Блок «Список» — Поддержка
Блок «Список» позволяет организовывать содержимое в виде нумерованных или маркированных списков.
Содержание
Добавление блока «Список»
Чтобы добавить блок «Список», щёлкните значок + Вставка блоков и выполните поиск по ключевому слову «список». Щёлкните блок, чтобы добавить его в запись или на страницу.
💡
Замените эту GIF-анимацию своей собственной и выровняйте её по центру!Чтобы быстро добавить новый блок «Список», также можно набрать «/список» в новой строке и нажать Enter.
Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
Панель инструментов блока
После того как вы щёлкнете блок, поверх него появится панель инструментов со следующими опциями:
Панель инструментов блока «Список»На панели инструментов блока «Список» доступны следующие опции:
- Изменение типа блока.

- Перетаскивание блока.
- Перемещение блока выше или ниже.
- Неупорядоченный список.
- Упорядоченный список.
- Выступ.
- Отступ.
- Кроме этого, будут доступны выделение, встроенный код, встроенное изображение, ввод с клавиатуры и многие другие опции форматирования
- Дополнительные опции.
Настройки блока
Если щёлкнуть блок, на боковой панели справа появятся дополнительные настройки. Если боковая панель не отображается, чтобы открыть настройки, щёлкните значок шестерёнки ⚙️ в верхнем правом углу экрана.
Щёлкните значок ⚙️, чтобы открыть настройки блокаЦвет
Опция «Цвет» позволяет определять цвета текста, фона и ссылок, используемых в блоке «Список».
Щёлкните кружок рядом с разделом, который хотите изменить, чтобы появились опции для выбора цветов темы или цветов по умолчанию.
Щёлкните раздел над этими опциями, чтобы выбрать пользовательский цвет, путём перетаскивания курсора на образец цвета или ввода цветовых кодов hex, RGB либо HSL
Щёлкните, чтобы увеличитьНастройки оформления
Внешний вид текста в блоке можно изменить с помощью следующих настроек.
Если настройка не отображается, щёлкните три точки справа от элемента Настройки оформления (как показано справа). Затем можно выбрать необходимую опцию:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Оформление
- Регистр
- Интервалы
Параметр Размер шрифта позволяет изменять размер текста. Можно выбрать один из предварительно заданных размеров, например маленький, средний или крупный.
Кроме того, можно указать конкретное значение, щёлкнув значок слайдера над опциями по умолчанию (он отмечен цифрой 1 на снимке экрана ниже). Вы можете изменить единицы измерения, щёлкнув в области, отмеченной цифрой 2 на снимке экрана ниже. Можно выбрать пиксели, em или rem.
С помощью параметра Семейство шрифтов можно изменить стиль шрифта. Выберите нужный шрифт из списка в выпадающем меню.
С помощью параметра Внешний вид можно изменить стиль текста (обычный или курсив), а также его толщину — от тонкого до очень жирного.
Параметр Высота строки задаёт интервал над текстом и под ним. При выборе значения «ноль» обязательно проверьте свой сайт на мобильном устройстве.
Параметр Оформление содержит опции подчёркивания и перечёркивания.
С помощью параметра Регистр можно изменять регистр текста: все прописные буквы, заглавная первая буква или все буквы строчные.
Параметр Интервалы задаёт интервал между всеми знаками в тексте. Значение единицы измерения по умолчанию (пиксели) можно изменить на проценты, em, rem, vw и vh. Дополнительные сведения об относительных единицах можно найти здесь.
Настройки упорядоченного списка
При выборе упорядоченного (нумерованного) списка на боковой панели настроек блока появляются дополнительные опции.
Вы можете выбрать начальное значение для списка. Эта опция необходима, если вам нужно вставить в свой список содержимое, не имеющее вид списка (например, изображение), и продолжить нумерованный список далее.
Щёлкните Изменить порядок пунктов списка, чтобы изменить порядок пунктов своего списка. Например, если вы хотите создать список для обратного отсчёта, начинающийся с 10, используйте опцию «Изменить порядок пунктов списка».
Дополнительные настройкиНа вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS.
Преобразование текста в список
Чтобы преобразовать параграф в блок «Список», выберите блок, нажмите крайнюю слева кнопку на панели инструментов блока и в меню Преобразовать выберите Список. Если выделить несколько параграфов одновременно и выбрать Список, каждый параграф будет преобразован в элемент одного списка.
Если выделить несколько параграфов одновременно и выбрать Список, каждый параграф будет преобразован в элемент одного списка.
Списки с отступами
С помощью значков отступа на панели инструментов вы можете добавить отступы в свой список или добавить отступ для элемента, нажав пробел на клавиатуре.
Добавление отступов в списки с помощью значков отступа.💡
После добавление отступа для элемента списка вы можете вернуть для него выступ, используя значок слева от значка отступа или нажав Backspace на клавиатуре.
Смешанные списки
Списки также могут иметь смешанный порядок (например, после нумерации могут следовать маркеры, и наоборот).
Вы даже можете смешивать типы списков.Быстрый ввод списка
Для добавления списка можно ввести дефис, затем элемент списка и просто нажать клавишу Enter/Return. Кроме того, чтобы добавить нумерованный список, можно ввести 1, точку (.), а затем элемент списка и нажать кнопку Enter/Return.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хоббиPremium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Руководство по созданию сайта с выпадающим меню в WordPress
Выпадающие меню хорошо смотрятся на сайтах, они функциональны и удобны для посетителей. Когда пользователь наводит указатель мыши на элемент меню, в раскрывающемся меню отображается список ссылок на страницы и разделы вашего сайта.
В этом руководстве для начинающих подробно изложено, как создать выпадающее меню на сайте WordPress.
Зачем использовать выпадающие меню в WordPress
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Навигационные меню – это ссылки на главные страницы вашего сайта, которые обычно отображаются сверху в виде горизонтальной строки рядом с логотипом сайта.
Если вы начинаете блог или создаете веб-сайт с несколькими страницами, вы можете добавить их в один ряд.
Однако, если вы запускаете интернет-магазин или большой веб-сайт, можно добавить дополнительные ссылки в меню навигации.
Выпадающие меню помогают решить проблему ограниченного пространства, отображая ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. Они также позволяют организовать структуру меню по темам или иерархии.
Наконец, они выглядят довольно мило.
Посмотрим, как легко создать выпадающее меню WordPress и добавить его на свой веб-сайт.
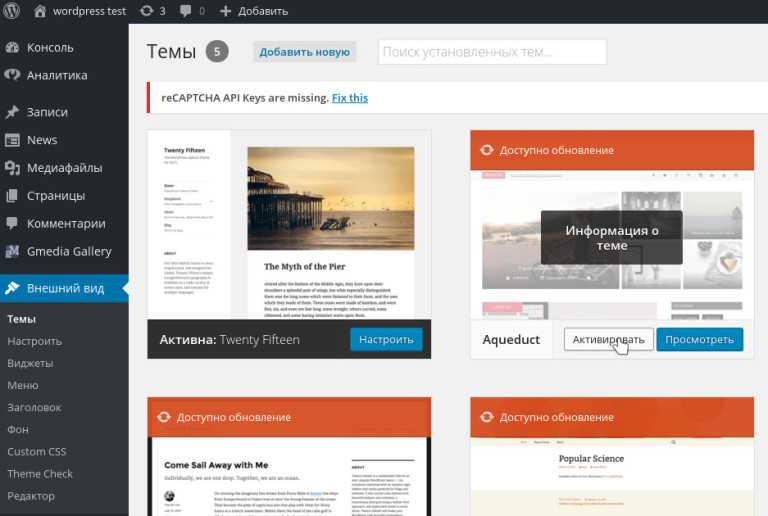
Шаг 1. Выбор темы с поддержкой выпадающего меню
WordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако встречаются темы, не поддерживающие или плохо отображающие такие меню.
Как узнать, поддерживает ли используемая вами тема выпадающее меню?
Можно на сайте темы перейти на демо-версию и посмотреть, показывает ли демо выпадающее меню в меню навигации. Если выпадающего меню в демо-версии нет, лучше поискать другую тему WordPress.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.
- Astra – многоцелевая тема WordPress, поставляется с несколькими начальными сайтами и множеством функций.
- Темы StudioPress – профессиональные темы, созданные на основе фреймворка Genesis, высоко оптимизированы для повышения производительности.
- OceanWP – популярная тема WordPress, подходит для любых веб-сайтов.
- Ultra – разработанная на основе Themify Builder, включает в себя красивые шаблоны и гибкие опции темы.
- Divi – популярная тема от Elegant Themes, которая использует конструктор страниц Divi и содержит множество функций перетаскивания, включая выпадающие меню.

Шаг 2. Создание меню навигации в WordPress
Перейдите во вкладке «Внешний вид» на страницу «Меню» и нажмите кнопку «Создать новое меню».
Укажите имя для меню навигации. Оно не будет отображаться на вашем сайте. Но оно будет подсказкой для вас, когда вы создадите несколько меню.
Нажмите кнопку «Создать меню». WordPress создаст для вас новое пустое меню.
Добавим верхние ссылки в меню навигации. Эти пункты появятся в верхнем ряду вашего меню.
Выберите страницы, которые хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Можно выбрать записи в блоге, категории или добавить пользовательские ссылки.
Эти страницы появятся в правом столбце под вашим новым меню.
Смотрите также:
Как создать мощное меню с помощью плагина WP Mega Menu.
Шаг 3. Добавление подпунктов в меню
Подпункты – это элементы, которые появятся внутри выпадающего меню. В зависимости от того, как вы хотите организовать свои меню, можно добавить их в любой из существующих пунктов.
Для этого урока добавим категории по ссылке в блоге.
Выбираем элементы, которые нужно добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Они появятся в правом столбце.
Эти ссылки отображаются как обычные элементы, а мы хотим сделать их подпунктом родительского меню.
Можно просто перетащить элемент меню и поместить его под родительский элемент. Переместите его немного вправо, и он станет подпунктом.
Повторите процесс для всех ссылок, которые хотите показать в раскрывающемся меню.
Не забудьте нажать кнопку «Сохранить меню».
Шаг 4. Публикация выпадающего меню
Если вы редактируете меню, которое уже есть на вашем сайте, оно сразу же появится на вашем сайте.
Однако, если это новое меню, необходимо выбрать местоположение меню на сайте, предусмотренное темой.
Темы WordPress могут отображать меню в разных местах. Каждая тема определяет свои собственные местоположения меню, и вы можете выбрать, какое меню вы хотите отобразить там.
Найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите опцию рядом с настройкой «Показать местоположение» и нажмите кнопку «Сохранить меню».
Теперь перейдите на свой веб-сайт, и посмотрите на выпадающее меню в действии.
Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, где ваши пользователи будут искать необходимую им информацию. Правильное меню поможет пользователям ориентироваться на вашем сайте.
Меню также поможет получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Несколько советов о том, как сделать ваши навигационные меню более интерактивными с помощью выпадающих меню:
1. Создайте многоуровневые выпадающие меню
Если сделать ссылку под элементом другой ссылки, она появится в выпадающем меню. Вы также можете добавить подпункт ниже другого подпункта, создав многоуровневые выпадающие меню.
Ваша тема автоматически отобразит их в виде подменю внутри выпадающего меню.
2. Несколько выпадающих меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. И можете добавить несколько выпадающих меню в главном меню навигации.
3. Меню с предварительным просмотром
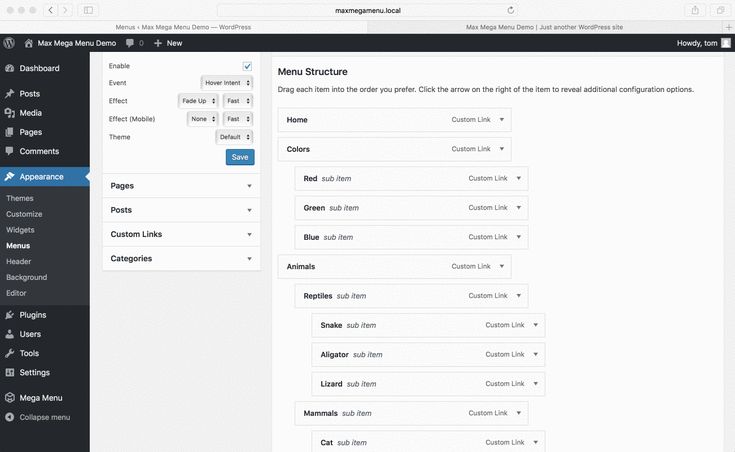
Если ваше меню становится слишком сложным, вы можете переключиться на визуальный предварительный просмотр. Перейдите во вкладку
Оттуда, нажмите на вкладку «Меню» и выберите свое меню навигации. Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в правой панели.
4. Большое Мегаменю в виде выпадающего меню в WordPress
В раскрывающихся меню отображается только один раскрывающийся список за раз. Что если вы хотите показать полную структуру вашего сайта в виде Мегаменю, которое появляется только тогда, когда пользователи наводят курсор на главное меню?
Мега-меню отображаются в виде выпадающего меню, но они могут отображать гораздо больше ссылок, подменю и многое другое.
Надеемся, что эта статья помогла вам разобраться с меню на сайтах WordPress и научила легко создавать выпадающее меню.
Источник: wpbeginner.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Добавление и управление многоуровневыми категориями в WordPress
WordPress предлагает категории, которые помогут вам создавать и сокращать связанные сообщения. Посетители могут просматривать содержимое вашего сайта по темам, а не читать пост за постом. В отличие от тегов, категории могут быть разделены по уровням, включая родительские категории и дочерние категории.
В этой статье мы углубимся в причины, по которым вам следует создавать многоуровневые категории. Затем мы покажем вам, как создавать родительские и дочерние категории в WordPress и управлять ими.
Зачем создавать многоуровневые категории в WordPress
Что такое родительские и дочерние категории в WordPress?
Категории работают как общие темы вашего контента. В отличие от тегов, которые описывают конкретные детали ваших сообщений, категории определяют, о чем ваш контент. Если вы не добавляете категории к сообщению, ему будет присвоена категория по умолчанию, а именно категория «Без категории».
В отличие от тегов, которые описывают конкретные детали ваших сообщений, категории определяют, о чем ваш контент. Если вы не добавляете категории к сообщению, ему будет присвоена категория по умолчанию, а именно категория «Без категории».
Поскольку категории иерархичны, вы можете создавать подкатегории. Каждая категория может иметь неограниченное количество дочерних категорий. Когда сообщение принадлежит дочерней категории, вы можете решить, будет ли оно отображаться на странице архива родительской категории.
Вот пример основной категории и ее подкатегорий. Родительская категория «Частный сайт» имеет 4 дочерние категории, включая «Частные категории», «Частные настраиваемые типы сообщений», «Частные страницы» и «Частные сообщения».
Причины для создания многоуровневых категорий
Существует 2 основные причины для добавления родительской и дочерней категорий. Первая причина связана со структурой и организацией контента. Многоуровневые категории также помогают эффективно улучшить SEO сайта.
#1 Улучшите взаимодействие с пользователем
Категории и подкатегории облегчают пользователям поиск контента на вашем сайте. Прочитав один пост, посетители могут легко перейти к другому, связанному с ним. Это также заставляет их оставаться дольше.
#2 Повышение SEO сайта
Поисковым системам нравится структура URL категорий. При добавлении подкатегории в основную категорию ваш URL-адрес будет выглядеть примерно так: https:mysite.com/main-category/sub-category .
Вы можете использовать важные ключевые слова в качестве названий категорий и подкатегорий. В результате ваш контент быстрее ранжируется на страницах результатов поиска.
2 способа добавления родительских и дочерних категорий на сайты WordPress
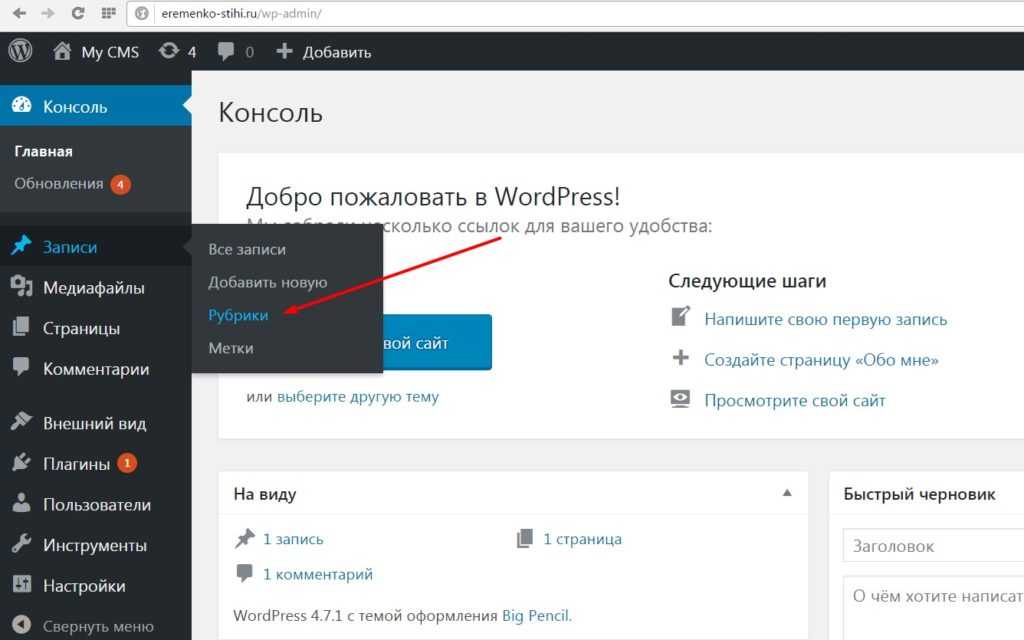
Существует 2 разных способа добавления категорий на сайт WordPress: либо на экране редактирования сообщений, либо на странице «Категории» в разделе «Сообщения».
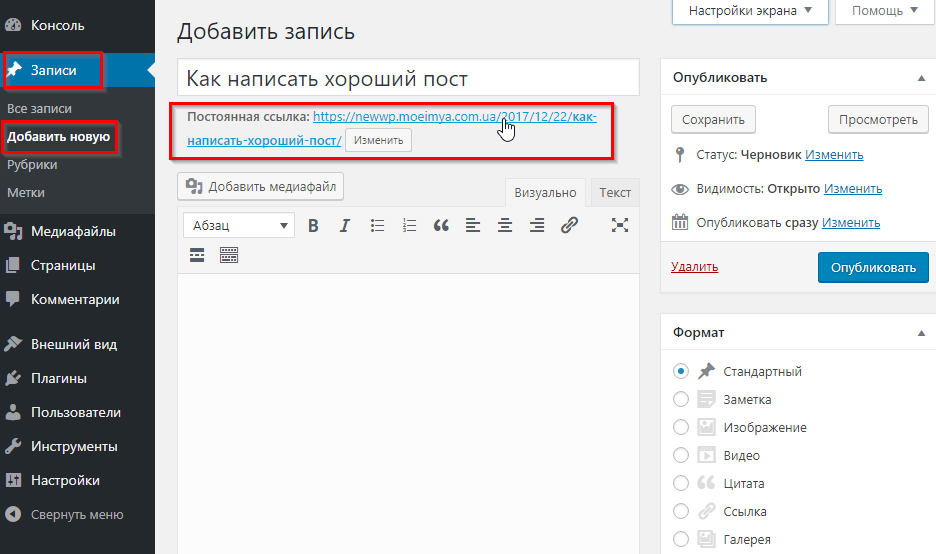
#1 Создание категорий и подкатегорий на экране редактирования сообщения
В следующем руководстве показано, как создать основную категорию и ее подкатегории при редактировании сообщений в блоге.
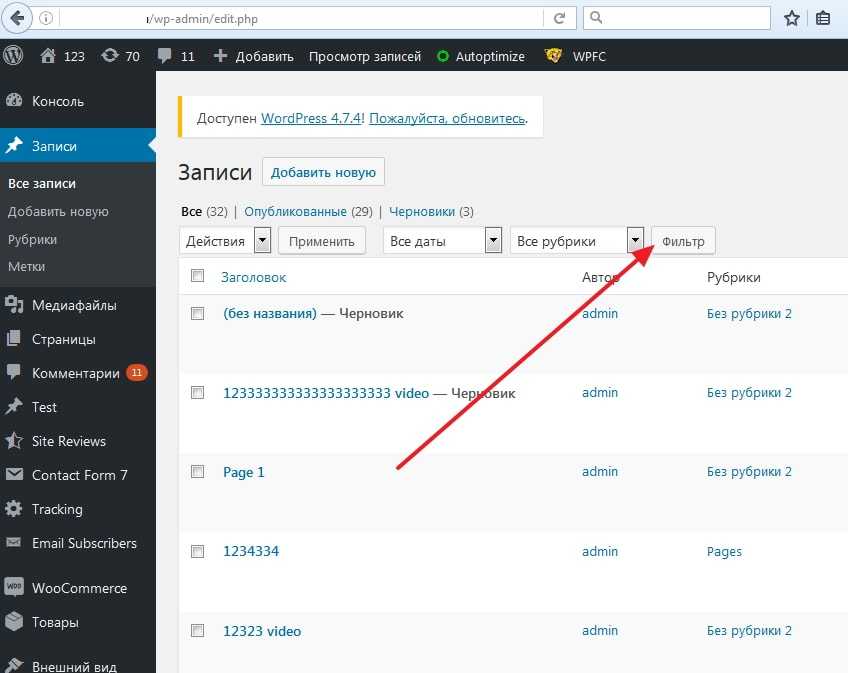
- Перейдите к сообщениям в панели администратора WordPress и выберите Все сообщения
- Выберите нужный пост и нажмите «Изменить»
- Найдите раздел «Категории » в правой части поста .
- Щелкните ссылку Добавить новую категорию и введите название своей категории
- Нажмите кнопку Добавить новую категорию в нижней части окна, чтобы сохранить изменения
Вы можете создать новую дочернюю категорию точно так же, как и для родительских категорий.
- Щелкните ссылку Добавить новую категорию и введите название своей подкатегории
- Выберите для него родительскую категорию из раскрывающегося списка Родительская категория
- Сохраните изменения, нажав кнопку Добавить новую категорию
#2 Добавьте многоуровневые категории на страницу «Категории»
Если вы хотите создать категорию, прежде чем добавлять в нее контент, просто
- Перейдите на страницу «Категории» под Сообщения Раздел
- Добавить детали новой категории
Необходимо заполнить название категории, ее слаг и описание категории. Если вы хотите сделать его дочерним элементом другой категории, выберите ее из раскрывающегося списка Родительская категория .
Если вы хотите сделать его дочерним элементом другой категории, выберите ее из раскрывающегося списка Родительская категория .
У вас уже есть несколько основных категорий, и вы хотите, чтобы некоторые из них стали подкатегориями друг друга? Например, ранее мы создали 5 категорий: частные категории, частные настраиваемые типы сообщений, частные страницы, частные сообщения и частный сайт. Теперь я хочу, чтобы 4 категории «Частные категории», «Частные настраиваемые типы сообщений», «Частные страницы», «Частные сообщения» относились к категории «Частный сайт».
Выполните следующие 3 простых шага, чтобы добавить подкатегории в родительские категории на странице категорий.
- Выберите нужную категорию. В этом случае мы выберем одну из 4 категорий, упомянутых выше .
- Выберите основную категорию из раскрывающегося списка Родительская категория
- Нажмите Обновление внизу страницы
Категории «Частные категории», «Частные настраиваемые типы сообщений», «Частные страницы», «Частные сообщения» из примера теперь отображаются как дочерние категории категории «Частный сайт».
Как управлять многоуровневыми категориями
Есть много вещей, которые вы можете делать с вашими многоуровневыми категориями WordPress. Вы можете редактировать, удалять или защищать паролем родительские и дочерние категории.
Редактирование и удаление категории
Вы можете редактировать название, слаг или описание категории на странице Категории. Все, что вам нужно сделать, включает в себя:
- Перейти к Категории под Сообщения в панели управления WordPress
- Наведите курсор на название категории и нажмите Быстрое редактирование
- Заменить название категории и ярлык на новые
-
Просто нажмите Удалить , если вы не хотите, чтобы эта категория больше существовала.
Если вы хотите внести дополнительные изменения, перейдите на страницу «Редактировать категорию». Помимо таких параметров, как «Имя», «Слаг», «Родительская категория», «Описание», вы можете обновить метаданные для категории. Прокрутите вниз до раздела Yoast SEO внизу страницы и добавьте туда ключевое слово, тег заголовка и метаописание.
Прокрутите вниз до раздела Yoast SEO внизу страницы и добавьте туда ключевое слово, тег заголовка и метаописание.
Нажмите Обновить , когда закончите все настройки. Параметр Удалить расположен рядом с кнопкой Обновить . Однако люди редко удаляют категорию навсегда. Всякий раз, когда они не хотят отображать категорию, они просто защищают эту категорию паролем или скрывают ее с главной страницы.
Защита паролем многоуровневых категорий
Помимо стандартных настроек, таких как редактирование или удаление, вы также можете защитить паролем частную категорию. Категория WordPress должна быть защищена по многим причинам. Вы создаете премиум-контент для участников или платных клиентов. После защиты паролем всем сообщениям в категории будет автоматически назначен пароль. Это сэкономит вам много времени вместо защиты отдельных сообщений.
Поскольку WordPress не поддерживает блокировку категорий с помощью паролей, вам следует поискать сторонний плагин.
Защита паролем WordPress Pro позволяет вам охватить основную категорию, а также ее подкатегории в форме пароля. Чтобы установить и начать использовать плагин, вам необходимо:
- Скачать плагин PPWP Pro
- Перейти к Добавить новый под Плагины Страница
- Нажмите Загрузить плагин и выберите загруженный zip-файл плагина
- Установить и активировать плагин
- Посетите страницу категорий
- Найдите категорию, которую вы хотите защитить, и нажмите ссылку Защитить категорию
В результате основная категория Foo Parent и ее подкатегория Foo A заблокировались автоматически. Если вы разблокируете родительскую категорию, дочерняя также станет общедоступной. Однако, когда вы делаете дочернюю категорию частной, ее родительская категория не будет защищена.
Используйте многоуровневые категории WordPress!
Категории и подкатегории помогают лучше организовать содержимое сайта. Они также улучшают SEO сайта благодаря дружественной поисковой системе структуре URL.
Они также улучшают SEO сайта благодаря дружественной поисковой системе структуре URL.
Создавать и управлять родительскими и дочерними категориями очень просто. Вы можете добавлять новые категории и подкатегории как на экране редактирования сообщений, так и на странице «Категории».
Вы можете не только редактировать и удалять категории, но и защищать паролем многоуровневые категории. Плагин PPWP Pro позволяет одновременно защищать паролем все подкатегории и сообщения. Вы можете не тратить много времени на защиту отдельных сообщений.
Остались вопросы по созданию и защите паролем многоуровневых категорий? Дайте нам знать в комментариях ниже!
Как добавлять категории и подкатегории в WordPress
Хотите знать, как создавать категории и подкатегории в WordPress?
В WordPress ваши сообщения могут быть организованы по различным категориям и тегам. Вы даже можете создавать подкатегории для дальнейшей организации. Использование категорий и подкатегорий может помочь вашим читателям найти наиболее интересующий их контент и улучшить SEO-рейтинг вашего сайта.
В этой статье мы покажем вам, как шаг за шагом добавлять категории и подкатегории в WordPress.
Понимание родительских и дочерних категорий в WordPress
Категории — это мощный инструмент. Это не просто способ сортировки контента. Они также помогут вам разработать правильную структуру сайта, которая будет осмысленной и семантической. Это отлично подходит для вашего WordPress SEO.
Примечание: Если вы не понимаете разницу между категориями и тегами, ознакомьтесь с нашим руководством по категориям и тегам. Это объясняет, почему категории и теги разные, и как их правильно использовать.
Теперь вам может быть интересно, зачем и когда кому-то нужно использовать дочерние категории (подкатегории) на своем веб-сайте WordPress?
Допустим, вы создаете блог о путешествиях по разным направлениям по всему миру. Возможно, вы захотите, чтобы пользователи могли находить статьи как по стране, так и по городу.
Например, у вас может быть статья о лучших аквапарках США. Было бы разумно использовать «США» в качестве категории для этого поста.
Было бы разумно использовать «США» в качестве категории для этого поста.
Однако у вас также могут быть статьи о лучших ресторанах Нью-Йорка, Лос-Анджелеса, Чикаго и других мест. Здесь вы можете использовать дочерние или подкатегории. Тогда «США» может стать родительской категорией, а города — дочерними категориями.
Запись, размещенная в дочерней категории, не обязательно должна быть размещена в родительской категории. В нашем примере мы могли бы оставить «США» без отметки и просто поместить пост в категорию «Нью-Йорк».
Если вы отправляете сообщение в дочернюю категорию, но не в родительскую, то ваше сообщение появится только на страницах архива дочерней категории.
Сказав это, давайте посмотрим, как добавить как обычные, так и дочерние категории в WordPress.
Добавление категории в WordPress
Вы можете легко добавить новую категорию в WordPress при написании сообщения.
Во-первых, если боковая панель не отображается, когда вы редактируете сообщение, вам нужно щелкнуть значок шестеренки в правом верхнем углу.
Затем на панели сообщений справа откройте вкладку «Категории».
Вы увидите различные категории, которые вы уже создали.
Однако, чтобы создать новую категорию, вы можете просто щелкнуть ссылку «Добавить новую категорию».
Как только вы нажмете на ссылку, появятся два новых поля, где вы можете добавить свою категорию.
Для обычной категории ничего не нужно выбирать в раскрывающемся списке «Родительская категория».
После того, как вы ввели название своей категории, просто нажмите кнопку «Добавить новую категорию».
Поле для этой категории будет автоматически отмечено для вашего текущего сообщения. Вы можете снять флажок, если хотите.
Вы также можете добавить новую категорию, не редактируя сообщение.
Просто перейдите в Сообщения » Категории и добавьте новую категорию. Это удобно, если вы хотите создать все свои категории перед добавлением контента.
Этот метод также позволяет редактировать ярлык (URL) для ваших категорий. Вы можете удалять и переименовывать категории и давать им описание. Посмотрите, как добавить ключевые слова и описания для SEO в WordPress.
Вы можете удалять и переименовывать категории и давать им описание. Посмотрите, как добавить ключевые слова и описания для SEO в WordPress.
Добавление дочерней категории (подкатегории) в WordPress
Вы можете добавлять и редактировать дочерние категории точно так же, как вы добавляли родительские категории.
Когда вы редактируете публикацию, откройте панель настроек и прокрутите вниз до вкладки «Категории».
Затем нажмите «Добавить новую категорию» и введите название дочерней категории. Затем выберите категорию, которую вы хотите использовать в качестве родительской, из раскрывающегося списка.
Точно так же вы также можете перейти в Сообщения » Категории , чтобы добавить дочерние категории.
Просто введите название дочерней категории и выберите родительскую категорию из выпадающего меню.
Ваши дочерние категории также могут иметь свои собственные дочерние категории, если хотите.
Например, мы можем решить разработать структуру категорий, которая используется для группировки нескольких типов контента, например:
Здесь Новости — это категория, а Объявления являются дочерними категориями.
Категории на том же уровне внутри родительской категории иногда называют «одноуровневыми» категориями. Например, «Объявления» и «Инструменты SEO» здесь являются родственными категориями.
Категории могут иметь только одного родителя. Вы не можете добавить одну подкатегорию в две разные родительские категории.
SEO Преимущества структуры сайта на основе категорий
URL-адреса ваших категорий будут выглядеть примерно так:
https://example.com/category/united-states/new-york-city/
помогает поисковым системам и посетителям понять, о чем ваша страница. У вас также есть возможность добавить ключевые слова к вашему URL. Ключевые слова помогают людям находить контент в поисковых системах.
WordPress также позволяет вам легко изменить префикс /category/ URL вашей категории. Вы даже можете удалить его полностью, если хотите.
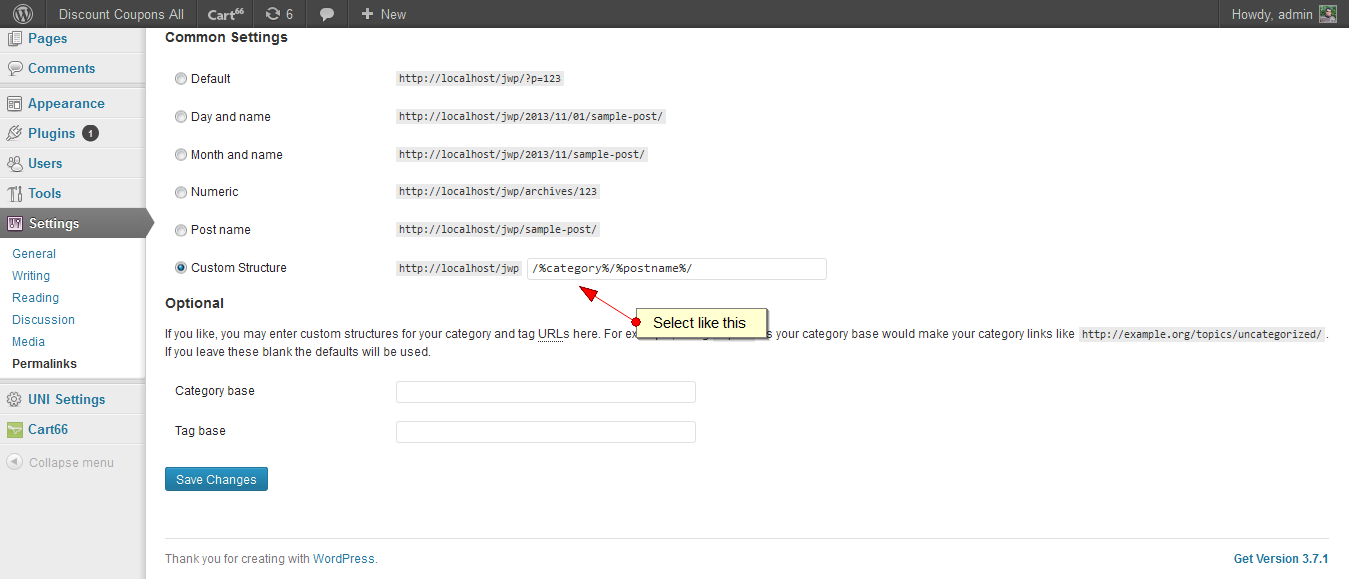
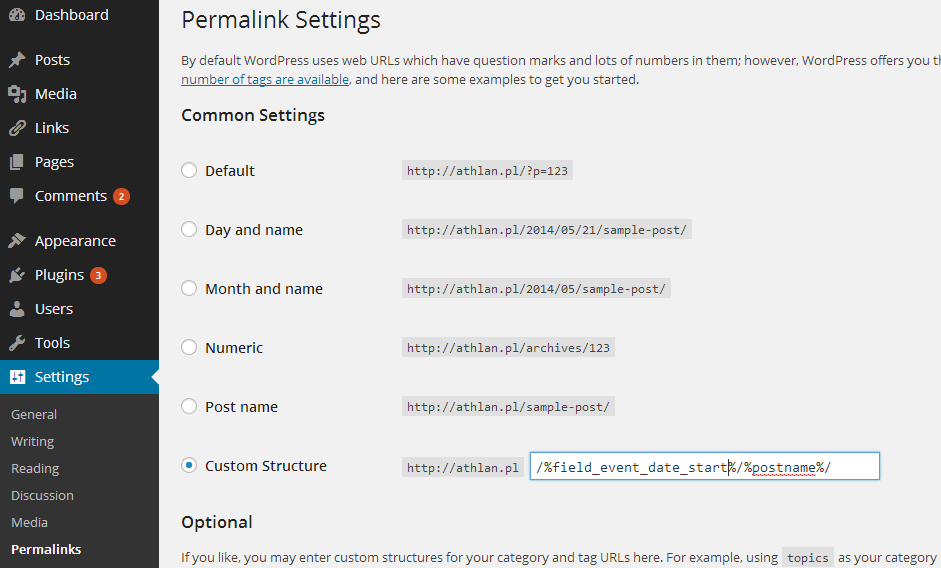
Просто перейдите на страницу Настройки » Постоянные ссылки из панели администратора WordPress и прокрутите вниз до раздела «База категорий».
Здесь вы можете ввести префикс, который хотите использовать, и нажать кнопку «Сохранить изменения», чтобы сохранить изменения.
Префикс «категория» в URL-адресах вашей категории не добавляет никакой пользы для вашего SEO.
Вот почему некоторые владельцы веб-сайтов предпочитают удалять слово «категория» из URL-адресов своих страниц архива категорий WordPress. Вы можете легко сделать это с помощью плагина All in One SEO, чтобы URL-адреса ваших категорий выглядели так:
http://example.com/united-states/new-york-city/
Найдите меню Appearance для AIOSEO, а затем выберите вкладку Таксономии. В разделе «Дополнительные настройки категорий» вы увидите возможность удалить базовый префикс категории.
Кроме того, вы также можете использовать плагин FV Top Level Categories. Просто установите плагин, и он удалит слово «категория» из URL-адресов ваших страниц архива категорий.
Важно: Если вы решите изменить базу категорий на существующем сайте WordPress, вам необходимо настроить перенаправления, чтобы избежать ошибок 404 для посетителей поисковых систем. Для получения более подробных инструкций, пожалуйста, следуйте нашему руководству о том, как изменить базовый префикс категории в WordPress.
Для получения более подробных инструкций, пожалуйста, следуйте нашему руководству о том, как изменить базовый префикс категории в WordPress.
Как отображать категории и дочерние категории на боковой панели WordPress
Вы можете добавить блок виджетов на боковую панель или нижний колонтитул WordPress, чтобы отобразить список категорий. На панели инструментов WordPress перейдите в раздел Внешний вид » Виджеты .
Если вы не изменили свои виджеты с тех, которые WordPress помещает туда по умолчанию, вы должны увидеть уже установленный блок виджетов «Категории». Если нет, то вы можете нажать кнопку «+» и добавить блок «Категория» в область виджетов.
По умолчанию виджет отображает все ваши категории в плоском списке в алфавитном порядке.
Вот предварительный просмотр того, как они выглядели на нашем тестовом веб-сайте:
Совет: Категории будут отображаться в списке только в том случае, если вы назначили им хотя бы 1 опубликованное сообщение.
Вы можете изменить его, чтобы показать дочерние категории (подкатегории) под их родительскими категориями, если хотите. Просто включите опцию «Показать иерархию» в настройках виджета, как здесь. Не забудьте нажать кнопку «Обновить».
Теперь на вашем сайте вы должны увидеть родительские категории с вложенными под ними дочерними категориями.
Совет: Если изменения на боковой панели не отображаются, вам может потребоваться очистить кеш WordPress.
Помимо блока виджета категорий по умолчанию, вы также можете создавать пользовательские ссылки меню категорий, используя меню навигации WordPress. После этого вы можете добавить это меню в меню верхнего колонтитула, боковую панель, нижний колонтитул или другие места меню.
Мы надеемся, что это руководство помогло вам научиться добавлять категории и дочерние категории в WordPress. Вы также можете ознакомиться с нашей статьей о том, как создать информационный бюллетень по электронной почте для увеличения посещаемости вашего веб-сайта, и нашим сравнением лучших конструкторов страниц WordPress для создания пользовательских макетов.