Выход изображения за пределы блока — Вопрос от Maks Goglev
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16561)
- Платные услуги (2141)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1436)
- Редактор страниц (236)
- Новости сайта (500)
- Каталоги (809)
- Блог (дневник) (113)
- Объявления (295)
- Фотоальбомы (433)
- Видео (255)
- Тесты (60)
- Форум (578)
Продвижение сайта
- Монетизация сайта (220)
- Раскрутка сайта (2457)
Управление сайтом
- Работа с аккаунтом (5341)
- Поиск по сайту (427)
- Меню сайта (1767)
- Дизайн сайта (13480)
- Безопасность сайта (1485)
- Доп.
 функции (1308)
функции (1308)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Статистика сайта (198)
- Соц.
 постинг (213)
постинг (213) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
…
overflow | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 3.6 | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/visufx.html#propdef-overflow w3.org/TR/CSS21/visufx.html#propdef-overflow |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
Синтаксис
overflow: auto | hidden | scroll | visible | inherit
Значения
- visible
- Отображается все содержание элемента, даже за пределами установленной высоты и ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.
- auto
- Полосы прокрутки добавляются только при необходимости.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>overflow</title> <style> .layer { overflow: scroll; /* Добавляем полосы прокрутки */ width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ border: solid 1px black; /* Параметры рамки */ } </style> </head> <body> <div> <h3>Duis te feugifacilisi</h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow
Объектная модель
[window.]document.getElementById(«elementID»).style.overflow
Браузеры
Internet Explorer до версии 7.0 включительно:
- не поддерживает значение inherit;
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.

Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.
Firefox 3.6 некорректно применяет overflow к группам ячеек таблицы (<thead>, <tbody>, <tfoot>).
Форматирование
CSS по теме
- overflow
Статьи по теме
- 4 метода создания колонок одинаковой высоты
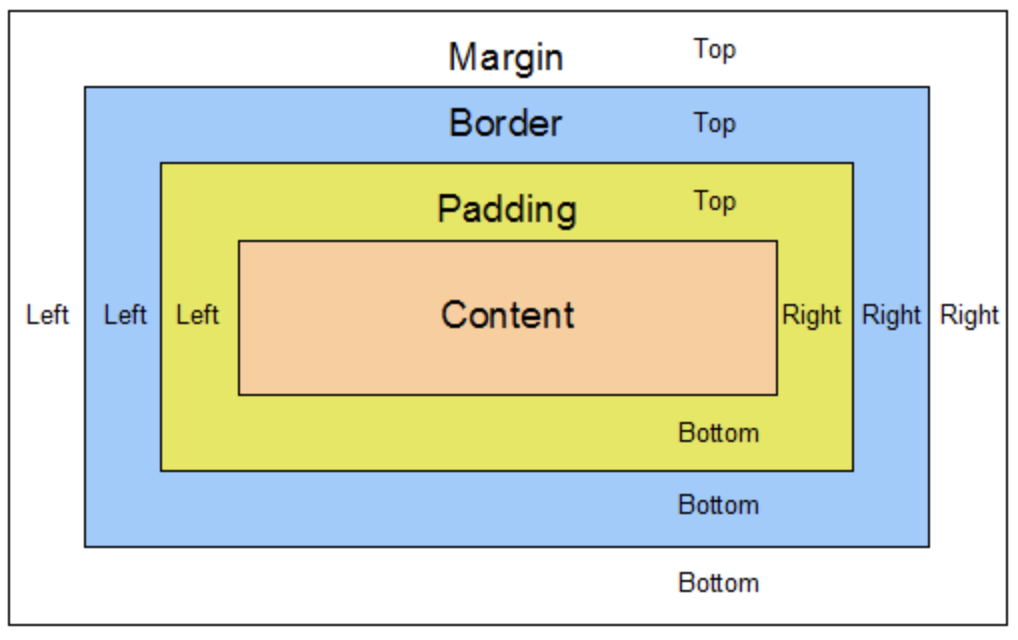
- Блочная модель
- Главная страница
- Колонки одинаковой высоты
- Особенности таблиц
- Особенности таблиц
- Плавающие элементы
- Подвал страницы
- Прощай -9999px: новая техника замены изображений через CSS
- Резиновый двухколоночный макет
- Резиновый трёхколоночный макет
Статьи по теме
Рецепты CSS
- Как заменить текст изображением?
- Как создать рамку со скругленными уголками без изображений?
- Как убрать полосы прокрутки?
html — изображение выходит за границы контейнера div
спросил
Изменено 7 лет, 11 месяцев назад
Просмотрено 113 тысяч раз
Может кто-нибудь взглянуть на следующую скрипку: http://jsfiddle. net/R4bCy/1/
net/R4bCy/1/
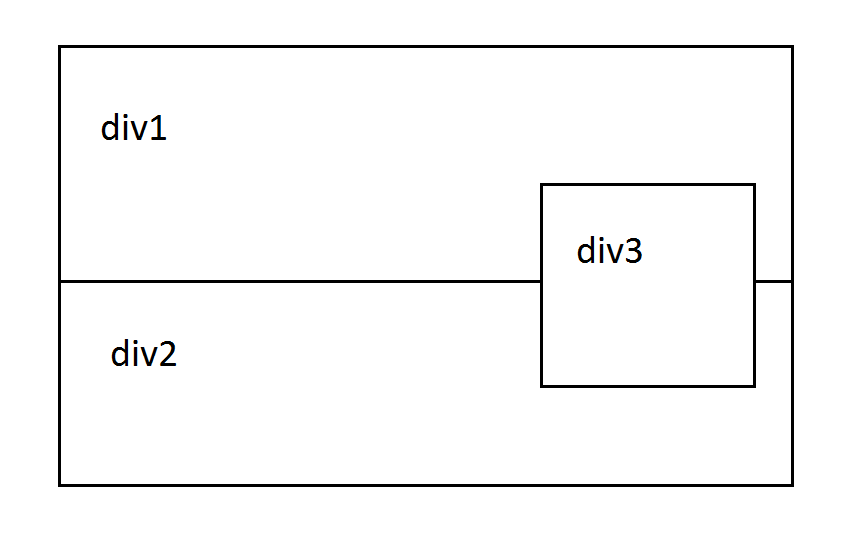
Я подумал, что div должен регулировать свою высоту, чтобы разместить свои элементы, если только элементы не расположены абсолютно.
Почему элемент div не расширяется на всю высоту изображения?
Мне нужно, чтобы изображение было выровнено по правому краю. Я знаю только один способ сделать это: align='right' , position:absolute; справа: 0; и float:right , все из которых делают содержащий div не подстраивающим его высоту под высоту изображения.
- HTML
- CSS
3
.intro {
поле: 10 пикселей;
контур: 1px сплошной #CCC;
фон: #A00;
цвет: #FFF;
высота:авто;
переполнение:авто;
}
.img{
поплавок: справа;
высота:авто;
}
<дел>

К сожалению, запрошенная вами страница не найдена.
ДЕМО
1
‘Почему элемент div не расширяется на всю высоту изображения?’
Поскольку числа с плавающей запятой перекрываются с блоками, только контексты форматирования блоков содержат числа с плавающей запятой. (Вы можете найти довольно хороший обзор всей темы здесь: http://www.yuiblog.com/blog/2010/05/19/css-101-block-formatting-contexts/ )
(Вы можете найти довольно хороший обзор всей темы здесь: http://www.yuiblog.com/blog/2010/05/19/css-101-block-formatting-contexts/ )
Для решения проблемы:
align=right фактически приведет к тому, что img будет float: right (атрибут align устарел и css следует использовать).
Чтобы содержать плавающее изображение в его родительском div , вам нужно либо установить родительский div контекст форматирования блока (контексты форматирования блока заключают вложенные плавающие элементы), либо явно очистить float дополнительным элементом после img , оформленный как clear: right .
Простое решение для создания контекста форматирования блока состоит в том, чтобы плавать родительский элемент div , хотя моим предпочтительным решением в этом случае было бы просто установить его overflow на hidden (что также приводит к контексту форматирования блока ).
Ознакомьтесь с обновленной скриптой http://jsfiddle.net/R4bCy/8/.
Что вам нужно сделать, так это добавить после тега p
0
Упс, извиняюсь, отправил, и вы отредактировали свой вопрос — право выравнивания, я полагаю, плавает (вместо этого вам следует использовать float:right и какой-то clearfix).
пример: http://jsfiddle.net/R4bCy/5/
4
Вот что, я думаю, вам нужно: http://jsfiddle.net/R4bCy/6/
Если вы хотите, чтобы текст был слева, а изображение перемещалось вправо, сделайте это в своем CSS: http://jsfiddle.net/R4bCy/15/
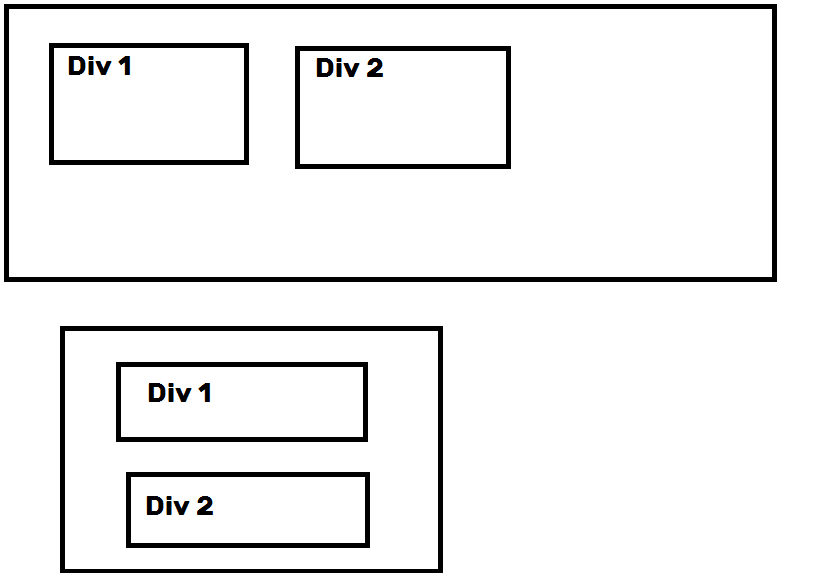
Вы также можете иметь два div с шириной 50%, содержащихся в контейнере div . Это позволит вам немного больше гибкости в размещении изображения, потому что текст и изображение будут иметь свои собственные модифицируемые div с независимыми атрибутами

Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Как остановить отображение изображения за пределами div
Задавать вопрос
спросил
Изменено 3 года, 2 месяца назад
Просмотрено 60 тысяч раз
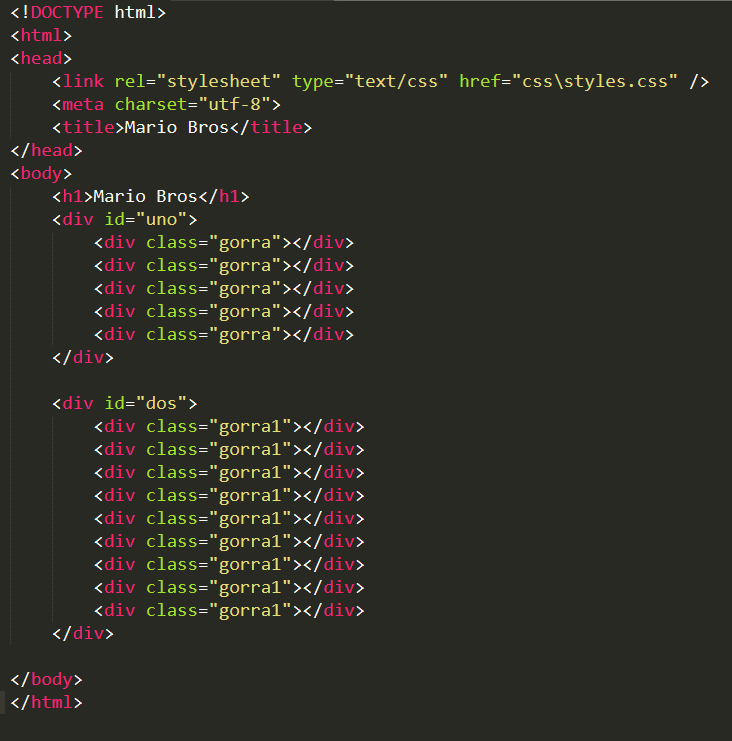
Рассмотрим этот код. ..
..
<дел>
<дел>


 функции (1308)
функции (1308) постинг (213)
постинг (213)
 layer {
overflow: scroll; /* Добавляем полосы прокрутки */
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
<h3>Duis te feugifacilisi</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>
layer {
overflow: scroll; /* Добавляем полосы прокрутки */
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
<h3>Duis te feugifacilisi</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>