Carousel Slider — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
Overview
Create SEO friendly Image, Logo, Video, Post, WooCommerce Product Carousel and Slider.
Carousel Slider is a touch enabled WordPress plugin that lets you create highly customizable,
stylish responsive carousel slider. With Carousel Slider, you can create image carousel using media gallery or
custom url, post carousel, video carousel.
If you like this plugin, please give us 5 star to encourage for future improvement.
Key Features List
- Support major website/page builder, including Gutenberg (WordPress core), Elementor, Visual Composer, SiteOrigin, Divi Builder
- Multiple types carousel, images from media gallery, images from URL, videos from youtube and vimeo, posts, and WooCommerce products carousel slider
- Hero slider with background image, title, description, call to action buttons and more
- Posts carousel, support Specific posts, Post Categories, Post Tags, Posts per page, Date range query and ordering
- Video carousel, support custom height and width (Currently only support video from Youtube and Vimeo)
- WooCommerce Product carousel, support Product Categories, Product Tags, Specific Products, Featured Products, Recent Products, Sale Products, Best-Selling Products, Top Rated Products
- Options to hide/show product Title, Rating, Price, Cart Button, Sale Tag, Wishlist Button, Quick View button and options to change color for Title, Button Background, Button text
- Fully responsive, configure the number of items to display for desktop, small desktop, tablet and mobile devices
- Lightweight, only loads stuff when carousel is used
- Navigation and pagination, choose what type of navigation is displayed for your carousel with unlimited colors option
- Works great in touch devices , Touch and Grab enabled
- Supported in all major browsers
- CSS3 3D Acceleration
- Multiple carousel on same page
- Lazy load images
- Support image title, caption, link url
- and more options
How to Videos
Images Carousel: https://www. youtube.com/watch?v=UOYK79yVrJ4
youtube.com/watch?v=UOYK79yVrJ4
Hero Slider: https://www.youtube.com/watch?v=_hVsamgr1k4
Posts Carousel: https://www.youtube.com/watch?v=ImJB946azy0
WooCommerce Products Carousel: https://www.youtube.com/watch?v=yiAkvXyfakg
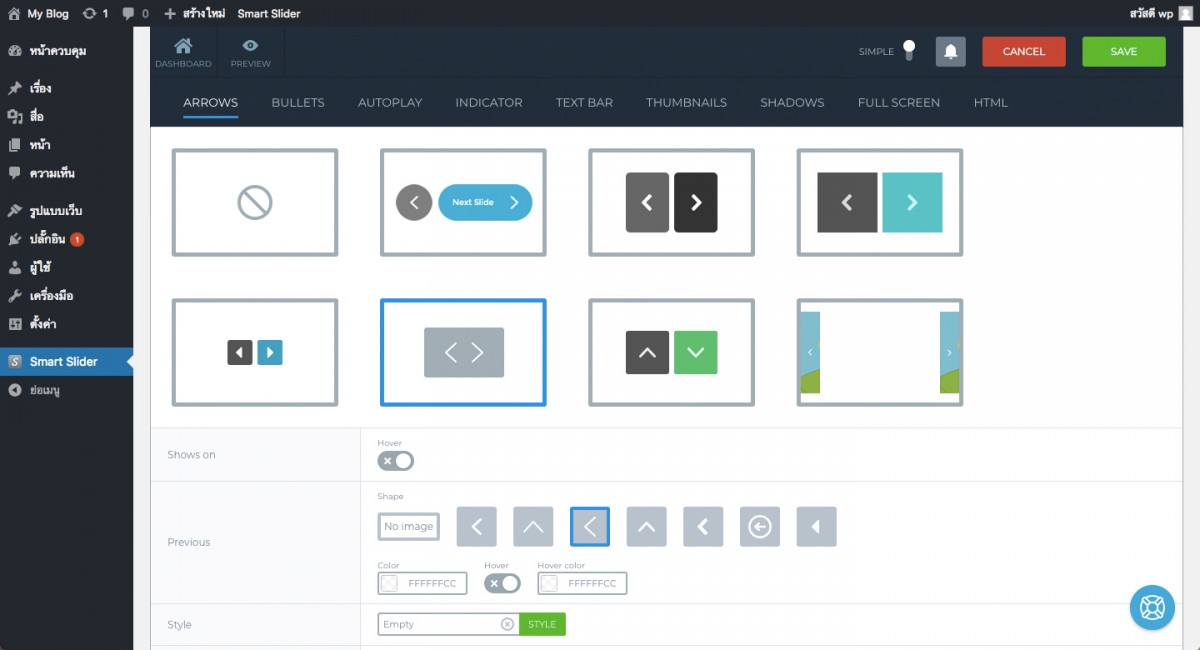
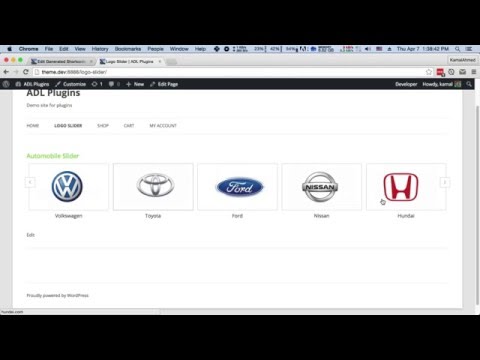
- Carousel slider admin page
- Front-end example of posts carousel slider.
- Front-end example of videos carousel slider.
- Front-end example of images carousel slider.
- Front-end example of products carousel slider.
- Front-end example of products Quick View.
- Front-end example of image lightbox.
Этот плагин предоставляет 1 блок.
- Carousel Slider
- From your WordPress dashboard go to Plugins > Add New.
- Search for Carousel Slider in Search Plugins box.
- Find the WordPress Plugin named Carousel Slider by Sayful Islam.
- Click Install Now to install the Carousel Slider Plugin.

- The plugin will begin to download and install.
- Now just click Activate to activate the plugin.
If you still need help. visit WordPress codex
Will Carousel Slider work with my theme?
Carousel Slider works with any WordPress theme if themes are developed according to WordPress standard.
Is Carousel Slider responsive?
Yes, Carousel Slider is fully responsive, mobile and touch-friendly.
Can I add Carousel Slider anywhere on my website?
Yes, you can add carousel inside your blog posts, pages, widgets, and anywhere else on your WordPress website with a shortcode.
Can I have multiple carousels on same post/page?
Yes. You can add multiple carousel on same post/page.
How to use Carousel Slider in Gutenberg Block Editor (WordPress 5.0 or later)
Carousel Slider is first class citizen in Gutenberg Block Editor.
 Just search ‘carousel slider’. There is
Just search ‘carousel slider’. There is
a dedicated ‘carousel slider’ block with live preview for Gutenberg Block Editor.
Works fine but a few additional features would be nice. Not possible to use » (quote marks) in the title and more HTML options such as break and/or paragraph tags would be helpful. Would also like to the see the title on the larger (lightbox) versions.
Great plugin for making different sliders. Works well, easy to modify own styles.
Would have given 5 stars, if the product titles were not underlined. I assume WordPress automatically underlines the titles since they work as links. Thus, my website has red underlining since links are red and now this makes the titles look like they are wrong. I.e. compare to Word, which underlines text with mistakes with red underline.
The other thing I was wondering is if there is a way to make the Cart -buttons align to same row?
(Great, you have fixed that the arrows can be shown always.
Video Carousel Doesn’t Work — Missing Functionality
Everything I want about slides All included here
Simples, prático e fantástico…
Thank you sir…
Посмотреть все 142 отзыва«Carousel Slider» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Sayful Islam
- majeedraza
«Carousel Slider» переведён на 2 языка. Благодарим переводчиков за их работу.
Перевести «Carousel Slider» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
version 2.1.1 — 2022-10-04
- Fix — Fix error for WooCommerce product carousel error.

version 2.1.0 — 2022-05-27
- Feature — Add new javaScript dialog to create carousel slider with title and slider type.
- Feature — Update metabox functionality separating create and edit functionality.
- Feature — Update slider type metabox design.
- Fix — Video Content is not saving.
- Fix — Content slider animation is too fast and not considering autoplay speed.
- Dev — Add typescript support.
- Dev — Add new meta box fields (Radio, Switch, ButtonGroup, Breakpoint, Html, Switch).
- Dev — Update metabox hiding slider change on edit mode.
- Dev — Add REST endpoint to create slider.
- Dev — Add admin feedback ui for plugin de-activation feedback.
- Dev — Add admin ui to take user confirmation to send non-sensitive data.
- Dev — Add sanitize method to sanitize array of integer.
- Dev — Add ‘image_size’ attribute on SliderSetting class.
- Dev — Add TemplateParserInterface class.

- Dev — Fix
ReturnTypeWillChangewarning on PHP 8.0 onward - Dev — Add filter to modify slider css classes.
- Dev — Add functionality to modify responsive breakpoint.
- Dev — Group color metabox setting together.
- Dev — Fix section setting and description is not showing.
- Dev — Add SliderSetting::lazy_load_image() to get lazy load setting.
- Dev — Add filter to modify hero and video carousel item html.
version 2.0.10 — 2022-03-26
- Fix — Fix image carousel image edit button is not working for single image.
version 2.0.9 — 2022-02-27
- Fix — Fix multi select field is showing as single select.
version 2.0.8 — 2022-01-07
- Dev — Remove return type declaration from admin footer text.
version 2.0.7 — 2022-01-07
- Fix — Fix null value issue on admin footer text.
version 2.0.6 — 2022-01-03
- Add — Add functionality to add css file link dynamically if it is not added yet
- Add — Add custom module for «Divi Builder»
- Fix — Showing data update message on admin area.

- Dev — Add unit testing for helpers classes.
- Dev — Update code according to WordPress Coding Standards
version 2.0.5 — 2021-11-20
- Fix — Product carousel button style is not working for ‘read more’ button
version 2.0.4 — 2021-11-20
- Tweak — Update carousel preview link on edit page
version 2.0.3 — 2021-11-04
- Fix — Fix error on image carousel structure data if image is deleted.
version 2.0.2 — 2021-11-03
- Fix — Fix hero carousel height is not working as before.
version 2.0.1 — 2021-11-02
- Fix — Fix issue with version 1 compatibility template for WooCommerce product loop item
- Feature — Add random order for images carousel
version 2.0.0 — 2021-10-31
- Dev — Add CLI(Command Line Interface) to create test sliders.
- Dev — Update owl setting functionality to data attribute.
- Dev — Add CSS variable to handle inline style.

- Dev — Separate sliders code to modules
- Dev — Add Upgrader class to handle upgrade functionality.
- Dev — Update gutenberg block script.
See changelog for all versions.
Мета
- Версия: 2.1.1
- Обновление: 4 недели назад
- Активных установок: 40 000+
- Версия WordPress: 5.6 или выше
- Совместим вплоть до: 6.0.3
- Версия PHP: 7.0 или выше
- Языки:
English (US), Russian и Spanish (Mexico).
Перевести на ваш язык
- Метки:
carouselcarousel sliderImage carouselproduct carouselwoocommerce
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 101
- 4 звезды 13
- 3 звезды 6
- 2 звезды 1
- 1 звезда 21
Войдите, чтобы оставить отзыв.
Участники
- Sayful Islam
- majeedraza
Поддержка
Решено проблем за последние 2 месяца:
1 из 13
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Плагины WordPress для создания слайдеров и каруселей 2018
Если вы хотите показать отзывы клиентов, последние записи в блогах, лучшие изображения или представить членов своей команды, для этого существуют определенные плагины WordPress для показа слайдеров и каруселей.
Но прежде чем мы представим 8 самых горячих плагинов на рынке Envato в этом году, возможно, следует уточнить разницу (или ее отсутствие) между плагином слайдера и карусели. Некоторые говорят, что между ними мало различий, так как они оба реализуют одинаковые функции: отображают несколько изображений в формате слайд-шоу, предлагая некоторые элементы управления, такие как стрелки на предыдущие/следующие изображения, эскизы и иногда эффекты перехода между слайдами.
Другие настаивают на том, что, важное различие между ними состоит в том, что слайдер скользит по горизонтали или по вертикали, а карусель поворачивает изображения на оси, причем изображение всегда обращено к зрителю. В то время как споры продолжаются, мы рассмотрим оба варианта как взаимозаменяемые и займемся описанием 8-ми лучших плагинов слайдеров и каруселей 2018 года на CodeCanyon.
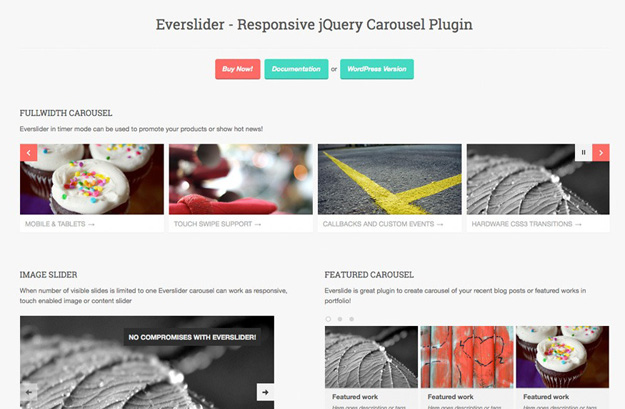
1. Foxy — WooCommerce Product Image Gallery Slider Carousel
Плагин прост в использовании, быстро настраивается и результат отлично выглядит – идеальный слайдер для отображения продуктов WooCommerce.
Особенности включают:
- более 150 различных вариантов
- полностью адаптивный
- режим предварительного просмотра
- 8 шаблонов
- и другие функции.
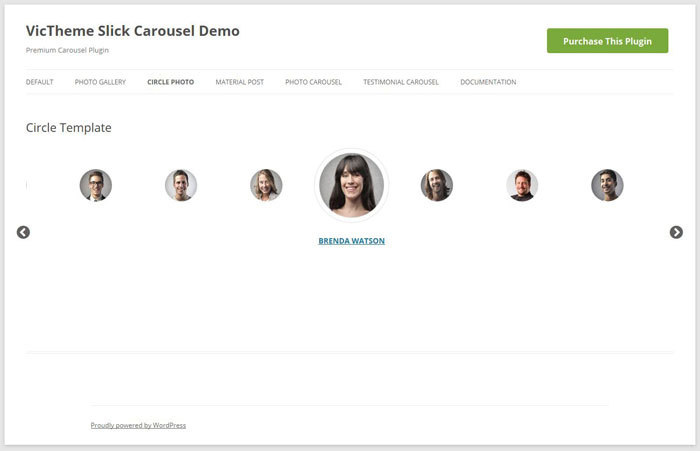
2. WP Slick Slider и Image Carousel Pro
Пользователи Visual Composer захотят серьезно рассмотреть плагин WP Slick Slider. Имея почти 100 предопределенных макетов, вы найдете все, что захотите ничего не кодируя.
Особенности включают:
- адаптивность и прокрутка
- перетаскивание мышью и бесконечный цикл
- мощный инструмент генерации коротких кодов.
Некоторые из стилей дизайна включают:
- переменную ширину
- режим центровки.
3. Master Slider — Touch Layer Slider WordPress Plugin
Неудивительно, почему Master Slider является многолетним фаворитом на CodeCanyon. Адаптивный сенсорный слайдер предлагает более 70 шаблонов, которые легко настраиваются и просты в использовании.
Полезная функция в этом плагине – возможность встраивать HTML-форматированный текст, ссылки, изображения или видео непосредственно в каждый слайд, а затем независимо оживлять каждый слой.
Другие замечательные функции:
- визуальный конструктор drag-and-drop
- легко отображать галерею изображений как слайдер
- способность загружать и отображать галереи из таких сервисов, как Flickr и WooCommerce
- и еще больше функций.

Slider Pro обеспечивает чистый и интуитивно понятный пользовательский интерфейс в области администрирования и плавную навигацию для конечных пользователей.
Интересная функция – это функция глубокой привязки, в которой каждое изменение слайда обновит URL-адрес в навигационной панели браузера с соответствующим URL-ом.
Другие замечательные функции:
- оптимизированная загрузка изображений
- простая настройка
- плавная анимация
- несколько макетов
- и другие.
Смотрите также:
Другие премиум плагины в разделе Плагины WordPress
Самый загруженный слайдер в CodeCanyon, Royal Slider для WordPress упакован неотразимыми функциями. Используемый такими известными компаниями, как Coca Cola и Land Rover, этот плагин делает практически все, что вы захотите от слайдера.
Наиболее привлекательной особенностью является полноэкранная функция с поддержкой полноэкранного HTML5. Идеально подходит для показа фотографии высокого разрешения.
Идеально подходит для показа фотографии высокого разрешения.
Другие замечательные функции:
- допускается использование нескольких ползунков на странице, даже с разными скинами
- поддержка навигации по сенсорному экрану
- адаптивный дизайн
- вертикальные или горизонтальные миниатюры, маркеры или вкладки для навигации
- и другие функции.
6. Logos Showcase — Multi-Use Responsive WP Plugin
Плагин Logos Showcase специально предназначен для пользователей, которые хотят создать сетку изображений с внешними или внутренними ссылками или должны отображать список логотипов клиентов или спонсоров.
Превосходная функция в Logos Showcase – это возможность отображения логотипов в черно-белой версии с возможностью отображения с оригинальным цветом путем зависания, если это необходимо.
Другие функции:
- выбор из трех различных способов отображения изображений
- управление скоростью перехода и автоматической прокруткой включено
- контроль размера логотипа по умолчанию
- возможность устанавливать URL-адреса для каждого логотипа, который может открываться на той же странице или на новой
- и еще больше.

7. All Around — Responsive WordPress Content Slider / Carousel, Creative and Fun Sliding Plugin
All Around, как следует из названия, является действительно хорошо округленным слайдером. Он дает вам чистую, адаптивную конструкцию, ряд предопределенных вариантов стилизации и поддержку обменных жестов для сенсорных экранов.
Он даже поддерживает видео!
Особенности плагина:
- полностью адаптиный
- 6 готовых стилей
- поддерживает видео
- вертикальный или горизонтальный
- поддерживает несколько слайдеров на одной странице
- режим автоматического воспроизведения
- и другие.
8. Ultra Portfolio — WordPress
Ultra Portfolio будет в первую очередь привлекать пользователей, которые заинтересованы в создании портфолио с включенными функциями слайдера. Он предлагает большое количество вариантов компоновки и действительно обеспечивает гибкость и функциональность.
Наиболее привлекательной особенностью этого слайдера является возможность управления анимационными эффектами и их скоростью.
Другие замечательные функции:
- неограниченные макеты
- интеграция WooCommerce
- интеграция Google Font
- возможность управления количеством столбцов для различных разрешений экрана и их ширины. (2, 3, 4, 5 или 6 столбцов)
- и другие функции.
Источник: code.tutsplus.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Carousel, Slider, Gallery by WP Carousel — Карусель изображений и фотогалерея, Post Carousel и Post Grid, Product Carousel & Product Grid для WooCommerce — Плагин WordPress
Live Demo | Видеоуроки | Документация | Обновление до Pro »
Обзор
WP Carousel — самый мощный и удобный плагин WordPress Carousel для создания красивых каруселей с изображениями, сообщениями, продуктами WooCommerce и т. д. Этот плагин позволит вам просто выбирать изображения из медиатеки WordPress, перетаскивать их на место, а также поддерживает публикации WordPress и продукты WooCommerce. Он полностью адаптивный, легко настраиваемый и без проблем работает на iPhone, iPad, Android, Firefox, Chrome, Safari, Opera и Edge.
д. Этот плагин позволит вам просто выбирать изображения из медиатеки WordPress, перетаскивать их на место, а также поддерживает публикации WordPress и продукты WooCommerce. Он полностью адаптивный, легко настраиваемый и без проблем работает на iPhone, iPad, Android, Firefox, Chrome, Safari, Opera и Edge.
Мы считаем, что вам не следует быть программистом или нанимать разработчика для создания карусели для вашего сайта WordPress. Вот почему мы создали плагин WordPress Carousel , который одновременно ПРОСТОЙ И МОЩНЫЙ.
WP Carousel 2.0
WP Carousel 2.0 был полностью перестроен, и теперь вы получаете множество улучшений и новых удивительных функций.
Вы сможете отображать
Карусель изображений — Создавайте красивые карусели изображений с загрузкой изображений через обычную медиагалерею WordPress. Легко перетаскивайте слайды изображений.
Карусель сообщений — Отображать последние сообщения WordPress в карусели с заголовком сообщения, изображением, выдержкой, датой, автором и т.
 д.
д.Карусель продуктов WooCommerce — Показать карусель последних продуктов WooCommerce. Показать/скрыть название продукта, изображение, цену, рейтинг, кнопку «Добавить в корзину» и т. д.
Список основных функций
- Полностью чувствительный и сенсорный.
- Легкий, быстрый и мощный.
- Генератор коротких кодов.
- Чрезвычайно удобная панель администратора.
- Создайте карусель, используя изображения из медиагалереи, сообщений, продуктов и т. д.
- Перетаскивание слайдов изображений Изменение порядка.
- Несколько каруселей. (Создание неограниченного количества каруселей на одной странице)
- Многосайтовая поддержка.
- Установить границу для слайда изображения.
- Автозапуск вкл/выкл.
- Управление скоростью автовоспроизведения.
- Остановить карусель при наведении.

- Бесконечный цикл карусели.
- Показать/скрыть точки навигации и нумерации страниц.
- Цвет точек навигации и пагинации.
- Неограниченное количество вариантов цвета и стиля.
- Управление столбцами карусели на разных устройствах.
- Показать случайный порядок.
- Уникальные настройки для каждой карусели.
- Параметры сенсорного смахивания.
- Возможность перетаскивания мышью включить или отключить.
- Многоязычная готовность.
- RTL Поддерживается.
- Виджет поддерживается.
- Совместим с любой темой.
- Расширенные настройки для постановки или удаления из очереди скриптов/CSS.
- Пользовательское поле CSS для переопределения стилей.
- Удобно для разработчиков и легко настраивается.
- оптимизирован для SEO и оптимизирован для скорости.
- Поддержка всех современных браузеров: IE, Firefox, Chrome, Safari, Opera, Edge и т. д.

- Документация и видеоуроки.
- Быстрая и активная поддержка.
- И многое другое.
Для быстрой поддержки, запросов функций и отчетов об ошибках
Спросите нас по телефону поддержки .
WP Карусель Pro
WP Carousel Pro — самый мощный и удобный многоцелевой плагин WordPress Carousel для создания красивых каруселей с изображениями, сообщениями, продуктами WooCommerce, содержимым (изображения, текст, HTML, шорткоды), видео и т. д. Плагин имеет собственную систему управления изображениями и контентом, а также поддерживает сообщений, страниц, пользовательский тип сообщений, таксономию, пользовательскую таксономию, настраиваемый контент, YouTube, Vimeo, Dailymotion, mp4, WebM, видео с собственным хостингом и Lightbox. Он полностью адаптивный, с широкими возможностями настройки и без проблем работает на iPhone, iPad, Android, Firefox, Chrome, Safari, Opera и Edge.
Еще проще объединить изображения разной высоты, чтобы ширина была динамической с фиксированной высотой, чтобы ваш сайт выглядел красиво. Плагин значительно улучшает пользовательский интерфейс и позволяет легко и быстро создавать различные типы красивых каруселей.
Популярные типы каруселей
- Карусель изображений – WP Carousel Pro позволяет создавать красивые карусели изображений для вашего сайта за считанные минуты! Загружайте изображения через обычную медиа-галерею WordPress, создайте галерею, чтобы сделать карусель.
- Карусель сообщений — Отображение сообщений из нескольких категорий, тегов, форматов или типов: последние, таксономии, конкретные и т. д. Показать стандартное содержимое сообщения: заголовок, изображение, отрывок, подробнее, категория, дата, автор, теги, комментарии и т.д.
- Карусель товаров – Фильтр по разным типам товаров. (например, последние, категории, конкретные продукты и т.
 д.). Показать/скрыть название продукта, изображение, цену, выдержку, прочитать больше, рейтинг, кнопку «Добавить в корзину» и т. д.
д.). Показать/скрыть название продукта, изображение, цену, выдержку, прочитать больше, рейтинг, кнопку «Добавить в корзину» и т. д. - Карусель контента (слайд чего угодно) — Сдвигайте все, что хотите, на основе вашего сайта WordPress. (например, изображения, текст, HTML, шорткоды, любое пользовательское содержимое и т. д.). Вы можете легко сортировать содержимое слайдов путем перетаскивания.
- Видео-карусель — Показ видео из нескольких источников: YouTube, Vimeo, Dailymotion, mp4, WebM и даже собственного видео с помощью Lightbox. Настраиваемая иконка видео будет размещена над миниатюрой видео.
Особенности WP Carousel Pro
- Все образцы каруселей (Живое демо в действии).
- Полностью отзывчивый и сенсорный.
- Расширенный генератор коротких кодов.
- Слайд Что угодно. (например, изображение, публикация, продукт, контент, видео, текст, HTML, короткие коды и т.
 д.)
д.) - Отображение сообщений из нескольких категорий, тегов, форматов или типов. (например, «Последние», «Таксономии», «Конкретные» и т. д.).
- Добавить неограниченное количество каруселей. (например, пост, страница, пользовательский шаблон, виджет или что угодно.)
- 840+ Google Fonts (расширенная типографика).
- Включить/отключить параметр загрузки Google Font.
- Более 100 вариантов расширенного стиля и визуальной настройки.
- Перетаскивание заказа Изображение, Контент, Видео.
- Изображение Внутренние и внешние ссылки.
- Карусель изображений (с подписью и описанием)
- Положение содержимого изображения (снизу, справа и наложение).
- Показать/скрыть заголовок и описание изображения.
- Граница слайда и внутренний отступ.
- Функция лайтбокса для изображений.

- Группировка изображений в лайтбоксе по видам.
- Интеллектуальная отложенная загрузка изображений.
- Эффект GrayScale для изображений.
- Мягкая и жесткая обрезка изображения.
- Установите равную или фиксированную высоту с помощью CSS для изображений.
- Опция переменной ширины в карусели.
- Параметр атрибута заголовка изображения.
- Почтовая карусель.
- Показать стандартное содержимое сообщений или выбрать, какое содержимое вы хотите отобразить. (Название, изображение, отрывок, подробнее, категория, дата, автор, теги, комментарии и т. д.)
- Отрывок поста и возможность отображения всего содержимого.
- Показать содержимое сообщения с ограничением слов.
- Показать/скрыть кнопку «Подробнее».
- Вариант настройки текста кнопки «Подробнее».
- Карусель продуктов WooCommerce.
- Позиция содержимого продукта (Внизу, справа, наложение)
- Фильтр по разным типам товаров.
 (например, последние, категории, конкретные продукты и т. д.).
(например, последние, категории, конкретные продукты и т. д.). - Показать/скрыть стандартное содержимое продукта. (Название продукта, изображение, цена, выдержка, подробнее, рейтинг, добавить в корзину и т. д.).
- Ограничить описание продукта.
- Почтовый заказ (по возрастанию и убыванию) и порядок по идентификатору, дате, случайному, названию, изменению и т. д.
- Карусель контента
- Слайд Все, что вы хотите, на основе вашего веб-сайта. (например, изображения, текст, HTML, короткие коды, любое пользовательское содержимое и т. д.)
- Видео карусель.
- Настройка цвета значка видео.
- Добавить заголовок и описание видео.
- Добавить пользовательскую миниатюру видео для собственного видео.
- Пользовательское поле CSS для переопределения стилей.
- Показать заголовок раздела карусели.
- Установить нижний край для заголовка раздела.

- Параметры постановки в очередь или удаления из очереди сценариев во избежание конфликтов.
- Карусельный режим (стандартный, бегущая строка и центральный режим).
- Автозапуск вкл/выкл.
- Управление скоростью автовоспроизведения и разбиения на страницы.
- Остановить карусель при наведении.
- Бесконечный цикл карусели.
- Коснитесь, проведите или коснитесь на Android, iOS или любых других сенсорных устройствах.
- Мышь Перетаскиваемые параметры.
- Адаптивная высота карусели.
- Включить или отключить карусельную прокрутку с вкладкой и клавиатурой.
- Установите количество слайдов для прокрутки.
- Показать/скрыть карусельную навигацию и точки нумерации страниц.
- 8+ Различные позиции навигации.
- 6 значков направления FontAwesome.
- Скрыть границу и фон навигации.
- Задать поля карусельных точек для разбивки на страницы.

- Неограниченное количество цветов и стилей.
- Различные типы эффектов скольжения и наведения.
- Управление карусельной колонкой на разных устройствах.
- Дублировать или клонировать карусели.
- Мультисайт поддерживается.
- Автоматическая интеграция обновлений.
- Виджет готов.
- RTL поддерживается.
- Совместим с любой темой или расширением.
- Поддержка всех браузеров: Firefox, Chrome, IE, Safari и т. д.
- оптимизирован для SEO и оптимизирован для скорости.
- Обширные онлайн-документы и видеоуроки.
- Быстрая и дружелюбная поддержка.
- Любые новые функции, которые мы добавим в будущем (что часто бывает).
- Полный список функций PRO.
Многоязычная готовность
- WPML
- Полиланг
- qTranslate-x
- GTranslate
- Языковой переводчик Google
- WPGlobus
Page Builders Ready
- Gutenberg (WordPress 5.
 0.2)
0.2) - WPBakery
- Элементор
- Бивербилдер
- Источник сайта
- Дивибилдер
- слоевWP
- МотоПресс
- Угловой камень
- Themify Builder и т. д.
WP Carousel Pro – Обзор панели администратора круглосуточно (без выходных). Пожалуйста отправьте заявку в службу поддержки здесь. Это создаст ветку поддержки на нашем портале поддержки.
Документацию и учебные пособия можно найти в нашей документации .
Автор
Дизайн и разработка ShapedPlugin
- Живая демонстрация.
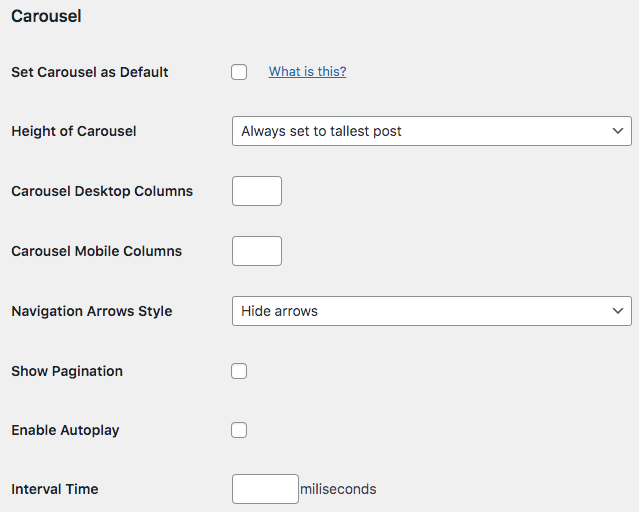
- Настройки карусели.
- Общие настройки (Карусель изображений).
- Настройки стиля.
- Почтовая карусель.
- Карусель товаров.
- Все карусели.
- Расширенные настройки.
- Пользовательский CSS.
- Изменение порядка изображений путем перетаскивания.
Этот плагин предоставляет 1 блок.
- Карусель, слайдер, галерея от WP Carousel — карусель изображений и фотогалерея, карусель постов и сетка постов, карусель продуктов и сетка товаров для WooCommerce
МИНИМАЛЬНЫЕ ТРЕБОВАНИЯ
- PHP 5.6 или выше
- MySQL 5.6 или новее
- WordPress 4.5 или новее
В этом разделе описывается, как установить плагин и заставить его работать. Добавить новое.
В поле поиска введите «WP Carousel». После того, как вы нашли его, вы можете установить его, просто
нажав «Установить сейчас», а затем «Активировать».
РУЧНАЯ УСТАНОВКА
Загрузка в панель управления WordPress
- Скачать wp-carousel-free.zip
- Перейдите к «Добавить новый» на панели плагинов
- Перейдите в область «Загрузка»
- Выберите wp-carousel-free.zip на своем компьютере
- Нажмите «Установить сейчас»
- Активируйте плагин на панели плагинов
Использование FTP
- Скачать wp-carousel-free.
 zip
zip - Извлеките каталог wp-carousel-free на свой компьютер
- Загрузите каталог wp-carousel-free в каталог /wp-content/plugins/
- Активируйте плагин на панели плагинов
Кодекс WordPress содержит инструкции по установке плагина WordPress.
Кому следует использовать WP Carousel?
WP Carousel идеально подходит для фотографов, дизайнеров, блоггеров, различных организаций, малого и крупного бизнеса. По сути, если вы хотите создавать красивые карусели, такие как карусель изображений, карусель сообщений и карусель продуктов, вам нужно использовать WP Carousel.
Какие типы каруселей можно создавать с помощью WP Carousel?
Вы можете создать три (3) типа карусели с помощью WP Carousel , например: Карусель изображений, Карусель сообщений и Карусель продуктов. А с Premium Version вы также можете создать Content Carousel и Video Carousel .

Нужны ли мне навыки программирования, чтобы использовать WP Carousel?
Нет. Вам не нужны навыки кодирования. Больше не нужно писать какие-либо атрибуты шорткода для отображения карусели на вашем сайте. Всего за несколько кликов вы можете создавать неограниченное количество картинок, постов и каруселей товаров.
Отвечает ли WP Carousel?
Да, WP Carousel полностью адаптивный, мобильный и сенсорный.
Могу ли я добавить WP Carousel в любое место на своем веб-сайте?
Да, вы можете добавить WP Carousel в сообщения блога, страницы, виджеты и в любое другое место на вашем веб-сайте WordPress с помощью шорткода или функции PHP.
Могу ли я иметь несколько каруселей с отдельной настройкой?
Да. У вас может быть неограниченная карусель с каждой отдельной настройкой на странице, в публикации, шаблоне, виджете или где угодно.

Будет ли WP Carousel работать с моей темой?
WP Carousel работает с любой темой WordPress, если темы разработаны в соответствии со стандартом WordPress.
Как я могу получить поддержку, если плагин не работает?
Если у вас возникли проблемы с нашим плагином или что-то не работает должным образом, сначала выполните предварительные шаги:
Протестируйте плагин с темой WordPress по умолчанию, чтобы убедиться, что ошибка не вызвана темой, которую вы используете в данный момент. .Деактивируйте все используемые вами плагины и проверьте, сохраняется ли проблема.
Если ни одно из ранее перечисленных действий не помогло вам решить проблему, отправьте заявку на форуме и точно опишите свою проблему, укажите версии WordPress и плагинов, которые вы используете, и любую другую информацию, которая может помочь нам решить вашу проблему как можно быстрее. возможный.
Пользователи версии Pro Поддержка и Бесплатная или облегченная версия Поддержка .

Куда я могу сообщить об ошибках?
Если вы обнаружите ошибку, сообщите об этом в нашу активную службу поддержки. Вам ответят, как только проблема будет решена.
Мне нужен доступ к дополнительным функциям. Как я могу получить их?
Вы можете получить доступ к дополнительным функциям, купив лицензию на плагин. Покупка лицензии WP Carousel Pro предоставляет вам доступ к полной версии WP Carousel, автоматическим пожизненным обновлениям и поддержке.
Готова ли WP Carousel к многоязычию?
Да, WP Carousel на 100% готов к переводу и протестирован с WPML, Polylang, qTranslate-x, GTranslate, Google Language Translator, WPGlobus и т. д.
Совместима ли WP Carousel с мультисайтом WordPress?
Да, WP Carousel отлично работает с многосайтовой сетью WordPress.
Как использовать «WP Carousel» в редакторе блоков WordPress 5.
 0 Gutenberg
0 GutenbergДобавление WP Carousel (Карусель изображений, Post Carousel, Product Carousel) с помощью редактора блоков WordPress 5.0 довольно просто. Вы можете вставить сгенерированный шорткод в «Блок абзаца» или использовать «Блок шорткода». Он прекрасно работает как классический редактор.
Вам нравится этот плагин и вы хотите поощрить нас за его улучшение?
Пожалуйста, дайте плагину 5 звезд рейтинг, и ваша драгоценная оценка поможет нам сделать его еще лучше в будущем.
Спасибо!
В профессиональной версии этого плагина было все, что мне было нужно. Было несколько проблем с его работой с моим сайтом, но поддержка была невероятно отзывчивой и быстрой, чтобы внести необходимые изменения. Очень доволен этим продуктом!
Мы отправили электронное письмо о том, что, как мы думали, было проблемой поддержки плагина, но оказалось, что это не плагин, а наша тема. Тем не менее, сотрудники службы поддержки сделали все возможное, чтобы помочь нам и отправить код, необходимый для решения нашей проблемы. В этом не было необходимости, но они без колебаний сэкономили нам часы на устранении неполадок.
Тем не менее, сотрудники службы поддержки сделали все возможное, чтобы помочь нам и отправить код, необходимый для решения нашей проблемы. В этом не было необходимости, но они без колебаний сэкономили нам часы на устранении неполадок.
Сервис на лучшем уровне, впервые у меня был такой хороший контакт с автором плагина. он легко модифицирует вилку в соответствии с потребностями клиента. Покупать у них плагины одно удовольствие. Всем рекомендую
Хорошо работает и имеет удобную панель администратора для моих клиентов. Спасибо.
Ребята очень выручили меня, когда у меня возникла проблема с платной версией их плагина. Очень впечатляет.
Плагин имеет очень много комбинаций и работает очень хорошо. Поддержка одна из лучших, с которыми я когда-либо связывался. Большое спасибо этим ребятам за такой отличный плагин и сервис.
Прочитать все 279 отзывов
«Карусель, слайдер, галерея от WP Carousel — карусель изображений и фотогалерея, пост-карусель и пост-сетка, товарная карусель и товарная сетка для WooCommerce» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
Авторы
- Плагин Shaped
- Мд Халил Уддин
- Шамим Миа
- Рубель Миа
Переведите «Карусель, слайдер, галерея от WP Carousel — карусель изображений и фотогалерея, карусель постов и сетка постов, карусель товаров и сетка товаров для WooCommerce» на ваш язык.
Заинтересованы в разработке?
Просмотрите код, проверьте репозиторий SVN или подпишитесь на журнал разработки по RSS.
2.5.0 — 30 сентября 2022 г.
- Новое: свободный режим карусели.
- Исправлено: Значение ширины границы 0 или пустое не работает.
- Исправлено: макет сетки ломается, когда незакрытый комментарий остается в пользовательском поле CSS.
2.4.12 — 23 сентября 2022 г.
- Новое: добавлен вертикальный зазор элемента.
- Улучшено: страница справки.
2.4.11 — 19 сентября, 2022
- Улучшено: переход с Slick на Swiper для макета карусели.

- Исправлено: проблема со значком навигации на странице редактирования Gutenberg с темой Astra.
2.4.10 — 29 августа 2022 г.
- Исправлено: WP Carousel не работает должным образом внутри содержимого вкладок WP Tabs Pro.
- Удалено: неиспользуемые коды и активы из плагина.
2.4.9 — 01 августа 2022 г.
- Исправлено: опция экспорта не работает должным образом вместе с плагином отладки WP.
- Протестировано: совместимость с WooCommerce 6.7.0.
2.4.8 — 11 июня 2022 г.
- Улучшено: ресурсы Gutenberg перемещены в папку с ресурсами из src.
- Исправлено: Предупреждения на премиум-странице.
- Исправлено: Позиция всплывающего видео на премиум-странице.
2.4.7 — 21 мая 2022 г.
- Протестировано: совместимость с WordPress 6.0.
- Исправлено: предупреждение CSS, если поле внизу заголовка раздела остается пустым.
- Исправлено: скрыть вкладку «Настройки карусели», когда выбран макет галереи.

2.4.6 — 30 апреля 2022 г.
- Улучшено: значок предварительной загрузки SVG добавлен в качестве изображения предварительного загрузчика.
- Обновлено: файл языка (.pot).
- Исправлено: некоторые ресурсы серверной части не загружаются должным образом, если каталог хостинга отличается.
- Исправлено: проблема с направлением ползунка RTL.
2.4.5 — 16 апреля 2022 г.
- Протестировано: совместимость с WooCommerce 6.4.1.
- Исправлено: конфликт класса «Помощник» с плагином «AWS для WordPress»
- Исправлено: устаревшее предупреждение для блока Elementor в WP Carousel.
- Исправлено: при удалении подключаемого модуля обнаружено неопределенное предупреждение.
- Исправление: правильные сообщения не отображаются на втором языке при использовании подключаемого модуля WPML.
- Удалено: кнопка TinyMCE из классического редактора.
2.4.4 — 23 февраля 2022 г.

- Новое: дополнения Elementor для WP Carousel.
- Новое: добавлен тег alt для изображения предварительного загрузчика.
- Исправление: WordPress 5.9Проблема совместимости блоков Гутенберга.
2.4.3 — 26 января 2022 г.
- Протестировано: совместимость с WooCommerce 6.1.1.
- Протестировано: совместимость с WordPress 5.9.
2.4.2 — 10 января 2022 г.
- Новое: добавлен блок Gutenberg.
2.4.1 — 06 декабря 2021 г.
- Новое: добавлен предварительный просмотр шорткода.
- Исправление: некоторые незначительные проблемы.
- Улучшено: Добавлен хук для фильтра WPML (suppress_filters).
2.4.0 — 15 ноября 2021 г.
- Новое: добавлена галерея изображений/фото.
- Новое: Добавлена сетка сообщений.
- Новое: добавлена сетка продуктов WooCommerce.
- Новое: параметры переопределения/изменения шаблона.

- Улучшено: текст настроек плагина.
- Исправление: несколько незначительных настроек.
- Проверено: совместимость с WooCommerce 5.9.0.
2.3.3 — 04 ноября 2021 г.
- Исправлено: проблема с замещающим текстом изображения.
- Улучшено: страница настроек «Сохранить изменения» и кнопка «Сбросить вкладку».
- Улучшено: Поддержаны параметры панели шорткодов.
- Удалено: кнопка «Сбросить все».
2.3.2 — 14 октября 2021 г.
- Новое: добавлены адаптивные точки останова.
2.3.1 — 27 сентября 2021 г.
- Новое: параметр отложенной загрузки изображения.
- Проверено: совместимость с WooCommerce 5.7.1.
2.3.0 — 09 сентября 2021 г.
- Обновлено: платформа плагинов.
- Исправление: Незначительная настройка.
2.2.2 — 13 августа 2021 г.
- Исправлено: проблема с безопасностью плагина.
2.
 2.1 — 15 июля 2021 г.
2.1 — 15 июля 2021 г.- Улучшено: цвет доступности и опечатка бэкенда.
- Проверено: совместимость с WooCommerce 5.5.1.
- Протестировано: совместимость с WordPress 5.8.
2.2.0 — 22 июня 2021 г.
- Новое: возможность экспорта и импорта.
- Проверено: совместимость с WooCommerce 5.4.1.
2.1.20 — 05 июня 2021 г.
- Новое: опция направления карусели (справа налево и слева направо).
- Проверено: совместимость с WooCommerce 5.3.0.
2.1.19 — 16 апреля 2021 г.
- Улучшено: зависимость автозапуска с паузой при наведении.
- Исправлено: проблема с реакцией на премиум-страницу.
2.1.18 — 25 марта 2021 г.
- Исправлено: проблема с откликом поля для выбора короткого кода.
- Улучшено: страница справки.
- Удалено: Некоторые параметры метабокса подзаголовка.
2.1.17 — 13 марта 2021 г.
- Новое: опция копирования шорткода при нажатии.

- Улучшено: Страница настроек.
- Исправлено: проблема с загрузкой изображения позиции содержимого в бэкенде.
- Исправлено: проблема с предварительным загрузчиком в jQuery.
- Протестировано: совместимость с WordPress 5.7.
2.1.16 — 30 декабря 2020 г.
- Исправление: проблема совместимости версий.
2.1.15 — 29 декабря 2020 г.
- Исправление: проблема с динамическим CSS.
- Протестировано: версия WordPress 5.6.
- Протестировано: версия WooCommerce 4.8.0.
2.1.14 – 25 ноября 2020 г.
- Протестировано: версия WooCommerce 4.7.1.
2.1.13 — 15 октября 2020 г.
- Исправление: проблема с заголовком раздела.
- Исправлено: проблема с динамическим CSS.
2.1.12 — 10 октября 2020 г.
- Новое: параметр «Проведите по экрану».
- Улучшено: загрузка динамического CSS в заголовок.
- Исправлено: проблема с предварительным загрузчиком.

2.1.11 — 14 августа 2020 г.
- Исправление: проблема совместимости с WordPress 5.5.
- Исправлено: Неопределенная переменная: проблема с контуром.
2.1.10 — 9 июля 2020 г.
- Исправлено: проблема с высотой изображения.
- Исправлено: проблема совместимости с WooCommerce.
- Исправлено: проблема совместимости плагинов WP Team.
2.1.9 — 11 февраля 2020 г.
- Исправлено: конфликт с плагином WP Tabs.
2.1.8 — 07 января 2020 г.
- Улучшено: исправление орфографии на уровне шорткода.
2.1.7 — 04 декабря 2019 г.
- Исправление: проблема со смешанным содержимым HTTP и HTTPS.
- Исправлено: Уведомление о неопределенном индексе php.
2.1.6 — 23 ноября 2019 г.
- Исправлено: проблема совместимости с WordPress 5.3.
2.1.5 — 02 ноября 2019 г.
- Исправлено: проблема с возможностями пользователя.

2.1.4 — 4 сентября 2019 г.
- Исправлено: проблема с загрузкой шрифтов Google.
2.1.3 — 13 июля 2019 г.
- Исправление: уведомление об ошибке неопределенного индекса.
2.1.2 — 02 июля 2019 г.
- Исправлено: проблема с загрузкой образа предварительного загрузчика.
- Улучшено: панель администратора.
2.1.1 — 25 мая 2019 г.
- Новое: параметр «Скольжение по экрану».
- Исправлено: проблема обратной совместимости границы.
- Исправлено: проблема обратной совместимости AutoPlay Speed.
- Исправлено: проблема обратной совместимости со скоростью разбиения на страницы.
2.1.0 — 25 мая 2019 г.
- Новое: добавлен предварительный загрузчик карусели.
- Новое: опция удаления данных при удалении плагина.
- Новое: добавлены атрибуты ширины и высоты изображения.
- Новое: активы CSS и JS плагина были минимизированы.

- Улучшено: улучшено направление карусели для языка RTL.
- Исправлено: проблема совместимости с WordPress 5.2.1.
- Исправлено: проблема с рамкой для изображения продукта.
2.0.2
- Исправление: проблема конфликта Elementor.
2.0.1
- Исправление: проблема совместимости с WordPress 5.1.
2.0.0
- Новое: Панель управления администратора.
- Новое: Генератор коротких кодов.
- Новое: перетаскивание слайдов изображений Изменение порядка.
- Новое: Почтовая карусель.
- Новое: Карусель товаров WooCommerce.
- Новое: поддержка многоязычия.
- Новое: поддерживается многосайтовость.
- Новое: поддерживается виджет.
- Новое: Заголовок раздела карусели.
- Новое: выберите доступные размеры.
- Новое: Пользовательские параметры CSS.
- Новое: Дополнительные параметры (постановка в очередь/удаление из очереди).

- Новое: Атрибут заголовка изображения.
- Новое: Опция границы ползунка.
- Новое: навигация и нумерация страниц скрыты на мобильных устройствах.
- Новое: цена, рейтинг, добавление в корзину, отображение и скрытие опции для карусели товаров.
1.4.9
- Исправлено: проблема с размером изображения.
1.4.8
- Исправлено: проблема с положением карусели.
1.4.7
- Исправлено: проблема с максимальной шириной изображения.
1.4.6
- Страница справки обновлена.
1.4.5
- Исправлена проблема с загрузкой.
1.4.4
- Исправлена проблема с несколькими каруселями на одной странице
1.4.3
- Добавить бесконечный цикл
- Опция ограничения количества отображаемых элементов
- Пули вкл/выкл
- Навигация вкл/выкл
- Автовоспроизведение вкл/выкл
- Малый рабочий стол, планшет, опция ограничения мобильных устройств
1.
 4.2
4.2- Исправлен конфликт для некоторых тем
1.4.1
- Очистка кода PHP
1.4
- Исправлена проблема css навигации
1.3
- Исправлена проблема с навигацией
1.2
- Исправлена ошибка
1.1
- Фиксированный автозапуск
1.0
- Первая версия
Carousel Slider — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Обзор
Создавайте оптимизированные для SEO изображения, логотипы, видео, посты, карусели продуктов WooCommerce и слайдеры.
Carousel Slider — это подключаемый модуль WordPress с сенсорным экраном, который позволяет создавать настраиваемый,
стильный адаптивный слайдер-карусель. С помощью Carousel Slider вы можете создавать карусели изображений, используя медиагалерею или
пользовательских URL-адресов, карусель постов, карусель видео.
Если вам нравится этот плагин, пожалуйста, дайте нам 5 звезд, чтобы поощрить его дальнейшее улучшение.
Список основных функций
- Поддержка основных конструкторов веб-сайтов/страниц , включая Gutenberg (ядро WordPress), Elementor, Visual Composer, SiteOrigin, Divi Builder
- Карусель нескольких типов , изображения из медиагалереи, изображения из URL-адреса, видео с YouTube и Vimeo, посты и слайдер карусели продуктов WooCommerce
- Слайдер Hero с фоновым изображением, заголовком, описанием, кнопками призыва к действию и т. д.
- Карусель сообщений , поддержка конкретных сообщений, категории сообщений, теги сообщений, сообщений на странице, запрос диапазона дат и порядок
- Видео-карусель , поддержка нестандартной высоты и ширины (в настоящее время поддерживается только видео с Youtube и Vimeo)
- Карусель продуктов WooCommerce , поддержка категорий продуктов, теги продуктов, конкретные продукты, избранные продукты, последние продукты, товары со скидкой, самые продаваемые продукты, продукты с самым высоким рейтингом
- Параметры для скрытия/отображения названия продукта, рейтинга, цены, кнопки корзины, ярлыка продажи, кнопки списка желаний, кнопки быстрого просмотра и параметров для изменения цвета заголовка, фона кнопки, текста кнопки
- Полностью адаптивный , настройте количество элементов для отображения на рабочем столе, маленьком рабочем столе, планшете и мобильных устройствах
- Легкий , загружает вещи только при использовании карусели
- Навигация и нумерация страниц , выберите тип навигации для вашей карусели с неограниченным количеством цветов
- Отлично работает на сенсорных устройствах , Touch and Grab включен
- Поддерживается во всех основных браузерах
- CSS3 3D ускорение
- Несколько каруселей на одной странице
- Ленивая загрузка изображений
- Поддержка заголовка изображения, подписи, URL-адреса ссылки
- и другие опции
Как сделать видео
Карусель изображений: https://www. youtube.com/watch?v=UOYK79yVrJ4
youtube.com/watch?v=UOYK79yVrJ4
Слайдер героев: https://www.youtube.com/watch?v=_hVsamgr1k4
Карусель сообщений: https: //www.youtube.com/watch?v=ImJB946azy0
Карусель продуктов WooCommerce: https://www.youtube.com/watch?v=yiAkvXyfakg
- Административная страница слайдера карусели
- Интерфейсный пример слайдера карусели сообщений.
- Внешний вид слайдера карусели видео.
- Внешний пример слайдера карусели изображений.
- Внешний пример слайдера-карусели продуктов.
- Интерфейсный пример продуктов Quick View.
- Внешний вид лайтбокса с изображением.
Этот плагин предоставляет 1 блок.
- Слайдер-карусель
- На панели инструментов WordPress перейдите к Плагины > Добавить новый .
- Найдите Carousel Slider в коробке Search Plugins .
- Найдите плагин WordPress с именем Carousel Slider by Sayful Islamic .

- Нажмите Установить сейчас , чтобы установить плагин Carousel Slider .
- Плагин начнет загружаться и устанавливаться.
- Теперь просто нажмите Активировать , чтобы активировать плагин.
Если вам все еще нужна помощь. посетите кодекс WordPress
Будет ли Carousel Slider работать с моей темой?
Carousel Slider работает с любой темой WordPress, если темы разработаны в соответствии со стандартом WordPress.
Отвечает ли ползунок карусели?
Да, Carousel Slider полностью адаптивный, мобильный и сенсорный.
Могу ли я добавить слайдер-карусель где-нибудь на своем веб-сайте?
Да, вы можете добавить карусель в сообщения блога, страницы, виджеты и в любое другое место на своем веб-сайте WordPress с помощью шорткода.
Могу ли я иметь несколько каруселей на одном посте/странице?
Да.
 Вы можете добавить несколько каруселей на одну и ту же запись/страницу.
Вы можете добавить несколько каруселей на одну и ту же запись/страницу.Как использовать карусельный слайдер в редакторе блоков Gutenberg (WordPress 5.0 или более поздней версии)
Carousel Slider — первоклассный помощник в редакторе блоков Gutenberg. Просто найдите «ползунок карусели». Есть
специальный блок «карусельный слайдер» с предварительным просмотром в реальном времени для редактора блоков Gutenberg.
Работает нормально, но хотелось бы добавить несколько дополнительных функций. Невозможно использовать » (кавычки) в заголовке, и дополнительные параметры HTML, такие как теги разрыва и/или абзаца, были бы полезны. Также хотелось бы видеть заголовок в больших (лайтбокс) версиях.
Отличный плагин для создания разных слайдеров. Работает хорошо, легко изменить собственные стили.
Поставил бы 5 звёзд, если бы названия продуктов не были подчеркнуты. Я предполагаю, что WordPress автоматически подчеркивает заголовки, поскольку они работают как ссылки. Таким образом, мой веб-сайт имеет красное подчеркивание, поскольку ссылки красные, и теперь заголовки выглядят так, как будто они неверны. т.е. сравните с Word, который подчеркивает текст с ошибками красным подчеркиванием.
Еще мне было интересно, есть ли способ сделать кнопки корзины выровненными по одной строке?
(Отлично, вы исправили, что стрелки могут отображаться всегда. Отличная работа!)
В остальном этот плагин отличный и работает как надо. Спасибо за отличный плагин!
Таким образом, мой веб-сайт имеет красное подчеркивание, поскольку ссылки красные, и теперь заголовки выглядят так, как будто они неверны. т.е. сравните с Word, который подчеркивает текст с ошибками красным подчеркиванием.
Еще мне было интересно, есть ли способ сделать кнопки корзины выровненными по одной строке?
(Отлично, вы исправили, что стрелки могут отображаться всегда. Отличная работа!)
В остальном этот плагин отличный и работает как надо. Спасибо за отличный плагин!
Видео-карусель не работает — отсутствует функциональность
Все, что я хочу о слайдах Все включено здесь
Простые, практические и фантастические…
Спасибо, сэр…
Прочитать 142 отзыва
«Carousel Slider» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Сайфул Ислам
- маджидраза
версия 2.1.1 – 2022-10-04
- Исправление – Исправить ошибку карусели продуктов WooCommerce.

версия 2.1.0 – 27 мая 2022 г.
- Функция – добавление нового диалогового окна JavaScript для создания карусельного слайдера с заголовком и типом слайдера. Функция
- — Обновление функций метабокса, разделяющих функции создания и редактирования. Функция
- — Обновить дизайн метабокса ползункового типа.
- Исправлено — Видеоконтент не сохраняется.
- Исправлено — Анимация ползунка контента слишком быстрая и не учитывает скорость автозапуска.
- Dev — добавить поддержку машинописного текста.
- Dev — добавьте новые поля мета-окна (радио, переключатель, группа кнопок, точка останова, HTML, переключатель).
- Dev — Обновить метабокс, скрывающий изменение ползунка в режиме редактирования.
- Dev — добавьте конечную точку REST для создания ползунка.
- Dev — добавить пользовательский интерфейс обратной связи администратора для обратной связи деактивации плагина.
- Dev — добавьте пользовательский интерфейс администратора, чтобы получать подтверждение пользователя для отправки неконфиденциальных данных.

- Dev — добавлен метод очистки для очистки массива целых чисел.
- Dev — добавить атрибут image_size в класс SliderSetting.
- Dev — добавить класс TemplateParserInterface.
- Dev — исправлено предупреждение
ReturnTypeWillChangeв PHP 8.0 и более поздних версиях - Dev — Добавить фильтр для изменения классов css слайдера.
- Dev — добавьте функциональность для изменения точки останова.
- Dev — сгруппировать настройки метабокса цвета вместе.
- Dev — настройка и описание раздела Fix не отображаются.
- Dev — добавьте SliderSetting::lazy_load_image(), чтобы получить настройку ленивой загрузки.
- Dev — Добавить фильтр для изменения HTML-элемента героя и видеокарусели.
версия 2.0.10 – 26.03.2022
- Исправлено – исправлена кнопка редактирования карусели изображений, которая не работает для одного изображения.
версия 2.0.9 — 27 февраля 2022 г.

- Исправлено — исправлено поле множественного выбора, которое отображается как однократное.
версия 2.0.8 – 07.01.2022
- Dev — удалить объявление типа возвращаемого значения из текста нижнего колонтитула администратора.
версия 2.0.7 — 07.01.2022
- Исправление — исправлена проблема с нулевым значением в тексте нижнего колонтитула администратора.
версия 2.0.6 — 03.01.2022
- Добавить — добавить функциональность для динамического добавления ссылки на файл css, если она еще не добавлена
- Добавить — Добавить пользовательский модуль для «Divi Builder»
- Исправлено — Отображение сообщения об обновлении данных в области администрирования.
- Dev — добавить модульное тестирование для вспомогательных классов.
- Dev — код обновления в соответствии со стандартами кодирования WordPress
версия 2.0.5 — 20.11.2021
- Исправление — Стиль кнопки карусели продукта не работает для кнопки «Подробнее»
версия 2.



 Just search ‘carousel slider’. There is
Just search ‘carousel slider’. There is





 д.
д.

 д.). Показать/скрыть название продукта, изображение, цену, выдержку, прочитать больше, рейтинг, кнопку «Добавить в корзину» и т. д.
д.). Показать/скрыть название продукта, изображение, цену, выдержку, прочитать больше, рейтинг, кнопку «Добавить в корзину» и т. д. д.)
д.) 
 (например, последние, категории, конкретные продукты и т. д.).
(например, последние, категории, конкретные продукты и т. д.). 

 zip
zip


 0 Gutenberg
0 Gutenberg








 Вы можете добавить несколько каруселей на одну и ту же запись/страницу.
Вы можете добавить несколько каруселей на одну и ту же запись/страницу.
