откуда берутся шрифты и как их используют бренды
Текст окружает нас повсюду: и в интернете, и в городской среде. Мы редко сознательно разглядываем шрифты, но именно они задают фразе эмоциональный тон, влияют на скорость чтения и на узнаваемость брендов.

Знания в типографике актуальны не только для узких специалистов. Они пригодятся маркетологам, предпринимателям и менеджерам: если вы собственноручно набираете тексты или затрудняетесь оценить готовый дизайн. Я рассмотрю способы оформления надписей, виды шрифтов, правила их сочетания и тренды в брендинге.
Какими бывают шрифты
Обычно оформление текста начинается с выбора шрифтов. Их все можно разделить на пять групп:

А это критерии их различия:
- У антиквы значительно разная толщина штрихов и наличие засечек.
- У гротесков – единая толщина и отсутствие засечек.
- Брусковые шрифты – это ребята с простыми широкими засечками и малозаметной разницей в толщине штрихов. Промежуточный вариант между антиквой и гротеском.
- У рукописных (еще их называют псевдорукописными, каллиграфическими или скриптами) – сглаженные углы и присутствие соединительных штрихов.
- Декоративные – это плод больного или здорового воображения художников. Они никаким правилам не подчиняются.
Теперь давайте пройдемся по всем и посмотрим на примеры.
Антиквы
Это первое типографическое достижение человечества. Для латинского алфавита антикву разработали в 15 веке. Шрифту предшествовало письмо от руки: поэтому у всех букв есть засечки, а начертания основаны на дуктальном принципе – есть тонкие и толстые линии, как от движения пера.

В 17 веке в эпоху барокко антиква трансформировалась – контраст толщин увеличивался, линии становились более жесткими и механистичными, внешне буквы все более отдалялись от рукописных.


В конце 18 века для французских революционных плакатов начали создавать антиквы нового стиля. Сейчас такие шрифты часто используют в заголовках и логотипах.

Гротески
Они с нами сравнительно недавно. В 19 веке их начали активно применять для газетных заголовков, плакатов и афиш – такие буквы были четко различимы издалека. К началу 20 века их стали брать и для набора больших текстов: форма начертания тут проще, чем в антикве, и печать обходилась дешевле.
Сейчас гротески повсеместно нас окружают и никакого удивления не вызывают.

Конструктивисты экспериментировали с гротесками в 30-е годы, пытаясь превратить буквы в геометрические фигуры. Им больше нравились квадраты и прямоугольники, но в наше время особенно популярны шрифты на основе круга.

Антитеза конструктивизму – гуманистические гротески:

В 50-х годах возникли неогротески. Они развивались в традициях швейцарской школы – это стандартные, незаметные, функциональные шрифты, обычно имеющие много вариантов начертаний.

Другие шрифты
Брусковые буквы развиваются с 19 века. Для гротеска в них слишком явная разница толщин и мощные засечки. Для антиквы – разница толщин слишком маленькая, а засечки слишком грубые. В итоге вышел гибрид – странный, но симпатичный.

Еще есть рукописные шрифты (скрипты), их ни с чем не спутать. До изобретения клавиатуры человеку важна была скорость письма, поэтому буквы имеют упрощенную форму и соединения друг с другом – все это характерно и для шрифтов, вдохновленных письмом от руки.

Наконец, декоративные шрифты – это все, что не вписывается ни в какие рамки.

Сейчас новые шрифты создаются каждый день, но, как видите, для старых я тоже нашла современные примеры. Многие гарнитуры стали своеобразной классикой, и крупные компании с удовольствием их используют. А вот новые шрифты имеют свойство устаревать – чем сложнее их форма, тем быстрее наш мозг улавливает паттерн и привыкает к нему. И повторное появление шрифта у другого бренда вызовет ощущение дежавю. Поэтому выбирать стоит или старые проверенные шрифты, или совсем свеженькие.
Особенности кириллицы
Я намеренно рассмотрела виды шрифтов на латинице, потому что с русским языком дела обстоят сложнее. С легкой руки Петра I кириллица взяла за основу западноевропейскую форму графем, и наши буквы с тех пор не очень гармонично выглядят.
Многие знаки почти полностью соответствуют латинице, но наряду с ними есть «ю», «ж» и «щ», которые значительно шире других букв. Поэтому компоновать русскоязычные фразы в столбцы, например, совсем трудно. И в целом вариации между буквами у нас более явные – они усложняют любую шрифтовую композицию. Это одна из причин, почему многие отечественные бренды предпочитают называться на латинице.
На просторах интернета гуляют кириллизации иностранных логотипов авторства Ильи Калимулина. Они качественно сделаны и наглядно иллюстрируют мои слова.



В примерах мы имеем дело с транслитерацией. Если бы названия были образованы от русских слов, было бы еще веселее. Русские слова более длинные, чем латинские, мы читаем их дольше. Впрочем, всегда есть пример немецкого языка со словами на целую строку – просто нужно брать лаконичные шрифты.
У нас не только много длинных слов, но еще и мало коротких – артикли вообще отсутствуют. Из-за этого в длинных текстах часто возникает необходимость переносов, образуются висячие строки – несколько слов, которые не вписались в отведенное место на странице или в разделе. Это либо ухудшает внешний вид текста, либо прибавляет работы дизайнерам.
Социокультурные фишки в дизайне и маркетинге: на западе, на востоке и в РоссииАнглоязычный текст на вид – гладкий, стройный, нейтральный. Русскоязычный текст никогда не будет нейтральным: у нас есть неформатные буквы и неформатные слова. Иногда это хорошо, иногда – не очень.
Я люблю русский язык. Всегда радуюсь, когда вижу названия российских компаний на русском и считаю это правильным. Но важно осознавать отличия кириллицы от латиницы.
Не во всех шрифтах, которые можно скачать в интернете, доступны кириллические версии. Обращайте на это внимание, если планируете писать текст на русском.
Комбинации шрифтовых пар
Иногда на конкретном баннере или веб-странице используют один шрифт, но чаще их несколько. Оптимальный вариант: пара, в которой один из шрифтов выполняет роль акцидентного (привлекает внимание), а другой – более простой и базовый, для донесения подробной информации.
При сочетании шрифтов нужно учитывать пропорции и геометрию букв (ширину, высоту, округлость), различие в ширине разных букв между собой. Еще важна степень открытости знаков (апертура). Ее можно легко оценить по букве «с». Хорошо, когда по каким-то из этих пунктов шрифты похожи.
Но должна быть и видимая разница. Поэтому категорически избегать стоит сочетания шрифтов, принадлежащих к одной группе. Не надо брать две антиквы старого стиля или два неогротеска – они вместе будут смотреться грязно.
Давайте посмотрим на популярные варианты шрифтовых комбинаций.
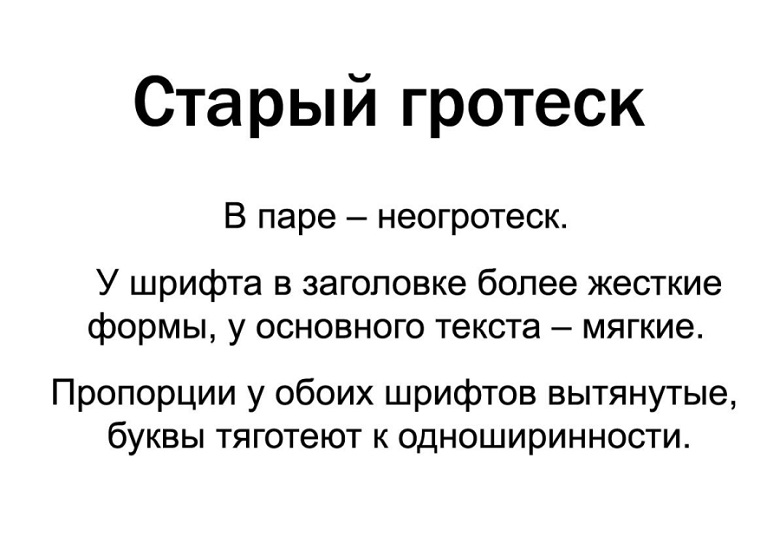
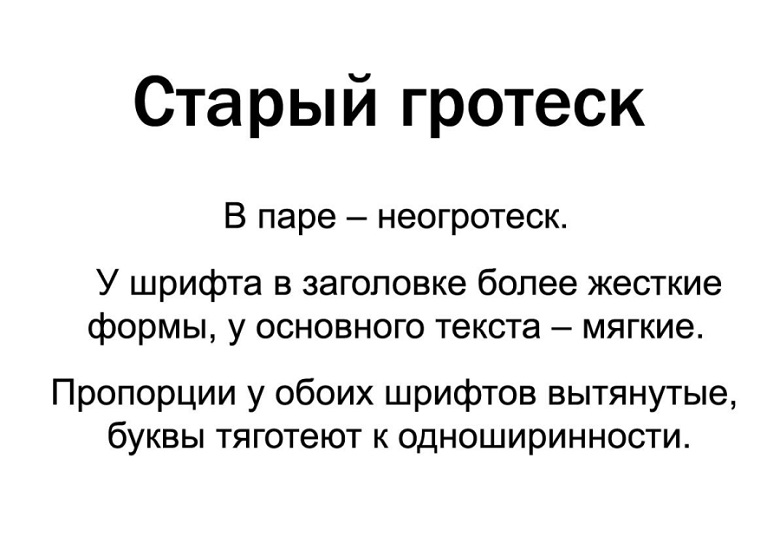
Гротеск / антиква
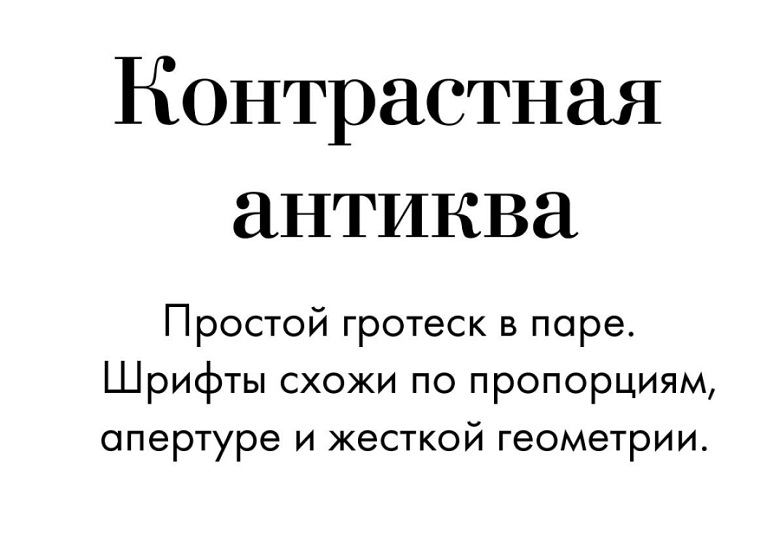
Это самое излюбленное сочетание. Такие шрифтовые пары делать просто, потому что гротеск от антиквы кардинально отличается отсутствием засечек. Так что заголовок с текстом никто не спутает. Остается только найти шрифты, которые имеют между собой какое-то сходство.
Гротеск обычно ставят в качестве заголовка: он толстенький и сразу бросается в глаза. А для большого текста удобнее антиква, потому что засечки создают собой линию строки, и читать легче.

Иногда заголовок печатают антиквой нового стиля, она цепляет взгляд за счет сильного различия в толщине штрихов.

Гротеск / гротеск
Раз уж гротески в современном мире стали пригодны не только для заголовков, а для любого текста, можно этим воспользоваться и совсем антикву выкинуть.

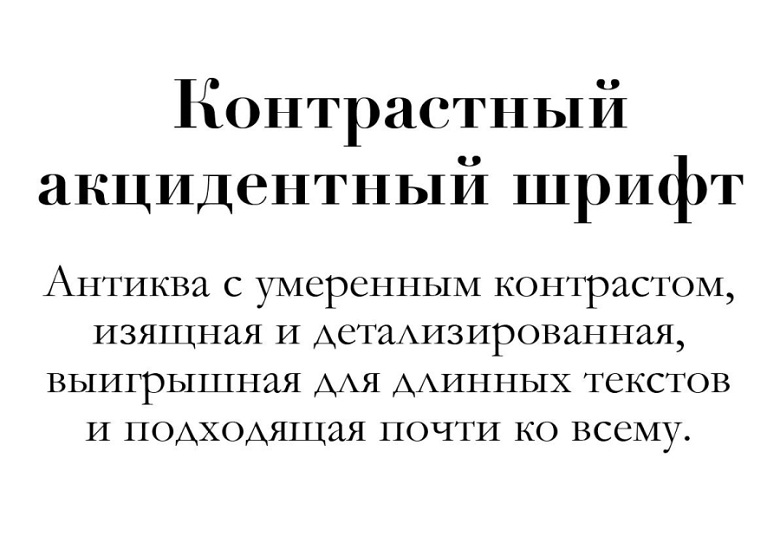
Антиква / антиква
Это спорное сочетание. Но если очень хочется, то можно. Чтобы между антиквами в заголовке и в основном тексте были явные различия, лучше брать новую и старую. Также можно усилить разницу с помощью разных начертаний. Я сделаю заголовок пожирнее:

Гротеск / брусковый шрифт
Поскольку брусковые шрифты – странная гибридная категория, иногда они могут заменить собой антикву, а иногда – гротеск. Для примера я выбрала родственника антиквы Baltica.

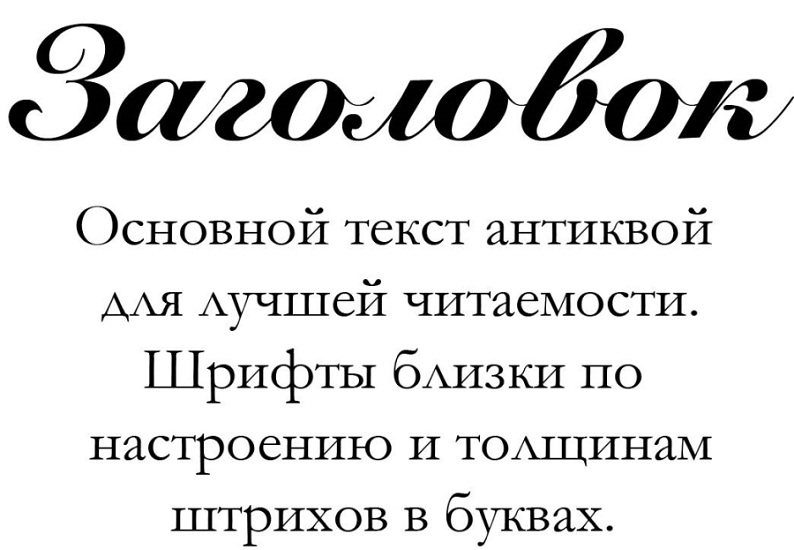
Антиква / скрипт
Скрипты в больших объемах читать тяжело. Они подходят скорее для передачи настроения, чем смысла. Рукописный шритф подойдет для односложного заголовка, чтобы придать слову сильную эмоциональную окраску.Поскольку антиква старого стиля произошла от письма пером, она отлично сочетается со скриптами.

Скрипт / скрипт
Если вы все-таки хотите использовать скрипт для основного текста, надо обойтись без росчерков, загогулин и завитушек. Выбирайте максимально простой скрипт. И все равно не пишите им слишком большие тексты. А что касается правил сочетания с заголовком, тут все, как обычно.

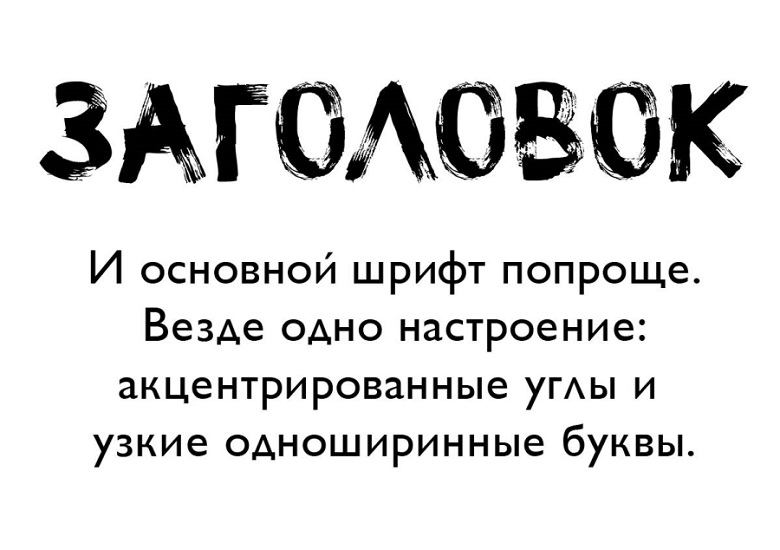
Сочетания с декоративными шрифтами
Декоративные шрифты подходят только для заголовков: никто не станет читать большие тексты с ними. Чтобы не перегружать картинку, основной шрифт надо максимально упростить.

Комбинации шрифтовых начертаний
Если вам лень во всем этом разбираться, можно сделать проще. Выберите, например, Helvetica или другой нейтральный шрифт и поиграйте с опциями. Можно варьировать толщину начертаний, прописные и строчные буквы. Этого бывает вполне достаточно, чтобы структурировать информацию на странице.

Что есть в тексте, кроме шрифта
В лингвистические тонкости вдаваться не будем. Давайте препарировать текстовое полотно с позиции визуальной привлекательности. На наше восприятие написанного влияет 7 главных факторов.

- Гарнитура. Это та штука, которую в обиходе называют шрифтом. Когда выбираете для документа Times New Roman или Arial (а я выбрала Garamond), вы определяете гарнитуру шрифта.
- Шрифтовые начертания. Это все, что внутри гарнитуры. Жирные, тонкие, курсивные, нормальные, прописные, строчные, капители (прописные буквы размером строчных) и пр. Если быть дотошной в формулировках, конкретный выбранный шрифт – это гарнитура + начертание.
Не во всех гарнитурах есть возможности выбора, но их наличие можно считать критерием качества. Чем больше опций имеется, тем более пластичен текст. У вас не будет проблем выделить важное, самое важное или второстепенное с помощью разных начертаний. Ограниченный набор опций можно простить только эксцентричным декоративным шрифтам, если они задуманы исключительно прописными, курсивными или жирными.
Если в гарнитуре нет нужного вам начертания, не насилуйте ее, а найдите другую. Противоестественные манипуляции со шрифтом ничем хорошим не заканчиваются. Частая ошибка – курсив пытаются имитировать наклоном:

- Размер – кегль. У размера шрифта есть свои единицы измерения, пункты, которые вы точно видели, редактируя документы в «Ворде». Кегль считается по крайним точкам букв в шрифте, включая выступающие элементы (хвостик у «р» или шляпка у «б»).
Единых правил выбора размеров нет. Все зависит от устройства, с которого текст будут читать, от загруженности страницы текстом и других факторов. Важно понимать, что не всегда больше – значит лучше. Например, Arial и некоторые другие гарнитуры создавали во времена, когда актуальным был кегль не больше 14. В нем мало проработаны детали, и буквы грубо смотрятся при увеличении. Поэтому масштаб тоже влияет на выбор шрифтов.
- Цвет. Он задает настроение и подчеркивает смысл понятия: «зелюков» я решила сделать зелеными. Для читабельности любых букв на любой плоскости важен тональный контраст: либо текст темный на светлом, либо светлый на темном.

- Расстояние между строчками с вкусным названием «интерлиньяж». Межстрочный интервал в полиграфии традиционно составляет 120 % от размера букв, ради экономии бумаги. На сайтах часто делают от 140 %. А вот больше 160 % лучше не ставить нигде: за этим порогом текст уже перестает восприниматься цельной единицей информации.
- Расстояние между конкретными буквами – кернинг. Его создатель шрифта определяет для каждой отдельной пары букв. В хороших шрифтах все устроено разумно, и можно смело набирать большие тексты. А в коротких названиях и слоганах иногда есть смысл слегка подвигать буквы для дополнительного художественного эффекта. Чуть позже это увидим на примерах.
- Расстояние между всеми буквами в фрагменте текста – трекинг. Разряженный или плотный набор делают едва заметным (2–3 %), чтобы уместить много букв в нужное поле или растянуть по нему мало букв. Или трекинг делают более заметным (до 25 %), чтобы выделить фразу в тексте. Дополнительно разрядка может потребоваться, если вы набираете текст капсом: исходные интервалы в шрифте будут маловаты, они задуманы для сочетания заглавных букв со строчными.
Невидимая типографика: лонгриды и служебный текст
Мы разобрались с видами шрифтов, их сочетаниями и опциями, которые вы можете менять в графических редакторах, чтобы трансформировать внешний вид текста. Посмотрим, как это работает на живых брендах.
Хорошая типографика – невидимая. Эта мысль актуальна, если мы хотим быстро донести до человека кучу важной информации. Декоративные элементы тут будут только отвлекать читателя. На сайтах мы часто сталкиваемся с длинными описаниями товаров, услуг или условий сотрудничества, видим подсказки и окна с дополнительной информацией. Весь этот текст должен быть оформлен лаконично.

Казалось бы, нет ничего проще – взять любой будничный шрифт без излишеств, заполнить им нужные поля и все. Но на практике вылезают всякие проблемы.
Представьте, что последняя строчка в тексте «Икеи» могла состоять из одного слова на три-пять букв. Такой дизайн был бы гораздо хуже. Совсем адская путаница – несколько текстов с «висячими» строчками на странице. Но в «Икее» умудрились сделать их вот такими ровными.
Поскольку блоки тут не имеют жестких границ, в «Икее» расставили переносы на новые строки на свое усмотрение, а не автоматические. Поэтому мы видим небольшие неровности слева и справа по ходу всего текста, но они теряются в общей картине. А висячих строк нет.
Когда блоки имеют более жесткие границы или текст начинается от правого края, пробелы посреди абзаца могут получиться большими и некрасивыми. Тогда экспериментируют с межбуквенным интервалом: сужают его или растягивают.
Также обратите внимание на подзаголовки на примере от «Икеи»: у нас целых 4 варианта размера текста! Это много и обычно так делать не рекомендуют. Но в данном случае идея работает, потому что вокруг много пустого места, а гарнитура шрифта не меняется.
Смотрим на другой скриншот:

Итак, здесь взяли оранжевый цвет на белом. На бумаге он мог быть бледноват, а в цифре хорошо читается за счет яркости монитора. Подсветкой обозначают выбранную категорию, потому что иначе ее никак не выделить – жирный шрифт и подчеркивания уже задействованы в тексте.
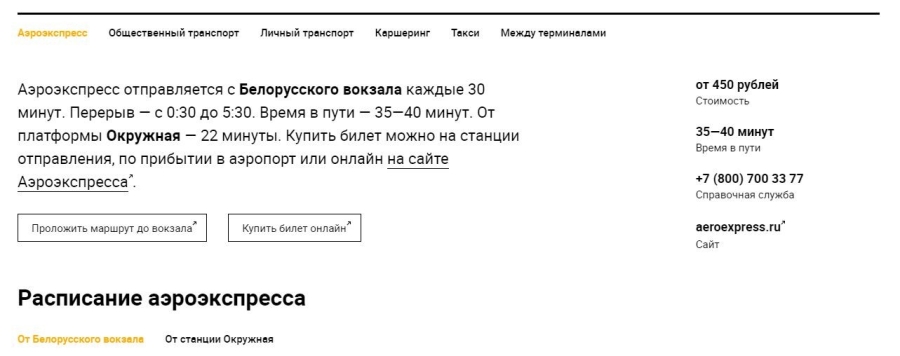
Типографика в дизайне сайта: основные понятия + секретная информация из курса «Текстерры»На основе одной гарнитуры здесь дробят информацию на кучу смысловых единиц:
- Категории, написанные мелко – для транспорта вообще и для аэроэкспресса в частности.
- Заголовок – большой и жирный, есть названия станций – жирные и средних размеров.
- Основной текст – средних размеров и средней жирности.
- Кнопки – тоненькие буквы в рамочке.
Все задействованные инструменты позволяют очень кратко донести до пользователя нужную информацию.
Маркеры узнаваемы и не путаются, когда человек переходит на другие страницы: текущая категория будет желтенькой, посреди текста ключевые слова – жирными. Предсказуемость и единообразие – важное правило типографики. И чем больше вам нужно уместить на страницах, тем меньше поля для творчества.
Типографика с характером: логотипы и слоганы
В фирменных стилях типографика уж точно не может быть невидимой – иначе такой бренд никто не разглядит. Для логотипа и слогана нужны яркие узнаваемые надписи. Они могут дополнять картинку на логотипе или вовсе заменять ее. Давайте смотреть на хорошие примеры и приемы, использованные в них.
В логотипе Harper’s Bazaar с антиквой нового стиля взяты прописные буквы: это хорошо работает для узнаваемого заголовка, потому что слово короткое.

Следующий логотип совсем другой по характеру: тут у нас жирный узкий гротеск с едва намечающимися засечками (так бывает, ничего страшного). Буквы примыкают друг к другу вплотную, демонстрируя мужской характер.

Другой технологичный геометрический логотип с широкими буквами:

Скрипт в логотипе:

У Bosch пример шрифтовой пары из двух гротесков: толстые увесистые буквы для логотипа и легкие тонкие – для слогана.

Ребрендинг: что делает надпись современной
Очень часто именно устаревший шрифт указывает на возраст логотипа. И именно с типографикой в первую очередь экспериментируют компании, решившиеся на ребрендинг. Давайте взглянем на интересные недавние ребрендинги, а заодно выделим критерии, отличающие современные надписи от старомодных.
Посмотрим на Android. В самой компании прокомментировали, что цель ребрендинга – улучшение читабельности.

Следующая – Lamoda. Шрифт “la” слева уже кажется устаревшим. И всегда казалось, что эта “la” визуально падает со строки, но это было как-то неявно и небрежно.

«Связной» объединился с «Евросетью» и тоже провел ребрендинг.

«Касперский» изменился в сторону минимализма: прошлый логотип кажется несовременным от своей сложности и острых углов.

Тонкие буквы, как и объемные, уже не в тренде. Других проблем в старой версии Yahoo было много: “Y” немножко выпрыгивает из строки, разница “O” бросается в глаза, восклицательный знак будтно случайно наклонен. Слишком много эффектов, которые недостаточно ярко выражены.

Последний пример – ребрендинг «Союзмультфильма». Форму букв незначительно изменили (более выраженный штрих сверху у «Ф», более узкая «М»), цвета подправили, но главное – убрали черный контур.

Итак, по примерам легко понять, какие надписи сейчас кажутся современными. Это лаконичные и легко читаемые буквы, чаще с мягкими формами. От излишеств, сложных градаций шрифта и эффектов компании отказываются – делают максимально чистые композиции с понятными акцентами.
Софт и полезные ссылки для работы с текстом
Если вы не знаете, как подступиться к оформлению текста, или устали ругаться с дизайнером, который отказывается верстать книгу в «Фотошопе», этот раздел для вас. Прежде всего, скажу, что «Фотошоп» — адски неудобная штука для оформления текста. Работать с ним можно, но только если надо написать пару предложений.
Мне даже пару предложений удобнее писать в Adobe Illustrator. Он подходит для небольших текстов на одну страничку. Если вдруг надо что-то длинное, лучше подойдет Indesign – там можно задать единые параметры, которые для всего текста будут сохраняться. Вам не придется настраивать все поля, отступы и колонки вручную. И, конечно, «поиграть со шрифтами» можно в Figma – особенно, если вам нужны надписи в интерфейсе.
Если полный спектр возможностей редактирования вам не нужен, а просто надо прилепить красивую надпись на картинку, можно поработать в Crello. Там много кириллических версий шрифтов. Онлайн-редакторов для работы с латиницей и вовсе целое море, можно тыкать в первый попавшийся.
На просторах интернета есть сервисы для подбора шрифтовых пар автоматически. Эту опцию предлагает Canva. Но вы можете потом не найти рекомендованный шрифт в кириллической версии. Схожая опция есть на Google Type. В нем еще можно бесплатно скачивать шрифты.
Скачивать много где можно. Например, русифицированный каталог Allfont или Font Online. Да и «Гугл» без труда найдет любой шрифт, существующий в природе. Возможно, платный, только на латинице или с ограниченным набором начертаний. Поэтому стоит сразу проверить, чтобы не скачивать кучу бесполезных файлов.
Специалисты Texterra могут помочь вам решить любые дизайнерские задачи: от разработки фирменного стиля с подбором подходящего шрифта до дизайна интерфейсов, презентаций и печатной продукции. Обращайтесь за консультацией!
vse-o-tipografike-otkuda-berutsya-shrifty-i-kak-ikh-ispolzuyut-brendy«Какие существуют типы шрифтов?» – Яндекс.Знатоки
Сейчас классификация шрифтов по типам или видам стала немного размытой. Так как если мы зайдем в раздел «шрифты» на envato market или creative market, то там будет несколько категорий которые не являются основными.
Если говорить об основных:
антиква
гротеск
акцидентный
рукописный
готический
Антиква — это шрифты с засечками. На английском Serif font.
Один из самых знаменитых шрифтов это вида это Times New Roman.
Но антиква бывает разной: старого стиля, переходная, нового стиля, латинского стиля, брусковая. Это связано с развитием шрифта и влияние на него эпох. Изначально антиква была умерено контрастным шрифтом, то есть разница между основным штрихом буквы и засечкой была минимальная. В середине 18 века разница между основными и соединительными линиями стала более явной. А в начале 19 века антиква получила еще больший контраст и засечки стали тонкими и длинными. Латинская антиква появилась в Англии в это же время, но её засечки были массивными, часто треугольной формы. Брусковая антиква отличается прямоугольными засечками, которые либо мало отличаются, либо совсем не отличаются по толщине от основного штриха.
Гротеск — это шрифт без засечек. На английском Sans Serif.
Один из самых знаменитых шрифтов этого вида это Arial.
Гротеск также бывает разным: старым, новым, геометрическим, гуманистическим, антиква-готесковым и еще множество вариантов, которые не попадают под классификацию. Старые гротески это переход шрифта от антиквы в гротеск. То есть засечек уже не было, но контраст и построение знаков сохранилось. В середине 20 века появились новые гротески, шрифты с одинаковой толщиной основного и дополнительного штриха — одноширинные. После начались разные поиски шрифтов, которые не попадают под определённый тип.
Готические — это шрифты, которыми пользовались в 13-16 веках.
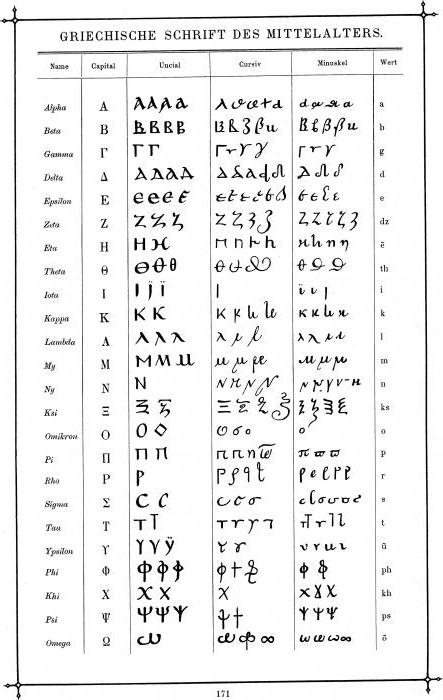
Здесь нельзя назвать самый знаменитый шрифт данного типа, так как они широко не распространены в наше время. Но также есть подразделы начертаний: текстура, фактура, швабахер и ротунда. Отличаются они разницей в размере штрихов и наличием каллиграфических росчерков, если говорить обобщенно.
Акцидентные шрифты — это шрифты отражающие свой определённый стиль.
Они могут быть абсолютно разными и не укладываться в классификационные группы. Но есть исторически сложившиеся, например: рукописные, поп-арт, Арт Деко, трехмерные, пиксельные, контурные, выворотные, орнаментальные, фактурные, трафаретные, с рваным контуром и т.д.
Из акцидентных рукописных можно выделить шрифт, который применим только кириллическому алфавиту — старославянский, он тоже делится на подкатегории: устав, полуустав, скоропись, вязь.
А если зайти на современные площадки по продаже шрифтов, каждый классифицирует шрифты по своим категориям. Например, на envatomarket, есть категории «cool», «graffiti», «handwriting» и отдельно «decorative». А на сайте creative market есть категории «black letter», «slab serif», «non western», которых нет на envanto и главное нет раздела «decorative». Поэтому классификация видов и поиск шрифтов по видам сейчас большой вопрос.
Простая и удобная классификация шрифтов
Классифицировать шрифты ввиду их многообразия и постоянного притока новых идей — сложная задача, поэтому строго официальной общепринятой систематизации как таковой на сегодняшний день не существует. Достаточно известная в типографской среде система Вокса (система Vox-ATypI), созданная в 1954 году, делит шрифты на 10 основных категорий с последующей разбивкой на субкатегории в рамках каждой (позже Вокс упростил собственную классификацию до более компактной, умещенной в 9 основных категорий).
На основе этой систематизации были созданы и значительно упрощены Британские Стандарты Классификации Шрифтов (British Standards for Type Classification, 1967). Согласно Британским Стандартам, выделяют три больших категории: Классическую, Модерновую и Каллиграфическую.
Классическая в свою очередь подразделяется на: Гуманистическую антикву (Humanist), Гаральды (Garaldes) и Переходную антикву (Transitional).
К Модерновой относят: Антикву нового стиля (Modern Serif), Брусковую антикву (Slab Serif), Старые гротески (Grotesque), Новые гротески (Neo Grotesque), Геометрические гротески (Geometric Sans), Гуманистические гротески (Humanist Sans Serif).
Каллиграфическую подразделяют на: Глифы (Glyphic), Рукописные шрифты (Script), Графические шрифты (Graphic), Готическое письмо (Blackletter). К этой же категории в 2010 году были причислены Гэльские шрифты (Gaelic).
Разумеется, приведенная общая характеристика не может однозначно трактоваться как правильная или неправильная. Она всего лишь отражает попытку систематизации шрифтов, возможно, самой удачной на сегодня. Кто-то упрощает задачу и сводит классификацию к условному выделению на основе типовых признаков нескольких классов шрифтов, например: Рубленые (Sans Serif), С засечками (Serif), Брусковые (Slab Serif), Рукописные (Script), Акцидентные (Display), Готические (Blackletter).
AZFonts попытался создать удобную классификацию, в которой нашли отражение как условная систематизация, так и ориентированность на удобство пользователя. Она может отличаться от привычных вам, которые вы когда-либо находили в других источниках. Каждая категория, представленная на AZfonts, сопровождается кратким описанием, отражающим основные признаки шрифтов, собранных в ней. На странице категории в правом сайдбаре указаны наиболее известные вариации в рамках названия одной категории. Один шрифт может быть занесен в несколько взаимодополняющих категорий.
«Какие существуют типы шрифтов?» – Яндекс.Кью
Сейчас классификация шрифтов по типам или видам стала немного размытой. Так как если мы зайдем в раздел «шрифты» на envato market или creative market, то там будет несколько категорий которые не являются основными.
Если говорить об основных:
антиква
гротеск
акцидентный
рукописный
готический
Антиква — это шрифты с засечками. На английском Serif font.
Один из самых знаменитых шрифтов это вида это Times New Roman.
Но антиква бывает разной: старого стиля, переходная, нового стиля, латинского стиля, брусковая. Это связано с развитием шрифта и влияние на него эпох. Изначально антиква была умерено контрастным шрифтом, то есть разница между основным штрихом буквы и засечкой была минимальная. В середине 18 века разница между основными и соединительными линиями стала более явной. А в начале 19 века антиква получила еще больший контраст и засечки стали тонкими и длинными. Латинская антиква появилась в Англии в это же время, но её засечки были массивными, часто треугольной формы. Брусковая антиква отличается прямоугольными засечками, которые либо мало отличаются, либо совсем не отличаются по толщине от основного штриха.
Гротеск — это шрифт без засечек. На английском Sans Serif.
Один из самых знаменитых шрифтов этого вида это Arial.
Гротеск также бывает разным: старым, новым, геометрическим, гуманистическим, антиква-готесковым и еще множество вариантов, которые не попадают под классификацию. Старые гротески это переход шрифта от антиквы в гротеск. То есть засечек уже не было, но контраст и построение знаков сохранилось. В середине 20 века появились новые гротески, шрифты с одинаковой толщиной основного и дополнительного штриха — одноширинные. После начались разные поиски шрифтов, которые не попадают под определённый тип.
Готические — это шрифты, которыми пользовались в 13-16 веках.
Здесь нельзя назвать самый знаменитый шрифт данного типа, так как они широко не распространены в наше время. Но также есть подразделы начертаний: текстура, фактура, швабахер и ротунда. Отличаются они разницей в размере штрихов и наличием каллиграфических росчерков, если говорить обобщенно.
Акцидентные шрифты — это шрифты отражающие свой определённый стиль.
Они могут быть абсолютно разными и не укладываться в классификационные группы. Но есть исторически сложившиеся, например: рукописные, поп-арт, Арт Деко, трехмерные, пиксельные, контурные, выворотные, орнаментальные, фактурные, трафаретные, с рваным контуром и т.д.
Из акцидентных рукописных можно выделить шрифт, который применим только кириллическому алфавиту — старославянский, он тоже делится на подкатегории: устав, полуустав, скоропись, вязь.
А если зайти на современные площадки по продаже шрифтов, каждый классифицирует шрифты по своим категориям. Например, на envatomarket, есть категории «cool», «graffiti», «handwriting» и отдельно «decorative». А на сайте creative market есть категории «black letter», «slab serif», «non western», которых нет на envanto и главное нет раздела «decorative». Поэтому классификация видов и поиск шрифтов по видам сейчас большой вопрос.
Виды шрифтов и их классификация. Использование разных видов шрифтов
На настоящий момент разработано немало шрифтов, и непрофессионалу трудно разобраться в их многообразии и предназначении. Существует несколько классификаций начертания. Они делятся по своему предназначению и происхождению.
Виды шрифтов и их историческая классификация
 С точки зрения начертания все шрифты, которые используются в современности, произошли от разработанных мастерами в Средние века и раньше. Можно условно поделить их на три большие группы:
С точки зрения начертания все шрифты, которые используются в современности, произошли от разработанных мастерами в Средние века и раньше. Можно условно поделить их на три большие группы:• Антикву.
• Египетские.
• Гротеск.
Каждый из них имеет свой определенный стиль начертания, который копирует манеру, используемую в античности, Древнем Египте и во времена Возрождения. Они также делятся на подгруппы, в которых учитывается размер штрихов, полутени и другие особенности написания.
Виды шрифтов и их классификация
 Наиболее часто встречается иная систематизация всех используемых видов начертаний букв и цифр. На ней стоит остановиться подробнее.
Наиболее часто встречается иная систематизация всех используемых видов начертаний букв и цифр. На ней стоит остановиться подробнее.1. Базовые шрифты
 Эти виды шрифтов отличаются строгостью начертания и правильными пропорциями в написании букв и цифр. Относятся они к строгому классическому стилю. В них не используются орнаменты и витиеватые украшения, лишь засечки.
Эти виды шрифтов отличаются строгостью начертания и правильными пропорциями в написании букв и цифр. Относятся они к строгому классическому стилю. В них не используются орнаменты и витиеватые украшения, лишь засечки.Базовые или классические виды шрифта для оформления применяются в деловых письмах, рекламных буклетах компаний с такими направлениями работы, как медицина, строительство, образование. Часто можно встретить базовое начертание в листовках.
2. Тематические шрифты
 В этой группе собраны начертания от современных до винтажных. Такое объединение не случайно, так как все эти виды шрифтов имеют определенную направленность. Их применяют на чертежах, для оформления плакатов различной тематики (праздничные, детские, агитационные и прочие).
В этой группе собраны начертания от современных до винтажных. Такое объединение не случайно, так как все эти виды шрифтов имеют определенную направленность. Их применяют на чертежах, для оформления плакатов различной тематики (праздничные, детские, агитационные и прочие).Яркий пример этого стиля – начертание в стиле оформления советских агитационных плакатов. Этим шрифтом не стоит оформлять большие массивы текста, а лучше всего он будет смотреться в заголовках полиграфических изделий. «Советский» стиль также применяют для логотипов и слоганов. Все тематические шрифты применяются исходя из области предназначения. В других местах они будут смотреться неуместно.
3. Ручное начертание
 Это группа латинских, кириллических и прочих символов, написанных с имитацией письма карандашом, ручкой, граффити и прочих видов ручной росписи. По своей стилистике это многочисленная группа. Тут можно встретить как росчерки с большим количеством орнаментов и соединениями между букв (нужных, чтобы текст выглядел целостным), так и небрежные по исполнению виды ручного письма, имитирующего печатные буквы, сделанные мелом на грифельной доске.
Это группа латинских, кириллических и прочих символов, написанных с имитацией письма карандашом, ручкой, граффити и прочих видов ручной росписи. По своей стилистике это многочисленная группа. Тут можно встретить как росчерки с большим количеством орнаментов и соединениями между букв (нужных, чтобы текст выглядел целостным), так и небрежные по исполнению виды ручного письма, имитирующего печатные буквы, сделанные мелом на грифельной доске.Каллиграфические шрифты часто используются для заголовков, написания слоганов и оформления. Они выполняют декоративные функции и не подходят для выполнения основного текста.
4. Языковая стилистика
Виды шрифтов в этой группе берут в качестве своей основы начертание из различных письменных культур: арабской, китайской, греческой, римской и прочих. Если изучать эту группу на основе начертания кириллицы, то в некоторых случаях отличить слова на русском от китайского или арабского достаточно сложно.
Наиболее часто оформление в стиле этнического начертания используется на вывесках, в полиграфической продукции, при украшении обложек и в заголовках книг. Можно встретить примеры такого начертания в каталогах ресторанов китайской и японской кухни.
5. Искажение формы
Стили начертания, которые относятся к этой группе, выделяются необычными формами, измененными пропорциями и очертаниями. Все эти виды можно разделить на несколько небольших групп:
• Трехмерные.
• Цифровые.
• Треугольные.
• Квадратные.
• Буквица.
• Округлые.
Чаще всего декоративные функции в этих шрифтах ярко выражены и даже в классическом начертании они выделяются среди базовых разновидностей. Хорошо смотрятся эти разновидности в крупных надписях и заглавиях.
Приведенная выше классификация подходит для издателей и разработчиков плакатов, логотипов и интернет-сайтов. Благодаря ей можно создать подробный каталог по разделам и использовать его для выбора написания разных текстовых фрагментов.
Разные виды шрифтов могут сочетаться между собой для получения броского и эстетичного текста. Кроме использования в уместных местах, также важно выбирать стиль начертания, исходя из текстуры основы. Хорошо выглядящий на плакате или сайте шрифт может смотреться некрасиво на текстуре под кожу. Так, винтажные начертания лучше всего смотрятся на состаренной и грубой бумаге, а современный шрифт подходит к глянцевому фону.
Оформление плакатов
Прежде всего для выбора внешнего облика текстового оформления плаката нужно обратить внимание на макет. Будет ли это только текстовый фрагмент без иллюстраций или начертание будет дополнять фото или рисунок? Важно учитывать и направленность плаката:
• Афиша.
• Реклама.
• Объявление о мероприятии для детей.
• Социальная реклама.
Слова на любом из плакатов должны привлекать к себе внимание и помогать ему выделяться среди сотен подобных. Можно условно по типу начертания разделить все плакаты на две группы:
• Типографские (наборные).
• Графические (рукописно-художественные).
Первые плакаты используются для просветительской деятельности, а также для сообщений о мероприятиях (афиши). Лучше всего подбирать подходящий шрифт, а также его цвет и размер вместе со специалистом-типографом.
Наиболее интересные виды шрифтов для плакатов применяются при создании их в графическом стиле. Тут простор для фантазии дизайнера более широк: кроме наборных видов начертаний, можно встретить имитацию ручной подписи и использование других декоративных элементов.
Особенности применения шрифтов в тату
 Как правило, для создания татуировок в последние годы используется латиница и написание в винтажном стиле ручной подписи. Эти виды шрифтов для тату стали основой для самых стильных и модных орнаментов. Мастера предлагают такой выбор неспроста – латинские буквы и английский язык на теле выглядят очень красиво, а украшенные дополнительными вензелями и узорами, они создают цельный узор. С первого взгляда такую татуировку не прочесть, но знающие язык могут приглядеться и расшифровать начертанное слово или фразу.
Как правило, для создания татуировок в последние годы используется латиница и написание в винтажном стиле ручной подписи. Эти виды шрифтов для тату стали основой для самых стильных и модных орнаментов. Мастера предлагают такой выбор неспроста – латинские буквы и английский язык на теле выглядят очень красиво, а украшенные дополнительными вензелями и узорами, они создают цельный узор. С первого взгляда такую татуировку не прочесть, но знающие язык могут приглядеться и расшифровать начертанное слово или фразу.В качестве исключений в основном у мужчин можно встретить на теле современный базовый и даже церковный шрифт (кириллицу). Хорошо смотрятся такие варианты, когда фраза подходит под стиль написания и в целом татуировка выглядит гармонично. Не рекомендуется сочетать несколько разноплановых шрифтов. Также не стоит делать слишком мелкую строчку татуировки, так как со временем она слегка размывается и может превратиться в темное нечитаемое пятно. Хорошая читаемость также обязательна для использования шрифтов в татуировках.
Компьютерный шрифт — Википедия
Компьютерный шрифт — это файл, содержащий в себе описание набора буквенных, цифровых, служебных и псевдографических символов, используемый для отображения этих символов (в частности текста) программой или операционной системой.
Следует различать:
- шрифт как набор символов, созданный художником,
- шрифт как компьютерный файл,
- шрифт как набор металлических литер, используемых в типографской печати.
Комплект шрифтов, имеющих схожий рисунок, но различающихся начертанием (обычный, курсивный, жирный и т. д.), называется гарнитурой. Например, шрифты «Arial», «Arial Bold», «Arial Italic» и «Arial Italic Bold» составляют одну гарнитуру «Arial».
Фонт (от англ. font) — термин из компьютерного сленга, подменяющий слово «шрифт». Нередко употребляется более узко, в значении «файл шрифта». Иногда подменяет термин «гарнитура».
В компьютерах шрифт представляет собой блок данных (или файл), состоящий из описаний отдельных символов набора, используемый программой (или частью графической оболочки операционной системы) при отображении текста. Для текстовых режимов шрифт хранится непосредственно в видеоадаптере (либо в постоянной его памяти, либо в оперативной).
По внутреннему устройству[править | править код]
Компьютерные шрифты делятся по способу отрисовки на два типа: растровые и векторные.
- В растровых шрифтах каждый символ описан в виде набора точек (пикселей), расположенных в узлах сетки растра — то есть по сути является обычным точечным рисунком. Растровые шрифты непригодны для высококачественной печати и используются в основном в программах с текстовым интерфейсом и в консоли. Они широко использовались в эпоху матричных принтеров и мониторов низкого разрешения. Например, Terminal (используется в основном в текстовом видеорежиме), Courier (использовался в старых версиях Windows).
- В векторных (или контурных) шрифтах символы представляют собой криволинейные контуры, описываемые математическими формулами. Каждый знак описан с помощью векторов, определяющих координаты опорных точек, которые соединены прямыми или кривыми и образуют контур знака без привязки к абсолютному размеру или разрешению. Такое описание позволяет увеличить масштаб изображения без потери качества, что невозможно в случае с растровыми шрифтами. Векторные шрифты одинаково выглядят как на экране, так и на бумаге. Существует несколько различных форматов векторных шрифтов, различающихся способом хранения и представления информации о шрифте: PostScript Type1, TrueType, OpenType.
Для вывода векторного шрифта на растровые устройства (мониторы и принтеры) его необходимо растеризовать — преобразовать в набор точек. Для установки и растеризации подобных шрифтов в операционных системах Windows 9x/NT/2000 и Mac OS была предназначена программа Adobe Type Manager (ATM). В Windows NT 4.0 также можно использовать шрифты в формате PostScript Type1 без установки ATM, правда, во время установки они автоматически конвертируются в формат TrueType со всеми вытекающими последствиями. В Windows 2000 (и последующих) уже встроен растеризатор Type1-шрифтов и для их установки ATM уже не обязателен.
По ширине символа[править | править код]
По ширине символов шрифты делят на моноширинные и пропорциональные.
- В моноширинном шрифте все символы имеют одинаковую ширину[1]. В ранних компьютерах это позволяло упростить задачу вывода текста на экран: каждый символ располагался в пределах своего знакоместа, а изображение символа рисовалось в виде рисунка фиксированного размера, поэтому не требовалось задание ширины символа, и процедура задания положения символа на экране становилась чрезвычайно простой. Другим достоинством моноширинных шрифтов является однозначность относительного расположения символов на экране вне зависимости от гарнитуры шрифта, что является необходимым условием для печати с преформатированием. Это позволяет выводить таблицы и псевдографику с использованием одних только символов шрифта, а также создавать ASCII-арт. Однако моноширинные шрифты имеют определённые недостатки: прежде всего, бо́льшую ширину набора, неравномерный рисунок, а также сложности с отображением «широких» букв, таких как «Ш» или «W»: при небольшом разрешении они могут и вовсе стать трудноузнаваемыми. Моноширинные шрифты применяются прежде всего в эмуляторах терминала, текстовых редакторах и средах разработки, где моноширинный шрифт применяют для отображения листингов кода для удобства выравнивания.
- В пропорциональном шрифте символы могут иметь разную ширину[2]. К примеру буква l будет занимать значительно меньше места, чем буква W. Это позволяет в значительной степени уменьшить средний размер символа, сохранив при этом удобочитаемость. Текст, набранный пропорциональным шрифтом, выглядит более аккуратно и лучше читается при больших объёмах. Для печати и отображения текстов пропорциональный шрифт применяется почти всегда.
По применению[править | править код]
Как правило, выделяют три группы шрифтов: Mono (моноширинный), Sans (sans serif, без засечек) и Serif (с засечками). Эти группы встречаются в текстовых процессорах, веб-дизайне (CSS), графическом интерфейсе пользователя и других компьютерных сферах. Моноширинные шрифты удобны для отображения исходного кода, сообщений терминала и чисел. Шрифты с засечками облегчают чтение (при высоком DPI или будучи напечатанными на принтере), а шрифты без засечек используются для заголовков, надписей и, иногда, для фрагментов текста.[3]
Часто указание в гарнитуре какого-либо текста обозначений Serif, Mono или Sans позволяет избежать эклектичности. В разных программах определены разные стили по-умолчанию. Например, для CSS это выглядит следующим образом: в Firefox для Windows по-умолчанию все Mono шрифты будут отображены в гарнитуре Courier New, а в Firefox для GNU/Linux в Liberation Mono. Настройки большинства браузеров позволяют изменить предпочтения. В CSS есть три группы стилей: наименее приоритетная — системные, стили сайта и наиболее приоритетная — стили пользователя. Так что если настройки браузера не изменили шрифт, можно изменить его, создав стиль пользователя. Таким образом, указание в гарнитуре текста шрифта-ярлыка лишь подставляет шрифт, определённый программными настройками.
Примечание: Надписи в векторных изображениях (включая SVG), передаваемых под свободными лицензиями, должны выполняться либо свободными шрифтами (например, семейств Liberation или Linux Libertine), либо шрифтами, срок охраны которых достоверно истёк. Во избежание ошибок и удобства работы можно рекомендовать закрепить установленные свободные шрифты за мнемониками serif, sans-serif, monospace, fantasy в предпочитаемом графическом редакторе, если такая возможность предусмотрена.»
Особенностью отображения текстов на экране является значительно меньшая разрешающая способность, чем достижима на бумаге даже для не самой совершенной техники. В связи с этим векторные шрифты на экране воспроизводятся с искажениями. Для того, чтобы избежать этих искажений применяются различные способы:
- Хинтинги — набор инструкций, позволяющих улучшить форму символа, отображаемого на экране.
- Монохроматическое сглаживание — позволяет избавиться от «угловатости» символа путём частичного закрашивания пикселей, которые не полностью перекрываются линиями символа
- Субпиксельное сглаживание — расширение функции сглаживания, основанное на свойствах жидкокристаллических мониторов: в них каждый пиксель разделён на три субпикселя разных цветов, каждым из которых можно управлять отдельно, что позволяет увеличить горизонтальное разрешение теоретически в 3 раза. На практике есть множество ограничений: кроме необходимости соблюдать цветовой баланс, мешает значительному увеличению разрешающей способности и разница в восприятии разных цветов человеческим глазом: зелёный цвет кажется более ярким, в то время как красный — более насыщенным. Поэтому при изменении порядка следования цветов будут наблюдаться различные побочные явления: «размазывание» линии, цветные окантовки и т. д. Несмотря на это, шрифты после применения субпиксельного сглаживания гораздо лучше смотрятся на ж/к экране, чем при монохроматическом сглаживании.
Некоторые форматы шрифтов могут иметь специальные инструкции для улучшения их отображения: например, для согласования рядом стоящих символов в шрифте может быть несколько вариантов начертания одного и того же символа, инструкци по использованию того или иного начертания, а также битовые маски для отображения в низком разрешении без сглаживания. Некоторые шрифты, такие как Tahoma или Verdana специально разработаны для отображения на экране, для чего толщина штрихов делается в соответствии с размером пикселя при определённом кегле, скругления и «неудобные» диагонали либо оптимизируются под попадание в пиксельную решётку, либо вовсе заменяются на многоугольники и прямые линии под подходящими углами (как, например, в шрифтах Fixedsys и Terminus).
Как выбрать правильную шрифтовую гарнитуру: полное руководство
Выбор шрифтовой гарнитуры — одно из важнейших решений при оформлении после выбора иллюстрации.
Гайдов по выбору гарнитуры — множество, поэтому в этом руководстве мы рассмотрим наиболее прижившиеся способы отбора и сделаем обзор гарнитур: категории, способы применения и источники бесплатных шрифтов.
Функциональность гарнитуры
Личные предпочтения не должны мешать подбору гарнитуры — она должна соответствовать цели проекта. Таким образом, любое дизайнерское решение по выбору гарнитуры должно быть результатом эффективного дизайнерского мышления.
Смешение разных семейств гарнитур
Процесс смешения гарнитур происходит путем определения цели проекта вместе с посланием, которое необходимо передать. Общий результат должен смотреться гармонично и контрастно.
Тестирование гарнитур
Вы не поймёте, подходит ли проекту шрифт, пока не протестируете его. Проверьте, подходят ли вам отступы, обводка, начертания цифр.
Лайфхак: напечатайте заглавную букву З и цифру 3 рядом — если они выглядят совсем уж одинаково, ваши читатели будут недовольны.
.
Шрифт или гарнитура?
Эти два термина очень похожи. Но как их отличить? Гарнитура — это дизайн; шрифт — то, как этот дизайн транслируется.
гарнитура + стиль + размер = шрифт
.
Шрифт — это то, что вы используете. Гарнитура — то, что вы видите. Уникальный стиль или дизайн букв алфавита с определенным названием, скажем, Helvetica или Arial, будет считаться шрифтом. Гарнитура же определяет целое семейство шрифтов.
Когда буквы различаются размером и стилем — это гарнитура. Так что, 10 pt. Helvetica light и 24 pt. Times Helvetica Medium — это 2 разных шрифта, но одна и та же гарнитура.
Классификация типов шрифтов
В этом руководстве будет рассказано преимущественно о 4 основных категориях шрифтов, о которых будет полезно знать при выборе шрифта.
С засечками
У шрифтов с засечками есть небольшие «хвосты» или чёрточки, прикрепленные к основным вертикальным и горизонтальным линиям некоторых букв. Считается, что длинные тексты с таким шрифтом легче читаются. Типичные примеры шрифтов с засечками: Times New Roman, Trajan, Georgia и Garamond.

Без засечек
У таких шрифтов нет «хвостов» или иных линий на концах букв. Семейство этих шрифтов принято использовать в вебе. Также они хорошо адаптируются под маленькие разрешения экрана.

Рукописные
Символы этих шрифтов похожи на рукописные. Рукописные шрифты бывают разных стилей: элегантный, веселый и повседневный, и даже — реально нарисованный от руки.

Декоративные
Шрифты этой категории призваны привлечь внимание. Они имеют необычный внешний вид и используются только для достижения определённого эффекта или цели.

Почему выбор шрифта так важен
Под разные ситуации нужна своя одежда. Вам будет неуютно на собеседовании в купальнике, так же как на пляже в деловом костюме. На основании вашей одежды о людей складывается определённое мнение о вас: о желании произвести впечатление, вашем социально-экономическом положении и стиле.
Выбор шрифта также задаёт тон всему дизайну и влияет на чувства читателей. Из гарнитуры складывается первое впечатление о дизайне, а так же она задаёт чувства, с которыми люди оценивают остальной дизайн. Как ваши шрифты смотрятся рядом друг с другом, дополняют ли они друг друга или наоборот противостоят? Эффективно ли они передают идею проекта?
Как выбрать шрифт
Основы гарнитуры
У каждой гарнитуры есть своё настроение и индивидуальность. Она может серьёзной, непринуждённой, игривой или элегантной.
В случае, если шрифт не соотносится с общей идеей проекта, пользователи могут его просто «развидеть».
Чтобы понять, какой шрифт больше подходит к контексту, определите характеристики, которые должен передать дизайн в целом. В случае затруднений спросите себя: дополняет ли шрифт общий дизайн или раскрывает ли он качества представленного бренда?
Контекст и аудитория
Правило, о котором не стоит забывать — не ориентируйтесь на личные предпочтения. Шрифт, который кажется классным, может оказаться бесполезным или неподходящим для вашего проекта или аудитории.
Учитывайте носитель — например, при дизайне визитки шрифт должен читаться при небольшом размере, а для соцсетей нужен шрифт, отлично читаемый на маленьких экранах. И кстати, кто ваша аудитория: деловые дяденьки или золотая молодежь?
Функциональность
Конкретная ситуация решает даже больше, чем контекст. Одна из наиболее распространённых ошибок новичков — неумение определять назначение различных категорий шрифтов. Например, шрифты для печати на бумаге и шрифты для чтения с экрана.
Гарнитуры основного текста
Используются для набора основного текста в книгах, журналах на сайтах и в любых длинных статьях. Эти гарнитуры легко читаются и не тянут на себя одеяло. Распространенные варианты: Times New Roman и Arial.
Гарнитуры для дисплеев или декоративные гарнитуры
Не подходят для длинных текстов и привлекают к себе внимание. Они бывают самыми разными, от кричащих гарнитур с исключительно заглавными буквами, подходящих для заголовков, до крайне педантичных и банальных.
Лайфхак: сомневаетесь — выбирайте шрифт понейтральнее. Помните, что шрифты для дисплеев могут дать сильный эффект при правильном использовании и, наоборот, могут сделать текст практически нечитаемым.
.
Удобочитаемость шрифта
Если вы хотите донести своё сообщение до людей, то вам необходимо задумываться о читабельности выбранного шрифта. Как можно определиться с этим критерием? Есть несколько советов:
Размер
Выбирайте размер в соответствии с носителем (помните про пример с визиткой).
Высота букв
Средняя высота строчных букв в набранном тексте определяет, насколько строчные буквы разнятся с заглавными (это может ухудшить читабельность).
Интервал
Пробуйте шрифты с различными отступами. Правильные отступы могут колоссально улучшить читаемость.
Гибкость шрифта
Самые используемые шрифты имеют множество различных стилей: стандартный, облегченный, жирный и т. д. Разные стили одного и того же шрифта хорошо сочетаются в одном дизайне и выглядит сплоченно.
Это могут быть шрифты с засечками: Georgia, Crimson Text, Droid Serif, Merriweather. Или без засечек: Franklin Gothic, Clear Sans, Roboto, Lato, Source Sans Pro.
Сочетаемость шрифтов
Ищите семейства шрифтов, известные как «суперсемейства», в которые включены шрифты с засечками и без засечек, созданные специально для дополнения друг друга и имеющие различные стили на выбор.
Назначайте задачу каждому шрифту. Должна быть чёткая визуальная иерархия — за что каждый шрифт отвечает.
Шрифты должны подсказывать пользователю, что важно и где это искать. Обычно достаточно использования одного шрифта с засечками и одного без них. Шрифты, которые выглядят по-разному, но имеют что-то общее, с большей вероятностью будут хорошо сочетаться.
Где найти бесплатные шрифты
Есть много сайтов, которые предлагают бесплатные шрифты. Перед использованием шрифтов обязательно проверяйте лицензию.
- Google Fonts. Это, вероятно, лучший ресурс для бесплатных и лицензированных шрифтов для коммерческого использования.
- 1001 шрифт. В настоящее время доступно более 10 000 бесплатных шрифтов в 9 000 семейств. Качество шрифтов сильно разнится.
- Font Squirrel. Был создан как каталог бесплатных шрифтов для использования на сайтах и включает в себя набор из высококачественных шрифтов, которые можно искать по классификации или тегу.
- DaFont. Архив из более чем 25 000 бесплатных загружаемых шрифтов.
Вывод: выбирайте правильные шрифты или пользователи вас съедят. А ещё гарнитура бывает не только аудио.
Источник: Сибирикс
