Как нанести градиент на фото с помощью adobe photoshop
Сегодня мы наконец-то узнаем, как нанести на фото градиент с помощью замечательной программы adobe photoshop…
Почему говорю «наконец-то» а потому, что сам, задавшись таким вопросом, не мог нигде отыскать исчерпывающей информации: сколько ни Яндексил, ни Googleл ни в какую… и нужно сказать, что безрезультатно пытал этот вопрос периодически на протяжении месяцев… — посты попадались или слишком заумные, либо чувствовалось будто б автор сам не знает о чём толкует, сердешный…
… как оказалось, нанести на картинку стили градиента, дело вполне простое. Любому пользователю хватит нескольких минут для обучения… а опыт обретается практическими занятиями с инструментами фотошоп.
Что жж, приступим:
разделы поста:
- уроки photoshop, как работать инструментом градиент
- adobe фотошоп и подстройка инструментария градиента
- как на картинку нанести градиент в фотошопе adobe
- осветляем нижнюю часть картинки
Однако прямо-таки зло вскипает от другого вопроса: кто эти авторы и как они отыскивают и находят заказчиков для своих ТРУДОВ?! ведь их верши, мягко говоря, странны и невразумительны…
Хотя да, нынче множество программ, которые замечательным образом способствуют написанию деревянно-железных текстов: это ещё сегодня называют «лаконичным и деловым информативным языком» ))
Ну, ладно !! бог с ними, с этими писятилями, ваяющими тексты на сумнительных программках прыщавых студентов…
Но мы-то, читатели !? должны быть в здравом рассудке ! Ведь текст, сляпанный программкой-роботом, по которому нельзя ничему выучиться, но возможно больше запутаться — виден невооружённым глазом…
Я за человеческий труд! И пусть текст получается не всегда гладкий слогом, однако, не математически зудящий)) Ведь все мы всегда чему-то учимся…
…и если нынче для вас настройка adobe photoshop и в частности инструмента «Градиент» будет непонятна, смело пишите и ругайтесь. Пропущу любой комментарий!
Пропущу любой комментарий!
вернуться к оглавлению ↑
уроки photoshop, как работать инструментом градиент
Итак: прежде всего нужна сама программа adobe фотошоп: если её у вас нет — скачайте и установите. Как это делается правильно, расскажу в следующей статье.
МИГ подписки — ЭРА полезных знаний!!
…а коли уже есть этот замечательный помощник в веб дизайне, — открывайте его!
Выбирайте из своих запасников на компе любую фотографию для редакции. Знаете как, да:
…в верхнем горизонтальном меню наводите курсор на имя меню «Файл», а затем «Открыть»…
Фото -1.
В итоге у вас в окошке редакции появится нужная для редактирования в photoshop картинка.
Ну и для того, чтобы запустить инструмент «градиент» нужно выполнить несколько простых действий:
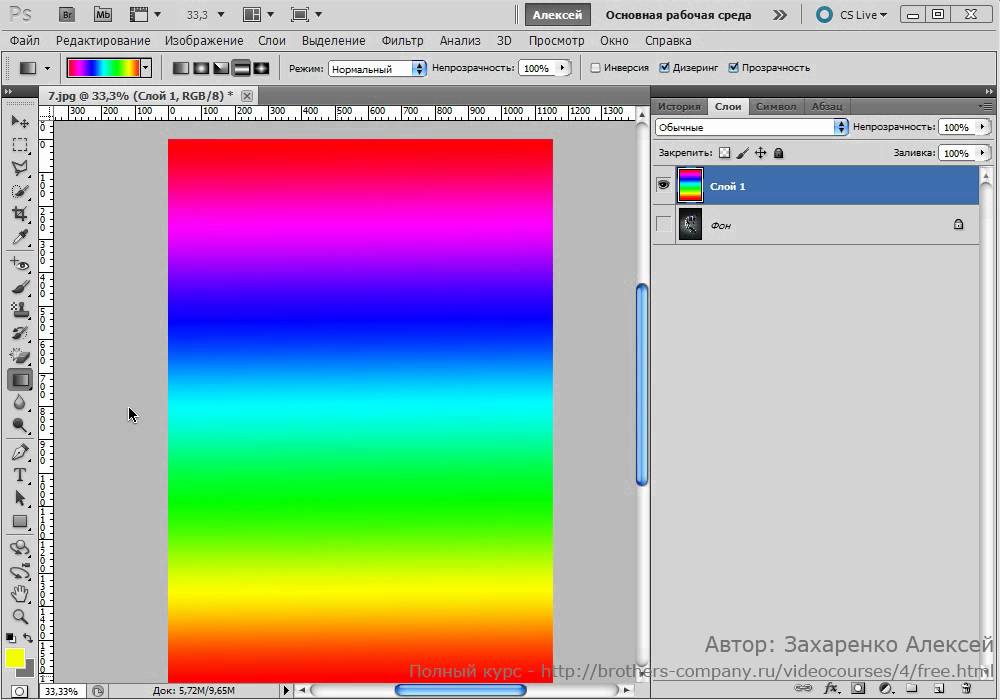
Фото — 2.
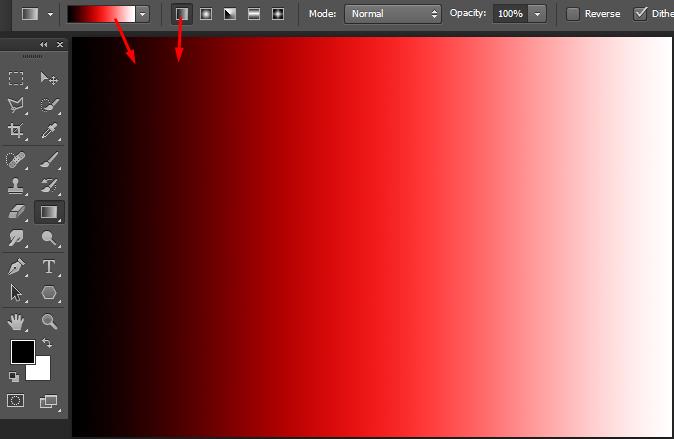
1 — слева есть вертикальное меню (всевозможные полезные инструменты photoshop) выбираете «Градиент» см. фото:
Когда кнопка будет активна (выделена тёмной подсветкой) — взгляните на верхнее горизонтальное меню, в котором теперь появились дополнительные инструменты эффектов градиента (фото ниже).
вернуться к оглавлению ↑
adobe фотошоп и подстройка инструментария градиента
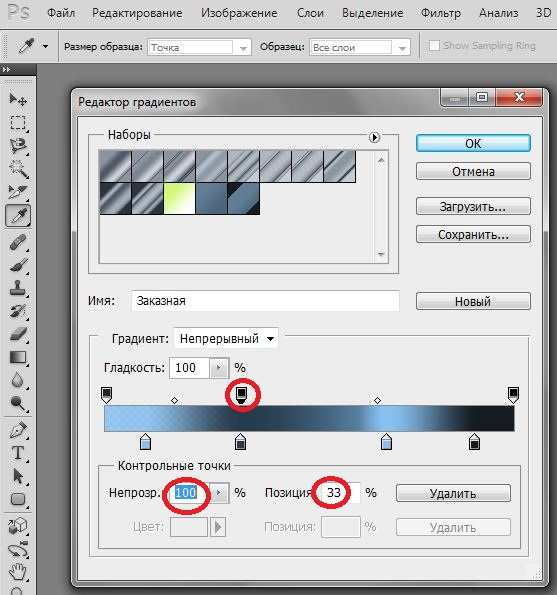
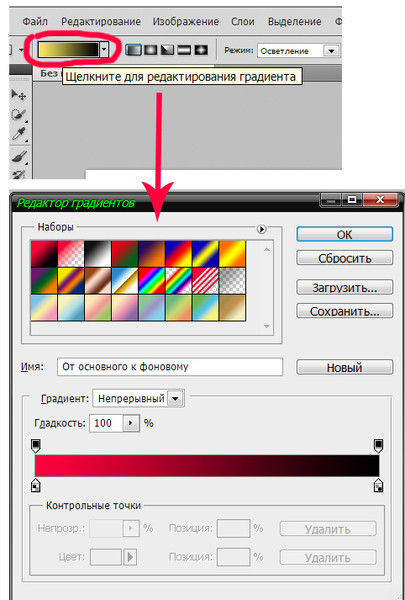
Фото — 3.
В регулировках, показанных на фотке 3 немного разберёмся:
Зелёненький овал показывает менюшку настроек adobe photoshop, а именно инструменты цветности градиента (если кликнуть по стрелочке справа)… Советую для начала выбрать светлый, как показано на фотке, ибо проще учиться
Чуть правее зелёной области овала кнопочки, в которых задаётся область отработки градиента (выберете пока крайнюю слева).
Коричневый овал — поставьте такие же как на картинке величины цветового перехода градиента: «Режим» — «осветление» (хотя возможен выбор множества эффектов в выподающем меню). Самые оптимальные «Осветление» и «Линейный осветлитель» — а впрочем, разберётесь сами: ведь требования у нас у всех разные…
Далее подчёркнуто зелёным: поставьте галочку в чекбоксах «Инверсия», «Дизеринг» и «Прозрачность»… Описывать нюансы отработки всяких инверсий не стану, чтобы не путать ваше сознание и цели… Во всём этом замечательным образом разберётесь и без меня: ибо только практическим экспериментом приходят знания.
Коли что неясно, вопрошайте в комментариях.
вернуться к оглавлению ↑
как на картинку нанести градиент в фотошопе adobe
Фото — 4.
фотку можно увеличить…
вернуться к оглавлению ↑
осветляем нижнюю часть картинки
Теперь самое главное!!
Ставьте курсор в нужную точку выбранной фотки, в ту область где намечен цветовой переход — градиент… прижимайте левую кнопку мышки и ведите курсор, например, как у меня, к верху… как бы проводя линию…
чтобы получилась чётко горизонтальная смена цвета — осветления, прижмите одновременно с клавишей мыши клавишу «Shift» и проводите линию как на фото…
Все эти градиенты возможно выполнить в какой угодно области картинки! …а также длина линии регулирует, как бы выразиться, плавность перехода цветов градиента, что ли…
Таки образом, проведя одну, скажем, до середины, обусловите более плавный переход — другие линии возможно намечать более коротко — резкость и насыщенность перехода…
А все ваши наработки (слои) отмечаются в меню редакций справа. где вы с лёгкостью сможете вернуться (коли не понравится штрих) на ранее выполненный шаг — кликнув на нужный пункт.
где вы с лёгкостью сможете вернуться (коли не понравится штрих) на ранее выполненный шаг — кликнув на нужный пункт.
По шагам:
Как только линия проведена (сделайте примерно на треть картинки, для начала) — в итоге у вас получится такой цветовой переход, как на фото, — и, как говорилось выше, возможно накладывать повтор линий (различной длины) чтобы добиться плавности перехода.
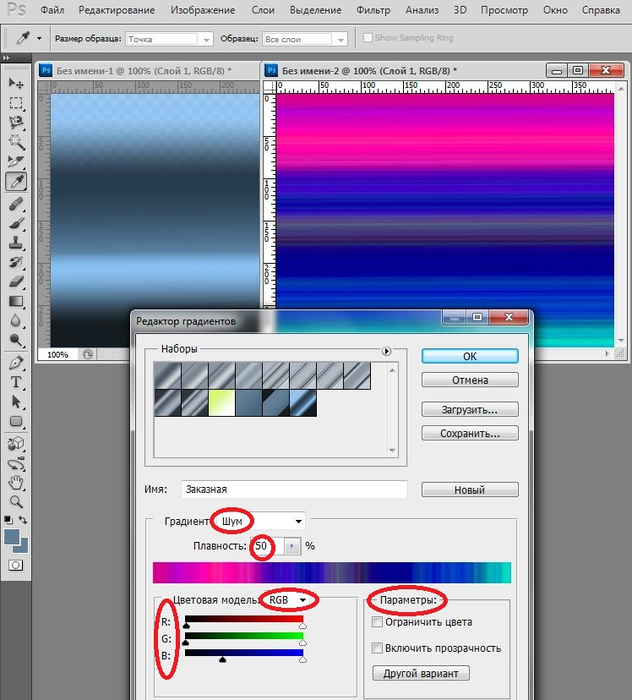
Чтобы регулировать интенсивность (насыщенность) ЦВЕТА — кликните стрелочку (фото 3) зелёный овал «шахматного» прямоугольника и выбирайте различные цветовые гаммы и оттенки, — словом, творите как душе угодно…
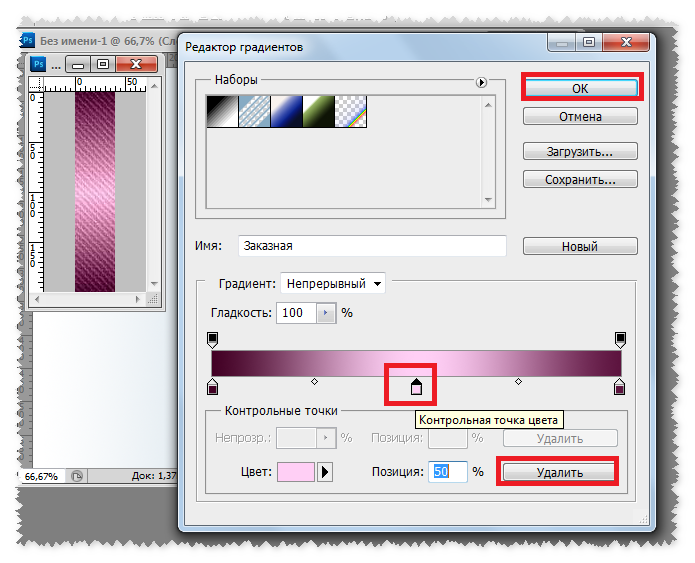
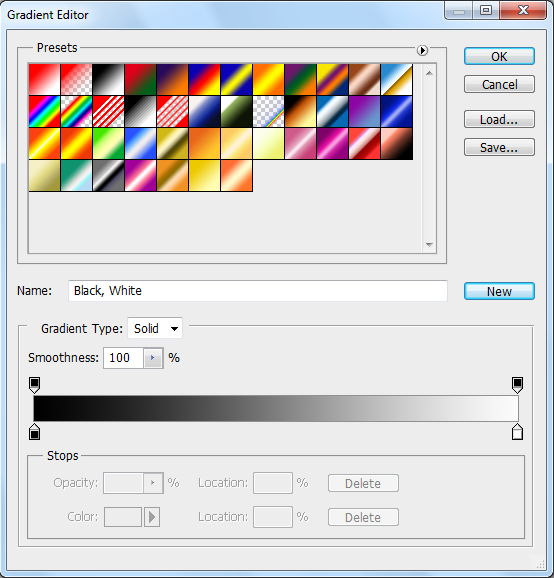
А если кликнете на само размеченное прямоугольное поле менюшки, откроется окно «Редактор градиента» (фото справа от «редиски») — боле тонкие настройки переходов цветовой интенсивности: цветовая яркость… шумовой эффект (опять же различных цветов)…
Вот и вся настроечная работа… Остаётся только экспериментировать…
Теперь, очень хочется думать, вопрос — как же нанести слой градиента на картинку, больше мучить ваше сознание не будет.
Смею спросить: ну что получается..!?
Тогда смело делитесь с другом в соцсетях.
…а на этой дивной фотке дивы Eniko-Mihalik, и по случаю нашей и студии ATs media fashion вензелной дамой, эксить с градиентом рука не поднимается… ))
МИГ подписки — ЭРА полезных знаний!!
!..подписываясь —
мы расстаёмся с невежеством..!
На этом моё повествование решительно окончено!..
Однако, пользы для, вот вам видео: в нём рассказано о полезной программе менеджере паролей KeePass.
Программа замечательным образом поможет упорядочить и не потерять все ваши всевозможные пароли и коды…
как продлить антивирус Аваст ещё на год — бесплатно!..
Я Диск: настройка расположения папки файлов — освободим системный диск С
youtube.com/embed/GL2f67gkWZc?feature=oembed=0&showinfo=0″ allowfullscreen=»allowfullscreen»>
Если что-то не ясно и остались вопросы, делитесь ими в комментариях…
все статьи: Сергей Кролл ATs владелец, автор cайта COMPLITRA.RU
…веб разработчик студии ATs media — запросто с WordPress
занимаюсь с 2007-года веб разработкой — преимущественно работаю с WordPress в студии ATs media
Текст из блестящих линий
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 42 Обновлено
В этом уроке я расскажу, как создать красивый текстовый эффект, используя инструменты Photoshop «Кисть» (Brush Tool) и стили слоя.
Для выполнения урока я использую Photoshop версии CC 2017, но данный урок подойдёт и к более старым версиям программы, начиная с CS3 включительно, может быть только небольшая разница в интерфейсе.
Для выполнения урока нам понадобятся:
- Шрифт Intro Regular, скачать здесь
- Фон для текста, скачать здесь, используется изображение 1.png
- Градиенты для Photosop, скачать здесь, используется градиент steel pipe 20 из набора CHROMES.grd, как установить градиенты в Photoshop, рассказано здесь.
Примечание. Для облегчения понимания материала, качайте файл PSD, выполненный в точности по этому уроку, по ссылке внизу страницы.
Вот как выглядит готовый результат:
Шаг 1
Откройте программу Photoshop, создайте новый документ размером 1280 на 1280 пикселей белого цвета, и сразу дублируйте фоновый слой, нажав комбинацию клавиш Ctrl+J.
Добавьте к копии фонового слоя стиль слоя «Наложение градиента» со следующими настройками:
- Режим наложения (Blend Mode): Нормальный (Normal)
- Стиль (Style): Зеркальный (Reflected)
- Масштаб (Scale): 150%
Кликните по полосе градиента, чтобы задать цвета #1b1315 левый и #460d28 правый.
Стили слоя для настроек фона.
Вот как сейчас примерно должен выглядеть фон с градиентной заливкой:
Заготовка фона.
Теперь фон следует несколько затемнить, для этого воспользуемся инструментом «Уровни» (Levels). Добавьте к слою с градиентом корректирующий слой «Уровни», в панели свойств слоя измените значение теней до 11, а полутонов до 0,83. Вот что должно получиться:
Готовый фон для текста.
Шаг 2
Возьмите инструмент «Текст» и, используя шрифт Intro Regular, создайте свой текст, цвет белый:
Простой текст.
Уменьшите заливку текстового слоя до нуля, при этом текст должен скрыться из видимости. Примените к текстовому слою стиль слоя «Обводка» со следующими настройками:
- Размер (Size): 1 пикс
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 90°
- Используйте градиент faucet 160 из набора CHROMES.
 grd
grd
Настройки стиля «Обводка».
Вот как выглядят буквы с добавленным стилем, фрагмент моего документа, масштаб 100%, фрагмент документа. Если по созданию текста что-то неясно, скачайте готовый файл PSD, выполненный по этому уроку, по ссылке внизу страницы:
Текст с заливкой 0% и стилем слоя «Обводка».
В панели слоёв нажмите левой клавишей мыши на текстовый слой, затем нажмите комбинацию клавиш Ctrl+J для его дублирования. Теперь в панели слоёв у вас должно быть два текстовых слоя.
Шаг 3
Создайте новый документ размером 500 на 500 пикселей, выберите инструмент «Прямоугольник» (Rectangle Tool), убедитесь, что в панели параметров выбран режим «Фигура» (Shape) .
Создайте в новом документе прямоугольник чёрного цвета шириной 5 и высотой 300 пикселей, нажмите кнопку ОК. Имейте в виду, что высота прямоугольника должна быть выше самой высокой буквы вашего текста. Кроме того, вы можете поэкспериментировать с шириной линии, сделать более толстую или тонкую линию. Выровняйте линию по центру документа с помощью инструментов выравнивания:
Выровняйте линию по центру документа с помощью инструментов выравнивания:
Создание вертикального прямоугольника.
Пройдите по вкладке Редактирование —> Определить кисть (Edit —> Define Brush), в диалоговом окне введите какое-нибудь имя (или оставьте предложенное программой), нажмите ОК.
Шаг 4
Вернитесь к исходному документу, выберите инструмент «Кисть» (Brush Tool) и откройте панель кистей (клавиша F5) и выберите кисть, которую вы только что создали. Измените значение параметра Интервал (Spacing) до 250%, или задайте своё:
Выбор собственной кисти и изменение настроек.
Под текстовым слоем создайте новый слой. Зажмите Ctrl и кликните левой клавишей мыши по миниатюре текстового слоя (квадрат с буквой Т в панели слоёв), чтобы вокруг букв появилось выделение.
На данный момент у вас должен быть активен новый слой под текстом и инструмент «кисть». В документе нажмите курсором кисти слева от текста, затем зажмите Shift и нажмите справа. Под текстом должны появиться полосы:
Под текстом должны появиться полосы:
Создание полос под текстом.
В моём случае, оба слова расположены на одном текстовом слое. Я создал полоски под одним словом (на рис. выше), затем, точно так же, под другим:
Фрагмент текста с полосками в масштабе 100%. Выделение пока не снято.
Шаг 5
Снимите выделение, нажав Ctrl+D. Уменьшите значение заливки (Fill) слоя с полосками до нуля. В документе полоски полностью скроются из видимости.
Добавьте к этому слою стиль слоя «Наложение градиента» со следующими настройками:
- Режим наложения (Blend Mode): Нормальный (Normal)
- Стиль (Style): Линейный (Linear)
- Масштаб (Scale): 100%
- В качестве градиента используйте steel pipe 20 (или другой похожий) из набора CHROMES.grd.
Настройки стиля слоя «Наложение градиента».
Вот как выглядит мой текст сейчас:
Текст с наложенным градиентом.
Шаг 6
Откройте в Photoshop изображение 1. png, скачанное отсюда. С помощью инструмента «Перемещение» (Move Tool) перенесите его на основной документ на самый верх в стеке слоёв. С помощью «Свободного трансформирования» при необходимости отрегулируйте размер по документу, затем измените режим наложения (Blend Mode) с нормального на «Экран» (Screen):
png, скачанное отсюда. С помощью инструмента «Перемещение» (Move Tool) перенесите его на основной документ на самый верх в стеке слоёв. С помощью «Свободного трансформирования» при необходимости отрегулируйте размер по документу, затем измените режим наложения (Blend Mode) с нормального на «Экран» (Screen):
Добавление звёздного фона.
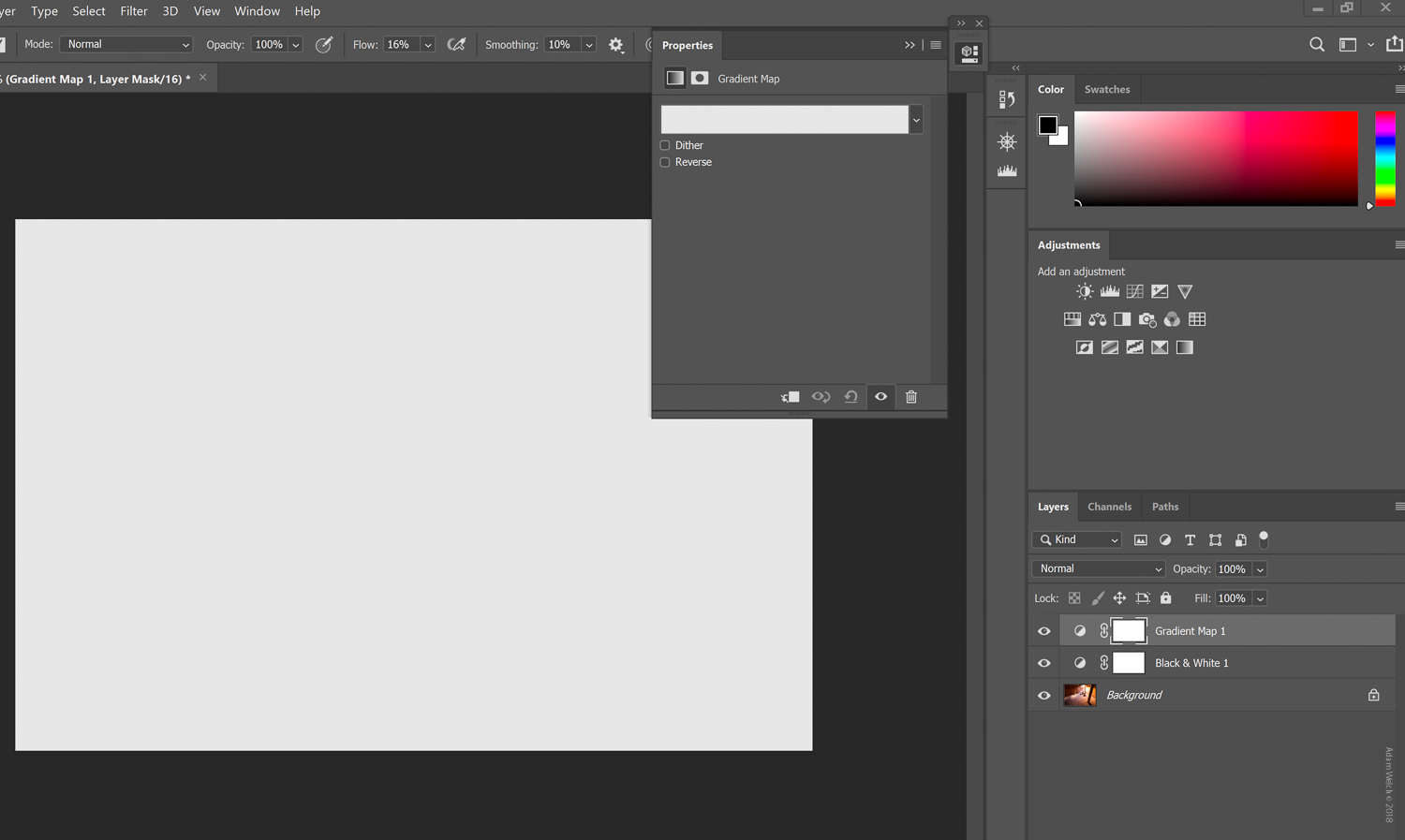
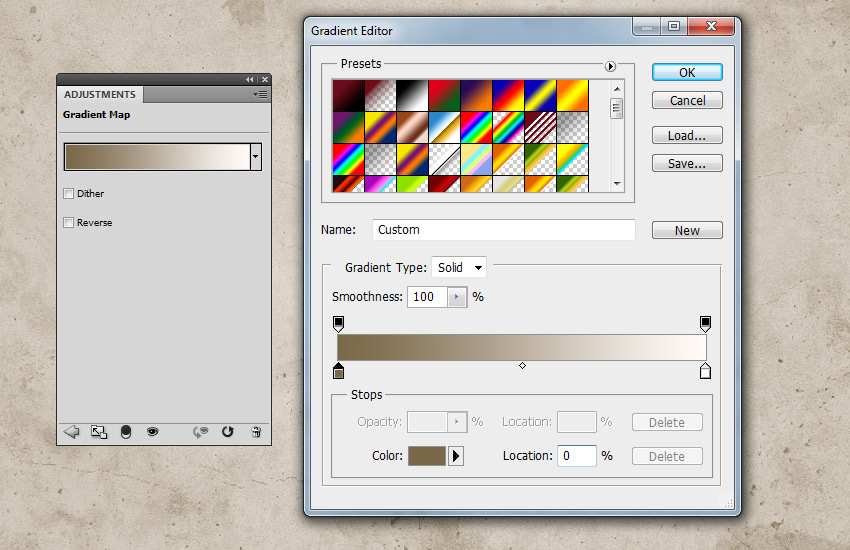
И последнее. Поверх всех слоёв добавьте корректирующий слой «Карта градиента» (Gradient Map), в градиенте измените цвета на afaba3 слева и #ffffff справа. Изменените режим наложения корректирующего слоя на «Умножение» (Multiply) и измените непрозрачность до 50%. Вот что должно получиться в итоге.
Готовый результат: текст из блестящих линий.
Для облегчения понимания урока, скачайте файл PSD, выполненный в точности по этому уроку:
Скачать с Depositfiles.com
Как деформировать градиент в тексте с помощью Photoshop
Команда Photoshop «Деформация текста» отлично подходит для изменения формы текста. Но когда вы деформируете текст, заполненный градиентом, градиент игнорирует деформацию. Итак, вот хитрость, как деформировать текст и градиент вместе в Photoshop!
Но когда вы деформируете текст, заполненный градиентом, градиент игнорирует деформацию. Итак, вот хитрость, как деформировать текст и градиент вместе в Photoshop!
Автор сценария Стив Паттерсон.
Вы когда-нибудь заполняли текст градиентом в Photoshop, а затем применяли к тексту деформацию только для того, чтобы обнаружить, что градиент не деформировался вместе с буквами? На самом деле, независимо от того, в какую форму мы сгибаем и деформируем текст, градиент внутри текста вообще не деформируется.
Так как же нам деформировать градиент, чтобы он соответствовал углам и направлению текста? В этом уроке я покажу вам простой трюк, который позволяет деформировать текст и градиент вместе!
Вот пример результата, которого мы достигнем. Обратите внимание, как угол градиента изгибается вдоль слова, чтобы соответствовать деформации текста:
Обратите внимание, как угол градиента изгибается вдоль слова, чтобы соответствовать деформации текста:
Совместная деформация текста и градиента в Photoshop.
Начнем!
Какая версия Photoshop мне нужна?
Я использую Photoshop 2022, но подойдет любая последняя версия. Вы можете получить последнюю версию Photoshop здесь.
Шаг 1: Добавьте свой текст
Начните с добавления текста в документ. Я пошел дальше и добавил текст, который в настоящее время заполнен белым цветом. Поэтому, чтобы сделать текст видимым на белом фоне, я добавил пару эффектов слоя.
Вокруг букв тонкая черная обводка, а за ними тень:
Добавление текста в документ с применением обводки и тени.
На панели «Слои» эффекты «Обводка» и «Тень» перечислены под типом слоя:
Любые эффекты, примененные к слою, перечислены под ним.
Шаг 2. Добавьте наложение градиента к тексту
Чтобы заполнить текст градиентом, щелкните значок fx в нижней части панели «Слои»:
Щелкните значок Эффекты слоя (fx).
И выберите Наложение градиента :
Выбор наложения градиента из списка эффектов слоя.
Выбор градиента
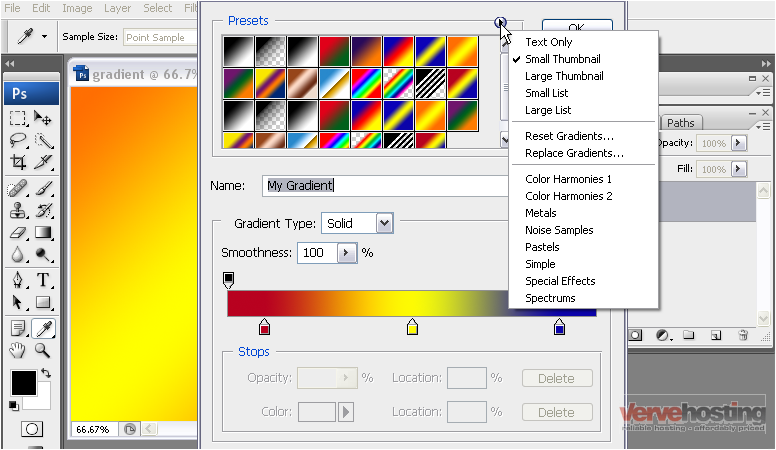
Затем в диалоговом окне Layer Style выберите градиент, щелкнув маленькую стрелку справа от образца градиента:
Щелкните стрелку рядом с образцом градиента.
В самых последних версиях Photoshop градиенты разделены на группы в зависимости от их цветовой темы. Я открою группу Oranges , щелкнув маленькую стрелку рядом со значком папки.
Тогда я выберу оранжево-красный градиент в правом верхнем углу, дважды щелкнув его миниатюру:
Дважды щелкните миниатюру градиента, чтобы выбрать его.
И мгновенно градиент заполняет текст:
Photoshop заполняет текст выбранным градиентом.
Связано: Новые градиенты и панель градиентов в Photoshop
Установка угла и стиля градиента
Я оставлю Угол градиента установленным на 90 градусов . Но я поменяю Style с Linear на Reflected :
Но я поменяю Style с Linear на Reflected :
Оставляем угол равным 90 градусов, но меняем стиль на отраженный.
Изменение стиля на «Отраженный» перемещает ярко-оранжевую часть градиента в середину букв, чтобы было легче увидеть, что градиент проходит через текст по прямой линии:
Результат после изменения стиля градиента на Reflected.
Закрытие диалогового окна «Стиль слоя»
Нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя»:
Нажмите OK, чтобы закрыть диалоговое окно.
А вот текст и градиент на данный момент:
Текст, заполненный оранжево-красным отраженным градиентом.
На панели «Слои» под слоем с текстом появляется наложение градиента вместе с эффектами «Обводка» и «Тень», которые я добавил ранее.
Панель «Слои» с добавленным эффектом «Наложение градиента».
Как Photoshop применяет эффекты слоя
Обратите внимание, что наложение градиента появилось между обводкой и тенью. Это потому, что Photoshop применяет эффекты слоев в определенном порядке. Тень всегда внизу. Затем поверх тени применяется наложение градиента, а затем над градиентом применяется обводка:
Это потому, что Photoshop применяет эффекты слоев в определенном порядке. Тень всегда внизу. Затем поверх тени применяется наложение градиента, а затем над градиентом применяется обводка:
Эффекты слоя применяются в определенном порядке.
Что обычно происходит, когда мы искажаем текст
Теперь, когда мы добавили эффекты слоя, включая градиент, давайте посмотрим, что происходит, когда мы деформируем текст. Один из способов сделать это — подняться до Введите menu в строке меню и выберите команду Warp Text :
Выбор команды «Деформация текста» в меню «Тип».
Или, если на панели инструментов выбран Type Tool :
Выбор инструмента «Текст» на панели инструментов.
Затем вы можете щелкнуть значок Warp Text на панели параметров :
Щелкните значок «Деформация текста» на панели параметров.
Выбор стиля деформации
В диалоговом окне «Деформация текста» выберите параметр Стиль , для которого по умолчанию установлено значение «Нет»:
.
Выбор параметра «Стиль» в диалоговом окне «Деформация текста».
И выберите один из предустановленных стилей из списка. Я выберу Arch :
Выбор Арки в меню Стиль.
Регулировка величины изгиба
Я оставлю направление арки, установленное на Горизонтальное , чтобы текст искривлялся вверх, но я уменьшу Изгиб значения с 50 процентов до 30 процентов :
Уменьшение значения изгиба до 30 процентов.
Градиент не сгибается с текстом
Затем я нажму «ОК», чтобы закрыть диалоговое окно «Деформация текста». И обратите внимание, что хотя сам текст изгибается вверх посередине, а тень за текстом изгибается вместе с ним, градиент — нет. Он по-прежнему проходит по прямой горизонтальной линии через буквы:
.Градиент не изгибался вместе с текстом.
Чтобы было легче видеть, я снова открою параметры наложения градиента, дважды щелкнув по словам Наложение градиента на панели «Слои»:
Двойной щелчок на словах Gradient Overlay.
Затем в диалоговом окне «Стиль слоя» я уменьшу Масштаб градиента со 100 процентов до 10 процентов :
Снижение значения масштаба градиента до 10 процентов.
И теперь мы ясно видим, что к градиенту вообще не применяется деформация:
Лучшее представление о проблеме.
Я нажму Отмена , чтобы закрыть диалоговое окно «Стиль слоя» без сохранения изменений:
Нажатие кнопки «Отмена».
Отмена команды «Деформация текста»
Затем я отменю деформацию текста, перейдя в меню Edit в строке меню и выбрав Undo Warp Text :
Нажмите кнопку «Отмена», чтобы выйти из диалогового окна «Стиль слоя».
Шаг 3. Преобразование текстового слоя в смарт-объект
Так как же сделать так, чтобы градиент следовал тому же изгибу и деформации, что и текст? Вот в чем хитрость. Все, что нам нужно сделать, это преобразовать наш текстовый слой на панели «Слои» в смарт-объект.
Но сначала убедитесь, что вы применили наложение градиента вместе с любыми другими эффектами слоя к тексту, прежде чем преобразовывать его в смарт-объект. Нам нужно, чтобы эффекты применялись непосредственно к текстовому слою:
Добавьте наложение градиента к тексту перед преобразованием его в смарт-объект.
Затем убедитесь, что выбран слой типа:
Щелчком по текстовому слою, чтобы выбрать его.
Щелкните значок меню панели «Слои» в правом верхнем углу:
Щелкните значок меню панели «Слои».
И выберите Преобразовать в смарт-объект :
Выбор команды «Преобразовать в смарт-объект».
Не будет похоже, что с самим текстом что-то случилось. Но на панели «Слои» мы видим, что Photoshop поместил текстовый слой и его эффекты слоя в смарт-объект, обозначенный цифрой 9.0037 значок смарт-объекта в правом нижнем углу миниатюры:
Значок на миниатюре указывает на смарт-объект.
Шаг 4: выберите команду деформации
Теперь, поскольку мы больше не работаем с текстом напрямую, значок «Деформация текста» на панели параметров неактивен:
Значок «Деформация текста» больше недоступен.
Так же как и команда «Деформация текста» в меню «Тип»:
Команда «Деформация текста» также недоступна.
Но мы все еще можем получить доступ к тем же параметрам деформации, перейдя на Меню Edit , выбрав Transform , а затем Warp :
Перейдите в Редактирование > Преобразование > Деформация.
Выберите предустановку стиля деформации
Photoshop поместит сетку деформации вокруг текста:
Вокруг текста появляется сетка деформации.
Все стили деформации, которые мы видели ранее в диалоговом окне «Деформация текста», доступны из параметра «Деформация » на панели параметров. По умолчанию для Warp установлено значение Custom : 9. 0003
0003
Параметр «Деформация» на панели параметров.
Но вы можете нажать на слово Custom, чтобы открыть список стилей. Я снова выберу Arch :
Выбор арки из параметров деформации.
И сразу же, поскольку мы преобразовали текстовый слой в смарт-объект, мы видим, что градиент теперь изгибается вместе с текстом:
Градиент и текст теперь сгибаются вместе благодаря смарт-объекту.
Использование ручки изгиба
Если бы я хотел настроить величину изгиба, как я делал ранее в диалоговом окне «Деформация текста», я мог бы ввести определенное значение в поле 9.0037 Вариант сгиба на панели параметров:
Параметр «Изгиб» теперь находится на панели параметров.
Но приятной особенностью команды «Деформация» является то, что она включает в себя маркер сгиба , который можно просто перетаскивать вверх и вниз для настройки. Здесь я перетаскиваю ручку вниз, чтобы уменьшить величину изгиба:
Перетащите маркер сгиба, чтобы отрегулировать степень сгиба вручную.
Выбор другого стиля деформации
Вы можете попробовать другие стили из опции Warp, например Флаг :
Переключение с предустановленной формы Arch на Flag.
И независимо от того, какой стиль вы выберете, градиент и текст всегда деформируются вместе, опять же благодаря тому, что мы преобразовали текст в смарт-объект:
Результат после переключения стиля Warp с Arch на Flag.
Шаг 6: Зафиксируйте варп
Чтобы принять деформацию и закрыть команду «Деформация», щелкните галочкой на панели параметров. Или нажмите Введите (Win) / Вернуть (Mac) на клавиатуре:
Щелкните галочку на панели параметров.
И вот оно! Обязательно ознакомьтесь с другими моими учебниками по текстовым эффектам, чтобы найти больше творческих идей. И не забывайте, что все мои уроки доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как сделать градиентный текст в Photoshop
Добавление текста в ваши проекты может стать немного скучным, особенно когда вы каждый раз добавляете простой цветной текст. Но почему бы не попробовать немного оживить свой текст? Один отличный и простой способ сделать это — добавить к тексту градиентную заливку.
Но почему бы не попробовать немного оживить свой текст? Один отличный и простой способ сделать это — добавить к тексту градиентную заливку.
Для этого можно использовать множество способов, но мы рассмотрим самый простой и быстрый. Все, что вам нужно сделать, это дважды щелкнуть текстовый слой, чтобы вызвать Окно стилей слоя , затем в этом окне добавить Наложение градиента .
Прежде чем мы начнем, если вы хотите найти новый шрифт, к которому можно применить этот эффект, не стесняйтесь ознакомиться с нашим руководством о том, как определить и найти совпадения для шрифта в Photoshop!
Содержание
- 1: Используйте инструмент «Текст», чтобы создать текст
- 2: Отредактируйте свойства текста
- 3: Используйте стили слоя, чтобы создать градиент
- 4: Примените эти настройки, чтобы создать градиент на ваш текст
- ВИДЕО РУКОВОДСТВО
После того, как вы открыли изображение, к которому хотите добавить текст, выберите File > Open или после того, как вы создали новый пустой документ через File > New , вы можете продолжить и активировать Type Tool .
Этот инструмент можно выбрать, щелкнув значок «T» на панели инструментов в левой части экрана. Кроме того, вы можете активировать его, нажав кнопку T на клавиатуре.
Выбрав инструмент, давайте создадим новый текстовый слой. Для этого просто щелкните в любом месте холста (в идеале в том месте, где вы хотите добавить текст).
Вы увидите, что на холсте появился курсор, а на 9 экране появился новый слой со значком «Т».0111 Окно слоев , указывающее на то, что новый текстовый слой создан и готов для печати.
Теперь, когда вы создали новый текстовый слой, вы готовы добавить свой фрагмент текста! Все, что вам нужно сделать, это начать печатать как обычно, чтобы составить любой текст, который вы хотите.
Не беспокойтесь о том, как это выглядит в данный момент: вы можете изменить внешний вид текста позже.
2: Редактирование свойств текста Теперь, когда слова набраны, давайте изменим настройки основного текста, чтобы настроить его внешний вид.
Чтобы убедиться, что Photoshop знает, какой текст редактировать, выделите текст, который вы только что добавили, дважды щелкнув миниатюру «T» для слоя в окне слоев .
Когда Type Tool активен, в верхней части экрана отображается панель настроек инструмента. Здесь вы можете установить свойства выделенного текста.
Выберите любой шрифт, соответствующий цели вашего дизайна. Для этого урока мы рекомендуем придерживаться шрифтов с более толстыми штрихами, так как они, как правило, лучше всего работают, позволяя градиенту проявляться достаточно.
Помимо выбора шрифта, вы можете задать стиль текста, например, сделав его полужирным или курсивом.
Вы также можете выбрать размер текста, используя раскрывающееся меню, показанное на изображении ниже, или введя значение по вашему выбору в поле.
Для текстов, занимающих несколько строк, выберите стиль выравнивания. Это определит, где каждая новая строка текста находится по отношению к другим строкам: если вы выровняете их по центру, то каждая строка будет центрирована вокруг середины текстового поля, тогда как если вы выровняете текст по одной стороне, каждая новая строка будет либо начать слева от текстового поля или закончить справа, в зависимости от того, какой вариант вы выберете.
Цвет текста не имеет значения, когда мы создаем этот эффект, так как текст будет заполнен градиентом, который в любом случае перекроет цвет.
3: Используйте стили слоя для создания градиентаТеперь, когда вы создали и отредактировали текст, пришло время добавить к нему градиентную заливку! Для этого мы будем работать в окне стилей слоя .
Его можно открыть, дважды щелкнув текстовый слой в окне слоев .
После этого вы должны заметить, что появилось новое окно, как показано ниже. Здесь мы добавим наложение градиента.
В окне Layer Styles обратите внимание на список в левой части окна. Отсюда щелкните заголовок «Наложение градиента».
Это применит наложение градиента к тексту и вызовет новый раздел в правой части окна, где вы можете редактировать внешний вид градиента.
4: Примените эти настройки для создания градиента на вашем тексте В появившемся разделе настроек мы собираемся отредактировать свойства градиента. Ниже приведена схема, показывающая функции каждой из опций в меню.
Ниже приведена схема, показывающая функции каждой из опций в меню.
Для этого эффекта Непрозрачность 100% работает лучше всего, так как это гарантирует, что градиент будет полностью виден, а цвет текста под ним не просвечивает. Точно так же мы рекомендуем оставить Режим наложения как Нормальный , так как это также сохранит предполагаемый внешний вид градиента (если вы не хотите экспериментировать с созданием альтернативных эффектов, в этом случае изменение режима наложения может привести к интересным результатам).
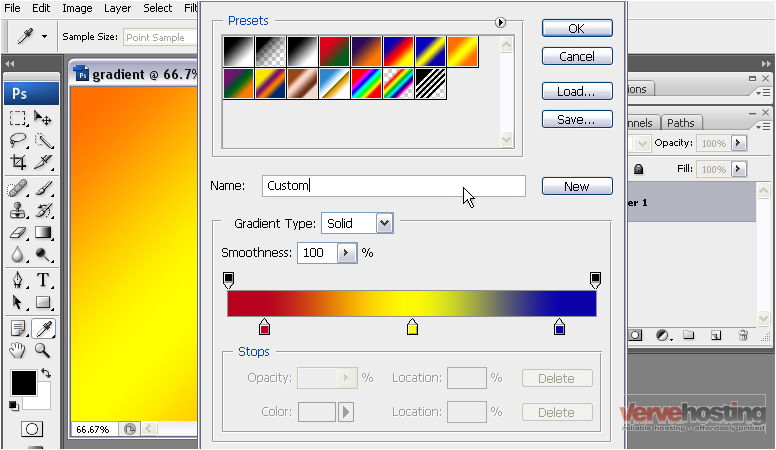
Далее давайте настроим самый важный аспект градиента: задействованные цвета. Чтобы отредактировать цвета градиента, начните с нажатия цветного поля, как показано ниже.
Вы должны заметить, что открывается новое диалоговое окно. В верхней части этого находится широкий выбор предустановленных градиентов на выбор.
Вы можете прокручивать все это, пока не найдете то, что вам нравится, затем выберите понравившееся, щелкнув по нему. В качестве альтернативы, если ни один из пресетов не подходит вам, вы можете создать свой собственный градиент.
В качестве альтернативы, если ни один из пресетов не подходит вам, вы можете создать свой собственный градиент.
Раздел для работы при создании пользовательского градиента находится в нижней части этого диалогового окна, под областью, содержащей наборы настроек.
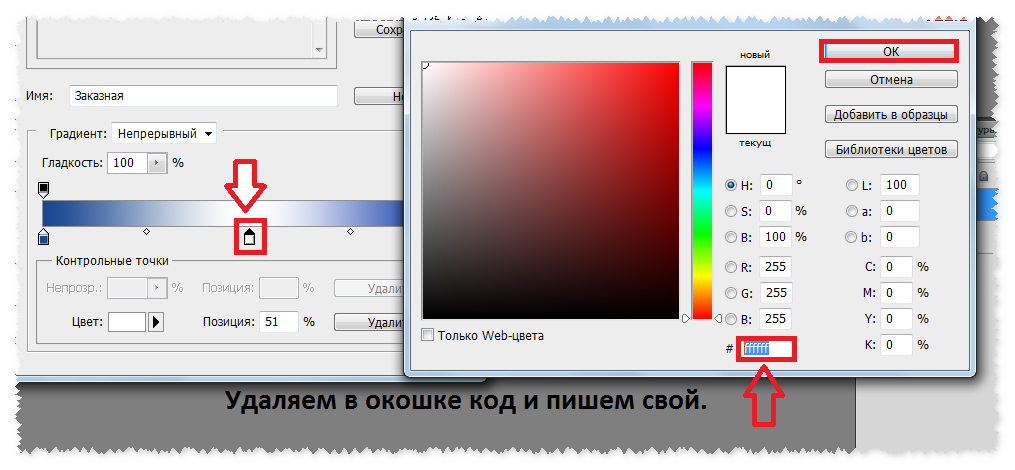
Вдоль цветной линии вы увидите различные маленькие квадратики, обведенные кружком на изображении выше. Дважды щелкните по ним, чтобы открыть цветовую палитру, где вы можете изменить цвет в этой точке градиента. Вы также можете щелкнуть в любом месте вдоль линии, чтобы добавить новый цвет.
Чтобы продолжить редактирование градиента, вы можете щелкнуть и перетащить маленькие цветные поля, чтобы переместить их вдоль линии, изменяя положение, в котором они отображаются в градиенте.
Как только вы будете довольны цветами градиента, вы можете продолжить и изменить несколько последних свойств наложения, если хотите отредактировать его дальше.
Параметр Style позволяет выбрать форму, которой следует градиент. Линейный — наиболее распространенный тип, но вы также можете выбрать другие стили, такие как 9.0111 Radial , который заставляет градиент следовать по круговой траектории.
Линейный — наиболее распространенный тип, но вы также можете выбрать другие стили, такие как 9.0111 Radial , который заставляет градиент следовать по круговой траектории.
Изменение угла позволяет задать направление, которому будет следовать градиент. Угол 90 или 270 градусов даст вертикальный градиент, тогда как угол 180 градусов создаст горизонтальный градиент.
Последнее свойство, которое вы, возможно, захотите изменить, это Масштаб . Большее значение здесь обеспечит более плавный переход между цветами в вашем градиенте.
Если вы довольны всеми этими настройками, нажмите OK, чтобы подтвердить изменения. И когда окно закроется, вы должны увидеть, что теперь вы создали удивительный эффект градиента над фрагментом текста!
Вы можете поэкспериментировать с добавлением других эффектов поверх наложения градиента. Например, мы попытались добавить эффект свечения за текстом.
Или, может быть, вы могли бы добавить к тексту эффект скоса, чтобы сделать градиент более четким.

 grd
grd