Кнопка вверх для сайта на WordPress с плагином и без него
Несомненно, то, что удобство сайта для его посетителей играет важную роль в увеличении посещаемости. Одним из способов сделать просмотр более комфортным, является кнопка вверх для сайта. Она дает возможность пользователю быстро вернуться к началу страницы и избавляет его от необходимости длительной прокрутки мышкой всей статьи. Ведь если на странице сайта расположено огромное количество разнообразного контента, пользователю придется потратить значительное время на возврат вручную.
Мнения о том, действительно ли так необходима кнопка наверх для сайтов, разделились. Многие считают, что это перебор, излишнее украшение, но большинство веб-мастеров всё-таки устанавливают кнопки наверх для сайта или блогов.
Как установить кнопку вверх на сайт WordPress
Кнопка вверх для сайта на WordPress устанавливается несколькими способами. Первый и наиболее простой способ – это установка при помощи плагинов. Самыми популярными плагинами считаются:
- jQuerySmoothScroll – после установки и активации данного плагина кнопка на верх добавляется на сайт автоматически в нижнем правом углу.
- SmoothScrollUp – русифицированный плагин с минимальными настройками, который позволяет сделать плавную прокрутку вверх при нажатии.
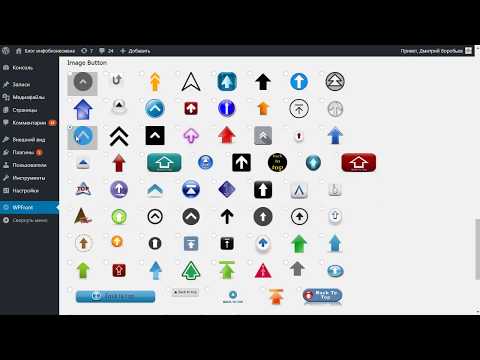
- WPFrontScrollTop – данный плагин дает возможность выбора изображения для этого элемента из встроенной галереи. Но даже если не нашлось подходящей картинки для кнопки вверх в базе, можно прописать ссылку на свою иконку. У плагина есть незначительный недостаток — он полностью на английском языке.
- ScrollBackToTop – аналогично плагину WPFrontScrollTop, плагин позволяет выбрать, как будет выглядеть кнопка вверх на сайте. В любое время у администратора есть возможность изменить дизайн и настройки.
Скачать все плагины можно из админ панели WordPress, введя название в поле поиск в разделе «Плагины». Как их установить мы писали тут. Принцип у всех плагинов для установки кнопки наверх одинаковый, отличаются они только настройками и внешним видом.
Кроме плагинов, также имеется второй способ для установки кнопки вверх на сайте – это установка при помощи кода. У данного способа есть свои преимущества, а именно код не будет так сильно, как плагин, нагружать сайт, а также он обеспечивает возможность установить кнопки любого вида и размера.
Выбор устанавливать ли кнопку наверх на свой сайт или блок остается, конечно, за вебмастером, но всё-таки для того, чтобы обеспечить посещаемость своего ресурса, лучше пользоваться всеми доступными инструментами. А кнопка вверх для сайта является как раз одним из них.
Кнопка «Вверх» для сайта WordPress
Многие хотят иметь на своем сайте кнопку «Вверх». Это такая стрелка, которая позволяет пользователю подняться в самое начало wordpress сайта одним кликом.
Нужна эта функция или нет – решать автору блога, но на сегодняшний день это очень популярная фишка.
Лично я считаю, что подобные вещи необходимы только в том случае, если посты на сайте очень длинные. Ведь посетителю будет неудобно постоянно пользоваться ползунком или мышкой! При таком раскладе дел
Реализовать эту задумку можно при помощи многих плагинов. Я предлагаю только один, и сейчас объясню почему.
Дело в том, что мне пришлось провести эксперименты где-то с пятью плагинами, и каждый имел свои существенные недостатки. Наконец удалось найти достойный вариант, который прост и удобен во всех смыслах.
Речь идет о плагине для кнопки Вверх — ToTop Link. Скачать его можно через официальную поисковую строку плагинов в вашей WordPress-админке. (Если не знаете, как это сделать – пишите в комментариях, помогу).

Основные достоинства ToTop Link
- Возможность добавлять свое изображение на место стандартной стрелки «Вверх»;
- Регулировка скорости скроллинга;
- Более 4 положений стрелки на экране;
- Возможность добавлять текст;
- Ограничение показа стрелки «Вверх» для маленьких экранов.
Странно, что этот набор характеристик не присутствует во многих разработках. Тем не менее, хорошо, что хоть один человек сделал плагин кнопки «Вверх» для сайта WordPress с гибкими настройками.
Да, изображение, которое вы хотите видеть вместо стандартной стрелки, можете скачать где угодно и залить в корень сайта. Путь прописывается в строке «Custom Image URL» — вверху, на рисунке, этот момент указан.
Если вам помогла данная статья – жду положительных комментариев!
 Понравился пост? Нажми любую кнопку:
Понравился пост? Нажми любую кнопку:
Интересные статьи:
Кнопка вверх для wordpress. Как сделать кнопку вверх быстро |
И снова здравствуйте дорогие читатели! Сегодняшняя тема — кнопка вверх для wordpress
Установка кнопки займёт минуту времени, а может и меньше. В общем, читайте далее и всё поймёте.
В сети, я очень часто встречаю комментарии, в которых люди умоляют объяснить подробнее тот или иной материал, особенно когда дело доходит до установки/правки кода. Оно и понятно, что ничего не понятно начинающим, у которых боязнь сделать что-то не так – просто зашкаливает. Именно поэтому, мы сейчас рассмотрим способ — как сделать кнопку вверх на сайте при помощи простого плагина. Ковыряться в коде и где-то что-то править точно не придётся, как говорится – установил раз и забыл.
Давайте рассмотрим несколько вариантов того, как сделать кнопку наверх на сайте wordpress, а позже, в комментариях Вы поделитесь своими впечатлениями, ну что, поехали.
Как сделать кнопку вверх на сайте с помощью плагина
Вариант№1 – используем плагин Smooth Scroll Up
Довольно таки простенький и с минимумом настроек, в нём присутствует три варианта выводимых кнопок и 3 варианта их размещения на сайте…
Установка…
Быстро скачать и установить плагин можно через админку блога. Зайдите в меню плагины – добавить новый – в поисковое поле вставьте название плагина – нажать кнопку «найти»… Более подробно о поиске и установке написано здесь Установка плагинов WordPress
Настройка плагина.
Перейдите — админка – настройки – Scroll Up Option
- Название кнопки. Можете вписать любое название!
- Выбор кнопки. Три варианта кнопок – текстовая, овальная и в виде таба.
- Позиция кнопки. Размещение кнопки – справа, слева и по центру.
- Показывать кнопку на главной странице — (да-нет).
- Расстояние в пикселях от самого верха и до момента появления кнопки. Я поставил значение (1000), которое равно примерно трём вращениям колёсика мышки, после чего появляется кнопка вверх.
- Поведение кнопки на рубеже. Можно ничего не менять, так как практически ничего не заметно.
- Кнопка сохранить. Сохранение Ваших настроек.
Согласитесь, всё очень просто!
Вариант№2 — плагин Scroll Button
Тут совсем просто, он без настроек. Просто устанавливаем плагин, кнопка сразу же отображается в правом нижнем углу сайта. Всё!
Установка аналогична варианту№1.
Собственно это всё, а Вы ожидали большего!? Извините, что разочаровал. Надеюсь это простенькое решение вывода кнопки принесёт кому-то радость и Вы вдруг запрыгаете от счастья, крича – да, да, да, у меня получилось – Yes!!!
На этом я заканчиваю нашу тему — кнопка вверх для wordpress блога. Скоро напишу про одну интересненькую вещь — не пропустите…
До скорого!
Кнопка Вверх для WordPress — плагин Dynamic To Top Options.
Здравствуйте, уважаемые читатели! Когда-нибудь задумывались над тем, как сделать кнопку Вверх для WordPress? Нет? Очень зря. Ведь это не только красивая, но и очень полезная вещь. Такая кнопка появляется в правом нижнем углу при прокрутке страницы вниз. Нажимаем на нее, и страница плавно возвращается к своему началу. Реализовать подобный эффектный переход наверх в WordPress можно с помощью плагина Dynamic To Top Options. О нем то я сегодня и расскажу.
В настройках WordPress можно установить количество анонсов, выводимых на главной и в рубриках блога. На многих блогах, даже 5-7 анонсов хватает, чтобы страницу сделать весьма длинной. И чтобы не раздражать лишний раз читателей и не насиловать колесик мышки, придумана отличная функция — кнопка, после нажатия на которую, страница автоматически прокручивается наверх к своему началу. Просто, эффектно и удобно!
Конечно, кто-то может косо на это посмотреть и сказать, что это необязательно и только добавляет лишний код на страницу. Во многом это так, но не забывайте про юзабилити сайта, про поведенческий фактор и банальное удобство. Этот пустяк может зацепить читателя и оставить его в подписчиках. Но каждый решит для себя сам — устанавливать или нет.
Установка плагина Dynamic To Top Options стандартна. Скачайте последнюю версию, распакуйте и загрузите на сервер в директорию /wp-content/plugins. Активируйте и переходите к настройкам, которые в отличии от большинства других плагин, находятся в разделе «Внешний вид» — «To Top».
Все настройки на английском языке, но разобраться в них несложно. Сейчас я помогу вам в этом.
Первый раздел настроек называется Behavior, что означает свойства.
Scroll time — задает время прокрутки страницы к началу. Измеряется в миллисекундах.
Fade-in distance — расстояние от верхнего края страницы, начиная с которого появляется кнопка «вверх!».
Easing — задает плавность прокрутки. Если не приглядываться, то достаточно трудно почувствовать разницу, особенно если установлено малое значения для времени прокрутки.
Position — позиция кнопки на странице. На выбор 4 позиции:
- top left — левый верхний угол
- top right — правый верхний
- bottom left — нижний левый угол
- bottom right — соответственно нижний правый
Prevent on mobile — отображать или нет кнопку вверх в браузерах мобильный устройств.
Остается только отредактировать внешний вид кнопки в разделе Appearance настроек плагина Dynamic To Top Options. Очень удобно, что все внесенные изменения, можно посмотреть тут же на примере.
Text version — позволяет написать на кнопке текст. После установки галочки, появится следующие поля:
- Button text — текст, используйте простые и понятные слова — «Вверх!» «В начало страницы», «Наверх!», «К началу», «Up!», «Полетели!» и так далее; [ad]
- Font size — размер шрифта
- Text color — цвет теста. Нажмите select для наглядного выбора цвета;
- Bold Text — жирное начертание;
- Text shadow — тень от букв;
- Text shadow color — цвет тени.
Top/bottom padding — отступ сверху и снизу от текста или изображения внутри кнопки до ее границ.
Sides padding — аналогично предыдущему, только определяет отступ слева и справа.
Background color — задний цвет кнопки.
Border color — цвет границы.
Border width — ширина границы.
Border radius — определяет радиус скругления — от квадратной формы до круглой.
Inset highlighting — использование CSS3 для отображения цвета кнопки. Лично я не почувствовал разницы с использованием CSS3 и без.
Shadow — отображает тень, используя CSS3.
Не забудьте сохранить внесенные изменения. Если этот плагин чем-то не понравился и хочется нечто большего, то вы вполне можете добавить кнопку вверх на сайт самостоятельно. Это не так уж и сложно, как может показаться на первый взгляд. Главное — верить в свои силы!
Спасибо за внимание! Подписывайтесь на ленту новостей блога FairHeart.ru. Берегите себя!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Плагин кнопки «Наверх» как вконтакте для WordPress
Долго думал, стоит ли в заголовке писать, что кнопка «как в вконтакте», в принципе в этой кнопке нет ничего от вконтакте кроме двух идей: перехода на предыдущую страницу и идеи прокрутки вниз. Короче решил, что лучше не писать 🙂
Кстати, отдельное спасибо Михаилу за то, что подсказал мне идею замутить вордпрессовский плагин для неё. Как и обещал, я управился в течение недели, выкладываю плагин и небольшое описалово к нему.
Плагин пока что бесплатный и будет бесплатным до тех пор, пока я не доведу его до ума. Конечно же он рабочий, только я бы хотел видеть его более функциональным.
А пока что — качайте (ссылка внизу поста).
Что уже реализовано на данный момент: (есть такая вот страница с настроечками)

- Здесь первый пункт настроек увы пока что не работает, то есть кнопка закреплена в левом верхнем углу (как сейчас в вконтакте), ну не успел я его закончить, это будет реализовано в новых версиях плагина, который кстати можно будет обновить через админку
- По поводу типа кнопки понятно, плагин позволяет воспользоваться всеми реализациями кнопки «Наверх», описанными в этой и вот этой статьях.
- В дальнейшем я предполагаю предоставить пользователю выбор, делать ли кнопку автоматически расширяемой под всю крайнюю часть экрана или же нет, а пока что, укажите пожалуйста ширину своего сайта.

Планы по доработке плагина:
- различные варианты расположения кнопки по отношению к сайту
- возможность отключать автоматическую подстройку кнопки под монитор пользователя
- использование различных вариантов оформления кнопки, не залезая в код
- настройка таких параметров, как скорость прокрутки и эффект анимации прокрутки (easing), возможность отключения эффектов вообще
- создания собственной страницы плагина с документацией, FAQом и прочее
Я протестировал кнопку на двух стандартных темах в WordPress, Twenty Ten 1.4 и Twenty Eleven 1.3
Что делать, если кнопка не работает?
- обновить кэш
- убедиться, что в теме подключены wp_head() и wp_footer()
- как можно подробнее описать свою проблему в комментариях к этому посту, я обязательно отвечу в течение дня
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.