Добавление текста и изображений — Google Sites
Размещение информации на сайте > Добавление текста и изображений
|
Как добавить картинку? — Вопросы и ответы — Джино
В правой панели с виджетами, в выпадающем списке вверху, найдите категорию «Изображения», выберите виджет и переместите его в нужное место на странице.

Наведите курсор на изображение, выберите из расположенных посередине кнопок: загрузить изображение с компьютера или выбрать снимок из галереи изображений.
При выборе фото с компьютера в открывшемся окне перейдите в папку, где лежит необходимая вам картинка и выберите изображение. После загрузки изображения вы можете увеличить или уменьшить его, обрезать или оставить изначальный вид, а также вернуться назад, если фотография вам не подходит.
При выборе галереи откроется форма поиска. Для достижения наилучших результатов лучше искать картинки, используя английский язык, но для удобства сделан автоматический перевод через Яндекс.Переводчик. После загрузки фотографии вы можете проделать все те действия, которые описаны в пункте 3.
При выборе кнопки «Настройки изображения» в разделе «Размер и форма» вы можете изменить размер картинки и ее форму, соответственно. А в разделе «Изображение» можно:
а) добавить текст, который будет отображаться при наведении курсора на фото, в строку «Подсказка»;
б) добавить HTTP-адрес в строку «Ссылка», к которому будет осуществляться переход при нажатии на изображение;
в) выбрать увеличение изображения, поставив галочку «Показывать увеличенное изображение по клику».
- С помощью чего редактируется сайт?
- Как управлять виджетами?
- Как изменять текст виджетов?
- Как добавить ссылку?
- Можно ли вернуть удаленный по ошибке текст или картинку?
- Можно ли поменять фон и цвет?
- Как добавить свою карту?
- Можно ли открывать фотографии в увеличенном размере?
- Можно ли изменить размер или форму картинки?
- Как добавить свое видео?
- Как добавить ссылки на соцсети?
- Можно ли восстановить информацию, если не нажали «Сохранить» и закрыли редактор?
- Как сделать ссылку на определенное место на странице?
- Возможно ли принимать платежи на сайте, созданном на «Джино.
 Лендинге»?
Лендинге»? - Как добавить ссылку на кнопку?
- Как сделать меню?
- Как поменять иконку?
- Для чего нужен «Расширенный режим»?
- Как поменять фон страницы?
- Можно ли разделить страницу на секции с разным фоном?
- Как сделать кнопку «Позвонить»?
- Как добавить форму обратной связи?
- Как добавить анимацию на страницу?
Пример: Как подключить SSH
Как вставить изображение на веб-сайт с помощью Блокнота – что такое Mark Down
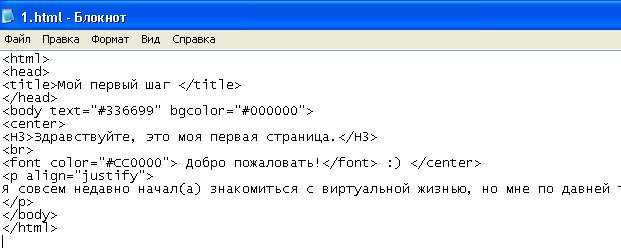
Чтобы вставить изображение на веб-сайт с помощью Блокнота, пользователь должен сначала создать папку на своем компьютере для хранения изображения. Затем они должны открыть изображение в графическом редакторе и сохранить его как файл .gif или .jpg. После сохранения изображения пользователь должен открыть свою веб-страницу в Блокноте и вставить следующий код в то место, где он хочет, чтобы изображение отображалось: .
Затем они должны открыть изображение в графическом редакторе и сохранить его как файл .gif или .jpg. После сохранения изображения пользователь должен открыть свою веб-страницу в Блокноте и вставить следующий код в то место, где он хочет, чтобы изображение отображалось: .
HTML позволяет нам вставлять или отображать элементы HTML в наших браузерах и документах HTML с помощью тегов. Чтобы вставить правильное изображение в наш HTML-документ/веб-страницу, мы можем использовать атрибут Атрибуты изображения, который включает в себя такие параметры, как размер изображения [высота и ширина], ширина изображения и другие детали. Используя свойство фона CSS, мы должны вставить фоновое изображение в HTML с помощью блокнота. Нажмите «Блокнот», чтобы сохранить настройки в отдельный каталог. После этого вы сможете использовать текстовый редактор вашего блокнота. SRC необходимо использовать для идентификации и связывания наших файлов изображений с их именами и расширениями. При использовании Блокнота для вставки фотографии в HTML мы должны указать путь к файлу изображения в атрибуте SRC.
Хотя мы не можем сохранять изображения в Блокноте, мы можем сохранить их в нашем документе HTML с помощью Блокнота. Для вставки фонового изображения в HTML из локальной папки необходимо указать только имя файла изображения, за которым следует расширение изображения. Теги HTML IMG необходимо использовать при загрузке фотографий в каталог HTML . В этой статье мы покажем вам, как добавить фоновое изображение в HTML с помощью CSS. Если у нас есть свойство фонового изображения, мы можем использовать его в CSS. Если и изображение, и файл HTML находятся в одной папке, вы можете добавить фоновое изображение, выбрав имя файла изображения и расширение HTML. Вы можете получить полный путь к файлу изображения, щелкнув правой кнопкой мыши (на вашем изображении) и выбрав свойства на вкладке «Безопасность».
встроить изображение в веб-страницу с помощью HTML-тега *img>. Технически изображения не вставляются на веб-страницу; вместо этого они связаны с одним. Когда имя изображения дается с помощью тега *imgtag, оно может храниться в удерживающем пространстве. Тег *img* полностью пуст, так как не содержит атрибутов и не имеет закрывающего тега.
Тег *img* полностью пуст, так как не содержит атрибутов и не имеет закрывающего тега.
Поскольку Блокнот — это обычный текстовый редактор, в нем нельзя просматривать изображения. Нет необходимости использовать WordPad. После копирования и вставки текста Блокнота вы можете использовать WordPad для копирования и вставки текста Блокнота в WordPad. Что вы думаете об этом ответе автора на Quora?
Как вставить изображение в HTML с помощью Блокнота?
Кредит: wikiHowЧтобы вставить изображение в HTML с помощью Блокнота, вам нужно будет использовать тег изображения . Этот тег используется для встраивания изображения в документ HTML. Тег изображения размещается внутри тега body.
Может ли Notepad ++ иметь изображения?
Кредит: Snapdeal Насколько я знаю, вы не можете вставлять изображения в документ Notepad++. Если вам нужно вставить изображение, вы можете сделать это с помощью HTML-редактор , но я не совсем в этом уверен.
Как вставить изображение в блокнот
Как вставить свои изображения в линотип и ручку?
Вы можете вставить изображение, одновременно нажав клавиши Ctrl и V.
Как вставить изображение в HTML с помощью Блокнота в мобильном телефоне
Чтобы вставить изображение в HTML с помощью Блокнота в мобильном телефоне, сначала откройте Блокнот, а затем нажмите кнопку « Вставить изображение ». Затем выберите изображение, которое хотите вставить, и нажмите кнопку «ОК».
Как добавить изображение в Блокнот
Чтобы добавить изображение в Блокнот, откройте программу и щелкните меню «Вставить». В раскрывающемся меню выберите «Изображение». Откроется диалоговое окно, в котором вы можете выбрать изображение, которое хотите вставить. После того, как вы выбрали изображение, нажмите на кнопку «Вставить».
Блокнот++: отлично подходит для текста, но не для изображений
Блокнот — отличный текстовый редактор, но на самом деле это не редактор изображений. Блокнот способен выполнять некоторые функции, но он не предназначен для обработки изображений. Если вы хотите вставить изображения в текст, вам понадобится Wordpad или Adobe Photoshop.
Блокнот способен выполнять некоторые функции, но он не предназначен для обработки изображений. Если вы хотите вставить изображения в текст, вам понадобится Wordpad или Adobe Photoshop.
Как вставить изображение в HTML для начинающих
Использование тегов img> — это самый простой способ вставить изображение на HTML-страницу . Этот тег представляет собой пустой текстовый тег, который содержит только атрибуты, поскольку закрывающий тег не требуется. Хорошая идея использовать тег *img* внутри тела… Вы должны использовать */body.
В четвертом уроке мы рассмотрим, как вставить изображение в HTML. Самый простой способ добавить абзац в HTML — включить теги
и
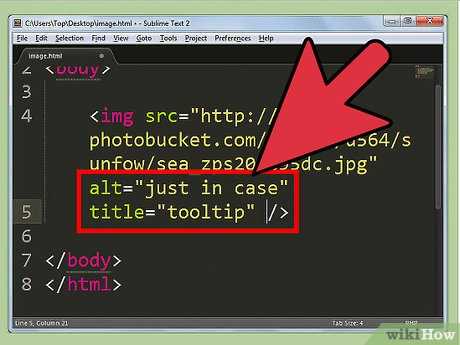
. Хотя добавить изображение проще, иногда это может быть сложнее. Следуйте коду в своем собственном документе, скопировав и вставив его. По организационным причинам я рекомендую включать традиционные закрывающие теги для большинства элементов в HTML5, а не закрывать их самостоятельно. Мы должны создать атрибут, а также значение для нашего изображения. Чтобы предоставить текстовую альтернативу для зрителей, которые могут не видеть изображение, программа используется для предоставления текстовой альтернативы.
Чтобы предоставить текстовую альтернативу для зрителей, которые могут не видеть изображение, программа используется для предоставления текстовой альтернативы.Как вставлять изображения в HTML
Изображения могут отображаться на веб-странице в различных форматах. JPEG, GIF и PNG являются наиболее часто используемыми форматами файлов. Для HTML вы должны использовать следующий код для вставки изображения. На этом изображении столбец alt — это название вашего изображения. В дополнение к использованию тега img для вставки миниатюры вы можете использовать тег code>. Код для этого *br. Пожалуйста, убедитесь, что URL имеет вид src=image.jpg, а заголовок вашего изображения — alt=название вашего изображения. Изображения также можно размещать в элементе под названием «div». Инструкции см. в следующем коде: *br URL был изменен на URL: https:// URL: img src=image.png rel=название вашего изображения DIV. *бр>.
Как вставить изображение в HTML из папки
Чтобы вставить изображение в документ HTML из папки, документ должен быть сначала сохранен в той же папке, что и изображение. После сохранения документа изображение можно вставить, используя следующий код:
После сохранения документа изображение можно вставить, используя следующий код:
.
Фотография в формате HTML помогает сделать страницу более выразительной и понятной. Изображения эффективны для привлечения внимания пользователей, а также для удержания их интереса к веб-странице в течение более длительного периода времени. В этом посте мы покажем вам, как добавить изображение из папки в документ HTML.
Как поместить изображение в папку?
Перетащите первое нужное изображение, удерживая клавишу Shift, а затем перетащите последнее нужное изображение. Перетаскивая изображения в папку, теперь вы можете легко перемещать их.
Как скопировать и вставить изображение в блокнот
В выделенном тексте наведите на него курсор и щелкните правой кнопкой мыши. Чтобы скопировать, выберите появившуюся опцию и переместите курсор на кнопку «Копировать» на экране.
Поскольку «Блокнот» — это текстовый редактор, вы не можете изменить шрифт или сделать изменения полужирным или курсивом. Текст из разблокированного файла, например защищенного файла PDF, можно скопировать. Блокнот особенно удобен для копирования и вставки блоков текста из других программ. Последний шаг — удерживать кнопку мыши, пока не дойдете до конца текста. Наведя курсор на выделенный текст, нажмите правую кнопку мыши. Теперь курсор должен быть виден, если щелкнуть в любом месте Блокнот документ . Нажав Файл в Блокноте, вы можете сохранить файл.
Текст из разблокированного файла, например защищенного файла PDF, можно скопировать. Блокнот особенно удобен для копирования и вставки блоков текста из других программ. Последний шаг — удерживать кнопку мыши, пока не дойдете до конца текста. Наведя курсор на выделенный текст, нажмите правую кнопку мыши. Теперь курсор должен быть виден, если щелкнуть в любом месте Блокнот документ . Нажав Файл в Блокноте, вы можете сохранить файл.
Notepad++: универсальный текстовый редактор для любых нужд
Блокнот, помимо редактирования и форматирования текста, представляет собой текстовый редактор, позволяющий пользователям быстро создавать веб-сайты. Это приложение идеально подходит для основных задач редактирования текста, таких как вырезание и вставка, а также для более сложных задач редактирования, таких как форматирование текста и создание таблиц и списков.
Добавление изображений на страницу — Справка SiteBuilder
Перейти к основному содержанию Перейти к навигации Перед загрузкой изображений убедитесь, что вы сохранили их с соответствующими размерами, разрешением и размером файла для Интернета. Большие изображения с качеством печати, например, сохраненные с камеры или телефона, на веб-страницах загружаются дольше и потребляют мобильные данные посетителей без необходимости. См. руководство в разделе: изменение размера изображений для Интернета.
Большие изображения с качеством печати, например, сохраненные с камеры или телефона, на веб-страницах загружаются дольше и потребляют мобильные данные посетителей без необходимости. См. руководство в разделе: изменение размера изображений для Интернета.
Важно: изображения , содержащие текст для передачи информации, например изображение плаката, недоступны. Это связано с тем, что текст, который они содержат, недоступен для некоторых людей, например пользователей, которые полагаются на программное обеспечение для чтения с экрана или значительно увеличивают содержимое. Вам следует избегать использования таких изображений или убедиться, что вы предоставляете текстовую альтернативу. Например, рядом с изображением можно указать ссылку на отдельную страницу, содержащую текстовую версию всей информации, содержащейся на изображении.
Если вы хотите, чтобы небольшое количество текста появлялось поверх изображения, вы можете использовать опцию «Добавить изображение с наложенным текстом» ниже.
В этой статье:
- Добавление изображения на страницу с наложенным текстом или без него (редактор компонентов)
- Вставка изображения с вашего сайта (старый визуальный редактор)
- Загрузить изображение с компьютера (старый визуальный редактор)
- Выравнивание и интервал (старый визуальный редактор)
- Добавить изображение с наложенным текстом (старый визуальный редактор)
Добавление изображения на страницу с наложенным текстом или без него (редактор компонентов)
Редактор компонентов представляет собой эволюцию старого визуального редактора для редактирования содержимого веб-страниц в SiteBuilder.
- Отредактируйте страницу в Редакторе компонентов.
- Поместите курсор туда, куда хотите добавить изображение.
- В меню слева выберите Добавить изображения, мультимедиа, файлы и карусели > Добавить изображение.
- Во всплывающем окне Изображение укажите изображение для использования, выполнив одно из следующих действий:
- Выберите значок увеличительного стекла рядом с полем URL-адрес изображения , чтобы указать изображение, которое уже загружено на ваш веб-сайт.

- Перетащите одно или несколько изображений в пунктирную рамку.
- Выберите Просмотрите в поле выше, чтобы найти изображения на своем компьютере и загрузить их.
- Выберите изображение под Недавно загруженные файлы , если они есть.
- Выберите значок увеличительного стекла рядом с полем URL-адрес изображения , чтобы указать изображение, которое уже загружено на ваш веб-сайт.
- Если изображение описано в тексте или предназначено только для украшения, установите флажок Это изображение чисто декоративное .
- В противном случае введите краткое, но содержательное описание в поле Альтернативное текстовое описание . Это
alt(альтернативный) текст изображения, который важен для доступности — см. руководство по текстовым альтернативам визуальным медиа. - При необходимости укажите следующие параметры:
- Изображение открывается в лайтбоксе при нажатии — установите этот флажок, если вы хотите, чтобы пользователи могли просматривать увеличенную версию изображения во всплывающем окне.

- Относительный размер — используйте раскрывающийся список, чтобы выбрать, какую часть ширины страницы или компонента, внутри которого находится изображение, должно занимать изображение. Значение по умолчанию, Auto , означает, что изображение будет отображаться в полном размере, за исключением случаев, когда оно слишком велико для страницы или компонента, в котором оно находится, и в этом случае оно будет изменено по размеру.
- Плавающее — по умолчанию ваше изображение отображается слева, без другого содержимого рядом с ним. Вместо этого вы можете использовать раскрывающийся список, чтобы выбрать:
- Слева — изображение выравнивается по левому краю, а остальное содержимое — справа.
- Right — изображение выровнено по правому краю, а остальное содержимое — слева.
- Поле — используйте раскрывающийся список, чтобы выбрать, сколько места должно быть между изображением и любым содержимым, непосредственно примыкающим к нему.
 Вариантов Нет , Узкий и Полный (по умолчанию).
Вариантов Нет , Узкий и Полный (по умолчанию). - Добавить рамку — установите флажок, чтобы добавить границу сплошной линией вокруг изображения.
- Изображение открывается в лайтбоксе при нажатии — установите этот флажок, если вы хотите, чтобы пользователи могли просматривать увеличенную версию изображения во всплывающем окне.
- Чтобы добавить наложение текста:
- Разверните раздел Добавьте наложение текста .
- В поле Text введите текст, который должен отображаться на изображении.
- Выберите Выравнивание текста для введенного текста. Здесь на изображении появится текст.
- Выберите цвет текста . Текст отображается в затененной рамке. При выборе Light текст становится светлым, а заштрихованное поле темным. Когда вы выбираете Dark , текст становится темным, а затененное поле светлым.
Примечание : наложение текста позволяет отображать текст поверх изображений в доступной форме.
 Это помогает избежать использования изображений с сохраненным в них текстом, которые недоступны.
Это помогает избежать использования изображений с сохраненным в них текстом, которые недоступны. - Выберите Добавить изображение .
- Чтобы изменить что-либо из вышеперечисленного, выберите изображение, а затем на панели инструментов, которая появится над ним, выберите Настройки .
- При необходимости вы можете изменить положение изображения.
- Когда вы закончите редактирование своей страницы, выберите Опубликовать .
Вставьте изображение со своего сайта (старый визуальный редактор)
- Перейдите на страницу, на которую хотите добавить изображение.
- Перейти к Правка > Редактировать содержимое центра или Редактировать правильное содержимое .
- В визуальном редакторе поместите курсор туда, куда вы хотите вставить изображение.
- На панели инструментов нажмите кнопку Изображение .
 Либо щелкните правой кнопкой мыши в визуальном редакторе и выберите Image .
Либо щелкните правой кнопкой мыши в визуальном редакторе и выберите Image . - В окне Изображение выберите Найти . Появится всплывающее окно с двумя вкладками: Этот веб-сайт и Ваш компьютер .
- На вкладке Этот веб-сайт используйте древовидную структуру для перехода к ранее загруженному изображению. Выберите имя файла изображения, которое вы хотите вставить, затем Выберите .
Введите краткое, но содержательное описание в поле Description . Это
alt(альтернативный) текст изображения, который важен для доступности — см. руководство по текстовым альтернативам визуальным медиа.Примечание : если изображение описано в тексте или просто для украшения, вы можете оставить Описание поле пустое и установите флажок Это изображение чисто декоративное.

- Выберите Вставьте внизу окна Изображение .
Вы можете обновить размер, поля и выравнивание изображения в окне Изображение . Дополнительные сведения об этих параметрах см. в разделе: выравнивание и интервал.
- Когда вы закончите редактирование своей страницы, выберите Опубликовать .
Загрузите изображение с вашего компьютера (старый визуальный редактор)
- Перейдите на страницу, на которую вы хотите добавить изображение.
- Перейдите к Edit > Edit center content или Edit right content .
- В визуальном редакторе поместите курсор туда, куда вы хотите вставить изображение.
- Нажмите кнопку Изображение на панели инструментов. Либо щелкните правой кнопкой мыши и выберите Image .
- В окне Image выберите Найти .
 Во всплывающем окне отображаются две вкладки: Этот веб-сайт и Ваш компьютер .
Во всплывающем окне отображаются две вкладки: Этот веб-сайт и Ваш компьютер . - Выберите вкладку Ваш компьютер .
Выберите Выберите файл и перейдите к изображению на вашем компьютере.
Введите краткое, но содержательное описание в поле Description . Это
alt(альтернативный) текст изображения, который важен для доступности — см. руководство по текстовым альтернативам визуальным медиа.Примечание : если изображение описано в тексте или предназначено только для украшения, вы можете оставить поле Описание пустым и установить флажок Это изображение чисто декоративное.
- Нажмите кнопку Выберите , чтобы добавить изображение на свою страницу.
- Чтобы изменить выравнивание и расстояние между изображениями, выберите изображение в визуальном редакторе, затем нажмите кнопку изображения.
 Вы можете обновить размер изображения, поля и выравнивание в Изображение окно. Дополнительные сведения об этих параметрах см. в следующем разделе.
Вы можете обновить размер изображения, поля и выравнивание в Изображение окно. Дополнительные сведения об этих параметрах см. в следующем разделе. - Когда вы закончите редактирование своей страницы, выберите Опубликовать .
Выравнивание и интервал (старый визуальный редактор)
Выберите изображение в визуальном редакторе, затем выберите кнопку изображения:
Вы можете изменить:
- Ширина или Высота — определяют размер изображения в пикселях
- Левое поле , Правое поле , Верхнее поле и Нижнее поле — определяют расстояние в пикселях между изображением и любым окружающим содержимым
- Выравнивание — определяет, как изображение позиционируется по отношению к любому окружающему содержимому
- Когда вы закончите редактирование своей страницы, выберите Опубликовать .

Добавление изображения с наложенным текстом (старый визуальный редактор)
Этот параметр позволяет добавлять изображения на страницу с наложением текста доступным способом. Это помогает избежать использования изображений с текстом внутри, которые недоступны.
- Перейдите на страницу, на которую вы хотите добавить изображение.
- Перейдите к Edit > Edit center content или Edit right content .
- В визуальном редакторе поместите курсор туда, куда вы хотите вставить изображение.
- На панели инструментов выберите Вставить… 9Выпадающее меню 0004, затем Изображение с текстом .
- В поле Изображение с наложением текста выберите изображение, которое вы хотите использовать, как описано в разделах выше:
- Вставьте изображение с вашего веб-сайта
- Загрузите изображение со своего компьютера.
- В поле Текст для наложения на изображение введите текст, который должен отображаться на изображении.

Введите краткое, но содержательное описание в поле Описание изображения коробка. Это
alt(альтернативный) текст изображения, который важен для доступности — см. руководство по текстовым альтернативам визуальным медиа.Примечание : если изображение описано в тексте или просто для украшения, вы можете оставить это поле пустым.
- Выберите позицию текста для введенного вами текста. Здесь на изображении появится текст.
- Выберите цвет текста . Текст отображается в затененной рамке. При выборе Light текст становится светлым, а заштрихованное поле темным. Когда вы выбираете Dark , текст становится темным, а затененное поле светлым.
Выберите Вставьте . Теперь вы должны увидеть тег
[image-with-text], подобный следующему, в визуальном редакторе:[изображение-с-текстом] alt=»Здесь описание изображения» position=»top-left» src=»field.
 jpg»]Некоторый наложенный текст[/image-with-text]
jpg»]Некоторый наложенный текст[/image-with-text]Вы можете выбрать Предварительный просмотр , чтобы увидеть, как изображение с текстом будет выглядеть на опубликованной странице, затем Опубликовать , когда вы будете довольны внешним видом. Изображение с наложенным текстом выглядит примерно так:
Какой-то наложенный текст
Статьи по теме
- Изменение размера изображений для Интернета
- Текстовые альтернативы визуальным средствам массовой информации
- Загрузить файл
Опора
Электронная почта веб-команды по адресу warwick dot ac dot uk
Как сообщить о проблеме
Помощь в поиске
Зачем нужны хорошие описания изображений?
Не все пользователи могут видеть изображения. Посетители вашей страницы с ограниченными возможностями могут использовать вспомогательные технологии, такие как программа чтения с экрана, которая читает содержимое страницы вслух.




 Чтобы создать ссылку на существующую страницу вашего сайта, откройте вкладку Существующая страница.
Нужную страницу можно найти, выполнив поиск по ее названию, просмотрев
карту сайта или, если страница недавно редактировалась, открыв список
последних изменений.
Чтобы создать ссылку на существующую страницу вашего сайта, откройте вкладку Существующая страница.
Нужную страницу можно найти, выполнив поиск по ее названию, просмотрев
карту сайта или, если страница недавно редактировалась, открыв список
последних изменений.
 Лендинге»?
Лендинге»?

 Вариантов Нет , Узкий и Полный (по умолчанию).
Вариантов Нет , Узкий и Полный (по умолчанию). Это помогает избежать использования изображений с сохраненным в них текстом, которые недоступны.
Это помогает избежать использования изображений с сохраненным в них текстом, которые недоступны. Либо щелкните правой кнопкой мыши в визуальном редакторе и выберите Image .
Либо щелкните правой кнопкой мыши в визуальном редакторе и выберите Image . 
 Во всплывающем окне отображаются две вкладки: Этот веб-сайт и Ваш компьютер .
Во всплывающем окне отображаются две вкладки: Этот веб-сайт и Ваш компьютер . Вы можете обновить размер изображения, поля и выравнивание в Изображение окно. Дополнительные сведения об этих параметрах см. в следующем разделе.
Вы можете обновить размер изображения, поля и выравнивание в Изображение окно. Дополнительные сведения об этих параметрах см. в следующем разделе.

 jpg»]Некоторый наложенный текст[/image-with-text]
jpg»]Некоторый наложенный текст[/image-with-text]