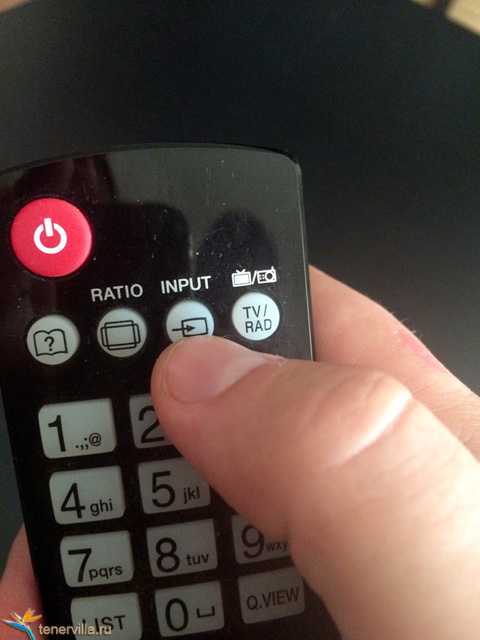
Input кнопка на телевизоре
Страница 8
РУКОВОДСТВО ПО ЭКСПЛУАТАЦИИ
ЭЛЕМЕНТЫ УПРАВЛЕНИЯ ТЕЛЕВИЗОРА
1. КНОПКИ УПРАВЛЕНИЯ НА ТЕЛЕВИЗОРЕ
Значение индикатора питания
Индикатор зеленого цвета – телевизор включен.
Индикатор красного цвета – телевизор находится в режиме ожидания.
MENU — Кнопка вывода меню настроек.
СН+/СН– — Кнопки переключения каналов в прямом/обратном направлении. Также они могут использо-
ваться для перехода вверх/вниз по экранному меню.
VOL+/VOL– — Кнопки регулирования уровня громкости. Также они могут использоваться для перехода
вправо/влево по экранному меню. Кнопка VOL+ служит также для перехода к следующему меню.
INPUT — Кнопка выбора источника сигнала.
POWER-Кнопка включения телевизора или перевода его в режим ожидания.
В данной статье мы познакомим вас с назначением кнопок телевизионных пультов управления на примере одной из моделей.
Любой пульт можно визуально разделить на несколько частей, набор кнопок в каждой из них преследует цель регулировки смежных функций. Эти кнопки обозначают определенное действие или функцию на пульте.
В зоне обозначения А, которая, как правило, располагается вверху, над цифровыми обозначениями, находится панель управления различными устройствами. Кроме того, там может быть быстрый доступ к основному меню, просмотр информации о канале и вещаемой программе, отображение субтитров, родительский контроль, выбор и изменение источника сигнала. В некоторых моделях в этой зоне имеется только кнопка включения/выключения.
СПРАВКА. Также с её помощью вы можете входить в режим ожидания и выходить из него.
В представленном примере показаны следующие значения:
- кнопка в верхнем левом углу — вкл/выкл;
- TV/RAD — переход с телевизора на радио и наоборот;
- INPUT — смена источника входного сигнала;
- Q.
 MENU — мгновенный доступ к меню;
MENU — мгновенный доступ к меню; - INFO — просмотр информации о программе или фильме/сериале;
- SUBTITLE — вкл/выкл воспроизведения субтитров.
В зоне B располагаются цифры для переключения каналов и управления настройками, навигация по каналам (переключение по порядку) и пунктам меню, а также регулировка громкости. Помимо этого, в разных моделях рядом с ними могут находиться кнопки для переключения на просмотренный ранее канал, поиск, отображение программы передач, доступ к списку избранных каналов, включение/отключение 3D-режима и звука, таймер, постраничное пролистывание списков, home (для возвращения в главное меню) и собственно меню (если его нет в зоне A).
СПРАВКА! На некоторых устройствах цифра 0 также выполняет функцию пробела при вводе информации.
На представленном устройстве находятся:
- цифровые кнопки;
- порядковый переход между каналами;
- регулировка звука;
- GUIDE — телегид;
- Q.
 VIEW — возвращение к последнему просматриваемому каналу;
VIEW — возвращение к последнему просматриваемому каналу; - FAV — избранные телеканалы;
- 3D — вкл/откл 3D-режима;
- MUTE — вкл/откл звука.
В зоне C могут быть элементы перехода от одного пункта меню к другому. В некоторых моделях такой зоны нет, а все необходимые для этого кнопки расположены в других зонах. С их помощью можно работать над телетекстом, подтверждать ввод информации, возвращаться на предыдущий уровень меню и закрывать панель управления.
На рисунке вы можете увидеть:
- RECENT — показ предыдущих действий;
- SMART — переход в главное меню;
- LIVE MENU — списки, содержание которых разнится в зависимости от модели;
- TEXT — телетекст;
- навигационные кнопки;
- OK — подтверждение;
- BACK — переход на предыдущий уровень;
- EXIT — выход из меню;
- AD — вкл/выкл звуковых описаний;
- REC — работа над видеозаписью.
И, наконец, зона D. Она используется для проигрывания, паузы, перемотки и остановки видео. Кроме того, на ней бывают цветные кнопки дополнительных функций меню.
Кроме того, на ней бывают цветные кнопки дополнительных функций меню.
Для переключения между ними используйте зону A. При помощи пульта вы можете управлять телевизором, DVD-проигрывателями и TV-тюнерами, музыкальными центрами и аудиоресиверами, а также ТВ-приставкой, для этого достаточно нажимать кнопки с соответствующими значениями. Однако не всегда заводские настройки соответствуют требованиям устройств, поэтому может потребоваться дополнительная регулировка с использованием кода производителя, в ручном либо автоматическом режиме.
Приведём пример регулировки телевизионного режима, однако те же действия подходят и для DVD, и для аудио.
При включенном телевизоре зажмите на некоторое время кнопку TV, затем отпустите по мере загорания светодиода. За десять секунд введите цифровой код из справочника, прилагающегося к вашему устройству. При ошибке светодиод трижды мигнёт, при правильном вводе погаснет. Для проверки работоспособности кода, попробуйте увеличить громкость, если это произошло, попробуйте другие кнопки. Если какие-то из них не работают, повторите ту же последовательность шагов, но с другим кодом.
Для проверки работоспособности кода, попробуйте увеличить громкость, если это произошло, попробуйте другие кнопки. Если какие-то из них не работают, повторите ту же последовательность шагов, но с другим кодом.
В данной статье мы познакомим вас с назначением кнопок телевизионных пультов управления на примере одной из моделей.
Описание стандартных кнопокЛюбой пульт можно визуально разделить на несколько частей, набор кнопок в каждой из них преследует цель регулировки смежных функций. Эти кнопки обозначают определенное действие или функцию на пульте.
В зоне обозначения А, которая, как правило, располагается вверху, над цифровыми обозначениями, находится панель управления различными устройствами. Кроме того, там может быть быстрый доступ к основному меню, просмотр информации о канале и вещаемой программе, отображение субтитров, родительский контроль, выбор и изменение источника сигнала. В некоторых моделях в этой зоне имеется только кнопка включения/выключения.
СПРАВКА. Также с её помощью вы можете входить в режим ожидания и выходить из него.
В представленном примере показаны следующие значения:
- кнопка в верхнем левом углу — вкл/выкл;
- TV/RAD — переход с телевизора на радио и наоборот;
- INPUT — смена источника входного сигнала;
- SETTINGS — переход к основным параметрам;
- Q.MENU — мгновенный доступ к меню;
- INFO — просмотр информации о программе или фильме/сериале;
- SUBTITLE — вкл/выкл воспроизведения субтитров.
В зоне B располагаются цифры для переключения каналов и управления настройками, навигация по каналам (переключение по порядку) и пунктам меню, а также регулировка громкости. Помимо этого, в разных моделях рядом с ними могут находиться кнопки для переключения на просмотренный ранее канал, поиск, отображение программы передач, доступ к списку избранных каналов, включение/отключение 3D-режима и звука, таймер, постраничное пролистывание списков, home (для возвращения в главное меню) и собственно меню (если его нет в зоне A).
СПРАВКА! На некоторых устройствах цифра 0 также выполняет функцию пробела при вводе информации.
На представленном устройстве находятся:
- цифровые кнопки;
- порядковый переход между каналами;
- регулировка звука;
- GUIDE — телегид;
- Q.VIEW — возвращение к последнему просматриваемому каналу;
- FAV — избранные телеканалы;
- 3D — вкл/откл 3D-режима;
- MUTE — вкл/откл звука.
В зоне C могут быть элементы перехода от одного пункта меню к другому. В некоторых моделях такой зоны нет, а все необходимые для этого кнопки расположены в других зонах. С их помощью можно работать над телетекстом, подтверждать ввод информации, возвращаться на предыдущий уровень меню и закрывать панель управления.
На рисунке вы можете увидеть:
- RECENT — показ предыдущих действий;
- SMART — переход в главное меню;
- LIVE MENU — списки, содержание которых разнится в зависимости от модели;
- TEXT — телетекст;
- навигационные кнопки;
- OK — подтверждение;
- BACK — переход на предыдущий уровень;
- EXIT — выход из меню;
- AD — вкл/выкл звуковых описаний;
- REC — работа над видеозаписью.

И, наконец, зона D. Она используется для проигрывания, паузы, перемотки и остановки видео. Кроме того, на ней бывают цветные кнопки дополнительных функций меню.
Для переключения между ними используйте зону A. При помощи пульта вы можете управлять телевизором, DVD-проигрывателями и TV-тюнерами, музыкальными центрами и аудиоресиверами, а также ТВ-приставкой, для этого достаточно нажимать кнопки с соответствующими значениями. Однако не всегда заводские настройки соответствуют требованиям устройств, поэтому может потребоваться дополнительная регулировка с использованием кода производителя, в ручном либо автоматическом режиме.
Приведём пример регулировки телевизионного режима, однако те же действия подходят и для DVD, и для аудио.
При включенном телевизоре зажмите на некоторое время кнопку TV, затем отпустите по мере загорания светодиода. За десять секунд введите цифровой код из справочника, прилагающегося к вашему устройству. При ошибке светодиод трижды мигнёт, при правильном вводе погаснет. Для проверки работоспособности кода, попробуйте увеличить громкость, если это произошло, попробуйте другие кнопки. Если какие-то из них не работают, повторите ту же последовательность шагов, но с другим кодом.
При ошибке светодиод трижды мигнёт, при правильном вводе погаснет. Для проверки работоспособности кода, попробуйте увеличить громкость, если это произошло, попробуйте другие кнопки. Если какие-то из них не работают, повторите ту же последовательность шагов, но с другим кодом.
html — как внедрить кнопку в input?
Задать вопрос
Вопрос задан
Изменён 2 года 9 месяцев назад
Просмотрен 674 раза
Есть блок поиска, в котором есть кнопка и инпут для ввода текста.
Подскажите, пожалуйста, как внедрить эту самую кнопку в input справа. Знаю, что инпуту задается position: relative, а самой кнопке position: absolute. Но как дальше не могу понять.
Но как дальше не могу понять.
Приношу извинения за длинные названия классов.
.middle_content_blog_content_blocks_search_ {
display: block;
height: auto;
}
.middle_content_blog_content_blocks_search {
position: sticky;
top: 50px;
display: flex;
flex-direction: column;
justify-content: space-between;
width: 400px;
height: fit-content;
border: 1px solid #878787;
box-sizing: border-box;
border-radius: 30px;
padding: 25px 25px 25px 25px;
margin: 50px 0 0 0;
}
.middle_content_blog_content_blocks_search_text {
font-family: RobotoCondensed;
font-style: normal;
font-weight: normal;
font-size: 24px;
line-height: 28px;
color: #000000;
}
.middle_content_blog_content_blocks_search_edit {
width: 100%;
height: 50px;
font-size: 16px;
border: 1px solid #878787;
box-sizing: border-box;
border-radius: 30px;
outline: none;
padding: 0 45px 0 20px;
margin: 15px 0 0 0;
}
.middle_content_blog_content_blocks_search_button {
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
border-radius: 20px;
font-family: RobotoCondensed;
font-style: normal;
font-weight: normal;
font-size: 16px;
line-height: 16px;
color: #FFFFFF;
background-color: #B72A20;
cursor: pointer;
user-select: none;
outline: none;
border: none;
}
.
search_result_message {
display: inline-flex;
font-family: RobotoCondensed;
font-style: normal;
font-weight: normal;
font-size: 18px;
line-height: 16px;
color: #159815;
margin: 15px 0 0 0;
}<div>
<div>
<div>
Поиск
</div>
<input type="text" placeholder="Поиск по блогу">
<input type="button">
<span></span>
</div>
</div>- html
- css
- input
- button
Как то так, я думаю. Адаптируйте только код по себя, если это то,что вам нужно.
codepen
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
form {
position: relative;
width: 400px;
}
input[type='text'] {
position: relative;
width: 100%;
padding-right: 70px;
}
input[type='submit'] {
position: absolute;
right: 0;
top: 0;
width: 70px;
}<form> <input type="text"> <input type="submit" value="Отправить"> </form>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
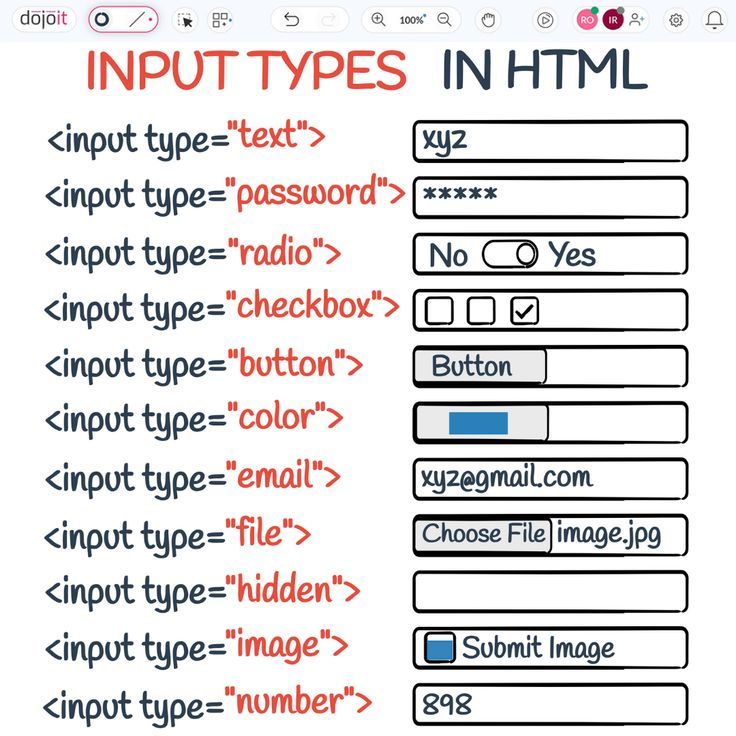
ввод (тип=кнопка) элемент
Если вы не знаете, что такое элемент или как вы должны его использовать, я рекомендую вам прочитать учебник « Теги и атрибуты HTML », который вы можете найти в разделе руководств HTML .
Содержание
- 01Описание
- 02Примеры
- 03Атрибуты
- Специальные атрибуты
- Глобальные атрибуты
- 04События
- Глобальные события
Описание
Элемент ввода , имеющий значение «кнопка» в атрибуте типа , представляет кнопку без связанного с ней предопределенного действия, что означает, что по умолчанию кнопка не производит никакого эффекта при нажатии. Эти кнопки обычно используются со сценариями на стороне клиента, которые запускаются, когда пользователь нажимает на них.
Атрибут value имеет особое значение для этого элемента: он представляет метку кнопки и обычно отображается браузерами внутри нее.
В отличие от кнопок отправки и сброса, которые имеют метки по умолчанию (используются, когда атрибут value отсутствует), кнопки этого типа могут иметь пустую строку в качестве метки.
Примеры
В этом примере мы настроим небольшую форму с парой полей и кнопкой каждого типа («отправить», «сбросить» и «кнопка»). Поскольку мы не связываем последнюю кнопку со сценарием, вы сможете убедиться, что она ничего не делает при нажатии.

 MENU — мгновенный доступ к меню;
MENU — мгновенный доступ к меню; VIEW — возвращение к последнему просматриваемому каналу;
VIEW — возвращение к последнему просматриваемому каналу;

 00
00
 Их версии браузера по умолчанию не поддерживаются.
Их версии браузера по умолчанию не поддерживаются.