Авиакомпания КрасАвиа: авиабилеты и расписание рейсов.
с самым важным, что сейчас происходит в путешествиях
Москва, Санкт-Петербург
Санкт-Петербург, Москва
11 мар., 12 мар.
12 мар., 13 мар.
Все авиакомпании страныПревосходно
Оценка на основе отзывов
11 отзывов наших покупателей
Хотите найти билет авиакомпании КрасАвиа?
Купите авиабилеты авиакомпании КрасАвиа прямо сейчас на Туту.ру.
Посмотрите адреса офисов, телефоны и официальный сайт авиакомпании.
Популярные рейсы авиакомпании «КрасАвиа»
Другие городаДругие городав Москвув Москву
Направление
Цена
Спецпредложения авиакомпании «КрасАвиа»
22 мар, ср
Барнаул — Красноярск
1 ч 55 м в пути, в одну сторону
Недорогой
Забронировать отель или апартаменты в Красноярске
3 мая, ср
Красноярск — Мотыгино
1 ч 15 м в пути, в одну сторону
Недорогой
Забронировать отель или апартаменты в Мотыгино
9 апр, вс
Мотыгино — Красноярск
1 ч 15 м в пути, в одну сторону
Недорогой
Забронировать отель или апартаменты в Красноярске
20 мар, пн
Кемерово — Красноярск
1 ч 20 м в пути, в одну сторону
Недорогой
Забронировать отель или апартаменты в Красноярске
22 мар, ср
Красноярск — Кемерово
1 ч 20 м в пути, в одну сторону
Недорогой
Забронировать отель или апартаменты в Кемерово
Превосходно
Оценка на основе отзывов
11 отзывов покупателей Туту.
 ру об авиакомпании
ру об авиакомпании«КрасАвиа», рейс ЭК9845, Уфа — Нижневартовск, без пересадок, вылет в 0:301 из 10
Заходил в самолет как в последний путь, судно времен начала СССР о чем подтверждают печать на железных креслах, летел и молился. Аналогичные суда стоят в Ульяновске на выставки но они…
Евгений, январь 2019
«КрасАвиа», рейс KI65, Хатанга — Норильск, без пересадок, вылет в 5:154,5 из 10
Самолеты Красэйр всегда очень холодные
Любовь, апрель 2018
«КрасАвиа», рейс KI104, Ленск — Красноярск, без пересадок, вылет в 15:0010 из 10
Спасибо..все хорошо. Всем могу рекомендовать компанию «КрасАвиа».. Здесь работают профессионалы.
Дмитрий, сентябрь 2017
Читать еще 8 отзывов
Все отзывы об авиакомпании КрасАвиа
Города, в которые летает авиакомпания КрасАвиа
НовосибирскКрасноярскСургутТомскНижневартовскНорильскБарнаулАбаканКемеровоНовокузнецкМирныйИгаркаКызылТуруханскЛенск
Самолëты авиакомпании КрасАвиа
Ан-24,Ан-26,АТР 42/72,Лет Л — 410
Базовые аэропорты
Красноярск (Черемшанка)
Кодировки
KV, ЭК, SSJ
Адреса офисов и телефоны авиакомпании КрасАвиа
Официальный сайтhttp://www. krasavia.ru/
krasavia.ru/Другие авиакомпании
Hainan Airlines
Эмирейтс
Вьетнамские авиалинии
Egypt Air
Air China
Финнэйр
НордСтар
Аэросервис (Чита)
Часто задаваемые вопросы
Как купить авиабилет, не выходя из дома?
- Укажите в нужных полях маршрут, дату поездки и число пассажиров.Система подберет варианты из предложений сотен авиакомпаний.
- Из списка рейсов выберите удобный для вас.
- Введите личные данные — они необходимы для оформления билетов. Туту.ру передает их только по защищенному каналу.
- Оплатите билеты банковской картой.
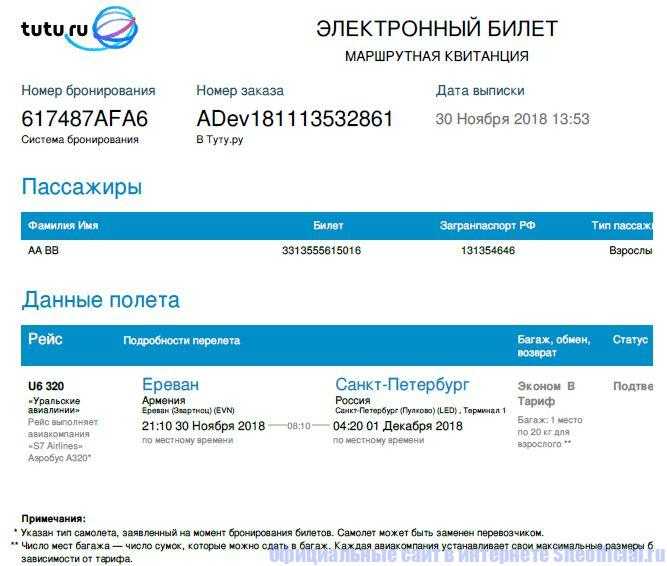
Как выглядит электронный билет и где его получить?
После оплаты на сайте, в базе данных авиакомпании появится новая запись — это и есть ваш электронный билет.
 Теперь вся информация о перелете будет храниться у авиакомпании-перевозчика.Современные авиабилеты не выпускаются в бумажной форме. Увидеть, распечатать и взять с собой в аэропорт можно не сам билет, а маршрутную квитанцию. В ней есть номер электронного билета и все сведения о вашем полете.Туту.ру высылает маршрутную квитанцию по электронной почте. Советуем распечатать ее и взять с собой в аэропорт. Она может пригодиться на паспортном контроле за границей, хотя для посадки в самолет вам понадобится только паспорт.
Теперь вся информация о перелете будет храниться у авиакомпании-перевозчика.Современные авиабилеты не выпускаются в бумажной форме. Увидеть, распечатать и взять с собой в аэропорт можно не сам билет, а маршрутную квитанцию. В ней есть номер электронного билета и все сведения о вашем полете.Туту.ру высылает маршрутную квитанцию по электронной почте. Советуем распечатать ее и взять с собой в аэропорт. Она может пригодиться на паспортном контроле за границей, хотя для посадки в самолет вам понадобится только паспорт.Как вернуть электронный авиабилет?
Правила возврата билетов определяет авиакомпания. Обычно чем дешевле билет, тем меньше денег вы сможете вернуть.Чтобы сдать билет, как можно быстрее свяжитесь с оператором. Для этого надо ответить на письмо, которое вы получите после заказа билетов на сайте Туту.ру. Укажите в теме сообщения «Возврат билетов» и кратко опишите свою ситуацию. С вами свяжутся наши специалисты.В письме, которое вы получите после заказа, будут контакты агентства-партнера, через которое оформлен билет.
 Вы можете связаться с ним напрямую.
Вы можете связаться с ним напрямую.
Подпишись на рассылку!В рассылке рассказываем про скидки, делимся идеями для путешествий, разыгрываем билеты. Подпишись, будет интересно!
Я даю согласие на обработку моих персональных данных
КрасАвиа официальный сайт — авиакомпания Krasavia
Авиакомпания «КрасАвиа» — лётное предприятие России, осуществляющее сообщение в сибирском и дальневосточных регионах. История АО начиналось как ФГУП Туринского авиапредприятия. Затем появилось КПКК «КрасАвиа» и, наконец, АО. Фирма занимается перевозками для нужд муниципальных ведомств, отправляет вахтовые рейсы, доставляет грузы в труднодоступные места Крайнего Севера и обслуживает санитарные маршруты по вывозу тяжёлых больных на срочные операции.
Информация об авиапарке компании
| Тип самолёта | В наличии |
| Л410УВП-Э20 | 5 |
| Ан24РВ | 2 |
| Ан26Б-100 | 4 |
| Як42 | 1 |
| Як42Д | 10 |
| Ми8Т/ТВ | 21 |
| Ми8МТ/Б/В/Д | 1 |
| Ми8АМТ | 5 |
| ATR72 | 3 в заказе |
Контакты авиакомпании
| IATA | KI |
| ICAO | SSJ |
| Базовый хаб | Емельяново, Черемшанка |
| Дополнительный хаб | Красноярск |
| Офис, Россия | Красноярск |
| Начало работы | 2007 |
| Программа лояльности | Твоё небо |
| Официальный сайт «КрасАвиа» | ak-krasavia. ru ru |
| Телефон горячей линии | +739129-18198 |
| Почта | [email protected] |
Правила перевоза багажа
| Тип самолёта | Ручная кладь, вес 5 кг |
| АН-24, ЯК-42 | 0,55 х 0,4 х 0,2 м |
| АН-26 | 0,45 х 0,3 х 0,2 м |
| Л-410 | 0,3 х 0,25 х 0,25 |
Регистрируемый багаж
| Характеристика | Нормы провоза багажа |
| Габариты | 2,03 м по 3 длинам |
| Масса | До 32 кг на 1 место |
| Сверхнормативный, за доплату | 1 место более 32, но не тяжелее 50 кг; посылки, курьерские отправления; спортинвентарь/бытовая техника; животные |
Авиакомпания «Красаэро» вправе отказать в перевозке места массой свыше 50 кг.
Дополнительная вещь, которая разрешается к перевозке бесплатно:
- сумка до 3 кг и не более 0,8 м по 3 длинам;
- цветочный букет;
- верхняя одежда/костюм в портпледе;
- питание детское;
- люлька/коляска не тяжелее 20 кг;
- лекарство, спецпитание;
- костыли/трость/ходунки;
- товары из зоны беспошлинной торговли.

Основные направления
Региональные и магистральные направления:
- Горно-Алтайск, Барнаул, Абакан, Новосибирск;
- Новокузнецк, Кызыл, Братск, Благовещенск;
- Томск, Ханты-Мансийск;
- Барнаул – Томск, Ленск – Красноярск;
- Благовещенск – Южно-Сахалинск;
- Красноярск – Новосибирск.
Кроме этого, действуют муниципальные и внутренние межмуниципальные рейсы.
Популярные направления авиакомпании SKS Airways
Сервис и дополнительные услуги
На регулярных рейсах L410 UVPE-20 пассажирам подают бесплатные прохладительные напитки. В обязательном порядке действует страхование перевозчиком жизни, имущества и здоровья клиентов. Пункты прибытия «Красавиапорта» обслуживаются автобусными маршрутами. Для школьников и студентов в возрасте до 23 лет работает программа «Твоё небо» с продажей билетов с существенной скидкой. Подробности о подключении к сервису и использованию скидки публикуются на странице https://ak-krasavia.
Обратите внимание: Чтобы организовать полет для несовершеннолетнего, нужно заключить соглашение в онлайн-форме https://ak-krasavia.ru/passajiram/UNACCOMPANIED_MINOR/.
Регистрация на рейс
Регистрация на рейс работает только в зале аэропорта. Начинается за 2 часа до вылета, завершается за 40 мин. Онлайн-оформление компанией пока не запускалось. Поэтому на официальном сайте Krasavia для клиентов не предусмотрено создание аккаунта и личного кабинета. Тем не менее работает услуга подбора авиабилета. Форма расположена на главной странице ak-krasavia.ru. Туристы могут подбирать допуслуги и покупать билет.
Другая полезная информация
В случаях, когда «Красноярская Авиакомпания» не выполнила перевозку по своей вине, а также при отказе клиента от перелёта пассажиру гарантируется возврат суммы билета, кроме тех случаев, когда имеются специальные оговорки.
Для возврата необходимо предоставить:
- документ на право перевозки;
- квитанцию об оплате услуги;
- документ, подтверждающий личность;
- нотариальную доверенность для представителя клиента.

Размер сумм к возврату регламентируется правилами по применению тарифов. При невыполнении перевозки компенсируется вся сумма. За услугу, оказанную в частичном объёме, возврат денег происходит за неиспользованную часть. Суммы, оплаченные за фрахт авиасудна, возвращаются лицом, которое принимало оплату от клиента в порядке, установленном законами РФ.
Причины отказа со стороны авиапредприятия к обслуживанию пассажира:
- в случаях нарушения санитарных, таможенных и иных норм, прописанных в российском законодательстве и установленных правилами авиаперевозчика;
- отказ со стороны клиента выполнять правила, в том числе оплачивать перевозку багажных мест;
- если здоровье пассажира требует специальных условий перевозки;
- когда клиент создаёт угрозу безопасности другим пассажирам или непосредственно полёту;
- нежелание оплачивать детский тариф для ребёнка старше 2 лет;
- обнаружение в багаже вещей, запрещённых к перевозке.

Во всех перечисленных случаях стоимость авиабилета не компенсируется.
Расписание рейсов
Оставить отзыв
Почерпните идеи из этих 26 красивых дизайнов веб-сайтов (2023)
Людям требуется меньше секунды, чтобы сформировать мнение о вашем веб-сайте. Учитывая, что у вас никогда не будет второго шанса произвести первое впечатление, новые посетители должны быть впечатлены почти мгновенно.
Сильный брендинг является ключевым отличием многих веб-сайтов. Скорее всего, вы найдете аналогичные товары, продаваемые конкурентами по сходным ценам. Однако индивидуальный дизайн веб-сайта производит сильное впечатление на людей.
Кроме того, хороший дизайн увеличивает количество людей, которые могут с ним работать. Ваш сайт должен быть доступен для всех, включая людей с когнитивными, слуховыми или зрительными нарушениями. Доступный сайт демонстрирует информацию, которая делает людей более вероятными (и способными) ее потреблять.
Мы прошерстили сеть, чтобы найти 26 красивых веб-сайтов, дизайн которых превосходен. Мы расскажем, почему они хороши, а также о том, что вы можете украсть, чтобы улучшить дизайн своего собственного сайта.
Мы расскажем, почему они хороши, а также о том, что вы можете украсть, чтобы улучшить дизайн своего собственного сайта.
26 Красивые веб-сайты, которые вдохновят вас
- De La Calle! кофе
- Зубная паста Bite
- Самородок
- Дурадри
- Закуски
- Волшебная ложка
- Пара кофе
- Переключатель
- Великий Джонс
- Угмонк
- Жесткий трансплантат
- Эверлейн
- Лейф
- Прописной магазин
- Кому какое дело
- Дом
- FreshCap
- Комплект для конвертации
- Мой разум
- Горгий
- Спокойствие
- Зенефит
- Жук Жук
- Кайла Холлатц
- Журнал Тэддл-Крик
- Ель
1. Де Ла Калле! кофе
Категория: Электронная торговля
Почему это хорошо: Кофейный бренд De La Calle привлекает внимание своим уникальным шрифтом и яркими фирменными цветами. Высококачественные фотографии товаров также позволяют посетителям, впервые зашедшим на сайт, увидеть товары во всей их красе.
Высококачественные фотографии товаров также позволяют посетителям, впервые зашедшим на сайт, увидеть товары во всей их красе.
Что можно украсть:
- Использовать собственный шрифт для заголовков на вашем сайте
- Продемонстрируйте ценные предложения в баннере вверху страницы
- Выберите один выделяющийся цвет для заголовков, кнопок и значков
2. Зубная паста Bite
Категория: Электронная торговля
Почему это хорошо:
Что можно украсть:
- Выберите один главный цвет для всех элементов вашего сайта
- Предоставьте изображениям более 50 % места в верхней части страницы продукта
- Сфотографируйте свои продукты с использованием цвета вашего бренда (например, одежды модели или фона)
3.
 Самородок
СамородокКатегория: Электронная торговля
Почему это хорошо: В то время как идеи дизайна веб-сайта, которые мы представили до сих пор, включают один основной цвет, у Nugget есть уникальная цветовая палитра — ярко-оранжевый, шалфейно-зеленый и персиковый — для выделить свой интернет-магазин. Он также использует пользовательские иллюстрации, подобные тем, которые вы видели в детской книге, обращаясь к целевой аудитории: родителям.
Что можно украсть:
- Выберите дополнительную цветовую палитру, содержащую менее трех цветов
- Используйте два разных оттенка одного цвета, чтобы отличать важные кнопки призыва к действию от второстепенных кнопок
- Используйте фон с тонким узором (вместо блочного цвета), чтобы добавить текстуру на свой веб-сайт
4. Дурадри
Категория: Электронная торговля
Почему это хорошо: Duradry — отличный пример того, как дизайн веб-сайта электронной коммерции может быть чистым и элегантным.
Что можно украсть:
- Записывайте короткие видеоролики или GIF-файлы (с субтитрами), чтобы показать клиентам, как пользоваться вашим продуктом
- Сфотографируйте одно главное изображение, оставив место для текста и кнопок CTA с одной стороны
- Добавьте социальное доказательство под основным изображением, но в верхней части страницы, например, гарантии возврата денег, бесплатную доставку и отзывы клиентов
5. Закуски
Категория: Электронная торговля
Почему это хорошо: Snacklins — это пример того, как красивый веб-сайт может сохранять индивидуальность. Вы увидите привлекающие внимание сведения о продукте в больших разделах. Иллюзия падающих фишек и нестандартные шрифты отличают интернет-магазин от других брендов потребительских товаров (CPG).
Что можно украсть:
- Экспериментируйте с плавающими элементами, такими как ингредиенты или кнопки
- Заставьте любую причудливую анимацию подчиняться запросу «уменьшенное движение», чтобы сделать сайт более доступным
- Используйте липкую панель навигации, чтобы люди могли ориентироваться на веб-сайте, независимо от того, как далеко они прокрутили веб-страницу
6. Волшебная ложка
Категория: Электронная торговля
Почему это хорошо: При посещении домашней страницы Magic Spoon на ум приходит одно слово: ностальгия, которое не случайно связано с уникальным торговым предложением бренда (УТП). Магазин яркий, комичный и красочный, дизайн сайта сочетается с упаковкой товара. Именно эта последовательность дает Magic Spoon такую мощную узнаваемость бренда.
Что можно украсть:
- Создайте узнаваемость на основе упаковки, ценностей и голоса бренда
- Поэкспериментируйте с использованием смайликов, чтобы добавить индивидуальности вашему бренду
- Покажите все свои самые продаваемые товары на фоне заголовка страницы (вместо выбора одного)
7.
 Кофейный куплет
Кофейный куплетКатегория: Электронная торговля
Почему это хорошо: Couplet Coffee использует на своем веб-сайте забавный брендинг в стиле комиксов. В сочетании с движущимися элементами для привлечения внимания (например, полосой бесплатной доставки и графикой «О программе») посетители веб-сайта могут усваивать информацию различными способами.
Что можно украсть:
- Покажите свое уникальное ценностное предложение вверху страницы
- Используйте комбинацию визуальных, письменных и слуховых элементов для улучшения доступности
- Поэкспериментируйте с использованием разных шрифтов в одном предложении, чтобы выделить отдельные слова (например, «весело»)
8. Switch
Категория: Электронная торговля
Почему это хорошо: Switch использует минимальные светлые, воздушные фирменные цвета, чтобы соответствовать типу продаваемого продукта (журналы). Цвета кнопок призыва к действию также выделяются на фоне остального визуального дизайна, не создавая такого резкого контраста.
Цвета кнопок призыва к действию также выделяются на фоне остального визуального дизайна, не создавая такого резкого контраста.
Что можно украсть:
- Используйте полужирный текст, чтобы выделить важное содержимое веб-сайта
- Добавьте описательный замещающий текст к изображениям, чтобы улучшить доступность, чтобы максимальное количество посетителей могли использовать ваш веб-сайт
- Соедините цветовую схему вашего веб-сайта с цветовой схемой ваших продуктов
9. Грейт Джонс
Категория: Электронная торговля
Почему это хорошо: Great Jones поддерживает единый дизайн веб-сайта. Кнопки призыва к действию имеют тот же зеленый оттенок, но обведены контуром или блочным цветом в зависимости от их приоритета. Есть также приглушенный фон, который мягче резкого белого. Шрифт, используемый в логотипе, продолжается в заголовках в других местах веб-страницы.
Что можно украсть:
- Использовать прозрачный фон на фотографиях товаров
- Выберите один ключевой шрифт для заголовков на вашем сайте
- Используйте полосу объявлений сплошного контрастного цвета для сообщения о специальных предложениях
10.
 Угмонк
УгмонкКатегория: Электронная торговля
Почему это хорошо: Ugmonk — еще один интернет-магазин, который использует фотографии с прозрачным фоном, чтобы страница не выглядела слишком переполненной. Наряду с заштрихованными блоками, привлекающими внимание к моделям подписки, есть также видео, демонстрирующее, как работает продукт, с темным наложением, подчеркивающим кнопку «Посмотрите, как это работает».
Что можно украсть:
- Проведите «соломенный тест», чтобы узнать, не перегружена ли ваша веб-страница
- Отключите функции автовоспроизведения для видео, чтобы улучшить специальные возможности
- Используйте более темные оттенки цветов того же бренда, чтобы привлечь внимание к определенным элементам
11. Жесткий трансплантат
Категория: Электронная торговля
Почему это хорошо: Интернет-магазин Hardgraft имеет простую цветовую палитру, высококачественные фотографии и макет, который упрощает взаимодействие с этим сайтом. Ритейлер разбивает стены текста на привлекательные столбцы, а навигационная цепочка побуждает посетителей открывать для себя больше продуктов.
Ритейлер разбивает стены текста на привлекательные столбцы, а навигационная цепочка побуждает посетителей открывать для себя больше продуктов.
Что можно украсть:
- Разбивайте большие куски информации на удобные для просмотра столбцы
- Создайте липкую боковую панель, чтобы информация о продукте всегда была на виду, когда пользователь прокручивает страницу
- Показать навигационную цепочку, чтобы помочь посетителям, переходящим на страницы продуктов, найти похожие товары
12. Эверлейн
Категория: Электронная торговля
Почему это хорошо: Интернет-магазин Everlane имеет минималистичный дизайн, соответствующий стилю одежды и прозрачности бренда. Мини-значки в сочетании со стандартным текстом подчеркивают его уникальное торговое предложение. Заголовок сайта, который включает в себя панель навигации, кликабельный логотип и кнопку корзины, остается на странице, когда покупатель прокручивает страницу.
Что можно украсть:
- Создайте собственную графику, чтобы выделить социальные доказательства и УТП
- Иметь липкий заголовок веб-сайта, который помогает людям перемещаться по сайту, независимо от того, сколько времени они прокручивают
- Оставьте пустое пространство, чтобы веб-страница не выглядела загроможденной
13. ЛЕЙФ
Категория: Электронная торговля
Преимущества: LEIF продает товары для дома и быта через свой фирменный интернет-магазин. Вы увидите написанные от руки призывы к действию и заголовки, чтобы сделать бренд более домашним и личным. Кроме того, в отличие от большинства интернет-магазинов, навигация находится сбоку (а не под заголовком). Это делает подкатегории легко доступными для покупателей.
Что можно украсть:
- Проверить, улучшают ли горизонтальные или вертикальные панели навигации пользовательский интерфейс
- Выберите изображения с одинаковым тоном и текстурой, чтобы добиться единообразия
- Попросите клиентов описать ваш бренд одним словом и оцените, передает ли дизайн вашего веб-сайта эти мысли/чувства
14.
 Верхний регистр Магазин
Верхний регистр МагазинКатегория: Электронная торговля
Почему это хорошо: Продукт, предлагаемый на этом веб-сайте, представляет собой журнал. Таким образом, чтобы захватить новых посетителей веб-сайта, Uppercase демонстрирует большое видео на главной странице, которое пролистывает страницы выпуска. Простой, чистый дизайн веб-сайта позволяет сосредоточить внимание на продукте.
Что можно украсть:
- Используйте полосу объявлений жирного цвета для сообщения важной информации
- Выделите больше места для визуальных элементов, демонстрирующих ваш главный продукт
- . Создайте пояснительное видео для вашего бестселлера и разместите его в верхней части главной страницы 9.0015
15. Кому какое дело
Категория: Электронная торговля
Почему это хорошо: Who Gives a Crap использует веселый и дерзкий подход к продаже туалетной бумаги. На веб-сайте бренда используются контрастные цвета для привлечения внимания (полоса бесплатной доставки и варианты подписки). Прикрепленные изображения продуктов также остаются видимыми при прокрутке с раскрывающимися вкладками, которые отвечают на часто задаваемые вопросы на странице.
На веб-сайте бренда используются контрастные цвета для привлечения внимания (полоса бесплатной доставки и варианты подписки). Прикрепленные изображения продуктов также остаются видимыми при прокрутке с раскрывающимися вкладками, которые отвечают на часто задаваемые вопросы на странице.
Что можно украсть:
- Дополнительные и перекрестные продажи сопутствующих товаров с помощью карусели товаров
- Используйте разные тона одного и того же фирменного цвета, чтобы привлечь внимание к специальным предложениям
- Форматирование часто задаваемых вопросов с раскрывающимися вкладками, чтобы посетители не перегружались стеной текста
<
16. Дом
Категория: Электронная торговля
Почему это хорошо: Haus — это мастер-класс по тому, как бренды электронной коммерции могут создавать красивые веб-дизайны. На страницах продукта вы увидите графику, изображающую ингредиенты. Также есть постоянная панель «Добавить в корзину» в нижней части страниц продукта (которая усиливает идею покупки) и графическое изображение, похожее на наклейку, наложенное на изображения для сообщения о специальных предложениях.
Также есть постоянная панель «Добавить в корзину» в нижней части страниц продукта (которая усиливает идею покупки) и графическое изображение, похожее на наклейку, наложенное на изображения для сообщения о специальных предложениях.
Что можно украсть:
- Используйте «наклейки» на фотографиях товаров, чтобы делиться скидками или предложениями
- Добавить постоянную кнопку «Добавить в корзину» внизу страницы продукта
- Придайте индивидуальности, разместив цветные блоки (основного цвета вашего бренда) за изображениями продуктов
17. FreshCap
Категория: Электронная торговля
Почему это хорошо: Хороший дизайн веб-сайта помогает информировать клиентов о ваших продуктах. FreshCap — лучший пример того, как это сделать. Он продает органический экстракт грибов и должен информировать потенциальных клиентов о преимуществах приема его добавок перед покупкой.
Что можно украсть:
- Используйте забавную графику, чтобы рассказать о преимуществах своих продуктов
- Создайте GIF-файл, который показывает ингредиенты продукта лучше, чем отдельные статические изображения
- Используйте карусели для демонстрации самых продаваемых продуктов на главной странице
18.
 ConvertKit
ConvertKitКатегория: SaaS
Почему это хорошо: ConvertKit имеет ряд функций внутри своего программного обеспечения для электронного маркетинга. Целевые страницы подробно раскрывают одну функцию с четкими пользовательскими иллюстрациями вокруг скриншотов программного обеспечения, чтобы сделать их более интерактивными. ConvertKit также получает больше информации о странице, используя вкладки для работы без прокрутки.
Что можно украсть:
- Используйте вкладки для удобного чтения контента
- Разрешить достаточно свободного места на странице для разделения различных разделов
- Добавьте индивидуальности снимкам экрана с помощью пользовательской графики (например, завитков, форм или иллюстраций)
19. Мой разум
Категория: SaaS
Почему это хорошо: На веб-сайте Mymind все, от панели навигации до минимальных CTA, делает информацию понятной и легкой для поиска. Цветовая схема продолжает минималистичный дизайн с цветовыми оттенками, выделяющими информацию на странице. Он также имеет панель объявлений под основной навигацией, чтобы направлять людей к сообщениям в блоге.
Цветовая схема продолжает минималистичный дизайн с цветовыми оттенками, выделяющими информацию на странице. Он также имеет панель объявлений под основной навигацией, чтобы направлять людей к сообщениям в блоге.
Что можно украсть:
- Разместите панель объявлений под навигацией (вместо верхней)
- Используйте узоры и формы для придания индивидуальности вместо блочного цвета и фотографии
- Классифицируйте информацию веб-сайта по назначению и группируйте ее по одному и тому же цвету (т. е. красный для описания продукта, желтый для описания его необходимости и оранжевый для описания его работы)
20. Горгия
Категория: SaaS
Почему это хорошо: В отличие от большинства брендов, Gorgias использует на своем веб-сайте один основной цвет (розовый). Вы увидите тот же цвет, который используется для наиболее важного контента, включая заголовки, обзоры и значки, который выделяется на фоне минимальной цветовой схемы.
Что можно украсть:
- Экономно используйте цвет блока позади важного текста, чтобы привлечь внимание
- Выберите один из основных цветов, чтобы выделить важные элементы веб-сайта
- Улучшите согласованность бренда, добавив цветные фильтры (например, черно-белые) к изображениям на стене с логотипом
21. Спокойствие
Категория: SaaS
Почему это хорошо: Если когда-либо существовал красивый дизайн веб-сайта, идеально соответствующий варианту использования продукта, то это Calm. Его простой дизайн домашней страницы соответствует ценностям бренда (расслабляющий). Его ценностное предложение сформулировано четко, а самый важный элемент на странице — «Чем мы можем помочь сегодня?» form — собирает информацию о посетителях для дальнейшей персонализации.
Что можно украсть:
- Сделать форму центром целевых страниц для сбора данных о посетителях
- Четко укажите, чем вы занимаетесь и кому помогаете, в подзаголовке под основным заголовком
- Используйте фотографию на всю страницу в качестве фона веб-сайта с наложением градиента, чтобы текст был читабельным
22.
 Зенефитс
ЗенефитсКатегория: SaaS
Почему это хорошо: Веб-сайт Zenefits использует дизайн прокрутки, чтобы посетители могли ознакомиться с его функциями. Этот трехмерный внешний вид делает веб-сайт более привлекательным, чем статический контент. Поскольку программное обеспечение имеет ряд функций, которые подходят разным целевым клиентам, в дизайне используются символы разного цвета для удобства сканирования.
Что можно украсть:
- Используйте дизайн с прокруткой, чтобы дать пользователю эффект погружения
- Разместите в верхней части страницы четкую форму регистрации, чтобы мгновенно убедить новых посетителей присоединиться к вашему списку рассылки
- Сгруппируйте функции, используемые разными персонажами клиентов, и используйте пользовательские значки и цвета, чтобы различать каждую из них
23. Жук Жук
Категория: Сервис
Почему это хорошо: Beetle Веб-сайт Beetle — пример интерактивного фона, который не выходит за рамки. В дизайне используется простая цветовая палитра с пользовательскими звездочками для привлечения внимания и движущимися элементами при прокрутке.
В дизайне используется простая цветовая палитра с пользовательскими звездочками для привлечения внимания и движущимися элементами при прокрутке.
Что можно украсть:
- Создайте слои на своем веб-сайте, которые будут скользить при загрузке страницы
- Проверьте, работают ли кнопки с призывом к действию с цветным фоном или текстом разного цвета
- Если возможно, выберите значки, связанные с названием вашего бренда (например, ползучий жук)
24. Кайла Холлатц
Категория: Сервис
Почему это хорошо: Веб-сайт Кайлы Холлатц — это пример создания красивого веб-сайта вокруг личного бренда. Вы увидите нестандартные иллюстрации, необычные для сайтов по копирайтингу фрилансеров. Они используются наряду с последовательным использованием цвета — даже в нижнем колонтитуле с надписью «Миннесота поднята».
Что можно украсть:
- Используйте короткую и содержательную копию для демонстрации социальных доказательств
- Добавьте тени для доступности вокруг важных кнопок
- Отображение информации в альтернативных форматах, таких как коллажи или мини-инфографика
25.
 Taddle Creek журнал
Taddle Creek журналКатегория: Блог
Почему это хорошо: Журнал Taddle Creek является печатным изданием, и все, что находится в Интернете, предназначено для поддержки печатной версии. Веб-сайт имеет пользовательскую графику как часть своего логотипа и фавикона. Они продолжаются через избранные изображения и нижний колонтитул веб-сайта с кнопкой «Подписаться здесь» (чтобы получить подписку на печатный журнал), выделенной жирным шрифтом. Здесь нет отвлекающих факторов (реклама, боковые панели), поэтому контент является единственным приоритетом.
Что можно украсть:
- Создавайте специальные изображения или графику, чтобы сделать ваш бренд запоминающимся
- Удалите отвлекающие факторы от чтения, включая рекламу и боковые панели
- Если ваша цветовая палитра проста, используйте рамки вокруг наиболее важных кнопок призыва к действию, чтобы привлечь внимание
26.
 Ель
ЕльКатегория: Блог
Почему это хорошо: Все изображения в блоге The Spruce легкие и воздушные, чтобы соответствовать цветам бренда. Настраиваемая графика подчеркивает социальное доказательство, а страницы категорий со списком последних статей легко найти с помощью простой панели навигации. Видео также не воспроизводится автоматически, что делает блог более доступным для людей с ограниченными возможностями.
Что можно украсть:
- Измените цвет значков социальных сетей, чтобы он соответствовал цветовой схеме вашего сайта
- Выберите рекомендуемые изображения, которые имеют похожие тона и текстуры в соответствии с рекомендациями вашего бренда.
- Комбинируйте текст, фото и видео на страницах категорий, чтобы соответствовать различным предпочтениям в потреблении контента
Создайте свой собственный красивый веб-сайт
Уникальные веб-сайты, транслирующие визуальный дизайн и ценности бренда, больше всего находят отклик у потребителей. От согласованных цветов до индивидуальной графики — используйте элементы с этих красивых веб-сайтов, чтобы настроить свои собственные.
От согласованных цветов до индивидуальной графики — используйте элементы с этих красивых веб-сайтов, чтобы настроить свои собственные.
Имейте в виду, что создание красивого веб-сайта — это не всегда работа своими руками. Если у вас нет таланта к дизайну (и нет времени на его разработку), подумайте о найме профессионального веб-дизайнера.
Найдите эксперта Shopify, чтобы разработать индивидуальность вашего бренда и инвестировать в отличный дизайн веб-сайта уже сегодня.
Красивый дизайн веб-сайта Часто задаваемые вопросы
Почему дизайн важен для веб-сайта?
- Производит хорошее первое впечатление
- Это влияет на то, насколько хорошо люди ориентируются на веб-сайте
- Повышает узнаваемость/лояльность к бренду
- Это уменьшает болевые точки для пользователей, чтобы они могли выполнить то, что им нужно/хочется
Что делает сайт красивым?
- Простота навигации
- Единые фирменные цвета, логотипы и шрифты
- Высококонтрастные кнопки CTA
- Сжатая панель навигации
- Визуальные элементы (фотографии, значки или графика)
Как мне сделать мой сайт профессиональным?
- Компрессионные элементы для быстрой загрузки
- Провести аудит доступности
- Используйте максимум два шрифта и три цвета
- Демонстрация больших высококачественных изображений
Как создать красивый веб-сайт?
Если у вас ограниченный бюджет и вы не разбираетесь в технологиях, используйте бесплатную готовую тему, чтобы мгновенно обновить дизайн своего веб-сайта. В качестве альтернативы найдите веб-дизайнеров с опытом создания пользовательских веб-сайтов, эксклюзивных для каждого бренда.
В качестве альтернативы найдите веб-дизайнеров с опытом создания пользовательских веб-сайтов, эксклюзивных для каждого бренда.
29 доминирующих тенденций веб-дизайна на 2023 год
Веб-дизайн — важная часть плана любого маркетолога на 2023 год. На вашем веб-сайте содержится информация, необходимая вашим клиентам, чтобы узнать о вашем продукте и совершить покупку. Регулярное обновление вашего веб-сайта с учетом передовых тенденций веб-дизайна может помочь вашему бизнесу выделиться в переполненном киберпространстве.
Экспериментальная навигация, эффекты прокрутки и кинетическая типографика — вот лишь несколько способов повысить уровень своего веб-сайта. Ознакомьтесь с полным списком тенденций, которые будут преобладать на веб-сайтах в 2023 году.
Каковы самые важные тенденции веб-дизайна на 2023 год?
- Экспериментальная навигация
- Эффекты прокрутки
- Кинетическая типография
- Взаимодействие перетаскивания
- Структурированная типографика
- Синемаграфы
- Брутализм
- Красочные градиенты
- Многослойность
- Только текст
- Анимированные иллюстрации
- Ультраминимализм
- Смешивание горизонтального и вертикального текста
- Геометрические фигуры и узоры
- 3D-дизайн
- Перекрывающийся текст и изображения
- Сетки
- Органические формы
- Веб-текстуры
- Линии сетки
- Дизайн, вдохновленный Y2K
- Эстетический альбом для вырезок
- Геймифицированный дизайн
- Акцент на фотографии продукта
- Пастельные тона
- Минимальный винтаж
- Гуфи Шрифт без засечек
- Дизайн, вдохновленный научной фантастикой
- Натуральные и органические текстуры
Одной из основных тем среди этих тенденций дизайна веб-сайтов 2023 года является движение, от эффектов прокрутки до микроанимации. Посмотрите это видео, в котором подробно описаны некоторые популярные тенденции дизайна веб-сайтов в 2023 году, и убедитесь сами, как выглядят микроанимация и параллаксная прокрутка.
Посмотрите это видео, в котором подробно описаны некоторые популярные тенденции дизайна веб-сайтов в 2023 году, и убедитесь сами, как выглядят микроанимация и параллаксная прокрутка.
1. Экспериментальная навигация
Когда мы обсуждаем экспериментальную навигацию, мы говорим о шаблонах навигации, которые подрывают традиционную навигацию, состоящую из заглавных букв в верхней части экрана шрифтом без засечек.) Вместо этого, экспериментальные шаблоны движутся в более творческом направлении, вызывая визуальный интерес и побуждая пользователей перемещаться по сайту определенным образом./667293.jpeg)
Возьмем, к примеру, сайт-портфолио Кима Кнайпа. Когда вы нажимаете кнопку «Меню» в правом углу главной страницы, из нижней части экрана выдвигается меню, похожее на оглавление книги. Каждая страница пронумерована, чтобы предложить порядок чтения. В правой части экрана проекты пронумерованы и классифицированы по типу и цвету.
Что нам нравится: В 2023 году вам предлагается превратить навигацию в расширение уникального фирменного стиля вашего веб-сайта благодаря экспериментальной навигации.
2. Эффекты прокрутки
Эффекты прокрутки — анимация, запускаемая действием прокрутки — создают более динамичный веб-интерфейс, поэтому они, возможно, являются одним из самых популярных элементов веб-дизайна в этом году. Они все чаще используются на интерактивных веб-сайтах, чтобы заинтриговать читателей, чтобы они продолжали прокручивать страницу, обозначить перерыв в содержании и создать трехмерный опыт.
Engineered Floors делает именно это, сочетая горизонтальную и вертикальную прокрутку.
Например, когда пользователь попадает на главную страницу, он видит справа изображение стула. Когда пользователь прокручивает страницу, это изображение уменьшается, открывая гостиную, которая постепенно покрывается ковром. Этот 3D опыт восхитителен и информативен.
Что нам нравится: Эффекты прокрутки могут стимулировать посетителей и побуждать их продолжать прокрутку даже ниже первой страницы.
3. Кинетическая типографика
Кинетическая типографика — или движущийся текст — это техника анимации, получившая распространение в 60-х годах, когда в художественных фильмах начали использовать анимированные вступительные титры. Вы можете использовать его для аналогичной цели в дизайне веб-сайта, чтобы сразу же привлечь внимание посетителя, как только он попадет на домашнюю страницу.
Вы также можете использовать силу кинетической типографики, чтобы выделять важные разделы, направлять посетителей при прокрутке и постепенно раскрывать информацию, как в Arcadia.
Что нам нравится: Кинетическая типографика может порадовать посетителей и помочь им усвоить ваш контент. Кроме того, это визуально привлекательно и привлекательно.
4. Взаимодействие с перетаскиванием
Прошли те времена, когда пользователи не могли контролировать свои действия на вашем веб-сайте. Поскольку взаимодействия перетаскивания предназначены для имитации реального физического действия, они, по сути, позволяют посетителям брать и перемещать объекты на экране. Этот тип жестового взаимодействия набирает обороты с увеличением количества веб-сайтов. Это особенно популярный вариант, если у вас есть сайт электронной коммерции или портфолио.
В качестве примера возьмем сайт-портфолио Робина Мастромарино. Помимо нажатия на элементы управления ползунком на главной странице, вы можете перетаскивать различные слайды, чтобы просматривать его избранные проекты. Переходы страниц и анимация основаны на скорости перетаскивания, чтобы дать пользователям ощущение контроля над этими эффектами.
Что нам нравится: Взаимодействие с помощью перетаскивания предлагает посетителям чувство индивидуальности и контроля над их работой на вашем сайте.
5. Структурированная типографика
Все больше и больше компаний используют структурированную типографику для заголовков своих домашних страниц. В постпандемическом мире потребители жаждут структуры и стабильности — и то, и другое напоминает структурированную типографику. (Подумайте: все заглавные буквы и четкие, сплошные формы.)
Вот отличный пример того, как структурированная типографика может выглядеть на вашем веб-сайте. На главной странице Awwwards показано, какое впечатление могут произвести структурированные шрифты.
Что нам нравится: Структурированная типографика говорит посетителям именно то, на что они должны смотреть.
6. Синемаграфия
Движение — это название игры в тенденциях веб-дизайна в 2023 году, и синемаграфия не исключение. Синемаграфия, высококачественные видеоролики или GIF-файлы, воспроизводимые в плавном непрерывном цикле, стали популярными для добавления движения и визуального интереса к статическим страницам.
Синемаграфия, высококачественные видеоролики или GIF-файлы, воспроизводимые в плавном непрерывном цикле, стали популярными для добавления движения и визуального интереса к статическим страницам.
В то время как полноэкранные циклы были более популярны в прошлом, в этом году вы увидите небольшие анимации, разбросанные по сложным макетам. Добавление этой синемаграфии привлекает внимание и помогает вашим читателям продолжать прокручивать страницу, как в этом примере от студии дизайна и технологий Grafik.
Что нам нравится: Синемаграфия может помочь привлечь внимание посетителя к странице даже в самых сложных макетах.
7. Брутализм
Некоторые дизайнеры выбирают более эклектичные, бросающие вызов условностям структуры, чтобы выделиться в море аккуратных, организованных веб-сайтов. Хотя поначалу это может показаться неприятным, многие популярные бренды теперь используют элементы брутализма.
Брутализм возник как реакция на растущую стандартизацию веб-дизайна и часто характеризуется резкими, асимметричными, нонконформистскими визуальными эффектами и явным отсутствием иерархии и порядка. Другими словами, это трудно описать, но вы узнаете это, когда увидите — как в приведенном ниже примере от Крисси Эбботт.
Другими словами, это трудно описать, но вы узнаете это, когда увидите — как в приведенном ниже примере от Крисси Эбботт.
Что нам нравится: Брутализм ставит во главу угла простоту и функциональность — столпы пользовательского опыта.
8. Красочные градиенты
От Instagram до веб-сайтов, рекламы и т. д. Скорее всего, вы видели свою долю градиентов за последние несколько лет. В последнее время в моде градиенты, и 2023 год не стал исключением. В прошлом году градиенты были в основном монохромными. В этом году они претерпевают изменения: в моде разноцветные градиенты.
Взгляните на этот великолепный и визуально привлекательный пример от ROSE Wrapped, чтобы вдохновиться градиентным дизайном. Он сочетает в себе красочный градиент с кинетической типографикой для максимального визуального воздействия.
Что нам нравится: Градиенты визуально интересны и при правильном использовании не отвлекают.
9.
 Наслоение
НаслоениеНаложение изображений, цветов, форм, анимации и других элементов добавляет глубину и текстуру сайту, на котором мало текста. Ниже приведен стильный пример от автора-исполнителя SIRUP.
Что нам нравится: Многослойность может помочь добавить глубины сайту и рассказать историю бренда.
10. Только текст
В 2023 году веб-дизайнеры перейдут на минималистский дизайн. Некоторые экспериментируют с вырезанием изображений и заметных навигационных разделов, полагаясь на несколько строк простого текста, чтобы информировать посетителей о своей компании.
Датское агентство B14 использует главный раздел своей домашней страницы, чтобы просто описать свою миссию.
Это современный лаконичный подход к представлению информации, который резко контрастирует с разделом портфолио, в котором используются синемаграфы, анимация наведения и эффект анимированного курсора.
Что нам нравится: Этот минималистский подход гарантирует, что посетители получат только самую важную информацию.
11. Анимированные иллюстрации
Все больше компаний обращаются к иллюстраторам и художникам-графикам за созданием индивидуальных иллюстраций для своих веб-сайтов, поскольку это одна из последних тенденций веб-дизайна. «Иллюстрация хорошо работает, чтобы передать более сложные идеи, которые не всегда могут передать фотографии образа жизни», — сказала Кендра Пембрук, визуальный дизайнер Red Ventures.
Эти иллюстрации часто анимируются для большей интерактивности. Например, если вы наведете курсор на одну из иллюстраций на сайте NewActon (разработанную австралийским цифровым агентством ED), иллюстрация и окружающие ее области будут покачиваться. Тогда только иллюстрация, на которую вы наведете курсор, продолжит двигаться по маленькому кругу. Этот дизайн также функционален: каждая иллюстрация представляет одну из категорий из навигационного меню справа.
Что нам нравится: Анимированные иллюстрации помогают передать сложные идеи и придают сайту индивидуальность.
12. Ультраминимализм
Доводя классический минимализм до крайности, некоторые дизайнеры бросают вызов общепринятым представлениям о том, как должен выглядеть веб-сайт, отображая только самое необходимое. Эта тенденция, известная как «ультра-минимализм», может быть полезна для пользовательского опыта и времени загрузки.
Сайт дизайнера Матье Буле сосредоточен на нескольких избранных ссылках на их социальные профили и информацию.
Что нам нравится: Ультраминимализм может положительно повлиять на удобство работы пользователей и производительность веб-сайта.
13. Смешивание горизонтального и вертикального текста
Освобождение текста от его обычного горизонтального выравнивания и размещение его на странице вертикально добавляет освежающего измерения. Возьмем этот пример от продюсеров видео о спортивных состязаниях Prime Park Sessions, который сочетает горизонтальное и вертикальное выравнивание текста на минимальной странице.
Что нам нравится: Смешивание горизонтального и вертикального текста противоречит общепринятым правилам и поэтому может восхищать и интриговать некоторых пользователей.
14. Геометрические формы и узоры
Причудливые узоры и формы все чаще появляются на веб-сайтах, добавляя немного изюминки ландшафту, в котором обычно правит плоский и материальный дизайн. Канадская студия дизайна MSDS использует смелые узорчатые буквы на своей домашней странице.
Что нам нравится: Геометрические формы и узоры могут привлечь внимание посетителей к определенным продуктам или кнопкам призыва к действию.
15. 3D-дизайн
В этом году дизайн веб-сайта играет огромную роль в создании иммерсивного опыта для посетителя сайта. Вот почему 3D-графика набирает обороты.
Новейший продукт от Adobe (3D Modeler) упрощает изучение 3D-дизайна для всех. Самым популярным в отрасли средством 3D-моделирования является Maya, но для этого требуется больше опыта. Blender также является отличным вариантом, поскольку это бесплатный программный инструмент для 3D-дизайна.
Blender также является отличным вариантом, поскольку это бесплатный программный инструмент для 3D-дизайна.
Если вы хотите включить 3D-дизайн на свой веб-сайт, но вас не устраивает масштаб проекта, на Fiverr и UpWork есть множество фрилансеров, занимающихся 3D-моделированием. Просто посмотрите несколько примеров на Dribbble.
В этом стиле есть намеки на японский каваи, культуру привлекательности, которая фокусируется на детских предметах и пастельных тонах.
Что нам нравится: Симпатичный и игривый, на этот дизайн интересно смотреть, и он будет удерживать ваших клиентов на вашей странице дольше, пока их глаза исследуют все элементы.
16. Наложение текста и изображений
Текст, слегка перекрывающий сопровождающие изображения, стал популярным эффектом для блогов и портфолио. Внештатный арт-директор и разработчик интерфейса Тибо Пайю демонстрирует, как это сделать, помещая перекрывающийся текст с красочным подчеркиванием под каждым заголовком.
Что нам нравится: Перекрывающиеся текст и изображения увеличивают пространство на странице.
17. Разорванные сетки
Хотя сетки, возможно, являются наиболее эффективным способом отображения текста и изображений, разорванные сетки продолжают проникать на основные сайты и предлагают отклонение от нормы. Посетите веб-сайт HealHaus, например. На его домашней странице есть изображения и текстовые блоки, которые перекрывают друг друга.
Что нам нравится: Этот нестандартный метод может сделать стандартные страницы или разделы веб-сайта более интересными.
18. Органические формы
Острые края исчезли, а изогнутые линии появились. В веб-дизайне в 2023 году органические формы будут доминировать. «Органические формы могут помочь добавить немного игривости, не влияя на способ отображения информации», — сказал Пемброк.
В приведенном ниже примере из Spring Invest органические формы в разделе героев являются декоративными и функциональными. Желтые точки действуют как курсор, рисуя слезы, образующие логотип компании. Эти формы добавляют момент восторга и помогают укрепить идентичность бренда и ценностное предложение, чтобы «сформировать будущее коммерции».
Желтые точки действуют как курсор, рисуя слезы, образующие логотип компании. Эти формы добавляют момент восторга и помогают укрепить идентичность бренда и ценностное предложение, чтобы «сформировать будущее коммерции».
Что нам нравится: Органические формы добавляют индивидуальности, не отвлекая от содержимого.
19. Веб-текстуры
Веб-текстуры — это фоновые изображения, визуально напоминающие трехмерную поверхность. Когда вы используете их правильно, вы можете использовать веб-текстуры, чтобы погрузить посетителей на ваш сайт, задействуя тактильные ощущения. Нужны доказательства? Просто взгляните на этот пример с веб-сайта Color Of Change — фон напоминает текстуру изоленты.
Что нам нравится: Веб-текстуры привлекают внимание к определенному разделу веб-сайта.
20. Линии сетки
Линии сетки начали появляться в 2022 году, и не зря — они дают посетителям сайта ощущение порядка и простоты. Добавление линий сетки облегчает восприятие вашего сайта, добавляя современную, визуально интересную эстетику. На веб-сайте Foundations for a Better Oregon линии сетки используются для создания четкого макета, который выглядит футуристично.
Добавление линий сетки облегчает восприятие вашего сайта, добавляя современную, визуально интересную эстетику. На веб-сайте Foundations for a Better Oregon линии сетки используются для создания четкого макета, который выглядит футуристично.
Что нам нравится: Эта тенденция не только визуально привлекательна, но и придает вашему сайту ценный смысл организации.
21. Дизайн, вдохновленный 2000 годом
Возрождение эстетики 2000 года, начавшееся в 2020 году, продлится как минимум еще немного. В 2023 году вы увидите веб-сайты, добавляющие кивки в желанном стиле Y2K, чтобы вызвать чувство ностальгии. Даже знаменитости транслируют эстетику на своих сайтах художников — загляните на сайт певицы и актрисы Оливии Родриго, чтобы получить здоровую дозу вдохновения.
Что нам нравится: Эта игривая эстетика не воспринимает себя слишком серьезно.
22. Эстетика вырезок
Если вам нужно больше доказательств того, что посетители веб-сайта склоняются к ностальгии, учтите, что эстетика вырезок возвращается в 2023 году. Но это не та эстетика вырезок, которая была популярна в начале 2010-х, когда это появилась тенденция веб-дизайна. Сегодняшняя эстетика альбомов для вырезок — это обновленная, шумная версия. В некоторых случаях, как этот веб-сайт Gucci, он интерактивен.
Но это не та эстетика вырезок, которая была популярна в начале 2010-х, когда это появилась тенденция веб-дизайна. Сегодняшняя эстетика альбомов для вырезок — это обновленная, шумная версия. В некоторых случаях, как этот веб-сайт Gucci, он интерактивен.
Что нам нравится: теперь вы можете воплотить в жизнь свой сайт в стиле альбома для вырезок.
23. Геймифицированный дизайн
Геймифицированный дизайн в 2023 году будет повсюду, что сделает его одной из самых распространенных тенденций дизайна веб-сайтов в этом году. Геймификация — отличная идея, потому что она добавляет элемент человеческих эмоций посетителям. Например, когда они заходят на ваш сайт, они получают уникальный и запоминающийся опыт взаимодействия с вашим контентом. Этот пример от PrettyDamnQuick демонстрирует именно то, что мы имеем в виду.
Что нам нравится: Эта игривая тенденция больше, чем забава — она гениальна с точки зрения взаимодействия с пользователем.
24.
 Акцент на фотографии продуктов
Акцент на фотографии продуктов2023 год — это год, когда фотографии продуктов преобладают на веб-сайтах электронной коммерции. В 2023 году фотографии продуктов будут в центре внимания — от косметических компаний до брендов одежды.
Что нам нравится: Посетителям не нужно искать изображения того, что вы продаете, — они погружаются в него с того момента, как заходят на ваш сайт.
25. Пастельные тона
Прогнозируется, что пастельные тона будут доминировать в дизайне веб-сайтов 2023 года. Пастели яркие, теплые и причудливые — мощная передышка от мрачности начала 2020-х годов. Это портфолио, созданное Седриком Перейрой, показывает, насколько эффектными могут быть пастельные тона.
Что нам нравится: пастельные тона добавят элемент легкомыслия вашему веб-сайту.
26. Минимальный винтаж
В своем отчете InDesign Skills утверждает, что минималистичный винтаж станет важным элементом графического дизайна в 2023 году. Подобно минималистскому стилю в полиграфическом дизайне, минималистичный винтаж фокусируется на цветовой палитре в стиле ретро и стиле шрифта.
Винтаж в минималистичном стиле может не сразу выглядеть олдскульным. Скорее, он тонко намекает на разные десятилетия прошлых лет, как, например, этот дизайн от Deco Hause.
Что нам нравится: Этот тренд вызывает ностальгию по прошлой рекламе.
27. Шрифт Goofy Sans SerifШрифт Goofy без засечек идеально подходит для брендов, которые хотят показать, что они веселые и не слишком серьезные. Этот оптимистичный шрифт вдохновлен мультфильмом с оттенком веселья в стиле ретро.
Когда вы включаете типографику без засечек Goofy в свой контент или на свой веб-сайт, убедитесь, что она находится на переднем плане и в центре, чтобы она не конкурировала с другими элементами. Шрифт Gumroad смелый и веселый.
Что нам нравится: Этот шрифт представляет собой причудливый подход к чистым линиям и простоте.
28.
Дизайн, вдохновленный научной фантастикой В этом году выйдут такие фильмы, как «Дюна: Часть вторая», «Мятежная луна» и «Трансформеры: Восстание чудовища». момент в 2023 году. Научно-фантастический дизайн — это дань футуризму, что, как мы ожидаем, произойдет.
момент в 2023 году. Научно-фантастический дизайн — это дань футуризму, что, как мы ожидаем, произойдет.
Это тенденция, которая может привлечь внимание ваших зрителей, а также позиционировать ваш бренд как современный. Научно-фантастический дизайн особенно полезен для технологических брендов, поскольку технологии и наука являются ключевыми элементами этой тенденции.
Яркие цвета и оттенки металла могут помочь вам создать этот образ, но не бойтесь добавить намек на ретро 80-х, чтобы действительно закрепить сделку. Дизайн Мэтта Ромо для бота MROM попадает в самую точку.
Что нам нравится: Научно-фантастический веб-дизайн и дизайн брендов не боятся цвета и технических элементов.
29. Натуральные и органические текстуры Натуральные текстуры создают отличный фон для забавного, но простого шрифта. Выберите естественные текстуры, которые относятся к вашей отрасли, и помогите зрителю представить ваши продукты.

 Теперь вся информация о перелете будет храниться у авиакомпании-перевозчика.Современные авиабилеты не выпускаются в бумажной форме. Увидеть, распечатать и взять с собой в аэропорт можно не сам билет, а маршрутную квитанцию. В ней есть номер электронного билета и все сведения о вашем полете.Туту.ру высылает маршрутную квитанцию по электронной почте. Советуем распечатать ее и взять с собой в аэропорт. Она может пригодиться на паспортном контроле за границей, хотя для посадки в самолет вам понадобится только паспорт.
Теперь вся информация о перелете будет храниться у авиакомпании-перевозчика.Современные авиабилеты не выпускаются в бумажной форме. Увидеть, распечатать и взять с собой в аэропорт можно не сам билет, а маршрутную квитанцию. В ней есть номер электронного билета и все сведения о вашем полете.Туту.ру высылает маршрутную квитанцию по электронной почте. Советуем распечатать ее и взять с собой в аэропорт. Она может пригодиться на паспортном контроле за границей, хотя для посадки в самолет вам понадобится только паспорт. Вы можете связаться с ним напрямую.
Вы можете связаться с ним напрямую.