| XHTML Каскадные таблицы стилей (CSS) Кодировки символов Сравнение движков отображения Семейство шрифтов Редактор HTML Элементы HTML Мнемоники в HTML Скрипты в HTML Юникод и HTML Цвета в Web (Web colors) WWW-Консорциум (W3C) |
|---|
Содержание
|
Обзор
CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения и других аспектов представления документа. Основной целью разработки CSS являлось разделение содержимого (написанного на языке разметки) и представления документа (написанного на CSS). Это разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печать, чтение голосом (специальным голосовым браузером или программой чтения с экрана), или при выводе устройствами, использующими Шрифт Брайля.
CSS при отображении страницы может быть взята из различных источников:
- Авторские стили (информация стилей, предоставляемая автором страницы) в виде:
- Внешних таблиц стилей, то есть отдельного файла .css, на который делается ссылка в документе.
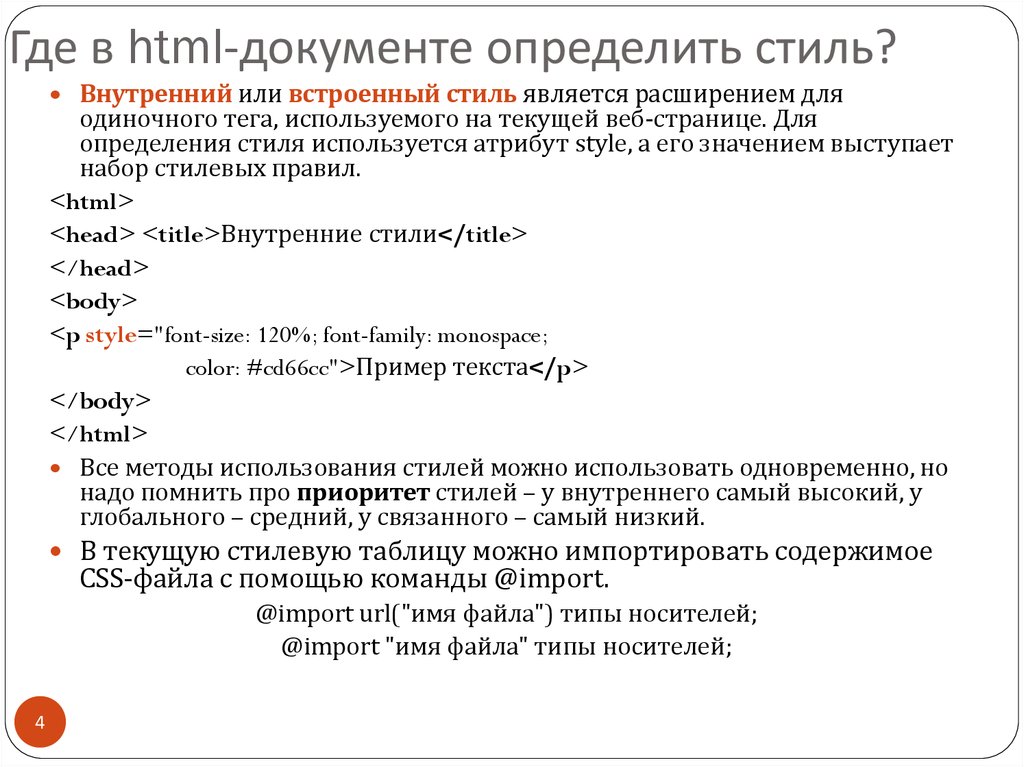
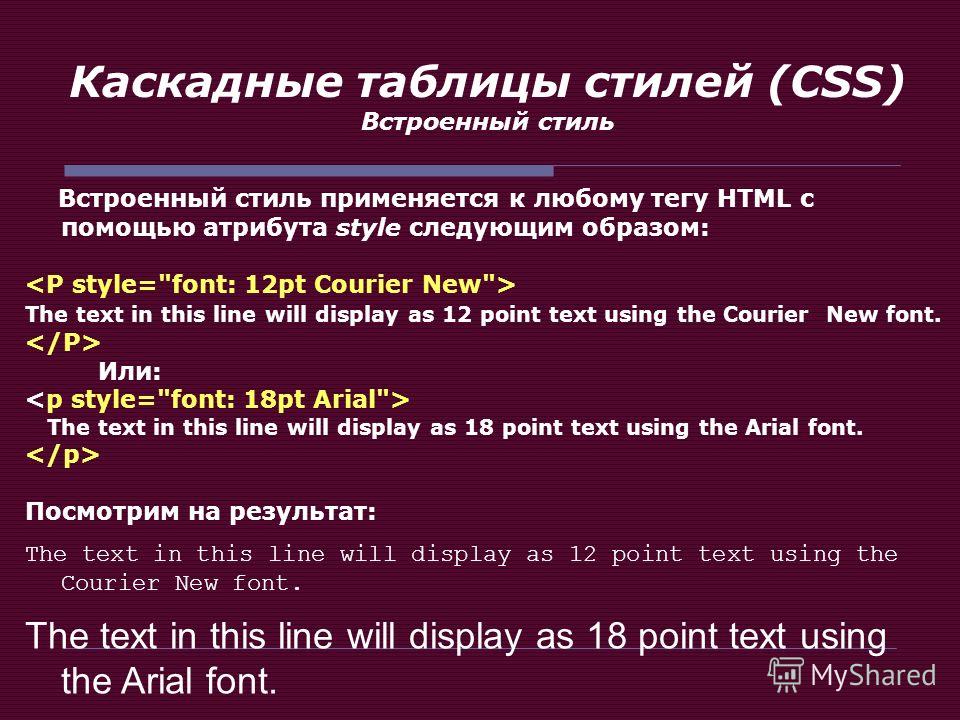
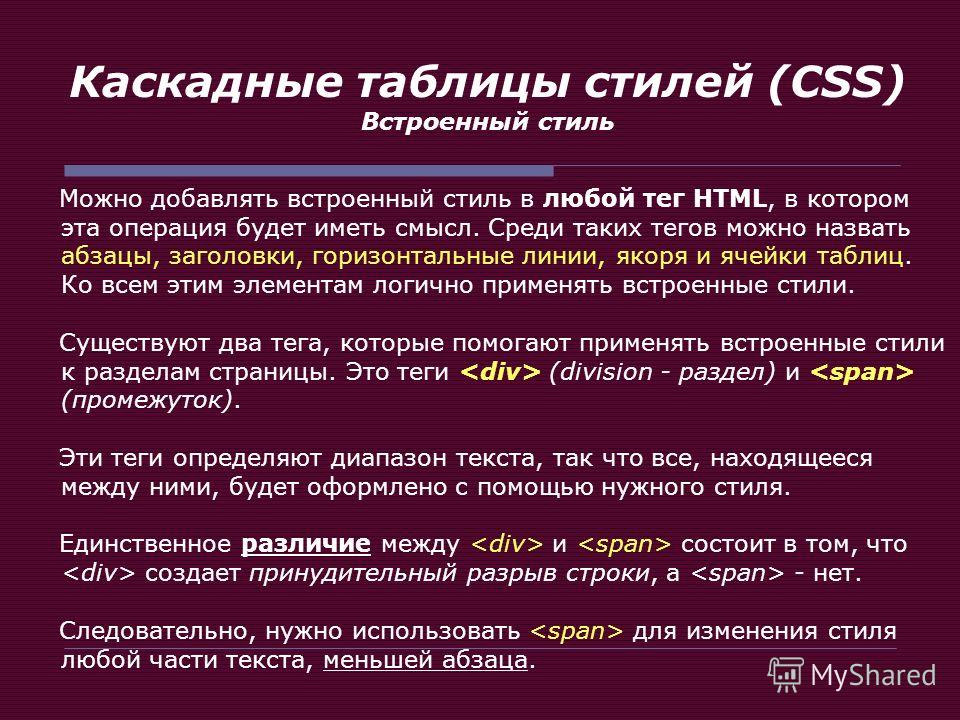
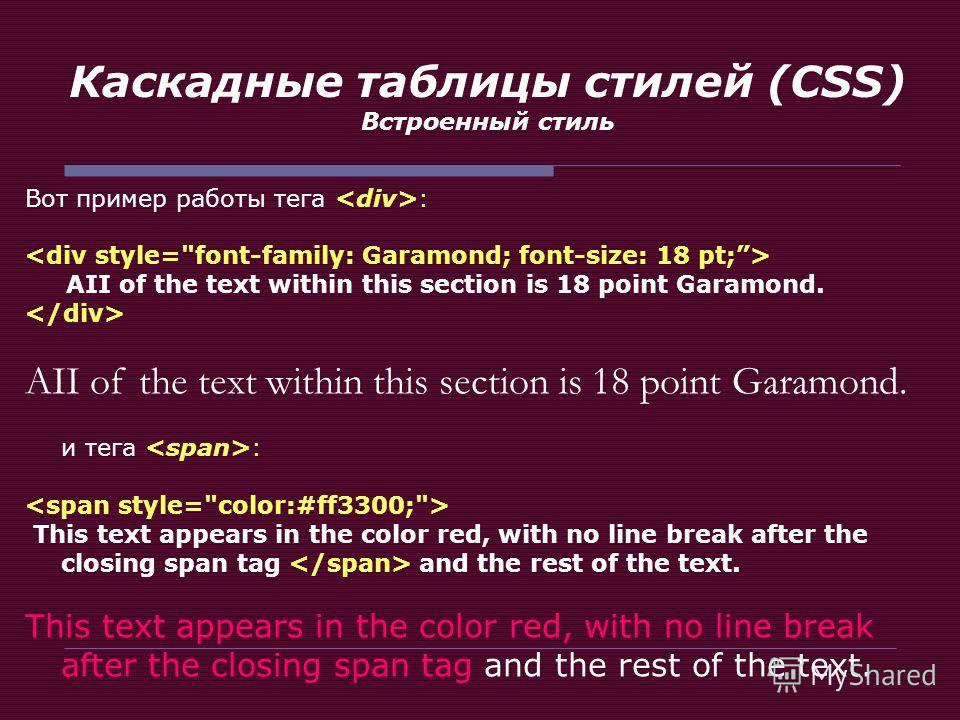
- Встроенных стилей — блоков CSS внутри самого HTML-документа.
- Inline-стилей, когда в HTML-документе информация стиля для одного элемента указывается в его атрибуте
style.
- Пользовательские стили
- Локальный CSS-файл, указанный пользователем в настройках браузера, переопределяющий авторские стили, и применяемый ко всем документам.
- Стиль браузера
- Стандартный стиль, используемый браузером по умолчанию для представления элементов.
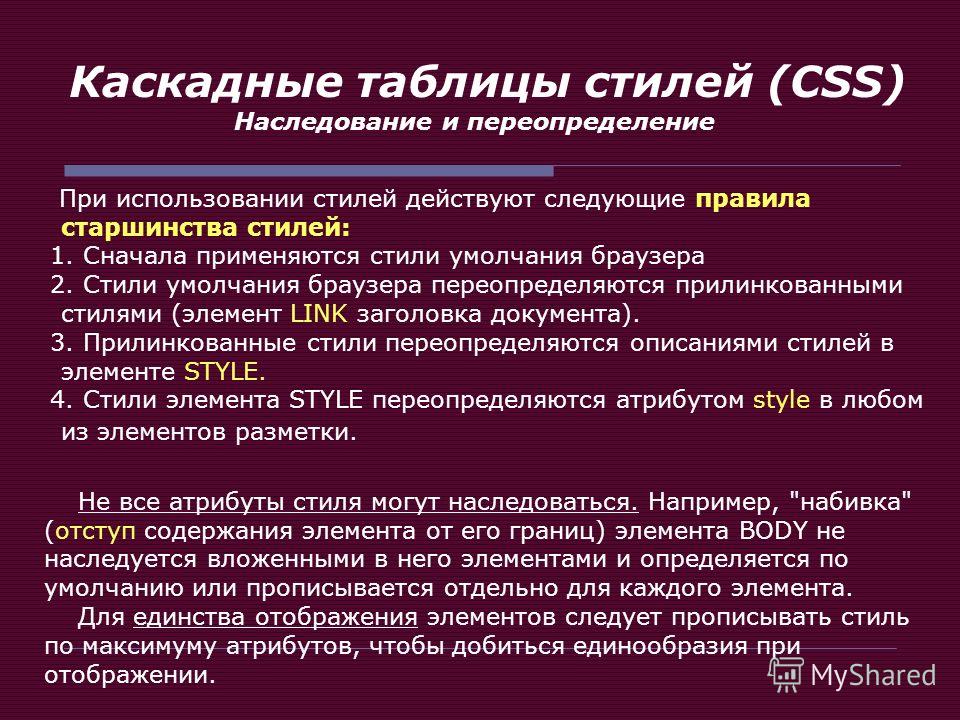
Стандарт CSS определяет приоритеты, в порядке которых применяются правила стилей, если для какого-то элемента подходят несколько правил одновременно. Это называется «каскадом», в котором для правил рассчитываются приоритеты или «веса», что делает результаты предсказуемыми.
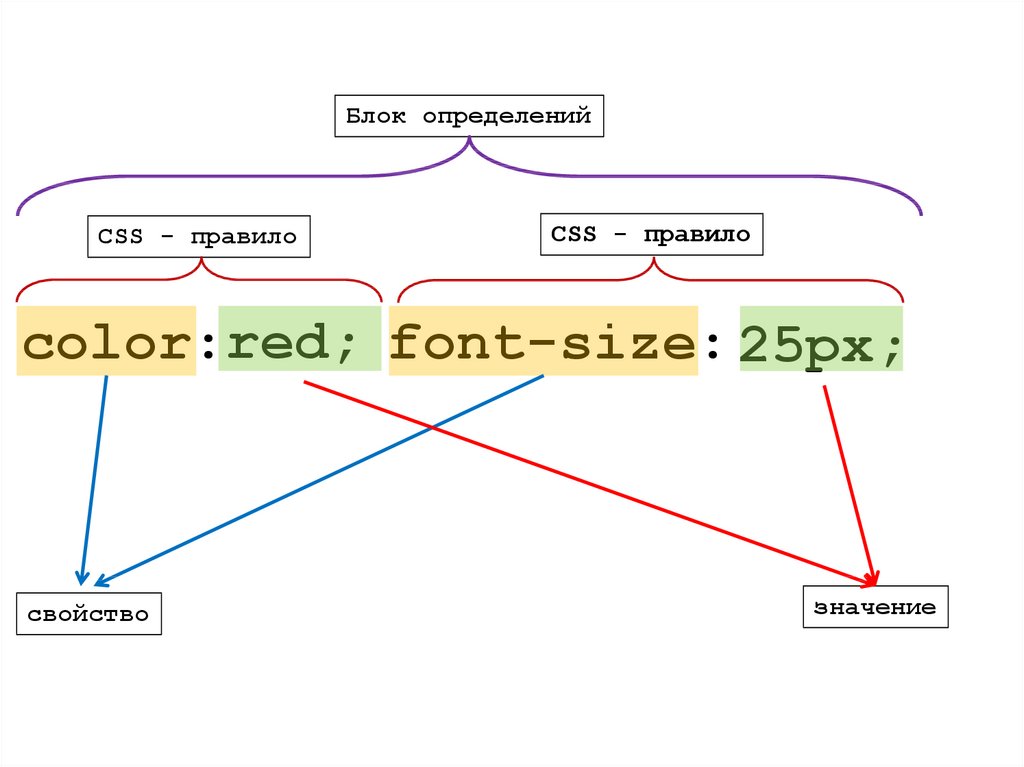
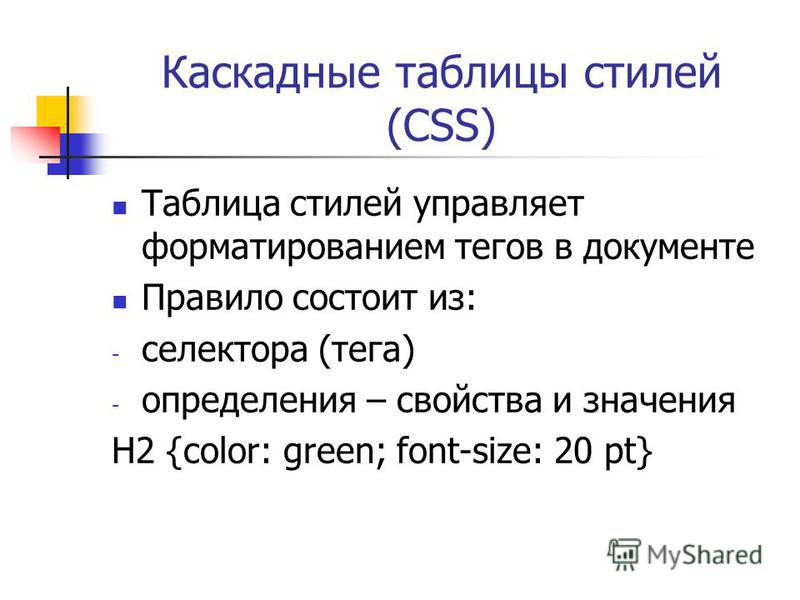
Таблица стилей состоит из набора правил. Каждое правило, в свою очередь, состоит из одного или нескольких селекторов, разделённых запятыми, и блока определений. Блок определений же обрамляется фигурными скобками, и состоит из набора свойств и их значений.
Схематически это можно показать так:
селектор, селектор {
свойство: значение;
свойство: значение;
свойство: значение;
}
Например:
p {
font-family: "Garamond", serif;
}
h3 {
font-size: 110 %;
color: red;
background: white;
}
.note {
color: red;
background: yellow;
font-weight: bold;
}
p#paragraph2 {
margin: 0;
}
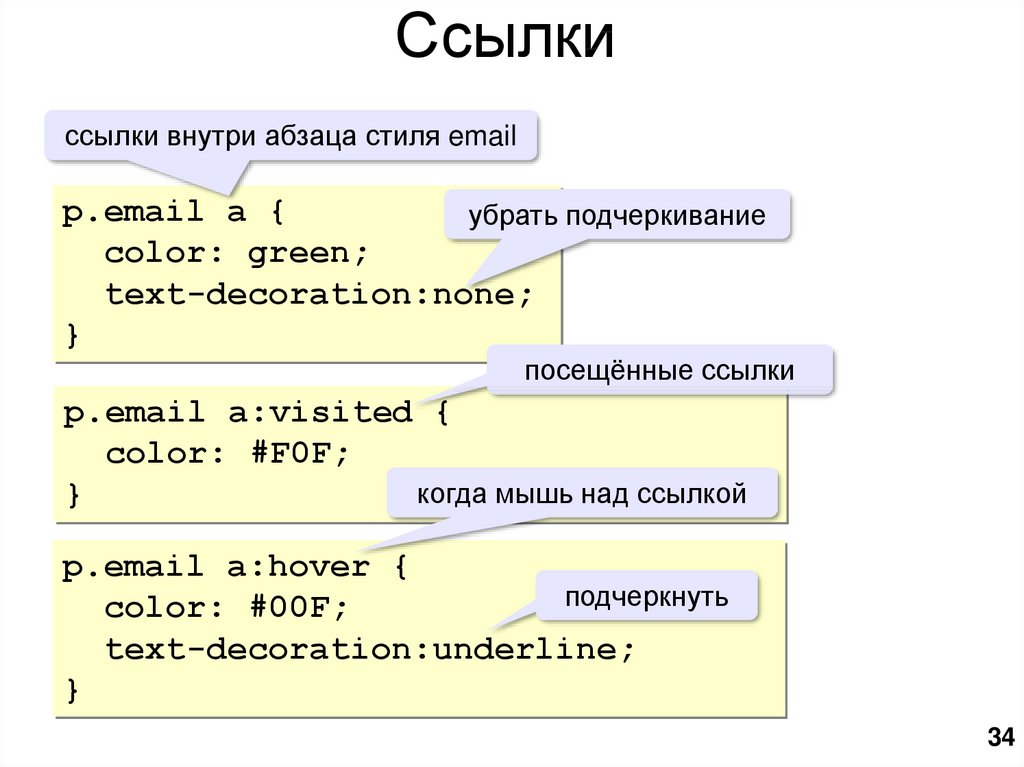
a:hover {
text-decoration: none;
}
#news p {
color: blue;
}
Здесь приведено шесть правил с селекторами p, h3, .note, p#paragraph2, a:hover и #news p.
В первых двух правилах HTML-элементам p (абзацу) и h3 (заголовку второго уровня) назначаются стили. Абзацы будут отображаться шрифтом Garamond, или, если такой шрифт недоступен, каким-либо другим шрифтом с засечками («serif»). Заголовок второго уровня будет отображаться красным на белом фоне с увеличенным кеглем.
Абзацы будут отображаться шрифтом Garamond, или, если такой шрифт недоступен, каким-либо другим шрифтом с засечками («serif»). Заголовок второго уровня будет отображаться красным на белом фоне с увеличенным кеглем.
Третье правило будет применено к элементам, атрибут class которых содержит слово ‘note’. Например:
<p>Этот абзац будет выведен полужирным шрифтом красного цвета на желтом фоне.</p>
Четвертое правило будет применяться только к элементам p, атрибут id которых равен paragraph2. Такие элементы не будут иметь внешних отступов (margin).
Пятое правило определяет стиль hover для элементов a. По умолчанию в большинстве браузеров текст элементов a подчеркивается. Это правило уберёт подчеркивание, когда указатель мыши находится над этими элементами.
Последнее, шестое правило, применяется для элементов p, которые находятся внутри элемента с атрибутом id, равным «news».
CSS-вёрстка
До появления CSS оформление веб-страниц осуществлялось непосредственно внутри содержимого документа. Однако с появлением CSS стало возможным принципиальное разделение содержания и представления документа. За счёт этого нововведения стало возможным лёгкое применение единого стиля оформления для массы схожих документов, а также быстрое изменение этого оформления.
Преимущества CSS вёрстки:
- Несколько дизайнов страницы для разных устройств просмотра. Например, на экране дизайн будет рассчитан на большую ширину, во время печати меню не будет выводиться, а на КПК и сотовом телефоне меню будет следовать за содержимым.
- Уменьшение времени загрузки страниц сайта за счет переноса правил представления данных в отдельный CSS-файл. В этом случае браузер загружает только структуру документа и данные, хранимые на странице, а представление этих данных загружается браузером только один раз и кэшируется.
- Простота последующего изменения дизайна.
 Не нужно править каждую страницу, а лишь изменить CSS-файл.
Не нужно править каждую страницу, а лишь изменить CSS-файл. - Дополнительные возможности оформления. Например, с помощью CSS-вёрстки можно сделать блок текста, который остальной текст будет обтекать (например для меню) или сделать так, чтобы меню было всегда видно при прокрутке страницы.
История
CSS — одна из широкого спектра технологий, одобренных консорциумом W3C и получивших общее название «стандарты Web».[1] В 90-х годах стала ясна необходимость стандартизировать Web, создать какие-то единые правила, по которым программисты и веб-дизайнеры проектировали бы сайты. Так появились языки XHTML и стандарт CSS.
В начале 90х различные браузеры имели свои стили для отображения веб страниц. HTML развивался очень быстро и был способен удовлетворить все существовавшие на тот момент потребности по оформлению информации, поэтому CSS не получил тогда широкого признания.
Термин «каскадные таблицы стилей» был предложен Хокон Виум Ли в 1994 году. Совместно с Бертом Босом он стал развивать CSS.
Совместно с Бертом Босом он стал развивать CSS.
В отличие от многих существовавших на тот момент языков стиля, CSS использует наследование от родителя к потомку, поэтому разработчик может определить разные стили, основываясь на уже определенных ранее стилях.
В середине 90х Концорциум Всемирной Паутины (W3C) стал проявлять интерес к CSS, и в декабре 1996 года была издана рекомендация CSS1.
Уровень 1 (CSS1)
Рекомендация W3C принята 17 декабря 1996, откорректирована 11 января 1999. Среди возможностей, предоставляемых этой рекомендацией были:
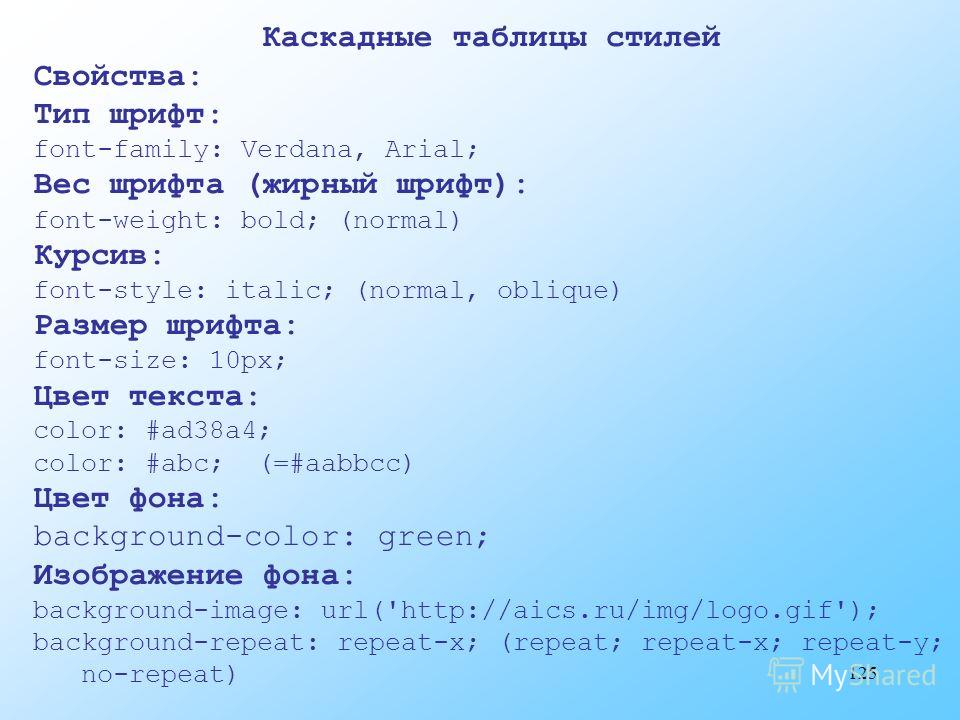
- Параметры шрифтов. Возможности по заданию гарнитуры и размера шрифта, а также его стиля — обычного, курсивного или полужирного.
- Цвета. Спецификация позволяет определять цвета текста, фона, рамок и других элементов страницы.
- Атрибуты текста. Возможность задавать межсимвольный интервал, расстояние между словами и высоту строки (то есть межстрочные отступы)
- Выравнивание для текста, изображений, таблиц и других элементов.

- Свойства блоков, такие как высота, ширина, внутренние (padding) и внешние (margin) отступы и рамки. Так же в спецификацию входили ограниченные средства по позиционированию элементов, такие как float и clear.
- И другое…
Уровень 2 (CSS2)
Рекомендация W3C принята 12 мая 1998. Построена на CSS1 с сохранением обратной совместимости.
Добавление к функциональности:
- Блочная верстка. Появились относительное, абсолютное и фиксированное позиционирование. Позволяет управлять размещением элементов по странице без табличной верстки
- Типы носителей. Позволяет устанавливать разные стили для разных носителей (например монитор, принтер, КПК)
- Звуковые таблицы стилей. Определяет голос, громкость и т. д. для звуковых носителей (например для слепых посетителей сайта)
- Страничные носители . Позволяет, например, установить разные стили для элементов на чётных и нечётных страницах при печати
- Расширенный механизм селекторов
- Указатели
- Генерируемое содержание.
 Позволяет установить текст или картинку, который будет отображаться до или после нужного элемента
Позволяет установить текст или картинку, который будет отображаться до или после нужного элемента - И другое…
Уровень 2.1 (CSS2.1)
Рабочая версия W3C от 6 ноября 2006. Построена на CSS2, содержит исправления ошибок.
Уровень 3 (CSS3)
Рабочая версия. Сильно расширена по сравнению с предыдущими версиями. Нововведения, начиная с малых, вроде закругленных углов div’ов, заканчивая трансформацией (анимацией) и введением переменных (variables).
Включение в HTML четырьмя способами:
- Лишь ссылка в HTML, а сами CSS в отдельном файле (наиболее предпочтителен):
<link rel="stylesheet" type="text/css" href="style.css">
- Еще один способ подключить CSS, находящиеся в отдельном файле:
<style type="text/css" media="all">@import "style.css";</style>
- Непосредственно в HTML-документе:
<style type="text/css">
body {
color: red;
}
</style>
- Непосредственно в элемент:
<p>Рассказ о том, как вредно красить батареи</p>
XML существует ещё один способ:
<?xml-stylesheet href="style.css" type="text/css"?>
Поддержка браузерами
Наиболее полно поддерживающими стандарт CSS являются браузеры, работающие на Mozilla Firefox и др.) и Arora, Google Chrome, Opera[2]. К сожалению, самый распространенный на данный момент браузер[3]Internet Explorer 6 поддерживает CSS далеко не полностью[4]. Вышедший спустя 7 лет после своего предшественника Internet Explorer 7 хотя и значительно улучшил уровень поддержки CSS[5][6], но всё ещё содержит значительное количество ошибок[7]. В Internet Explorer 8 используется новый движок, который полностью поддерживает CSS 2.1 и частично — CSS 3 [8].
Для проверки поддержки браузером различных частей стандарта CSS был разработан тест «Acid2», а третья, соответственно, «
Различные блоковые модели
В стандартах CSS от Консорциума W3C используется модель, в которой свойство width определяет ширину содержимого блока, не включая в нее отступы и рамки. Ранние версии Internet Explorer (4 и 5), реализовали собственную модель, в которой width определяет расстояние между рамками блока, включая отступы (padding) и рамки (border). Кроме Internet Explorer 5 эту модель так же понимают браузеры Netscape 4 и
Ранние версии Internet Explorer (4 и 5), реализовали собственную модель, в которой width определяет расстояние между рамками блока, включая отступы (padding) и рамки (border). Кроме Internet Explorer 5 эту модель так же понимают браузеры Netscape 4 и
В разрабатываемом стандарте CSS3 для решения этой проблемы введено свойство box-sizing, со значениями content-box для указания на использование стандартной модели W3C и border-box для использования модели IE 5.
В браузере Mozilla, при поддержке этого свойства, под собственным «рабочим» названием -moz-box-sizing, ввели еще одно значение — padding-box, таким образом создав третью блочную модель, в которой width это размер содержимого и отступов блока, не включая рамки.
CSS-фильтры
Различия в реализации CSS различными браузерами заставляют веб-разработчиков искать решения, как заставить все браузеры отображать страницу одинаково. CSS-фильтры (также часто называемые CSS-хаками) позволяют выборочно применять (или не применять) стили к различным элементам. Например, известно, что Internet Explorer 6 применяет правила, использующие селекторы вида * html селектор (фильтр, известный как «star html bug»). Тогда, чтобы заставить и браузеры, использующие блоковую модель W3C и IE, работающего в Quirks mode со своей блоковой моделью, отображать блок #someblock шириной в 100 пикселей и внутренними отступами в 10 пикселей можно написать такой код:
Например, известно, что Internet Explorer 6 применяет правила, использующие селекторы вида * html селектор (фильтр, известный как «star html bug»). Тогда, чтобы заставить и браузеры, использующие блоковую модель W3C и IE, работающего в Quirks mode со своей блоковой моделью, отображать блок #someblock шириной в 100 пикселей и внутренними отступами в 10 пикселей можно написать такой код:
/* Модель W3C - 80px ширина содержимого и 10px отступы с каждой стороны */
#someblock { width: 80px; padding: 10px; }
/* Следующее правило применит только IE6. */
* html #someblock { width: 100px; padding: 10px; }
Ещё одним способом выборочного применения правил для Internet Explorer являются условные комментарии.
См. также
- XHTML
- XSLT
- DOM
- Хокон Виум Ли
- CSS Zen Garden
Примечания
- ↑ Дэйв Ши, Молли Е. Хольцшлаг. Философия CSS-дизайна. / Пер. с англ. А. Слинкина. — М.: НТ Пресс, 2005.
 — 312 с.: ил.
— 312 с.: ил. - ↑ webdevout.net:Web browser standards support
- ↑ OneStat.com:Mozilla’s Firefox global usage share is still growing according to OneStat.com
- ↑ QuirksMode.org:Contents and browser compatibility
- ↑ IEBlog:Details on our CSS changes for IE7
- ↑ MSDN:Cascading Style Sheet Compatibility in Internet Explorer 7
- ↑ PositionIsEverything.net:The weird and wonderful world of Internet Explorer
- ↑ MSDN — CSS Compatibility and Internet Explorer
Ссылки
Англоязычные
- Описание CSS на официальном сайте W3C(англ.)
- Демонстрация возможностей CSS-верстки(англ.)
- 40 типовых CSS-шаблонов страниц(англ.)
- Таблицы поддерживаемых браузерами возможностей CSS(англ.)
- Различные блоковые модели CSS(англ.)
- Валидатор CSS(англ.)
- Описание условных комментариев для Internet Explorer на сайте Microsoft(англ.)
- CSS3 Preview — Демонстрация новых возможностей CSS3.
 (англ.)
(англ.)
Русскоязычные
- Учебник и справочник по CSS стилям для начинающих веб дизайнеров — css.narod.ru(рус.)
- CSSOR.RU — Сайт о CSS и верстке сайтов, в помощь веб разработчикам(рус.)
- Описание синтаксиса, типов данных, свойств и прочих конструкций CSS 2.0 (с примерами)(рус.)*
- HTML.net — Изучайте CSS(рус.) Рекомендован w3.org
- HTML, CSS и создание сайтов(рус.)
- Статьи по CSS(рус.)
- Справочник по CSS(рус.) в формате wiki/html/chm
- Перевод статьи W3C «Cascading Style Sheets home page» (рус.)
- Российская школа CSS — Уроки CSS, Статьи по CSS(рус.)
- Практикум по CSS (рус.)
- Оптимизатор CSS(рус.)
- css справочник, статьи
- сообщество верстальщиков
Литература
- Кристофер Шмитт CSS. Рецепты программирования = CSS. Cookbook. — СПб.: «БХВ-Петербург», 2007. — С. 592. — ISBN 978-5-9775-0075-3
- Энди Бадд, Камерон Молл, Саймон Коллизон Мастерская CSS: профессиональное применение Web-стандартов = CSS Mastery: Advanced Web Standards Solutions.
 — М.: «Вильямс», 2007. — С. 272. — ISBN 1-59059-614-5
— М.: «Вильямс», 2007. — С. 272. — ISBN 1-59059-614-5 - Эрик А. Мейер CSS-каскадные таблицы стилей: подробное руководство = Cascading Style Sheets: The definitive Guide. — М.: «Символ», 2006. — С. 576. — ISBN 5-93286-075-8
- Расс Уикли Освой самостоятельно CSS. 10 минут на урок = Sams Teach Yourself CSS in 10 Minutes. — М.: «Вильямс», 2006. — С. 256. — ISBN 0-672-32745-7
Что такое CSS и где используют каскадные таблицы
Веб-сайты состоят из нескольких отдельных частей, включая изображения, текст и различные документы. Эти документы включают в себя не только те, которые могут быть связаны с различными страницами, например, файлы PDF, но также и документы, которые используются для создания самих страниц, например, документы HTML для определения структуры страницы и документы CSS (каскадная таблица стилей), определяющие внешний вид страницы.
Эта статья позволит немного углубиться в понятие CSS, осветив, что это такое и где каскадные таблицы используются на современных веб-сайтах.
Урок истории CSS
CSS был впервые разработан в 1997 году как способ для веб-разработчиков определить внешний вид создаваемых ими веб-страниц. Он был предназначен для того, чтобы позволить веб-профессионалам отделить содержание и структуру кода веб-сайта от визуального дизайна, что значительно упрощает разработку и обслуживание ресурсов.
Разделение структуры и стиля позволяет HTML выполнять больше функций, на которых он изначально основывался – разметка контента, не беспокоясь о дизайне и макете самой страницы, что обычно называют «внешним видом» страницы.
CSS не имел популярности до 2000 года, когда веб-браузеры начали использовать не только основные шрифтовые и цветовые аспекты этого языка разметки. Сегодня все современные браузеры поддерживают все уровни CSS 1, большую часть уровня CSS 2 и большинство аспектов уровня 3 CSS. Поскольку CSS продолжает развиваться и появляются новые стили, веб-браузеры начали реализовывать модули, которые обеспечивают новую поддержку CSS и дают веб-дизайнерам новые мощные инструменты для работы с ними.
Что интересно, в течение многих лет встречались веб-дизайнеры, которые отказывались использовать CSS для проектирования и разработки веб-сайтов, но сегодня эта практика практически ушла из отрасли. В настоящее время CSS является широко используемым стандартом в веб-дизайне, и вам будет сложно найти кого-то, кто работает в отрасли сегодня, но не имеет хотя бы базового понимания этого языка.
CSS – это аббревиатура
Как уже упоминалось, термин CSS означает «каскадная таблица стилей». Давайте немного разберем эту фразу, чтобы более полно объяснить, что делают эти документы.
Слово «таблица стилей» относится к самому документу (подобно HTML, файлы CSS, на самом деле, являются просто текстовыми документами, которые можно редактировать с помощью различных программ). Таблицы стилей использовались для оформления документов в течение многих лет. Это технические характеристики макета, будь то печать или онлайн. Дизайнеры печати давно используют таблицы стилей, чтобы гарантировать, что их дизайны будут напечатаны точно по их спецификациям.
Таблица стилей для веб-страницы служит той же цели, но с дополнительной функциональностью также сообщает веб-браузеру, как визуализировать просматриваемый документ. Сегодня таблицы стилей CSS также могут использовать медиазапросы, чтобы изменить внешний вид страницы для разных устройств и размеров экрана. Это важно, поскольку позволяет отображать один HTML-документ по-разному в зависимости от экрана, используемого для доступа к нему.
Каскад – это особенная часть термина «каскадная таблица стилей». Веб-таблица стилей предназначена для каскадного прохождения ряда стилей на этом листе, как река над водопадом. Вода в реке протекает через все камни водопада, но только те, которые находятся внизу, определяют, куда будет течь вода. То же самое относится и к каскаду в таблицах стилей сайта.
На каждую веб-страницу влияет хотя бы одна таблица стилей, даже если веб-дизайнер не применяет никаких стилей. Эта таблица стилей является таблицей стилей агента пользователя – также известной как стили по умолчанию, которые веб-браузер будет использовать для отображения страницы, если не предоставлено никаких других инструкций. Например, по умолчанию гиперссылки выделены синим цветом и подчеркнуты. Эти стили взяты из таблицы стилей веб-браузера. Однако, если веб-дизайнер предоставляет другие инструкции, браузер должен знать, какие инструкции имеют приоритет. Все браузеры имеют свои собственные стили по умолчанию, но многие из этих значений по умолчанию (например, текстовые ссылки, выделенные синим цветом) доступны для всех или большинства основных браузеров и версий.
Например, по умолчанию гиперссылки выделены синим цветом и подчеркнуты. Эти стили взяты из таблицы стилей веб-браузера. Однако, если веб-дизайнер предоставляет другие инструкции, браузер должен знать, какие инструкции имеют приоритет. Все браузеры имеют свои собственные стили по умолчанию, но многие из этих значений по умолчанию (например, текстовые ссылки, выделенные синим цветом) доступны для всех или большинства основных браузеров и версий.
В качестве другого примера настройки браузера, по умолчанию в нашем веб-браузере используется шрифт «Times New Roman», отображаемый с размером 16. Однако, почти ни одна из страниц, которые мы посещаем, не отображается в этом семействе шрифтов и размере. Это связано с тем, что каскад определяет, что таблицы стилей, которые устанавливаются самими дизайнерами, переопределяют размер шрифта и семейство, переопределяя значения по умолчанию нашего веб-браузера.
Любые таблицы стилей, которые вы создаете для веб-страницы, будут более специфичными, чем стили браузера по умолчанию, поэтому эти значения по умолчанию будут применяться только в том случае, если ваша таблица стилей не переопределяет их. Если вы хотите, чтобы ссылки были голубыми и подчеркнутыми, вам не нужно ничего делать, так как это значение по умолчанию, но если в файле CSS вашего сайта написано, что ссылки должны быть зелеными, этот цвет заменит синий по умолчанию. Подчеркивание останется в этом примере, так как вы не указали иного.
Если вы хотите, чтобы ссылки были голубыми и подчеркнутыми, вам не нужно ничего делать, так как это значение по умолчанию, но если в файле CSS вашего сайта написано, что ссылки должны быть зелеными, этот цвет заменит синий по умолчанию. Подчеркивание останется в этом примере, так как вы не указали иного.
Где используется CSS
CSS также можно использовать для определения того, как должны выглядеть веб-страницы при просмотре в других приложениях, помимо веб-браузера. Например, вы можете создать таблицу стилей печати, которая будет определять, как должна распечатываться веб-страница.
Поскольку элементы веб-страницы, такие как кнопки навигации или веб-формы, не будут иметь смысла на напечатанной странице, можно использовать таблицу стилей для печати, чтобы «отключить» эти области при печати страницы. Хотя это не совсем обычная практика на многих сайтах, возможность создания таблиц стилей для печати является мощной и привлекательной функцией.
Почему CSS важен
CSS является одним из самых мощных инструментов, который веб-дизайнер может освоить, потому что с его помощью вы можете влиять на весь внешний вид сайта. Хорошо написанные таблицы стилей могут быть быстро обновлены и позволяют сайтам визуально менять приоритеты на экране, что, в свою очередь, показывает ценность и ориентацию на посетителей, без каких-либо изменений в базовой разметке HTML.
Хорошо написанные таблицы стилей могут быть быстро обновлены и позволяют сайтам визуально менять приоритеты на экране, что, в свою очередь, показывает ценность и ориентацию на посетителей, без каких-либо изменений в базовой разметке HTML.
Основная проблема CSS заключается в том, что нужно постоянно переучиваться – и с учетом того, что браузеры меняются каждый день, то, что хорошо работает сегодня, может не иметь смысла завтра, поскольку появляется поддержка новых стилей, а другие отбрасываются или перестают использоваться по той или иной причине.
Поскольку CSS может каскадно объединяться, и учитывая, как разные браузеры могут по-разному интерпретировать и реализовывать директивы, освоить CSS может быть сложнее, чем обычный HTML. Поведение CSS изменяется в браузерах, чего не делает HTML. Однако, как только вы начнете использовать CSS, вы увидите, что использование возможностей таблиц стилей даст вам невероятную гибкость при разметке веб-страниц и определении их внешнего вида. Попутно вы соберете «пакет с уловками» стилей и подходов, которые работали для вас в прошлом и к которым вы можете обратиться снова при создании новых веб-страниц в будущем.
Попутно вы соберете «пакет с уловками» стилей и подходов, которые работали для вас в прошлом и к которым вы можете обратиться снова при создании новых веб-страниц в будущем.
Каскадные таблицы стилей — Руководство по стилю ED.gov
- Обзор
- Веб-письмо
- Форматы файлов
- Наценка
- УСБ
- Узоры
- Брендинг
Каскадные таблицы стилей и форматирование текста
В этом разделе
Стили заголовков Стили текста Стили фона Палитра
Каскадные таблицы стилей (CSS) — это способ применения единообразного форматирования ко всему сайту. Мы определяем стили сайта в таблице стилей, а затем связываемся с таблицей стилей из шаблона сайта. Каждая страница, использующая шаблон сайта, может затем использовать стили таблицы стилей для форматирования.
Мы используем модифицированную версию CSS из фреймворка Bootstrap. Вы можете посмотреть документацию Bootstrap для получения информации о стилях, которые вы можете использовать на своих страницах. Ниже мы включили примеры некоторых из наиболее распространенных стилей и показали, как они выглядят в наших модифицированных таблицах стилей.
Ниже мы включили примеры некоторых из наиболее распространенных стилей и показали, как они выглядят в наших модифицированных таблицах стилей.
Стили заголовков
Заголовок 1-го уровня
Заголовок 2-го уровня
Заголовок 2-го уровня
Заголовок 3-го уровня 40044
Заголовок уровня 4
Заголовок уровня 4
Стиль заголовка уровня 1 в диапазоне
над обычным текстом
Стиль заголовка уровня 1 в диапазоне
над обычным текстом
Стиль заголовка уровня 2 в диапазоне
над обычным текстом
Стиль заголовка уровня 2 в абзаце
над обычным текстом
Стиль заголовка уровня 3 в диапазоне
выше обычного текста
Стиль заголовка уровня 3 в диапазоне
над обычным текстом
Стиль заголовка уровня 4 в диапазоне
выше обычного текста
Стиль заголовка уровня 4 в диапазоне
над обычным текстом
Стили текста
Обычный текст в тегах
.
Обычный текст в тегах
.
Примечание: класс для заметок , не используется только для получения разных цветов основного текста
Примечание: класс для < strong>примечания, не быть используется только для получения разных цветов основного текста
обычная ссылка; так ссылки будут отображаться в основном тексте
обычная ссылка; так ссылки будут отображаться в основном тексте
Цитата. Используется для цитаты, а не для отступа. Используйте классы «indent» и «smallindent» для отступа содержимого.
<цитата>Цитата. Используется для цитаты, а не для отступа. Используйте «отступ» и классы "smallindent" для отступа содержимого.
Текст с отступом, отступ 40 пикселей
Текст с отступом, отступ 40 пикселей
Текст с отступом, отступ 20 пикселей
Текст с отступом, отступ 20 пикселей
Стили фона
Синий фон; не меняет цвет текста
Синий фон; не меняет цвет текста
Серый фон; не меняет цвет текста
Серый фон; не меняет цвет текста
Синее поле с серой рамкой; не меняет цвет текста; использовать в div с желаемой шириной блока
Синий блок с серой рамкой; не меняет цвет текста; использовать в div с желаемой шириной поля
Светло-голубая коробка с синей рамкой; не меняет цвет текста; использовать в div с желаемой шириной блока
Голубой блок с синей рамкой; не меняет цвет текста; используйте на div с желаемой шириной поля
Palette
В палитре сайта есть три цвета, которые имеют связанные классы для переключения цвета нескольких элементов. Все, что вам нужно сделать, это применить класс к
Все, что вам нужно сделать, это применить класс к
Помните, что использование только цвета для передачи информации недоступно. Вы можете использовать эти изменения цвета только в декоративных целях .
- основная палитра
- вторичная палитра
- третья палитра
Заголовок уровня 3
Заголовок уровня 4
Название панели
Элемент группы списка 1 Элемент группы списка 2
<дел>Заголовок 3 уровня
Заголовок 4 уровня
<дел> <дел>Название панели

 2 Уровень 2 (CSS2)
2 Уровень 2 (CSS2) Не нужно править каждую страницу, а лишь изменить CSS-файл.
Не нужно править каждую страницу, а лишь изменить CSS-файл.
 Позволяет установить текст или картинку, который будет отображаться до или после нужного элемента
Позволяет установить текст или картинку, который будет отображаться до или после нужного элемента css" type="text/css"?>
css" type="text/css"?>
 — 312 с.: ил.
— 312 с.: ил. (англ.)
(англ.) — М.: «Вильямс», 2007. — С. 272. — ISBN 1-59059-614-5
— М.: «Вильямс», 2007. — С. 272. — ISBN 1-59059-614-5