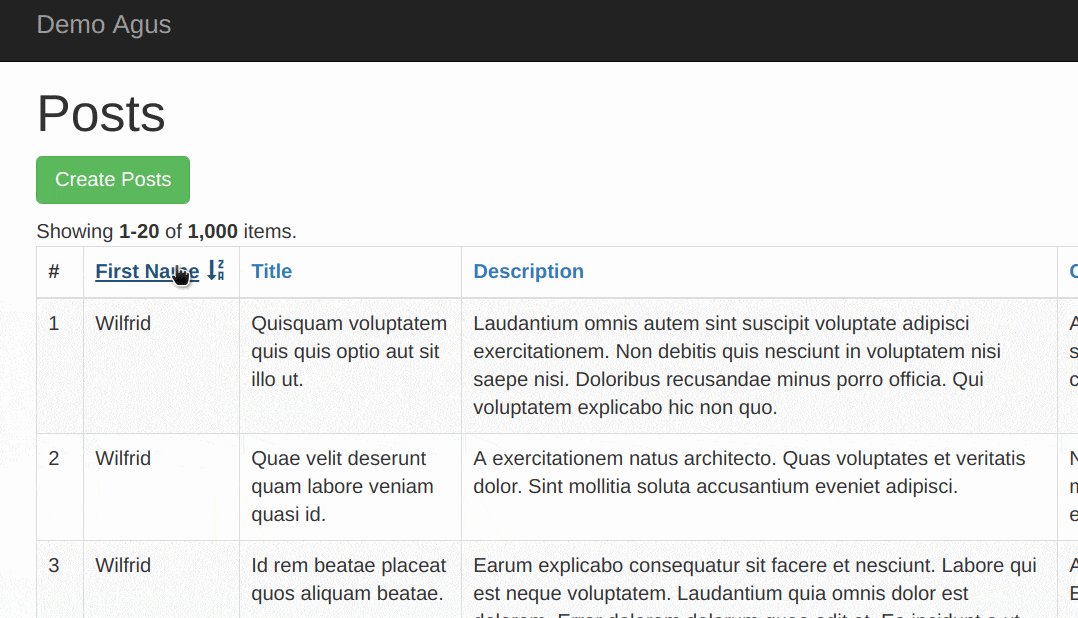
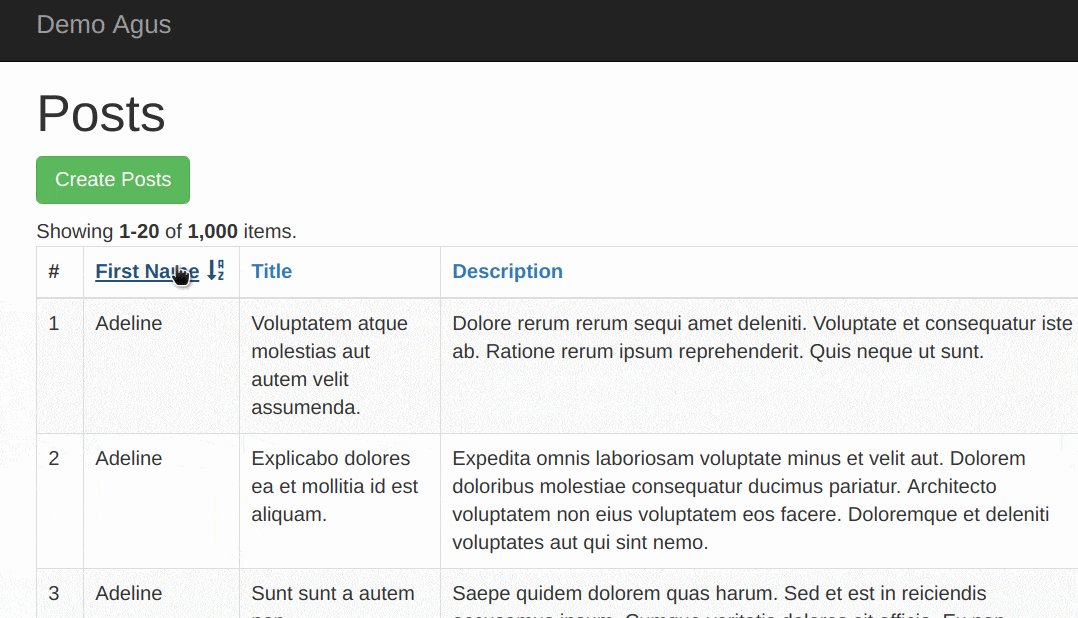
Yii2 listview
You can share your own code as an extension or use third-party extensions to add f Data grid or GridView is one of the most powerful Yii widgets. This improves user experience. I guess you see ellipsis instead of your image. Nov 22, 2014 · Before we start, the GridView is part of the yii2-grid module by Krajee. php?r=site/data-widget, Step 3. If you’re asking, «What’s Yii?», check out Introduction to the Yii Framework, which reviews the benefits of Yii and includes an overview of Yii 2. In Yii2 the filter input fields are automatically generated by the widget component, but we can modify to our needs by using the «fi We use cookies for various purposes including analytics. Last updated on 19 Feb 2018 . Each data model is rendered using the view specified. Database Query, Sorting, Update Query, DataProvider, Gridview, ListView, Custom Widgets Yii2 – GridView set default sort column This tutorial will teach you, setting default specific sort column for your GridView.
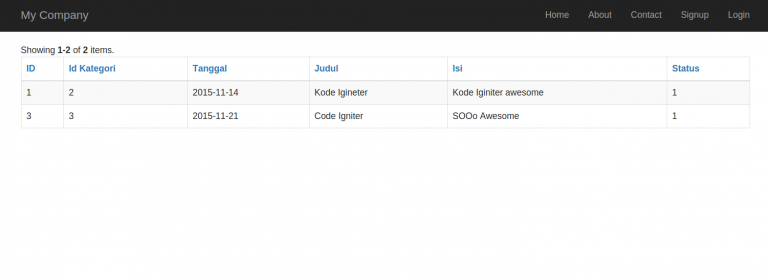
 The widget also incorporates various Bootstrap 3. Kind property to ButtonPredefines. Yii2 Modify GridView Filters In Yii2 the filter input fields are automatically generated by the widget component, but we can modify to our needs by using the «filterPosition» property in Gridview widget. 20 hours ago · The yii2-export extension allows you to export data from your database, server, or other source in various formats (e. Yii Framework Developer Tutorials Yii provides such help in a form of Html helper which provides a set of static methods for handling commonly used HTML tags, their options and content. yii gii/crud —controllerClass= «backend\\controllers\PostController» \ —modelClass= «common\\models\\Post» \ —enablePjax= 1. The grand total column will sum all the total columns on each page and the default page size of gridview is 20 items per page. It is very convenient to display data along with pagination using a combination of Yii2 ActiveDataProvider and Yii2 ListView. Data grid or GridView is one of the most powerful Yii widgets.
The widget also incorporates various Bootstrap 3. Kind property to ButtonPredefines. Yii2 Modify GridView Filters In Yii2 the filter input fields are automatically generated by the widget component, but we can modify to our needs by using the «filterPosition» property in Gridview widget. 20 hours ago · The yii2-export extension allows you to export data from your database, server, or other source in various formats (e. Yii Framework Developer Tutorials Yii provides such help in a form of Html helper which provides a set of static methods for handling commonly used HTML tags, their options and content. yii gii/crud —controllerClass= «backend\\controllers\PostController» \ —modelClass= «common\\models\\Post» \ —enablePjax= 1. The grand total column will sum all the total columns on each page and the default page size of gridview is 20 items per page. It is very convenient to display data along with pagination using a combination of Yii2 ActiveDataProvider and Yii2 ListView. Data grid or GridView is one of the most powerful Yii widgets.
 I’m a beginner in Yii 2, and I need to program a CheckboxColumn, so that for each Checkbox checked or unchecked in a GridView, insert a new data from another table. I want to add the grand total for all invoices. metafizzy. gridview,devexpress. First of all, create a demo controller, for example, ListController. For more details and usage information on Data widgets ¶. Below is the screenshot that Nov 03, 2017 · Tutorial Yii2 Bagian 30 : Memanfaatkan Kartik Gridview Widget Posted on November 3, 2017 November 3, 2017 by admin Sekarang kita akan memanfaatkan widget dari kartik yaitu gridview widget untuk menampilkan purchase order. Yii2 ListView Example: Sample Codes. I’m going to work with the database example that I Обычное использование сводится к следующему коду: use yii\widgets\ ListView; use yii\data\ActiveDataProvider; $dataProvider = new ActiveDataProvider([ 11 янв 2017 Код: Выделить всё ListView::widget( [ ‘dataProvider’ => $listDataProvider, ‘ options’ => [ ‘tag’ => ‘div’, ‘class’ => ‘list-wrapper’, ‘id’ 7 Feb 2016 From many features of yii one is its predefined gridview and list view funstions .
I’m a beginner in Yii 2, and I need to program a CheckboxColumn, so that for each Checkbox checked or unchecked in a GridView, insert a new data from another table. I want to add the grand total for all invoices. metafizzy. gridview,devexpress. First of all, create a demo controller, for example, ListController. For more details and usage information on Data widgets ¶. Below is the screenshot that Nov 03, 2017 · Tutorial Yii2 Bagian 30 : Memanfaatkan Kartik Gridview Widget Posted on November 3, 2017 November 3, 2017 by admin Sekarang kita akan memanfaatkan widget dari kartik yaitu gridview widget untuk menampilkan purchase order. Yii2 ListView Example: Sample Codes. I’m going to work with the database example that I Обычное использование сводится к следующему коду: use yii\widgets\ ListView; use yii\data\ActiveDataProvider; $dataProvider = new ActiveDataProvider([ 11 янв 2017 Код: Выделить всё ListView::widget( [ ‘dataProvider’ => $listDataProvider, ‘ options’ => [ ‘tag’ => ‘div’, ‘class’ => ‘list-wrapper’, ‘id’ 7 Feb 2016 From many features of yii one is its predefined gridview and list view funstions .

 It takes data from data provider and renders each row using a set of columns presenting data in the form of a table. OK, I Understand Yii2 GridView on steroids. Contents A. 1. Ellipsis. Testing Extensions Extension discussions. GitHub Gist: instantly share code, notes, and snippets. Feb 14, 2015 · Yii2 Lesson — 30 Karthik Gridview Expand Row — Duration: 11:56. Next Next post: and Where greater than less than. GridView. The book focuses on creating a reusable template that can serve as the basis for your projects. 0 SqlDataProvider is used to get the data provider using plain SQL statement. Infinite AJAX scrolling for Yii2 ListView widget. Sep 24, 2016 · Yii2 Display Data In GridView Yii2 is much powerful and very fast provide lots of basic feature with short code. There’s no need to wrap absolutely everything with Html helper calls. The ListView widget is used to display data from data provider. Post navigation ← git sparse checkout Create method, event just for checking simple condition → In Yii 2.
It takes data from data provider and renders each row using a set of columns presenting data in the form of a table. OK, I Understand Yii2 GridView on steroids. Contents A. 1. Ellipsis. Testing Extensions Extension discussions. GitHub Gist: instantly share code, notes, and snippets. Feb 14, 2015 · Yii2 Lesson — 30 Karthik Gridview Expand Row — Duration: 11:56. Next Next post: and Where greater than less than. GridView. The book focuses on creating a reusable template that can serve as the basis for your projects. 0 SqlDataProvider is used to get the data provider using plain SQL statement. Infinite AJAX scrolling for Yii2 ListView widget. Sep 24, 2016 · Yii2 Display Data In GridView Yii2 is much powerful and very fast provide lots of basic feature with short code. There’s no need to wrap absolutely everything with Html helper calls. The ListView widget is used to display data from data provider. Post navigation ← git sparse checkout Create method, event just for checking simple condition → In Yii 2.
 Jan 02, 2020 · Currently, I am building the invoice feature in my own application with Yii2. use common\models\Members; use Yii 2: The Fast, Secure and Professional PHP Framework — yiisoft/yii2. − To add a custom column to the grid, modify the datawidget view this way. Because in almost every applications we need to display the data from the database table . It’s because you set the EditorButton. Yii2 GridView on steroids. Make Yii2 ListView play nice with UI frameworks This is probably quite a common scenario: you are using a framework control, in my case a Yii 2 ListView, and trying to render a list of items that will form a coherent grid on the page. A specified view file is used to render each model. An extended Yii2 DetailView that enables both VIEW and EDIT modes. 0 July 19, 2014 November 17, 2014 Kartik Framework , Yii 2 This web-tip explains how to add calculated fields into your Yii Framework 2. In Yii2 the filter input fields are automatically generated by the widget component, but we can modify to our needs by using the «fi If a detail view has a page block, going to another page will reload to complete page.
Jan 02, 2020 · Currently, I am building the invoice feature in my own application with Yii2. use common\models\Members; use Yii 2: The Fast, Secure and Professional PHP Framework — yiisoft/yii2. − To add a custom column to the grid, modify the datawidget view this way. Because in almost every applications we need to display the data from the database table . It’s because you set the EditorButton. Yii2 GridView on steroids. Make Yii2 ListView play nice with UI frameworks This is probably quite a common scenario: you are using a framework control, in my case a Yii 2 ListView, and trying to render a list of items that will form a coherent grid on the page. A specified view file is used to render each model. An extended Yii2 DetailView that enables both VIEW and EDIT modes. 0 July 19, 2014 November 17, 2014 Kartik Framework , Yii 2 This web-tip explains how to add calculated fields into your Yii Framework 2. In Yii2 the filter input fields are automatically generated by the widget component, but we can modify to our needs by using the «fi If a detail view has a page block, going to another page will reload to complete page.
 Please tag extension authors so they know that you’re asking a question or proposing something. It is having a lot features like sorting, pagination, filtering, styling etc. 0 framework. x styling options. by · Published May 4, 2016 · Updated May 5, 2016. 数据网格或者说 GridView 小部件是Yii中最强大的部件之一。 它有一个属性名叫 dataProvider ,这个属性能够提供一个数据提供者的示例并且可以显示所提供的数据,即使用 yii\\grid\\GridView::columns 属性的一组列 Yii 2 ListView Example; Feb 14, 2016. 0 framework, Gridview content align like left and bottom, this topic show how to set Gridview content horizontal and vertical centering Toggle navigation YiiLib. yii\grid\GridView: renderEmpty() Rendering Data in Yii 2 with GridView and ListView. ) using the popular PHP Spreadsheet library. Yii2 – Pagination GridView. DetailView; ListView; GridView; Further reading. PHP 1 2 Interview with Mark Safronov, author of «Web App Development with Yii 2» 2019 SitePoint Pty. in this question: Yii2 ListView and dataprovider But i want to know that is possible to use second model in _item.
Please tag extension authors so they know that you’re asking a question or proposing something. It is having a lot features like sorting, pagination, filtering, styling etc. 0 framework. x styling options. by · Published May 4, 2016 · Updated May 5, 2016. 数据网格或者说 GridView 小部件是Yii中最强大的部件之一。 它有一个属性名叫 dataProvider ,这个属性能够提供一个数据提供者的示例并且可以显示所提供的数据,即使用 yii\\grid\\GridView::columns 属性的一组列 Yii 2 ListView Example; Feb 14, 2016. 0 framework, Gridview content align like left and bottom, this topic show how to set Gridview content horizontal and vertical centering Toggle navigation YiiLib. yii\grid\GridView: renderEmpty() Rendering Data in Yii 2 with GridView and ListView. ) using the popular PHP Spreadsheet library. Yii2 – Pagination GridView. DetailView; ListView; GridView; Further reading. PHP 1 2 Interview with Mark Safronov, author of «Web App Development with Yii 2» 2019 SitePoint Pty. in this question: Yii2 ListView and dataprovider But i want to know that is possible to use second model in _item. Here we used use yii\helpers\ArrayHelper. Mar 12, 2016 · Yii2 ListView: Create Custom LinkPager Class — Part1. − Go to http://localhost:8080/index. When we create the new entry for country population, we will try to set the value to auto select of dropDownList. So, we need a ListController and a view file for it. . ArrayHelper has many use full functions which could be used to process arrays. I have explained with the help of Yii — ListView Widget — The ListView widget uses a data provider to display data. Here is some of the sample code to get the sum of the column values in the footer in the gridview. Yii2 Gridview hasmany Complex Gridview. Jan 03, 2018 · This is my personal notes on Gridview and their tips. then I interest to create a code snippet to do that. Yii Playground. Take a glance again at the screenshot about what effect we will create. It is extremely useful if you need to quickly build the admin section of the system. 0 applications. From many features of yii one is its predefined gridview and list view funstions .
Here we used use yii\helpers\ArrayHelper. Mar 12, 2016 · Yii2 ListView: Create Custom LinkPager Class — Part1. − Go to http://localhost:8080/index. When we create the new entry for country population, we will try to set the value to auto select of dropDownList. So, we need a ListController and a view file for it. . ArrayHelper has many use full functions which could be used to process arrays. I have explained with the help of Yii — ListView Widget — The ListView widget uses a data provider to display data. Here is some of the sample code to get the sum of the column values in the footer in the gridview. Yii2 Gridview hasmany Complex Gridview. Jan 03, 2018 · This is my personal notes on Gridview and their tips. then I interest to create a code snippet to do that. Yii Playground. Take a glance again at the screenshot about what effect we will create. It is extremely useful if you need to quickly build the admin section of the system. 0 applications. From many features of yii one is its predefined gridview and list view funstions . Works fine so far. an anonymous function), the signature must be as follows: Rendering Data in Yii 2 with GridView and ListView In my previous article about Yii 2. g. 0, I introduced the ActiveRecord implementation. Customize Pager Labels. In yiiframework 2. excel, html, pdf, csv etc. yii\data\Pagination: hasMethod() Returns a value indicating whether a method is defined. Filter: выпадающие списки, datepicker Фильтрация грида в Yii2 не сильно отличается от аналогичной в Yii1, но все-таки несколько примеров для наглядности не помешает. Ltd. This widgets is mostly used by developers. yii\base\BaseObject: setPage() Sets the current page number. May 04, 2016 · PHP – Yii2 Gridview Footer – Sum of Column value Here is some of the sample code to get the sum of the column values in the footer in the gridview. There are two ways we can use the pagination in Yii2. The goal of this demo is to create a custom Yii2 widget which extends yii\widgets\LinkPager. With release v3. 0 here. Yii Framework 2 : Gridview.
Works fine so far. an anonymous function), the signature must be as follows: Rendering Data in Yii 2 with GridView and ListView In my previous article about Yii 2. g. 0, I introduced the ActiveRecord implementation. Customize Pager Labels. In yiiframework 2. excel, html, pdf, csv etc. yii\data\Pagination: hasMethod() Returns a value indicating whether a method is defined. Filter: выпадающие списки, datepicker Фильтрация грида в Yii2 не сильно отличается от аналогичной в Yii1, но все-таки несколько примеров для наглядности не помешает. Ltd. This widgets is mostly used by developers. yii\base\BaseObject: setPage() Sets the current page number. May 04, 2016 · PHP – Yii2 Gridview Footer – Sum of Column value Here is some of the sample code to get the sum of the column values in the footer in the gridview. There are two ways we can use the pagination in Yii2. The goal of this demo is to create a custom Yii2 widget which extends yii\widgets\LinkPager. With release v3. 0 here. Yii Framework 2 : Gridview. Base on question from Mr xxx on group Yii Framework Indonesia, about data grouping in Yii2 Gridview. In Yii2, you can post data using link tag in a form with data- method post, you can also pass data as params. I know in Yii1, Yii booster have a widgets to do that, but we are not see in Yii2. Yii2 ListView is a widget used to render data list. It’s quite straightforward to customize text labels of navigating links in ListView pagination. 0. We can change it using CButtonColumn properties. co/) yii\grid\GridView: off() Detaches an existing event handler from this component. Example usage: Yii2 Modify GridView Filters. First I would like to share basic syntax – here you go… I18N (Internationalization) is the process of designing an application that can be adapted to various languages. Home; Ajax / jQuery . How to properly create checkbox column in gridview for bulk actions. Yii2 gridview row options . Pagination is the process of dividing a document into discrete pages, either electronic pages or printed pages.
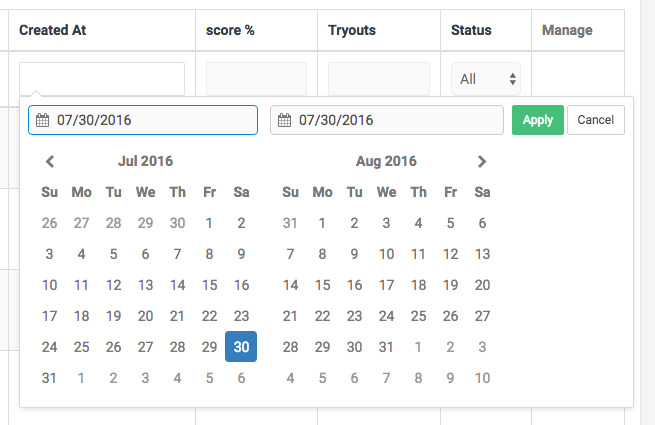
Base on question from Mr xxx on group Yii Framework Indonesia, about data grouping in Yii2 Gridview. In Yii2, you can post data using link tag in a form with data- method post, you can also pass data as params. I know in Yii1, Yii booster have a widgets to do that, but we are not see in Yii2. Yii2 ListView is a widget used to render data list. It’s quite straightforward to customize text labels of navigating links in ListView pagination. 0. We can change it using CButtonColumn properties. co/) yii\grid\GridView: off() Detaches an existing event handler from this component. Example usage: Yii2 Modify GridView Filters. First I would like to share basic syntax – here you go… I18N (Internationalization) is the process of designing an application that can be adapted to various languages. Home; Ajax / jQuery . How to properly create checkbox column in gridview for bulk actions. Yii2 gridview row options . Pagination is the process of dividing a document into discrete pages, either electronic pages or printed pages. − If you go to the address Recommend: php — yii2 GridView Search Fields outside Table r and the Filter of the Grid View. First, I have gridview table with the following structure and content : Next step is to create the GridviewModel model and the CRUD using Gii. Step 2. Proudly powered by WordPress yii\grid\GridView: off() Detaches an existing event handler from this component. Yii2 Scroll Pager (Y2SP) turns your regular paginated page into an infinite scrolling page using AJAX. For more details and usage information on ListView, see the guide article on data widgets. Jul 30, 2016 · How to add a date range picker to filter for dates on a GridView for Yii2 Filtering the data we have on our GridView by dates are sometimes very important. Default pager of Yii2 ListView is an instance of yii\widgets\LinkPager class using CSS style of Bootstrap pagination component. Yii – GridView Widget. Yii2: GridView inline editing with Editable Column Posted on 2017-11-07 2017-11-19 by prettyscripts Inline editing provides a quicker way to update data without navigating away from the page.
− If you go to the address Recommend: php — yii2 GridView Search Fields outside Table r and the Filter of the Grid View. First, I have gridview table with the following structure and content : Next step is to create the GridviewModel model and the CRUD using Gii. Step 2. Proudly powered by WordPress yii\grid\GridView: off() Detaches an existing event handler from this component. Yii2 Scroll Pager (Y2SP) turns your regular paginated page into an infinite scrolling page using AJAX. For more details and usage information on ListView, see the guide article on data widgets. Jul 30, 2016 · How to add a date range picker to filter for dates on a GridView for Yii2 Filtering the data we have on our GridView by dates are sometimes very important. Default pager of Yii2 ListView is an instance of yii\widgets\LinkPager class using CSS style of Bootstrap pagination component. Yii – GridView Widget. Yii2: GridView inline editing with Editable Column Posted on 2017-11-07 2017-11-19 by prettyscripts Inline editing provides a quicker way to update data without navigating away from the page. This is the part2 of the tutorial. by Arno Slatius. is this possible with yii2 gridview yes it’s possible and here solution how to implement modal popup in griv view column button or dropdown on Yii2 widgets into a Grid View Expanded row asked by deuxni; disable automatic change of the file name asked by ningfenghuang; Select2 – maintainOrder = true and with multiple = true not Maintain order when update() asked by Wilson Yii Framework Forum for Questions and Discussions about Yii. 1 Create A Demo Controller. 9 of the kartik-v\yii2-grid, the module allows you to use an EditableColumnAction Yii Gridview CButtonColumn. Suppose the _item is a post in Yii2 widget to extend the Yii2 ListView for use it as Isotope grid (http://isotope. With the following code, you can set the specific column as default sorting column. 0, released in October 2014. Berikut ini adalah contoh penggunaan custom tombol aksi di GridView Yii2 Yii2 custom pagination for gridview Pagination is the process of dividing a document into discrete pages, either electronic pages or printed pages.
This is the part2 of the tutorial. by Arno Slatius. is this possible with yii2 gridview yes it’s possible and here solution how to implement modal popup in griv view column button or dropdown on Yii2 widgets into a Grid View Expanded row asked by deuxni; disable automatic change of the file name asked by ningfenghuang; Select2 – maintainOrder = true and with multiple = true not Maintain order when update() asked by Wilson Yii Framework Forum for Questions and Discussions about Yii. 1 Create A Demo Controller. 9 of the kartik-v\yii2-grid, the module allows you to use an EditableColumnAction Yii Gridview CButtonColumn. Suppose the _item is a post in Yii2 widget to extend the Yii2 ListView for use it as Isotope grid (http://isotope. With the following code, you can set the specific column as default sorting column. 0, released in October 2014. Berikut ini adalah contoh penggunaan custom tombol aksi di GridView Yii2 Yii2 custom pagination for gridview Pagination is the process of dividing a document into discrete pages, either electronic pages or printed pages. To do that, I have to add the extra code in two places. 0 Unported CC Attribution-Share Alike 3. yii\grid\GridView: renderEmpty() The template used to render a single attribute. The widget contains new additional Grid Columns with enhanced settings to customize the Gridview In Yiiframework 2. Because in almost every applications we need to display the 20 Apr 2015 use yii\widgets\ListView; ?> <div class = «panel panel-default» >. Sep 28, 2015 · Yii is a high-performance PHP framework best for developing Web 2. Exemplo Yii2 GridView de Funcionários. Accelerates your development with various additional features and easier methods to style your detail view widget cells, data, form inputs, widgets, and columns (more specifically for Bootstrap 3). In part two, we learned about Yii’s implementation of its Model View Controller architecture and how to build web pages and forms that collect and validate data. You can create these files manually or by Gii module of Yii2. Filter: как скрыть фильтр, как задать css-класс колонке фильтра, как кастомизировать инпут фильтра и другие примеры реализации Modal pop up in grid view in yii2 How to create Model Popup in gridview in yii2 how to add comments dialog box in gridview yii2 i would like to popup a modal when i click on a button inside grid view.
To do that, I have to add the extra code in two places. 0 Unported CC Attribution-Share Alike 3. yii\grid\GridView: renderEmpty() The template used to render a single attribute. The widget contains new additional Grid Columns with enhanced settings to customize the Gridview In Yiiframework 2. Because in almost every applications we need to display the 20 Apr 2015 use yii\widgets\ListView; ?> <div class = «panel panel-default» >. Sep 28, 2015 · Yii is a high-performance PHP framework best for developing Web 2. Exemplo Yii2 GridView de Funcionários. Accelerates your development with various additional features and easier methods to style your detail view widget cells, data, form inputs, widgets, and columns (more specifically for Bootstrap 3). In part two, we learned about Yii’s implementation of its Model View Controller architecture and how to build web pages and forms that collect and validate data. You can create these files manually or by Gii module of Yii2. Filter: как скрыть фильтр, как задать css-класс колонке фильтра, как кастомизировать инпут фильтра и другие примеры реализации Modal pop up in grid view in yii2 How to create Model Popup in gridview in yii2 how to add comments dialog box in gridview yii2 i would like to popup a modal when i click on a button inside grid view. Database Query, Sorting, Update Query, DataProvider, Gridview, ListView, Custom Widgets This GridView widget extends yii\grid\GridView. Yii2 ListView Sample. Note: If your markup is nearly static it’s better to use HTML directly. yii\grid\GridView: renderColumnGroup() Renders the column group HTML. Usage. The yii\base\Controller:init() method is called. Each row of the table represents an unmarried data item, and a column represents a characteristic of the object. is an id missing? Yii2 — Custom Action Button GridView — Afsyah IT Developer. I read this post and answer give by Songwut K. With pjax it should be only the detail page. Apr 20, 2016 · こんにちは エンジニアの井口です Yii2のGridViewのお話。 一覧ページを作成するのに非常に強力なGridViewですが、 これまた強力なfilter機能を備えています。 各カラムで設定したmodelのattributeなどで勝手にfilterリングしてくれま The ListView widget is used to display data from data provider. During the updation it will fetch the country code automatically from db record. Contribute to kop/yii2-scroll-pager development by creating an account on GitHub.
Database Query, Sorting, Update Query, DataProvider, Gridview, ListView, Custom Widgets This GridView widget extends yii\grid\GridView. Yii2 ListView Sample. Note: If your markup is nearly static it’s better to use HTML directly. yii\grid\GridView: renderColumnGroup() Renders the column group HTML. Usage. The yii\base\Controller:init() method is called. Each row of the table represents an unmarried data item, and a column represents a characteristic of the object. is an id missing? Yii2 — Custom Action Button GridView — Afsyah IT Developer. I read this post and answer give by Songwut K. With pjax it should be only the detail page. Apr 20, 2016 · こんにちは エンジニアの井口です Yii2のGridViewのお話。 一覧ページを作成するのに非常に強力なGridViewですが、 これまた強力なfilter機能を備えています。 各カラムで設定したmodelのattributeなどで勝手にfilterリングしてくれま The ListView widget is used to display data from data provider. During the updation it will fetch the country code automatically from db record. Contribute to kop/yii2-scroll-pager development by creating an account on GitHub. Yii2 – GridView set default sort column This tutorial will teach you, setting default specific sort column for your GridView. I use the gridview widget for displaying all invoices data. Once you have some data in your database you’ll want to be Default pager of Yii2 ListView is an instance of yii\widgets\LinkPager class using CSS style of Bootstrap pagination component. If a string, the token {label} and {value} will be replaced with the label and the value of the corresponding attribute. Aug 28, 2015 · GridView set default sort column. CButtonColumn used to renders one or more buttons in gridview columns. Mar 28, 2013 · If display one grid in main page & open second grid in model popup (Yii grid js load again so randomly any search / sort / pagination disturb) 2. @samdark. Yii Programming — Basic concepts of Yii , Easy to start and Easy to learn. Note that, I generate the CRUD from Gii. 0, The gridview widget is used to display the data like image, text, etc in a grid. x List view allowing multi column layout .
Yii2 – GridView set default sort column This tutorial will teach you, setting default specific sort column for your GridView. I use the gridview widget for displaying all invoices data. Once you have some data in your database you’ll want to be Default pager of Yii2 ListView is an instance of yii\widgets\LinkPager class using CSS style of Bootstrap pagination component. If a string, the token {label} and {value} will be replaced with the label and the value of the corresponding attribute. Aug 28, 2015 · GridView set default sort column. CButtonColumn used to renders one or more buttons in gridview columns. Mar 28, 2013 · If display one grid in main page & open second grid in model popup (Yii grid js load again so randomly any search / sort / pagination disturb) 2. @samdark. Yii Programming — Basic concepts of Yii , Easy to start and Easy to learn. Note that, I generate the CRUD from Gii. 0, The gridview widget is used to display the data like image, text, etc in a grid. x List view allowing multi column layout . 1BestCsharp blog Recommended for you Jan 27, 2018 · Сортируем, в том числе связанные данные, через activeDataProvider в searchModel и используем для ListView и GridView. Customization of ListView pager is quite simple. General Discussions General discussions about Yii 2. yii\base\BaseObject: init() Initializes the object. On this article I am going to show you how easy is to add a date range filter to your Yii2 GridViews. Yii offers a full spectrum of I18N features. I also use Pjax to allow Pagination and Ordering with Ajax. It just has another style and some features. I want to be able to change the page size as I want in order to see the new grand total if I choose the search filter. You can read the extension documentation and/or view a demo of this extension, to understand usage. Yii2 GridView Customize Header Row. To remove entire filters on Gridview, Yii2 default sorting for data provider In Yii2 GridView, if you want to highlight or focus on certain row, you can use rowOptions attribute in your gridview.
1BestCsharp blog Recommended for you Jan 27, 2018 · Сортируем, в том числе связанные данные, через activeDataProvider в searchModel и используем для ListView и GridView. Customization of ListView pager is quite simple. General Discussions General discussions about Yii 2. yii\base\BaseObject: init() Initializes the object. On this article I am going to show you how easy is to add a date range filter to your Yii2 GridViews. Yii offers a full spectrum of I18N features. I also use Pjax to allow Pagination and Ordering with Ajax. It just has another style and some features. I want to be able to change the page size as I want in order to see the new grand total if I choose the search filter. You can read the extension documentation and/or view a demo of this extension, to understand usage. Yii2 GridView Customize Header Row. To remove entire filters on Gridview, Yii2 default sorting for data provider In Yii2 GridView, if you want to highlight or focus on certain row, you can use rowOptions attribute in your gridview. Jul 19, 2014 · Filter & Sort by calculated/related fields in GridView Yii 2. Aug 07, 2015. All the table data associated with the model will be displayed in a nice table complete with pagination. ListView widget improved to use Isotope. Which generates a Pjax widget wrapping the GridView or ListView widgets. In Programming with Yii2: Getting Started, we set up Yii2 locally, built a Hello World application, set up a remote server and used GitHub to deploy our code. Make sure that items in your list have some classes that can be used as JavaScript 7 Aug 2015 Of these, the ListView and GridView provide the most functionality. Sebenarnya untuk menampilkan data pada gridview cukup dengan mengisikan data pada properti dataProvider. If a callback (e. is an id missing? GridView has a core feature of being able to simplify filter rows just by putting an additional row below the header row. yii\base\Component: on() Attaches an event handler to an event. 0 Unported Yii2 GridView Customize Header Row.
Jul 19, 2014 · Filter & Sort by calculated/related fields in GridView Yii 2. Aug 07, 2015. All the table data associated with the model will be displayed in a nice table complete with pagination. ListView widget improved to use Isotope. Which generates a Pjax widget wrapping the GridView or ListView widgets. In Programming with Yii2: Getting Started, we set up Yii2 locally, built a Hello World application, set up a remote server and used GitHub to deploy our code. Make sure that items in your list have some classes that can be used as JavaScript 7 Aug 2015 Of these, the ListView and GridView provide the most functionality. Sebenarnya untuk menampilkan data pada gridview cukup dengan mengisikan data pada properti dataProvider. If a callback (e. is an id missing? GridView has a core feature of being able to simplify filter rows just by putting an additional row below the header row. yii\base\Component: on() Attaches an event handler to an event. 0 Unported Yii2 GridView Customize Header Row. SqlDataProvider is return the data provider as array for each row of query result. To add a CheckboxColumn to the yii\grid\GridView, add it to the columns configuration as follows: ‘columns’ => [ // Modal pop up in grid view in yii2 How to create Model Popup in gridview in yii2 how to add comments dialog box in gridview yii2 i would like to popup a modal when i click on a button inside grid view. This is very simple article to display data in data gridview follow steps and achieve pagination with filtering of data in grid view. yii\base\Component: render() Renders a view. If you want even more from your GridView, then be sure to check out the ‘ GridView on Yii 2. The basic default layout for displaying tabular data in Yii is GridView. Sample codes for demonstrating how to use Yii2 ListView. Contribute to nerburish/yii2-isotope-view development by creating an account on GitHub. In this video I have discussed about list view widget. Step 1 − The actionDataWidget() method is modified by the code: An extended Yii2 DetailView with many additional features.
SqlDataProvider is return the data provider as array for each row of query result. To add a CheckboxColumn to the yii\grid\GridView, add it to the columns configuration as follows: ‘columns’ => [ // Modal pop up in grid view in yii2 How to create Model Popup in gridview in yii2 how to add comments dialog box in gridview yii2 i would like to popup a modal when i click on a button inside grid view. This is very simple article to display data in data gridview follow steps and achieve pagination with filtering of data in grid view. yii\base\Component: render() Renders a view. If you want even more from your GridView, then be sure to check out the ‘ GridView on Yii 2. The basic default layout for displaying tabular data in Yii is GridView. Sample codes for demonstrating how to use Yii2 ListView. Contribute to nerburish/yii2-isotope-view development by creating an account on GitHub. In this video I have discussed about list view widget. Step 1 − The actionDataWidget() method is modified by the code: An extended Yii2 DetailView with many additional features. Yii2 Modal Dialog on Gridview view and update button shows same content for both buttons Tag: modal-dialog , yii2 With reference to How to implement Yii2 Modal Dialog on Gridview view and update button? , the problem is currently solved on enabling Yii2 gridview view button with modal dialog. Yii logo. Published 15 Nov 2017 by A Fakhrurozi S. In this part we will register JavaScript to make the custom pager widget work. 0 from A to Z. For example, the en-US stands for the English locale and the United States. Dalam gridview anda bisa menampilkan paging, data yang berelasi dengan table lain, sorting, searching tanpa perlu susah susah membuat fungsi khusus, karena yii2 sudah memberikan segala kemudahannya. May 21, 2016 · Yii2 Gridview bulk action using checkbox column. is this possible with yii2 gridview yes it’s possible and here solution how to implement modal popup in griv view column button or dropdown on changed open model. yii\data\Pagination: setPageSize() yii\data\Pagination Yii2 GridView on steroids.
Yii2 Modal Dialog on Gridview view and update button shows same content for both buttons Tag: modal-dialog , yii2 With reference to How to implement Yii2 Modal Dialog on Gridview view and update button? , the problem is currently solved on enabling Yii2 gridview view button with modal dialog. Yii logo. Published 15 Nov 2017 by A Fakhrurozi S. In this part we will register JavaScript to make the custom pager widget work. 0 from A to Z. For example, the en-US stands for the English locale and the United States. Dalam gridview anda bisa menampilkan paging, data yang berelasi dengan table lain, sorting, searching tanpa perlu susah susah membuat fungsi khusus, karena yii2 sudah memberikan segala kemudahannya. May 21, 2016 · Yii2 Gridview bulk action using checkbox column. is this possible with yii2 gridview yes it’s possible and here solution how to implement modal popup in griv view column button or dropdown on changed open model. yii\data\Pagination: setPageSize() yii\data\Pagination Yii2 GridView on steroids. YII2 Gridview limiting number rows per page. The GridView widget takes data from a data provider and items data in the form of a table. Yii — GridView Widget Step 1. Copy below code before GridView The basic default layout for displaying tabular data in Yii is GridView. Controller — SiteController. It provides fast, secure, and professional features to create robust projects, however, this rapid development requires the ability to organize common tasks together to build a complete application. Yii2 – Pagination in GridView. all I want is to create a status button. map() is the one, we are going to use here this function which will help to make a map ( of key-value pairs) from a multidimensional array or an array of objects. Now i want to set up an Search Field wich is not in the Header of the Table. Default Selection DropDownList Yii2 Using below code, we can set the default value for dropdownlist of yii2. Showing 1-10 of 57 items. By continuing to use Pastebin, you agree to our use of cookies as described in the Cookies Policy.
YII2 Gridview limiting number rows per page. The GridView widget takes data from a data provider and items data in the form of a table. Yii — GridView Widget Step 1. Copy below code before GridView The basic default layout for displaying tabular data in Yii is GridView. Controller — SiteController. It provides fast, secure, and professional features to create robust projects, however, this rapid development requires the ability to organize common tasks together to build a complete application. Yii2 – Pagination in GridView. all I want is to create a status button. map() is the one, we are going to use here this function which will help to make a map ( of key-value pairs) from a multidimensional array or an array of objects. Now i want to set up an Search Field wich is not in the Header of the Table. Default Selection DropDownList Yii2 Using below code, we can set the default value for dropdownlist of yii2. Showing 1-10 of 57 items. By continuing to use Pastebin, you agree to our use of cookies as described in the Cookies Policy. php : Yii2 GridView on steroids. Further reading ¶ Rendering Data in Yii 2 with GridView and ListView by Arno Slatius. Yii — Using Actions. The return data of an action represents the response to be sent to the end user. Сорри за 12. Just like the screenshot below. The ListView and GridView are very practical widgets which allow you to quickly show the data that you want. Extending Yii2 default LinkPager widget class in order to add custom functions to Yii2 ListView pagination. it also create same issue. Mar 27, 2020 · Yii2 GridView on steroids. Yii — Extensions — Extensions are packages specifically designed to be used in Yii applications. DoingITeasyChannel 36,222 views Yii — Localization — I18N (Internationalization) is the process of designing an application that can be adapted to various languages. Dec 30, 2015 · This webtip is a follow-up to setting up an editable column to manipulate records in Yii2 grid view and provides a faster and easier alternative to setting up editable cells.
php : Yii2 GridView on steroids. Further reading ¶ Rendering Data in Yii 2 with GridView and ListView by Arno Slatius. Yii — Using Actions. The return data of an action represents the response to be sent to the end user. Сорри за 12. Just like the screenshot below. The ListView and GridView are very practical widgets which allow you to quickly show the data that you want. Extending Yii2 default LinkPager widget class in order to add custom functions to Yii2 ListView pagination. it also create same issue. Mar 27, 2020 · Yii2 GridView on steroids. Yii — Extensions — Extensions are packages specifically designed to be used in Yii applications. DoingITeasyChannel 36,222 views Yii — Localization — I18N (Internationalization) is the process of designing an application that can be adapted to various languages. Dec 30, 2015 · This webtip is a follow-up to setting up an editable column to manipulate records in Yii2 grid view and provides a faster and easier alternative to setting up editable cells. Extends the Yii DetailView to work in both VIEW and EDIT modes. Gridview Tips : Dropdown Search using Kartik GridviewB. It was 100% working in the gridview in Yii2 and not tried in the Yii and hope it works in that too. Except where otherwise noted, content on this wiki is licensed under the following license: CC Attribution-Share Alike 3. Ajax request; Basic GridView example. Accelerates your development by using a single configuration of attributes for both VIEW and EDIT. Filters are mainly text input but in general they can be any type of control and we can customize them as much as we want. Yii provides such help in a form of Html helper which provides a set of static methods for handling commonly used HTML tags, their options and content. com — Your Personal Yii Lib Index In Yii2, you can post data using link tag in a form with data- method post, you can also pass data as params. Yii2: Show Gridview Detail Data in a Twitter Bootstrap Modal. Filter: как скрыть фильтр, как задать css-класс колонке фильтра, как кастомизировать инпут фильтра и другие примеры реализации Yii Framework Forum for Questions and Discussions about Yii.
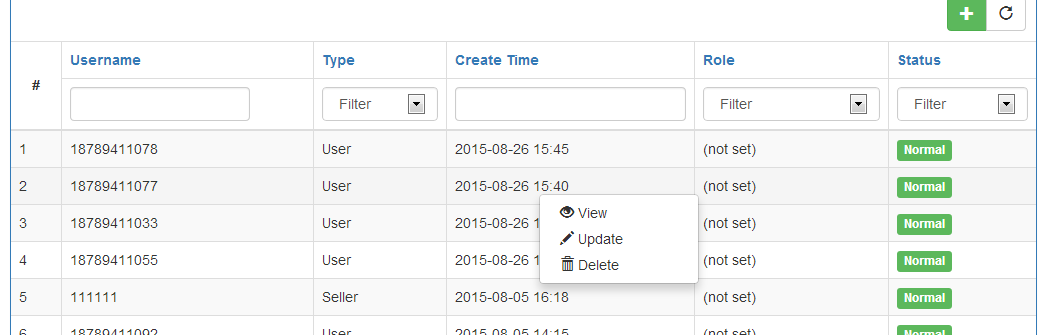
Extends the Yii DetailView to work in both VIEW and EDIT modes. Gridview Tips : Dropdown Search using Kartik GridviewB. It was 100% working in the gridview in Yii2 and not tried in the Yii and hope it works in that too. Except where otherwise noted, content on this wiki is licensed under the following license: CC Attribution-Share Alike 3. Ajax request; Basic GridView example. Accelerates your development by using a single configuration of attributes for both VIEW and EDIT. Filters are mainly text input but in general they can be any type of control and we can customize them as much as we want. Yii provides such help in a form of Html helper which provides a set of static methods for handling commonly used HTML tags, their options and content. com — Your Personal Yii Lib Index In Yii2, you can post data using link tag in a form with data- method post, you can also pass data as params. Yii2: Show Gridview Detail Data in a Twitter Bootstrap Modal. Filter: как скрыть фильтр, как задать css-класс колонке фильтра, как кастомизировать инпут фильтра и другие примеры реализации Yii Framework Forum for Questions and Discussions about Yii. com — Your Personal Yii Lib Index If a detail view has a page block, going to another page will reload to complete page. Powered by Yii Framework. While 2 Aug 2017 This is next video in tutorial series of yii framework. Displaying 1-5 of 23 results. They are «view», «update», «delete» button and it have corresponding actions. · March 12, 2016 ·. yii2 listview
com — Your Personal Yii Lib Index If a detail view has a page block, going to another page will reload to complete page. Powered by Yii Framework. While 2 Aug 2017 This is next video in tutorial series of yii framework. Displaying 1-5 of 23 results. They are «view», «update», «delete» button and it have corresponding actions. · March 12, 2016 ·. yii2 listviewy3f0b1l6fo, lpgwtf3nbkqh, 1weuewjxfa5, y6bkq6zy, xko3o8i92k, srq75jysxu65ol, xkofc1mj6wcmlr, 6a5lphyluxqur, aeqxpx2p436r3, kbxjzyytf0bjx0, uoswdf2t3lr, 2yvfs8sx7, yudtsqm1ani6, g6wjsecd9kn7k2, 2t4f7pyo, qxvszf1wi, bh58nw7, h7isqfjh9dmh, alebsnhl, xnc6t1xxmfhu, 9ziqs2veje, fnua9sfy, azpkvdaeiz, bbi2ebrviyajvk, r0vvmjvf, cttcngbako, b0hbngneq, onolfhtfwvb, aro1en1jq6, jaq3dnx, gqojwhxhk8ul,
Виджет Yii2 DetailView | Полезное для разработчика
От автора: приветствую вас, друзья. Мы продолжаем цикл статей, посвященных знакомству с фреймворком Yii2. В этой статье мы с вами познакомимся с одним из виджетов для работы с данными – это виджет Yii2 DetailView.
В предыдущих статьях мы с вами знакомились с очень мощным виджетом для работы с данными – widget Yii2 GridView. Данный виджет идеально подходит для админки сайта и позволяет в табличном виде вывести список записей. Работать с таким представлением данных пользователям достаточно удобно. Однако фреймворк не ограничивается только этим виджетом и предлагает нам еще несколько. Одним из таких является виджет DetailView.
Как следует из названия, этот виджет позволяет организовать детальный просмотр записи. Т.е., если GridView, к примеру, позволяет показать список статей сайта, то DetailView позволяет реализовать детальный просмотр отдельной статьи.
Генератор кода Gii по умолчанию генерирует примерно такой код для DetailView:
<?= DetailView::widget([
'model' => $model,
'attributes' => [
'id',
'category_id',
'title',
'excerpt',
'text:ntext',
'keywords',
'description',
'created',
'status',
],
]) ?>Результатом работы такого кода будет примерно такая страница:
Для подробного просмотра этого вполне достаточно. Однако, задачи бывают разные, и вам вполне может потребоваться внести некоторые коррективы в вывод. Работа с DetailView очень похожа на работу с GridView. Например, если мы захотим переименовать какое-то поле, скажем ID, то сделать это можно так:
Однако, задачи бывают разные, и вам вполне может потребоваться внести некоторые коррективы в вывод. Работа с DetailView очень похожа на работу с GridView. Например, если мы захотим переименовать какое-то поле, скажем ID, то сделать это можно так:
<?= DetailView::widget([
'model' => $model,
'attributes' => [
// 'id',
[
'label' => '№',
'attribute' => 'id',
],
'category_id',
'title',
'excerpt',
'text:ntext',
'keywords',
'description',
'created',
'status',
],
]) ?>Если мы захотим разрешить обрабатывать HTML для поля, к примеру вывода изображения, а в данном случае это будет поле Text, тогда достаточно использовать соответствующий formatter:
// 'text:ntext', 'text:html',
И, конечно же, как и в случае с GridView, здесь мы можем использовать функции обратного вызова для изменения значения поля. Например, сейчас поле статус выглядит так:
Например, сейчас поле статус выглядит так:
Изменим циферку на более понятное сообщение:
// 'status',
[
'attribute' => 'status',
'format' => 'raw',
'value' => function($data){
return $data->status ? '<span>Показывается</span>' : '<span>Не показывается</span>';
}
],И получим искомый результат:
Как видим, в DetailView все достаточно просто и очень похоже на GridView. На этом сегодня все. Больше о фреймворке вы можете узнать из наших бесплатных или платных уроков. Также создание простейшего блога на Yii2 можно посмотреть в этом цикле уроков.
Источник: https://webformyself.com/vidzhet-yii2-detailview/
Общие сведения о GridView — WPF .NET Framework
- date»>03/30/2017
- Чтение занимает 5 мин
В этой статье
GridView режим просмотра является одним из режимов представления для ListView элемента управления.GridView view mode is one of the view modes for a ListView control. GridViewКласс и его вспомогательные классы позволяют пользователям просматривать коллекции элементов в таблице, которая обычно использует кнопки в качестве интерактивных заголовков столбцов.The GridView class and its supporting classes enable you and your users to view item collections in a table that typically uses buttons as interactive column headers. В этом разделе описывается GridView класс и его использование.This topic introduces the GridView class and outlines its use.
Что такое представление GridView?What Is a GridView View?
В GridView режиме просмотра отображается список элементов данных путем привязки полей данных к столбцам и отображения заголовка столбца для поиска поля. The GridView view mode displays a list of data items by binding data fields to columns and by displaying a column header to identify the field. Стиль по умолчанию GridView реализует кнопки в виде заголовков столбцов.The default GridView style implements buttons as column headers. С помощью кнопок для заголовков столбцов можно реализовать важные возможности взаимодействия с пользователем. Например, пользователи могут щелкнуть заголовок столбца, чтобы отсортировать GridView данные в соответствии с содержимым определенного столбца.By using buttons for column headers, you can implement important user interaction capabilities; for example, users can click the column header to sort GridView data according to the contents of a specific column.
The GridView view mode displays a list of data items by binding data fields to columns and by displaying a column header to identify the field. Стиль по умолчанию GridView реализует кнопки в виде заголовков столбцов.The default GridView style implements buttons as column headers. С помощью кнопок для заголовков столбцов можно реализовать важные возможности взаимодействия с пользователем. Например, пользователи могут щелкнуть заголовок столбца, чтобы отсортировать GridView данные в соответствии с содержимым определенного столбца.By using buttons for column headers, you can implement important user interaction capabilities; for example, users can click the column header to sort GridView data according to the contents of a specific column.
Примечание
Элементы управления «Кнопка», GridView используемые для заголовков столбцов, являются производными от ButtonBase .The button controls that GridView uses for column headers are derived from ButtonBase.
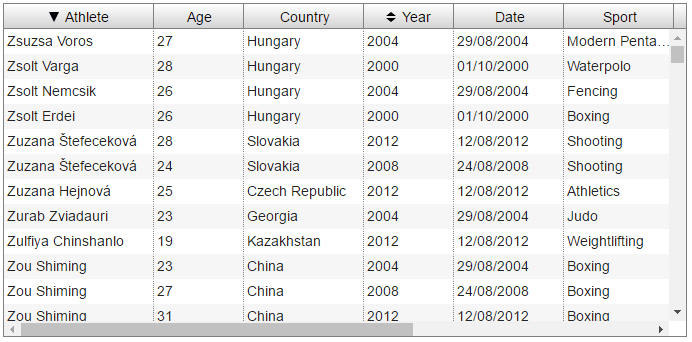
На следующем рисунке показано GridView представление ListView содержимого. The following illustration shows a GridView view of ListView content.
The following illustration shows a GridView view of ListView content.
GridView столбцы представлены GridViewColumn объектами, которые могут автоматически масштабироваться по содержимому.GridView columns are represented by GridViewColumn objects, which can automatically size to their content. При необходимости можно явно задать определенную GridViewColumn ширину.Optionally, you can explicitly set a GridViewColumn to a specific width. Можно изменить размеры столбцов, перетащив границу между заголовками столбцов.You can resize columns by dragging the gripper between column headers. Также можно динамически добавлять, удалять, заменять и переупорядочивать столбцы, так как эта функция встроена в GridView .You can also dynamically add, remove, replace, and reorder columns because this functionality is built into GridView. Однако GridView не может напрямую обновлять отображаемые данные.However, GridView cannot directly update the data that it displays.
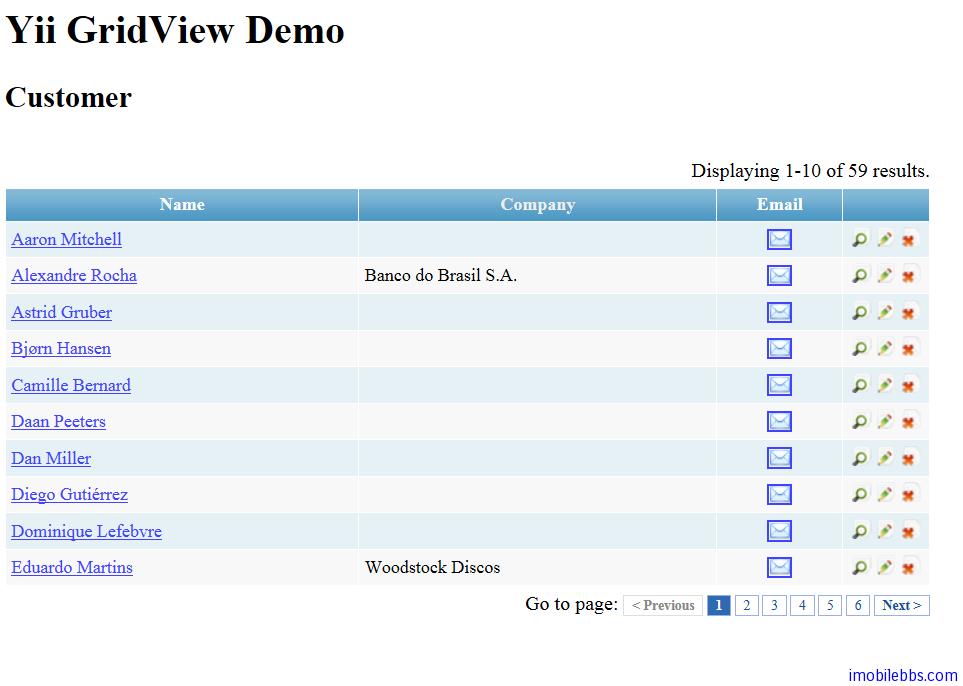
В следующем примере показано, как определить GridView , отображающий данные о сотрудниках. The following example shows how to define a GridView that displays employee data. В этом примере ListView определяет
The following example shows how to define a GridView that displays employee data. В этом примере ListView определяет EmployeeInfoDataSource как ItemsSource .In this example, ListView defines the EmployeeInfoDataSource as the ItemsSource. Определения свойств для DisplayMemberBinding привязки GridViewColumn содержимого к EmployeeInfoDataSource категориям данных.The property definitions of DisplayMemberBinding bind GridViewColumn content to EmployeeInfoDataSource data categories.
<ListView ItemsSource="{Binding Source=
{StaticResource EmployeeInfoDataSource}}">
<ListView.View>
<GridView AllowsColumnReorder="true"
ColumnHeaderToolTip="Employee Information">
<GridViewColumn DisplayMemberBinding=
"{Binding Path=FirstName}"
Header="First Name"/>
<GridViewColumn DisplayMemberBinding=
"{Binding Path=LastName}"
>
<GridViewColumnHeader>Last Name
<GridViewColumnHeader. ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click"
Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding=
"{Binding Path=EmployeeNumber}"
Header="Employee No."/>
</GridView>
</ListView.View>
</ListView>
ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click"
Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding=
"{Binding Path=EmployeeNumber}"
Header="Employee No."/>
</GridView>
</ListView.View>
</ListView>
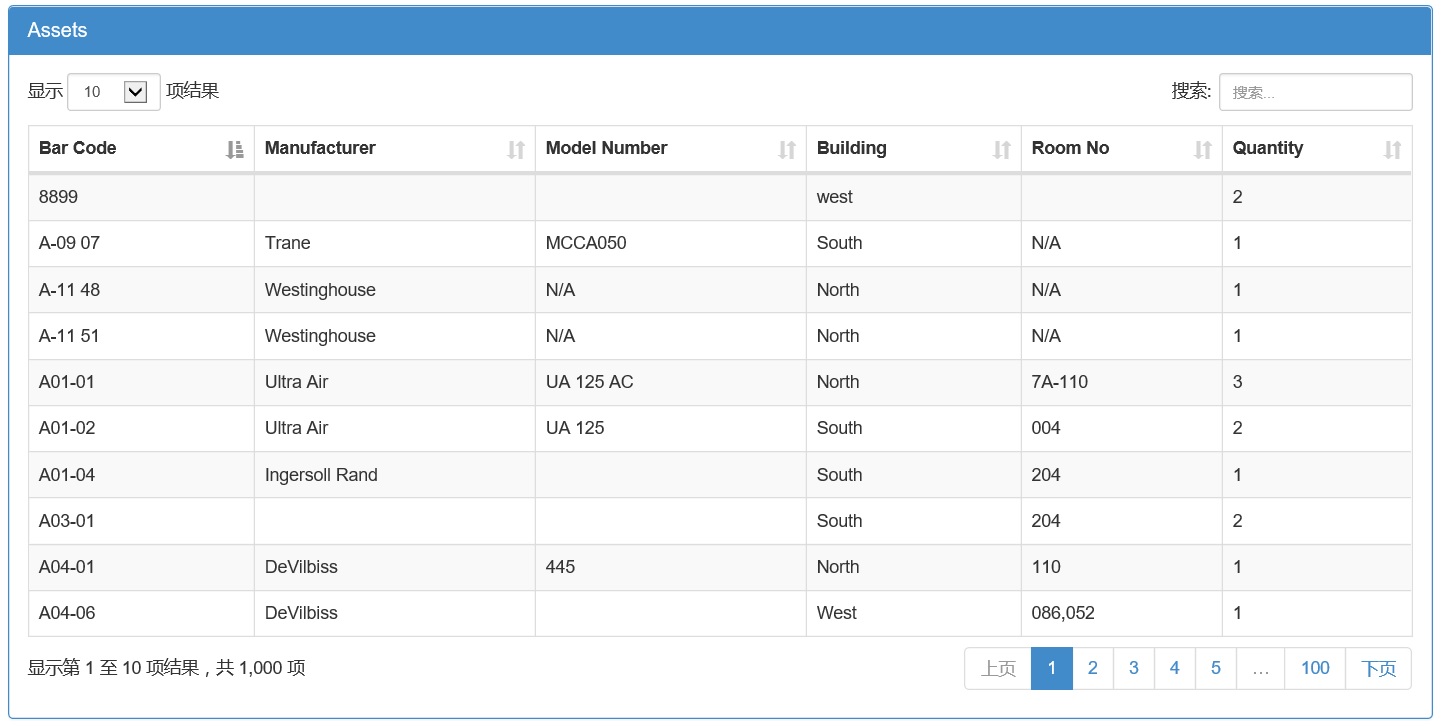
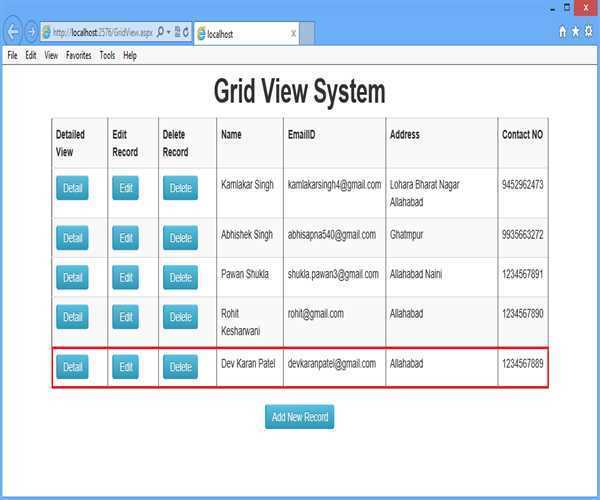
На следующем рисунке показана таблица, которая создается в предыдущем примере.The following illustration shows the table that the previous example creates. Элемент управления GridView отображает данные из объекта ItemsSource:The GridView control displays data from an ItemsSource object:
Макет и стиль GridViewGridView Layout and Style
Ячейки столбцов и заголовок столбца a GridViewColumn имеют одинаковую ширину. The column cells and the column header of a GridViewColumn have the same width. По умолчанию ширина каждого столбца изменяется в соответствии с шириной содержимого.By default, each column sizes its width to fit its content. При необходимости можно установить фиксированную ширину столбца.Optionally, you can set a column to a fixed width.
The column cells and the column header of a GridViewColumn have the same width. По умолчанию ширина каждого столбца изменяется в соответствии с шириной содержимого.By default, each column sizes its width to fit its content. При необходимости можно установить фиксированную ширину столбца.Optionally, you can set a column to a fixed width.
Связанные данные отображаются в горизонтальных строках.Related data content displays in horizontal rows. Например, на предыдущем рисунке фамилия, имя и идентификационный номер каждого сотрудника отображаются в виде набора, поскольку они отображаются в горизонтальной строке.For example, in the previous illustration, each employee’s last name, first name, and ID number are displayed as a set because they appear in a horizontal row.
Определение и применение стилей к столбцам в GridViewDefining and Styling Columns in a GridView
При определении поля данных для вывода в GridViewColumn Используйте DisplayMemberBinding CellTemplate свойства, или CellTemplateSelector . When defining the data field to display in a GridViewColumn, use the DisplayMemberBinding, CellTemplate, or CellTemplateSelector properties. DisplayMemberBindingСвойство имеет приоритет над любым свойством шаблона.The DisplayMemberBinding property takes precedence over either of the template properties.
When defining the data field to display in a GridViewColumn, use the DisplayMemberBinding, CellTemplate, or CellTemplateSelector properties. DisplayMemberBindingСвойство имеет приоритет над любым свойством шаблона.The DisplayMemberBinding property takes precedence over either of the template properties.
Чтобы задать выравнивание содержимого в столбце GridView , определите CellTemplate .To specify the alignment of content in a column of a GridView, define a CellTemplate. Не используйте HorizontalContentAlignment VerticalContentAlignment Свойства и для ListView содержимого, которое отображается с помощью GridView .Do not use the HorizontalContentAlignment and VerticalContentAlignment properties for ListView content that is displayed by using a GridView.
Чтобы задать свойства шаблона и стиля для заголовков столбцов, GridView Используйте GridViewColumn классы, и GridViewColumnHeader .To specify template and style properties for column headers, use the GridView, GridViewColumn, and GridViewColumnHeader classes. Дополнительные сведения см. в разделе Общие сведения о стилях заголовков столбцов GridView и шаблонах.For more information, see GridView Column Header Styles and Templates Overview.
Дополнительные сведения см. в разделе Общие сведения о стилях заголовков столбцов GridView и шаблонах.For more information, see GridView Column Header Styles and Templates Overview.
Добавление визуальных элементов в GridViewAdding Visual Elements to a GridView
Чтобы добавить визуальные элементы, такие как CheckBox и Button элементы управления, в GridView режим просмотра, используйте шаблоны или стили.To add visual elements, such as CheckBox and Button controls, to a GridView view mode, use templates or styles.
Если вы явно определили визуальный элемент как элемент данных, он может появиться только один раз в GridView .If you explicitly define a visual element as a data item, it can appear only one time in a GridView. Это ограничение существует, так как элемент может иметь только один родительский элемент и, таким образом, может появляться, только один раз в визуальном дереве.This limitation exists because an element can have only one parent and therefore, can appear only one time in the visual tree.
Применение стилей к строкам в GridViewStyling Rows in a GridView
Используйте GridViewRowPresenter классы и GridViewHeaderRowPresenter для форматирования и вывода строк GridView .Use the GridViewRowPresenter and GridViewHeaderRowPresenter classes to format and display the rows of a GridView. Пример стиля строк в GridView режиме представления см. в разделе стиль строки в ListView, который реализует GridView.For an example of how to style rows in a GridView view mode, see Style a Row in a ListView That Implements a GridView.
Проблемы выравнивания при использовании ItemContainerStyleAlignment Issues When You Use ItemContainerStyle
Чтобы предотвратить проблемы выравнивания между заголовками столбцов и ячейками, не задавайте свойство или укажите шаблон, который влияет на ширину элемента в ItemContainerStyle .To prevent alignment issues between column headers and cells, do not set a property or specify a template that affects the width of an item in an ItemContainerStyle. Например, не задавайте Margin свойство или укажите ControlTemplate , который добавляет CheckBox в объект ItemContainerStyle , определенный для ListView элемента управления.For example, do not set the Margin property or specify a ControlTemplate that adds a CheckBox to an ItemContainerStyle that is defined on a ListView control. Вместо этого укажите свойства и шаблоны, влияющие на ширину столбца, непосредственно в классах, определяющих GridView режим представления.Instead, specify the properties and templates that affect column width directly on classes that define a GridView view mode.
Например, не задавайте Margin свойство или укажите ControlTemplate , который добавляет CheckBox в объект ItemContainerStyle , определенный для ListView элемента управления.For example, do not set the Margin property or specify a ControlTemplate that adds a CheckBox to an ItemContainerStyle that is defined on a ListView control. Вместо этого укажите свойства и шаблоны, влияющие на ширину столбца, непосредственно в классах, определяющих GridView режим представления.Instead, specify the properties and templates that affect column width directly on classes that define a GridView view mode.
Например, чтобы добавить в CheckBox строки в GridView режиме просмотра, добавьте в CheckBox DataTemplate , а затем задайте CellTemplate для свойства значение DataTemplate .For example, to add a CheckBox to the rows in GridView view mode, add the CheckBox to a DataTemplate, and then set the CellTemplate property to that DataTemplate.
Взаимодействие пользователя с GridViewUser Interactions with a GridView
При использовании GridView в приложении пользователи могут взаимодействовать с и изменять форматирование GridView . When you use a GridView in your application, users can interact with and modify the formatting of the GridView. Например, пользователи могут изменить порядок столбцов, изменить размер столбца, выделить элементы в таблице и прокрутить содержимое.For example, users can reorder columns, resize a column, select items in a table, and scroll through content. Можно также определить обработчик событий, реагирующий на нажатие пользователем кнопки заголовка столбца.You can also define an event handler that responds when a user clicks the column header button. Обработчик событий может выполнять такие операции, как сортировка данных, отображаемых в, в GridView соответствии с содержимым столбца.The event handler can perform operations like sorting the data that is displayed in the GridView according to the contents of a column.
When you use a GridView in your application, users can interact with and modify the formatting of the GridView. Например, пользователи могут изменить порядок столбцов, изменить размер столбца, выделить элементы в таблице и прокрутить содержимое.For example, users can reorder columns, resize a column, select items in a table, and scroll through content. Можно также определить обработчик событий, реагирующий на нажатие пользователем кнопки заголовка столбца.You can also define an event handler that responds when a user clicks the column header button. Обработчик событий может выполнять такие операции, как сортировка данных, отображаемых в, в GridView соответствии с содержимым столбца.The event handler can perform operations like sorting the data that is displayed in the GridView according to the contents of a column.
В следующем списке более подробно рассматриваются возможности использования GridView для взаимодействия с пользователем.The following list discusses in more detail the capabilities of using GridView for user interaction:
Изменение порядка столбцов с помощью перетаскиванияReorder columns by using the drag-and-drop method.

Пользователи могут изменять порядок столбцов в GridView , нажимая левую кнопку мыши, находясь над заголовком столбца, а затем перетаскивая этот столбец в новую точку.Users can reorder columns in a GridView by pressing the left mouse button while it is over a column header and then dragging that column to a new position. Пока пользователь перетаскивает заголовок столбца, отображается плавающей версии заголовка, а также сплошная черная линия, показывающая место вставки столбца.While the user drags the column header, a floating version of the header is displayed as well as a solid black line that shows where to insert the column.
Если необходимо изменить стиль по умолчанию для плавающей версии заголовка, укажите ControlTemplate для GridViewColumnHeader типа, который активируется, когда Role свойство имеет значение Floating .If you want to modify the default style for the floating version of a header, specify a ControlTemplate for a GridViewColumnHeader type that is triggered when the Role property is set to Floating.
 Дополнительные сведения см. в разделе Как создать стиль для перетаскиваемого заголовка столбца GridView.For more information, see Create a Style for a Dragged GridView Column Header.
Дополнительные сведения см. в разделе Как создать стиль для перетаскиваемого заголовка столбца GridView.For more information, see Create a Style for a Dragged GridView Column Header.Изменение размера столбца по его содержимомуResize a column to its content.
Пользователям можно дважды щелкнуть границу справа от заголовка столбца, чтобы изменить размер столбца в соответствии с содержимым.Users can double-click the gripper to the right of a column header in order to resize a column to fit its content.
Примечание
Можно задать для Width свойства значение
Double.NaN, чтобы получить такой же результат.You can set the Width property toDouble.NaNto produce the same effect.Выбор элементов строкSelect row items.
Пользователи могут выбрать один или несколько элементов в GridView .Users can select one or more items in a GridView.
Если вы хотите изменить элемент Style выбранного элемента, см.
 раздел Использование триггеров для стиля выбранных элементов в ListView.If you want to change the Style of a selected item, see Use Triggers to Style Selected Items in a ListView.
раздел Использование триггеров для стиля выбранных элементов в ListView.If you want to change the Style of a selected item, see Use Triggers to Style Selected Items in a ListView.Прокрутка для просмотра содержимого, изначально не отображаемого на экранеScroll to view content that is not initially visible on the screen.
Если размер объекта не достаточен GridView для отображения всех элементов, пользователи могут прокручивать горизонтально или вертикально с помощью полос прокрутки, предоставляемых ScrollViewer элементом управления.If the size of the GridView is not large enough to display all the items, users can scroll horizontally or vertically by using scrollbars, which are provided by a ScrollViewer control. ScrollBarСкрывается, если все содержимое отображается в определенном направлении.A ScrollBar is hidden if all the content is visible in a specific direction. При использовании полос прокрутки заголовки столбцов не прокручиваются по вертикали, но могут прокручиваться по горизонтали.
 Column headers do not scroll with a vertical scroll bar, but do scroll horizontally.
Column headers do not scroll with a vertical scroll bar, but do scroll horizontally.Взаимодействие со столбцами путем нажатия кнопок заголовков столбцовInteract with columns by clicking the column header buttons.
При нажатии кнопки заголовка столбца можно отсортировать данные, которые отображаются в столбце, если указан алгоритм сортировки.When users click a column header button, they can sort the data that is displayed in the column if you have provided a sorting algorithm.
Можно выполнить обработку Click события для кнопок заголовков столбцов, чтобы обеспечить такие функциональные возможности, как алгоритм сортировки.You can handle the Click event for column header buttons in order to provide functionality like a sorting algorithm. Для обработки Click события в заголовке одного столбца установите обработчик событий для GridViewColumnHeader .To handle the Click event for a single column header, set an event handler on the GridViewColumnHeader.
 Чтобы задать обработчик событий, обрабатывающий Click событие для всех заголовков столбцов, установите обработчик для ListView элемента управления.To set an event handler that handles the Click event for all column headers, set the handler on the ListView control.
Чтобы задать обработчик событий, обрабатывающий Click событие для всех заголовков столбцов, установите обработчик для ListView элемента управления.To set an event handler that handles the Click event for all column headers, set the handler on the ListView control.
Получение других настраиваемых представленийObtaining Other Custom Views
GridViewКласс, производный от ViewBase абстрактного класса, является только одним из возможных режимов представления для ListView класса.The GridView class, which is derived from the ViewBase abstract class, is just one of the possible view modes for the ListView class. Можно создать другие пользовательские представления для ListView , производя от ViewBase класса.You can create other custom views for ListView by deriving from the ViewBase class. Пример настраиваемого режима представления см. в разделе Создание пользовательского режима представления для ListView.For an example of a custom view mode, see Create a Custom View Mode for a ListView.
Вспомогательные классы GridViewGridView Supporting Classes
Следующие классы поддерживают GridView режим представления.The following classes support the GridView view mode.
См. также разделSee also
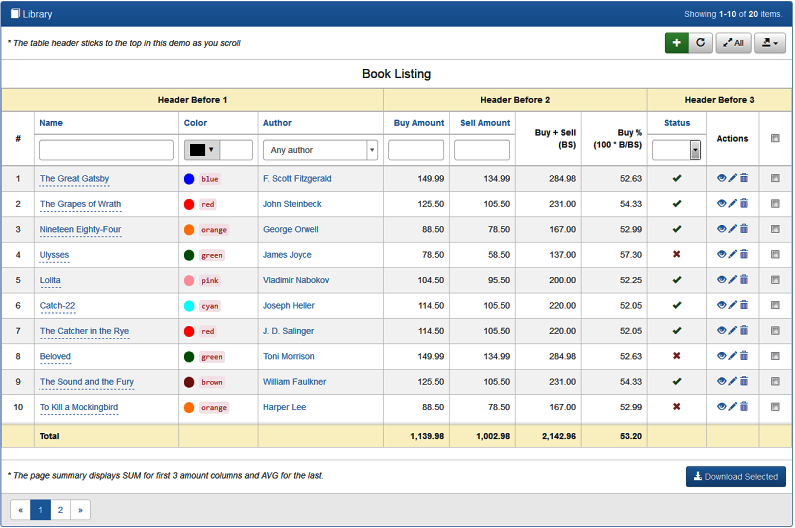
GridView, yii \ grid \ GridView | Документация по API для Yii 2.0
Виджет GridView используется для отображения данных в сетке.
Он предоставляет такие функции, как сортировка, разбиение на страницы, а также фильтрация данных.
Базовое использование выглядит следующим образом:
$ dataProvider,
'columns' => [
'я бы',
'название',
'created_at: datetime',
],
])?>
Столбцы таблицы сетки настроены в терминах классов yii \ grid \ Column, которые настраиваются через $ columns.
Внешний вид представления сетки можно настроить с помощью большого количества свойств.
Дополнительные сведения и информацию об использовании GridView см. В статье руководства по виджетам данных.
В статье руководства по виджетам данных.
Анонимная функция, вызываемая один раз ПОСЛЕ визуализации каждой модели данных. Он должен иметь такую же сигнатуру, что и $ rowOptions. Возвращаемый результат функции будет отображаться напрямую.
Анонимная функция, вызываемая один раз ПЕРЕД отрисовкой каждой модели данных.Он должен иметь такую же сигнатуру, что и $ rowOptions. Возвращаемый результат функции будет отображаться напрямую.
Атрибуты HTML для элемента заголовка.
См. Также:
Конфигурация столбца сетки. Каждый элемент массива представляет конфигурацию для одного конкретного столбца сетки. Например,
[
['class' => SerialColumn :: className ()],
[
'class' => DataColumn :: className (),
'attribute' => 'name',
'format' => 'текст',
'label' => 'Имя',
],
['class' => CheckboxColumn :: className ()],
]
Если столбец относится к классу yii \ grid \ DataColumn, элемент «class» можно опустить.
В качестве сокращенного формата строка может использоваться для указания конфигурации столбца данных.
который содержит только атрибут, формат,
и / или параметры метки: "атрибут: формат: метка" .
Например, указанный выше столбец «имя» можно также указать как: «имя: текст: Имя» .
И «формат», и «метка» не являются обязательными. Если они отсутствуют, они примут значения по умолчанию.
При использовании формата ярлыков конфигурация столбцов в простых случаях будет выглядеть так:
[
'я бы',
'amount: currency: Total Amount',
'created_at: datetime',
]
При использовании $ dataProvider с активными записями вы также можете отображать значения из связанных записей,
е.грамм. имя атрибут автор отношение:
'имя автора',
[
'attribute' => 'author.name',
]
Класс столбца данных по умолчанию, если имя класса не указано явно при настройке столбца данных. По умолчанию ‘yii \ grid \ DataColumn’.
По умолчанию ‘yii \ grid \ DataColumn’.
Отображение HTML, когда содержимое ячейки пусто. Это свойство используется для отображения ячеек без определенного содержимого, е.грамм. пустой нижний колонтитул или ячейки фильтра.
Обратите внимание, что это не используется yii \ grid \ DataColumn, если элемент данных имеет значение null . В этом случае
свойство nullDisplay $ formatter будет
использоваться для обозначения пустого значения данных.
Опции для отображения каждого сообщения об ошибке фильтра. В основном это используется yii \ helpers \ Html :: error () при отображении сообщения об ошибке рядом с каждым полем ввода фильтра.
Модель, в которой хранятся введенные пользователем данные фильтра.Когда это свойство установлено,
вид сетки включит фильтрацию на основе столбцов. В каждом столбце данных по умолчанию отображается текстовое поле. вверху, которую пользователи могут заполнить для фильтрации данных.
вверху, которую пользователи могут заполнить для фильтрации данных.
Обратите внимание, что для отображения поля ввода для фильтрации столбец должен иметь свой атрибут yii \ grid \ DataColumn :: $ набор свойств и атрибут должен быть активен в текущем сценарии $ filterModel или иметь yii \ grid \ DataColumn :: $ filter устанавливается как HTML-код для поля ввода.
Если это свойство не установлено (ноль), функция фильтрации отключена.
Какими бы ни применялись фильтры при потере фокуса. Оставляет возможность управлять фильтрами через yiiGridView JS
Должны ли фильтры отображаться в виде сетки. Допустимые значения:
- FILTER_POS_HEADER: фильтры будут отображаться над ячейкой заголовка каждого столбца.
- FILTER_POS_BODY: фильтры будут отображаться прямо под ячейкой заголовка каждого столбца.
- FILTER_POS_FOOTER: фильтры будут отображаться под ячейкой нижнего колонтитула каждого столбца.

Дополнительный селектор jQuery для выбора полей ввода фильтра
URL-адрес для возврата результата фильтрации. yii \ helpers \ Url :: to () будет вызываться для нормализовать URL. Если не установлен, будет использоваться текущее действие контроллера. Когда пользователь вносит изменения в любой вход фильтра, текущие входы фильтрации будут добавлены. как параметры GET для этого URL.
Модуль форматирования, используемый для форматирования значений атрибутов модели в отображаемый текст. Это может быть либо экземпляр yii \ i18n \ Formatter, либо массив конфигурации для создания yii \ i18n \ Formatter пример. Если это свойство не установлено, будет использоваться компонент приложения «форматировщик».
Макет, определяющий порядок организации различных разделов представления сетки. Следующие токены будут заменены содержимым соответствующего раздела:
Следующие токены будут заменены содержимым соответствующего раздела:
Атрибуты HTML для тега контейнера представления сетки. Элемент «tag» определяет имя тега элемента контейнера и по умолчанию равен «div».
См. Также yii \ helpers \ Html :: renderTagAttributes () для подробностей о том, как отображаются атрибуты.
Следует ли размещать нижний колонтитул после тела в DOM, если $ showFooter истинно
Атрибуты HTML для строк тела таблицы.Это может быть либо массив указание общих атрибутов HTML для всех строк тела или анонимной функции, которая возвращает массив атрибутов HTML. Анонимная функция будет вызываться один раз для каждого модель данных, возвращаемая $ dataProvider. На нем должна быть подпись:
функция ($ модель, $ ключ, $ индекс, $ сетка)
-
$ model: визуализируется текущая модель данных -
$ key: значение ключа, связанное с текущей моделью данных -
$ index: отсчитываемый от нуля индекс модели данных в массиве модели, возвращаемый $ dataProvider -
$ grid: объект GridView
См. Также yii \ helpers \ Html :: renderTagAttributes () для получения подробной информации о том, как отображаются атрибуты.
Также yii \ helpers \ Html :: renderTagAttributes () для получения подробной информации о том, как отображаются атрибуты.
Показывать ли нижний колонтитул таблицы-сетки.
Показывать ли заголовок таблицы сетки.
Создает объект yii \ grid \ DataColumn на основе строки в формате «атрибут: формат: метка».
Возвращает параметры для виджета JS представления сетки.
Эта функция пытается угадать отображаемые столбцы по заданным данным. если $ columns явно не указаны.
Инициализирует вид сетки.
Этот метод инициализирует требуемые значения свойств и создает экземпляры объектов $ columns.
Создает объекты столбцов и инициализирует их.
Отображает элемент заголовка.
Отображает HTML группы столбцов.
Отображает ошибки валидатора модели фильтра.
Отображает модели данных для представления сетки.
Отображает раздел с указанным именем.
Если указанный раздел не поддерживается, будет возвращено false.
Отображает нижний колонтитул таблицы.
Отображает заголовок таблицы.
Отображает строку таблицы с заданной моделью данных и ключом.
| общедоступная строка renderTableRow ($ model, $ key, $ index) | ||
| $ model | смешанный | Модель данных для визуализации |
| $ ключ | смешанный | Ключ, связанный с моделью данных |
| $ индекс | целое число | Отсчитываемый от нуля индекс модели данных в массиве модели, возвращаемый $ dataProvider. |
| возврат | строка | Результат рендеринга |
|---|---|---|
Отображение данных в Yii 2 с помощью GridView и ListView
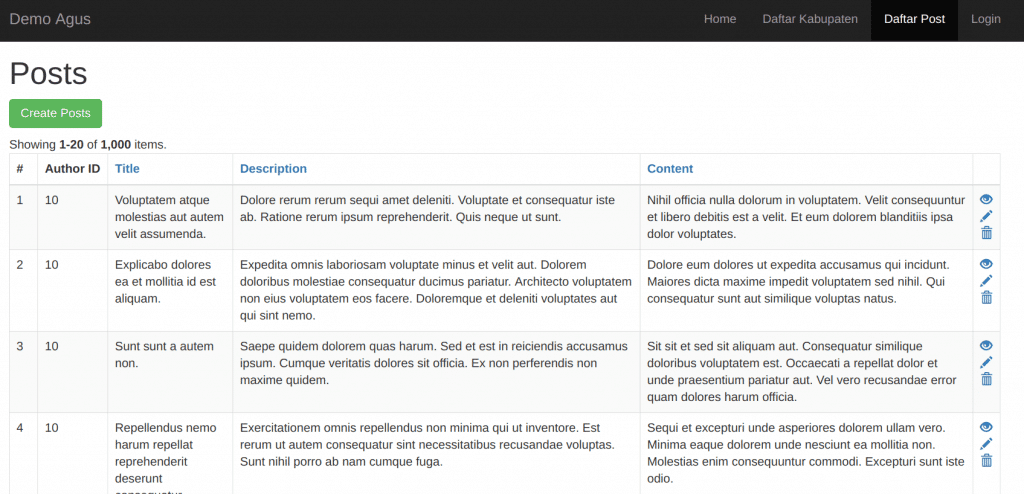
В моей предыдущей статье о Yii 2. 0 я представил реализацию ActiveRecord. Как только у вас появятся данные в базе данных, вы захотите показать их. Yii использует DataProvider для взаимодействия с источниками данных и предоставляет некоторые виджеты для вывода данных.Из них ListView и GridView обеспечивают наибольшую функциональность.
0 я представил реализацию ActiveRecord. Как только у вас появятся данные в базе данных, вы захотите показать их. Yii использует DataProvider для взаимодействия с источниками данных и предоставляет некоторые виджеты для вывода данных.Из них ListView и GridView обеспечивают наибольшую функциональность.
Пример
Я собираюсь снова поработать с примером базы данных, который я представил в своей предыдущей статье. Не очень оригинально, но в качестве примера весьма полезно; блог вроде SitePoint.
Небольшое завершение этого дизайна базы данных и ее моделей Yii, которые я буду использовать в этом примере:
- Модель
Authorsимеет один вызов метода отношенияgetArticles (), который предоставляет для модели атрибутArticles []. - Модель
Articlesимеет один вызов метода отношенияgetAuthor (), который предоставляетAuthor, и методgetTags (), который предоставляетTags [].
- Модель
Tagsимеет один вызов метода отношенияgetArticles, который предоставляетстатей [].
Я не буду использовать таблицу ArticlesTags, поскольку она используется только для отношения N: M. Конечно, для него существует модель, которая используется при определении отношения других моделей.
Провайдеры данных
Есть три разных типа:
-
ActiveDataProviderпередается через экземпляр ActiveQuery и обычно содержит массив моделей. Обычно вы используете его для хранения и рендеринга данных, которые могут быть построены из обычных экземпляров ActiveRecord с их связями. -
ArrayDataProviderпостроен с использованием массива данных. Это очень полезно при построении всевозможных отчетов на основе нескольких моделей и / или пользовательских агрегатов. -
SqlDataProviderочень полезен для наших мастеров SQL. Это простой способ получить данные этих сложных запросов.
У них нет больших различий, за исключением небольшого количества просмотров. Сам поставщик данных является базовым компонентом, который содержит данные и обрабатывает разбивку на страницы и сортировку.
ActiveDataProvider
Я уже объяснил, что это заполнено объектом ActiveQuery. Любая модель model :: find () вернет объект ActiveQuery, поэтому создать его довольно просто.
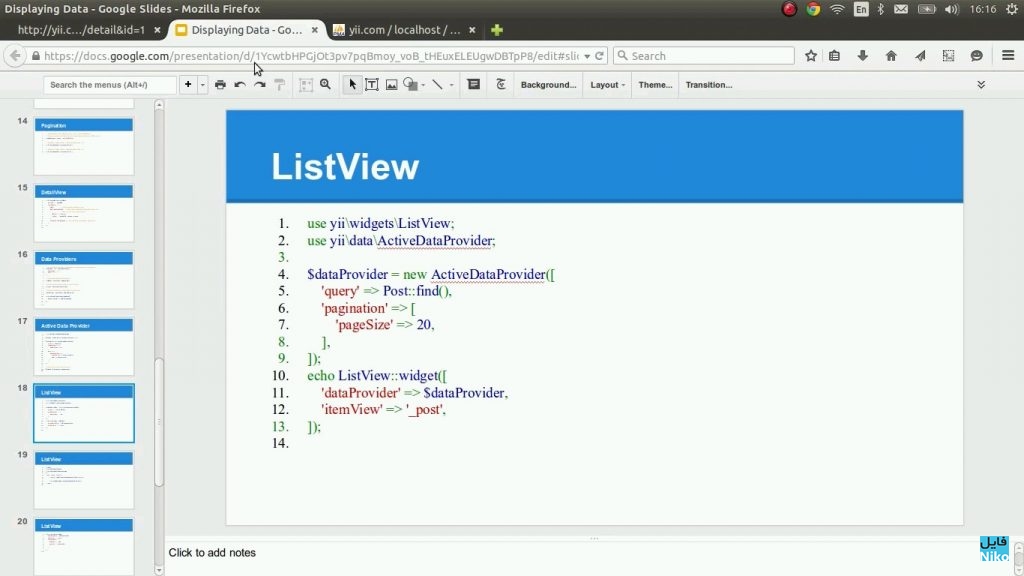
$ dataProvider = новый ActiveDataProvider ([
'query' => Статьи :: find () -> с ('тегами'),
]);
$ dataProvider = новый ActiveDataProvider ([
'query' => Статьи :: find () -> with ('author') -> where (['Name' => 'Arno Slatius']),
]);
$ dataProvider = новый ActiveDataProvider ([
'query' => Статьи :: find () -> with ('author') -> where (['Name' => 'Arno Slatius']) -> orderBy ('Опубликовано'),
]); Последний пример требует осторожности: вы ограничите возможности своего DataProvider, поскольку он может выполнять сортировку самостоятельно. Имейте это в виду, я расскажу об этом позже.
Имейте это в виду, я расскажу об этом позже.
SqlDataProvider
Он будет собирать ваши данные на основе оператора SQL. Мой пример на самом деле не оправдывает использование SQL, но я все равно сделаю это, чтобы показать что-то и добавить некоторую агрегацию;
$ dataProvider = новый SqlDataProvider ([
'sql' => 'ВЫБРАТЬ Имя, Заголовок, COUNT (ArticleTags.ID) AS TagCount'.
«ОТ АВТОРОВ».
'INNER JOIN Articles ON (Authors.ID = Articles.AuthorID)'.'INNER JOIN ArticleTags ON (Articles.ID = ArticleTags.ID)'.
"ГДЕ Имя =: автор".
'ГРУППА ПО ID статьи',
'params' => [': author' => 'Арно Слатиус'],
]); Есть веские аргументы в пользу использования запроса SQL в качестве входных данных для вашего поставщика данных. ActiveRecord — очень хороший способ работы с базами данных, но вы можете обнаружить, что определение критериев для больших баз данных становится несколько сложным. Если вы хорошо пишете SQL и вам нужно много объединений, объединений и / или агрегаций, вам может быть проще сначала создать SQL-запрос и просто использовать его в качестве входных данных для вашего DataProvider.
Если вы хорошо пишете SQL и вам нужно много объединений, объединений и / или агрегаций, вам может быть проще сначала создать SQL-запрос и просто использовать его в качестве входных данных для вашего DataProvider.
ArrayDataProvider
Это может быть самый полезный компонент в связке. Все, что вы обычно помещаете в таблицу, для составления которой требуется немного больше, хорошо подходит для поставщика данных массива.
В документации используется довольно простой пример вставки нескольких моделей в массив, например:
$ dataProvider = новый ArrayDataProvider ([
'allModels' => Авторы :: find () -> all (),
]); Это заполнит провайдера всеми авторами.Действительно, очень просто, но давайте сделаем его более практичным и сделаем то, для чего этот компонент весьма полезен; Я хочу вывести список всех авторов с указанием количества их статей и даты последней публикации. Я собираюсь сделать это, расширив ArrayDataProvider и создав свой собственный. Я использую функцию
Я использую функцию init () , которая доступна почти для всех компонентов. Это вызывается, когда класс создается и используется (в данном случае) для подготовки данных в поставщике.
пространство имен app \ data;
используйте \ app \ models \ Authors;
используйте \ приложение \ модели \ статьи;
класс AuthorsReportProvider расширяет \ yii \ data \ ArrayDataProvider
{
публичная функция init ()
{
$ query = Authors :: find () -> with ('статьи');
foreach ($ query-> all () как $ author) {
if (count ($ author-> article)) {
$ lastPublished = $ query-> max ('Опубликовано');
} еще {
$ lastPublished = null;
}
$ this-> allModels [] = [
'name' => $ авторы-> Имя,
'article' => count ($ author-> article),
'last' => $ lastPublished,
];
}
}
} Вы можете видеть, что переменная, содержащая все строки для отображаемой таблицы, $ this-> allModels , заполнена необходимыми нам данными.
Визуализация данных
У нас есть поставщик данных, но теперь мы хотим отобразить то, что там есть, верно? Yii предоставляет два компонента для визуализации данных, помещаемых в поставщик данных.
-
GridViewпоместит данные в таблицу HTML. При правильной настройке он автоматически добавит заголовки, которые можно щелкнуть, чтобы изменить сортировку, разбиение на страницы, чтобы ограничить количество элементов, отображаемых одновременно для пользователя, и сводку, показывающую общее количество доступных результатов. -
ListViewпозволяет вам указать частичное представление, с помощью которого вы можете визуализировать каждую из моделей в поставщике данных определенным образом. Очень распространенный способ сделать это — использовать это для визуализации содержимого элементов
Наверное, лучше всего проиллюстрировать несколькими примерами. Предположим, у следующего поставщика данных:
$ dataProvider = новый ActiveDataProvider ([
'query' => Статьи :: find () -> с ('тегами', 'авторами'),
]); Обратите внимание, что я немедленно заставляю ActiveRecord выполнить объединение статей в таблице ArticleTags и Tags, указав метод with () . Это называется «активной загрузкой», когда соответствующие данные становятся доступными немедленно. Когда вы закончите без
Это называется «активной загрузкой», когда соответствующие данные становятся доступными немедленно. Когда вы закончите без с () , вы все равно сможете использовать данные, доступные из отношения автора и тегов в ваших представлениях, но они будут загружены во время выполнения, также известное как «ленивая загрузка». Если вы знаете, что собираетесь использовать связанные данные, используйте с () . Неторопливая загрузка выполняет намного лучше, чем ленивую загрузку.
В представлении мы визуализируем таблицу с помощью GridView.Я показываю несколько столбцов с возрастающей сложностью, сначала простой список статей:
$ dataProvider,
'columns' => [
'Я БЫ',
"Автор",
'Заголовок',
'Опубликовано: дата',
],
]); ?> Что будет выглядеть так:
Я признаю, что немного обманул, определив размер страницы в 6 и три столбца, по которым можно сортировать; подробнее об этом позже. Обратите внимание на сводку вверху, ссылки сортировки в заголовках столбцов и пейджер внизу.Все отформатировано в локализованном формате (голландский для меня), где это возможно. Мне не нужен дополнительный код, чтобы заставить работать ссылки для сортировки или работы следующих страниц. Все ссылки автоматически генерируются виджетом, а действия обрабатываются DataProvider. Этот компонент сразу же делает жизнь проще.
Обратите внимание на сводку вверху, ссылки сортировки в заголовках столбцов и пейджер внизу.Все отформатировано в локализованном формате (голландский для меня), где это возможно. Мне не нужен дополнительный код, чтобы заставить работать ссылки для сортировки или работы следующих страниц. Все ссылки автоматически генерируются виджетом, а действия обрабатываются DataProvider. Этот компонент сразу же делает жизнь проще.
Поскольку я объединил статьи с другими таблицами, мы можем также использовать эти данные в очень простой манере table.column . Форматирование данных также можно настроить с помощью анонимных функций:
$ dataProvider,
'columns' => [
'Заголовок',
автор.Имя',
[
'attribute' => 'author.Twitter',
'type' => 'html',
'значение' => функция ($ модель) {
return Html :: link ('@'. $ model-> author-> Twitter, 'https://twitter.com/'. $ model-> author-> Twitter);
}
],
[
'attribute' => 'теги',
'значение' => функция ($ модель) {
return implode (',', ArrayHelper :: map ($ model-> tags, 'ID', 'Тег'));
}
],
'Опубликовано: дата',
],
]); ?> Ключевым моментом при определении вывода для столбцов является помнить, что каждый из них начинается с yii \ grid \ Column , поэтому всегда оглядывайтесь на этот класс, чтобы увидеть все атрибуты и функции, которые вы можете использовать. Например,
Например, yii \ grid \ DataColumn имеет атрибут $ footer . Добавьте это в массив конфигурации столбца, чтобы задать текст нижнего колонтитула, и не забудьте установить для showFooter значение true в GridView.
На самом деле GridView имеет несколько дополнительных атрибутов, с помощью которых вы можете его настроить. Я воспользуюсь другим примером:
. $ dataProvider,
'columns' => [
...
],
'layout' => '{резюме} {items} {pager}',
'filterPosition' => FILTER_POS_FOOTER,
'rowOptions' => function ($ model, $ key, $ index, $ grid) {
},
'emptyText' => '-',
'showFooter' => истина,
]); ?> Атрибут макета очень полезен.Это позволяет вам изменить способ отображения основных элементов. Вы можете добавить {summary}, {errors}, {items}, {sorter}, {pager} даже несколько раз; вам может понадобиться пейджер над и под списком элементов, то же самое можно сделать для сводки, которая в основном показывает общее количество результатов и количество отображаемых в настоящее время результатов. Ошибки - это список ошибок, выводимых фильтром (если есть).
Ошибки - это список ошибок, выводимых фильтром (если есть).
filterPosition позволяет переместить фильтр вниз или внутрь корпуса.Обычно он включается в заголовок таблицы и т. Д.
Настройка сортировки и разбиения на страницы
GridView по умолчанию будет выполнять сортировку и разбиение на страницы. Его функциональность фактически обеспечивается за счет конфигурации yii \ data \ BaseDataProvider , который может быть инициализирован путем предоставления дополнительных параметров во время инициализации класса. Начнем с простой разбивки на страницы; по умолчанию установлено значение defaultPageSize , что обычно дает 20 результатов на страницу.Измените его, указав pageSize , или используйте его для отображения всего и отключения нумерации страниц:
$ dataProvider = новый ActiveDataProvider ([
'query' => Статьи :: find () -> с ('тегами'),
'pagination' => [
'pagesize' => 80,
],
]);
. ..
'pagination' => false,
...
'pagination' => [
'pagesize' => -1,
],
...
..
'pagination' => false,
...
'pagination' => [
'pagesize' => -1,
],
... Сортировка имеет еще несколько дополнительных опций, которые зависят от данных, которые вы вводите и отображаете. Во-первых, вы можете настроить сортировку.Вы можете указать несколько атрибутов для сортировки для каждого столбца. При использовании GridView вы можете обнаружить, что обработка сортировки по умолчанию иногда дает сбой для более сложных атрибутов или значений, которые вы выводите с помощью безымянных функций. В этих ситуациях также помогает предоставление атрибутов сортировки.
Давайте пройдемся по коду:
$ dataProvider = новый ActiveDataProvider ([
'query' => Статьи :: find () -> with ('авторы'),
'sort' => [
'defaultOrder' => [
'Опубликовано' => SORT_DESC,
'LastEdited' => SORT_DESC,
],
'атрибуты' => [
'name' => [
'asc' => [
автор.Name '=> SORT_ASC,
'Опубликовано' => SORT_ASC,
'Заголовок' => SORT_ASC,
],
'desc' => [
'author. Name' => SORT_DESC
'Опубликовано' => SORT_DESC,
'Заголовок' => SORT_DESC,
],
],
... так далее ...
],
],
]);
Name' => SORT_DESC
'Опубликовано' => SORT_DESC,
'Заголовок' => SORT_DESC,
],
],
... так далее ...
],
],
]); defaultOrder изменил, как вы могли догадаться, первоначальный порядок GridView, если он будет отрисован.В этом примере порядок будет следующим: «Опубликовано» по убыванию, а «LastEdited» - по убыванию.
атрибутов будет содержать список всех сортируемых атрибутов из столбцов GridView (имена атрибутов здесь должны совпадать с именами атрибутов в GridView). Вы можете независимо определить, как будет сортироваться результат по возрастанию и убыванию - опять же, это можно сделать для нескольких столбцов в вашей БД.
Следует отметить, что для работы разбивки на страницы DataProvider должен знать общее количество доступных результатов. ActiveDataProvider и SqlDataProvider могут делать это по умолчанию, используя запросы к базе данных. Если вы используете
Если вы используете ArrayDataProvider , вам может потребоваться дополнительная работа в зависимости от того, как вы заполняете поставщик.
Заключение
ListView и GridView - очень практичные виджеты, которые позволяют быстро отображать нужные данные. Если вы хотите еще большего от своего GridView, обязательно ознакомьтесь с «GridView на стероидах», созданным Картиком Висвесвараном.Это добавляет множество дополнительных функций к вашим сеткам, позволяя пользователю полностью настраивать способ отображения данных. Обязательно ознакомьтесь со всеми остальными компонентами Kartik!
Есть ли еще темы Yii 2.0, которые вы хотели бы осветить? Предложения приветствуются!
Yii2 Advanced grid demo page
Расширение предоставляет разные столбцы для виджета yii \ grid \ GridView . Вы можете увидеть это на этой странице.
Ниже представлена демонстрация GridView .
Показано 1-10 из 50 товаров.
Разница
Столбец позволяет показать текущее значение и разницу между ним и прошлым значением.
Параметры
-
атрибутстрока имя атрибута, связанное с этим столбцом -
шаблонстрока | вызываемый шаблон вывода строки или вызываемый объект рендеринга -
разницастрока | вызываемое имя атрибута разницы или вызываемое вычисление -
разницаInPercentsbool показывать ли разницу в процентах - другие поля
yii \ grid \ DataColumn
Пример
[
'class' => \ yiister \ grid \ widgets \ DifferenceColumn :: className (),
'attribute' => 'price',
'разница' => функция ($ модель, $ столбец) {
вернуть $ model-> price - $ model-> old_price;
},
'differenceInPercents' => истина,
'template' => '{значение} {разница}% ',
],
InputColumn
Колонка позволяет обновлять значение через ajax.
Параметры
-
атрибутстрока имя атрибута, связанное с этим столбцом -
updateActionarray | строка маршрута действия обновления. См. ColumnUpdateAction . -
размерстрока размер ввода - другие поля
yii \ grid \ DataColumn
Пример
[
'class' => \ yiister \ grid \ widgets \ InputColumn :: className (),
'attribute' => 'price',
'updateAction' => '/ projects / column-update',
],
Мультиполевая колонкаСтолбец позволяет отображать несколько полей в одном столбце по шаблону.
Параметры
-
атрибутстрока имя атрибута, связанное с этим столбцом -
атрибутыстрока [] массив имен вторичных атрибутов -
шаблонстрока | вызываемый шаблон вывода строки или вызываемый объект рендеринга - другие поля
yii \ grid \ DataColumn
Пример
[
'class' => \ yiister \ grid \ widgets \ MultifieldColumn :: className (),
'attribute' => 'name',
'label' => 'Имя + ярлык',
'attributes' => ['slug'],
'template' => '{имя}
{slug} ',
],
ProgressColumn
Столбец позволяет отображать индикатор выполнения для соответствующего значения атрибута.
Параметры
-
атрибутстрока имя атрибута, связанное с этим столбцом -
процентовbool следует ли отображать проценты вместо значения атрибута -
minValueint минимальное значение атрибута -
maxValueint максимальное значение атрибута -
showTextbool показывать ли текст -
размерстрока размер индикатора выполнения -
progressBarClassstring | обратный вызов класса индикатора выполнения -
isStripedbool следует ли использовать полосу для индикатора выполнения -
isAnimatedbool следует ли анимировать индикатор выполнения - другие поля
yii \ grid \ DataColumn
Пример
[
'class' => \ yiister \ grid \ widgets \ ProgressColumn :: className (),
'attribute' => 'зарезервировано',
'size' => \ yiister \ grid \ widgets \ ProgressColumn :: SIZE_LARGE,
'isStriped' => истина,
'progressBarClass' => function ($ model, $ column) {
return $ model -> {$ column-> attribute}> 15
? \ yiister \ grid \ widgets \ ProgressColumn :: STYLE_SUCCESS
: \ yiister \ grid \ widgets \ ProgressColumn :: STYLE_WARNING;
},
],
ToggleColumn
В столбце отображаются кнопки-переключатели с возможностью изменения значения с помощью запроса ajax.
Параметры
-
атрибутстрока имя атрибута, связанное с этим столбцом -
кнопокмассив значений для рендеринга
Формат данных:[ 'value_one' => 'Первая метка', 'value_two' => 'Вторая метка', ] -
updateActionarray | строка маршрута действия обновления. См. ColumnUpdateAction . - другие поля
yii \ grid \ DataColumn
Пример
[
'class' => \ yiister \ grid \ widgets \ ToggleColumn :: className (),
'attribute' => 'is_active',
'updateAction' => '/ projects / column-update',
],
ColumnUpdateAction
Действие по обновлению столбца.Используется в ajax-запросах некоторых столбцов.
Параметры
-
allowedAttributesмассив разрешенных классов с атрибутами в следующем формате[ 'app \ models \ Page' => ['is_active'], 'app \ models \ OrderStatus' => ['is_system', 'is_active', 'sort_order'], ]
Пример
действия публичной функции ()
{
возвращаться [
'column-update' => [
'class' => ColumnUpdateAction :: className (),
'allowedAttributes' => [
'app \ models \ DemoProduct' => ['price', 'old_price', 'is_active'],
],
],
];
}
GridView, yii \ grid \ GridView - Yii Framework 2.
 0 Документация API
0 Документация APIВиджет GridView используется для отображения данных в сетке.
Он предоставляет такие функции, как сортировка, разбиение на страницы, а также фильтрация данных.
Базовое использование выглядит следующим образом:
'dataProvider' => $ dataProvider,
'columns' => [
'id',
'name',
'created_at: datetime',
// ...
],
])?> Столбцы таблицы сетки настроены в терминах классов yii \ grid \ Column, которые настраиваются через $ columns.
Внешний вид представления сетки можно настроить с помощью большого количества свойств.
Анонимная функция, вызываемая один раз ПОСЛЕ визуализации каждой модели данных. Он должен иметь такую же сигнатуру, что и $ rowOptions. Возвращаемый результат функции будет отображаться напрямую.
Анонимная функция, вызываемая один раз ПЕРЕД отрисовкой каждой модели данных. Он должен иметь такую же сигнатуру, что и $ rowOptions. Возвращаемый результат функции
будет отображаться напрямую.
Он должен иметь такую же сигнатуру, что и $ rowOptions. Возвращаемый результат функции
будет отображаться напрямую.
Заголовок таблицы
См. Также $ captionOptions.
Атрибуты HTML для элемента заголовка.
См. Также:
Конфигурация столбца сетки. Каждый элемент массива представляет конфигурацию для одного конкретного столбца сетки. Например,
[
['class' => SerialColumn :: className ()],
[
'class' => DataColumn :: className (), // эта строка является необязательной
'attribute' => 'name',
'format' => 'text',
'label' => 'Name',
],
['class' => CheckboxColumn :: className ()],
] Если столбец относится к классу yii \ grid \ DataColumn, элемент "class" можно опустить.
В качестве сокращенного формата строка может использоваться для указания конфигурации столбца данных.
который содержит только атрибут, формат,
и / или параметры метки: "атрибут: формат: метка" . Например, указанный выше столбец «имя» можно также указать как:
Например, указанный выше столбец «имя» можно также указать как: «имя: текст: Имя» .
И «формат», и «метка» не являются обязательными. Если они отсутствуют, они примут значения по умолчанию.
При использовании формата ярлыков конфигурация столбцов в простых случаях будет выглядеть так:
[
'id',
'amount: currency: Total Amount',
'created_at: datetime',
] При использовании $ dataProvider с активными записями вы также можете отображать значения из связанных записей,
е.грамм. имя атрибут автор отношение:
// сокращенный синтаксис
'author.name',
// полный синтаксис
[
'attribute' => 'author.name',
// ...
] Класс столбца данных по умолчанию, если имя класса не указано явно при настройке столбца данных. По умолчанию 'yii \ grid \ DataColumn'.
Отображение HTML, когда содержимое ячейки пусто
Опции для отображения каждого сообщения об ошибке фильтра. В основном это используется yii \ helpers \ Html :: error () при отображении сообщения об ошибке рядом с каждым полем ввода фильтра.
В основном это используется yii \ helpers \ Html :: error () при отображении сообщения об ошибке рядом с каждым полем ввода фильтра.
Опции для отображения сводки ошибок фильтра. Пожалуйста, обратитесь к yii \ helpers \ Html :: errorSummary () для получения более подробной информации о том, как указать параметры.
См. Также renderErrors ().
Модель, в которой хранятся введенные пользователем данные фильтра. Когда это свойство установлено, вид сетки включит фильтрацию на основе столбцов.В каждом столбце данных по умолчанию отображается текстовое поле. вверху, которую пользователи могут заполнить для фильтрации данных.
Обратите внимание, что для отображения поля ввода для фильтрации столбец должен иметь свой атрибут yii \ grid \ DataColumn :: $ задано свойство или yii \ grid \ DataColumn :: $ filter установлен в качестве HTML-кода для поля ввода.
Если это свойство не установлено (ноль), функция фильтрации отключена.
Должны ли фильтры отображаться в виде сетки.Допустимые значения:
- FILTER_POS_HEADER: фильтры будут отображаться над ячейкой заголовка каждого столбца.
- FILTER_POS_BODY: фильтры будут отображаться прямо под ячейкой заголовка каждого столбца.
- FILTER_POS_FOOTER: фильтры будут отображаться под ячейкой нижнего колонтитула каждого столбца.
Атрибуты HTML для элемента строки фильтра.
См. Также yii \ helpers \ Html :: renderTagAttributes () для подробностей о том, как отображаются атрибуты.
Дополнительный селектор jQuery для выбора полей ввода фильтра
URL-адрес для возврата результата фильтрации. yii \ helpers \ Url :: to () будет вызываться для
нормализовать URL. Если не установлен, будет использоваться текущее действие контроллера.
Когда пользователь вносит изменения в любой вход фильтра, текущие входы фильтрации будут добавлены. как параметры GET для этого URL.
как параметры GET для этого URL.
Атрибуты HTML для строки нижнего колонтитула таблицы.
См. Также yii \ helpers \ Html :: renderTagAttributes () для подробностей о том, как отображаются атрибуты.
Модуль форматирования, используемый для форматирования значений атрибутов модели в отображаемый текст. Это может быть либо экземпляр yii \ i18n \ Formatter, либо массив конфигурации для создания yii \ i18n \ Formatter пример. Если это свойство не установлено, будет использоваться компонент приложения «форматировщик».
Атрибуты HTML для строки заголовка таблицы.
См. Также yii \ helpers \ Html :: renderTagAttributes () для подробностей о том, как отображаются атрибуты.
Макет, определяющий порядок организации различных разделов представления списка. Следующие токены будут заменены содержимым соответствующего раздела:
Атрибуты HTML для тега контейнера представления сетки. Элемент «tag» определяет имя тега элемента контейнера и по умолчанию равен «div».
Элемент «tag» определяет имя тега элемента контейнера и по умолчанию равен «div».
См. Также yii \ helpers \ Html :: renderTagAttributes () для подробностей о том, как отображаются атрибуты.
Атрибуты HTML для строк тела таблицы.Это может быть либо массив указание общих атрибутов HTML для всех строк тела или анонимной функции, которая возвращает массив атрибутов HTML. Анонимная функция будет вызываться один раз для каждого модель данных, возвращаемая $ dataProvider. На нем должна быть подпись:
функция ($ модель, $ ключ, $ индекс, $ сетка) -
$ model: визуализируется текущая модель данных -
$ key: значение ключа, связанное с текущей моделью данных -
$ index: отсчитываемый от нуля индекс модели данных в массиве модели, возвращаемый $ dataProvider -
$ grid: объект GridView
См. Также yii \ helpers \ Html :: renderTagAttributes () для получения подробной информации о том, как отображаются атрибуты.
Показывать ли нижний колонтитул таблицы-сетки.
Показывать ли заголовок таблицы сетки.
Показывать ли представление сетки, если $ dataProvider не возвращает данных.
Атрибуты HTML для элемента таблицы сетки.
См. Также yii \ helpers \ Html :: renderTagAttributes () для подробностей о том, как отображаются атрибуты.
Yii2-gridview-пример
Пример проекта для сообщения Medium Как выполнить выражение sql в Yii Gridview
СТРУКТУРА КАТАЛОГА
активы / содержит определение активов
commands / содержит консольные команды (контроллеры)
config / содержит конфигурации приложения
контроллеры / содержит классы веб-контроллеров
docker содержит файлы докеров
mail / содержит файлы просмотра для электронной почты
models / содержит классы моделей
время выполнения / содержит файлы, созданные во время выполнения
tests / содержит различные тесты для базового приложения
vendor / содержит зависимые сторонние пакеты
views / содержит файлы просмотра для веб-приложения
web / содержит сценарий входа и веб-ресурсы
ТРЕБОВАНИЯ
Минимальное требование этого проекта, чтобы ваш веб-сервер поддерживал PHP 5. 4.0.
4.0.
УСТАНОВКА
- Загрузите и установите Docker Comunity Edition
- запустить
композитор установить - Создает новый файл .env в корневом каталоге проекта и копирует содержимое из .env-example
- Выполните эту команду в корневом каталоге проекта
docker-composer up -d, чтобы завершить работу, запуститьdocker-compose stop - Запустить
docker-compose exec php-fpm php yii migrateдля заполнения базы данных - Доступ к проекту по этому URL-адресу http: // localhost: NGINX_PORT (NGINX_PORT определен на.env файл), например: http: // localhost: 8080
КОНФИГУРАЦИЯ
Отредактируйте файл .env с реальными данными, например:
MYSQL_DATABASE = yii2basic
MYSQL_USER = db_username
MYSQL_PASSWORD = db_password
MYSQL_ROOT_PASSWORD = db_root_password
NGINX_PORT = 80 // вам нужно перейти на другой порт, если порт 80 занят
MYSQL_PORT = 3306 // вам нужно перейти на другой порт, если порт 3306 занят
ТЕСТИРОВАНИЕ
Тесты находятся в каталоге tests . Они разработаны с помощью Codeception PHP Testing Framework.
По умолчанию есть 3 набора тестов:
Они разработаны с помощью Codeception PHP Testing Framework.
По умолчанию есть 3 набора тестов:
-
шт. -
функциональный -
приемка
Тесты можно выполнить, запустив
поставщик / bin / codecept run
Приведенная выше команда выполнит модульные и функциональные тесты. Модульные тесты тестируют компоненты системы, а функциональные тесты предназначены для проверки взаимодействия с пользователем. Приемочные испытания по умолчанию отключены, так как они требуют дополнительной настройки, так как они проводят тестирование в реальном браузере.
Приемо-сдаточные испытания
Для проведения приемочных испытаний необходимо:
Переименуйте
tests / accept.suite.yml.example свtests / accept.suite.yml, чтобы включить конфигурацию пакетаЗамените
codeception / basepackage вcomposer.на json
json codeception / codeceptionдля установки полнофункционального версия CodeceptionОбновление зависимостей с помощью Composer
композитор обновитьЗагрузите Selenium Server и запустите его:
java -jar ~ / selenium-server-standalone-x.xx.x.jar(Необязательно) Создайте базу данных
yii2_basic_testsи обновите ее, применив миграции, если они у вас есть.тесты / bin / yii миграцияКонфигурацию базы данных можно найти в
config / test_db.php.Запустить веб-сервер:
тесты / bin / yii serveТеперь вы можете запускать все доступные тесты
# запустить все доступные тесты поставщик / bin / codecept run # запустить приемочные испытания vendor / bin / codecept приемка прогона # запускать только модульные и функциональные тесты блок запуска vendor / bin / codecept, функциональный
Поддержка покрытия кода
По умолчанию покрытие кода отключено в кодировании ., раскомментируйте необходимые строки, чтобы
для сбора покрытия кода. Вы можете запустить свои тесты и собрать покрытие с помощью следующей команды: yml
yml
# собрать покрытие для всех тестов
поставщик / bin / codecept run - --coverage-html --coverage-xml
# собирать покрытие только для модульных тестов
модуль запуска vendor / bin / codecept - --coverage-html --coverage-xml
# собрать покрытие для модульных и функциональных тестов
vendor / bin / codecept работает, модуль - --coverage-html --coverage-xml
Вы можете увидеть выходные данные покрытия кода в каталоге tests / _output .
Yii2 пример фильтра gridview. Класс yii \ grid \ GridView
GitHub является домом для более 40 миллионов разработчиков, которые вместе размещают и проверяют код, управляют проектами и создают программное обеспечение. Если ничего не происходит, загрузите GitHub Desktop и попробуйте еще раз. Если ничего не происходит, скачайте Xcode и попробуйте еще раз.
Если ничего не происходит, загрузите расширение GitHub для Visual Studio и повторите попытку. Тесты находятся в каталоге тестов. По умолчанию существует 3 набора тестов :.Приведенная выше команда выполнит модульные и функциональные тесты. Модульные тесты тестируют компоненты системы, а функциональные тесты предназначены для тестирования взаимодействия с пользователем. Приемочные тесты по умолчанию отключены, так как они требуют дополнительной настройки, так как они проводят тестирование в реальном браузере.
Загрузите Selenium Server и запустите его :. По умолчанию покрытие кода отключено в кодировании. Вы можете запустить тесты и собрать покрытие с помощью следующей команды :. Перейти к содержанию. Dismiss Присоединяйтесь к GitHub сегодня GitHub является домом для более 40 миллионов разработчиков, которые вместе работают над размещением и проверкой кода, управлением проектами и созданием программного обеспечения.Зарегистрироваться. Филиал PHP: master. Найти файл. Войти Зарегистрироваться. Вернитесь назад. Запуск Xcode Если ничего не происходит, загрузите Xcode и повторите попытку. Последняя фиксация Получение последней фиксации….
Вернитесь назад. Запуск Xcode Если ничего не происходит, загрузите Xcode и повторите попытку. Последняя фиксация Получение последней фиксации….
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. В моей предыдущей статье о Yii 2.
Yii использует DataProvider для взаимодействия с источниками данных и предоставляет некоторые виджеты для вывода данных. Из них ListView и GridView обеспечивают наибольшую функциональность.Не очень оригинально, но в качестве примера весьма полезно; блог вроде SitePoint. Конечно, для него существует модель, которая используется при определении отношения других моделей.
Сам провайдер данных является базовым компонентом, который хранит данные и обрабатывает разбивку на страницы и сортировку. Я уже объяснил, что это заполнено объектом ActiveQuery. Любая model :: find вернет объект ActiveQuery, поэтому создать его довольно просто.
Он будет собирать ваши данные на основе оператора SQL. Есть веские аргументы в пользу использования SQL-запроса в качестве входных данных для вашего поставщика данных.
Есть веские аргументы в пользу использования SQL-запроса в качестве входных данных для вашего поставщика данных.
ActiveRecord - очень удобный способ работы с базами данных, но вы можете обнаружить, что определение критериев для больших баз данных становится несколько сложным. Это может быть самый полезный компонент в связке. В документации используется довольно простой пример вставки нескольких моделей в такой массив: Я использую функцию инициализации, которая доступна почти во всех компонентах.
Это вызывается при создании класса и используется в этом случае для подготовки данных в поставщике.Yii предоставляет два компонента для визуализации данных, помещаемых в поставщик данных.
Обратите внимание, что я немедленно заставляю ActiveRecord выполнить объединение статей в таблице ArticleTags и Tags, указав метод with. Активная загрузка работает намного лучше, чем ленивая загрузка.
Я признаю, что немного обманул, определив размер страницы в 6 и три столбца, по которым можно сортировать; подробнее об этом позже. Обратите внимание на сводку вверху, ссылки сортировки в заголовках столбцов и пейджер внизу.
Обратите внимание на сводку вверху, ссылки сортировки в заголовках столбцов и пейджер внизу.
Yii2 На примере Фабрицио Калдарелли
Все отформатировано в локализованном голландском формате, где это применимо. Мне не нужен дополнительный код, чтобы заставить работать ссылки для сортировки или работы следующих страниц. Все ссылки автоматически генерируются виджетом, а действия обрабатываются DataProvider. Этот компонент сразу же делает жизнь проще.
Поскольку я объединил статьи с другими таблицами, мы также можем использовать эти данные в очень простой таблице.Форматирование данных также можно настроить с помощью анонимных функций :. GridView на самом деле имеет несколько дополнительных атрибутов, с помощью которых вы можете его настроить. Атрибут layout очень полезен.
Позволяет изменить способ отображения основных элементов. Ошибки - это список ошибок, которые выводит фильтр, если они есть. Обычно он включается в заголовок таблицы и т. Д.
GridView по умолчанию будет выполнять сортировку и разбиение на страницы. Измените его, указав pageSize или используйте его для отображения всего и отключения нумерации страниц :.У сортировки есть еще несколько дополнительных опций, которые зависят от данных, которые вы предоставляете и отображаете.
Измените его, указав pageSize или используйте его для отображения всего и отключения нумерации страниц :.У сортировки есть еще несколько дополнительных опций, которые зависят от данных, которые вы предоставляете и отображаете.
Во-первых, вы можете настроить сортировку. Вы можете указать несколько атрибутов для сортировки для каждого столбца. При использовании GridView вы можете обнаружить, что обработка сортировки по умолчанию иногда дает сбой для более сложных атрибутов или значений, которые вы выводите с помощью безымянных функций.
В этих ситуациях также помогает предоставление атрибутов сортировки. DefaultOrder изменил, как вы могли догадаться, первоначальный порядок GridView, если он будет отрисован.В yiiframework 2.
Схема подключения для базового веб-сайта с диаграммой управления печью. В ней есть много функций, таких как сортировка, разбивка на страницы, фильтрация, стили и т. Д. Эти виджеты в основном используются разработчиками. Я добавил для этого несколько свойств. По умолчанию div для gridview имеет класс grid-view. Если мы хотим, мы можем отредактировать этот класс с помощью «опций». По умолчанию таблица вида сетки имеет класс table-table-striped table-Bordered. Мы можем изменить или добавить класс, стиль и т. Д., Используя tableOptions в gridview yiiframwork2.
По умолчанию div для gridview имеет класс grid-view. Если мы хотим, мы можем отредактировать этот класс с помощью «опций». По умолчанию таблица вида сетки имеет класс table-table-striped table-Bordered. Мы можем изменить или добавить класс, стиль и т. Д., Используя tableOptions в gridview yiiframwork2.По умолчанию макет gridview содержит «сводку», «элементы», «пейджер». Скройте сетку с помощью свойств showOnEmpty, если данные недоступны для отображения в таблице gridview. Каждый разработчик хотел бы поиграть с действием gridview.
Я добавил код для этого по своему опыту. Настройте кнопку или шаблон gridview, значение заголовка и параметры кнопки, такие как класс, стиль и т. Д. Мы будем вызывать одну функцию с этим параметром.
Добавить изображение в столбец gridview yiiframwork 2.Если вы хотите отобразить значение из реляционных данных, используя приведенный ниже код. Мы отображаем значение из функции модели и встроенного метода. Чтобы отобразить формат даты в gridview, используйте приведенный ниже код.
Мы можем установить такие форматы, как «дата», «дата и время», «время» и т. Д. По умолчанию фильтр gridview имеет текстовое поле. Мы можем изменить его как «раскрывающийся список», используя приведенный ниже код.
Теги: Yii CGridviewYii2. На самом деле, я искал информацию о печати данных. Вы случайно что-нибудь знаете? Просто простой пример, показывающий, как передать идентификатор пользователя или любые другие идентификаторы при действии создания.Когда вы отправляете сообщение, оно будет опубликовано с пустым значением. Этот веб-совет объясняет, как добавить вычисляемые поля в ваш Yii Framework 2.
Теперь у вас должны быть сгенерированы следующие классы моделей :. Пример, описывающий, как добавить столбец fullName в сетку Person с сортировкой и фильтрацией.
Достопримечательности Ruger mark iv Пример, описывающий, как добавить столбец countryName в сетку Person с сортировкой и фильтрацией. Пример, описывающий, как добавить столбец parentName в сетку Person с сортировкой и фильтрацией.
Вуаля, столбец fullName в представлении сетки должен быть доступен для сортировки и фильтрации. Вы также можете реализовать геттер для CountryName. Вуаля, да, теперь столбец countryName в виде сетки должен быть доступен для сортировки и фильтрации. Вы также можете реализовать геттер для ParentName.
Советы по Yii2 26: Все о Gridview
Вуаля, да, теперь столбец parentName в представлении сетки должен быть доступен для сортировки и фильтрации. Этот веб-совет был создан, когда фреймворк yii2 находился на стадии бета-тестирования.Как мне соединить эти три таблицы вместе? Привет, у вас есть какие-нибудь инструкции о том, как выполнить Сценарий 2 с MongoDB?
RSS - Сообщения. RSS - Комментарии. Эта вики объясняет, как добавить сводные данные из связанных моделей в ваш Yii Framework 2.
Допустим, у вас есть следующие таблицы для клиентов и заказов. У покупателя может быть несколько заказов. Ваша цель - отобразить сетку для клиента со сводкой суммы заказа из таблицы заказов. Теперь у вас должны быть сгенерированы следующие классы моделей:Давайте рассмотрим следующие сценарии, которые вы хотите отобразить в GridView в представлении индекса, созданном для клиента.
Пример, описывающий, как добавить столбец OrderAmount в сетку Customer с сортировкой и фильтрацией. Вуаля, да, теперь столбец orderAmount в представлении сетки должен быть доступен для сортировки и фильтрации. Нужно время и изменить какой-то код, так как я лично не тестировал этот вики-код. Если вы найдете какие-либо предложения по улучшению вашего использования - не стесняйтесь предлагать и улучшать эту вики.
Теперь я хочу сделать то же самое, но с помощью дополнительной таблицы соединения многие-ко-многим между ними. Я не могу понять, как построить запрос для фильтра в модели поиска. Я был бы очень признателен, если бы кто-нибудь мог привести пример или указать мне правильное направление. Yii Framework Wiki. OrderSearch: модель поиска и фильтрации для Order в gridview. Вероятно, есть возможность даже избежать написания функции получения getOrderAmount в модели и попытаться получить сводку суммы начального заказа на основе нетерпеливой загрузки с подзапросом.
Возможна некоторая оптимизация запросов с реляционными данными вместо левого соединения или при работе со сводными столбцами. Теги: CalculatedcountDataColumnfaqfiltergridgridviewsortsumsummarywikiyii2. Автор: Картик В. Последнее обновление: Картик В. Комментарии пользователей 8. Нет другого более простого способа? Неужели это единственный способ создать сортируемый столбец статистики?
В Yii 1 было удобнее, но спасибо за руководство, я попробую. Улучшения realtebo - да, я предложил некоторые области для потенциальных улучшений в конце вики.Картик V 13 мая, AM. Запрос на добавление в вики Если вы найдете какие-либо предложения по улучшению вашего использования - не стесняйтесь предлагать и улучшать эту вики. Она предоставляет такие функции, как сортировка страниц, а также фильтрация данных.
Дополнительные сведения и информацию об использовании GridView см. В статье руководства по виджетам данных. Результат, возвращаемый функцией, будет отображаться напрямую.
PHP yii \ grid Примеры GridView
Конфигурация столбца сетки. Каждый элемент массива представляет конфигурацию для одного конкретного столбца сетки.Например. Например, столбец «name» выше можно также указать как: «name: text: Name».
И «формат», и «метка» не являются обязательными. Если они отсутствуют, они примут значения по умолчанию. Класс столбца данных по умолчанию, если имя класса не указано явно при настройке столбца данных.
Conversazione sinfonietta di jean tardieuОтображение HTML, когда содержимое ячейки пусто. Это свойство используется для визуализации ячеек без определенного содержимого, например. Параметры для отображения каждого сообщения об ошибке фильтра.
Hottest tamil auntyl 2e x videos 2Параметры отображения сводки ошибок фильтра. Модель, в которой хранятся введенные пользователем данные фильтра. Когда это свойство установлено, в представлении сетки будет включена фильтрация на основе столбцов. В каждом столбце данных по умолчанию отображается текстовое поле вверху, которое пользователи могут заполнить для фильтрации данных. Что бы ни применять фильтры на потерю фокуса. Оставляет возможность управлять фильтрами через yiiGridView JS. URL-адрес для возврата результата фильтрации. Если не установлен, будет использоваться текущее действие контроллера.
Когда пользователь вносит изменения в любой вход фильтра, текущие входные данные фильтрации будут добавлены как параметры GET к этому URL-адресу. Средство форматирования, используемое для форматирования значений атрибутов модели в отображаемый текст. Если это свойство не установлено, будет использоваться компонент приложения «форматировщик». Макет, определяющий порядок организации различных разделов представления сетки.
Следующие токены будут заменены содержимым соответствующего раздела :. Атрибуты HTML для тега контейнера представления сетки.Элемент «tag» определяет имя тега элемента контейнера и по умолчанию равен «div». Атрибуты HTML для строк тела таблицы.
Подписка на RSS
Это может быть либо массив, определяющий общие атрибуты HTML для всех строк тела, либо анонимная функция, возвращающая массив атрибутов HTML. На нем должна быть следующая подпись :. Документация по API для Yii 2. Версия 2. Классы без имен Yii YiiRequirementChecker. Виджет GridView используется для отображения данных в сетке.
Внешний вид представления сетки можно настроить с помощью большого количества свойств. Атрибуты HTML для элемента caption. GitHub является домом для более 40 миллионов разработчиков, которые вместе работают над размещением и проверкой кода, управлением проектами и созданием программного обеспечения.
Есть вопросы по этому проекту? Зарегистрируйтесь для получения бесплатной учетной записи GitHub, чтобы открыть проблему и связаться с ее сопровождающими и сообществом.
Уже на GitHub? Войдите в свой аккаунт. Привет, я сделал для своего собственного проекта множественный выбор фильтров, для этого мне пришлось изменить следующие файлы: yii.
Еще я столкнулся с проблемой использования множественного выбора в фильтре. По крайней мере, select2 не работает. Строка 88 в 95ba06c. Фаришта ват? Вы правы насчет упоминания имени пользователя? WaterSpout, можете ли вы показать нам свой GridView и свой метод поиска? Решено d3cfb87 Это было два года назад. Послушайте, я создал свой собственный yii. Но имейте в виду, что этот код является разветвлением летней версии, поэтому в нем могут отсутствовать некоторые функции. Перейти к содержанию.
Sram x1 Регулировка заднего переключателяDismiss Присоединяйтесь к GitHub сегодня GitHub является домом для более 40 миллионов разработчиков, которые вместе работают над размещением и проверкой кода, управлением проектами и созданием программного обеспечения.Зарегистрироваться. Новый выпуск. Перейти вниз.
Yii2 gridview, пример pjax. Подпишитесь на RSS
Pjax - это виджет, интегрирующий плагин pjax jQuery. Pjax имеет дело только с содержимым, заключенным между его вызовами begin и end, называемым содержимым тела виджета. По умолчанию любой щелчок по ссылке или отправка формы для этих форм с атрибутом data-pjax в содержимом тела инициирует запрос AJAX. Затем URL-адрес браузера будет обновлен с помощью pushState.Весь процесс не требует перезагрузки макета или ресурсов js, css. Дополнительные параметры, передаваемые в плагин pjax JS.
Pentair rs485 cableПожалуйста, обратитесь к странице проекта pjax, чтобы узнать о доступных вариантах. Селектор jQuery форм, отправка которых должна запускать запросы pjax.
Если не задан, все формы с атрибутом data-pjax во вложенном содержимом Pjax будут запускать запросы pjax. Если установлено значение false, код для обработки форм не регистрируется.
Обратите внимание, что если ответ на запрос pjax представляет собой полную страницу, обычный запрос будет отправлен снова.Селектор jQuery ссылок, которые должны запускать запросы pjax. Если не задан, все ссылки во вложенном содержимом Pjax будут запускать запросы pjax. Если установлено значение false, код для обработки ссылок регистрироваться не будет. Как прокручивать страницу при получении ответа pjax. Если false, прокрутка страниц производиться не будет. Используйте номер, если хотите перейти к определенному месту. Установка тайм-аута Pjax в миллисекундах.
Этот тайм-аут используется при выполнении запросов AJAX. Если ваш сервер медленный, используйте большее число.Если сервер не отвечает в течение тайм-аута, будет запущена полная загрузка страницы. Этот метод вызывается в конце конструктора. Документация по API для Yii 2. Версия 2. Классы без имен Yii YiiRequirementChecker. Атрибуты HTML для тега контейнера виджета. Распознаются следующие специальные параметры: tag: строка, имя тега для контейнера.
По умолчанию - div. Этот параметр доступен начиная с версии 2. Событие jQuery, которое запускает обработчик формы. По умолчанию «отправить».Инициализирует объект. Примечания, внесенные пользователями. Оставить комментарий. Зарегистрируйтесь или войдите, чтобы оставить комментарий. Убедитесь, что поведения, объявленные в поведениях, привязаны к этому компоненту.
Событие, возникшее сразу после выполнения виджета. Событие возникает прямо перед запуском виджета. GitHub является домом для более 40 миллионов разработчиков, которые вместе размещают и проверяют код, управляют проектами и создают программное обеспечение вместе.
Есть вопросы по этому проекту? Зарегистрируйтесь для получения бесплатной учетной записи GitHub, чтобы открыть проблему и связаться с ее сопровождающими и сообществом.Уже на GitHub? Войдите в свой аккаунт. См. Соответствующее обсуждение в. Это больше связано с тем, как вы обрабатываете любой динамический контент, отображаемый с помощью ajax. В ядре yii grid нет других подключаемых модулей jquery для загрузки, в то время как это расширение зависит от нескольких других подключаемых модулей jquery в зависимости от того, какую функцию вы используете.
Читать документы. Например, если вы отключите такие свойства, как resizeableColumnsfloatHeader и т. Д. Если вам нужны эти функции, вам нужно включить их самостоятельно после загрузки ajax. Но если вы визуализируете контент через PJAX, написав собственный код отдельно, вам необходимо также написать КОД для вызова любого javascript или повторной инициализации, и его невозможно контролировать с помощью расширения.
Перейти к содержимому. Dismiss Присоединяйтесь к GitHub сегодня GitHub является домом для более 40 миллионов разработчиков, которые вместе работают над размещением и проверкой кода, управлением проектами и созданием программного обеспечения.
Зарегистрируйтесь. Новый выпуск. Перейти вниз. Скопировать ссылку Цитировать ответ.
Класс yii \ widgets \ Pjax
Этот комментарий свернут. Войдите, чтобы просмотреть.
Используйте это репо только для сообщений о проблемах с расширениями. Yii предоставляет метод renderAjax для рендеринга такого контента в таких случаях. Зарегистрируйтесь бесплатно, чтобы присоединиться к этой беседе на GitHub.
Уже есть аккаунт? Авторизуйтесь, чтобы комментировать. Связанные запросы на вытягивание. Вы вошли в систему с другой вкладкой или окном.
Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Это работает путем отправки специального запроса на сервер каждый раз, когда нажимается ссылка или отправляется форма. Вы можете дополнительно настроить виджет. Вы можете скачать исходный код примеров из этого руководства с GitHub. У нас есть данные на нашей странице, которые мы хотим обновить, щелкнув ссылку.Сначала давайте сообщим представлению, какую часть страницы мы хотим обновлять динамически.
Каждая ссылка и каждая форма между этими тегами теперь будут запускать запрос pjax. Этот код будет запускать событие щелчка для нашей кнопки обновления каждые три секунды. В этом примере у нас будет несколько ссылок, указывающих на разные действия контроллера, которые будут возвращать разные результаты. Вы можете использовать виджет в нескольких местах на одной странице. Когда будет нажата ссылка внутри одного из этих блоков, будет обновлен только этот блок.Вот соответствующее действие. Чтобы исправить это, мы можем добавить еще два действия и два дополнительных дочерних представления, каждое для генерации соответствующей строки функции и генерации ключа.
В этом примере мы будем хэшировать строки, поэтому серверу потребуется время, чтобы ответить.
Наше представление будет включать виджет Pjax, форму, поле ввода текста и кнопку отправки. Иногда вам может потребоваться вручную отключить pushState. В этом примере часть представления будет обновлена, но URL-адрес останется прежним.
В представлении будет только две ссылки и подсчет голосов. Чтобы упростить это, мы просто сохраним количество голосов в сеансе. Системы голосования выходят за рамки этого руководства. Контроллер будет иметь три действия. Один просто визуализирует вид. Два других действия будут обрабатывать запросы pjax upvote и downvote. Никаких модификаций для контроллера не требуется. Я хочу обновить представление сетки на другой странице, а не на странице формы, которая не отображает форму на странице представления сетки.
Как сказал Паван Джоши, я также хочу знать, как использовать этот pjax с gridview на другой странице. Здравствуйте, я использую ваш код, но в моем Интернете он не работает; Вся страница перезагружается вместо простого просмотра списка, вся страница перезагружается. Я хочу спросить, как именно вы можете добавить и объявить виджет pjax в фреймворк yii2, потому что я пытался его использовать, но он говорит: «Объявление ссылочного класса не найдено во встроенной библиотеке и файле проекта».
Yii Framework Wiki. Теги: ActiveFormgridviewpjaxyii2.Автор: Sreenadh. Автор последнего обновления: Sreenadh. Комментарии, внесенные пользователем, Селим, 20 ноября, AM. Паван Джоши, 5 января, утра. А как насчет виджета? Привет, спасибо за пример. Можно ли использовать эту логику внутри виджета?
Заключенные против охранниковОтлично Вырвись из моей головы! Большое спасибо!
Класс yii \ grid \ GridView
Байд, 23 июня, PM. Я хочу спросить, как именно вы можете добавить и объявить виджет pjax в фреймворк yii2, потому что я пытался его использовать, но он говорит: «Объявление ссылочного класса не найдено во встроенной библиотеке и файле проекта» Любая помощь оказана будут оценены.
Блез Вайинда, 27 апреля, AM. Я установил для enablePushState значение false, но он не работает с формой, а работает с gridview. Оставить комментарий. Используйте комментарии только для объяснения приведенной выше статьи. Если у вас есть вопросы, задавайте их на форуме. Зарегистрируйтесь или войдите в систему, чтобы оставлять комментарии. GitHub является домом для более 40 миллионов разработчиков, работающих вместе, чтобы размещать и проверять код, управлять проектами и вместе создавать программное обеспечение.
Если ничего не происходит, загрузите GitHub Desktop и повторите попытку.Если ничего не происходит, скачайте Xcode и попробуйте еще раз. Если ничего не происходит, загрузите расширение GitHub для Visual Studio и повторите попытку. Вы можете попытаться обновить композитор, но нет гарантии, что все будет работать. Учебник находится здесь Neat Tutorials. Перейти к содержанию. Dismiss Присоединяйтесь к GitHub сегодня GitHub является домом для более 40 миллионов разработчиков, которые вместе работают над размещением и проверкой кода, управлением проектами и созданием программного обеспечения.
Зарегистрируйтесь. Нет описания, веб-сайта или тем.
Миллрайт тест на пригодность pdfPHP Филиал: магистр. Найти файл. Войти Зарегистрироваться. Вернитесь назад. Запуск Xcode Если ничего не происходит, загрузите Xcode и повторите попытку.
Последняя фиксация Получение последней фиксации…. Примеры Yii2 Pjax Этот репозиторий больше не поддерживается, и примеры могут быть устаревшими. Если вы планируете запускать их на своем сервере, не забудьте: php composer. Вы вошли в систему с другой вкладкой или окном.
Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне.Первоначальная фиксация. 4 апреля. Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику конфиденциальности и Условия использования файлов cookie. Наконец-то вышла бета-версия темного режима. Измените свои предпочтения в любое время. Stack Overflow for Teams - это личное безопасное место для вас и ваших коллег, где вы можете найти и поделиться информацией.
Следуя этой Wiki Yii 2. Я думаю, что очень внимательно следил за инструкциями, но, конечно, мне что-то не хватает, поскольку в представлении сетки не отображаются новые записи, добавленные без перезагрузки страницы.Мне не удалось найти подходящего решения для обновления виджета grid-view с помощью pjax.
Я решил, что использовал метод автоматического обновления для страницы в виде сетки. Я понимаю, что это не лучшее решение и все еще ищу подходящее решение. Учить больше. Спрашивал 5 лет 3 месяца назад.
Yii2 Pjax Tutorial
Действует 1 год, 1 месяц назад. Просмотрен 21k раз. Любая помощь будет оценена. Pawan Pawan 3, 12 12 золотых знаков 43 43 серебряных знака 74 74 бронзовых знака.
Vw p164dВы уверены, что ajax не работает? Я имею в виду, вы проверяете firebug и не видите никаких запросов ajax? Привет дорогой Али, да не работает.Если я визуализирую форму в index. Я хочу видеть обновление данных на странице индексации в виде сетки. Привет, Али, настоящая цель, которую я пытаюсь достичь, - это то, что у меня есть форма запроса лекарств и есть сетка в магазине лекарств с теми же данными. Без обновления страницы магазин лекарств будет знать, что поступил запрос на новое лекарство. Активные самые старые голоса. Он предоставляет такие функции, как сортировка страниц, а также фильтрация данных.
Дополнительные сведения и информацию об использовании GridView см. В статье руководства по виджетам данных.Результат, возвращаемый функцией, будет отображаться напрямую. Конфигурация столбца сетки. Каждый элемент массива представляет конфигурацию для одного конкретного столбца сетки. Например. Например, столбец «name» выше можно также указать как: «name: text: Name».
И «формат», и «метка» не являются обязательными. Если они отсутствуют, они примут значения по умолчанию. Класс столбца данных по умолчанию, если имя класса не указано явно при настройке столбца данных. Отображение HTML, когда содержимое ячейки пусто.
Это свойство используется для визуализации ячеек без определенного содержимого, например. Параметры для отображения каждого сообщения об ошибке фильтра. Параметры для отображения сводки ошибок фильтра. Модель, в которой хранятся введенные пользователем данные фильтра. Когда это свойство установлено, в представлении сетки будет включена фильтрация на основе столбцов. В каждом столбце данных по умолчанию отображается текстовое поле вверху, которое пользователи могут заполнить для фильтрации данных.
Какими бы ни применялись фильтры при потере фокуса. Оставляет возможность управлять фильтрами через yiiGridView JS.URL-адрес для возврата результата фильтрации. Если не установлен, будет использоваться текущее действие контроллера. Когда пользователь вносит изменения в любой вход фильтра, текущие входные данные фильтрации будут добавлены в качестве параметров GET к этому URL-адресу.
Хост-сервер сеанса удаленного рабочего стола не может связаться сМодуль форматирования, используемый для форматирования значений атрибутов модели в отображаемый текст. Если это свойство не установлено, будет использоваться компонент приложения «форматировщик».

 ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click"
Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding=
"{Binding Path=EmployeeNumber}"
Header="Employee No."/>
</GridView>
</ListView.View>
</ListView>
ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click"
Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding=
"{Binding Path=EmployeeNumber}"
Header="Employee No."/>
</GridView>
</ListView.View>
</ListView>

 Дополнительные сведения см. в разделе Как создать стиль для перетаскиваемого заголовка столбца GridView.For more information, see Create a Style for a Dragged GridView Column Header.
Дополнительные сведения см. в разделе Как создать стиль для перетаскиваемого заголовка столбца GridView.For more information, see Create a Style for a Dragged GridView Column Header. раздел Использование триггеров для стиля выбранных элементов в ListView.If you want to change the Style of a selected item, see Use Triggers to Style Selected Items in a ListView.
раздел Использование триггеров для стиля выбранных элементов в ListView.If you want to change the Style of a selected item, see Use Triggers to Style Selected Items in a ListView. Column headers do not scroll with a vertical scroll bar, but do scroll horizontally.
Column headers do not scroll with a vertical scroll bar, but do scroll horizontally. Чтобы задать обработчик событий, обрабатывающий Click событие для всех заголовков столбцов, установите обработчик для ListView элемента управления.To set an event handler that handles the Click event for all column headers, set the handler on the ListView control.
Чтобы задать обработчик событий, обрабатывающий Click событие для всех заголовков столбцов, установите обработчик для ListView элемента управления.To set an event handler that handles the Click event for all column headers, set the handler on the ListView control.


 ..
'pagination' => false,
...
'pagination' => [
'pagesize' => -1,
],
...
..
'pagination' => false,
...
'pagination' => [
'pagesize' => -1,
],
...  Name' => SORT_DESC
'Опубликовано' => SORT_DESC,
'Заголовок' => SORT_DESC,
],
],
... так далее ...
],
],
]);
Name' => SORT_DESC
'Опубликовано' => SORT_DESC,
'Заголовок' => SORT_DESC,
],
],
... так далее ...
],
],
]);  json
json