Руководство по созданию сайта с выпадающим меню в WordPress
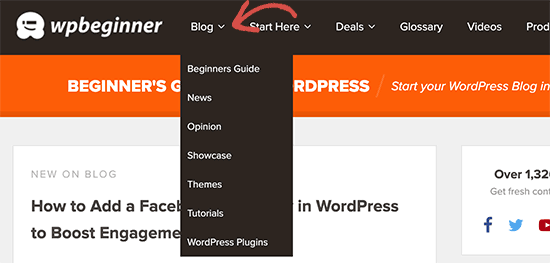
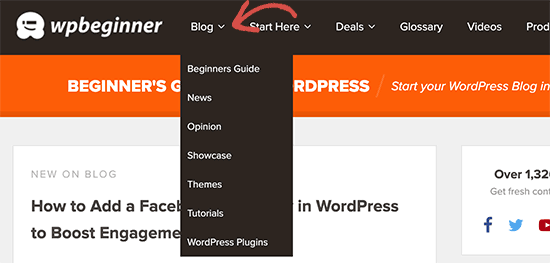
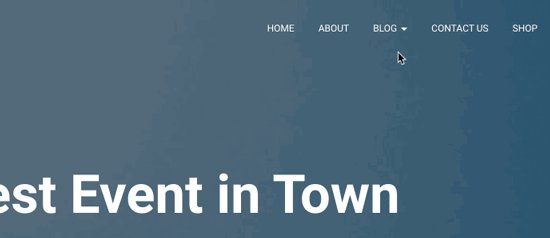
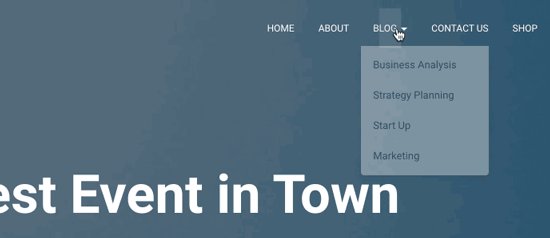
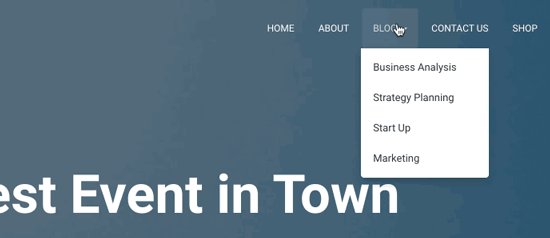
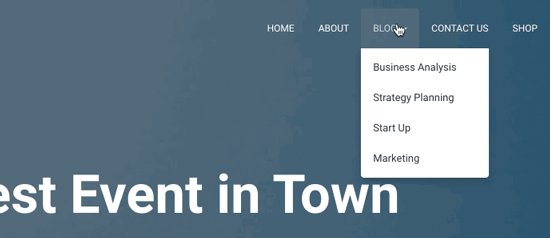
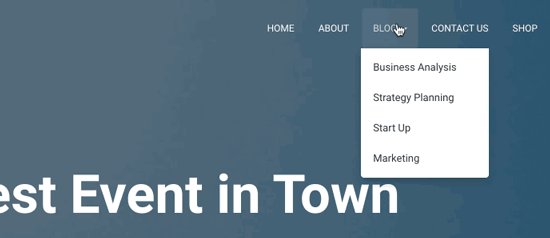
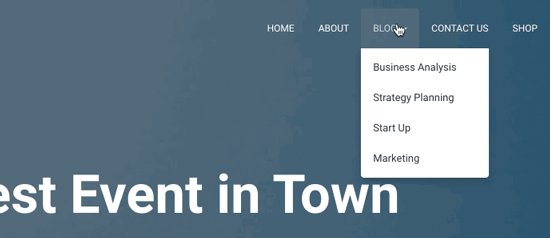
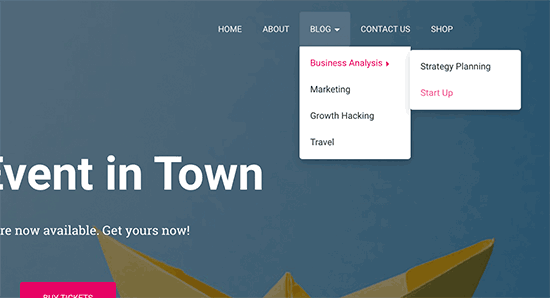
Выпадающие меню хорошо смотрятся на сайтах, они функциональны и удобны для посетителей. Когда пользователь наводит указатель мыши на элемент меню, в раскрывающемся меню отображается список ссылок на страницы и разделы вашего сайта.






В этом руководстве для начинающих подробно изложено, как создать выпадающее меню на сайте WordPress.
Зачем использовать выпадающие меню в WordPress
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
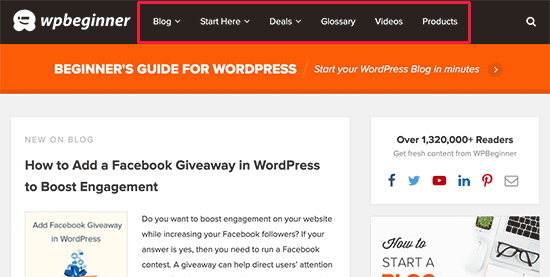
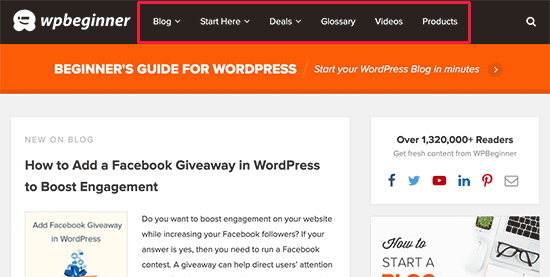
Навигационные меню – это ссылки на главные страницы вашего сайта, которые обычно отображаются сверху в виде горизонтальной строки рядом с логотипом сайта.


Если вы начинаете блог или создаете веб-сайт с несколькими страницами, вы можете добавить их в один ряд.
Однако, если вы запускаете интернет-магазин или большой веб-сайт, можно добавить дополнительные ссылки в меню навигации.
Выпадающие меню помогают решить проблему ограниченного пространства, отображая ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. Они также позволяют организовать структуру меню по темам или иерархии.


Наконец, они выглядят довольно мило.
Посмотрим, как легко создать выпадающее меню WordPress и добавить его на свой веб-сайт.
Шаг 1. Выбор темы с поддержкой выпадающего меню
WordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако встречаются темы, не поддерживающие или плохо отображающие такие меню.
Как узнать, поддерживает ли используемая вами тема выпадающее меню?
Можно на сайте темы перейти на демо-версию и посмотреть, показывает ли демо выпадающее меню в меню навигации. Если выпадающего меню в демо-версии нет, лучше поискать другую тему WordPress.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.
- Astra – многоцелевая тема WordPress, поставляется с несколькими начальными сайтами и множеством функций.
- Темы StudioPress – профессиональные темы, созданные на основе фреймворка Genesis, высоко оптимизированы для повышения производительности.
- OceanWP – популярная тема WordPress, подходит для любых веб-сайтов.
- Ultra – разработанная на основе Themify Builder, включает в себя красивые шаблоны и гибкие опции темы.
- Divi – популярная тема от Elegant Themes, которая использует конструктор страниц Divi и содержит множество функций перетаскивания, включая выпадающие меню.
Шаг 2. Создание меню навигации в WordPress
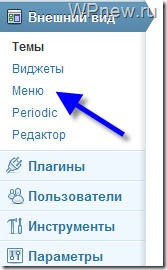
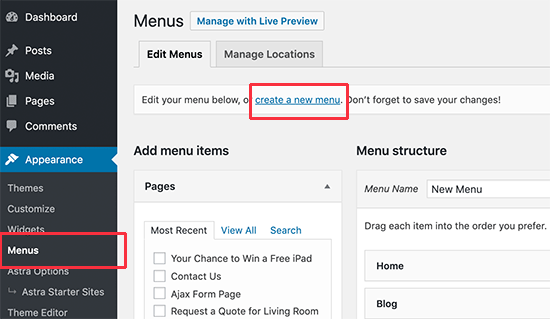
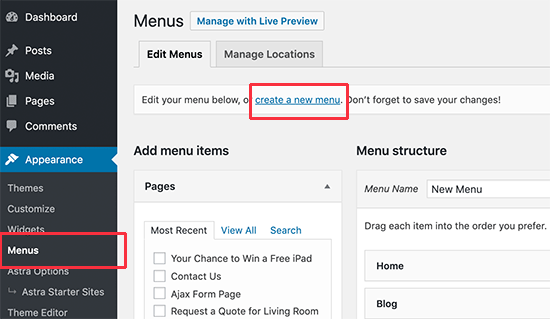
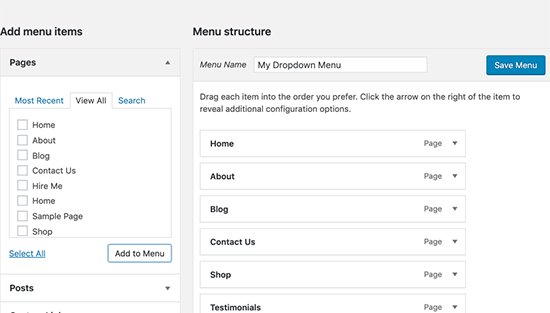
Перейдите во вкладке «Внешний вид» на страницу «Меню» и нажмите кнопку «Создать новое меню».


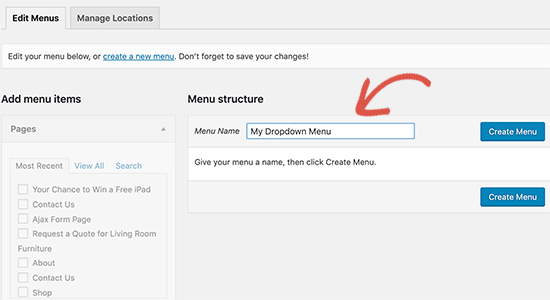
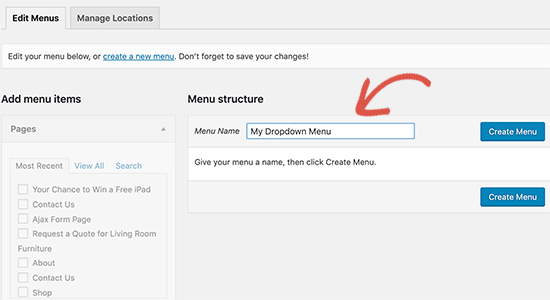
Укажите имя для меню навигации. Оно не будет отображаться на вашем сайте. Но оно будет подсказкой для вас, когда вы создадите несколько меню.


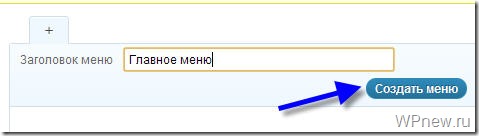
Нажмите кнопку «Создать меню». WordPress создаст для вас новое пустое меню.
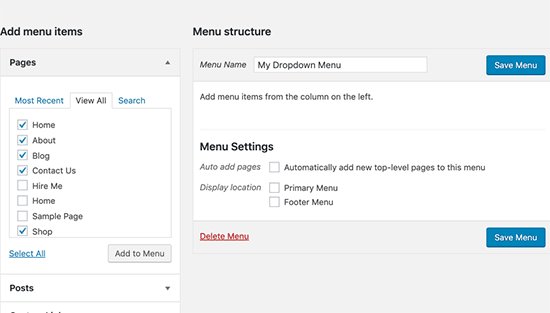
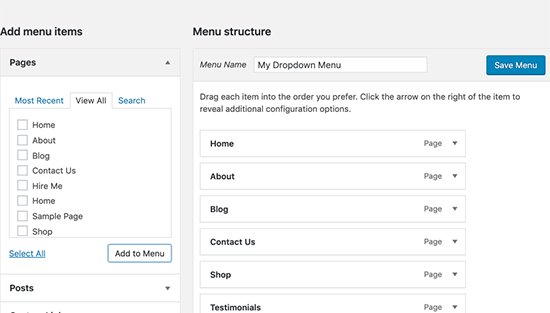
Добавим верхние ссылки в меню навигации. Эти пункты появятся в верхнем ряду вашего меню.
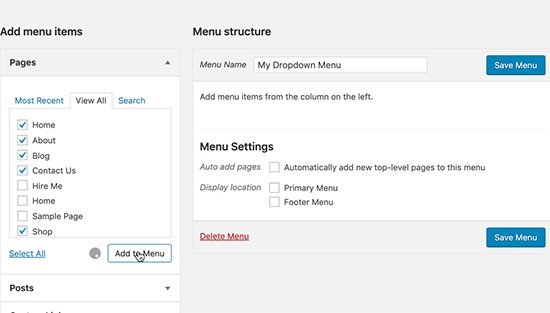
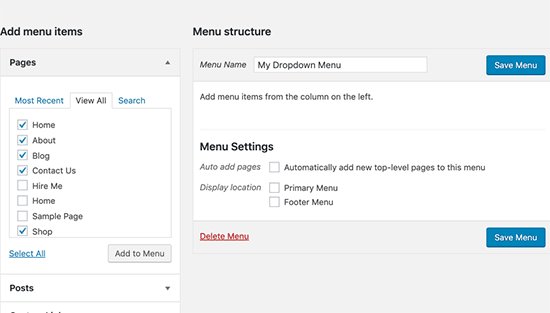
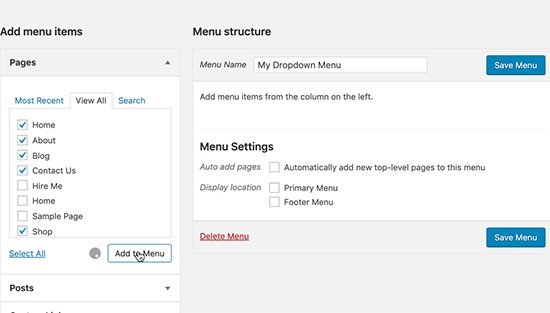
Выберите страницы, которые хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Можно выбрать записи в блоге, категории или добавить пользовательские ссылки.


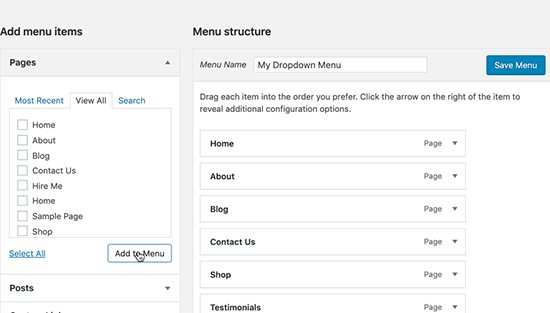
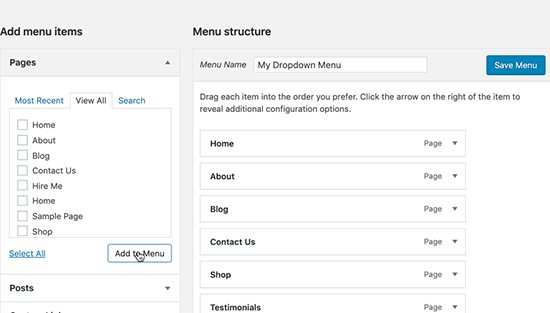
Эти страницы появятся в правом столбце под вашим новым меню.
Смотрите также:
Как создать мощное меню с помощью плагина WP Mega Menu.
Шаг 3. Добавление подпунктов в меню
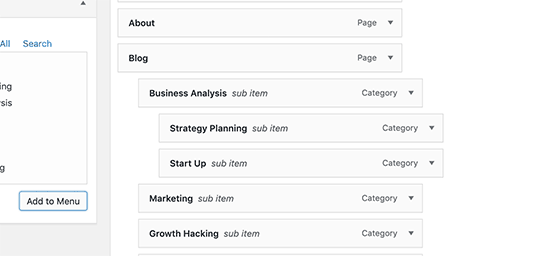
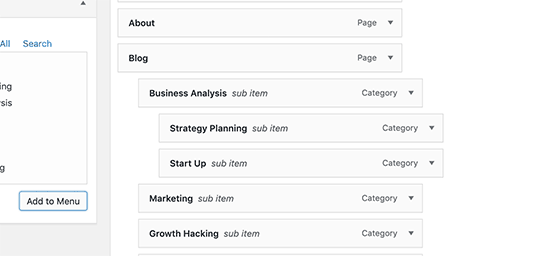
Подпункты – это элементы, которые появятся внутри выпадающего меню. В зависимости от того, как вы хотите организовать свои меню, можно добавить их в любой из существующих пунктов.
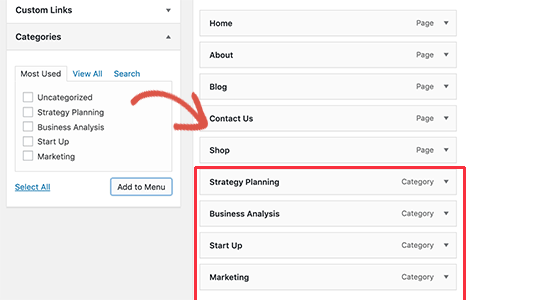
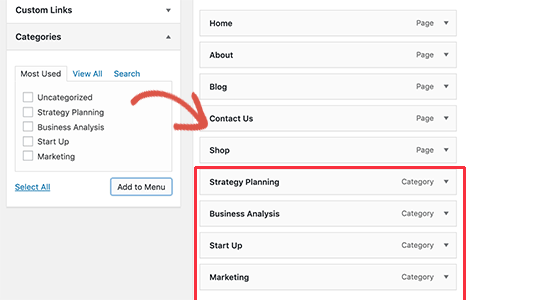
Для этого урока добавим категории по ссылке в блоге.
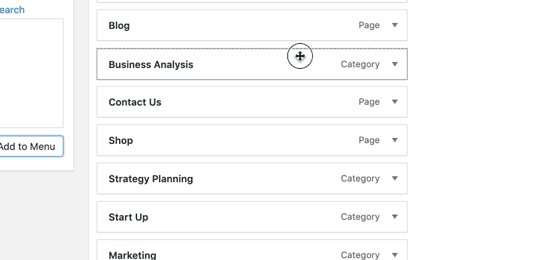
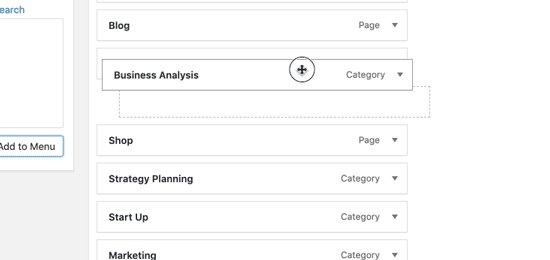
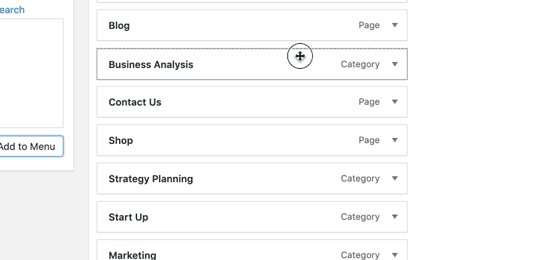
Выбираем элементы, которые нужно добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Они появятся в правом столбце.


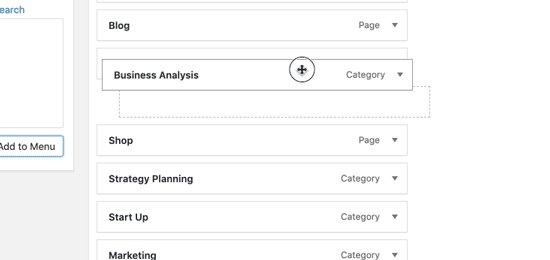
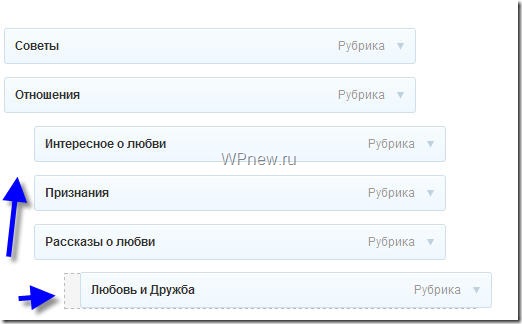
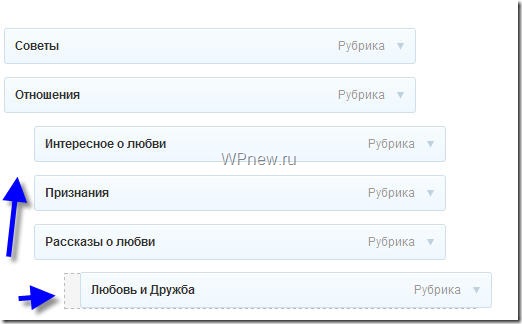
Эти ссылки отображаются как обычные элементы, а мы хотим сделать их подпунктом родительского меню.
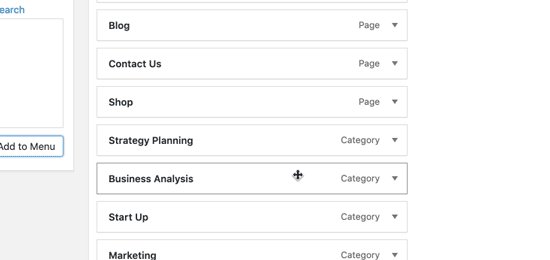
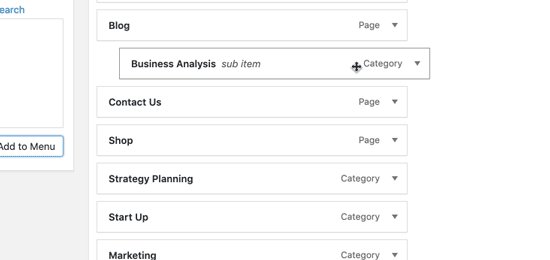
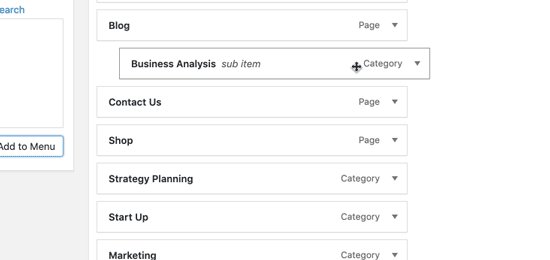
Можно просто перетащить элемент меню и поместить его под родительский элемент. Переместите его немного вправо, и он станет подпунктом.


Повторите процесс для всех ссылок, которые хотите показать в раскрывающемся меню.
Не забудьте нажать кнопку «Сохранить меню».
Шаг 4. Публикация выпадающего меню
Если вы редактируете меню, которое уже есть на вашем сайте, оно сразу же появится на вашем сайте.
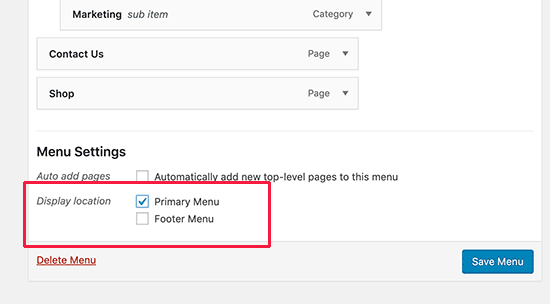
Однако, если это новое меню, необходимо выбрать местоположение меню на сайте, предусмотренное темой.
Темы WordPress могут отображать меню в разных местах. Каждая тема определяет свои собственные местоположения меню, и вы можете выбрать, какое меню вы хотите отобразить там.
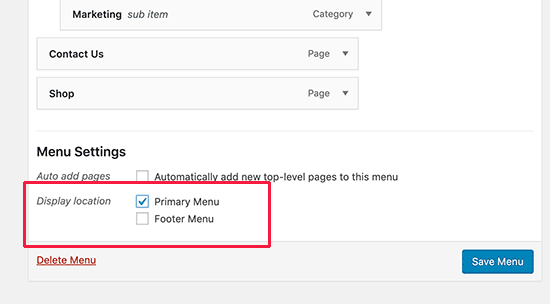
Найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите опцию рядом с настройкой «Показать местоположение» и нажмите кнопку «Сохранить меню».


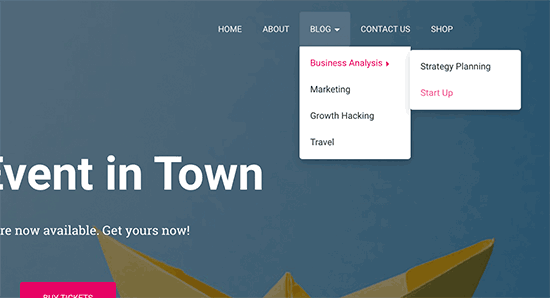
Теперь перейдите на свой веб-сайт, и посмотрите на выпадающее меню в действии.


Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, где ваши пользователи будут искать необходимую им информацию. Правильное меню поможет пользователям ориентироваться на вашем сайте.
Меню также поможет получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Несколько советов о том, как сделать ваши навигационные меню более интерактивными с помощью выпадающих меню:
1. Создайте многоуровневые выпадающие меню
Если сделать ссылку под элементом другой ссылки, она появится в выпадающем меню. Вы также можете добавить подпункт ниже другого подпункта, создав многоуровневые выпадающие меню.


Ваша тема автоматически отобразит их в виде подменю внутри выпадающего меню.


2. Несколько выпадающих меню
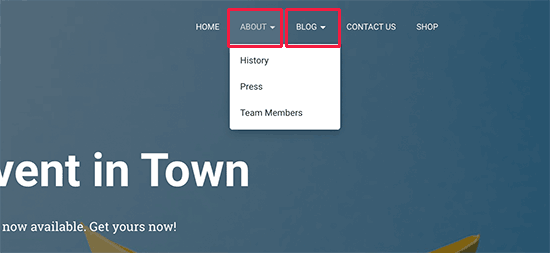
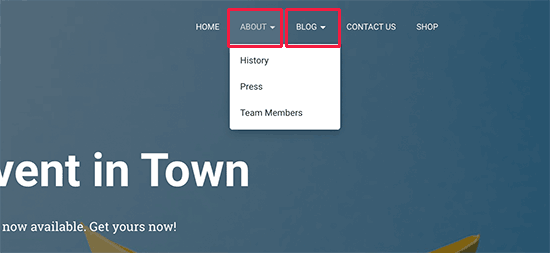
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. И можете добавить несколько выпадающих меню в главном меню навигации.


3. Меню с предварительным просмотром
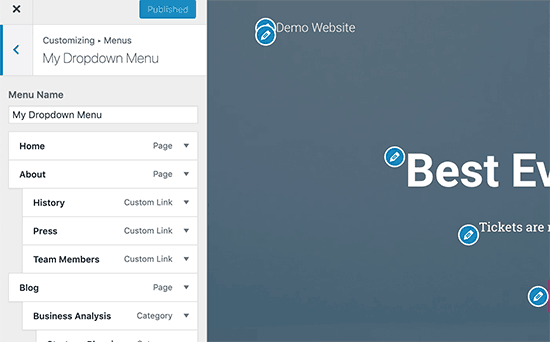
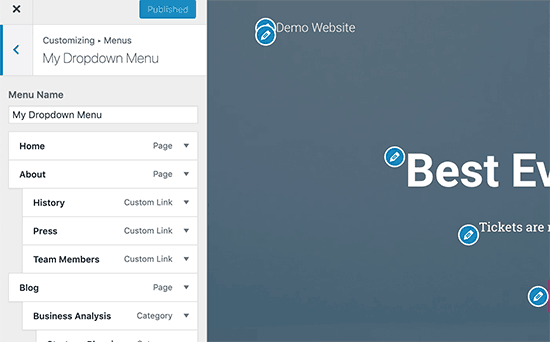
Если ваше меню становится слишком сложным, вы можете переключиться на визуальный предварительный просмотр. Перейдите во вкладку Внешний вид »Настройка и запустите настройщик активной темы.
Оттуда, нажмите на вкладку «Меню» и выберите свое меню навигации. Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в правой панели.


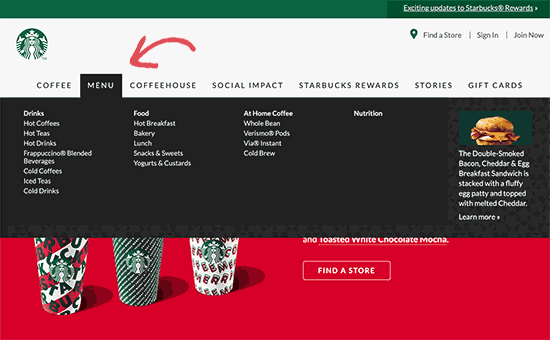
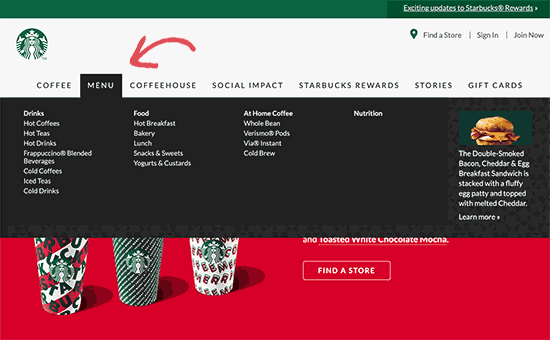
4. Большое Мегаменю в виде выпадающего меню в WordPress
В раскрывающихся меню отображается только один раскрывающийся список за раз. Что если вы хотите показать полную структуру вашего сайта в виде Мегаменю, которое появляется только тогда, когда пользователи наводят курсор на главное меню?


Мега-меню отображаются в виде выпадающего меню, но они могут отображать гораздо больше ссылок, подменю и многое другое.
Надеемся, что эта статья помогла вам разобраться с меню на сайтах WordPress и научила легко создавать выпадающее меню.


Источник: wpbeginner.com


Смотрите также:
как сделать и как добавить в старый шаблон


Спонсор поста: Вы хотите раскрутить свой блог в социальных сетях? Тогда Вам однозначно нужна кнопка ретвита!
Всем привет! Многие, наверное, из моих уроков уже поняли, что я был не любителям обновлять WordPress. Но с переездом на новый хостинг, техподдержка все-таки уговорила меня обновить WordPress. Для пущей убедительности они создали тестовый сайт (правда он создан был для безошибочного переезда), полностью идентичный моему (из файлов и базы данных моего блога) и обновили его. Теперь я рад, что они уговорили меня это сделать :). Также теперь у меня есть дополнительная площадка, где я могу “поиграться” с дизайном и др. “прикольными” вещами :). Да и обновляю я теперь WordPress регулярно (прямо из админки нажимаю кнопку “Обновить WordPress”).
Так вот, попробовав новый Вордпресс и новые версии шаблонов, я увидел очень интересное новое WordPress меню, которое так сильно не хватало в данном CMS. Насколько я помню, что-то подобное по функционалу давно было в Joomla (еще один движок для создания сайтов). Да, про новое меню в WordPress я что-то слышал “краем уха”, но пока сам не попробовал его, не убедился во всей его прелести.
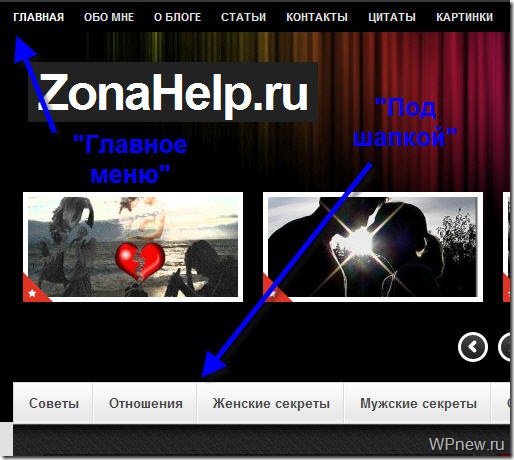
Пример буду приводить на основе нового шаблона, который я поставил на самый первый блог (теперь уже сайт журнального типа :)) ZonaHelp.ru в честь его 2-летнего дня рождения! Да-да, сегодня ZonaHelp.ru исполнилось 2 года (дата создания 22.12.2009), а значит уже прошло 2 года, как я стал блоггером. Прошу оценить новое оформление и структуру обновленного сайта (правда осталось сделать некоторые доработки) в комментариях. Буду рад услышать пожелания/замечания/отзывы.
Итак, поехали!
WordPress меню
Что нам потребуется?
- WordPress версии 3.x и более.
Если версия Вашего Вордпресса 2.x, то вот урок про то, как обновить WordPress. - Шаблон с поддержкой нового меню WordPress.
Обычно на таких шаблонах в примечании пишут, что он совместим с WordPress вплоть до версии 3.x. Если же Ваш шаблон не поддерживает новое меню, то в конце урока Вы найдете инструкцию того, как добавить новое меню в старый шаблон Вордпресса. - Внимательность в чтении данного урока.
Пожалуй, я немного загнул планку :).
Как сделать меню в WordPress
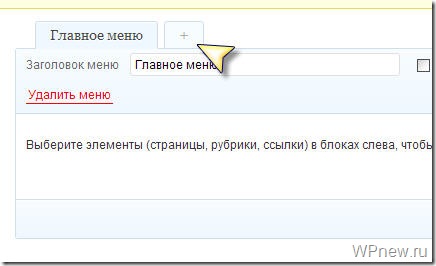
- Заходим в админку Вордпресса –> Внешний вид –> Меню:


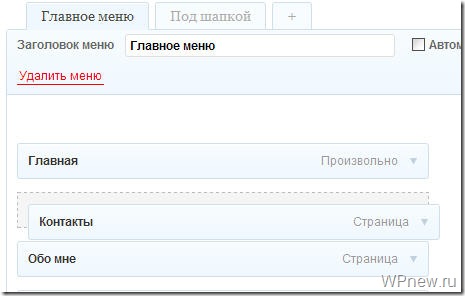
- Находим “Заголовок меню” и заполняем его, к примеру, назовем “Главное меню” и нажимаем на кнопку “Создать меню”:


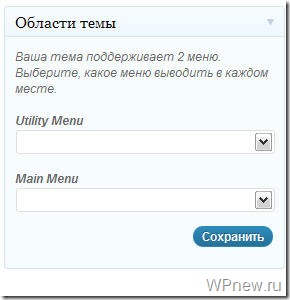
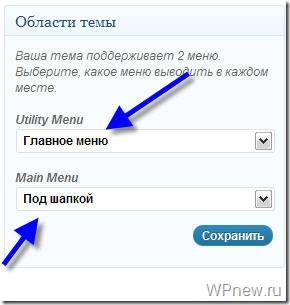
- В левом нижнем углу, Вы увидите некую “Области темы”:


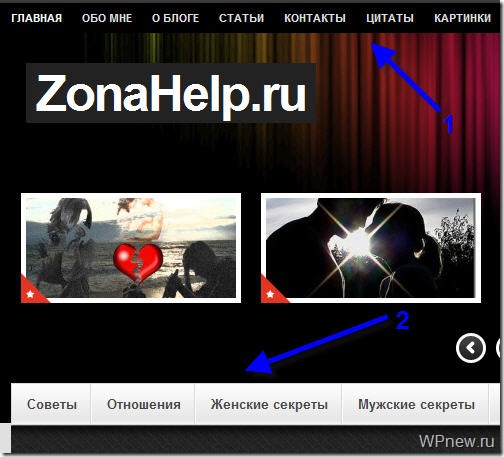
- Как видите, в моем случае данный шаблон поддерживает 2 меню. Если посмотреть на шаблон, то они находятся вот здесь:


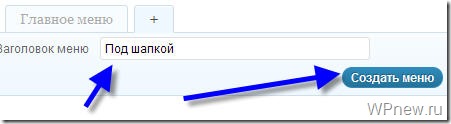
- Возвращаемся обратно в раздел “Меню”. И уже там нужно добавить еще одно меню: нажимаем на “плюсик”:


- Снова задаем название и нажимаем на кнопку “Создать меню” (второе меню я назвал “Под шапкой” – на рисунке отмечено стрелкой №2):


- И теперь то самое отличие, от прежних меню: в эти только созданные меню можно добавить ссылки на что угодно! Это могут быть: выбранные страницы сайта, рубрики или вообще просто ссылка на отдельный пост. То есть теперь в меню выводится не все подряд, а только то, что выберем МЫ. Блин, для новичков – это просто рай! Не нужно лезть в код темы, искать там вывод меню, прописывать параметр exclude (если Вы не знаете что это, теперь оно Вам почти не нужно 🙂 ).
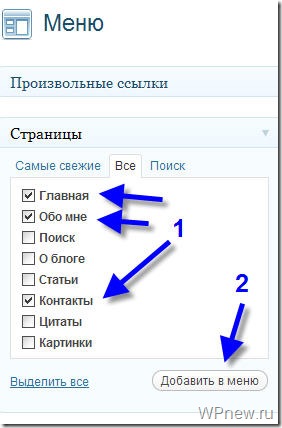
То есть, смотрите: допустим, в “Главное меню” я решил добавить стандартные страницы: Главная, Обо мне, Контакты. Для этого в “Страницы” я перехожу на вкладку “Все” и отмечаю там галочкой необходимые страницы, а после отметок просто нажимаю на кнопку “Добавить в меню”:

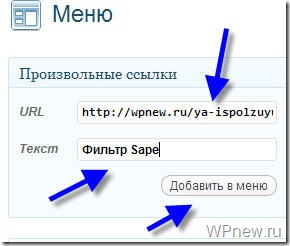
- Если нам нужно добавить какую-то рубрику, производим аналогичные действия чуть пониже в “Рубрики”. Также можно добавить любую ссылку, к примеру, на данном блоге я бы добавил ссылку на страницу, где я раздаю бесплатно фильтр Sape для поднятия тИЦ. Для этого в “Произвольные ссылки” в URL добавляем адрес страницы, пишем текст для ссылки и нажимаем на кнопку “Добавить в меню”:


- После того, как Вы добавите необходимые страницы в выбранное меню, не забудьте нажать на кнопку “Сохранить меню”:


- Аналогичные действия (с 7 по 9 шаг) производим со вторым меню, которое у меня называется “Под шапкой”. Обычно в “Главное меню” я пихаю страницы сайта, в “Под шапкой” определенные рубрики (все зависит от особенности шаблона сайта и самого сайта):


- Остался последний шаг, привязать созданное меню с шаблоном для вывода на сайте (до этого шага созданные меню на сайте мы не заметим). Для этого спускаемся ниже до “Области темы” и к каждой “области” присваиваем созданные меню:


- И нажимаем “Сохранить”. Вуаля! Новое меню, которое подточено под Вас, радует Ваши глаза и Ваших посетителей :). Поздравляю с успехом! Правда, не сложно? Зато, какие возможности!
Выпадающее меню в WordPress
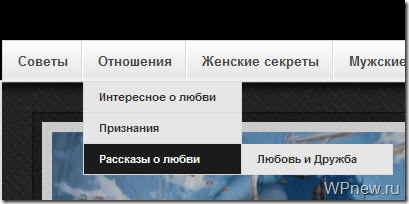
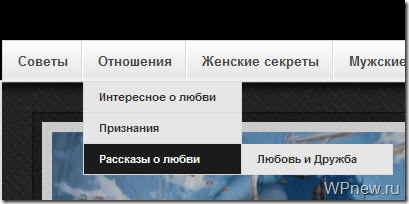
С появлением нового меню, также очень просто стало делать выпадающее меню в WordPress, причем многоуровневые. Смотрите, как это выглядит на деле:

 Думаете это сложно сделать? Ни “фига”! Для этого все в тех же настройках “Меню”, после добавления страниц в наше созданное меню, передвиньте пункты меню немного вправо, вот и все! Перетаскивание производится аналогично виджетам до тех пор, пока пункт меню “не встанет” под меню:
Думаете это сложно сделать? Ни “фига”! Для этого все в тех же настройках “Меню”, после добавления страниц в наше созданное меню, передвиньте пункты меню немного вправо, вот и все! Перетаскивание производится аналогично виджетам до тех пор, пока пункт меню “не встанет” под меню:


Блин, вся эта простота мне ну очень сильно понравилась. Разработчики просто молодцы!
Сортировка страниц
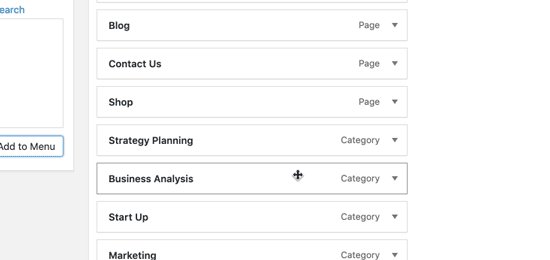
Теперь Вам не нужно мучиться с сортировкой страниц в меню, как я рассказывал здесь, путем добавления “Порядков” к каждой странице. Также не нужно использовать дополнительные плагины для того, чтобы отсортировать пункты меню так, как Вам хочется. Чтобы все стояло “на своем месте” достаточно переместить их, как нужно. То есть, если Вам нужно, чтобы страница “Контакты” стояла сразу за главной страницей, то просто поместите его под “Главная страница”:


Видео “Как создать новое WordPress меню”
Процесс, который я описал выше, нашел в виде видеозаписи, который записал всеми любимый Гудвин:
Если у Вас шаблон старый и не поддерживает новое меню
Если же Вы расстроились тем, что Ваш шаблон не поддерживает новое меню WordPress, то не спешите расстраиваться. У Вас должна быть версия WordPress 3.x (если это не так, просто обновитесь) и прочтите вот эту инструкцию, где Гудвин показал, как очень просто добавить новое меню в старую тему Вордпресс.
Этим способом я вполне успешно с первого раза за 2 минуты сделал вывод нового меню на “древнеисторическом” шаблоне, который стоит на FanBar.ru.
Действительно, WordPress – это просто! 🙂
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
Меню навигации сайта WordPress — Azbuka WordPress

5 191
В этой статье я расскажу, как создать меню навигации WordPress. Используя простой инструмент drag & drop вы сделаете красивое выпадающее меню на вашем сайте.
Меню навигации WordPress
Зачем нужно меню? Оно позволяет представить структуру вашего сайта пользователям — помогает им просматривать разделы и быстро находить нужную информацию.
Меню может располагаться вверху/внизу и справа/слева на странице сайта.
Почти все темы WordPress содержат хотя бы один тип расположения меню.
Создание меню WordPress
Вы можете добавить меню из панели администратора WordPress — Внешний вид — Меню.

На экране появится новое окно «Создать меню», состоящее из двух областей. В левой области находятся ваши страницы, произвольные ссылки и рубрики. А в правой – настраиваемые пункты меню.

Давайте создадим ваше первое меню.
Укажите имя для вашего меню, например. «Мое первое меню», а затем нажмите кнопку «Создать меню».
Перед вами появятся настройки меню:

Как вы можете заметить, тема сайта Azbuka WordPress предлагает 3 варианта расположения меню: main, secondary, footer.
Названия и местоположения меню зависит от выбранной темы и могут отличаться.
Затем выберите страницы, которые вы хотите добавить — отметьте страницы, перечисленные в левой области, и нажмите «Добавить в меню».

Затем выберите местоположение вашего меню и сохраните.

Можете попробовать разное расположение, чтобы посмотреть, как оно будет выглядеть готовым.

Размещение элементов меню
Вы заметили, что каждый добавленный пункт меню стоит в том порядке, в котором вы его добавили. Например, страница «Обо мне» отображается в конце, а «Товары» — в начале.
Не беспокойтесь, пункты меню можно перетаскивать мышкой и выстраивать в нужном вам порядке.

Так вы можете создавать необходимое количество меню для разных областей сайта.
Создание выпадающего меню навигации WordPress
Выпадающее меню является навигационным меню. С родительскими и дочерними элементами.
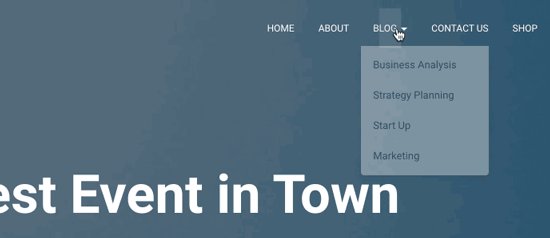
Когда пользователь наводит мышку на родительский элемент меню, то все остальные, дочерние, элементы плавно появляются один за другим под родительским.
С помощью выпадающего меню вы можете создать правильно структурированную навигационную систему.
Теперь добавим пункт подменю для вашего нового меню.
В структуре перетащите элемент чуть ниже родительского элемента, затем слегка перетащите элемент вправо. Вы заметите, что он автоматически станет элементом подменю.

Так вы можете создать несколько уровней подменю. Но, к сожалению, не все темы поддерживают создание таких многоуровневых меню — большинство дают возможность сделать только 2 уровня.

Добавление рубрик в меню
Для создания выпадающего меню в блоге используются рубрики. И добавляются по такому же принципу, что и страницы. Разверните вкладку «Рубрики», выберите нужные и добавьте в меню.

Вы заметите, что рубрики будут отображаться в виде пунктов меню. Как и в случае со страницами, вы можете перетаскивать рубрики мышкой, чтобы выставить их в нужном порядке.
На примере ниже я сделала так, что все рубрики стали дочерними элементами страницы с блогом.

Добавление произвольных ссылок в меню навигации WordPress
Если вы хотите добавить ссылку на свой профиль в социальной сети или еще где-нибудь, это можно сделать с помощью произвольной ссылки.
Разверните вкладку произвольной ссылки в левом окне. Вы заметите, что там есть два поля. Первое поле предназначено для URL-адреса вашей ссылки, второе — для текста.

Важно: не забывайте прописывать ссылку с http: или https:, иначе она не будет работать.
Редактирование пункта меню
Когда вы добавляете страницы или рубрику, WordPress автоматически использует название страницы или название рубрики в качестве текста ссылки.
Это не означает, что вы не можете его изменить.
Разверните элемент и отредактируйте так, как вам нужно.

Здесь можно изменить заголовок, текст ссылки и добавить атрибут title к ссылке. Сохраните меню, чтобы не потерять все изменения.
Удаление из меню
Также разверните элемент меню и внизу вы увидите красный текст «Удалить».

Области размещения навигационных меню

Каждая тема WP предлагает свои виды расположения навигационного меню.
В теме этого сайта, что я показывала в примерах, есть 3 вида расположения меню. В вашей теме их может больше или меньше. И называться они, конечно, могут по-разному.

Добавление навигационного меню в сайдбаре
Помимо стандартных областей вы можете добавлять меню в сайдбар и другие области с виджетами.
В админке выберите пункт «Внешний вид» — «Виджеты» и добавьте виджет «Произвольное меню» в сайдбар.

Затем вам нужно озаглавить виджет и выбрать одно из своих настроенных меню из списка. Нажмите кнопку сохранения.
Теперь перейдите на сайт и проверьте, как отображается меню в сайдбаре.
 Что касается социальных кнопок в меню, некоторые темы предлагают встроенные кнопки социальных сетей.
Что касается социальных кнопок в меню, некоторые темы предлагают встроенные кнопки социальных сетей.
Если их нет в вашей теме, вы можете установить плагин, например, Menu Social Icons, чтобы добавить кнопки самостоятельно.
Я надеюсь, вам понравилась статья.
Вам может быть интересно:
Пошаговое руководство «Как сделать сайт на WordPress».
А также подробная инструкция по SEO оптимизации сайта: для чего нужно, главные аспекты, сравнение плагинов.
И наши рекомендации, как правильно выбрать тему WordPress.
Если у вас есть вопросы — пишите в комментариях.
И подписывайтесь на нас в Facebook, Instagram и Twitter.
Как сделать меню в вордпресс
Дорогие друзья! Рад снова видеть Вас на страницах моего блога! Сегодня хочу поговорить с Вами о том, как сделать меню в вордпресс. Думаю, эта тема будет интересна всем, кто начинает свои шаги в создании блога, или хочет улучшить существующий сайт. По умолчанию, в шаблонах вордпресс, как правило, стоит простое оформление меню. Это вынуждает создавать новое индивидуальное меню, которое подчеркнуло бы дизайн сайта. На моем сайте я решил не реализовывать новое оформление меню в вордпресс, потому что у меня малое число страниц. Данное решение отлично смотрится при 5-6 страницах в главном меню.

Как сделать красивое меню WordPress с помощью плагина
Как сделать меню в вордпресс с помощью плагинов, я рассажу в данной статье. Создать меню с помощью плагина гораздо проще, чем возиться с кодом HTML и стилями CSS. Такое меню не потеряется после активации другой темы, а также не влияет на валидность кода. Я рассмотрел большое количество вариантов для реализации меню в вордпресс через плагины: Side menu, Responsive menu, Nav Menu Roles и другие. Однако самым удобным и простым плагином для создания меню в WordPress мне показался Max Mega Menu. Какие же преимущества имеет данный плагин:
-данное меню имеет русскую версию и не требует дополнительных знаний английского
-интуитивно понятный интерфейс плагина.
-возможность создания нового меню за 2 минуты
-не требует дополнительной активации или покупку дополнительных модулей
 Меню, сделанное с помощью плагина Max Mega Menu
Меню, сделанное с помощью плагина Max Mega MenuПри создании меню для сайта на WordPress в Max Mega Menu вам будет доступна практически неограниченный полет для реализации Ваших идей. Это и выбор цвета меню, и его синхронизация с адаптивным шаблоном сайта, создание выпадающего списка и и многое другое. Давайте рассмотрим процесс установки плагина на Ваш сайт, и его последующую настройку для корректной работы.
 Начало создания меню в вордпресс
Начало создания меню в вордпрессУстановка плагина Max Mega Menu на сайт wordpress
Для того, чтобы добавить плагин на сайт, действуем по стандартной схеме: переходим в раздел «Плагины», выбираем пункт «добавить новый плагин», далее пишем название плагина (Max Mega Menu). В информационном окне плагина нажимаем на кнопку «установить», а после установки нажимаем на «активировать». Плагин установлен на сайт. Более подробную документацию о работе плагина можно прочитать тут.
 Страница настроек плагина
Страница настроек плагинаПосле установки плагина переходим в меню настроек. Общие параметры меню вордпресс настраиваются в разделе «Основные настройки». Внешний вид меню в плагине Max Mega menu меняется в разделе «темы меню». Здесь же Вы можете задать для меню свои параметры или изображение. В этом же разделе настраивается выпадающее меню сайта, а также вид мобильного меню. Думаю, с этим у Вас не возникнет вопросов.
 Настройка внешнего вида меню в вордпресс с помощью плагина
Настройка внешнего вида меню в вордпресс с помощью плагинаРазмещение меню происходит в разделе «Локации меню». Здесь мы выбираем место для установки меню, после чего необходимо перейти в раздел «Внешний вид» и выбрать подраздел «Меню». Чтобы включить Max Mega Menu на сайте WordPress необходимо нажать на галочку в левом верхнем углу настройки. Теперь у Вас работает новое меню на сайте. Установка плагина завершена.
 Включение меню плагина Max Mega menu
Включение меню плагина Max Mega menuСегодня я рассказал Вам как сделать меню в вордпресс с помощью плагина Max Mega Menu. Этот легкий и простой плагин позволяет сделать красивое и удобное меню для сайта WordPress. Документация на использование плагина находится на официальном сайте https://www.megamenu.com/ Здесь же Вы можете пройти процесс регистрации и получить необходимую помощь. Однако форум на английском языке. Желаю Вам красивых и удобных сайтов!
Полезное видео про настройку меню Вордпресс
меняем вид меню и делаем выпадающее меню « Все о WEB программировании
Ромчик10

Доброго времени суток. В одном из проектов мне пришлось создать тему для WordPress с выпадающим меню. В данной статье я расскажу, как сделать выпадающее меню в WordPress, и как изменить отображение меню WordPress, подгоняя под шаблон. На самом деле создать выпадающее меню в WordPress довольно просто. Давайте первым шагом мы сделаем выпадающее меню, а вторым шагом настроим вид выпадающего меню.
Шаг 1. Создание выпадающего меню в WordPress
Выпадающее меню в WordPress создается в админке. Для этого переходим в «Внешний вид»-> «Меню»

Если при переходе в пункт «Меню» у Вас появляется надпись «Текущая тема не поддерживает создания меню…», то не расстраивайтесь. Как включить поддержку меню в теме Вы можете прочитать у меня в статье «Добавление поддержки собственного меню в тему для WordPress»
После перехода в пункт меню мы видим окно редактирования меню:

Создадим новое меню . Для этого в пункте «Название меню» введм название меню и нажмем «Создать меню».

Теперь добавим пункт меню. Например страницу «Главная». Выбираем ее в левой части и жмем «Добавить в меню». Дальше в правой части жмем «Сохранить меню». Все пункт меню добавлен.

Мы можем его подредактировать. Для этого нажмите на стрелочку рядом с надписью «Страница». Мы можем изменить текст ссылки. Для этого в поле «Текст ссылки» укажите необходимый текст. В поле «Атрибут title» мы можем указать title ссылки. Мы можем удалить данный пункт меню, нажав на ссылку «Удалить» или отменить все изменения, нажав по ссылке «Отмена». После внесения всех изменений необходимо нажать «Сохранить меню».
Аналогичным образом создадим еще несколько пунктов меню.

Если мы хотим поменять порядок пунктов, то просто перетащите необходимый пункт на необходимую позицию. Так, например, я захотел, чтобы пункт «Без рубрики» стоял после пункта «Главная».

Теперь мы хотим, чтобы пункт «Без рубрики» стал подпунктом пункта «Главная». Для этого просто перетащите пункт «Без рубрики вправо».

После всех изменений не забывайте сохранять меню.
Мы с вами создали меню, создали пункты меню и создали подпункты меню. Теперь самое интересное – будем делать выпадающее меню.
Шаг 2. Настройка внешнего вида меню.
Давайте посмотрим как выглядит наше меню. Для этого перейдем на наш сайт:

Теперь наведем курсор мыши на пункт «Главная»

Как видим появился выпадающий подпункт «Без рубоики».
Теперь давайте рассмотрим подробнее html код нашего меню:
- Все меню по умолчанию заключено в div с классом menu-menu-container.
- Дальше идет список ul с классом menu.
- Каждый пункт меню заключен в li со многими классами, но нам интересны два класса menu-item и current-menu-item (этот класс только у текущего пункта меню)
- Подпункты определенного пункта заключены в список ul с классом sub-menu.
- Каждый подпункт заключен в li с теми же классами, что и пункты родительского меню.
Теперь изменяя CSS свойства данных классов мы с легкостью можем привести наше меню к любому виду. Еще раз напомню, что приведенные классы для меню – это автоматически генерируемы классы по умолчанию WordPress.
В данной статье мы с Вами рассмотрели как создать меню в WordPress, как создать пункты и подпункты меню в WordPress. А также затронули основные CSS-классы меню WordPress
Понравилась статья? Поделись с друзьями.
Как добавить меню в WordPress
В материалах прошлой заметки мы рассмотрели интерфейс управления меню. Теперь предлагаю углубиться в этот вопрос и сделать меню в WordPress требуемой нам структуры.
Давайте возьмём совершенно приземлённую тему для сайта: сайт-визитка об услугах компании. Создадим главное меню, добавим в него несколько пунктов разного уровня вложенности, а затем удалим. Поехали! 🙂
Содержимое статьи
Создание меню в WordPress
Мы успели в инструкции Работа с меню создать заготовку для меню:
Наша заготовка для менюСтруктура меню будущего сайта
Для начала давайте определимся со структурой. Я рекомендую взять карандаш и лист бумаги, набросать то, как вы себе видите будущее меню вашего сайта. WordPress хоть и предоставляет удобный интерфейс, но бумага всё-таки лучше, как мне кажется. 🙂
Как я себе вижу главное меню нашего абстрактного сайта:
- Ссылка на главную страницу сайта
- Пункт «О нас»
- Пункт «Услуги» с несколькими подменю
- Пункт «Контакты»
Выглядеть это будет следующим образом:
Пример готового менюПримечание
В зависимости от выбранной вами темы для сайта внешний вид будет отличаться. Некоторые бесплатные темы не поддерживают отображение меню с подменю и будут показывать только первый ряд пунктов.В общем, если что-то не работает — рекомендую ознакомиться с документацией к вашей теме, я думаю там будут ответы на ваши вопросы.
Я настоятельно рекомендую вам перед созданием меню создать страницы, ссылки на которые будут добавляться в меню. Если этого не сделать, тогда придётся постоянно прыгать между интерфейсом создания страниц и меню. В конечном итоге вы просто запутаетесь. 🙂
Формируем структуру пунктов меню
Теперь нам необходимо раскрыть блок «Страницы» в интерфейсе управления меню, чтобы перетащить нужные нам пункты в нашу группу меню. Вот так он выглядит:
Раскрываем блок страницПереходим в закладку «Все» и выбираем все нужные нам пункты меню. Я думаю вы понимаете, что отметить флажком необходимо только те пункты, которые будут относиться именно к главному меню. Уверен, что у вас там будет ещё много технических страниц.
Выглядит это следующим образом:
Выбираем нужные страницыПосле этого нажимайте на кнопку «Добавить в меню» и все выбранные вами пункты будут перенесены автоматически в правую область экрана в наше меню. Результат:
Структура меню после добавления страницПриводим структуру в порядок
Не совсем то, что мы с вами хотели… Оно и понятно — WordPress ничего не знает о вашей структуре страниц и ему всё равно, как вы будете их размещать. Поэтому нам с вами предстоит сформировать структуру ссылок в меню самостоятельно.
Промотайте эту инструкцию вверх и посмотрите, на какой структуре мы с вами условились. Сначала идёт ссылка на главную страницу, затем ссылка на страницу «О нас», затем «Услуги» и так далее. Давайте перетащим эти пункты друг за другом и создадим родительские пункты меню.
Т.к. страница «О нас» у нас находится в самом верху, то делать с ней ничего не будем. А вот сразу за ней должна идти страница «Услуги», WordPress же разместил вторым пунктом ссылку на «Обратная связь», что совсем не подходит нам.
Давайте ухватимся мышкой за пункт «Услуги» и перетащим его под ссылку «О нас»:
Перетаскиваем нужный пунктКак вы можете заметить, под перетаскиваемым пунктом появляется прямоугольная зона, которая показывает, куда именно будет добавлен текущий пункт. Если мы сдвинем его чуть вправо, то блок сместится под пункт «О нас» и станет для него дочерним:
Пример создания дочернего пунктаЭто именно та возможность WordPress, которая позволяет вам создавать меню любой структуры и уровней вложенности. Давайте пока продолжим и перетащим по аналогии остальные пункты.
В результате у нас должно получиться следующее:
Формируем родительские пунктыОтлично! На очереди теперь создание структуры для меню «Услуги».
Создаём многоуровневое меню WordPress
Нам надо перетащить все дочерние пункты «Услуга №1», «Услуга №2» и так далее, под пункт «Услуги». Выглядеть это будет следующим образом:
Формируем дочерние пункты менюТеперь просто друг за другом в нужном порядке перетаскиваем и оставшиеся пункты. Конечный результат будет примерно таким:
Готовое многоуровневое менюЯ думаю вы уже поняли, что управление меню в WordPress невероятно простое занятие. Не требуется каких-либо технических знаний, чтобы создать меню любых уровней вложенности. Главное во всём этом, чтобы ваша поддерживала многоуровневые меню.
Выбираем область темы
Чтобы наше меню автоматически было подключено к сайту, необходимо выбрать область темы, где будет отображается только что созданное меню. Я рекомендую на первом этапе сделать следующим образом:
Выбираем область темы WordPressДальше вы уже по ходу разберётесь как работает данный механизм. Если кратко: то каждая область темы задаётся разработчиков при создании самой темы и влияет на то, где именно будет располагаться текущее меню, над которым вы работаете.
Сохраняем меню
Теперь надо нажать на кнопку «Сохранить меню», чтобы наши изменения попали в базу данных нашего сайта и можем переходить к следующему разделу этой инструкции.
Дополнительные материалы
Некоторое время назад для первой версии курса записывал видеоурок по работе с меню. Думаю не лишним будет вставить его сюда. Возможно частично сам материал в видео устарел, но всё равно будет полезен для новичков. Приятного просмотра! 🙂
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
Как сделать меню WordPress
Меню WordPress – это главный навигационный элемент сайта, который демонстрирует посетителям структуру сайта и значительно влияет на поведенческие факторы. Поэтому важно уметь управлять им и делать меню таким, как вам необходимо.
В этой статье мы научим вас создавать и использовать меню WordPress. Вы сможете оперировать этим навигационным элементом, как вам будет необходимо.
Как создать меню WordPress
Управлять навигацией можно в пункте консоли «Внешний вид» в подпункте «Меню». Здесь мы можем создавать, удалять и изменять меню WordPress.
Перейдя в этот пункт, необходимо нажать на «Создать меню» и придумать название для этого элемента.
Затем слева мы видим список элементов, которые можно использовать в меню. По умолчанию это страницы, записи, произвольные ссылки и рубрики. Если уставленная у вас тема поддерживает и другие элементы, то они тоже будут тут указаны.
Чтобы поместить тот или иной элемент в меню WordPress, необходимо развернуть нужный список слева, отметить галочками то, что должно быть в меню, и нажать кнопку «Добавить в меню». После этого выбранные элементы появятся в области «Структура меню».
Этими элементами можно управлять по технологии drag and drop, то есть перетаскивать их мышкой. Благодаря этому, можно легко менять их порядок, Кроме того, если подвинуть один из пунктов меню WordPress вправо, то можно сделать его дочерним элементом. Таким образом, появляется выпадающее меню с подпунктами, которые появляются при наведении мышки.
После создания меню не забудьте сохранить его.
Области меню
На этой же странице есть вкладка «Области меню». В ней мы можем выбирать, в каком месте сайта будет появляться созданное нами меню. Каждый шаблон поддерживает разное количество областей меню. Вам следует выбрать, где и какой навигационный элемент следует отображать.
Вы можете создать любое количество меню WordPress. Поэтому в каждой области можно отображать разный навигационный элемент.
Прочитайте эту статью о том, где следует располагать меню.
Меню можно вывести на сайте и другим способом. Для этого следует перейти в пункт консоли «Внешний вид» и подпункт «Виджеты». Перетащите виджет «Произвольное меню» в нужную боковую колонку. В настройках вы можете выбрать, какое меню отображаться в этом виджете.
Для того чтобы расширить функционал работы с меню WordPress есть множество плагинов.