Анимированный фон для шапки сайта на JS
JS 29.09.2014
Крупные заголовки сайта стали весьма популярны, эта тенденция развивается достаточно быстро на рынке веб-дизайна, сегодня мы бы хотели предоставить коллекцию анимированных фоновых заголовков для вашего вдохновения. Мы будем использовать Canvas и Javascript, чтобы создать анимированный фон для крупных заголовков. Люди стали обращать больше внимания на простой дизайн, и красивые минималистические эффекты на сайте, особенно на заголовки сайта и сегодня мы рассмотрим несколько примеров того, как это можно сделать.
ДЕМО
ИСХОДНИКИ
Эта коллекция использует JavaScript и Canvas для создания различных анимаций для заголовков. Каждое Демо использует свой собственный файл JavaScript, но каждый из них имеет сходство. В целом в каждом примере содержится:
- Цикл анимации с помощью requestAnimationFrame
- формы (круги, треугольники, линии), модифицированные для создания различных эффектов
Демо 1 использует анимацию из GreenSock GSAP библиотеки анимации.
При работе с анимированными заголовков сайта, есть несколько проблем с производительностью иметь в виду:
- Интенсивное использование библиотеки JavaScript, что может повлиять на производительность вашей страницы, если есть другие JavaScript-тяжелые компоненты.
- Постарайтесь ограничить количество расчетов / операций процессора для цикла анимации, это будет держать частоту кадров равномерной.
- Некоторые мобильные устройства имеют не достаточно хорошую производительность Canvas, так что вы можете рассмотреть возможность использования запасного варианта для мобильных устройств (например в виде статического изображения).
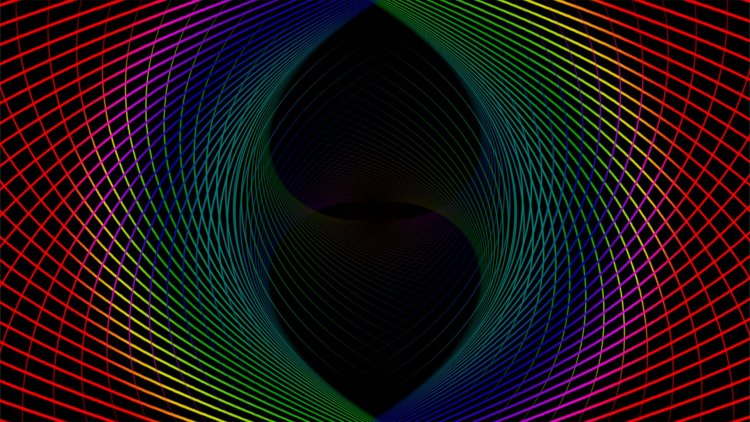
Взгляните на четырех разных слоев заголовков:
Мы очень надеемся, что вам понравились эти примеры и они Вас вдохновят, чтобы создать собственные анимированные заголовки сайта. Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Статьи по теме
Видео-проигрыватель для сайта
04.2013″>02.04.2013jQuery
Фоновое видео для сайта с помощью HTML5
HTML5
Слайдер с эффектом параллакса на jQuery
jQuery
Адаптивная таблица (table) на jQuery
30+ полезных плагинов для Figma необходимых UX дизайнеру
Автор: Андрей Климов
Должность: Арт — директор
Публикую подборку полезных плагинов для работы в Figma, которыми пользуемся мы в студии karelin. cc. Все плагины разбиты по принципам работы, чтобы вам было проще найти нужный плагин под ваши нужды.
cc. Все плагины разбиты по принципам работы, чтобы вам было проще найти нужный плагин под ваши нужды.
Принципы работы
- Плагины по работе с графикой
- Плагины для генерирования контента
- Плагины для анимации
- Плагины по наведению порядка в проекте
Плагины по работе с графикой
Blobs и Get Waves
Blobs позволяет нам делать простые абстрактные фоны в виде клякс. А Get Waves позволяет генерировать разные волны, иногда используем для создания графиков.
Image Tracer
Очень полезный плагин, который позволяет быстро перевести растровое изображение в векторное.
Color KitЭтот плагин позволяет сгенерировать темные или светлые оттенки нужного цвета с выбором шага. Помогает нам при создании UI кита для проекта.
Webgradients и uiGradientsПлагины с большой библиотекой красивых градиентов.
Очень полезный плагин, который сжимает размер файлов лучше, чем экспорт по умолчанию из Figma. Мы часто используем его для оптимизации изображений под web сайты. После 15 сжатий файлов через TinyImage вам будет предложено приобрести лицензию.
Image PaletteПлагин Image Palette создаёт цветовую палитру на основе выбранного загруженного изображения, можно использовать также на логотипах.
Stark и ContrastЭти плагины помогут посмотреть контрастность элементов по отношению друг к другу.
Remove BGКрутой плагин, который позволяет быстро удалить фон у изображения.
Есть примечание: Для этого плагина вам потребуется аккаунт и вам дается 50 бесплатных действий на год.
Плагин позволяет отобразить объект в изометрии вам только требуется настроить угол.
Плагины для генерирования контента
Chart и ChartsПлагины Chart и Charts позволяют генерировать диаграммы по заданным значениям. Мы часто используем на стадии прототипирования, когда нужно быстро показать экран с графиком клиенту или команде для лучшего понимания работы интерфейса.
FigmojiПлагин для быстрой вставки эмоджи, а не искать нужный эмоджи в браузере.
IconifyОчень полезный плагин для поиска и добавления пиктограмм прямо в Figma. Так же в этом плагине есть айкон паки, с помощью которых вы можете найти быстро разные пиктограммы в одной стилистике.
UnsplashUnsplash — это большая библиотека фотографий, с помощью которой можно быстро найти и добавить фотографию прямо в проект.
Эти плагины позволяют нам выбрать координаты и просто вставить карту прямо в проект. С картами можно взаимодействовать и гибко изменять параметры под себя.
Table GeneratorПлагин генерирует обычную таблицу, есть возможность регулирования строк, колонок и ячеек, также можно добавить контент в каждую ячейку. В прототипировании чтобы быстро показать клиенту табличку этот плагин очень полезен.
Content ReelС помощью этого плагина можно быстро заполнить сайт контентом. Например заполнить имя, фамилию, телефон, время и дату, быстро добавить аватар и тд… Один момент весь контент на английском.
ChromaТеперь можно добавить цвет в цветовую палитру в один клик. Вам просто надо выбрать нужный объект с цветом и запустить плагин. Цвет появится в библиотеке стилей с названием выбранного объекта.
Цвет появится в библиотеке стилей с названием выбранного объекта.
Плагин позволяет преобразовать готовый дизайн в вайфреймы. Вы просто выбираете нужный макет и запускаете плагин. Плагин очень помогает, когда у клиента есть готовый дизайн, а вам нужно его переделать и в вашем процессе решения задачи используются вайфреймы.
Плагины для анимацииGiffyCanvasGiffyCanvas позволяет быстро создать gif внутри Figma. Нам просто надо выбрать 2 и более макетов, поставить время интервала и количество циклов.
LottieFilesС помощью этого плагина вы можете быстро вставить логотип анимации в макет Figma. Плагин помогает нам, когда клиенту нужно показать примерно как будет выглядеть анимация в макете.
Плагины по наведению порядка в проектеLilGridКлассный плагин, который берет все неупорядоченные элементы в системе и организует их. Вам остается задать расстояние между элементами и во сколько колонок их организовать.
Вам остается задать расстояние между элементами и во сколько колонок их организовать.
Плагин для организации компонентов в Figma. Он позволяет сгруппировать и разгруппировать компоненты а также перемещать их в вашей библиотеке.
Design LintПлагин работает как поиск элементов в выбранном макете, у которых вы не использовали цвета и шрифты из библиотеки стилей. Таким образом плагин позволяет быстро находить несоответствия в макетах и исправлять эти несоответствия.
ViewportsПлагин показывает как выглядит ваш макет на разных устройствах. Главное не забывать настроить в Figma ограничения элемента в зависимости от размера окна.
Product PlanerИнтересный плагин в котором много шаблонов по которым можно вести планирование по продукту прямо в Figma.
Нам этот плагин помогает переименовать быстро слои с разными названиями, чтобы экспортировать макеты в Principle для создания прототипа.
AutoflowПлагин помогает быстро показать переходы между макетами с помощью визуализации связей.
Time MachineЭтот плагин автоматически копирует версию, которую вы хотите сохранить, на другую страницу под названием «Time Machine» и присваивает макету имя с датой его сохранения.
Спасибо за просмотр!
Мы будем рады если эти плагины облегчат вам работу.
6 классных интерактивных фонов для веб-сайтов и как их сделать | Дженнифер Ле Ван | Naker
Позвольте вашим посетителям оставаться на вашей странице на 25% дольше, снизьте показатель отказов и заставьте людей возвращаться на ваш сайт благодаря интерактивному фону сайта.
Ваш веб-сайт — это ваша главная витрина, и он должен наилучшим образом отражать вашу культуру. Кроме того, это также ваша главная цель — привлечь внимание посетителей, вдохновить их, заинтересовать их своим бизнесом, представляя свои продукты и / или услуги. Существует несколько способов сделать это, и один из них — предоставить фон интерактивного веб-сайта . Действительно, у такого эффекта есть несколько преимуществ: увеличение времени, проведенного на странице, на 25%, снижение среднего показателя отказов до 35% и, следовательно, заставит людей вернуться на ваш сайт (+40% процент вернувшихся пользователей).
В этой статье мы сосредоточимся на 6 примерах использования отличных и эффективных интерактивных фонов для веб-сайтов и создания различных методов. Давайте откроем их!
Создание вселенной бренда является одним из главных приоритетов как для бизнеса B2C, так и для бизнеса B2B в настоящее время, и, прежде чем тратить слишком много на агентство, вы можете наполнить свою вселенную некоторым содержанием, используя только предысторию.
Веб-сайт Veritystudios с использованием Three.js
Verity продает не только дроны для помещений, но и магию. Они разработали интерактивный фон с использованием пользовательского кода, чтобы посетители чувствовали его, с движущимися частицами и синхронизированным светом, создающим классный эффект глубины, и легкой анимацией на фоне при движении мыши. Использование языков кода, таких как BabylonJS или Three.js, позволяет создать собственный опыт, который идеально соответствует атмосфере, которую вы хотите предложить, но требует дополнительных технических навыков.
Обычно это абстрактные фоны, произведения искусства и фигуры. Но иногда это становится более реальным, и когда это соответствует тому, что делает компания, это создает удивительный опыт.
HD-Rain создает эффект дождя на своем веб-сайте с помощью Naker.Back
HD Rain — это стартап прогноза погоды, базирующийся в StationF в Париже, и он хотел дать экспериментальный импульс своему веб-сайту, чтобы погода снова стала прохладной!
Используя Naker. Back, наш бесплатный инструмент без кода для создания интерактивных фонов из значка, они вызвал дождь менее чем за 5 минут с момента создания до встраивания, и в результате увеличилось количество потраченного времени и количество вернувшихся пользователей!
Back, наш бесплатный инструмент без кода для создания интерактивных фонов из значка, они вызвал дождь менее чем за 5 минут с момента создания до встраивания, и в результате увеличилось количество потраченного времени и количество вернувшихся пользователей!
Веб-сайт, созданный Фабио Ламанной с использованием Particle.js
Использование вашего логотипа в качестве источника вдохновения для фона — всегда хорошая идея. Отличный веб-опыт — это не только сумма разных вещей, но и согласованная комбинация. В этом случае Фабио Ламанна хорошо использовал Particle.js, JS-библиотеку для создания эффектов частиц, хорошо известную своими прекрасными сетевыми эффектами.
Это очень эффективно, особенно потому, что Фабио работает в сфере транспортных сетей. Интерактивный фон — это вишенка на торте его веб-сайта/портфолио!
При навигации в Интернете в 2020 году иногда нужна пауза. Все эти похожие веб-сайты, все эти рекламные всплывающие окна и все такое… Итак, вы закрываете глаза, вы над облаками, летите в небе!
Интерактивное небо с помощью Vanta. js
js
Но вы также можете посетить интерактивное небо, созданное в Webflow с помощью Vanta.js! Это удивительное представление — поэтический перерыв, чтобы показать вам, как далеко мы можем зайти с фоном. Vanta.js был проектом, созданным ребятами из Strikingly, и представляет собой список шаблонов, подобных этому, которые вы встраиваете с помощью нескольких строк кода.
Если вы когда-нибудь смотрели «В поисках Немо», то знаете, что некоторые рыбы (думаю, и люди тоже) любят пузыри. Так почему бы не использовать их на своем сайте?
DDNA использует пользовательский код для своего интерактивного фона
DDNA — ювелирная компания, которая решила поиграть с формами и цветами, чтобы создать очень минималистичный, но эффективный фон веб-сайта. Пузыри, которые каким-то образом могут представлять дух будущих драгоценностей, парят в экстазе (так что НЕ ОСТАНАВЛИВАЙТЕ МЕНЯ НЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕТЕТЕ) с красивыми цветами и прохладным эффектом теней. На самом деле это не типичный ювелирный сайт, который вы привыкли посещать, поэтому вы их запомните!
Мы обычно говорим, что создание опыта подразумевает создание вселенной. Возможно, поэтому астрономия является довольно распространенным источником вдохновения для многих дизайнеров.
Возможно, поэтому астрономия является довольно распространенным источником вдохновения для многих дизайнеров.
Пространственный дизайн для Damian Devos, сохранив фоновое изображение с частицами Naker.Back
Но, чтобы выделиться, Damian Devos решил придать интерактивный импульс своим звездам, мгновенно создав вау-эффект и придав ощущение глубины на своей домашней странице. Это также способ показать в таком портфолио технические возможности дизайнера. Этот фон также был сделан с помощью Naker.Back, с помощью значка звезды, задающего им два разных направления и добавляющего чувствительность мыши, и все это очень быстро и бесплатно.
5 современных идей фона сайта на 2017 год
Белый, строгий фон — это 2016 год. Пришло время быстро обновить ваш веб-сайт с помощью новой, более современной обработки фона.
В то время как многие минималистичные стили все еще актуальны, отсутствие цвета — нет. Вместо этого дизайнеры выбирают серые и яркие цвета. Фоновые эффекты также расширяют границы с помощью крутой геометрии, асимметричных узоров и абстрактного искусства. Сегодня мы углубимся в современные тенденции фона веб-сайтов, наполненные примерами и вдохновением!
Фоновые эффекты также расширяют границы с помощью крутой геометрии, асимметричных узоров и абстрактного искусства. Сегодня мы углубимся в современные тенденции фона веб-сайтов, наполненные примерами и вдохновением!
The Ultimate Designer Toolkit: более 2 миллионов ресурсов
Envato Elements дает вам неограниченный доступ к более чем 2 миллионам профессиональных дизайнерских ресурсов, темам, шаблонам, фотографиям, графике и многому другому. Все, что вам когда-либо понадобится в вашем наборе инструментов для проектирования.
Шрифты
Без засечек, рукописный шрифт и многое другое
Графические шаблоны
Логотипы, печать и макеты
Веб-шаблоны
Целевые страницы и электронная почта
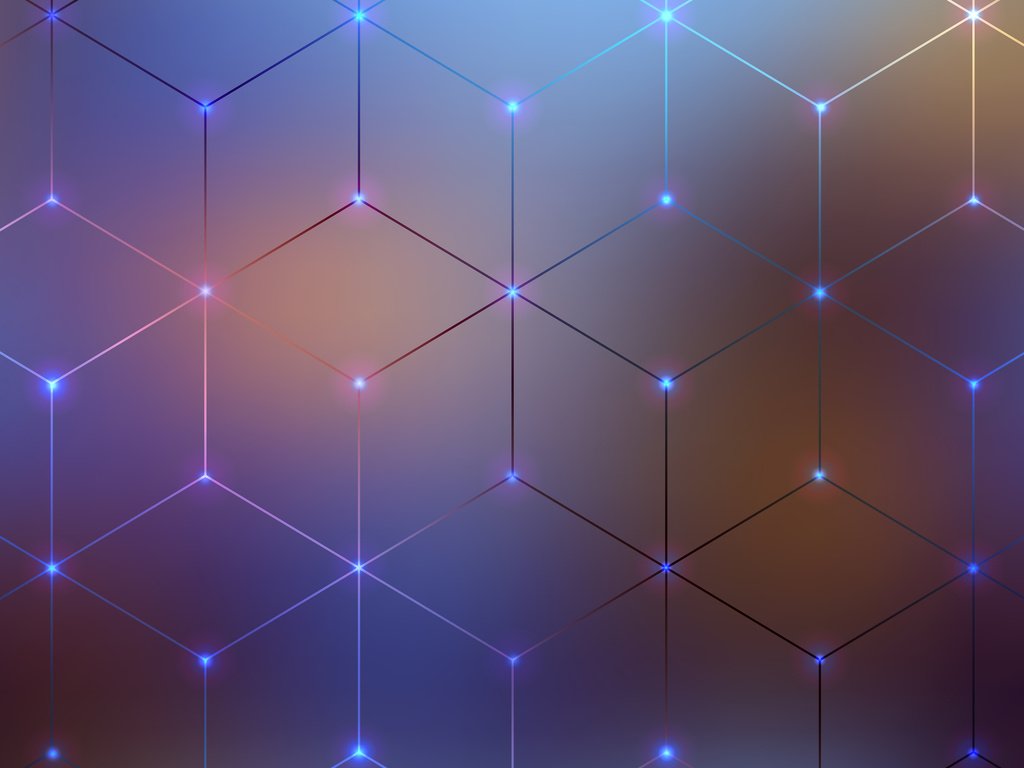
Исследуйте ресурсы для проектирования1. Геометрия на фотографиях
Изображения и иллюстрации Hero по-прежнему остаются одним из самых популярных стилей фонового дизайна. Большие изображения привлекают внимание и являются хорошим способом привлечь пользователей.
Несмотря на то, что они не являются фоном сами по себе, в большинстве случаев большие полноразмерные изображения являются фоном главной страницы. Изображения наслоены текстом, элементами навигации и призывами к действию (поэтому они используются в качестве фона).
Что нового в изображениях героев, так это наслоение изображений с классными геометрическими элементами для более интересного визуального восприятия. От завитков до прямоугольников и элементов, которые кажутся более тактильными, дизайнеры добавляют в дизайн базовые формы.
Это работает благодаря целенаправленному использованию геометрии. Вы не можете просто нарисовать несколько аккуратных шестиугольников на фотографии и ожидать, что это сработает. Геометрические элементы должны быть размещены так, чтобы привлечь внимание к нужной части изображения или привести пользователей к определенному действию. Геометрия может добавить ярких красок в темный или более строгий дизайн, чтобы стимулировать это движение глаз. Формы также можно использовать, чтобы подчеркнуть индивидуальность бренда, особенно если такие же формы присутствуют в вашем логотипе, чтобы создать более тесную связь.
Формы также можно использовать, чтобы подчеркнуть индивидуальность бренда, особенно если такие же формы присутствуют в вашем логотипе, чтобы создать более тесную связь.
2. Оттенки серого
Изменить минималистичный дизайн так же просто, как добавить немного серого. Вместо бесплодного белого фона все больше веб-сайтов появляются на бледно-сером фоне с совершенно минималистичным дизайном.
Отличительной особенностью серого фона является то, что цвет может быть насыщенным и теплым или более холодным. Полутона могут соответствовать цветам бренда или окружающим изображениям. Или выберите бледно-серый цвет на черной основе, чтобы получить почти плоский оттенок.
Какую бы вариацию серого вы ни выбрали, помните, что окружающие ее элементы помогут определить, как этот цвет воспринимается пользователями. Он выглядит довольно мягким, например, на сайте Paul Valentine в сочетании с пастельно-розовым, но гораздо более модным на сайте-портфолио S. Dallyn.
3.
 Слои яркого цвета
Слои яркого цветаТочно так же, как геометрические фигуры могут использоваться для создания многослойных фонов, цветовые блоки могут иметь почти такой же эффект. Яркие цветовые решения — смелый и интересный фон.
Эти цветные фоны могут служить нескольким целям: от привлечения пользователей к дизайну до добавления визуального интереса к пространству, в котором могут отсутствовать изображения или другие визуальные элементы.
В основе этой тенденции лежат другие цветовые тенденции, которые в последнее время сильно повлияли на дизайн. Многие цвета и слои имеют ощущение Material Design (или некоторый перенос из стилей плоского дизайна). Это слияние и изменение тенденций является естественной эволюцией, которую легко внедрить, потому что это может быть скорее адаптация к существующему веб-сайту, чем полная перестройка.
4. Асимметрия
Уйди из сети! (Или хотя бы подкорректировать, чтобы все было не так симметрично.)
Фон не обязательно должен состоять из множества крошечных элементов или узоров, которые идеально выстраиваются в линию. Это не обязательно должен быть сплошной цвет или изображение.
Это не обязательно должен быть сплошной цвет или изображение.
Это может быть комбинация этих элементов, расположенных таким образом, чтобы создать идеальный баланс, который невозможно сократить прямо посередине. Варианты могут включать основное изображение, которое не занимает всю ширину экрана с большим количеством пустого пространства с одной стороны, чем с другой, как это продемонстрировал Nap Luxury Guesthouse. Это может выглядеть как CMMNTY, где текстовые элементы и пустое пространство имеют равные противовесы для эффекта, который почти заставляет пользователей смотреть на буквы. Это может быть тонкое смещение большого изображения продукта с текстом и призывом к действию, например, ваза.
Как бы ни складывался дизайн, подумайте о фоне с точки зрения баланса, а не шаблонного шаблона. Попробуйте что-нибудь другое. Асимметрия часто смелая, удивительная и визуально интересная (особенно с таким количеством идеально симметричных вариантов).
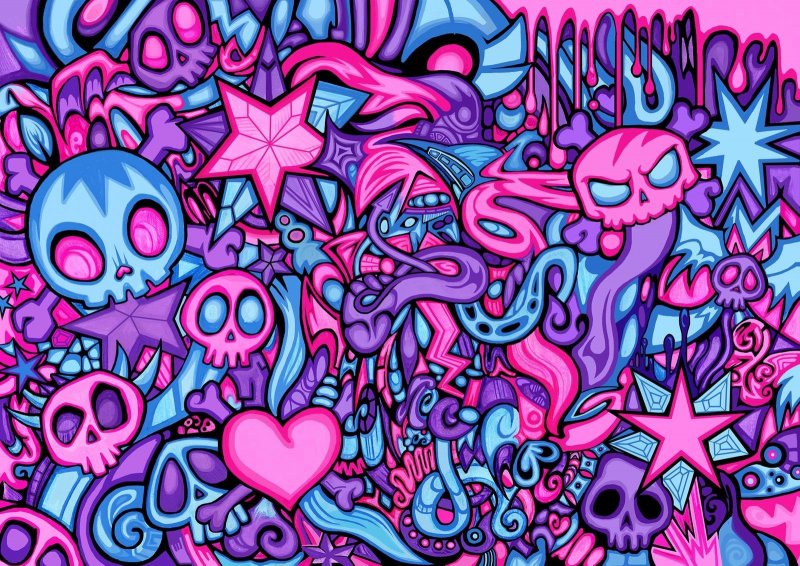
5. Абстракционизм
Нет отличной идеи фона? Попробуйте что-нибудь абстрактное. Комбинируйте цвета, формы и росчерки для получения забавного визуального эффекта, который может быть совершенно ни на что не похожим.
Комбинируйте цвета, формы и росчерки для получения забавного визуального эффекта, который может быть совершенно ни на что не похожим.
Когда дело доходит до дизайна вашего веб-сайта, вам нужен визуальный отличительный элемент, чтобы пользователи, заходящие на веб-сайт, могли найти что-то интересное, что привлекло бы их внимание. Если дизайн выглядит так же, как и все остальное, у пользователей может не быть причин задерживаться.
Подарите им что-нибудь красивое. Соедините его с неотразимым текстом, который заставит их заинтересоваться дизайном. Не бойтесь быть смелыми, разными и интересными.
Заключение
Дизайн вашего веб-сайта страдает от старого, устаревшего или чрезмерно используемого стиля фона? (Это нормально признать, это случается со всеми нами в какой-то момент.)
Сейчас самое время обновить дизайн с более современным стилем фона. Используйте приведенные выше примеры в качестве вдохновения, чтобы попробовать что-то другое и создать что-то, что может быть даже за пределами вашего уровня комфорта.