Теория цвета в цифрах / Хабр
Разные люди могут по-разному представлять один и тот же цвет по его названию. Например голубой цвет может на самом деле быть цветом морской волны или небесным. Гораздо точнее цвет определяется шестнадцатеричным кодом, всего существует 16777216 комбинаций. Поэтому дизайнеру может быть полезно распознавать цвет, просто взглянув на его hex-код.Основы
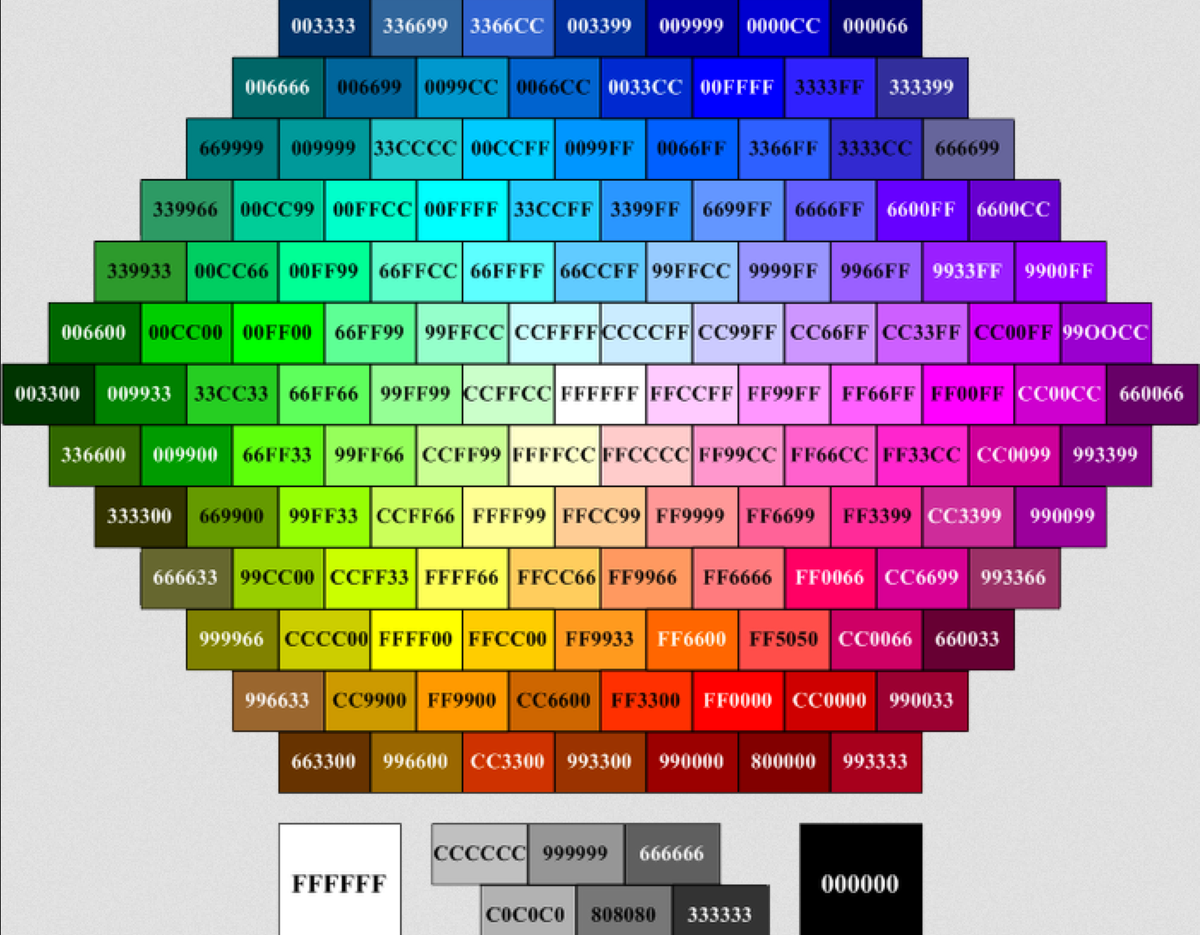
Начнем с простого: рассмотрим обычный hex-код, где каждая из трех пар цифр контролирует один из цветов RGB — красный, зеленый, синий. Числа могут принимать значения цифр от 0 до 9 и букв от A до F.
Насыщенность цвета зависит от того, насколько разные в парах числа. Чем больше значение пар, тем светлее цвет. Вторая цифра каждой пары уточняет оттенок:
То есть величина чисел в парах означает количество цвета, проще говоря, если все числа максимальные, то в результате будет белый цвет — #FFFFFF, если числа минимальные, нули, то цвета нет, получается черный — #000000. Если изменять каждую пару, то получается: #FF0000 — самый яркий красный, #00FF00 — самый яркий зеленый и #0000FF — самый яркий синий. Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Распознавание цвета
Шестнадцатеричный код может быть сокращен с шести символов до трех. Например цвет #FAE означает #FFAAEE. Такая возможность иногда помогает упростить код, и что важнее, легко сократить количество оттенков, если это требуется.
Понимание цвета по hex-коду позволяет веб-дизайнеру быстрее ориентироваться в коде страницы, кроме того, можно всегда произвести впечатление на коллег или клиентов, сказав «Ах, какой прекрасный оттенок бордового».
Можно также легко менять яркость, оттенок или насыщенность цвета, отредактировав лишь его шестнадцатеричный код. В первом примере ниже одна из пар меняется с шагом в 10%, при этом растет яркость цвета. Во втором примере яркость растет, но насыщенность падает:
Во втором примере яркость растет, но насыщенность падает:
Подчеркивание ссылок
По умолчанию браузеры подчеркивают гиперссылки на веб-страницах. При использовании не слишком крупных шрифтов подчеркивание может смешиваться с буквами ссылки, и выглядит такая конструкция не очень. Но можно сделать подчеркивание менее насыщенным:
- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
Чтобы это работало, необходимо использовать тег span внутри каждого тега a, например:
a { text-decoration:underline;color:#aaaaff; }
a span { text-decoration:none;color:#0000ff; }
Получившиеся ссылки легче читаются, т.к. подчеркивание не смешивается с символами. Однако добавлять span в каждую ссылку не очень рационально. Поэтому можно убрать подчеркивание ссылок, но при этом добавить border-bottom:
a { text-decoration: none; border-bottom: 1px solid #aaaaff; }
Цвета контента
 Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:
Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:h2, p { color: #797979; }
Уменьшение первых цифр в парах hex-кода повысит контрастность текста, а значит читабельность улучшится:
h2 { color: #797979; }
p { color: #393939; }
Редактирование фона
Легко управлять фоном, изменяя hex-код цвета:
- #404040 — нейтральный
- #504030 — теплее
- #304050 — холоднее
Фон страницы визуально более чувствителен к изменениям цвета, чем контент. Поэтому можно легко сделать его теплее или холоднее, корректируя и вторую цифру в парах hex-кода. Например:
- #404040 — нейтральный
- #594039 — теплее
- #394059 — холоднее
Подбор и комбинирование цветов
Понимание структуры шестнадцатеричного кода цветов дает дизайнеру возможность точно подбирать комбинации цветов и выбирать цветовые схемы.
 Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:
Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:Использованный материал и полезное чтиво
Как найти код hex из процента цвета?
Например, как я могу найти hex код 30% черный? Это эквивалентно #4d4d4d ?
Поделиться Источник user1448031 14 декабря 2014 в 12:10
2 ответа
- Получить код hex из свойства переднего плана текстового блока
 Я работаю с Windows телефоном 8/Silverlight.
Я работаю с Windows телефоном 8/Silverlight. - как найти код hex для более светлой или более темной версии кода hex в php
Я пытаюсь достичь того, что делает этот парень, только в PHP или jQuery году. В основном у меня есть hex цветовой код, скажем #FF0000,, который является красным. Как бы я нашел более темные или светлые hex цветовых кодов этого цвета. Для очистки: я хочу взять цветовой код hex (#FF0000) и найти…
4
Ваш дизайнер дает вам цвета в CMYK, которые часто используются в печати.
CMYK обозначает голубой пурпурный желтый ключ (черный) и работает на процентах
Чтобы ответить на ваш конкретный вопрос, 30% черный — это #b3b3b3
Вы можете использовать этот инструмент, чтобы найти больше (или сделать это в Photoshop с помощью выбора цвета)
http://www.ginifab.com/feeds/pms/cmyk_to_rgb.php
Поделиться Dan Green-Leipciger 14 декабря 2014 в 13:10
1
0% черный — это 255,255,255. 100% черный-0,0,0. Таким образом, 30% черный должен быть 30% пути от 255 до 0, который является 76.5. Если вы округлите, а затем преобразуете в hex, вы получите 4d, поэтому ответ будет да.
100% черный-0,0,0. Таким образом, 30% черный должен быть 30% пути от 255 до 0, который является 76.5. Если вы округлите, а затем преобразуете в hex, вы получите 4d, поэтому ответ будет да.
Поделиться jaket 14 декабря 2014 в 12:17
Похожие вопросы:
Получить более темный цвет hex код для данного цвета hex код
Как получить более темный цвет hex кода для данного цвета(представленного кодом hex). Например, для данного цвета #999999 я хочу получить более темный цвет hex, а именно он может быть #666666,,…
Дайте код цвета Hex в качестве цвета фона gridview
Как я могу дать цветовой код hex для цвета фона строки gridview? Я знаю, что это должно быть дано на событии rowdatabound . Но я не уверен, может ли быть задан цветовой код hex или по умолчанию-…
Что такое код HEX для прозрачного цвета?
Я хочу установить цвет как прозрачный. В RGB 255 0 255 с alpha 5 может работать как прозрачный, но как его получить в HEX ? Что такое код HEX для прозрачного цвета
В RGB 255 0 255 с alpha 5 может работать как прозрачный, но как его получить в HEX ? Что такое код HEX для прозрачного цвета
Получить код hex из свойства переднего плана текстового блока Существует много документации о том, как установить свойство переднего плана элемента TextBlock. Однако я не могу найти способ получить код hex в виде строки (например, #FF000000 для черного цвета)…
как найти код hex для более светлой или более темной версии кода hex в php
Я пытаюсь достичь того, что делает этот парень, только в PHP или jQuery году. В основном у меня есть hex цветовой код, скажем #FF0000,, который является красным. Как бы я нашел более темные или…
Генерация бесплатного цвета hex случайно сгенерированного цвета hex в JS?
Из того, что я понимаю, вы можете получить дополнительный цвет данного цвета hex, вычитая известный цвет из белого (#FFFFFF). В моем случае известный цвет-это тот, который я произвольно генерирую,. ..
..
Преобразование кода цвета Hex в имя цвета (строка)
Как я могу получить код hex, когда даю название цвета
Я делаю телеграмм-бота, и мне бы хотелось, чтобы он мог дать код hex против названия цвета. Я знаю, что существует чертовски много цветов rgb, но я также знаю, что есть статья Википедии с известными…
преобразование значения цвета материала в код Hex
Можно ли преобразовать значение цвета материала в код Hex в flutter, я уже некоторое время пытаюсь, но просто не могу обойти это. любая помощь будет оценена по достоинству.
Как я могу получить HEX или RGB цветовой код цвета фона окна?
Я хотел бы найти цвет фона окна в формате HEX. Ищу решение, которое работает на всех платформах.
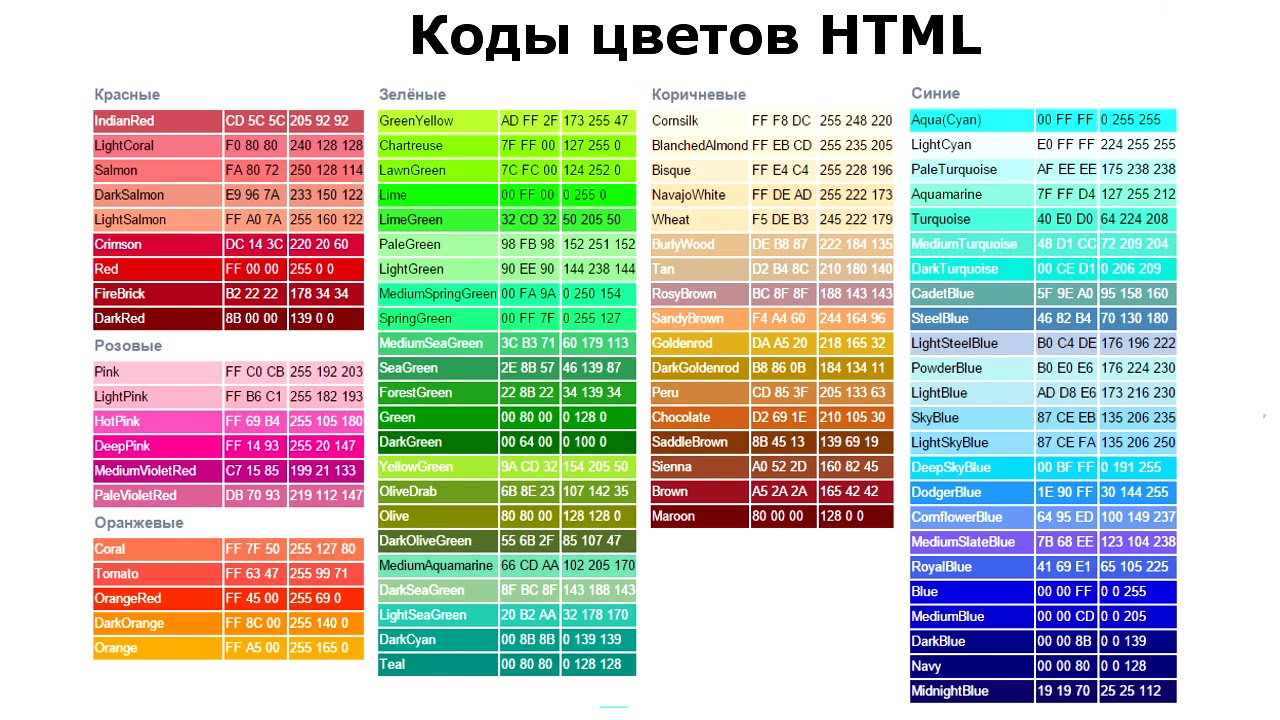
| Пример | RGB-код | Эквивалентное название | Название цвета |
| #000000 | black | Черный | |
| #000080 | navy | Темно-синий | |
| #00008B | darkblue | Темно-голубой | |
| #0000CD | mediumblue | Умеренно-голубой | |
| #0000FF | blue | Голубой | |
| #006400 | darkgreen | Темно-зеленый | |
| #008000 | green | Зеленый | |
| #008080 | teal | Чайный | |
| #008B8B | darkcyan | Темный циан | |
| #00BFFF | deepskyblue | Темный небесно-синий | |
| #00CED1 | darkturquoise | Темно-бирюзовый | |
| #00FA9A | mediumspringgreen | Умеренный синевато-серый | |
| #00FF00 | lime | Известковый | |
| #00FF7F | springgreen | Весенний зеленый | |
| #00FFFF | aqua | Синий | |
| #191970 | midnightblue | Ночной синий | |
| #1E90FF | dodgerblue | Тускло-васильковый | |
| #20B2AA | lightseagreen | Светлый морской волны | |
| #228B22 | forestgreen | Лесной зеленый | |
| #2E8B57 | seagreen | Морской волны | |
| #2F4F4F | darkslategray | Темный синевато-серый | |
| #32CD32 | limegreen | Зеленовато-известковый | |
| #3CB371 | mediumseagreen | Умеренный морской волны | |
| #40E0D0 | turquoise | Бирюзовый | |
| #4169E1 | royalblue | Королевский голубой | |
| #4682B4 | steelblue | Голубовато-стальной | |
| #483D8B | darkslateblue | Темный серовато-синий | |
| #48D1CC | mediumturquoise | Умеренно-бирюзовый | |
| #4B0082 | indigo | Индиго | |
| #556B2F | darkolivegreen | Темно-оливковый | |
| #5F9EA0 | cadetblue | Блеклый серо-голубой | |
| #6495ED | cornflowerblue | Васильковый | |
| #66CDAA | mediumaaquamarine | Умеренно-аквамариновый | |
| #696969 | dimgray | Тускло-серый | |
| #6A5ACD | slateblue | Серовато-синий | |
| #6B8E23 | olivedrab | Тускло-коричневый | |
| #708090 | slategray | Синевато-серый | |
| #778899 | lightslategray | Светлый синевато-серый | |
| #7B68EE | mediumslateblue | Умеренный серовато-синий | |
| #7CFC00 | lawngreen | Зеленой травы | |
| #7FFF00 | chartreuse | Фисташковый | |
| #7FFFD4 | aquamarine | Аквамарин | |
| #800000 | maroon | Оранжево-розовый | |
| #800080 | purple | Пурпурный | |
| #808000 | olive | Оливковый | |
| #808080 | gray | Серый | |
| #87CEEB | skyblue | Небесно-голубой | |
| #87CEFA | lightskyblue | Светлый небесно-синий | |
| #8A2BE2 | blueviolet | Светло-фиолетовый | |
| #8B0000 | darkred | Темно-красный | |
| #8B008B | darkmagenta | Темный фуксин | |
| #8B4513 | saddlebrown | Старой кожи | |
| #8FBC8F | darkseagreen | Темный морской волны | |
| #9370DB | mediumpurple | Умеренно-пурпурный | |
| #9400D3 | darkviolet | Темно-фиолетовый | |
| #98FB98 | palegreen | Бледно-зеленый | |
| #9932CC | darkorchid | Темно-орхидейный | |
| #9ACD32 | yellowgreen | Желто-зеленый | |
| #9CEE90 | lightgreen | Светло-зеленый | |
| #A0522D | sienna | Охра | |
| #A52A2A | brown | Коричневый | |
| #A9A9A9 | darkgray | Темно-серый | |
| #ADD8E6 | lightblue | Светло-голубой | |
| #ADFF2F | greenyellow | Желто-зеленый | |
| #AFEEEE | paleturquise | Бледно-бирюзовый | |
| #B0C4DE | lightsteelblue | Светло-стальной | |
| #B0E0E6 | powderblue | Туманно-голубой | |
| #B22222 | firebrick | Огнеупорного кирпича | |
| #B8860B | darkgoldenrod | Темный красно-золотой | |
| #BA55D3 | mediumorchid | Умеренно-орхидейный | |
| #BC8F8F | rosybrown | Розово-коричневый | |
| #BDB76B | darkkhaki | Темный хаки | |
| #C0C0C0 | silver | Серебристый | |
| #C71585 | mediumvioletred | Умеренный красно-фиолетовый | |
| #CD5C5C | indianred | Ярко-красный | |
| #CD853F | peru | Коричневый | |
| #D2691E | chocolate | Шоколадный | |
| #D2B48C | tan | Желтовато-коричневый | |
| #D3D3D3 | lightgray | Светло-серый | |
| #D8BFD8 | thistle | Чертополоха | |
| #DA70D6 | orchid | Орхидейный | |
| #DAA520 | goldenrod | Красного золота | |
| #DB7093 | plaevioletred | Бледный красно-фиолетовый | |
| #DC143C | cornsilk | Малиновый | |
| #DCDCDC | fainsboro | Светлый серо-фиолетовый | |
| #DDA0DD | plum | Сливовый | |
| #DEB887 | burlywood | Старого дерева | |
| #E0FFFF | lightcyan | Светлый циан | |
| #E6E6FA | lavender | Бледно-лиловый | |
| #E9967A | darksalmon | Темный оранжево-розовый | |
| #EE82EE | violet | Фиолетовый | |
| #EEE8AA | palegoldenrod | Бледно-золотой | |
| #F08080 | lightcoral | Светло-коралловый | |
| #F0E68C | khaki | Хаки | |
| #F0F8FF | aliceBlue | Блекло-голубой | |
| #F0FFF0 | honeydew | Свежего меда | |
| #F0FFFF | azure | Лазурь | |
| #F4A460 | sandybrown | Рыже-коричневый | |
| #F5DEB3 | wheat | Пшеничный | |
| #F5F5DC | beige | Бежевый | |
| #F5F5F5 | whitesmoke | Белый дымчатый | |
| #F5FFFA | mintcream | Мятно-кремовый | |
| #F8F8FF | ghostwhite | Туманно-белый | |
| #FA8072 | salmon | Оранжево-розовый | |
| #FAEBD7 | antuqueWhite | Античный белый | |
| #FAF0E6 | linen | Льняной | |
| #FDF5E6 | oldlace | Старого коньяка | |
| #FF00FF | fuchsia | Фуксия | |
| #FF1493 | deeppink | Темно-розовый | |
| #FF4500 | orangered | Красно-оранжевый | |
| #FF6347 | tomato | Томатный | |
| #FF69B4 | hotpink | Ярко-розовый | |
| #FF7F50 | coral | Коралловый | |
| #FF8C00 | darkorange | Темно-оранжевый | |
| #FFA07A | lightsalmon | Светлый оранжево-розовый | |
| #FFA500 | orange | Оранжевый | |
| #FFB6C1 | lightpink | Светло-розовый | |
| #FFC0CB | pink | Розовый | |
| #FFD700 | gold | Золотой | |
| #FFDAB9 | peachpuff | Персиковый | |
| #FFDEAD | navajowhite | Грязно-серый | |
| #FFE4B5 | moccasin | Болотный | |
| #FFE4C4 | bisque | Бисквитный | |
| #FFE4E1 | mistyrose | Туманно-розовый | |
| #FFEBCD | blanchedalmond | Светло-кремовый | |
| #FFEFD5 | papayaawhip | Дыни | |
| #FFF0F5 | lavenderblush | Бледный розово-лиловый | |
| #FFF5EE | seashell | Морской пены | |
| #FFF8DC | cornsilk | Темно-зеленый | |
| #FFFACD | lemonchiffon | Лимонный | |
| #FFFAF0 | floralwhite | Цветочно-белый | |
| #FFFAFA | snow | Снежный | |
| #FFFF00 | yellow | Желтый | |
| #FFFFE0 | lightyellow | Светло-желтый | |
| #FFFFF0 | ivory | Слоновой кости | |
| #FFFFFF | white | Белый |
HTML коды и RGB цвета для сайта, подобрать и задать цвета текста в HTML и CSS, Яндекс. Цвета и другие программы палитр для подбора цвета
Цвета и другие программы палитр для подбора цвета
Здравствуйте, уважаемые читатели Интернет помощник. Теперь плюс ко всему начинаю новую тему «HTML для чайников». Начну данную рубрику с материала про цвета в HTML и CSS, как формируются цвета, какие использовать программы для захвата цвета и многое другое.
Начинающим вебмастерам часто становится не совсем понятно, где взять таблицу Html и CSS цветов, как эти коды использовать для оформления записей в web документах.
Коды и таблицы базовых RGB цветов, задание цвета в Html и CSS
Логично, что в текстовой разметке и CSS ( каскадные таблицы стилей) имеется возможность цветового оформления текста, иначе все страницы были монотомными и малозаметными. Для цветового оформления текста обычно используется цветовая модель RGB ( с английского Red — Красный, Green — Зеленый, Blue — Синий)
В цветовой модели RGB используется всего три цвета, каждый цвет которого может представлен разными уровнями яркости. В Html или CSS можно выбрать, для каждого из трех цветов, одну из 256 возможных градиаций цветов, а 256 потому что столько значений цвета можно закодировать в 1 байте информации.
В Html или CSS можно выбрать, для каждого из трех цветов, одну из 256 возможных градиаций цветов, а 256 потому что столько значений цвета можно закодировать в 1 байте информации.
То есть для оформления своего документа вы можете использовать большое число цветов (256*256*256). К примеру, чтобы получить черный цвет все три цвета красный, синий и зеленый должны иметь нулевое значение яркости, а для того чтобы получить белый цвет, надо чтобы эти цвета имели бы наибольшее значение яркости.
Давайте рассмотрим, как же задать яркость в канале для цвета Html. Для настройки яркости существует два главных способа:
1. Задать код цвета для сайта в Html, выбирая яркость цветов ( красного, зеленого, синего) по шестнадцатеричной системе счисления.
2. Задать цвет кода в CSS, вводя название кода цвета.
Давайте разберемся с шестнадцатеричной системой записи кода цвета в гипертекстовой разметке. Например, если бы захотели задать белый цвет в десятичной системе, то получили код 256 256 256, а для черного 0 0 0.
Но в шестнадцатеричной системе в отличие от десятичной в коде цвета присутствуют помимо цифр и буквы латинского алфавита, поэтому здесь есть своя система формирования цифр, но углубляться не стоит, так к примеру, белый цвет для HTML можно будет задать так: #ffffff, а черный: #000000. То есть 00 соответствует 0 в десятичной системе, а ff — 256.
То есть на каждый канал RGB цвета для Html или CSS отводится 2 шестнадцатеричной цифры, поэтому цвета Html кода состоят из шести цифр или букв, которые приравнены в шестнадцатеричной системе к цифрам, где перед ним ставится знак «#». Все довольно просто, так простые цвета для Html или CSS будут выглядеть так:
| Цвет | Html коды цвета |
| Белый | #ffffff |
| Черный | #000000 |
| Желтый | #ffff00 |
| Зеленый | #008000 |
| Серый | #808080 |
| Синий | #0000ff |
| Красный | #ff0000 |
Ясно дело, что подбирать коды цвета вам не нужно, для этого достаточно открыть любой графический редактор выбрать подходящий цвет, где отобразится код в цветовой схеме RGB, или найти таблицу Html кодов и скопировать ее к себе.
Яндекс Цвета — подбор цветовой схемы в палитре RGB цветов, в Yandex выдаче, Html коды
Также можно подобрать цветовую схему для сайта в Яндексе, достаточно вбить в строку поиска слово «цвет» или какое-либо название цвета. В результате наверху страницы, в результатах выдачи будет палитра Яндекс.Цвета для подбора цвета для сайта. В правом углу будет показан шестнадцатеричный код цвета, который можно вставить к себе в web документ и использовать, а выше RGB цвета.
Все это Яндекс, который облегчает жизнь дизайнерам и верстальщикам сайтов. Просто введите название цвета и в результате вы получите код нужного цвета, или в Яндекс цвета уже ищите подходящий для вашего сайта цвет.
Собственно говоря, данный инструмент Яндекса может пригодиться и обычным пользователям интернет, например узнать, как будет выглядеть будущий интерьер. Посмотрите видео про использование Яндекс Цветов.
youtube.com/embed/CnQ6DDhvtbI» frameborder=»0″/>
Некоторые цвета в гипертекстовой разметке цвета можно указать словом, так «white» — белый цвет, «gray» — серый и т.д. Но есть нюанс, задавать цвета в Html таким способом получится для небольшого количества цветов. Ну понятно, что 16 миллионов цветов в RGB с помощью слов вы не сможете найти не в одной таблице.
В валидаторе гипертекстовой разметки W3C 4.01 ( его поддерживают все браузеры) представлено 16 оттенков, которые составляют таблицу цветов Html и CSS можно будет задать с помощью слов:
Присутствуют и другие таблицы, в которых представлено больше цветов, которые можно задать словами, но есть вероятность, что такой цвет в некоторых браузерах будет отображаться некорректно, так что кроме этих 16 цветов, которые можно задать словами, остальные цвета надо задавать шестнадцатеричным кодом.
Примеры и способы применения кодов цвета в Html и CSS и названия RGB цветов в web документах, изменение цвета текста с помощью атрибута color
В данный момент внешнее оформление страниц ложится на плечи CSS ( таблица каскадных стилей), но все еще встречаются случаи указания кода цвета в HTML, хотя не так часто, но есть случаи, когда использование для оформления CSS, так например, оформление почтовой рассылки в subscribe).
Поэтому я все же приведу примеры задания цвета в HTML словами и кодом, при этом будут использоваться уже не рекомендуемые валидатором W3C теги. Так раньше цвет фона страницы задавали через атрибут «bgcolor» тегом «BODY», а цвет текста на всей странице атрибутом «text».
<body bgcolor=»#ffd700″ text=»purple»>web страница</body>
В результате вы получите страницу с золотистым фоном и пурпурным шрифтом. До того, когда CSS вошел в обиход для задания цвета шрифта в определенном участке надо было прописывать тег «FONT», который не рекомендуется W3C, а для задания цвета в него включали атрибут «color»:
<font color=»#ff0000″>участок текста, который нужно было окрасить в красный цвет</font>
Чтобы окрасить определенную часть текста в выбранный вами цвет ( например я выбрал синий) при помощи тега «FONT», надо прописать следующий HTML код:
<font color=”#000bff”> Часть текста, шрифт которого надо заменить на синий цвет </p>
Сейчас, для того чтобы верстка сайта была валидной, советуют задавать коды цвета в CSS с помощью соответствующих правил и свойств. Правило вставки кода цвета в CSS ничем не отличается от сказанных уже выше.
Правило вставки кода цвета в CSS ничем не отличается от сказанных уже выше.
Как видите во второй отмеченной строке, запись кода сокращена до трех символов — все это потому, что если символы совпадают для каждого канала.
Подбор, определение HTML кода, RGB цветов с помощью программ — для работы с цветовыми палитрами
Как я уже описал выше, чтобы задать код цвета в HTML и CSS используется цветовая модель RGB ( трехцветная модель, состоящая из трех цветов — красный, зеленый, синий). Для каждого из цветов предусмотрено 256 градиаций — от 0 до 255 ( то есть в шестнадцатеричной системе — от 00 до FF).
Так как у нас используется три основных цвета, их комбинаций которых получаются остальные, то код цвета в HTML и CSS будет выглядеть так 08457e ( оттенок синего). Тогда lkz записи кода цвета в HTML надо добавить перед кодом знак решетки «#», получим код цвета для HTML: #08457e.
Понятно, что вычислять код цвета вам не надо, для этого можно воспользоваться различными программами для работы с цветом, где нужный цвет можно выбрать на палитре, либо наведя инструментом «пипетка» на нужный цвет, получив нужный код цвета для HTML, либо как описал выше зайти в Яндекс и найти код искомого цвета. В результате вы сможете выбрать нужный цвет в палитре и получить код HTML цвета. Ниже приведу список программ для работы с цветом при создании сайта, где вы сможете выбрать ту, которая больше подходит вам:
В результате вы сможете выбрать нужный цвет в палитре и получить код HTML цвета. Ниже приведу список программ для работы с цветом при создании сайта, где вы сможете выбрать ту, которая больше подходит вам:
1. HTMLColor 2000
2. ColorPic
3. ColorMania
4. Contrast Analyser 2.0
5. Absolute Color Picker
6. Just Color Picker
Ну а для того, чтобы увидеть результаты вашей работы ( когда выписал HTML код для сайта в текстовом редакторе, советую Notepad++) документ HTML кода сохраните файл в формате html и откройте в любой браузере, чтобы просмотреть, как будет выглядеть.
Посмотрите также видео про «Цвета в HTML и CSS»:
Код цвета в HTML и CSS: как прописать цвет
От автора: всем привет. Сегодня я бы хотел поговорить о цвете в веб-разработке, а именно о том, как формируются коды цветов в html и css. Ну и вообще о способах задания цвета.
Ну и вообще о способах задания цвета.
Нет такого сайта, где при верстке вам не пришлось бы указывать цвет. Вот даже у букв, которые я сейчас набираю, черный цвет, а читаете вы их на белом фоне. Способов задания цвета в html очень много, я как раз предлагаю их кратко рассмотреть.
Задание цвета с помощью ключевых слов
Например, color: red. И даже те из вас, кто спал в школе на уроках английского, понимают, что мы задали красный цвет. Но таких вот ключевых слов в html не сильно много, чуть более сотни. То есть с их помощью вы не сможете задать миллион разных оттенков, да и запомнить все названия очень трудно. Я могу лишь порекомендовать держать в уме самые основные значения, остальное лучше задавать не с помощью ключевых слов, а по-другому.
С помощью шестнадцатеричного кода
Звучит, может быть, страшно, но на деле ничего сложного. Цвет в таком формате записывается через решетку, далее записывается 3 или 6 символов, которые и определяют оттенок. Чтобы брать значения, я рекомендую вам использовать сайт //color. hailpixel.com
hailpixel.com
А также палитру программы Adobe Photoshop, где также отображается шестнадцатеричный код или как его еще называют – hex-код.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВ фотошопе вы можете в палитре установить галочку “Только web-цвета”. В этом случае в палитре вам будут предложены только так называемые безопасные цвета, которые поддерживаются всеми браузерами. Но я вам могу сказать, что необходимость в этом потихоньку отходит в прошлое, так как современные браузеры могут без проблем распознавать миллионы оттенков.
В форматах rgb и rgba
Эти способы используются уже реже, потому что обычно хватает варианта с hex-кодом. Объяснить суть записи цвета в формате rgb очень просто. Есть красный, зеленый и синий цвета. Они являются основными. Вот на основании их смешивания мы и получаем нужный нам цвет. Для этого нужно в скобках указать первым значение насыщенности красным цветом от 0 до 255, далее через запятую проделать то же самое с зеленым и синим. Например, так:
Например, так:
Как вы понимаете, это позволяет задавать миллионы разных оттенков, которые будут отличаться совсем незначительно. Значение (0, 0, 0) приравнивается к черному цвету, а (255, 255, 255) – белому. Здесь действует правило, что если смешать все цвета в их максимальной насыщенности, то получится белый цвет.
Формат rgba отличается лишь тем, что добавляется четвертое значение – альфа канал. Допустимо использовать значения от 0 до 1, значения с десятичной дробью, естественно, допускаются. Это позволяет задать полупрозрачный цвет. Например, если написать так:
То наш цвет будет уже не абсолютно черным, а более светлым, а также через него будет видно содержимое заднего слоя, если оно есть.
В форматах hsl и hsla
Это последние форматы, которые мы рассмотрим. В веб-разработке они используются еще реже. Расшифровывается hsl так: цвет, насыщенность, светлота. Первое значение задается числом от 0 до 360, а второе и третье в процентах.
Более понятно это объяснение будет для тех, кто работал с цветом более глубоко. В любом случае, чтобы понимать, как в этом формате формируется цвет, необходимо понимать принцип цветового круга, потому что именно на его основании задается цвет.
В любом случае, чтобы понимать, как в этом формате формируется цвет, необходимо понимать принцип цветового круга, потому что именно на его основании задается цвет.
Собственно, hsla добавляет только тот самый альфа-канал. То есть это еще один формат, в котором вы можете получить полупрозрачный цвет. Кому-то удобнее будет использовать rgb, кому-то hsl.
Остальные форматы записи цвета мы рассматривать не будем, потому что этих с головой хватает в веб-разработке.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКоды цветов — Minecraft Tools
Minecraft цветные коды для чата
| Коды цветов для чата | MOTD коды цветов | Название цвета/описание |
| §4 | \u00A74 | «dark_red» |
| §c | \u00A7c | «red» |
| §6 | \u00A76 | «gold» |
| §e | \u00A7e | «yellow» |
| §2 | \u00A72 | «dark_green» |
| §a | \u00A7a | «green» |
| §b | \u00A7b | «aqua» |
| §3 | \u00A73 | «dark_aqua» |
| §1 | \u00A71 | «dark_blue» |
| §9 | \u00A79 | «blue» |
| §d | \u00A7d | «light_purple» |
| §5 | \u00A75 | «dark_purple» |
| §f | \u00A7f | «white» |
| §7 | \u00A77 | «gray» |
| §8 | \u00A78 | «dark_gray» |
| §0 | \u00A70 | «black» |
| §r | \u00A7r | «reset» Сбросить цвет по умолчанию |
| §l | \u00A7l | Жирный |
| §o | \u00A7o | Курсивный |
| §n | \u00A7n | Подчеркнутый |
| §m | \u00A7m | Зачёркнутый |
| §k | \u00A7k | Искажённый |
Узнать код цвета (RGB, HEX)
Важную роль в том, насколько хорошо выглядит на экране монитора какой-либо графический объект и насколько он пригоден к использованию, играет цвет. Только представьте себе приложение или веб-сайт, которые вы используете или посещаете каждый день, если они будут выглядеть монохромными. Цвет помогает выделить различные элементы управления в пользовательском интерфейсе и его правильный выбор очень важен для веб-разработчиков. Как узнать код цвета, работая в операционной системе Windows 10 начинающему пользователю, не прибегая к использованию Photoshop или Illustrator, вы узнаете из этой статьи.
Только представьте себе приложение или веб-сайт, которые вы используете или посещаете каждый день, если они будут выглядеть монохромными. Цвет помогает выделить различные элементы управления в пользовательском интерфейсе и его правильный выбор очень важен для веб-разработчиков. Как узнать код цвета, работая в операционной системе Windows 10 начинающему пользователю, не прибегая к использованию Photoshop или Illustrator, вы узнаете из этой статьи.
Если вы захотите узнать цветовой код графического элемента, не устанавливая в ОС дополнительное программное обеспечение, настоятельно рекомендуем использовать уже предустановленный в систему по умолчанию графический редактор Paint. Сделайте скриншот выбранного объекта на Рабочем столе, применив клавишу PrintScreen для снимка всего экрана, или добавьте в сочетание клавишу Alt для снимка активного окна. Это первый шаг.
Узнать код цвета
Запустите Paint и вставьте в рабочую область созданный скриншот. В разделе «Инструменты» выберите «Палитру» (значок с изображением пипетки). Нажмите на выбранный цвет, для которого хотите узнать код. Перейдите в окно «Изменение цветов», где и узнаете нужный RGB-код (красный, зеленый, синий).
Нажмите на выбранный цвет, для которого хотите узнать код. Перейдите в окно «Изменение цветов», где и узнаете нужный RGB-код (красный, зеленый, синий).
Если вам нужен HEX-код (в виде #000000), а не RGB, то преобразуйте его в нужный формат, воспользовавшись инструментом «Дополнительный цвет» в разделе «Персонализация» системной утилиты «Параметры». Запустите её сочетанием клавиш Win+I на своей клавиатуре.
После нажатия на кнопку «Дополнительный цвет», вам откроется окно с цветовой палитрой. Внизу будет расположена кнопка «Больше», кликните по ней, чтобы расширить возможность выбора. Здесь сможете ввести RGB-код либо HSV, чтобы получить HEX-код и его предварительный просмотр. Это поистине замечательный и полезный системный инструмент.
Преобразование цвета в Google
Достаточно просто ввести код HEX в поисковую строку Google в своем веб-браузере. В результате поисковик представит вам его результат дополнительно в таких цветовых кодах:
Такие инструменты вряд ли станут частью вашего ежедневного арсенала приложений. Тем более не совсем подходят профессионалам в области дизайна. У них, вероятнее всего, уже есть свои наиболее предпочтительные. Предложенные нами способы узнать код цвета в большей степени ориентированы на людей, которым редко приходится редактировать графические объекты. Это работает быстро и исключает необходимость установки в систему дорогостоящего ПО. Спасибо за внимание!
Тем более не совсем подходят профессионалам в области дизайна. У них, вероятнее всего, уже есть свои наиболее предпочтительные. Предложенные нами способы узнать код цвета в большей степени ориентированы на людей, которым редко приходится редактировать графические объекты. Это работает быстро и исключает необходимость установки в систему дорогостоящего ПО. Спасибо за внимание!
Теория цвета в цифрах / Хабр
Разные люди могут по-разному представлению один и тот же цвет по его названию. Например голубой цвет может на самом деле быть цветом морской волны или небесным. Гораздо точнее цвет определяется шестнадцатеричным кодом, всего существует 16777216 комбинаций. Поэтому дизайнеру может быть распознавать цвет, просто взглянув на его hex-код.Основы
Начнем с простого: рассмотрим обычный шестнадцатеричный код, где каждая из трех пар цифр контролирует один из цветов RGB — красный, зеленый, синий.
 Числа могут принимать значения цифр от 0 до 9 и букв от A до F.
Числа могут принимать значения цифр от 0 до 9 и букв от A до F.Насыщенность цвета зависит от того, насколько разные в парах числа. Чем больше значение пар, тем светлее цвет. Вторая цифра каждой пары уточняет оттенок:
То есть величина чисел в парах означает количество, проще говоря, если все максимальные, то в результате будет белый цвет — #FFFFFF, если числа минимальные, нули, то цвета нет, получается черный — # 000000. Если каждую пару, то получается: # FF0000 — самый яркий красный, # 00FF00 — самый яркий зеленый и # 0000FF — самый яркий синий.Соответственно, # 00FFFF — самый яркий голубой, # FF00FF — самый яркий пурпурный и # FFFF00 — самый яркий желтый.
Распознавание цвета
Шестнадцатеричный код может быть сокращен с шести символов до трех. Например цвет #FAE означает #FFAAEE. Такая возможность иногда помогает упростить код, и что важнее, легко сократить количество оттенков, если это требуется.
В большинстве случаев распознать цвет по hex-коду можно, учитывая только первые цифры пар. В примере ниже понятно, что цвет смешан из большого количества красного, немного синего, а совсем нет.
В примере ниже понятно, что цвет смешан из большого количества красного, немного синего, а совсем нет.
Понимание цвета по hex-коду позволяет быстрее веб-дизайнеру ориентироваться в коде страницы, кроме того, можно всегда произвести впечатление на коллег или клиентов, сказав «Ах, какой прекрасный оттенок бордового».
Можно также легко менять яркость, оттенок или насыщенность цвета, отредактировав лишь его шестнадцатеричный код. В первом примере ниже одна из пар меняется с шагом в 10%, при этом растет яркость цвета. Во второй раз яркость растет, но насыщенность падает:
Подчеркивание ссылок
По умолчанию браузеры подчеркивают гиперссылки на веб-страницах.Используется эта конструкция не очень распространенная.
- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
Чтобы это работало, необходимо использовать тег span внутри каждого тега a , например:
a {text-decoration: underline; color: #aaaaff; }
диапазон {текст-украшение: нет; цвет: # 0000ff; }
Получившиеся ссылки легче читаются, т. к. подчеркивается не смешивается с символами. Однако шаблоны span в каждую ссылку не очень рационально. Поэтому можно выделить ссылки, но при этом добавить border-bottom :
к. подчеркивается не смешивается с символами. Однако шаблоны span в каждую ссылку не очень рационально. Поэтому можно выделить ссылки, но при этом добавить border-bottom :
a {text-decoration: none; нижняя граница: сплошной 1px #aaaaff; }
Цвета контента
За счет на сайтех используется один и тот же цвет для заголовков и основного текста. Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть.Пример:
h2, p {color: # 797979; }
Уменьшение первых цифр в парах hex-кодит контрастность текста, а значит читабельность улучшится:
h2 {color: # 797979; }
п {цвет: # 393939; }
Редактирование фона
Легко управлять фоном, изменяя hex-код цвета:
- # 404040 — нейтральный
- # 504030 — теплее
- # 304050 — холоднее
Фон страницы визуально более чувствителен к изменениям цвета, чем контент. Поэтому можно легко сделать его теплее или холоднее, корректируя и вторую цифру в парах hex-кода. Например:
Поэтому можно легко сделать его теплее или холоднее, корректируя и вторую цифру в парах hex-кода. Например:
- # 404040 — нейтральный
- # 594039 — теплее
- # 394059 — холоднее
Подбор и комбинирование цветов
Понимание структуры шестнадцатеричного кода цветов дает дизайнеру возможность точно подбирать комбинации цветов и выбирать цветовые схемы. Самая простая техника — это переставлять одну пару в разные места кода.Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно представлены на рисунке ниже:
Используемый материал и полезное чтиво
| Пример | RGB-код | Эквивалентное название | Название цвета | |
| # 000000 | черный | Черный | ||
| # 000080 | темно-синий | Темно-синий | ||
| # 00008B | темно-синий | Темно-голубой | ||
| # 0000CD | средний синий | Умеренно-голубой | ||
| # 0000FF | синий | Голубой | ||
| # 006400 | темно-зеленый | Темно-зеленый | ||
| # 008000 | зеленый | Зеленый | ||
| # 008080 | бирюзовый | Чайный | ||
| # 008B8B | темно-голубой | Темный циан | ||
| # 00BFFF | темно-синий | Темный небесно-синий | ||
| # 00CED1 | темно-бирюзовый | Темно-бирюзовый | ||
| # 00FA9A | средний весенний зеленый | Умеренный синевато-серый | ||
| # 00FF00 | лайм | Известковый | ||
| # 00FF7F | весенне-зеленый | Весенний зеленый | ||
| # 00FFFF | аква | Синий | ||
| # 1 | полуночный синий | Ночной синий | ||
| # 1E90FF | голубой | Тускло-васильковый | ||
| # 20B2AA | светло-зеленый | Светлый морской волны | ||
| # 228B22 | лесной зеленый | Лесной зеленый | ||
| # 2E8B57 | морской зеленый | Морской волны | ||
| # 2F4F4F | темно-серый | Темный синевато-серый | ||
| # 32CD32 | зеленый лайм | Зеленовато-известковый | ||
| # 3CB371 | средний зеленый | Умеренный морской волны | ||
| # 40E0D0 | бирюза | Бирюзовый | ||
| # 4169E1 | королевский синий | Королевский голубой | ||
| # 4682B4 | голубой стальной | Голубовато-стальной | ||
| # 483D8B | темно-синий | Темный серовато-синий | ||
| # 48D1CC | средний бирюзовый | Умеренно-бирюзовый | ||
| # 4B0082 | индиго | Индиго | ||
| # 556B2F | темно-оливковый зеленый | Темно-оливковый | ||
| # 5F9EA0 | кадет синий | Блеклый серо-голубой | ||
| # 6495ED | васильковый | Васильковый | ||
| # 66CDAA | средний аквамарин | Умеренно-аквамариновый | ||
| # 696969 | димгрей | Тускло-серый | ||
| # 6A5ACD | грифельно-синий | Серовато-синий | ||
| # 6B8E23 | оливидраб | Тускло-коричневый | ||
| # 708090 | серый | Синевато-серый | ||
| # 778899 | серый свет | Светлый синевато-серый | ||
| # 7B68EE | средний голубой | Умеренный серовато-синий | ||
| # 7CFC00 | зеленый зеленый | Зеленой травы | ||
| # 7FFF00 | шартрез | Фисташковый | ||
| # 7FFFD4 | аквамарин | Аквамарин | ||
| # 800000 | бордовый | Оранжево-розовый | ||
| # 800080 | фиолетовый | Пурпурный | ||
| # 808000 | оливковый | Оливковый | ||
| # 808080 | серый | Серый | ||
| # 87CEEB | голубой | Небесно-голубой | ||
| # 87CEFA | светлый голубой | Светлый небесно-синий | ||
| # 8A2BE2 | синий фиолетовый | Светло-фиолетовый | ||
| # 8B0000 | темно-красный | Темно-красный | ||
| # 8B008B | темно-пурпурный | Темный фуксин | ||
| # 8B4513 | седло-коричневый | Старой кожи | ||
| # 8FBC8F | темно-синий зеленый | Темный морской волны | ||
| # 9370DB | средне-фиолетовый | Умеренно-пурпурный | ||
| # 9400D3 | темно-фиолетовый | Темно-фиолетовый | ||
| # 98FB98 | бледно-зеленый | Бледно-зеленый | ||
| # 9932CC | даркорхид | Темно-орхидейный | ||
| # 9ACD32 | желто-зеленый | Желто-зеленый | ||
| # 9CEE90 | светло-зеленый | Светло-зеленый | ||
| # A0522D | сиена | Охра | ||
| # A52A2A | коричневый | Коричневый | ||
| # A9A9A9 | темно-серый | Темно-серый | ||
| # ADD8E6 | голубой | Светло-голубой | ||
| # ADFF2F | зеленый желтый | Желто-зеленый | ||
| #AFEEEE | paleturquise | Бледно-бирюзовый | ||
| # B0C4DE | голубой свет | Светло-стальной | ||
| # B0E0E6 | синий порошок | Туманно-голубой | ||
| # B22222 | огнеупорный кирпич | Огнеупорного кирпич | ||
| # B8860B | темно-золотой | Темный красно-золотой | ||
| # BA55D3 | среднеорхид | Умеренно-орхидейный | ||
| # BC8F8F | розово-коричневый | Розово-коричневый | ||
| # BDB76B | даркхаки | Темный хаки | ||
| # C0C0C0 | серебро | Серебристый | ||
| # C71585 | средний фиолетовый | Умеренный красно-фиолетовый | ||
| # CD5C5C | индийский красный | Ярко-красный | ||
| # CD853F | Перу | Коричневый | ||
| # D2691E | шоколадный | Шоколадный | ||
| # D2B48C | загар | Желтовато-коричневый | ||
| # D3D3D3 | светло-серый | Светло-серый | ||
| # D8BFD8 | чертополох | Чертополоха | ||
| # DA70D6 | орхидея | Орхидейный | ||
| # DAA520 | золотарник | Красного золота | ||
| # DB7093 | плащ-фиолетовый | Бледный красно-фиолетовый | ||
| # DC143C | корнсилк | Малиновый | ||
| #DCDCDC | Файнсборо | Светлый серо-фиолетовый | ||
| # DDA0DD | слива | Сливовый | ||
| # DEB887 | бурливуд | Старого дерева | ||
| # E0FFFF | светло-голубой | Светлый циан | ||
| # E6E6FA | лаванда | Бледно-лиловый | ||
| # E9967A | темный лосось | Темный оранжево-розовый | ||
| # EE82EE | фиолетовый | Фиолетовый | ||
| # EEE8AA | палевый золотистый | Бледно-золотой | ||
| # F08080 | светло-коралловый | Светло-коралловый | ||
| # F0E68C | хаки | Хаки | ||
| # F0F8FF | Алиса Синий | Блекло-голубой | ||
| # F0FFF0 | медвяная роса | Свежего меда | ||
| # F0FFFF | лазурный | Лазурь | ||
| # F4A460 | песочно-коричневый | Рыже-коричневый | ||
| # F5DEB3 | пшеница | Пшеничный | ||
| # F5F5DC | бежевый | Бежевый | ||
| # F5F5F5 | белый дым | Белый дымчатый | ||
| # F5FFFA | мятный крем | Мятно-кремовый | ||
| # F8F8FF | белый призрак | Туманно-белый | ||
| # FA8072 | лосось | Оранжево-розовый | ||
| # FAEBD7 | Antuque Белый | Античный белый | ||
| # FAF0E6 | белье | Льняной | ||
| # FDF5E6 | старое | Старого коньяка | ||
| # FF00FF | фуксия | Фуксия | ||
| # FF1493 | диппинк | Темно-розовый | ||
| # FF4500 | оранжевый красный | Красно-оранжевый | ||
| # FF6347 | помидор | Томатный | ||
| # FF69B4 | горячий розовый | Ярко-розовый | ||
| # FF7F50 | коралл | Коралловый | ||
| # FF8C00 | темно-оранжевый | Темно-оранжевый | ||
| # FFA07A | светлый лосось | Светлый оранжево-розовый | ||
| # FFA500 | оранжевый | Оранжевый | ||
| # FFB6C1 | светло-розовый | Светло-розовый | ||
| # FFC0CB | розовый | Розовый | ||
| # FFD700 | золото | Золотой | ||
| # FFDAB9 | персиковый | Персиковый | ||
| #FFDEAD | навайовит | Грязно-серый | ||
| # FFE4B5 | мокасины | Болотный | ||
| # FFE4C4 | бисквит | Бисквитный | ||
| # FFE4E1 | туманная роза | Туманно-розовый | ||
| #FFEBCD | бланшед миндаль | Светло-кремовый | ||
| # FFEFD5 | papayaawhip | Дыни | ||
| # FFF0F5 | бледно-лиловый | Бледный розово-лиловый | ||
| # FFF5EE | морская ракушка | Морской пены | ||
| # FFF8DC | корнсилк | Темно-зеленый | ||
| #FFFACD | лимонный шифон | Лимонный | ||
| # FFFAF0 | цветочный белый | Цветочно-белый | ||
| #FFFAFA | снег | Снежный | ||
| # FFFF00 | желтый | желтый | ||
| # FFFFE0 | светло-желтый | Светло-желтый | ||
| # FFFFF0 | слоновая кость | Слоновой кости | ||
| #FFFFFF | белый | Белый |
Код цвета краски AUDI: фото цвета Ауди
Инструкция как найти? Коды цвета для машины Audi иногда бывает трудно найти. Дело в том, что они расположены в багажнике где-то в
в районе запаски (скорее всего под ней) и печатаются на обычном бумажном листке, что почти гарантирует его загадочное исчезновение именно
в тот момент, когда вам нужно будет его найти. Audi будет стоить металлическая маркированная табличка — шильда прикрепленная на стойку двери не знает, но, видимо, для него это слишком дорого.
Табличка с заводским номером Винная табличка где указан код / номер краски кузова на автомобилях Ауди находится в багажнике под запаской.
Дело в том, что они расположены в багажнике где-то в
в районе запаски (скорее всего под ней) и печатаются на обычном бумажном листке, что почти гарантирует его загадочное исчезновение именно
в тот момент, когда вам нужно будет его найти. Audi будет стоить металлическая маркированная табличка — шильда прикрепленная на стойку двери не знает, но, видимо, для него это слишком дорого.
Табличка с заводским номером Винная табличка где указан код / номер краски кузова на автомобилях Ауди находится в багажнике под запаской.
| [1]. | 80, 90, 100, 200, Audi 5000, A1, A2, A3, A3 Cabrio, A4, A4 AllRoad Quattro, A4 Cabrio, A5, A5 Cabrio, A5 Coupe, A6, A7, A8, Q5, Q7, RS4, RS6, R8, R8 Spyder, S1, S3, S4, S5, S6, S8, TT Coupe Sport, TT Roadster. |
На фото примеры использования таблицчек Vin Plate автомобилей AUDI.
Так выглядит этикетка Vin Plate автомобилей AUDI где находится номер краски.
Как узнать номер краски Audi? В примере выше код краски LZ5T .
Три случайных цвета Audi из нашей базы данных, для примера, с названием и номером краски.
Ниже вы можете посмотреть цвета, их названия и примерные изображения для интересующей вас модели Audi — кликните по названию, а после выберете год производства. По ссылке будут известны нам цвета модели за определенный год. Приведенные в таблицах цвета воспроизведены не с реалистичной точностью и дает представление какой цветовой гамме соответствует каждый конкретный цвет в информационных целях.
Выберите модель Audi
A3
A4
A5
A6
A7
A8
Allroad
3 квартал
5 квартал
Q7
Quattro
R8
РС-5
S3
S4
S5
S6
S7
S8
TT
ВТС
Таблица всех цветов краски автомобилей AUDI (цвета A-Z) В некоторых случаях мы можем помочь вам в оценке цвета вашей краски Audi по VIN номеру . Напишите нам, мы попытаемся помочь.
Напишите нам, мы попытаемся помочь.
Наша компания профессиональные услуги по подбору автоэмалей и колеровке. Если вам нужен подбор краски для автомобилей Audi обращайтесь к нашему колористу по тел. +7 (963) 300-88-21 и в наш магазин автохимии. В продаже широкий ассортимент продукции — автохимия, автокосметика, материалы для кузовного ремонта. Готовые автоэмали широкого спектра цветов, лаки, шпатлевки, грунты, краскопульты и многое другое.
Вернутся к списку автомобилейКак найти шестнадцатеричный код из процента цвета?
Например, как я могу найти шестнадцатеричный код 30% черный? Это эквивалентно # 4d4d4d ?
Поделиться Источник пользователь1448031 14 декабря 2014 в 12:10
2 ответа
- Получить код hex из свойств переднего плана текстового блока
Существует много документации о том, как установить свойство переднего элемента TextBlock.
 Однако я не могу найти способ получить шестнадцатеричный код в виде строки (например, # FF000000 для черного цвета) из свойств переднего плана TextBlock. Я работаю с Windows телефоном 8 Silverlight.
Однако я не могу найти способ получить шестнадцатеричный код в виде строки (например, # FF000000 для черного цвета) из свойств переднего плана TextBlock. Я работаю с Windows телефоном 8 Silverlight. - как найти код hex для более светлой или более темной версии кода hex в php
Я пытаюсь достичь того, что делает этот парень, только в PHP или jQuery году. В основном у меня есть шестнадцатеричный цветовой код, который скажем # FF0000 ,, который является красным. Как бы я нашел более темные или светлые hex цветовых кодов этого цвета.Для очистки: я хочу взять цветовой код hex (# FF0000) и найти …
4
Ваш дизайнер дает вам цвета в CMYK, которые часто используются в печати.
CMYK обозначает голубой пурпурный желтый ключ (черный) и работает на процентах
Чтобы ответить на ваш конкретный вопрос, 30% черный — это # b3b3b3
Вы можете использовать этот инструмент, чтобы найти больше (или сделать это в Photoshop с помощью выбора цвета)
http: // www. ginifab.com/feeds/pms/cmyk_to_rgb.php
ginifab.com/feeds/pms/cmyk_to_rgb.php
Поделиться Дэн Грин-Лейпцигер 14 декабря 2014 в 13:10
1
0% черный — это 255,255,255. 100% черный-0,0,0. Таким образом, 30% черный должен быть 30% пути от 255 до 0, который является 76.5. Если вы округлите, а затем преобразуете в шестигранник, вы получите 4d, поэтому ответ будет да.
Поделиться куртка 14 декабря 2014 в 12:17
Похожие вопросы:
Получить более темный цвет hex код для данного цвета hex код
Как получить более темный цвет hex кода для данного цвета (представленного кодом hex).Например, для данного цвета # 999999 я хочу получить более темный цвет hex, а именно он может быть # 666666 ,, …
Дайте код цвета Hex в качестве цвета фона gridview
Как я могу дать цветовой код hex для цвета фона строки gridview? Я знаю, что это должно быть дано на событии, связанное со строками. Но я не уверен, может ли быть задан цветовой код hex или по умолчанию -…
Но я не уверен, может ли быть задан цветовой код hex или по умолчанию -…
Что такое код HEX для прозрачного цвета?
Я хочу установить цвет как прозрачный.В RGB 255 0 255 с альфа 5 может работать как прозрачный, но как его получить в HEX? Что такое код HEX для прозрачного цвета
Получить код hex из свойств переднего плана текстового блока
Существует много документации о том, как установить свойство переднего элемента TextBlock. Однако я не могу найти способ получить шестнадцатеричный код в виде строки (например, # FF000000 для черного цвета) …
как найти шестнадцатеричный код для более светлой или более темной версии шестнадцатеричный код в php
Я пытаюсь достичь того, что делает этот парень, только в PHP или jQuery году.В основном у меня есть шестнадцатеричный цветовой код, который скажем # FF0000 ,, который является красным. Как бы я нашел более темные или …
Генерация бесплатного цвета hex случайно сгенерированного цвета hex в JS?
Из того, что я понимаю, вы получите дополнительный цвет данного цвета hex, вычитая известный цвет из белого (#FFFFFF). В моем случае известный цвет-это тот, который я произвольно генерирую, …
В моем случае известный цвет-это тот, который я произвольно генерирую, …
Преобразование кода цвета Hex в имя цвета (строка)
Я хочу, чтобы преобразовать код цвета hex на строку название цвета… с помощью следующего кода я смог получить код цвета на фотографии: class ColorMath {public static …
Как я могу получить шестнадцатеричный код, когда даю название цвета
Я делаю телеграмм-бота, и мне бы хотелось, чтобы он мог дать код hex против названия цвета. Я знаю, что существует чертовски много цветов rgb, но я также знаю, что есть статья Википедии с известными …
преобразование значения цвета материала в код Hex
Можно ли преобразовать значение цвета материала в код Hex в flutter, я уже некоторое время пытаюсь, но просто не могу обойти это.любая помощь будет оценена по достоинству.
Как я могу получить HEX или RGB цветовой код цвета фона окна?
Я хотел бы найти цвет фона окна в формате HEX. Ищу решение, которое работает на всех платформах . .. Windows / Linux / Mac … Следующий код print (self.cget (‘bg’)) просто печатает SystemButtonFace, но я …
.. Windows / Linux / Mac … Следующий код print (self.cget (‘bg’)) просто печатает SystemButtonFace, но я …
HTML коды и RGB цвета для сайта, подобрать и задать цвета текста в HTML и CSS, Яндекс.Цвета и другие программы палитр для подбора цвета
Здравствуйте, уважаемые читатели Интернет помощник.Теперь плюс ко всему начинаю новую тему «HTML для чайников». Начну другое устройство рубрику с материала про цвета в HTML и CSS , как формируются цвета, какие использовать программы для захвата цвета и многое.
Начинающим вебмастерам становится не совсем понятно, где взять таблицу Html и CSS цветов, как эти коды использовать для оформления записей в веб-документах.
Коды и таблицы базовых цветов RGB, задание цвета в Html и CSS
Лог, что в текстовой разметке и CSS (каскадные таблицы стилей) имеется возможность цветового оформления текста, иначе все страницы были монотомными и малозаметными. Для цветового оформления текста обычно используется цветовая модель RGB (с английского Красный — Красный, Зеленый — Зеленый, Синий — Синий)
Для цветового оформления текста обычно используется цветовая модель RGB (с английского Красный — Красный, Зеленый — Зеленый, Синий — Синий)
В цветовой модели RGB используется всего три цвета, каждый цвет которого может представлен разных уровней яркости. В Html или CSS можно выбрать, для каждого из трех цветов, одну из 256 применений цветов, а 256 потому что столько значений цвета можно закодировать в 1 байте информации.
То есть для оформления своего документа вы можете использовать большое число цветов (256 * 256 * 256). Например, чтобы получить черный цвет все три цвета красный, синий и зеленый должны иметь нулевое значение яркости, а для того, чтобы получить черный цвет все три цвета, чтобы эти цвета имели наибольшее значение яркости.
Давайте рассмотрим, как же задать яркость в канале для цвета Html. Для настройки яркости существует два старших метода:
1. Задать код цвета для сайта в Html, выбирая яркость цветов (красного, зеленого, синего) по шестнадцатеричной системе счисления.
Задать код цвета для сайта в Html, выбирая яркость цветов (красного, зеленого, синего) по шестнадцатеричной системе счисления.
2. Задать цвет кода в CSS, ввести название кода цвета.
Давайте разберемся с шестнадцатеричной системой записи кода цвета в гипертекстовой разметке. Например, если бы захотели задать белый цвет в десятичной системе , то получили код 256 256 256, а для черного 0 0 0.
. черный: # 000000.То есть 00 соответствует 0 в десятичной системе, а фф — 256.
То есть на каждый канал RGB цвета для Html или CSS отводится 2 шестнадцатеричной цифры, поэтому цвета Html кода состоят из шести цифр или букв, которые приравнены в шестнадцатеричной системе к цифрам, где перед ним ставится знак «#». Все довольно просто, так простые цвета для Html или CSS будут выглядеть так:
| Цвет | Html коды цвета |
| Белый | #ffffff |
| Черный | # 000000 |
| Желтый | # ffff00 |
| Зеленый | # 008000 |
| Серый | # 808080 |
| Синий | # 0000ff |
| Красный | # ff0000 |
Ясно дело, что подбирать коды цвета вам не нужно, для этого достаточно открыть любой графический редактор выбрать подходящий цвет, где отображается код в цветовой схеме RGB, или найти таблицу кодов Html и скопировать ее к себе.
Яндекс Цвета — подбор цветовой схемы в палитре RGB цветов, в Яндекс выдаче, Html коды
Также можно подобрать цветовую схему для сайта в Яндексе, достаточно вбить в поиск слова «цвет» или какое-либо название цвета. В результате наверху страницы, в результатах выдачи будет палитра Яндекс.Цвета для подбора цвета для сайта. В правом верхнем углу показан шестнадцатеричный код, который можно вставить в веб-документ и выше цвета RGB.
Все это Яндекс, который облегчает жизнь дизайнерам и верстальщикам сайтов. Просто введите название цвета и в результате вы получите код нужного цвета, или в Яндекс цвета уже ищите подходящий для вашего сайта цвет.
Собственно говоря, данный инструмент Яндекса может пригодиться и обычным пользователям интернет, например узнать, как будет выглядеть будущий интерьер. Посмотрите видео про Яндекс использование Цветов .
Некоторые цвета в гипертекстовой разметке цвета можно указать словом, так «белый» — белый цвет, «серый» — серый и т. д. Но есть нюанс, задавать цвета в Html таким способом получится для небольшого количества цветов. Ну понятно, что 16 миллионов цветов в RGB с помощью слов вы не сможете найти в одной таблице.
д. Но есть нюанс, задавать цвета в Html таким способом получится для небольшого количества цветов. Ну понятно, что 16 миллионов цветов в RGB с помощью слов вы не сможете найти в одной таблице.
В валидаторе гипертекстовой разметки W3C 4.01 (его все браузеры) представлены 16 значений, которые составляют таблицу цветов Html и CSS можно будет задать с помощью слов :
Присутствуют и другие таблицы, в которых представлено больше цветов, которые можно задать словами, но есть вероятность, что такой цвет в некоторых браузерах будет некорректно, так что кроме 16 цветов, которые можно задать этими словами, остальные цвета надо задавать шестнадцатеричным кодом.
Примеры и способы применения кодов цветов в Html и CSS и названия RGB цветов в веб-документах, изменение цвета текста с помощью атрибута color
В данный момент внешнее оформление страниц ложится на плечи CSS (таблица каскадных стилей), но все еще встречаются случаи указания кода цвета в HTML, хотя не так часто, но есть случаи, когда использование для оформления CSS, например, оформление почтовой рассылки в подписываться).
Поэтому я все же приведу примеры задания цвета в HTML и кодом, при этом сообщении 1 уже не рекомендуют валидатором W3C теги.Так раньше цвет фона страницы задавали через атрибут «bgcolor» тегом «BODY», а цвет текста на всей странице атрибутом «text».
- веб-страница
В результате вы получите страницу с золотистым фоном и пурпурным шрифтом. До того, когда CSS вошел в обиход для задания цвета шрифта в определенном участке надо было прописывать тег «FONT», который не рекомендуется W3C, а для задания цвета в нем включали атрибут «color»:
участок текста, который нужно было окрасить в красный цвет
Чтобы окрасить определенную часть текста в выбранный вами цвет (например, я выбрал синий) при помощи тега «FONT», надо прописать следующий HTML-код:
Часть текста, шрифт которого надо заменить на синий цвет
Сейчас для того, чтобы верстка сайта была валидной, советуют задавать коды цвета в CSS с помощью соответствующих правил и свойств. Правило вставки кода цвета в CSS ничем не отличается от сказанных уже выше.
Правило вставки кода цвета в CSS ничем не отличается от сказанных уже выше.
Как видите во второй указанной строке кода сокращена до трех символов — все это потому, что условно совпадают для каждого канала.
Подбор, определение HTML кода, RGB цветов с помощью программ — для работы с цветамиыми палитрами
Как я уже описал выше, чтобы задать код цвета в HTML и CSS используется цветовая модель RGB (трехцветная модель, состоящая из трех цветов — красный, зеленый, синий).Для каждого из цветов предусмотрено 256 градиентов — от 0 до 255 (то есть в шестнадцатеричной системе — от 00 до FF).
Так как у нас используются три основных цвета, их комбинаций, которые получаются остальные, то код цвета в HTML и CSS будет выглядеть так 08457e (оттенок синего). Тогда lkz записи кода цвета в HTML надо добавить перед кодом знак решетки «#», получим код цвета для HTML: # 08457e.
Понятно, что вычислять код цвета не надо, для этого можно запустить различные программы для работы с цветом, где нужный цвет можно выбрать на палитре, либо наведя инструментом «пипетка» на нужный цвет, получив нужный код цвета для HTML , либо как описал выше зайти в Яндекс и найти код искомого цвета. В результате вы сможете выбрать нужный цвет в палитре и получить код HTML цвета . Ниже приведу список программ для работы с цветом при создании сайта, где вы сможете выбрать ту, которая больше подходит вам:
В результате вы сможете выбрать нужный цвет в палитре и получить код HTML цвета . Ниже приведу список программ для работы с цветом при создании сайта, где вы сможете выбрать ту, которая больше подходит вам:
1. HTMLColor 2000
2. ColorPic
3. ColorMania
4. Анализатор контрастности 2.0
5. Абсолютная палитра цветов
6. Just Color Picker
Ну а для того, чтобы увидеть результаты вашей работы (когда выписал код HTML для сайта в текстовом редакторе, советую Notepad ++) документ HTML код сохраните файл в формате html и откройте в любом браузере, чтобы просмотреть, как будет выглядеть.
Посмотрите также видео про «Цвета в HTML и CSS»:
Код цвета в HTML и CSS: как прописать цвет
От автора: всем привет. Сегодня я бы хотел поговорить о цвете в веб-разработке, именно о том, как формируются коды цветов в html и css. Ну и вообще о способах задания цвета.
Сегодня я бы хотел поговорить о цвете в веб-разработке, именно о том, как формируются коды цветов в html и css. Ну и вообще о способах задания цвета.
Нет такого сайта, где при верстке вам не пришлось указывать цвет.Вот даже у букв, которые я сейчас набираю, черный цвет, а читаете вы их на белом фоне. Способов задания цвета в html очень много, я как раз предлагаю их кратко рассмотреть.
Задание цвета с помощью ключевых слов
Например, цвет: красный. И даже те из вас, кто спал в школе на уроках английского, понимают, что мы задали красный цвет. Но таких вот ключевых слов в html не сильно много, чуть более сотни. То есть с их помощью вы не сможете задать миллион разных оттенков, да и запомнить все названия очень трудно.Я могу лишь порекомендовать держать в уме основные значения, остальное лучше задавать не с помощью ключевых слов, а по-другому.
С помощью шестнадцатеричного кода
Звучит, может быть, страшно, но на деле ничего сложного. Цвет в таком формате записывается через решетку, далее записывается 3 или 6 символов, которые и определяют оттенок. Чтобы брать значения, я рекомендую вам использовать сайт //color.hailpixel.com
Чтобы брать значения, я рекомендую вам использовать сайт //color.hailpixel.com
А также палитру программы Adobe Photoshop, где также отображается шестнадцатеричный код или как его еще называют — hex-код.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВ фотошопе вы можете в палитре установить галочку «Только web-цвета». В этом случае в палитре вам будут предложены только так называемые безопасные цвета, которые поддерживаются всеми браузерами. Но я вам могу сказать, что необходимость в этом потихоньку отходит в прошлое, так как современные браузеры могут без проблем распознавать миллионы оттенков.
В форматах rgb и rgba
Эти способы используются уже реже, потому что обычно хватает вариантов с шестнадцатеричным кодом. Объяснить суть записи цвета в формате rgb очень просто. Есть красный, зеленый и синий цвета. Они являются причиной. Вот на основании их смешивания мы и получаем нужный нам цвет. Для этого нужно в скобках указать первым значение насыщенности красным цветом от 0 до 255, далее через запятую проделать то же самое с зеленым и синим. Например, так:
Для этого нужно в скобках указать первым значение насыщенности красным цветом от 0 до 255, далее через запятую проделать то же самое с зеленым и синим. Например, так:
Как вы понимаете, это позволяет задавать миллионы разных оттенков, которые будут отличаться совсем незначительно.Значение (0, 0, 0) приравнивается к черному цвету, а (255, 255, 255) — белому. Здесь действует правило, что если смешать все цвета в их максимальной насыщенности, то получится белый цвет.
Формат rgba отличается лишь тем, что добавляется четвертое значение — альфа канал. Допустимо использовать значения от 0 до 1, значения с десятичной дробью, допускаются. Это позволяет задать полупрозрачный цвет. Например, если написать так:
То наш цвет будет уже не абсолютно черным, а более светлым, а также через него будет видно содержимое заднего слоя, если оно есть.
В форматах hsl и hsla
Это последние форматы, которые мы рассмотрим. В веб-разработке они используются еще реже. Расшифровывается hsl так: цвет, насыщенность, светлота. Первое значение задается числом от 0 до 360, а второе и третье в процентах.
Первое значение задается числом от 0 до 360, а второе и третье в процентах.
Более понятно это объяснение будет для тех, кто работал с цветом более глубоко. Необходимо понимать принцип цветового круга, чтобы понимать, как в этом формате формируется цвет.
Собственно, hsla только тот самый альфа-канал. То есть это еще один формат, в котором вы можете получить полупрозрачный цвет. Кому-то удобнее будет использовать rgb, кому-то hsl.
Остальные форматы записи цвета мы рассматривать не будем, потому что этих с головой хватает в веб-разработке.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD в HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКоды цветов — Minecraft Tools
Minecraft цветные коды для чата
| Коды цветов для чата | MOTD коды цветов | Название цвета / описание |
| §4 | \ u00A74 | «dark_red» |
| §c | \ u00A7c | «красный» |
| §6 | \ u00A76 | «золото» |
| §e | > | «желтый» |
| §2 | \ u00A72 | «темно-зеленый» |
| §a | \ u00A7a | «зеленый» |
| §b | \ u00A7b | «Аква» |
| §3 | \ u00A73 | «dark_aqua» |
| §1 | \ u00A71 | «темно-синий» |
| §9 | \ u00A79 | «синий» |
| §d | = | «светло-пурпурный» |
| §5 | \ u00A75 | «темно-пурпурный» |
| §f | \ u00A7f | «белый» |
| §7 | \ u00A77 | «серый» |
| §8 | \ u00A78 | «темно-серый» |
| §0 | \ u00A70 | «черный» |
| §r | \ u00A7r | «сбросить» Сбросить цвет по умолчанию |
| §l | \ u00A7l | Жирный |
| § | \ u00A7o | Курсивный |
| §n | \ u00A7n | Подчеркнутый |
| §m | \ u00A7m | Зачёркнутый |
| §k | \ u00A7k | Искажённый |


 Я работаю с Windows телефоном 8/Silverlight.
Я работаю с Windows телефоном 8/Silverlight. Цвета и другие программы палитр для подбора цвета
Цвета и другие программы палитр для подбора цвета Однако я не могу найти способ получить шестнадцатеричный код в виде строки (например, # FF000000 для черного цвета) из свойств переднего плана TextBlock. Я работаю с Windows телефоном 8 Silverlight.
Однако я не могу найти способ получить шестнадцатеричный код в виде строки (например, # FF000000 для черного цвета) из свойств переднего плана TextBlock. Я работаю с Windows телефоном 8 Silverlight.