Введение в HTML — тест 2
Главная / Программирование / Введение в HTML / Тест 2
Упражнение 1:
Номер 1
Какой тэг определяет документ HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) META  
Номер 2
Какой тэг определяет тело документа HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) META  
Номер 3
Какой тэг определяет заголовок документа HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) ISINDEX  
Упражнение 2:
Номер 1
Какой тег используется для индексирования документов в поисковых системах?
Ответ:
 (1) HTML  
 (2) BODY
 (3) HEAD  
 (4) META  
Номер 2
Какой тег служит для именования документа в World Wide Web?
Ответ:
 (1) BASE  
 (2) META  
 (3) HEAD  
TITLE  Номер 3
Какой тег служит для определения базового URL для гипертекстовых ссылок документа, заданных в неполной форме?
Ответ:
 (1) BODY  
 (2) META  
 (3) BASE  
 (4) TITLE  
Номер 1
Найдите ошибочное определение гиперссылки.
Ответ:
 (1) <a HREF="intuit.htm" TARGET="left">intuit</a>  
 (2) <a HREF="intuit.htm">intuit</a>  
 (3) <a TARGET="intuit.htm" href="new">intuit</a>  
Номер 2
В каких примерах правильно организован синтаксис тега BASE?
Ответ:
 (1)<BASE HREF="http://www.intuit.ru/intro.html" TARGET=new>    (2) <BASE HREF="http://www.   intuit.ru/intro.html">
intuit.ru/intro.html">
 (3) <BASE A HREF=intuit.ru/intro.html>  
Номер 3
Какой тэг содержит управляющую информацию, которую браузер использует для правильного отображения и обработки содержания тела документа?
Ответ:
ISINDEX    (2) HEAD  
 (3) META  
 (4) BODY  
Упражнение 4:
Номер 1
Запретить кэширование документа можно с помощью...
Ответ:
  (1) <META HTTP-EQUIV="Pragma" CONTENT="cache">  
 (2) <META HTTP-EQUIV="Pragma" CONTENT="no-cache">  
 (3) <META HTTP-EQUIPT="Pragma" CONTENT="no-cache">  
 (4) <META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">  
Номер 2
Какие функции можно реализовать с помощью элемента разметки META?
Ответ:
 (1) запрет кэширования документа 
 
 (3) запрет на хранение документа после пересылки 
Номер 3
Найдите правильный способ привязки внешней таблицы стилей к документу.
Ответ:
 (1) <LINK REL="stylesheet" href="../css/style.css" TYPE="text/css">  
 (2) <LINK HREF="stylesheet" href="../css/style.css" TYPE="text/css">  
 (3) <LINK REL="stylesheet" rel="../css/style.css" TYPE="text/css">
Упражнение 5:
Номер 1
Какой из приведенных тегов описывает тело классической модели документа?
Ответ:
 (1) <HEAD>  
 (2) <BODY CONTENT>  
 (3) <BODY>  
 (4) <HTML>  
Номер 3
Какой тэг предназначен для размещения описателей стилей?
Ответ:
 (1) STYLE  
 (2) HEAD  
 (3) BODY  
 (4) ISINDEX  
Упражнение 6:
Номер 1
Какой тэг служит для размещения кода JavaScript?
Ответ:
 (1) STYLE  
 (2) META  
 (3) SCRIPT  
Номер 2
Выберите вариант корректного описания синтаксиса тегаSCRIPT.
Ответ:
 (1) <SCRIPT TYPE="тип_языка_программирования">текст программы</SCRIPT>  
 (2) <SCRIPT TYPE=тип_документа>текст программы</SCRIPT>  
 (3) <SCRIPT NAME=язык_программирования>текст программы</SCRIPT>  
Номер 3
Укажите неверные варианты описания синтаксиса тега SCRIPT.
Ответ:
 (1) <SCRIPT TYPE=тип_языка_программирования>текст программы</SCRIPT>  
 (2) <SCRIPT TYPE=тип_документа >текст программы</SCRIPT>  
 (3) <SCRIPT NAME=язык_программирования>текст программы</SCRIPT>  
Главная / Программирование / Введение в HTML / Тест 2
НОУ ИНТУИТ | Лекция | Структура HTML-документа и элементы разметки заголовка документа
< Лекция 7 || Лекция 2: 1234
Аннотация: В этой лекции разбираются типовая структура HTML-документа и содержание его заголовка. Подробно описывается содержание элементов разметки, и разбираются формат и назначение каждого из элементов разметки заголовка.
Подробно описывается содержание элементов разметки, и разбираются формат и назначение каждого из элементов разметки заголовка.
Ключевые слова: HTML, контейнер, заголовок, communication, фрейм, head, title, link, script, meta, Основной контейнер, элемент разметки, base, style, CGI-скрипт, CERN, refresh, поисковая машина
HTML-документ — это один большой контейнер, который начинается с тега <HTML> и заканчивается тегом </HTML>:
<HTML>Содержание документа</HTML>
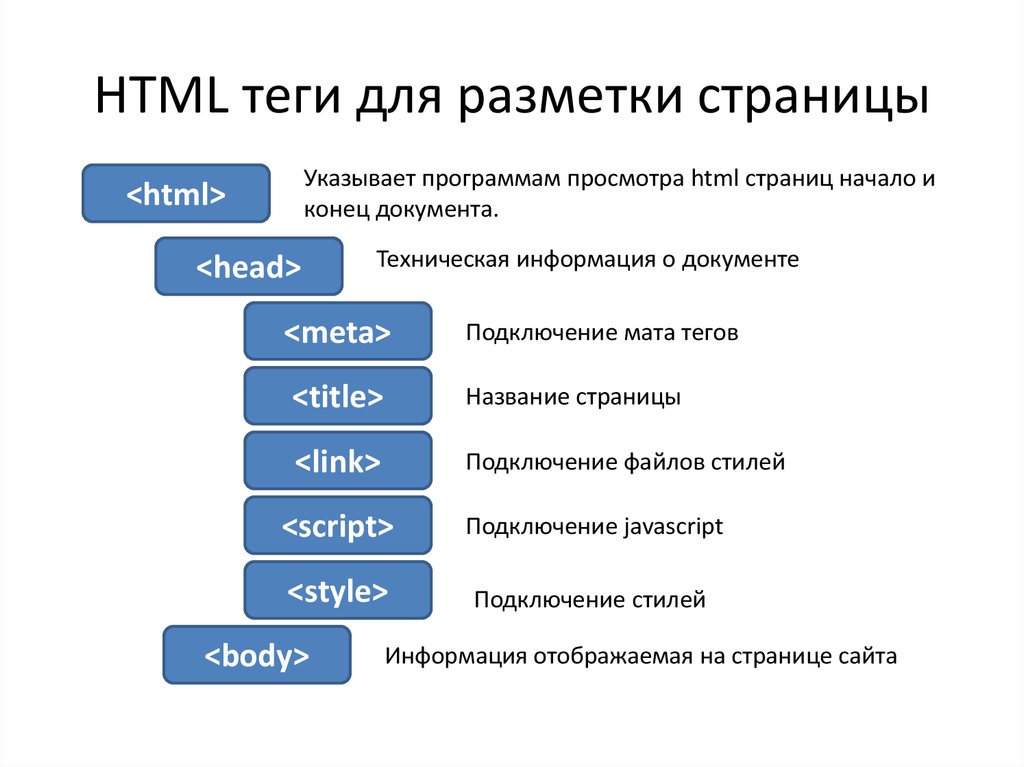
Контейнер HTML или гипертекстовый документ состоит из двух других вложенных контейнеров: заголовка документа ( HEAD ) и тела документа ( BODY ). Рассмотрим простейший пример классического документа.
<HTML> <HEAD> <TITLE>Простейший документ</TITLE> </HEAD> <BODY TEXT=#0000ff BGCOLOR=#f0f0f0> <h2>Пример простого документа</h2> <HR> Формы HTML-документов <UL> <LI>Классическая <LI>Фреймовая </UL> <HR> </BODY> </HTML>intuit.ru/2010/edi»>Компания Netscape Communication расширила классическую форму документа возможностью организации фреймов (кадров), позволяющих разделить рабочее окно программы просмотра на несколько независимых фреймов. В каждый фрейм можно загрузить свою страницу HTML. Приведем пример документа с фреймами.
<HTML> <HEAD> <TITLE>Документ с фреймами</TITLE> </HEAD> <FRAMESET COLS="30%,*"> <FRAME SRC=frame1.htm NAME=LEFT> <FRAME SRC=frame2.htm NAME=RIGHT> </FRAMESET> </HTML>
Назначение заголовка
Заголовок HTML-документа является необязательным элементом разметки. В HTML 2.0 предлагалось вообще отказаться от элементов HEAD и BODY. В то время в HTML не было элементов, которые использовались одновременно и в заголовке, и в теле документа. Современная практика HTML-разметки такова, что почти в каждом документе есть HTML- заголовок.
ru/2010/edi»>Первоначально существование заголовка определялось необходимостью именования окна браузера. Это достигалось за счет элемента разметки TITLE:<HTML> <HEAD> <TITLE>Это заголовок</TITLE> ... </HEAD> <BODY> ... </BODY> </HTML>
Отображение содержания элемента TITLE
Однако задумывался заголовок для несколько иных целей. Исходя из общих соображений, связанных с теорией и практикой разработки и эксплуатации гипертекстовых систем, все гипертекстовые связи информационных узлов принято разделять на контекстные и общие.
Контекстные гипертекстовые связи соответствуют определенному месту документа — контексту. В HTML такие связи реализованы в виде гипертекстовых ссылок (элемент A (anchor)). Фактически до реализации таблиц описателей стилей в современных браузерах это был единственный вид связей, которыми мог управлять автор HTML-документа.
Общие гипертекстовые связи определяются не частью документа (контекстом), а всем документом целиком. Например, быть предыдущим по отношению к другому документу или следующим — это общая гипертекстовая связь, которая позволяет организовать так называемый «линейный» просмотр информационных узлов гипертекстовой сети.
Реализация такого сорта ссылок уже давно является частью проектов W3C (Arena, Amaya). В коммерческих браузерах такой механизм реализован только для описателей стилей (элемент разметки LINK ).
Важную роль заголовок HTML-документа играет в JavaScript. Существует принципиальная разница между заголовком и телом документа при использовании элемента разметки SCRIPT. Она заключается в определении зоны видимости функций и переменных. Переменные и функции, определенные в заголовке документа, относятся ко всему окну браузера. Это значит, что к ним можно обратиться из любого места документа и изменить их значения. Кроме того, к ним можно обратиться из другого окна или фрейма. Фактически, это глобальные переменные. При работе с многослойными документами переменные и функции тела относятся к слоям, что делает доступ к ним неудобным.
Кроме того, к ним можно обратиться из другого окна или фрейма. Фактически, это глобальные переменные. При работе с многослойными документами переменные и функции тела относятся к слоям, что делает доступ к ним неудобным.
Еще одной функцией заголовка HTML-документа является управление HTTP-обменом через элемент разметки META. При современной практике размещения Web-узлов компаний на серверах провайдеров администраторы этих узлов могут не иметь возможности управлять программой-сервером. В этом случае для управления обменом остается только одна возможность — через заголовок HTML-документа.
Нельзя также не упомянуть еще об одном важном назначении заголовка HTML-документа — поисковом образе документа для индексирования роботами поисковых систем. Элемент META позволяет хранить списки ключевых слов и описания документа, которые будут использоваться для составления индекса поисковой системы и появляться в качестве описания документа в случае выдачи ссылки на него при поиске по ключевым словам.
Дальше >>
< Лекция 7 || Лекция 2: 1234
HTML-тег
Тег HTML с таблицей стилей, вставленной между начальным и конечным тегами.
Так:
<стиль> Стили здесь...
Можно использовать атрибут типа , чтобы указать язык таблицы стилей. В HTML 4 это обязательный атрибут. Из HTML5 это необязательно. Вот так:
<тип стиля="текст/CSS"> Стили здесь...
Вы можете использовать атрибут media , чтобы указать, к какому носителю должны применяться стили.
Вот так:
<стиль медиа="экран"> Стили здесь. ..
..
Примеры
Размещение в элементе
Обычно рекомендуется размещать элемент


 ..
..