9. Свойства текста
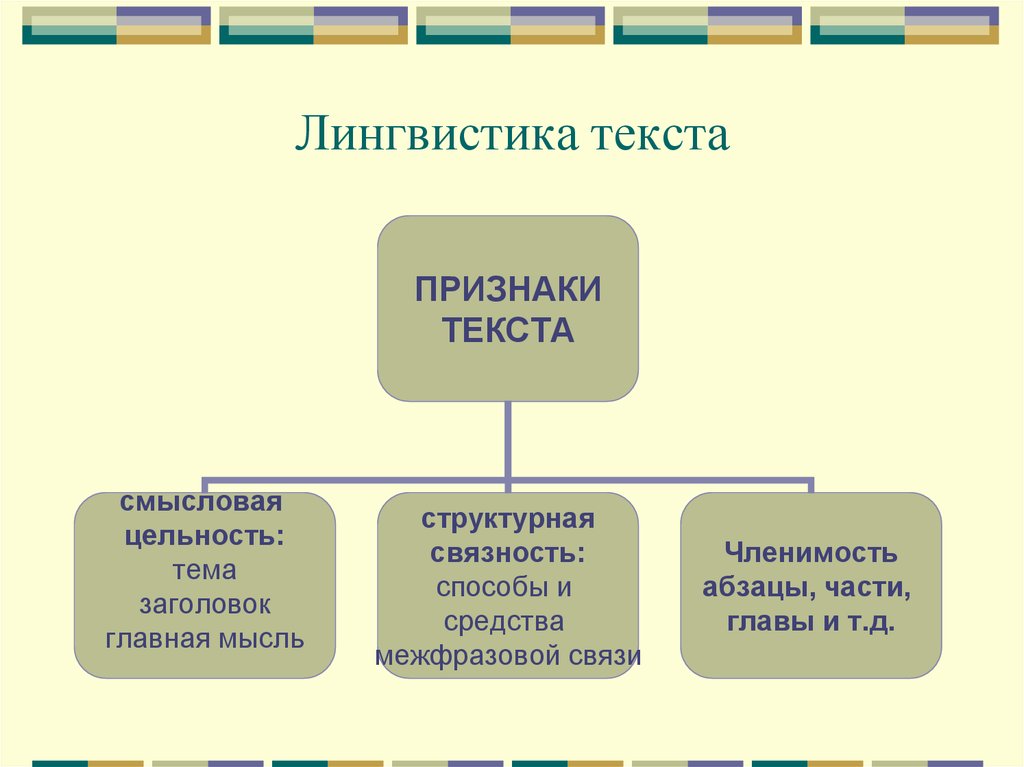
Текст, представляя собой сложное семантическое образование, имеет ряд характеристик: цельность, связность, эмотивность, креолизован-ность, прецедентность, скважность. При этом в тексте имеются следы неречевого поведения коммуникантов. Рассмотрим эти его свойства более подробно.
Поставив определённую цель, говорящий старается выполнить её наилучшим образом, наилучшим способом. Для этого нужно реализовать в тексте общий замысел, который говорящий может осознавать не очень чётко, а может лишь смутно чувствовать. Но такой замысел обязательно существует, и именно он обеспечивает такое принципиальное, важнейшее свойство текста, как его цельность.
Замысел
охватывает текст в целом — от его начала
и до конца, оказывает своё воздействие
на его структурные свойства. Смысловые
связи не
только проникают в структуру предложения,
но и соединяют предложения
между собой. Тем самвш происходит
смысловая интеграция порядка
предложений, в основе которой лежит
соответствие замысла текста и его формы.
120
При том, что цельность текста — явление прежде всего смысловое, можно выделить внешние признаки целостного текста, определённые языковые и речевые границы завершенности. В частности, это выра-
| жается в наличии в тексте определённых формул начала и конца. К начальным сигналам текста относятся название (15), указание на тип
| документа (16), обращение (17) и различные этикетные фразы.
«Дубровский»
«Доверенность»
«Дамы и господа!»
Сигналы
завершения текста — это различные
речевые формулы (18), подпись
автора (допустим, в конце доверенности)
или метатекстовые |
указатели финала (19).
«Благодарю за внимание»
«Продолжение следует», «Конец фильма» Психолингвистика полагает, что текст является целостным, если
его можно уменьшить в объёме без ущерба для многих элементов.
|, Цельность текста должна сохраняться при компрессии, при сжатии его. Если каждый раз при сокращении текст сохраняет свое «смысло-
| вое тождество», а пропадают только маргинальные, случайные элементы, то такой текст цельный. (Когда говорится о компрессии текста, то, как правило, предполагается, что это следует делать на основе психолингвистического эксперимента с участием испытуемых.)
Цельность
текста является относительной его
характеристикой — она зависит и от
того, насколько цельным считает текст
читатель. Если
читатель соглашается с тем, что тот или
иной текст целен, текст может
считаться таковым. Невидение цельности
текста реципиентом не позволяет считать
текст цельным.
Примером нецелостного текста может быть задача, которую задаёт герой романа Гашека «Приключения бравого солдата Швейка» (20). В нём явно не хватает информации. И только зная контекст его употребления (симуляция идиотизма главным героем), мы можем решить, что цель, которую ставил автор перед собой, выполнена.
(20) Однако мне тоже хочется, господа, задать вам одну загадку. Стоит четырёхэтажный дом, на каждом этаже по восьми окон, на крыше два слуховых окна и две трубы, в каждом этаже по два квартиранта. А теперь скажите, господа, в
каком году умерла у швейцара его бабушка?Важной категорией текста является связность. Текст является связным, если он представляет собой законченную последовательность предложений, связанных по смыслу друг с другом в рамках общего
121
замысла
автора. Связность (или когезия) бывает
двух типов: формальная (или эксплицитная)
и семантическая. Формальная
связность — это связь, которая выражена в языке;
она основана на наличии элементов
связности в поверхностной структуре
текста. К типам эксплицитной связности
относятся повтор (21), согласование
предложений по грамматическим
категориям (22), связь при помощи
местоимений (23), замена предыдущего
слова на синоним (24), антоним и др. (25).
Формальная
связность — это связь, которая выражена в языке;
она основана на наличии элементов
связности в поверхностной структуре
текста. К типам эксплицитной связности
относятся повтор (21), согласование
предложений по грамматическим
категориям (22), связь при помощи
местоимений (23), замена предыдущего
слова на синоним (24), антоним и др. (25).
Россия — большая страна. В России живёт около 150 милли
В комнату вошел человек. Вошедший был бледен.
Девочка лежит. Она читает книгу.
Вчера ко мне заходил друг. Когда мой приятель ушёл, я лёг спать.
Он был голодный и злой. Наелся и сразу успокоился.
При
рассмотрении формальной связности
могут возникать проблемы семантической
интерпретации близости элементов. Так,
при восприятии некоторых предложений
(26) они могут оказаться связными только
для тех, кто обладает определённой
затекстовой информацией (27).
(26) Наполеон проиграл войну. Но узник острова Святой Елены не сдавался.
(27) Наполеон был сослан на остров Святой Елены. Аналогичным образом попытки формального толкования связности
некоторых фраз (28) и (29) и, в частности, атрибуции местоимения он, не могут быть предприняты без учёта семантики составляющих их элементов.
(28) Вчера я был с моим псом у ветеринара. Он сделал ему при вивку.
(29) Вчера я был с моим псом у ветеринара. Он его укусил. Смысловая (или имплицитная) связность — это связь на основе
общего содержания смежных фраз. Она осуществляется без внешне выраженных средств связности. Такая связь восстанавливается потому, что описываемые объекты находятся рядоположенно в пространстве
(30) благодаря наличию у реципиента здравого смысла (31), наличию общих пресуппозиций — знаний о предмете речи (32).
Он надел очки.
 Такого
рода связность между фразами одного
текста не может быть писана
исключительно лингвистическими
средствами в силу того, что необходимо
привлечение сведений из области
культуры, техноло-яи,
знание в целом предметного мира и мира
человеческих отношений. |ключение
такой информации в лингвистику размоет
её предмет и по-ебует обращения к
носителям этих знаний, что более
характерно для сихолингвистики.
Такого
рода связность между фразами одного
текста не может быть писана
исключительно лингвистическими
средствами в силу того, что необходимо
привлечение сведений из области
культуры, техноло-яи,
знание в целом предметного мира и мира
человеческих отношений. |ключение
такой информации в лингвистику размоет
её предмет и по-ебует обращения к
носителям этих знаний, что более
характерно для сихолингвистики.В психолингвистике считается, что реконструкция связности, осно-анной на личностных ассоциациях автора текста (33), не может быть цпринята лишь на основе гипотезы исследователя о смысле тек-га, психолингвисту требуется обращение к реципиентам, в сознании эторых текст только и обретает своё существование, превращаясь в
эекцию текста.
|33) Вкруг бадьи моего колодца Вьюнок обвился. У соседа воды напьюсь.
Наличие несвязных текстов (в частности, относящихся к жанру ртеатра абсурда» или «нескладушек») позволяет, с одной стороны, го-орить о наличии правил, которые не должны быть нарушены при по-гроении текста, с другой стороны — что такого рода нарушения мо-§гут нести особый смысл, быть самостоятельной целью при создании текста.
Следует иметь в виду, что нарушения связности в тексте (34) цогут свидетельствовать о дезорганизации психических и когнитивных РВроцессов личности (в частности, о шизофрении). р34) Баба борозду пахала, Конь сломал себе ногу, Летит бык на эроплане. Я щекотки не боюсь.
Для преподавания иностранных языков важно использовать знание цельности и связности как категориях текста. Так, очевидно, что чя обучения (при составлении и отборе текстов) необходимо иметь цело с «правильными» текстами. Чем лучше текст организован, тем ольше он помогает восприятию. Если соблюдаются определённые правила объединения предложений и абзацев в единое целое, если абзацы эформляются чётко, если есть соответствующие средства связности, Цкоторые организуют текст, то такой текст более удобен для восприятия, чем текст неорганизованный.
Как полагал еще Фигуровский: не следует пользоваться в учебных |целях текстом, если тема слабо намечена или недостаточно развита.

123
122
Единству и замкнутости содержания должна соответствовать структурность текста, то есть определённое начало текста, отчётливая связь с начальным предложением следующих за ним предложений (или компонентов), а также соотнесённость частей сложных предложений и, наконец, структурное выражение законченности всего текста при завершении фабулы. Ошибки учащихся в интерпретации текста (в частности, при его пересказе) зависят также и от дефектов сокращённого текста. Возможные при пересказе текста ошибки и нелогичности, которые носят структурный характер, могут быть не языковыми ошибками, а ошибками в логике построения предъявленного текста.
В завершение дадим обобщённое изображение изложенного.
Темы рефератов
Текст, его признаки и свойства — Студопедия
Поделись
Текст – это сообщение, объективированное в виде письменного документа, литературно обработанное в соответствии с типом этого документа, состоящее из ряда особых единств, объединённых разными типами лексической, грамматической и логической связи, и имеющее определённый модальный характер и прагматическую установку.

Рассмотрим признаки, положенные в основу определения.
1.Текст – это сообщение. В отличие от предложения, передающего завершённую мысль, сообщение содержит развёрнутую законченную мысль, смысловыми компонентами которой являются зачин (начало информации), разработка (развитие) и концовка (завершение информации).
3.Текст состоит из ряда особых единств, объединённых лексически (по смыслу), грамматически и логически. Единицами, составляющими текст, являются предложения. Текстообразующими факторами в них выступают: тематический отбор слов, за счёт которого создаётся смысловое единство, грамматические средства связи (местоимения, наречия, служебные части речи, вводные слова), движение информационных центров (соотношение данного и нового).

4.Текст имеет модальный характер, что проявляется через соотношение сообщений с действительностью. Повествование от 1 лица формирует субъективную модальность, которую можно наблюдать в лирике или публицистике. Повествование от 3 лица характерно для объективной модальности, которая присуща научным текстам, деловым документам регламентирующего характера (закон, постановление).
5.Текст характеризуется прагматической установкой, которая предполагает определённое воздействие информации и некую реакцию на эту информацию со стороны воспринимающего.
Основными свойствами текста исследователи считают связность и цельность. Связность обусловлена линейностью текста, которая проявляется через развёртывание информации, присоединением компонентов, несущих новую информацию, к уже реализованной части текста. Текст является связным, если он представляет собой законченную последовательность предложений, связанных по смыслу. Связность бывает двух видов: формальная и смысловая.
 Формальная связность выражается с помощью языковых средств: повтор (Россия – большая страна. В России живёт 150 млн человек.). Смысловая связность – связь на основе на основе общего содержания смежных фраз. Она осуществляется без внешне выраженных средств связности (Он надел очки. Глаза стали лучше видеть). Цельность текста проявляется в соотнесённости с действительностью. Только тот речевой отрезок именуется целостным, в основе которого лежит смысловое единство. Высказывание может быть построено в соответствии с грамматическими нормами языка, но если целостность отсутствует, то такой текст обессмысливается. Такой принцип положен в основу народных частушек-нескладушек: Баба борозду пахала,/ Гусь сломал себе ногу,/ летит бык на эроплане, / Я щекоток не боюсь.
Формальная связность выражается с помощью языковых средств: повтор (Россия – большая страна. В России живёт 150 млн человек.). Смысловая связность – связь на основе на основе общего содержания смежных фраз. Она осуществляется без внешне выраженных средств связности (Он надел очки. Глаза стали лучше видеть). Цельность текста проявляется в соотнесённости с действительностью. Только тот речевой отрезок именуется целостным, в основе которого лежит смысловое единство. Высказывание может быть построено в соответствии с грамматическими нормами языка, но если целостность отсутствует, то такой текст обессмысливается. Такой принцип положен в основу народных частушек-нескладушек: Баба борозду пахала,/ Гусь сломал себе ногу,/ летит бык на эроплане, / Я щекоток не боюсь. Могут существовать тексты связные, но не целостные. Иногда пропуск связующего звена может быть использован для создания комического эффекта: Репортёр принёс редактору репортаж о дорожном происшествии.
 Тот ему сказал: «Слишком длинно. Сократить». Через полчаса репортёр принёс такой текст: «Мистер Смит вёл машину со скоростью 100 миль в ас по скользкому шоссе. Похороны завтра, в 15.00».
Тот ему сказал: «Слишком длинно. Сократить». Через полчаса репортёр принёс такой текст: «Мистер Смит вёл машину со скоростью 100 миль в ас по скользкому шоссе. Похороны завтра, в 15.00».Рассмотрим на конкретном примере, как проявляются признаки текста.
Библиотека купца Юдина была самой крупной библиотекой за Уралом. К концу века в ней насчитывалось около 100 тысячи томов. В них на русском и иностранном языках содержались сведения о России вообще и о Сибири в частности. Это было ценнейшее собрание, которое по редкостям соперничало со знаменитой библиотекой Томского университета…
Приведённая запись представляет собой текст, так как перед нами упорядоченная, материально выраженная информация, обладающая цельностью и связностью. Цельность обусловлена объективной и реальной модальностью: информация излагается от 3-го лица, факты поданы как реально существующие в прошлом. Реальность фактов подтверждена именем героя, географическими названиями. Тематический отбор слов создаёт отношение к реальной действительности и обеспечивает связь между предложениями.

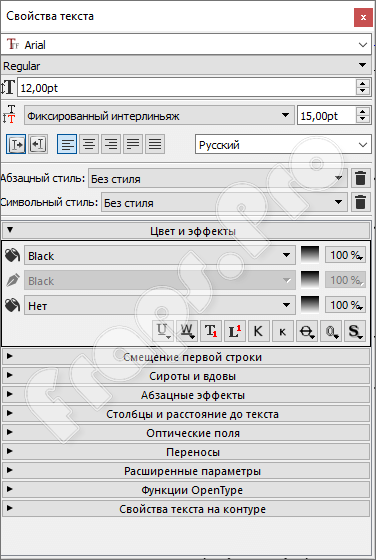
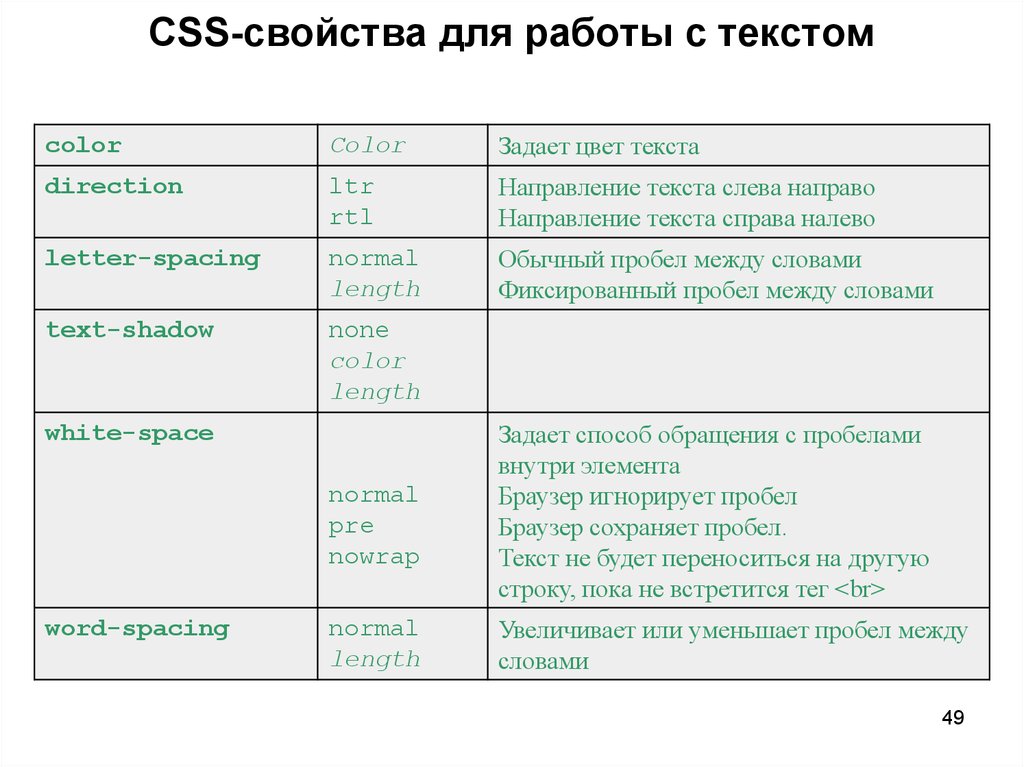
Свойства текста
Свойства текста- Межсловный интервал
- Межбуквенный интервал
- Оформление текста
- Вертикальное выравнивание
- Преобразование текста
- Выравнивание текста
- Отступ текста
- Высота строки
Синтаксис: межсловный интервал: <значение> Возможные значения: обычный | <длина> Исходное значение: обычный Применимо к: Все элементы По наследству: Да Свойство word-spacing определяет дополнительный интервал между словами.
 Значение должно быть в формате длины; допускаются отрицательные значения.
Значение должно быть в формате длины; допускаются отрицательные значения.Примеры:
PEM {межсловный интервал: 0,4em} P.note {интервал между словами: -0.2em}Синтаксис: межбуквенный интервал: <значение> Возможные значения: обычный | <длина> Исходное значение: обычный Применимо к: Все элементы По наследству: Да 9Свойство 0073 letter-spacing определяет дополнительный интервал между символами. Значение должно быть в формате длины; допускаются отрицательные значения.
 Установка 0 предотвратит выравнивание.
Установка 0 предотвратит выравнивание.Примеры:
h2 {межбуквенный интервал: 0.1em} P.note { межбуквенный интервал: -0.1em }Синтаксис: украшение текста: <значение> Возможные значения: нет | [подчеркнуть || надчеркивание || линейный || мигать] Исходное значение: нет Применимо к: Все элементы По наследству: № Свойство text-decoration позволяет украшать текст с помощью одного из пяти свойств: underline , overline , сквозной , мерцающий или по умолчанию нет .

Например, можно предложить не подчеркивать ссылки с помощью
.A: ссылка, A: посещено, A: активно {украшение текста: нет}Синтаксис: вертикальное выравнивание: <значение> Возможные значения: базовый уровень | суб | супер | топ | текст сверху | средний | дно | текст внизу | <процент> Исходное значение: базовый уровень Применимо к: Линейные элементы По наследству: № Свойство vertical-align может использоваться для изменения вертикального позиционирования встроенного элемента относительно его родительского элемента или строки элемента.
 (Встроенный элемент — это элемент, у которого нет разрыва строки до и после него, например, EM , A и IMG в HTML.)
(Встроенный элемент — это элемент, у которого нет разрыва строки до и после него, например, EM , A и IMG в HTML.)Значение может быть в процентах относительно свойства line-height элемента, которое поднимет базовую линию элемента на указанную величину выше базовой линии родительского элемента. Допускаются отрицательные значения.
Значение также может быть ключевым словом. Следующие ключевые слова влияют на позиционирование относительно родительского элемента:
- базовая линия (выравнивание базовых линий элемента и родителя)
- середина (выровнять вертикальную среднюю точку элемента с базовой линией плюс половина x-высоты — высоты буквы «x» — родителя)
- суб (нижний индекс)
- супер (верхний индекс)
- text-top (выравнивание верхней части элемента и шрифта родителя)
- text-bottom (выравнивание нижнего края элемента и шрифта родителя)
Ключевые слова, влияющие на позиционирование относительно строки элемента:
- top (выровнять верх элемента с самым высоким элементом в строке)
- нижняя часть (выравнивание нижней части элемента с самым нижним элементом в строке)
Свойство vertical-align особенно полезно для выравнивания изображений.
 Вот несколько примеров:
Вот несколько примеров:IMG.middle { вертикальное выравнивание: посередине } IMG { вертикальное выравнивание: 50% } .exponent { вертикальное выравнивание: супер }Синтаксис: преобразование текста: <значение> Возможные значения: нет | капитализировать | верхний регистр | нижний регистр Исходное значение: нет Применимо к: Все элементы По наследству: Да Свойство text-transform позволяет преобразовывать текст одним из четырех свойств:
- использовать заглавные буквы (первый символ каждого слова пишется с заглавной буквы)
- верхний регистр (все символы каждого слова заглавные)
- нижний регистр (использует строчные буквы для всех символов каждого слова)
- нет (начальное значение)
Примеры:
h2 {преобразование текста: верхний регистр} h3 {преобразование текста: использовать заглавные буквы}Свойство text-transform следует использовать только для выражения стилистического желания.
 Было бы неуместно, например, использовать text-transform , чтобы сделать список стран или имен заглавными.
Было бы неуместно, например, использовать text-transform , чтобы сделать список стран или имен заглавными.Синтаксис: выравнивание текста: <значение> Возможные значения: осталось | право | центр | оправдать Исходное значение: Определяется браузером Применимо к: Блочные элементы По наследству: Да Свойство text-align можно применять к блочным элементам ( P , h2 и т. д.), чтобы задать выравнивание текста элемента. Это свойство аналогично по функциям атрибуту HTML ALIGN для абзацев, заголовков и разделов.

Вот несколько примеров:
h2 {выравнивание текста: по центру} P.newspaper {выравнивание текста: по ширине}Синтаксис: текстовый отступ: <значение> Возможные значения: <длина> | <процент> Исходное значение: 0 Применимо к: Блочные элементы По наследству: Да Свойство text-indent можно применять к блочным элементам ( P , h2 и т. д.), чтобы определить величину отступа, который должна получить первая строка элемента. Значение должно быть длиной или процентом; проценты относятся к ширине родительского элемента.
 Обычное использование text-indent — отступ абзаца:
Обычное использование text-indent — отступ абзаца:P {текстовый отступ: 5em}Синтаксис: высота строки: <значение> Возможные значения: обычный | <номер> | <длина> | <процент> Исходное значение: обычный Применимо к: Все элементы По наследству: Да Свойство line-height принимает значение для управления расстоянием между базовыми линиями текста. Когда значение является числом, высота строки вычисляется путем умножения размера шрифта элемента на число.
 Процентные значения относятся к размеру шрифта элемента. Отрицательные значения не допускаются.
Процентные значения относятся к размеру шрифта элемента. Отрицательные значения не допускаются.Высота строки также может быть указана в свойстве шрифта вместе с размером шрифта.
Свойство line-height может использоваться для двойного пробела в тексте:
P {высота строки: 200%}Microsoft Internet Explorer 3.x неправильно обрабатывает числовые значения и значения с единицами измерения em или ex как значения пикселей. Эта ошибка может легко сделать страницы нечитаемыми, поэтому авторам следует по возможности избегать ее провоцирования; Процентные единицы часто являются хорошим выбором.
Индекс CSS ~ Структура CSS ~ CSS-свойства
Дом, Форумы, Ссылка, Инструменты, Часто задаваемые вопросы, Статьи, Дизайн, Ссылки
Copyright © 1996 — 2006. Все права защищены.
Свойства текста CSS
- Свойства шрифта CSS
- CSS Высота и ширина
Эта страница содержит свойства в текстовом пространстве имен (свойства со словом
текств их имени), а также некоторые другие связанные свойства.
Помимо различных свойств шрифта CSS, существуют и другие свойства, которые могут помочь в оформлении текста. Например, вы можете изменить цвет текста, выровнять текст, добавить свойства оформления и многое другое.
В CSS к тексту можно применить стили, используя перечисленные ниже свойства. Используя этот список, вы можете узнать, как использовать каждое свойство текста css и как оно выглядит в браузере.
Цвет текста CSS
Дополнительные сведения см. в описании свойства
color.Выравнивание текста CSS
Дополнительные сведения см. в описании свойства text-align .
Отступ текста CSS
Делает отступ первой строки абзаца. Дополнительные сведения см. в описании свойства
text-indent.Пример <стиль> п { отступ текста: 50px; }Этот текст имеет отступ 50 пикселей. Это означает, что первая строка абзаца будет иметь отступ в 50 пикселей, но следующие строки не будут иметь отступ.
 Текст должен быть обернут, прежде чем вы увидите отступ — отсюда и весь этот текст!
Текст должен быть обернут, прежде чем вы увидите отступ — отсюда и весь этот текст!Расстояние между буквами CSS
Дополнительные сведения см. в описании свойства
letter-spacing.Расстояние между словами CSS
Дополнительные сведения см. в описании свойства
word-spacing.Оформление текста CSS
Дополнительные сведения см. в описании свойства
text-decoration.Пример <стиль> .overline { оформление текста: надчеркивание; } .Линия, проходящая через { оформление текста: сквозное; } .подчеркнуть { оформление текста: подчеркивание; } ссылка { текстовое оформление: нет; }Этот текст перечеркнут сверху
Этот текст перечеркнут посередине
Под этим текстом есть строка
Эта гиперссылка не имеет подчеркиванияПреобразование текста CSS
Дополнительные сведения см.
 в описании свойства
в описании свойства text-transform.Пример <стиль> .верхний регистр { преобразование текста: верхний регистр; } .нижний регистр { преобразование текста: нижний регистр; } .capitalize { преобразование текста: использовать заглавные буквы; }Этот текст был преобразован в верхний регистр
ЭТОТ ТЕКСТ БЫЛ ПРЕОБРАЗОВАН В БОЛЬШОЙ РЕГИСТР
этот текст написан с заглавной буквы.
Направление текста CSS
Дополнительные сведения см. в описании свойства
direction.Пример <стиль> п { направление: rtl; }Этот текст идет справа налево. Это может быть полезно для языков, в которых текст идет справа налево. Хотя для английского это не так полезно…
Юникод-биди CSS
Для получения дополнительной информации см.
unicode-bidiсобственность.Используйте это вместе со свойством direction , чтобы определить направление текста.
 Возможные значения: обычный , встроенный , двунаправленный переопределить и наследовать .
Возможные значения: обычный , встроенный , двунаправленный переопределить и наследовать .Пример <стиль> п { направление: rtl; unicode-биди: двунаправленное переопределение; }Этот текст идет справа налево. Это может быть полезно для языков, в которых текст идет справа налево. Хотя для английского это не так полезно…
Тень текста CSS
Дополнительные сведения см. в описании свойства
text-shadow.Пример <стиль> п { text-shadow: 2px 2px 8px оранжевый; }Если ваш браузер поддерживает свойство CSS text-shadow, этот текст будет иметь тень.
Пробел CSS
Сообщает браузеру, как обрабатывать пробелы. Возможные значения:
нормальный,доитеперь вместо.Дополнительные сведения см. в описании свойства
white-space.

 Такого
рода связность между фразами одного
текста не может быть писана
исключительно лингвистическими
средствами в силу того, что необходимо
привлечение сведений из области
культуры, техноло-яи,
знание в целом предметного мира и мира
человеческих отношений. |ключение
такой информации в лингвистику размоет
её предмет и по-ебует обращения к
носителям этих знаний, что более
характерно для сихолингвистики.
Такого
рода связность между фразами одного
текста не может быть писана
исключительно лингвистическими
средствами в силу того, что необходимо
привлечение сведений из области
культуры, техноло-яи,
знание в целом предметного мира и мира
человеческих отношений. |ключение
такой информации в лингвистику размоет
её предмет и по-ебует обращения к
носителям этих знаний, что более
характерно для сихолингвистики.



 Формальная связность выражается с помощью языковых средств: повтор (Россия – большая страна. В России живёт 150 млн человек.). Смысловая связность – связь на основе на основе общего содержания смежных фраз. Она осуществляется без внешне выраженных средств связности (Он надел очки. Глаза стали лучше видеть). Цельность текста проявляется в соотнесённости с действительностью. Только тот речевой отрезок именуется целостным, в основе которого лежит смысловое единство. Высказывание может быть построено в соответствии с грамматическими нормами языка, но если целостность отсутствует, то такой текст обессмысливается. Такой принцип положен в основу народных частушек-нескладушек: Баба борозду пахала,/ Гусь сломал себе ногу,/ летит бык на эроплане, / Я щекоток не боюсь.
Формальная связность выражается с помощью языковых средств: повтор (Россия – большая страна. В России живёт 150 млн человек.). Смысловая связность – связь на основе на основе общего содержания смежных фраз. Она осуществляется без внешне выраженных средств связности (Он надел очки. Глаза стали лучше видеть). Цельность текста проявляется в соотнесённости с действительностью. Только тот речевой отрезок именуется целостным, в основе которого лежит смысловое единство. Высказывание может быть построено в соответствии с грамматическими нормами языка, но если целостность отсутствует, то такой текст обессмысливается. Такой принцип положен в основу народных частушек-нескладушек: Баба борозду пахала,/ Гусь сломал себе ногу,/ летит бык на эроплане, / Я щекоток не боюсь.  Тот ему сказал: «Слишком длинно. Сократить». Через полчаса репортёр принёс такой текст: «Мистер Смит вёл машину со скоростью 100 миль в ас по скользкому шоссе. Похороны завтра, в 15.00».
Тот ему сказал: «Слишком длинно. Сократить». Через полчаса репортёр принёс такой текст: «Мистер Смит вёл машину со скоростью 100 миль в ас по скользкому шоссе. Похороны завтра, в 15.00».
 Значение должно быть в формате длины; допускаются отрицательные значения.
Значение должно быть в формате длины; допускаются отрицательные значения. Установка 0 предотвратит выравнивание.
Установка 0 предотвратит выравнивание.
 (Встроенный элемент — это элемент, у которого нет разрыва строки до и после него, например, EM , A и IMG в HTML.)
(Встроенный элемент — это элемент, у которого нет разрыва строки до и после него, например, EM , A и IMG в HTML.) Вот несколько примеров:
Вот несколько примеров: Было бы неуместно, например, использовать text-transform , чтобы сделать список стран или имен заглавными.
Было бы неуместно, например, использовать text-transform , чтобы сделать список стран или имен заглавными.
 Обычное использование text-indent — отступ абзаца:
Обычное использование text-indent — отступ абзаца: Процентные значения относятся к размеру шрифта элемента. Отрицательные значения не допускаются.
Процентные значения относятся к размеру шрифта элемента. Отрицательные значения не допускаются.