Добавляем YouTube видео на сайт — как вставить видео с ютуба
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.
Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video, который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source. Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video:
IFrame означает встроенную рамку и позволяет вставлять одну страницу в другую — в этом случае, страницу YouTube.Таким образом, вам не нужно беспокоиться о поддержке формата вашего видео файла.
Как вставить видео YouTube на сайт
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить. Нажмите на ее, чтобы вставить видео с Youtube на сайт.
YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
HTML
<iframe
src="https://www.youtube.com/embed/li_9PBrcOcQ"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
youtube.com/embed/li_9PBrcOcQ» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=1 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
HTML
<iframe
src="https://www.youtube. com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>
com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>
Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Параметр
Значение
color
При установке значения white, уже просмотренная часть видео будет выделена белым в прогрес баре.
disablekb
При установке значения 1, видеопроигрыватель не будет реагировать на управление с клавиатуры
fs
Если установлено значение 0 , кнопка полноэкранного режима будет добавлена в плеер
modestbranding
При установке значения 1 , видеоплеер не будет показывать логотип YouTube
Как встроить видео YouTube: Полезные советы
-
Перед копированием кода с YouTube, вы можете выбрать время начала воспроизведения.

- Не забывайте про авторские права — это незаконно использовать творение других людей, для получения прибыли без их разрешения.
Ленивая загрузка встроенных видео
Если вы планируете добавит несколько видео на страницу, то можете столкнуться со значительным увеличением времени загрузки. Пользователь может быть даже не запустит плеер, а уже скачает лишние ресурсы.
Чтобы решить ту проблему мы будем использовать вместо плеера крошечную встраиваемую страницу с превью видео и кнопкой. А при нажатии на нее будет загружаться плеер.
Хитрость будет заключаться атрибуте iframe — srcdoc в который мы поместим HTML нашего превью.
HTML
<iframe
src="https://www.youtube.com/embed/li_9PBrcOcQ"
srcdoc="<style>*{padding:0;margin:0;overflow:hidden}
html,body{height:100%}
img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}
span{height:1. 5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}
</style>
<a href=https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1>
<img src=https://img.youtube.com/vi/li_9PBrcOcQ/hqdefault.jpg alt='Demo video'>
<span>▶</span>
</a>"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
title="Demo video">
</iframe>
5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}
</style>
<a href=https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1>
<img src=https://img.youtube.com/vi/li_9PBrcOcQ/hqdefault.jpg alt='Demo video'>
<span>▶</span>
</a>"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
title="Demo video">
</iframe>
Как вставить видео с Youtube на свой сайт и настроить дополнительные функции проигрывателя
25-03-2021 Рубрика: HTML, CSS, PHP и т.д.; Создание и настройка сайта; Социальные сети
Приветствую друзья. Сегодня я расскажу, как вставлять видео с Youtube на свой сайт. Честного говоря, я считал, что публиковать ролики на своих страницах умеет каждый начинающий вебмастер, ведь сложного в этом ничего нет. Но, на нескольких форумах я встретил такой вопрос, а затем вспомнил, что, в начале своей вебмастерской карьеры забил все 2 гигабайта своего хостинга видео файлами, вместо того, чтобы выкладывать их в Ютуб и вставлять на блог уже оттуда (не знал я, что так можно).
Поэтому, я и решил, что не будет лишним сделать подробную инструкцию. Кому-то она поможет не повторить моих ошибок, а моему блогу не помешает дополнительный полезный контент.
Тем более, данный урок гармонично впишется в мою серию статей о том, как записать видео с экрана, как выложить видео в Ютуб и как накрутить просмотры на Youtube. Будет у вас полный курс по видео контенту.
Для чего вставлять видео на сайт
Я знаю немало людей, которые ограничиваются размещением своих роликов на видео хостинги. В принципе, это тоже неплохой вариант, тем более, что сейчас в том же Ютубе размещается платная реклама и на ней можно неплохо зарабатывать (даже свой сайт не нужен).
Но, все-таки, свой сайт действует более эффективно, так как позволяет использовать разные виды контента.
1. Улучшение поведенческих факторов
Вставка видео на сайт позволяет разнообразить его содержимое. Разнообразие сделает ваш ресурс более интересным. Посетители будут меньше утомляться, что приведет к большей глубине просмотров, увеличит время нахождения пользователей на страницах и т. д.
д.
2. Увеличение конверсии
На фоне скучных текстов конкурентов, ресурс с видео роликами вызывает больший уровень доверия, так как чувствуется, что его владельцы более серьезно относятся к своему проекту. Это повышает процент подписок на рассылки и продажи.
3. Дополнительная аудитория
Все мы воспринимаем информацию по разному, кто-то предпочитает текст, а кто-то отдает свое предпочтение видео контенту. Если мы используем на своем сайте разные варианты подачи информации, то привлекаем к нему и первых и вторых.
Как можно вставить видео на сайт
Существует два способа вставить на сайт свое видео.
- Выложить файл с роликом на свой хостинг, подключить видео плеер и транслировать кадры прямо со своего сервера. Для обычного сайта этот вариант не самый лучший, так как такие файлы занимают много места (десятки и сотни мегабайт), а их трансляция одновременно большому числу зрителей создаст вашему серверу немалую нагрузку.

- Разместить клип на видео хостинге (Youtube, Rutube), а для трансляции на страницах, использовать специальный код. В таком варианте все нагрузки ложатся на сервера видео хостинга, вы экономите место и снижаете нагрузку на сервер. Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Как вставить видео с Ютуба на сайт
Итак, со способами вставки мы определились, теперь давайте перейдем к конкретной инструкции.
Еще один плюс использования Youtube, о котором я не сказал выше – возможность вставки не только своих роликов, но и чужих. Если вы будете вставлять чужие ролики, то вам даже не понадобится регистрация в Ютубе.
1. Стандартные настройки кода
Первым делом открываем страницу того ролика, который будем вставлять.
Под каждым видео есть блок с настройками и описанием. В этом блоке необходимо найти ссылку «Поделиться» и нажать на нее.
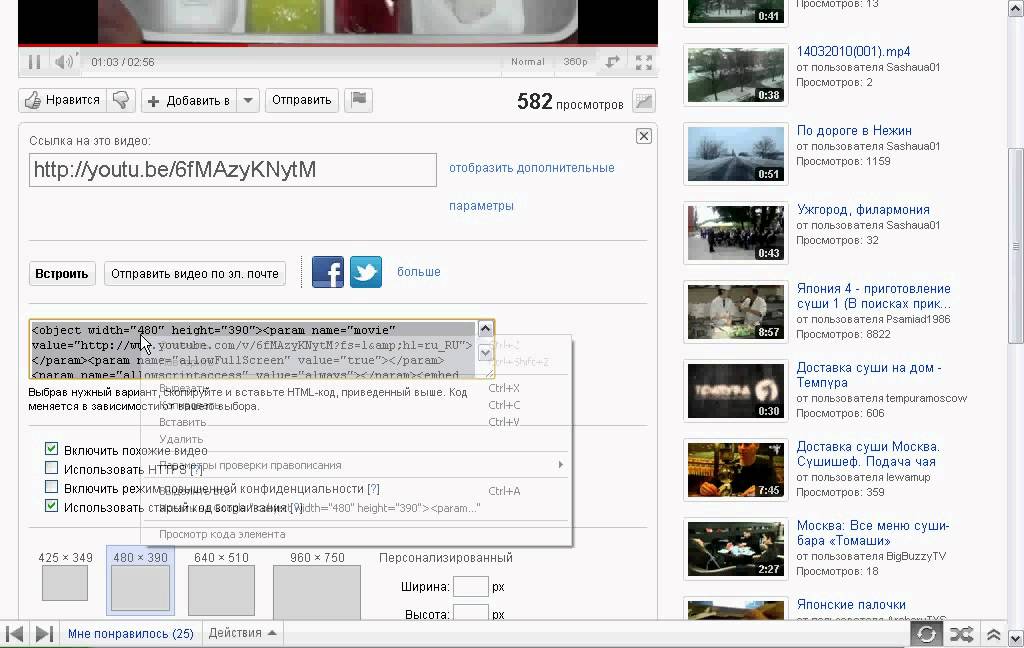
В раскрывшейся панели нажимаем пиктограмму в виде двух стрелок и подписью «Встроить».
Youtube сразу выдает вам готовый код для вставки видео одного из стандартных размеров. Этот код можно скопировать и перейти к следующему шагу или сделать еще пару настроек (ниже).
Из настроек в текущей версии осталось только время с которого начнется показ ролика, опция встраивающая в видео кнопки управления и режим повышенной конфиденциальности.
Галочки напротив показа панели управления и показа названия видео обеспечивают встроенное видео всеми элементами. Если их убрать, то не будет показываться панель с кнопками (пауза, воспроизведение, полоса прокрутки).
Повышенный режим конфиденциальности я никогда не включал, на сам проигрыватель он никак не влияет, а связан он со сбором информации о пользователях самой системой.
После настройки всех пунктов у нас будет готовый код для встраивания, но не все знают, что есть еще настройки, которые можно менять только руками в самом коде, о них ниже.
2. Дополнительные (скрытые) настройки
Размер проигрывателя на странице
Раньше его можно было задать еще на сайте Ютуба, на этапе формирования кода, теперь всё приходится делать руками, благо эта настройка интуитивно понятна.
Ширину задает width, высоту height. Значение можно задать любые, но лучше соблюдать пропорции, к примеру, по умолчанию стоит 560 на 315 — это пропорционально 640 на 360. Если хотите растянуть плеер на всю ширину элемента, куда вы будете встраивать плеер, то укажите width=»100%».
Автоматическое воспроизведение видео с Youtube
Включить или отключить автоматическое воспроизведение видео на Youtube можно с помощью элемента «&autoplay=». Если после знака равно стоит 1, то видео будет автоматически запускаться, если такого элемента нет или он равен 0, то автозапуска не будет. Добавляется элемент таким образом:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Запуск видео с определенного момента
Можно настроить проигрыватель таким образом, чтобы ваш ролик запускался не с начала, а с указанной заранее секунды. Для этого добавляется «#t=». После знака равенства указывается время (отдельно минуты, отдельно секунды). Выглядеть будет вот так:
Выглядеть будет вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0#t=2m30s" frameborder="0" allowfullscreen></iframe>
Добавление субтитров
Русские субтитры включаются следующим кодом «&cc_lang_pref=ru&cc_load_policy=1». В инструкции от Youtube говорится, что язык субтитров переключается с помощью значения cc_lang_pref. RU означает русские, но мой эксперимент показал, что и при FR (французский) все равно показываются русские субтитры. Код выглядит вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0«&cc_lang_pref=ru&cc_load_policy=1" frameborder="0" allowfullscreen></iframe>
Когда код полностью готов, переходим к его вставке на страницу.
3. Как вставить код видео с Youtube на HTML сайт
Для установки открываете HTML файл вашего сайта в текстовом редакторе (notepad+, akelpad или др.). Находите в коде место, где должно выводиться видео и добавляете, полученный ранее, код. После сохранения на вашей странице появится проигрыватель с теми настройками, которые вы сделали.
Нашел специально страницу, которую делал давно на HTML со встроенным видео, вот как там выглядит такой код:
4. Установка кода с Ютуб на WordPress
Процедура вставки кода на WordPress ничем не отличается, разве что делается все проще. Не нужны текстовые редакторы.
Для вставки видео в статью открываете встроенный редактор WordPress, переключаете его в режим «Текст». Находите нужное место в статье и вставляете туда код проигрывателя. Сохраняете и все работает.
Вставлять в виджеты еще проще, так как там нет визуального редактора и, всегда идет работа только с кодом. Открываете редактор виджетов, вставляете код, сохраняете.
Немного сложнее будет реализовать вставку ролика в те элементы сайта, которые не предназначены для редактирования из админки. Для этого придется вносить изменения в файлы темы, туда стоит лезть, только если вы понимаете что к чему, иначе, можно попортить свой шаблон.
5. Как вставить видео на Ucoz, Blogspot, Livejournal
Вставка плеера на эти блог-платформы ничем не отличается от того, что описано выше. По разному будет выглядеть только встроенный редактор, который вам необходим для правки записи в HTML режиме.
По разному будет выглядеть только встроенный редактор, который вам необходим для правки записи в HTML режиме.
Как поменять размер видео в готовом коде
Если размер видео, который у вас получился после настройки кода не подошел к вашему сайту (например, вы сменили дизайн и ширина сайдбара у вас уменьшилась) не обязательно идти в Youtube и делать новый код. Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=»560″ height=»315″), только пропорции подберите подходящие.
Точно также вы можете руками поправить все характеристики плеера, описанные выше.
На этом у меня все. Удачи.
Как встроить видео на YouTube: пошаговое руководство В чем основная причина популярности YouTube? Это потому, что он позволяет людям бесплатно размещать видео даже на корпоративных веб-сайтах. И бесплатные функции всегда заманчивы, не так ли?
И, если вы являетесь видеомейкером Youtube, вы знаете, что создание видео — это только половина процесса. Настоящая сделка заключается в том, чтобы поделиться видео на каждой платформе социальных сетей и, очевидно, на вашем веб-сайте.
Итак, как встроить видео с Youtube на свой сайт? Что ж, если вы ищете ответ на этот вопрос, вы попали в нужное место, потому что эта статья создана только для вас. Здесь мы подготовили подробное руководство о том, как добавлять или вставлять видео YouTube на свой веб-сайт.
В этом уроке мы обсудили
- Что такое встраивание видео?
- Почему вы должны вставлять видео на свой сайт?
- Как встроить видео в WordPress?
- Как вставить видео в Wix?
- Как встроить видео в HTML?
Без лишних слов, давайте начнем…
Что такое вставка видео?
Прежде чем мы рассмотрим шаги по встраиванию видео YouTube на свой веб-сайт позже в этом блоге, сначала давайте узнаем, что такое встраивание видео и как оно работает.
Встраивание видео — это фрагмент кода, который вы добавляете на свой сайт. Код отображает видео из источника. С его помощью вам не нужно размещать файл на своем сайте для отображения видео.
Встроенные видео помогают быстрее загружать ваш сайт. Вы даже можете выбрать один из многих сервисов видеохостинга.
Почему вы должны встроить видео на свой сайт
90% информации, которую мы потребляем, является визуальной, и они обрабатываются в 60 000 раз быстрее, чем тексты! В нескольких исследованиях уже подчеркивалась ценность визуального контента в этом новом цифровом мире.
Более 51% специалистов по маркетингу говорят, что видеоконтент имеет самую высокую рентабельность инвестиций. Таким образом, если вы добавите видео с YouTube на свой веб-сайт, это привлечет внимание людей к вашему сайту. Вы можете добавить свою точку зрения к чужому видеоконтенту, чтобы привлечь больше внимания, или создать собственный контент с помощью настраиваемых шаблонов видео.
Например, сайт обзоров фильмов и новостей RadioTimes публикует трейлеры YouTube к своим статьям. Это не только делает статью интересной, но и привлекает наше внимание.
Некоторые преимущества добавления или встраивания видео YouTube на ваш веб-сайт включают:
- Серверы Youtube воспроизводят видео.
 Это означает, что вам не нужно беспокоиться о пропускной способности, хранении или времени отклика.
Это означает, что вам не нужно беспокоиться о пропускной способности, хранении или времени отклика. - Проигрыватель YouTube оптимизирован для воспроизведения на любом устройстве и в любом браузере. Проблем с надежностью не будет.
- Ваши зрители получат удовольствие от просмотра видео! Бонус!
Найдите деловое или профессиональное видео, которое вам нравится. Убедитесь, что содержание видео соответствует вашей целевой аудитории. И начните встраивать их видео в контент вашего сайта.
Например, если вы консультант по контент-маркетингу, найдите на YouTube видеоролики о контент-маркетинге и вставьте их в публикации на своем веб-сайте или в блогах.
Предположим, вы владелец ресторана и ведете кулинарный блог. Вы можете создавать свои собственные видеоролики с рецептами на Youtube и вставлять ссылку в свой блог о еде. Таким образом, вы можете привлечь больше трафика на свой сайт.
Как встроить видео с Youtube в WordPress
Вы можете добавлять или встраивать видео с Youtube в WordPress даже с закрытыми глазами! Да, это так просто. Если вы действительно беспокоитесь о том, как добавить видео с YouTube на веб-сайт, то мы вас поддержим!
Если вы действительно беспокоитесь о том, как добавить видео с YouTube на веб-сайт, то мы вас поддержим!
В этом уроке мы дадим вам три различных метода добавления или встраивания видео YouTube в WordPress. Давайте прокрутим вниз…
Способ 1: добавление/встраивание видео с YouTube простым и классическим способом
Самый простой способ добавить видео с YouTube — скопировать и вставить URL-адрес видео. Как это сделать? Ну вот и шаг —
Шаг 1. Скопируйте URL-адрес видео
Предположим, у вас есть блог о еде, и вы хотите добавить видео с рецептом яблочного пирога на свой веб-сайт. Во-первых, выберите свой любимый видео-рецепт яблочного пирога на Youtube.
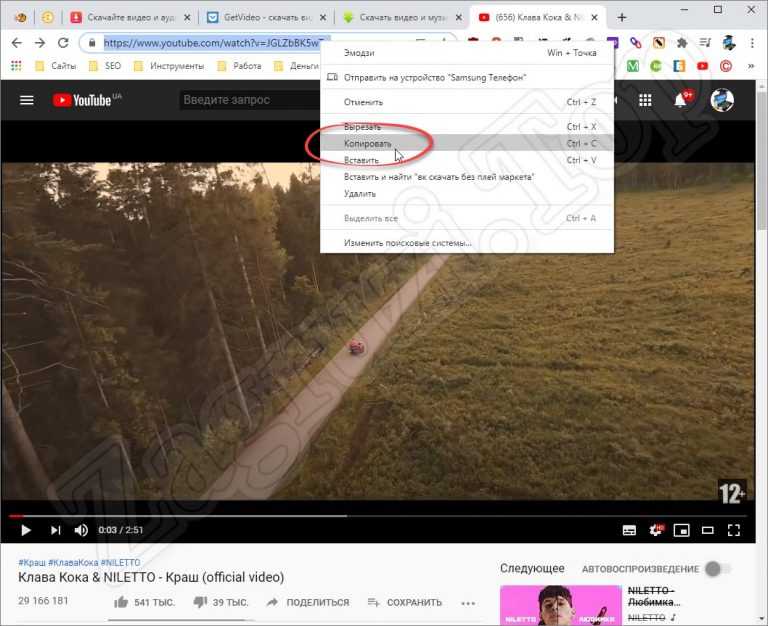
Затем перейдите к опции «Поделиться», которая отображается прямо под видео с рецептом пирога. Нажмите «Поделиться», и откроется окно с URL-адресом видео. Или вы можете уменьшить нагрузку, просто скопировав URL-адрес из браузера вверху экрана.
Шаг 2. Теперь пришло время вставить URL-адрес
Затем добавьте или отредактируйте сообщение или страницу в WordPress и вставьте URL-адрес видео в поле «Начать запись». Как только вы закончите вставку URL-адреса, WordPress отобразит видео в редакторе.
Как только вы закончите вставку URL-адреса, WordPress отобразит видео в редакторе.
Вы можете сохранить сообщение от предварительного просмотра встроенного или добавленного видео в своем сообщении блога.
Теперь вы знаете самый простой способ добавить/встроить видео Youtube в вашу тему или веб-сайт WordPress. Тем не менее, есть несколько альтернативных методов, которые вы можете попробовать, чтобы стать профессионалом.
Способ 2: добавление/вставка видео Youtube с помощью блока Youtube
Вы можете вставлять видео YouTube с помощью блока YouTube в свои сообщения или страницы WordPress. Вот как….
Шаг 1. Для начала скопируйте URL-адрес видео на Youtube
Как упоминалось ранее, вы можете скопировать URL-адрес предпочитаемого видео прямо из верхней части экрана. Или вы можете нажать на опцию «Поделиться» видео.
Или вы можете нажать на опцию «Поделиться» видео.
Шаг 2: Нажмите кнопку «+ (Добавить блок)»
Затем откройте редактор WordPress, выберите параметр «+ (Добавить блок)», который отображается в верхней левой части страницы WordPress. Откроется окно, содержащее все доступные блоки контента.
Шаг 3: Нажмите на блок YouTube
Перейдите в раздел «Встраивание» и нажмите на блок YouTube. Кроме того, вы можете добавить блокировку YouTube, просто выполнив поиск в окне поиска в списке блокировки.
Шаг 4. Введите или вставьте URL-адрес видео
Теперь вы можете ввести или вставить URL-адрес видео YouTube в отображаемое поле. Далее выберите кнопку «Встроить». Теперь WordPress встраивает предпочитаемое видео YouTube в запись или страницу WordPress.
Метод 3: вставка/добавление видео YouTube с помощью видеоблока
Вы можете использовать блок видео WordPress для добавления видео в свой контент. Вот процесс…
Шаг 1: Скопируйте URL-адрес видео
Каждый метод встраивания видео на YouTube начинается с этого простого процесса. Скопируйте URL-адрес предпочтительного видео с канала YouTube.
Скопируйте URL-адрес предпочтительного видео с канала YouTube.
Шаг 2: Выберите опцию «+ (Добавить блок)»
Затем выберите значок + в левом верхнем углу страницы WordPress. Откроется окно, содержащее все блоки.
Шаг 3. Щелкните значок блока видео
Теперь щелкните значок видеоблока в разделе «Общие блоки». Как и в предыдущем методе, вы можете выполнить поиск видеоблока, выполнив поиск видео в черном списке.
Шаг 4. Вставьте URL-адрес видео
Вы увидите параметр «Вставить из URL-адреса», и вам нужно вставить URL-адрес видео YouTube. Затем нажмите на символ «⮐(Возврат)». Теперь ваше видео будет встроено в вашу страницу WordPress.
Как встроить видео с Youtube на Wix
Если вы не являетесь пользователем WordPress и используете Wix в качестве своего веб-сайта, то мы тоже вас поддержим! Здесь мы упомянем два метода, которые вы можете попробовать сразу, чтобы добавить / встроить видео YouTube.
Способ 1. Добавление/встраивание видео YouTube с использованием URL-адреса
Шаг 1.
 Скопируйте URL-адрес видео YouTube
Скопируйте URL-адрес видео YouTubeОткройте страницу Youtube, выберите видео и скопируйте URL-адрес прямо из браузера. Или нажмите кнопку «Поделиться» под видео и скопируйте URL-адрес.
Шаг 2: Добавьте видео из редактора Wix
Нажмите на символ «+» в левой части редактора Wix. Откроется окно, оттуда вы можете выбрать опцию «видео». Затем в разделе «Одиночная игра» вы можете выбрать предпочитаемый источник видео. В этом случае нажмите на опцию YouTube.
Шаг 3. Вставьте URL-адрес видео YouTube
Теперь выберите параметр «Изменить видео», чтобы вставить URL-адрес видео YouTube. Здесь вы можете изменить настройки видео, настроив параметры управления и воспроизведения.
Шаг 4: Разместите свое видео
Кроме того, на веб-сайте Wix вы можете перетаскивать, чтобы соответствующим образом изменить размер и положение видео на YouTube.
Метод 2: встраивание видео YouTube на Wix с помощью кода встраивания
Если вам нужен дополнительный контроль при добавлении видео YouTue на ваш сайт, вы можете использовать код вставки. Процесс так же прост, как использование URL-адреса.
Процесс так же прост, как использование URL-адреса.
Шаг 1. Скопируйте код для вставки YouTube
Перейдите на страницу YouTube, выберите видео и нажмите кнопку «Поделиться», которая отображается ниже. Здесь вы найдете; Опция «Вставить», нажмите на эту опцию. Теперь вы получите код для вставки; Вы можете скопировать код отсюда.
Шаг 2: Вставьте код для встраивания на сайт Wix
Теперь нажмите на символ + в редакторе Wix. Затем выберите опцию «Дополнительно» из списка. В разделе «Дополнительно» вы найдете HTML-фрейм. Теперь просто вставьте код для вставки YouTube в iframe HTML.
Как встроить видео в веб-сайт HTML
Итак, мы сохранили основной метод напоследок! Как встроить или добавить видео YouTube на любой веб-сайт HTML? Ну, вот шаги,
Шаг 1: Отредактируйте HTML
Во-первых, зайдите в раздел публикации на странице вашего сайта, где вы хотите увидеть видео YouTube. Затем выберите вариант редактирования, найдите место в HTML, куда вы хотите добавить видео. Поместите курсор в этом темпе.
Поместите курсор в этом темпе.
Шаг 2. Скопируйте код для встраивания
Перейдите к тому видео на Youtube, которое вы хотите добавить. Нажмите на опцию «Вставить» под кнопкой «Поделиться». Скопируйте код для вставки.
Шаг 3. Вставьте код для встраивания youtube в HTML-код
Теперь вставьте код для встраивания youtube в место HTML, которое вы нашли на предыдущем шаге. Сохраните пост или опубликуйте его прямо сейчас. Видео YouTube появится именно там, где вы хотели его увидеть.
Часто задаваемые вопросы о встраивании видео на YouTube
1. Как установить конкретное время начала для вашего видео? Средняя продолжительность концентрации внимания вашей аудитории, вероятно, составляет 30 секунд. И когда вы вставляете видео, полное скучных блоков времени, аудитория, как правило, уходит с вашего сайта. Вот почему лучше всего начинать видео прямо с того места, где вы хотите. Вы можете добавить конкретное время начала в свое видео, выполнив следующие простые шаги:
И когда вы вставляете видео, полное скучных блоков времени, аудитория, как правило, уходит с вашего сайта. Вот почему лучше всего начинать видео прямо с того места, где вы хотите. Вы можете добавить конкретное время начала в свое видео, выполнив следующие простые шаги:
- Откройте видео на YouTube, выберите опцию «Поделиться».
- Нажмите «Вставить».
- Выберите время, в которое вы хотите начать видео.
- После выбора времени включите параметр «Начать с» в поле «Встроить видео».
- Введите время, которое вы выбрали.
- Время будет добавлено и обновлено в вашем коде для встраивания.
- Скопируйте код для встраивания.
- Откройте свой веб-сайт, вставьте код и нажмите «Опубликовать».
Тада! Вы установили время начала для вашего видео.
2. Как добавить время окончания для вашего видео на YouTube?
Точно так же, как при добавлении определенного времени начала, вы можете избавиться от лишнего шума в видео, добавив определенное время окончания. Вы можете легко установить конечное время с помощью этих простых шагов,
Вы можете легко установить конечное время с помощью этих простых шагов,
- Откройте видео на YouTube, выберите опцию «Поделиться».
- Нажмите «Вставить».
- Включите опцию «Начать в», введите выбранное время и скопируйте код.
- Вставьте код на страницу вашего сайта.
- Снова вернитесь к выбранному ранее видео на YouTube. Выберите время, когда вы хотите закончить видео.
- Например, если вы хотите закончить видео на 5 мин 20 сек, перейдите туда и щелкните видео правой кнопкой мыши.
- Откроет ящик; там вы можете выбрать опцию «Копировать URL-адрес видео в текущее время».
- Откройте блокнот и временно вставьте ссылку. Эта ссылка даст вам выбранное время окончания в секундах.
- Теперь вернитесь на свой сайт, введите время окончания из блокнота в код для встраивания. Это будет выглядеть так: («начало=время;конец=время»)
- Нажмите «Обновить и опубликовать».
В следующий раз, когда вы будете встраивать видео с YouTube, выполните этот процесс. Установка определенного времени никогда не будет настолько простой.
Установка определенного времени никогда не будет настолько простой.
3. Какой метод встраивания лучше для вас?
Каждый из этих методов создаст блок YouTube из URL-адреса. Таким образом, вы можете выбрать любой метод. Ни один из них не лучше и не лучше других.
Плагины для быстрого встраивания ваших видео на YouTube
Методы, упомянутые ранее, просты и быстры. Однако вы можете использовать плагины для встраивания YouTube, чтобы добавить множество дополнительных функций на свой сайт. Вот несколько плагинов для встраивания YouTube, которые вы можете попробовать:
- YotuWp
- YouTube by EmbedPlus
- Feed Them Social
- Videozoom
- Галерея YouTube
- WP YouTube Lyte
- YourChannel
Теперь, если вы хотите узнать наше мнение о том, какой из них будет лучшим для вас, чтобы добавить или встроить видео Youtube на свой веб-сайт, тогда мы предлагаем вам использовать WP YouTube Lyte. Это позволяет вам изменить то, как плеер играет и выглядит. Вы даже можете LazyLoad ваши видео с его помощью. Кроме того, он был протестирован на максимальную кросс-браузерную совместимость. Некоторые другие функции WP YouTube Lyte:
Это позволяет вам изменить то, как плеер играет и выглядит. Вы даже можете LazyLoad ваши видео с его помощью. Кроме того, он был протестирован на максимальную кросс-браузерную совместимость. Некоторые другие функции WP YouTube Lyte:
- Высокие отзывчивые вставки
- Многоязычный
- Force HD
- Эффективный рендеринг
Некоторые функции вы получите от плагинов Ambed:
- Plugin видео на вашем сайте.
- Вы можете создать элегантную галерею для своих видео с помощью таких плагинов, как YouTube Gallery.
- Вы можете лениво загружать все встроенные видео с YouTube с помощью WP YouTube Lyte.
- Вы можете управлять визуальными настройками, чтобы настроить цвет видео, размер и другие функции.
- Вы получите возможность создавать анимацию и эффекты наведения в видео.
- Плагин YouTube Gallery отлично подходит для создания красивых галерей.
- Плагин YotuWP лучше всего подходит для создания различных макетов галереи.

- Feed Them Social лучше всего подходит для извлечения видео из разных социальных сетей.
Подведение итогов
Если вы до сих пор используете только текстовый контент на своем веб-сайте, вы многое упускаете! Думаю, вы уже знаете, какое будущее у визуального контента. И с помощью этих простых руководств вы можете воплотить это будущее в реальность.
В этой статье мы рассмотрели подробное руководство о том, как легко добавлять/встраивать видео с YouTube на свой веб-сайт. Используйте это руководство, чтобы повысить количество просмотров, рейтинг в поиске и привлечь потенциальных клиентов в мгновение ока.
Кроме того, мы предоставили вам список плагинов, позволяющих без проблем добавлять видео с YouTube на ваш сайт! С помощью этих руководств вы можете представить видео таким образом, чтобы привлечь аудиторию и заставить ее возвращаться снова и снова!
HTML видео YouTube
❮ Предыдущий Далее ❯
Самый простой способ воспроизвести видео в формате HTML — использовать YouTube.
Проблемы с форматами видео?
Преобразование видео в другие форматы может быть сложным и занимать много времени.
Более простое решение — позволить YouTube воспроизводить видео на вашей веб-странице.
Идентификатор видео YouTube
YouTube будет отображать идентификатор (например, tgbNymZ7vqY) при сохранении (или воспроизведении) видео.
Вы можете использовать этот идентификатор и ссылаться на свое видео в HTML-коде.
Воспроизведение видео с YouTube в формате HTML
Чтобы воспроизвести видео на веб-странице, выполните следующие действия:
- Загрузите видео на YouTube
- Запишите идентификатор видео .
- Определите элемент
Попробуйте сами »
YouTube Autoplay + Mute
видео начинает воспроизводиться автоматически, когда пользователь посещает страницы, добавив
autoplay=1к URL-адресу YouTube. Однако автоматический запуск видео раздражает ваших посетителей!Примечание. Браузеры Chromium не разрешить автозапуск в большинстве случаев. Однако приглушенный автовоспроизведение всегда разрешено.
Добавить
mute=1послеautoplay=1, чтобы ваше видео начинало воспроизводиться автоматически (но без звука).YouTube – Автовоспроизведение + Отключение звука
src=»https://www.youtube.com/embed/tgbNymZ7vqY?autoplay=1&mute=1″>
Попробуйте сами »
Список воспроизведения YouTube
Разделенный запятыми список видео для воспроизведения (в дополнение к исходному URL-адресу).

Цикл YouTube
Добавить
loop=1, чтобы ваше видео зацикливалось вечно.Значение 0 (по умолчанию): видео воспроизводится только один раз.
Значение 1: Видео будет зацикливаться (навсегда).
YouTube — Loop
src=»https://www.youtube.com/embed/tgbNymZ7vqY?playlist=tgbNymZ7vqY&loop=1″>
Попробуйте сами »
6 Элементы управления YouTube
Добавьте
elements=0, чтобы не отображать элементы управления в видео проигрыватель.Значение 0: Элементы управления проигрывателем не отображаются.
Значение 1 (по умолчанию): Плеер управляет дисплеем.
YouTube — Элементы управления
src=»https://www.youtube.com/embed/tgbNymZ7vqY?controls=0″>
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTML
Учебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3. CSS
CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQueryЛучшие ссылки
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQueryTop96 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQueryFORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>
com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>

 5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}
</style>
<a href=https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1>
<img src=https://img.youtube.com/vi/li_9PBrcOcQ/hqdefault.jpg alt='Demo video'>
<span>▶</span>
</a>"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
title="Demo video">
</iframe>
5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}
</style>
<a href=https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1>
<img src=https://img.youtube.com/vi/li_9PBrcOcQ/hqdefault.jpg alt='Demo video'>
<span>▶</span>
</a>"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
title="Demo video">
</iframe>