Как добавить кнопку «нажми и звони» в WordPress (шаг за шагом) • Оки Доки
Хотите добавить кнопку «нажми и звони» в WordPress? По мере того, как все больше людей посещают ваш сайт с помощью своих смартфонов, добавление кнопки вызова к вызову позволяет им легко связаться с вами. В этой статье мы покажем вам, как легко добавить кнопку «Звонок по рекламе» на вашем веб-сайте WordPress.
Зачем добавлять кнопку «Нажми и звони» в WordPress
Многие сайты малого бизнеса полагаются на клиентов, чтобы связаться с ними для цитат, предпродажной информации или поддержки.
Поэтому мы рекомендуем добавить контактную форму всем владельцам сайтов.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Однако, в зависимости от отрасли, некоторые пользователи могут захотеть поговорить с человеком сразу.
По мере того, как трафик мобильного Интернета растет по всему миру, пользователям часто удобнее просто звонить по телефону и получать необходимую информацию.
Если вы только начинаете свой бизнес, мы рекомендуем обратиться за помощью к профессиональной телефонной службе, чтобы вы могли переадресовывать звонки, делиться номерами с сотрудниками и отвечать на звонки, используя сотовые телефоны из любой точки мира (вместо стационарного телефона).
При этом давайте посмотрим, как легко добавить кнопку «нажми и позвони» в WordPress.
Метод 1. Добавление кнопки «Нажми и звони сейчас» в WordPress с помощью плагина
Этот метод проще и рекомендуется для всех пользователей. Это позволяет вам легко создавать кнопки для вызова в Gutenberg, классический редактор, виджет боковой панели WordPress и даже липкую плавающую кнопку вызова.
Первое, что вам нужно сделать, это установить и активировать плагин WP Call Button на вашем сайте. Для более подробной информации, смотрите наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить Настройки »Кнопка WP Call страница для настройки параметров плагина.
Первая страница настроек предназначена для наиболее часто запрашиваемой функции, Sticky Call Button, которая прокручивает пользователя при просмотре вашего сайта.
Эта функция с высокой степенью конверсии помогает вам получать больше звонков и быстрее заключать больше сделок.
Вам нужно начать с ввода номера телефона, по которому вы хотите, чтобы люди звонили. Плагин WP Call Button использует поле смартфона, что означает, что вы можете просто выбрать свою страну, и он автоматически добавит код страны в нужном формате.
Замечания: Если у вас нет служебного номера телефона, вы можете получить его у Nextiva. Это компания, которую мы используем для нашего бизнеса VoIP-телефон.
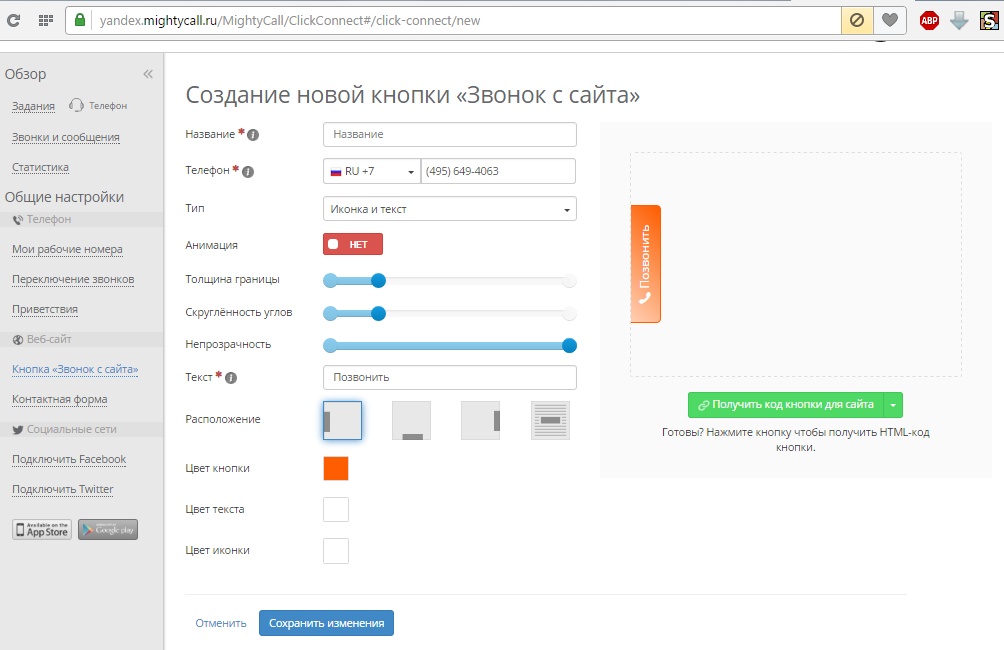
Далее у вас есть возможность добавить текст кнопки вызова, выбрать расположение и выбрать цвет кнопки.
По умолчанию плагин добавит кнопку вызова для вызова всех страниц и всех устройств. Однако у вас есть возможность показывать его только на определенных страницах или показывать только мобильные устройства.
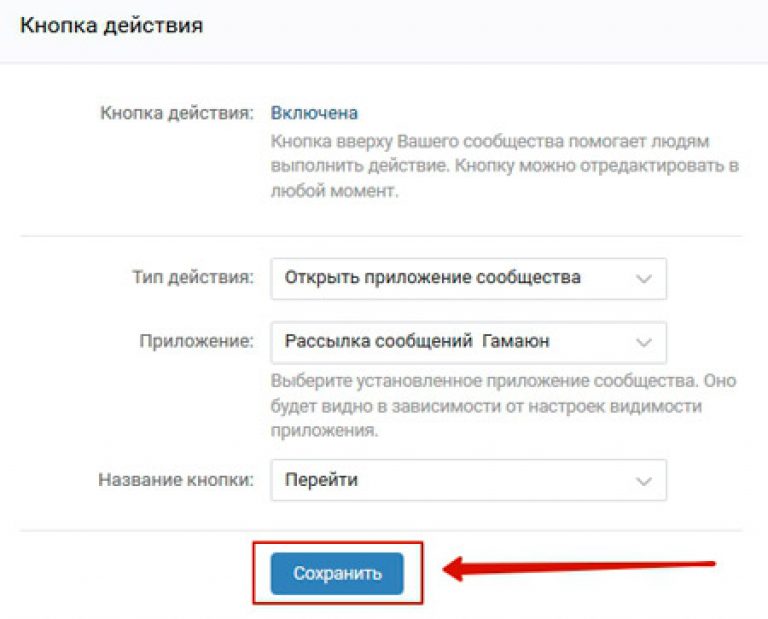
Когда вы закончите, нажмите на переключатель активации в верхней части, а затем нажмите кнопку сохранить изменения, чтобы сохранить настройки.
После этого вы можете посетить свой веб-сайт, чтобы увидеть кнопку вызова в действии.
Если вы хотите добавить кнопку статического вызова на своей странице контактов WordPress, на странице о страницах или на любой другой пост / страницу, у вас есть два варианта.
Если вы используете новый редактор блоков WordPress, просто создайте или отредактируйте существующую страницу. Далее необходимо добавить блок кнопки вызова WP, нажав значок «+».
Блок кнопок вызова WordPress включает множество параметров настройки, таких как возможность настройки цвета кнопки, текста кнопки, размера шрифта, а также возможность показать или скрыть значок телефона.
Как только вы добавите кнопку, она позволит пользователям щелкнуть и позвонить по вашему номеру телефона, который вы указали на странице настроек WP Call Button.
Теперь, если вы используете классический редактор WordPress, вам нужно использовать генератор статических кнопок вызова, чтобы получить короткий код.
Просто зайдите в Настройки »Кнопка WP Call и нажмите на меню кнопки статического вызова в верхней части.
Далее вы можете настроить цвет кнопки вызова текста и выбрать, хотите ли вы показать или скрыть значок телефона. После этого просто скопируйте приведенный ниже шорткод и вставьте его в сообщение или страницу, где вы хотите добавить его.
Плагин WP Call Button также позволяет добавить кнопку вызова на боковой панели вашего сайта с помощью виджета боковой панели.
Для этого нужно идти Внешний вид »Виджеты и перетащите виджет WP Call Button в свою область, готовую для виджетов.
Этот виджет позволяет добавлять заголовок и описание виджета. Вы можете нажать на ссылку «Дополнительные настройки», чтобы настроить текст кнопки вызова и текст кнопки вызова.
Прочитав это, вы, вероятно, поймете, почему кнопка WP Call является самым простым и полным набором кнопок WordPress для вызова плагинов на рынке.
Самое приятное то, что он на 100% бесплатный и полностью интегрирован с Google Analytics.
Все, что вам нужно сделать, это использовать плагин MonsterInsights, и он будет автоматически отслеживать, сколько людей нажимают на вашу кнопку вызова и какие страницы приносят вам наибольшее количество потенциальных клиентов, так что вы можете сосредоточиться на том, что работает для быстрого развития вашего бизнеса!
Способ 2. Добавить кнопку «Нажми и позвони» вручную в WordPress
Этот метод позволяет вам вручную добавлять кнопки вызова и ссылки в любом месте вашего веб-сайта WordPress.
Самый простой способ добавить кликабельный номер телефона на ваш сайт, добавив их так:
+1 (555) 555-1212 Позвоните мне
Эти ссылки откроют приложение телефона на мобильных устройствах. На настольных компьютерах пользователи Mac увидят возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 увидят возможность открыть ее в Skype.
Вы также можете использовать HTML, чтобы добавить изображение или значок рядом с текстовой ссылкой «Звонок по рекламе».
Давайте посмотрим, как это сделать.
Во-первых, вам нужно посетить Медиа »Добавить новый страницы и загрузите изображение, которое вы хотите использовать. После загрузки изображения вам необходимо нажать на ссылку «Изменить», чтобы продолжить.
Это приведет вас к редактированию медиа экрана, где вам нужно скопировать URL файла. Это понадобится вам на следующем шаге.
Теперь вы можете редактировать сообщение, страницу или пользовательский HTML-виджет, где вы хотите отобразить значок телефона «Звонок по рекламе». В области редактирования вы можете добавить изображение значка телефона, обернутое внутри ссылки tel :.
После этого вы можете посетить свой веб-сайт, чтобы увидеть ссылку «Звонок по рекламе» с загруженным вами изображением.
Вы можете дополнительно настроить это, добавив больше текста до или после ссылки, и использовать собственный CSS для стилизации.
Добавление ссылки «Звонок по клику» в меню навигации WordPress
Вы также можете добавить ссылку «Звонок по рекламе» в меню навигации WordPress.
Просто зайдите в Внешний вид »Меню нажмите на вкладку пользовательских ссылок в правом столбце. Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
тел: +155555555
После этого добавьте текст, который вы хотите отобразить, а затем нажмите кнопку «Добавить в меню».
Далее, посетите ваш веб-сайт, чтобы увидеть ссылку «клик для вызова» в действии.
Хотите добавить значок изображения рядом со ссылкой для вызова в меню навигации? Смотрите нашу статью о том, как добавить значки изображений с навигационными меню в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить кнопку «нажми и позвони» в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать бесплатный адрес электронной почты для бизнеса.
Если вам понравилась эта статья, пожалуйста, подпишитесь на наш канал YouTube для видеоуроков WordPress. Вы также можете найти нас на щебет и фейсбук.
Редактор Wix: Кнопки | Центр Поддержки
Кнопки — это элементы, с помощью которых посетители взаимодействуют с сайтом. Вы можете связать их с различными ресурсами, такими как страницы вашего сайта, внешние сайты или документы. В зависимости от типа кнопки также доступны различные параметры настройки.
Вы можете связать их с различными ресурсами, такими как страницы вашего сайта, внешние сайты или документы. В зависимости от типа кнопки также доступны различные параметры настройки.
Создайте кнопки, которые будут четко призывать к действию и побуждать посетителей сайта исследовать ваши предложения и бренд.
Выберите подходящую кнопку
В редакторе доступны различные типы кнопок для всех нужд вашего сайта и бизнеса, благодаря им вы можете создать удобный интерфейс для своих посетителей. Кнопки имеют множество вариантов использования и настройки, что позволяет создать функциональный и сложный сайт без ущерба для дизайна.
Вы можете добавить в редакторе следующие кнопки:
Кнопки с текстом и значками
Кнопки с текстом и значками могут содержать как текст, так и значок с векторным изображением, и вы можете отобразить на кнопке текст, значок или и то, и другое. Такие кнопки полезны для направления посетителей на другие страницы, информацию или сайты. Кнопки с текстом и значками часто используются для перенаправления посетителей на ваши услуги или страницы магазина.
Кнопки с текстом и значками часто используются для перенаправления посетителей на ваши услуги или страницы магазина.
Есть несколько стилей и цветов, поэтому вам не придется выбирать между функциональностью и дизайном. Узнайте, как добавить и настроить кнопку с текстом.
Кнопки-значки
Кнопки-значки — это забавный минималистичный способ побудить посетителей взаимодействовать с сайтом. В редакторе предлагаются сотни фигур и значков в различных категориях, поэтому у вас есть все необходимое для создания четкого призыва к действию.
Кнопки-значки часто используются для направления посетителей к вашим контактным данным.
Узнайте, как добавить и настроить кнопку-значок на сайте.
Кнопки с изображениями
Кнопки с изображениями — это привлекательный способ направить посетителей к нужной информации. Когда посетители наводят на них курсор, кнопки отображают уникальные эффекты, что делает взаимодействие с сайтом интересным и увлекательным.
Как и кнопки с текстом и значками, они полезны для направления посетителей на страницы сайта и ссылки.
Узнайте, как добавить и настроить кнопку с изображением (на английском языке).
Значки документов
Добавьте и настройте значок документа, чтобы посетители могли получить доступ к файлам с вашего сайта. Значки документов позволяют посетителям сайта загружать на свои устройства важную информацию, которую они затем могут отправить обратно вам. Например, вы можете связать значок документа с формой заявки или договором.
Узнайте, как добавить и настроить значок документа на сайте.
Кнопка iTunes
Используйте кнопку iTunes, чтобы поделиться с посетителями любимой музыкой. При настройке кнопки вы добавляете ссылку на iTunes, поэтому посетители переходят непосредственно в соответствующий плейлист. Эти кнопки отлично подходят для демонстрации вашей музыки или просто песен, которые вам нравятся.
Узнайте, как добавить и настроить кнопку iTunes.
Кнопки оплаты
Кнопки оплаты позволяют посетителям быстро оформить заказ. Подключите кнопку к способам оплаты на сайте, чтобы продавать отдельные товары, и посетители смогут купить нужный товар всего за несколько кликов.
Узнайте, как добавить и настроить кнопку оплаты.
Кнопки PayPal
Кнопки PayPal — это быстрый и удобный способ принимать платежи на сайте. Вы можете добавить кнопку «Купить сейчас», чтобы продать товар посетителям сайта, или кнопку «Пожертвовать», чтобы собрать пожертвования в пользу вас или вашей организации.
Поскольку вы подключаете кнопку напрямую к своему аккаунту PayPal, вам необходимо настроить кнопку в редакторе, чтобы получать платежи.
Подробнее о кнопках PayPal.
Добавьте ссылки к кнопкам
Добавьте ссылку к кнопке, чтобы направить посетителей в нужное место на сайте. Вы можете ссылаться на разные места и опции, в зависимости от типа кнопки и потребностей сайта. Типы ссылок, которые вы можете добавить к кнопке:
- На страницу: направьте посетителей на другую страницу вашего сайта.
- Веб-адрес: свяжите свою кнопку с внешним URL-адресом, чтобы перенаправить посетителей на другой сайт.

- Якорь: свяжите кнопку с якорем на сайте. Когда посетители нажмут на нее, они попадут на соответствующую страницу и якорь.
- Наверх / вниз страницы: когда посетитель нажмет на эту кнопку, он попадет в верхнюю или нижнюю часть страницы, на которой находится в данный момент.
- Документ: свяжите кнопку с файлом, который вы загрузили на свой сайт.
- Эл. почта: подключите кнопку к своему адресу эл. почты, чтобы посетители могли связаться с вами напрямую из своего браузера или устройства.
- Номер телефона: подключите кнопку к номеру телефона, чтобы посетители с мобильных устройств или планшетов могли мгновенно позвонить вам. Посетители с компьютера попадут в приложение для звонков, например FaceTime.
- Промобокс: свяжите кнопку с выбранным промобоксом на сайте.
Настройте дизайн кнопок в стиле сайта
Настройте кнопку в редакторе: нажмите на значок дизайна , чтобы изменить внешний вид кнопки, и на значок макета , чтобы изменить выравнивание или структуру.
В зависимости от выбранного типа кнопки вы можете изменить цвет и прозрачность кнопки, а также настроить выравнивание и отступы. Вы можете отредактировать столько аспектов, сколько захотите, чтобы ваша кнопка соответствовала бренду и стилю.
Подробнее о настройке кнопок
Если вы хотите еще больше персонализировать кнопку, вы также можете добавить эффект анимации, чтобы создать уникальное взаимодействие с посетителями. Узнайте, как добавить анимацию к кнопке.
Используйте кнопки для расширенных возможностей
Благодаря таким функциям, как режим Velo для разработчиков и менеджер контента, вы можете использовать кнопки для расширенных функций и создавать улучшенные пользовательские интерфейсы для посетителей.
Подключив кнопки к коллекциям в менеджере контента, вы можете указать, что должно произойти, когда посетитель нажмет на кнопку. Одним из популярных способов использования этого является настройка кнопок, которые собирают вводимые данные и информацию от посетителей, например, файлы или текстовый ввод.
Подробнее о подключении кнопок к менеджеру контента.
Включение режима Velo для разработчиков на сайте позволяет вам определять поведение кнопки с помощью кода. Например, вы можете скрыть кнопку со страницы, пока посетитель не завершит другое действие на сайте, или настроить собственные события.
Подробнее о работе с событиями и свойствами (на английском языке).
Хотите добавить кнопку «Позвоните нам сейчас» на свой сайт? Узнайте, как
Обеспечение того, чтобы у ваших клиентов был быстрый и простой способ связаться с вами, необходимо для ведения бизнеса в 2022 году. , и доставки , пользователи, как правило, имеют много вопросов или жалоб.
Одним из самых популярных способов связаться с предприятием является телефонный звонок : разговор с реальным человеком часто лучше, чем живые чаты или каналы социальных сетей.
Чтобы клиенты, просматривающие ваш веб-сайт, могли легко связаться с ним, вы, вероятно, захотите отобразить свой номер телефона в четком и легко заметном виде. Тем не менее, некоторые компании идут еще дальше и размещают на своем веб-сайте виджет прямого звонка , позволяющий клиентам звонить прямо с веб-сайта одним щелчком мыши.
Тем не менее, некоторые компании идут еще дальше и размещают на своем веб-сайте виджет прямого звонка , позволяющий клиентам звонить прямо с веб-сайта одним щелчком мыши.
Это называется кнопкой «позвонить нам сейчас» , и в этой статье мы объясним, почему это важно и как вы можете добавить его на свой веб-сайт с помощью инструментов VoIP.
Важность звонков в 2022 году
Возможно, вы задаетесь вопросом, нужны ли телефонные звонки в 2022 году. В конце концов, новые технологии, такие как умные чат-боты с искусственным интеллектом и живые чаты поддержки, набирают популярность в последние годы . Даже сомнительно, что новые поколения вообще любят звонить по телефону.
Согласно некоторым исследованиям, людям по-прежнему нравится слушать других людей, и 61% клиентов, скорее всего, позвонят в компанию по номеру , когда они находятся на этапе покупки в воронке продаж. Похоже, что эта тенденция усиливается: с широким распространением смартфонов больше людей звонят в бизнес, чем раньше, и, по прогнозам, скоро число людей, совершающих более 169 миллиардов звонков в компании по всему миру, составит .
Это подтверждается тем фактом, что отправка форм может быть неудобным занятием, требующим больше времени и усилий, чем просто поднять трубку телефона и поговорить с человеком. Не говоря уже о том, что получить ответы на сложные вопросы в устной форме гораздо проще, чем в письменной.
Что такое кнопка «Позвонить нам сейчас»?
Кнопка «Позвоните нам сейчас» (также называемая «позвонить по щелчку», «набрать номер по щелчку», «поговорить по щелчку») — это виджет веб-сайта , который позволяет человеку звонить в компанию просто нажав кнопку или текст. Это начинает разговор в режиме реального времени, который может происходить либо через соединение VoIP (передача голоса по интернет-протоколу), либо через обычный телефонный звонок.
Источник: Виджет звонков Ringblaze в открытом режиме Клиентам не нужно загружать какое-либо новое программное обеспечение, и это один из самых прямых способов связаться с вами через ваш веб-сайт.
Основное назначение кнопки «Позвонить нам сейчас» — экономия времени. Вместо того, чтобы просматривать веб-сайт, искать свой номер и набирать его вручную, пользователи имеют удобство нажатия кнопки . Однако эту функцию не обязательно выполнять с помощью кнопки — можно настроить ссылку «щелчок для звонка» для запуска с текстом гиперссылки.
Типы виджетов звонков
В зависимости от того, как они работают и выглядят, существует несколько типов виджетов звонков. Между ними есть явные различия, поэтому вам нужно уделять пристальное внимание при выборе провайдера VoIP или любого программного обеспечения, которое предлагает кнопку «Позвонить сейчас».
Ссылки «Позвони по клику» и кнопки «Позвони по клику»
Если вы хотите добавить виджет «Позвоните по клику» на свой веб-сайт, обратите внимание на то, является ли это ссылкой или реальной кнопкой.
Ссылка «Нажми и позвони» представляет собой текст с гиперссылкой , при нажатии на которую открывается клавиатура телефона пользователя. Затем пользователь продолжает звонить в компанию, сайт которой он посещает. Чаще всего рассматриваемая ссылка является фактическим номером телефона компании. Поскольку большинство смартфонов могут интерпретировать эти телефонные номера, щелчок по номеру автоматически вызывает всплывающее окно с вопросом, хотят ли они позвонить.
Затем пользователь продолжает звонить в компанию, сайт которой он посещает. Чаще всего рассматриваемая ссылка является фактическим номером телефона компании. Поскольку большинство смартфонов могут интерпретировать эти телефонные номера, щелчок по номеру автоматически вызывает всплывающее окно с вопросом, хотят ли они позвонить.
Кнопка «Нажмите, чтобы позвонить» , однако, является более простым решением, когда назначение кнопки четко отображается с помощью значка. Вы можете связать эту кнопку со своим служебным телефоном VoIP, чтобы служба поддержки ответила на звонок.
Кнопка «Перезвонить» и кнопка «Позвонить сейчас»
Еще одна важная путаница, которую следует избегать, — ошибочно принять кнопку «Перезвонить» за кнопку «Позвонить сейчас».
Основное различие между ними заключается в том, что кнопка «обратный вызов» вообще не позволяет пользователю позвонить в компанию. После нажатия на эту кнопку пользователю будет предложено оставить свой номер, чтобы агенты связались с ним. Это часто используется при генерации потенциальных клиентов.
Это часто используется при генерации потенциальных клиентов.
Если вы хотите предоставить своим клиентам возможность мгновенно связаться с вами, держитесь подальше от кнопки «обратный звонок».
Как добавить кнопку «Позвонить сейчас» на свой веб-сайт
Добавить виджет прямого звонка на ваш веб-сайт может быть довольно легко, если у вас есть нужные инструменты.
Все зависит от того, предпочитаете ли вы простой подход , когда инструмент сделает все за вас, или вы хотели бы засучить рукава и, возможно, попутно немного изучить программирование.
Добавление ссылки вручную в HTML
Если у вас нет предварительных знаний в области кодирования, это будет самый сложный способ сделать это. С другой стороны, если вы хотите изучить простой HTML, это может быть хорошей практикой!
Для новичка в программировании добавить кнопку «Позвонить по щелчку» может быть довольно сложно, но добавление ссылки «Позвонить по щелчку» не потребует большого опыта.
Все, что вам нужно сделать, это добавить следующие строки кода на свою страницу:
Этот код использует простую гиперссылку HTML в сочетании с протоколом «tel», который позволит вашим пользователям позвонить вам, нажав на текст. Опять же, обратите внимание, что этот метод не даст вам специально разработанную кнопку «нажми и позвони», а скорее простую текстовую версию виджета.
Установка плагина WordPress
Если вы используете веб-сайт WordPress, добавить кнопку «Позвонить по клику» может быть так же просто, как установить плагин и настроить его.
Плагин называется WP Call Button , и его несложно настроить, если у вас есть опыт работы с этой системой управления контентом.
Этот метод имеет два очевидных недостатка. Во-первых, вы не можете сделать это, если ваш веб-сайт не является WordPress, чего нет на многих веб-сайтах электронной коммерции. Во-вторых, если вы не знакомы с WordPress и не знаете, как настраивать плагины, вы можете столкнуться с некоторыми проблемами, такими как совместимость тем.
Во-вторых, если вы не знакомы с WordPress и не знаете, как настраивать плагины, вы можете столкнуться с некоторыми проблемами, такими как совместимость тем.
Использование Ringblaze для добавления кнопки «Позвоните нам сейчас»
Что общего у обоих предыдущих методов?
Оба они требуют некоторых усилий с вашей стороны — либо ковыряться в коде вашего сайта, либо играть с панелью администратора WordPress. Они могут показаться не слишком трудоемкими, но если ваш «нажми и позвони» не работает, вас ждет угощение!
Если вы владелец бизнеса, который не любит заниматься вещами, с которыми вы не знакомы , вам нужно простое решение, которое даст вам отличный результат без необходимости изучения программирования или WordPress.
Все это и многое другое вы можете получить с Ringblaze.
Добавление кнопки «Позвоните нам сейчас» очень просто, так как вам нужно только выполнить простую настройку, и все готово к работе. Дизайн очень интуитивно понятен — кнопка будет видна на вашем веб-сайте, и вашим пользователям будет ясно, что нажатие на нее вызовет вызов.
Дизайн очень интуитивно понятен — кнопка будет видна на вашем веб-сайте, и вашим пользователям будет ясно, что нажатие на нее вызовет вызов.
Как только пользователь нажмет кнопку вызова , откроется небольшое окно, предлагающее ему совершить вызов.
Эта функция также отлично работает с другими функциями Ringblaze, такими как переадресация вызовов и управление вызовами , поэтому вы будете отвечать за весь процесс: с момента посещения пользователем вашего веб-сайта до момента, когда ваш агент завершает вызов. И самое приятное — все это совершенно бесплатно для ваших пользователей, независимо от того, когда и откуда они звонят.
Настройка виджета вызова RingblazeИтак, зарегистрируйтесь в Ringblaze прямо сейчас и воспользуйтесь этой замечательной функцией!
Почему вы должны добавить виджет прямого звонка на свой веб-сайт?
Клиенты звонят бесплатно со всего мираЕсли вы все еще не уверены, что виджет прямого звонка принесет пользу вашему бизнесу, мы дадим вам несколько сложных номеров для размышлений:
- Увеличьте рентабельность инвестиций: Исследования показывают, что кнопка «Позвоните нам сейчас» может повысить рентабельность инвестиций на 143%.
 Forrester Research обнаружила, что добавление этой кнопки принесло им 2,5 миллиона долларов за трехлетний период.
Forrester Research обнаружила, что добавление этой кнопки принесло им 2,5 миллиона долларов за трехлетний период. - Совершайте больше продаж: Вероятность того, что вы закроете продажу или запланируете последующую деятельность по телефону, в вашу компанию в 15 раз выше, чем через цифровую форму.
- Получите конкурентное преимущество: Исследования показывают, что почти 90% компаний конкурируют за предоставление своим клиентам наилучшего обслуживания. Сделать следующий шаг и дать им возможность легко связаться с вами может иметь решающее значение!
Первоначально опубликовано 4 ноября 2021 г. Обновлено 3 июня 2022 г.
Удовлетворенность клиентов по телефону
17 лучших практик для безумно эффективных кнопок призыва к действию чтобы направлять пользователей к вашей целевой конверсии. Это часть целевой страницы, которую пользователь должен щелкнуть, чтобы выполнить действие, которое вы от него хотите.
 Кнопки призыва к действию могут различаться по стилю и размеру в зависимости от вашей цели конверсии и стиля сайта. Некоторые распространенные примеры кнопок призыва к действию:
Кнопки призыва к действию могут различаться по стилю и размеру в зависимости от вашей цели конверсии и стиля сайта. Некоторые распространенные примеры кнопок призыва к действию:- Кнопки добавления в корзину
- Кнопки подписки на бесплатную пробную версию
- Кнопки загрузки
CTA-кнопки имеют очень конкретную цель: заставить вашего веб-посетителя кликнуть и совершить конверсию.
Сегодня мы обсудим 17 рекомендаций по использованию кнопок с призывом к действию, которые помогут вам получить более высокий CTR и больше конверсий от ваших красивых кнопок.
Воспользуйтесь этими советами и лучшими практиками, чтобы получить все клики! И когда вы закончите, ознакомьтесь с этими 36 лучшими фразами с призывом к действию… когда-либо!
1. Используйте динамичный текст
Кнопки с призывом к действию должны содержать яркий, ориентированный на действие текст. Замените скучные слова, такие как «отправить» и «вступить», на более насыщенные словами, такие как «получить», «зарезервировать» и «попробовать». Ваши слова действия должны сопровождаться конкретным текстом, относящимся к вашему предложению, например:
Ваши слова действия должны сопровождаться конкретным текстом, относящимся к вашему предложению, например:
- Попробуйте нашу бесплатную пробную версию
- Забронируйте место
- Скачать технический документ
Текст кнопки «Пройти этот курс» на Udemy дает отличное действие, связанное с предложением.
У Детского музея Питтсбурга приятный дизайн сайта, но текст кнопки мог бы быть лучше. Вместо скучного «Go» почему бы не попробовать «Book An Event»?
2. Герцог Цветов, Цвета.
#ВещиТолько90sДетиПоймут. Цвет кнопки имеет значение. Это очень важно. На самом деле, если вы собираетесь следовать только одному крошечному совету из этого поста, он должен уделить особое внимание цветам ваших кнопок.
Вообще говоря, зеленые и оранжевые кнопки работают лучше всего. В конечном счете, это будет зависеть от дизайна вашего сайта, поскольку контрастные цвета лучше всего подходят для выделения ярких кнопок.![]()
Зеленый и фиолетовый — контрастные цвета, к тому же эти динозавры очаровательны.
Если вы не уверены, что выглядит лучше всего, проведите суперсложный тест на косоглазие и посмотрите, что выглядит наиболее привлекательно. Однако, если вы действительно хотите знать, какой цвет CTA-кнопки будет лучше всего работать на вашей странице, тестирование — единственный способ!
Ознакомьтесь с нашим руководством по психологии цвета — очень интересно, как разные цвета вызывают разные эмоции!
3. Эффектные формы кнопок
Форма кнопки также может сыграть большую роль при создании идеальной кнопки CTA. Вам нужно будет подумать, хотите ли вы использовать более округлую форму кнопки или кнопку с квадратными краями. Трудно сказать, что здесь работает лучше, поскольку оба стиля являются общими, и оба могут хорошо работать в разных условиях. В конечном итоге вам придется протестировать формы и посмотреть, что лучше всего подходит для вашего бизнеса!
В тесте ContentVerve закругленная зеленая кнопка показала себя лучше, чем синий прямоугольник
4.
 Крупный и разборчивый текст.
Крупный и разборчивый текст.Текст кнопки должен быть достаточно большим, чтобы его можно было легко прочитать, но не настолько большим, чтобы он выглядел неприятным или пугающим. Вы хотите избежать ситуации «Дорогой, я взорвал ребенка».
Хотя может показаться абсурдным утверждение, что крупный текст вызывает у людей тревогу или дискомфорт, многие пользователи испытывают подсознательное отвращение к угрожающе крупным шрифтам. Текст кнопки должен быть достаточно большим, чтобы привлекать внимание, но не настолько большим, чтобы он полностью перекрывал остальной контент.
5. Текст кнопки не должен продолжаться снова и снова
Ранее мы обсуждали, как хорошо использовать конкретный текст кнопки, ориентированный на действие. Учитывая это, может показаться заманчивым растянуть текст кнопки, но это будет плохой ход. В идеале вы хотите, чтобы текст этой кнопки состоял из двух или пяти слов.
Эта кнопка призыва к действию, вероятно, в порядке, но она приближается к красной зоне
6.
 Говорите от первого лица0005 ваш бесплатный шаблон ») к первому лицу («получите мой бесплатный шаблон »), что привело к увеличению количества кликов на 90%! Посмотрите, как изменение CTA-кнопки на вид от первого лица (поставьте себя на место клиента) повлияет на CTR.
Говорите от первого лица0005 ваш бесплатный шаблон ») к первому лицу («получите мой бесплатный шаблон »), что привело к увеличению количества кликов на 90%! Посмотрите, как изменение CTA-кнопки на вид от первого лица (поставьте себя на место клиента) повлияет на CTR.7. Создайте ощущение срочности
Создание ощущения срочности в кнопках с призывом к действию может привести к впечатляющим показателям кликабельности. Например, вы можете использовать текст кнопки:
- Зарегистрируйтесь и получите скидку 50% только сегодня!
- Загрузите электронный курс по сборке приложений за 30 долларов 10 долларов!
Даже простое добавление «сейчас» создает у пользователей тонкое ощущение срочности:
- Зарегистрируйтесь на лучший вебинар PPC прямо сейчас!
В приведенном ниже примере хорошо создается ощущение срочности. Моя единственная проблема с этим — красные метки X — они там для обозначения пунктов информации, но для меня это выглядит так, как будто они распроданы или отменены.
8. Держите его выше сгиба
Вы всегда должны держать кнопку призыва к действию вверху страницы, чтобы пользователи никогда ее не пропустили. Как отмечалось в предыдущем посте о передовых методах работы с целевой страницей, важная жизненно важная информация всегда должна находиться в верхней части страницы. Дополнительная дополнительная информация должна оставаться ниже сгиба, где она остается доступной для оценки, но не отвлекает.
9. Естественная иерархия
Иногда на вашей веб-странице могут быть другие кнопки, которые не являются вашими основными кнопками призыва к действию. Эти кнопки должны привлекать меньше внимания, чем основная кнопка CTA. Для кнопок без CTA попробуйте использовать кнопки с оттенками серого или монохроматические цвета. Ваша основная кнопка призыва к действию всегда должна быть самой большой и яркой.
Starbucks проделала хорошую работу по разъяснению своей главной кнопки CTA, сохранив при этом цветовую схему
10.
 Используйте копию кнопки для ценностного предложения
Используйте копию кнопки для ценностного предложенияВы могли заметить, что многие кнопки содержат слово «бесплатно», например, Моя бесплатная электронная книга». «Бесплатно» — заманчивое слово, и использование этого слова в тексте кнопки подчеркивает ценность вашего предложения. Подумайте о ценностном предложении вашего предложения и о том, как его лучше всего отобразить в кнопке призыва к действию.
11. Привлеките внимание графическими элементами кнопок
В некоторых случаях небольшие стрелки или графические элементы на кнопке CTA могут положительно повлиять на количество кликов. Если вы собираетесь использовать графику, убедитесь, что ваши значки разъясняют, а не путают предложение для пользователей. Например, вы хотели бы избежать использования значка загрузки диска для пользователя, который регистрируется для участия в вебинаре.
12. Текст бонусной кнопки.
В некоторых ситуациях в маркетинге с призывом к действию может потребоваться добавление дополнительной строки информации в текст кнопки.
Это обычное дело для кнопок бесплатной пробной версии. Например, кнопка бесплатной пробной версии может содержать текст меньшего размера «30-дневная пробная версия, без кредитной карты» под основным текстом кнопки «Начать бесплатную пробную версию». Это ценная информация, которая побудит пользователей перейти по ссылке, чтобы начать пробную версию.
Пример из Dashboard
Это не всегда необходимо для всех кнопок, но когда оно подходит, эта дополнительная информация может сильно помочь CTR.
Кроме того, вы можете разместить эту дополнительную информацию под кнопкой или рядом с ней. Copyblogger называет эти элементы «триггерами кликов». Вот некоторые примеры триггеров кликов:
- Отзывы
- Информация о подавлении беспокойства (например, кредитная карта не требуется)
- Основные преимущества
- Точки данных (например, пользователи видят 40%-ное увеличение доли при использовании X)
Пример из Social Sprout
13.
 Призывы к действию в корзине
Призывы к действию в корзинеСайты электронной коммерции захотят потратить больше всего времени на A/B-тестирование своих кнопок корзины/покупки. Даже небольшие изменения в кнопках корзины могут значительно повлиять на коэффициент конверсии. Обязательно предложите кнопки для других способов оплаты, таких как PayPal.
Наличие кнопки PayPal может быть огромным стимулом — МНОГО раз, когда я заказывал еду, я был слишком ленив, чтобы выудить кредитную карту, и продвигался вперед только благодаря милости PayPal.
14. Чем меньше, тем лучше Когда дело доходит до выбора
Мы, люди, склонны страдать от парадокса выбора – нам нравится выбирать между яблоком и апельсином, но нам предлагают яблоки, апельсины, драконий фрукт, виноград, гранаты, бананы , клементин и манго, и наши головы могут чуть не взорваться от нерешительности.
В одном из исследований, проведенном Марком Леппером из Колумбийского университета, участники, которых попросили выбрать одну шоколадку из коробки из шести штук, были более довольны своим выбором, чем участники, выбравшие одну шоколадку из коробки из 30 штук.
Если вы хотите включить несколько вариантов выбора кнопок, придайте больший вес одному выбору по сравнению с другими, чтобы помочь пользователям направить пользователей по определенному пути. Даже не важно, какой путь на самом деле — пользователи просто хотели, чтобы их направляли!
Buffer предлагает несколько вариантов входа, но выделяет один из них
15. Следуйте естественному потоку пользователей
В западной культуре мы читаем сверху вниз и слева направо. Помня об этом естественном потоке чтения, можно повлиять на размещение смарт-кнопок. Кнопки призыва к действию, размещенные внизу или справа от контента, часто превосходят альтернативные места размещения.
Самое главное, никогда не заставляйте пользователей возвращаться назад, чтобы нажать кнопку — кнопки CTA должны появляться в соответствующих местах, которые соответствуют пользовательскому опыту. Например, вы хотели бы поместить кнопку «Зарегистрироваться сейчас» в том месте, где пользователь найдет ее после прочтения вашего предложения или продукта, а не раньше, поскольку пользователю не имеет смысла подписываться на предложение.


 Forrester Research обнаружила, что добавление этой кнопки принесло им 2,5 миллиона долларов за трехлетний период.
Forrester Research обнаружила, что добавление этой кнопки принесло им 2,5 миллиона долларов за трехлетний период.