30 самых красивых сайтов в мире по дизайну
В современном мире сложно представить любую организацию без собственного сайта. Кондитерские, заводы по изготовлению оборудования, дизайн-студии, прокат велосипедов, магазины техники, библиотеки и многие другие компании сейчас представлены в интернете. Какие-то сайты являются просто визитной карточкой, а какие-то сложным дизайнерским проектом разработчиков.
Невозможно перечислить все площадки мира и точно назвать, какие сайты самые красивые. Однако крупнейшему порталу IT-технологий «Searchengines» удалось исследовать большое количество интернет пространства в своих поисках. На основании полученных результатов, представляем список 30 самых красивых сайтов в мире по дизайну.
Falter Inferno


http://falter.wild.plus
Немецкий сайт, основной идеей которого является повествование нескольких историй. Это интерактивная площадка с отличной прорисовкой всех эпизодических картин. Изначально проект рассматривался как социальная реклама.
Warsze


http://warsze.polin.pl
Задачей площадки является рассказать про разные исторические события как можно интереснее. Благодаря красивой анимации Warsze может отнять очень много времени. Единственный минус в отсутствии русскоязычной версии.
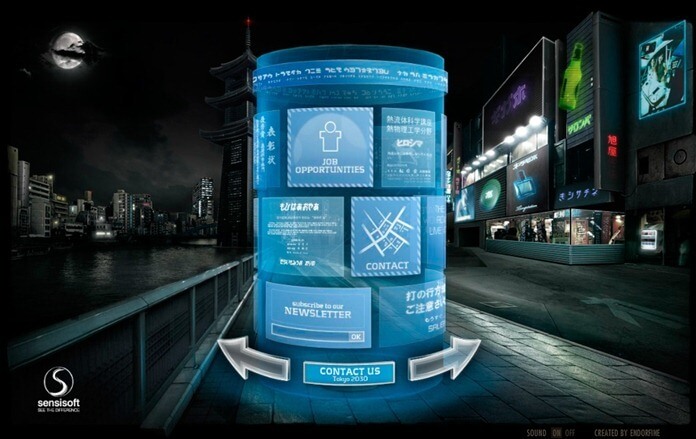
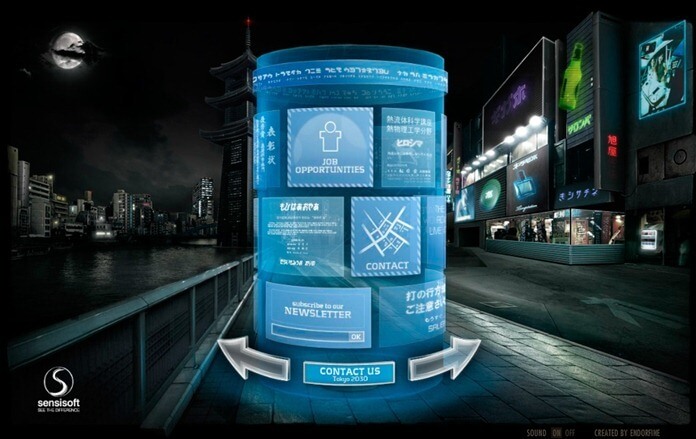
Sensi Soft


https://www.sensisoft.com
Сайт является гидом по странам мира в разные временные отрезки. Управление происходит с помощью нажатия на стрелочки. Каждое новое перелистывание приведет в неизведанное ранее место, а на рекламном столбе можно будет прочитать интересный факт из жизни этого государства.
Trainrobber


http://www.trainrobber.com
Американский проект интернет-агентства из солнечного Лос-Анджелеса. Сделан он в тематике вестерна. На главной странице представлена картинка из нашумевшего сериала «Мир Дикого Запада». Анимационные вставки выполнены завораживающе, а переходы между страницами эффектно сопровождаются появлением из дыма
Oollee


http://ru.oollee.com
Площадка представляет поставщика кристально чистой воды. При переходе на главную Вас встретит фигура человека из прозрачной жидкости, которая начнет перемещаться при проявлении взаимодействия со страницей, а фоновая музыка станет прекрасным дополнением.
Sound Of Change


http://www.sound-of-change.com
Стильный сайт звукозаписывающей компании и собственного музыкального лейбла. От его просмотра просто невозможно оторваться, так лаконично выглядит взаимосвязь всех объектов. Музыкальное сопровождение подобрано просто и со вкусом. Название фирмы «Звук перемен» полностью отражает сущность организации.
Affinity


https://affinity.pt/en
Португальская компания по продвижению и усовершенствованию бизнес-процессов представила прекрасный веб-сервис в деловом стиле. Здесь нет ничего лишнего, а анимационные эффекты передают особенную атмосферу. Стоить обратить внимание на страницу «О компании».
Inra


http://70ans.inra.fr
К 70-ти летию французской компании «Inra», занимающейся исследованиями ДНК различных форм жизни, был сделан проект, рассказывающий про их достижения. Здесь можно отправиться в путешествие во времени по структуре макромолекулы.
Koox


https://koox.co.uk
Компания занимается продажей креативной еды и отличного кофе. Находится организация в Нидерландах. Сайт является отличным воплощением представления своего продукта потребителям. Здесь нет ничего лишнего, только правильно построенная анимация и структура.
Air Force


https://www.airforce.com
Страница государственного учреждения США. Она представляет воздушную армию Соединенных Штатов. Структура и дизайн отлично представлены в видео контенте. В случае, если американцу захочется тут же поступить в армию, он может отправить свою заявку на рассмотрение.
Brontide


https://www.brontidebg.com
Портал посвящен компании, которая занимается производством растительного вещества, используемого в косметике. При просмотре страницы возникают приятные чувства благодаря хорошо подобранным изображениям.
Brakebillsu


http://www.brakebillsu.com
Интернет-площадка представляет страницу, посвященную американскому сериалу «Волшебники». Здесь очень много полезной информации, есть видео отрывки из эпизодов и многое другое. Но самое главное, что посетителю дают возможность сдать настоящий экзамен для поступления в школу чародейства и волшебства.
Olymp


https://www.konstolymp.gr
Интернет-проект компании, основной деятельностью которой является производство оливкового масла. Организация действительно приложила немало усилий для создания сайта. При просмотре не возникает никаких лишних мыслей о технологических процессах и особенностях сбора маслянистого сырья.
Puma Game


https://www.rs0playthegame.com
Браузерная игра от мирового производителя кроссовок «Puma». Пользователя ждет прекрасный саундтрек, красочная анимация и отличное изображение. Смело шагайте по городу и зарабатывайте очки, только остерегайтесь трещин на асфальте.
Boombotix


http://pro.boombotix.com
Интернет-площадка, посвящённая портативному устройству – bluetooth-колонке Boombotix. Фирма представила свой продукт в креативном и новом свете. После просмотра возникает желание приобрести товар незамедлительно.
Ouigo


http://letsplay.ouigo.com
Организация «Ouigo» занимается поиском и бронированием билетов на поезд по всей территории Франции. Для того, чтобы ожидание проходило быстрее и приятнее, фирма создала интерактивную игру в стиле «pinball».
The Law Of The Jungle


http://thelawofthejungle.com
Площадка посвящена всем известной истории про мальчика, которого воспитала в джунглях стая волков, Маугли. Большую часть контента сопровождает видео материал, подобранный из недавно вышедшего фильма «Книга Джунглей».
Kikk Festival


https://www.kikk.be/2018/en
Лэндинг, созданный специально для гостей бельгийского фестиваля «KIKK». Мероприятие проходит каждый год для веб-дизайнеров со всей страны. Прекрасная анимация, яркие картинки и отсутствие лишних элементов делают сайт одним из самых красивых.
Five Minutes


http://www.fiveminutes.gs
Интерактивная игра, построенная на заранее подобранном видеоряде. Сюжет окунет пользователя в историю о человеке, который приставил к своему виску пистолет. Он решает пристрелить себя в течении 5-ти минут, а игроку необходимо этого не допустить.
Welovenoise


http://www.welovenoise.com
Портал дизайн-студии интернет-проектов известного англичанина. Страница представляет собой некое портфолио, в котором можно посмотреть все особенности разработанного интернет-ресурса.
Budoucnost


http://budoucnost.utb.cz/en
Еще один красивый сайт, помогающий молодым людям определиться с выбором профессии и деятельности. Проект принадлежит Чешскому университету. Ответив на 8 вопросов, посетитель сразу получит результат в виде развернутого пояснения.
Euro Vet


http://en.euro.vet
Один из самых красивых сайтов фармакологической организации, представляющей лекарственные препараты для фермерских хозяйств и промышленных комплексов. Дизайн выполнен в минималистичном стиле с добавлением эффекта анимации.
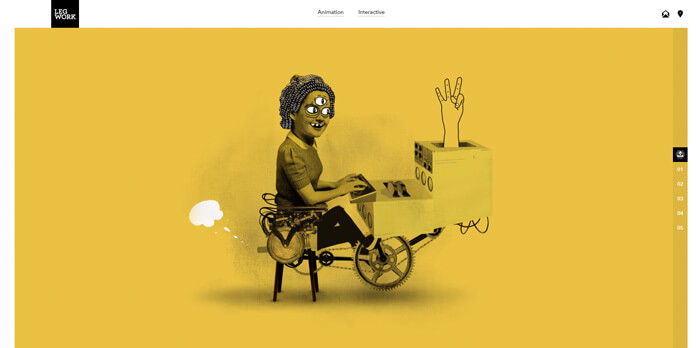
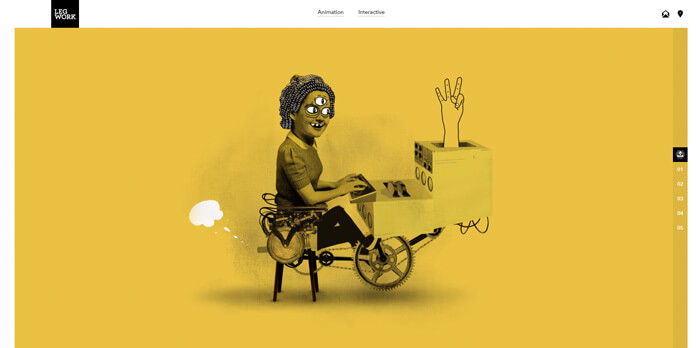
Leg Work


http://www.legworkstudio.com
Еще один красивый сайт веб-студии в Америке. Отличается прекрасным взаимодействием с посетителем с помощью передовых технологий в анимации. Здесь можно менять цвет картинки и двигать её курсором мыши.
Basic Agency


https://basicagency.com
Интернет-площадка известного американского IT-агентства. В число их работ входит дизайн и создание проекта популярного бренда «Beats». Посетителю предлагают несколько видеороликов, представляющих портфолио компании.
Raise the River


Самый красивый сайт, посвященный общественной американской организации, целью которой является воссоздание дельты реки Колорадо. Главная страница содержит музыкальное сопровождение и видео, отражающее суть деятельности общественного движения.
Pixudio


http://pixudio.com
Сайт интернет-компании из Армении представлен уникальным дизайном и красивой подачей материала. Наличие анимированных эффектов обязательно задержит посетителя на долгое время. Качественно продуманная структура дает ответы на все вопросы пользователя.
Wedze


http://lookbook.wedze.com/winter-2017-2018
Самый красивый интернет-магазин по продаже спортивного инвентаря: сноубордов, лыж, масок, перчаток и прочих принадлежностей. Дизайн по-настоящему завораживает, разработчики продумали все до мелочей. Убедитесь в этом сами!
Amaiò


http://as.ouiwill.com
Интернет-каталог брендовых купальников премиум-сегмента. Правильно подобранные цвета вызывают чувства внутреннего спокойствия. Фотографии с моделями делают сайт красивым и привлекательным.
Swiss Army Man


http://swissarmyman.com
Ресурс посвящен фильму с Дэниелом Рэдклиффом «Человек – Швейцарский нож». Вся суть состоит в том, чтобы оживить одного из главных героев. Для этого придется постараться, так как установлена только англоязычная версия.
Da-Ink

 Креативный проект тату-студии в Америке также признан одним из самых красивых сайтов в мире. Попадая на главную страницу, пользователь может выбрать одно из интересующих его направлений. На страницах присутствует множество примеров и эскизов всевозможных татуировок.
Креативный проект тату-студии в Америке также признан одним из самых красивых сайтов в мире. Попадая на главную страницу, пользователь может выбрать одно из интересующих его направлений. На страницах присутствует множество примеров и эскизов всевозможных татуировок.18 лучших персональных сайтов — Rusability
Когда вы устраиваетесь на работу, вас обычно просят отправить резюме, рекомендации и, может быть, ссылку на профиль в LinkedIn. Но существуют лучшие способы выделиться на фоне своих конкурентов, и создание персонального сайта – один из них.
Цели у личных сайтов могут быть самые разнообразные, но в первую очередь они помогают вам рассказать историю о себе. А учитывая, что 53% работодателей считают, что резюме недостаточно для того, чтобы определить, подходит ли человек на должность, элемент сторителлинга может увеличить ваши шансы на успех.
Если вы думаете о создании персонального сайта, используйте эти 18 лучших примеров для своего вдохновения.
Резюме
Неважно, будет это всего одна страница или более развернутое портфолио, сайт-резюме – это более персонализированная возможность поделиться информацией и продемонстрировать свои технические навыки. При этом использовать его могут представители всех профессий.
Даже если у вас небольшой опыт, вы можете использовать сайт для эффектной демонстрации своих возможностей и качеств, чего просто невозможно сделать в обычном резюме.
1. Gary Sheng


На своем сайте Шенг легко смог добавить логотипы и ссылки, демонстрирующие его навыки в веб-разработке, чего невозможно было бы сделать в обычном резюме.
Очень удобно, что пользователи могут прокрутить страницу, чтобы увидеть все разделы сайта («Обо мне», «Моя страсть» и т.д.), или перейти к определенной странице, используя панель навигации вверху.
Раздел «Моя система» напоминает описание миссии компании, этот персональный элемент делает сайт более запоминающимся.
2. Raf Derolez


Резюм Деролеза современное и информативное. Оно просто и понятно демонстрирует его индивидуальность и навыки в брендинге и разработке. Заметьте, как использование цвета и насыщенности на фото привлекает внимание к его лицу и имени.
Если вы хотите связаться с Деролезом, нажмите на кнопку с призывом к действию после его краткой биографии, чтобы открыть форму создания электронного сообщения с его адресом. Либо выберите одну из социальных сетей, например, Twitter, где оформление его страницы идеально повторяет дизайн сайта.


3. Brandon Johnson


В реальность резюме Джонсона сложно поверить. Прекрасные изображения планет являются отсылкой к его научному профилю, а анимация превращает сайт в увлекательный опыт.
Фактурный многослойный фон добавляет глубины странице, создавая ощущение нахождения в космосе. На сайте также есть несколько спрятанных опций. Например, если вы попробуете нажать кнопку «OFF», появится следующее сообщение:


(Действие нельзя выполнить. Брендон всегда включен.)
4. Quinton Harris


Харрис использует в резюме фото, чтобы рассказать свою историю, выглядит это действительно потрясающе. При этом здесь есть вся необходимая информация: образование, опыт работы и навыки.
Поражает и текст сайта. Харрис явно потратил время на выбор подходящих слов, описывающих каждый этап его профессионального путешествия. Например, в разделе сторителлинг:
«Нью-Йорк, мой новый дом, полон необходимых секретов не только для совершенствования моего мастерства, но и моей идентичности как художника. С каждым фильтром и пикселем я становлюсь самим собой».
5. Sean Halpin


Резюме Хэлпина короткое, привлекательное и полностью отражает его уникальный голос и персональный брендинг. Пустое пространство выделяет дизайн и текст, привлекая внимание пользователей, а также делает чтение более удобным, особенно на мобильных устройствах:




Лучшие практики для сайтов-резюме:
- Оптимизируйте код сайта, чтобы его легко находили поисковики.
- Добавьте кнопку для скачивания резюме в PDF формате.
- Поддерживайте единообразие между сайтом и текстовой версией: используйте одинаковые шрифты, цвета и изображения.
- Будьте креативны и верны себе. Продумайте цвета, изображения и медиа, которые станут частью вашей истории.
Портфолио
Онлайн-портфолио – полезный инструмент личного брендинга и маркетинга. Фотографы, графические дизайнеры, иллюстраторы, писатели и контент-маркетологи могут использовать сайты-портфолио для демонстрации своих навыков и опыта в более удобном формате, чем обычный документ.
6. Tony D’Orio


Важно выбирать для портфолио простой дизайн, чтобы подчеркнуть изображения и сделать их более яркими и привлекающими внимание. Д’Орио подошел к этому вопросу творчески и использовал в качестве оформления сайта свои работы. Также он сделал их доступными для бесплатного скачивания.
Хотите попробовать? Нажмите на иконку меню в верхнем левом углу и выберите +. Создайте PDF, чтобы выбрать изображения для скачивания. В готовом файле вы найдете еще и визитки Д’Орио. Блестяще!


7. Gari Cruze


Крузе – копирайтер. Но превратив свой сайт в портфолио с изображениями из разных кампаний, он смог заинтересовать посетителей.
Его смешные тексты – особенно в разделах «17 случайных вещей» (17 Random Things) и «О, да, они разговаривают» (Oh Yes, They’re Talking) – демонстрируют его навыки и надолго остаются в памяти. Справа также указаны контакты Крузе, так что в случае необходимости долго искать их не придется.


8. Melanie Daveid


Сайт Дэйвеид – отличный пример принципа «меньше – лучше». В этом портфолио разработчика используются простые брендовые изображения кампаний и приложений, над которыми она работала. При этом если на них кликнуть, можно увидеть специфику работы Дэйвеид и ее навыки программирования.
На сайте есть только три примера работ, может показаться, что этого мало. Но Дэйвеид решила включить только лучшие свои работы, и это правильно. Лучше меньше качественных работ, чем много посредственных.
9. The Beast is Back


Портфолио Кристофера Ли – очень яркое и насыщенное, и это работает. Подобный стиль идеально подходит для иллюстратора и дизайнера игрушек.
Внимание посетителей сразу же привлекают его работы под узнаваемыми брендами такими, как Target и Mario. Удобно, что рядом есть ссылки для их покупки. Буйство красок делает сайт запоминающимся и уникальным.
Лучшие практики для сайтов-портфолио:
- Используйте в основном визуальный контент. Даже если вы пишите тексты, добавьте логотипы или другой брендинг, чтобы привлечь внимание посетителей.
- Не бойтесь быть самим собой. Ваша индивидуальность, стиль и чувство юмора поможет выделиться на фоне конкурентов.
- Организация – это ключ к успеху. Если в вашем портфолио много фото, логотипов и других изображений, убедитесь, что пользователи смогут легко ориентироваться и быстро найдут контактную информацию.
- Придумайте для себя бренд. Выберите логотип или иконку, чтобы сделать вашу информацию еще более уникальной.
Блоги
Регулярные публикации в блоге – отличный способ привлечь внимание в социальных сетях и поисковиках, а также увеличить посещаемость вашего сайта. Ведение блога поможет выделить ваши работы, поделиться опытом и потренироваться в писательстве. Вы можете вести персональный блог, если являетесь писателем, но и другие специалисты только выиграют от добавления на сайт блога.
10. Everywhereist


Этот блог выглядит насыщенно, но брендинг помогает пользователям легко на нем ориентироваться. Для новых посетителей есть раздел «Best Of» (лучшее), который познакомит их с содержанием и лучшими записями. Цветовая схема теплая, нейтральная, дизайн совершенно не отвлекает от контента.
11. fifty coffees


В fifty coffees вы найдете хроники автора о встречах-собеседованиях за чашечкой кофе. На сайте прекрасные фотографии и визуальный контент, который делает длинные истории ярче и интереснее. Также в конце вы найдете основные выводы, что упрощает чтение.
12. Minimalist Baker


На этом сайте простой белый фон, что делает потрясающие фотографии еды еще заметнее, благодаря уникальному брендингу их сразу же запоминаешь, а раздел об авторе делает блог уникальным.
13. Kendra Schaefer


На сайте Кендры много информации о ее жизни и профессиональном опыте, но он не кажется перегруженным за счет светлого фона и модульной организации. Также она использует много ссылок, что подкрепляет ее авторитет и доверие к ресурсу.
Лучшие практики для блога
- Сделайте свой блог максимально простым и лаконичным, чтобы не отвлекать внимание посетителей от постов.
- Часто публикуйте новые записи. Блоги компаний, которые добавляют более 16 постов в месяц, привлекают в 3,5 раза больше трафика, чем те, в которых новый материал публикуется реже 4 раз в месяц.
- Экспериментируйте с разными стилями, включайте списки, интервью, графику и т. д.
- Добавляйте визуальный контент, чтобы сделать чтение более удобным и интересным, а также добавить контекст.
Демо
Еще один отличный способ личного продвижения — создать сайт с демонстрацией навыков в кодировании, дизайне, разработке и т.д. Он может быть интерактивным или анимированным. Этот формат отличной подойдет для разработчиков, UX -дизайнеров, контент-менеджеров и иллюстраторов.
14. Albino Tonnina


Тоннина демонстрирует свои продвинутые навыки разработчика, но при этом он использует понятные изображения и иконки. Также в самом начале он предлагает ознакомиться с его резюме, на случай, если у посетителя не будет времени или желания просматривать анимацию.
15. Bobby Kane


Сайт Кейна невероятно красивый. Благодаря замечательному фоновому фото и минималистичному дизайну, его опыт действительно запоминается. В качестве демонстрации своих навыков в дизайне и кодировании он запрограммировал смену фона сайта. Это делает демо более интерактивным и захватывающим. Нажмите на стрелку вверху сайта, чтобы обновить фон.
16. Robby Leonardi


На своем потрясающем сайте Леонарди использует анимацию и демонстрирует свои навыки разработчика, превратив при этом свое резюме в видео игру для посетителей. Отличный брендинг и уникальный подход к передаче информации делает этот опыт запоминающимся.
17. Samuel Reed


На своем сайте Рид от начала до конца демонстрирует, как создается сайт. Начинается все с белой страницы, а заканчивается полностью интерактивным сайтом, который автор создает самостоятельно на глазах пользователей. Его навыки просто нельзя не заметить и не запомнить.
18. Devon Stank


Сайт Стэнк демонстрирует дизайнерские навыки автора, а также рассказывает о себе, своем агентстве и профессии. В нем идеально сочетается демо и мини-резюме.
Лучшие практики для демо
- Используйте собственный брендинг, уникальные логотипы и цвета, которые помогут вам выделиться и запомниться.
- Не добавляйте слишком много визуального контента, особенно если вы используете анимацию.
- Сделайте изображения понятными пользователям.
20 креативных веб-сайтов
В этой подборке вы увидите 15 креативных и вдохновляющих сайтов. Все эти потрясающие проекты, мы нашли на сайте irie.be, где можно не только увидеть еще массу других работ начиная с 2007 года, но и проголосовать за понравившиеся. Flash, HTML5, иллюстрации, стильные прелоадеры, галереи, 3D, все это вы увидите тут.
Кликайте на ссылку над заинтересовавшим вас сайтом и…
Флешь сайт costumize.me создали украинские веб-дзайнеры. Тут можно не только просмотреть и выбрать костюм к Хеллоуину, но и приобрести его. А если вы заскучали, вы можете поискать тыквы на главной странице сайта.
Анимированный промо-сайт, созданный специально к выставке Моне, проводимой в Гран-Пале в Париже.
Флеш сайт sonoplastico звуковой дизайн-студии, базирующейся в Сан-Паулу, Бразилия.
Стильная обувь — стильный сайт. Для нового бренда satorisan дизайнеры создали сайт с массой забавных анимированных иллюстраций.
Этот яркий и креативный сайт полностью состоит из иллюстраций. Он создан для сети ресторанов Tijuana Flats. Тут можно найти не только новости, но и меню, горячие предложения и расположения всех ресторанов.
Чистый аккуратный дизайн сайта с портфолио Марка Атлана, креативного директора Лос-Анджелесской студии, штата Калифорния.
Флеш сайт, созданный для рекламного агентства из Берлина, Германия.
Стильный творческий флеш сайт, в множеством видео, созданный для новой коллекции Earthkeepers от Timberland.
Потрясающий интерактивный флеш сайт. На matergymnasium вы можете крутить и вертеть мебелью как только можно, а в добавок еще и окрашивать ее ножки в понравившийся цвет. Отличное предложение для тех, кто собирается подобрать себе дизайнерский гарнитур.
Интерактивное портфолио независимого дизайнера Ивана Спремо.
Официальный сайт Нью-Йоркского модного фотографа Фадил Бериша. В его портфолио можно увидеть огромное количество знаменитостей и потрясающих фотографий.
Интерактивный промо сайт Wrangler’s, посвященный новой коллекции Blue Bel Осень/Зима 2010.
Стильный и креативный сайт pianofuzz одноименной многопрофильной дизайн-студии Pianofuzz, основанной в Лондрине, Бразилия.
Сказочный и фантастический сайт с портфолио шведского фотографа Фредрика Одмана. На котором вы сможете увидеть массу не менее необычных манипуляций и фотографий.
Сайт uniqlo создан в честь запуска интернет-магазина “Uniqlo Великобритания”. При входе на сайт, вас завлечет подвиная и незамысловатая игра.
Новый стильный спортивный сайт Nike для бренда Jumpman.
3D анимированный сайт для Sony Vaio Color System.
Сайт 3D дизайн-студии Analoog, находящейся в Роттердаме, Нидерланды. Как вы можете догадаться, сайт также выполнен в 3D.
Забавный иллюстрированный сайт Saltfilms, созданный для одноименной кинокомпании, разместившейся в Сингапуре. Все действия на сайте, выполняются при помощи иллюстрированной руки.
Необычный дизайн сайта start-the-change оформлен при помощи множества иллюстраций, анимации и видео.
Подборка собрана Дежуркой при помощи сайта irie.be
Оставить ответ
Похожие статьи
Случайные статьи
Сайты креативных агентств
Кто должен подавать пример креативных сайтов, если не креативные агентства? Сегодняшняя подборка посвящена именно им. Мы собрали 20 веб-страничек организаций для которых дизайн и создание прекрасного являются основным занятием. Справляются ли они с тяжелой ношей законодателей веб-дизайн-моды? Решать вам!
Delete Agency
Excelling Media
Rain Cake
Red Knapsack
White Rhino
Lam-Andrews
Rock Hound
Le Goff & Ganarra
Picbots
Brio
Design Shopp
Nique Woodhouse
MCED
GDAŃSK
WineLabelDesign
Studio Pigeon
Subeesh
Shiva
Blue Pixel
Ninjabit
Автор подборки — Дежурка
Смотрите также:
- Cайты лучших зарубежных студий веб-дизайна
- Лучшие зарубежные студии веб-дизайна и их креативные сайты
- Лучшие отечественные студии веб-дизайна
Обзор крутых сайтов и свежих дизайнерских решений. Читайте на Cossa.ru
Мы убеждены, что в digital-дизайне без вдохновения никуда. Популярные анимации, правила гармоничной композиции, трендовые цвета — лишь инструменты. Суть всегда в человеке. Если нет творческого воодушевления, то красоты не получится. Поэтому каждый четверг мы собираемся перед большим монитором и вдохновляемся сливками цифрового мира. Называем это «Digital в четверг» или просто DIЧ. Поехали!
Пятёрка вдохновляющих сайтов
Креативное безумие
Сайт швейцарской креативной студии Wanaka. Психанутые анимации и интерактив. Чего стоят одни только летающие кубы, которые мелко дрожат и меняют форму по клику, или меню, прилипчиво следующее за курсором. Отличный тон сайта: жёсткие тёмные цвета с растительными мотивами и нотками безумия типа листьев, растущих из вен, и лицом из множества глаз. Фотографии команды — отдельная песня.
Стиль в лаконичности
Сайт от Ex Lovers с работами дизайнера Lucie Koldova: мебель, светильники, детали интерьера. Казалось бы, ничего особенного, просто медленно едет фоновая фотография. Но в сочетании с продуманным шрифтом и цветовым оформлением это выглядит чертовски стильно. Интересная задумка с каталогом: товары разделены по типу материала и проиллюстрированы его стилизованным молекулярным составом. В сумме сайт выглядит бомбически.
Целый мир в одном сайте
Unit9 создали крутой сайт, посвящённый новому сезону сериала «Волшебники». Мир кинокартины отражён в 3D-карте и браузерных играх. Например, пользователь может сопоставить планетарные символы или сделать татуировку, соединяя на время точки будущего изображения. Новый квест открывается с каждой серией. Дизайн-приём на заметку: в разделе «О мире Филлори» интересно представлены блоки информации с затемняющимся фоном и иллюстрацией, занимающей пол-экрана.
Нежно о недвижимости
Untold interactive сделали сайт для частного специалиста по приобретению недвижимости. Из красивых штук на заметку разработчикам — трансформация букв по маске. Дизайнерам — элегантные шрифтовые сочетания, спокойные цвета и плавные градиенты. Выигрышно смотрится необычная подача традиционно «жёсткой» и серьёзной темы.
Котики вырвиглаз
Сайт немецкой студии Millhaus. Яркие цвета, летающие прямоугольники, трансформация текста в плоскости. Полное бесстрашие в оформлении страниц. Интересная фишка: привлечение внимания к подписке на социальные сети через летающий смайлик, который надо поймать и нажать — тогда он расщепляется на логотипы.
Полезная плюшка
Каталог логотипов, символов и торговых марок, тщательно собранных по всем сферам, странам и годам. Сейчас здесь в основном классика, в будущем появится возможность добавлять и свои работы.
Тройка качественных дизайнов
Фирменный стиль для RDV DESIGN — конференции о дизайне. Что особенно удалось: сочетание объёмных композиций для сцены, фотографии и рисунка; опенинг-видео. Яркая и качественная подача.
Anagrama Studio любят повторяющиеся узоры в дизайне и не стесняются об этом не только говорить, но и рисовать, рисовать и снова рисовать (и показывать). Количество и разнообразие вдохновляет. Мы влюбились ![]()
Дизайн-концепция бренда одежды Alba Suarez. Интересна тем, что все элементы разные, сочетание цветов специфичное, а в сумме получается тотальная гармония. Деталь, достойная отдельного упоминания: ребята красиво поиграли с размерными символами на бирках, сделав их центральным элементом и совместив с логотипом.
Видео на позитив и вдохновение
По задумке в этом месте мы делимся классным видеороликом. Но сегодня видео не будет: вместо него мы решили показать вот такую красоту. Это яркий пример того, как интерактивный дизайн размывает границы между форматами. Сайт посвящён картине «Щегол» из нидерландской королевской галереи «Дом Морица»: об истории произведения, о популярности этих птиц в 17 веке, о музее в целом. Картины оживают, музыка прерывается, уступая место пению птиц — интерфейс сайта качественно погружает в художественное пространство. Не забудьте включить звук, и приятного просмотра!
И представьте на секунду, что именно так будут выглядеть музеи будущего.
P. S.
А для тех, кто вошёл во вкус и пяти сайтов показалось мало — вот ещё горсть годноты:
- Сайт в стиле скетчей, которые обычно предваряют сам дизайн и показывают заказчику лишь расположение информационных блоков.
- Весь сайт сделан на webGL. По сути, это одна большая картинка, которую можно трансформировать мышкой в любом месте.
- Здесь тройные заполнения для отображения фотографий.
- А тут — невероятно нежные градиенты и плавные анимации.
- От ведущего разработчика studio meta две крутых интерактивных анимации: осьминожка и воронка.
- Двойное заполнение-переход между слайдами, а наложение слоёв создаёт эффект объёма.
- Как подать даже простую новость типа переезда в новый офис по-настоящему креативно.
- Внезапно Россия. Переход между слайдами — словно одна фотография перетекает в другую.
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.
Вдохновляющий дизайн портфолио сайтов – лучшее за 2018 год
В эту коллекцию вдохновляющих примеров дизайна портфолио вошли самые новые сайты. Были отобраны интересные и креативные сайты лучших дизайеров, студий и агентств, фотографов и творческих личностей на 2018 год. С разработкой дизайна сайтов портфолио связано как появление инновационных идей, так и не самых удачных решений. Станут ли идеи трендами? Рассматриваемые онлайн-портфолио демонстрируют свою индивидуальность. Посмотрим, будут ли эти творческие проекты оставаться жизнеспособными или утратят к себе интерес веб-публики и вообще перестанут существовать (что происходит нередко).
Хорошие сайты-портфолио обычно сочетают современный дизайн и собственный уникальный стиль. Для вдохновения подборка примеров лучших из лучших портфолио за май 2018-го:
Примеры оформления портфолио на веб-сайтах студий
01. Kasra Design
Малазийская студия видео и анимации – яркий пример индивидуальности на сайте компании
При смелой цветовой палитре, визуальный баланс поддерживается достаточным свободным пространством и сдержанной эстетикой оформления. Плоский дизайн и фотографии добавляют позитива с индивидуальностью. Сайт использует WordPress.
02. Root Studio
Сайт британского креативного агентства с качественным, приятным HTML5/CSS3 дизайном
Root Studio запоминается креативной шапкой и футером, а красивая легко воспринимаемая типографика добавляет шарма. Качественный отзывчивый дизайн работает и с выключенным JavaScript.
03. Huge Inc
Сайт маркетингового агентства
Крутой, не лишенный вкуса дизайн. Удобный для исследования портфолио-проектов и разделов интерфейс.
04. Momkai
Сайт нидерландской студии – пример хорошего современного дизайна
Веб-дизайн с грамотным подходом, включает сочные цвета и мягкие пастельные тона. Также, анимация с эффектами – ничего экстраординарного, но довольно симпатично.
05. Zazu
Сайт британской студии, специализирующейся на иллюстрировании и моушн-дизайне
Интерфейс сайта прост и эффективен: вынесенное на главную страницу портфолио, сразу привлекает внимание оригинально анимированными превью проектов. Плоские иллюстрации и flat-видео, дополнительно подогревают интерес к сайту и студии.
7. Prollective
Минималистичный позитив на портфолио-сайте дизайнеров и веб-разработчиков
Профессиональный минимализм для портфолио без боязни покрасоваться чуть-чуть. Яркие цвета и градиенты так хорошо не выглядели с того времени, как Web 2.0 стали принимать за эстетический тренд. Даже без впечатляющих фотографий, сайт выглядит энергичным.
8. Zero
Оформительские фишки в черно-белом дизайне сайта креативной студии их Нью-Йорка
Интересные эффекты, включая анимированную прорисовку контура и появление человеческой руки в навигационном меню, а также по окончанию прокрутки.
9. Sympozium
Очень эффектный сайт французского дизайн агентства
Sympozium выглядит классически профессиональным, использующим лишь пару трендов, вроде асимметрии в дизайне. Простая и очевидная разметка лейаута не даст потеряться на сайте.
11. IPG Mediabrands
Портфолио собственных брендов бельгийской компании
Отличный дизайн визуального корпоративного решения от компании IPG Mediabrands. Для представления в интернете выбран чистый и современный FLAT-стиль с применением желтого цвета. Сайт впечатляет красивыми фоновыми видео с эффектом ускоренного движения и фото-бекграундами с размытием заднего фона.
12. Bee Creations
Модный и красивый сайт израильского дизайн-агентства построен на Вордпрессе
Современный вовлекающий дизайн захватывает выразительностью и цветосочетаниями. Акцентный желтый используется для меню, призывов к действию, формы контактов и значимых заголовков. Красивое оформление About Us: от видео с текстурой сетки и скролл-эффектов, до завершающей занятной анимации.
13. Zeus Jones
Пример стильного и современного дизайна сайта компании с портфолио
Мягкие эффекты украшают интерфейс, а разметка асимметричными блоками делает дизайн интересней.
14. Rowan Made
Сайт с портфолио небольшой американской студии брендинга
Хорошо скомпонованный сайт с плоским дизайном. Привлекает приятным цветосочетанием серого и золотистого.
15. Latin Medios
Сайт рекламного агентства, расположенного в разных странах американского континента
Выразительное портфолио проектов. Плоский дизайн позволяет красиво сочетать различный медиа-контент, постеры, графику, эффектную анимацию и продающее видео.
16. Booreiland
Сайт дизайн агентства из Амстердама
Красивые типографические контрасты и тени (раздел About). Удачно применены желтый цвет и анимация, которая не бросается в глаза. Необычная навигация по сайту.
17. Upperquad
Красивый модный сайт креативного агентства из Сан-Франциско
Вдохновляющий пример стиля пост-минимализм. Применяются мягкие цвета, крупные шрифты и анимация – как легкая, так и придающая остроты дизайну. Геометричные фигуры вносят чувство асимметрии и даже хаоса, но пользоваться сайтом легко и удобно.
Современные минималистичные портфолио-сайты
20. Кuudes
Сайт команды 40 креативщиков из Финляндии и Швеции
Типично минималистичная эстетика скандинавского стиля в белом цвете.
21. The Great Agency
Отличным визуалом сайт цифрового агентства обязан анимации интерфейса
Гладкие эффекты с красивыми переходами делают не скучными веб-страницы на основе полноэкранных бэкграундов.
22. Skinn
Сайт бельгийского брендингового агентства
Больше классический дизайн: со свободным пространством, жирной типографикой и заголовками без заглавных букв.
23. Joseph Mark
Оригинальный, залипательный сайт австралийской цифровой студии
Интересные описания и креативный визуальный контент, чистый дизайн и хороший опыт пользования сайтом вдохновляют клиентов международной студии. Простой и минималистичный стиль – чем шире аудитория, тем больше компромисса.
Вдохновляющие дизайны персональных сайтов-портфолио
24. Mhro
Супер-минималистичное портфолио интерактивного дизайнера из Варшавы
Разнообразие в дизайн вносят скролл-эффекты заливки контурного шрифта с зачеркиванием и флип-перевороты превью на 180.
25. Kuon Yagi
Оригинальная эстетика оформления сайта-портфолио дизайнером из страны восходящего солнца.
Интересная, неповторимая индивидуальность в дизайне главной страницы и первого экрана. Японский веб-дизайнер графикой изображает пробивающееся из-за облаков солнце.
26. Tao Tajima
Эффектное портфолио режиссера из Токио впечатляет видео-бэкграундами
Минималистичный сайт красиво использует моушн-дизайн и фоновое видео с эффектами.
27. Nick Vandermolen
Персональное портфолио австралийского UI/UX дизайнера
Красивый лаконичный дизайн в темном классическом стиле. Солидность дизайнерскому сайту придают акцентный золотистый цвет & полупрозрачное затемнение.
28. Andre Ribeiro
Сайт персонального портфолио дизайнера из Нью-Йорка
Приятный минималистичный дизайн использует последние веб-тренды, вроде перекрытия текстового и графического контента.
Несколько завораживающих сайтов с очень красивым и креативным дизайном
Приветствую Вас, дорогие читатели блога. Сегодня я с нетерпением хочу представить Вам очередную подборку очень красивых и замечательных красивых сайтов со всего мира для Вашего вдохновения.
Честно сказать, что здесь практически все сайты очень красивые и необычные. Например, я, вообще не могу представить как такое чудо сделать, и вообще, как до такого додуматься можно 🙂 Одним словом, молодцы дизайнеры, то что радуют нас такими удивительными творениями, как говорится низкий поклон и уважение.
Ну а теперь давайте перейдём к просмотру удивительно красивых и завораживающих сайтов.
Так же, я Вам рекомендую посмотреть прошлые подборки:
