Как вставить таблицу в WordPress в блог. 2 проверенных способа
Как вставить таблицу в WordPress блогReviewed by https://plus.google.com/u/0/106316628551306822086 on Dec 2Rating: 4.5
Здравствуйте, дорогие друзья и коллеги!
Как вставить таблицу в wordpress блог? – Вы, наверняка, задавали себе такой вопрос. Прекрасно понимаю, что у многих есть свои блоги на системе управления WordPress. Это замечательно! Но в стандартной панеле редактирования нет такой функции «Вставить таблицу».
Чтобы решить эту проблему раз и навсегда, я расскажу о трех способах как вставить таблицу в wordpress. Начнем? ![]()
Как вставить таблицу в wordpress блог
Способ №1. С помощью программы Adobe Dreamweaver
Ну как Вам урок? Жду Ваших комментариев, отзывов и твитов. Спасибо ![]()
А сейчас, как и обещал, дам Вам ссылочки на скачивание программ, необходимых для вставки таблицы на вордпресс.
1). FastStone Capture – экранная утилита, имеющая достаточно широкий функционал, необходимый для блоггера и инфобизнесмена. Скачать её можно здесь.
2). Adobe Dreamweaver – самый мощный визуальный редактор для создания html, php, css, xml, JavaScript и др. языков web-дизайнеров. Скачать программу можно здесь.
Не буду сейчас рассказывать подробно про каждую программу, т.к. в скором времени собираюсь написать отдельную статью по каждой их них. Подпишитесь на обновления блога, чтобы не пропустить эти статьи.
Способ №2. С помощью стандартной фунции.
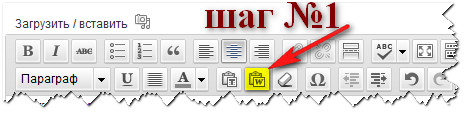
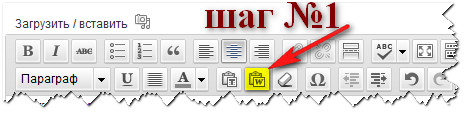
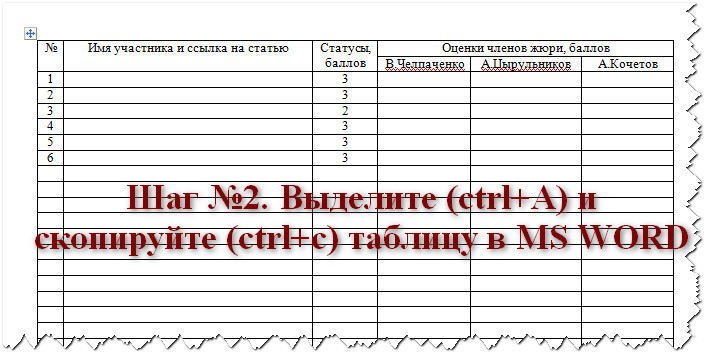
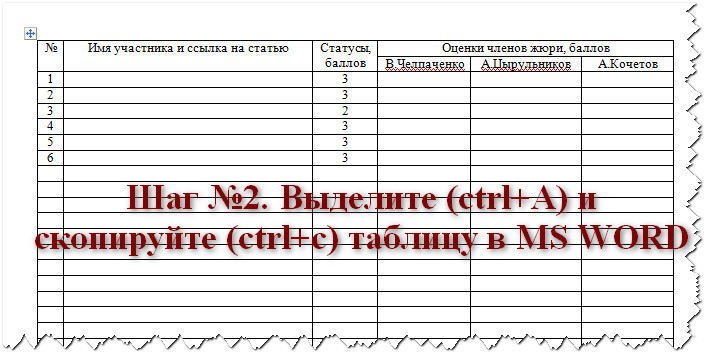
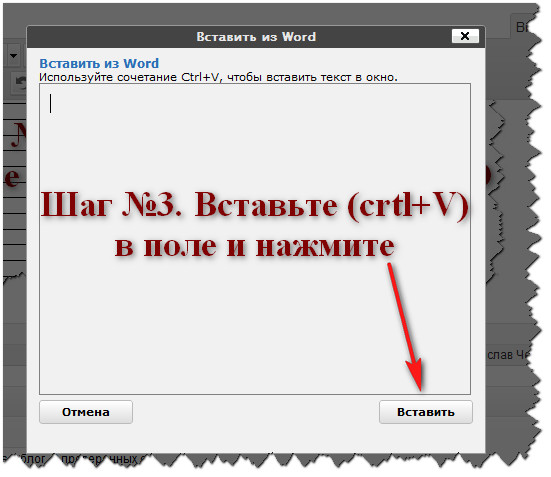
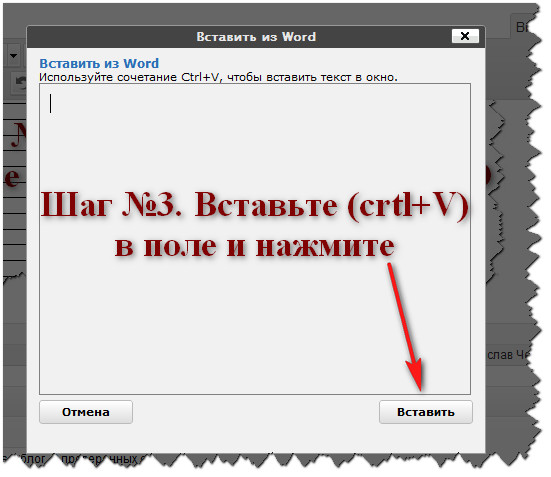
Вставить таблицу в вордпресс можно и с помощью обычного текстового редактора MS Word. Для этого необходимо сначала эту таблицу заранее подготовить (нарисовать), а потом с помощью кнопки «вставить из Word» добавить редактор записи. Смотрите как это делается:






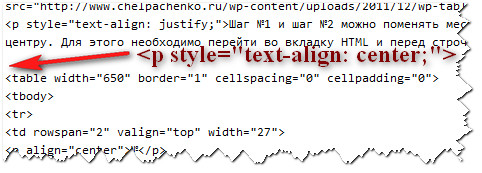
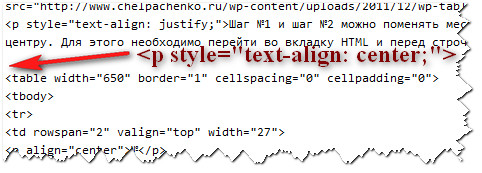
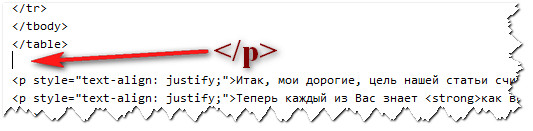
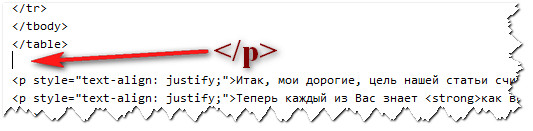
Шаг №1 и шаг №2 можно поменять местами, это не принципиально. Давайте теперь разберемся как выровнять таблицу по центру. Для этого необходимо перейти во вкладку HTML и перед строчкой<table (у вас будет свое значение) border=»1″ cellspacing=»0″ cellpadding=»0″> вставить тег <p>


и в конце закрывающего тега </table> вставить закрывающий тег выравнивания таблицы </p>


Способ №3. С помощью плагина WP-Table
Так, сразу говорю, что мне этот способ вставки таблиц в wordpress не нравится и Вам его не советую. Почему? Во-первых, плагин создает лишнюю нагрузку на блог. А оно вам надо, когда можно и без него обойтись?! Во-вторых, это очень долго и нудно, а также требует знания HTML-языка. Поэтому, используйте первые два способа!
Вот и все! Как видите, ничего сложного и страшного здесь нет ![]()
Хотите открою маленький секрет по-поводу таблиц на блоге? Их не очень-то любят поисковики. Мне об этом рассказал специалист, который делал верстку блога. Но не принимайте этот факт близко к сердцу, т.к. без таблиц нам все равно не обойтись! Я, например, частенько вставляю таблицы, особенно в итогах конкурсов. Если Вам необходимо опубликовать какие-то итоги, прейскуранты цен, сравнительные характеристики и т.п., то смело используйте таблицы (только, желательно, в сочетании с текстом и картинками, а не в голом виде).
ВАЖНАЯ НОВОСТЬ. Появился новый инструмент для заработка на своем сайте с помощью баннеров! Кликните по картинке ниже, чтобы узнать подробнее:
Это круче чем ротабан и другие сторонние сервисы! Этот скрипт полностью автономен.
P.S. Если, у Вас возникают какие-либо трудности с wordpess, опишите их в комментариях, постараюсь помочь! Может статью напишу, а может видео-урок сделаю.




Как добавить красивые таблицы в посты WordPress
Вы искали через меню редактирования, переключаться между текстом и визуальными вкладками, и вы просто не смогли найти возможность сделать это. Все эти годы с помощью WordPress, вы всегда предполагали, что этот стандартный инструмент был там. Ваш здравый смысл говорит, что должно быть там.Но таблицы не было.
Шутки в сторону. Самая популярная CMS в мире, и не имеет возможность создать таблицы?


К счастью, работая в среде WordPress, всегда есть плагин или два, которые дают возможность для вставки таблицы.
Подозрительные лица
Самый распространенный способ, чтобы вставить таблицу в WordPress, является “разблокировать” более продвинутые опции редактирования с помощью плагина. Наиболее распространенный плагин, который люди используют это TinyMCE Advanced. Вы можете скачать и установить плагин через “Плагины -> Добавить новый” внутри вашей админки в WordPress.


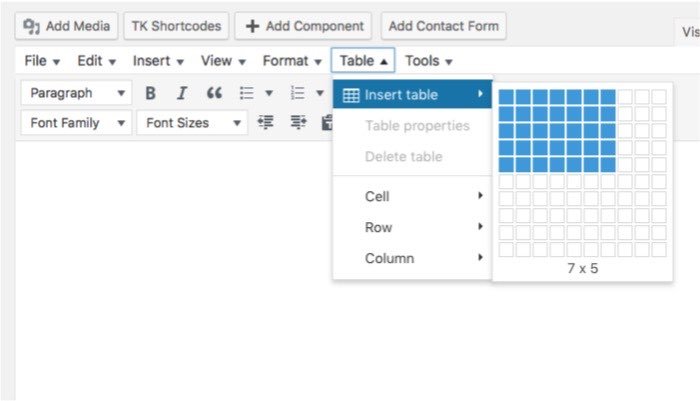
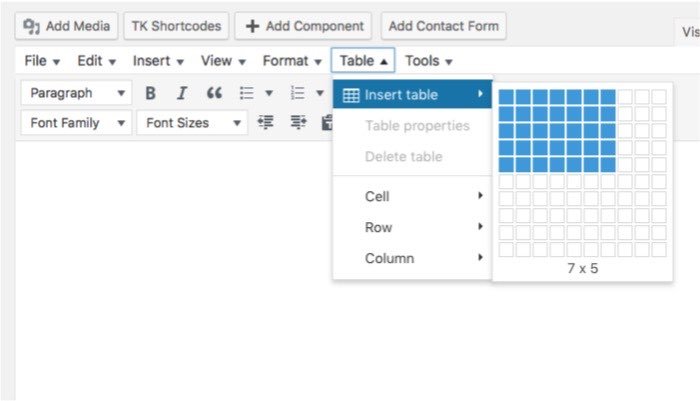
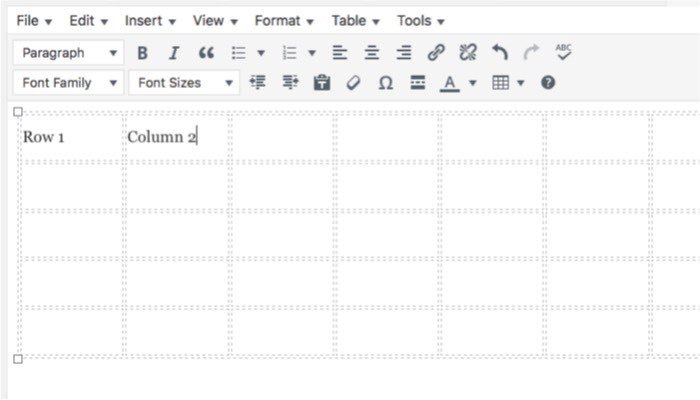
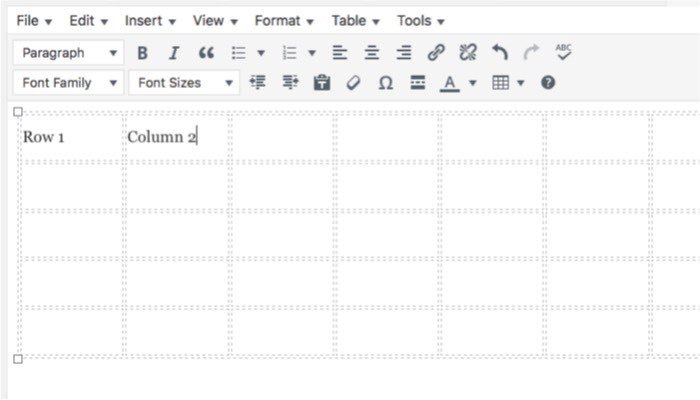
После установки, вы заметите, что ваше меню редактирования WordPress становится более продвинутой с дополнительными меню и опций редактирования. Одной из новых возможностей, вставка таблицы.


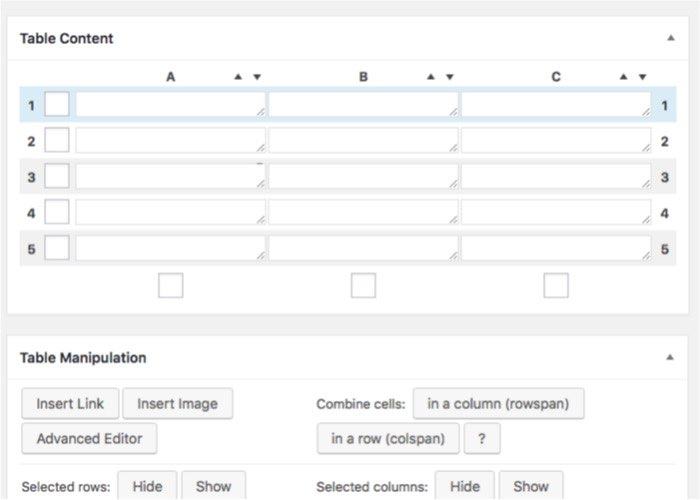
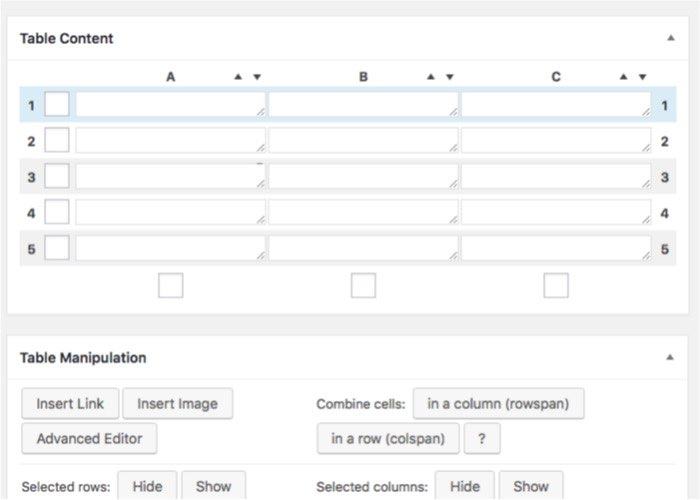
Но, как вы можете видеть на картинке ниже, добавленная таблица только простые строки и столбцы для заполнения вашим контентом.


Но, чтобы иметь возможность вставлять более сложные, многофункциональные и красивые таблицы, вам нужно TablePress.
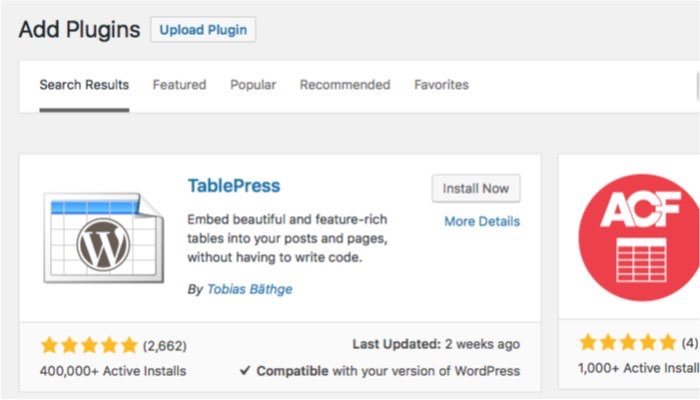
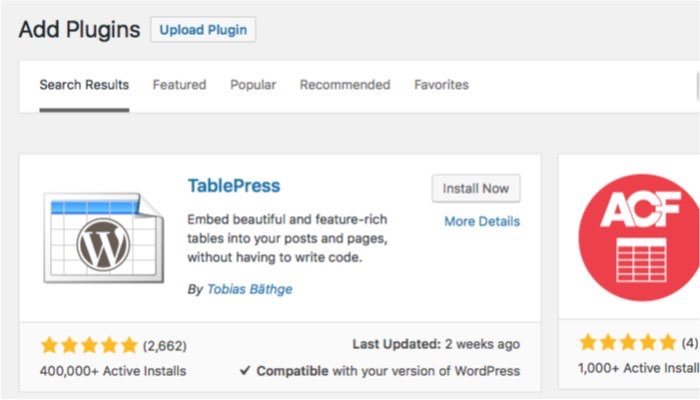
Знакомство с TablePress
Этот плагин также доступен из репозитория плагинов WordPress. Быстрый поиск и два щелчка на кнопке, все что нужно, чтобы начать использовать TablePress.


Но использование TablePress немного отличается от использования вариантов TinyMCE. Вместо того, чтобы вставить таблицу и заполнения содержимого внутри ваших постов или страниц, TablePress требует от вас, создать таблицу заранее и вставить ее с помощью шорткода.
Основное преимущество этого метода является то, что вы можете обновить таблицу без необходимости редактировать свои посты или страницы.
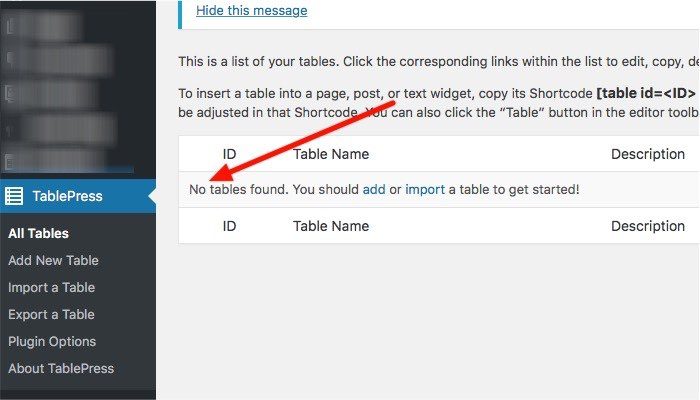
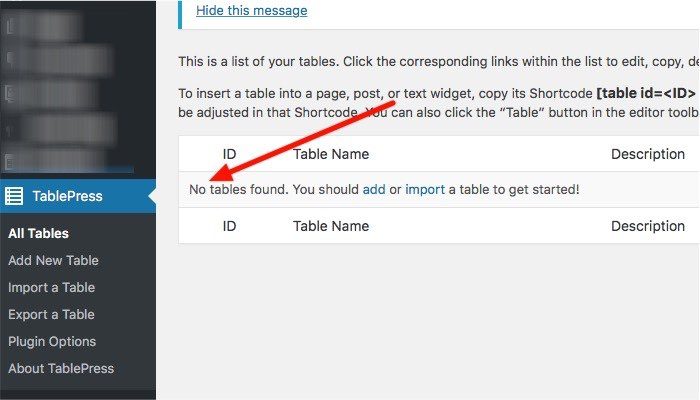
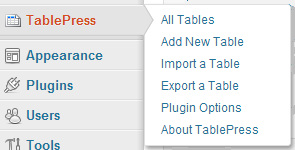
Для создания или изменения таблицы, используйте меню “TablePress” на боковой панели вашей области администратора WordPress. Первое, что вы увидите, это список всех доступных таблиц. Если вы еще не создали таблицу, то вы можете начать путем добавления или импортирования.


Есть несколько доступных вкладок, каждая из которых относится к его функциям: “Add New,” “Import,” “Export,” “Plugin Options” и “About.”


То, что делает TablePress чрезвычайно полезным является возможность импорта и экспорта таблиц. Так что если вы уже создали электронные таблицы, вам не нужно заново создавать их в WordPress. И наоборот: таблицы, которые вы собрали в вашем TablePress могут быть повторно использованы вне WordPress.
Создание и Вставка таблицы
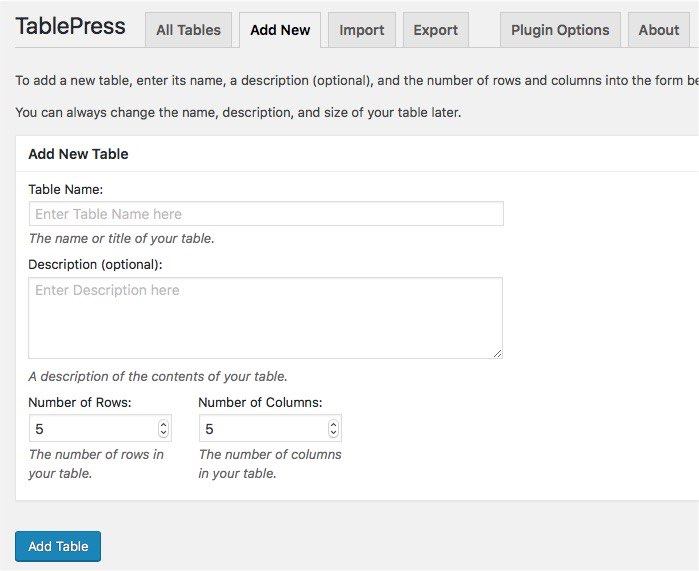
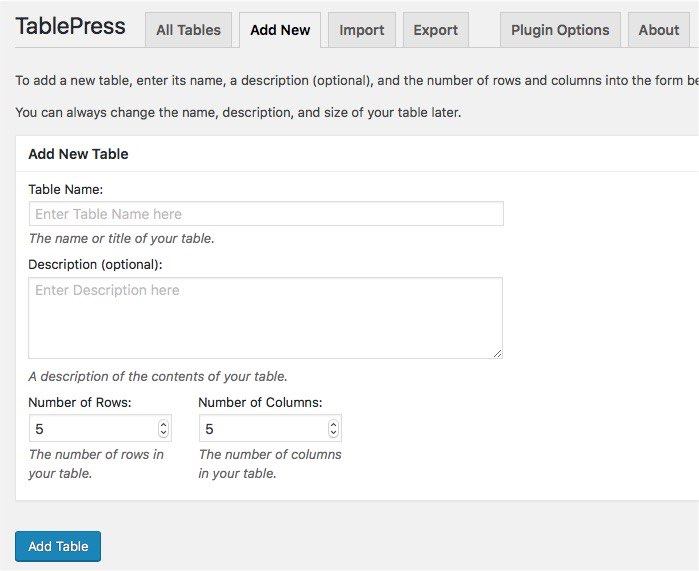
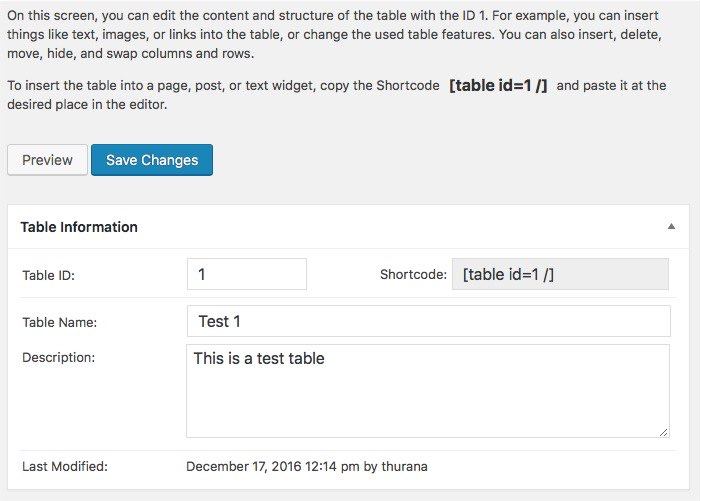
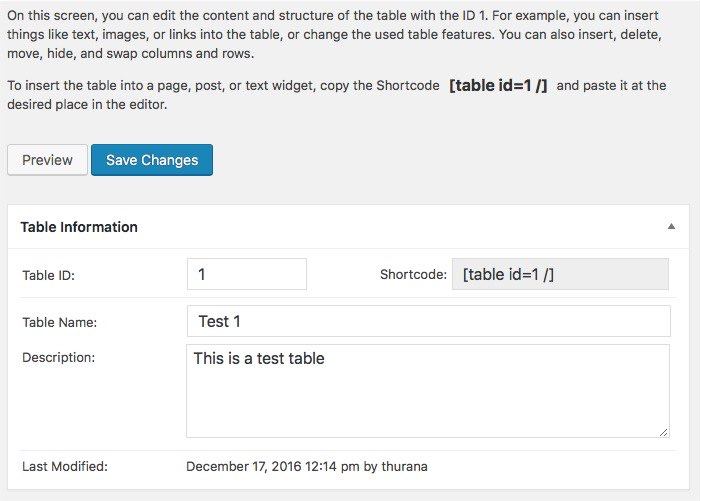
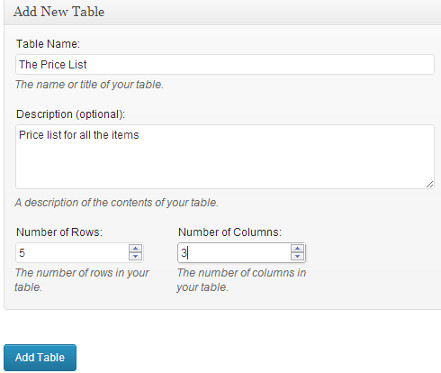
Чтобы создать таблицу, перейдите на вкладку “Add New”, введите имя таблицы и описания, и укажите, сколько строк и столбцов, вы хотите на столе.


После нажатия на кнопку “Add Table”, вы получите шорткод с настольным идентификатором. Это код, который вы можете вставить в вашем посте или странице.


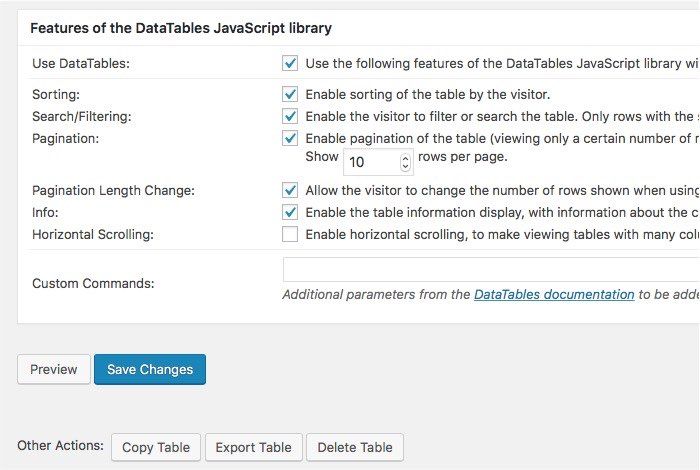
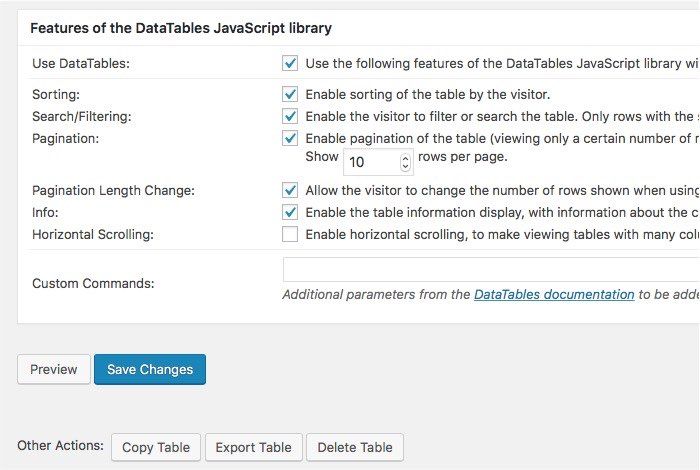
Вы можете вставить содержимое таблицы и настроить его дальше, используя имеющиеся под таблицей опций.


После того, как все сделано, прокрутите вниз до нижней части страницы и нажмите кнопку “Save Changes”. Можно также копировать, экспортировать или удалить таблицу, если вы хотите.


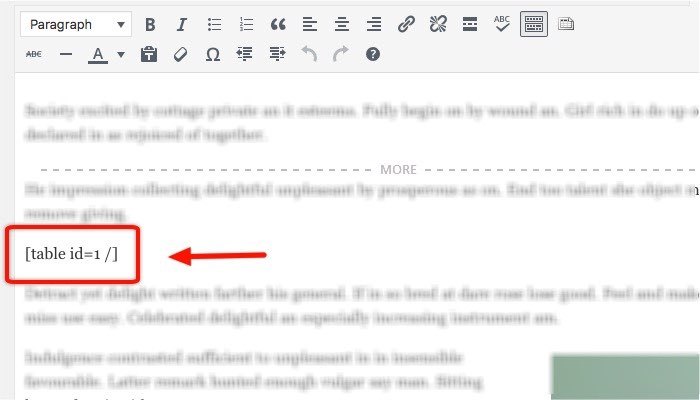
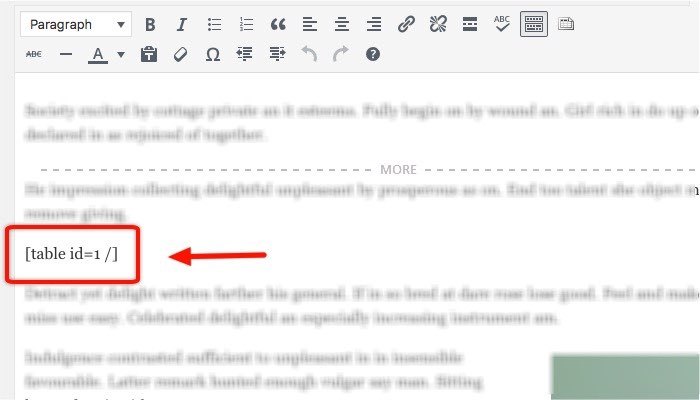
Затем скопируйте шорткод таблицы, и вставьте его в пост или страницу, где вы хотите, чтобы появилась таблица.


TablePress поставляется с базовым дизайном, который выглядит намного лучше, чем Barebone таблицы TinyMCE. Вы можете улучшить его дальше, используя стили CSS. Если вы не используете CSS стилей, чтобы настроить внешний вид вашей таблицы, его внешний вид будет в значительной степени зависеть от конструкции темы, которую вы используете. Вот как выглядит результат на реальном посте.


Дополнительно
TablePress поставляется с некоторыми дополнениями из коробки. Если вы заметили, что «результат» изображение выше, вы можете увидеть “Показывать 10 записей” над таблицей слева. Ваши посетители могут использовать этот выпадающий вариант, чтобы установить, сколько строк они хотят видеть.
Там также “Search Box” на верхней правой стороне таблицы и кнопки “Предыдущий / Следующий” на нижнем правом углу. Посетители могут также сделать сортировку по возрастанию/убыванию для отдельной строки.
Еще одна дополнительная функция, которая была бы очень полезна для офисных работников, это возможность использовать “формулы” внутри таблицы, как вы обычно делаете в электронной таблице.
Есть множество других возможностей, которые поддерживает этот плагин, и вы можете изучить, и использовать в полной мере все возможности плагина. Но TablePress уже более чем достаточно, чтобы удовлетворить обычных пользователей WordPress, даже без каких-либо дополнений.
В то время как большинство обычных пользователей WordPress возможно, никогда не будут использовать таблицы в создании контента, вы будете рады узнать, что есть TablePress.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как вставить таблицу в блог на WordPress
Опубликовано: 29.11.2010 | Рубрика: Плагины WordPress
Привет всем! Вчера, публикую статью «Рейтинг SEO-блогов мира»(если честно, то статья получилась хреновая), я столкнулся с проблемой добавления таблиц в статьях. Проанализировав все возможные варианты, я нашел для себя несколько вариантов решения этой проблемы.
1) Плагин WP-Table Reloaded – с помощью этого плагина можно создавать и управлять таблицами непосредственно в самой админке WordPress (поддерживается версия 2.8 и выше). Таблицы можно импортировать и экспортировать из/в HTML, CSV и XML форматы. Вот ссылка, по которой можно скачать этот плагин.
Теперь поподробней о настройках WP-Table Reloaded. После его активации переходим по ссылке Инструменты-> WP-Table Reloaded. Главное меню плагина WP-Table Reloaded выглядит вот так:
Убедитесь что пункты меню отображаются на русском языке. Если это не так, то заходим в настройки плагина и внизу страницы находим пункт Язык плагина и изменяем его на русский(ru_RU)
. Смотрим также , чтобы в настройках внешнего вида были отмечены эти пункты:Не забываем Сохранить опции.
Если у Вас есть уже готовая таблица Excel, то её нужно сохранить в формате csv. После этого выбираем пункт Импортировать таблицу и указываем путь к нашему файлу.
Переходим в пункт Отобразить таблицы, где видим нашу загруженную таблицу. Нажимаем Предварительный просмотр, чтобы посмотреть, как выглядит итоговый результат. Если все нормально, то можно вставить таблицу в статью, для этого нужно всего лишь вставить строчку (вместо ID водим на номер таблицы, который указан возле таблицы)
[table id=<ID> /]
Поскольку мне не часто приходится вставлять таблицы в посты, то я решил не устанавливать этот плагин (чем меньше плагинов стоит у вас на блоге, тем лучше). Я решил выбрать один из следующих вариантов добавления таблицы в статью.
2) Вставить таблицу можно с помощью html и css. Не буду рассказывать все подробности этого метода, расскажу только про основы.
Для того, чтобы создать таблицу , нам потребуются 3 тега (html):
<table>…</table> этот тег означает начало и конец таблицы;
<tr>…</tr> обозначает начало и конец каждой строчки таблицы;
<td>…</td> обозначает начало и конец каждой ячейки в строчке.
Создадим для примера таблицу 3*3. Для этого переходим в редактор кода html:
И вставляем туда такой код:
<table border=”1″ cellspacing=”0″ cellpadding=”0″ width=”50px”>
<tr>
<td> Ячейка1 </td>
<td> Ячейка2 </td>
<td> Ячейка3 </td>
</tr>
<tr>
<td> Ячейка3 </td>
<td> Ячейка4 </td>
<td> Ячейка5 </td>
</tr>
<tr>
<td> Ячейка6 </td>
<td> Ячейка7 </td>
<td> Ячейка8 </td>
</tr>
</table>
Где border=”1″ означает что толщина границ в таблице равна 1 пикселю; cellspacing и cellpadding – расстояние между ячейками таблицы и отступы между содержанием ячейки и границей ячейки, width=”50px” – ширина таблицы равна 50 пикселям. В итоге получим такую вот табличку:
| Ячейка1 | Ячейка2 | Ячейка3 |
| Ячейка3 | Ячейка4 | Ячейка5 |
| Ячейка6 | Ячейка7 | Ячейка8 |
Таблицу можно оформить намного красивее с помощью css. Интересные материалы как можно использовать css Вы найдете на блоге Шакина.
3) Таблицу можно сделать за 2 минуты в онлайн-генераторах HTML-таблиц. Последним вариантом я как раз и воспользовался.
Надеюсь Вам помогла эта информация. Если будут вопросы — задавайте)
P.S. Хотите узнать, какие плагины я использую на своем seo блоге? Тогда читаем вот этот пост.
Понравилась статья? Подписывайтесь на RSS, чтобы быть в курсе всех самых интересных новостей моего блога!
Sidash
Постовой: ваш домашний питомец заболел? Если вы не можете приехать в ветеринарную клинику, воспользуйтесь вызовом ветврача на дом. Мы ответственны за тех ,кого приручили!
Как вставлять таблицы в записи и страницы блога на WordPress (без HTML!)
В WordPress есть замечательный визуальный редактор, однако есть некоторые вещи, который он просто не умеет делать. Создание таблиц — одна из таких вещей. Таблицы — важный инструмент сортировки и представления данных в понятном и удобочитаемом виде. Конечно, вы можете создать таблицу вручную, прописав HTML и CSS код внутри записей, однако такой метод недоступен для многих пользователей, не знакомых с языком гипертекстовой разметки и таблицами стилей. В это статье расскажу как самостоятельно и просто добавлять таблицы в записи и на страницы вашего блога. Что примечательно, не придется использовать ни HTML, ни CSS.
![html-table-shortcode[1]](/800/600/https/wpincode.com/wp-content/uploads/2013/02/html-table-shortcode1.jpeg)
Прежде всего, вам необходимо установить и активировать плагин TablePress. После активации, плагин добавит меню TablePress в административную панель.

Для создания новой таблицы кликните на Add New Table. Вас перекинет на вкладку Add New. После задания таблице названия и описания, выберите количество строк и столбцов, исходя из ваших нужд. Не беспокойтесь, вы всегда сможете позже добавить/удалить строки и столбцы из таблицы при вводе в нее данных или при редактировании. Нажмите на кнопку Add Table после того, как закончите создавать.

Теперь Вы находитесь в на странице редактирования таблицы. Это табличный редактор, где вы можете ввести нужные значения в стоблцы и строки. Также их можно здесь добавить или удалить, перемещать их перетаскиванием и переставлять местами. После того, как таблица полностью создана, нужно ведь вставить её в запись!
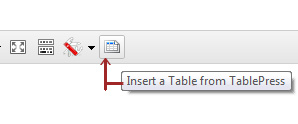
Открываем существующий пост или создаем новый для того, чтобы вставить таблицу. Если вы используете визуальный редактор, тогда увидите иконку для добавления на панели инструментов. При нажатии на нее появится всплывающее окно, которое покажет созданную вами до этого таблицу. Жмем кнопку Insert Shortcode (Вставить шорткод) и видим шорткод в своей записи.

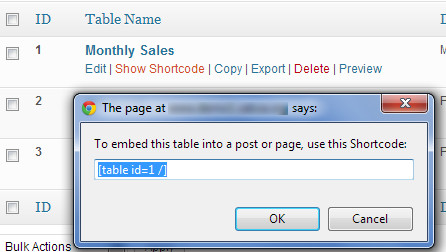
Если же визуальный редактор вами не очень любим, тогда можно просто вставить шорткод вручную. Переходим в меню TablePress, видим список созданных таблиц. Подводим мышь к нужной таблицу, кликаем на Show Shortcode — открывается всплывающее окно с шорткодом выбранной таблицы. Копируем его и вставляем в нужное место записи.

Вот и всё. Так вот просто создаются таблицы в ВП. Вам не нужно писать код на HTML или CSS. Если захочется настроить внешний вид таблицы, есть специальная настройка для этого (вот тут придется настроить всё в CSS).
Плагин также умеет импортировать данные из файлов CSV, JSON, HTML-таблицы и форматов json. Можно и экспортировать свои таблицы в CSV, HTML, JSON. Если же информации, описанной в статье не хватило, можно обратиться к официальной документации по TablePress.
VN:F [1.9.22_1171]
Rating: 1.0/5 (2 votes cast)
Плагина WP-Table Reloaded: вставляем таблицы в блог
Наличие различных таблиц в статьях делает их более содержательными и понятными читателям и посетителям сайта. Самый удобный плагин таблицы для wordpress — это плагин WP-Table Reloaded, который позволяет быстро вставить таблицы в статьи. При чем таблицы можно импортировать или экспортировать различных форматов: CVS, XML и HTML. Плагин WP-Table Reloaded дает возможность создавать и управлять таблицами в wordpress 2.8 и выше.
Скачать плагин можна здесь
Установка плагина WP-Table Reloaded происходит в стандартном режиме: скачать, распаковать, установить.
Когда плагин WP-Table Reloaded установлен, главное, чтобы страница управления плагина была на русском языке. Для проверки необходимо открыть ссылку Инструменты, а далее WP-Table Reloaded.
Если же язык управления вас не устраивает, то необходимо воспользоваться Настройками плагина, где в пункте меню Язык плагина нужно просто выбрать необходимы язык (русский). В конце проделанной работы нужно сохранить опции. На этом, собственно, настройки плагина WP-Table Reloaded можно завершить.
Теперь хотелось бы рассказать на примере, как вставить таблица в статью. Для начала напечатанную таблицу в Excel нужно сохранить в формате cvs.
В Настройках внешнего вида необходимо проставить галочки в пунктах JavaScript библиотека, CSS по умолчанию и Пользовательский CSS и в конце сохранить опции.
После чего в меню настроек открываем пункт Импортировать таблицу. В раскрывшемся окне импорта таблицы нужно указать путь к выбранной таблице на локальном диске.
Для этого необходимо выбрать формат импорта, источник импорта и файл с таблицей для импорта. Ну и отметить добавляете ли вы новую таблицу или заменяете существующую. После всех нехитрых манипуляций рекомендую воспользоваться Предварительным просмотром загруженных таблиц. В пункте меню Отобразить таблицы наводим курсор на имя таблицы и в раскрывающемся списке выбираем Предварительный просмотр. Если нет необходимости что-то изменить, то в нужном месте текста статьи добавьте код
где ID замените числовым идентификатором таблицы, указанным в списке таблиц.
Таким простым способом при помощи плагина WP-Table Reloaded вы узнали как вставить таблицы в блог, сделав его тем самым более интересными для читателей.
Результат выглядит примерно так:
Как сделать и вставить таблицы в WordPress.Начало: плагин WP-Table Reloaded |
Иногда у вебмастеров возникает необходимость вставить в статью таблицу, но WordPress не предусматривает такой возможности. Все советы сводятся к следующим вариантам (те советы, которые я видел):
1. создать таблицу самому с помощью HTML. Годится тем, кто знает HTML.
2. создать таблицу средствами CSS. Ясно, что этот совет предназначается тем вебмастерам, кто владеет CSS.
3. создать таблицу с помощью on-line сервисов (как HTML, так и CSS). Для новичков уже лучше, но HTML хоть чуть-чуть (как я, например) надо знать.
4. использовать плагин WP-Table Reloaded. Совсем хорошо, но, как выясняется, у него есть свои недостатки.
От себя добавлю еще один совет:
5. обойтись без таблиц вовсе, использовать другие формы подачи материала. Опять-таки и этот совет не универсален – иногда без таблиц просто не обойтись.
Посмотрим, что можно делать совсем начинающему вебмастеру, у которого от слов HTML и CSS — мурашки по коже. Хочу сразу предупредить, что я не программист. Более того, я даже на звание ученика программиста не тяну. Крохи знаний (и то отрывистые) по HTML и CSS – вот и весь мой теоретический багаж. Но и за них я признателен Евгению Попову. Поэтому мои советы могут показать опытным вебмастерам смешными и наивными, но они – работают!
Сначала о плагине WP-Table Reloaded. Если Вы таблицы в свои посты вставляете редко, то этот плагин именно то, что Вам нужно. Скачать его можно на сайте автора по адресу: http://tobias.baethge.com/wordpress-plugins/wp-table-reloaded-english/ . Сам плагин имеет в своем арсенале и русский язык, что очень удобно, т.к. с ним надо довольно много разбираться и настраивать под себя.
Сайт автора – англоязычный, но на нем довольно много пояснительных материалов. Надеюсь, переводчик от Google Вы уже установили? Если нет, то это надо срочно сделать. У меня есть подробные статьи об этом: http://www.novichkoff.ru/ustanavlivaem-tulbar-google-i-knopku-wikipedia.html и еще: http://www.novichkoff.ru/ne-poyavlyaetsya-perevodchik-google-chto-delat.html
С помощью переводчика Вы легко поймете текст сайта:
Нажимаете «Скачать», скачиваете и устанавливаете на свой сайт. Тем, кто не помнит как это сделать – http://www.novichkoff.ru/5-3-naxodim-i-ustanavlivaem-plaginy-wordpress-na-primere-plagina-vp-tipograf-lajt.html
Активируете плагин. Совет: потратьте немного времени на его освоение, почитайте, что там написано. Настройки плагина размещены во вкладке «Инструменты». Находите там строку WP-Table Reloaded, нажимаете и переходите на главную страницу плагина.
Сначала надо настроить плагин. Заходим в настройки:
В «Настройках внешнего вида» должны стоять флажки в первых трех чекбоксах (галочки в квадратиках):
Чуть ниже этой таблицы нажмите «Сохранить опции». Переходим к следующему разделу настроек «Опции админ части»:
В обоих чекбоксах поставьте флажки. В «Настройках администратора» в первых двух доступах оставьте «Автор». Язык плагина у Вас должен быть русский, если нет – выберите русский язык в выпадающем списке (показан стрелкой). Остальные настройки оставьте как есть и внизу нажмите «Сохранить опции».
Таблицы в самом низу страницы (Сохранение и экспорт… и Вручную удалить…) не трогайте.
Теперь переходим к таблицам. Если у Вас есть таблицы , созданные в Exсel, то сначала их надо сохранить в нужном для импорта формате. Находите файл с таблицей и открываете его. Для примера я создал простенькую таблицу и назвал ее «Первая таблица»:
Нажимаете «Файл» и там выбираете «Сохранить как…». Появится окно:
В выпадающем списке «Тип файла» выбираете формат CSV (нам советуют именно такой формат, что ж, попробуем. Но вы пока ничего не делайте, просто прочтите статью до конца).
Потом нажимаете «Сохранить». Появится вот такое предупреждение:
Нажимаете «Да». Теперь таблица к импортированию в Ваш плагин. Теперь попробуем их импортировать. Нажимаем «Импортировать таблицы»:
Откроется новая страница:
Проверим, что тут уже стоит по умолчанию. Формат таблицы – соответствует тому, который мы только что сделали. Таблицу мы будем добавлять как новую. Наша таблица находится в нашем компьютере, соответственно, нам надо выбрать «Загрузка файла» и, нажав на «Обзор», найти ее в компьютере. Дважды кликните по названию файла с таблицей, при этом в окошке появится путь к этой таблице. Теперь жмем «Импортировать таблицу» и получаем:
Плагин нам сообщает, что импорт таблицы прошел успешно. Но если Вы опустите страницу ниже, то увидите ужас:
Но может так и надо? Попробуем вставить на сайт посмотрим, что выйдет. Для этого надо зайти в админку своего сайта, выбрать редактирование какой-либо страницы. (Замечу, что можно экспериментировать и на новой странице, потом ее удалить, но учтите, что эта страница попадет в кэш Google, Яндекса и других поисковиков и у них там все время будет выскакивать ошибка 404. Вы-то эту ошибку не увидите, а вот поисковые роботы – да, что несколько ухудшит их отношение к Вашему сайту). Я буду экспериментировать на известной Вам странице «Привет, мир!».
Обратите внимание на Ваш визуальный редактор: там появилась новая кнопка «Вставить таблицу»:
Сначала определяем место для таблицы, для этого надо просто кликнуть по тому месту, где будет начинаться таблица, потом нажимаем на эту кнопку. Появится список имеющихся таблиц (на таблицу «Технические характеристики…» не обращайте внимания, хорошо?):
Как нам и советует плагин, нажимаем на ссылку «Поместить» и смотрим, что получилось:
Видите, самой таблицы в визуальном редакторе нет. Там есть только ссылка [table id=4/], предназначенная для WordPress’a, где и какую таблицу брать. Чтобы ее увидеть, надо перейти на сайт. Сначала, конечно, мы нажимаем кнопку «Обновить», а потом нажимаем на ссылку «Просмотреть запись». Открывается статья «Привет, Мир!» и внизу статьи мы видим ожидаемое:
Значит, этот путь не годится. Я почему так долго описываю все это? Потому, что в Интернете полно утверждений, что импортировать надо в формате CSV, теперь Вы видите, что утверждение не совсем верно. Может быть при каких-то других версиях плагина, или WordPress, или на других шаблонах этот путь и сработает, не знаю. А тех, кто попробовал такой путь и получил аналогичные результаты, поздравляю: Вы на верном пути, надо и впредь все пробовать, искать новые пути и не бояться экспериментировать!
Но что теперь делать? Возвращаемся в адмпанель и удаляем в визуальном редакторе запись об этой таблице (не забудьте обновить страницу). Во-вторых, опять идем на страницу плагина (во вкладке «Инструменты») смотрим на наши таблицы, наводим курсор на строку «Первая таблица» и выбираем «Удалить».
А теперь вспомните, когда мы нажимали «Импортировать таблицу», там было написано, что файл может быть в форматах CSV, XML или HTML. Первый из них нам не подходит, но что с остальными форматами?
Теперь опять возвращаемся к самой таблице. Сохраняем ее в формате XML. Но при попытке ее импортировать появляется сообщение, что плагин не может ее импортировать. Тогда сохраняем таблицу в формате HTML (в разных вариантах). Получаем то же самое.
Делаем вывод: с помощью плагина нам не удалось импортировать таблицу (а может у меня шаблон такой? Или с WordPress 2.9.2 он не хочет работать? ). Обидно, но не смертельно. (О причине этого я узнал чуть позднее, в конце статьи будет ссылка.)
Есть еще один путь- вставить таблицу вручную. В плагине опять нажимаем «Импортировать таблицу», но теперь выбираем «Ручное добавление»:
Переходим на страницу таблицы Excel и выделяем область копирования. Нажимаем правую кнопку и выбираем «Копировать». Заходим в плагин и на странице «Импортировать таблицу» вставляем таблицу в окно. После чего нажимаем кнопку «Импортировать таблицу»:
Теперь делаем все как и раньше: переходим в редактирование страницы, отмечаем в тексте место, где будет таблица, нажимаем кнопку «Вставить таблицу». Появляется «Список таблиц»:
Нажимаем «Поместить», обновляем страницу и смотрим на сайте, что получилось:
Отлично, таблица вставилась. Красивая –некрасивая – это мы будем настраивать в настройках. Главное, что таблица встала на свое место. О возможных настройках таблицы – в следующих статьях.
А теперь об автоматическом переносе таблиц из Excel в WordPress. То, что у нас перенос таблицы не удался, не означает, что он (перенос) не возможен вовсе. Об этом я написал отдельную статью — «Как перенести таблицу из Excel в WordPress». Если можно так выразиться, исправил собственный недочет).
Следующие статьи:
- http://www.novichkoff.ru/kak-sdelat-i-vstavit-tablicy-v-wordpress-prodolzhaem-rabotat-s-plaginom-wp-table-reloaded.html
- http://www.novichkoff.ru/kak-sdelat-i-vstavit-tablicy-v-wordpress-zakanchivaem-razbirat-plagin-wp-table-reloaded.html
- http://www.novichkoff.ru/kak-sdelat-i-vstavit-tablicy-v-wordpress-on-line-generatory.html
- http://www.novichkoff.ru/kak-sdelat-i-vstavit-tablicy-v-wordpress-on-line-generatory-2.html
Удачи!
Автор: Сергей Ваулин
Как создать адаптивную таблицу в WordPress
Таблица – это отличный способ структурирования данных, что делает их более читаемыми. Таблицы можно использовать для описания характеристик товаров, расписания, статистики и т.д. Из-за того, что таблицы занимают достаточно много места, их довольно сложно сделать адаптивными.
В сегодняшней статье мы рассмотрим вопрос важности адаптивности для таблиц, а также практическое решение задачи правильного отображения таблицы на любом размере экрана.
Если вы просматриваете неоптимизированную таблицу на мобильном устройстве, она выступает за рамки экрана и ее очень неудобно просматривать. Пользователь вынужден прокручивать экран, чтобы увидеть полностью таблицу. Поэтому важно, чтобы таблицы приспосабливались к области отображения и вписывались в макет страницы.
Как создать адаптивную таблицу в ВордПресс
Существует два способа создания адаптивной таблицы: вручную, с использованием HTML и CSS, и с помощью плагинов. В данной статье мы рассмотрим только ручной способ, поскольку он довольно прост и не требует дополнительной установки плагинов.
Самый простой способ добиться адаптивности таблицы – это сделать ее прокручиваемой. Прокрутка является приемлемым методом, позволяющим сохранять читаемость таблицы, когда она остается в пределах экрана. Мы добьемся этого с помощью небольших правок в HTML коде и CSS.
Когда вы будете создавать таблицу, добавьте определенный класс тегу table (при редактировании статьи, либо страницы, на вкладке «Текст»). Например, так:
<table> ... </table>
Для этого класса (adaptive-table) мы добавим небольшой кусок правил в файле CSS стилей. Откройте файл CSS стилей в активной теме (style.css). Это можно сделать по FTP, либо в Консоли перейдите в Внешний вид -> Редактор -> Таблица стилей.
Вставьте этот код в файл style.css:
@media only screen and (max-width: 720px) {
table.adaptive-table {
margin-bottom: 0;
overflow: hidden;
overflow-x: scroll;
display: block;
white-space: nowrap;
}
}
Укажите нужную ширину для медиа-запроса (в нашем примере это 720 пикселей), при которой эти правила будут задействованы.
Данный код добавляет прокрутку для таблицы, когда ширина экрана не больше 720 пикселей и таблица выступает за рамки экрана. Это решение позволяет прокручивать таблицу в окне устройства, а весь остальной макет страницы остается на месте.
Чтобы проверить то, как адаптивная таблица отображается на девайсах с разной шириной экрана, вы можете воспользоваться инструментом для разработчиков в браузере Google Chrome. Нажмите в браузере F12, а затем выберите Toggle device toolbar (Панель переключателя устройств) в меню. Либо нажмите сочетание клавиш Ctrl+Shift+M, чтобы сразу запустить инструмент проверки отображения сайта на различных мобильных устройствах.
Если вас не пугает работа с HTML-кодом и правки CSS-стилей, тогда решение из данного урока вам подойдет. В противном случае, воспользуйтесь соответствующим плагином из репозитория WordPress.
