Шапка страницы | htmlbook.ru
Основная сложность с резиновым макетом это обеспечить корректное отображение на разных разрешениях, от высокого до низкого. Поскольку мы ограничили ширину контента 760 пикселами, картинку в шапке стоит разместить так, чтобы более важная часть изображения вписывалась в этот размер. На рис. 6.3 показано, как это сделать. Тёмным цветом выделена центральная часть шириной 760px, буквой А обозначены одинаковые по ширине оставшиеся фрагменты.
Рис. 6.3. Ширина шапки
Само добавление картинки в шапке делается через фоновый рисунок, который необходимо выровнять по центру элемента <header>.
header {
display: block; /* Для старых браузеров */
height: 405px; /* Высота шапки */
background: url(images/header-bg.png) no-repeat center bottom;
}В идеале рисунок должен иметь большую ширину от 2000 пикселов, тогда практически при любом разрешении монитора рисунок будет показывать центральную часть, обрезая всё, что не помещается в окно. Но беда в том, что изначально картинка не настолько широкая, а рисовать бесконечно тянущиеся по бокам чёрные полоски не хочется. Один из вариантов решения это включить повторение фона по горизонтали. Те, у кого разрешение 1280 пикселов по ширине и меньше, увидят единственную картинку, а владельцы широких мониторов смогут полюбоваться сразу несколькими животными и одновременно заходящими солнцами. Здесь важно подредактировать рисунок так, чтобы он без стыков совмещался сам с собой по горизонтали (рис. 6.4). Градиент для наглядности спрятан.
Рис. 6.4. Совмещение изображения по горизонтали
На данном рисунке место стыка обозначено стрелкой и промежутком, чтобы стык можно было заметить. Если правильно отредактировать правую и левую часть фоновой картинки, то она будет повторяться по горизонтали без видимых стыков, как один сплошной рисунок. Остаётся слегка подправить стиль, заменив значение no-repeat (без повторения) на repeat-x (повторение по горизонтали).
header {
display: block;
height: 405px;
background: url(images/header-bg.png) repeat-x center bottom;
}На этом можно считать, что фоновый рисунок в шапке готов (рис. 6.5).
Рис. 6.5. Фоновая картинка для шапки
В формате PNG-24 файл с фоном размером 1325х405 пикселов занимает около 32 Кб, а в PNG-8 с 256-цветовой палитрой, где качество градиента несколько хуже — около 15 Кб. Можно разбить фон на две составные части — градиент и картинку и сохранить каждое изображение в своём формате, что должно привести к повышению качества отображения градиента. Впрочем, 32 Кб для столь большого изображения это немного и дополнительную оптимизацию кто-то посчитает «экономией на спичках». Тем не менее, альтернативный подход к созданию шапки сайта кому-то окажется полезным, а при желании вы можете его пропустить.
Оптимизация шапки
Поскольку градиент в шапке повторяется по горизонтали, его можно вырезать из макета и установить как фоновую картинку. На рис. 6.6 показан градиент высотой 405 пикселов, подготовленный для этой цели. Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
Рис. 6.6. Градиентный рисунок (header-gradient.png)
Картинка с силуэтными животными делается на прозрачном фоне и высотой 198 пикселов, нет смысла делать её на всю высоту шапки, поскольку она занимает лишь часть. Фрагмент изображения показан на рис. 6.7. Шахматное поле означает прозрачность.
Рис. 6.7. Фоновая картинка с прозрачностью (header-animal.png)
Поскольку сохранение этой картинки идет в формате PNG-8, у которого только один уровень прозрачности, в отличие от 256 уровней формата PNG-24, важно обеспечить корректное наложение на градиентный фон. Для этого при сохранении в Photoshop-е надо указать цвет краёв (Matte) близкий к средней части градиента, где идёт наложение силуэта. Примерно это цвет #9de1f0. В этом случае не возникнет грязных контуров вокруг деревьев и животных, а картинка при наложении на градиент будет восприниматься как единое целое.
Два рисунка для фона шапки подготовлены, пишем код HTML.
<header>
<div>
<img src="images/header-title.png" alt="Как поймать льва в пустыне">
</div>
</header>И стиль для элемента <header> и слоя header-bg.
header {
background: #00b0d8 url(images/header-gradient.png) repeat-x;
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
height: 405px;
}В итоге объем файлов оказался 12,5 Кб, что даже меньше ожидаемого.
Название сайта
Название написано на облаке с растушёванными краями, что должно создать трудности при наложении на градиент. Есть два способа, как их обойти.
- Использовать формат PNG-24 при сохранении прозрачности.
- Сохранить рисунок в формате GIF или PNG-8 с фрагментом градиента, а затем наложить рисунок на градиент так, чтобы совпадение было с точностью до пиксела.
Очевидно, что второй способ имеет ряд недостатков — изображение нельзя сдвинуть даже на пару пикселов, оно привязано к градиенту, и если его градиент изменить, придётся менять и картинку. Так что сохраняем заголовок в формате PNG-24. Код HTML останется прежним, а стили расширятся.
header {
background: #00b0d8 url(images/header-gradient.png) repeat-x;
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
height: 405px; /* Высота шапки */
text-align: center; /* Выравнивание по центру */
}
.header-bg img {
position: relative; /* Относительное позиционирование */
top: 40px; /* Сдвигаем картинку вниз */
}Выравнивание по центру делается через свойство text-align, добавляемое к родителю тега <img>, а сдвиг вниз через свойство top. Чтобы это свойство сработало, необходимо для картинки задать относительное позиционирование с помощью свойства position со значением relative.
На главной странице сайта картинка с названием выводится как обычно, на остальных страницах она служит ссылкой на главную страницу. Для этого достаточно слегка изменить код:
<a href="/"><img src="images/header-title.png" alt="Как поймать льва в пустыне"></a>Значение / у атрибута href указывает на главную страницу и работает только на веб-сервере, но никак не локально.
Окончательный код для шапки приведён в примере 6.14.
Пример 6.14. Шапка сайта
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Как поймать льва в пустыне?</title> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <style> body { margin: 0; } header { display: block; background: #00b0d8 url(images/header-gradient.png) repeat-x; /* Градиент */ } .header-bg { background: url(images/header-animal.png) repeat-x center bottom; /* Животные */ height: 405px; /* Высота шапки */ text-align: center; /* Выравнивание по центру */ } .header-bg img { position: relative; /* Относительное позиционирование */ top: 40px; /* Сдвигаем картинку вниз */ } </style> </head> <body> <header> <div> <img src="images/header-title.png" alt="Как поймать льва в пустыне" > </div> </header> </body> </html>
Урок фотошоп — Как сделать шапку для сайта или блога
Дорогие друзья сегодня мы с вами рассмотрим такой актуальный вопрос – как сделать шапку для сайта или блога? После изучения данного урока вы научитесь делать шапки для сайтов в фотошопе. Делать мы будем вот такую шапку:
(нажмите на картику для просмотра оригинала)
У меня стоит Photoshop CS4 (английская версия). Будем считать что к нам поступил заказ на изготовление шапки для сайта или блога. Заказчик прислал образец будущей шапки и пояснил:
Слева на шапке хочу тематическую иконку + название сайта и слоган, справа будет 3 тематических картинки из мульфильмом и фильмов. Снизу на шапке будет горизонтальное меню (по центру).
(нажмите на картику для просмотра оригинала)
И так, садитесь по удобнее, я начинаю свой рассказ 🙂 1. Создаем новый документ File→New (Файл→Новый или CTRL+N– в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп). В окошке я указал следующие параметры:
В итоге получился новый документ:(нажмите на картику для просмотра оригинала)
После этого сделаем небольшую настройку фотошопа: Ставлю галочку
(нажмите на картику для просмотра оригинала)
Направляющие можно Показывать/Прятать с помощью View→Show→Guides (Вид→Показывать→Направляющие) или CTRL+; 2. Приступим к созданию основных элементов шапки. Создадим фон для шапки. Идем Windows→Layers
(Окно→Слои или F7). Дважды щелкаем по слою Background, тем самым преобразуем его в простой слой (название слоя я указал – fon-shapki) Далее еще раз дважды щелкаем по слою fon-shapki и открывается окошко со стилями слоя, там выбираем нужный стиль для слоя, я выбрал градиентную заливку — Gradient Overlay (Заливка градиентом) и поставил следующие настройки. Щелкаем два раза по полоске с градентом: В следующем окошке щелкаем мышкой по левому маркеру: В открывшемся окошке, внизу указываем цвет 196ca6 и жмем OK. Далее щелкаем по правому маркеру и в открывшемся окошке указываем цвет 0048a0 и жмем OK. Далее копируем наш слой с фоном. В палитре Layers (Слои, F7) выбираем наш слой мышкой, далее кликаем мышкой на слои и не отпуская кнопки мыши переносим слой на следующую иконку и отпускаем мышку. Создастся новый слой – копия предыдущего (можно просто нажать(нажмите на картику для просмотра оригинала)
После этого заливаем наше выделение произвольным цветом. Берем инструмент Paint Bucket Tool (Ведро, G) и кликаем по выделению (я выбрал цвет 165394).
Переходим в стили нового слоя и ставим галочки напротив следующих пунктов: Drop Shadow (Отбрасывать тень), Gradient Overlay (Градиентная заливка), Stroke (Обводка), со следующими настройками: После этого укажем Opacity (Непрозрачность) слою в 80%.(нажмите на картику для просмотра оригинала)
После того как у нас готов фон, можно приступать к созданию других элементов шапки. 4. Напишем название сайта, слоган и текст для горизонтального меню. Для этого выбираем инструмент Horizontal Type Tool (Горизонтальный текст) и щелкаем на шапке в том месте, в котором планируем написать надпись, и пишем ее. Маленькая подсказка. Cлои очень удобно двигать или перетаскивать из документа в документ с помощью инструмента Move Tool. Я выбрал для названия сайта надпись “Myvideo.com” и настройки текста выбрал следующие:
Для слогана выбрал надпись “только лучшее видео и фильмы” и следующие настройки текста: Для пунктов меню я выбрал надписи “Главная”, “О сайте”, “Контакты”, “Поиск”, “Реклама на сайте”, “Блог” я выбрал следующие настройки текста: И вот что у меня получилось.(нажмите на картику для просмотра оригинала)
Для слоя с названием сайта, применил следующие настройки для стилей слоя (Drop Shadow и Bevel and Emboss).
Что бы изменить цвет текста, выбираем инструмент , щелкаем прямо по тексту с названием сайта и выделяем текст для которого нужно изменить цвет (я выбрал цвет — add7fe). 5. После этого нам нужно подобрать тематическую иконку. Иконку можно легко найти на интересном сайте Iconfinder.com, просто заходим на сайт, вводим слово характеризующее нужную нам тематику (я ввел слово — Video) и нажимаем Search (Поиск). Выбираем понравившуюся иконку и сохраняем (кликаем правой кнопкой мыши по картинке и выбираем пункт Сохранить изображение…) ее на компьютер. Я выбрал такую картинку: Далее открываем картинку в фотошопе File→Open. Теперь нужно перенести слой с иконкой в наш документ с шапкой. Для этого выбираем инструмент Move Tool, выбираем слои с иконкой, кликаем правой кнопкой мыши и выбираем пункт Dublicate Layer (Копия слоя). В появившемся окошке указываем, какой слой, в какой документ копировать: После проделанных манипуляций иконка должна добавиться в документ с шапкой. Как видим, она имеет гораздо больший размер, чем нам нужен, будем ее уменьшать. Для этого идем Edit→Free Transform (Правка→Свободная Трансформация, Ctrl+T). Вокруг картинки образовалась рамочка с маркерами. Далее для равномерного уменьшения картинки, нажмем Shift и не отпуская его делаем рамку меньше (уменьшая мышкой рамку) тем самым трансформируем картинку как нам нужно. У меня получилось вот так:(нажмите на картику для просмотра оригинала)
Как видите большую часть шапки мы уже сделали, осталось добавить тематические картинки справа и у нас получиться интересная шапка для сайта или блога. 6. Покажу, на примере как я делал первую картинку. Как видите на конечном образце шапки (картинка в самом начале этой новости), все картинки вставлены в рамочки. Нам нужно создать рамку и поместить в нее картинку с нашим изображением. Для этого создадим новый слой Shift+Ctrl+N. Выбираем инструмент инструмент Rectangular Marque Tool (Прямоугольное выделение) и рисуем прямоугольное выделение. Удобно делать выделение с направляющимися (если нужен точный размер), но можно и без них (на глаз).
Заливаем наше выделение любым цветом берем инструмент Paint Bucket Tool (Ведро, G) или просто жмем Alt+Backspace. После этого щелкаем по слою два раза и попадаем в стили слоя. Я выставил такие настройки для Drop Shadow, Color Overlay: Тематические картинки мультфильмов и фильмов я взял с сайта Kinomania.ru. После того как мы подобрали картинки, открываем их в фотошопе. Переносим каждую картинку в документ с нашей шапкой.([color=#ce2c2c]Внимание![/color] Слой с картинкой после добавления в новый документ может оказаться ниже других слоев распложенных в этом документе. Порядок слоев в документе можно изменять мышью. Для этого в палитре Layer (Слои, F7) выберите нужный слой, нажмите мышью на него, теперь не отпуская мышь перетащите слой выше или ниже других слоев в документе.) Если вы хотите что бы слой оказался выше всех слоев – выделите слой и нажмите Shift+Ctrl+].)
(нажмите на картику для просмотра оригинала)
Далее будем делать эффект выхода картинки из кадра. Для этого мы будем использовать маски в фотошопе. Выбираем слой с нашей картинкой, после этого выбираем инструмент инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольное выделение поверх сделанного фона.
После этого в палитре Layers (Слой, F7), нажимаем на кнопочку . Далее убираем замочек (кликаем по нему мышкой) между картинкой и ее маской. После этого выбираем саму картинку. Проделанные действия позволят нам двигать картинку внутри маски, так же внутри картинку можно трансформировать. Двигать картинку можно клавишами — Вправо, Влево, Вверх и Вниз на клавиатуре или с помощью инструмента Move Tool. Двигая и трансформируя картинку добьемся нужного нам результата:(нажмите на картику для просмотра оригинала)
Теперь нам осталось только добавить ковбою обрезанную шляпу. Для этого идем в палитру со слоями (жмем F7), выделяем наш слой с картинкой и выбираем пиктограмму с маской слоя.
Далее устанавливаем в фотошопе цвет переднего/заднего плана по умолчанию (черный/белый), для этого жмем D на клавиатуре, так же можно изменять цвета местами с помощью клавиши X (есть так же соответствующие кнопочки внизу панели с инструментами). После этого выбираем инструмент Brush Tool (Кисть, B). Теперь рисуя кистью когда выбран Черный цвет — как цвет переднего плана, на картинки у нас будет маска стираться, а когда у кисти будет стоять Белый цвет – как цвет переднего фона, картинка у нас будет появляться. Проще говоря, при активном Черном цвете, кисточка работает как Резинка (т.е. стирает изображение), а при активном Белом цвете кисточка работает как Восстановитель (восстанавливает все то, что скрыто). Аккуратно обработав картинку кистью, у нас получился эффект выхода из картинки (шапка выходит за пределы картинки). Добавим внутреннюю тень для картинки. Добавим стиль для слоя Inner Shadow (Внутренняя Тень). вот что получилось: Осталось повторить все эти действия для второй и третьей картинки. В конечном итоге у меня получилась готовая шапка для сайта или блога. (нажмите на картику для просмотра оригинала)Шапка получилась простенькая, но со вкусом.
Как сделать картинку для шапки в Paint
Здравствуйте уважаемые начинающие веб- мастера.
Самый простой способ найти картинку для шапки сайта — это сделать её в, имеющимся у всех по умолчанию, редакторе — Paint.
Зайдём на обширнейший ресурс картинок «Яндекс картинки» (так и набираем в поисковике), и вводим в поисковике ресурса интересующую нас тему. Я ввел «Океан».
Самое трудное – выбрать картинку так как они все замечательные.
Когда же выбор сделан, щелкаем по ней, чтоб открылась в полный размер. Размер должен быть более 950х300, он показывается при наведении курсора на картинку).
Затем копируем картинку, просто нажав клавишу Prt Sc Sys Rd и вставляем в Pаint .
Должна получиться вот такая картина.

Теперь щёлкаем по иконке «Выделить» и выделяем часть картинки высотой пикселей в 150-180, а шириной пикселей 800-900(количество пикселей выделяемых Вами, показывается в нижней часть окна, ближе к левому краю), и далее — «Обрезать».

Можно не прибегая к позиционированию css добавить в эту картинку ещё изображение. Давайте вставим сюда акулу.
Идём в Яндекс Картинки, и по запросу «Акула с прозрачным фоном» находим эту картинку. Щёлкаем по ней правой клавишей и выбираем «Сохранить как..». Затем сохраняем её можно в «Загрузках».
Снова открываем Paint, и внизу иконки «Вставить» нажимаем на треугольник, откроется «Вставить из». Жмём на неё, откроется поисковик и в нём находим загруженный файл с акулой.
Щёлкаем по нему левой потом правой клавишей и в открывшемся меню проходим по «Выбрать». В результате получиться вот такая конструкция

Как видите квадратик у акулы белый, а нам нужен под цвет моря. Справа сверху в панели управления Paint есть иконка «Изменение цветов», щёлкаем по ней и открываем инструмент «Изменение палитры».
Выбираем по нему цвет максимально подходящий к цвету моря.
Нажимаем «Ок», затем выбираем «Заливка»(ведёрко с краской), наводим курсор на акулу и щёлкаем по ней. Если цвет не попал, снова открываем «Изменение палитры», и подправляем цвет.
Заливку снова открывать не надо, просто наводим курсор на акулу и заливаем подправленный фон. И так до тех пор пока цвет не совпадёт. У меня вот так вышло на пятый раз

Теперь возьмём «Кисти», выберем средний размер, затем «Толщину», вторую сверху, затем снова в палитре сделаем чуть темнее цвет и нарисуем тёмные точки. Если цвет точек не попадёт, нажмите на круглую стрелочку «Возврат», в панели редактора, и то что Вы черкнули, исчезнет.
Снова подгоняем палитру, и опять рисуем точки, пока они не станут похожи на те, что на картинке.

Есть более простой способ подобрать цвет — использовать Экранную пипетку.
Но прежде чем начать ей пользоваться, эту маленькую программку надо скачать и установить на свой компьютер.
Пипетка определяет любой цвет имеющийся на экране монитора, и выдаёт его в двух форматах, шестнадцатиричном и RGB.
Нам нужен RGB, так как цветовая палитра в Paint показывается в этом формате.
Вот только там он указан на русском языке, т.е. Красный (R), зелёный (G), Синий (B), в отдельных окошечках.
Вот в эти окошечки и вставляются цифры указанные в пипетке через запятую.
Первая цифра — красный цвет, вторая — зелёный, третья — синий.
В результате вы получите любой цвет, без длительных подборок.
Затем нужно щёлкнуть «Файл — Сохранить как…» и в появившемся окне поиска выбрать папку в которую эта картинка будет сохранена.
Если картинка предназначена для WordPress, то сохранять её нужно:
если сайт на Денвере в «home-название сайта-www-wp_content-themes-название темы-images»
если на хостинге — «publik.html-wp_content-themes-images».
Конечно изображение тяжеловато – 200 кбайт, и желательно сделать его полегче, так как шапка присутствует на каждой странице, и ощутимо влияет на общий вес сайта.
Для облегчения изображений рекомендую использовать бесплатный вариант программы Image Optimizer. В нём можно облегчить изображения онлайн, без потери качества.
А если скачать программу и установить на компьютер, то в выпадающем меню правой клавиши мыши, появится новая опция — «Optimise Images», и наведя курсор на любое изображение, сохранённое в какой либо папке на Вашем компьютере, Вам достаточно будет щёлкнуть правой клавишей, и выбрать эту опцию. Картинка автоматически станет легче в несколько раз.
Как установить эту шапку на сайт, смотрите в статье Как сделать шапку сайта
И давайте сделаем ещё одну картинку — сборную. Тему возьмём к примеру «Грузовые автомобили». Находим в Яндекс картинках первое изображение

Затем щёлкнув по ней правой клавишей открываем и выбираем оптимальный для шапки размер

Когда картинка открылась копируем её в Paint (нажимаем клавишу «Prt Sc Sys RG»), открываем Paint, щёлкаем «Вставить», затем «Выделить», выделяем машину, и перетаскиваем изображение из левого верхнего угла на середину страницы, чуть ближе к левому краю.

Затем снова идём в Яндекс картинки и выбираем второе изображение. Главное что-бы фон картинок совпадал. Открываем её в примерно таком-же размере

После того как картинка открылась, щёлкаем по ней правой клавишей и в появившемся меню выбираем «Сохранить как…» и жмём «Сохранить»

Теперь снова заходим в Paint, где у нас уже есть одно изображение и щёлкнув «Вставить», выбираем «Вставить из», после чего откроются загрузки с сохранённой второй картинкой.
Двойной щелчок по ней, и она окажется в поле Paiht, наложившись на первую

Так как наложится она уже в выделенном виде, то её сразу можно перетащить куда нужно. И не забывайте про круглые стрелочки возврата в панели управления. Если что-то не сошлось, можно всегда вернуться к предыдущему действию.

Две картинки готовы, давайте добавим третью. Например знак предприятия выпускающего эти машины. Находим его по запросу «Эмблема Газ», выбираем нужный цвет, открываем в нужном размере, сохраняем и вставляем в уже имеющееся изображение.

И таким образом можно комбинировать очень много, а нам сейчас остаётся только сделать изображение нужного для шапки размера. Обычно это 900х250 px или около того.
Снова берём «Выделить», и выделяем нужный нам размер. Он показывается при движении курсором слева внизу окна Paint. Кстати, можно нарисовать рамку. Для этого выбирается цвет, толщина линии, и прямоугольник в инструментах, а затем рисуется рамка 900х250px.
Потом по наружной стороне рамки делается выделение изображения и обрезка. В результате получилась вот такая картинка для шапки сайта.

Думаю что теперь Вам не составит труда сделать что-либо своё. Во всяком случае проще уже ничего не бывает.
Меню для адаптивных версий сайта < < < В раздел > > > Как сделать шапку сайта
Рекомендую: Бесплатные HTML шаблоны на русском от TemplateMonster
Шаблон для шапки YouTube + инструкция по созданию баннера и поиска картинок

Привет уважаемые читатели seoslim.ru! Сегодня самым простым заработком в сети можно считать видео-хостинг Ютуб. Затрат здесь ноль, так как ролики можно снимать на мобильный телефон или делать запись с экрана монитора.
О том как создать гугловский аккаунт, настроить канал и оптимизировать видео было рассказано ранее, в этой же статье я хочу сделать уклон на шапку канала (фоновое изображение), покажу как её создать в Фотошопе, где брать изображения, приведу архив на готовый шаблон шапки в формате .psd и фоны, чтобы ваши старания свести к минимуму.
Кто-то скажет, а зачем вообще нужен этот фон (баннер) на канале, пусть остается исходное изображение, ведь подписчикам важен контент, а не картинка?
Оно может и так, естественно, что канал будет существовать и без этого, но почему автор должен упускать возможность сделать свой проект привлекательным, узнаваемым и способным генерировать приток новых подписчиков.
Шапка канала, как и любого сайта — это бренд и стиль. Она должна быть уникальной, чтобы придать каналу оригинальный вид.
Без классного баннера канал будет смотреться недоделанным и пустым, как будто вам нет до него дела, что для аудитории ни есть хорошо.
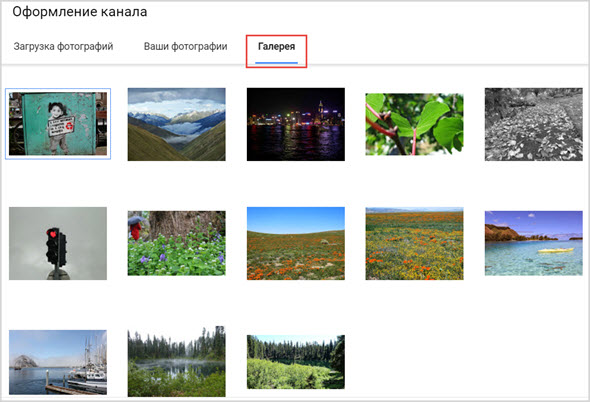
Посмотрите, что будет отображается в шапке YouTube в исходном варианте сразу после регистрации аккаунта.

Даже если вы захотите сменить тему оформления, то выбрать здесь просто не из чего.

Что ни говори, а внешний вид канала — это ваше лицо, которое чётко должно отражать суть содержимого роликов, представлять бренд или быть просто красивой картинкой.



Согласитесь, что приятный дизайн куда больше радует глаз, чем стандартный серый профиль.
Как создать шапку для YouTube
На начальном этапе рекомендую заморочиться с шапкой самому, ведь в этом нет ничего сложного, а со временем, когда канал немного раскрутиться и начнет приносить прибыль, можно будет уже заказать баннер у фрилансеров.
Например, я заказываю неплохие фоны для ЮТ в бирже фриланса Kwork за 500 р.
Теперь переходим к созданию самого шаблона…
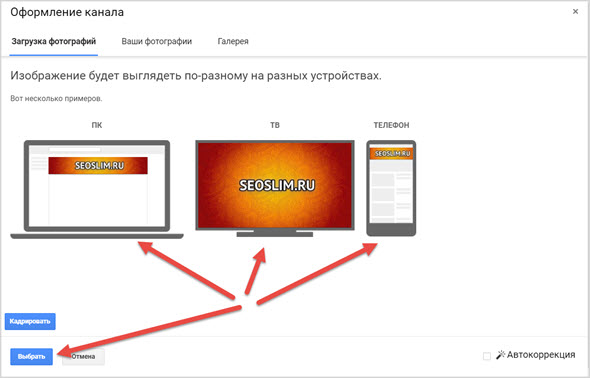
Важно понять, что баннер в верхней части канала будет выглядеть по-разному на ПК, планшете, телевизоре и других устройствах.

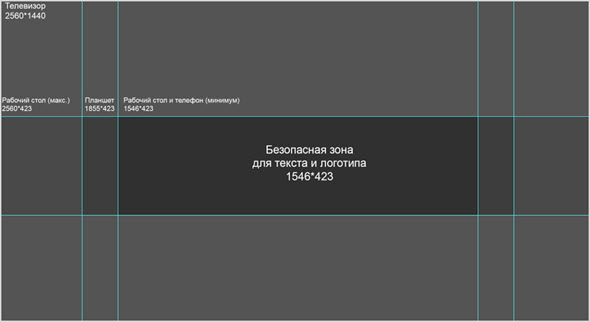
Поэтому создавая шапку помните о простых правилах:
- Размер изображения: 2560 x 1440 пикселей — полный размер можно увидеть только с телевизоров.
- Безопасная зона: 1546 x 423 пикселей — эта часть будет отображаться на всех устройствах.
- Зона для планшетов: 1855 х 423 пикселей.
- Зона для компьютеров: 2560 х 423 пикселей.
На данный момент Ютуб рекомендует загружать картинку максимальный размер файла которой не превышает 6 Мб, но как показывает практика подходят файлы и большего размера.
Скачать Шаблон для Шапки Ютуба
Скачать набор инструментов для создания картинок (блики, эффекты, текстуры)
По ссылке выше вы можете скачать правильный шаблон для канала ЮТ формате .PSD Фотошоп, со всеми пояснениями, куда я сразу включил направляющие (линии синего цвета), чтобы вам было проще подгонять картинку под разные устройства.
А тем, кто любит делать всё сам рекомендую посмотреть моё видео по созданию фонового изображения канала.
Далее вам останется только перетягивать картинки, блики, текстуры на рабочую область шаблона и конечный файл сохранить в формате изображения.
Не знаете где брать картинки?
Я не художник, поэтому, как и большинство ищу картинки в сети, для чего использую фотобанки, фотостоки отечественного и зарубежного происхождения.
Зарубежные фотостоки:
- Shutterstock
- Dreamstime
- Fotolia
- Photodune
Русские фотобанки:
- Депозитфотос
- Лори
- Photogenica
Подробнее про приведенные хранилища картинок читайте в статье обзор самых популярных фотобанков и бесплатных фотостоков.
Ну и как же не воспользоваться мега популярным поиском по картинкам от Яндекс и Google.

Правда что-то действительно хорошее бесплатно будет сложно найти.
Как установить фоновое изображение на канале
После того как вы создали баннер или заказали его у фрилансера, напоминаю дешевле всего это будет стоить на Кворке, по приведенной ссылке я показал, как пользоваться данной биржей фриланса.
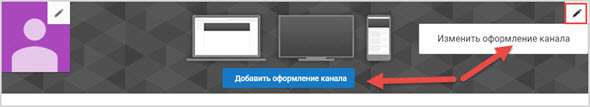
Далее нужно перейти на главную страницу вашего канала Ютуб и, если вы еще не меняли тему оформления тогда жмём по кнопке «Добавить», а если уже меняли тогда выбираем значок карандаш и жмём «Изменить».

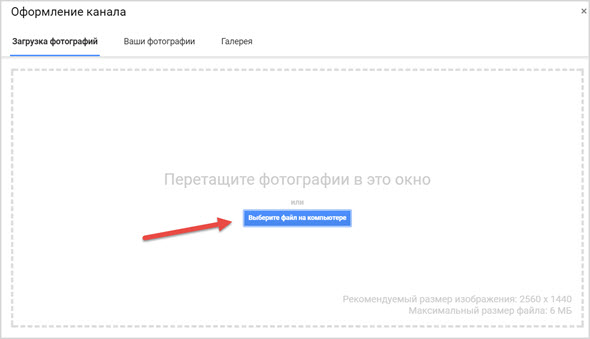
Далее появится окно, в котором надо выбрать загрузку файла с ПК.

После чего произойдет автоматическая адаптация картинки под все устройства и будет видно, правильность ее отображения на ПК, телефоне, телевизоре и планшете.
Если вы воспользовались моим шаблоном, уверен проблем с этим у вас не будет.

Не забываем нажать кнопку «Выбрать», чтобы изменения были применены.

Теперь можно посмотреть результат своей работы на ПК, телефоне и других гаджетах.
На этом у меня все, до скорого в следующих статьях…
