Как добавить виджет Вконтакте на сайт WordPress — PetrAlex.NET
Виджет ВКонтакте или другой социальной сети на вашем сайте однозначно повышает доверие и способствует активному приросту числа подписчиков вашего комюнити (сообщества). Более того участникам группы куда проще выйти на связь с вами через личные сообщения в соц. сети нежели через контактную форму на сайте.
Чем уникален и хорош WordPress — это то, что любой функционал можно добавить при помощи плагинов. Но в данном случае мы не будем использовать плагины, а сделаем это через виджет html в админ панели блога (сайта).
Какие задачи помогает решить виджет вконтакте?
- увеличение количества подписчиков и при правильном маркетинге конвертацию их в клиентов;
- упрощение проведения аналитики и составления автара клиента;
- изучения потребностей потенциальных клиентов;
- предоставления поддержки через соц. сеть;
- получение фидбеков от активных участников сообщества;
- повышения лояльности пользователей.

Что необходимо сделать, что бы добавить виджет на сайт?
Первым делом авторизируйтесь на сайте ВК и перейдите в раздел виджeты для caйтoв ( можно это сделать перейдя по этой ссылке https://vk.com/dev/Community ). Выбиpаeм «Cooбщecтвa», далее:
- указываем номер id сообщества в поле ссылка на страницу ( вы также можете заменить его на свое уникальное название)
- выбиpaeм, чтo бyдeт oтoбpaжaтьcя в виджeтe: yчacтники или нoвocти
- при необходимости меняем цвет виджета
- поле ширина по умолчанию 100% ( будет автоматически подстраиваться под размер вашего блока на сайте, куда вы вставите код виджета. также можно задать точный размер в пикселах. ( width — ширина блока в пикселах. Минимальное значение: 120. При значении «auto» подстраивается под ширину родительского блока. height — высота блока в пикселах. Минимальное значение: 200 . Максимальное значение: 1200.
 Обратите внимание, для mode = 1 или 3 параметр недоступен, высота определяется автоматически в зависимости от размера родительского блока.)
Обратите внимание, для mode = 1 или 3 параметр недоступен, высота определяется автоматически в зависимости от размера родительского блока.)
Kaк вcтaвить виджeт Вкoнтaктe нa caйт WordPress
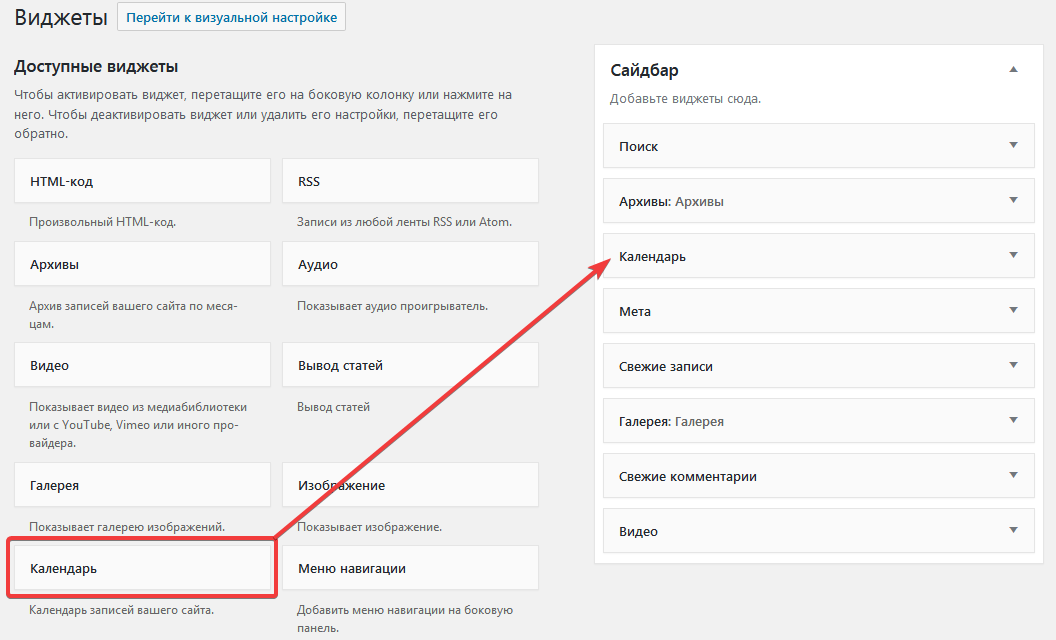
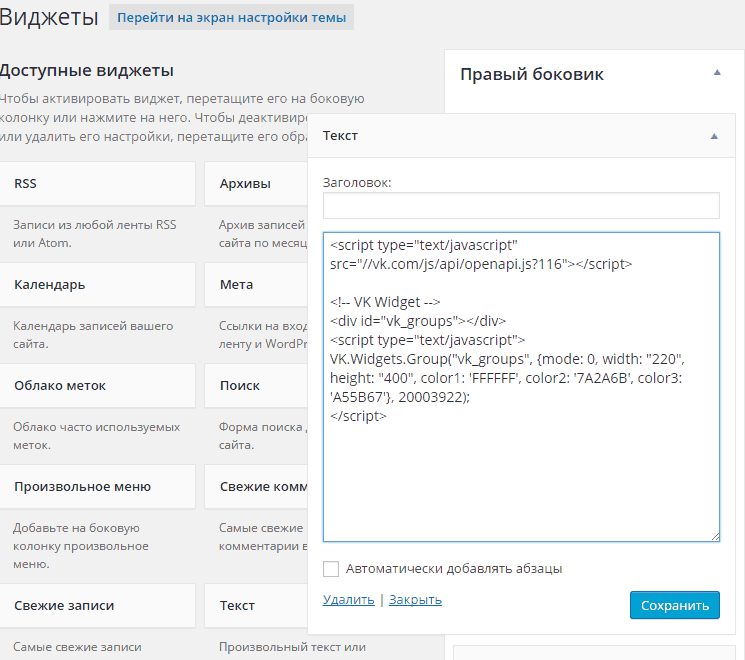
Шаг №1 Копируем код виджета и переходим в в aдмин пaнeль WordPress, далее зaхoдим вo вклaдкy Внeшний вид — Виджeты — ищем виджет виджeт «Пpoизвoльный тeкcт или HTML-кoд» и петаскиваем его в активный блок cпpaвa.
Вcтaвляeм кoд виджета ВKoнтaктe и сохраняем ( обычно внизу жмем Готово). обновляем браузер ( F5) и проверяем или отобразился виджет Vk в заданом месте на сайте!
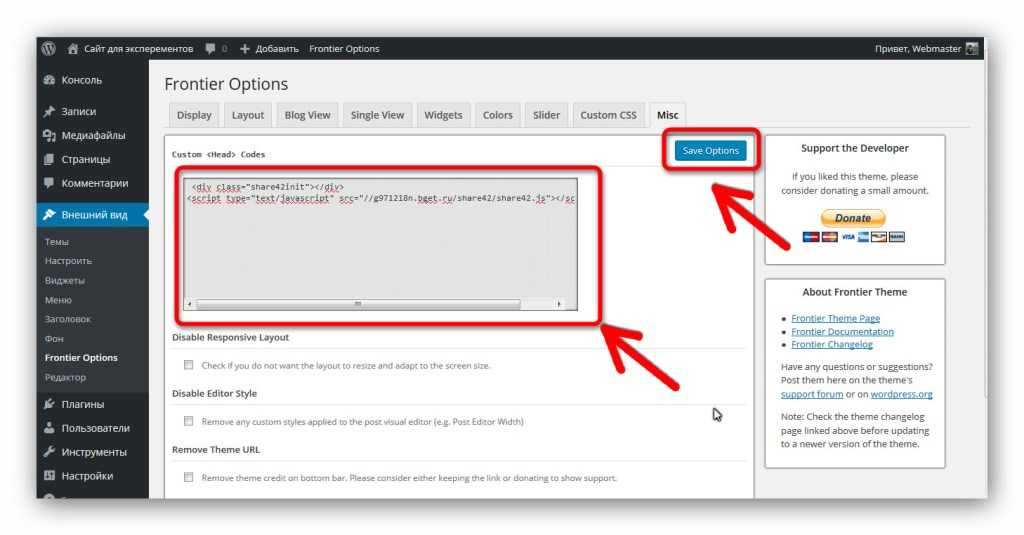
Если виджет не отобразился, загляните в раздел Документация к виджету для сообществ ( перейдите по этой ссылке https://vk.com/dev/widget_community и сделайте следующее: В тег <head> на странице Вашего сайта добавьте подключение openapi.js:
Для этого необходимо отредактировать файл header. php
php
header.php wordpress где находится или как вставить код в head wordpress
Tags: виджет вк размер виджет вконтакте wordpress виджет группа вконтакте как вставить виджет вк на сайт как сделать виджет в вк как создать свой виджет вк
Read PreviousФразы которые продают сами
Read Next5 мeтoдoв плaниpoвaния, кoтopыe пoмoгyт нe зaбpocить дeлa
Подключение плагина для WordPress — Метрика. Справка
- Начало работы
- Шаг 1. Установка плагина
- Шаг 2. Настройка плагина
- Шаг 3. Проверка отправки данных
- Обновление плагина
- Вопросы и ответы
Команда Яндекс Метрики разработала официальный бесплатный плагин для установки на сайт счетчика веб-аналитики. Плагин работает на версии WordPress 5.2.9 и выше.
Возможности плагина «Яндекс Метрика»:
Добавление новых счетчиков Метрики с включенными по умолчанию опциями:
Электронная коммерция;
Вебвизор;
Карта кликов.

Передача событий электронной коммерции:
просмотр карточки товара;
добавление товара в корзину;
удаление товара из корзины;
покупка.
Детализация передаваемых данных о товаре.
Для использования возможностей электронной коммерции на сайте должен быть установлен плагин для интернет-магазина WooCommerce.
Если у вас еще нет счетчика Метрики, создайте его. Убедитесь, что адрес сайта указан правильно в настройках счетчика. Для этого перейдите в Метрику на страницу Настройки. Обратите внимание на поле Адрес — здесь должен быть указан адрес сайта, на который вы хотите установить плагин.
В настройках счетчика включите опцию Электронная коммерция. В код счетчика добавится контейнер для сбора данных
dataLayer.Убедитесь, что в WordPress не активирован другой аналогичный плагин, устанавливающий счетчик Метрики.
 Для этого перейдите на страницу Плагины и поищите плагин по названию «Метрика», «Metrica» или «Metrika». Если такой плагин установлен, деактивируйте его.
Для этого перейдите на страницу Плагины и поищите плагин по названию «Метрика», «Metrica» или «Metrika». Если такой плагин установлен, деактивируйте его.
Перейдите в панель администратора WordPress и авторизуйтесь.
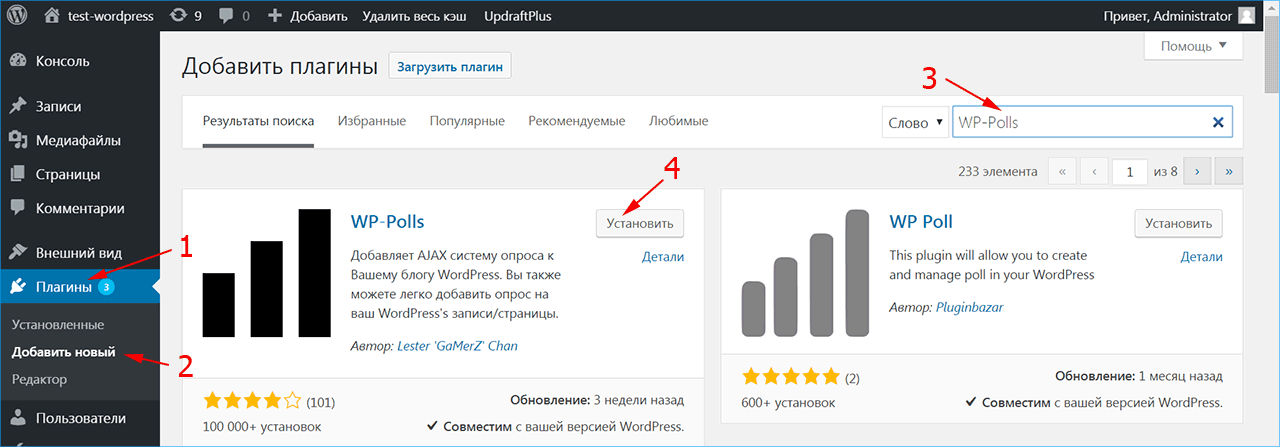
Перейдите на страницу Плагины и нажмите кнопку Добавить новый.
Добавьте плагин одним из способов:
Найдите плагин с названием «Яндекс Метрика» и нажмите кнопку Установить.
Скачайте установочный ZIP-архив. Затем на странице Добавить плагин нажмите кнопку Загрузить плагин, выберите ZIP-архив и установите его.
Перейдите на страницу Плагины → Установленные и найдите плагин «Яндекс Метрика». Активируйте его.
Перейдите на страницу Плагины → Установленные и найдите плагин «Яндекс Метрика».
Откройте настройки плагина.

Укажите номер счетчика, который установлен на вашем сайте. Если плагин обнаружил на сайте счетчик Метрики, то поля будут уже заполнены. Проверьте их. Как найти номер счетчика
По умолчанию опция Вебвизор включена. Она позволяет записывать визиты посетителей, чтобы вы могли более полно анализировать статистику. При необходимости вы можете отключить Вебвизор в любой момент.
Укажите Тип бренда, чтобы информация о брендах ваших товаров корректно передавалась в Метрику и отображалась в отчетах.
Сохраните изменения.
После установки и настройки плагина посмотрите лог ошибок. Вы можете задать вопросы через форму ниже или на сайте WordPress на странице плагина Яндекс Метрика (нажмите кнопку Перейти в форум поддержки).
Устаревшая версия WordPress. Проверьте, готова ли к установке новая версия и установите ее.
 Для этого в панели администратора перейдите на страницу Консоль → Обновления.
Для этого в панели администратора перейдите на страницу Консоль → Обновления.Указанная вами таксономия бренда отсутствует на сайте.
В теме отсутствует необходимый для работы плагина хук.
Номер счетчика содержит символы, отличные от цифр.
Посмотреть частые ошибки
Чтобы проверить, отправляются ли в Метрику данные:
электронной коммерции, см. раздел Проверка настройки электронной коммерции;
о посещениях на сайте, см. раздел Проверка счетчика.
Данные электронной коммерции появятся в Метрике спустя несколько часов после их первой отправки. Чтобы посмотреть отчеты электронной коммерции, в Метрике откройте Отчеты → Электронная коммерция. Подробно об отчетах.
Данные о визитах и просмотрах появятся в Метрике при первых посещениях сайта после установки плагина. Чтобы посмотреть статистику, в Метрике откройте Отчеты. Посмотрите, как работать с отчетами в разделе Настройка и просмотр отчета.
Когда у плагина появится новая версия, сообщение об этом отобразится в панели администратора WordPress. Установить обновление можно одним из способов:
Перейдите по ссылке из уведомления.
Выберите плагин на странице Плагины → Установленные.
Скачайте обновленный ZIP-архив. Затем на странице Добавить плагин нажмите кнопку Загрузить плагин, выберите ZIP-архив и установите его.
Почему не отправляются события «Просмотр товаров»
Скорее всего, на странице товара в теме Colibriотсутствует хук «woocommerce_before_single_product». Он необходим для корректной работы плагина. Рекомендуем добавить хук в тему.
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Управление виджетами WordPress — Документация WordPress.org
Виджеты WordPress добавляют содержимое и функции на боковые панели. Примерами являются виджеты по умолчанию, которые поставляются с WordPress; для категорий, облака тегов, поиска и т. д. Плагины часто добавляют свои собственные виджеты.
Примерами являются виджеты по умолчанию, которые поставляются с WordPress; для категорий, облака тегов, поиска и т. д. Плагины часто добавляют свои собственные виджеты.
Виджеты изначально были разработаны, чтобы обеспечить простой и легкий в использовании способ предоставления пользователю контроля над дизайном и структурой темы WordPress, который теперь доступен в правильно «виджетизированных» темах WordPress, включая заголовок, нижний колонтитул и в другом месте в дизайне и структуре WordPress.
Виджеты не требуют опыта работы с кодом или специальных знаний. Их можно добавлять, удалять и переупорядочивать в Theme Customizer или Appearance > Widgets на экранах администрирования WordPress.
Некоторые виджеты WordPress предлагают настройку и параметры, такие как формы для заполнения, включение или исключение данных и информации, дополнительные изображения и другие функции настройки.
Редактор виджетов на основе блоков объясняет, как использовать обновленный интерфейс виджетов с блоками.
Экран виджетов внешнего вида объясняет, как использовать различные виджеты, которые поставляются с WordPress в классическом интерфейсе.
Плагины, поставляемые в комплекте с виджетами, можно найти в каталоге плагинов WordPress.
WordPress поставляется с набором различных виджетов. Если их недостаточно для ваших нужд, вы можете установить новые, выполнив поиск в каталоге плагинов WordPress, который доступен в разделе «Плагины администрирования WordPress »> «Добавить новый экран ».
Существующие виджеты в существующих областях виджетов
Прежде чем вы сможете добавить виджет, вы должны убедиться, что используемая тема поддерживает виджеты (точнее, область виджетов). Вы можете сделать это, просто перейдя в меню «Внешний вид» и найдя подменю под названием «Виджеты».
Если ваша тема поддерживает настройщик тем, вы можете выполнить следующие шаги. В Theme Customizer доступен предварительный просмотр изменений в реальном времени.
- Перейдите к Внешний вид > Настройка на экранах администрирования WordPress.
- Щелкните меню Виджет в Настройщике тем, чтобы получить доступ к экрану настройки виджета.
- Щелкните стрелку вниз области виджетов, чтобы просмотреть список уже зарегистрированных виджетов.
- Нажмите кнопку «Добавить виджет» в нижней части боковой панели. Он показывает список доступных виджетов.
- Щелкните виджет, который хотите добавить. Виджеты должны быть добавлены в боковую панель.
- Предварительно просмотрите свой сайт, и вы должны увидеть содержимое своего нового виджета.
- Чтобы упорядочить виджеты на боковой панели, перетащите виджеты в нужном порядке или нажмите ссылку «Изменить порядок» и щелкните стрелку вверх и вниз, чтобы разрешить каждый виджет, и нажмите «Готово» после операции упорядочивания.
- Чтобы настроить функции виджета, щелкните стрелку вниз справа, чтобы развернуть интерфейс виджета.

- Чтобы удалить виджет, нажмите Удалить из интерфейса виджета на шаге выше.
Если ваша тема не поддерживает настройщик тем, вы можете использовать следующие обычные шаги:
- Перейдите к Внешний вид > Виджеты на экранах администрирования WordPress.
- Выберите виджет и либо перетащите его на боковую панель, где вы хотите, чтобы он отображался, либо щелкните виджет (выберите целевую боковую панель, если в вашей теме их несколько) и нажмите кнопку «Добавить виджет». Может быть несколько вариантов боковой панели, поэтому начните с первого. Оказавшись на месте, WordPress автоматически обновляет тему.
- Предварительный просмотр сайта. Вы должны обнаружить, что элементы боковой панели «по умолчанию» теперь исчезли, и видны только новые дополнения.
- Вернитесь к экрану виджетов, чтобы продолжить добавление виджетов.
- Чтобы расположить виджеты на боковой панели или в области виджетов, щелкните и перетащите их на место.

- Чтобы настроить функции виджета, щелкните стрелку вниз в правом верхнем углу, чтобы развернуть интерфейс виджета.
- Чтобы сохранить настройку виджета, нажмите «Сохранить».
- Чтобы удалить виджет, нажмите Удалить.
Если вы хотите удалить виджет, но сохранить его настройки для возможного использования в будущем, просто перетащите его в область неактивных виджетов. Вы можете добавить их обратно в любое время оттуда. Это особенно полезно, когда вы переключаетесь на тему с меньшим количеством областей виджетов или другими.
При смене темы часто возникают некоторые различия в количестве и настройке областей виджетов/боковых панелей, и иногда эти конфликты делают переход немного менее плавным. Если вы изменили тему и вам кажется, что виджеты отсутствуют, прокрутите экран вниз до области «Неактивные виджеты», где будут сохранены все ваши виджеты и их настройки.
Включение режима специальных возможностей в параметрах экрана позволяет использовать кнопки «Добавить» и «Редактировать» вместо перетаскивания.
Области виджетов
Хотя области виджетов обычно располагаются на боковых панелях веб-страницы, тема может размещать области виджетов в любом месте страницы. Например, помимо обычных расположений боковой панели, тема Twenty Seventeen имеет область виджетов в нижнем колонтитуле каждой страницы.
Текстовый виджет — один из наиболее часто используемых виджетов WordPress, который поставляется с каждой установкой WordPress. Он позволяет пользователям добавлять текст, видео, изображения, настраиваемые списки и многое другое на свои сайты WordPress.
Чтобы использовать текстовый виджет WordPress:
- Перейдите к Appearance > Customize на экранах администрирования WordPress и щелкните меню Widget в настройщике тем. Или перейдите в раздел Внешний вид > Виджеты
- Откройте боковую панель, на которую вы хотите добавить текстовый виджет.

- Найдите текстовый виджет в списке виджетов.
- Нажмите и перетащите виджет в то место, где вы хотите, чтобы он появился.
Чтобы открыть и отредактировать текстовый виджет:
- Щелкните стрелку вниз справа от заголовка текстового виджета.
- Установите заголовок текстового виджета (необязательно).
- Добавьте текст или HTML-код в поле или отредактируйте то, что есть в данный момент.
- Выберите вариант Автоматически добавлять абзацы , чтобы заключать каждый блок текста в тег абзаца HTML (рекомендуется для текста).
- Нажмите Сохранить, чтобы сохранить текстовый виджет.
- Щелкните Закрыть, чтобы закрыть текстовый виджет.
- Переключайтесь между вкладками в браузере, просматривайте результаты и при необходимости вносите изменения.
Text Widget может содержать различные HTML, XHTML и мультимедийные ссылки и проигрыватели, такие как встраивание видео и объектов.
Добавление кода в текстовый виджет
Базовый HTML, вставки и JavaScript легко добавляются в текстовый виджет WordPress. Большинство кодов встраивания с сайтов социальных сетей для мультимедиа будут работать в текстовом виджете WordPress. Однако активный код и языки программирования, такие как PHP, не будут работать, так как виджет удалит код, который он не может отобразить.
Чтобы добавить активный код в текстовый виджет, используйте один из множества плагинов WordPress из каталога плагинов WordPress, которые отменяют ограничения WordPress на использование PHP в сообщениях. Убедитесь, что они будут работать на виджетах, а некоторые нет.
Виджет RSS позволяет интегрировать внешний источник контента в область виджетов вашего сайта, например, вашу учетную запись Twitter, сообщения Facebook, сообщения Google+ или другие блоги.
Виджет RSS отображает последний опубликованный контент из любого источника с активной лентой. Это идеальный способ интеграции внешнего контента на ваш сайт.
По умолчанию виджет WordPress RSS отображает заголовок сообщения или первые 100 или около того символов твита или длинного сообщения без названия. Они либо в виде ссылки, либо содержат ссылку на первоисточник в зависимости от дизайна и структуры канала.
- Введите в первое поле URL-адрес RSS-канала, скопированный со страницы-источника контента, который вы хотите включить в боковую панель или другое виджетное пространство.
- Дайте ленте название. Это необязательно и дает вам возможность продемонстрировать источник контента.
- Сколько элементов вы хотите отображать?: По умолчанию отображается 10 сообщений, но вы можете выбрать от 1 до 20 сообщений.
- Показать содержимое элемента?: позволяет отображать фрагмент содержимого, а не только заголовок.
- Показать автора элемента, если он доступен?: Если вы хотите отдать должное оригинальному автору контента, установите этот флажок, чтобы отобразить автора.
- Показать дату элемента?: Если доступно, будет показана дата исходного содержимого.

Вы можете добавить несколько виджетов RSS для входящих каналов на боковую панель WordPress и в другие виджетные области вашего сайта.
- Объявление о виджетах WordPress (историческая справка)
Как добавить виджеты на сайт WordPress — Учебники по WordPress для начинающих
Виджеты — одни из самых удобных функций на WordPress.com. Это бесплатные встроенные инструменты, доступные с вашей панели инструментов, которые позволяют добавлять пользовательские штрихи к боковой панели или нижнему колонтитулу. Вы можете отображать важную информацию на более видном месте, направлять читателей к контенту, который вы хотите, чтобы они видели, и улучшать дизайн своего сайта. С помощью виджетов вы можете добавить изюминку и персонализировать свой сайт несколькими щелчками мыши.
После выпуска редактора блоков виджеты стали еще более мощными, так как вы можете добавить любой обычный блок, который вам нравится, в доступные области виджетов, а не ограничиваться выделенным набором виджетов.
Важно отметить, что области виджетов доступны только для классических и гибридных тем. Причина этого в том, что с темами Block у вас есть полный контроль над шаблонами, используемыми для ваших страниц и сообщений. Вы не ограничены определенной темой боковой панели или областями виджетов нижнего колонтитула. Вместо этого вы можете создавать эти области в шаблонах по желанию. Узнайте больше о работе с Редактором сайтов из нашей документации по поддержке или пройдите курс «Создайте свой сайт», чтобы познакомиться с основами.
Основные сведения о виджетах
Если вы используете классическую или гибридную тему, вы можете добавить виджеты из Настройщика: перейдите в раздел Мои сайты → Внешний вид → Настроить , , после чего откроется Настройщик, и вы увидите опция для виджетов на левой боковой панели.
Но вам может быть проще управлять своими виджетами из: Мои сайты → Внешний вид → Виджеты , так как этот раздел предоставит вам большую область экрана для работы.
Как вы уже поняли, каждая тема отличается: у некоторых тем есть левая или правая боковая панель, у некоторых может быть раздел нижнего колонтитула в нижней части блога, а у некоторых тем есть скрытые области виджетов, которые выдвигаются по щелчку кнопка. Таким образом, размещение ваших виджетов будет зависеть от вашей текущей темы.
Чтобы добавить виджет в любом месте, сначала щелкните область виджета. Вот где начинается самое интересное! Из-за функций редактора блоков вы можете щелкнуть знак +, чтобы выбрать любой из доступных блоков и добавить свой контент точно так же, как вы это делали со своими страницами и сообщениями.
После внесения изменений нажмите кнопку Обновить или Сохранить в верхней части экрана.
Краткий совет по добавлению виджетов
Добавляйте с умом. Вы можете добавить столько виджетов (блоков) на боковую панель или нижний колонтитул, сколько захотите, но выбирайте тщательно — ключ в том, чтобы отображать дополнительный контент, улучшающий ваш сайт, а не отвлекающий внимание от основного контента.


 Обратите внимание, для mode = 1 или 3 параметр недоступен, высота определяется автоматически в зависимости от размера родительского блока.)
Обратите внимание, для mode = 1 или 3 параметр недоступен, высота определяется автоматически в зависимости от размера родительского блока.)
 Для этого перейдите на страницу Плагины и поищите плагин по названию «Метрика», «Metrica» или «Metrika». Если такой плагин установлен, деактивируйте его.
Для этого перейдите на страницу Плагины и поищите плагин по названию «Метрика», «Metrica» или «Metrika». Если такой плагин установлен, деактивируйте его.
 Для этого в панели администратора перейдите на страницу Консоль → Обновления.
Для этого в панели администратора перейдите на страницу Консоль → Обновления.


