Атрибуты ссылок | htmlbook.ru
Основной атрибут href тега <a> мы уже освоили, рассмотрим еще несколько полезных, но необязательных атрибутов этого тега.
target
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Синтаксис следующий.
<a target="имя окна">...</a>
В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank — загружает страницу в новое окно браузера.
- _self — загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
- _top — отменяет все фреймы и загружает страницу в полном окне браузера,
если фреймов нет, то это значение работает как _self.

В примере 8.4 показано, как сделать, чтобы ссылка открывалась в новом окне.
Пример 8.4. Открытие ссылки в новом окне
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылка в новом окне</title>
</head>
<body>
<p><a href="new.html" target="_blank">Открыть
в новом окне</a></p>
</body>
</html>Атрибут target корректно использовать только при переходном <!DOCTYPE>, при строгом <!DOCTYPE> будет сообщение об ошибке, поскольку в этой версии HTML target уже не поддерживается.
Учтите также, что пользователи не любят, когда ссылки открываются в новых окнах, поэтому используйте подобную возможность осмотрительно и при крайней необходимости.
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка
отображается, когда курсор мыши задерживается на ссылке, после чего подсказка
через некоторое время пропадает. Синтаксис следующий.
Такая подсказка
отображается, когда курсор мыши задерживается на ссылке, после чего подсказка
через некоторое время пропадает. Синтаксис следующий.<a title="текст">...</a>
В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 8.5 показано, как использовать атрибут title для ссылок.
Пример 8.5. Создание всплывающей подсказки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Подсказка к ссылке</title> </head> <body> <p><a href="zoo.html" title="Рисунки различных животных и не только...">Рисунки</a></p> </body> </html>
Результат данного примера показан на рис. 8.8.
Рис. 8.8. Вид всплывающей подсказки в браузере
Цвета и оформления всплывающей подсказки зависят от настроек операционной
системы и браузера, и меняться разработчиком не могут.
ссылки
- Атрибут title
- Тег <a>
Делаем ссылку с помощью HTML
Обязательные атрибуты тега
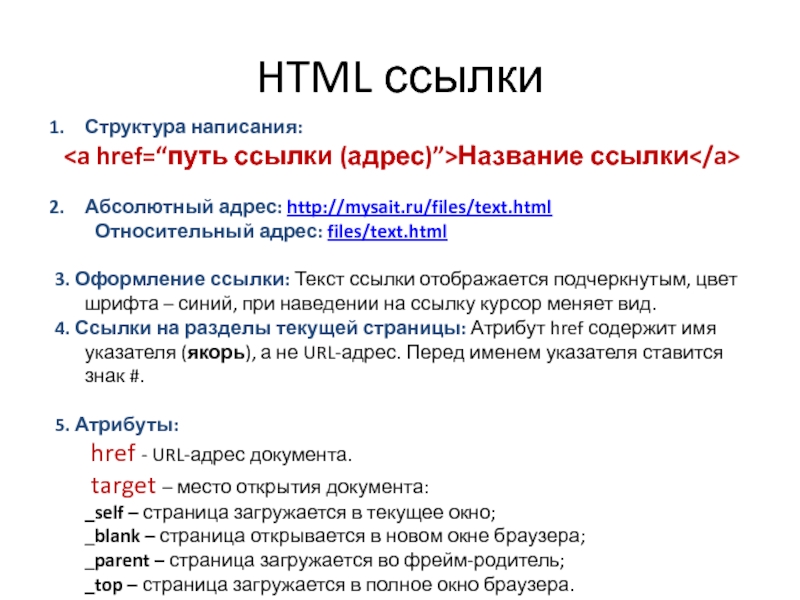
К обязательным атрибутам стоит отнести href (адрес ссылки). Адрес ссылки может быть как абсолютным (например, “http://nubex.ru”), так и относительным (к, примеру, “/we/”). Относительный путь указывается относительно главной страницы (чтобы сослаться на главную страницу сайта, используйте “/”).
Между открывающим тегом <a> и закрывающим </a> пишется текст, который будет выводиться в виде гиперссылки (такой текст еще называют анкором или якорем). В качестве анкора может выступать не только текст, но и картинка.
Таким образом, самая простая ссылка в тексте HTML Nubex будет выглядеть так:
<a href="http://nubex.ru">Nubex</a>
Необязательные атрибуты тега
К основным необязательным атрибутам гиперссылок относятся:
- title — служит для добавления всплывающей подсказки к ссылке;
- name — используется для определения якоря внутри страницы;
- target — указывает браузеру, куда загружать документ;
- accesskey — дает возможность активации ссылки с помощью определенных горячих клавиш.

Рассмотрим более актуальный способ, как сделать ссылку на страницу в HTML с использованием основных атрибутов:
<a title="Конструктор сайтов Нубекс" accesskey="n" name="nubex" href="http://nubex.ru" target="_blank"> Нубекс</a>
Теперь посмотрим на нашу ссылку: Нубекс
Текст, указанный в атрибуте title будет всплывать при наведении курсора на ссылку. Атрибут target=»_blank» означает, что ссылка будет открываться в новом окне. accesskey=»n» позволяет активировать ссылку комбинацией клавиш (для Google Chrome – это Alt+N), где n — это указанная в теге клавиша. Чтобы определить, как работает тег name, рассмотрим его более подробно.
Атрибут name
Атрибут name используется для определения якоря внутри страницы. Это означает, что можно ссылаться на определенные области внутри одной страницы. Рассмотрим на примере:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Как сделать ссылку на сайт в HTML</title> </head> <body> <p><a name="nubex"></a></p> <p>Большое-большое полотно текста.Прокрути вниз и нажми «Вверх».</p> <p><a href="#nubex">Вверх</a></p> </body> </html>
В конструкторе сайтов «Нубекс» есть удобный механизм для вставки ссылок при редактировании ссылки. Для более подробной информации читайте статью Как сделать ссылку.
h40: Предоставление текста ссылки, описывающего назначение ссылки для элементов привязки
h40: Предоставление текста ссылки, описывающего назначение ссылки для элементов привязки | Методы для WCAG 2.0Методы для WCAG 2.0
Перейти к содержимому (нажмите Enter)
- Содержание
-
- Следующая: Техника h42
На этой странице:
- Применимость
- Описание
- Примеры
- Ресурсы
- Связанные методы
- Тесты
—
.
 href> elements)
href> elements)Этот метод относится к:
- Критерий успеха 1.1.1 (нетекстовое содержимое)
- Как встретить 1.1.1 (нетекстовый контент)
- Понимание критерия успеха 1.1.1 (нетекстовый контент)
- Критерий успеха 2.4.4 (Цель ссылки (в контексте))
- Как встретить 2.4.4 (Цель ссылки (в контексте))
- Понимание критерия успеха 2.4.4 (цель ссылки (в контексте))
- Критерий успеха 2.4.9 (Цель ссылки (только ссылка))
- Как встретить 2.4.9 (Цель ссылки (только ссылка))
- Понимание критерия успеха 2.4.9(Цель ссылки (только ссылка))
Описание
Целью этого метода является описание назначения ссылки путем предоставления
описательный текст как содержимое элемента a . Описание позволяет
отличать эту ссылку от других ссылок на веб-странице и помогает пользователю определить
идти ли по ссылке. URI адресата, как правило, недостаточно
описательный.
Если изображение является единственным содержимым ссылки, альтернативный текст для изображения описывает уникальную функцию ссылки.
Когда содержимое ссылки содержит как текст, так и одно или несколько изображений, если текст достаточно для описания цели ссылки, изображения могут иметь пустой текст альтернатива. (См. Использование нулевого замещающего текста и отсутствие заголовка атрибут элементов img для изображений, которые вспомогательные технологии должны игнорировать.) Когда изображения передают информацию, выходящую за рамки цели ссылки, они также должны иметь соответствующий альтернативный текст.
Примеры
Пример 1
Описание назначения ссылки в HTML в текстовом содержимом a элемент.
Пример кода:
Текущие маршруты в тренажерном зале Boulders Climbing Gym
Пример 2
Использование атрибута alt для элемента img для описания
назначение графической ссылки.
Пример кода:
Пример 3
Использование пустого атрибута alt, когда элемент привязки ( a ) содержит текст
который описывает назначение ссылки в дополнение к элементу img .
Обратите внимание, что текст ссылки появится на странице рядом с изображением.
Пример кода:
Текущие маршруты в тренажерном зале Boulders Climbing Gym
Пример 4
Сайт позволяет пользователям оставлять отзывы о продуктах, когда пользователь вошел в систему, щелкнув ссылку «Отзыв» на странице сведений о продукте. Другие пользователи или производитель продукта могут дать ответ на любой отзыв. Ссылка обратной связи отображает значок перед текстом «Отзыв», когда доступен ответ на отзыв пользователя. Справочная информация описывает этот значок как говорящий пузырь, содержащий кавычки, и включает сам значок в качестве примера. Альтернативой текста значка в тексте справки является «Значок ответа получен». Та же текстовая альтернатива используется на страницах сведений о продукте (когда доступен ответ), чтобы можно было идентифицировать этот значок с помощью нескольких модальностей.
Справочная информация описывает этот значок как говорящий пузырь, содержащий кавычки, и включает сам значок в качестве примера. Альтернативой текста значка в тексте справки является «Значок ответа получен». Та же текстовая альтернатива используется на страницах сведений о продукте (когда доступен ответ), чтобы можно было идентифицировать этот значок с помощью нескольких модальностей.
Код примера:
Отзыв
Пример 5
Ссылка содержит текст и значок, а значок предоставляет дополнительную информацию о цели.
Пример кода:
Программа музыкального фестиваля в Вуденде
Пример 6
Годовой отчет компании «MyCorp» размещен на корпоративном
веб-сайт в виде файла PDF, а годовой корпоративный бюджет доступен в виде
Файл Excel на веб-сайте.
Примечание: Многие пользователи предпочитают знать тип файла при открытии файла, что приводит к открытию нового приложения для просмотра файла, поэтому часто считается полезным включить эту дополнительную информацию. Однако это не требуется для соответствия данному критерию успешности.
Пример кода:
Годовой отчет MyCorp за 2009 г. (pdf)
Годовой бюджет MyCorp на 2009 г. (Excel)
Ресурсы
Ресурсы предназначены только для информационных целей, одобрение не подразумевается.
HTML 4.01 — как указать замещающий текст
- G91: Предоставление текста ссылки, описывающего цель ссылки
- h3: Объединение смежных изображений и текстовых ссылок для одного и того же ресурса
- h34: Предоставление текстовых альтернатив для элементов области карт изображений следует игнорировать
Тесты
Процедура
Для каждой ссылки в содержимом, использующем этот метод: элемент
Если элемент img является единственным содержимым элемента a ,
проверьте, что его текстовая альтернатива описывает назначение ссылки
Если элемент a содержит один или несколько элементов img и текстовая альтернатива элемента (ов) img пуста, проверьте, что
текст ссылки описывает назначение ссылки
Если элемент a содержит только текст, убедитесь, что текст описывает
цель ссылки
Ожидаемые результаты
Если это достаточный метод для критерия успеха, то провал этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, а только то, что этот метод не был успешно реализован и не может использоваться для утверждения соответствия.
Информативные методы
Техники информативны, значит, в них нет необходимости. Основой для определения соответствия WCAG 2.0 являются критерии успеха из стандарта WCAG 2.0, а не методы. Для получения важной информации о методах см. раздел «Понимание методов для критериев успеха WCAG» документа «Понимание WCAG 2.0».
Документация по инструменту Code.org
Документация по инструменту Code.org- Игровая лаборатория
- Рисование фигур
- Формы и параметры
- Спрайты
- Свойства спрайта
- Взаимодействие спрайтов
- Обнаружение столкновения
- Скорость
- Шаблон счетчика
- Скорость и паттерн счетчика
- Цикл рисования
- Отладка с помощью Watchers
- Вкладка «Анимация»
- Редактирование изображений
- Многокадровая анимация
- Лаборатория приложений
- Ответ на ввод пользователя
- Получение ввода с помощью getProperty
- Многоэкранные приложения
- Смена экранов
- Проектирование экранов с кодом
- Шаблон счетчика
- Режим проектирования
- Элементы режима проектирования
- Импорт экранов
- Операторы if
- Хранилище данных таблицы App Lab
- Набор инструментов для изготовления
- Спортивная площадка
- Цветные огни
- Воспроизведение нот
- Аналоговые датчики
- Замена шкалы датчика
- Физический ввод
- Производство продукции
- Схемы и кнопки
- Цепи и светодиоды
- Акселерометр
- События акселерометра
- События Совета
- События данных и изменений
- JavaScript
- Булевы значения и операторы сравнения
- Операторы if
- Операторы if-else
- Для циклов
- Временная петля
- Цикл по времени
- Переменные
- Именование переменных
- Массивы
- Изменение массивов
- Случайные числа
- Функции
- Узоры
- HTML
- Теги HTML
- Заголовки и параграфы
- изображений в HTML
- Списки
- Гиперссылки
- Форматирование HTML
- КСС
- Таблицы стилей
- Свойства текста
- Стайлинг кузова
- Свойства макета
- Классы
- Выкройки
- Шаблоны счетчика с событием
- Переменная с шаблоном конкатенации строк
- Шаблон updateScreen()
- Проверка нескольких условий с помощью If-Else-If
- Шаблон доступа к произвольному списку
- Шаблон прокрутки списка
- Когда выполнять функцию
- Область действия переменной отладки: функции
- Шаблон фильтра списка
- Шаблон сокращения списка
- Прочее
- Поиск Creative Commons
- Какой тип диаграммы?
- Лаборатория искусственного интеллекта
- Знакомство с лабораторией искусственного интеллекта
- Использование данных с категориальными признаками
- Использование данных с числовыми функциями
- Выбор этикетки
- Выбор функций
- Точность в лаборатории искусственного интеллекта
- Создание опроса
- Сохранение и загрузка CSV-файлов
- Импорт модели в App Lab
- Карты моделей в лаборатории искусственного интеллекта
Гиперссылки могут подключаться к локальным веб-страницам или внешним веб-страницам. Чтобы добавить навигацию на ваш веб-сайт, вам нужно будет добавить гиперссылки, которые соединяют ваши отдельные веб-страницы. Вы можете добавьте гиперссылки на вашу веб-страницу, используя элемент
Чтобы добавить навигацию на ваш веб-сайт, вам нужно будет добавить гиперссылки, которые соединяют ваши отдельные веб-страницы. Вы можете добавьте гиперссылки на вашу веб-страницу, используя элемент . Текст, который вы хотите отобразить в качестве гиперссылки, находится между открывающим и закрывающим тегами гиперссылки. Элемент имеет атрибут href , который является местом для ссылки. Расположение локальной страницы — это просто путь к файлу этой страницы.
Предполагая, что у вас есть веб-сайт, который включает вторую страницу с именем файла house.html , вы можете создать ссылку на эту страницу следующим образом:



 Прокрути вниз и нажми «Вверх».</p>
<p><a href="#nubex">Вверх</a></p>
</body>
</html>
Прокрути вниз и нажми «Вверх».</p>
<p><a href="#nubex">Вверх</a></p>
</body>
</html>


