jQuery
jQuery — это одна из самых популярных библиотек JavaScript. И это неудивительно для тех, кто её использует. Она позволяет упростить, ускорить и, что самое удивительное, улучшить разработку скриптов на JavaScript.
Преимущества jQuery:
- Очень удобная работа с элементами, основанная на селекторах CSS.
- Отличная кроссбраузерность. Многие программисты не задумываются над кроссбраузерностью, однако, это необходимо, ведь один и тот же код разные браузеры могут обрабатывать по-разному. jQuery все эти нюансы учитывает, и Вам уже не надо об этом задумываться.
- Отличные возможности по анимации. Анимация украшает страницу и делает её более приятной для использования. Проще сделать анимацию, чем это реализовано в jQuery, просто невозможно: огромные возможности при простоте использования.
- Большое количество готовых плагинов.

Исходя из этого, jQuery должен знать каждый, кто занимается разработкой сценариев на JavaScript. И цель данной категории научить Вас использовать jQuery, а также показать примеры использования, например, из моей же практики.
Прочитав статьи по jQuery, Вы узнаете:
1) Как установить jQuery.
2) Что такое функция $() в jQuery.
3) Как сделать выборку элементов в jQuery.
4) Как работать с выборкой на jQuery.
5) Как добавлять и удалять элементы в jQuery.
6) Как обработать события на jQuery.
7) Как делается анимация на jQuery.
8) Как сделать зумирование изображений на jQuery.
9) Как сделать плавную кнопку «наверх» на jQuery.
10) Как сделать динамическую загрузку файлов на сервер.
11) Как делается адаптивная вёрстка на jQuery.
12) Как отправлять асинхронные запросы на JQuery
13) Как отправлять Ajax запросы с помощью методов $.post() и $.get()
14) Как сделать радио кнопки в виде слайдера на JQuery.
15) Как установить слайдер slick.
16) Как сделать архив с помощью плагина для JQuery.
17) Как сделать экскурсию по сайту на JQuery.
18) Как сделать красивые табы на JQuery.
19) Как создать титры на сайте с помощью плагина для JQuery.
20) Как создать красивый progressbar с помощью плагина для JQuery.
21) Как сделать замок по шаблону на JQuery.
22) Как добавить динамики на сайт с JQuery библиотекой dynamo.js
23) Как сделать видео на заднем фоне с помощью JQuery.
24) Как сделать подтверждение отправки почты на JQuery.
25) Как сделать красивый и эффектный слайдер на JQuery.
26) Как сделать красивый выпадающий список на JQuery.
27) Как сделать красивое всплывающее окошко на JQuery, используя WebUI-Popover.
28) Как сделать красивые уведомления на JQuery, используя плагин Noty.
29) Как сделать красивое выпадающее меню с интересным эффектом на CSS и JQuery.
30) Как сделать задний фон в виде частиц на JQuery.
31) Как сделать интерактивное сравнение двух фотографий на JQuery.
32) Как сделать круговой ползунок на JQuery.
33) Как сделать облака на JQuery.
34) Как вывести время, прошедшее с момента опубликования записи
, на JQuery.35) Как вывести специальные символы на JQuery.
36) Как сделать счетчик обратного отсчета на JQuery.
37) Как сделать кастомное меню на JQuery.
38) Как сделать анимацию при загрузке страницы на JQuery.
39) Как определить блокировщик рекламы на JQuery.
40) Как сделать выезжающее меню на JQuery.
41) JQuery LightGallery — плагин для создания галерей.
42) Как обернуть элемент в макет браузера или устройства на JQuery.
43) Как сделать красивую галерею с сортировкой на JQuery.
44) Как сделать интерактивный 3D объект на JQuery.
45) Как сделать всплывающее окно на JQuery.
46) Как сделать скроллинг параллакс эффект.
47) Как сделать гамбургер меню на CSS и JS. Часть 1.
48) Как сделать гамбургер меню на CSS и JS. Часть 2.
49) Как сделать выдвигающийся поиск по клику.
50) Как сделать валидацию формы на jQuery.
51) Как сделать маску ввода телефона на jQuery.
52) Как работать с библиотекой jQuery.
53) Как работать с библиотеке jQuery UI.
54) Как использовать jQuery UI Slider.
55) Как применить виджет jQuery UI Datapicker.
56) О плагине для табов EasyTabs.
57) Как настроить слайдер BxSlider.
58) Как поставить таймер обратного отсчёта на сайт.
59) Как сделать AJAX-форму без перезагрузки страницы.
60) Как создать эффект печатающегося текста на сайте.
61) На реальном примере про анимацию SVG вектора.
62) Фильтры в jQuery.63) Как получить селектор в jQuery.
64) Как манипулировать атрибутами в jQuery.
65) Как работают jQuery события мыши.
66) Как работают jQuery эффекты.
67) Как сделать всплывающее окно popup на jQuery (часть 1).
68) Как сделать всплывающее окно popup на jQuery (часть 2).
69) Как сделать фильтрацию по первым буквам на jQuery.
70) Как сделать анимацию кнопки меню гамбургер.
71) Как сделать адаптивное меню гамбургер.
72) Как делать Mobile first верстку.
73) Как делать плавный якорь на jQuery.
74) Как сделать прокрутку страницы вверх.
75) Как сделать виджет аккордеон библиотеки JQuery UI.
76) Кому нужен jQuery и почему?.
77) Получить значение из формы на
78) Получить и изменить значение атрибута на jQuery.
79) Data атрибуты на jQuery (часть 2).
80)Пример стилизации Slick слайдера (часть 1).
81)Пример стилизации Slick слайдера (часть 2).
82)Настройки стрелок у Slick слайдера (часть 3).
83)Настройка галереи Fancybox 3.
84)Выгрузка товаров на сайт (jQuery + JSON).
Все материалы по jQuery
Дизайн журнал №1.
-
Все хотят быть красивыми, поэтому поиски идеальных средств по уходу и макияжу никогда не прекращаются. В эру Интернета большая часть этих поисков происходит в сети. Поэтому сайтов, посвященных индустрии красоты сейчас немало.
[an error occurred while processing the directive] В этой подборке мы собрали интересные примеры веб-дизайна на эту тему. Смотрите!
В этой подборке мы собрали интересные примеры веб-дизайна на эту тему. Смотрите! -
У приложения есть две характеристики, которые делают его крутым: функции и детали. Функции привлекают пользователей, а детали заставляют его остаться с вами. Именно благодаря деталям продукт выделяется на фоне ему подобных. Микровзаимодействия — один из лучших инструментов обеспечить пользователям приятный опыт. Читайте!
[an error occurred while processing the directive] -
Стиль гранж становится все популярнее в дизайне.

-
Ретуширование кожи по прежнему остается одним из самых популярных видов пост-обработки фотографий. Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу.
В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте! [an error occurred while processing the directive]
-
10 апреля 2019 | Опубликовано в Веб-дизайн | Комментарии отключены
Красивая абстракция в веб-дизайне порой работает лучше чем фотографии и даже видео. Особенно если добавить немного анимации и эффектов взаимодействия. Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите!
-
10 апреля 2019 | Опубликовано в css | Комментарии отключены
С помощью кода CSS можно контролировать фон элементов.
[an error occurred while processing the directive] Можно задать свойство цвета фона или свойство изображения фона, или даже оба одновременно, чтобы выбрать и цвет, и изображение: Приступим!
Можно задать свойство цвета фона или свойство изображения фона, или даже оба одновременно, чтобы выбрать и цвет, и изображение: Приступим! -
Техника работы со спиртовыми чернилами непроста. Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите!
[an error occurred while processing the directive] -
9 апреля 2019 | Опубликовано в Уроки | Комментарии отключены
В этом уроке Adobe Illustrator мы займемся созданием еще одной иконки в общем стиле плоского вектора.
[an error occurred while processing the directive] На нашем сайте уже есть переводы похожих уроков. Если вы выполните их все, или несколько из них, вам будет проще понять стилистику подобных иллюстраций. Приступим!
На нашем сайте уже есть переводы похожих уроков. Если вы выполните их все, или несколько из них, вам будет проще понять стилистику подобных иллюстраций. Приступим! -
Весной и летом становятся все более популярны дизайнерские работы с ботаническими элементами. Цветы, листья и зелень создает настроение романтики и свежести. Сегодня мы собрали бесплатные и интересные типографические работы с ботанической тематикой. Выбирайте!
[an error occurred while processing the directive]
Друзья
- fntw™
- Smashing Journal
- Womtec — блог о дизайне
[an error occurred while processing the directive]
Плагины меню jQuery — Страница 1
Загрузите бесплатно jQuery Off-canvas Menu, Responsive Menu, Push Menu, Drop Down Menu, Mobile Menu, Side Menu, Context Menu и другие плагины меню навигации на jQueryScript. Net. Страница 1 .
Net. Страница 1 .
- ДемоСкачать
— Меню — 68 просмотров
Современная полноэкранная навигация с автоматическим переключением фона, написанная на jQuery и CSS/CSS3.
- ДемоСкачать
— Меню — 9648 просмотров
Vegas Nav — это кроссплатформенная навигационная система, которая поможет вам создать отзывчивую, удобную для мобильных устройств многоуровневую выпадающую панель навигации для вашего веб-приложения.
- ДемоСкачать
— Меню — 151786 Просмотров
Mmenu — это очень простой плагин jQuery для создания гладких и похожих на приложения скользящих меню для вашего мобильного веб-сайта с неограниченным количеством подменю.
- ДемоСкачать
— Анимация — 154 Просмотров
Плагин jQuery, который предлагает эффект наведения жидкости в стиле лавовой лампы, когда указатель мыши перемещается между набором элементов.
- ДемоСкачать
— Меню — 50169 просмотров
Плагин jQuery Navigation Menu для создания отзывчивых и кросс-платформенных многоуровневых выпадающих меню для навигации по вашему сайту.
- ДемоСкачать
— Меню — 180 просмотров
Плагин jQuery для создания липкого оглавления из разделов страницы, которое автоматически сворачивается/расширяется, как аккордеон.
- ДемоСкачать
— Меню — 1266 просмотров
Подключаемый модуль jQuery для последовательной прокрутки обеспечивает плавную прокрутку навигации между разделами страницы и автоматически применяет класс Active к соответствующей ссылке в зависимости от того, какой раздел отображается.
- ДемоСкачать
— Меню — 300 просмотров
Плагин jQuery оглавления, который автоматически создает плавающее меню навигации на странице в виде ящика из заголовков.
- ДемоСкачать
— Меню — 678 просмотров
Компонент Bootstrap 5/4, который позволяет кнопке-гамбургеру переключать навигацию на боковой панели вне холста при перемещении основного содержимого из стороны в сторону
- ДемоСкачать
— Меню — 386 просмотров
Причудливое интерактивное настраиваемое контекстное меню, которое поможет выделить ваш пользовательский интерфейс из толпы.
- ДемоСкачать
— Меню — 227 просмотров
Подключаемый модуль навигации jQuery, который автоматически скрывает панель навигации заголовка при прокрутке вниз и снова показывает ее при прокрутке вверх.
- ДемоСкачать
— Меню — 536 просмотров
Семантический, оптимизированный для SEO, готовый для мобильных устройств и многоуровневый плагин раскрывающегося меню, созданный с использованием jQuery, CSS flexbox и иконического шрифта Font Awesome.
- ДемоСкачать
— Меню — 1649 просмотров
Простой гибкий плагин jQuery для боковой панели для создания панелей вне холста в стиле мобильных приложений для боковых меню, навигации по ящикам и любых других типов панелей.
- ДемоСкачать
— Слайдер — 14530 просмотров
SmartTab — это мощный и легко настраиваемый плагин jQuery для создания интерфейса с вкладками и классными анимационными эффектами.
- ДемоСкачать
— Меню — 1222 просмотров
Плагин jQuery для создания современного липкого расширяющегося меню навигации на боковой панели вашего сайта.
- ДемоСкачать
— Меню — 404 Просмотров
Многоуровневая навигация-гамбургер на основе jQuery и CSS3, которая сворачивает элементы меню в полосы кнопки-гамбургера при закрытии и наоборот.
- ДемоСкачать
— Меню — 439 просмотров
Навигационная система, которая превращает кнопку-гамбургер в полноэкранную навигацию, содержащую якорные ссылки, сгенерированные из разделов содержимого в документе.
- ДемоСкачать
— Меню — 255 просмотров
Вертикальное аккордеонное меню на боковой панели, которое можно использовать для переключения между разделами содержимого в документе.
- ДемоСкачать
— Меню — 352 Просмотров
Современное креативное интерактивное меню вкладок для отображения параметров навигации (или любого веб-контента) в полноэкранном режиме. Вдохновленный дизайном материалов.
- ДемоСкачать
— Меню — 1759 просмотров
Крошечный плагин jQuery TOC, который упрощает навигацию по длинной веб-странице (например, странице документации) с помощью настраиваемого, оптимизированного для SEO оглавления.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- Следующий
- Последний
5+ лучших плагинов меню jQuery 2022 (бесплатных и платных)
Обновлено 3 июля 2020 г.
по Neeraj Agarwal
Если вы ищете плагины меню jQuery для своего веб-сайта, то вы попали в нужное место. Так как этот блог посвящен первоклассным плагинам jQuery, которые можно использовать для создания привлекательного и привлекательного меню.
Мы разработали плагины jQuery, которые предлагают такие функции, как несколько вариантов настройки, изменение стиля, API, легкость, простоту развертывания на веб-сайтах и другие возможности.
Кроме того, все эти плагины хорошо документированы, сенсорные, полностью адаптивны и поддерживают кроссбраузерность.
Итак, давайте начнем с деталей этих плагинов.
Но перед этим ознакомьтесь с перечисленными ниже блогами о популярных плагинах jQuery: —
- Лучшие плагины jQuery для социальных сетей
- Лучшие плагины полосы прокрутки jQuery
- Плагины лайтбокса jQuery
1. Gooey Menu: плагин jQuery Menu
Gooey — это плагин меню jQuery, который помогает создавать липкие меню с кругами в качестве пунктов меню. С помощью этого плагина вы можете применять различные стили меню, фильтры SVG, настройки и многое другое.
Меню, отображаемые с помощью этого плагина, имеют полностью адаптивный макет и поддерживают все последние версии браузеров.
Цена: —
- Обычная лицензия на этот плагин jQuery обойдется вам в 9 долларов и предлагает различные стили меню и функции.

- Стоимость расширенной лицензии составляет 45 долларов США за расширенные функции и услуги, предлагаемые этим подключаемым модулем.
- Этот плагин меню jQuery предоставляет шесть различных типов стилей меню, которые расположены на расстоянии друг от друга, сложены по кругу, горизонтальны и вертикальны.
- С этим плагином вы также получаете более 15 вариантов настройки вместе с API событий.
- Он поддерживает все современные браузеры, доступные в настоящее время на рынке.
- Этот подключаемый модуль является адаптивным, поставляется с фильтрами SVG и предлагает надлежащий документ для эффективной реализации.
Нажмите, чтобы узнать больше о плагине меню jQuery
2. LayerMenu — плагин меню jQuery
Плагин LayerMenu jQuery — отличный помощник для разработчиков, которые хотят создавать уникальные, новые и простые в использовании меню для веб-сайтов. Этот плагин имеет чистый код и предоставляет хорошо организованную документацию, которая помогает в правильной реализации.
Он поддерживает различные браузеры, такие как FireFox, Safari, Chrome, Opera, IE9, IE10 и другие. Кроме того, он также включает файлы стилуса и анимацию CSS3.
Цена:
- $6 — это цена, которая взимается за обычную версию этого плагина.
- 50 долларов – это цена расширенной версии этого подключаемого модуля с расширенными услугами.
- Несколько анимационных эффектов, таких как слайд, затухание, перекатывание, куб, сдвиг и многие другие, которые помогут вам создавать привлекательные меню.
- Меню, прикрепленные к веб-сайту с помощью этого плагина jQuery, полностью адаптивны и отлично выглядят на разных устройствах.
- Он включает IconsMind, а также значки FontAwesome.
- С этим плагином вы получаете неограниченное количество цветов и слоев меню.
Нажмите, чтобы узнать больше о плагине jQuery Menu
3.
 Плагин jQuery Infinite Sliding Menu
Плагин jQuery Infinite Sliding Menu Бесконечное скользящее меню — это еще один плагин на базе jQuery, который позволяет создавать бесконечное скользящее меню. Меню, созданные с помощью этого плагина, автоматически изменяются в размере и поддерживают сенсорное управление.
У вас может быть вложенный список меню, содержащий несколько пунктов меню.
Цены: —
- Первый план стоит $6 со всеми новейшими и расширенными функциями для разработки меню.
- Второй план будет стоить вам 30 долларов и будет включать в себя различные функции и возможности.
- С помощью этого плагина jQuery вы можете иметь неограниченное количество вложенных списков.
- Автоматически изменяет размер при открытии меню.
- Вы также получаете PSD со слайсами, что упрощает процесс разработки меню.
- Полностью совместим с браузерами IE8, IE9, IE10, Firefox, Safari, Opera, Chrome.

Нажмите, чтобы получить более подробную информацию о плагине меню jQuery
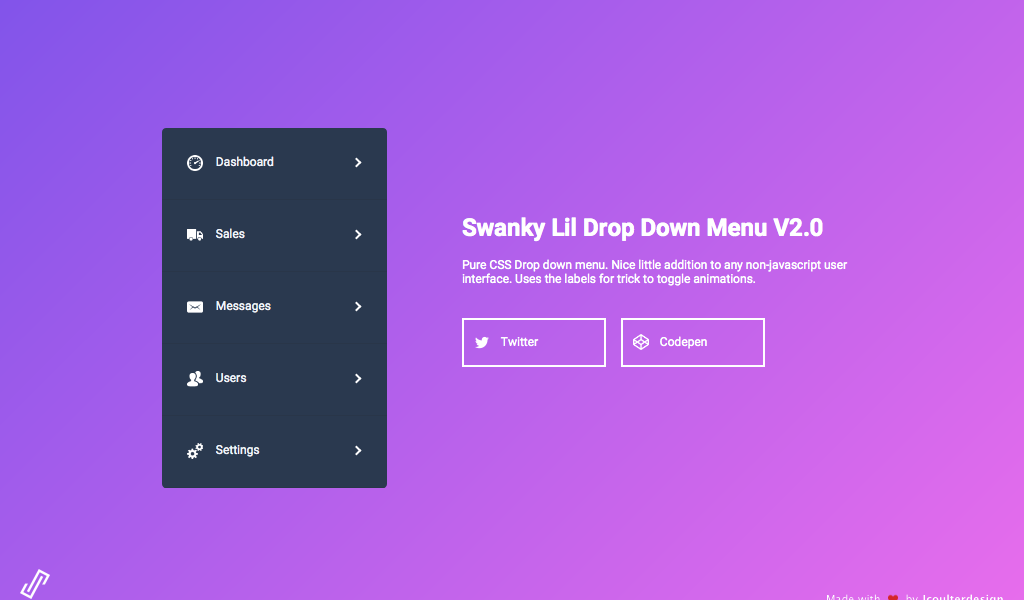
4. Плагин jQuery CSS3 DropDown Menu
С помощью этого плагина jQuery вы можете разместить стильное раскрывающееся меню на своем веб-сайте. Это удобный для мобильных устройств плагин, анимация которого основана на CSS3.
Это легкий плагин jQuery, который обеспечивает более высокую скорость загрузки и предоставляет раскрывающиеся меню с адаптивным дизайном.
Цены: —
- Цена обычного плана составляет 5 долларов.
- Точно так же расширенный план этого подключаемого модуля стоит 25 долларов США.
- Этот плагин jQuery очень легкий, что помогает ускорить загрузку.
- С помощью этого подключаемого модуля jQuery вы можете легко создавать раскрывающиеся меню с уникальным стилем.
- Предоставляет хорошо задокументированную демонстрационную страницу, которая проецирует различные стили меню, которые можно разработать с помощью этого подключаемого модуля.

- Это помогает вам иметь отзывчивое меню, которое также отлично поддерживает сенсорные устройства.
Нажмите, чтобы узнать больше о плагине меню jQuery
5. ContextMenu – плагин меню jQuery
Это меню jQuery, которое помогает вам прикрепить ContextMenu к веб-сайту. С помощью этого плагина вы можете определять меню из списка определений, и он предлагает дополнительную поддержку устройств с сенсорным экраном, таких как мобильные телефоны, планшеты и экраны.
В нем есть демоверсия с кодом и другими важными деталями, а также живой пример того, как меню будет выглядеть на веб-сайте.
Цена: —
- Это еще один бесплатный плагин меню jQuery, который поставляется с различными функциями и услугами.
- Этот плагин имеет базовое меню стилей, меню категорий и меню на основе значков.
- Его легко применять к веб-сайтам, поскольку он предоставляет хорошо документированную демонстрационную страницу, содержащую коды меню, а также пример, показывающий, как это будет выглядеть в реальности.

- С этим подключаемым модулем jQuery вы также получаете поддержку сенсорных устройств.
- Вы можете легко отключать элементы и создавать вложенные меню.
Нажмите, чтобы узнать больше о плагине меню jQuery
6. BoomMenu — плагин меню jQuery
BoomMenu — это плагин jQuery, названный в честь Boom-Menu-Button. При этом вы получаете несколько анимационных эффектов, вы можете включать текст меню внутри или вне круга изображения, а также вы можете определить порядок кнопок.
Предоставляет различные функции, например, выравнивание кнопок, текст внутри/снаружи кнопки и многое другое.
Цена: —
- Этот плагин меню jQuery можно загрузить бесплатно, который предлагает пользователям как производственную, так и разрабатываемую версию.
- Он предлагает демонстрацию с соответствующей документацией и примерами, что упрощает процесс внедрения.



 В этой подборке мы собрали интересные примеры веб-дизайна на эту тему. Смотрите!
В этой подборке мы собрали интересные примеры веб-дизайна на эту тему. Смотрите!

 Можно задать свойство цвета фона или свойство изображения фона, или даже оба одновременно, чтобы выбрать и цвет, и изображение: Приступим!
Можно задать свойство цвета фона или свойство изображения фона, или даже оба одновременно, чтобы выбрать и цвет, и изображение: Приступим! На нашем сайте уже есть переводы похожих уроков. Если вы выполните их все, или несколько из них, вам будет проще понять стилистику подобных иллюстраций. Приступим!
На нашем сайте уже есть переводы похожих уроков. Если вы выполните их все, или несколько из них, вам будет проще понять стилистику подобных иллюстраций. Приступим!