Блок «Поделиться» в социальных сетях от Яндекса
Приветствую, дорогие друзья! Сегодня я расскажу про замечательный сервис Яндекса — блок «Поделиться», который можно разместить на сайте и посетители смогут публиковать в своих социальных сетях ссылки на понравившиеся им страницы.
Чем он выгодно отличается от других подобных ему скриптов или плагинов? Во-первых, здесь представлены социальные сети, ориентированные в первую очередь на русскоязычных пользователей — это Вконтакте, Одноклассники, Мой Мир. А во-вторых, блок «Поделиться» создан крупной и широко известной компанией Яндекс, которая не допустит внедрение вредоносного кода, что иногда себе позволяют недобросовестные разработчики.
Иногда мне приходилось задумываться: зачем в конце каждой статьи размещать кнопки социальных сетей? Быть может на самом деле они не приносят никакой пользы, а их значение при этом сильно преувеличено? Давайте разберёмся!
Предназначение кнопок социальных сетей на сайте
Основное предназначение кнопок социальных сетей на сайте — дать удобную возможность посетителям сайта поделиться интересной статьёй или новостью на своей странице в социальной сети.
Но этим преимущества не ограничиваются:
- Если посетители активно нажимают на кнопки поделиться — это хороший социальный сигнал для сайта, значит размещённый на нём материал нравится пользователям и они готовы рекомендовать его своим друзьям.
- Ускоряется индексация новых страниц сайта роботами поисковых систем, для большего эффекта я рекомендую использовать хэштеги.
- Наблюдается рост трафика из социальных сетей. Как правило, пользователи соцсетей заводят знакомства по интересам, а значит трафик является целевым. Вам же нужны новые клиенты или подписчики?
- Увеличение количества обратных ссылок неплохо скажется на ранжировании сайта, даже если они закрыты от индексации, то всё равно вносят свой вклад в продвижение, как минимум улучшая поведенческие факторы.
Статистику кликов по кнопкам можно отслеживать в Яндекс Метрике, она доступна в стандартном отчёте Содержание — Кнопка «Поделиться».
Как вы считаете, кнопки социальных сетей нужны на сайте? Поделитесь своим мнением в комментариях 😉 А я перехожу от теории к практике и проведу небольшой обзор блока «Поделиться».
Настройка и установка блока «Поделиться»
Для начала работы давайте перейдём на официальную страницу сервиса. Перед вами откроется конструктор блока, где необходимо выбрать социальные сети, кнопки которых планируется разместить на сайте.
Страница сервиса «Поделиться»
На момент составления обзора на выбор представлено более 20 сервисов, для рунета наиболее известными являются Яндекс.Коллекции, Вконтакте, Facebook, Одноклассники, Мой Мир, Pinterest, Twitter, Blogger, Livejournal, Viber, WhatsApp, Skype, Telegram. С полным списком вы можете ознакомиться на официальном сайте.
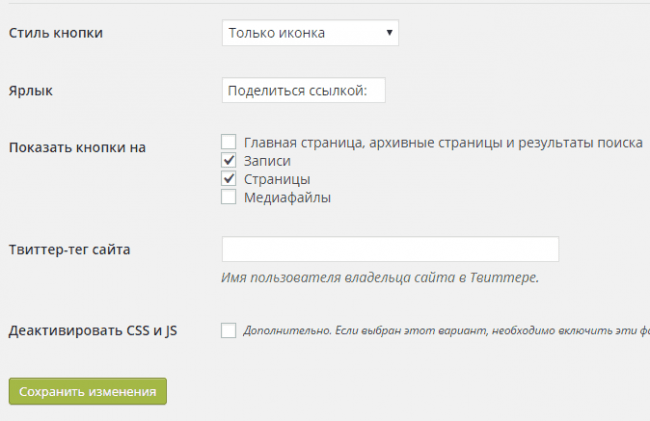
Внешний вид блока настраивается и представлен в трёх вариантах:
- Только иконки — выбранные вами иконки и ничего лишнего:
- Иконки и меню — в зоне видимости только три иконки, остальные скрыты под кнопкой с выпадающим списком:
- Маленького размера — то же самое, что в первом варианте, только иконки меньшего размера:
После настройки внешнего вида на этой же странице вы получите код скрипта, который необходимо скопировать и вставить в шаблоне сайта, например, в конце статьи. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут
Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async="async" изменив код таким образом:
<script src="https://yastatic.net/share2/share.js" async="async"></script>
Опытные вебмастера имеют возможность модифицировать скрипт, используя инструкции технической документации. Дополнительные атрибуты позволяют управлять блоком, изменяя язык, размеры и расположение кнопок, а также другие параметры, настраивать заголовки, описание и многое другое. Кроме того, доступно API блока «Поделиться».
grokru
Я пиарюсь
Социальные сети все сильнее проникают в нашу жизнь: сегодня наличие у сайта страницы или группы в социальных сетях — скорее норма, чем исключение, а многие пользователи Вконтакте используют свою ленту в качестве агрегатора новостей с интересующих их сайтов. Самый простой и, наверное, эффективный способ привлечения трафика из соцсетей — это размещение share-кнопок на страницах сайта. В этой статье немного рассуждений о проблемах таких кнопок и попытка найти идеальное решение.
Самый простой и, наверное, эффективный способ привлечения трафика из соцсетей — это размещение share-кнопок на страницах сайта. В этой статье немного рассуждений о проблемах таких кнопок и попытка найти идеальное решение.
Внешний вид
Это самая очевидная проблема: социальных сетей много, у каждой свой дизайн share-блока. По отдельности они выглядят вполне прилично, но при установке всех вместе получается полная каша. Что с этим делать? Во-первых, можно просто оставить одну-две соцсети, выглядеть это будет не так ужасно. Во-вторых, можно использовать обычные иконки с share-ссылкой. К сожалению, в первом случае идут лесом пользователи «второстепенных» соцсетей, а во втором не видно пузомерок — количества лайков и твитов.
Быстродействие
В пору быстрого интернета все меньше приходится задумываться об оптимизации скорости загрузки сайта. Однако с каждым годом растет количество пользователей мобильного интернета, который пока не может похвастаться высокими скоростями. А социальные кнопки способны заметно замедлить загрузку сайта. Интересный факт: еще в 2007 году Amazon сообщил, что каждые лишние 100мс при загрузке сайта снижают продажи на 1%. А Google с 2010 года учитывает скорость загрузки при ранжировании сайтов в поисковой выдаче. И хочется ли после этого ставить нативные кнопки?
А социальные кнопки способны заметно замедлить загрузку сайта. Интересный факт: еще в 2007 году Amazon сообщил, что каждые лишние 100мс при загрузке сайта снижают продажи на 1%. А Google с 2010 года учитывает скорость загрузки при ранжировании сайтов в поисковой выдаче. И хочется ли после этого ставить нативные кнопки?
Что же делать?
К счастью, есть много сервисов, с помощью которых можно установить к себе на сайт одну кнопку «Поделиться», объединяющую сразу все нужные социальные сети. Самым популярным в Рунете подобным инструментом является блок «Поделиться» от Яндекса. И он действительно хорош: аккуратные иконки, лаконичный код и даже наличие API для разработчиков. Но как всегда, хочется чего-то большего. Для себя я определил вот какие критерии идеального сервиса социальных кнопочек:
- Наличие российских социальных сетей
- Быстрая и гибкая кастомизация блока
- Счетчик, суммирующий нажатия по иконкам всех сервисов
- Возможность отправлять страницу в Evernote, по почте, добавлять в закладки, а также печатать.

- Надежность
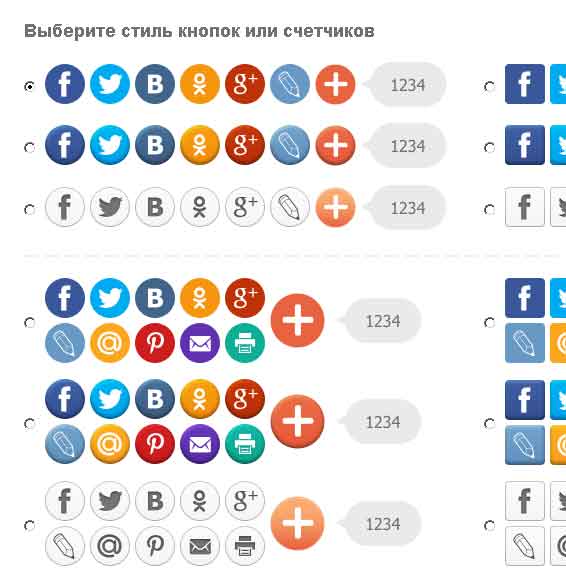
PLUSO — молодой сервис, который удовлетворяет всем вышеуказанным требованиям, вот какие кнопочки он позволяет делать, всего более 300 вариаций:
А какими сервисами социальных кнопок пользуетесь вы?
Теги:- социальные кнопки
- share
Хабы:
- Я пиарюсь
Всего голосов 113: ↑85 и ↓28 +57
Просмотры78K
Комментарии 78
Кирилл @grokru
co-founder at Beau
Telegram
Комментарии Комментарии 78
Удобное чтение веб-страниц — Браузер для Android-смартфонов. Справочная информация
Чтобы облегчить чтение страниц на смартфоне, включите режим чтения, используйте перенос слов и измените масштаб отображения страницы.
- Режим чтения
- Перейти к началу страницы
- Обтекание текстом (автоподгонка)
- Увеличение текста
- Полная версия сайта
При просмотре страницы в режиме чтения вы можете видеть только текст и изображения (видео), содержащиеся в тексте. Другие элементы страницы (баннеры, интерактивные элементы или кнопки социальных сетей) скрыты.
Другие элементы страницы (баннеры, интерактивные элементы или кнопки социальных сетей) скрыты.
- Переключиться в режим чтения
Нажмите в SmartBox.
Ограничение. Если вы не видите режим чтения в меню и нет значка в SmartBox, это означает, что режим чтения недоступен для этой страницы.
- Выйти из режима чтения
Нажмите в SmartBox.
Примечание. Если в мобильном Яндекс.Браузере используется темная тема оформления, текст в режиме чтения имеет темный фон независимо от фона сайта.
Чтобы вернуться к началу страницы, нажмите в правом нижнем углу. Эта кнопка появляется на экране, когда вы дочитали до конца. Вы также можете вызвать его, прокрутив немного вниз, а затем вверх.
Чтобы скрыть кнопку:
Нажмите в браузере (если вы не видите значок, нажмите кнопку меню на смартфоне).
Нажмите «Настройки».
Перейдите в Дополнительные настройки и отключите стрелку «Вернуться к началу».

Если увеличить масштаб страницы на веб-сайте, текст может исчезнуть с экрана. Включите параметр «Автоподгонка», чтобы вам не приходилось прокручивать страницу по горизонтали, чтобы прочитать предложение.
- Включить автоподгонку
Коснитесь в браузере (если значок не отображается, нажмите кнопку меню на смартфоне).
Нажмите «Настройки».
В разделе Масштаб текста и автоподгонка включите Автоподгонка текста на экране.
Вы можете увеличить или уменьшить шрифт страницы:
Коснитесь в браузере (если значок не отображается, нажмите кнопку меню на смартфоне).
Нажмите «Настройки».
Перейдите к Масштабирование текста и автоподгонка и используйте ползунок, чтобы выбрать уровень масштабирования.
Если включена опция переноса слов, ползунок неактивен. Выключите его, чтобы изменить масштаб.
Выключите его, чтобы изменить масштаб.
Примечание. Некоторые сайты не позволяют браузерам изменять масштаб текста. Если вы все еще хотите изменить масштаб, перейдите к Масштаб текста и автоподгонка и включите Игнорировать запросы сайта на запрет масштабирования шрифта.
Мобильные версии сайта по умолчанию отображаются в браузере. Чтобы открыть полную версию:
Коснитесь в браузере (если значок не отображается, нажмите кнопку меню на смартфоне).
Нажмите Версия для ПК.
Чтобы вернуться к мобильной версии сайта, нажмите Мобильная версия.
Если вы хотите, чтобы Мобильный Яндекс.Браузер всегда открывал полные версии сайтов:
Нажмите в браузере (если значок не отображается, нажмите кнопку меню на смартфоне).
Нажмите «Настройки».
В разделе «Дополнительно» нажмите «Возможности сайта».
Включите Всегда открывать настольные версии всех веб-сайтов.

Если вы не можете найти нужную информацию в справке или у вас возникли проблемы с Яндекс.Браузером для мобильных устройств, опишите свои действия пошагово. Если есть возможность, сделайте скриншот. Это поможет нашим специалистам службы поддержки быстро найти решение проблемы, с которой вы столкнулись.
Примечание. Для решения проблем с сервисами Яндекса обращайтесь в службу поддержки этих сервисов:
Яндекс.Браузер для ПК
Если у вас возникли проблемы с использованием десктопной версии Яндекс.Браузера, вы можете связаться с нами прямо из браузера: перейдите в → Дополнительно → Сообщить проблему или заполните форму.
Главная страница Яндекса
Если ваш вопрос касается главной страницы Яндекса (например, вы хотите изменить тему, настроить блоки или иконки для сервисов или найти YooMoney), свяжитесь с нами через эту форму. Выберите вариант Вопрос о главной странице Яндекса.
Выберите вариант Вопрос о главной странице Яндекса.
Яндекс Почта
Если у вас есть вопросы по Яндекс Почте (например, как отключить рекламу, импортировать сообщения из других почтовых ящиков, восстановить удаленные письма или найти сообщения в папке «Спам»), воспользуйтесь этой формой.
Поиск Яндекса и результаты поиска
Если у вас есть вопросы о Поиске Яндекса и результатах поиска (например, о рейтинге сайта или недействительных результатах поиска), свяжитесь с нами, используя эту форму.
Яндекс объявляет об обязательном соглашении о продаже News и Zen Services
МОСКВА, РОССИЯ и АМСТЕРДАМ, НИДЕРЛАНДЫ / ACCESSWIRE / 23 августа 2022 г. / Yandex N.V., голландская публичная компания с ограниченной медиа-компаний, чтобы продать платформу агрегации новостей Яндекса и информационно-развлекательный сервис Дзен, а также главную страницу, где были расположены оба сервиса. В качестве компенсации за эти активы Яндекс приобретет 100% сервиса доставки еды Delivery Club.
В качестве компенсации за эти активы Яндекс приобретет 100% сервиса доставки еды Delivery Club.
Совет и руководство Яндекса пришли к выводу, что интересы заинтересованных сторон компании, включая ее акционеров класса А, лучше всего удовлетворяются путем стратегического выхода из ее медиа-бизнеса (кроме развлекательного потокового вещания), продолжая при этом фокусироваться на других технологиях. и услуги, включая поиск, рекламу, транзакционные предприятия онлайн-офлайн и ряд технологических предприятий B2B, среди прочего. Совет директоров одобрил сделку.
В соответствии с этим стратегическим направлением ya.ru станет главной страницей Яндекса и ключевой точкой входа в Поиск, Почту и другие немедийные сервисы. Компания также запустит новое приложение для Android под названием «Яндекс с Алисой». Базовым сервисом как для новой главной страницы Яндекса ya.ru, так и для нового приложения Яндекс с Алисой будет наша поисковая система. По завершении сделки текущее основное приложение Яндекса для Android изменит свое название на Яндекс Старт.
После завершения сделки текущая главная страница с Новостями и Дзен будет переименована в dzen.ru и будет контролироваться и развиваться ВКонтакте (включая контроль над содержанием и внешним видом). Связанные бренды и технологии News и Zen также будут перенесены в ВКонтакте.
Delivery Club, ведущая служба доставки еды и продуктов в России, станет частью сегмента «Электронная коммерция, мобильность и доставка» Яндекса. После завершения сделки пользователи смогут по-прежнему пользоваться приложениями «Яндекс Ест» и Delivery Club, а курьеры, работающие с Delivery Club, присоединятся к технологической платформе «Яндекс Про». Яндекс намерен сохранить бренд Delivery Club.
Сделка подлежит согласованию с антимонопольным органом в России и, как ожидается, будет закрыта в ближайшие месяцы.