Бесплатные шапки для сайтов и для блогов
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня хочу представить Вам довольно таки полезный пост, а именно подборку бесплатных шапок для сайта и Ваших блогов.
Данная подборка очень поможет начинающим дизайнерам. А некоторые из них вдохновят на новые шедевры в веб дизайне.
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
В общем наслаждайтесь, друзья.
Шапки с огненным шаром, город и другие
Здесь представлены несколько замечательных шапок для сайта и для блогов.
Шапка для сайтов и блогов Cosmosource
Замечательная, современная шапка для стильных сайтов разной тематики.
Шапка Lighthouse
Красивая и бесплатная шапка с очень хорошо прорисованной и качественной графикой. Так же эта шапка может Вас вдохновить на создание нового и креативного шаблона.
[R] Evolution
Классная шапка для сайтов, которые уже имеют тёмный дизайн. Очень понравились как прорисованы буквы, современно и стильно.
Шапка для блогов и сайтов Mindscape
Шапка для сайтов в ретро стиле
Клёвая шапка с ретро автомобилем посередине.
Типографические шапки
Несколько исходников типографических шапок.
Шапки на грязную и подземную тематику
Здесь Вы сможете скачать несколько шапок грязных и в тоже время стильных шапок для сайта и блога.
A New Day
Замечательная шапка в светлых и красивых тонах.
Красивые шапки Fellowsisters
Очень красивые 2 шапки с замечательными иллюстрациями.
Шапка Inspiration
Lucifix
Уже готовая шапка для блога, с красивыми и приятными тонами.
Тёмная шапка Rocket And Go
Замечательная шапка для сайта в тёмном стиле и с отличным логотипом.
Sublog
2 шапки Elements
Не плохие шапки для блогов с красивой, плавной графикой
Canvas
Большая и красивая красная шапка для сайта.
Ephemeral
Несколько простых светлых шапок.
Monsteck Variketch
Magic Box
Шапка для сайтов Dream
Kultivating
Metamorphosis
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
Как сделать шапку сайта
Инструкция как сделать блок для шапки сайта, и расположить в нём фоновое изображение, логотип, заголовок, и описание сайта используя HTML и CSS
Блок для шапки сайта, обычно это «header» записывается так:
HTML
<div></div>
CSS
#header{
width: 900px; - ширина
height: 200px; - высота
background-color: #25B33f; - фоновый цвет (можно не задавать)
margin-bottom: 10px; - отступ снизу
}
Фоновое изображение для шапки сайта делаем по размерам блока, т.е. 900px X 200px. Его лучше всего сделать в фотошопе.
Если, кто не владеет фотошопом, я предлагаю самый простой способ изготовления картинки для шапки сайта, в имеющимся на всех Windows по умолчанию Paint.
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) - в свойстве указывается путь к изображению. Как сохранить картинку, чтоб потом прописать путь для неё читайте в статье Каталога сайта
}Свойство background-color указывается на тот случай, если картинка вдруг, в каком либо браузере посетителя, не отобразится.
Если картинка разместилась с каким-либо смещением, и нужно её подправить, то сюда же добавляется свойство background-position
Следующий шаг — добавляем заголовка и описания сайта.
Для этого в HTML блока прописываем код заголовка и абзаца. Абзацу зададим класс, так как описание будет только в шапке.
HTML
<div>
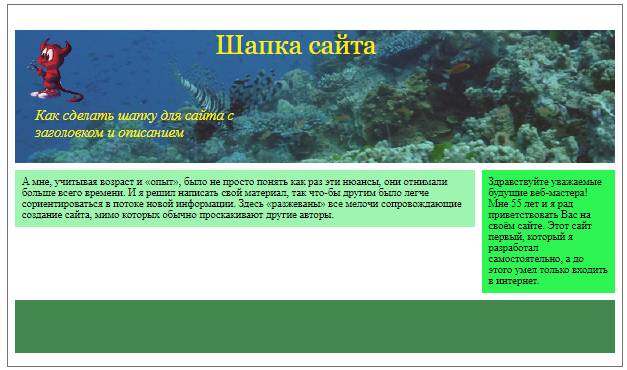
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
</div>
Посмотрим, что у нас получается.

Теперь, придадим вид заголовку и описанию. Создаём для них два селектора, и прописываем следующие свойства:
CSS
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
Результат:

Теперь добавим логотип.
В качестве логотипа я возьму изображение вот такого чёртика 
Картинка обязательно должна быть с прозрачным фоном, иначе её собственный фон очень некрасиво будет смотреться на фоновом изображении.
Чтоб разместить логотип проводим три изменения в коде:
а) в HTML блока добавим код картинки;
б) в CSS в блок header пропишем относительное позиционирование, так как логотип будет размещаться в этом блоке;
в) в CSS добавляем селектор логотипа, и позиционируем его абсолютно, относительно блока header.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
CSS
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
img{
position:absolute;
top:10px;
left:10px;
}
Результат:

Получилась вот такая шапка сайта.
На предыдущей странице мы сделали каркас сайта и теперь можно вставить в него шапку и посмотреть что получилось.
Код страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
width: 900px;
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
}
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
#sidebar{
background-color: #2FF553;
margin-bottom: 10px;
width: 180px;
padding: 10px;
float: right;
}
#content{
background-color: #9EF5AF;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}
#footer{
height:80px;
background-color: #41874E;
margin-bottom: 10px;
}
.clear{
clear: both;
}
h2{
color: #ffee00;
font: 40px Georgia;
margin-left: 300px;
}
.descript{
width: 300px;
color: #ffee00;
font-style: italic;
margin: 70px 0 0 30px;
font-size:22px;
}
img{
position:absolute;
top:10px;
left:10px;
}
</style>
</head>
<body>
<div>
<div>
<h2>Шапка сайта</h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
<div>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать
Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</div>
<div>А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали
больше всего времени.
И я решил написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
</div>
<div></div>
<div></div>
</div>
</body>
</html>

По моему не плохо, надеюсь у вас получится лучше.
Теперь немного информации для тех, у кого сайт расположен на CMS WordPress.
На WordPress устанавливается готовая тема, с готовой шапкой, но допустим, Вам захотелось в эту готовую шапку, добавить какой нибудь свой логотип, или ещё какое изображение.
Делается это следующим образом. Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
В редакторе после загрузки появиться код картинки, его нужно скопировать, а «Запись» можно удалить.
Затем переходим во «Внешний вид — Редактор», и открываем для редактирования файл header.php.
В этом файле, находим строку <div>, и после неё вставляем скопированный код картинки.
После этого обновляем файл, и смотрим, как изображение разместилось в шапке сайта.
Если его нужно куда то подвинуть, то возвращаемся в редактор файла, и в код изображения, в тег img, добавляем атрибут style со свойством margin
style="margin:0 0 0 0;"
И двигаем изображение туда, куда нам нужно.
Вот мы и создали первую страницу сайта. После доработки шапки, и ещё кое каких доработок, описанных далее, можно этот файл назвать index.html, и выложить его на хостинг. Затем, по этому же шаблону, создаются другие страницы, создаётся меню и так далее. И сайт начинает свою жизнь в интернете.
P.S. Если кому-то захочется поменять картинку в шапке сайта на WordPress, и по манипулировать расположением заголовков, то об этом в статье Редактируем тему оформления
Желаю творческих успехов.
 Перемена
Перемена
Пьяный никак не может затолкнуть двушку в прорезь автомата. — Напился, — а еще таксист, — сказала прохожая. — С чего взяла? — Шапка таксистская. — Да, — задумчиво произнес пьяный, — а была ондатровая.
Как сделать картинку для шапки в Paint < < < В раздел > > > Как вставить картинку и текст в отдельный блок
Рекомендую: Бесплатные HTML шаблоны на русском от TemplateMonster
шапка сайта PNG, векторы, осчс, иконы для свободного скачивания

резюме доклада флаер «представление элементов брошюра шаблон а4 установленные для рекламы рекламы на сайте
800*800

снежный занос вектор праздники дизайн замороженный лед снежная шапка снежок изолированные иллюстрация
5000*5000

день рождения макет сайта
1200*1200

шапка с изображением снеговика
1200*1200

Счастливого Рождества название типография красный с новогодней шапкой
1200*1200

блоги обновления контента и новостей круто вектор подписаться на кнопку с курсора а уведомление в квартире дизайн идеально для потокового видео на сайте баннеры
5000*5000

рождественская снежная шапка
1200*1200

шапка бакалавра
1200*1200

Красная текстурированная рождественская шапка
1200*1200

визитная карточка визитная карточка шаблон горизонтальной простой чистой формат шаблона бизнес баннер шаблон для веб сайта
800*800

новогодняя шапка прозрачный элемент материал
2500*2500

иллюстрации к бизнес решения поисковой оптимизациисовременные вектор иллюстрации концепций для веб сайта и мобильного веб сайтов начать
2000*2000

в рождественской шапке
1200*1200

Векторная иллюстрация фон сайта в разработке
800*800
наушники значок вектор на веб сайте
6668*6668

блоги обновления контента и новостей круто вектор подписаться на кнопку с курсора а уведомление в квартире дизайн идеально для потокового видео на сайте баннеры
5000*5000
концепция развития программ и кодирования применение значок для веб сайтов
5000*5000
набор иконок для электронной коммерции 36 иконок для веб сайтов и мобильных приложений
4000*4000

Новогодняя шапка коммерческий материал
2000*2000

Рисованной медицинская больница Шапка медсестры
2000*2000

шеф повар шапка
1300*1262

компьютерное зрение примером концепцииквартиру концепции веб дизайна веб сайтов и мобильных websitevector иллюстрация
2000*2000

снег дрейф вектор праздники новогодний дизайн замороженный лед снежная шапка снежный ком изолированных на прозрачном фоне иллюстрации
5000*5000

вектор окончил шапка бакалавра
1200*1200

Рейтинг на иллюстрации рейтинг сайта обратной связи и обзор концепции плоская векторная иллюстрация
5000*5000

больше любит изометрический примером концепцииизометрический квартиру концепции веб дизайна веб сайтов и мобильных websitevector иллюстрация
2000*2000

Новогодняя шапка коммерческий материал
2000*2000

Декоративная милая новогодняя шапка
1200*1200

дизайн сайта примером концепцииквартиру концепции веб дизайна веб сайтов и мобильных websitevector иллюстрация
2000*2000

чемпион шапка диаграмма
1200*1200

чёрно белый выпуск шапки творческий элемент
1200*1200

набор игровых кнопок и игрового интерфейса для игр или приложений и веб сайтов
5000*5000

Векторная иллюстрация фон сайта в разработке
800*800

сообщение веб сайтов
1200*1200

рождество рождество Новогодняя шапка подарок
2000*2000

Милая новогодняя шапка Красная шапка Шляпа санты Украшение из красных фруктов
2480*2480

кроликовый пасхальный кролик малая красная шапка
1200*1200

шеф повар белые шапки моды
1010*1010

Доктор окончания шапка
1200*1200

участие ставка изометрический иллюстрации концепцииизометрический квартиру концепции веб дизайна веб сайтов и мобильных websitevector иллюстрация
2000*2000

мультфильм рождественской шапке элемент
1200*1200
Анимированные шапки для сайта — делаем крутые шапки на сайте
Время чтения: 2 мин.
Элемент сайта, который мы рассмотрим сегодня, является одним из важнейших и очень заметных на странице. Иногда его делают не слишком большим. Он может быть либо статическим, либо динамическим. Всё зависит от желания и фантазий дизайнера и владельца сайта. Возможно, вы уже догадались о чем будет речь — правильно, о шапке сайта. Сегодня мы рассмотрим четыре способа нестандартных способа, с помощью которых можно оформить эту часть сайта. Благодаря этим способам — ваш сайт однозначно выделится на фоне других.
Четыре примера вы можете посмотреть по следующей ссылке:
Посмотреть примерСкачать
Как пользоваться? — Анимированные шапки для сайта
HTML часть
В коде страницы всё что нужно вставить, это:
1 2 3 | <div>
<canvas></canvas>
</div> |
В блоке <div> с идентификатором и классом large-header находится тег <canvas>, в которм и происходит вся анимация. А блок <div> лишь содержит фоновое изображение.
Javascript часть
Затем в конце страницы необходимо подключить нужные библиотеки. Они находятся в папке js (в архиве с исходниками — ссылка в начале статьи).
Например, для примера №1 нужно подключить следующие библиотеки:
1 2 3 4 | <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-1.js"></script> |
Для 2-го примера:
1 2 | <script src="js/rAF.js"></script> <script src="js/demo-2.js"></script> |
Для 3-го:
1 2 3 4 | <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-3.js"></script> |
И, наконец, для 4-го:
1 2 | <script src="js/rAF.js"></script> <script src="js/demo-4.js"></script> |
Ниже я сделал скриншоты каждого из эффектов:




Вывод
Все шапки имеют ширину окна браузера пользователя. Эти примеры используют Canvas и Javascript. Также в первом демо вы могли заметить что при перемещении указателя мыши перемещается эффект на заднем плане, что придает еще большую интерактивность.
Дело в том, что не все мобильные устройства правильно работают с тегом Canvas, поэтому в этом случае будет отображаться просто статическая картинка.
Успехов!
Источник: http://tympanus.net/codrops/2014/09/23/animated-background-headers/
С Уважением, Юрий Немец
дизайн — Шапки (Headers) / Фотошоп-мастер

Привет, друзья! Ловите подборку. В ней вы найдете набор набор растровой и векторной графики, кисти для Procreate, шаблон для свадебных приглашений, стоковые изображения.
243 1

Интерактив для участников мастер-класса «Рисуем эскизы стикеров для социальной сети Фотошоп-мастер»
2553 3

Недавно завершился 1-й поток на курсе «Основы коммерческой иллюстрации». На самом деле мы уже получили 21 работу от учеников, но сейчас покажем только 7 из них.
1454 9

Не секрет, что использование графического планшета при ретуши фотографий позволяет повысить скорость и комфорт работы. Но стоит ли отдавать за него большие деньги? Об этом подробнее читайте в статье.
4101 5

Время подводить итоги. Давайте узнаем имя победителя в подборке среди мастеров и профессионалов.
775 11
2 простых способа + бонус для WordPress
Привет, друзья! Сегодня я хочу рассказать о том, как сделать шапку сайта. Она являет собой визуальный элемент, придающий проекту индивидуальность, уникальность. Придает ресурс узнаваемость и свой стиль. Чтобы сделать ее, не требуются какие-то особые, специализированные знания, навыки и умения программирования. Существует два способа, позволяющих достичь цели. И каждый из них простой.
Содержание статьи:
Как сделать шапку сайта: вводная информация
Начнем с общей информации о данном графическом и визуальном элементе. Он обладает несколькими неоспоримыми преимуществами:
- формирует узнаваемость сайта;
- позволяет размещать логотипы, официальную символику;
- указывает на тематичность ресурса – пользователь с первого взгляда понимает, о чем идет речь;
- делает проект более красивым, ярким;
- добавляет солидности.
Кстати! У сайта еще нет собственного логотипа? Его также можно сделать самостоятельно всего за 5 минут. В этом вам поможет наш проект.
Что должен/может включать в себя верхний блок любой площадки:
- логотип – яркий, заметный;
- слоган;
- номер телефона, адрес электронной почты или другие контакты;
- меню.
Конечно, в нем не обязательно должны присутствовать все указанные выше элементы. Главная задача – формировать узнаваемость и привлекательность проекта. Шапка должна максимально гармонично сочетаться с основным оформлением сайта.
Как сделать шапку сайта: два способа достижения цели
Читайте также: Как создать логотип компании: 4 простых действия
Я пока не буду углубляться в вопросы «как сделать шапку сайта html» или «как сделать шапку сайта css». Сначала о том, как подготовить для нее «рисунок».
1. Сделать шапку для сайта онлайн
Наиболее простой метод. Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Сделать шапку для сайта онлайн очень просто. Только достичь оригинальности удается не всегда. Ведь работа предполагает использование шаблонов.
2. Adobe Photoshop
Популярный графический редактор. У него безграничные возможности. Работая в нем, вы сможете создать действительно уникальную обложку, точно соответствующую тематике вашего проекта:
- нужного размера;
- соответствующего цвета и оттенка;
- с нужным текстом и т.д..
Photoshop являет собой действительно идеальный инструмент для создания шапок и прочих визуальных элементов.
Промежуточный итог
Сделать графический элемент – половина дела. Необходимо еще правильно разместить его на страницах сайта. Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Как сделать шапку сайта CSS: помещаем изображение на сайт
Рассказываю, как сделать шапку сайта CSS. Переходим в #header и там вместо установленных параметров высоты прописываются габариты созданной картинки – высота и ширина изображения.
Вот пример кода:
#header{
width: 1420px; — ширина
height: 300px; — высота
background-color: #25B33f; — фон
margin-bottom: 30px; — отступ снизу
}
Обратите внимание! Здесь и далее слова «Ширина», «Высота», «Фон» и прочие к коду не имеют отношения. Они лишь указывают, что значит та или иная строка.
После этого остается вставить только саму шапку:
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) — картинка
}
Как сделать шапку сайта html
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Начинаю рассказывать, как сделать описание сайта и заголовок. Для этого нужно использовать тег body блок div с идентификатором id=»header», и в нём два заголовка h2 и h4. В них и будет указано название проекта и его подробное описание.
<div id=»header»>
<h2>Мой сайт<h2>
<h4>Теперь я знаю, как сделать шапку сайта</h4>
</div>
Если нужно изменить внешний вид самого заголовка и текста описания, оформить их, потребуется использование вот такого кода:
h2{
color: #2980b9; — цвет заголовка
font: 50px Times New Roman; — шрифт
margin-left: 500px; — отступ слева
}
h4{
width: 400px; — ширина
color: #9b59b6; — цвет
font-style: italic; — курсив
margin: 90px 0 0 40px; — расположение
}
И еще один вариант
Расскажу про еще один способ. Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div id=»header»> непосредственно перед первым заголовком, обозначенным тегом <h2>.
Обратите внимание! Вот как может выглядеть адрес картинки: <img src=»http://sitetree.com/img/0g/g1/dkr490trfdkl69746rekfklre..png»>.
При таком «развитии событий» нужно в #header удалить строку background-image: и указать position: relative. А разделах h2 и h4 указать position: absolute;. Однако нужно будет поменять отступы заголовков. Что поможет в позиционировании.
#header{
width: 700px;
height: 500px;
background-color: #2980b9;
margin-bottom: 10px;
position:relative;
}
h2{
position: absolute;
color: #2980b9;
font: 50px Times New Roman;
left: 400px;
}
h4{
position: absolute;
width: 500px;
color: #2980b9;
font-style: italic;
top: 60px;
left:20px;
}
Обратите внимание! Размеры в px приведены в качестве примера. Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Шапка сайта для WordPress
Читайте также: Как назвать компанию: 12 способов придумать название
И завершаю статью рассказом о том, как сделать шапку сайта для CMS WordPress. Хотя платформа подразумевает установку уже готовой темы, в которой шапка создана и установлена по умолчанию. Поэтому данная информация будет полезна тем, кто захотел изменить шапку и поставить свою, индивидуальную.
Для этого необходимо пройти по следующему пути:
- зайти в административную панель;
- выбрать «Записи» = «Добавить новую»;
- перейти в режим HTML редактора;
- загрузить картинку, которая планируется в качестве шапки;
- после окончания загрузки в редакторе будет виден код картинки;
- его необходимо скопировать;
- «Запись» удалите;
- откройте раздел «Внешний вид» = «Редактор»;
- выберите файл header.php для редактирования;
- в нем нужно найти строку <div id=»header»>;
- в строку вставить скопированный код картинки;
- обновить файл;
- шапка уже отображается на сайте.
Обратите внимание! Нужно немного изменить положение шапки на странице? Для этого возвратитесь в редактор, перейдите в код и в тег img, внесите атрибут style со свойством margin. Вот как это будет выглядеть: style=»margin:0 0 0 0;»
Как сделать шапку сайта: личный совет
Теперь вы знаете не только, как сделать шапку сайта, но и как установить ее на свой проект. Как можете сделать вывод из всего описанного выше, никаких сложностей быть не должно.
Если вас интересуют прочие секреты, как работать с платформой WordPress, читайте мой блог. В нем много полезного по этой теме.
шапка сайта шаблонов, 3,267 шаблонов для бесплатной загрузки

резюме доклада флаер «представление элементов брошюра шаблон а4 установленные для рекламы рекламы на сайте

векторный дизайн для охвата доклада брошюра флаер плакат

резюме баннеры дизайн

современный чистый и творческий вектор шаблон визитной карточки

Синий бизнес trifold Листовка Брошюра Листовка Шаблон отчета Вектор Минимальный Плоский дизайн Набор Аннотация Три раза Шаблоны макета презентации формата А4

геометрическая facebook дизайн обложки

синий вектор бизнес trifold брошюра шаблон

вектор бизнес брошюра шаблон

ํำ желтый шаблоны презентаций инфографика элементы конструкции установлены квартиру

визитная карточка визитная карточка шаблон горизонтальной простой чистой формат шаблона бизнес баннер шаблон для веб сайта

мандала золотая визитная карточка шаблон

мандала красочные визитки шаблон

чистый и креативный бизнес

резюме баннер дизайн фона или заголовок шаблоны с волной

синий корпоративный бизнес карта

агентство флаер

современный голубой многоугольник баннеры

мандала визитная карточка шаблон

корпоративные флаер

промышленный баннер в социальных сетях

редактируемый шаблон поста в instagram для цифрового маркетинга

вектор бизнес брошюра шаблон

современные голубую волну баннеры

желтый и черный бизнес флаер шаблон

завод промышленных баннеров

стороны сделать цветочные визитная карточка шаблон

резюме баннер дизайн фона или заголовок шаблоны с волной

резюме баннер дизайн фона или заголовок шаблоны с волной

визитная карточка визитная карточка шаблон горизонтальной простой чистой формат шаблона бизнес баннер шаблон для веб сайта

редактируемый шаблон поста instagram розовое золото для цифрового маркетинга

Великолепные лекарства для рекламы

вектор резюме брошюра дизайн листовка

мода пропростила весеннюю рекламу сайтов sns

макет дизайна веб шаблон

качество домашней странице баннер дизайн автомобиля

уродливая опалубка на рождественские плакаты

обуви верхний баннер

белый визитку с красными детали

резюме доклада флаер «представление элементов брошюра шаблон а4 установленные для рекламы рекламы на сайте

бизнес карта макет

набор веб баннеры в стандартных размеров вектор резюме шаблоны дизайн с справочная информация и заголовок диагональные полоски и кнопку

bstract брошюра доклад «шаблон для представления летчик элемент рекламы рекламы на сайте

Красная текстурированная рождественская шапка

черный и yelllow вектор бизнес trifold брошюра шаблон

современный бизнес флаер

вектор резюме брошюра дизайн листовка

современный и креативный шаблон визитной карточки вектор

мандала визитная карточка

бизнес флаер шаблоны

акварель текстуры визитку шаблон
