Онлайн конструктор форм обратной связи для сайта
Онлайн конструктор форм подписки или обратной связи, или опроса, прямо на странице блога поможет автору сайта вовлечь своего читателя в диалог. Такой ресурс можно найти по адресу https://formdesigner.ru/ . Ресурс так и называется Бесплатный онлайн конструктор веб-форм.
Как видите, создать веб-форму можно бесплатно и без регистрации. Но я Вам все-таки советую зарегистрироваться и начать работу.
Тарифы
Начнем с тарифов. Их всего четыре. Самый дорогой Платинум (его нет на скриншоте). Оптимальный — Gold. Он и не дорогой и имеет очень хорошие возможности. Но этот тариф Вам понадобится в случае владения большим и очень посещаемым сайтом. Если же Вы начинающий блогер, то есть смысл попробовать тариф Free. Его возможносте для начала вполне достаточно.
Конечно надо помнить, что функционал при бесплатном тарифе будет значительно урезан. Возможности у платного тарифа огромны.
Создание формы
Для того что бы создать форму, зайдите в аккаунт и нажмите на кнопку — Создать форму, которая находится в правом верхнем углу на главной странице. Появится выпадающий список с выбором форм. Я для примера выбираю Форму подписки.
Появляется окно, в котором надо дать название формы. Это название будет показано пользователю. Значит надо сделать его понятным.
Элементы формы
Как только вы дадите название сразу попадаете в Элементы. Именно из них Вы и будете конструировать форму. Список элементов огромен. Обратите внимание на то, что все элементы разбиты на три группы: Основные поля, Дополнительные, Экстра. Выбираете те, которые Вам необходимы, работая с ними как с пазлами. Здесь все очень понятно.
Обратите внимание на то, что в основном поле есть возможность создание второй страницы. Зачем? Если Ваша форма будет создана для получения очень объемной информации, например о качестве товара. То одной страницы может и не хватить. Поэтому Вы можете разделить свой опрос на подразделы, и разместить их на отдельных страницах. Это удобно как для Вас, так и для пользователя.
Тема оформления
Конечно, очень важно, что бы внешний вид темы соответствовал дизайну вашего сайта. Здесь все очень просто. Заходите во вкладку — Темы оформления и работаете над ее дизайном.
Вы можете ее отредактировать самостоятельно, используя настройки слева. Или перейти по кнопке в правом верхнем углу — Выбрать тему. Вам будет предложено уже готовых 28 тем. Выбираете ту, которая Вам понравилась.
Модули
Очень важный элемент в настройке формы. Если у Вы пользуетесь рассыльщиком e-mail, то для вас доступна интеграция созданной формы с вашей базой подписчиков.
Выбираете иконку своего рассыльщика, кликаете по ней и попадаете в инструкцию настроек. Инструкция очень понятна, выполняете все действия и соединяете созданную форму с базой подписчиков.
Логика
Это настройка действий подписчика. Надо логично выстроить все последующие действия подписчика, при выполнении определенных заданных. Обычно это «звучит» так: если выбран пункт один, то открывается страница пять… Это важно для больших многостраничных анкет.
Код для вставки
Здесь есть несколько вариантов.
Первый способ и самый правильный — это установка плагина для WordPress.
Внимательно прочитайте текст. Установите плагин по ссылке, указанной на странице. И используйте его по назначению. Мне этот способ импонирует тем, что вы можее получить шорткод на каждую форму и абсолютно безболезненно вставлять его в любое место на блоге.
Второй способ — это ссылка. Получаете ее и вставляете там. где нужно в записи. Пользователь, пройдя по ней, попадет на отдельную страницу и заполнит форму.
Третий способ — всплывающее окно. Здесь Вы получаете скрипт, который надо вставить через редактор файлов в то место, где Вы хотите его получить. Окно можно настроить и просмотреть.
Сегодня мы узнали об очень полезном ресурсе — онлайн конструктор форм.
Еще больше об инструментах можно узнать, подписавшись на рассылку — «Инструменты в помощь начинающему блогеру»
Ну что же, удачной Вам работы!
Будут вопросы или пожелания, пишите в комментариях.
Если информация была для Вас полезной — делитесь ей со своими друзьями в социальных сетях


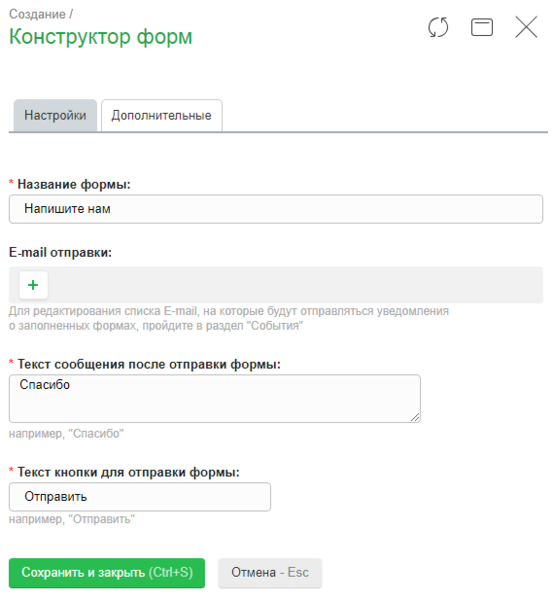
Конструктор форм
В открывшемся окне необходимо настроить работу формы обратной связи. Рассмотрим сперва вкладку «Настройки»:
- Название формы — введите название, оно будет отображаться на сайте в виде заголовка формы.
- E-mail отправки — на указанный в данном поле адрес электронной почты будут поступать сообщения, отправленные через форму обратной связи. Можно указать несколько адресов через запятую.
- Текст сообщения после отправки формы — введите сообщение, которое будет выводиться после отправки пользователем формы обратной связи. Например, «Спасибо за заявку!».
- Текст кнопки для отправки формы — введите название кнопки для отправки сообщения, подходящее по смысловому назначению формы. Например, кнопку можно назвать «Отправить», «Заказать звонок», «Отправить сообщение» или др.

Затем Вы можете перейти на вкладку «Дополнительные» и указать там следующие параметры:
- Отправлять письмо посетителю, заполнившему форму — включение/отключение уведомлений (приходящих посетителю) о заполненной форме. Стоит отметить, что уведомления посетителю будут приходить только в том случае, если в форме есть поле вида «Email» и посетитель его заполнит.
- Капча — включение/выключение капчи в форме. При выборе пункта «Да» — пользователю перед отправкой сообщения нужно будет подтвердить, что он не робот. Это необходимо для защиты от спама.
- Отслеживать referer — включение/отключение отображения в письме информации о том, по каким запросам (через какие поисковые системы или по ссылке, с какого сайта) на Ваш сайт пришел клиент, дата и точка входа на сайт. При выборе пункта «Да» данная информация будет приходить в письме.
- URL страницы после успешной отправки формы — в данном поле можно указать адрес страницы, на которую будет перенаправлен посетитель после заполнения и отправки формы. Например, если Вы хотите, чтобы после отправки формы посетитель попадал на главную страницу сайта или на страницу “Контакты” — укажите адрес нужной страницы. Если поле оставить пустым, пользователь после отправки останется на странице формы и просто увидит текст сообщения после отправки.
Форма обратной связи-конструктор форм,генератор форм,создать форму,мастер форм
Form Master это бесплатный интернет сервис для создания форм обратной связи.

Форма обратной связи позволит владельцам или администраторам сайта получать сообщения от пользователей, а для коммерческих структур получать заказы от покупателей. Именно для создания форм обратной связи или форм заказа и предназначен наш бесплатный сервис: «
Для того, что бы создать форму обратной связи Вам не потребуется специальных знаний. Редактирование происходит в визуальном режиме. Вам нужно выбрать размер цвет и другие параметры, получить код, вставить его на страницу своего сайта и зарегистрироваться.
Регистрация с указанием правильного e-mail необходима иначе мы не будем знать, куда прислать сообщение с Вашего сайта, так же необходимо правильно указать адрес страницы Вашего сайта, на которой расположена форма обратной связи иначе она не будет работать. Например, на нашем сайте форма расположена на странице с адресом «www.formm.ru/forms/mailto.php»
Наша форма обратной связи:
- + проста в настройке и установке,
- + настраивается под любой дизайн,
- + работает на любом хостиге,
- + отправляет прикрепленные файлы,
- + защищена от спама с помощью CAPTCHA,
- + функционирует бесперебойно, мы используем сервера Yandex для отправки сообщений,
- + проверяет правильность заполнения с помощью javascript,
- + отлично работает на UCOZ и других бесплатных хостингах.
Если у Вас возникнут вопросы мы с радостью на них ответим.
Данный сервис по созданию форм обратной связи стартовал 10.10.10г. Если Вы обнаружили ошибку в работе сервиса или хотите высказать свои пожелания напишите нам.
Приступить к созданию формы
Примеры использования Онлайн Конструктора Форм для сайта (2020)
- Виджеты
- Блог
- Поддержка клиентов
- Войти
- Зарегистрироваться
- Обзор
- Возможности
- Примеры
- Цены
- Виджеты Social
- Facebook Виджет
- Facebook Кнопка
- Instagram Feed
- Instagram Profile
- Pinterest Виджет
- Twitter Виджет
- Иконки Соцсетей
- Социальные Кнопки
- Vimeo Виджет
- YouTube Виджет
- Аудио Плеер
- Подкаст Плеер
- Радио Плеер
- Фоновая Музыка
- Airbnb Отзывы
- Amazon Отзывы New
- Apple App Store Reviews
- Booking Отзывы
- Facebook Отзывы Trending
- G2 Crowd Отзывы
- Google Отзывы
- Instagram Отзывы
- TripAdvisor Отзывы
- Trustpilot Reviews
- Yelp Отзывы
- Слайдер Отзывов
- Facebook Чат
- Telegram Чат New
- Viber Чат
- WhatsApp Чат
- Онлайн Чат
- Конструктор Форм
- Форма Обратной Связи
- PayPal Кнопка
- Кнопка Звонка
- Попап Конструктор
- Таблица Цен и Тарифов
- Таймер и Счетчик
- Age Verification
- Cookie Consent
- Cчетчик Посетителей
- FAQ
- Facebook Комментарии
