Задание рабочей среды блокнота—ArcGIS Notebook Server
При создании блокнота, используемые ресурсы и библиотеки Python становятся доступны через рабочую среду блокнота. Эта рабочая среда загружается в контейнер блокнота администратором сайта. Доступны две рабочие среды: среда Standard содержит ArcGIS API for Python вместе с несколькими сотнями других библиотек Python, а Advanced — все вышеуказанное, а также ArcPy и некоторые связанные с ним библиотеки. Доступные среды зависят от лицензий и прав доступа.
Блокноты, использующие среду Advanced могут запускать ArcGIS API for Python и все остальные библиотеки из среды Standard.
Рабочим средам присваивается номер версии на основе их соответствия версии ArcGIS Notebook Server:
| Версия ArcGIS Notebook Server | Версия Runtime: |
|---|---|
10. | 1.0 |
10.7.1 | 2.0 |
10.8 | 3.0 |
10.8.1 | 4.0 |
10.9 | 5.0 |
10.9.1 | 6.0 |
11.0 | 7,0 |
Например, стандартная рабочая среда для версии 10. 9 называется ArcGIS Notebook Server Standard 5.0.
9 называется ArcGIS Notebook Server Standard 5.0.
Для создания блокнотов, администратор должен предоставить вам пользовательскую роль участника, которая содержит соответствующие права. Имеется одно право доступа для создания блокнотов с использованием среды Standard, и другое — для работы с Advanced.
Если для вашей организации доступна только среда Standard и вам присвоена роль, содержащая соответствующие права, вам больше не нужно ничего предпринимать. Вы можете начать создавать блокноты немедленно.
Выберите рабочую среду блокнота
При создании чистого блокнота вам необходимо выбрать среду, которую будет использовать этот блокнот. Список выбора зависит от ваших прав доступа; если вы имеете права доступа Advanced (Расширенная среда Notebook), то сможете выбрать либо среду Standard, либо Advanced, а также любую из доступных пользовательских сред. Вы также можете изменять среду блокнота уже после его создания; соответствующие шаги описываются ниже.
Если в организации имеются обе рабочие среды, и администратор сайта предоставил вам права на создание блокнотов с использованием среды Advanced, все создаваемые вами блокноты по умолчанию будут использовать среду Advanced.
Если у вас есть соответствующие права доступа, то в разных ситуациях вы можете создавать блокноты, используя различные среды. Например, если вы создаете блокнот для публикации в организации для других пользователей, у которых нет прав на использование среды Advanced, следует создать блокнот, используя среду Standard.
Когда вы будете создавать блокнот в ранее не использовавшейся среде, для вас запускается новый контейнер. Этот контейнер содержит среду Standard и отделен от первого контейнера (который содержит среду Advanced). Убедитесь, что администратор сайта знает об этом и может при необходимости настроить системные ресурсы.
Изменение рабочей среды блокнота
Выполните следующие шаги, чтобы изменить рабочую среду для существующего блокнота. Этот рабочий процесс может использоваться только участниками, имеющими права на создание блокнотов с любой рабочей средой.
Этот рабочий процесс может использоваться только участниками, имеющими права на создание блокнотов с любой рабочей средой.
Перед изменением рабочей среды блокнота с Advanced на Standard, убедитесь, что вы не используете в блокноте ресурсы ArcPy или другие библиотеки из Advanced. Если они есть, при открытии блокнота появится ошибка.
- Откройте страницу информации об элементе и щелкните вкладку Настройки.
На вкладке в разделе Блокнот, под Настройки блокнота, опция Рабочая среда блокнота задает используемую среду.
- Щелкните ниспадающий список и выберите рабочую среду.
- Для подтверждения щелкните Сохранить.
Теперь в блокноте используется среда Standard и его можно опубликовать для любых участников, имеющих доступ к среде Standard. Для размещения этого блокнота загружен второй контейнер ArcPy не доступен в блокноте.
Отзыв по этому разделу?
Работа с документами HTML в TextEdit на Mac
Поиск по этому руководству
В TextEdit Вы можете редактировать или отображать документы HTML так, как они выглядят в браузере (изображения могут отсутствовать) или в режиме редактирования кода.
Примечание. При редактировании файла HTML в режиме форматированного текста круглые кавычки и длинные тире по умолчанию заменяются прямыми кавычками и дефисами. (В режиме редактирования кода используются прямые кавычки и дефисы.) Информацию о том, как изменить эту настройку, см. в разделе Параметры на вкладке «Новый документ».
Открыть TextEdit
Создание HTML-файла
В приложении TextEdit на Mac выберите меню «Файл» > «Новый», затем выберите меню «Формат» > «Конвертировать в простой текст».
Введите HTML-код.
Выберите «Файл» > «Сохранить», введите название с расширением .html (например, введите index.html), затем нажмите «Сохранить».
Когда отобразится запрос на выбор расширения, нажмите «Использовать .html».
Просмотр документа HTML
В приложении TextEdit на Mac выберите меню «Файл» > «Открыть», затем выберите документ.

Нажмите «Показать параметры» в нижней части диалогового окна TextEdit, затем выберите «Игнорировать команды RTF».
Нажмите «Открыть».
Как всегда открывать HTML-файлы в режиме редактирования кода
В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
Выберите вариант «Отображать файлы HTML в виде кода HTML, а не форматированного текста».
Изменение формата при сохранении файлов HTML
Настройки, влияющие на сохранение файлов HTML в TextEdit, можно изменить.
В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
В разделе «Выбор параметров сохранения HTML-файлов» выберите тип документа, стиль для каскадных таблиц стилей и кодировку.
Чтобы вставить код для сохранения незаполненных областей в документе, выберите «Сохранять отображение пробелов».

Если при открытии файла HTML не отображается код, в TextEdit задано отображение файла как в браузере (в виде форматированного текста).
См. такжеИзменение настроек в приложении TextEdit на MacПрослушивание текста документов в TextEdit на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
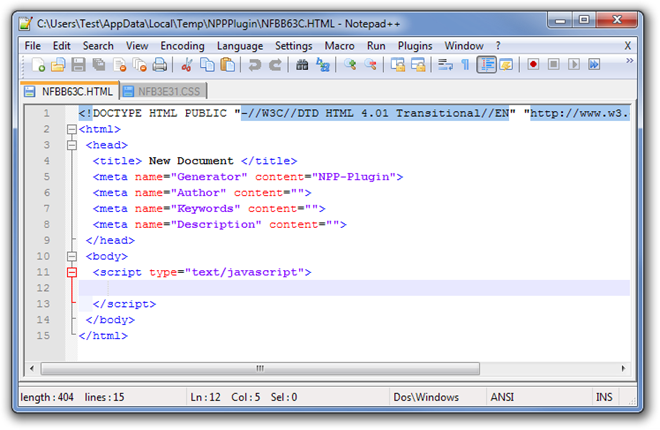
Использование Блокнота для форматирования веб-страницы для создания и редактирования веб-страниц на собственном компьютере необходимо использовать текстовый редактор, такой как Блокнот, который позволяет форматировать страницу с помощью тегов HTML.
Используя Блокнот для работы с HTML, вы вводите текст, добавляете теги HTML для разметки, сохраняете файл, а затем открываете его в Internet Explorer или другом веб-браузере. То, что вы видите при просмотре своего HTML-кода в IE, действительно будет тем, что увидят пользователи, просматривая ту же веб-страницу в том же веб-браузере.
При выполнении действий, описанных здесь, и в других случаях использования Блокнота не открывайте WordPad вместо Блокнота. WordPad хранит свои собственные скрытые коды форматирования среди набираемых вами текстовых символов, как и Word (но без большинства приятных функций).
Выполните следующие действия, чтобы начать использовать Блокнот в качестве средства редактирования HTML:
Нажмите кнопку «Пуск». Выберите «Пуск» → «Программы» → «Стандартные» → «Блокнот».
Блокнот открывается.
Нажмите Сохранить и продолжить. Сохраните документ под любым именем, которое вы выберете, но используйте суффикс .htm.
Файл будет сохранен как текстовый файл без кодов форматирования; суффикс .htm сигнализирует вашему веб-браузеру (а после загрузки файла — веб-серверам и т. д.), что файл является веб-страницей.
Если щелкнуть файл правой кнопкой мыши и выбрать «Свойства», откроется суффикс файла.
Откройте меню «Формат» и щелкните «Шрифт».
Появится меню Формат. Параметр «Шрифт», который вызывает диалоговое окно «Шрифт», позволяет изменить отображаемый шрифт, размер шрифта и форматирование (узко говоря: только полужирный, курсив или полужирный курсив).
Меню «Формат Блокнота» работает иначе, чем любое меню «Формат» в любой другой программе, которую вы, вероятно, будете использовать. Он изменяет способ отображения на экране всего текста в открытом в данный момент файле — независимо от того, выделен ли этот текст во время выбора команды «Формат» — и включает параметры, которые можно применить к тексту. Варианты включают изменение шрифта и выделение текста жирным шрифтом, курсивом или подчеркнутым шрифтом.
Если вы откроете текстовый файл Блокнота на другом компьютере, он будет отображаться с использованием шрифта, стиля шрифта и размера, используемых этой копией Блокнота, не зная и не заботясь о том, какие настройки вы использовали в копии Блокнота, которую вы последний раз редактировали.
Откройте другие меню и проверьте параметры.
Других вариантов для беспокойства очень мало.
Об этой статье
Эту статью можно найти в категории:
- Общее программирование и веб-дизайн ,
Как создать пакетный (BAT) файл в Windows: 5 простых шагов
Создать пакетный файл для автоматизации повторяющихся задач легко, если вы знаете, как это сделать.
Пакетные файлы — это способ, с помощью которого разнорабочий может добиться своей цели. Они могут автоматизировать повседневные задачи, сократить время, необходимое для выполнения каких-либо действий, и превратить сложный процесс в то, с чем сможет справиться каждый.
В этой статье вы узнаете, как написать простой пакетный файл. Вы узнаете основы того, что могут делать пакетные файлы, и как написать их самостоятельно. Я также предоставлю вам дополнительные ресурсы для обучения написанию пакетных (BAT) файлов.
Я также предоставлю вам дополнительные ресурсы для обучения написанию пакетных (BAT) файлов.
Как создать пакетный файл в Windows
Чтобы создать пакетный файл Windows, выполните следующие действия:
- Откройте текстовый файл, например блокнот или документ WordPad.
- Добавьте свои команды, начиная с @echo [off] , затем, каждый с новой строки, title [название вашего пакетного сценария] , echo [первая строка] и pause .
- Сохраните файл с расширением BAT , например, test.bat .
- Чтобы запустить пакетный файл, дважды щелкните BAT-файл , который вы только что создали.
- Чтобы отредактировать пакетный файл, щелкните правой кнопкой мыши файл BAT и выберите Изменить .
Ваш необработанный файл будет выглядеть примерно так:
А вот соответствующее командное окно для примера выше:
Если это было слишком быстро, или если вы хотите узнать больше о командах файла BAT и о том, как их использовать, читайте дальше!
Шаг 1.
 Создайте BAT-файл
Создайте BAT-файлДопустим, у вас часто возникают проблемы с сетью; вы постоянно оказываетесь в командной строке, вводите ipconfig, и пингуете Google для устранения проблем с сетью. Через некоторое время вы понимаете, что было бы немного эффективнее, если бы вы просто написали простой BAT-файл, вставили его на USB-накопитель и использовали на машинах, на которых вы устраняете неполадки.
Создать новый текстовый документ
Пакетный файл упрощает выполнение повторяющихся компьютерных задач с помощью командной строки Windows. Ниже приведен пример пакетного файла, отвечающего за отображение некоторого текста в вашей командной строке. Создайте новый BAT-файл, щелкнув правой кнопкой мыши пустое место в каталоге и выбрав New , затем Text Document .
Добавить код
Дважды щелкните этот Новый текстовый документ , чтобы открыть текстовый редактор по умолчанию. Скопируйте и вставьте следующий код в свою текстовую запись.
@echo off
title Это ваш первый пакетный скрипт!
echo Добро пожаловать в пакетный скриптинг!
пауза
Сохранить как файл BAT
Приведенный выше сценарий возвращает текст «Добро пожаловать в пакетный сценарий!» Сохраните файл, выбрав
Не думайте, что это все, на что способны пакетные сценарии. Параметры пакетных сценариев — это модифицированные версии кодов командной строки, поэтому вы ограничены только тем, что может сделать ваша командная строка. Для тех, кто не знаком с программой, командная строка способна на многое.
Шаг 2. Изучите основы пакетного скриптинга
Пакетные файлы используют тот же язык, что и командная строка. Все, что вы делаете, это сообщаете командной строке, что вы хотите ввести, используя файл, а не вводите его в командной строке. Это экономит ваше время и усилия. Это также позволяет вам вводить некоторую логику, такую как простые циклы, условные операторы и т. д., на которые концептуально способно процедурное программирование.
Все, что вы делаете, это сообщаете командной строке, что вы хотите ввести, используя файл, а не вводите его в командной строке. Это экономит ваше время и усилия. Это также позволяет вам вводить некоторую логику, такую как простые циклы, условные операторы и т. д., на которые концептуально способно процедурное программирование.
@echo: Этот параметр позволит вам просмотреть ваш рабочий скрипт в командной строке. Этот параметр полезен для просмотра вашего рабочего кода. Если возникнут какие-либо проблемы с пакетным файлом, вы сможете просмотреть проблемы, связанные с вашим скриптом, с помощью функции эха. Добавление следующего из к этому параметру позволит вам быстро закрыть ваш скрипт после его завершения.
- title: Обеспечивая большую часть той же функции, что и тег
в HTML, он предоставит заголовок для вашего пакетного сценария в окне командной строки.</li><li> <strong> cls: </strong> Очищает командную строку, лучше всего использовать, когда посторонний код может привести к тому, что то, к чему вы обращаетесь, должно было быть найдено.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/catchsuccess.ru/wp-content/uploads/9/1/3/9132409b6dec2253f44259bac6e417db.jpeg' /><noscript><img loading='lazy' src='/800/600/http/catchsuccess.ru/wp-content/uploads/9/1/3/9132409b6dec2253f44259bac6e417db.jpeg' /></noscript></li><li> <strong> rem: </strong> Сокращение для <strong> примечания </strong> обеспечивает ту же функциональность, что и тег <strong></div></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--90abhccf7b.xn--p1ai/raznoe/tehnolog-proektirovshhik-udalenno-udalyonnaya-rabota-rabota-na-domu-inzhenerom-tehnologom-v-moskve.html" rel="prev">Технолог проектировщик удаленно: Удалённая работа, работа на дому инженером-технологом в Москве</a></div><div class="nav-next"><a href="https://xn--90abhccf7b.xn--p1ai/raznoe/kakova-struktura-reklamnogo-teksta-v-reklame-6-3-struktura-reklamnogo-teksta-effektivnyj-reklamnyj-tekst-v-smi.html" rel="next">Какова структура рекламного текста в рекламе: 6.3. Структура рекламного текста. Эффективный рекламный текст в СМИ</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/komandy-v-bloknote-dlya-sozdaniya-sajta-kak-sozdat-prostoj-html-sajt-v-bloknote.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--90abhccf7b.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='37285' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="sidebar-primary" class="widget-area sidebar " role="complementary"><div class="sidebar-main"><div id="yandex_rtb_R-A-744004-7" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript"> window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_R-A-744004-7",blockId: "R-A-744004-7",pageNumber: 11,onError: (data) => { var g = document.createElement("ins"); g.className = "adsbygoogle"; g.style.display = "inline"; g.style.width = "300px"; g.style.height = "600px"; g.setAttribute("data-ad-slot", "9935184599"); g.setAttribute("data-ad-client", "ca-pub-1812626643144578"); g.setAttribute("data-alternate-ad-url", "https://chajnov.ru/back.php"); document.getElementById("yandex_rtb_[rtbBlock]").appendChild(g); (adsbygoogle = window.adsbygoogle || []).push({}); }})}); window.addEventListener("load", () => { var ins = document.getElementById("yandex_rtb_R-A-744004-7"); if (ins.clientHeight == "0") { ins.innerHTML = stroke2; } }, true); </script><section id="search-2" class="widget widget_search"><div class="zita-widget-content"><form role="search" method="get" id="searchform" action="https://xn--90abhccf7b.xn--p1ai/"><div class="form-content"> <input type="text" placeholder="search.." name="s" id="s" value=""/> <input type="submit" value="Search" /></div></form></div></section><section id="nav_menu-4" class="widget widget_nav_menu"><div class="zita-widget-content"><h2 class="widget-title">Рубрики</h2><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-19021" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19021"><a href="https://xn--90abhccf7b.xn--p1ai/category/css">Css</a></li><li id="menu-item-19022" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19022"><a href="https://xn--90abhccf7b.xn--p1ai/category/html">Html</a></li><li id="menu-item-19023" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19023"><a href="https://xn--90abhccf7b.xn--p1ai/category/js">Js</a></li><li id="menu-item-19024" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19024"><a href="https://xn--90abhccf7b.xn--p1ai/category/adaptiv">Адаптивный сайт</a></li><li id="menu-item-19025" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19025"><a href="https://xn--90abhccf7b.xn--p1ai/category/verstk">Верстка</a></li><li id="menu-item-19026" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19026"><a href="https://xn--90abhccf7b.xn--p1ai/category/idei">Идеи</a></li><li id="menu-item-19028" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19028"><a href="https://xn--90abhccf7b.xn--p1ai/category/chego-nachat">С чего начать</a></li><li id="menu-item-19029" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19029"><a href="https://xn--90abhccf7b.xn--p1ai/category/sovety">Советы</a></li><li id="menu-item-19031" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19031"><a href="https://xn--90abhccf7b.xn--p1ai/category/shablon">Шаблоны</a></li><li id="menu-item-19027" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-19027"><a href="https://xn--90abhccf7b.xn--p1ai/category/raznoe">Разное</a></li></ul></div></div></section></div></div></div></div><footer id="zita-footer"><div class="footer-wrap widget-area"><div class="bottom-footer"><div class="bottom-footer-bar ft-btm-one"><div class="container"><div class="bottom-footer-container"> © Компания <a href="http://вебджем.рф"> Вебджем.рф </a> 2009 - 2024 | Все права защищены.</a></div></div></div></div></div></footer> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--90abhccf7b.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--90abhccf7b.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_b4a02ea7ab06cfcb8e144b512c939c55.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="ba9740c59b6dad84d057a7f5-|49" defer></script>

 7
7