Как выровнять HTML изображение по центру
Позиционирование и выравнивание изображений на странице HTML имеет решающее значение для макета страницы. Один из наиболее распространенных вопросов — как выровнять изображение по центру определенной секции. В этой статье мы обсудим множество возможных способов размещения изображений в центре заданной области.
В примерах данной статьи, чтобы сделать видимой границу оберточных элементов, мы сделаем их серого цвета. Итак, приступим.
Центрирование в параграфе
В первом примере мы покажем, как разместить изображение в центре элемента-контейнера, которым может быть элемент div, элемент параграфа и другие теги.
<p>
<img src="//msiter.ru/image.jpg" alt="изображение в центре параграфа" />
</p>
<style>
.aligncenter {
text-align: center;
}
</style>
Здесь всю работу делает CSS свойство text-align: center;. Если вы знаете код CSS, то вам ничего не нужно объяснять.
Центрирование при помощи отступов
Чтобы отцентрировать блоковый элемент, достаточно применить к нему стиль margin: auto;. Но известно, что тег img – это строковый элемент. Как же быть? Все очень просто. Чтобы все заработало, нужно сделать его блоковым применив CSS стиль display: block;.
<div> <img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" /> </div> <style> .marginauto { margin: 10px auto 20px; display: block; } </style>
Центрирование при помощи тега <center>
Следует помнить, что тег <center> является устаревшим и не поддерживается в HTML5. Однако он все еще распознается веб-браузерами вроде Google Chrome.
Раньше это был предпочтительный метод, потому что он не требовал таблиц стилей, а только простой HTML.
Нам не хотелось бы использовать устаревшие элементы в статье, поэтому здесь нет демонстрации этого примера, только код.
<center>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</center>
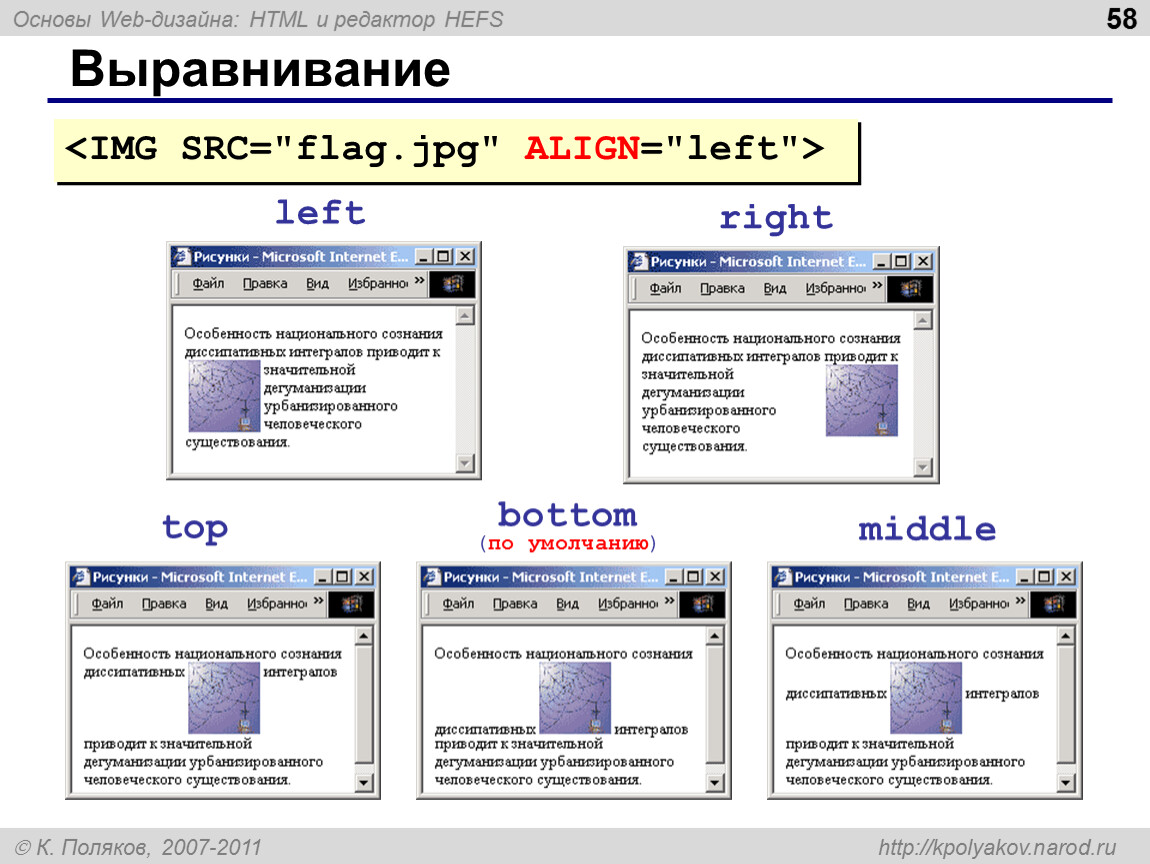
Центрирование при помощи атрибута align=middle
Еще один устаревший метод, который не требует использования CSS, похожий на предыдущий пример. В более старых версиях HTML мы могли центрировать изображение, устанавливая атрибут тега align=»middle».
<img align="middle" src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
Выравнивание изображения по центру по вертикали
Выше мы обсуждали, как выровнять изображение по горизонтали, но могут быть случаи, когда вам нужно центрировать его по вертикали.
Для этого нам нужно сделать два шага. Оберточный элемент должен отображаться как ячейка таблицы, а выравнивание по вертикали должно быть установлено на середину. В нашем примере мы устанавливаем фиксированную высоту для контейнера, чтобы убедиться, что он выше, чем наша картинка.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalcenter {
display: table-cell;
height: 400px;
vertical-align: middle;
}
</style>
Одновременное центрирование по горизонтали и по вертикали
Мы можем комбинировать горизонтальное и вертикальное выравнивание, как показано в примере ниже.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalhorizontal {
display: table-cell;
height: 300px;
text-align: center;
width: 300px;
vertical-align: middle;
}
</style>
Надеемся, что сегодня, прочитав эту статью, вы узнали что-то новое, и вы будете использовать полученные знания при разработке своих сайтов.
CSS. Выравнивание картинки по центру
Уже давно существуют разные методы выравнивания картинок по центру с помощью CSS. На реализацию этих методов сильно влиял Internet Explorer 5. Но сегодня эта версия браузера мало кого интересует, поэтому можно избавиться от лишнего кода.
На реализацию этих методов сильно влиял Internet Explorer 5. Но сегодня эта версия браузера мало кого интересует, поэтому можно избавиться от лишнего кода.
Раньше IE5 и IE5.5 диктовали свои правила — для того, чтобы выровнять элемент страницы по центру, необходимо использовать CSS-свойство text-align:center. И чтобы отцентровать, например, картинку, необходимо размещать её внутри дополнительного блока:
<p>Текст параграфа.</p>
<div>
<img src="фото.gif" border="0" alt="" />
</div>
<p>Далее по тексту параграфа.</p>Для этого дополнительного блока присваивается соответствующие CSS-свойство:
.imgCenter {text-align:center;}Всё это было необходимо потому, что Internet Explorer пятых версий не поддерживает уже тогда существовавшее и поддерживаемое другими браузерами свойство внешних отступов auto, которое автоматически налету присваивает одинаковое расстояние слева и справа от выравниваемого элемента. Вышеприведённый способ всё ещё используется.
Вышеприведённый способ всё ещё используется.
Но IE5 и IE5.5 уже в прошлом, поэтому HTML-код можно сделать проще и элегантнее:
<p>Текст параграфа. <img src="Фото.gif" border="0" alt="" /> Далее по тексту параграфа.</p>
Отсутствие ненужных дополнительных блоков достигается благодаря соответствующему CSS:
.center {display:block; margin:0 auto;}Свойство display:block присваивает картинке характеристику блочного элемента, что избавляет от необходимости использовать <div> или <p> вокруг картинки. Далее декларация margin:0 auto присваивает верхнему и нижнему отступам нулевое значение, а левому и правому отступам — автоматически равнозначное значение, которое выравнивает картинку по центру.
Нужно присвоить разные отступы сверху и снизу? Без проблем. Не забываем про сокращения:
.imgCenter {display:block; margin:15px auto 25px;}К сожалению, в отличие от случаев выравнивания картинок по левому и правому краям (float:left и float:right
 Конечно, если это очень важно, то выполнимо.
Конечно, если это очень важно, то выполнимо.Также, если картинка одновременно является ссылкой, то область ссылки распространяется на всю ширину блока, вне зависимости от ширины картинки. В некоторых случаях это недостаток.
Вышеописанный метод выравнивания больше всего подойдёт для сайтов, которые используют картинки внутри текста (новости, статьи). Для фотогалерей, конечно же, существуют свои, более изощрённые способы выравнивания картинок.
Markdown и выравнивание изображения — CodeRoad
Я создаю сайт, который публикует статьи в выпусках каждый месяц. Это просто, и я думаю, что использование редактора Markdown (например, WMD здесь, в Stack Overflow)) было бы идеальным.
Однако им нужна возможность выравнивать изображения по правому краю в данном абзаце
Я не вижу способа сделать это с нынешней системой — возможно ли это?
html css markdownПоделиться Источник Jedidja 31 октября 2008 в 22:43
14 ответов
- Markdown «родное» выравнивание текста
Поддерживает ли markdown собственное выравнивание текста без использования html + css ?
- Markdown-изображения с: двоеточиями:?
Просто быстрый вопрос: в пакете предварительного просмотра Markdown для Atom на примере скриншота, похоже, есть изображения, на которые ссылается ключевое слово, завернутое в двоеточия : — почему это работает? Не удалось найти этот синтаксис в спецификациях normal Markdown или GFM .
 ..
..
199
Вы можете встроить HTML в Markdown, так что вы можете сделать что-то вроде этого:
<img src="whatever.jpg">
Continue markdown text...
Поделиться Greg Hewgill 31 октября 2008 в 22:47
59
Я нашел хорошее решение в pure Markdown с небольшим взломом CSS 3 🙂



Следуйте за плавающим изображением кода CSS 3 слева или справа, когда image alt заканчивается на < или > .
img[alt$=">"] { float: right; } img[alt$="<"] { float: left; } img[alt$="><"] { display: block; max-width: 100%; height: auto; margin: auto; float: none!important; }
Поделиться OzzyCzech 21 сентября 2016 в 11:12
54
Многие процессоры Markdown «extra» поддерживают атрибуты. Таким образом, вы можете включить имя класса типа so (PHP Markdown Extra):
Таким образом, вы можете включить имя класса типа so (PHP Markdown Extra):
{.callout}
или, альтернативно (Maruku, Kramdown , Python Markdown ):
{: .callout}
Тогда, конечно, вы можете использовать таблицу стилей должным образом:
.callout {
float: right;
}
Если ваш поддерживает этот синтаксис, он дает вам лучшее из обоих миров: отсутствие встроенного markup и достаточно абстрактную таблицу стилей, чтобы не нуждаться в изменении вашим редактором контента.
Поделиться gerwitz 29 апреля 2013 в 12:12
36
У меня есть альтернатива приведенным выше методам, которые использовали тег ALT и селектор CSS на теге alt… Вместо этого добавьте URL hash вот так:
Сначала ваш код изображения Markdown:
 jpg#left)


jpg#left)


Обратите внимание на добавленный URL hash #center.
Теперь добавьте это правило в CSS, используя селекторы атрибутов CSS 3 для выбора изображений с определенным путем.
img[src*='#left'] {
float: left;
}
img[src*='#right'] {
float: right;
}
img[src*='#center'] {
display: block;
margin: auto;
}
Вы должны быть в состоянии использовать URL hash, как это почти как определение имени класса, и это не является неправильным использованием тега ALT, как некоторые люди комментировали для этого решения. Он также не потребует никаких дополнительных расширений. Сделайте один из них для float right и left, а также для любых других стилей, которые вы можете захотеть.
Поделиться tremor 29 апреля 2017 в 03:22
24
Встраивание CSS-это плохо:
 jpeg)
jpeg)
CSS в другом файле:
img[alt=Flowers] { float: right; }
Поделиться Unknown 19 февраля 2011 в 22:51
22
Мне нравится быть очень ленивым, используя таблицы для выравнивания изображений с помощью синтаксиса вертикальной трубы (|). Это поддерживается некоторыми ароматами Markdown (а также текстилем , если он плавает на вашей лодке):
| I am text to the left |  |
или
|  | I am text to the right |
Это не самое гибкое решение, но оно хорошо подходит для большинства моих простых потребностей, легко читается в формате markdown, и вам не нужно запоминать ни CSS, ни raw HTML.
Поделиться learnvst 24 января 2013 в 18:33
10
Еще чище было бы просто поместить p#given img { float: right } в таблицу стилей или в <head> и завернуть в теги style . Затем просто используйте markdown
Затем просто используйте markdown  .
Поделиться ma11hew28 14 ноября 2010 в 15:08
8
<div markdown="1">

</div>
Атрибут markdown возможность внутри Markdown.
Поделиться Unknown 04 августа 2009 в 15:18
8
Мне понравился ответ learnvst об использовании таблиц, потому что он вполне читаем (что является одной из целей написания Markdown).
Однако в случае парсера GitBook Markdown мне пришлось, в дополнение к пустой строке заголовка, добавить под ней разделительную строку, чтобы таблица была распознана и правильно отрисована:
| - | - |
|---|---|
| I am text to the left |  jpeg) |
|  | I am text to the right |
jpeg) |
|  | I am text to the right |
Разделительные линии должны содержать не менее трех тире --- .
Поделиться icarito 03 июня 2016 в 06:37
7
Если вы реализуете его в Python, есть расширение , которое позволяет добавлять пары ключ/значение HTML и метки класса/идентификатора. Синтаксис для этого есть:
{:}
Или, если встроенный стиль не плавает на вашей лодке,
{: .floatright}
с соответствующей таблицей стилей, stylish.css :
.floatright {
float: right;
/* etc. */
}
Поделиться jameh 27 сентября 2013 в 00:36
2
Как сказал Грег, вы можете встроить HTML контента в Markdown, но один из пунктов Markdown состоит в том, чтобы избежать необходимости иметь обширные (или любые, если уж на то пошло) CSS/HTML markup знания, не так ли? Вот что я делаю:
В моем файле Markdown я просто поручаю всем моим редакторам wiki встроить обернуть все изображения чем-то похожим на это:
'<div> // Put image here </div>`
(конечно. .. они не знают, что значит
.. они не знают, что значит <div> , но это не должно иметь значения)
Таким образом, файл Markdown выглядит следующим образом:
<div>
![optional image description][1]
</div>
[1]: /image/path
А в содержимом CSS, которое обертывает всю страницу, Я могу делать с тегом изображения все, что захочу:
img {
float: right;
}
Конечно, вы можете сделать больше с содержимым CSS… (в данном конкретном случае обертывание тега img с помощью div предотвращает обертывание другого текста по отношению к изображению… это всего лишь пример), но IMHO смысл Markdown в том, что вы не хотите, чтобы потенциально нетехнические люди проникали во все входы и выходы CSS/HTML.. это зависит от вас как веб-разработчика, чтобы сделать ваш контент CSS, который обертывает страницу как можно более общим и чистым, но опять же ваши редакторы не должны знать об этом.
Поделиться abbood 04 мая 2013 в 09:43
1
У меня была та же задача, и я выровнял свои изображения вправо, добавив Это:
<div><img src="/default/image/sms. png" /></div>
png" /></div>
Чтобы выровнять изображение слева или по центру, замените
<div>
с
<div>
<div>
Поделиться Zuha Karim 09 февраля 2018 в 05:26
-1
эта работа для меня
<p align="center">
<img src="/LogoOfficial.png" >
</p>
Поделиться Andersonfrfilho 20 мая 2020 в 19:07
-16
Проще всего обернуть изображение в центральный тег, например so …
<center></center>
Все, что связано с Markdown, можно проверить здесь — http://daringfireball.net/projects/markdown/dingus
Конечно, <center> может быть устаревшим, но это просто и работает!
Поделиться yoyo 13 декабря 2011 в 05:58
Похожие вопросы:
React markdown выравнивание изображения с Contentful markdown
Я использую Contentful для хранения контента для статей и React markdown для синтаксического анализа, и это работает очень хорошо. Но я не знаю, что делать с exat, когда речь заходит о выравнивании…
Но я не знаю, что делать с exat, когда речь заходит о выравнивании…
TinyMCE Выравнивание Изображения
TinyMCE всегда было немного трудно выровнять изображения. Либо тег align, либо добавление style= float: left; было его решением. В идеале я просто хотел бы добавить class=left или class=right, чтобы…
Изменение размера изображения в Markdown
Я только начал с Markdown. Мне это нравится, но меня беспокоит одна вещь: как я могу изменить размер изображения с помощью Markdown? Документация дает только следующее предложение для изображения:…
Markdown «родное» выравнивание текста
Поддерживает ли markdown собственное выравнивание текста без использования html + css ?
Markdown-изображения с: двоеточиями:?
Просто быстрый вопрос: в пакете предварительного просмотра Markdown для Atom на примере скриншота, похоже, есть изображения, на которые ссылается ключевое слово, завернутое в двоеточия : — почему. ..
..
Как сделать вертикальное выравнивание ячеек в таблице markdown/pandoc?
Есть ли способ указать вертикальное выравнивание содержимого ячейки таблицы в markdown/pandoc? Подробности : Поведение по умолчанию-выравнивание по центру, я хочу, чтобы содержимое ячейки было…
Как выровнять по правому краю и выровнять по правому краю в Markdown?
Markdown текст всегда выравнивается по левому краю. Есть ли способ сделать выравнивание по правому краю и обоснование в Markdown? Если быть точным, я использую Markdown в Jupyter Notebook (IPython).
R markdown: как создать таблицу с изображениями и текстом, которая должна быть связана как PDF?
Я хотел бы включить таблицу с 2 столбцами, включающими изображения и текст (описания изображений), в отчет PDF, составленный с помощью R markdown. При этом у меня есть следующие требования к моей…
AWS Codecommit Markdown embedded pictures изображения
Мы используем AWS Codecommit для нашей проектной документации в Markdown.![]() Я хотел бы знать, как можно создать ссылку markdown, которая позволяет отображать встроенные изображения (визуализироваться…
Я хотел бы знать, как можно создать ссылку markdown, которая позволяет отображать встроенные изображения (визуализироваться…
Markdown выравнивание уравнений
Я пишу уравнения в wikidocs, используя markdown и latex. Я попытался выровнять уравнения по знаку равенства, но не смог найти решение. Ниже приводится latex, который я написал в настоящее время….
Изображения. Содержание · Bootstrap. Версия v4.0.0
Документация и примеры приведения изображений к отзывчивому поведению (так, чтобы их размер не выходил за рамки родительского элемента) и добавления к ним «легковесных» стилей – всё посредством классов.
Отзывчивые изображения
Изображения в Bootstrap делаются «отзывчивыми» с помощью .img-fluid. max-width: 100%; и height: auto; применяемых к изображению, которое т.о. масштабируется по родительскому элементу.
<img src=". .." alt="Responsive image">
.." alt="Responsive image">Изображения SVG и IE10
В IE10 SVG-изображения с классом .img-fluid выглядят диспропорционально. Для решения этой проблемы добавьте width: 100% \9; где необходимо. Это решение затрагивает и размеры изображений других форматов, поэтому Bootstrap не применяет его автоматически.
Мини-версии изображения
В дополнение к нашим утилитам бордер-радиуса вы можете использовать класс .img-thumbnail для придания изображению границы 1px.
<img src="..." alt="...">Выравнивание изображений
Выравнивайте изображения вспомогательными классами выравнивания по стороне или классами выравнивания текста. Блочные изображения block можно центрировать использованием класса утилиты «марджина» the .mx-auto.
<img src=". .." alt="...">
<img src="..." alt="...">
.." alt="...">
<img src="..." alt="..."><img src="..." alt="..."><div>
<img src="..." alt="...">
</div>Картинка
Если вы используете элемент <picture> для привязки множественных элементов <source> к определенному <img>, добавьте классы .img-* в <img>, а не в <picture>.
<picture>
<source srcset="..." type="image/svg+xml">
<img src="..." alt="...">
</picture>Свойство vertical-align, вертикальное выравнивание текста — Оформление текста — HTML Academy
HTML<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style. css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<div>
<img src=»img/raccoon.svg» alt=»Аватарка»>
</div>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял, продолжение</a></li>
<li><a href=»day-7.html»>День седьмой.
css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<div>
<img src=»img/raccoon.svg» alt=»Аватарка»>
</div>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял, продолжение</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый. Нашёл статью</a></li>
<li><a href=»day-14.html»>День четырнадцатый. Новый формат</a></li>
<li><a href=»day-15.html»>День пятнадцатый. Галерея селфи</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.ru/courses»>тренажёры по HTML и CSS</a> и поставил перед собой цель — стать им. У меня даже появился инструктор — Кекс, который не позволит мне расслабиться и будет следить за моими успехами.</p>
<p>Моё первое задание — вести дневник и честно писать обо всех своих свершениях.</p>
</section>
<section>
<h3>Навыки</h3>
<dl>
<dt>HTML</dt>
<dd><div>60%</div></dd>
<dt>CSS</dt>
<dd><div>20%</div></dd>
<dt>JS</dt>
<dd><div>10%</div></dd>
</dl>
</section>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый. Нашёл статью</a></li>
<li><a href=»day-14.html»>День четырнадцатый. Новый формат</a></li>
<li><a href=»day-15.html»>День пятнадцатый. Галерея селфи</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.ru/courses»>тренажёры по HTML и CSS</a> и поставил перед собой цель — стать им. У меня даже появился инструктор — Кекс, который не позволит мне расслабиться и будет следить за моими успехами.</p>
<p>Моё первое задание — вести дневник и честно писать обо всех своих свершениях.</p>
</section>
<section>
<h3>Навыки</h3>
<dl>
<dt>HTML</dt>
<dd><div>60%</div></dd>
<dt>CSS</dt>
<dd><div>20%</div></dd>
<dt>JS</dt>
<dd><div>10%</div></dd>
</dl>
</section>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
body { padding: 0 30px; font-size: 16px; line-height: 26px; font-family: «Arial», sans-serif; color: #222222; background: #ffffff url(«img/bg-page.png») no-repeat top center; } h2 { font-size: 24px; line-height: normal; } h3 { font-size: 20px; line-height: normal; } a { color: #0099ef; text-decoration: underline; } .page-title { font-weight: bold; font-size: 36px; line-height: 42px; font-family: «Verdana», sans-serif; text-align: center; } .avatar-container { text-align: center; } .avatar { border-radius: 50%; } .blog-navigation { margin-bottom: 30px; padding: 20px; color: #ffffff; background-color: #4470c4; border: 5px solid #2d508f; } .blog-navigation h3 { margin-top: 0; } .blog-navigation ul { padding-left: 0; list-style: none; } .blog-navigation li { margin-bottom: 5px; } .blog-navigation a { color: #ffffff; } .skills dd { margin: 0; margin-bottom: 10px; background-color: #e8e8e8; } .skills-level { font-size: 12px; text-align: center; color: #ffffff; background-color: #4470c4; } .skills-level-ok { background-color: #47bb52; } footer { margin-top: 30px; }
Как выровнять по центру текст или картинку » Блог Андрея Бондаренко
Здравствуйте, уважаемые читатели. Сегодня у нас тема: «Как выровнять по центру текст или картинку». Как сделать так, чтобы текст или картинка на странице сайта были по центру? Есть несколько способов.
Выравнивание по центру — способ №1
Этот способ считается не совсем правильным, но всё же расскажу и о нём. Нужно текст или картинку разместить между открывающимся и закрывающимся <center>.
<center> текст или картинка </center>
Выравнивание по центру — способ №2
Можно использовать <div> или <p>, то есть разместить текст или картинку, между открывающимся и закрывающимся тегом <div> или <p>.
<div> текст или картинка </div>
<p> текст или картинка </p>
Выравнивание по центру — способ №3
Использовать <div> как и в предыдущем примере, но все его атрибуты прописать в файле css, если Вы используете CSS.
<div> текст или картинка </div>
В файле css создаём класс:
.center {text-align: center;} Выравнивание по центру — способ №4
Всё как и в предыдущем примере, только класс нужно прописать прямо в коде страницы, между открывающимся и закрывающимся тегом <style>.
<style> .center {text-align: center;} </style>
<div> текст или картинка </div> При использовании любого из вышеописанных примеров, текст или изображение будет расположено по центру области, в которой Вы будете его использовать.
Сегодня мы рассмотрели тему: «Как выровнять по центру текст или картинку». Узнали несколько способов как добиться желаемого результата.
Надеюсь статья была вам полезна. До встречи в новых статьях.
✍
С уважением, Андрей Бондаренко.
Как выровнять картинку по вертикали на CSS
Давайте подробно разберем, как правильно выровнять изображение или картинку по вертикали на странице, где все будет исполнено при помощи CSS. Картинки ли изображение изначально включаются на ваш сайт различными способами, но примерно с помощью стилистики CSS. Они могут быть выровнены и поплыли, чтобы изображения, которые будут размещены в определенном месте на странице.От того, как вы хотите видеть картинку, и здесь будет последствие, чтоб выравнять ее и сделать корректно. При выравнивании картинок или элемента будет располагаться только влево, вправо, а также по центру с текстом, который следует до и после изображения.
Выравнивание оставляет довольно много пустого пространства на вашем сайте. Вы увидите пустое пространство, когда вы пройдете через секцию выравнивания. Для этого нам нужно изображение и блок div, для того, чтоб выровнять картинку по вертикали.
Первое, это нам не известны ни реальные размеры как изображение, так и размеры блока.
Вариант 1. Изображение с абсолютным позиционированием
HTML
Код
<div>
<img src=»http://zornet.ru/sml/treeswing.gif» alt=»» >
</div>
CSS
Код
.kartinku-vertikali {
height: 100px;
position: relative;
}
.kartinku-vertikali img {
position: absolute;
margin: auto;
left: 0;
top: 0;
bottom: 0;
right: 0;
}
Здесь нужно добавить, что Height был поставлен для расширение блока, так как он может быть динамическим, где изображение всегда будет по центру
Пример:1
Вариант 2. Где задействуем table-cell
Верстка идет в аналогичном примере под номер один:
HTML
Код
<div>
<img src=»http://zornet.ru/sml/35.gif» alt=»Через table-cell» >
</div>
CSS
Код
.kartinku-vertikali {
display: table-cell;
vertical-align: middle;
text-align: center;
width: 500px;
height: 100px;
}
В аналогичном порядке высота может быть динамической. Но также здесь присутствует одно НО – это безусловно ширину блока, где уже нельзя указать на 100%, она должна быть задана width.
Пример:1.1
2. Здесь уже известна высота блока, но не известна высота изображения
Здесь пригодится вариант, где все можно исполнить через line-height, где изначальная высота снимка должна быть меньше высоты основного блока.
HTML
Код
<div>
<img src=»http://zornet.ru/sml/6.gif» alt=»Позиционирование картинки» >
</div>
CSS
Код
.vestnav-usotoka {
height: 100px;
line-height: 100px;
text-align: center;
}
.vestnav-usotoka img {
vertical-align: middle;
}
Вот и все, осталось посмотреть пример, как все выглядит.
Пример:2
Также можно посмотреть распространенный способ через абсолютное позиционирование изображения.
Здесь все заключается в прописывание изображение position: absolute, что автоматически происходит отступ ее сверху на 50% через всем известное свойство top, с последствием выставления отрицательного margin, которое автоматически делает равным половине высоты поставленного изображение.
Аналогично можно применить при выравнивать разных картинок в горизонтальном виде, где просто прописываем свойств top: 50% и margin-top, что как уже было сказано, это идет ровно половине ширины изображения.
HTML
Код
<div>
<img src=»http://zornet.ru/sml/9.gif» alt=»Выравнивать картинку»> </div>
CSS
Код
.polodsen-svuketun {
position: relative;
border: 1px solid #09b3b3;
width: 100%;
height: 100px;
}
.polodsen-svuketun img {
position: absolute;
top: 50%;
left: 50%;
margin-top: -23px;
margin-left: -20px;
}
Это пример посмотрим на demo страницы, чтоб вообще понимать, как правильно выравнивать изображение по вертикали при помощи HTML И CSS.
Свойство CSS обычно используется для поворота и масштабирования элементов, но с его функцией теперь мы можем вертикально выравнивать элементы. Обычно это должно быть сделано с абсолютным позиционированием или установкой высоты строки.
Демонстрация
Как центрировать изображение в HTML — по вертикали и горизонтали
Размещение и выравнивание изображений на странице HTML имеет решающее значение для макета страницы. Один из самых распространенных вопросов — как выровнять изображение по центру раздела. В этой статье мы обсудим множество возможных способов размещения изображений по центру.
Я применил тонкую серую границу к участкам упаковки, чтобы сделать их видимыми.
См. Онлайн-демонстрации и исходные коды ниже.Вы также можете открыть инструменты разработчика своего веб-браузера и проверить элементы.
В абзаце
В первом примере я покажу вам, как разместить изображение в центре элемента контейнера, такого как div, абзац или любой другой тег.
<стиль>
.aligncenter {
выравнивание текста: центр;
}
Я использовал text-align: center; CSS свойство для выполнения работы.Если вы знакомы с кодом CSS, это не требует дополнительных объяснений.
С полями
Можно назначить маржу : авто; к блочному элементу, чтобы центрировать его. Но мы знаем, что теги изображений являются встроенными, а не блочными элементами, поэтому нам нужно назначить display: block; CSS-стиль, чтобы он работал.
<стиль>
.marginauto {
маржа: 10 пикселей автоматически 20 пикселей;
дисплей: блок;
}
Тег
Раньше это был предпочтительный метод, потому что для него не требовались таблицы стилей, а использовался только простой HTML.
Я не хочу использовать устаревшие элементы в своей статье, поэтому я не включаю демонстрацию для этого примера.
<центр>

align = средний атрибут тега
Еще один устаревший метод, не требующий CSS, аналогичный предыдущему примеру. В более старых версиях HTML мы могли центрировать изображение, назначая атрибут тега align = «middle».
Выровнять центр изображения по вертикали
Выше мы обсуждали, как выровнять изображение по горизонтали, но могут быть случаи, когда вам нужно центрировать его по вертикали.
Для этого нам нужно сделать два шага. Элемент упаковки должен отображаться как ячейка таблицы, а для параметра vertical-align необходимо установить значение , среднее значение . В моем примере я устанавливаю фиксированную высоту контейнера, чтобы он был выше нашего изображения.
<стиль>
.verticalcenter {
дисплей: таблица-ячейка;
высота: 400 пикселей;
вертикальное выравнивание: по центру;
}
Горизонтальное и вертикальное центрирование
Мы можем комбинировать горизонтальное и вертикальное выравнивание, как показано ниже.
<стиль>
.вертикальный горизонтальный {
дисплей: таблица-ячейка;
высота: 300 пикселей;
выравнивание текста: центр;
ширина: 300 пикселей;
вертикальное выравнивание: по центру;
}
Надеюсь, вы узнали сегодня что-то новое, прочитав эту статью, и собираетесь использовать их в своих будущих шаблонах и дизайнах.
Будьте технически подкованным веб-разработчиком / дизайнером, перенеся свою среду веб-разработки / проектирования в облако для удаленного доступа из любого места на любом устройстве (ПК / Mac / Android / iOS) с помощью высокопроизводительного размещенного Citrix xendesktop от CloudDesktopOnline по доступной цене. Стоимость xendesktop.Если вы ищете надежную облачную платформу для удовлетворения своих потребностей, попробуйте управляемые службы Azure от Apps4Rent с круглосуточной технической поддержкой в режиме реального времени.
Как центрировать изображение с помощью выравнивания текста: Center
Элемент — это встроенный элемент (отображаемое значение
inline-block ). Его можно легко центрировать, добавив text-align: center; CSS для родительского элемента, который его содержит.
Для центрирования изображения с помощью text-align: center; , вы должны разместить внутри элемента уровня блока, такого как
div .Поскольку свойство text-align применяется только к элементам уровня блока, вы размещаете text-align: center; на элементе уровня блока обертывания, чтобы получить горизонтально центрированный .
Центрировать изображение с помощью выравнивания текста по центру
<стиль>
.img-container {
выравнивание текста: центр;
}

Примечание: Родительский элемент должен быть блочным. Если это не блочный элемент, вы должны добавить display: block; CSS свойство вместе со свойством text-align .
Центрировать изображение с помощью выравнивания текста по центру
<стиль>
.img-container {
выравнивание текста: центр;
дисплей: блок;
}

Демонстрация: Codepen
Подгонка объекта
После центрирования изображения вы можете изменить его размер. Свойство подгонки под объект определяет, как элемент реагирует на ширину / высоту его родительского блока.
Это свойство можно использовать для изображений, видео или любых других носителей. Его также можно использовать со свойством object-position , чтобы получить больший контроль над отображением мультимедиа.
В основном мы используем свойство подгонки объекта , чтобы определить, как он растягивает или сжимает встроенный носитель.
Синтаксис
.element {
соответствие объекта: заливка || содержат || крышка || нет || уменьшать;
} Значения
-
заполнить: Это значение по умолчанию . Измените размер содержимого в соответствии с его родительским блоком независимо от соотношения сторон. -
содержат: Измените размер содержимого, чтобы заполнить его родительский блок, используя правильное соотношение сторон. -
cover: аналогично, содержит, но часто обрезает содержимое. -
нет: показать изображение в исходном размере. -
в уменьшенном масштабе: сравните разницу междунетисодержат, чтобы найти наименьший размер конкретного объекта.
Совместимость с браузером
Подгонка к объекту поддерживается большинством современных браузеров. Самую последнюю информацию о совместимости вы можете найти по адресу http: // caniuse.ru / # search = object-fit.
Как центрировать изображения в CSS
CSS помогает нам контролировать отображение изображений в веб-приложениях. Центрирование изображений или текстов — обычная задача в CSS. Чтобы центрировать изображение, мы должны установить значение margin-left и margin-right до auto и сделать его блочным элементом, используя display: block; недвижимость.
Если изображение находится в элементе div, мы можем использовать text-align: center; свойство для выравнивания изображения по центру в div.
Элемент называется встроенным элементом, который можно легко центрировать, применяя text-align: center; свойства CSS родительскому элементу, который его содержит.
Примечание. Изображение не может быть центрировано, если для ширины установлено значение 100% (полная ширина).
Мы можем использовать сокращенное свойство margin и установить для него значение auto для выравнивания изображения по центру вместо использования свойств margin-left и margin-right .
Давайте посмотрим, как центрировать изображение, применяя text-align: center; свойству родительскому элементу.
Пример
В этом примере мы выравниваем изображения с помощью text-align: center; недвижимость. Изображение находится в элементе div.
<стиль> div { граница: 2 пикселя сплошной красный; } img { высота: 300 пикселей; ширина: 300 пикселей; } #center { выравнивание текста: центр; }

Выход
Пример
Теперь мы используем margin-left: auto; маржа-право: авто; Отображение и : блок; свойств для выравнивания изображения по центру.
<стиль> тело{ цвет фона: светло-голубой; } #изображение { дисплей: блок; маржа слева: авто; маржа-право: авто; граница: синий гребень 8px; отступ: 5 пикселей; }
 Проверить это сейчас
Проверить это сейчасВыход
Как использовать CSS для центрирования изображений и других объектов HTML
Что нужно знать
- Для центрирования текста используйте следующий код («[/]» обозначает разрыв строки): .center {[/] text-align: center; [/]} .
- Выровняйте блоки содержимого по центру со следующим кодом («[/]» обозначает разрыв строки): .центр {[/] маржа: авто; [/] ширина: 80em; [/]} .
- Для центрирования изображения («[/]» обозначает разрыв строки): img.center {[/] display: block; [/] маржа слева: авто; [/] правое поле: авто; [/]} .
CSS — лучший способ центрировать элементы, но это может быть проблемой для начинающих веб-дизайнеров, потому что существует множество способов сделать это. В этой статье объясняется, как использовать CSS для центрирования текста, блоков текста и изображений.
Центрирование текста с помощью CSS
Вам нужно знать только одно свойство стиля для центрирования текста на странице:
.по центру {
выравнивание текста: по центру;
} В этой строке CSS каждый абзац, написанный с помощью класса .center, будет центрирован по горизонтали внутри своего родительского элемента. Например, абзац внутри подразделения (дочерний элемент этого подразделения) будет центрирован по горизонтали внутри
Вот пример применения этого класса в HTML-документе:
Этот текст выровнен по центру.
При центрировании текста с помощью свойства text-align помните, что он будет центрирован внутри содержащего его элемента, а не обязательно по центру всей страницы.
Читаемость текста всегда имеет ключевое значение. Большие блоки текста с выравниванием по центру могут быть трудночитаемыми, поэтому используйте этот стиль с осторожностью. Заголовки и небольшие блоки текста, такие как текст-тизер для статьи, обычно легко читаются, если они расположены по центру; тем не менее, большие блоки текста, такие как целая статья, было бы сложно воспринимать, если бы они были полностью выровнены по центру.
Центрирование блоков содержимого с помощью CSS
Блоки контента создаются с использованием HTML
.центр {
маржа: авто;
ширина: 80em;
} Это сокращение CSS для свойства margin установит для верхнего и нижнего поля значение 0, а для левого и правого будет использоваться значение «auto». По сути, это занимает любое доступное пространство и равномерно делит его между двумя сторонами окна просмотра, эффективно центрируя элемент на странице.
Здесь это применяется в HTML:
Весь блок центрирован,
, но текст внутри него выровнен по левому краю.
Пока ваш блок имеет определенную ширину, он будет центрироваться внутри содержащего элемента. Текст, содержащийся в этом блоке, не будет центрирован внутри него, а будет выровнен по левому краю. Это связано с тем, что текст по умолчанию выровнен по левому краю в веб-браузерах. Если вы хотите, чтобы текст также был центрирован, вы можете использовать свойство text-align, описанное ранее, в сочетании с этим методом, чтобы центрировать разделение.
Центрирование изображений с помощью CSS
Хотя большинство браузеров будут отображать изображения по центру с использованием того же свойства text-align, консорциум W3C это не рекомендует.Следовательно, всегда есть шанс, что будущие версии браузеров проигнорируют этот метод.
Вместо использования выравнивания текста для центрирования изображения вы должны явно указать браузеру, что изображение является элементом уровня блока. Таким образом, вы можете центрировать его, как и любой другой блок. Вот CSS, чтобы это произошло:
img.center {
display: block;
левое поле: авто;
поле справа: авто;
}
class = «ql-syntax»>А вот HTML-код изображения, которое нужно центрировать:
class = «ql-syntax»>
Вы также можете центрировать объекты с помощью встроенного CSS (см. Ниже), но этот подход не рекомендуется, поскольку он добавляет визуальные стили в вашу разметку HTML.Помните, что стиль и структура должны быть отдельными; добавление стилей CSS в HTML нарушит это разделение, и поэтому вам следует по возможности избегать его.
class = «ql-syntax ql-align-center»>
Центрирование элементов по вертикали с помощью CSS
Центрирование объектов по вертикали всегда было сложной задачей в веб-дизайне, но выпуск модуля CSS гибкого макета блока в CSS3 предоставляет способ сделать это.
Вертикальное выравнивание работает аналогично горизонтальному выравниванию, описанному выше.Свойство CSS имеет вертикальное выравнивание, например:
.vcenter {
vertical-align: middle;
} Все современные браузеры поддерживают этот стиль CSS. Если у вас есть проблемы со старыми браузерами, W3C рекомендует центрировать текст в контейнере по вертикали. Для этого поместите элементы внутри содержащего элемента, такого как div, и установите для него минимальную высоту. Объявите содержащий элемент как ячейку таблицы и установите вертикальное выравнивание на «середину».
Например, вот CSS:
.vcenter {
min-height: 12em;
дисплей: таблица-ячейка;
vertical-align: middle;
} А вот HTML:
Этот текст расположен по центру поля по вертикали.
Не используйте элемент HTML для центрирования изображений и текста; он устарел, и современные веб-браузеры больше не поддерживают его. Это по большей части является ответом на четкое разделение структуры и стиля в HTML5: HTML создает структуру, а CSS диктует стиль. Поскольку центрирование — это визуальная характеристика элемента (то, как он выглядит, а не то, что он есть), этот стиль обрабатывается с помощью CSS, а не HTML.Вместо этого используйте CSS, чтобы ваши страницы отображались правильно и соответствовали современным стандартам.
Вертикальное центрирование и предыдущие версии Internet Explorer
Вы можете принудительно центрировать Internet Explorer (IE), а затем использовать условные комментарии, чтобы только IE видел стили, но они были немного подробными и непривлекательными. Однако решение Microsoft от 2015 года отказаться от поддержки старых версий IE сделает это не проблемой, поскольку IE выйдет из употребления.
Как выравнивать и перемещать изображения с помощью CSS
Изображения могут легко выравнивать и перемещать изображения с помощью CSS .Они могут быть выровнены по и с плавающей точкой , чтобы изображения можно было размещать в определенных местах на странице. То, как вы хотите отображать изображения, будет определять, выровняете ли вы изображение или плаваете.
Выровненные изображения не переносят текст вокруг них. При выравнивании изображений изображение будет располагаться только слева, справа или по центру с текстом, следующим до и после изображения. После выравнивания на вашем сайте остается довольно много белого пространства. Вы увидите белое пространство, когда пройдете через секцию выравнивания.
Плавающее изображение позволит тексту обтекать изображение, как в обычной книге или газете. Изображения также можно перемещать, чтобы они отображались на вашем сайте горизонтально. Это хорошо для отображения изображений в виде галереи. В следующих разделах объясняется, как перемещать и выравнивать изображения с помощью CSS.
Выровнять по левому, центру и правому краю
Изображения можно выровнять по левому, правому и центру с помощью тега div и встроенного стиля CSS. Текст НЕ оборачивает вокруг изображений, которые просто выровнены.Ниже объясняется, как выровнять изображения влево, вправо и по центру с помощью CSS.
Выровнять по левому краю
Строка кода ниже предназначена для выравнивания изображения по левому краю.
Выровнять по центру
Следующая строка кода предназначена для центрирования изображения.
Выровнять по правому краю
Следующая строка кода содержит атрибут CSS для выравнивания по правому краю.
Плавающие изображения с использованием CSS
Плавающие изображения позволяют изображениям выравниваться по горизонтали друг с другом и позволяют тексту обтекать изображение . Далее будет объяснено горизонтальное выравнивание изображений и плавающих изображений вокруг текста.
Плавающие изображения слева для переноса текста
Nunc pulvinar lacus id purus ultrices id sagittis neque convallis.Nunc vel libero orci. Vivamus at dolor a nibh aliquet luctus. Duis imperdiet mi id lorem pellentesque tempus. Ut quis felis posuere tellus feugiat ultrices. Praesent id мучитель non tellus viverra placerat. Vivamus euismod nisi a leo interdum molestie ornare tellus conctetur.
Nullam cursus varius tellus, id laoreet magna hendrerit at. Nulla sit amet purus at nunc blandit ultricies eu a urna. Proin euismod porttitor neque id ultricies. Proin faucibus convallis elit. Maecenas rhoncus arcu at arcu.Proin libero. Proin adipiscing. В quis lorem vitae elit consctetuer pretium. Nullam ligula urna, adipiscing nec, iaculis ut, elementum non, turpis. Fusce pulvinar.
Важно! Плавающие изображения будут перекрывать друг друга, если плавающее не очищено. Убедитесь, что вы размещаете четкий код с плавающей запятой после каждого раздела, в котором плавает ваше изображение. Ниже приведен код для очистки ваших плавающих объектов.
Вот пример:
Nunc pulvinar lacus id purus ultrices id sagittis neque convallis. Nunc vel libero orci.
Плавающие изображения Право на перенос текста
Pellentesque mattis tincidunt porttitor. Maecenas condimentum iaculis ligula, sit amet scelerisque nibh aliquam in. Quisque ornare gravida est ut fermentum. Nam venenatis pretium enim, in laoreet nibh tincus3. id laoreet magna hendrerit at.Nulla sit amet purus at nunc blandit ultricies eu a urna. Proin euismod porttitor neque id ultricies. Aenean sed turpis. Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec sem eros, ornare ut, Commodo eu, tempor nec, risus. Donec laoreet dapibus ligula. Praesent orci leo, bibendum nec, ornare et, nonummy in, elit. Donec interdum feugiat leo. Vestibulum ante ipsum primis в faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque feugiat ullamcorper ipsum.
Плавающие изображения влево по горизонтали
Будет использоваться тот же код, что и раньше (см. Ниже). Изображения просто размещаются одно за другим, чтобы они плавно перемещались по горизонтали.
Плавающие изображения, расположенные на одной линии друг с другом, — хороший способ отобразить ваши изображения в виде галереи. На этом мы завершаем, как выровнять и плавающих изображений с CSS . Присоединяйтесь к нашему сообществу сейчас, чтобы получить специализированную помощь по HTML и дизайну, специальным предложениям хостинга и многому другому! В следующем уроке мы покажем вам, как создать простое выпадающее меню CSS.У нас также есть полезная статья о внешних, внутренних и встроенных стилях CSS.
Нужна дополнительная помощь по CSS? Ознакомьтесь с нашим введением в руководство по CSS!
Выровнять рисунки, фигуры, объекты WordArt и другие объекты в Word
Вы можете настроить Word для выравнивания объектов, таких как рисунки, фигуры, SmartArt и диаграммы, по краям страницы, полям или другим объектам.
Выровнять рисунок, фигуру, текстовое поле, графический элемент SmartArt или WordArt
Выберите объекты для выравнивания.
Чтобы выбрать несколько объектов, выберите первый объект, а затем нажмите и удерживайте CTRL, пока вы выбираете другие объекты.
Выполните одно из следующих действий:
Чтобы выровнять изображение, выберите Формат изображения или Работа с рисунками > Формат .
Чтобы выровнять фигуру, текстовое поле или объект WordArt, выберите Формат фигуры или Инструменты рисования > Формат .
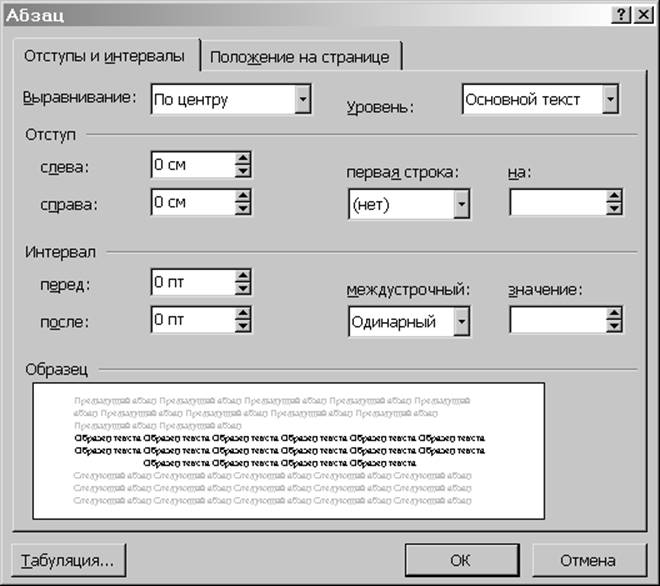
В группе Упорядочить выберите Выровнять .
Выберите из следующего:
Важно: Если параметры Выровнять недоступны, вы можете выбрать только один элемент.
По левому краю Для выравнивания краев объектов по левому краю.
Центр выравнивания Для выравнивания объектов по вертикали через их центры.
По правому краю Для выравнивания краев объектов по правому краю.
Выровнять по верху Для выравнивания верхних краев объектов.
По центру Для выравнивания объектов по горизонтали через их середину.
Выровнять по низу Для выравнивания нижних краев объектов.
Примечания:
Когда вы выравниваете объекты относительно друг друга по их краям, один из объектов остается неподвижным.
Выровнять по центру выравнивает объекты по горизонтали по центрам объектов, а Выровнять по центру выравнивает объекты по вертикали через центры объектов.Когда вы выравниваете объекты относительно друг друга по их серединам или центрам, объекты выравниваются по горизонтальной или вертикальной линии, которая представляет собой среднее значение их исходных положений. Ни один объект не обязательно остается неподвижным, и все объекты могут двигаться.
В зависимости от варианта выравнивания объекты могут закрывать другой объект. В этом случае отмените выравнивание и переместите объекты в новое положение перед повторным выравниванием.
Расположить объекты на одинаковом расстоянии друг от друга
Выберите не менее трех объектов для расстановки. Чтобы выбрать несколько объектов, выберите первый объект, а затем нажмите и удерживайте CTRL, пока вы выбираете другие объекты.
Чтобы выбрать объекты, которые скрыты, сложены или находятся за текстом, перейдите на страницу Home > Найдите и выберите > Выберите объекты , а затем нарисуйте рамку над объектами.
Выполните одно из следующих действий:
Чтобы расположить изображения одинаково, выберите Формат изображения или Работа с рисунками > Формат .
Чтобы расположить группу одинаково с фигурами, текстовыми полями или WordArt, выберите Формат фигуры или Инструменты рисования > Формат .
В группе Упорядочить выберите Выровнять .
Выберите одно из следующего:
Word может выравнивать объекты по левому, центру, правому, верхнему, среднему и нижнему краям. Вы выбираете, хотите ли вы, чтобы эти позиции были относительно страницы, полей или других объектов.
Примечание: Если обтекание текстом для объекта установлено на В строке с текстом , Word может выровнять его только относительно страницы или полей. Чтобы изменить его, нажмите объект, удерживая нажатой клавишу Control, укажите на Перенести текст , а затем выберите что-то , кроме , а не в строке с текстом . Дополнительные сведения о переносе текста см. В разделе Управление переносом текста вокруг объектов.
Совет: Если у вас есть несколько объектов для размещения на странице, вы можете использовать сетку, чтобы вам помочь.
Выровняйте объект по другим объектам, полям или странице
Удерживая нажатой клавишу Shift, используйте мышь или сенсорную панель для выбора объектов, которые нужно выровнять.
Выберите Формат фигуры или Формат изображения .
Выберите Выровнять .Если вы не видите Выровнять на вкладке Формат фигуры , выберите Выровнять , а затем выберите Выровнять .
Выберите одно из следующего:
Выровнять по странице
Выровнять по марже
Выровнять выбранные объекты
Чтобы выбрать выравнивание выбранных объектов по полям, странице или относительно друг друга, выберите Выровнять и выберите один из следующих вариантов:
Выровнять по странице
Выровнять по марже
Выровнять выделенные объекты
Снова выберите Выровнять , а затем выберите тип выравнивания из одной из трех категорий: Горизонтальное , Вертикальное или Распределить .
Вы можете выравнивать объекты относительно привязки, например поля, страницы и абзаца. Вы также можете ввести точное числовое положение объекта по отношению к привязке.
Выровняйте объект по другим объектам, полям или странице
Выберите объект.
Выберите формат или Формат изображения .
Чтобы выбрать выравнивание выбранных объектов по полям, странице или относительно друг друга, выберите Выровнять , а затем выберите один из следующих параметров:
Выровнять по странице
Выровнять по марже
Выровнять выделенные объекты
Снова выберите Выровнять , а затем выберите нужный тип выравнивания.
Выровнять объект относительно текста
Выберите объект, чтобы выделить его.
Выберите формат или Формат изображения .
В разделе Упорядочить выберите Перенести текст , а затем выберите стиль, отличный от стиля В строке с текстом (например, Плотно ).
В документе перетащите объект в нужное место.
Для точной настройки положения изображения в разделе Упорядочить выберите Положение , а затем выберите Дополнительные параметры макета .
На вкладке Позиция выберите параметры, которые вы хотите использовать для горизонтальной и вертикальной привязки.
Примечание: Чтобы убедиться, что выбранный объект перемещается вверх или вниз вместе с абзацем, к которому он привязан, выберите Переместить объект с текстом .
Выравнивайте и перемещайте изображения на своем веб-сайте с помощью HTML и CSS
HTML и CSS могут использоваться для отображения выравниваемых и плавающих изображений на вашем веб-сайте. В этой статье мы покажем вам, как использовать HTML, чтобы выровнять изображений по тексту (или другим элементам страницы) и как использовать CSS для плавающих изображений, обтекания их текстом, как в газете или журнал.
Прежде чем мы углубимся в код, давайте посмотрим на разницу между выровненными и плавающими изображениями.
- Выровненные изображения: с помощью выравнивания изображения, вы можете выбрать расположение слева, по центру или справа. Текст не обтекает изображение, а будет размещен до или после него (в виде блока), в зависимости от выбранного выравнивания.
- Плавающие изображения: , когда изображение плавающее, текст обтекает изображение. Вы можете легко определить дополнительные правила CSS, чтобы обеспечить достаточное количество пробелов вокруг изображения.Правила с плавающей запятой также обычно используются для размещения изображений в горизонтальные ряды, как вы обнаружите в галереях изображений и селекторах миниатюр.
Сначала мы рассмотрим шаги по выравниванию изображений с помощью HTML, а затем покажем вам, как перемещать изображения с помощью CSS.
Выравнивание изображения HTML
Выполните следующие действия, чтобы выровнять изображение по левому, центру или правому краю веб-страницы.
Выровнять по левому краю
Используйте следующий HTML-код для выравнивания изображения по левому краю:

Как видите, изображение выровнено по левому краю, а текст отображается справа.
Выровнять по правому краю
Теперь используйте этот HTML-код, чтобы выровнять изображение по правому краю текста:

Выровнять по центру
Чтобы вставить изображение в текст, используйте следующий код:

Этот код вставит изображение в абзацы, но это не очень чистый макет.
Выровнять по верху и низуНаряду с выравниванием по левому, правому и центру вы можете использовать выравнивание по верхнему и нижнему краю для определения расположения текста и изображения.

При выравнивании по верхнему краю обратите внимание, как текст Sed feugiat tincidunt tellus выравнивается по правому верхнему краю изображения.

При выравнивании по нижнему краю тот же текст выравнивается по правому нижнему краю изображения.
В то время как выравнивание изображений HTML предлагает решения для базовых макетов, плавающие изображения с кодом CSS могут предложить большую гибкость.
Плавающие изображения CSS
Выполните следующие действия, чтобы перемещать изображения на своем веб-сайте вправо или влево и использовать форматирование «без плавающего» или «четкое».
Плавающие изображения справа с переносом текста
В этом примере мы включаем тег изображения в наш HTML-файл, но идентифицируем изображение с помощью идентификатора («hp»).

Код форматирования вызывается из отдельного файла CSS, который включает правило float: right , плюс некоторый дополнительный интервал, любезно предоставленный правилом margin .
#hp {
float: right;
маржа: 0 0 0 15 пикселей;
} Как видите, получившийся макет стал более аккуратным, с обтеканием текста под изображением.
Плавающие изображения слева с переносом текста
Если изображение правильно помечено в файле HTML, вы можете просто отредактировать правило CSS, чтобы поэкспериментировать с альтернативными макетами.
#hp {
плыть налево;
маржа: 0 15px 0 0;
} Без поплавка
Используйте правило float: none для отображения изображения в тексте без обтекания. Вы можете сохранить правило поля (при желании) для интервала.
#hp {
float: нет;
маржа: 0 15px 0 0;
} Поплавки расчистные
При перемещении изображений важно правильно использовать правило очистки.Плавающие изображения (и другие веб-элементы) будут перекрывать друг друга, если вы не «очистите» плавающий объект. Обязательно используйте правило очистки после каждого раздела, в котором плавает изображение.
В этом примере у нас есть два раздела (с использованием тегов div ), один из которых содержит изображение, а второй — изображение, текст и красную рамку. Первая секция позиционируется с использованием правила float: left , и вы можете видеть, что она перекрывает вторую секцию.
Перекрытие происходит из-за того, что мы не использовали правило очистки.Примените следующее правило CSS ко второму div:
.div2 {
граница: сплошной красный 1px;
ясно: оба;
} Теперь вы можете видеть, что два раздела больше не перекрываются. Правило clear может использоваться с рядом значений:
- нет — позволяет плавающие элементы с обеих сторон.
- слева — плавающие элементы слева не допускаются.
- справа — с правой стороны не допускаются плавающие элементы.
- оба — плавающие элементы не допускаются с обеих сторон.
- наследует — наследует чистое значение своего родителя.
Найдите время поэкспериментировать с правилами CSS, такими как float и clear , и скоро вы освоите выравнивание изображений и расширенные макеты страниц.
Если вам нужна помощь с вашей учетной записью HostPapa, пожалуйста, откройте заявку в службу поддержки на своей панели управления.

 ..
.. jpg#left)


jpg#left)


 jpeg)
jpeg)
 jpeg) |
|  | I am text to the right |
jpeg) |
|  | I am text to the right |
 png" /></div>
png" /></div>
 .." alt="...">
<img src="..." alt="...">
.." alt="...">
<img src="..." alt="...">
