Как выбрать правильный шрифт для сайта и статьи
- Типографика
- 5 мин на чтение
- 7569
Шрифт — это важно. Как воздух, который не замечаешь, пока все в порядке. Большинство людей понятия не имеют, как называются шрифты и чем они различаются (и это нормально), но безошибочно чувствуют, что с вашим сайтом что-то не то, если шрифт, который вы используете, не подходит вашему проекту.
Что такое насыщенность шрифта
Насыщенность шрифта (начертание, font weight) определяет толщину каждой буквы. Обычно мы привыкли называть текст нормальным (normal) и жирным (bold). У шрифтов могут быть так же дополнительные варианты толщин — от очень тонких (super light) до очень жирных (super bold).
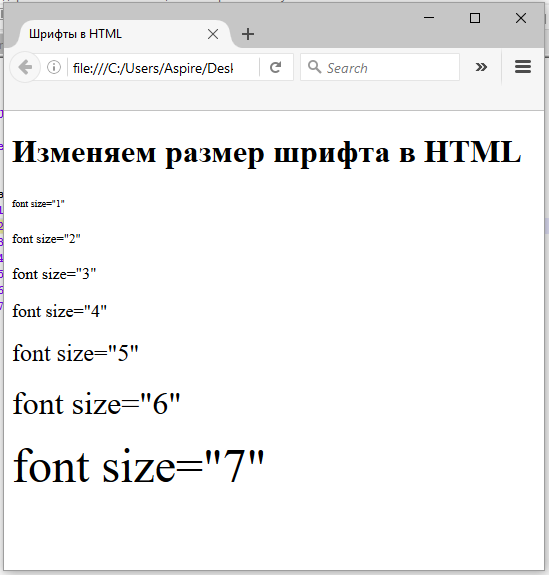
Каким должен быть размер шрифта на сайте
Размер шрифта зависит от количества текста. Если текста очень мало, и он используется, по сути, только для подписей и комментариев, сделайте его крупнее — 22px (по умолчанию в настройках 20px). Так он будет выглядеть более презентационно. Если текста достаточно много, наoборот, уменьшите до 18px, так он будет легче читаться.
Если текста очень мало, и он используется, по сути, только для подписей и комментариев, сделайте его крупнее — 22px (по умолчанию в настройках 20px). Так он будет выглядеть более презентационно. Если текста достаточно много, наoборот, уменьшите до 18px, так он будет легче читаться.
Настройка параметров шрифта для разных типов проекта
Начнем с самого простого: какой у вас тип проекта — это статья, пост в блоге, рассказ, в общем, что-то, где текст — это главное? Или у вас сайт, лэндинг, фотоистория, — проект, в котором текста не так много? Назовем два типа проектов условно: статья и сайт.
Настройка шрифтов для сайта в зависимости от тональности
Когда вы только приступаете к дизайну сайта, подумайте, подойдет ли вам шрифт, который установлен по умолчанию, потому что шрифт должен соответствовать тону вашего проекта. Сайт детского спортивного лагеря и сайт архитектурной студии — это проекты, которые имеют разную тональность. Выразить ее можно с помощью насыщенности шрифта.
Мы рассмотрим 4 варианта сочетаний разной насыщенности шрифта в заголовках и в тексте. Они помогут выразить тональность сайта, чтобы он выглядел гармонично и у вас получится хороший проект.
1. Полужирный заголовок и нормальный текст
Это самое базовое сочетание, которое будет хорошо работать в большинстве случаев. Используйте, если ваша задача сделать просто хороший сайт без ярко выраженного акцента.
Для каких сайтов подойдет: для любых.
Пример: Страница вакансии. В примере используются шрифты: Open Sans (для заголовков) и Roboto (для текста).
2. Жирный заголовок и нормальный текст
Тоже довольно распространенное, устойчивое сочетание. Рекомендуем его использовать, если вы хотите подчеркнуть, что ваш проект — это драйв и энергия.
Для каких сайтов подойдет: бар, коворкинг, анонс концерта, спортивные соревнования, промостраница тура и т.д.
Пример: Сайт коворкинга. В примере используются шрифты: Ubuntu (для заголовков) и PT Sans (для текста).
3. Жирный заголовок и тонкий текст
Более необычное сочетание, выглядит эффектно за счет контраста. Уместно в случае, когда вам нужно сочетать и драйв, и стиль
Для каких сайтов подойдет: Например, такое сочетание мы использовали на лэндинге нашего курса «Интернет-маркетинг с нуля». С одной стороны, нам нужны были яркие, хорошо читаемые заголовки, с другой стороны, текст должен был передать эстетику качественного оформления курса.
Пример: Страница дизайн-студии. В примере используются шрифты: Noto Sans (для заголовков) и Open Sans (для текста).
4. Тонкий заголовок и тонкий текст
Сочетание для проектов, связанных с высокими технологиями, чем-то прогрессивным и современным. Либо эстетичным и стильным. Особенно хорошо сработает, если у вас много белого пространства и есть небольшие акценты ярких цветов. И красивые фотографии.
Для каких сайтов подойдет: технологичные устройства, ювелирные украшения, дорогое кафе или ресторан, студия красоты.
Пример: Лэндинг мобильного приложения для обработки фотографий.
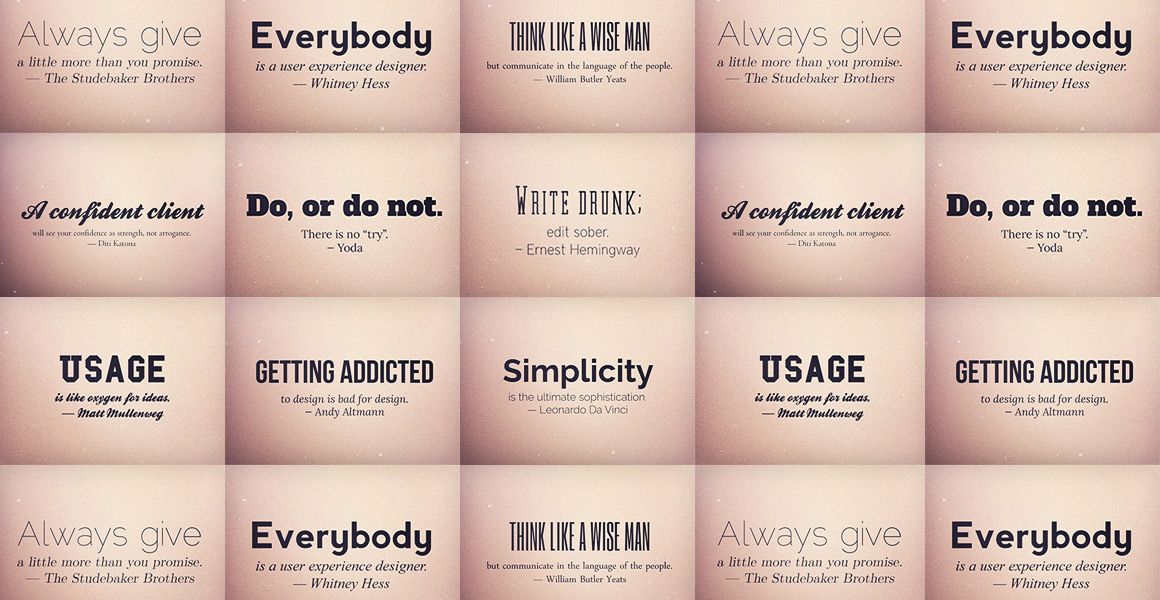
Примеры сочетаний разных шрифтов
Сочетая разные шрифты в заголовках и в тексте, можно добиться разного эффекта, выразить характер и тональность сайта.
Подбираем шрифты для статьи
В статье самое главное, чтобы текст читался максимально легко. Поэтому он должен быть контрастным и не слишком крупным.
Если у вас лонгрид или статья, в которой много текста, поставьте размер текста 18px. Но если у вас фотоотчет, и текст — это, в основном, подписи к фотографиям, то размер можно оставить 20px или увеличить до 22px.
Пример: Страница поста в блоге о моде.
Пример: Корпоративный блог.
Пример: Статья о контент-маркетинге.
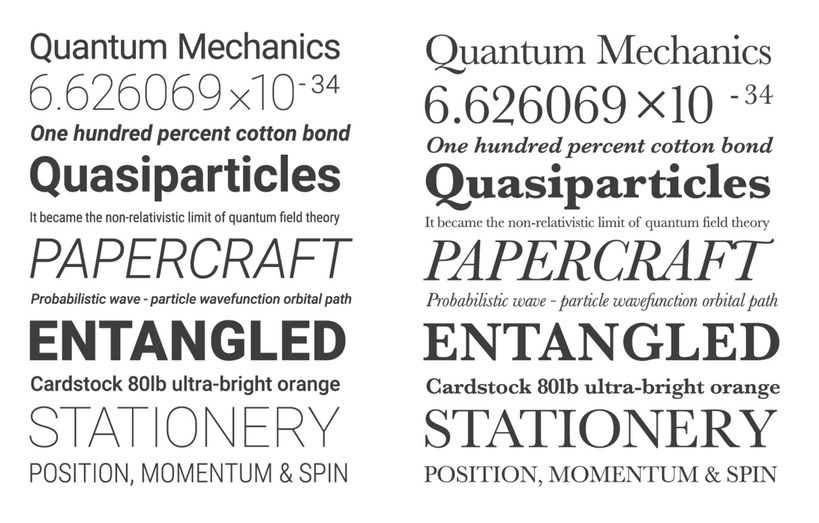
С засечками или без?
Долгое время считалось, что шрифт с засечками лучше читается, так как засечки образуют направляющую линию и взгляду удобнее и быстрее скользить вдоль нее. С появлением первых компьютеров стали распространены шрифты без засечек, так как на экранах с низким разрешением более разборчиво выглядели шрифты простой формы, без засечек.
С появлением первых компьютеров стали распространены шрифты без засечек, так как на экранах с низким разрешением более разборчиво выглядели шрифты простой формы, без засечек.
Современные дисплеи одинаково хорошо отображают и те, и другие. Поэтому сейчас выбор «с засечками или без» — вопрос характера сообщения, а не читабельности. Шрифты с засечками могут задавать более формальный тон и быть подходящими для некоторых брендов.
Список хороших шрифтов, в которых есть кириллица
● Futura. Где купить: myfonts.com/fonts/paratype/futura-book
● Proxima Nova. Где купить: myfonts.com/fonts/marksimonson/proxima-nova
● Franklin Gothic. Где купить: myfonts.com/fonts/itc/franklin-gothic
● Graphik. Где купить: type.today/ru/Graphik
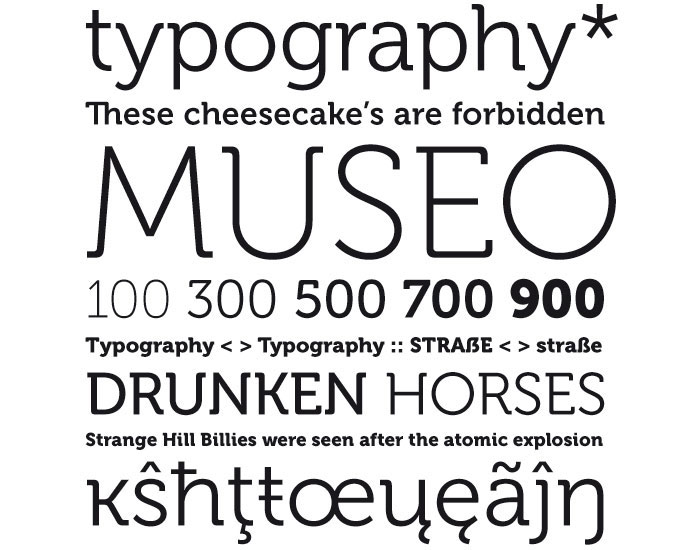
● Museo. Где купить: myfonts.com/fonts/exljbris/museo-sans
● Gotham. Где купить: typography.com/fonts/gotham
● GT Walsheim. Где купить: grillitype.com/typefaces/gt-walsheim
● Helvetica Neue. Где купить: myfonts.com/fonts/linotype/helvetica-neue
● 21 Cent. Где купить: myfonts.com/fonts/letterheadrussia/21-cent
Где купить: myfonts.com/fonts/letterheadrussia/21-cent
● 20 Копеек. Где купить: yurigordon.com/ru/shop/fonts/20kopeek
Читабельность шрифта
Какой бы шрифт вы не выбрали, он должен хорошо читаться. Особенно, если вы используете фоновую фотографию. Если поставить тонкое начертание на фотографию с мелкими деталями, текст читаться не будет. Всегда обращайте на это внимание.
Что можно сделать? Во-первых, использовать фото, подходящее для фона: с крупными, однородными элементами. Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше. В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.
Стиль, который применятся таким образом, поверх глобальных настроек, всегда будет приоритетным. Поэтому, если вдруг вы меняете параметры в настройках сайта, а изменения не видны, значит в этом месте применен «инлайновый стиль». Чтобы его убрать, нужно выделить текст и нажать иконку «очистить».
Чтобы его убрать, нужно выделить текст и нажать иконку «очистить».
Пример 1: Текст читается не очень
Пример 2: Текст читается хорошо
Если тема выбора шрифта вам интересна, найдите хорошие сайты, близкие к вашему проекту, и посмотрите какие шрифты они используют. Определить это поможет расширение для браузера What Font.
Также можно заглянуть на независимый архив типографики http://fontsinuse.com/ — ресурс на котором собраны и рассортированы образцы вебсайтов и печатных изданий по типу использованного шрифта.
Источник: tilda.education
- #советы
- #статья
- #типографика
- 2
ТОП 10 лучших шрифтов для сайта в 2020 году
Многие владельцы бизнеса и начинающие дизайнеры задаются вопросом, какой выбрать шрифт для того или иного сайта. Какой популярен в этом году, какой принесет доверие посетителей, а какой подарит положительные эмоции… Ответы на все эти вопросы мы постарались собрать в данной статье.
Какой популярен в этом году, какой принесет доверие посетителей, а какой подарит положительные эмоции… Ответы на все эти вопросы мы постарались собрать в данной статье.
Шрифт очень важен, благодаря ему сайт может казаться солидным и вызывающим доверие, или наоборот отпугивать посетителей. Например, можно иметь на сайте большое количество профессиональных качественных фотографий, идеально написанный текст, но все восприятие от этого можно испортить неправильно подобранным шрифтом. В итоге вся работа, вложенная в сайт, будет напрасной.
Рукописный шрифт явно не подходит для сайта юридической компании
В мире существует огромное количество разнообразных шрифтов: с засечками, без засечек, прописные, жирные и т.д. Для некоторых, они будут казаться одинаковыми и не играть особой роли, но на самом деле в качественном веб-дизайне шрифт очень важен.
Значит встает вопрос, как подобрать тот самый идеальный шрифт для сайта? Как не ошибиться в выборе и от чего отталкиваться при выборе. Стоит ли выбирать бесплатный шрифт для сайта, или нужно обязательно его покупать. Надеемся, что данная статья поможет выбрать нужный вариант.
Стоит ли выбирать бесплатный шрифт для сайта, или нужно обязательно его покупать. Надеемся, что данная статья поможет выбрать нужный вариант.
Тяжелый официальный шрифт с засечками не подходит детскому магазину сладостей
Посыл сайта
Перед началом разработки каждого сайта необходимо определить,
Чтобы определить посыл, можно выбрать несколько слов, которые точно описывают бизнес с лучшей стороны, например:
- Профессиональная компания с многолетним стажем по продаже недвижимости
- Молодой, амбициозный, безумный онлайн-стартап
- Веселый, волшебный, детский летний лагерь.
Определив данные слова, можно будет лучше понять эмоции и послания, которые мы хотим передать на веб-сайте. После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
Например, для семейной пиццерии, можно выбрать слова «профессиональный», «традиционный» и «семейный», значит, чтобы донести это через дизайн сайта лучше использовать:
- Черно-белые фотографии, для придания винтажности
- Темные и насыщенные традиционные цвета
- Классический курсивный шрифт с засечками
Или еще один пример: IT-стартап для инновационного приложения. Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
Различия между семействами шрифтов
Существуют несколько различных семейств шрифтов, которые используются в разработке сайтов.
Serif – шрифты с засечками (с хвостиками на концах строки, образующей букву). Одни из самых старых и классических семейств шрифтов. Именно такие шрифты использовали люди при создании первых дизайнов в мире. Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.
Black lettering – жесткий, тяжелый, трудночитаемый готический шрифт. Является древнейшим семейством шрифтов, именно с использованием таких шрифтов человечество писало свои первые книги. В настоящее время рекомендуется использовать его только в заголовках.
Slab-serif – семейство шрифтов с толстыми засечками. Являются современной версией шрифтов с засечками. Обычно такие шрифты ассоциируются с модой, молодежью, «хипстерами». Рекомендуется также использовать их только для заголовков или для выделения цитат в тексте.
Являются современной версией шрифтов с засечками. Обычно такие шрифты ассоциируются с модой, молодежью, «хипстерами». Рекомендуется также использовать их только для заголовков или для выделения цитат в тексте.
Sans-serif – современный шрифт без засечек. Шрифты этого семейства могут быть различными: более округлыми, квадратными, легкими или более толстыми. В данном семействе достаточно много стилей шрифтов, поэтому разобрать их стоит отдельно.
Геометрический шрифт без засечек является достаточно читабельным и может использоваться как в заголовках, так и для основного текста. Однако нужно учитывать, что чтение длинных текстов, написанных шрифтом, составленным из символов у которых нет разницы в высоте, может вызывать дискомфорт и быстрое утомление.
Очень популярный шрифт без засечек – Helvetica. Причина его популярности – четкое сохранение разницы в высоте символов. Закруглённые символы шрифта делают чтение больших текстов комфортным и простым. Данный шрифт используется как в заголовках, так и для сносок, цитат и главного текста. Шрифт хорошо читается в любом размере.
Шрифт хорошо читается в любом размере.
Handwriting (рукописный) – семейство шрифтов, имитирующих рукописное написание. Отличаются мягкими, плавными линиями и считаются неформальными. Такие шрифты менее читабельны, поэтому рекомендуется использовать только для крупных коротких заголовков или цитат. Также нужно помнить, что использование таких шрифтов в официальных документах – дурной тон.
Display (декоративный) – шрифты без определенных принципов дизайна и построения. Такие шрифты используются в логотипах компаний, заголовках на сайтах. Существует их огромное количество, разнообразных форм и начертаний. Длинные тексты такими шрифтами не пишут.
Рекомендации по выбору шрифта
| С засечками | классический официальный, подходит для текстов и заголовков |
| Готический | используется только для заголовков |
| Slab-serif | для модных проектов, подходит только для заголовков |
| Без засечек | современный, который может использоваться везде |
| Рукописный | лучше использовать в неофициальных документах в заголовках |
| Декоративный | используется только для декорирования определенных участков текста |
Главное правило: Не используйте более 3 типов шрифтов в одном проекте, если для этого нет веских причин
Данное правило связано с тем, что почти все станицы сайта состоят из одних обязательных элементов: заголовка, основного текста и дизайнерских элементов (сноски, цитаты, описания изображений). Если использовать более 3 видов шрифта в этих видах контента, то на странице потеряется вся иерархия, всё будет выглядеть запутанно и «грязно».
Если использовать более 3 видов шрифта в этих видах контента, то на странице потеряется вся иерархия, всё будет выглядеть запутанно и «грязно».
Выбор шрифта для сайта
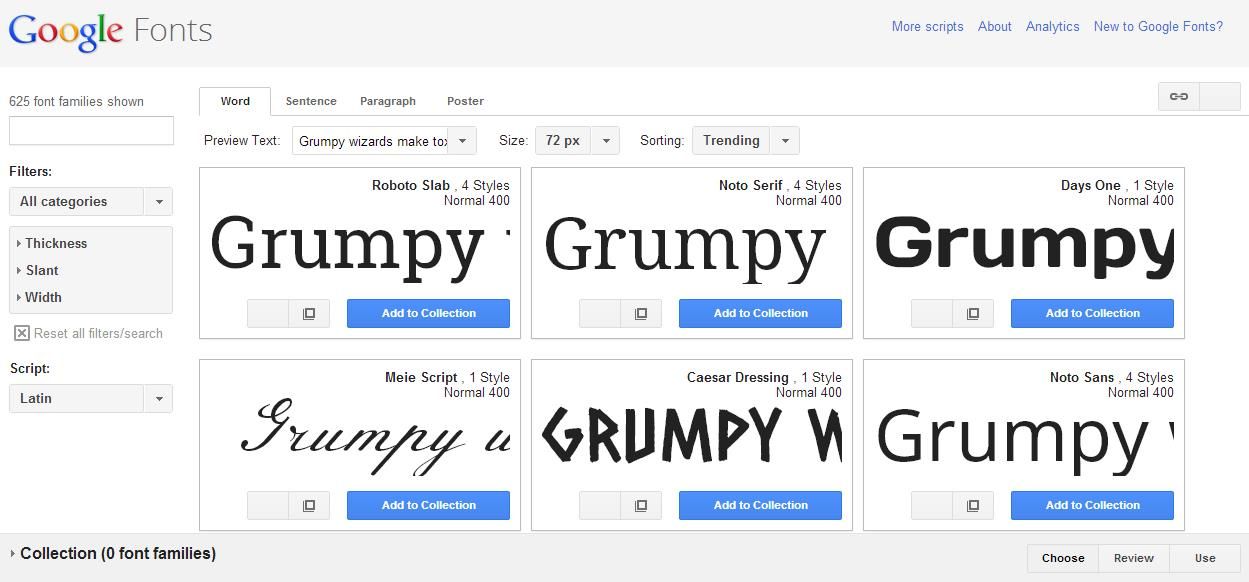
После того как вы определились с посылом, который должен нести ваш сайт, пришло время выбрать идеально подходящий для этих целей шрифт. Количество шрифтов на данный момент просто не измеримо – есть платные, так и бесплатные варианты. В настоящее время в мире шрифтов доминируют две основные компании – Google и Adobe.
- Google Fonts – предлагает бесплатные шрифты, созданные профессионалами
- Fonts Adobe – шрифты предлагаются в едином пакете подписки Adobe Cloud.
Основным преимуществом этих двух пакетов шрифтов является то, что они создаются профессионалами, и отлично подходят как для Веба, так и для типографий. Эти шрифты можно просто скачивать и использовать. Чего нельзя сказать о сторонних вариантах, которые можно скачать в интернете на различных тематических сайтах и форумах. Как будет работать такой шрифт – не известно, все на свой страх и риск.
Как будет работать такой шрифт – не известно, все на свой страх и риск.
На что стоит обратить внимание при выборе шрифта для веб-сайта:
Толщина шрифта
Стоит выбирать те варианты, в которых есть как минимум три разных толщины (легкий, нормальный, жирный). Благодаря этому можно будет использовать один шрифт на странице и создавать необходимые логические иерархии между текстовыми блоками на сайте. Также это будет полезно при возникновении проблем с читаемостью, об этом ниже.
Проверка читаемости
После выбора шрифта с хорошим набором разных толщин, необходимо проверить как он отображается на мобильной и «декстопной» версии сайта. Ведь при нормальном отображении на большом экране, шрифт может оказаться не читаемым на мобильном устройстве. Особенно такое может случаться с очень тонким («Lite») шрифтом. Но так как у шрифта есть несколько толщин, то не составит особого труда сделать его немного толще, где это необходимо.
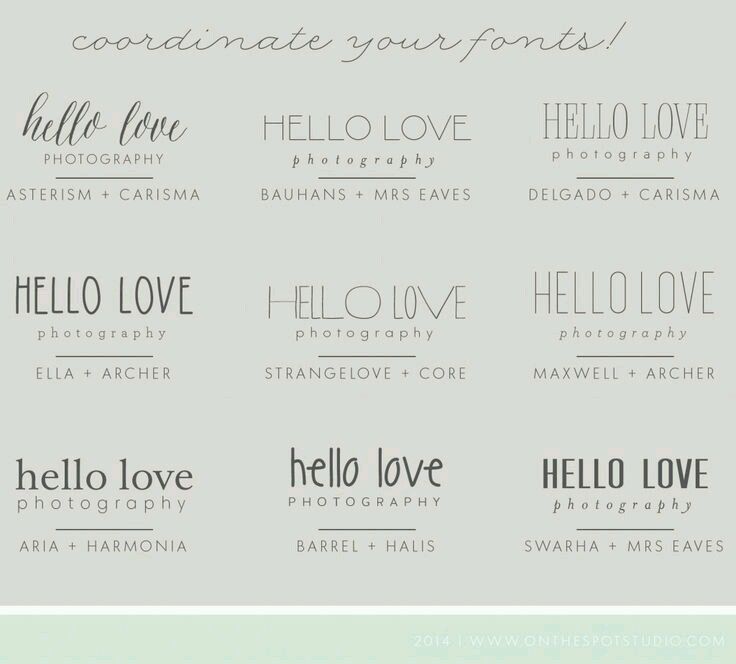
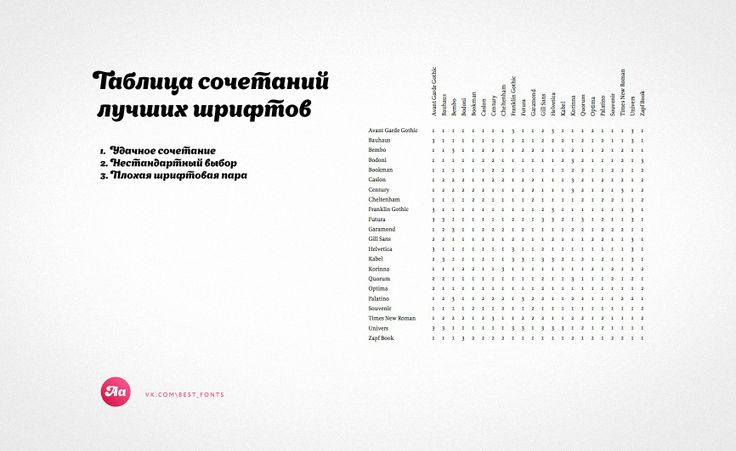
Сочетание шрифтов
На самом деле уметь сочетать различные шрифты – это целая наука. Так как выбирая несколько шрифтов для сайта нужно понимать, что они должны сочетаться. Шрифты должны гармонировать на странице, они должны поддерживать определенный контраст. И в конечном итоге эти шрифты должны донести пользователю сайта тот посыл, который был заложен в самом начале.
Специалисты в веб-дизайне чувствуют и знаю какие шрифты стоит использовать вместе. А вот для начинающих это может быть проблемой, это станет точкой преткновения. Но для таких людей есть помощники в интернете, например, при выборе шрифта в Google Fonts система автоматически предложит сочетающиеся варианты шрифтов. Или можно использовать сервис fontjoy.com — он автоматически подбирает сочетающиеся шрифты, просто нужно нажимать на кнопку «Сгенерировать».
Размер загружаемого шрифта
При выборе шрифта также важно учитывать его размер, так как от этого будет напрямую зависеть скорость загрузки сайта. И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта. После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта. После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
Совместимость браузеров
Сейчас это встречается всё реже, но имеет место быть. При выборе шрифта, его также стоит проверить на отображение в различных популярных интернет-браузерах. Так как некоторые шрифты могут не отображаться в определенных браузерах, или выдавать ошибки.
Второстепенный шрифт
Несмотря на все тесты отображения и производительности, проблемы будут возникать. Поэтому рекомендуется выбрать второстепенный шрифт, который будет продолжать единый дизайн всего сайта. Он будет отображаться если исходный шрифт не отображается. Это позволит держать единый дизайн всего сайта под контролем, даже когда что-то пошло не так.
ТОП 10 лучших бесплатных шрифтов:
Roboto
Самый популярный шрифт в интернете с большим количеством вариантов толщины. Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.
Open Sans
Второй по популярности шрифт, также отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Open Sans
Montserrat
Модный шрифт без засечек. Выглядит современно, интересно и отлично читается как с компьютера, так и со смартфона. Имеет множество различных степеней жирности. Бесплатен в Google Fonts, поддерживает кириллицу. Кстати, данный текст именно этим шрифтом и написан 🙂
Шрифт Montserrat
Roboto Condensed
Отличный вариант бесплатного шрифта без засечек. Имеет вытянутую форму букв, и идеально подходит для чтения больших объемов текста. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Roboto Condensed
Source Sans Pro
Еще один вариант современного шрифта для сайта. Прекрасно читается, имеет множество вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Бесплатен в Google Fonts, поддерживает кириллицу.
Oswald
Прекрасно подходит для оформления заголовков в современном веб-дизайне. Шрифт вытянутый, стильный, внушительный. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Oswald
Merriweather
Интересный шрифт с засечками, вытянутый и немного сжатый. Благодаря открытой, плавной форме букв, шрифт отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Merriweather
Noto Sans
Шрифт без засечек с простым дизайном букв. Имеет несколько вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Noto Sans
Yanone Kaffeesatz
Еще один шрифт для ярких, запоминающихся заголовков. По легенде, создавался под стилизацию кофеен начала 20 века. Шрифт выглядит дорого и старомодно, прекрасно подойдет для сайта и дизайна полиграфии. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Yanone Kaffeesatz
Caveat
Единственный рукописный шрифт в данной подборке. Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.
Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.
Итог
Подобрать действительно хороший шрифт для сайта нелегко. Многие веб-дизайнеры постигают эту «науку» годами, развиваясь также в смежных профессиях, например в верстке макетов газет и журналов для типографии. И только постигнув все это, специалист будет видеть своим профессиональным взглядом какой шрифт стоит подобрать для того или иного веб-сайта.
Но даже если вы не профессионал, можно просто придерживаться правил, описанных в данной статье. И тогда подбор шрифта для сайта станет понятным и не таким сложным. Главное не забывайте про посыл, который должен нести сайт своим посетителям. На основе этого выберите несколько вариантов шрифтов и начинайте их тестировать и удалять те, которые совершенно точно не подходят. Смело убирайте из списка те которые слишком долго загружаются, которые имеют проблемы совместимости с браузерами и которые имеют только одну возможную толщину.
В итоге вы остановитесь на том самом идеальном шрифте, которые идеально дополнит ваш сайт. Удачи!
19 лучших шрифтов для веб-сайтов
Шрифты играют большую роль в дизайне веб-сайта. Они помогают формировать то, как пользователи перемещаются по вашему сайту и читают его, а также влияют на то, как посетители воспринимают ваш бренд.
Веб-безопасный шрифт гарантирует, что ваш веб-сайт будет читабельным и будет выглядеть одинаково на всех устройствах доступа.
В этой статье мы сузим ваш выбор до 19 лучших шрифтов для веб-сайтов.
Одним из лучших шрифтов для дизайна веб-сайтов является Playfair Display. Он выражает старинное очарование в современной интерпретации, используя закругленный и заостренный шрифт с засечками.
Шрифт создает традиционный, надежный и респектабельный дизайн. Это отлично подходит для веб-сайтов, которые нацелены на доверие.
Playfair Display — один из лучших шрифтов для заголовков веб-сайтов, поскольку это тип отображения. Он предлагает контраст благодаря своей выразительной форме, но не навязчивому дизайну.
Он предлагает контраст благодаря своей выразительной форме, но не навязчивому дизайну.
Arial широко используется с 80-х годов. Этот шрифт читаем даже в небольших размерах, и по этой причине Arial считается текстовым шрифтом.
Поскольку Arial отлично подходит для длинных блоков текста, его довольно легко сочетать с другими шрифтами из разных гарнитур — до тех пор, пока Arial действует как основная копия.
Вы можете попробовать соединить его с Times New Roman, Alternate Gothic и Pacifico.
Однако также безопасно использовать шрифт Arial как для заголовка, так и для основного текста. Просто убедитесь, что вы меняете стиль – курсив, полужирный шрифт, размер.
Arvo — шрифт с засечками. Он создает контраст за счет толщины штриха, что делает его идеальным для заголовков.
Для основного текста шрифты с засечками, такие как PT Sans, Open Sans и Montserrat, очень хорошо дополняют Арво.
Веб-сайты с технической тематикой лучше всего подходят для этого шрифта из-за смелого и современного нуарного стиля Arvo.
Кто не слышал о знаменитом Times New Roman? Первоначально он был разработан для лондонской газеты The Times еще в 1932 году.
С тех пор этот шрифт используется для длинных текстов, таких как журналы, газеты и даже медийная реклама.
В качестве шрифта с засечками Times New Roman предлагает отличную читабельность, поскольку этот шрифт хорошо работает в небольших размерах.
По этой причине веб-сайты с длинными блоками текста, такие как блоги и отделы новостей, хорошо подходят для Times New Roman.
Из-за простоты шрифта без засечек Open Sans отлично подходит как для заголовков, так и для основного текста.
Заголовки с этим шрифтом заметно отличаются от текста с правильным стилем — полужирным, курсивом, размером.
На первый взгляд, Open Sans очень похож на Arial — оба являются текстовыми типами. Однако Open Sans выглядит более футуристично из-за своих длинных штрихов.
Open Sans обеспечивает отличную читаемость на мобильных устройствах, что делает этот шрифт хорошим вариантом для приложений и чистых технических веб-сайтов.
Вы можете увидеть этот шрифт в паре с другими шрифтами без засечек, такими как Montserrat, Roboto и Lato.
Третий текстовый шрифт в списке — Lora.
Этот шрифт выглядит элегантно и в то же время ретро, что делает его подходящим для веб-сайтов, таких как портфолио, дизайнерские агентства и онлайн-журналы.
Лучшее сочетание для Lora — это шрифты без засечек, такие как Montserrat и Open Sans, особенно жирные шрифты.
Этот шрифт хорошо читается как при печати, так и на экране.
Alegreya — это шрифт, который вы часто видите в детских книгах. Он помогает глазам читать следующее предложение с плавным переходом.
Неудивительно, что Alegreya изначально создавалась для литературы. Тем не менее, он эволюционировал в использовании.
Alegreya теперь часто используется на высококлассных веб-сайтах из-за классических штрихов с засечками.
Для изысканного вида используйте Alegreya как для заголовка, так и для основного текста с различными стилями — полужирным, курсивом, размером.
Как шрифт без засечек, Roboto имеет безграничное применение благодаря своей удобочитаемости в различных стилях. Он доступен в тонком, светлом, среднем, полужирном и черном цветах с курсивом для каждого типа.
Roboto можно легко сочетать с любым шрифтом из разных гарнитур. Тем не менее, этот шрифт широко сочетается с собственным семейным шрифтом из-за большого количества доступных опций.
Этот шрифт лучше всего подходит для технических сайтов и приложений из-за его чистого и современного вида. Также легко читается на мобильных устройствах.
Если вы ищете современный, непринужденный, но элегантный веб-безопасный шрифт, Quicksand для вас. Этот шрифт отлично подходит для бизнес-сайтов, продающих предметы домашнего декора и проекты «сделай сам».
Quicksand предназначен для использования в качестве дисплейного шрифта из-за его закругленных краев, что делает его идеальным для текста большого размера, такого как заголовки.
Однако его также можно использовать для основного текста небольшими частями. Соедините его с другими шрифтами без засечек, такими как Open Sans и Montserrat, чтобы получить дополнительный вид.
Титиллиум доступен в шести стилях: очень светлый, светлый, обычный, полужирный, полужирный и черный. У каждого есть курсив, кроме черного стиля.
Поскольку этот шрифт предлагает широкий выбор стилей, Titillium безопасно использовать в качестве заголовка, подзаголовка и основного текста.
Шрифт без засечекTitillium создает современный и чистый вид, почти футуристический. В результате он отлично подходит для веб-сайтов о технологиях, финансах, науке и здоровье.
На первый взгляд, Экзо может показаться похожим на Титиллиум.
Тем не менее, Exo имеет более закругленные края, что создает более футуристический и элегантный вид. Этот шрифт отлично подходит для авиационных, технических, научно-фантастических и игровых веб-сайтов.
Exo используется для подзаголовков и основного текста из-за его плавных изгибов и тонких краев.
Шрифт доступен в девяти стилях, каждый с многообещающим курсивом: тонкий, очень светлый, светлый, обычный, средний, полужирный, жирный, очень жирный и черный.
Соедините Exo с другими шрифтами без засечек, такими как Roboto и Open Sans, чтобы получить аккуратный и современный веб-сайт.
Montserrat отлично подходит для создания простого и понятного веб-дизайна. Шрифт имеет девять начертаний от тонкого до черного с настоящим курсивом для каждого.
Как шрифт без засечек, Montserrat имеет высокую читабельность. Этот шрифт является отличной основной копией иерархии веб-сайта.
Попробуйте смешать и сопоставить Монтсеррат с двумя родственными семействами: Монтсеррат Альтернатес и Монтсеррат Субрайада.
Вы ищете шрифт, предназначенный для чтения с экрана? Libre Baskerville — отличный выбор.
Этот шрифт представлен в трех простых стилях: обычный, курсив и полужирный без курсива.
Как шрифт с засечками, Libre Baskerville предлагает заслуживающий доверия и устоявшийся имидж. Шрифт отлично подходит для агентств и бизнес-сайтов.
Шрифт отлично подходит для агентств и бизнес-сайтов.
Если вы хотите создать неподвластную времени красоту, сочетайте Libre Baskerville с Playfair Display в качестве заголовка.
Но если вы ищете более повседневный веб-дизайн, просто соедините Libre Baskerville с шрифтами без засечек, такими как Open Sans, Roboto или Lato.
Альтернативная готика яркая и привлекающая внимание своими высокими буквами.
В качестве типа отображения альтернативная готика особенно хорошо работает в больших размерах. Поэтому избегайте использования его для основного текста.
Чтобы дополнить формы букв Alternate Gothic, соедините шрифт с гарнитурами с засечками в качестве основной копии. Это сочетание создаст стиль и элегантность.
Темы веб-сайтов, которые дополняют этот шрифт, — туризм, путешествия и природа.
После Playfair Display и Alternate Gothic в качестве шрифта для отображения следует Pacifico. Этот шрифт имеет творческий, выразительный и дружелюбный стиль.
Несмотря на забавный внешний вид, Pacifico выражает чувство элегантности при правильном сочетании.
Используйте его со шрифтами без засечек, такими как Roboto, Montserrat и Open Sans.
Футуристический, современный и чистый с закругленными краями, Dosis доступен в семи стилях: очень светлый, светлый, обычный, средний, полужирный, жирный и черный.
Из-за своих высоких и закругленных окончаний шрифт Dosis отлично подходит для технических сайтов и приложений. Четкая читаемость помогает упростить навигацию.
Dosis — это экранный шрифт, поэтому он лучше всего смотрится в больших размерах, таких как заголовки и маленькие блоки подзаголовков. Соедините Dosis с чистыми шрифтами без засечек, такими как Open Sans и Roboto, для удобочитаемости.
Как шрифт с засечками, Crimson Text выглядит элегантно и стильно. Шрифт отлично подходит для основного текста благодаря своей удобочитаемости.
Если вы стремитесь к элегантному веб-сайту, не стесняйтесь выбрать Crimson Text в качестве заголовка. Соедините его со шрифтами без засечек, такими как Montserrat или Roboto.
Соедините его со шрифтами без засечек, такими как Montserrat или Roboto.
Стабильный шрифт без засечек, который не будет отвлекать. Чисто, без прикрас и лишних деталей. Этот шрифт создает стабильное, объективное, чистое и современное ощущение.
PT Sans отлично подходит для веб-сайта художественной галереи, онлайн-журнала и других высококачественных веб-сайтов с большим количеством основного текста.
Соедините PT Sans со шрифтом с засечками, чтобы дополнить и максимизировать чистый вид.
Как и многие другие шрифты в этом списке, Poppins имеет множество стилей: от тонкого, очень светлого до очень жирного и черного — каждый с курсивом.
Этот шрифт без засечек является многоязычным шрифтом компании Indian Type Foundry (ITF). Это означает, что символы подходят для индийского и латинского алфавитов.
Поскольку этот шрифт представлен в различных стилях, он отлично подходит для заголовков, подзаголовков и основного текста для единообразного веб-дизайна.
Этот шрифт обычно сочетается как со шрифтами с засечками, так и со шрифтами без засечек, такими как Playfair Display и Roboto.
Почему важен веб-безопасный шрифт?
Веб-шрифтыобеспечивают единообразие, разрешение и доступность вашего веб-сайта на всех устройствах, экранах и браузерах.
Без безопасных веб-шрифтов есть вероятность, что ваши шрифты будут отображаться как нечитаемые случайные символы на некоторых устройствах. Вот почему такие шрифты важны.
Безопасные веб-шрифты раньше были ограничены шрифтами Microsoft, такими как Arial, Helvetica, Times New Roman и некоторыми другими.
Однако, поскольку типографика является одним из важнейших факторов хорошего веб-дизайна, появились новые возможности.
Службы веб-шрифтов, такие как Google Fonts, Adobe Typekit и Font Squirrel, приобрели широкую популярность благодаря предоставлению веб-безопасных шрифтов.
Фирменный стиль
Чтобы создать запоминающийся бренд, вам нужно убедиться, что каждый элемент веб-дизайна хорошо сочетается. Это, конечно, включает шрифты.
Это, конечно, включает шрифты.
Сосредоточьтесь на характеристиках шрифта и на том, как он представляет ваш бренд для вашей аудитории.
Каждый шрифт относится к одной из следующих четырех категорий характеристик:
- Традиционный, респектабельный, удобный и надежный — эта категория тесно связана со шрифтами из таких гарнитур с засечками, как Times New Roman, Libre Baskerville, и Alegreya . Они идеально подходят для новостных, развлекательных и информационных сайтов, а также для печати.
- Современный, современный, минималистичный и чистый — эта категория тесно связана со шрифтами без засечек, такими как Arial, Open Sans, Roboto, и Titillium . Эти шрифты лучше всего использовать для Интернета, поскольку они читаемы в небольших размерах.
- Сильный, стабильный и определенный — эта категория тесно связана со шрифтами современных шрифтов и шрифтов с засечками, таких как Playfair Display, Arvo, Quicksand, и Pacifico .
 Современные шрифты придают вашему веб-сайту прогрессивный, стильный и шикарный вид. Шрифты с засечками отлично подходят для заголовков из-за их толстого и блочного стиля с засечками.
Современные шрифты придают вашему веб-сайту прогрессивный, стильный и шикарный вид. Шрифты с засечками отлично подходят для заголовков из-за их толстого и блочного стиля с засечками. - Романтичный, элегантный, красивый и винтажный — эта категория тесно связана с такими шрифтами, как Crimson Text, Pacifico, Lora, и Дисплей Playfair . Они также могут исходить из шрифтов с засечками. Однако обычно они написаны курсивом — отсюда элегантность и винтажный вид.
Читаемый
Удобочитаемость имеет решающее значение для вашего веб-дизайна. Хотя это может вас не удивить, это помогает удерживать внимание посетителей.
Если вы не можете просмотреть свои тексты, то и ваши посетители тоже не смогут. Так что избавьтесь от этого причудливого шрифта, потому что удобочитаемость — главный приоритет веб-дизайна.
Гибкий
Ваш сайт не является частным. Миллионы людей могут просматривать его с разных устройств и размеров экрана.
Убедитесь, что ваш шрифт хорошо выглядит на всех платформах.
Дополнительный
Избегайте загромождения веб-сайта более чем четырьмя различными шрифтами — заголовки, подзаголовки, основной текст и цитаты.
Вы можете уменьшить нагрузку на глаза, используя одинаковый шрифт для заголовков и подзаголовков. Измените размер и стиль (жирный, курсив или обычный) для разделения.
Правильно подобранные шрифты облегчат вашим посетителям понимание того, что ваш сайт пытается передать.
Теперь, если вы думаете, что это было немного ошеломляюще, расслабьтесь и расслабьтесь — Zyro вас прикроет.
Конструктор веб-сайтов Zyro предлагает бесплатные дизайнерские шаблоны с веб-безопасными шрифтами.
Лучшие шрифты для веб-сайтов безопасны для Интернета
Веб-безопасные шрифты чрезвычайно важны для дизайна веб-сайтов. Они гарантируют, что ваш сайт будет выглядеть хорошо на всех устройствах.
Разные шрифты вызывают разные эмоции.
Чтобы сообщить о авторитетном и известном веб-сайте, рассмотрите возможность использования шрифтов с засечками, таких как Playfair Display, Times New Roman, Lora, Alegreya, Libre Baskerville, или Crimson Text .
Если вы хотите создать чистый и минималистичный веб-сайт с разборчивым текстом, используйте шрифты без засечек, такие как Arial, Open Sans, Roboto, Titillium, Exo, Montserrat, PT Sans, или Poppins .
Для более декоративных заголовков используйте сильные и четкие шрифты, такие как Arvo, Comic Sans, Alternate Gothic, Pacifico, или Dosis .
Узнай свой бренд, выбери голос, а затем подумай о своем шрифте.
Мы надеемся, что к настоящему времени вы готовы выбрать шрифт для своего веб-сайта. Удачи.
10 лучших шрифтов для веб-сайтов, которые будут использоваться в 2021 году
Ознакомьтесь с 10 лучшими шрифтами для веб-сайтов, которые вы должны использовать в 2021 году. При правильном выборе лучший веб-шрифт может улучшить внешний вид вашего бизнеса, улучшить читабельность вашего сайта и предложить посетителям веб-сайта удобный пользовательский интерфейс.
При правильном выборе лучший веб-шрифт может улучшить внешний вид вашего бизнеса, улучшить читабельность вашего сайта и предложить посетителям веб-сайта удобный пользовательский интерфейс.
Однако, если сделать это некачественно, ваш бизнес будет выглядеть непрофессионально и отпугнет потенциальных клиентов. Здравый смысл заключается в том, что наличие лучших шрифтов для блогов или лучших шрифтов для Интернета является одной из наиболее эффективных маркетинговых стратегий, которые вы можете использовать в своих маркетинговых кампаниях сегодня.
На самом деле легко читаемый шрифт является неотъемлемой частью большинства популярных мировых брендов. От BMW до Airbnb и даже Nokia, они вложили значительные средства в лучшие шрифты для веб-сайтов.
Почему? Потому что шрифты оказывают сильное влияние на многие жизненно важные элементы сайта, включая читабельность, восприятие пользователем, пользовательский опыт и настроение.
Таким образом, важно, чтобы вы понимали рекомендации по выбору лучших шрифтов для веб-сайта, чтобы вы могли разработать сайт, который доносит ваше сообщение понятно и четко.
Почему шрифты вашего веб-сайта имеют значение?
Читая это, глаза болят, верно?Скорее всего, вы слышали это клише «Слова имеют силу». Да, им часто злоупотребляют, но это одно из немногих высказываний, которые до сих пор актуальны и верны. То, что вы говорите и как вы это говорите, оказывает значительное влияние на реакцию вашей аудитории.
То же самое относится и к шрифтам для веб-сайтов. Когда вы выбираете вес шрифта или цвет, речь идет не только об эстетике. Руководства по шрифтам имеют глубоко укоренившееся психологическое влияние на то, как потребители просматривают, читают, понимают и пережевывают этот контент.
Поскольку скептицизм потребителей по отношению к новым продуктам в настоящее время находится на рекордно высоком уровне, отделы маркетинга должны тщательно подготавливать свои сообщения и относиться к значениям шрифтов более серьезно, чем когда-либо.
Согласно исследованию JOSTOR, 70% потребителей считают, что большая часть рекламы не соответствует действительности, и стремятся только убедить потребителей купить то, что им не нужно. И это несмотря на то, что компании ежегодно тратят миллиарды на рекламу.
И это несмотря на то, что компании ежегодно тратят миллиарды на рекламу.
Чтобы противостоять этому и повысить доверие клиентов, бренды должны проявлять осторожность при разработке контента, используя все имеющиеся в их распоряжении инструменты для завоевания клиентов. Вот где пригодится лучший шрифт для блогов или веб-сайтов.
Вы должны быть умны при выборе шрифта, так как это важная точка контакта между вами и целевой аудиторией. Подробнее о том, почему важны лучшие шрифты для веб-сайта:
Улучшение читабельности
Знаете ли вы, что пользователям Интернета требуется около 50 миллисекунд , чтобы составить мнение о вашем сайте? Эти 0,5 секунды определяют, нравится им то, что они видят, или нет. И один аспект, который играет ключевую роль в том, как потребители видят ваш сайт, — это читабельность.
Если слова на сайте слишком маленькие или разбиты дефисами, очень немногие читатели останутся.
Кроме того, цветовой контраст, вес шрифта и количество изменений шрифта определяют, будут ли пользователи замедляться, чтобы посмотреть на то, что у вас есть, или перейдут на другую страницу. Тем не менее, эмпирическое правило, когда дело доходит до удобочитаемости, заключается в том, чтобы все было просто.
Тем не менее, эмпирическое правило, когда дело доходит до удобочитаемости, заключается в том, чтобы все было просто.
Изменение размеров, весов и цветов в основном для подзаголовков и заголовков. Основная копия должна быть между 10 и 12.12.
Шрифт также влияет на то, как читатели реагируют на ваш контент.
Другим важным аспектом, который следует учитывать при разработке контента, является то, как использовать какой шрифт в какой части и как пользователи Интернета будут взаимодействовать с контентом. Шрифт может помочь вам управлять потоком взгляда и направлять внимание читателя туда, где вы хотите его видеть.
Если вы читаете контент в Интернете, возможно, вы уже знаете, что читатели не читают блог или статью слово в слово; вместо этого они сканируют его, чтобы найти то, что для них важно.
Исследование Nielsen Norman Group показывает, что люди читают онлайн-контент горизонтально слева направо, прежде чем двигаться вниз в крайнее левое положение. За каждым движением вниз следует меньшее движение по горизонтали, образуя F-образный паттерн.
За каждым движением вниз следует меньшее движение по горизонтали, образуя F-образный паттерн.
Это означает, что приятные для глаз и привлекающие внимание шрифты различных цветов, цветовых контрастов и размеров в подзаголовках и заголовках могут помочь точно настроить ваши блоги и статьи на это движение, облегчая читателям сканирование и поиск нужной информации. ищем.
Хотя расположить все важные данные слева немного сложно, несколько изменений в шрифтах, которые не ухудшают читабельность, такие как корректировка цвета и веса, могут привлечь внимание читателей, что приведет к довольным пользователям, большему количеству разговоров, и повышение лояльности клиентов.
Создание привлекательного контента с помощью лучшего шрифта для веб-сайта создает доверие и привлекает клиентов, что является целью любого бизнеса.
Шрифт влияет на общую эстетику вашего сайта.
Как упоминалось ранее, большинство пользователей сайта сегодня являются скиммерами. Таким образом, веб-сайт должен иметь эстетику. Визуально привлекательный сайт прост для понимания, приятен, привлекателен и функционален, что позволяет ему привлечь внимание в течение этих критических 0,5 секунд.
Визуально привлекательный сайт прост для понимания, приятен, привлекателен и функционален, что позволяет ему привлечь внимание в течение этих критических 0,5 секунд.
Здесь необходим четкий, легкий шрифт. Не усложняйте текст сложными эффектами или шрифтами и не делайте текст липким из-за плохого размера или цвета. Сохраняйте его стильным, но простым, и убедитесь, что кнопки CTA выделяются конструктивным использованием текста.
Также убедитесь, что заголовки и подзаголовки непротиворечивы. Вы можете использовать h2 и h3 для эффективной компоновки машины. Это означает, что ваши гости-люди могут легко понять, о чем идет речь, просматривая темы.
Пример веб-сайта с отличными шрифтами10 лучших шрифтов для вашего веб-сайта
Теперь мы подошли к 10 лучшим шрифтам для вашего веб-сайта. Давайте проверим это.
1. Times New Roman
Times New Roman, новая версия шрифта Times, является одним из наиболее часто используемых шрифтов на устройствах Windows.
2.Arvo
Этот математический шрифт с засечками известен своей удобочитаемостью и универсальностью. Он имеет четыре начертания: жирный курсив, полужирный, курсив и обычный. В зависимости от того, что вы выберете, он может выглядеть как современным, так и классическим, что делает его идеальным для всех типов бизнеса.
Шрифт Arvo в действии3. Montserrat
По словам основателя Джульетты Улановски, шрифт Montserrat призван «спасать красоту городской типографики первой половины 21 века». Шрифт без засечек назван в честь монастыря Монтсеррат в Буэнос-Айресе, где живет его основатель.
4. Lato
Lato был разработан для прозрачной работы с основным текстом и выделения при написании больших заголовков.
Lato в действии5. Roboto
Roboto — это собственный продукт Google. Самый загружаемый шрифт в Google Fonts — умный и стильный, дружелюбный и профессиональный. Устройства Chrome OS и Android используют этот шрифт.
Устройства Chrome OS и Android используют этот шрифт.
6. Opens Sans
Open Sans — еще один собственный продукт Google. Благодаря своему простому и привлекательному дизайну этот удивительно универсальный шрифт без засечек хорошо сочетается практически со всеми другими шрифтами. Вы можете использовать его практически в любом сценарии; он оптимизирован для мобильных устройств, печати и использования в Интернете.
7. Helvetica
Helvetica — фаворит среди дизайнеров, потому что он простой, нейтральный и идеально подходит для любого бизнеса или отрасли. Вот почему его используют самые популярные бренды, такие как BMW, Motorola и Jeep. Вы не ошибетесь с этим, независимо от типа вашего бизнеса.
8. Libre Baskerville
Опросы показывают, что шрифты Libre Baskerville пользуются наибольшим доверием и легко читаются потребителями. На самом деле, это основная причина, по которой семейный шрифт с засечками в основном используется бухгалтерскими фирмами, банками и другими финансовыми учреждениями.
Разработанный Пабло Импаллари, вы можете бесплатно получить шрифт с открытым исходным кодом в Google Fonts. Он доступен в полужирном, нормальном и курсивном выделении. У него нет версии, выделенной жирным курсивом.
Веб-сайт Victory Group является хорошим примером бренда, демонстрирующего свою ценность, приверженность делу, опыт и приверженность делу с помощью шрифта Libre Baskerville.
9. Oswald
Новая версия семейства шрифтов «Альтернативная готика» 20-го века, Oswald разработан в основном для цифрового использования на мобильных устройствах и компьютерах. Вы можете использовать его для извлечения цитат или заголовков, которые должны выделяться в местах с ограниченным пространством.
Освальд в действии10. League Spartan
Созданный на основе Gothic Bold, League spartan представляет собой современный геометрический шрифт. Он имеет более новую, смелую и всестороннюю архитектуру. Вы можете использовать его для заголовков, текстов кнопок или даже тела. Он идет рука об руку со смелыми цветовыми схемами, как показано ниже.
Вы можете использовать его для заголовков, текстов кнопок или даже тела. Он идет рука об руку со смелыми цветовыми схемами, как показано ниже.
Как выбрать лучшие шрифты для вашего сайта?
Выбор лучшего шрифта для веб-сайта может оказать значительное влияние на его внешний вид. Хотя это может показаться минимальным аспектом, он может полностью изменить ваш сайт.
Чтобы помочь вам выбрать лучший шрифт для веб-сайта, необходимо учитывать следующие факторы:
Выберите шрифт, который соответствует вашему сообщению или фирменному стилю.
Цели вашего бренда определяют, как используются факторы, составляющие ваш бизнес. Правила бренда имеют решающее значение для коммуникации вашей стратегии брендинга. Они сообщают о том, что можно и чего нельзя делать в вашей компании.
Другими словами, это правила, разработанные, чтобы помочь вам или вашему дизайнеру разработать единую идентичность при связывании нескольких элементов вашего бренда путем определения вашего логотипа, цветов, дизайна веб-сайта, а также шрифта.
Итак, если у вас есть рекомендации, отличающие ваш бизнес, убедитесь, что вы придерживаетесь их при выборе веб-шрифта для своего бизнеса. Хотя легко поддаться искушению поэкспериментировать с другими шрифтами при создании или обновлении вашего сайта, пожалуйста, не делайте этого!
Каждый раз, когда кто-то посещает ваш сайт или получает вашу визитную карточку, он получает представление о сигналах бренда вашего бизнеса и общем дизайне вашей фирмы. Эти восприятия должны представлять связную и единообразную картину; в противном случае вы будете выглядеть непрофессионально и непоследовательно.
Итак, используйте те же шрифты, которые вы используете для веб-сайта, во всех других ваших цифровых каналах и печатных материалах, чтобы дать вашим клиентам единообразное и устойчивое представление о вашем бренде.
Выберите шрифт, соответствующий типу аудитории, которую вы хотите привлечь
Чтобы определить клиентов или клиентов, на которых вы хотите ориентироваться, а также то, что им нравится, задайте себе следующие вопросы:
- На какую возрастную группу вы ориентируетесь ?
- Какой пол ты предпочитаешь?
- К какой профессии или социальному классу они относятся?
- У них больше/меньше располагаемый доход?
Это типы вопросов, которые дадут вам представление о том, на кого вы пытаетесь ориентироваться в своих маркетинговых усилиях. Например, если у вас есть современная кофейня и бар с ретро- и деревенским дизайном, вы можете рассмотреть ретро и модный дизайн шрифта, чтобы привлечь молодых любителей кофе, ориентированных на дизайн.
Например, если у вас есть современная кофейня и бар с ретро- и деревенским дизайном, вы можете рассмотреть ретро и модный дизайн шрифта, чтобы привлечь молодых любителей кофе, ориентированных на дизайн.
Тем не менее, как и в любой другой возможной маркетинговой кампании, важно, как вы общаетесь и кто ваша цель. Убедитесь, что выбранный вами шрифт хорошо резонирует и будет принят с распростертыми объятиями.
Места, где можно получить бесплатные шрифты для вашего веб-сайта
Если вы не знаете, где искать, шрифты могут быть очень дорогими. К счастью, в Интернете есть много сайтов, где вы можете бесплатно скачать множество замечательных шрифтов. Вот список из пяти лучших сайтов для загрузки бесплатных шрифтов.
- Google Fonts
- Creative Market
- Font Squirrel
- Front space
- DaFont
Совет для продвинутых: проверьте эффективность вашего контента страница результатов. Вы можете опубликовать его и подождать несколько недель, чтобы посмотреть, что происходит в Google, или вы можете сразу же получить представление о том, насколько хорошо ваш контент будет работать с BiQ Content Intelligence.

Введите URL-адрес вашего контента и целевое ключевое слово в поле поиска Content Intelligence.
Content Intelligence начнет анализ вашего контента и покажет его общую эффективность. Это включает в себя его удобочитаемость, оценку SEO, плотность ключевых слов и многое другое.
Кроме того, вы можете углубиться в детали, просмотрев функцию построчного анализа. Он показывает вам, какие именно линии работают хорошо или нужны.
«WordVector SEO» покажет эффективность вашего ключевого слова. В то же время «Фундаментальное SEO» сообщает вам о производительности SEO на странице.
Они спасают жизнь, если вы хотите быстро понять, как работает ваш контент. Он выявит все критические ошибки SEO в вашем контенте.
На вкладке «Важно» и «Предупреждение» отображаются ошибки, которые повлияли на ваш поисковый рейтинг. Начните исправлять ошибки на вкладке «Важно», потому что она требует вашего внимания больше, чем «Оповещение». Вы увидите список ошибок и действий, которые необходимо предпринять для их исправления.

 Современные шрифты придают вашему веб-сайту прогрессивный, стильный и шикарный вид. Шрифты с засечками отлично подходят для заголовков из-за их толстого и блочного стиля с засечками.
Современные шрифты придают вашему веб-сайту прогрессивный, стильный и шикарный вид. Шрифты с засечками отлично подходят для заголовков из-за их толстого и блочного стиля с засечками.