Большая подборка уроков по созданию CSS-кнопок / Habr
В этой подборке представлены уроки с наглядными примерами по созданию CSS-кнопок на любой вкус.Fancy 3D Button with CSS3 [Демо | Подробности]
CSS3 Social Buttons [Демо | Подробности]
Pretty CSS3 Buttons [Демо | Подробности]
Download Me! CSS3 Download Button [Демо | Подробности]
Add to Cart Button in CSS3 [Демо | Подробности]
CSS3 Github Buttons [Демо | Подробности]
CSS3 Animated Bubble Buttons [Демо | Подробности]
A Set of Simple CSS3 Buttons [Демо | Подробности]
CSS3 Buttons with Pseudo-Elements [Демо | Подробности]
Pure CSS3 Social Media Icons [Демо | Подробности]
Orman Clark’s Chunky 3D CSS3 Buttons [Демо | Подробности]
Create a Slick CSS3 Button [Демо | Подробности]
Make Aristo’s Buttons in CSS3 [Демо | Подробности]
Super Awesome Buttons in CSS3 [Демо | Подробности]
CSS3 Gradient Buttons with Pattern [Демо | Подробности]
CSS3 Buttons with Icons [Демо | Подробности]
Animated CSS3 Buy Now Buttons [Демо | Подробности]
CSS3 Gradient Buttons [Демо | Подробности]
BonBon Sweet CSS3 Buttons [Demo | Подробности]
Create a Multicolour and Size CSS3 Button [Демо | Подробности]
Multi-Line Buttons with CSS3 [Демо | Подробности]
How to Make a Cool Pure CSS3 Button [Демо | Подробности]
Create an Awesome Blue Pill with Icon Button in CSS3 [Демо | Подробности]
Create a Circle Social Button in CSS3 [Демо | Подробности]
Create an Awesome Animated CSS3 Download Button [Демо | Подробности]
Make CSS3 Buttons like a Boss [Демо | Подробности]
Create Some Awesome CSS3 Buttons [Демо | Подробности]
How to Create Social Media Icons using CSS3 [Демо | Подробности]
Slicker Buttons with CSS3 [Демо | Подробности]
Build Kick-Ass Practical CSS3 Buttons [Демо | Подробности]
How to Design a Sexy Button using CSS3 [Демо | Подробности]
Creating CSS3 Buttons in Easy Way [Демо | Подробности]
Create a CSS3 Circle Button [Демо | Подробности]
Make CSS3 Buttons that are Extremely Fancy [Демо | Подробности]
Fading Button Background Images with CSS3 [Демо | Подробности]
CSS3 Buttons with Glass Edge [Демо | Подробности]
CSS3 Push-Down Buttons [Демо | Подробности]
Pure CSS3 Web Button [Демо | Подробности]
Объемная кнопка в фотошопе, интересный урок
Всем доброго времени суток, рад видеть на fotodizart.ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
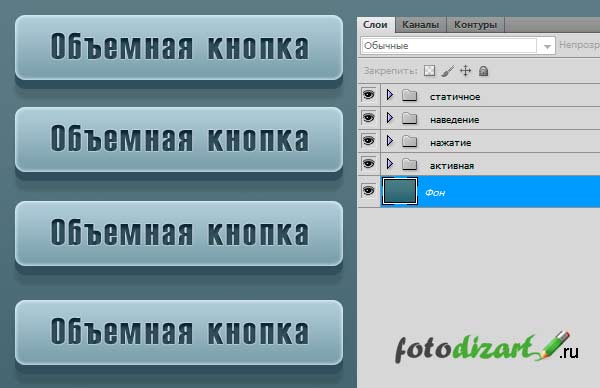
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
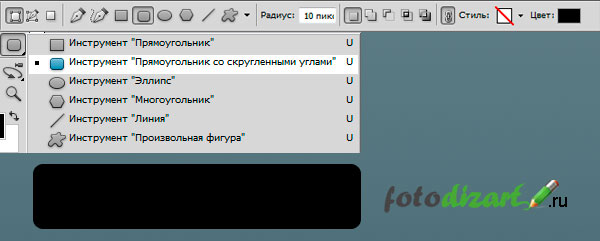
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.

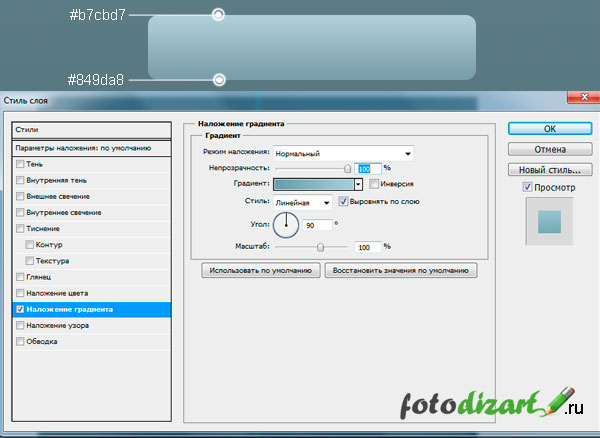
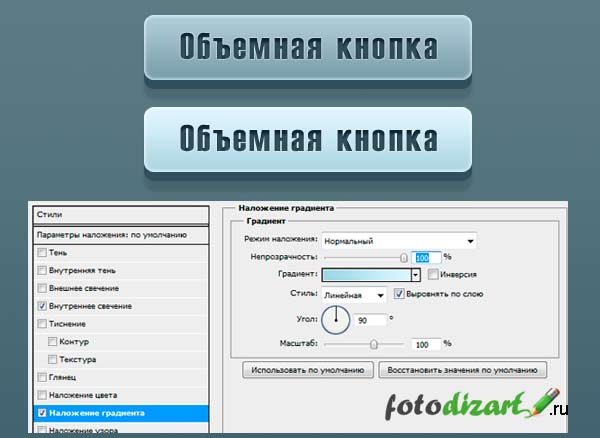
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.

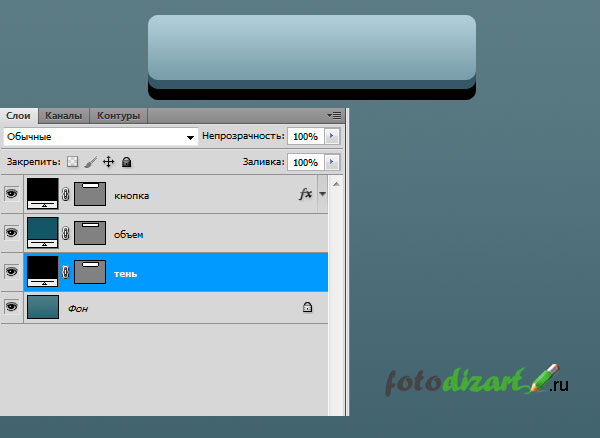
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку)

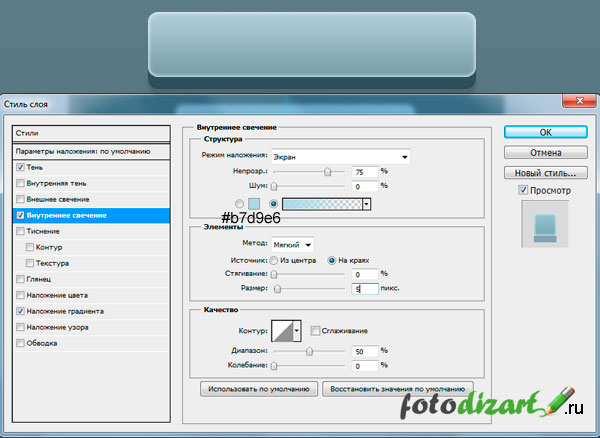
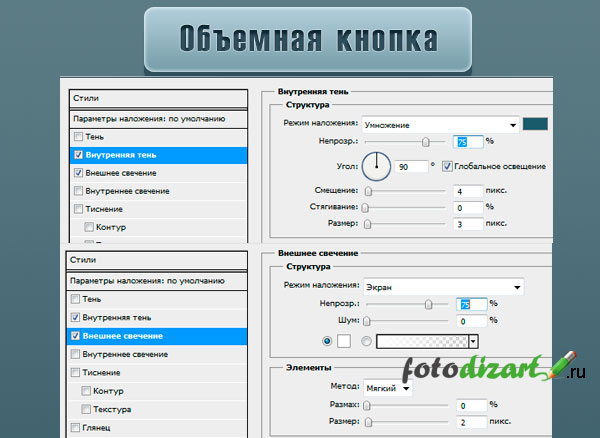
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.

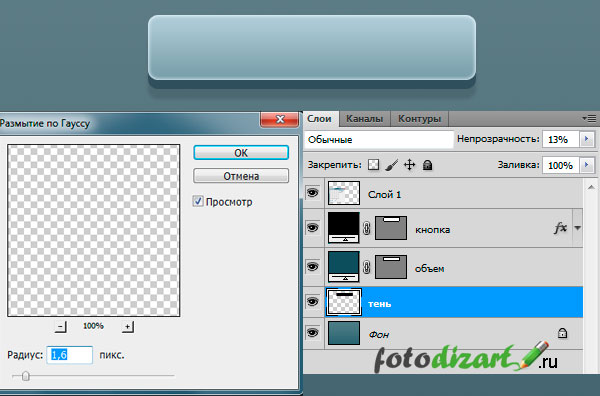
Теперь доработаем слой с тенью. Идем слой > растрировать. Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.

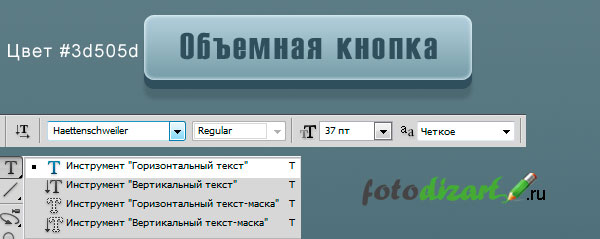
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.

Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.


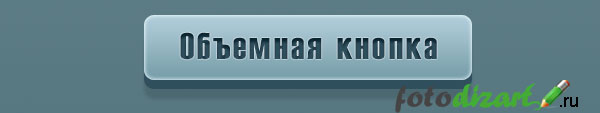
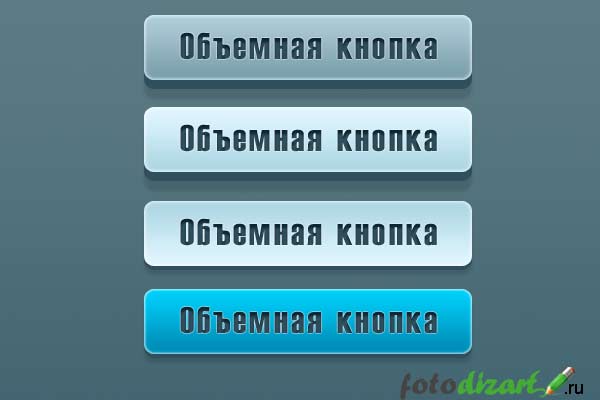
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.

Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.

Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента

И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.

Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Создать кнопки 3D с эффектом на чистом CSS
Все больше можно заметить на сайтах красивые кнопки, что выполнены в 3D, где в этой статье разберемся как можно создать такой формат. Также будет идти эффект клика, что при нажатие правой стороны мыши, увидите как кнопки уходит вниз и только после этого начинается переход или та функция, что под нее установлена. Она может идти под разным оттенком цвета, что нужно в стилистике самому веб мастеру перенастроить под свой дизайн или как он видит на своем ресурсе.По умолчанию идет в светло желтом оттенке, что отличное решение под светлый и темный портал, так как на этой гамме отлично смотрится. Хотя по мене больше нравится плоский дизайн, но иногда такие мелочи, как 3D-кнопки CSS, когда они сочетаются с другим плоским дизайном, выглядят гораздо привлекательнее для глаз. Идея состоит в том, чтобы подчеркнуть призыв к действию с 3D-эффектом на этих кнопках. В этой статье подробно рассмотрим, как можно создать такие 3D кнопки самостоятельно с помощью CSS для разную функциональность на сайте.
Создание 3D-кнопки CSS
Здесь HTML будет имеет ссылку на переход, что преобразуем в 3D-кнопку, что применим к ним класс zornet_ru_3d, который определим в CSS.
HTML
Код
<a href=»http://zornet.ru»>ZORNET.RU</a>
CSS
В CSS также определим цвет фона и цвет границы, чтобы дать реальный 3D-вид, мы применим тень окна с цветом более темного оттенка.
Код
.zornet_ru_3d {position: relative;
width: auto;
display: inline-block;
color: #f9fafb;
text-decoration: none;
border-radius: 5px;
border: solid 1px #dc911a;
background: #d67a29;
text-align: center;
padding: 17px 21px 14px;
margin: 15px;
-webkit-transition: all 0.1s;
-moz-transition: all 0.1s;
transition: all 0.1s;
-webkit-box-shadow: 0px 7px 0px #a94808;
-moz-box-shadow: 0px 6px 0px #d35400;
box-shadow: 0px 7px 0px #c15107;
}
.zornet_ru_3d:active{
-webkit-box-shadow: 0px 2px 0px #d35400;
-moz-box-shadow: 0px 2px 0px #d35400;
box-shadow: 0px 2px 0px #d35400;
position:relative;
top:4px;
}
В случае если вы создаете 3D-кнопки разных размеров или с разной высотой тени, то убедитесь, что в активном состоянии сохраняются заданная высота тени и верхнего атрибута, такие же как высота тени в заданном состояния.
Демонстрация:
Создаем объемную кнопку для сайта на CSS3
 В последнее время люди просто помешались на 3d, его можно встретить везде: в кино, постерах, вывесках и так далее. Но не прошла новая тенденция и мимо веб-дизайна, сейчас мало кого интересует минимализм, все хотят пафоса, объемности и трансформации. Конечно я поклонник минимализма, но не стоит обходить стороной новые тенденции. В сегодняшнем уроке мы рассмотрим как можно создать такой маленький элемент для сайта, а именно объемную кнопку для сайта с помощью css. Давайте посмотрим, что у нас с этого получилось..
В последнее время люди просто помешались на 3d, его можно встретить везде: в кино, постерах, вывесках и так далее. Но не прошла новая тенденция и мимо веб-дизайна, сейчас мало кого интересует минимализм, все хотят пафоса, объемности и трансформации. Конечно я поклонник минимализма, но не стоит обходить стороной новые тенденции. В сегодняшнем уроке мы рассмотрим как можно создать такой маленький элемент для сайта, а именно объемную кнопку для сайта с помощью css. Давайте посмотрим, что у нас с этого получилось..
Кнопка достаточно простая и практичная, она создает эффект объемности с помощью трансформаций css. И так, приступим.
Шаг 1. HTML
Разметка достаточно проста, нам необходимо создать класс с параметром “button”.
<a href=“#” class=“button”>Нажми!</a> |
Здесь все понятно, перейдем к следующему шагу.

Шаг 2. CSS
Мы начнем с некоторых основных стилей, чтобы получить основные формы кнопки и цвет.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | body { font-family: Helvetica, Arial, sans-serif; background: #d6d6d6; text-align: center; padding: 50px 0px; }
.button { display: inline-block; text-decoration: none; color: #fff; font-weight: bold; background-color: #538fbe; padding: 20px 70px; font-size: 24px; border: 1px solid #2d6898; } |
Теперь давайте использовать CSS3, чтобы добавить несколько новых стилей, начнем с градиентов. Они будут включать стили для всех браузеры, с префиксами.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .button { display: inline-block; text-decoration: none; color: #fff; font-weight: bold; background-color: #538fbe; padding: 20px 70px; font-size: 24px; border: 1px solid #2d6898; background-image: linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%); background-image: -o-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%); background-image: -moz-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%); background-image: -webkit-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%); background-image: -ms-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(73,132,180)), color-stop(1, rgb(97,155,203)) ); } |
При наведении необходимо немного изменить цветовую гамму кнопки, мы также будем использовать градиенты.
.button:hover { background-image: linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%); background-image: -o-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%); background-image: -moz-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%); background-image: -webkit-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%); background-image: -ms-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(79,142,191)), color-stop(1, rgb(102,166,214)) ); } |
Теперь мы должны добавить немного теней, для реализма.
text-shadow: 0px -1px 0px rgba(0,0,0,.5); |
Далее добавляем 3D эффект для теней.
-webkit-box-shadow: 0px 6px 0px #2b638f; -moz-box-shadow: 0px 6px 0px #2b638f; box-shadow: 0px 6px 0px #2b638f; |
Мы не будем далее детально описывать все элементы теней, можно их просмотреть в исходниках. Рассмотрим трансформации, мы будем использовать 3D-преобразования. Для этого нам необходимо создать угол визуального наклона.
body { … -webkit-perspective: 400; } |
Угол наклона кнопки должен иметь otateX (20deg), в итоге мы получаем.
.button { … -webkit-transform: rotateX(20deg); } |
Данный прием экспериментальный, по этому будет работать полноценно только в браузерах Webkit! Окончательный код для наклона кнопки выглядит следующим образом.
-webkit-transform: translate(0, 4px) rotateX(20deg); -moz-transform: translate(0, 4px); transform: translate(0, 4px); |
Вот и все. Готово!
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Читайте также:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | .button{color:#fff;padding: 8px 14px 10px;background-color:#bc1815;
border:none;margin-right:25px;position:relative;webkit-user-select:none;
-webkit-box-shadow:inset 0px -3px 1px rgba(0, 0, 0, 0.45), 0px 2px 2px rgba(0, 0, 0, 0.25);
-moz-box-shadow:inset 0px -3px 1px rgba(0, 0, 0, 0.45), 0px 2px 2px rgba(0, 0, 0, 0.25);
box-shadow:inset 0px -3px 1px rgba(0, 0, 0, 0.45), 0px 2px 2px rgba(0, 0, 0, 0.25);
-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;
-webkit-text-shadow:1px 1px 0px rgba(0, 0, 0, 0.5);
-moz-text-shadow:1px 1px 0px rgba(0, 0, 0, 0.5);
text-shadow:1px 1px 0px rgba(0, 0, 0, 0.5);}
.button:active { position:relative;top:3px;
-webkit-box-shadow: inset 0px -3px 1px rgba(255, 255, 255, 1), inset 0 0px 3px rgba(0, 0, 0, 0.9);
-moz-box-shadow: inset 0px -3px 1px rgba(255, 255, 255, 1), inset 0 0px 3px rgba(0, 0, 0, 0.9);
box-shadow: inset 0px -3px 1px rgba(255, 255, 255, 1), inset 0 0px 3px rgba(0, 0, 0, 0.9);}
.button:active:after { content: ""; width: 100%; height: 3px; background: #fff; position: absolute; bottom: -1px; left: 0; }
.button.blue { background: #22C3EB; }
.button.green { background: #67b600; }
.button.orange { background: #da8a00; }
.button.yellow { background: #b3a400; }
.button.turquoise { background: #00b1af; }
.button:last-of-type { margin: 0; }
.button.gradient {background-image: -webkit-gradient(
linear,left bottom,left top,color-stop(0.1, rgba(0,0,0,0.3)),color-stop(1, rgba(255,255,255,0.2)));
background-image: -moz-linear-gradient(
center bottom,rgba(0,0,0,0.3) 1%,rgba(255,255,255,0.2) 100%);
background-image: gradient(center bottom,rgba(0,0,0,0.3) 1%,rgba(255,255,255,0.2) 100%);}
.button.gradient:hover {
background-image: -webkit-gradient(linear,left bottom,
left top,color-stop(0.1, rgba(0,0,0,0.45)),color-stop(1, rgba(255,255,255,0.3)));background-image: -moz-linear-gradient(center bottom,
rgba(0,0,0,0.45) 1%,rgba(255,255,255,0.3) 100%);background-image: gradient(center bottom,rgba(0,0,0,0.45) 1%,
rgba(255,255,255,0.3) 100%);} |
Потрясающая анимированная 3D кнопка на CSS3

Сегодня я хочу показать вам, как использовать некоторые из удивительных возможностей CSS3 для создания анимированной трехмерной кнопки.
Вы можете увидеть правильное отображение в браузере Chrome. К сожалению Firefox, например, не показывает последнее свойство(3D искажение).
Пример анимированной кнопки можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
В коде HTML у нас будет только ссылка и ничего более, всё остальное мы допишем в CSS:
1 | <a href="#">Клик</a> |
CSS часть
Для начала зададим фон страницы, чтобы кнопка на ней смотрелась более изящно. И дадим основные свойства для кнопки, чтобы она приняла определенную форму и цвет.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | body {
font-family: Helvetica, Arial, sans-serif;
background: #d6d6d6;
text-align: center;
padding: 50px 0px;
}
.button {
display: inline-block;
text-decoration: none;
color: #fff;
font-weight: bold;
background-color: #538fbe;
padding: 20px 70px;
font-size: 24px;
border: 1px solid #2d6898;
} |
Здесь нет пока что ничего особенного. Просто кнопка и основные стили. А вот дальше добавим градиент…

CSS3 градиент
Для того чтобы градиент мы я не буду писать с нуля, а лишь сгенерирую через Gradient Generator чтобы сократить время. Вы также можете воспользоваться таким же сервисом(подробнее какие сервисы бывают вы найдете в моей статье здесь).
Затем с помощью этих цветов для создания градиента: #609bcb(
 ) и #4a85b5(
) и #4a85b5( ). Большая ошибка начинающих веб-дизайнеров делать градиент очень резким. Мы же просто хотим добавить легкий эффект объема.
). Большая ошибка начинающих веб-дизайнеров делать градиент очень резким. Мы же просто хотим добавить легкий эффект объема.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .button {
display: inline-block;
text-decoration: none;
color: #fff;
font-weight: bold;
background-color: #538fbe;
padding: 20px 70px;
font-size: 24px;
border: 1px solid #2d6898;
background-image: linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -o-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -moz-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -ms-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(73,132,180)),
color-stop(1, rgb(97,155,203))
);
} |
Затем необходимо добавить стиль при наведении на кнопку. Сделаем кнопку более светлой при наведении. Для этого используем еще раз градиент:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .button:hover {
background-image: linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -o-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -moz-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -ms-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(79,142,191)),
color-stop(1, rgb(102,166,214))
);
} |

На изображении выше видно легкий градиент и эффект при наведении на кнопку.
Острые края выглядят не очень красиво. Давайте немного закруглим их:
1 2 3 | -webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px; |
Эти три строки делают закругление в 5 пикселей(px) в разных браузерах(при этом и старых также). Не делайте радиус слишком большим, потому кнопка будет выглядеть немного странно.

Вот как выглядит наша кнопка на данный момент.
Добавим тени
Сейчас, чтобы текст сделать частью этой кнопки, применим для текста тень:
1 | text-shadow: 0px -1px 0px rgba(0,0,0,.5); |
Далее добавим тень нашей кнопке:
1 2 3 | -webkit-box-shadow: 0px 6px 0px #2b638f;
-moz-box-shadow: 0px 6px 0px #2b638f;
box-shadow: 0px 6px 0px #2b638f; |
И немного усовершенствуем наш код, добавив тени в определенные места, для того чтобы кнопка стала объемной:
1 2 3 | -webkit-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4);
-moz-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4);
box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4); |
Сейчас у нашей кнопки присутствует эффект объема. Вы можете убедиться в этом на изображении ниже:

Еще больше теней
Добавим еще теней для более реалистичного отображения кнопки:
1 2 3 | -webkit-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
-moz-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5); |
В итоге получили:

Анимация при клике
Сейчас при нажатии на кнопку ничего не происходит. Поэтому ей нужно написать определенные свойства, чтобы при нажатии создавался эффект объема:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .button:active {
background-image: linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -o-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -moz-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -ms-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(88,154,204)),
color-stop(1, rgb(90,150,199))
);
} |
Добавим тени, для большей реалистичности:
1 2 3 | -webkit-box-shadow: 0px 2px 0px #2b638f, 0px 1px 6px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
-moz-box-shadow: 0px 2px 0px #2b638f, 0px 1px 6px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
box-shadow: 0px 2px 0px #2b638f, 0px 1px 6px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5); |
Изменение размера формы при нажатии
При нажатии на кнопку, чтобы сохранить эффект объема, необходимо уменьшить тень:
1 2 3 | -webkit-transform: translate(0, 4px);
-moz-transform: translate(0, 4px);
transform: translate(0, 4px); |
Добавляем анимацию при нажатии
Сейчас после нажатия, кнопка возвращается в исходное положение очень быстро. Замедлим это действие, для того чтобы сделать более красивый эффект:
1 2 3 | -webkit-transition: all .1s ease-in-out;
-moz-transition: all .2s ease-in-out;
transition: all .2s ease-in-out; |
Сейчас кнопка приходит в исходное состояние как мы и хотели.
Немного 3D
Мы можем сделать кнопку еще более необычной, добавив ей свойства 3D преобразования:
1 2 3 4 | body {
…
-webkit-perspective: 400;
} |
Жаль это свойство не работает во всех браузерах как надо.
И последнее что мы сделаем, это добавим эффект для кнопки:
1 2 3 4 | .button {
…
-webkit-transform: rotateX(20deg);
} |
Сейчас создается впечатление что кнопка действительно находится в трехмерном измерении(тестируйте в браузере Chrome):

Выводы
В течение данной статьи мы создали очень красивую анимированную 3D кнопку с помощью чистого CSS3 без применения Javascript. Безусловно такие кнопки повышают качество сайта. Используйте ее 🙂
Успехов!
Источник: designmodo.com
Как сделать объёмные кнопки 🚩 объемные меню 🚩 Программное обеспечение
Вам понадобится
- — программа Photoshop.
Инструкция
Создайте в графическом редакторе новый документ при помощи опции New из меню File. Размер нового документа выберите такой, чтобы в него поместилась кнопка, а фон сделайте прозрачным.
Активизируйте инструмент Rounded Rectangle Tool. Если вам нужна не очень сильно скругленная кнопка, в панели настроек инструмента укажите значение для параметра Radius, равное одному миллиметру. Нарисуйте скругленный прямоугольник при помощи выбранного инструмента. Полученная фигура будет основой для кнопки.
Щелкните правой кнопкой мышки по слою и выберите опцию Rasterize Layer. Загрузите выделение опцией Load Selection из меню Select.
При помощи инструмента Gradient Tool залейте кнопку двухцветным градиентом, выбрав подходящее сочетание цветов из пресетов в палитре градиентов. Стиль градиента должен быть линейным, выберите его, кликнув по кнопке Linear Gradient под главным меню. Верхняя часть кнопки после заливки должна оказаться светлее нижней.
Примените к слою стиль. Для этого воспользуйтесь опцией Blending Options из контекстного меню. Выберите вкладку Drop Shadow и введите для параметра Angle значение сто двадцать градусов. Параметр Size выставьте на три пикселя.
Во вкладке Inner Shadow поставьте такое же значение для параметра Angle, а для Size поставьте величину в пять пикселей. Примените стиль, нажав на клавишу Enter.Сделайте тень от кнопки. Для этого кликните по кнопке Create a new layer и залейте выделенную область нового слоя черным цветом. Выберите для этого инструмент Paint Bucket Tool. Отмените выделение клавишами Ctrl+D.
Примените к черному прямоугольнику фильтр Gaussian Blur из группы Blur меню Filter. Параметр Radius поставьте на четыре пикселя. Перетащите мышкой слой с тенью под слой с кнопкой и поднимите тень на три-четыре пикселя вверх. Для этого активизируйте инструмент Move Tool и сдвиньте тень кнопками управления курсором. Снизьте значение параметра Opacity для этого слоя до шестидесяти процентов.
Сделайте активным слой с кнопкой и загрузите из него выделение. Сократите выделение на два пикселя опцией Contract из группы Modify меню Selection.
Создайте новый слой и залейте на нем полученное выделение линейным градиентом от белого к прозрачному так, чтобы белая часть оказалась в нижней части кнопки. Отмените выделение. При помощи опции Free Transform из меню Edit уменьшите область, закрытую градиентом, по вертикали. Примените трансформацию клавишей Enter.Измените режим наложения слоя с градиентом на Overlay. Это можно сделать, выбрав режим из раскрывающегося списка в левой части палитры стилей. Уменьшите параметр Opacity слоя до шестидесяти процентов.
При помощи инструмента Horizontal Type Tool напишите текст, который должен быть на кнопке.
Соберите все слои в папку опцией Group Layers из меню Layer, выделив их при зажатой клавише Ctrl. Сохраните кнопку в файл psd опцией Save из меню File.
