительном просмотре в реальном времени. Вот как сейчас выглядит наше нижнее меню:
Если вы довольны своим меню, обязательно Опубликуйте его перед выходом из Live Customizer. После публикации ваше меню будет отображаться в интерфейсе вашего сайта:
После публикации ваше меню будет отображаться в интерфейсе вашего сайта:
Как видите, выглядит так же, как и превью. Здесь нет сюрпризов!
Заключительные мысли
Меню навигации WordPress являются важной частью вашего сайта WordPress. Они направляют ваших пользователей, позволяя им находить контент, который им нужен. Они отлично подходят для улучшения пользовательского опыта и, следовательно, ваших коэффициентов конверсии. Самое приятное то, что их довольно легко реализовать, поэтому вас ничто не сдерживает.
И если вы хотите создать действительно особенное меню, попробуйте один из этих лучших плагинов меню WordPress. Это быстрый и простой способ создать или улучшить существующие меню WordPress.
Больше не оставляйте деньги на столе, инвестируйте в плагин меню WordPress, который соответствует потребностям вашего бизнеса. Есть вопросы или комментарии? Поделитесь в разделе комментариев ниже!
Как добавить меню навигации в WordPress: руководство для начинающих
Вы не знаете, как добавить меню навигации в WordPress?
WordPress фактически включает в себя довольно удобный интерфейс , который поможет вам добавлять меню в WordPress без необходимости знать какой-либо код. Но если вы еще не знакомы с WordPress, все равно может быть сложно погрузиться и создать свое первое меню.
Но если вы еще не знакомы с WordPress, все равно может быть сложно погрузиться и создать свое первое меню.
В этом посте я покажу вам все, что вам нужно знать, чтобы создать детальное уникальное навигационное меню, подобное тому, которое мы используем здесь, в WPKube:
К концу этого поста вы будете знать, как :
- Создайте новое меню WordPress
- Выберите, где будет отображаться это меню
- Добавьте элементы навигации в ваше меню
- Создайте более сложные навигационные структуры, такие как вложенные раскрывающиеся меню
- Используйте меню WordPress в виджетах
Давайте перейдем сразу к тому, как чтобы создать свое навигационное меню!
Шаг 1: Создайте свое меню навигации
Прежде чем вы сможете начать добавлять ссылки и элементы навигации в свое меню, вам нужно на самом деле… создать меню! Итак, начнем с самого начала…
Чтобы получить доступ к интерфейсу меню навигации:
- Перейдите на панель инструментов WordPress
- Нажмите Внешний вид → Меню
Теперь вы находитесь в интерфейсе Меню . Он должен предложить вам немедленно создать меню. Вот все, что вам нужно сделать на данный момент:
Он должен предложить вам немедленно создать меню. Вот все, что вам нужно сделать на данный момент:
- Укажите Имя меню — это чисто внутреннее имя, которое поможет вам запомнить меню — ваши посетители его не увидят.
- После того, как вы введете свое имя, нажмите Создать меню.
И все! Вы только что создали меню.
Шаг 2: назначьте свое меню желаемому местоположению
После того, как вы создадите свое меню, WordPress покажет вам экран, который частично включает параметр под названием Настройки меню . Для этого шага вас особенно интересует параметр Display location :
Это сообщает WordPress, куда вставить меню навигации в действующей версии вашего сайта. Например, на WPKube ( и большинство других веб-сайтов ) наше главное меню навигации находится на видном месте в нашем заголовке.
К сожалению, названия этих локаций варьируются от темы к теме — , поэтому фактические локации, которые вы видите в интерфейсе, могут отличаться от локаций на снимке экрана с моего примера сайта.
Итак, какое место выбрать?
Ну, если вы хотите создать «стандартное» меню навигации, как мы используем здесь, в WPKube, вам обычно нужно выбрать вариант, который включает слово «Основной». Обычно вы увидите его в списке примерно так:
- Основной
- Основное меню
- Основное меню навигации
Некоторые темы могут не включать слово «Основной», что может немного усложнить задачу. Поэтому, если вы не видите «Основной» нигде в списке местоположений, вы также можете попробовать такие местоположения, как:
- Основное
- Верхнее
- Заголовок
Как только вы найдете нужное место в меню, установите флажок и нажмите Сохранить меню :
Шаг 3: Добавьте элементы в меню навигации
Почти готово! Все, что осталось сделать, это добавить элементы, которые появятся в вашем меню навигации.
Этот раздел будет самым длинным в этом руководстве, потому что вы можете многое сделать, добавляя элементы меню навигации.
Я начну с общих руководств о том, как:
- Добавить новый пункт меню навигации
- Настроить пункт меню навигации
- Переупорядочить пункты меню навигации
- Удалить пункт меню навигации
Затем я дам вам несколько руководств о том, как выполнять определенные действия, такие как:
- Создание раскрывающегося меню в обычных элементах меню навигации
- Создание неактивной родительской категории для раскрывающегося меню
- Добавление настраиваемых ссылок
Как добавить новый элемент меню навигации
Чтобы добавить элемент в меню навигации, используйте боковую панель слева:
На этой боковой панели вы должны заметить, что есть разные разделы для:
- Страницы — позволяет добавлять ссылки на любую из ваших опубликованных страниц .
- Сообщений — это позволяет вам добавлять ссылки на любые опубликованные вами сообщений .

- Пользовательские ссылки — позволяет добавлять пользовательские ссылки. Это могут быть внутренние ссылки или внешние ссылки.
- Категории — позволяет добавлять ссылки на разные категории в вашем блоге.
В зависимости от конкретной темы и/или плагинов, которые вы используете, вы также можете увидеть дополнительные разделы с пунктами меню, характерными для вашего сайта .
Предположим, вы хотите добавить ссылку на свою страницу Contact . Все, что вам нужно сделать, это:
- Установите флажок для вашей страницы Contact
- Нажмите Добавить в меню
После того, как вы нажмете Добавить в меню , вы должны увидеть его в разделе 0 Структура меню 0 правая часть интерфейса:
Как настроить элемент меню навигации
По умолчанию WordPress будет использовать фактическое имя записи/страницы/категории для текста в меню навигации.
Но если вы хотите изменить это, все, что вам нужно сделать, это щелкнуть значок Стрелка вниз рядом с любым пунктом меню, и вы можете изменить его текст:
Как изменить порядок пунктов меню навигации
Как только вы начнете добавлять пункты меню, вам может понадобиться изменить их порядок.
Чтобы изменить порядок элементов меню, все, что вам нужно сделать, это перетащить их в желаемом порядке:
Вы также можете перетащить элемент меню под другим элементом меню, чтобы создать подменю:
Через секунду я подробно расскажу, как работает эта конкретная функция подменю.
Как удалить элемент меню навигации
Чтобы удалить элемент из вашего меню:
- Щелкните значок со стрелкой вниз справа от элемента
- Выберите Удалить
- Добавить символ # в поле URL
- Введите нужный текст в поле Текст ссылки 9 Нажмите Добавить9 в Меню
- Используйте перетаскивание, чтобы сделать элемент, который вы только что добавили, родительской категорией
- Отредактируйте только что добавленный элемент, удалите знак #, чтобы сделать поле URL пустым ( это немного обходного пути, потому что WordPress не позволяет сразу добавить пустой элемент )
- Быстро ссылаться на любое место на вашем сайте, даже если это не обычный пост или страница WordPress.
- Добавьте внешние ссылки на другие сайты.
- Перейдите в раздел Пользовательские ссылки на левой боковой панели. в поле Текст ссылки
- Щелкните Добавить в меню
- Перейдите к Внешний вид → Настроить .
- Выберите параметр Меню на боковой панели WordPress Customizer
- Выберите свое меню (вы должны увидеть название меню, которое вы создали)
- Используйте аналогичный интерфейс для добавления новых элементов или изменения порядка элементов
9 9 -Down Sub-Menu
Выпадающие меню — довольно распространенная функция на многих веб-сайтах. Если вы не понимаете, что я имею в виду, вот пример с моего тестового сайта:
Если вы не понимаете, что я имею в виду, вот пример с моего тестового сайта:
Чтобы создать такое меню, все, что вам нужно сделать, это переставить элементы меню так, чтобы они находились «внутри» элемента родительского меню, например:
Как только вы это сделаете, WordPress пометит каждый элемент в раскрывающемся списке с ярлык подпозиции .
Вы также можете создать несколько уровней вложенности следующим образом:
В интерфейсе это будет выглядеть примерно так ( фактический дизайн зависит от вашей темы ):
Наконец, если вы работаете с drop меню, как это, вы часто будете сталкиваться с ситуациями, когда вы не хотите, чтобы люди могли щелкнуть элемент родительского меню (то есть элемент меню, на который пользователь наводит курсор, чтобы открыть раскрывающееся меню) .
Для этого необходимо добавить новый пункт меню Пользовательские ссылки :
Затем:
И все! Теперь пользователи могут наводить курсор на этот элемент, но не смогут нажимать на него — только доступ к выпадающим элементам.
Как добавить пользовательские ссылки в меню навигации
Вы получили предварительное представление об этом в предыдущем разделе, но давайте углубимся в Пользовательские ссылки .
Пользовательские ссылки полезны, потому что они позволяют:
Чтобы добавить пользовательскую ссылку:
Как редактировать пункты меню с помощью интерактивного предварительного просмотра
Во всех приведенных выше примерах я показал вам, как добавить меню навигации в WordPress с помощью посвященный Интерфейс меню .
Но WordPress на самом деле включает в себя еще один способ, позволяющий вам редактировать меню , видя ваши изменения в режиме реального времени .
Хотя я не думаю, что это самый простой способ создать новое меню с нуля, вам будет полезно предварительно просмотреть, как ваши пункты меню будут выглядеть на вашем действующем сайте. Это поможет вам убедиться, что ваше меню выглядит хорошо и удобно для посетителей.
Чтобы получить к нему доступ:
По мере создания изменения в вашем меню, предварительный просмотр вашего сайта автоматически обновится, чтобы отразить эти изменения.
Как отобразить меню навигации WordPress в виджете
Наконец, я хочу закончить, показав вам, как вы можете отобразить меню WordPress на боковой панели ( или любую другую область виджетов ).