Как вставить видео на сайт
inSales предлагает несколько вариантов размещения видеороликов на страницах магазина.
- Вставка видео с видеохостингов (автоматически)
- Вставка видео с видеохостингов (вручную в коде шаблона)
- Делаем видео адаптивным для всех экранов
Вставка видео с видеохостингов (автоматически)
Способ подходит, если контент редактируется через визуальный редактор inSales, который применяется для описаний товаров, категорий и содержимого иных страниц в панели администратора. В редакторе есть опция «Вставить/редактировать видео»:
1. Зайдите на страницу нужного видео и скопируйте адрес страницы из адресной панели браузера (правой кнопкой мыши или комбинацией Ctrl+C / Cmd+C):
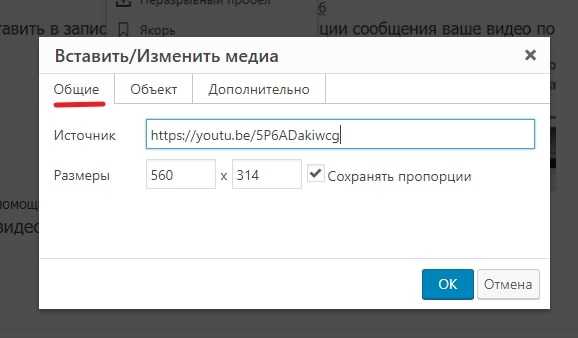
2. Выберите упомянутый выше инструмент «Вставить/редактировать видео» и вставьте в поле «Источник» скопированный адрес (1). При необходимости можно сразу задать нужные ширину и высоту ролика в пикселях (2):
3.
Вставка видео с видеохостингов (вручную в коде шаблона)
Данный способ удобен в том случае, если нужно вставить ролик в коде шаблона, где нет визуального редактора и инструмента «Вставить/редактировать видео».
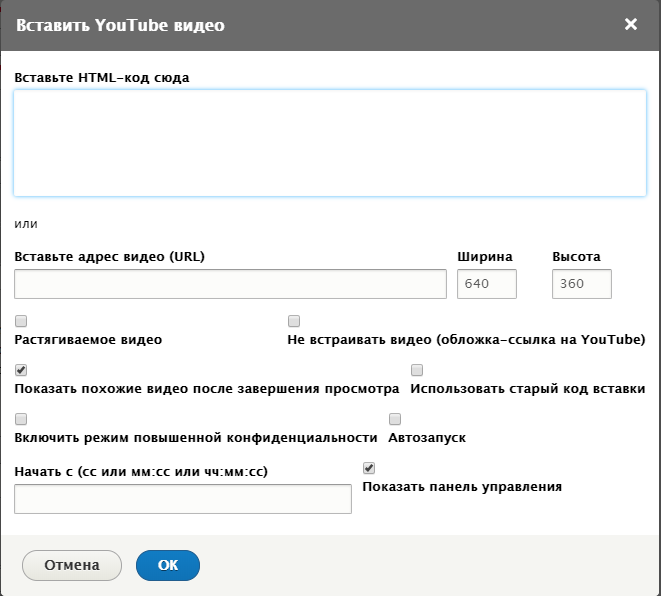
1. Как правило, на видеохостингах под каждым видео есть кнопка «Поделиться». В случае с YouTube она выглядит так:
2. После нажатия «Поделиться» выберите «Встроить»:
3. Далее кликните по предложенному iframe-коду и скопируйте его:
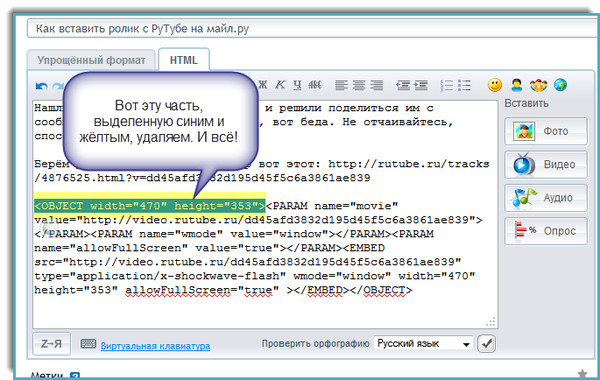
4. После этого перейдите в нужное место в коде сайта и добавьте скопированное содержимое. Например:
Делаем видео адаптивным для всех экранов
По умолчанию фреймы с видео могут на небольших экранах вылезать за пределы страницы, что смотрится не очень хорошо:
Как видно на скриншоте, ролик имеет фиксированную ширину и не сжимается. Это можно исправить несколькими способами.
Самый легкий метод заставить такие ролики стать адаптивными по ширине – добавить свойство max-width:
iframe { max-width: 100%; }Данное правило CSS можете добавить через редактор темы, оно будет применяться ко всем фреймам. Если вы не уверены в своих силах, то создайте обращение в техническую поддержку.
Если вы не уверены в своих силах, то создайте обращение в техническую поддержку.
Недостаток описанного способа – видео будет сжиматься только по горизонтали. Это приведет к тому, что на некоторых телефонах посетители станут видеть черные полосы сверху и снизу:
Для большинства пользователей это не является критичным, но если нужно получить полную автоматическую адаптивность для всех видеороликов, независимо от их ширины/высоты, техническая поддержка может сделать такую доработку с помощью скриптов на платной основе. Чтобы уточнить стоимость доработки, необходимо создать тикет.
В сети также можно найти варианты на чистом CSS, без использования скриптов, но они подходят только для тех случаев, когда у всех видео соотношение сторон абсолютно одинаковое. Например, когда один ролик идет в формате 16:9, а другой – 1:1, то нужно будет для каждого из таких вариантов вручную прописывать свои стили.
Как вставить видео на сайт
Развивая свой сайт, любой начинающий веб-мастер, однажды придёт к тому, что газетно-журнальный формат сайта ему покажется недостаточно современным и скучноватым. Сайт можно оживить с помощью видео. Видео, для многих владельцев сайтов, просто необходимо. Учебные видеоролики, видео с описание товаров и услуг, видео для просмотра фильмов в режиме онлайн — часто является необходимым атрибутом сайта. Видео — очень удобный, современный и пользующийся популярностью способ подачи и оформления материала для сайта. Вставить видео на сайт можно разными способами, рассмотрим некоторые из них.
Сайт можно оживить с помощью видео. Видео, для многих владельцев сайтов, просто необходимо. Учебные видеоролики, видео с описание товаров и услуг, видео для просмотра фильмов в режиме онлайн — часто является необходимым атрибутом сайта. Видео — очень удобный, современный и пользующийся популярностью способ подачи и оформления материала для сайта. Вставить видео на сайт можно разными способами, рассмотрим некоторые из них.
Вставка видео с помощью видеохостинга YouTube
Сущность этого способа вставки видео заключается в том, что файлы видео будут храниться на видеохостинге, а мы просто воспользуемся ссылкой на ролик, которую разместим на своём сайте.
В первую очередь нужно зарегистрироваться на сайте. Если у вас есть аккаунт Google, вы сможете воспользоваться им. Для этого пройдите по этой этой ссылке.
1. После успешной регистрации вы попадёте в свой аккаунт. Если у вас уже есть аккаунт Google, вам будет предложено создать канал для видео и после заполнения несложной формы вы сможете добавлять видео. Кликните по кнопке «Добавить видео».
Кликните по кнопке «Добавить видео».
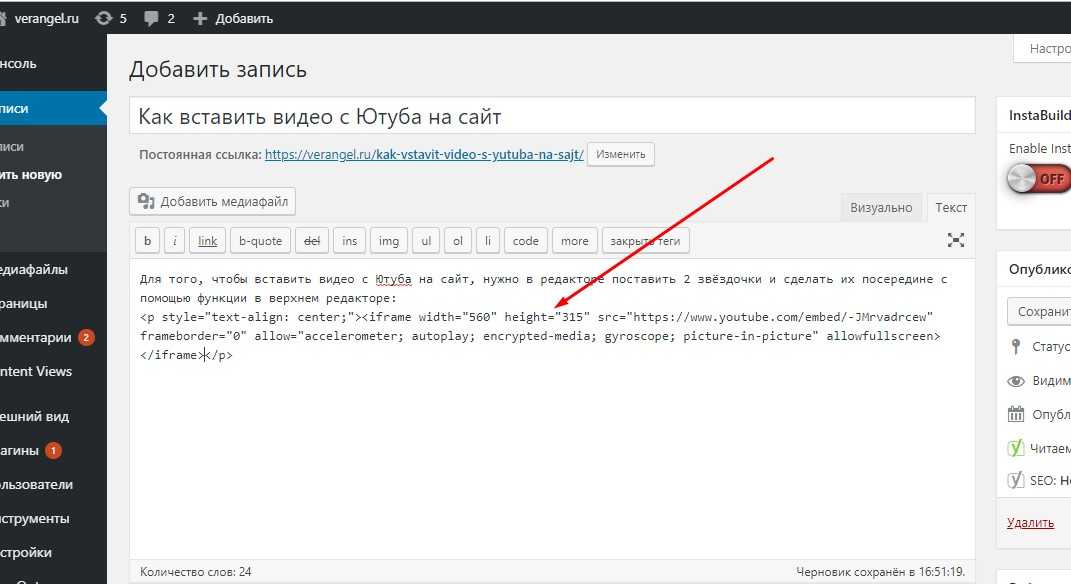
2. Выберите файл на своём компьютере и нажмите «Загрузить». После загрузки изображения, под окном просмотра видеоролика, появится HTML-код, который нам необходим.
3. Скопируйте HTML-код плеера и вставьте на страницу своего сайта. Размеры плеера можно изменить с помощью атрибутов height и width (высота и ширина). Ниже можете увидеть ролик, который загружен мною для того, чтобы вы могли посмотреть, как это будет выглядеть.
Вставка видео с помощью видеохостинга RuTube
Сущность этого способа вставки видео идентична вышеописанному.
Для этого нужно пройти по этой ссылке и зарегистрироваться на сайте, заполнив небольшую анкету.
1. После успешной регистрации вы попадёте в свой аккаунт. Кликните по кнопке «Добавить ролик»
2. Через кнопку «Обзор» выберите файл на своём компьютере. Заполните представленную ниже форму (описание, категория). Нажмите «Загрузить»
3. После загрузки вернитесь на личную страницу и обновите её. Вы увидите загруженный ролик (если ролик находится в обработке, придётся немного подождать). Когда ролик будет готов к просмотру, кликните по нему мышью. В открывшемся окне начнёт воспроизводиться видеоролик. Под ним расположено небольшое меню. Перейдите на вкладку «Ссылка и код» и увидите код плеера.
4. Скопируйте код плеера и вставьте на сайт. Размеры плеера можно изменить, изменив в HTML-коде плеера параметры атрибутов height и width.
Мы рассмотрели два аналогичных способа вставки видео на сайт.
Вставка видео с помощью сервиса Uppod.ru
В чём отличие этого сервиса для вставки видео на сайт? Сервис представляет конструктор плееров, которыми вы можете воспользоваться.
Конструктор плееров позволяет, быстро собрать индивидуальный плеер, без специальных знаний. Все файлы будут размещаться на вашем сайте. Работа плеера не контролируется сайтом, его предоставляющим и не содержит его рекламы. Видео вы будете хранить у себя на сайте.
Для начала нужно зарегистрироваться на сайте. После чего следует выполнить следующие действия:
- Создайте в корне вашего сайта (там где находится главная страница) три папки: video, styles, и player.
- Скачайте файл плеера, кликнув мышкой по ссылке «Скачать плеер», которая находится в левом верхнем углу.

- Распакуйте скачанный архив. Файл плеера uppod.swf закачайте в папку player, которая находится на вашем сайте.
1. После выполненных действий, зайдите в свой аккаунт. Перейдите на вкладку «Плеер» и нажмите «Видео»
>
2. Появится меню из трех пунктов Стили, Файлы и Плейлисты. Нажмите на «Стили», потом на «+»
3. Появится форма, в которую нужно ввести название стиля. Дайте название вашему стилю и нажмите «OK».
4. Подождите пока загрузиться и откроется визуальный редактор. Сделайте необходимые настройки для создания стиля. Нажмите кнопку «Сохранить».
5. Теперь можно скачать стиль. Для этого, сразу после сохранения стиля, нажмите на кнопку «Скачать стили». Или перейдите на вкладку «Плеер». Нажмите на «Видео» — «Стили». Кликните мышкой по названию созданного стиля и в открывшемся меню нажмите «Скачать»
6. Скачанный файл стиля закачайте в находящуюся на сайте папку styles.
7. Закачайте файл видео, который вы хотите разместить на сайте, в находящуюся на сайте папку video. Имя файла должно быть на латинице.
8. Теперь перейдите на вкладку «Файлы» и нажмите «+» (добавить). Нужно добавить файл, указав его название, ссылку и выбрав стиль плеера. Жмём «OK»
9. Чтобы проверить правильность путей, перейдите вкладку «Плеер» — «Настройки». Если вы собираетесь создавать плейлисты, создайте папку pl
10. Теперь нужно забрать код. Для этого перейдите в меню «Файл». Кликните мышкой по названию видеоролика и нажмите «Код». Полученный код вставьте на свой сайт.
Перед вами пример сконструированного плеера. С конструктором плееров очень удобно работать: плеер можно редактировать, вставлять рекламу. Интерфейс конструктора плеера прост и понятен, позволяет быстро освоить программу.
Мы рассмотрели несколько способов вставки видео на сайт. Существует ещё один, совершенно отличный от предыдущих, способ вставки видео. Это способ с использованием компонента AllVideos Reloaded. Но это материал для отдельной статьи.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
простых способов встроить любое видео на ваш веб-сайт
Встраивание видео на ваш веб-сайт означает, что вы размещаете клип прямо там, чтобы все пользователи могли его увидеть. Самое приятное то, что им не нужно покидать эту конкретную страницу, чтобы воспроизвести ее на другой. Более того, смысл встраивания состоит в том, чтобы вернуть посетителей для большего, а не указать им другое направление, даже если это просто просмотр вашего видео.
Преимущества встраивания видео на веб-сайт
Как встроить видео на ваш веб-сайт
Как встроить видео в HTML Как вставить видео на сайт с помощью WordPress Как встроить видео на веб-сайт с помощью Squarespace
Как встроить видео с платформ социальных сетей на веб-сайт
Как встроить видео с YouTube на веб-сайт Как встроить видео с Facebook на сайт Как встроить видео TikTok на сайт Как встроить видео из Instagram на сайт Как встроить видео из Twitter на веб-сайт
Преимущества встраивания видео на веб-сайт
Существуют различные преимущества встраивания видео на ваш веб-сайт, помимо гарантии того, что клиенты будут возвращаться снова и снова. Это также повышает возможность поиска содержимого вашего веб-сайта в поисковых системах, таких как Google. Кроме того, это увеличивает среднее время, которое пользователь проводит на вашем веб-сайте, заставляя его оставаться на нем в течение более длительного периода времени. Узнаваемость вашего бренда также повысится благодаря миниатюрам видео.
Это также повышает возможность поиска содержимого вашего веб-сайта в поисковых системах, таких как Google. Кроме того, это увеличивает среднее время, которое пользователь проводит на вашем веб-сайте, заставляя его оставаться на нем в течение более длительного периода времени. Узнаваемость вашего бренда также повысится благодаря миниатюрам видео.
Предварительный просмотр
Промо шампуня
Использовать этот шаблон
Предварительный просмотр
Рекламное видео о товарах для дома
Использовать этот шаблон
Как встроить видео на свой веб-сайт
код для отображения в виде видео. Затем код извлекает клип из источника, на который он был связан, что дает вам возможность демонстрировать клипы на своем веб-сайте без фактического размещения файла. Существуют различные способы, которые вы можете использовать для встраивания видео на свой веб-сайт. Некоторые из лучших способов добавить видео на веб-сайт включают Wix, Squarespace, WordPress и HTML.
Ниже приведены некоторые из лучших способов вставки видео на веб-сайт. Они обеспечивают простоту и удобство и позволяют вашим клиентам возвращаться снова и снова.
Как встроить видео с помощью HTML
Шаг первый: отредактируйте HTML
Первое, что вам нужно сделать, это выбрать режим редактирования для публикации, раздела или страницы, в которую вы хотите встроить видео. Выберите лучшее место во всем коде, где видео будет особенно выделяться. Обязательно наведите курсор именно на то место, где вы хотите, чтобы видео появилось.
Шаг второй: Скопируйте встроенный код
Теперь пришло время скопировать выбранные вами встроенные коды. Просто найдите их в Интернете на любом сайте, на который вы хотите связать их, и скопируйте их в буфер обмена.
Шаг третий: вставьте код в HTML
После того, как код будет скопирован, просто вставьте его в выбранное вами место в HTML. Обязательно сохраните свою работу перед публикацией. Вуаля! Вы все настроены и готовы к работе. Видео появится, когда код запустится в соответствии с его размещением.
Видео появится, когда код запустится в соответствии с его размещением.
Как встроить видео в HTML
Как встроить видео на веб-сайт с помощью WordPress
Если вы ищете лучший способ добавить видео на веб-сайт с помощью WordPress, вы можете выбрать один из двух способов.
1. Скопируйте и вставьте URL-адрес
Если вы хотите использовать этот метод для встраивания вашего видео на веб-сайт с помощью WordPress, то первое, что вам нужно, это URL-адрес видео. Существует множество известных проблем с видеохостингами, таких как YouTube, Animoto и Vimeo, которые не требуют полностью встроенного кода.
Все, что вам нужно сделать, это скопировать и вставить URL-адрес видео в визуальный редактор платформы, и видео будет автоматически встроено для вас.
2.Используйте встроенный код для встраивания видео
Хотя некоторые люди считают, что копирование и вставка проще, есть и те, кто предпочитает использовать метод автоматического встраивания. WordPress предлагает пользователям возможность автоматически вставлять видео в код с помощью своего полезного инструмента. Однако на вас ложится следить за тем, чтобы при этом вы находились не в визуальном редакторе, а в текстовом редакторе.
Как легко встроить видео в WordPress
Как встроить видео на веб-сайт с помощью Squarespace
Squarespace позволяет пользователям выбрать код для встраивания и разместить видео на веб-сайте, просто указав URL-адрес. Эта исходная ссылка может исходить от любого видеохостинга, такого как Vimeo, Wistia или YouTube. Следуйте приведенным ниже инструкциям и убедитесь, насколько прост процесс встраивания видео на ваш веб-сайт.
Следуйте приведенным ниже инструкциям и убедитесь, насколько прост процесс встраивания видео на ваш веб-сайт.
1. Скопируйте и вставьте код для вставки
Выберите любой блок, который позволяет отображать видео, и нажмите на него, чтобы добавить код. Это откроет окно, в котором вам будет предложено разместить ссылку там. Скопируйте и вставьте URL-адрес, взятый из оригинального источника.
2. Обновите встроенное видео
После того, как вы успешно встроили видео, не стесняйтесь добавлять к нему собственное название и описание. Обязательно снимите флажок с миниатюры, если вы надеетесь загрузить собственное видео.
Как встроить видео в Squarespace
Как встроить видео с платформ социальных сетей на веб-сайт
В тот или иной момент вы должны были открыть веб-сайт и посмотреть видео на YouTube, Facebook или TikTok. там. Хотите сделать то же самое для своего сайта? Затем обязательно используйте следующие платформы социальных сетей, поскольку они являются лучшими способами встраивания видео на веб-сайт.
там. Хотите сделать то же самое для своего сайта? Затем обязательно используйте следующие платформы социальных сетей, поскольку они являются лучшими способами встраивания видео на веб-сайт.
Как встроить видео с YouTube на веб-сайт
Первое, что вам нужно сделать, это зайти на страницу воспроизведения вашего видео на YouTube и нажать кнопку «Поделиться». Затем выберите вариант встраивания и скопируйте код. Не стесняйтесь экспериментировать с парой настраиваемых параметров, чтобы сделать процесс более увлекательным, а конечный результат более привлекательным.
Как встроить видео с Facebook на веб-сайт
Вы можете легко найти код для вставки для Vimeo, выбрав значок «Поделиться», который появляется справа от просматриваемого видео. Появится окно, состоящее из нескольких фреймов, один из которых будет вашим кодом.
При выборе параметров +показать вы сможете персонализировать отображение видео. Вы также можете изменить его размер и цвет, добавить заставки и другие действия, такие как автовоспроизведение и зацикливание.
Как встроить видео TikTok на веб-сайт
TikTok позволяет получить код для встраивания с помощью кнопки, которая появляется справа от видео. Вы также можете внести некоторые изменения в настройки при встраивании видео на свой сайт.
Как встроить видео из Instagram на сайт
Чтобы встроить видео из Instagram, вам сначала нужно открыть веб-сайт с рабочего стола. В правом верхнем углу вы увидите три точки, которые приведут вас к коду для встраивания, который нужно скопировать.
Как встроить видео из Twitter на веб-сайт
Откройте Twitter на рабочем столе и выберите вариант встраивания твита, который можно найти в раскрывающемся меню. Все, что вам нужно сделать, это скопировать и вставить встроенный код и вуаля! Ваша работа будет сделана.
Итог
Если вы дошли до этого места, значит, вы хорошо знаете, как вставлять видео на свой сайт. Вы также можете использовать несколько платформ социальных сетей, чтобы легко связать видео с выбранной страницей или публикацией. Не забудьте поставить лайк и поделиться как можно больше, чтобы другие тоже могли научиться это делать!
Не забудьте поставить лайк и поделиться как можно больше, чтобы другие тоже могли научиться это делать!
Редактор FlexClip /
Профессиональные специалисты по видеомонтажу и видеомаркетингу, мы хотели бы дать несколько конструктивных советов и приемов, которые помогут нашим пользователям создавать фантастические видеоролики.
Как встроить видео на веб-страницу
Когда вы думаете о встраивании видео на страницы вашего веб-сайта, вы можете увидеть, как копируете и вставляете длинные строки спагетти-кода с одной страницы на другую. И после того, как вы разместили код, вы видите странные ошибки. Не волнуйтесь, встраивание видео на вашу веб-страницу совсем не похоже на это. Это на самом деле довольно просто.
Благодаря сегодняшним скоростям широкополосного доступа в Интернет как на настольных, так и на мобильных устройствах потоковое видео стало более популярным и быстрым, чем когда-либо. По этой и многим другим причинам имеет смысл вставлять видео на свою веб-страницу. Скажем так, если вам , а не с использованием видео, тогда ваш сайт может остаться позади.
Скажем так, если вам , а не с использованием видео, тогда ваш сайт может остаться позади.
Хотя видео очень популярно, для управления большими видеофайлами требуется большая пропускная способность. Вот почему мы рекомендуем размещать видео с помощью стороннего сервиса, подобного перечисленным ниже.
- YouTube (бесплатно)
- Интернет-архив (бесплатно)
- Amazon Web Services (AWS) (платно)
Однако с точки зрения маркетинга и удержания пользователей лучше всего размещать видео на собственном выделенном сервере. . Таким образом, вы сможете лучше контролировать весь свой трафик.
Кроме того, если вы встраиваете видео в WordPress, вставлять видео из стороннего сервиса еще проще. Все, что вам нужно, это URL-адрес видео.
Как встроить видео с YouTube
YouTube позволяет очень просто вставлять видео. Все, что вам нужно сделать, это найти свое видео и нажать кнопку «Поделиться», чтобы получить код для встраивания.
- Перейдите на YouTube, чтобы получить свое видео
- Нажмите кнопку Поделиться
- Нажмите встроить
- Скопируйте код для встраивания в код вашего сайта
Молодец! Теперь у вас есть необработанный код для встраивания на ваш веб-сайт, и видео будет отображаться так же, как в окне предварительного просмотра YouTube.
Вставка видео с YouTube в WordPress (самый простой способ)
Прежде чем мы перейдем к другим службам видеохостинга, мы остановимся и посмотрим, как описанный выше процесс работает намного быстрее и проще, если вы используете WordPress. С WordPress вам не нужно получать код для встраивания с YouTube. На самом деле вы можете просто скопировать и вставить сам URL-адрес видео.
URL-адрес видео на YouTube может выглядеть примерно так:
https://www.youtube.com/watch?v=LRcrgXQjdG0
или так:
https://youtu.be/LRcrgXQjdG0
Оба вышеуказанные URL-адреса будут работать одинаково.
- Войдите в панель управления WordPress
- Создайте новую публикацию или отредактируйте существующую
- Вставьте URL-адрес в текст сообщения (основная область содержимого)
Вы заметите, что URL-адрес мгновенно заменяется видео. Легкий.
Как встроить видео из Интернет-архива
Интернет-архив представляет собой гибридный репозиторий носителя и сохранения, куда пользователи могут отправлять столько контента, сколько захотят. Здесь вы можете загружать свои собственные видео и вставлять их на свой сайт. Или вы можете вставлять контент, загруженный другими.
- Перейти на домашнюю страницу Интернет-архива
- Найдите или выберите видео
- Нажмите кнопку «Поделиться»
- Вставьте вставку на свой сайт
Теперь видео будет отображаться на вашей странице со всеми элементами управления видео, необходимыми для правильного воспроизведения.
Как встроить видео из Amazon Web Services (AWS)
Как упоминалось выше, лучше всего размещать собственное видео на выделенном сервере. Но если выделенный сервер выходит за рамки вашего бюджета, вы можете использовать инфраструктуру Amazon для размещения своих видео. По сути, используя AWS, мы собираемся создать корзину S3, которая действует как жесткий диск сортировки в облаке, где мы можем публично хранить наши видео.
Но если выделенный сервер выходит за рамки вашего бюджета, вы можете использовать инфраструктуру Amazon для размещения своих видео. По сути, используя AWS, мы собираемся создать корзину S3, которая действует как жесткий диск сортировки в облаке, где мы можем публично хранить наши видео.
Создайте ведро S3 для хранения видео
- Войти в AWS, используя свою учетную запись Amazon
- Нажмите на Службы . выберите регион
- Нажмите Далее , чтобы выбрать параметры настройки по умолчанию
- Снимите флажок Блокировать весь общий доступ и нажмите Далее
- Нажмите Создать корзину после выбора параметров
- Выберите новую корзину, чтобы добавить содержимое
- Нажмите Загрузить , чтобы загрузить видео
- Перетащите видеофайлы в окно или нажмите Добавить файлы , чтобы выбрать видео с вашего компьютера
- Нажмите Загрузить на экране загрузки
- Выберите видео после завершения загрузки
- Выберите вкладку Разрешения вверху
- Прокрутите вниз до раздела общего доступа и щелкните переключатель «Все»
- Установите флажок для Прочтите объект и нажмите Сохранить
Поздравляем! Вы только что загрузили свое видео и сделали его общедоступным в Интернете через AWS.

