Позиционирование элементов по разным сторонам блока / Хабр
Здравствуйте, дорогие читатели. Сегодня я расскажу вам о малоизвестном способе разнести два элемента по разным сторонам блока, в котором они находятся. Например вот так
До некоторого времени я, как и многие из вас, пользовался двумя способами:
- Первый способ основан на свойстве float. Левому блоку задаётся float: left, правому float: right
- Второй способ заключается в абсолютном позиционировании правого блока, с параметрами right: 0 либо left: 100%, margin-left: -(ширина блока)
Главный недостаток обоих способов заключается в том, что, если блоки нужно выравнять по нижней границе или по средней линии относительно друг друга, то приходится методом подбора смещать блоки по вертикали, задавая им либо top: anyValue, либо margin-top: anyValue. А у первого способа плюс ко всему есть ещё один, не то чтобы недостаток, но неприятная мелочь.
Итак способ номер 3. Для начала код:
Собственно HTML
Copy Source | Copy HTML- <div>
- <div><a href="#">Левый блок</a></div><div><a href="#">Правый блок</a></div>
- </div>
Собственно CSS
Copy Source | Copy HTML- .wrap {
- width: 500px;
- background: #555;
- height: 500px;
- }
- .left, .right {
- display: inline-block;
- //display: inline;
- //zoom: 1;
- width: 100%;
- margin-right: -100%;
- vertical-align: bottom;
- }
- .right {
- text-align: right;
- }
- .left a, .
 right a { display: inline-block; position: relative; }
right a { display: inline-block; position: relative; }
- .left a { width: 200px; height: 100px; background: green; }
- .right a { width: 100px; height: 200px; background: pink; }
Пояснения
Суть способа заключается в том, чтобы наложить блоки друг на друга посредством margin-right: -100% и содержимое правого блока выровнять по правому краю с помощью text-align: right.
Оба блока (right и left) желательно записывать в одну строку, иначе из-за символа переноса строки правый блок будет чуть-чуть вылезать за границы блока-родителя.
Ссылкам обязательно нужно ставить position: relative, иначе из-за наложения блоков некоторые могут быть некликабельные.
Плюсы способа
Главный плюс в том, что теперь для наших блоков начинает работать vertical-align. И мы легко можем выровнять их и по верхней границе и по нижней и по центру.
Минусы способа
А главный минус заключается в том, что, применяя этот способ, мы должны быть твёрдо уверены, что содержимое блоков не увеличится до такой степени, что они начнут перекрывать друг друга (к слову говоря, способ с флоутами лишён этого недостатка, так как при увеличении содержимого блоков, они будут вставать друг под друга).
Ссылка на готовый пример
P.S.
Я не встречал такого способа в интернете, посему просьба: если кто-то найдёт аналогичную статью опубликованную раньше, сообщите мне пожалуйста.
Upd.
В комментариях моё внимание внимание обратили на способ, использующий text-align: justify. Этот способ тоже хорош, но у него есть два недостатка. Во-первых он требует введения дополнительного элемента, эмулирующего последнюю строку текстового блока, а во-вторых, он не будет работать в IE6-IE7 для блочных элементов.
Позиционирование | CSS
Бесплатный курс по CSS. Зарегистрируйтесь для отслеживания прогресса →
Зарегистрируйтесь для отслеживания прогресса →
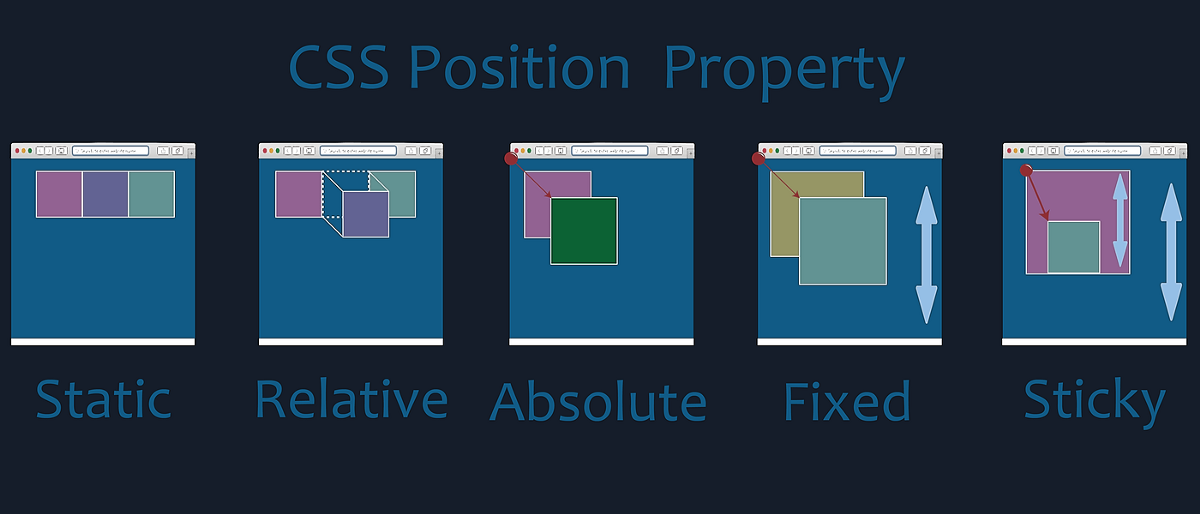
CSS предоставляет большие возможности по визуальному отображению элементов. Одной из ключевых особенностей CSS является позиционирование — возможность влиять на место отображения элемента на странице.
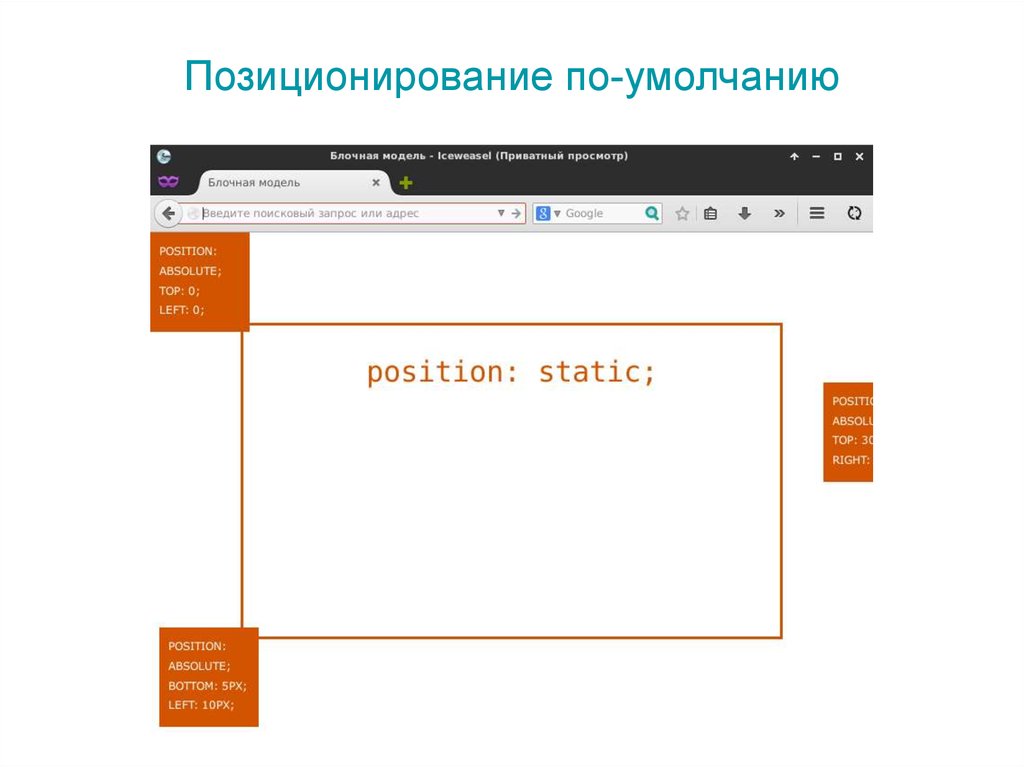
С помощью правила position мы можем «выдернуть» блок из вёрстки и расположить так, как удобно. Основные значения у свойства position следующие:
relative(относительное позиционирование). Позволяет изменить расположение элемента относительно того места, где он был расположен до применения свойства. При этом, то место на странице, которое блок занимал ранее, останется. То есть другие блоки не будут вставать на место, где блок располагался до применения правилаabsolute(абсолютное позиционирование). «Вынимает» блок из HTML вёрстки и изменяет его расположение относительно левого верхнего угла страницы (или родительского элемента, если у него есть свойствоpositionв значенииfixed,absolute,relative, илиsticky). В отличии от
В отличии от relative, место, где располагалсяabsoluteблок, будет удалено, и другие блоки смогут занять это место.fixed. Также, как иabsolute, данное правило извлечёт блок из HTML вёрстки и расположит его в левом верхнем углу. Отличием от абсолютного позиционирования является то, что блок будет «следовать за страницей» и всегда находится в зоне видимости пользователя. Это удобно для создания меню, которые должны следовать за пользователем.
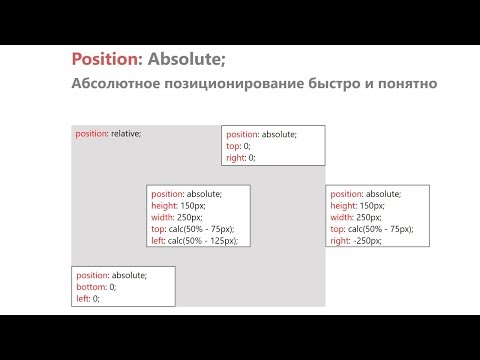
Для управления расположением используются 4 правила CSS: top, right, left и bottom, значением которых являются координаты (например, в пикселях), где будет расположен блок.
<style>
.absolute-position {
position: absolute;
top: 100px;
left: 100px;
}
</style>
<div>Блок с абсолютным позиционированием, который будет расположен на расстоянии 100 пикселей от верха и 100 пикселей от левого края страницы</div>
Создайте div с классом relative-position и установите относительное позиционирование. Значение
Значение top выставьте в 100 пикселей и в 50 пикселей значение right. Попробуйте разные значения, чтобы увидеть, как блок будет перемещаться. Стили запишите в теге
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
z-индекс — CSS: Каскадные таблицы стилей
Свойство CSS z-index задает z-порядок позиционируемого элемента и его потомков или гибких элементов. Перекрывающиеся элементы с большим z-индексом перекрывают элементы с меньшим.
Для позиционированного блока (т. е. с любой позицией , отличной от статической ), свойство z-index указывает:
- Уровень стека блока в текущем контексте стека.
- Устанавливает ли блок локальный контекст стека.
/* Значение ключевого слова */ z-индекс: авто; /* <целочисленные> значения */ z-индекс: 0; z-индекс: 3; z-индекс: 289; z-индекс: -1; /* Отрицательные значения для понижения приоритета */ /* Глобальные значения */ z-индекс: наследовать; z-индекс: начальный; z-индекс: вернуться; z-индекс: обратный слой; z-индекс: не установлен;
Свойство z-index указывается либо как ключевое слово auto , либо как .
Значения
-
авто Коробка не устанавливает новый локальный контекст стека. Уровень стека сгенерированного блока в текущем контексте стека равен
0.-
<целое число> Это
 Блок также устанавливает локальный контекст стека. Это означает, что z-индексы потомков не сравниваются с z-индексами элементов вне этого элемента.
Блок также устанавливает локальный контекст стека. Это означает, что z-индексы потомков не сравниваются с z-индексами элементов вне этого элемента.
| Initial value | auto |
|---|---|
| Applies to | positioned elements |
| Inherited | no |
| Computed value | as specified |
| Animation type | an integer |
| Создает контекст стека | да |
z-index =
auto |
<целое число> |
наследовать
Визуальное наслоение элементов
HTML
Штриховая рамкаЗолотая шкатулкаЗеленая рамка
CSS
.wrapper {
положение: родственник;
}
пунктирная коробка {
положение: родственник;
z-индекс: 1;
граница: пунктирная;
высота: 8см;
нижняя граница: 1em;
поле сверху: 2em;
}
. золотая коробка {
положение: абсолютное;
z-индекс: 3; /* поместите .gold-box над .green-box и .dashed-box */
фон: золото;
ширина: 80%;
слева: 60 пикселей;
верх: 3эм;
}
.green-box {
положение: абсолютное;
z-индекс: 2; /* поместите .green-box над .dashed-box */
фон: светло-зеленый;
ширина: 20%;
слева: 65%;
верх: -25px;
высота: 7см;
непрозрачность: 0,9;
}
золотая коробка {
положение: абсолютное;
z-индекс: 3; /* поместите .gold-box над .green-box и .dashed-box */
фон: золото;
ширина: 80%;
слева: 60 пикселей;
верх: 3эм;
}
.green-box {
положение: абсолютное;
z-индекс: 2; /* поместите .green-box над .dashed-box */
фон: светло-зеленый;
ширина: 20%;
слева: 65%;
верх: -25px;
высота: 7см;
непрозрачность: 0,9;
}
Результат
| Спецификация |
|---|
Стиль каскада. . Включите JavaScript для просмотра данных.
Последнее изменение: , авторы MDN. CSS Displays and Positioning 101 — Inline-blocks and Float | Рутгер МакКенна | Аналитика Vidhya В продолжение нашей предыдущей статьи, найденной здесь, мы теперь можем немного больше контролировать макет нашей веб-страницы с нашими базовыми знаниями CSS! Здесь мы коснемся концепции инлайна, блоков, инлайн-блоков и того, как плавать для отображения и позиционирования CSS. Ранее мы узнали, что статические, относительные и абсолютные свойства (включая наслоение с z-индексом) позволяют нам выяснить, как заставить наш элемент располагаться на странице в нужной нам области. Теперь, с нашей функциональностью отображения в наших элементах CSS, мы можем видеть, как эти элементы занимают место и располагаются относительно других элементов/компонентов на странице. При работе с проектом, содержащим файл HTML и файл CSS, мы должны признать, что каждый из наших элементов HTML имеет значение по умолчанию для отображаемого значения . Это значение содержит информацию для каждого элемента о том, может ли он совместно использовать какое-либо пространство с другими элементами по горизонтали . Иногда элементы, которые мы размещаем на нашем сайте или в приложении, будут занимать весь экран, на котором они представлены, в то время как другие элементы будут занимать только то пространство, которое необходимо для конкретного контента (включая его блочную модель, отступы, поля и т. С помощью свойства display мы можем установить для нашего элемента одно из трех различных значений: inline , block или inline-block . Свойство отображения по умолчанию для определенных элементов (например, или ) установлено как встроенное, в то время как другие элементы могут не иметь этой конкретной настройки. Так что же такое встроенный параметр отображения и чем он отличается от других параметров отображения? Установка свойства отображения элемента на встроенный делает этот конкретный элемент очень плотной рамкой, обернутой вокруг элемента, и поэтому элемент занимает ровно столько места, сколько необходимо для отображения контента на сайте. Это означает, что новая строка после каждого нового элемента не требуется для каждого вновь добавленного элемента. Таким образом, если содержимое имеет заданную длину (т. е. если содержимое настроено на отображение определенного количества текста или изображения заданного размера), то размер элемента уже установлен, поскольку встроенный элемент плотно обернут. Теперь наши элементы можно без проблем выстроить в ряд! Это довольно просто сделать. В нашем файле CSS, если бы мы хотели изменить, скажем, наш элемент h2, мы просто написали бы в нашем CSS h2 «display: inline;» и вот оно у нас есть. Хорошая вещь во встроенных стилях также заключается в том, что мы можем установить это свойство для элементов, которые не установлены по умолчанию на встроенные (например, теги или ) для большей настройки. Для блочных дисплеев мы используем тот же синтаксис, что и выше, но просто пишем «блок» вместо «встроенный». Свойства отображения блока находятся на отдельной строке; они не делят горизонтальное пространство с другими элементами на странице. Они территориальные! Разница здесь для блочного дисплея заключается в том, что, поскольку они занимают все горизонтальное пространство на странице, мы фактически можем настроить их размер, в отличие от встроенного элемента. Ранее мы заявляли, что некоторые элементы установлены по умолчанию, а другие нет. Для блочных элементов по умолчанию у нас есть от доs,, и |

 right a { display: inline-block; position: relative; }
right a { display: inline-block; position: relative; } В отличии от
В отличии от  Блок также устанавливает локальный контекст стека. Это означает, что z-индексы потомков не сравниваются с z-индексами элементов вне этого элемента.
Блок также устанавливает локальный контекст стека. Это означает, что z-индексы потомков не сравниваются с z-индексами элементов вне этого элемента. золотая коробка {
положение: абсолютное;
z-индекс: 3; /* поместите .gold-box над .green-box и .dashed-box */
фон: золото;
ширина: 80%;
слева: 60 пикселей;
верх: 3эм;
}
.green-box {
положение: абсолютное;
z-индекс: 2; /* поместите .green-box над .dashed-box */
фон: светло-зеленый;
ширина: 20%;
слева: 65%;
верх: -25px;
высота: 7см;
непрозрачность: 0,9;
}
золотая коробка {
положение: абсолютное;
z-индекс: 3; /* поместите .gold-box над .green-box и .dashed-box */
фон: золото;
ширина: 80%;
слева: 60 пикселей;
верх: 3эм;
}
.green-box {
положение: абсолютное;
z-индекс: 2; /* поместите .green-box над .dashed-box */
фон: светло-зеленый;
ширина: 20%;
слева: 65%;
верх: -25px;
высота: 7см;
непрозрачность: 0,9;
}

 д.). , границы и др.).
д.). , границы и др.). Поэтому мы не может установить свойство ширины или высоты для наших встроенных элементов отображения, поскольку они уже установлены на основе содержимого.
Поэтому мы не может установить свойство ширины или высоты для наших встроенных элементов отображения, поскольку они уже установлены на основе содержимого. Мы можем установить ширину блочного элемента и, следовательно, изменить размер его горизонтального пространства. Высота по умолчанию будет равна высоте содержимого, если не указано иное.
Мы можем установить ширину блочного элемента и, следовательно, изменить размер его горизонтального пространства. Высота по умолчанию будет равна высоте содержимого, если не указано иное.