Как добавить сайт в Google Search Console: пошаговая инструкция
Подключение сайта к Google Search Console — необходимость. И в этой статье мы поможем понять почему. Как Google индексирует ваш сайт? Как сайт работает в поиске? Какая информация есть о вашем ресурсе в сети и как ее можно использовать? Ответы на эти вопросы можно получить, если подключить сайт к Google Search Console.
Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
Google Search Console (GSC) — бесплатный инструмент, который предоставляет владельцам сайтов возможность проверить работу ресурса в Google. Он показывает не только, как работает сайт, но и то, каким видит его поисковик. С помощью GSC вы:
- увидите информацию о ключевых словах и запросах, которые приносят трафик;
- узнаете, какие содержательные результаты поиска заработал контент сайта;
- поймете, как работает мобильная версия;
- сможете проверить, есть ли у Google доступ к вашему контенту.
Мы считаем, что аргументов для понимания, что Google Search Console необходим вашему сайту — достаточно. Поэтому настоятельно рекомендуем использовать его.
Как добавить новый сайт в Google Search Console?
- Войдите в свою учетную запись Google или Gmail.
- Укажите в своем браузере: https://www.google.com/webmasters/tools/home.
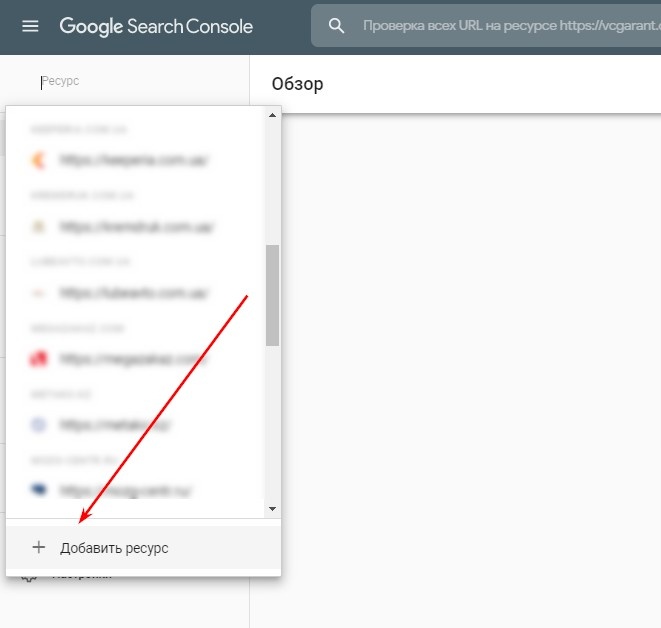
Введите или вставьте URL-адрес своей домашней страницы рядом с полем с надписью «Ресурс», затем нажмите кнопку «Добавить ресурс»:
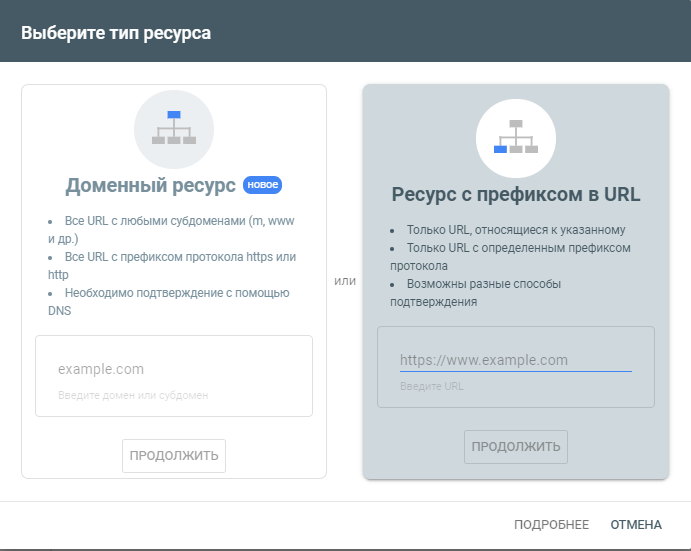
- Укажите свой доменный ресурс в появившемся окне:


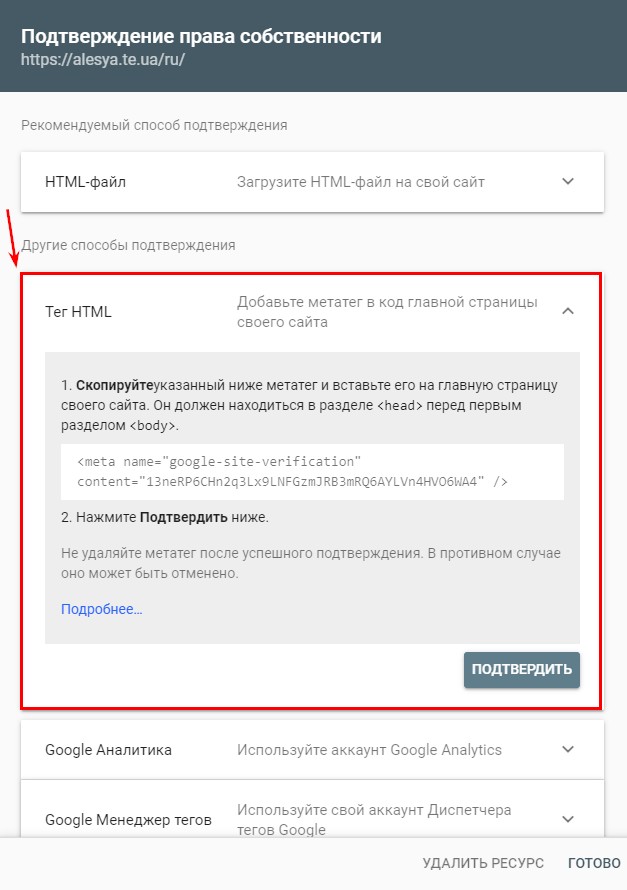
Далее система попросит подтвердить права на владение ресурсом. На сегодняшний день существует четыре способа подтверждения прав:
- Подтверждение через добавление HTML-файла в корень сайта.
- Подтверждение через тег HTML в код главной страницы вашего сайта.
- Подтверждение с помощью Google Analytics.
- Подтверждение через Google Tag Manager.
- Подтверждение через добавление записи DNS в конфигурацию домена.
В этой инструкции мы расскажем обо всех способах добавления сайта в инструменты для вебмастеров от Google.
Начнем, пожалуй, с самого простого способа подтверждения прав, который рекомендует сам поисковик.
1. Подтверждение через HTML-файл
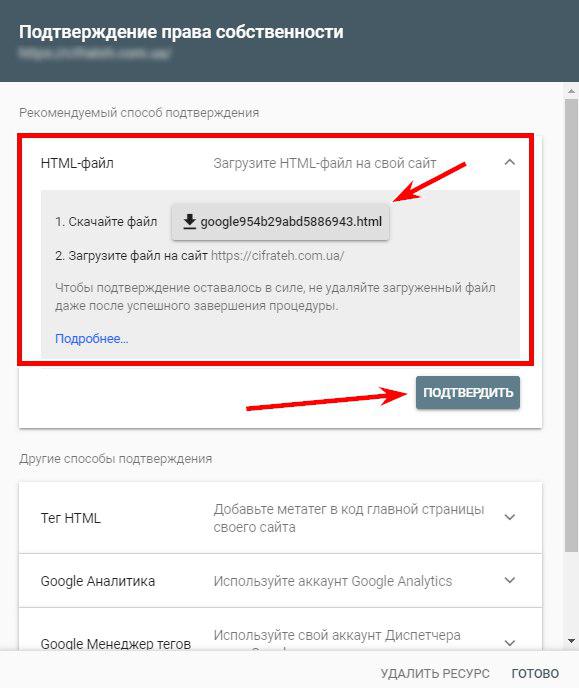
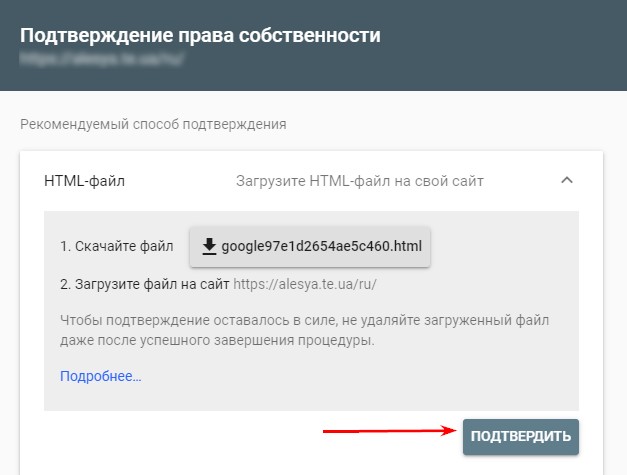
В меню, которое появляется после указания доменного имени, выбираем подтверждение через HTML-файл: скачиваем HTML-файл подтверждения на компьютер.

Скачанный HTML-файл необходимо разместить в корень сайта. Для этого нужно установить программу FileZilla и авторизоваться с помощью FTP-соединения после установки.
Создаем новое подключение.
Добавляем наш ресурс.
Соединяемся по FTP-протоколу.
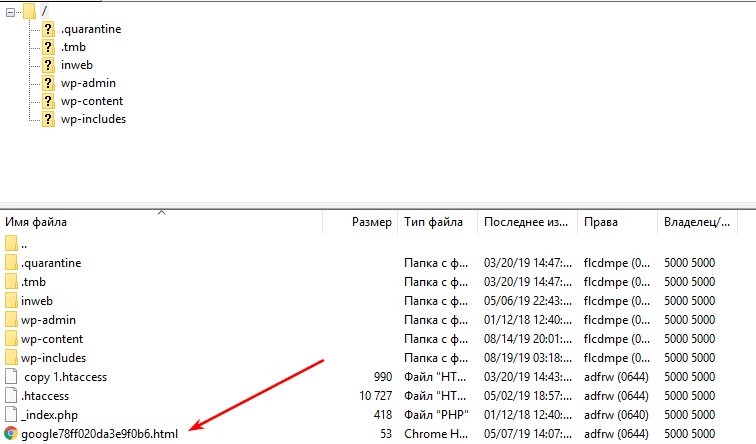
После того, как HTML-файл загружен, необходимо подтвердить загрузку.
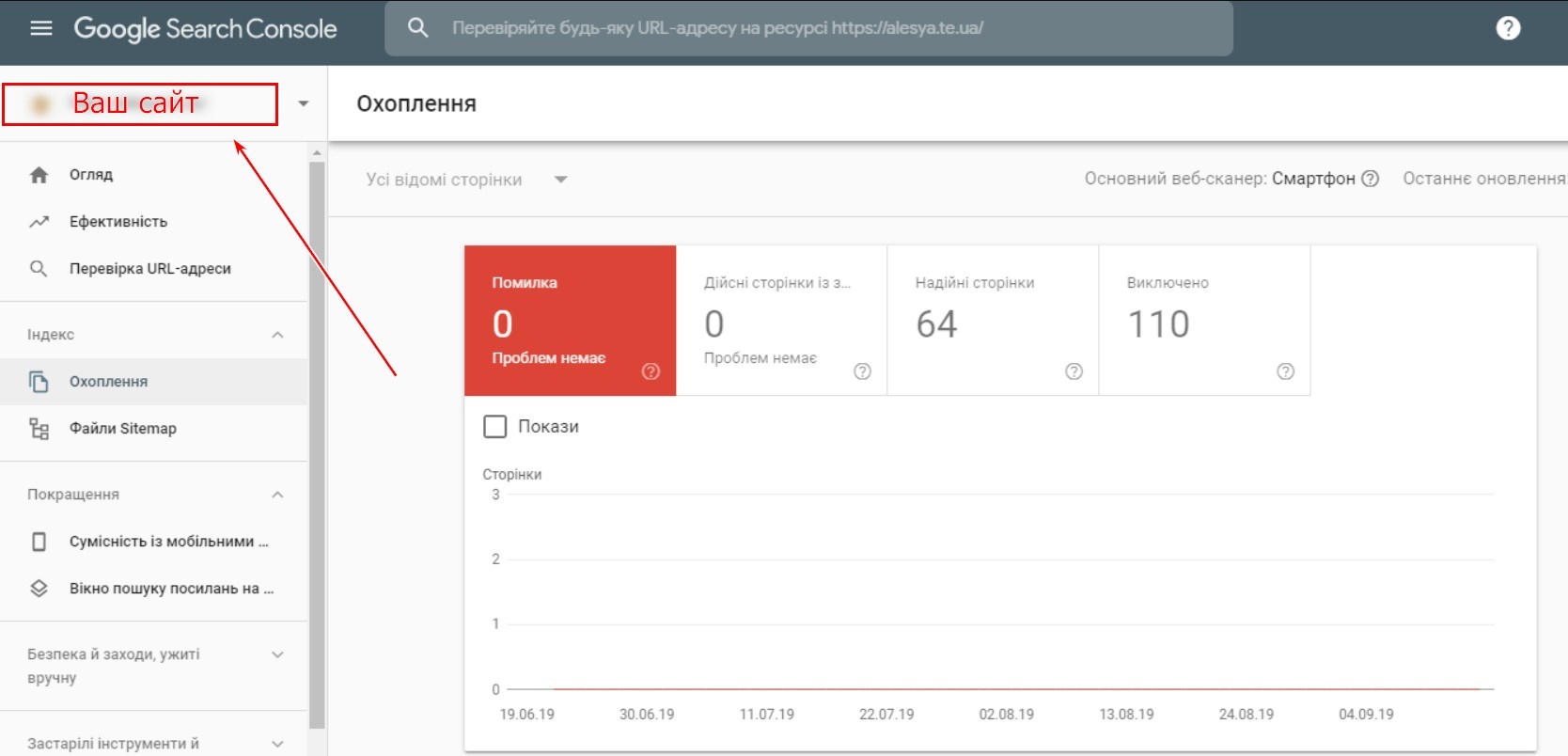
После подтверждения ваш сайт будет успешно добавлен в гугл вебмастер.
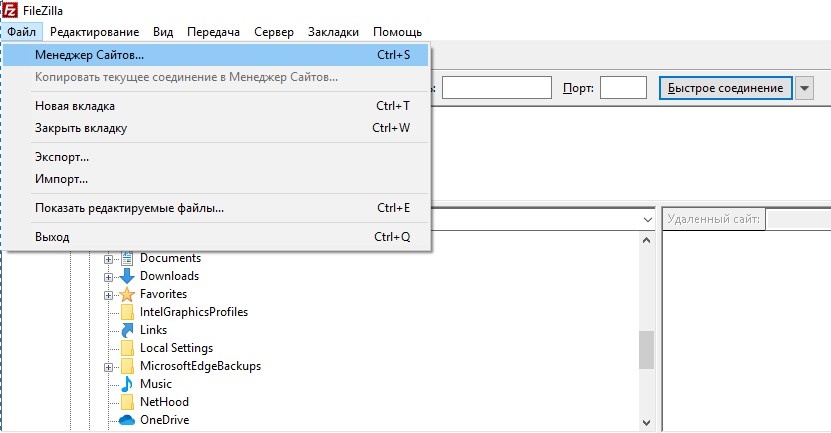
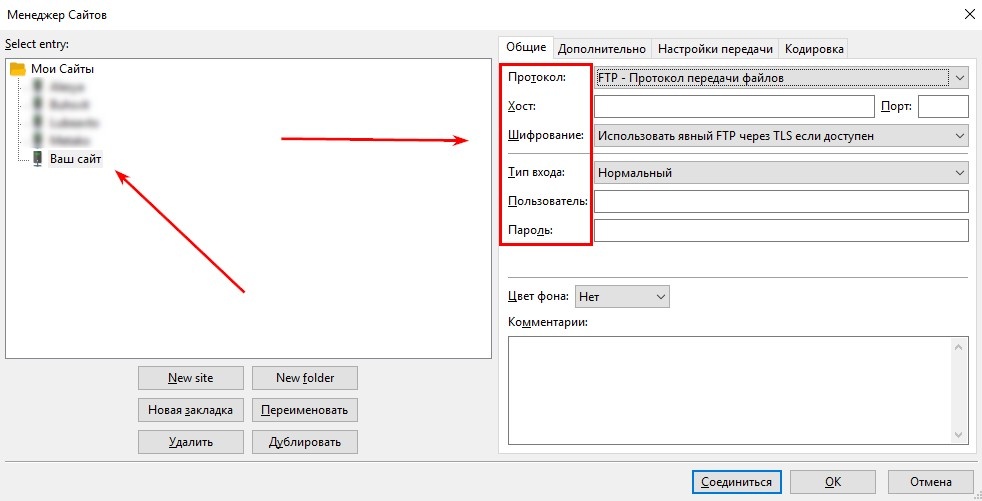
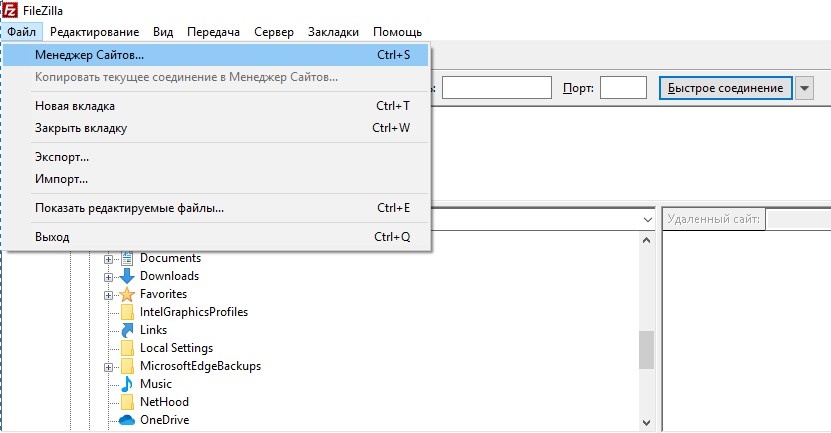
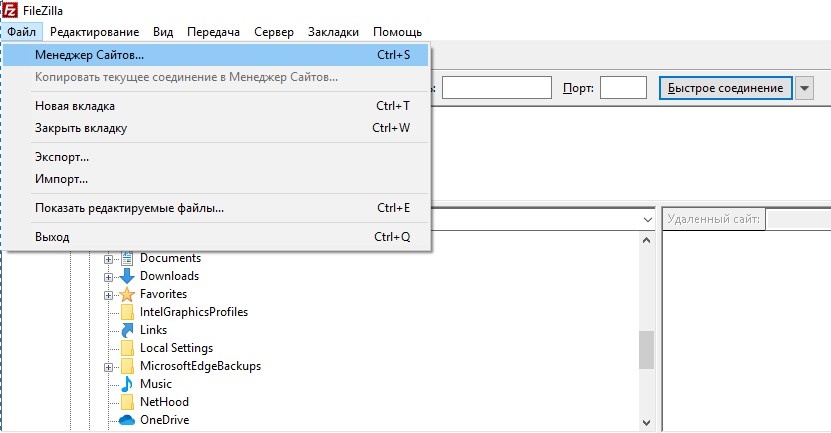
Открываем вкладку «Файл» и кликаем на «Менеджер сайтов».
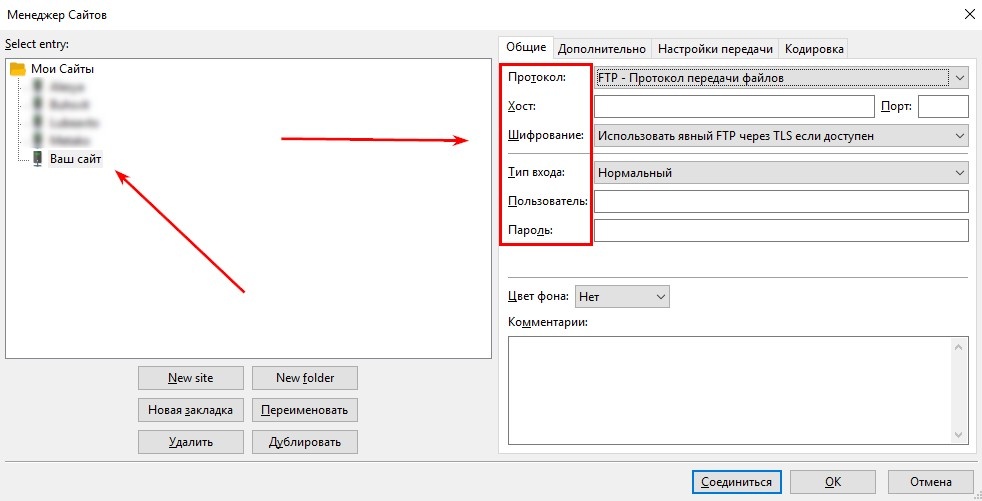
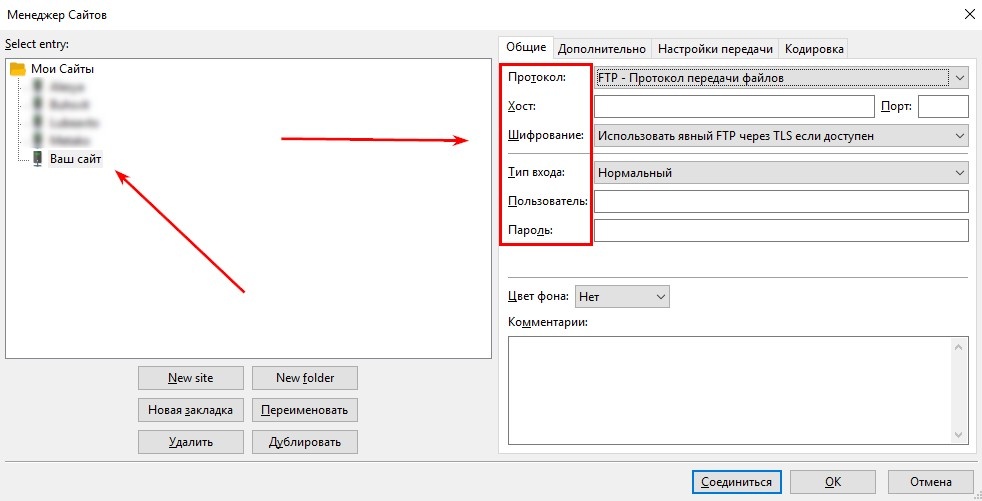
В появившемся окне нужно заполнить поля: FTP — протокол соединение, хост, имя пользователя и пароль.
После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.


Чтобы получить доступ к сайту, нужно перейти по ссылке https://www.google.com/webmasters/tools/home и выбрать его в меню.

2. Подтверждение прав при помощи тега HTML
Чтобы подтвердить права владельца сайта с помощью HTML-тега, нужно выбрать соответствующую опцию в меню.

Далее система предложит вам мета-тег, который необходимо добавить в шаблон сайта в разделе head.
Для этого:
Создаем новое подключение.
Добавляем наш ресурс.
Соединяемся по FTP-протоколу.
Добавляем мета-тег.
Открываем вкладку «Файл» той же программы FileZilla, что упоминалась выше, и переходим в «Менеджер сайтов».

Заполняем поля: FTP — протокол соединение, хост, имя пользователя и пароль.

После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.
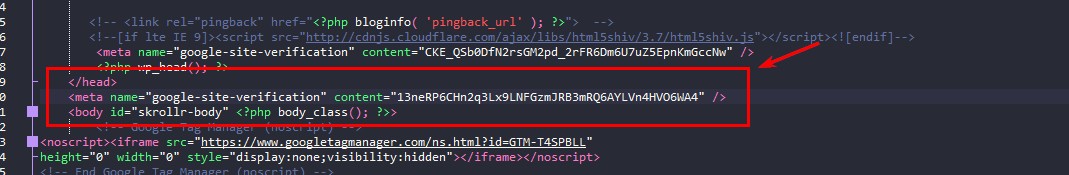
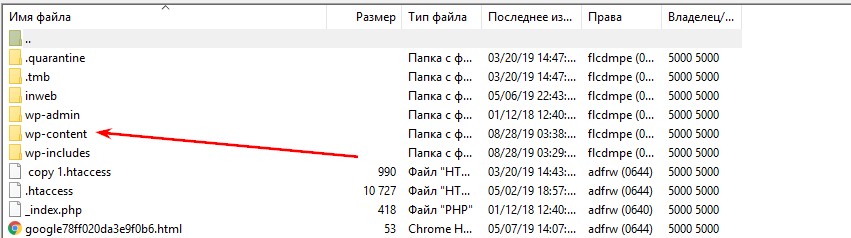
Переходим в контент вашего сайта и добавляем код в соответствующий шаблон. В качестве примера, на скрине ниже мы показали, куда именно необходимо вставить код для сайтов на CMS WordPress: выбираем папку WP-content > Themes > Header. Открываем файл в режиме «просмотр/правка» и добавляем наш мета-тег. В случае, если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».

После завершения всех действий необходимо подтвердить операцию.
Важно!
В случае удаления мета-тега с сайта, подтверждение прав о владении сайтом также будет утеряно.
3. Подтверждение с помощью Google Analytics
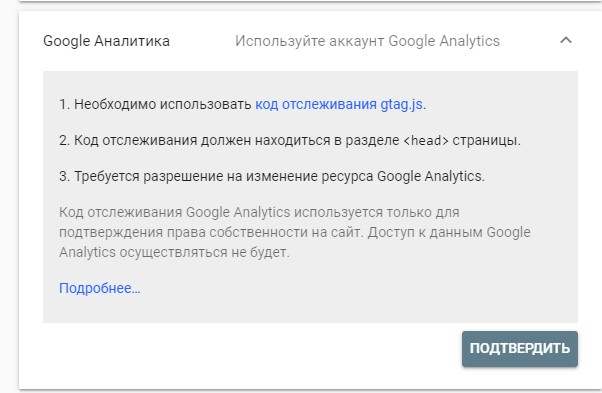
Для подтверждения прав владельца сайта с помощью Google Analytics, необходимо выбрать соответствующую опцию в меню.

Чтобы такая опция была доступна, код отслеживания Google Analytics должен быть размещен на всех страницах сайта и должен содержать фрагмент analytics.js или gtag.js. Чтобы разместить фрагменты, нужно:
- зайти в учетную запись Google Analytics;
- выбрать ваш сайт, нажав «Администратор»;
- выбрать нужный аккаунт;
- в меню ресурса выбрать нужный сайт;
- нажать на поле «Отслеживание»;
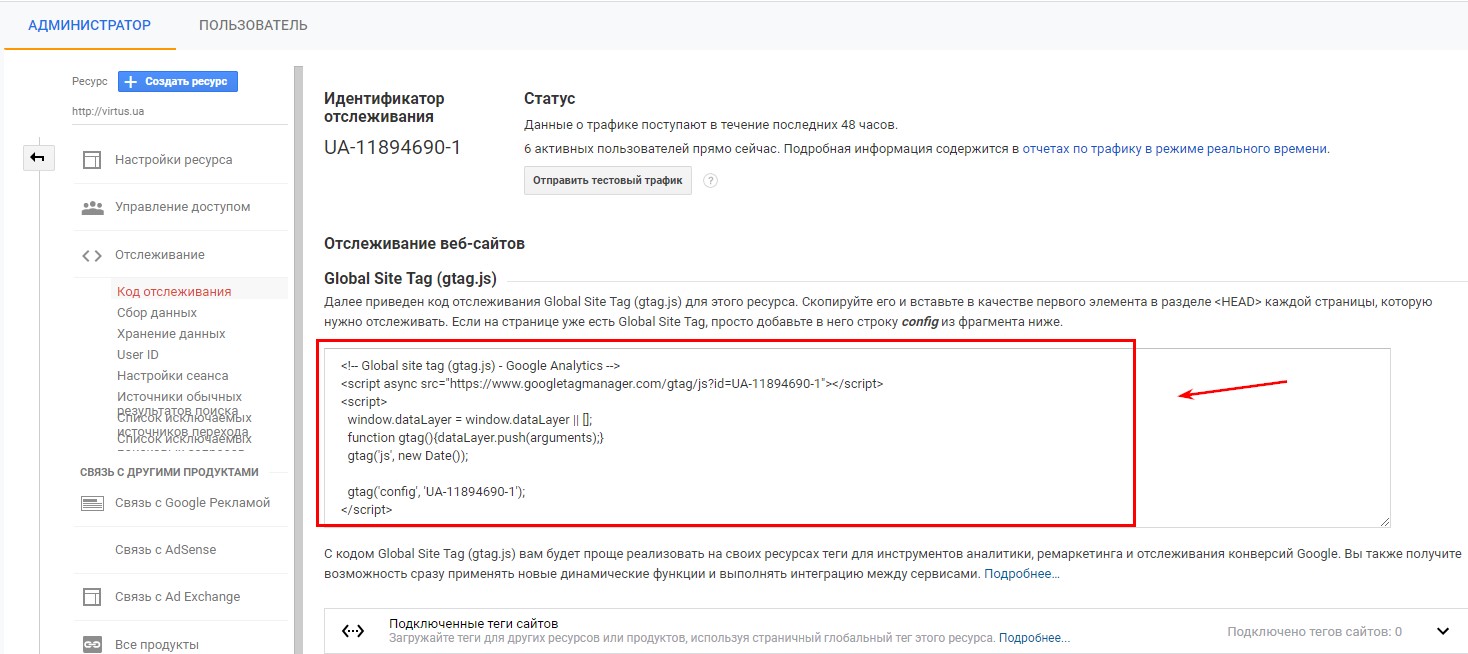
- выбрать «Код отслеживания».
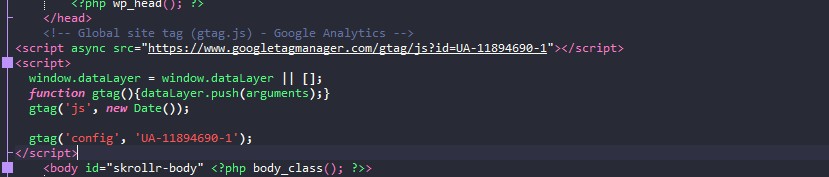
На скрине ниже мы показали, где содержится идентификатор отслеживания.

Чтобы найти путь к нужному файлу, необходимо проделать такие шаги:
Создаем новое подключение, с помощью FileZilla: открываем вкладку «Файл» и переходим в «Менеджер сайтов».
Добавляем наш ресурс.
Нажимаем на кнопку «Соединиться» и видим следующие файлы.
Выбираем wp-content/themes/название темы и находим файл header.
- Копируем код отслеживания.
Размещаем код в разделе head своей страницы.

В появившемся окне нужно заполнить поля: FTP — протокол соединение, хост, имя пользователя и пароль.


Нажимаем правой кнопкой мыши на «Просмотр/правка». Пример указан для сайта на WordPress. В случае если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».

Теперь мы можем просматривать данные из Search Console в отчетах Google Analytics. Данный код подтверждает права на ваш ресурс.
4. Подтверждение с помощью Google Tag Manager
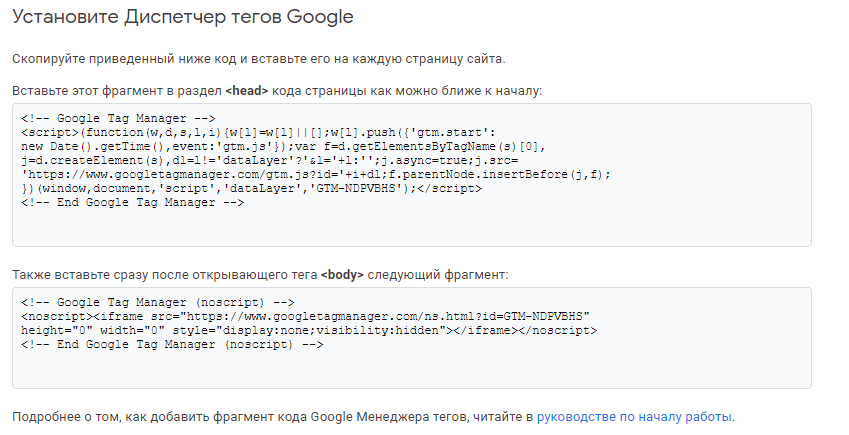
Для подтверждения прав сайта с помощью Google Менеджер тегов, нужно выбрать соответствующую опцию в меню.

Чтобы опция была видна, необходимо иметь аккаунт Google Tag Manager с разрешением доступа на уровне контейнера. Как добавить сайт в GTM подробно описано здесь.
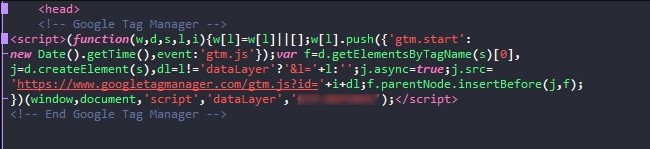
Такой код разбит на две части.

Данный код нужно внедрить на все страницы сайта. Чтобы это сделать, необходимо:

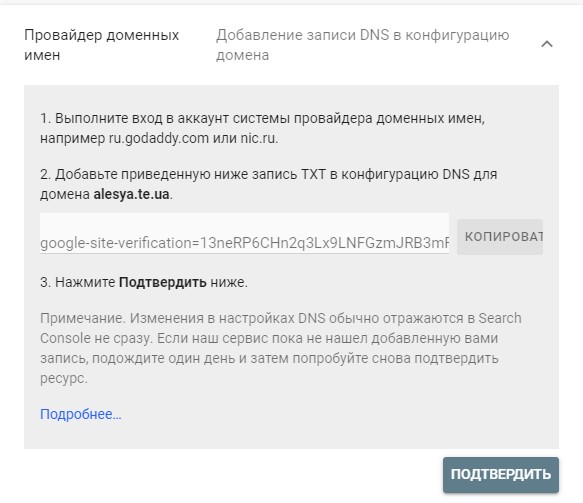
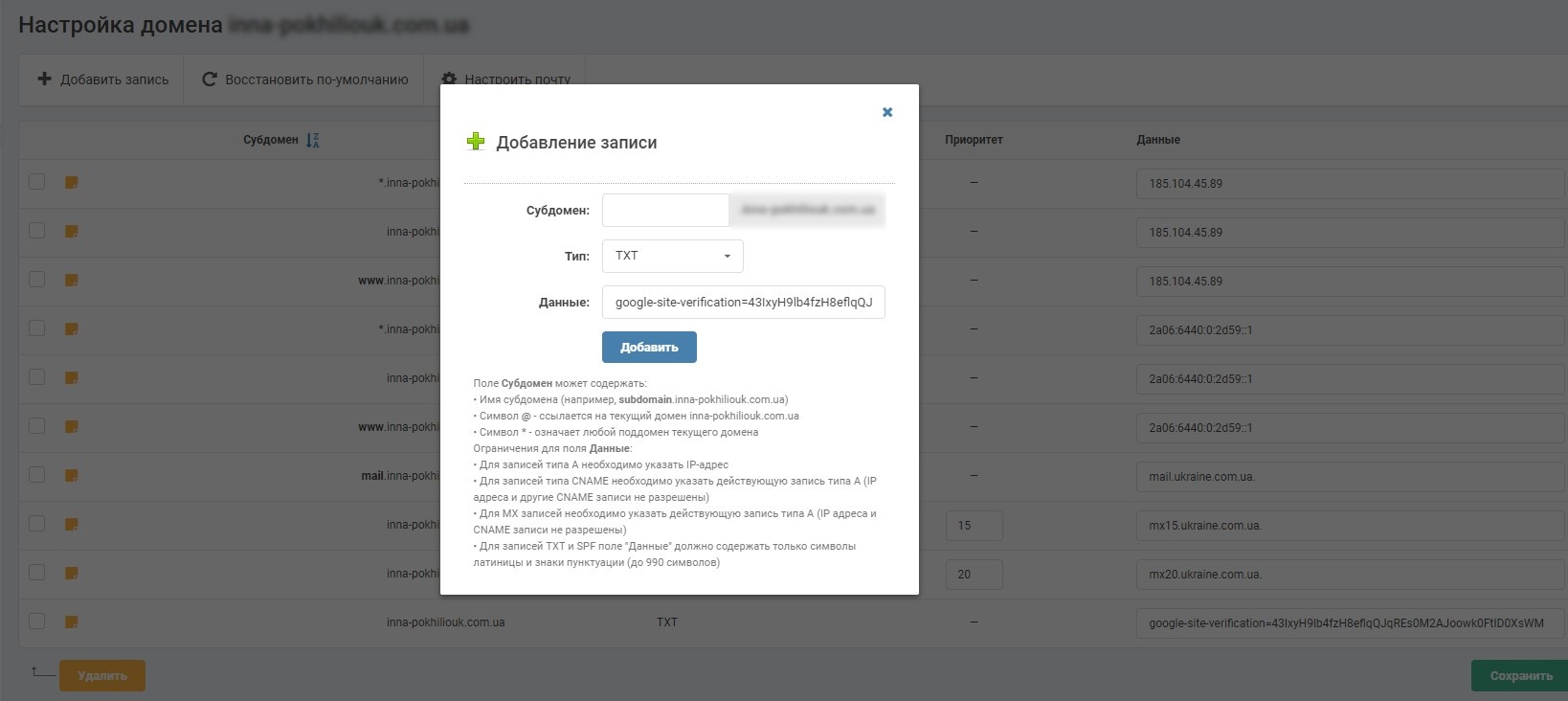
5. Подтверждение с помощью записи DNS
DNS — система доменных имен, с помощью которой IP-адрес привязывается к символьному имени домена. DNS работает и функционирует по принципу иерархии: она использует произвольное количество доменов, разделенных точкой. Каждая страна имеет свои двухбуквенные домены. Чтобы найти в сети какой-либо ресурс, система использует DNS-сервера, содержащие базу данных типа «IP-адрес – имя домена».
Чтобы подтвердить права владельца сайта с помощью DNS записи, нужно выбрать соответствующую опцию в меню.

Чтобы такая опция была видна, нужно иметь доступ к системе регистратора доменов и возможность добавлять DNS-записи. Пример:

Выводы
- Добавление сайта в Google Search Console — необходимость на старте продвижения проекта.
- Подключение сайта к вебмастеру поможет понять, как система индексирует ваш сайт и что о нем знает.
- Настройка Search Console происходит через панель-подтверждение прав владения веб-ресурсом. Подтвердить такое право можно одним из способов:
- разместить HTML-файл на сервере;
- добавить тег HTML;
- указать провайдера доменных имен;
- подключить Google Analytics;
- добавить Диспетчер тегов Google.
- Установка программы Filezilla поможет авторизоваться через FTP-соединение и подтвердить права на владение сайтом одним из способов.
Если вы нашли ошибку, выделите участок текста и нажмите Ctrl + Enter или воспользуйтесь ссылкой, чтобы сообщить нам.
«Как добавить свой сайт в поисковую систему?» – Яндекс.Кью
1. Чтобы добавить свой сайт в поиск Яндекса нужно Создать аккаунт в этом сервисе и зарегистрироваться в Яндекс Вебмастере. Затем в вебмастере нужно открыть вкладку «Добавить сайт»
Подробная инструкция по работе с Яндекс Вебмастером: Яндекс Вебмастер добавить сайт
2. Для того чтобы добавить свой сайт в Гугл нужно зарегистрировать аккаунт в этой системе и добавить свой сайт в в Google Analytics
Подробная инструкция по добавлению своего сайта в поиск Гугл: Гугл Аналитика добавить сайт
После того как вы произведёте вышеописанные действия о вашем сайте станет известно Яндексу и Гуглу и поисковые роботы будут сами, переодически, заходить на ваш сайт с целью «поживиться» новой информацией.
Остальные поисковые системы не очень популярны у нас в стране. Добавлять свой сайт в их картотеку не нужно специально! Их поисковые роботы сами найдут и проиндексируют ваш сайт с течением времени.
Как добавить сайт в Яндекс и Google, зарегистрировать сайт в поисковиках?
Создали сайт и задумались о том, что делать дальше? Конечно же, раскручивать его!
В первую очередь, нужно сделать так, чтобы о вашем сайте узнали поисковые системы, т.е. чтобы сайт проиндексировали. О 7 способах попасть в индексную базу мы кратко писали в статье «Как ускорить индексацию сайта», там же в комментариях читатели добавили еще парочку своих вариантов.
Сегодня мы подробно остановимся на самом верном способе сообщить поисковикам о сайте – добавление сайта в индексы Яндекса и Google через сервисы вебмастеров этих систем.
Для чего это нужно?
- Повышает доверие к сайту у поисковиков.
- Ускоряет индексацию.
Как добавить сайт в Яндекс?
Авторизируйтесь в аккаунте Яндекса и зайдите в сервис Яндекс.Вебмастер. Можете просто перейти по ссылке Добавить сайт. Заполните поле Адрес сайта и нажмите кнопку Добавить:

После этого необходимо подтвердить права на сайт. Сделать это можно тремя способами: с помощью html-файла, мета-тэга или через dns.
Способ подтверждения посредством dns. Для этого нужно добавить в DNS записи сайта запись типа TXT, содержащую указанное уникальное значение.
Способ довольно сложный, требует дополнительных знаний.
Оставшиеся два способа достаточно просты и справиться с ними может даже начинающий пользователь. Суть этих способов заключается в том, чтобы разместить на вашем сайте ключ. Логика такова – если вы сможете это сделать, значит у вас есть права на сайт.
Чтобы подтвердить права через html, нужно создать html-файл с уникальным именем и содержанием (или скачать предложенный кликнув по «ссылке для скачивания»), после чего добавить его в корневую папку сайта.

Подтверждение прав с помощью мета-тега на главной странице
: необходимо добавить в код главной страницы сайта специальный мета-тег. Все просто. Скопируйте его и разместите в блоке <head>.
Далее нужно удостовериться в том, что изменения сохранились на сайте, и отправить запрос на проверку, нажав Проверить.
Если вы все сделали правильно, то сервис сообщит, что права подтверждены.
После подтверждения прав сайт попадет в очередь на индексацию, и, если никаких ограничений и ошибок нет, ваш ресурс появится в поисковой выдаче (как правило, это происходит в течение 1-2 недель). Однако, чтобы сайт не просто появился в выдаче, а попал на видимые позиции (топ-10) с ним нужно провести более развернутые комплексные работы.
Инструмент «Переобход страниц»
В прошлой версии кабинета была возможность ускорить индексацию сайта с помощью инструмента «Сообщить о новом сайте». Теперь он называется «Переобход страниц» и выполняет немного другую функцию: позволяет добавлять страницы, которые необходимо проиндексировать в первую очередь и в ускоренном режиме. Инструмент доступен по ссылке после добавления ресурса в кабинет вебмастера и подтверждения прав.

Сюда вы можете добавлять страницы новых товарных карточек или новые статьи, или старые страницы с обновленным контентом, которые желательно переиндексировать.
Единственное ограничение – вы можете добавить не более 10 страниц в день.
Как добавить сайт в Google
В Google нам на помощь придет Search Console. Google Search Console – это бесплатный сервис, который даст возможность узнать, как ваш ресурс представлен в поиске Google. По сути это аналог кабинета Яндекс.Вебмастер.
Заходим в Google Search Console, вводим адрес сайта и нажимаем «Добавить сайт».

Подтверждение прав
Аналогично подтверждению прав в Яндекс.Вебмастере, можно добавить html файл с уникальным наименованием и содержанием в корень сайта:

Либо подтвердить с помощью специального meta-тега, разместив его в блоке <head> для главной страницы:

Отличным от подтверждения прав в Гугл Вебмастере является способ подтверждения с помощью размещения счетчика Google Analytics. Достаточно просто зарегистрировать новый счетчик для вашего сайта на том же аккаунте, на котором добавляется сайт в Search Console, и разместить его в блоке <head>.

Сообщение о новом URL
Сообщить о новом сайте также можно с помощью соответствующего инструмента. Достаточно просто ввести адрес, капчу и кликнуть по кнопке «Отправить запрос».

Для добавления сайта необходимо войти под своим аккаунтом, иначе инструмент будет не доступен.
Преимущества использования кабинетов вебмастеров Яндекс и Google
Помимо основного – сообщение поисковикам о сайте и ускорение индексации, кабинеты обладают массой полезных инструментов, таких как:
- Анализ файла robots.txt.
- Проверка и предоставление поисковикам карты сайта (sitemap.xml).
- Анализ поисковых запросов (клики, показы, позиции и т.д.).
- Анализ ссылочной массы.
- Выявление ошибок и наложенных санкций на сайт.
- Указание основного региона ресурса.
Удачи в продвижении!
P.S. Рекомендуем прочитать следующую статью из цикла о новых возможностях Яндекс.вебмастера.
Карта Google на сайт, инструкция как вставить.

Как-то, решив зайти в офис одной компании, я столкнулся с тем, что офис компании переехал. И на дверях старого офиса, был приклеен листок, с новым адресом офиса. Одна проблема — по этому листку, я искал новый офис примерно час, хотя он был, всего в десяти минутах ходьбы от старого. А все из-за того, что на сайте компании не было карты, с новым местонахождением офиса.
На самом деле, разместить карту на сайте, с отмеченным адресом, плевое дело. Однако, к сожалению, многие этого не делают. Да, если у вас просто блог, то карта навряд ли вам пригодится. Но если ваш сайт является представителем реально существующего офиса в оффлайне, то карта на сайте, просто необходима. И неважно, касается это офиса много миллиардной компании, или это всего лишь сайт местной мастерской. Давайте посмотрим, как разместить карту на вашем сайте или блоге.
В русскоязычной части интернета, наиболее популярны карты от двух компаний: Гугл и Яндекс. Не буду говорить, сервис какой компании лучше, но сегодня я расскажу про сервис от компании Гугл.
Как вставить Google карту на сайт.
Существует несколько способов, для того, чтобы вставить гугл карты на свой сайт, и не важно, работает сайт под CMS WordPress или просто на HTML.
Способ № 1.
Перейдем на сайт — google.com/maps и выберем нужный адрес в строке поиска.


Обратите внимание, у карты есть два режима, упрощенный и полный. Если вы попали на упрощенный вид, то нужно перейти на полный вид. Для этого нужно просто нажать на значок в правом нижнем углу.
После чего, нужно в левом меню, выбрать пункт – «Поделиться».


И выбрать пункт – «Код»


После чего, у вас сразу отобразится карта с несколькими настройками: масштаб и размер карты; маленький, средний, большой, пользовательский. После чего, вы нужно скопировать код.


И вставить его в нужное место на сайте. Обратите внимание, если сайт на WordPress, то для вставки кода, достаточно перевести редактор в режим текста, и вставить код в нужное место. Или же вставить код в боковой виджет.


И вот что получится.


Далее, посетитель сайта, уже сможет дальше изменить масштаб, проложить путь до нужной точки, сделать вид со спутника и так далее.
Способ № 2.
Хотя первый способ, очень простой и позволяет вставить карту Google на сайт буквально в пару кликов, давайте разберем второй способ.
Нужно перейти по адресу — www.google.ru/maps. А далее? Да все как в первом способе. Также выбираете нужное месторасположение, и выбираете код. Единственная разница – сам адрес. А так сервис полностью идентичен.
Подозреваю, что свои адреса для карт имеются для всех доменных зон, коих у Гугл совсем не мало.
Способ № 3.
Но есть и третий способ. Уж он-то отличается от первых двух. Различие – больше настроек. Давайте перейдем на него.
www.google.com/maps
Вначале сервис вам скажет, что у вас нет карт. Что ж, нужно создать. Для этого, необходимо нажать на значок «+»


Здесь есть ряд дополнительных элементов: выбрать объекты, добавить маркер, нарисовать линию, добавить маршрут, измерить расстояние или площадь.


Вставив маркер в нужное место, можно вставить название места и его описание.


При необходимости, можно добавить маршрут, по которому легче проехать.
После этого, нужно нажать на кнопку – «Поделиться»


Добавить название и описание карты.


Настроить доступ


И сохранить изменения


Далее, нажав на три точки справа, выбрать «Добавить на сайт» в появившемся меню.


И теперь, можно вставить полученный код на сайт, при этом, можно сразу изменить размеры.


И вот что в результате получится


Таким образом, теперь вам не составит большого труда вставить на ваш сайт карту Гугл, и теперь, вашим клиентам, не придется искать ваш офис, как мне когда-то. И еще напомню. Эти методы, можно использовать на всех типах сайтах, будь это чистый HTML или же CMS, например WordPress.
Ну а если у вас есть вопросы, задавайте их в комментариях, и я обязательно на них отвечу.
 Загрузка…
Загрузка…Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Как вставить материал на свой сайт
Инструкция
Для примера рассмотрено добавление материалов на сайты в системе Ucoz. Авторизуйтесь на сайте под аккаунтом, наделенным правами администратора. В меню «Общие» вызовите команду «Вход в панель управления», подтвердив действия паролем и проверочным кодом.
Чтобы добавить новую страницу и разместить на ней материал, выберите в левой части окна раздел «Редактор страниц» и подраздел «Управление страницами сайта». Вы попадете на страницу «Управление материалами». Нажмите на ней кнопку «Добавить страницу», расположенную в правом верхнем углу.
Откроется новая вкладка. Введите на ней название страницы. В поле «Содержимое страницы» разместите новый материал. Вы можете ввести текст непосредственно в пустое поле или скопировать и вставить его из другого источника. Для оформления текста воспользуйтесь инструментами «Абзац», «Шрифт», «Размер» и так далее.
Добавить изображение можно несколькими способами. Его можно загрузить на свой сайт или на сторонний обменник. Для первого варианта в меню «Инструменты» выберите пункт «Файловый менеджер», откроется новое окно. Нажмите в нем на кнопку «Обзор», укажите путь к изображению, сохраненному на вашем компьютере, кликните по кнопке ОК и дождитесь окончания загрузки.
Вернувшись на страницу редактирования материалов, нажмите на кнопку «Изображение» в виде миниатюрной картинки, откроется новое окно. Нажмите в нем на значок в виде папки в поле «Путь» и выберите в «Файловом менеджере» только что загруженное изображение. Задайте дополнительные параметры (рамка, положение на странице) и нажмите кнопку «Вставить».
Если решите воспользоваться сторонним хостингом, вставьте ссылку на изображение в том формате, который вам подходит, не меняя код. Вставка ссылок происходит по тому же принципу. Используйте BB-коды для оформления адресов интернет-страниц и пояснений к ним (или HTML-код, если вы выбрали данный режим). После внесения всех изменений нажмите на кнопку «Сохранить». Если не уверены в том, что все правильно оформили, отметьте в опциях маркером поле «Содержимое страницы временно недоступно для просмотра».
Чтобы дополнить новым материалом уже имеющуюся страницу, вместо кнопки «Добавить страницу» в разделе «Управление страницами сайта», нажмите на кнопку в виде гаечного ключа напротив названия той страницы, которую хотите отредактировать.
❶ Как добавить страницу на сайт 🚩 добавление нового сайта 🚩 Веб-дизайн
Инструкция
Большинство страниц на сайтах имеют расширение *.html, *htm или *.php. Посмотрите, какое расширение имеют страницы вашего сайта – новую страницу надо будет сделать точно с таким же.
Для добавления страницы на сайт вам необходимо иметь полномочия администратора. Метод управления сайтом зависит от того, на каком ресурсе он находится. Если это самостоятельный проект, находящийся на платном или бесплатном хостинге, то все работы с настройкой сайта производятся из панели управления. Доступ к панели – логин и пароль – вы получаете во время регистрации ресурса.
Для добавления страницы вам понадобится любой html-редактор. Например, Cute Html – это простой и очень удобный редактор с подсветкой синтаксиса. Запустите редактор, в открывшемся окне появится заготовка будущего кода. Выделите все строки и удалите, вам они не нужны.
Откройте через панель управления страницу вашего сайта, наиболее похожую на ту, которую вы хотите добавить. Скопируйте ее html-код. Затем вставьте его в окно редактора и сохраните с нужным вам названием. Например, если последняя страница вашего сайта имела адрес вида: http://мой_сайт.ru/12.html, то сохраните созданную страницу как 13.html.
Теперь вам необходимо изменить код и содержимое созданной страницы нужным образом. Удобнее и намного быстрее править именно скопированную страницу с уже готовым шаблоном, чем создавать новую с нуля. Вам остается лишь изменить меню, навигацию и наполнить страницу нужным контентом. Начните с навигации: посмотрите, куда ведут ссылки, соответствующие тем или иным нажатым кнопкам или строчкам меню, и подправьте их нужным образом. Какие-то строчки останутся нетронутыми, в каких-то надо будет изменить название и вставить нужные адреса перехода.
После изменения навигации сохраните страницу отдельным файлом – например, как 13.1.html. При каждом подобном изменении сохраняйте страницу с новым названием. В случае ошибки это позволит вам вернуться к последней сохраненной странице и продолжить работу.
Настроив навигацию, переходите к содержимому страницы. Обратите внимание на теги, применяемые для форматирования текста. Если вам надо просто поменять текст, аккуратно удалите его из кода, оставив теги. Затем вставьте на место удаленного текста новый. Вы в любой момент можете посмотреть результат ваших действий, нажав в редакторе кнопку просмотра. Созданная страница откроется в браузере, установленном в вашей системе по умолчанию.
Если вы планируете разместить на странице рисунок, поместите его на сайт в одну из папок, а в ссылке в коде страницы пропишите путь к этому файлу. Учитывайте то, что при просмотре создаваемой страницы в браузере ссылки на рисунки не будут работать, если вы не подключены к интернету.
После того как страница будет создана, сохраните ее под нужным именем и выложите через панель управления на сайт, в папку к другим страницам. На этом работа еще не закончена – вам необходимо подправить те страницы сайта, с которых будет осуществляться переход на новую страницу. А именно, сделать соответствующие строки для перехода в меню.
Если страницы сайта имеют расширение *.php, то поступите так: в редакторе сохраняйте код как *.html. После того как страница будет создана, измените ее расширение на *.php и выложите на сайт.
В том случае, если ваш сайт создан с помощью бесплатного конструктора сайтов – например, такого, как Ucoz, добавление новых страниц и их редактирование осуществляется через меню данного сайта. Откройте панель управления, внимательно изучите ее опции, и вы найдете все необходимые инструменты. В случае возникновения вопросов зайдите на форум техподдержки используемого вами сервиса.
Урок 11. Как добавлять материалы на сайт

одной статьи в день, а лучше всего, если будет добавляться ежедневно по 3 статьи в среднем, через одинаковый интервал времени. Более подробно будем говорить об этом в теме по оптимизации сайта, а пока добавляем материалы…
Итак, отрываем свою панель администратора сайта и переходим по верхнему меню по пути: Материалы — Менеджер материалов — Создать материал:

В открывшемся окне необходимо сделать следующие настройки: Написать название статьи, вставить текст статьи (скопировать его можно в предварительно подготовленном файле), но для вставки текста в текстовое поле следует использовать такой метод. Кликните правой кнопкой мышки в текстовое поле, в появившемся меню выберите — Вставить как обычный текст и уже в открывшемся окошке вставьте текст. Это делается для того, чтобы не сбить стили шаблона, потому что текстовые редакторы, особенно Word любят тянуть за собой все собственные стили и это приведет к тому, что на сайте все тексты со временем будут разными, что может испортить внешний вид сайта. Обязательно придерживайтесь данной рекомендации и у вас всегда на сайте будет порядок и уют.
Когда текст будет вставлен, можно добавить картинку в любое место сайта. Для этого в редакторе нажмите пикторгамку  и в открывшемся окошке нужно будет создать папку для изображений и загрузить изображение со своего компьютера, более подробно и детально смотрите об этом в данном видео уроке. Также в видео формате я расскажу о том, как добавить ссылку в текст при необходимости и как выделять подзаголовки.
и в открывшемся окошке нужно будет создать папку для изображений и загрузить изображение со своего компьютера, более подробно и детально смотрите об этом в данном видео уроке. Также в видео формате я расскажу о том, как добавить ссылку в текст при необходимости и как выделять подзаголовки.
Далее, нужно выбрать в правом меню редактора категорию, в которой необходимо разместить данный материал и выбрать состояние — Опубликовано, или если пока не хотите публиковать материал, выберите — Не опубликовано.

Переходим по вкладке Параметры публикации, где необходимо прописать мета-описание для материала и мета-теги, также указать автора.
Кроме того, здесь можно сделать автоматические установки даты публикации и снятия с публикации материала, если это необходимо. Это может понадобиться, если мы заранее размещаем несколько материалов и настраиваем, чтобы они автоматически публиковались через одинаковое время, или если материал временный, он снимется с публикации в назначенную дату. Не забудьте при выборе автонастроек состояние публикации включить — Опубликовано!

Не забывайте периодически нажимать зеленую кнопочку сохранить, чтобы в случае сбоя ничего из проделанной работы не пропало, а когда материал будет полностью настроен, нажмите кнопку Сохранить и закрыть.
Теперь вы умеете добавлять информацию на собственный сайт и в самое ближайшее время мы уже откроем сайт для посетителей, осталось совсем немного настроек и сайт будет готов к полноценной работе, поэтому наполняйте его качественной информацией. Для начала, пока сайт не процитируется поисковыми роботами, будет достаточно добавлять в день по 1 материалу, а затем объем полезной информации необходимо будет увеличить.
Желаю всем удачи и высоких достижений!
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
