Карты сайтов — Поддержка
Карта сайта — это файл, в котором содержится информация о страницах, записях и других файлах на вашем сайте, а также об отношениях между ними. Поисковые системы, такие как Google, считывают этот файл и более детально сканируют ваш сайт.
Карта сайта также предоставляет ценные сведения об этом содержимом, например время последнего обновления страницы, частоту изменения страницы, а также версии страницы на разных языках.
Есть несколько базовых типов карт сайтов.
Содержание
Карты сайтов XML для поисковых систем
На вашем сайте есть всё необходимое для обеспечения удобной системы поиска. В частности, там есть карта сайта XML, находящаяся по адресу yourgroovysite.wordpress.com/sitemap.xml. Карта сайта может содержать не больше 1000 недавно добавленных записей. Если на вашем сайте есть пользовательский домен, доступ к карте сайта можно получить по адресу yourgroovydomain. com/sitemap.xml.
com/sitemap.xml.
Вам не нужно выполнять дополнительных действий, просто убедитесь, что для параметра «Настройки» > «Общие» > «Политика конфиденциальности» установлено значение «Публичная». Файл с картой сайта, включённый в ваш блог, доступен каждой поисковой системе, которая поддерживает протокол, включая Google, Yahoo, Bing, Ask.com и другие. WordPress.com автоматически отправляет обновления в поисковые системы каждый раз, когда вы обновляете или удаляете страницы либо записи. Чтобы узнать больше о протоколе, посетите сайт sitemaps.org.
Если вы хотите добавить карту своего сайта на Google Search Console, необходимо подтвердить свой сайт через Google Search Console с помощью опции «Метатег».
↑ Содержание ↑
Новостные карты сайтов
Новостные карты сайтов напоминают стандартные карты сайтов XML для поисковых систем, но только специально для Google Новости. До того как Google сможет индексировать новостную карту сайта, издатели должны быть предварительно одобрены для Google Новости. Новостная карта сайта содержит только записи, опубликованные за последние 48 часов.
Новостная карта сайта содержит только записи, опубликованные за последние 48 часов.
Для вашего блога уже существует новостная карта сайта, созданная по адресу yourgroovysite.wordpress.com/news-sitemap.xml. Одобренные издатели должны войти на Google Search Console и добавить расположение их новостной карты сайта как другую карту сайта.
↑ Содержание ↑
Шорткод карты сайта
Вы легко можете добавить базовую публичную карту сайта своих страниц с помощью шорткода страницы, который автоматически отображает список всех ваших страниц в формате иерархически упорядоченного маркированного списка.
↑ Содержание ↑
Создание индекса сайта
Если вы хотите создать индекс сайта, выполните следующие действия:
- Создайте виджет «Рубрики». Сюда не подойдёт раскрывающееся меню рубрик. Это должен быть список, чтобы вы могли убрать галочку с опции Отображать как раскрывающееся меню в виджете рубрик
- На своём сайте откройте страницу, где вы увидите виджет «Рубрики» со списком всех категорий.

- Внимательно выделите все рубрики и скопируйте их в буфер обмена.
- Если у вас ПК, нажмите CTRL-C.
- Для Mac нажмите CMD-C.
- Создайте новую страницу.
- Вставьте содержимое буфера обмена в редактор.
- Если у вас ПК, нажмите CTRL-V.
- Для Mac нажмите CMD-V.
- Отредактируйте список по своему усмотрению.
- Удалите периферийные рубрики, например «Без рубрики».
- Вы можете создать «Рекомендованный» или «Самый популярный» список рубрик вверху либо использовать его вместо списка в алфавитном порядке.
- Добавьте статический текст описания перед списком или после него с помощью блока «Абзац».
- Чтобы привлечь к некоторым рубрикам больше внимания, выделите их жирным шрифтом.
- Дайте странице имя и сохраните её.
- Если вам не нужен отдельный виджет со списком рубрик, вернитесь назад и удалите виджет «Рубрики».
Помните, что, в отличие от виджета Рубрики, этот список не обновляется самостоятельно.
Вам придётся выполнять этот процесс каждый раз при добавлении новой рубрики в запись или вручную редактировать страницу, чтобы добавить рубрику и ссылку.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Создание sitemap и карты html на WordPress
7707 Посещений
Сегодня, мы хотим обсудить вместе с вами тему создания карт сайта, а именно sitemap и карты html на WordPress. Сперва, рассмотрим понятие sitemap: что это за карта и ее предназначение.
Sitemap, а если быть точнее файл sitemap.xml вмещает в себе информацию о:
- Количестве страниц для индексирования на любом источнике.
 (сайт, блог)
(сайт, блог) - Времени последних обновлений на страницах сайта.
- Частоты обновлений контента на сайте.
Но суть в целом такова: чем быстрее поисковики проиндексируют сайт, тем быстрее он отобразиться в общем поиске.
Чтобы создать файл sitemap.xml, вам нужно установить на сайт дополнительный плагин. А именно Google XML Sitemaps, который будет отвечать за автоматическое обновление файла sitemap.xml при каждом добавлении статьи на ваш источник.
Чтобы установить данный плагин, вы можете как скачать его из источника в интернете, так и зайти в административную панель на сайте и перейти в раздел Плагины/Добавить новый и задайте в поиске название плагина.
После чего, вы нажимаете установить и активировать. Для того, чтобы перейти к настройке плагина, опуститесь ниже в админ панель в раздел Настройки, где отобразится установленный плагин.
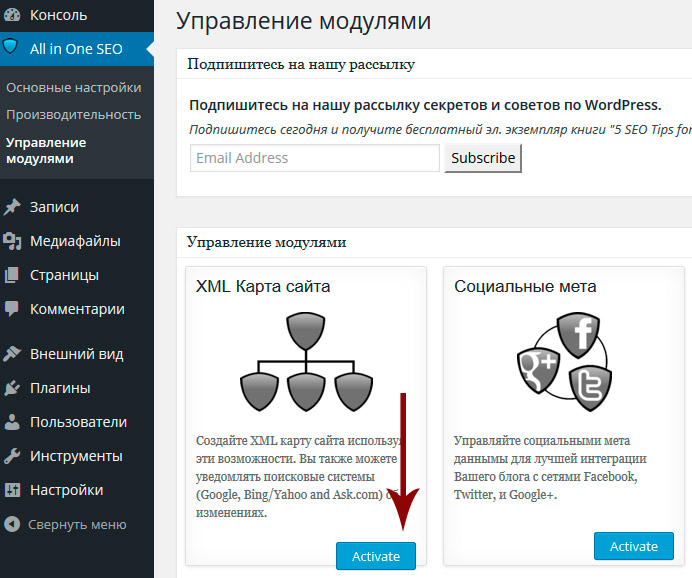
Переходите в него, для того, чтобы построить карту сайта. Для этого, вы нажимаете на ссылку your sitemap, которая выделена овалом на изображении.
Для этого, вы нажимаете на ссылку your sitemap, которая выделена овалом на изображении.
После чего, появиться сообщение, что Google и Bing были извещены об изменениях и указывается время начала индексации.
Таким простым и легким способом нам удалось установить и настроить sitemap на вашем сайте, благодаря чему, теперь он будет быстро индексироваться поисковыми системами.
Теперь, мы переходим к созданию html карты сайта, которая позволяет пользователю быстро находить нужную информацию, а для обладателя сайта улучшает перелинковку и индексацию сайта. Такая карта представляет собой содержание с названиями статей в виде ссылок, которые сгруппированы по категориям.
Для того, чтобы создать такую карту, вам необходимо установить плагин Dagon Design Sitemap Generator. Поскольку плагин больше не обновляется, его необходимо скачать и установить вручную. Мы советуем вам скачать плагин на официальном сайте разработчика: dagondesign.com
После чего переходите в административную панель сайта, а именно раздел Плагины/Добавить новый выбираете пункт Загрузить плагин.
После чего, выбираете скачанный ранее файл sitemap-generator.zip и нажимаете кнопку Установить.
Не забудьте активировать файл, чтобы запустить его в работу.
По завершению установки плагина, мы покажем вам как он работает на примере. Создадим страницу с именем Карта сайта, на которой соответственно и будет размещена карта сайта. Дальше, переходим в редактор во вкладку Текст или html и пишем такую строчку:
<!— ddsitemapgen —>
И в таком виде она отобразится на вашем сайте:
Для того, чтобы настроить плагин, прейдите в админке в раздел Настройки/ DDSitemap Gen. Советуем сразу же изменить ваш рабочий язык.
Что касается остальных разделов, например:
- «Количество единиц контента на странице» – это количество ссылок, которое будет представлено на одной странице «Карты сайта».
 По умолчанию там стоит число 50 и если статей у вас будет много, то количество ссылок будет расти и разбиваться на несколько страниц. При необходимости, вы можете его заменить, например поставив ноль, вы получите результат в том, что все страницы сайта будут отображены вместе на одной странице.
По умолчанию там стоит число 50 и если статей у вас будет много, то количество ссылок будет расти и разбиваться на несколько страниц. При необходимости, вы можете его заменить, например поставив ноль, вы получите результат в том, что все страницы сайта будут отображены вместе на одной странице. - При необходимости исключить какие-то страницы или категории из списка Карты сайта, нужно указать их ID через запятую в полях: «Исключить категории» или «Исключить страницы». А для того, чтобы узнать нужное вам ID, переходите в пункт админки и наводите курсором на имени нужной страницы или категории.
Не забудьте сохранить все внесенные изменения.
Что такое XML Sitemap? Как создать карту сайта в WordPress?
Вам интересно, что такое XML-карта сайта и как добавить ее на свой веб-сайт WordPress?
XML-карта сайта помогает поисковым системам легко перемещаться по содержимому вашего веб-сайта. Он дает им список всего вашего контента в машиночитаемом формате.
В этой статье мы объясним, что такое XML-карта сайта и как легко создать карту сайта в WordPress.
Что такое XML Sitemap?
XML-карта сайта — это файл, в котором перечислены все материалы вашего веб-сайта в формате XML, чтобы поисковые системы, такие как Google, могли легко обнаруживать и индексировать ваш контент.
Еще в начале 2000-х на главных страницах правительственных веб-сайтов была ссылка под названием «Карта сайта». Эта страница обычно содержала список всех страниц этого веб-сайта.
Несмотря на то, что некоторые веб-сайты до сих пор используют карты сайта в формате HTML, общее использование карт сайта изменилось.
Сегодня карты сайта публикуются в формате XML вместо HTML, и их целевой аудиторией являются поисковые системы, а не люди.
По сути, XML-карта сайта — это способ для владельцев веб-сайтов сообщить поисковым системам обо всех страницах, существующих на их веб-сайте.
Он также сообщает поисковым системам, какие ссылки на вашем веб-сайте важнее других, и как часто вы обновляете свой веб-сайт.
Хотя XML-карты сайта не повысят ваш рейтинг в поисковых системах, они позволят поисковым системам лучше сканировать ваш веб-сайт. Это означает, что они могут найти больше контента и начать показывать его в результатах поиска, что приведет к увеличению поискового трафика и улучшению рейтинга SEO.
Зачем вам нужен файл Sitemap в формате XML?
Файлы Sitemap чрезвычайно важны с точки зрения поисковой оптимизации (SEO).
Простое добавление карты сайта не влияет на ранжирование в поиске. Однако, если на вашем сайте есть страница, которая не проиндексирована, карта сайта дает вам возможность сообщить поисковым системам об этой странице.
Файлы Sitemap чрезвычайно полезны при первом запуске блога или создании нового веб-сайта, поскольку большинство новых веб-сайтов не имеют обратных ссылок. Это усложняет поисковым системам обнаружение всего их контента.
Вот почему поисковые системы, такие как Google и Bing, позволяют новым владельцам веб-сайтов отправлять карту сайта в свои инструменты для веб-мастеров. Это позволяет ботам их поисковых систем легко обнаруживать и индексировать ваш контент (подробнее об этом позже).
Это позволяет ботам их поисковых систем легко обнаруживать и индексировать ваш контент (подробнее об этом позже).
Файлы Sitemap одинаково важны и для известных популярных веб-сайтов. Они позволяют вам выделить, какая часть ваших веб-сайтов более важна, какие части чаще обновляются и т. д., чтобы поисковые системы могли посещать и соответствующим образом индексировать ваш контент.
При этом давайте посмотрим, как создать XML-карту сайта в WordPress.
Видеоруководство
Подписаться на WPBeginner
gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Как создать карту сайта в WordPress?
Существует несколько способов создания XML-карты сайта в WordPress. Мы покажем вам три популярных метода создания XML-карты сайта в WordPress, и вы сможете выбрать тот, который лучше всего подходит для вас.
- Как создать карту сайта XML в WordPress без плагина
- Создание XML-карты сайта в WordPress с помощью All in One SEO
- Создание XML-карты сайта в WordPress с помощью Yoast SEO
- Отправьте свою XML-карту сайта в поисковые системы
- Как использовать XML-карты сайта для развития вашего веб-сайта
Метод 1. Как создать XML-карту сайта в WordPress без плагина
Этот метод является очень простым и ограниченным с точки зрения возможностей.
До августа 2020 года в WordPress не было встроенных карт сайта. Однако в WordPress 5.5 они выпустили базовую функцию карты сайта XML.
Позволяет автоматически создавать XML-карту сайта в WordPress без использования плагина. Вы можете просто добавить wp-sitemap.xml в конце вашего доменного имени, и WordPress покажет вам XML-карту сайта по умолчанию.
Эта функция XML-карты сайта была добавлена в WordPress, чтобы убедиться, что любой новый веб-сайт WordPress не упускает SEO-преимущества XML-карты сайта.
Однако он не очень гибкий, и вы не можете легко контролировать, что добавлять или удалять из ваших XML-карт сайта.
К счастью, почти все популярные SEO-плагины для WordPress имеют собственные функции карты сайта. Эти карты сайта лучше, и вы можете контролировать, какой контент удалять или исключать из ваших карт сайта WordPress XML.
Метод 2. Создание XML-карты сайта в WordPress с помощью All-in-One SEO
Самый простой способ создать XML-карту сайта в WordPress — использовать подключаемый модуль All-in-One SEO для WordPress.
Это лучший SEO-плагин WordPress на рынке, предлагающий вам полный набор инструментов для оптимизации ваших сообщений в блоге для SEO.
Во-первых, вам необходимо установить и активировать плагин All in One SEO. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание: Карта сайта также доступна в бесплатной версии AIOSEO. Однако, чтобы получить расширенную карту сайта для новостей и карту сайта для видео, вам понадобится версия Pro.
После активации перейти на All in One SEO » Sitemaps Страница для просмотра настроек карты сайта.
По умолчанию All in One SEO включит для вас функцию Sitemap и заменит основные карты сайта WordPress.
Вы можете нажать кнопку «Открыть карту сайта», чтобы просмотреть ее и увидеть, как она выглядит. Вы также можете просмотреть свою карту сайта, добавив «sitemap.xml» к URL-адресу, например www.example.com/sitemap. xml.
xml.
Как новичок, вам не нужно ничего делать, так как настройки по умолчанию будут работать для всех видов веб-сайтов, блогов и интернет-магазинов.
Однако вы можете настроить параметры карты сайта, чтобы контролировать, что вы хотите включить в свою карту сайта XML.
Просто прокрутите вниз до раздела настроек карты сайта.
В этом разделе вы можете управлять индексами карты сайта, включать или исключать типы сообщений, таксономии (категории и теги). Вы также можете включить XML-карты сайта для архивов на основе дат и авторских архивов.
Все в одном SEO автоматически включает весь ваш контент WordPress в карты сайта XML. Однако что, если у вас есть отдельные страницы, такие как контактная форма, целевая страница или страницы магазина Shopify, которые не являются частью WordPress?
Ну, AIOSEO — единственный плагин, который позволяет добавлять внешние страницы в вашу карту сайта WordPress. Просто прокрутите до раздела «Дополнительные страницы» и включите его. Это покажет вам форму, в которой вы можете добавить любые пользовательские страницы, которые хотите включить.
Это покажет вам форму, в которой вы можете добавить любые пользовательские страницы, которые хотите включить.
Вам просто нужно добавить URL-адрес страницы, которую вы хотите включить, а затем установить приоритет, где 0,0 — самый низкий, а 1,0 — самый высокий. Если вы не уверены, мы рекомендуем использовать 0,3.
Далее выберите частоту обновлений и дату последнего изменения страницы.
Вы можете нажать кнопку «Добавить новую», если вам нужно добавить больше страниц.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Исключение определенных сообщений/страниц из XML-карты сайта
All-in-One SEO позволяет исключить любую запись или страницу из XML-карты сайта. Вы можете сделать это, щелкнув раздел «Дополнительные настройки» на странице All in One SEO » Sitemaps .
Вы также можете удалить публикацию или страницу из своих XML-карт сайта, сделав ее неиндексируемой и неподписываемой. Это заблокирует поисковые системы от показа этого контента в результатах поиска.
Это заблокирует поисковые системы от показа этого контента в результатах поиска.
Просто отредактируйте сообщение или страницу, которые вы хотите исключить, и прокрутите вниз до поля настроек AIOSEO под редактором.
Отсюда вам нужно перейти на вкладку «Дополнительно» и установить флажки рядом с параметрами «Без индекса» и «Без следования».
Создание дополнительных файлов Sitemap
All-in-One SEO позволяет создавать дополнительные файлы Sitemap, такие как карта сайта для видео или карта сайта для новостей.
Вы можете создать карту сайта для видео, если регулярно встраиваете видео в сообщения или страницы своего блога. Это позволяет поисковым системам отображать сообщения в результатах поиска и поиска видео вместе с миниатюрой видео.
Вы также можете создать карту сайта для новостей, если у вас есть новостной веб-сайт и вы хотите, чтобы он отображался в результатах поиска новостей Google.
Просто перейдите на страницу All in One SEO » Sitemaps и перейдите на вкладки Video Sitemap или News Sitemap, чтобы сгенерировать эти карты сайта.
В целом, AIOSEO — лучший плагин для WordPress, потому что он дает вам всю гибкость и мощные функции по очень доступной цене.
Способ 3. Создание XML-карты сайта в WordPress с помощью Yoast SEO
Если вы используете Yoast SEO в качестве SEO-плагина для WordPress, он также автоматически включает для вас XML-карты сайта.
Во-первых, вам необходимо установить и активировать плагин Yoast SEO. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации перейдите на страницу SEO » General и перейдите на вкладку «Функции». Отсюда вам нужно прокрутить вниз до опции «XML Sitemap» и убедиться, что она включена.
Затем нажмите кнопку «Сохранить изменения», чтобы сохранить изменения.
Чтобы убедиться, что Yoast SEO создал XML Sitemap, вы можете щелкнуть значок вопросительного знака рядом с опцией XML Sitemap на странице.
После этого нажмите ссылку «Просмотреть XML-карту сайта», чтобы просмотреть живую XML-карту сайта, созданную Yoast SEO.![]()
Вы также можете найти свою XML-карту сайта, просто добавив sitemap_index.xml в конце адреса вашего веб-сайта. Например:
https://www.example.com/sitemap_index.xml
Yoast SEO создает несколько карт сайта для разных типов контента. По умолчанию он будет генерировать карты сайта для сообщений, страниц, авторов и категорий.
Как отправить XML-карту сайта в поисковые системы
Поисковые системы довольно умны в поиске карты сайта. Всякий раз, когда вы публикуете новый контент, в Google и Bing отправляется пинг, чтобы сообщить им об изменениях в вашей карте сайта.
Однако мы рекомендуем отправлять карту сайта вручную, чтобы поисковые системы могли ее найти.
Отправка файла Sitemap в формате XML в Google
Google Search Console — это бесплатный инструмент, предлагаемый Google, который помогает владельцам веб-сайтов отслеживать и поддерживать присутствие своего сайта в результатах поиска Google.
Добавление карты сайта в Google Search Console помогает быстро находить ваш контент, даже если ваш веб-сайт совсем новый.
Во-первых, вам нужно посетить веб-сайт Google Search Console и зарегистрировать учетную запись.
После этого вам будет предложено выбрать тип свойства. Вы можете выбрать домен или префикс URL. Мы рекомендуем выбирать префикс URL, так как его проще настроить.
Введите URL-адрес вашего веб-сайта и нажмите кнопку «Продолжить».
Далее вам будет предложено подтвердить право собственности на веб-сайт. Вы увидите несколько способов сделать это, мы рекомендуем использовать метод тега HTML.
Просто скопируйте код с экрана и перейдите в админку вашего сайта WordPress.
Если вы используете AIOSEO, он поставляется с простой проверкой инструментов для веб-мастеров. Просто перейдите на страницу All in One SEO » Общие настройки , а затем перейдите на вкладку Инструменты для веб-мастеров. После этого туда можно ввести код от Google.
Если вы не используете AIOSEO, вам необходимо установить и активировать плагин «Вставка верхних и нижних колонтитулов». Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Настройки » Вставить верхние и нижние колонтитулы и добавить скопированный ранее код в поле «Сценарии в верхнем колонтитуле».
Не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.
Теперь вернитесь на вкладку Google Search Console и нажмите кнопку «Подтвердить».
Google проверит код подтверждения на вашем сайте, а затем добавит его в вашу учетную запись Google Search Console.
Примечание: Если проверка не удалась, обязательно очистите кэш и повторите попытку.
Теперь, когда вы добавили свой веб-сайт, давайте также добавим вашу XML-карту сайта.
На панели управления вашей учетной записи вам нужно нажать «Карты сайта» в левом столбце.
После этого вам нужно добавить последнюю часть URL-адреса вашей карты сайта в разделе «Добавить новую карту сайта» и нажать кнопку «Отправить».
Теперь Google добавит URL вашей карты сайта в консоль поиска Google.
Google потребуется некоторое время, чтобы просканировать ваш сайт. Через некоторое время вы сможете увидеть базовую статистику карты сайта.
Эта информация включает в себя количество ссылок, найденных Google в вашей карте сайта, сколько из них было проиндексировано, соотношение изображений и веб-страниц и многое другое.
Отправка XML-карты сайта в Bing
Как и Google Search Console, Bing также предлагает инструменты Bing для веб-мастеров, помогающие владельцам веб-сайтов отслеживать свой веб-сайт в поисковой системе Bing.
Чтобы добавить карту сайта в Bing, необходимо посетить веб-сайт Bing Webmaster Tools. Здесь вы увидите два варианта добавления вашего сайта. Вы можете либо импортировать свой сайт из Google Search Console, либо добавить его вручную.
Если вы уже добавили свой сайт в Google Search Console, мы предлагаем импортировать ваш сайт. Это экономит время, так как ваша карта сайта будет автоматически импортирована для вас.
Если вы решите добавить свой сайт вручную, вам необходимо ввести URL-адрес вашего сайта, а затем подтвердить сайт.
Теперь Bing попросит вас подтвердить право собственности на ваш веб-сайт и покажет вам несколько способов сделать это.
Мы рекомендуем использовать метод метатегов. Просто скопируйте строку метатега со страницы и перейдите в админ-панель WordPress.
Теперь установите и активируйте плагин Insert Headers and Footers на своем веб-сайте.
При активации необходимо посетить Настройки » Вставить верхние и нижние колонтитулы страницы и добавьте код, который вы скопировали ранее, в поле «Сценарии в заголовке».
Не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.
Как использовать карты сайта XML для развития вашего сайта?
Теперь, когда вы отправили XML-карту сайта в Google, давайте посмотрим, как использовать ее для вашего веб-сайта.
Во-первых, вы должны иметь в виду, что XML-карта сайта не улучшает ваш поисковый рейтинг. Тем не менее, это помогает поисковым системам находить контент, регулировать скорость сканирования и улучшать видимость вашего сайта в поисковых системах.
Вам нужно следить за статистикой вашей карты сайта в Google Search Console. Он может показать вам ошибки сканирования и страницы, исключенные из охвата поиска.
Под диаграммами вы можете щелкнуть таблицы, чтобы просмотреть фактические URL-адреса, исключенные или не проиндексированные Google.
Как правило, Google может решить пропустить повторяющийся контент, страницы без контента или с очень небольшим содержанием, а также страницы, исключенные файлом robots.txt или метатегами вашего веб-сайта.
Однако, если у вас необычно большое количество исключенных страниц, вы можете проверить настройки плагина SEO, чтобы убедиться, что вы не блокируете какой-либо контент.
Подробнее см. в нашем полном руководстве по Google Search Console для начинающих.
Мы надеемся, что эта статья помогла ответить на все ваши вопросы о картах сайта XML и о том, как создать карту сайта XML для вашего сайта WordPress. Вы также можете ознакомиться с нашим руководством о том, как быстро увеличить посещаемость вашего веб-сайта с пошаговыми советами, и нашим сравнением лучших инструментов исследования ключевых слов для написания более качественного контента.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как без труда создать карту сайта WordPress [Руководство]
Ураган Катрина формируется над Багамскими островами и становится ураганом 5-й категории, интернет-сайт YouTube выходит в сеть, Ангела Меркель становится первой женщиной-канцлером Германии: произошли эти важные события в 2005 году.
В том же году произошло нечто более конфиденциальное. И косвенно это касается вас.
В это время Google запустил свой протокол карты сайта . Это тема нашей статьи дня, которая научит вас создавать карту сайта на WordPress.
Это тема нашей статьи дня, которая научит вас создавать карту сайта на WordPress.
Вы не знаете, как это сделать? Вы не используете его? Интересно, для чего это и нужно ли?
Вы пришли в нужное место, чтобы найти ответы на свои вопросы.
Я объясню вам все подробно, чтобы вы могли легко добавить эту карту сайта на свой сайт .
Кстати, вам, вероятно, придется рассмотреть возможность создания двух из них. Но вы поймете почему, прочитав эти строки. Так что оставайтесь здесь.
Обзор
- Что такое карта сайта WordPress?
- Различные типы карт сайта
- Каковы преимущества карты сайта?
- Как создать карту сайта на WordPress
- Как отправить карту сайта XML в поисковые системы?
- Теперь ваша очередь.
WPMarmite рекомендует Bluehost: отличная производительность, отличная поддержка. Все, что нужно для отличного старта.
Попробуйте Bluehost
Что такое карта сайта WordPress?
Карта сайта — это файл, в котором перечислены все URL-адреса вашего веб-сайта.
 Этот план вашего сайта, доступный для ваших пользователей, также помогает роботам поисковых систем получать информацию о структуре вашего контента, ускоряя при этом индексацию вашего сайта.
Этот план вашего сайта, доступный для ваших пользователей, также помогает роботам поисковых систем получать информацию о структуре вашего контента, ускоряя при этом индексацию вашего сайта.Сегодня поисковых роботов могут самостоятельно посещать ваш сайт , просканировав ваши внутренние ссылки.
Чтобы упростить задачу, на этапе индексации роботы сохраняют ваш контент в базе данных, прежде чем он будет возвращен пользователям Интернета через результаты поиска.
Чтобы вы поняли, как работает карта сайта, запомните эту старую добрую дорожную карту. Знаешь, тот самый, который позволял тебе не заблудиться, когда ты уезжал в отпуск?
Ну Карта сайта — это своего рода дорожная карта, но специально разработанная для поисковой системы .
Он будет использовать его для быстрой, простой и эффективной навигации по содержимому вашего сайта.
Поэтому он очень полезен для вашей стратегии SEO (поисковая оптимизация).
Говоря о веб-сайтах, ознакомьтесь с нашим подробным руководством по выбору доменного имени и имени для создания профессионального веб-сайта на WordPress.
 И поскольку мы любим помогать вам, взгляните на лучшие бесплатные темы WordPress.
И поскольку мы любим помогать вам, взгляните на лучшие бесплатные темы WordPress. Различные типы карт сайта
Существует два основных типа карт сайта:
- Карта сайта XML
- Карта сайта HTML
Давайте узнаем о них больше.
XML-карта сайта
Как следует из названия, это файл в формате XML (расширяемый язык разметки), предназначенный в основном для поисковых систем.
Настоятельно рекомендуется отправить его в Google и Bing, в частности.
Короче говоря, эта карта сайта XML содержит список всех страниц веб-сайта , их дата последней модификации или количество изображений. Задача: облегчить их индексацию поисковыми системами.
Если вы хотите увидеть, как это выглядит, взгляните на скриншот ниже. Если быть точным, эта карта сайта является индексом карты сайта: она управляет несколькими картами сайта одновременно (видео, фрагменты, статьи, страницы и т. д.). Карта сайта
WPMarmite. Как вы можете видеть, это не так читаемо для обычных пользователей…
Как вы можете видеть, это не так читаемо для обычных пользователей…Карта сайта в формате HTML
В семействе карт сайта я представляю вам брата: карту сайта в формате HTML.
Это страница, на которой представлена подробная информация о содержании вашего сайта, его архитектуре. Его часто можно найти в нижнем колонтитуле, например, рядом с юридическими уведомлениями.
Он часто включает страницы, сообщения, категории и т. д. своего сайта.
Это позволяет посетителю, а также поисковой системе легко ориентироваться и перемещаться по вашему сайту WordPress.
С помощью этого типа карты сайта вы также улучшите взаимодействие с пользователем (UX) ваших читателей. Они смогут легко найти тип контента, перейдя на эту страницу.
Это на бумаге. Потому что на самом деле это не наш первый выбор — искать карту сайта — часто хорошо спрятанную — когда мы заблудились.
Фактически, это в основном поможет поисковым системам лучше индексировать все страницы сайта, сделав, например, глубокие страницы доступными в 2 клика .

Кроме того, его очень просто настроить. Я объясню, как это сделать, в части 3.
Потому что есть некоторые вещи, которые вам нужно знать в первую очередь. Давайте узнаем, что прямо сейчас.
Какой тип карты сайта следует использовать?
HTML или XML? XLHT или HML? TML или HXTL? Воу, воу, воу: вы тут путаетесь!
Но я понимаю вашу проблему.
HTML Sitemap или XML Sitemap: вам интересно, какой из них использовать? Ответ: оба, мой дорогой .
И это не я говорю. На видео своего Youtube-канала Google Webmasters известный поисковик указывает, что целесообразно использовать и то, и другое.
Каковы преимущества карты сайта?
Вам действительно нужна карта сайта?
Ну, с тех пор мы говорим о технических вещах, но вам может быть интересно, действительно ли вам нужна карта сайта на вашем сайте, верно?
Google дает нам четкий ответ на этот счет.
Я не люблю эту поисковую систему и не имею доли в ее материнской компании Alphabet.
 Но поскольку на него приходится более 90% мирового рынка поисковых систем, я буду цитировать его чаще, чем его конкурентов (в частности, Bing).
Но поскольку на него приходится более 90% мирового рынка поисковых систем, я буду цитировать его чаще, чем его конкурентов (в частности, Bing). Таким образом, согласно Google, «в большинстве случаев ваш сайт выиграет от наличия карты сайта, и вы никогда не будете оштрафованы за ее наличие» .
Компания отмечает, что карта сайта может улучшить исследование вашего сайта, особенно если она:
- Является «действительно большой» . Роботы будут сканировать (действие по получению информации о вашем контенте по вашим ссылкам) и индексировать ваши страницы намного быстрее. 2009 г.В статье, опубликованной на превосходном блог-сайте Moz, подробно рассказывается, что роботу Google требуется в среднем 14 минут, чтобы посетить новый контент на сайте с использованием карты сайта, и 1375 минут без нее!
- Имеет «новый и имеет мало внешних ссылок на него».
- Имеет « большой архив страниц контента, которые изолированы или плохо связаны друг с другом».

- Имеет «много мультимедийного контента (видео, изображения) или отображается в Новостях Google ».
Я хотел бы обратить ваше внимание на этот последний пункт. Вы поняли, карта сайта может облегчить вашу индексацию. Это существенный плюс, но не стоит полагаться только на него!
Необходимо проработать вашу внутреннюю перелинковку (создать ссылки между вашими страницами), чтобы поисковые роботы могли легко перемещаться по вашему сайту.
Если вы хотите попробовать оказаться на первой странице поисковой системы, не стоит пренебрегать этим пунктом.
Присоединяйтесь к подписчикам WPMarmite
Получайте последние сообщения WPMarmite (а также эксклюзивные ресурсы).
ПОДПИСАТЬСЯ СЕЙЧАС
Теперь я хотел бы задать вам вопрос. Как вы думаете, вы немного подниметесь в рейтинге поисковых систем, если создадите карту сайта?
Вам бы этого хотелось, верно?
Давайте узнаем в следующей части.

Карта сайта улучшит SEO?
Вопрос дня на 100 000 долларов: может ли карта сайта повысить ваш рейтинг?
Какое невыносимое напряжение. Ответ — нет. Прости, если я испортил тебе день.
Почему? Как упоминалось выше, карта сайта остается инструментом индексации, а не ранжирования .
Как сообщает Оливье Дюффез с веб-сайта WebRankInfo, «лучше работать с внутренними ссылками, чем с файлом карты сайта! […] Подводя итог: вам НЕ нужен файл карты сайта для индексации ваших страниц. В противном случае это означает, что ваш сайт плохо спроектирован: на нем отсутствуют внутренние ссылки или количество уровней в навигации слишком велико».
Понял? После теории пришло время практики. Теперь вы увидите, как создать карту сайта на WordPress.
Как создать карту сайта на WordPress
WordPress делает это сам по себе, но…
Первый вариант создания карты сайта на WordPress: не создавайте ее. Что? Но что говорит мужчина?
Извините, если я вас запутал, но это очень просто, вот увидите.
 С момента запуска версии 5.5 в августе 2020 года WordPress изначально интегрировал в свое ядро функцию (называемую Core), которая автоматически генерирует карты сайта в формате XML.
С момента запуска версии 5.5 в августе 2020 года WordPress изначально интегрировал в свое ядро функцию (называемую Core), которая автоматически генерирует карты сайта в формате XML.Это означает, что каждый раз, когда вы загружаете последнюю версию WordPress, CMS сама создает XML-карту сайта без каких-либо усилий с вашей стороны.
Замечательно: выходи из котильонов, исполняй два-три танцевальных па, если хочешь. И все, finito , вечеринка уже закончилась, извините.
Если собственные XML-карты сайта работают без проблем, у них есть несколько ограничений.
Во-первых, они очень просты и предоставляют пользователю меньше информации, чем карты сайта, сгенерированные некоторыми плагинами, такими как, например, Yoast SEO (вы увидите это в следующей части).
Что еще более раздражает, собственные XML-карты сайта, созданные WordPress, потенциально опасны.
Основная проблема заключается в отсутствии пользовательского интерфейса для управления и фильтрации элементов, отправляемых в файле карты сайта XML , в котором не должны быть указаны все ваши типы контента, поскольку некоторые из них являются частными или нерелевантными.

Подводя итог: если вы хотите использовать собственные карты сайта, сгенерированные WordPress, вам придется настраивать и фильтровать их, манипулируя PHP-кодом, если вы не хотите повредить SEO.
Если вы новичок в WordPress и/или не хотите пачкать руки, я думаю, это намного менее увлекательно.
Тем не менее, вы твердо стоите на ногах и готовы идти в бой? Вот несколько ресурсов, которые предлагают фрагменты (фрагменты кода):
- Официальный сайт WordPress.
- Полное руководство, предложенное Джеффом Старром, одним из соавторов отличной книги Digging into WordPress.
Конечно, если вы хотите все это протестировать, делайте это только в том случае, если вы уверены в себе. Малейшая опечатка может сделать ваш сайт недоступным. Конечно, не забудьте заранее сделать резервную копию вашего сайта (файлы + база данных): никогда нельзя быть слишком осторожным.
Хорошо, я вижу, как ты вздыхаешь за экраном.
 Я понимаю: для вас не может быть и речи о касании одной строки кода.
Я понимаю: для вас не может быть и речи о касании одной строки кода.Не паникуйте: есть более простое и эффективное решение для создания XML-карты сайта в WordPress: использование плагина.
Какой, кстати? Ответ в следующей части.
Не волнуйтесь: скоро вы увидите гораздо яснее по этому вопросуДобавление XML-карты сайта с помощью плагина Yoast SEO
Большинство плагинов SEO имеют функцию включения карты сайта.
WPMarmite использует Yoast SEO, один из 10 самых загружаемых плагинов всех времен.
Как создать карту сайта WordPress с помощью Yoast? Это очень просто, потому что плагин автоматически генерирует его (в формате XML).
Он будет автоматически обновляться при добавлении, изменении или удалении контента.
И еще немного: нет риска дублирования XML-карты сайта, созданной изначально WordPress: Yoast (в версии 14.5 или выше) автоматически деактивирует ее, чтобы ее собственная работала идеально.

Никаких действий с вашей стороны не требуется. Если вы когда-нибудь отключите Yoast по какой-либо причине, родная карта сайта WordPress XML вступит во владение.
Давайте действовать сейчас. Начните с установки и активации Yoast. Если вы не знаете, как это сделать, посмотрите этот ресурс.
В панели администратора WordPress слева наведите указатель мыши на значок SEO и нажмите Общие .
Затем перейдите на вкладку Features , чтобы активировать карту сайта WordPress (если это еще не сделано по умолчанию).
Не забудьте нажать синюю кнопку Сохранить изменения .
Следующий шаг: просмотрите XML-карту сайта.
Просто нажмите на вопросительный знак рядом с Карта сайта XML .
Закончите, нажав на ссылку См. XML-карту сайта . Вы должны найти страницу, подобную этой.
Вам интересно, где найти карту сайта WordPress? Чтобы просмотреть XML-карту сайта без использования Yoast, просто введите в браузере:
yoursite.. Конечно, замените com/sitemap_index.xml
com/sitemap_index.xml yoursite.comна название вашего сайта. 😉
Если вы не используете Yoast и хотите получить доступ к XML-карте сайта, созданной WordPress, введите в браузере:yoursite.com/wp-sitemap.xml.К вашему сведению, вам не обязательно включать все в свою карту сайта. Например, не обязательно включать теги и медиафайлы.
По этому поводу все было очень просто настроить со старыми версиями Yoast.
С этого момента вам нужно зайти в Search Appearance и выбрать интересующую вас вкладку (Типы контента, Медиа, Таксономии, Архивы и т.д.).
Если тип контента не отображается в поисковых системах, он автоматически удаляется из карты сайта. Конечно, не делайте этого со своими статьями и страницами. С вашими тегами, почему бы и нет.
В этом отношении документация Yoast весьма поучительна.
Наконец, чтобы сделать все правильно, нам нужно будет отправить ваш сайт в поисковые системы.

Еще немного терпения, вы увидите это позже.
Перед этим вы узнаете, какие есть альтернативы Yoast. В конце концов, вам не обязательно использовать его, даже если мы настоятельно рекомендуем его.
Какие еще плагины можно использовать?
Если Yoast вам не подходит, вот несколько альтернатив:
- XML Sitemaps
- Rank Math
- SEOPress 9017Soft Sitemap0032
- Либо путем создания файла .xml .
- Или с помощью специального инструмента , такого как XML Sitemap Generator или XML-Sitemaps.com.
- Четко информируя его, где он может найти эту карту сайта.
- Возможность доступа к ряду аналитических данных , таких как количество проиндексированных веб-страниц и изображений или обнаруженные ошибки.
Даже если мы повторяемся, мы выступаем за простоту, поэтому настоятельно рекомендуем вам использовать плагин для создания XML-карты сайта в WordPress.
Однако полезно знать, что это также можно сделать вручную:
Но создавая карту сайта WordPress без плагина, вы можете ошибиться и запутаться. Тщательно взвесьте все за и против, прежде чем выбирать решение.
Тщательно взвесьте все за и против, прежде чем выбирать решение.
Случай с картой сайта HTML
С самого начала я говорю о карте сайта XML. Но давайте не будем забывать о карте сайта в формате HTML, которая также имеет важное значение. Ты помнишь это?
Надеюсь, вы не слишком запутались во всех этих именах.
Не волнуйтесь, мы упростим создание вашей карты сайта в формате HTML .
Лучшее решение — использовать плагин WP Sitemap Page. Он создаст страницу карты сайта, которая будет содержать все содержимое вашего WordPress.
Установите его, а затем активируйте.
Затем в административной панели WordPress добавьте страницу Sitemap и скопируйте и вставьте шорткод ниже:
Опубликуйте страницу и вставьте ссылку на нее, например, в нижний колонтитул.
В настройках плагина WordPress Sitemap Page вы сможете вручную исключить определенные страницы и пользовательские типы записей.
Например, страница карты сайта указана по умолчанию. Хорошей практикой является исключение его путем получения его идентификатора из URL-адреса администрирования WordPress.
Хорошей практикой является исключение его путем получения его идентификатора из URL-адреса администрирования WordPress.
Способ исключения элементов из карты сайта был бы большим плюсом для этого плагина. Это сэкономило бы много возни с идентификаторами, не так ли?
Как отправить карту сайта в формате XML в поисковые системы?
Способ добавления карты сайта в Google Search Console
Ваша последняя миссия, если вы ее примете: отправить карту сайта в формате XML в Google.
Он может найти его сам, но указание на то, что он у вас есть, имеет 2 основных преимущества:
Все происходит в инструменте под названием Google Search Console. Это позволяет вам лучше управлять своим сайтом и следить за SEO, предоставляя много информации (ошибки на вашем сайте, анализ поиска, ссылки, статус индексации, ошибки сканирования и т. д.).
д.).
Бесплатно, необходимо любому веб-мастеру.
Сейчас я подробно опишу процедуру, шаг за шагом.
Шаг 1. Войдите в Search Console
Если вы еще этого не сделали, сначала вам нужно войти по этому адресу. Конечно, для этого вам нужно иметь учетную запись Google.
Шаг 2: Добавление вашего веб-сайта
Затем вам необходимо зарегистрировать свой сайт, нажав кнопку Добавить свойство , расположенную в верхней левой части главной страницы.
Затем введите URL вашего сайта в поле Домен :
Затем следуйте инструкциям.
Отныне Google признает вас владельцем сайта.
Шаг 3: Добавление карты сайта
На боковой панели Google Search Console в меню Index нажмите Sitemaps :
Вставьте текст sitemap_index.xml и нажмите Отправить .
Теоретически проблем быть не должно, если вы правильно выполнили все шаги.
Когда Google распознает вашу карту сайта p, вы увидите ее чуть ниже, в поле «Отправленные карты сайта».
Ваша карта сайта отправлена в Google, поздравляем. Чтобы убедиться в отсутствии ошибок, просто нажмите на ссылку, соответствующую вашей карте сайта, в поле «Отправленные файлы Sitemap».
Если вы видите следующее предложение: «Индекс карты сайта успешно обработан», сопровождаемый небольшим зеленым знаком, все в порядке.
Отныне пусть Google делает свою работу и исследует, что внутри. 😉
Как добавить карту сайта в Bing?
По данным Statcounter, по состоянию на май 2021 года доля Google на мировом рынке составляла 92,18%. Далеко-далеко от нее отстает Bing (2,27%).
Но также может быть полезно отправить карту сайта в Bing.
Сначала необходимо создать учетную запись в Инструментах для веб-мастеров. Затем вы можете отправить карту сайта с панели инструментов.
Вот ссылка на документацию поисковика.
А теперь ваша очередь
Вы вот-вот закончите читать эту статью, объясняющую, как создать карту сайта в WordPress.


 Вам придётся выполнять этот процесс каждый раз при добавлении новой рубрики в запись или вручную редактировать страницу, чтобы добавить рубрику и ссылку.
Вам придётся выполнять этот процесс каждый раз при добавлении новой рубрики в запись или вручную редактировать страницу, чтобы добавить рубрику и ссылку. (сайт, блог)
(сайт, блог) По умолчанию там стоит число 50 и если статей у вас будет много, то количество ссылок будет расти и разбиваться на несколько страниц. При необходимости, вы можете его заменить, например поставив ноль, вы получите результат в том, что все страницы сайта будут отображены вместе на одной странице.
По умолчанию там стоит число 50 и если статей у вас будет много, то количество ссылок будет расти и разбиваться на несколько страниц. При необходимости, вы можете его заменить, например поставив ноль, вы получите результат в том, что все страницы сайта будут отображены вместе на одной странице. Как вы можете видеть, это не так читаемо для обычных пользователей…
Как вы можете видеть, это не так читаемо для обычных пользователей…
 Но поскольку на него приходится более 90% мирового рынка поисковых систем, я буду цитировать его чаще, чем его конкурентов (в частности, Bing).
Но поскольку на него приходится более 90% мирового рынка поисковых систем, я буду цитировать его чаще, чем его конкурентов (в частности, Bing). 

 С момента запуска версии 5.5 в августе 2020 года WordPress изначально интегрировал в свое ядро функцию (называемую Core), которая автоматически генерирует карты сайта в формате XML.
С момента запуска версии 5.5 в августе 2020 года WordPress изначально интегрировал в свое ядро функцию (называемую Core), которая автоматически генерирует карты сайта в формате XML.
 Я понимаю: для вас не может быть и речи о касании одной строки кода.
Я понимаю: для вас не может быть и речи о касании одной строки кода.
 com/sitemap_index.xml
com/sitemap_index.xml