Веб-разработка: 5 главных людей, которые делают сайты и приложения
YOUNG
YOUNG
Артем Арбузов
Студент Волоколамского филиала Красногорского колледжа
Анна Меликян
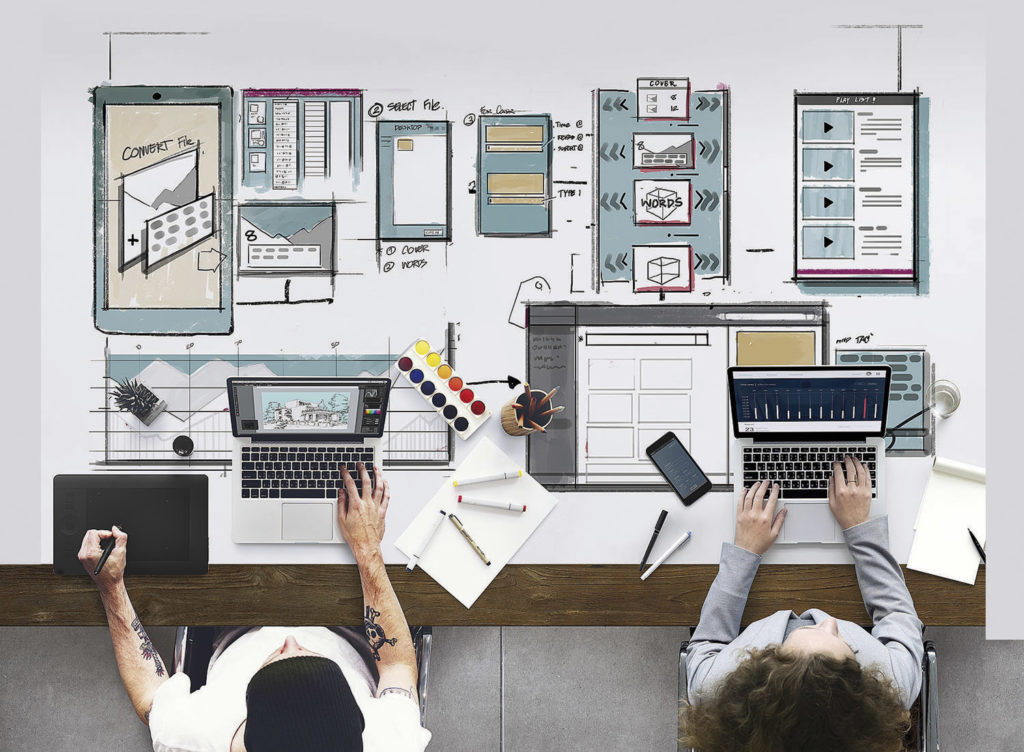
Веб-разработку, то есть создание сайтов и приложений, можно разделить на четыре основных этапа: веб-дизайн, вёрстка сайта, веб-программирование и конфигурирование веб-сервера. Всю работу может сделать и один человек, но для этого нужны разносторонние знания и опыт. Поэтому рассмотрим отдельно каждую специальность.
Анна Меликян
Веб-дизайнер
Веб-дизайнер создает макет сайта, работает проектировщиком и аналитиком. Он делает сайт максимально удобным, доступным и красивым.
Он делает сайт максимально удобным, доступным и красивым.
Как научиться:
- Мини-курс Web Design
- Дизайнер сайтов на Tilda
- Адаптивный веб-дизайн
Верстальщик
Верстальщик создает сам сайт по макету. Он получает от дизайнера макет и принимается за работу. Для верстки он должен знать HTML, CSS, JS и фреймворки (если умеет с ними работать).
Как научиться:
- Верстка сайта с нуля, для начинающих | HTML, CSS
- JavaScript: основы
- Курс HTML/CSS
Читать по теме: HTML, CSS, JavaScript: где и как учиться веб-разработке
Фронтэнд-разработчик
Фронтенд-разработчик тоже верстает сайты, но он также отлично знает JS. Если верстальщику простительно не знать фреймворки JS и CSS, то для фронтендера это не допустимо: он должен активно их использовать в своей работе (React.
Как научиться:
- Курс «React JS — путь самурая 1.0»
- Курс JavaScript/jQuery
- Профессия Frontend-разработчик
Бэкенд-разработчик
Бэкенд-разработчик – это программист, отвечающий за внутреннюю часть сайта или веб-приложения. То есть он делает то, что пользователь не видит, но не может без этого обойтись. Он должен профессионально знать СУБД, проводить тестирование, знать как минимум основы информационной безопасности, обеспечивать корректную работу функций сайта или приложения, знать браузерные API, обязательно должен знать хотя бы один язык «серверного программирования» (PHP, Python и др.) и тоже должен иметь профессиональные навыки: знание английского, понимание бизнес-процессов.
Как научиться:
- Уроки Node JS и Express для начинающих
- Профессия Бэкенд-разработчик
- Безопасность и защита сайта
Фулстэк-разработчик
Это человек, который должен уметь большую часть из того, что я написал выше. Он должен уметь с нуля создавать проект и выводить его в продакшн. Это работник, который знает все, но по чуть-чуть. Он может знать меньше, чем узконаправленный специалист, но заменяет его и его коллег по работе, делая их работу в одиночку, и на качестве продукта это не сильно отражается.
Как научиться:
- Oracle PL/SQL для профессионалов С. Фейерштейн, Б. Прибыл
- TypeScript & React
- Курс по веб-разработке на PHP
Фото на обложке: Shutterstock / Alim Yakubov
- Карьера
- Образование
- Родителям
- Студентам
- Технологии
- RB Young
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Материалы по теме
- 1
«Наш приезд меняет судьбу подростков».

- 2 С китайского завода – в «Яндекс». Как я превратился в веб-разработчика
- 3 В 30 лет я ушла с работы, чтобы стать веб-разработчиком. Стоило ли оно того?
ВОЗМОЖНОСТИ
27 сентября 2022
Акселератор Спринт
27 сентября 2022
«МСП: Акселератор креативных индустрий»
30 сентября 2022
Privacy Accelerator
Все ВОЗМОЖНОСТИ
Новости
Банки изменили условия по выдаче наличных с валютных счетов и вкладов
Новости
В Совете Федерации предложили запретить выезд за границу людям призывного возраста
Истории
20 популярных вопросов с собеседований: что они на самом деле означают и как на них отвечать
Новости
Россиянам рассказали, как полностью удалиться из сети
Колонки
Как законно уволиться без отработки?
Какие специалисты участвуют в создании и продвижении сайта? — Офтоп на vc.
 ru
ruЧтобы сделать хороший сайт не всегда достаточно одного «человека-оркестра», вот такие специалисты делают сайт в веб-студии.
33 200 просмотров
В этой статье мы хотели бы подробно поговорить обо всех специалистах, которые принимают активное и непосредственное участие в создании и продвижении Вашего web-сайта в Интернете. Мы расскажем Вам о том, кто и какие задачи выполняет, кто и за что отвечает. Приятного чтения!
Команда для разработки сайта (фото из интернета)
Менеджер по продажам
С него начинается создание сайта, несмотря на то, что он не принимает в нем непосредственного участия. Менеджер по продажам предлагает Вам варианты подходящих услуг. Общается с Вами (как с будущим заказчиком) по телефону, электронной почте, при личной встрече. Обсуждает с Вами все детали возможного сотрудничества. Рассказывает об интересных акциях и ценовой политике. Менеджер по продажам привозит Вам на подпись договор об оказании услуг.
Менеджер проекта
После подписания договора и оплаты услуг к работе подключается менеджер проекта, который организует совместный труд всех остальных IT-специалистов. Он согласовывает промежуточные и конечные этапы создания и продвижения сайта. Все общение по поводу Вашего web-сайта ведется непосредственно с ним. При необходимости он переключает Вас на других специалистов, если требуются более детальные ответы по той или иной теме. Менеджер запрашивает необходимую для создания сайта информацию, планирует структуру страниц и определяет, каким будет проект в конечном итоге.
Веб-дизайнер
Он занимается графическим и художественным оформлением Вашего сайта. Всё, что касается приятного внешнего вида web-проекта — располагается в области компетенции данного специалиста. Он создаёт красивые интерфейсы, кнопки, меню и прочее. Веб-дизайнер занимается прорисовкой макетов дизайна. От него зависит первое впечатление, которое у Вас сложится о сайте.
От него зависит первое впечатление, которое у Вас сложится о сайте.
Верстальщик
Данный специалист занимается HTML-версткой страниц сайта. HTML — это язык гипертекстовой разметки, который используется при создании сайта. Верстальщик воплощает концепцию веб-дизайнера на языке HTML-кода. Реализовывает на практике адаптивную верстку, благодаря которой все элементы и блоки сайта качественно отображаются на экранах различных устройств — компьютерах, смартфонах, планшетах.
Веб-программист
Этот специалист занимается проектированием Вашего будущего сайта, программирует интерактивные блоки и тестирует их работоспособность, заботится о том, чтобы сайт быстро загружался в браузере. Он создает блоки обратной связи, контактные формы и т.д. После всех выполненных действий проверяет грамотную работу всего функционала сайта. Веб-программист настраивает маршруты файлов robots.txt и htaccess.
Контент-менеджер
Занимается наполнением Вашего сайта актуальной информацией (текстовой и графической). В задачи контент-менеджера входит размещение текстов и фотографий от заказчика, написание и редактирование новых текстов (если готовые тексты не были предоставлены), поиск качественных фотографий для размещения в статьях или других блоках сайта.
В задачи контент-менеджера входит размещение текстов и фотографий от заказчика, написание и редактирование новых текстов (если готовые тексты не были предоставлены), поиск качественных фотографий для размещения в статьях или других блоках сайта.
Специалист по контекстной рекламе
Он занимается ведением рекламных кампаний в сервисах Яндекс.Директ и Google Adwords. Данный специалист подбирает эффективные ключевые слова для рекламной кампании Вашего сайта, рассчитывает рекламный бюджет, составляет привлекательные рекламные объявления, занимается настройкой таргетинга и ретаргетинга, анализирует эффективность созданных объявлений. Благодаря специалисту по контекстной рекламе на Ваш сайт попадают целевые посетители сразу же после запуска рекламной кампании.
SEO-специалист
В его задачи входит продвижение Вашего интернет-сайта в поисковых системах Яндекс и Google. Он подбирает ключевые слова, по которым будет осуществляться SEO-продвижение. Распределяет ключевые запросы по страницам сайта. Уменьшает вес изображений, оптимизирует страницы и тексты под ключевые фразы, чтобы в перспективе Ваш сайт мог попасть на первую страницу выдачи в поисковых системах по определенным запросам пользователей. SEO-специалист осуществляет внутреннюю перелинковку на сайте, увеличивая количество внутренних ссылок. Занимается наращиванием внешней ссылочной массы для повышения репутации Вашего веб-ресурса в глазах Яндекса и Google.
Уменьшает вес изображений, оптимизирует страницы и тексты под ключевые фразы, чтобы в перспективе Ваш сайт мог попасть на первую страницу выдачи в поисковых системах по определенным запросам пользователей. SEO-специалист осуществляет внутреннюю перелинковку на сайте, увеличивая количество внутренних ссылок. Занимается наращиванием внешней ссылочной массы для повышения репутации Вашего веб-ресурса в глазах Яндекса и Google.
Как Вы теперь понимаете, работа над созданием сайта предполагает участие множества специалистов, выполняющих самые разные задачи. Разработка сайта — это кропотливый, творческий и ответственный процесс.
Разрабатываем качественные, адаптивные сайты и оказываем полный комплекс услуг по продвижению бизнеса в Интернете. Экспертно. Выгодно. Результативно.
Получить консультацию по реализации Вашего проекта можно написав на почту [email protected] или оставив заявку на нашем сайте http://adviana.ru
IT профессии: работа с сайтами и поисковыми системами
IT профессии: работа с сайтами и поисковыми системами.
На этот раз речь пойдет о тех людях и специальностях, в которых возникает потребность как на стадии 1) создания сайта, так и на стадии 2) его продвижения в поисковых системах.
Вот тут, пожалуй, самый большой букет недопониманий, поэтому каждый первый сайт приходится по несколько раз переделывать. Эмпирическим путем за год-два бизнесмен проходит путь понимания того, кто и чем занят, с кого что можно требовать, и кто какие хотелки способен реализовать. Универсального «мальчика, который этим всем занимается», не существует. Если бы была такая профессия как сайтолог, ей бы обязательно нашли более солидное название.
Профессия веб-программистТа самая специализация, которая относится к разделу работы с вебсредой, то есть с сайтами. Учитывая общую рыночную неопределенность и любовь к бесконечному размножению обзывательной терминологии, кодировщики, backend-разработчики и верстальщики CSS пытаются сбиваться в микрокасты. Стремление понятное: предприниматели, не совсем понимающие цифровую специфику, горазды отвлекать ценных специалистов непрофильными вопросами и требовать черт разберет каких яблок молодильных. А потом, не добившись желаемого, пытаются зарплаты лишить или отзыв накарябать позабористей.
А потом, не добившись желаемого, пытаются зарплаты лишить или отзыв накарябать позабористей.
Потому что веб-разработка — это действительно адЪ. Для создания одного-единственного сложносочиненного сайта используется сразу несколько языков программирования. Вы себе представляете того «полиглота», который способен на каждом из пяти-шести цифровых языков быстро написать вам хотя бы «письмо счастья»? Например, за базовый «коннект» с браузерами отвечает HTML (Hyper Text Mark Up Language), за стиль и внешний вид — CSS, за динамику и часть функционала — Javascript, за работу с базами данных — SQL, за мобильные приложения — Java, модный Swift или Kotlin, а есть еще Python, воспетый в мемах монструозный PHP, специальный гугловедческий Go, древний, как цифровой мир, C++ и еще много других — у всех свои задачи и области применения.
Код, чтобы вы понимали, это «алфавит», состоящий из одинаковых, в принципе, символов.
То есть у всех программистов одинаковые клавиатуры. Специальных — не придумано. Другое дело, что любой цифровой язык складывает эти самые символы по-особому. Из одной только латиницы можно натрясти сотню различных языков, от итальянского до чешского.
Другое дело, что любой цифровой язык складывает эти самые символы по-особому. Из одной только латиницы можно натрясти сотню различных языков, от итальянского до чешского.
Поэтому, если вам нужно создать сайт, не пишите «ищу программиста». Есть шанс накликать олдскульщиков из секты кода-самописца и на долгие годы впасть в ожидательную прострацию, когда шаману прилетит в бубен вдохновение, а мухоморы пройдут в организме весь цикл биохимических реакций. Короче, свой сайт вы получите через год, а то и вовсе никогда. Но если уж надумаете познакомиться с самописной камасутрой, то призывайте программиста как неуправляемого демона — предварительно очертив меловую пентаграмму, облившись до пят святой водой и написав завещание потомкам закончить таки долбанный проект. Если вы не надумали сделать второй Qiwi или Facebook, лучше звоните ДиКаприо, в смысле, вебмастеру, а к программистам в джунгли не ходите, заблудитесь.
Также нужно знать, что есть существенное отличие веб-разработчиков от разработчиков мобильных. Современный и нежно любимый гуглом и яндексом сайт просто обязан иметь мобильную версию — то есть открываться с телефона, быть удобным, быстро грузиться и не выглядеть как искореженная версия для компьютерного браузера.
Современный и нежно любимый гуглом и яндексом сайт просто обязан иметь мобильную версию — то есть открываться с телефона, быть удобным, быстро грузиться и не выглядеть как искореженная версия для компьютерного браузера.
Этим должен заниматься верстальщик или фронт-энд разработчик. А вот разработка приложений для мобильных телефонов к сайтологической веб-среде не относится.
Профессия мобильный разработчиксоздает приложения для андроидных телефонов и айфонов. Те самые, которые можно скачать из гугл-плея или апстора. Приложением может быть что угодно: календарь приема таблеток, игрушка «убей всех злодеев» или агрегатор самых низких цен на слонов и опахала.
Если бизнесу нужен сайт с мобильной версией — это НЕ к мобильному разработчику. А если приложение — то не к веб-мастеру.
Профессия верстальщикПонятие, которое по неведомым причинам получило двойную трактовку, и на это стоит обратить внимание. С одной стороны, верстальщиком называют человека, который превращает дизайн-макет (прототип) сайта в работающую веб-единицу. Берется дизайн, а сова натягивается на глобус. В смысле, нарисованные хотелки и прописанные в техзадании функции — на программный код. И как по мановению волшебной палочки, кнопочки нажимаются, языки сами собой переключаются, скатерть-самобранка площадным матом кроет тех, кто притронулся к горошку раньше, чем настал Новый год…..
С одной стороны, верстальщиком называют человека, который превращает дизайн-макет (прототип) сайта в работающую веб-единицу. Берется дизайн, а сова натягивается на глобус. В смысле, нарисованные хотелки и прописанные в техзадании функции — на программный код. И как по мановению волшебной палочки, кнопочки нажимаются, языки сами собой переключаются, скатерть-самобранка площадным матом кроет тех, кто притронулся к горошку раньше, чем настал Новый год…..
Есть еще адаптивная верстка — когда на все многообразие экранов с разными пропорциями нужно взять и как уже помянутую сову на глобус натянуть по принципу «дизайнерское «я так вижу» на мобильный экран», и при этом не перекрыть кнопками что-нибудь важное типа самих же себя. Вся эта магия колдуется на HTML и CSS с легкой примесью Javascript. За всю эту красоту верстальщика называют frontend разработчиком, или просто фронтендером. Мы к ним еще подойдем поближе.
В принципе, эта же работа поручается веб-мастеру, если оный веб-мастер в одинаковой мере хорошо владеет программными языками, отвечающими за различные визуальные и функциональные части сайта.
Вторая трактовка смысла верстки сайта — это приведение визуальной части в божеский вид: расстановка переносов, абзацев, табуляций и буквиц. Это раздвоение обусловлено тем, что с незапамятных времен существует понятие газетной верстки, из которой и пришла в цифровой мир эта аналогия.
Профессия Frontend и Backend разработчикСоздание самописных сайтов все же может иметь смысл — обычно это целые информационные системы, которые создает крупный бизнес, и у которых не было аналогов (примеры QIWI, нежно «любимый» народом Сбербанк и все остальные банки, а также онлайн-магазины типа М-Видео). Тут сложную логику вместе с натянутой на глобус совой не объединишь — такой сайт грузился бы полчаса и жутко тупил.
Поэтому появилось разделение на frontend и backend части. И соответственно, существуют фронтэнд и бекэнд программисты. Backend программисты отвечают за всю сложную логику и начинку сайта — внутренности. Регистрация пользователей на сайте, оформление платежей за покупки, интеграция складской и продажной программы 1С в структуру интернет-магазина — это все Backend. К слову, здесь вы можете ознакомиться с тонкостями выбора CMS для вашего интернет-магазина.
К слову, здесь вы можете ознакомиться с тонкостями выбора CMS для вашего интернет-магазина.
Frontend отвечает за визуальную часть — кнопки, стили, картинки и прочее. Но фронт имеет одно важное отличие от простого верстальщика — он умеет взаимодействовать с бэком — то есть посылать нужные ему для работы данные и запросы, правильно обрабатывать ответы и отображать их на сайте.
Все вместе они могут создавать сложные сайты, прекрасно работающие и радующие пользователей. Если отдельно взятый универсал делает кувырок через пень-колоду и обращается двуглавым чудо-юдом, которое умеет отвечать и за фронт и за арьергард, он называется fullstack-разработчик. Смысл его замороченных манипуляций сводится к тому, чтобы кнопочки стояли на своих местах и нажимались, онлайн-касса печатала чеки и радовала налоговую, язык сайта автоматически переключался в зависимости от IP пользователя, а мобильная версия выглядела как мобильная, а не скукоженная компьютерная.
Профессия веб-мастерИногда он же «админ». С незапамятных времен, когда еще викинги под полосатыми парусами бороздили всевозможные мировые акватории, прижилось именно это название. Это тот человек, который руководит всей технической (не контентной) частью сайта, визуальной и внутренней. В самом простом случае веб-мастер может даже не уметь программировать вовсе — для этого сейчас понавыпускали всяких CMS (систем управления содержимым сайта) и прочих конструкторов с готовыми шаблонами. Впрочем, соображать, что там к чему, и как оно все работает в веб-среде, тоже нужно, потому он и «мастер».
С незапамятных времен, когда еще викинги под полосатыми парусами бороздили всевозможные мировые акватории, прижилось именно это название. Это тот человек, который руководит всей технической (не контентной) частью сайта, визуальной и внутренней. В самом простом случае веб-мастер может даже не уметь программировать вовсе — для этого сейчас понавыпускали всяких CMS (систем управления содержимым сайта) и прочих конструкторов с готовыми шаблонами. Впрочем, соображать, что там к чему, и как оно все работает в веб-среде, тоже нужно, потому он и «мастер».
Это человек, который отвечает за элементы внешнего вида сайта. Прорисовывает те самые кнопочки и плашечки, которые потом будут установлены на сайте, подбирает цвета, шрифты и картинки, покупает фото в специальных фотобанках не забывает оптимизировать их с помощью сервиса уменьшения веса изображений (и не пихает их в натуральную величину).
В реальности «всем этим занимается мальчик», который в какой-то мере выучил, как натягивать чучелко совы на глобус, в смысле, готовые шаблоны WordPress на хотелки клиента, посему получается кривовато, работает ровно половина из задуманных функций, а как осуществить другую половину, мальчик еще не изучил. Поэтому стабильная миграция клиентов наблюдается по маршруту мальчик — крутое агентство с кучей непонятных «профессионалов» — другое крутое агентство, где поохают, скажут, что коллеги их суть профаны бессовестные, и предложат все снести и переделать к едрени матушке. Пока бизнесмен не научится самостоятельно создавать внятное техзадание и подбирать специалистов позадачно. Приходит это обычно только с опытом, после пары-тройки задорных переделок сайта за все более космические деньги.
Поэтому стабильная миграция клиентов наблюдается по маршруту мальчик — крутое агентство с кучей непонятных «профессионалов» — другое крутое агентство, где поохают, скажут, что коллеги их суть профаны бессовестные, и предложат все снести и переделать к едрени матушке. Пока бизнесмен не научится самостоятельно создавать внятное техзадание и подбирать специалистов позадачно. Приходит это обычно только с опытом, после пары-тройки задорных переделок сайта за все более космические деньги.
Когда все перебранки закончены, за дело принимается оптимизатор. Продвинутый сначала проверяет валидность кода (как корректор — писанину копирайтера на предмет незамеченных ошибок), обычный считает, что эту работу должны были сделать до него, поэтому переходит к следующему этапу — проставляет машинопонятные «вешки», гордо именуемые метаданными, устраивает тотальную перелинковку страниц etc.
Переводя на человеческий, у сайта два языка: один человеческий, для пользователей, и второй — машинный, для поисковой системы. Если «перевод» на машинный язык сделан с ошибками, Яндекс и Гугл будут морщиться и уходить, не дочитав, что же там вы такое предлагаете.
Если «перевод» на машинный язык сделан с ошибками, Яндекс и Гугл будут морщиться и уходить, не дочитав, что же там вы такое предлагаете.
Поэтому задача оптимизатора — подружить сайт с поисковыми системами, у которых есть свои взгляды на то, как должен выглядеть программный код и внешний вид здорового сайта.
Оптимизатор сотрудничает с SEO-копирайтером и контент-менеджером в дружном тандеме, так как 40% теплых и ламповых отношений с поисковыми системами зависят от текстовой и визуальной составляющих сайта.
Профессия тестировщикЧеловек, который проверяет, как все вышеперечисленное работает в реальности. Тыкается ли, переключается, в нужный момент подсвечивается и правильно ли отображается в мобильной версии. Валидность кода тоже может проверить, если умеет, и ему это поручили. В цифровых джунглях вообще не всегда можно понять, что за что отвечает, потому что см. выше — нет единого стандарта обучения по профессиональной программе. Смириться и вникать самостоятельно хотя бы в азы веб-менеджмента.
Смириться и вникать самостоятельно хотя бы в азы веб-менеджмента.
Вообще, хороший тестировщик проверяет массу аспектов — удобно ли пользователю на сайте, нельзя ли улучшить пользовательский опыт, и вообще, может можно улучшить процесс разработки сайта в целом. Например, сначала обсудить новую функцию с аналитиками и бизнесом, сразу предусмотреть возможные ошибки и неудобства, а уже потом приступать к разработке. Исправление возможных ошибок логики в самом начале обойдется гораздо дешевле, чем правки уже реализованной кривоты в день распродажи на сайте после сотен гневных сообщений от покупателей.
Профессия Web-аналитикПроизводит замеры взаимодействия сайта с поисковой средой. На каком месте и по каким ключевым словам сайт демонстрируется Гуглом и Яндексом, сколько людей пришло, а сколько убежало, в ужасе закрыв страницу. Особо талантливые представители профессии становятся аналитиками-аудиторами. Они проверяют техническую правильность работы сайта, диагностируют с помощью богатого инструментария всевозможные ошибки, влияющие на взаимодействие с поисковой средой и пользователями, дают рекомендации по исправлению найденных недостатков.
Специалист, отвечающий за вопрос посещаемости сайта. Решает, как и откуда брать людей, надо ли покупать ботов, а может где и просто рекламой отмахнуться, как красными трусами царя Симорона.
Профессия пока мало востребованная, так как ее функции благополучно берут на себя маркетолог, таргетолог и пиарщик. Тем не менее, существует и в последнее время становится все более популярной.
Оператор технической поддержки (огульно называемый админом, сисадмином и вебмастером)
Человек, который следит за дежурным техническим состоянием сайта и принимает меры в случае возникновения нештатных ситуаций. Отдельно существует микрокаста кризис-администраторов, которых вызывают как скорую министерства чё случилось. Например, им звонят, если «все рухнуло», и вы не в курсе, как это починить.
1.7. Профессии для создания и обслуживания веб…
Сразу хочу сказать, что здесь никакой воды про профессии для создания и обслуживания веб сайтов, и только нужная информация. Для того чтобы лучше понимать что такое
профессии для создания и обслуживания веб сайтов, верстальщик, тестировщик, бекэнд, фронтэнд, фуллстек, программист, devops , настоятельно рекомендую прочитать все из категории Основы интернет и веб технологий.
Для того чтобы лучше понимать что такое
профессии для создания и обслуживания веб сайтов, верстальщик, тестировщик, бекэнд, фронтэнд, фуллстек, программист, devops , настоятельно рекомендую прочитать все из категории Основы интернет и веб технологий.
Что нужно знать и уметь современному программист у? чем профессиональный программист отличает от дилетанта? Узнать ответы на эти и многие другие вопросы можно прочитав эту статью. И так, начнем!
Информационная архитектура
Информационная архитектура (англ. Information architecture, часто сокращается до «ИА») — сочетание схем организации, предметизации и навигации, реализованных в информационной системе.
Информационная архитектура занимается принципами систематизации информации и навигации по ней с целью помочь людям более успешно находить и обрабатывать нужные им данные
Louis Rosenfeld
Примеры
- структурирование информации, которая будет представлена на сайте;
- проектирование информационного пространства, способствующее выполнению задач и интуитивному доступу к содержимому.
 \
\
Веб-разработка — процесс создания веб-сайта или веб-приложения. Основными этапами процесса являются веб-дизайн, верстка страниц, программирование на стороне клиента и сервера, а также поддержка веб-сервера.
Веб-дизайнВеб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсовдля сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а также занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами. Большую часть специалистов, работающих в области дизайна, обычно концентрирует в себе такое творческое образование как студия дизайна.
Веб-дизайн — вид графического дизайна, направленный на разработку и оформление объектов информационной среды интернета, призванный обеспечить им высокие потребительские свойства и эстетические качества. Подобная трактовка отделяет веб-дизайн от веб-программирования, подчеркивает специфику предметной деятельности веб-дизайнера, позиционирует веб-дизайн как вид графического дизайна .
В настоящее время услуги веб-дизайна предоставляют как специальные компании, так и частные лица (веб-дизайнеры или веб-мастера, являющиеся фрилансерами).
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на представительство в Сети растет и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров.
Веб-дизайн является одной из основных номинаций в конкурсной программе молодежных Дельфийских игр России.
Объяснение термина
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей. Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств (см. юзабилити — «удобство использования»), а также кроссплатформенность (в данном случае — т. н. кросс-браузерность) верстки ресурса. Также непосредственно с дизайном сайтов смежнымаркетинг в Интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация.
Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств (см. юзабилити — «удобство использования»), а также кроссплатформенность (в данном случае — т. н. кросс-браузерность) верстки ресурса. Также непосредственно с дизайном сайтов смежнымаркетинг в Интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация.
Этапы разработки веб-сайта
- Создание технического задания или спецификации
Составлением технического задания для специалистов занимается менеджер проекта. Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объем сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объем сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
- Дизайн основной и типовых страниц сайта
Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создается дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Исключение составляет Flash-дизайн.
Количество эскизов и порядок их предоставления оговаривается с проект-менеджером. Также менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап также заканчивается утверждением эскиза заказчиком.
- HTML-верстка
Утвержденный дизайн передается html- верстальщик у, который «нарезает» графическую картинку на отдельные рисунки, из которых впоследствии складывает html-страницу. В результате создается код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны.
- Программирование
Далее готовые HTML-файлы передают программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS — системы управления сайтом. Веб-разработчики часто называют CMS «движком».
В случае с CMS надо сказать, что сама «CMS» в некотором смысле это готовый сайт, состоящий из заменяемых частей. «Программист» — в данном случае правильно будет назвать его просто специалистом по CMS — должен заменить стандартный шаблон, поставлявшийся с CMS, на оригинальный шаблон. Этот оригинальный шаблон он и должен создать на основе исходного «веб-дизайна».
«Программист» — в данном случае правильно будет назвать его просто специалистом по CMS — должен заменить стандартный шаблон, поставлявшийся с CMS, на оригинальный шаблон. Этот оригинальный шаблон он и должен создать на основе исходного «веб-дизайна».
При программировании сайта специалисту назначаются контрольные точки сроков.
- Завершающим этапом разработки сайта под ключ является, конечно же, тестирование.
Веб-дизайн сайта должен адекватно выглядеть в различных браузерах, особенно в браузерах Internet Explorer, Firefox, Safari, Chrome и Opera.
Internet Explorer (версии 6) по-своему трактовал HTML-стандарты (отголоски старой борьбы за лидерство с Netscape). Этот морально устаревший браузер создавал много проблем для веб-дизайнеров. Многие разработчики даже предлагали отказаться от верстки под IE 6, однако наличие этого браузера в стандартной поставке Windows XP, а значит и его присутствие на многих пользовательских компьютерах, вынуждало веб-дизайнеров тестировать свои проекты в нем. По состоянию на лето 2012 года IE 6 используется на 6 % пользователей, в основном за счет Китая, где его используют 21 % пользователей .
По состоянию на лето 2012 года IE 6 используется на 6 % пользователей, в основном за счет Китая, где его используют 21 % пользователей .
Процесс тестирования может включать в себя самые разнообразные проверки: вид страницы с увеличенными шрифтами, при разных размерах окна браузера, при отсутствии флэш-плеера и многие другие. Обнаруженные ошибки отправляются на исправление до тех пор, пока не будут устранены.
Сроки контролирует менеджер проекта. Также на этом этапе привлекают к работе дизайнера, чтобы он провел авторский надзор.
- Размещение сайта в Интернет
Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
- Наполнение контентом и публикация
Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
- Внутренняя SEO-оптимизация.
Связана с некоторыми изменениями самого сайта. Начинается она с определения семантического ядра. Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, чтобы поисковые системы могли их успешно находить по ключевым словам.
- Внешняя SEO-оптимизация.
Сводится, как правило, к построению структуры входящих ссылок. Это собственно и есть раскрутка. К разработке сайта внешняя SEO-оптимизация не имеет отношения. Поскольку SEO-оптимизация это разновидность шаманизма — она как магия, классифицируется на «белую» и «черную» — такую, после которой сайт за две недели попадает в топ, а потом в бан. Настоящая белая SEO-оптимизация это трудоемкий и долгий процесс, стоимость которого может в несколько раз превышать расходы на создание сайта.
- Сдача проекта
Заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает, то подписывают документы о сдаче проекта.
Так же на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоне сайта.
Процесс и результат
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т. п.), ожиданий и идей от заказчика или креативного директора (арт-директора) и старается держаться этого направления при разработке макета. Большинство заказчиков ошибочно отождествляют веб-дизайнера и веб-мастера, поручая ему и публикацию сайта.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта, размером приблизительно 960х640 px (пикселей) — размер, соответствующий среднему стандарту, связанный с необходимостью дальнейшей привязки к разным разрешениямэкрана монитора. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счет чего может легко выполняться доработка, замена, перекомпоновка и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки. Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop, GIMP или другом визуальном редакторе(например, Scribus или Inkscape), но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
ЮзабилитиУдобство использования, Юзабилити (англ. usability — дословно «возможность использования», «способность быть использованным», «полезность») — понятие в микроэргономике, эргономическая характеристика степени удобности предмета для применения пользователями при достижении определенных целей в некотором контексте . Термин имеет связь с понятием «эргономичность», но в отличие от последнего меньше ассоциируется с технической эстетикой, с внешним видом и более привязан к утилитарности используемого объекта[источник не указан 292 дня].
Юзабилити — это научно-прикладная дисциплина, занимающаяся повышением эффективности, продуктивности и удобства пользования инструментами деятельности. От эргономики юзабилити отличает заинтересованность в эффективности работы пользователя (потребителя), а не человеко-машинной системы в целом .
Официальное определение
Международный стандарт ISO 9241-11 определяет юзабилити как
степень, с которой продукт может быть использован определенными пользователями при определенном контексте использования для достижения определенных целей с должной эффективностью, продуктивностью и удовлетворенностью
При этом относительная важность всех трех аспектов определяется этим самым контекстом.
Особенности при употреблении в русском языке
Как и многие иностранные термины, которые в новейшее время вошли в обиход на «постсоветском пространстве», слово «юзабилити» нередко используется без учета его значения в исходном английском и вне связи с международными стандартами инженерной терминологии. Как правило это происходит из-за того, что игнорируется ключевой для контекста момент «определенности». Поэтому часто происходит так, что «интуитивная понятность» для разработчиков не является таковой для конечных пользователей.[источник не указан 292 дня]
Как правило это происходит из-за того, что игнорируется ключевой для контекста момент «определенности». Поэтому часто происходит так, что «интуитивная понятность» для разработчиков не является таковой для конечных пользователей.[источник не указан 292 дня]
При разработке пользовательских интерфейсов словом юзабилити обозначают общую концепцию их удобства при использовании программного обеспечения, логичность и простоту в расположении элементов управления. Однако при этом нередко происходит подмена понятий — утилитарных эстетическими. Тогда четко не определенная в целях и не обоснованная в деталях полезность конкретного решения для пользователя, считается сама собой разумеющейся, вытекающей из оригинальности внешнего вида.
Термин «юзабилити» можно рассматривать как синоним слова «эргономичность»[источник не указан 292 дня] с той разницей, что последняя определяет минимальность конкретных физических усилий при пользовании вещью, а первая — конечную суммарную степень удобства, меру интеллектуального усилия, необходимого для получения полезных качеств этой вещи, и скорость достижения положительного результата при управлении ею. Поэтому применительно к таким продуктам, какбытовая электроника или средства связи, чаще используют понятие «эргономичность» относительно формы, компоновки узлов и веса, к примеру, а «юзабилити» — применительно к понятности элементов управления и режимов работы, к количеству и необходимости функций.
Поэтому применительно к таким продуктам, какбытовая электроника или средства связи, чаще используют понятие «эргономичность» относительно формы, компоновки узлов и веса, к примеру, а «юзабилити» — применительно к понятности элементов управления и режимов работы, к количеству и необходимости функций.
В более широком значении термин «юзабельность» употребляется как удобство пользования (например, для механических приспособлений и инструментов (таких как дверная ручка или молоток) эргономичность формы будет повышать юзабельность вещи (то есть «удобство применения», «дружественность и простоту при пользовании», «практичность» и вообще «применимость»).
Юзабилити имеет серьезное значение для показателей конверсии в электронной коммерции. Однако юзабилити означает не только улучшенное визуальное руководство или улучшенную иерархию сайта. Это также означает и больший контакт с потенциальным покупателем посредством профессионально сделанного серьезного дизайна, преподнесения верной информации тогда, когда она нужна.
Верстка веб-страниц — процесс формирования (верстка) веб-страниц в текстовом либо WYSIWYG-редакторе, следующий этап после веб-дизайна; а также результат этого процесса, то есть собственно веб-страницы.
Методы верстки
Табличная верстка
Табличная верстка ранее была основным методом верстки, но и сейчас широко применяются в самых разных случаях. С помощью таблиц делают рамки, задают модульные сетки, создают цветной фон, выравнивают элементы и т. д.
Слои использовались в браузере Netscape (тег layer ), и представляли собой структурные элементы, которые можно размещать на веб-странице путем наложения их друг на друга с точностью до пикселя[источник не указан 399 дней]. Скрипты при этом позволяли изменять параметры слоя динамически.
Блочная верстка
Верстка при помощи блоков (тег div ) и описывающих их таблиц стилей (CSS). Реализует концепцию семантичной верстки.
Фреймовая верстка
До недавнего времени в качестве основных инструментов верстки выступали таблицы и фреймы (фреймы, ввиду их некоторых проблем , уходят в прошлое: например, стандарт HTML 5 более не включает в себя поддержку фреймов ). В настоящее время блочная используется гораздо шире. Однако табличная верстка в исполнении гораздо проще блочной верстки.
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега , так и с помощью тега .
В первом случае курсив задается явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость верстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант верстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Все сайты, по макету верстки, можно разделить на три принципиальные группы:
- жестко фиксированные (Rigid fixed),
- адаптивные резиновые (Adaptable fluid)
- расширяемые эластичные (Expandable elastic) макеты.
Фиксированный тип макета — дизайн (табличный либо блочный), в котором ширина столбца/рисунка заданы в пикселях, то есть оговорены точно.
Резиновый тип макета — дизайн, в котором ширина столбца/рисунка задана в процентах от текущего разрешения экрана.
Адаптивная верстка/тип макета — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определенном разрешении. Адаптивная верстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
Адаптивная верстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
Фиксированный дизайн
Преимущества:
- Такой дизайн гораздо легче разрабатывать, можно заранее предугадать, как будет выглядеть сайт.
- У дизайнера есть возможность следить за размером строки.
Недостатки:
- На различных разрешениях может появиться горизонтальный скроллинг, у сайта существует только одно оптимальное разрешение экрана.
Резиновый дизайн
Преимущества:
- Сайт будет заполнять все пространство браузера, что значительно улучшает его вид.
- Сайт с таким дизайном будет одинаково смотреться на разных разрешениях.
Недостатки:
- Разработка такого дизайна сплошной эксперимент, не знаешь, как поведет себя вся структура сайта в тот или иной момент.

- На больших разрешениях возможно появление слишком длинных строк, что значительно утруждает читателя.
Адаптивная верстка
Преимущества:
- Сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю;
Недостатки:
- Требует тщательной проработки нескольких макетов, для различных размеров экранов.
То есть у каждого вида дизайна есть свои минусы и плюсы и выбор зависит от решаемой задачи. При этом может использоваться и смешанный дизайн — некоторые столбцы табличного дизайна задать в процентах а другие в пикселях.
Табличная версткаПреимущества и недостаткиБраузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер. При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, ее исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объем веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Все это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, ее исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объем веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Все это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определенных эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при верстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вродеAdobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной верстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент и сопутствующие (,
, и др.) предназначены для разметки табличной информации (т. е. такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в т. ч. позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
«Распорки»
При использовании таблиц широко известным приемом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определенной ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путем наложения их друг на друга с точностью до пикселя. В HTML 4 иXHTML слой — это элемент веб-страницы, созданный с помощью тега div , к которому применяется стилевое оформление.
Блочная версткаПри этом придерживаются следующих принципов.
- Разделение содержимого и оформления;
- Активное применение тега div;
- Таблицы применяются только для представления табличных данных.

Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задается двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это дает возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества и недостатки
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объем кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приемов со слоями.
Добавление подобных трюков хотя и увеличивает объем кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приемов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при верстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счет компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоев это панацея от всех бед. К сожалению, стандарты работы со слоями еще не до конца устоялись и браузеры по-разному реализуют определенные возможности. Из-за этого основная сложность верстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность») и при разных разрешениях экрана. Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
- Информационный архитектор
- Веб-дизайнер
- Юзабилити-инженер
- Верстальщик веб-страниц
- Программист
- тестировщик
- Поисковый оптимизатор
- Копирайтер (писатель), контент-менеджер
Нередко веб-специалисты совмещают в себе сразу несколько специальностей.
Также веб разрабочиков услов разделяют на бекэнд фронтэнд и фулстек.
— Frontend – это абсолютно все, что пользователь наблюдает на экране своего ПК. Сюда входят и дизайн ресурса, и формы, и кнопки, и личный кабинет пользователя на сайте, и т.д. Версткой, а также программированием данных элементов и занимаются frontend-программисты.
— Backend – так называется все, что, так или иначе, связано с сервером, с вычислениями на сервере, а также с хранением информации на нем. К примеру, если вы в поисковике ищете информацию, результаты выдачи формируются именно сервером. Все это задачи backend-разработчиков.
Во frontend и backend есть собственные технологии и собственные языки программирования, и для работы с ними необходимо владеть этими языками. И если программист прекрасно разбирается в обоих направлениях, если он легко выполняет задачи, связанные и с frontend, и с backend – тогда этого программиста и называют фулстек-разработчиком.
Так что fullstack программист – специалист-универсал, способный и сверстать дизайн сайта, и настраивать функционирование форм и кнопок, и писать серверную часть, плюс и собственно сервер настроить сможет. Такой программист в одиночку создает веб-сервис, заменяя собой 3-4 более узких специалистов.
Само собой, фулстек разработчику было бы достаточно тяжело владеть всеми необходимыми технологиями столь же глубоко, сколь ими владеют узкие специалисты. Однако сегодня можно найти довольно много проектов, которым необходимы разработчики-универсалы, обладающие хорошим знанием большого количества технологий. Так что профессия фулл стек программиста сегодня крайне востребована.
Однако сегодня можно найти довольно много проектов, которым необходимы разработчики-универсалы, обладающие хорошим знанием большого количества технологий. Так что профессия фулл стек программиста сегодня крайне востребована.
Верстальщики бывают двух типов — одни работают в web-индустрии и создают сайты и web-контент, другие работают в рекламной и типографской области и готовят полиграфическую продукцию к печати.
Версткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
Инструменты верстальщика
Верстальщик использует следующее ПО:
- текстовый редактор или редактор HTML для написания и редактирования кода
- графическая программа для так называемой «нарезки» графического макета, полученного верстальщиком от веб-дизайнера
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя.
 После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML. - программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop и формируют из этих слоев HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Должностные обязанности html-верстальщика включают в себя:
- Верстка шаблонов под стационарные мониторы и мобильные устройства (на основе готовых psd-макетов).
- Верстка е-мейл рассылок и промо-страниц.
- Интеграция шаблонов в CMS.

- Программирование на JavaScript и AJAX.
Валидность HTML-верстки
Валидность HTML-верстки — это ее соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в верстке документа — один из основных показателей качества верстки. Автоматическая проверка верстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать ее Document Type.
ПрограммистПрограммист — это специалист, занимающийся написанием и корректировкой программ для компьютеров (любых вычислительных устройств), то есть программированием.
Место программирования в обществе
Программирование как род занятий может являться основной профессиональной деятельностью специалиста, либо использоваться в качестве вспомогательной деятельности для решения иных профессиональных задач, либо же
продолжение следует. ..
..
Продолжение:
Часть 1 1.7. Профессии для создания и обслуживания веб сайтов
Часть 2 Образование — .. Профессии для создания и обслуживания веб сайтов
Часть 3 Составляющие профессионализма — .. Профессии для создания и обслуживания веб…
Часть 4 См. также — .. Профессии для создания и обслуживания веб…
См.также
- Веб-разработка
- Продвижение сайта
- компьютерные науки
- тестировщик , qa ,
- спеациальность qa , тестировщик ,
- геймдизайнер , программист ,
- agile , бизнес аналитик ,
- веб-программист , web программист ,
- главный программист ,
- веб-программист , web программист ,
- матрица компетенций , диаграммы компетенций ,
А как ты думаешь, при улучшении профессии для создания и обслуживания веб сайтов, будет лучше нам? Надеюсь, что теперь ты понял что такое профессии для создания и обслуживания веб сайтов, верстальщик, тестировщик, бекэнд, фронтэнд, фуллстек, программист, devops
и для чего все это нужно, а если не понял, или есть замечания,
то нестесняся пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Основы интернет и веб технологий
Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Основы интернет и веб технологий
Ответы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
Профессия Веб-дизайнер – кто это и чем занимается?
Веб-дизайнер — востребованная профессия, позволяющая работать из любой точки мира. У нее достаточно низкий порог вхождения — это значит, что освоить профессию может практически каждый желающий. Если вы уверены, что условная тройка по алгебре или предельная удаленность от темы дизайна могут помешать вам начать карьеру веб-дизайнера, не спешите с выводами.
Профессия
«Веб-дизайнер»
Научитесь создавать уникальные сайты с эффектным дизайном и продуманным UX
Прочитайте нашу статью: мы собрали много полезных и воодушевляющих фактов о профессии. А еще узнали мнения экспертов рынка, кураторов и преподавателей онлайн-школы дизайна Contented, чтобы разбавить сухие факты опытным взглядом на специальность изнутри.
Содержание
- История веб-дизайна
- Чем занимается веб-дизайнер
- Востребованность профессии
История веб-дизайна
Первый сайт появился 6 августа 1991.
Он содержал только ссылки и текст, никаких других элементов дизайна здесь не было. 22 апреля 1993 года был выпущен первый графический браузер Mosaic — он поддерживал возможность просмотра изображений. Сайты стали чуть более интересными, но и это был еще не веб-дизайн.
Началом его эпохи стали 1994-1996 годы.
Именно тогда начали появляться сайты, пестреющие надписями, картинками, анимацией — всем тем, что сейчас мы воспринимаем как эталон «плохого» дизайна. Но тогда возможность использовать разные шрифты и GIF-изображения стала революцией в веб-мире.
В 1997-1998 году визуал сайтов начал приобретать привычные нам черты.
Появился структурный дизайн — Cascading Style Sheets (CSS), макеты сайтов стали табличными. На страницах появились иконки и навигация, дополненная эффектами: увеличением текста при наведении курсора, смена цвета надписи и т. д.
д.
Примерно в это же время начала развиваться FLASH-технология:
дизайнеры получили возможность экспериментировать с формами и анимацией. Новыми возможностями явно злоупотребляли: страницы запестрели мигающими заставками, которые активно перетягивали на себя внимание пользователей.
К началу 2000-х дизайнеры утомились от пестроты и мерцаний.
Дизайн сайтов снова преобразился: в моду вошли тени, мягкие цвета, глянцевые элементы. Навигация стала еще более удобной и понятной.
С 2004 года началась эпоха Web 2.0.
Оформление сайтов стало более спокойным: однотонные фоны, градиент, скругленные элементы. Интерфейс обрел логику, понятную пользователю: броскость уступила место функциональности.
В 2007 году начинает развиваться сфера мобильных устройств: их доля в интернет-трафике активно растет.
Одним из основных требований к разработке сайтов становится адаптивный дизайн. Он делает возможным просмотр страниц с любых устройств (мобильных и стационарных) без потери функциональности интерфейса.
Чем занимается веб-дизайнер
В широком смысле слова, веб-дизайнер — это специалист, разрабатывающий дизайн сайтов, которые нравятся пользователям и решают задачи заказчика. Процесс разработки включает создание визуальной части и работу на функциональностью.
К визуальной части относится не только внешний вид страниц. Помимо графических элементов — картинок, иллюстраций — web designer продумывает логику расположения элементов на экране, анимацию переходов, цветовую палитру. Если специалист работает над сайтом для определенного бренда, ему приходится учитывать особенности айдентики при разработке концепции.
Визуальные спецэффекты делают сайт уникальным. Но они не должны влиять на его функциональность. Если условная форма для заполнения данных красиво разворачивается на странице, но перекрывает кнопку «Отправить», смысл такой анимации теряется.
Работа над пользовательским интерфейсом (UX) — не менее значимая составляющая продукта, который делает веб-дизайнер. Он должен понимать, кто и зачем будет заходить на страницу, каковы особенности целевой аудитории, что ей интересно, чего она ждет от контакта с продуктом. Очевидно, сайт с развивающими занятиями для школьников будет сильно отличаться от лендинга крупной производственной компании — отнюдь не только цветовой схемой и видом иконок. Дети обрадуются какому-нибудь виртуальному щеночку-проводнику, водящему их от раздела к разделу. А работникам бизнес-среды нужен предельно лаконичный и информативный сайт, без щеночков и других затей.
Он должен понимать, кто и зачем будет заходить на страницу, каковы особенности целевой аудитории, что ей интересно, чего она ждет от контакта с продуктом. Очевидно, сайт с развивающими занятиями для школьников будет сильно отличаться от лендинга крупной производственной компании — отнюдь не только цветовой схемой и видом иконок. Дети обрадуются какому-нибудь виртуальному щеночку-проводнику, водящему их от раздела к разделу. А работникам бизнес-среды нужен предельно лаконичный и информативный сайт, без щеночков и других затей.
Востребованность профессии
По данным портала HH.ru на момент написания статьи в одной только Москве веб-дизайнера ищут 360 работодателей. Из них более 80 — вакансии на удаленку. Плюс стоит иметь в виду, что некоторые работодатели ищут веб-дизайнеров, указывая не совсем корректное название специальности в описании вакансии. Дизайнер сайтов, разработчик сайтов, дизайнер в digital, а иногда даже графический дизайнер — такие названия могут встречаться на порталах с вакансиями, хотя фактически работодатель ищет именно специалиста в web. Такая ошибка — следствие банального непонимания разницы между этими профессиями.
Такая ошибка — следствие банального непонимания разницы между этими профессиями.
Веб-дизайнер в Москве зарабатывает (по данным портала Trud) — 48 033 ₽. Столько может получать junior-специалист — то есть тот, кто приходит в компанию на стартовую позицию. По мере роста компетенций и перехода в middle или senior зарплата web-дизайнера может начинаться уже от 70 000 ₽. Средняя зарплата веб-дизайнера в России напрямую зависит от позиции. Имеет значение и место работы. В крупной и влиятельной компании у junior-специалиста зарплата может быть выше, чем у middle в небольшом дизайнерском агентстве.
Так как профессия позволяет работать удаленно, не обязательно ограничивать круг поиска вакансий только своей страной. Рынок других стран — Европы и США — открыт для талантливых соискателей. Уровень зарплат там выше: например, веб-дизайнер в США получает $57 467 в год, то есть почти $5 000 в месяц (по данным портала Glassdoor).
Профессия
Веб-дизайнер
Научитесь создавать удобные пользователю веб-сайты с применением 3D и анимации всего за 5 месяцев
5 работ в портфолио
удаленная стажировка во время обучения
дипломный проект по реальному брифу
Подробнее о курсе
5 работ в портфолио
удаленная стажировка во время обучения
дипломный проект по реальному брифу
кто это такой, чем занимается и за что отвечает
Одна из первых интернет-профессий — вебмастер. Так называли специалистов, которые создавали сайты, размещали их в сети и обеспечивали техническую поддержку. Вебмастеры занимались разработкой сайтов, их версткой, дизайном, созданием контента и даже продвижением в поисковых системах.
Так называли специалистов, которые создавали сайты, размещали их в сети и обеспечивали техническую поддержку. Вебмастеры занимались разработкой сайтов, их версткой, дизайном, созданием контента и даже продвижением в поисковых системах.
Сегодня над созданием сайта работает, как правило, целая команда: несколько программистов, веб-дизайнер, копирайтер, верстальщик, тестировщик и проджект-менеджер.
Кто такой вебмастер
Термин «вебмастер» как «управляющий сайтом» ввел в обиход автор книги «Руководство по стилю гипертекста в онлайне» (1992 год) Тим Бернерс-Ли. Тот самый, который в 1991 году запустил первый в мире сайт http://info.cern.ch (архивная копия) и предсказал появление WWW — WorldWideWeb, Всемирной сети интернет. Сейчас вебмастером называют специалиста широкого профиля, владеющего навыками общего управления сайтом. Вебмастер обладает знаниями в программировании, верстке, веб-дизайне, работе с SEO, контент-менеджменте, работе с базами данных.
Существуют две актуальные трактовки термина «вебмастер» — как наемного сотрудника и как специалиста, работающего на себя в качестве самозанятого или ИП:
- Вебмастер как наемный работник — специалист по работе с сайтами, в первую очередь программист-разработчик.
- Вебмастер-специалист — владелец сайтов, который создает простые сайты, администрирует их и монетизирует трафик за счет размещения на его страницах рекламных блоков, партнерских ссылок и даже нативной рекламы.
Читайте также:
16 источников бесплатного трафика для вашего сайта
Функции и зона ответственности вебмастера в найме
- Разработка сайта с нуля.
- Поддержка работоспособности или обновление сайта.
- Разработка технических заданий для узких специалистов: веб-дизайнеров, верстальщиков, специалистов по SEO.

- Проверка сайтов на попадание под действие фильтров поисковых систем.
- Внедрение новых технических инструментов и технологий на работающем сайте.
- Контроль корректной работы сервера, на котором размещен сайт.
Так трактуют зону ответственности сами вебмастера. HR-менеджеры и владельцы компаний часто дополняют круг обязанностей:
Так видит функции вебмастера HR-менеджер сервиса поддержки интернет-магазиновМожно встретить и более точное понимание круга обязанностей вебмастера:
Например, вот в этой вакансииВарианты заработка вебмастера в найме
- Фултайм и работа на окладе. Пожалуй, самый стабильный вариант — устроиться на работу в веб-студию и получать, как правило, фиксированный оклад. Из плюсов — четкий рабочий график и предсказуемый уровень дохода. Альтернативный вариант работы на окладе — трудоустройство в небольшую компанию, имеющую сайт или планирующую его разработку.
- Фултайм и работа по KPI.
 Все то же, что и в первом варианте, но вместо оклада — KPI с оплатой за результат. Такая система оплаты мотивирует вебмастера активнее работать, углублять и расширять компетенции, профессионально расти.
Все то же, что и в первом варианте, но вместо оклада — KPI с оплатой за результат. Такая система оплаты мотивирует вебмастера активнее работать, углублять и расширять компетенции, профессионально расти.
*
KPI — Key Performance Indicators, или ключевые показатели эффективности. Это измеримые количественные показатели, по которым оценивается работа сотрудников или целых компаний. KPI можно назвать маркером эффективности. Они показывают, какие результаты принесли вложенные усилия и насколько они окупились.
Функции и зона ответственности вебмастера, работающего на себя
Помимо выполнения технических задач, характерных для вебмастера в найме, он может уметь:
Собирать и анализировать статистику посещений.
- Работать как модератор: общаться с пользователями, если сайт предусматривает такую возможность, удалять оскорбительные и нетематические комментарии.

- Подключать и настраивать контекстную/тизерную рекламу.
- Искать рекламодателей, тестировать размещение рекламных блоков.
- Подбирать партнерские программы.
- Привлекать трафик на сайт.
Контекстная реклама
- Быстрый и эффективный способ увеличения продаж и заказов на сайте.
- Раскрутка нового бренда, товара или услуги в интернете.
Вебмастер также может разрабатывать сайты с нуля, собирать их на конструкторах или покупать готовые веб-ресурсы для продвижения и монетизации трафика.
Варианты заработка свободного вебмастера
- Вебмастер с собственными сайтами. Вебмастер разрабатывает, собирает или покупает сайты, закупает домены и хостинг, размещает их, продвигает, администрирует и получает доход от рекламы на сайтах.

- Вебмастер на фрилансе. В этом случае вебмастер решает локальные технические задачи, находя проекты по установке плагинов, обновлению или улучшению верстки, доработке интерфейса сайта, по разработке или сборке сайтов на конструкторах.
Что должен уметь и изучать вебмастер
- Знать языки веб-программирования: например, Python и PHP. Это позволит писать коды и скрипты с нуля: чем лучше вебмастер знает языки программирования, тем меньше технических ошибок и сбоев в работе будет на сайте, который он разрабатывает.
- Администрировать сайты. Сюда входит оплата и продление домена и хостинга, обновление плагинов, работа с контентом, удаление неработающих ссылок.
- Знать язык разметки web-страниц HTML и язык таблиц стилей CSS. Это обеспечивает кроссбраузерную верстку, чтобы шрифты читались, картинки не съезжали и сайт корректно отображался в любых браузерах.
- Работать с «Яндекс.Вебмастером» и Google Search Console.
 Сервисы помогают в отслеживании неактуальных ссылок, выпавших из индекса страниц сайта, технических ошибок на сайте.
Сервисы помогают в отслеживании неактуальных ссылок, выпавших из индекса страниц сайта, технических ошибок на сайте. - Анализировать сайты с помощью «Яндекс.Метрики» и Google Analytics. Это нужно для сбора и анализа статистики, информации о поведении пользователей и общей эффективности сайта.
- Позволяет видеть каждый источник трафика, его качество — процент конверсии по каждой кампании, группе объявлений, объявлению, ключевому слову.
- Даст понимание насколько качественный трафик дает каждый канал, стоит ли в него вкладываться или стоит ограничить.
Комплексная веб-аналитика
- Работать с CMS. Системы управления сайтами позволяют менять, текстовый и визуальный контент, дорабатывать или изменять структуру сайта.
- Улучшать юзабилити сайта.
 Удобство сайта для пользователей и конечный успех ресурса зависят от работы вебмастера. Чем комфортнее посетителям на сайте, тем лучше поведенческие факторы и тем больше доверия к сайту у поисковых систем.
Удобство сайта для пользователей и конечный успех ресурса зависят от работы вебмастера. Чем комфортнее посетителям на сайте, тем лучше поведенческие факторы и тем больше доверия к сайту у поисковых систем. - Работать с Photoshop или другими графическими редакторами. Вебмастер должен уметь не просто вырезать и вставлять картинки, но также создавать макеты сайта и рекламные креативы.
- Понимать принципы SEO. Знание алгоритмов поисковых систем и умение работать с метатегами и контентом поможет вебмастеру продвинуть сайт на высокие позиции в выдаче поисковых систем.
- Создавать технические задания на контент. Например, для интернет-магазина вебмастер прописывает, как оформляются товарные карточки, главная страница сайта и разделы меню, определяет объем текста и ключевые слова для продвижения.
- Анализировать конкурентов. На сайтах успешных конкурентов можно найти интересные технические решения, сравнить сайты по юзабилити, скорости загрузки, посещаемости, анализировать объем контента и находить оптимальный.

Читайте также:
Что такое поведенческие факторы и почему они важны для SEO в 2022
Где учиться на вебмастера
Профессии «вебмастер» в списке официальных специальностей вузов и колледжей пока нет. Поэтому вариантов получить профессию вебмастера немного:
- Стажировка под руководством опытного вебмастера. Веб-студии могут брать новичков и обучать их профессии. Такая стажировка длится обычно 2-3 месяца,с оплатой или без нее.
- Работа на позиции джуниора в веб-студиях и интернет-агентствах. Такая работа предполагает наличие у кандидата базовых знаний (пройденные курсы по программированию или выполненные частные заказы) и оплачивается, пусть и в небольшом размере.
- Обучение на курсах. Курсы вебмастеров в интернете называются либо курсами программирования, либо курсами веб-разработчиков.
 Вот несколько вариантов, на которые можно обратить внимание:
Вот несколько вариантов, на которые можно обратить внимание:
- Веб-разработчик с нуля до PRO — школа Skillbox.
- Веб-разработчик с нуля до PRO — школа «Нетология».
- Основы web-разработки с 0 — ProductStar.
- Факультет программирования — курс в колледже университета «Синергия».
- Можно смотреть бесплатные видеоматериалы, например, подписаться на Школу вебмастеров «Яндекса» в YouTube.
Дополнительно можно зарегистрироваться на форуме вебмастеров: там размещают обучающие материалы и можно обсудить профессиональные вопросы с коллегами.
Для регистрации потребуется инвайт, который можно запросить у администрации форума или у его участников
Вебмастер — профессия, в которой многое придется осваивать на практике, опытным путем. И лучше совмещать способы обучения: например, устроиться на позицию джуниора в веб-студию, параллельно проходить курсы веб-разработчиков и читать форум вебмастеров.
Вот что об этом говорит мой коллега и автор блога kokoc.com Роман Тарасов:
«Если вебмастер работает на клиентских проектах, то обычно в качестве KPI выставляют своевременное выполнение технических заданий, отсутствие косяков на сайте, стабильную работу ресурса, отслеживание проблем с сайтом.
Что касается обучения профессии, то, к сожалению, не встречал нормальных курсов, где учат конкретно на вебмастера. Проще всего пройти несколько курсов по отдельным навыкам. Обязательно верстку изучить нужно, хорошо учат в HTML Academy; еще есть хороший спикер Дмитрий Лаврик, у него были свои курсы.
Важно изучить основы PHP. Вот тут сразу можно Дмитрия Лаврика гуглить, в Рунете никто не объясняет основы этого языка лучше, чем он. Дальше лучше решить, на чем вы будете специализироваться, и изучать конкретные движки сайтов. Море информации по этой теме можно найти, в том числе и бесплатной.
На мой взгляд, перспективнее все-таки узкая специализация. Она дает больше возможностей для профессионального роста, а работать максимально «широко» есть смысл на начальном этапе. В этом случае можно заодно приобрести много знаний из смежных специализаций, это пригодится».
Она дает больше возможностей для профессионального роста, а работать максимально «широко» есть смысл на начальном этапе. В этом случае можно заодно приобрести много знаний из смежных специализаций, это пригодится».
Где вебмастеру искать работу
Биржи фриланса
Это специализированные биржи для разработчиков Freelance.habr.com, Upwork, универсальные фриланс-сайты Fl.ru, Freelance и маркетплейс услуг Kwork.
Плюс: вебмастеру не нужно искать заказчиков — они сами приходят на площадки в поисках исполнителей.
Минусы: высокая конкуренция и необходимость навыка самопрезентации.
Читайте также:
Биржи фриланса для начинающих: как работают, плюсы и минусы
Сайты поиска вакансий
Наиболее известный из них — hh.ru. Вакансии на сайтах этого тип появляются ежедневно. Будет правильным решением настроить рассылку и получать на почту подборки релевантных вакансий.
Будет правильным решением настроить рассылку и получать на почту подборки релевантных вакансий.
Плюсы: множество вакансий и вариантов взаимодействия — от проектной удаленной работы до штатной работы в офисе на фултайме.
Минусы: нередко, публикуя вакансии для вебмастеров, работодатели имеют в виду более узкие направления работы:
Например, в ответ на запрос «вебмастер» сайт показывает десятки вакансий специалистов по SEOСоциальные сети
В специализированных группах по поиску удаленной работы можно размещать свои предложения и отклики на вакансии или проекты. На Facebook есть смысл вступить в группу «IT Работа. Вакансии и резюме».
Группа открытая и в ней около 6 000 пользователейВо «ВКонтакте» — подписаться на группы IT-work, ITmozg и «IT-территория».
Также можно подписаться на страницы руководителей веб-студий, чтобы в числе первых узнавать, что бизнес расширяется и набирает специалистов.
Плюсы: миллионы пользователей, множество вакансий и живое общение.
Минусы: если самопрезентация в тематической группе составлена неверно, неграмотно или вызывающе, можно получить негативные комментарии от коллег.
Мессенджеры
Лидер по количеству каналов с вакансиями в digital-сфере сегодня Telegram. Вебмастерам есть смысл подписаться на каналы:
- Workplace — удаленная работа и диджитал-вакансии. Работа для всех, кто работает в цифровой среде.
- Distansyia. Есть вакансии веб-разработчика PHP, разработчика IOS; много проектов и вакансий для специалистов технической поддержки сайтов.
- Типичный программист. Канал для общения, одна из постоянных рубрик — вакансии. Их можно искать по хештегам#работа, #вакансии.
- Telegram IT Job. HR-чат, где вебмастера могут найти работу как удаленно, так и в офисе в разных городах России.
- The.Work: диджитал и удаленная работа — вакансии.
 Постоянно появляются новые вакансии, в том числе для вебмастеров.
Постоянно появляются новые вакансии, в том числе для вебмастеров.
Плюсы: большое количество каналов, время от времени появляются новые.
Минусы: сложно отслеживать вакансии по своей теме. Если не использовать поиск по хештегам, есть риск пропустить интересные предложения или увидеть их слишком поздно.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
«Яндекс»
В постоянно растущей эко-системе «Яндекса»
Есть смысл просматривать вакансии «Яндекса» и рассылать резюме на интересные позиции
Плюсы: это одна из крупнейших компаний в Рунете, есть шанс найти перспективную работу.
Минусы: нет вакансии вебмастеров — запросы более узкие. Нужны глубокие компетенции хотя бы в одном из направлений, за которые отвечает вебмастер.
Сарафанное радио
Если вебмастер качественно и оперативно выполняет работу, включается сарафанное радио: клиенты сами начинают его рекомендовать.
Рекомендация — хороший вариант получить работуПлюсы: личная рекомендация — действенный инструмент и поиска работы, и построения личного бренда.
Минусы: сарафанное радио невозможно контролировать.
Личный сайт
Сделать красивый, быстрый, современный сайт для себя и запустить на него контекстную рекламу — хороший способ найти работу. Но только если вебмастер рассматривает не найм, а проектное сотрудничество и фриланс.
Плюсы: вебмастер с собственным сайтом вызывает доверие.
Минусы: компании практически никогда не ищут сотрудников таким способом.
Читайте также:
Кого выбрать — частного SEO-специалиста или агентство: советы владельцам сайтов
Вебмастеры будут нужны еще очень долго (всегда)
По данным Internet Live Stats, на 19 января 2022 года в виртуальном пространстве были размещены почти 2 миллиарда сайтов…
…и эта цифра меняется стремительноПоэтому вебмастер — профессия с большими перспективами. Однако быть вебмастером в понимании «человека-оркестра» сегодня имеет смысл только в том случае, если вы собираетесь работать самостоятельно, не в найме, и преимущественно с небольшими компаниями и бюджетами.
Если в ваши карьерные планы входит работа с крупными брендами, над сложными проектами и ресурсами, есть смысл выбрать узкую специализацию внутри широкого профессионально понятия «вебмастер». И развиваться в выбранном направлении и сохранять компетенции общего управления сайтами. Скорее всего, это более перспективный вариант.
Скорее всего, это более перспективный вариант.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Топ-5 компаний по веб-дизайну — сентябрь 2022 г.
Лучшие компании по дизайну веб-сайтов, веб-дизайнеры для стартапов, B2B, SMB, предприятий, SaaS и малого бизнеса. Лучшие агентства веб-дизайна в районе залива Сан-Франциско (SF), районе Нью-Йорка (NYC), Лондоне, Портленде, районе Лос-Анджелеса (LA).
Последнее обновление: 1 сентября 2022 г.
По данным Netcraft, в Интернете насчитывается 644 миллиона активных веб-сайтов. Сегодня наличие веб-сайта имеет основополагающее значение для любого типа бизнеса. Но даже в наши дни, когда у нас есть десятки веб-конструкторов, местных маркетинговых агентств и других решений, нам все еще иногда нужен уникальный веб-сайт, разработанный экспертами.
Но даже в наши дни, когда у нас есть десятки веб-конструкторов, местных маркетинговых агентств и других решений, нам все еще иногда нужен уникальный веб-сайт, разработанный экспертами.
Мы изучили несколько сотен компаний, занимающихся веб-дизайном, чтобы помочь вам найти лучших дизайнеров веб-сайтов. Ознакомьтесь с ними, просмотрите их портфолио, свяжитесь с ними и узнайте, кто может разработать отличный маркетинговый веб-сайт для вашего бизнеса.
Ramotion — агентство по дизайну цифровых продуктов, специализирующееся на дизайне маркетинговых веб-сайтов, дизайне мобильных и веб-продуктов (UI/UX), фронтенде и мобильной разработке. Они используют ReactJS, Webflow и т. д.
📍Сан-Франциско, Калифорния
👤 Лучшие клиенты
Mozilla, Xero, Turo
Online portfolio
🏀 Dribbble ✍🏻 Bēhance 🛠 Github
Social networks
📷 Instagram 🐦 Twitter 👥 Facebook
High-end WordPress web design agency & development company
🌐 jordancrown. com
com
📍Everett, WA
👤 Лучшие клиенты
Comcast, T-Mobile, LinkedIn
Социальные сети
0 Twitter 👤 👤 Facebook0002 Blue Fountain Media объединяет воображение с технологиями для предоставления ориентированного на человека цифрового опыта, который перемещает бренды и компании из настоящего в будущее. Используя данные и потенциал цифровых технологий, наш глубокий опыт в проектировании и разработке веб-сайтов для B2B и B2C Социальные сети
📷 Instagram 🐦 Twitter 👥 Facebook
Компания полного цикла веб-дизайна и клиентской разработки, основанная в Сиэтле, штат Вашингтон, в 2005 году. WA
Социальные сети
📷 Instagram 🐦 Twitter 👥 Facebook
маркетинговое агентство, которое создает уникальные цифровые впечатления для клиентов с помощью красивых веб-сайтов, привлекательного видеоконтента и измеримых стратегий бренда
🌐 Threesixtyeight. com
com
📍baton Rouge, LA
👤 Лучшие клиенты
TED, NASA, Verizon
онлайн -портфель
✍🏻 Bēhans 👥 Facebook
В связи с огромным количеством новых предприятий, которые открываются почти каждый день, организациям становится все более актуальной необходимость создания сильного маркетингового веб-сайта. В результате спрос на профессиональных веб-разработчиков с годами значительно вырос. Бюро трудовой статистики США прогнозирует, что занятость веб-разработчиков и дизайнеров вырастет на 8% в период с 2019 г.и 2029.
По мере того, как новая технология вытесняла старую, веб-дизайн с годами становился все более доступным. В разных странах многие предприятия посвятили себя оказанию помощи компаниям в расширении своего присутствия в Интернете за счет создания визуально ошеломляющих и интерактивных веб-сайтов. Одни компании специализируются на различных аспектах маркетинга, другие сосредоточены исключительно на веб-дизайне.
Многие из них также специализируются на создании платформ электронной коммерции для малых предприятий, стремящихся закрепиться на рынке онлайн-торговли. Поэтому давайте более внимательно изучим тему веб-дизайна, посмотрим, какие рабочие процессы они предлагают и чем они так хороши, что многие компании постоянно их ищут.
На сегодняшний день потребители в сфере информационных технологий возлагают большие надежды на веб-сайты компании. Он должен быть интуитивно понятным, гибким, визуально красивым и приятным. Люди хотят, чтобы ваш сайт работал безупречно на всех устройствах и во всех браузерах. Веб-сайт компании превратился в основной канал продаж, который должен работать безупречно и служить ключевой точкой для выражения бренда. Веб-дизайн сместился в сторону взаимодействия с пользователем, что для почти 50% владельцев бизнеса стало очень важным.
Хорошо разработанный веб-сайт создает важное первое впечатление о вашем бизнесе. Это машина для получения дохода, которая обеспечивает максимальное удовлетворение пользователей, что приводит к преданным клиентам. Вот почему вы должны создать свой веб-сайт с помощью компаний, занимающихся дизайном веб-сайтов.
Вот почему вы должны создать свой веб-сайт с помощью компаний, занимающихся дизайном веб-сайтов.
Повысьте доверие к вашей компании
Каждый маркетинговый веб-сайт способен повысить доверие к вашей компании. Таким образом, имея его, вы не только выделитесь из толпы, но и подчеркнете индивидуальность своей компании. Первое впечатление всегда имеет значение. Если вы хотите создать особенный и уникальный бренд, у вас должен быть профессиональный и функциональный веб-сайт, который будет напрямую передавать нужную информацию вашим потенциальным клиентам. Без него у клиентов возникнут сомнения, существует ли вообще ваш бизнес.
Обратитесь к своей целевой аудитории
Отточенный маркетинговый веб-сайт может служить профессиональным продавцом, который может значительно помочь вам в создании четкого и последовательного сообщения для вашей целевой аудитории и установлении контакта с потенциальными клиентами. Как только он у вас появится, многие люди могут захотеть узнать больше о ваших продуктах, о том, как с вами связаться, о вашем уникальном торговом предложении (УТП) и т. д. Поскольку ваш веб-сайт дает возможность значительно расширить клиентскую базу и увеличить доход твоя компания.
д. Поскольку ваш веб-сайт дает возможность значительно расширить клиентскую базу и увеличить доход твоя компания.
Ваш веб-сайт — это ваш реальный магазин
Для предпринимателей и владельцев бизнеса, у которых может не быть физического магазина, веб-сайт может служить виртуальным. Даже без прочного кирпича вы можете представить все свои продукты в отличном виде, который облегчает клиентам навигацию по каждому из них. Маркетинговый веб-сайт похож на физический, однако он находится в Интернете и не требует физической работы.
Создать больше потенциальных клиентов
Без веб-сайта предприниматель сильно рискует, из-за него он может потерять потенциальных клиентов и потенциальную прибыль. Независимо от того, создаете ли вы веб-сайт для маркетинга или личного использования, он должен быть надежным, чтобы привлекать потенциальных клиентов или потенциальных клиентов и иметь хороший объем трафика. Привлекательный веб-сайт с качественным контентом и изысканным внешним видом привлечет пользователей, позволяя им взаимодействовать с вашим веб-сайтом и покупать ваш продукт или услуги.
Увеличить присутствие бренда
Одной из основных причин, по которой вы хотите создать маркетинговый веб-сайт для своей компании, является продвижение вашего бренда среди потенциальных клиентов. Поступая таким образом, вы представите то, что символизирует ваш бренд, свою индивидуальность, дух и свое видение. Таким образом, вы можете повысить вероятность того, что ваши клиенты купят ваши товары или услуги. Есть вероятность, что на рынке есть несколько компаний, предлагающих то же самое, что и вы. Таким образом, веб-сайт имеет решающее значение для создания явного преимущества между вашей компанией и конкурентами.
Фирмы, занимающиеся дизайном веб-сайтов , разрабатывают дизайн интерфейса будущего веб-сайта, который оценивается клиентами, чтобы найти наиболее подходящий результат . Часто их принимают за компании, занимающиеся веб-разработкой, которые, наоборот, берут эти листы дизайна и кодируют их с самого начала. Процесс разработки дизайна сайта можно описать следующим образом.
Во-первых, компания, занимающаяся веб-дизайном, начинает работу с макетов, на которых задается макет, формат и структура будущего дизайна. Затем они добавляют цвета, графику и типографику. После завершения команда дизайнеров продемонстрирует этот результат клиентам. После утверждения макеты дизайна будут переданы веб-разработчикам, которые будут создавать и развивать веб-сайт с самого начала.
Средняя зарплата веб-дизайнера в США обычно не превышает 52 000 долларов в год . Почасовая ставка для профессионала в американской компании веб-дизайна может варьироваться от 100 до 175 долларов в час , в зависимости от типа бизнес-проекта, который вам необходимо реализовать. Есть и другие варианты, которые вы можете рассмотреть, давайте рассмотрим их подробнее.
Плата за проект
Стоимость проекта веб-дизайна может сильно различаться в зависимости от отрасли, в которой работает ваш бизнес, списка ваших требований и целевой аудитории. Но обычно стоимость варьируется от 1000 долларов и до 100 000 долларов . В некоторых случаях комиссия может вырасти еще больше.
Но обычно стоимость варьируется от 1000 долларов и до 100 000 долларов . В некоторых случаях комиссия может вырасти еще больше.
Помимо факторов, о которых мы уже упоминали, вот некоторые другие, которые могут существенно изменить общую стоимость:
- Количество страниц
- Количество функций
- Коэффициент сложности
Выгодно для компании или даже бренд, чтобы подобрать этот вид оплаты, так как большинство из них требуют различных веб-проектов.
Вознаграждение за результат
Плата, основанная на результатах, используется для проверки того, был ли достигнут какой-либо из KPI (ключевых показателей эффективности), чтобы клиент мог произвести требуемый платеж.
Такими KPI могут быть следующие:
- Высокий SEO-рейтинг сайта
- Увеличение посещаемости
- Процент конверсий выше
Фиксированная плата
Фиксированная плата является более стандартным вариантом, который выбирают многие компании . Будет ли это ежемесячная или годовая плата, обычно они используются для периодического консультирования или управления веб-сайтом.
Будет ли это ежемесячная или годовая плата, обычно они используются для периодического консультирования или управления веб-сайтом.
Если вы хотите выбрать этот тип оплаты, эти агентства обычно улучшают:
- Системные обновления
- Управление интеграцией
- SEO
Чтобы оценить и понять, является ли выбранная компания веб-дизайна компетентным и опытным веб-агентством , вы всегда должны обращать внимание на процесс проектирования, которым они занимаются. Экспертные компании, которые тесно сотрудничают со своими клиентами, очень прозрачны в своей работе. Ниже приведены основные шаги в процессе веб-дизайна, которые вы должны искать в веб-агентстве.
Discovery
Любая профессиональная компания, занимающаяся веб-дизайном, всегда должна начинать свою работу прямо со стороны клиента. В основном это делается для понимания бизнес-целей клиента, целевой аудитории, оценки текущего веб-сайта и сбора других основных требований. Часто это исследование проводится в процессе интервью, чтобы выяснить, чего они действительно хотят и что ими движет. В некоторых случаях некоторые клиенты довольно скептически относятся к тому, чтобы тратить свое время на этот исследовательский процесс, поскольку не видят в нем никакой ценности. Тем не менее, это самая важная часть всего процесса веб-дизайна.
В некоторых случаях некоторые клиенты довольно скептически относятся к тому, чтобы тратить свое время на этот исследовательский процесс, поскольку не видят в нем никакой ценности. Тем не менее, это самая важная часть всего процесса веб-дизайна.
Исследование конкурентов
Второй этап включает в себя процесс исследования бизнес-конкурентов клиента и подробное изучение их веб-сайтов. Профессиональный бизнес веб-дизайна подготовит очень подробный отчет, в котором непосредственно представлены наиболее полезные методы преодоления конкурентов, дополнительные идеи и несколько мудбордов для вдохновения в дизайне.
Вайрфрейминг и UX-дизайн
Современные веб-сайты ставят полезность выше эстетического дизайна. Сказав это, агентство веб-дизайна всегда должно создавать карту пути клиента для вашего маркетингового веб-сайта, чтобы описать опыт навигации пользователя. Основываясь на этом, они разработают каркасы для каждой страницы, чтобы определить важные макеты и расположение контента. Некоторые фирмы иногда проводят предварительное пользовательское тестирование веб-дизайна, чтобы получить ранние отзывы, прежде чем продолжить процесс веб-дизайна.
Некоторые фирмы иногда проводят предварительное пользовательское тестирование веб-дизайна, чтобы получить ранние отзывы, прежде чем продолжить процесс веб-дизайна.
Концепт визуального дизайна
Процесс разработки концепции визуального дизайна отличается от стадии каркаса. Веб-агентство сначала изучит несколько возможностей графического и веб-дизайна, чтобы найти правильный внешний вид для вашего веб-сайта с учетом атрибутов вашего бренда, прежде чем принять четкое решение в самом конце. Кроме того, веб-агентство может легко продемонстрировать это вашей целевой аудитории, чтобы определить, нужно ли им добавить что-то еще.
Производство дизайна
После того, как ваш веб-партнер закончит создание каркасов и элементов дизайна, он должен приступить к созданию дизайна. В ходе этого процесса большинство фирм создадут окончательные макеты для адаптивного дизайна, анимации и других цифровых ресурсов, которые так или иначе были необходимы для процесса веб-разработки.
Копирайтинг
Уникальный и эффективный контент очень важен для успеха вашего сайта и служит основой дизайна вашего сайта. Чтобы гарантировать, что веб-агентство будет производить контент, вы всегда должны подготовить документ, объясняющий, как и что вы хотите выразить на своем веб-сайте. Попробуйте сотрудничать с копирайтерами веб-агентства, чтобы отобразить максимально эффектный и действенный текст. Этот шаг рекомендуется выполнить до начала разработки веб-дизайна.
Веб-разработка
Все ранее созданные ресурсы дизайна будут преобразованы веб-разработчиками в код HTML/CSS/JS. Иногда возникает необходимость добавить новый материал или управлять текущими страницами без помощи разработчика. В этом случае вам понадобится система управления контентом. В любых обстоятельствах ваш партнер по веб-дизайну должен следить за незавершенной работой разработчиков, чтобы убедиться, что результат, который они реализуют, соответствует созданным ими концепциям.
Прежде чем опубликовать свой веб-сайт, убедитесь, что он протестирован и не содержит ошибок. Неважно, насколько красиво будет выглядеть ваш сайт, если только он не будет хорошо функционировать. Даже если вы наняли профессионального дизайнера, чтобы заявить о себе в сети, вам следует перепроверить готовый продукт на наличие наиболее очевидных ошибок.
Неважно, насколько красиво будет выглядеть ваш сайт, если только он не будет хорошо функционировать. Даже если вы наняли профессионального дизайнера, чтобы заявить о себе в сети, вам следует перепроверить готовый продукт на наличие наиболее очевидных ошибок.
Шаг 1: Деловая миссия
Делать то, в чем вы исключительно талантливы, недостаточно для развития прибыльного бизнеса. У вас также должны быть ценность и миссия вашей работы, которые направляют вас вперед. Вы никогда не станете профессиональным агентством веб-дизайна, если просто создадите бизнес-модель, которая переплачивает за некачественный дизайн.
Поэтому определитесь с типом фирмы, которую вы собираетесь развивать. Независимо от того, решите ли вы развивать фирму веб-дизайна, имеющую опыт в одной определенной области, или добиться успеха, предлагая различные маркетинговые и дизайнерские услуги, убедитесь, что у вашей компании есть четкое видение. Видение, которое будет сводить вас с ума, пока ваша миссия не будет выполнена.
Шаг 2: Бизнес-модель
После того, как вы решили, как вы будете управлять своим бизнесом, вы можете приступить к самому утомительному и долгому этапу бизнеса: проведению исследований и заполнению юридических документов.
Начните с получения бизнес-лицензии для вашей фирмы веб-дизайна. Вам также необходимо получить бизнес-страхование для вашего предприятия. Эта процедура зависит от страны, в которой вы проживаете. Если вы создаете агентство веб-дизайна в Соединенных Штатах, вам следует получить дополнительную информацию о получении бизнес-лицензии на веб-сайте SBA.
Пришло время провести исследование и определить, кто ваши конкуренты. Не имеет значения, ориентируетесь ли вы на отечественных или иностранных клиентов. Рынок веб-дизайна всегда будет оставаться конкурентным. Проведите исследование, чтобы понять, как ваши конкуренты ведут свой бизнес, какую работу они выполняют и какие подходы используют для привлечения клиентов.
Шаг 3: Идеальная команда
Не пытайтесь выполнять всю работу самостоятельно, независимо от того, насколько вы способны. Избегайте развития компании с недостаточно большой командой. Вместо двух приведенных выше фактов сформируйте команду из членов, которые привнесут исключительный опыт во все ваши задачи для модели вашей компании веб-дизайна. И никаких исключений: ищите лучших из лучших для своей команды.
Избегайте развития компании с недостаточно большой командой. Вместо двух приведенных выше фактов сформируйте команду из членов, которые привнесут исключительный опыт во все ваши задачи для модели вашей компании веб-дизайна. И никаких исключений: ищите лучших из лучших для своей команды.
Если ваш бюджет слишком ограничен, чтобы нанять квалифицированных дизайнеров, вы всегда можете сделать доступный выбор для удаленной команды в вашей организации. Многочисленные стартапы используют этот метод для создания выдающихся результатов.
Шаг 4: Создайте портфолио
Эта часть самая приятная из всех предыдущих. Вам нужно разработать веб-сайт вашего агентства и собрать портфолио. Попробуйте разработать веб-сайт, похожий на студию веб-дизайна, наполненный идентичностью вашей компании. Примените свои навыки и опыт и создайте маркетинговый веб-сайт, который продемонстрирует, чем вы отличаетесь от других конкурентов в области веб-дизайна.
Вам также следует как можно скорее приступить к созданию своего портфолио. Когда к вам обратятся потенциальные клиенты, они захотят получить образцы вашей работы, и вы должны быть готовы удивить этих клиентов своим дизайном.
Когда к вам обратятся потенциальные клиенты, они захотят получить образцы вашей работы, и вы должны быть готовы удивить этих клиентов своим дизайном.
Выполните некоторые неоплачиваемые задания, чтобы произвести быстрое впечатление. Найдите потенциальных клиентов сами и предложите бесплатно изменить дизайн их сайтов в обмен на упоминание о вашем бизнесе на сайте их компании. Создавайте потрясающие шаблоны веб-сайтов и размещайте их в свободном доступе в Интернете. Это то, что поможет вам быстро создать свое портфолио.
Шаг 5: Маркетинговая стратегия
Если вы будете просто сидеть в своем офисе и ждать чуда, когда появится много потенциальных клиентов, которые появятся из воздуха, то вы никогда не приобретете клиентов вообще. Вы должны постоянно рекламировать и продвигать свой бизнес. Вы можете начать с блога вашей компании и в дальнейшем развивать отличительный голос бренда. Участвуйте в сообществах веб-дизайнеров, чтобы получить больше информации о своем портфолио.
После этого разработайте контент-стратегию и выберите подходящие каналы социальных сетей. Вместо того, чтобы пытаться завоевать каждую социальную платформу, сосредоточьтесь на тех, которые подходят для стратегии вашей компании. Попробуйте присоединиться к Behance и Dribbble, чтобы продемонстрировать свои дизайнерские способности.
Помимо очевидной разработки дизайна веб-сайта, есть и другие обязанности, которые выполняют многие профессиональные компании, занимающиеся веб-дизайном. Вот 9 основных услуг по дизайну веб-сайтов, о которых вы всегда должны помнить, когда кто-то упоминает, что он «профессионал».
Индивидуальный дизайн веб-сайта
Профессиональный веб-дизайнер понимает, что каждый веб-сайт требует особого подхода и методов проектирования. Они обязательно создадут тот, который соответствует вашим целям, имиджу вашего бренда и руководящим принципам вашей компании. Веб-сайт, который точно отображает ваш бренд и успешно доносит ваше сообщение до вашей целевой аудитории, всегда будет привлекать ваших потенциальных клиентов, что приведет к более высокому коэффициенту конверсии.
Планирование и каркас
Как мы упоминали ранее, любой веб-дизайн для профессионального веб-агентства начинается с исследования и создания каркаса. Что вы будете делать, так это тесно сотрудничать с отделами маркетинга и дизайна соответственно, чтобы ваш профессиональный партнер учитывал все аспекты и стремился к успеху.
Исследование конкурентов
Исследование конкурентов — одна из обязательных услуг по разработке веб-сайтов, которыми должно обладать любое профессиональное веб-агентство. Поняв своих конкурентов, вы получите определенное преимущество в том, как преодолеть свое возрождение и выделиться среди них.
Фронтенд-разработка
Все компании, занимающиеся веб-дизайном, которые заявляют, что имеют отполированную интерфейсную разработку, должны не только помочь вам в творческом процессе, но и продемонстрировать собственную команду программистов, которая будет обрабатывать большую часть кода для ваша передняя веб-разработка, оживляющая ваш веб-сайт на всех устройствах.
SEO-кампании
После создания и продвижения вашего маркетингового веб-сайта любое профессиональное агентство веб-дизайна должно иметь поддержку после запуска. И это также включает в себя разработку SEO-кампаний вместе с обновлениями семантического ядра для всех ваших творческих целевых страниц.
Конверсионный дизайн
Новые посетители — это хорошо, но еще более желанны горячие лиды! Дизайн и стратегии, ориентированные на конверсию, которые поставят ваш маркетинговый веб-сайт на первое место, являются важными функциями, которые должно предоставить вам профессиональное веб-агентство. Если вы хотите, чтобы посетители звонили или заполняли онлайн-форму, их задача — сделать все CTA (призывы к действию) функциональными.
Копирайтинг и контент-стратегия
Контент вашего веб-сайта — это живая душа, которая донесет послание вашего бренда до сознания клиентов. Привлекательный контент увеличивает конверсию, привлекает пользователей и обеспечивает конкурентное преимущество.
Система управления контентом
CMS также является важной функцией среди всех других перечисленных услуг по разработке веб-сайтов. Почти 50% всех малых предприятий уже установили CMS на свою хостинговую платформу. Это означает не только простое управление веб-сайтом, но также означает, что вам нужно создать свой блог и управлять им.
Всем этим занимаются профессиональные компании веб-дизайна. Однако некоторые из компаний могут заниматься более конкретной и узкой работой. Таким образом, имея более различный подход по сравнению со всеми этими пунктами. Если вы хотите узнать о них больше, мы настоятельно рекомендуем вам просмотреть статьи, в которых есть список компаний, основанных на местоположении. Например, вы можете ознакомиться со списком компаний, занимающихся дизайном веб-сайтов в Сан-Франциско. Или, если вы находитесь в Лос-Анджелесе, вас может заинтересовать статья агентства веб-дизайна Лос-Анджелеса. Кроме того, в статье нью-йоркской компании веб-дизайна есть много критической информации, которая напрямую касается специфики работы и указывает, как можно найти там подходящую компанию.
Чтобы по-настоящему понять, что именно квалифицирует дизайнера как хорошего, нам нужно понять одну вещь: веб-дизайн — это не простой инструмент, который можно мгновенно применить к любому цифровому продукту. Это важно, поскольку в зависимости от отрасли бизнеса, в которой работает веб-дизайнер, он может использовать разные наборы навыков и применять соответствующие знания для решения конкретной задачи. Поэтому, чтобы отличить хорошего веб-дизайнера от непрофессионала, нужно учитывать три критерия: опыт, стиль и специализацию.
Первый, опыт является решающим фактором в определении уровня профессионализма данной компании веб-дизайна. Чем больше готовых и успешных проектов они смогут продемонстрировать и предоставить, тем выше вероятность того, что данный веб-дизайнер является отличным специалистом. Вам следует самостоятельно изучить их портфолио и оценить, обладают ли они необходимыми навыками и опытом для реализации вашего проекта.
Стиль — второй пункт в этом списке. Это скорее субъективный фактор, так как он раскрывает почти все о компании, занимающейся веб-дизайном. Если стиль веб-проекта вдохновлен минимализмом, найдутся люди, которым может понравиться результат, и будут те, кто закроет вкладку браузера и больше никогда ее не откроет. Так что в следующий раз вы будете оценивать качество веб-дизайнера, думать о своих предпочтениях и сравнивать их с теми, что вы видите перед глазами.
Это скорее субъективный фактор, так как он раскрывает почти все о компании, занимающейся веб-дизайном. Если стиль веб-проекта вдохновлен минимализмом, найдутся люди, которым может понравиться результат, и будут те, кто закроет вкладку браузера и больше никогда ее не откроет. Так что в следующий раз вы будете оценивать качество веб-дизайнера, думать о своих предпочтениях и сравнивать их с теми, что вы видите перед глазами.
Последний пункт — специализация относится к виду дизайнерской работы или группе узкоспециализированных задач, выполняемых веб-дизайнером. Когда у веб-дизайнера много слишком широких задач, это означает, что он не преуспевает в чем-то конкретном, что не очень хорошо в деловом мире. Таким образом, рекомендуется найти фирму веб-дизайна, которая специализируется на узкой отрасли веб-дизайна.
После того, как вы уже определились с кандидатом на роль компании, занимающейся дизайном веб-сайтов, для вашего проекта и приняли определенные меры, имейте в виду, что процесс веб-дизайна непрост. Итак, чтобы предприниматель понял, что все идет гладко, ему необходимо согласовать с агентством веб-дизайна следующие моменты.
Итак, чтобы предприниматель понял, что все идет гладко, ему необходимо согласовать с агентством веб-дизайна следующие моменты.
Четкое общение
Понять, какие роли и обязанности существуют в команде веб-дизайнеров. Поскольку вы являетесь прямым связующим звеном между вашей компанией и вашим партнером по веб-дизайну, вы должны видеть четкое разделение задач и цикл координации в процессе веб-дизайна. А когда дело доходит до общения, будьте откровенны и всегда просите подробные ответы или сроки. Вы должны убедиться, что все идет по плану вместе с вашими требованиями.
Установить сроки
Узнайте об обновлениях процесса и убедитесь, что ваш партнер по веб-дизайну понимает, что от него ожидается к концу крайнего срока. Участвуйте в процессе и внимательно следите за его ходом, чтобы избежать ошибок или потенциальных рисков.
Будьте сконцентрированы
Сосредоточьтесь на всем, что должно быть выполнено вовремя. Это может быть плата за услуги, которые вам предоставило ваше агентство веб-дизайна. Или это могут быть определенные изменения, которые могут не пересекаться с вашим требованием, но они будут необходимы. Примите во внимание неожиданные проблемы и установите прочные рабочие отношения с вашей компанией, занимающейся веб-дизайном, для решения проблем после запуска.
Или это могут быть определенные изменения, которые могут не пересекаться с вашим требованием, но они будут необходимы. Примите во внимание неожиданные проблемы и установите прочные рабочие отношения с вашей компанией, занимающейся веб-дизайном, для решения проблем после запуска.
Изучив почти все вопросы, которые могут возникнуть у предпринимателя, и теперь, когда вы знаете о благотворном влиянии компании, занимающейся дизайном веб-сайтов, возможно, пришло время сообщить вам, когда именно вам следует сотрудничать с ней. Вот несколько основных моментов, которые вы должны учитывать при сотрудничестве с агентством веб-дизайна.
Маркетинговая цель
Поймите, каких целей и задач вы хотите достичь с помощью своего маркетингового веб-сайта. Это может быть повышение узнаваемости вашего бренда или создание еще одного канала для получения большего дохода. Когда у вас будет строгий список всех этапов, которые вам необходимо выполнить, вы станете на один шаг ближе к идеальному веб-сайту.
Финансирование
Начните создавать и проектировать свой маркетинговый веб-сайт только тогда, когда вы уверены, что у вас достаточно средств для его оплаты. Вы не должны игнорировать качество или время, необходимое для его завершения, так как он будет служить вашим онлайн-образом для ваших онлайн-клиентов. Как только вы определите свои бизнес-цели и у вас будет достаточно капитала, вы можете смело приступать к нему.
Рост
Подходящее время для изменения вашего веб-дизайна — это когда вы хотите увеличить свой веб-сайт до максимального уровня. Такой веб-сайт может поднять имидж вашей компании и бизнес-цели на совершенно новый уровень. Благодаря новым интегрированным каналам социальных сетей, включенным SEO-кампаниям и контент-маркетингу ваши возможности будут повсюду.
Электронная клиентская база
Попытайтесь понять, удовлетворены ли вы в настоящее время пользовательской базой вашего веб-сайта. Если нет, то это серьезный повод для полного редизайна сайта. Плохой маркетинговый сайт со слабым дизайном означает низкую клиентскую базу. После перепроектирования большинство ваших компонентов будут обновлены и обновлены, что расширит вашу клиентскую базу.
Плохой маркетинговый сайт со слабым дизайном означает низкую клиентскую базу. После перепроектирования большинство ваших компонентов будут обновлены и обновлены, что расширит вашу клиентскую базу.
Впереди конкурентов
Если вы действительно хотите оставаться конкурентоспособными и привлечь как можно больше клиентов, маркетинговый веб-сайт — это то, что вам нужно, чтобы всегда оставаться впереди. С веб-сайтом вы находитесь за рулем общения между вами и вашими целевыми клиентами. Вы можете расширить его, и вы можете работать непосредственно с ним. С таким инструментом, как маркетинговый сайт, вы сможете оставаться на вершине других конкурентов.
Общие вопросы, которые люди задают при поиске агентства
В: Сколько стоит веб-дизайн?
A: Все веб-агентства ориентированы на разных клиентов (стартапы, предприятия) и используют разные модели взаимодействия (фиксированная цена, проектная, производительная, время и материалы и т. д.). Некоторые веб-сайты являются просто «визитными карточками», такими как маркетинговые веб-сайты, другие представляют собой сложные платформы электронной коммерции. В зависимости от этого цена сильно варьируется. Но разработка простого 5–7-страничного маркетингового веб-сайта с американской веб-фирмой будет стоить более 30 тысяч долларов. По нашему мнению, веб-сайт электронной коммерции или веб-приложение не имеют конкретных ограничений по бюджету и должны рассматриваться как проекты агентства UI/UX с итеративным подходом и постоянными улучшениями. Некоторые значимые результаты по ключевым показателям эффективности веб-сайта могут быть достигнуты примерно через месяц и могут начинаться с 25 000 долларов США.
д.). Некоторые веб-сайты являются просто «визитными карточками», такими как маркетинговые веб-сайты, другие представляют собой сложные платформы электронной коммерции. В зависимости от этого цена сильно варьируется. Но разработка простого 5–7-страничного маркетингового веб-сайта с американской веб-фирмой будет стоить более 30 тысяч долларов. По нашему мнению, веб-сайт электронной коммерции или веб-приложение не имеют конкретных ограничений по бюджету и должны рассматриваться как проекты агентства UI/UX с итеративным подходом и постоянными улучшениями. Некоторые значимые результаты по ключевым показателям эффективности веб-сайта могут быть достигнуты примерно через месяц и могут начинаться с 25 000 долларов США.
Q: Как агентство веб-дизайна процесс обычно идет?
A: Следование процессу проектирования вашего веб-сайта имеет много преимуществ: от улучшения ожиданий клиентов до более высокого качества конечных продуктов. Иногда, хотя «процесс» может стать чем-то вроде ругательства, вызывая мысли об увеличении бумажной работы и дополнительного времени, потраченного на все, кроме разработки веб-сайта.
Иногда, хотя «процесс» может стать чем-то вроде ругательства, вызывая мысли об увеличении бумажной работы и дополнительного времени, потраченного на все, кроме разработки веб-сайта.
Процесс не должен быть болезненным. Попадания в высокие точки может быть достаточно, чтобы пожинать плоды, не добавляя много накладных расходов. Определение этапов проекта и ключевых действий с их результатами поможет следить за ходом дел, позволит вам сообщать об ожиданиях и прогрессе вашим клиентам или заинтересованным сторонам и следить за тем, чтобы ничего не было упущено. Есть много способов разбить все на части: 5 фаз, 7 шагов или другие методы. Мы разбили базовый процесс на семь основных этапов веб-дизайна; определять, исследовать, проектировать, разрабатывать, тестировать, доставлять и поддерживать.
Определить
Каждый проект веб-дизайна должен начинаться с целей и задач. Конкретные шаги здесь зависят от типа проекта и от того, работаете ли вы с клиентами или внутренними заинтересованными сторонами. Однако, как правило, это происходит в форме интервью с ними, чтобы узнать больше об организации и целях сайта.
Однако, как правило, это происходит в форме интервью с ними, чтобы узнать больше об организации и целях сайта.
- Какую организацию представляет веб-сайт?
- Что они делают?
- Кто будет пользоваться сайтом?
- Чего они хотят добиться, зайдя на ваш сайт?
- Какие основные функции необходимы?
Целью этого этапа является определение и документирование основных целей, области действия, функций и даже уровня вашего процесса и результатов. План также должен включать роли и обязанности. Например, будет ли контент или графика предоставлена другой командой? Предоставит ли клиент какие-либо из этих элементов?
Исследования
Далее вы начнете больше изучать лучшие практики, потребности пользователей и конкурентные/рыночные исследования. Выяснение хороших, плохих и неприятных тенденций и конкурирующих веб-сайтов помогает вам выбрать дизайн, используя лучшее и избегая худшего.
Данные, которые вы собираете, начинают информировать ваш дизайн, включая страницы, функции и всю архитектуру веб-сайта. Результаты этого этапа включают:
Результаты этого этапа включают:
- Фирменный стиль и спецификации
- Функциональные требования
- Карта сайта
- Оценка конкурентов
- Руководство по стилю
Дизайн
Это не означает, что процессу негде держать нас на правильном пути. Начав с результатов предыдущего шага, вы можете перейти от набросков с низкой точностью к макетам с более высокой точностью и, наконец, к материалам для публикации.
Не забудьте включить не только проектные работы и результаты, но и этапы проверки заинтересованными сторонами и пользовательского тестирования. Эта фаза может быть далее разбита на итерационные шаги. It results in deliverables like:
- Mood boards
- Wireframes
- Graphic assets
- Taxonomy
- Design system or reusable assets like menus, buttons, templates
- Content
Develop
Once the design is complete and проверено пользователем, можно начинать веб-разработку. Даже если вы не выполняете эту фазу самостоятельно, продолжайте заниматься. Поддержание тесного контакта с компанией, занимающейся веб-разработкой, может помочь уменьшить количество ошибок и проблем в дальнейшем. Тщательная документация не всегда отвечает на все вопросы, которые возникают у разработчиков, и иногда вещи интерпретируются не так, как вы предполагали.
Даже если вы не выполняете эту фазу самостоятельно, продолжайте заниматься. Поддержание тесного контакта с компанией, занимающейся веб-разработкой, может помочь уменьшить количество ошибок и проблем в дальнейшем. Тщательная документация не всегда отвечает на все вопросы, которые возникают у разработчиков, и иногда вещи интерпретируются не так, как вы предполагали.
Тест
Тестирование может принимать разные формы. Пользовательское тестирование завершено еще на этапе проектирования, команда тестировщиков, вероятно, занимается техническим тестированием, но есть еще части этапа тестирования, с которыми вам придется справиться.
- Функциональный тест: убедитесь, что цели сайта достигнуты, проверьте, правильно ли он выглядит в различных браузерах, ищите непредвиденные пограничные сценарии и выявляйте любые несоответствия, орфографические или другие ошибки.
- Приемочное тестирование пользователей: вы, скорее всего, будете управлять и выступать в качестве связующего звена между клиентом или заинтересованными сторонами и другими командами
Доставка
Теперь пришло время запуска. Опять же, вероятно, за перенос сайта на работающий сервер будет отвечать другая команда, но важно продолжать участвовать, чтобы все прошло гладко. Вы также будете передавать свои результаты или архивировать их для будущих улучшений или проектов обслуживания.
Опять же, вероятно, за перенос сайта на работающий сервер будет отвечать другая команда, но важно продолжать участвовать, чтобы все прошло гладко. Вы также будете передавать свои результаты или архивировать их для будущих улучшений или проектов обслуживания.
- План развертывания
- Графические и другие активы
- План обслуживания
- Спецификации и документация
Поддержание
После доставки сайта работа не будет завершена. В зависимости от вашего клиента или заинтересованных сторон вы можете или не можете владеть этой фазой. В любом случае важно поддерживать веб-сайт в рабочем состоянии, а также обновлять его. Если вы больше не будете владеть элементами дизайна веб-сайта, убедитесь, что у вашего клиента есть все, что ему нужно с технической точки зрения и с точки зрения дизайна, чтобы вносить обновления или устранять проблемы.
Резюме
Процессы не должны быть громоздкими и трудоемкими. Для получения более подробной информации ознакомьтесь с некоторыми замечательными ресурсами, предлагаемыми такими экспертами, как Nielsen-Norman Group.
Для получения более подробной информации ознакомьтесь с некоторыми замечательными ресурсами, предлагаемыми такими экспертами, как Nielsen-Norman Group.
В: Каковы основные местоположения лучших веб-агентств?
A: Мир технологий сегодня становится все более и более глобализированным, и многие ключевые игроки переходят на дистанционное управление. Это касается как их сотрудников, подрядчиков, так и внешних агентств, которых они нанимают. Местоположение имеет гораздо меньшее значение сейчас. Тем не менее, многие компании веб-дизайна собрались в основных технологических центрах и крупных развитых городах Северной Америки (район залива Сан-Франциско, Нью-Йорк, Нью-Йорк, Большой район Лос-Анджелеса, Сиэтл, Остин, Портленд, Бостон), Великобритании (Лондон, Манчестер). , Канада (Ванкувер, Торонто), Австралия (Сидней, Мельбурн) и города Западной Европы, такие как Берлин, Амстердам и Париж.
В: Помимо приведенного выше списка, как найти и нанять веб-дизайнеров в Интернете?
A: Один из вариантов — найти их на веб-сайтах дизайнерских сообществ, таких как Bēhance (от Adobe), Dribbble, Google Search.
В: Как мой сайт может привлечь клиентов?
A: Правильный вопрос, который задают различные владельцы бизнеса. Чтобы повысить видимость веб-сайта, следует запустить поисковую оптимизацию (или, короче говоря, SEO-кампанию). Без этого у вашего веб-сайта не будет шансов занять высокие позиции в различных поисковых системах, что приведет к отсутствию активных пользователей для вашей фирмы.
SEO можно рассматривать как набор различных тактик и методов, используемых для повышения рейтинга вашего сайта в поисковой системе. В результате он будет виден онлайн для вашей целевой аудитории. Методы SEO могут включать исследование ключевых слов, создание уникального контента и разработку адаптивного веб-сайта, поэтому они тесно связаны с веб-дизайном.
В: Сколько времени занимает создание веб-сайта?
A: Процесс создания сайта не быстрый. Объединив все процедуры, связанные с разработкой веб-сайта, можно оценить, что для создания полнофункционального веб-сайта требуется от 12 до 16 недель. Время может варьироваться в зависимости от заданных требований, бизнес-целей, команды разработчиков и других фактов.
Время может варьироваться в зависимости от заданных требований, бизнес-целей, команды разработчиков и других фактов.
При этом фирма веб-дизайна должна хорошо понимать цели и идеи вашего проекта. После этого они должны провести исследование целевой аудитории, создать вайрфреймы, обновить их (после обсуждения с вами), построить и спроектировать сайт и внести окончательные коррективы.
Ваш сайт – это лицо вашей компании или организации. Часто это основной способ, которым покупатель или клиент знакомится с вами и решает, хотят ли они иметь с вами дело. Многие люди хотят включить уникальные взаимодействия, последние тенденции или какую-то другую яркую технику. В конечном счете, пользователи вашего веб-сайта ищут что-то простое, с небольшой индивидуальностью, которое выполняет свою работу. Они посещают ваш сайт для получения информации и выполнения той или иной задачи. Вот несколько советов, как найти правильный баланс между классическим дизайном и ориентацией на пользователя.
Пользователи должны найти вас
У вас может быть самый красивый и информативный сайт в Интернете, но если его никто не может найти, он бесполезен.
- Узнайте немного о поисковой оптимизации или наймите эксперта, который поможет вам. Когда люди ищут в Google, они обычно ищут что-то конкретное. Если они еще не знакомы с вашей компанией, они будут искать компанию, которая делает то же, что и вы. Убедитесь, что они могут найти вас.
- Используйте простой URL-адрес для своего сайта и соблюдайте правила именования страниц и контента. Это может помочь с SEO, но также может облегчить людям, которые слышали о вас, но не могут вспомнить все детали, найти вас конкретно. Если URL-адреса ваших страниц содержат символы подчеркивания, заглавные буквы, аббревиатуры или другие специальные символы, вашим людям будет очень сложно запомнить их, правильно ввести и попасть на ваш сайт.
- Создайте присутствие в социальных сетях, поддерживайте его активность и подключайтесь к своему сайту.
 Одна маркетинговая компания сравнивает это с использованием правильной приманки. Это не является прямым SEO, но помогает получить ваше имя в большем количестве мест и может привлечь трафик обратно на ваш сайт.
Одна маркетинговая компания сравнивает это с использованием правильной приманки. Это не является прямым SEO, но помогает получить ваше имя в большем количестве мест и может привлечь трафик обратно на ваш сайт.
Он должен хорошо выглядеть
Было проведено значительное количество исследований того, как быстро посетители вашего веб-сайта решают, хотят ли они остаться. Оказывается, большинство людей уже сформировали мнение на основе своего первого впечатления в течение 50 мс. Google даже обнаружил, что иногда это занимает всего 17 мс. Если он уродлив, занят, запутан или иным образом непривлекателен на первый взгляд, это первое впечатление влияет на мнение пользователя о сайте и вашем бизнесе. Даже если они потратят минуту или две на просмотр контента, они, скорее всего, уйдут в другое место. Вы можете найти более подробную информацию о великолепном визуальном дизайне, но вот основы.
- Используйте приятные цвета
- Будь умным с пустым пространством
- Делай это простым, а не кричащим
- Включи не-стоковые изображения и графику
Передвижение должно быть безмозглым
Как и в случае с визуальным содержанием и подсказками о вашем дизайне будет ли это отвечать потребностям вашего посетителя, почти инстинктивно, если не обязательно точно. Согласно статье Nielsen Norman Group, люди, ищущие информацию в Интернете, похожи на добывающих пищу животных. Изображения и слова, которые они увидят в первую очередь, сильно влияют на то, будут ли они продолжать поиск или дальнейшую навигацию.
Согласно статье Nielsen Norman Group, люди, ищущие информацию в Интернете, похожи на добывающих пищу животных. Изображения и слова, которые они увидят в первую очередь, сильно влияют на то, будут ли они продолжать поиск или дальнейшую навигацию.
Вот способы помочь им увидеть вашу ценность.
- Сделайте абсолютно понятным то, что вы делаете/предлагаете. Если потенциальный покупатель ищет кастрюли и сковородки, а на вашей домашней странице много фотографий мелкой бытовой техники, запах собирателя не будет очень сильным.
- Прокрутка может быть лучше, чем щелчок, но лучше поместить все действительно полезные вещи вверху. Чем больше кликов или прокруток нужно сделать, тем меньше продолжительность концентрации внимания пользователя.
- Навигация по сайту должна быть простой. Структуры меню должны иметь короткие и четкие метки, и не должно быть слишком много опций для быстрого просмотра и интерпретации.

- Включение опции поиска для сайтов любой широты абсолютно необходимо. В конце концов, они искали вас в первую очередь, верно? Многие пользователи направляются прямо к окну поиска. Это самый быстрый способ проверить, есть ли у вас что-то, что им нужно.
- Рассмотрите возможность найма эксперта по преобразованию веб-сайтов. Если ваш сайт не генерирует потенциальных клиентов или продажи, которые вы ожидаете, возможно, стоит немного углубиться в детали призывов к действию, графики и текста.
Предложите что-то новое
Ваш сайт может быть простым и удобным, но при этом выделяться, не прибегая к сокрытию навигации в карусели или дождю из треугольников с эффектами прокрутки параллакса.
- Используйте визуальный дизайн веб-сайта и текст, чтобы отразить индивидуальность вашего бренда.
- Говорите на языке ваших целевых пользователей/клиентов.
- Предлагайте уникальный контент или отличительные продукты/услуги.
Многие интернет-магазины используют одну и ту же базовую формулу. Это хорошо, потому что пользователи точно знают, чего ожидать, но это не сильно выделяет кого-либо из них. Мы попробовали поискать в Google «походные ботинки» и получили результат за результатом: белый фон, левосторонняя навигация и фильтрация, а также изображения продуктов.
Это хорошо, потому что пользователи точно знают, чего ожидать, но это не сильно выделяет кого-либо из них. Мы попробовали поискать в Google «походные ботинки» и получили результат за результатом: белый фон, левосторонняя навигация и фильтрация, а также изображения продуктов.
Васке делает немного по-другому. Если вы щелкнете немного глубже, вы найдете довольно похожий макет продукта, но они используют яркие изображения и уникальный, но все же простой макет, чтобы привлечь посетителей.
https://www.vasque.com/ вашего бренда, выполняет маркетинговые задачи и, самое главное, находит отклик у аудитории, требует двустороннего сотрудничества. Речь идет не только о том, чтобы позвонить в агентство и спросить новую или обновленную версию вашего присутствия в Интернете. Все дело в том, чтобы найти фирму по дизайну веб-сайтов, которая выслушает вас и сделает все возможное, чтобы ваши мечты сбылись. Более того, при огромном разнообразии фирм, занимающихся веб-дизайном, вы избалованы выбором. Поэтому следует провести некоторую подготовительную работу, чтобы отфильтровать лучшее от остального.
Поэтому следует провести некоторую подготовительную работу, чтобы отфильтровать лучшее от остального.
Давайте рассмотрим некоторые важные моменты, которые помогут вам найти лучшее агентство по дизайну веб-сайтов.
Посетите официальный сайт агентства веб-дизайна
В первую очередь посетите официальный сайт. Это яркое доказательство возможностей и технологического опыта фирмы веб-дизайна. Хотя это не показатель стиля дизайна, поскольку профессиональное агентство по дизайну веб-сайтов обслуживает ваши рекомендации по брендингу и стилю, все же его общий образ намекает на то, следует ли компания тенденциям и внедряет ли новейшие технологии.
Обратите внимание на несколько важных моментов:
- Адаптивный ли дизайн веб-сайта?
- Подходит ли сайт для мобильных устройств?
- Доступен ли веб-сайт?
- Обеспечивает ли веб-сайт наилучшее взаимодействие с пользователем?
- Удобен ли сайт в использовании?
- Содержит ли сайт всю важную информацию: о странице, странице команды, портфолио, контакты, отзывы клиентов?
Проверить портфолио агентства веб-дизайна
Второй важный шаг — просмотреть портфолио, чтобы увидеть реальные примеры работы фирмы веб-дизайна. Если есть какие-то кейсы, беритесь за них. Они дают представление о том, с какими задачами и вызовами успешно справилась компания. Более того, портфолио — отличный способ оценить навыки и способности.
Если есть какие-то кейсы, беритесь за них. Они дают представление о том, с какими задачами и вызовами успешно справилась компания. Более того, портфолио — отличный способ оценить навыки и способности.
Задайте себе несколько важных вопросов, которые могут помочь отсеять профессионалов от неопытных агентств.
- Работы выглядят профессионально?
- Сайты нормально работают во всех браузерах и на всех устройствах?
- Были ли какие-либо веб-сайты отмечены наградами?
- Сайты кажутся похожими по объему?
- Эти сайты относятся к вашей нише?
Сделайте свою домашнюю работу
Пришло время позвонить в фирму веб-дизайна, чтобы назначить встречу. Впрочем, не торопясь. Пришло время составить список вопросов для интервью. Есть некоторые существенные вопросы, требующие уточнения. Итак, что вы должны спросить?
Работали ли они когда-нибудь с компаниями вашей отрасли?
Вы не хотите, чтобы в конечном итоге агентство дизайна веб-сайтов не работало с компаниями в вашей отрасли. Фирма веб-дизайна с опытом работы в вашей области может обеспечить наилучший результат и помочь вам выделиться на рынке и достичь ваших целей.
Фирма веб-дизайна с опытом работы в вашей области может обеспечить наилучший результат и помочь вам выделиться на рынке и достичь ваших целей.
Однако, если у них нет опыта в вашей нише, но они все же могут дать вам впечатляющие результаты в других областях, это все равно может быть хорошим вариантом.
Какую тактику они используют для обеспечения наилучшего обслуживания клиентов?
Чтобы обеспечить высокую конверсию, вам нужен дизайн, ориентированный на пользователя, и гиперперсонализированный интерфейс. Поэтому важно знать, какую тактику используют агентства по дизайну веб-сайтов, чтобы создать лучший клиентский опыт. Если эта тактика устарела и изжила себя, то отвернитесь и никогда не возвращайтесь. Необходимо постоянно отслеживать постоянно растущие требования рынка и относиться к ним с уважением.
Какие инструменты они используют?
Возможно, вы не являетесь экспертом в области веб-разработки или веб-дизайна; тем не менее, знание того, какие инструменты используются, жизненно важно для обеспечения того, чтобы ваш веб-сайт соответствовал всем текущим стандартам и требованиям. Поэтому выполните эти действия.
Поэтому выполните эти действия.
Прежде всего, убедитесь, что все инструменты лицензированы, включая визуальные эффекты, такие как изображения, GIF, анимацию, значки, видео и т. д.
Во-вторых, убедитесь, что инструменты и методы обновлены. Хотя это палка о двух концах, поскольку все новаторские технологии имеют низкую совместимость с браузерами, все же никто не хочет в конечном итоге иметь веб-сайт на основе Flash, когда настоятельно рекомендуется использовать HTML5. Инструменты должны быть относительно современными и проверенными временем, чтобы обеспечить отличную производительность и высокую скорость.
В-третьих, убедитесь, что код агентства веб-дизайна соответствует лучшим стандартам кодирования, чтобы ваш окончательный веб-сайт работал стабильно во всех популярных браузерах и устройствах и соответствовал требованиям DDA и рекомендациям W3C.
Наконец, убедитесь, что CMS, лежащая в основе проекта, приносит пользу веб-сайту, и вам достаточно удобно ее использовать. Дело в том, что каждая CMS имеет свои достоинства. Фирма, занимающаяся дизайном веб-сайтов, должна объяснить вам, почему они выбрали этот вариант для вашего веб-сайта.
Дело в том, что каждая CMS имеет свои достоинства. Фирма, занимающаяся дизайном веб-сайтов, должна объяснить вам, почему они выбрали этот вариант для вашего веб-сайта.
Какие этапы будет включать проект?
В ваших интересах знать, как все будет работать и чего вам следует ожидать. Подходящее агентство веб-дизайна проведет вас через каждый этап процесса и объяснит, почему это важно.
У них есть обучение?
Подходящее агентство по дизайну веб-сайтов должно проводить обучение. В конце концов, большинство их клиентов — люди, не разбирающиеся в технологиях, которым требуются базовые знания, чтобы эффективно управлять своим новым или обновленным онлайн-ресурсом.
Как будут управляться обновления или изменения на веб-сайте ?
Текущее обслуживание и услуги по оптимизации имеют решающее значение для любой компании. Если у вас нет собственной команды разработчиков, вы можете знать, как следует обрабатывать будущие обновления или изменения функциональности или дизайна веб-сайта.
Составьте список вещей, которые, по вашему мнению, вам нужно будет обновлять довольно часто: CMS, скрипты, плагины, сообщения в блогах или галерея. Сможете ли вы сделать все сами или обратиться со всеми этими вопросами к фирме, занимающейся дизайном сайта? Убедитесь, что вы находитесь на той же странице.
Какие еще услуги они предлагают?
Создание нового веб-сайта — это не конец вашего путешествия. Наоборот, это только начало. Веб-сайт — это ваша платформа для защиты бренда, продвижения продуктов, достижения маркетинговых целей и получения дохода. Поэтому, как минимум, вы должны спрашивать об этих дополнительных услугах как:
- Они занимаются SEO?
- Они пишут контент?
- Занимаются ли они текущим цифровым маркетингом?
- Они занимаются маркетингом по электронной почте?
Хотя агентство веб-дизайна не должно охватывать все эти области (например, быть брендинговым агентством одновременно), оно все же должно сделать ваш веб-сайт подходящим для всех этих платформ для достижения желаемых результатов.
И последнее, но не менее важное:
Мы все знаем, что первое впечатление имеет значение. Поиск лучшего агентства по дизайну веб-сайтов не является исключением. Обратите внимание на то, как компания обращается с первым телефоном. Человек, который отвечает, отражает общую политику компании.
Если он или она бросится сразу в навязчивую продажу, то, вероятно, это не для вас. Если человек спрашивает о деталях проекта, то он заслуживает попытки. Пожалуйста, имейте в виду, что вы будете работать с этой фирмой по дизайну веб-сайтов довольно долго. Поэтому такое сотрудничество должно быть комфортным для обеих сторон.
- Какова окончательная стоимость проекта? Это позволит выявить все скрытые платежи и поможет избежать неприятных сюрпризов с итоговой стоимостью.
- Когда крайний срок? Это помогает не отставать от вашего веб-сайта и контролировать процесс.
- Что включено? Некоторые важные аспекты, такие как SEO, контент-стратегия, информационная архитектура, могут быть дополнительными и требуют дальнейшего обсуждения.

- Кто будет работать над вашим проектом? Это помогает гарантировать, что вы будете работать с внутренней командой.
Заключение
Хотя разработка привлекательного сайта — это еще не все, эти советы дизайнера помогут вам начать работу. Со зрелостью ваш сайт можно оптимизировать с точки зрения конверсии, протестировать, настроить и модернизировать по мере изменения тенденций. Хорошие кости останутся навсегда.
📩 Свяжитесь с нами, если у вас есть вопросы 📩
Веб-дизайнер | Зарплата и карьера
Автор: TACP Staff, 19 июля 2021 г.
Вы выполняете поиск в Google или Bing? Скорее всего, вы добавили в закладки поисковую систему, которую вы предпочитаете, а также сайты, которые вы часто посещаете, по уважительной причине — они и визуально привлекательны, и просты в использовании. Веб-дизайнеры помогают создавать идеальное сочетание формы и функциональности, чтобы зарабатывать себе на жизнь. Дизайнеры используют типографику, изображения и другие визуальные приемы, чтобы создать цифровую вселенную, в которой вы можете найти нужную информацию и наслаждаться ее поиском. Это идеальная работа для тех, кто, как говорит Большое Будущее, «наполовину художник, наполовину компьютерщик».
Это идеальная работа для тех, кто, как говорит Большое Будущее, «наполовину художник, наполовину компьютерщик».
Существует множество профессий в искусстве — арт-директор, иллюстратор, художник-портретист, графический дизайнер и т. д. — и работа веб-дизайнером — это один из способов применить свои художественные способности в быстро развивающейся области. Совмещение того, что вы любите, с удовлетворением потребностей клиента означает получение надежной зарплаты.
Чем занимается веб-дизайнер?
Дизайнеры и разработчики помогают клиентам создать свое виртуальное присутствие. Веб-дизайнер превращает бренд в онлайн-опыт. В своих проектах веб-дизайнер думает не только об общем дизайне сайта, но и о его функции. Веб-сайт должен содержать всю информацию, которую компания хочет сообщить своим посетителям, и посетители должны получать удовольствие от использования сайта для поиска информации.
Веб-дизайнеры работают с клиентами, чтобы понять, что они хотят от своего веб-сайта. Иногда дизайнеры могут просто пересмотреть старый веб-сайт, чтобы улучшить дизайн и/или функции определенных функций. Для других клиентов дизайнеру, возможно, придется начать процесс проектирования с нуля. В то время как некоторым компаниям нужен полноценный веб-сайт, другим клиентам может понадобиться базовая целевая страница, которую они могут расширять до дополнительных страниц по мере роста своей клиентской базы. Веб-дизайнеры должны оставаться гибкими и в первую очередь учитывать желания и бюджет клиента.
Иногда дизайнеры могут просто пересмотреть старый веб-сайт, чтобы улучшить дизайн и/или функции определенных функций. Для других клиентов дизайнеру, возможно, придется начать процесс проектирования с нуля. В то время как некоторым компаниям нужен полноценный веб-сайт, другим клиентам может понадобиться базовая целевая страница, которую они могут расширять до дополнительных страниц по мере роста своей клиентской базы. Веб-дизайнеры должны оставаться гибкими и в первую очередь учитывать желания и бюджет клиента.
Присутствие в сети постоянно меняется, поэтому крайне важно поддерживать хорошие отношения с клиентом. Клиентам может просто понадобиться микросайт, который ссылается на их основной сайт, чтобы представить конкретный продукт, или им могут потребоваться постоянные цифровые пакеты, которые дизайнер может обновлять по мере необходимости. Некоторые дизайнеры очень практичны и сами внедряют каждое изменение для клиента. Другие веб-дизайнеры используют платформу, которая позволяет клиентам вносить свои собственные изменения, или они сотрудничают с другими цифровыми фирмами для определенных аспектов дизайна. Со многими фирмами или профессионалами в области дизайна заключаются контракты на веб-поддержку и обслуживание в соответствии с установленными временными рамками.
Со многими фирмами или профессионалами в области дизайна заключаются контракты на веб-поддержку и обслуживание в соответствии с установленными временными рамками.
Веб-дизайнер часто работает с командой других профессионалов, в том числе с информационными архитекторами, экспертами по UX (пользовательскому опыту), членами отдела маркетинга, продавцами и другими. Проектирование с учетом всех этих движущихся частей может усложнить работу дизайнера. Веб-разработчик — еще одна часть команды, и он или она — профессионал, который объединяет все точки зрения и таланты различных членов команды для создания готового рабочего продукта.
Различия между веб-дизайнерами и веб-разработчиками
Поскольку имена очень похожи, вы можете задаться вопросом: «В чем разница между веб-дизайнерами и разработчиками?» В то время как роль веб-дизайнера заключается в дизайне, работа веб-разработчика более техническая. Эти рабочие места требуют двух разных наборов навыков, типов опыта и образования. Некоторые работодатели могут использовать эти термины взаимозаменяемо, но дизайнеры и разработчики на самом деле являются двумя разными позициями, каждая из которых сосредоточена на разных частях внутренней разработки веб-сайта.
Некоторые работодатели могут использовать эти термины взаимозаменяемо, но дизайнеры и разработчики на самом деле являются двумя разными позициями, каждая из которых сосредоточена на разных частях внутренней разработки веб-сайта.
В то время как веб-дизайнер сосредотачивается на эстетике — макете, веб-страницах, цвете, шрифтах, кнопках — веб-сайта, веб-разработчик или программист работает над тем, чтобы сайт функционировал правильно. Разработчики являются экспертами в таких языках, как Ruby, Java, Python, PHP и Rails, а дизайнеры используют Photoshop, JavaScript, HTML и CSS (каскадные таблицы стилей). Прачи Лондхе из Red Balloon Advertisers говорит, что дизайнеры используют «творческую часть мозга… правое полушарие, а разработка берет на себя логическую и рассуждающую часть мозга [левое полушарие]». Дизайнеры работают с визуальным оформлением и пользовательским интерфейсом, а разработчики находят логические решения, чтобы сайт работал.
Веб-разработка требует дополнительной квалификации и более глубокого понимания информатики, чем ожидается от веб-дизайнера. Эти специалисты по дизайну и разработке работают рука об руку, чтобы превратить первоначальный визуальный дизайн в работающий продукт.
Эти специалисты по дизайну и разработке работают рука об руку, чтобы превратить первоначальный визуальный дизайн в работающий продукт.
Веб-дизайнер творчески подходит к проекту, разрабатывая сайт так, чтобы он отражал бренд, привлекал и удерживал ключевых посетителей. Разработчики внешнего интерфейса следят за тем, чтобы все элементы дизайна переходили, подходили и связывались должным образом. Бэкенд-разработчик еще более неясен в этом процессе. Она обеспечивает правильную работу скрытых частей (серверы работают, страницы загружаются не только правильно, но и быстро и т. д.). Разработчики веб-сайтов, которые занимаются как фронтенд-разработкой, так и бэкэнд-разработкой, называются разработчиками полного стека.
Каковы обязанности веб-дизайнера?
Успешные веб-дизайнеры являются экспертами в сочетании творческой формы и технических функций. Они разрабатывают дизайн пользовательского интерфейса, который не только привлекает, но и удерживает посетителей на сайте. Следя за последними тенденциями и технологическими достижениями в визуальном дизайне, они разрабатывают сайт таким образом, чтобы его посетители могли легко ориентироваться и легко взаимодействовать. Design Hill советует дизайнерам посвящать «час каждый день или день или два в неделю изучению новых вещей в своей области». Веб-дизайн означает обучение на протяжении всей жизни, чтобы идти в ногу с быстро меняющимися технологиями в области компьютерных наук.
Следя за последними тенденциями и технологическими достижениями в визуальном дизайне, они разрабатывают сайт таким образом, чтобы его посетители могли легко ориентироваться и легко взаимодействовать. Design Hill советует дизайнерам посвящать «час каждый день или день или два в неделю изучению новых вещей в своей области». Веб-дизайн означает обучение на протяжении всей жизни, чтобы идти в ногу с быстро меняющимися технологиями в области компьютерных наук.
Лучшие веб-дизайнеры являются экспертами в области человеческой психологии. Они знают, как проектировать с учетом потребностей клиентов, чтобы создавать веб-сайты, микросайты, онлайн-рекламу, инициативы в социальных сетях и мобильные приложения, которые одновременно привлекательны и интуитивно понятны. Они знают, как обсуждать сложные технические вопросы с клиентами и бренд-менеджерами, чтобы они могли легко их понять. Они хорошо общаются как устно, так и письменно, чтобы обсудить свои концепции и сформулировать свои подходы к дизайну. Веб-дизайнеры знают, как адаптировать дизайн и структуру веб-сайта компании, чтобы увеличить конверсию и увеличить продажи продукта компании.
Веб-дизайнеры знают, как адаптировать дизайн и структуру веб-сайта компании, чтобы увеличить конверсию и увеличить продажи продукта компании.
Командная среда — разработчики, бренд-менеджеры, медиабайеры, арт-директора, копирайтеры, аудиоэксперты, фотографы, инженеры, иллюстраторы, маркетологи, ИТ-специалисты и другие — характерна для создания веб-сайтов, поэтому дизайнеры должны хорошо работать с другими разнообразными личности. Лучшие дизайнеры высокоорганизованы, самомотивированы и умеют расставлять приоритеты в работе, чтобы уложиться в сроки.
Веб-дизайнеры должны не только спланировать визуальный дизайн, но также установить и настроить программное обеспечение, которое его запускает, создать и отформатировать языки программирования, обеспечить совместимость с различными платформами, установить ссылки и зарегистрировать веб-сайт в популярной поисковой системе, такой как как Гугл. Работа не заканчивается после первоначального дизайна: веб-дизайнер также обычно поддерживает сайт, выполняет текущие потребности в дизайне, такие как рекламные акции и рекламные баннеры, сезонные обновления и многое другое. Пользовательское тестирование — это непрерывный процесс обновления сайта по мере необходимости.
Пользовательское тестирование — это непрерывный процесс обновления сайта по мере необходимости.
Менеджер проекта или бренд-менеджер может работать в качестве связующего звена, чтобы объединить потребности, видение и бюджет клиента с идеями профессионального веб-дизайнера. Команды по продажам и юристы клиента могут внести свой вклад в разработку дизайна веб-сайта и дать обратную связь.
Дополнительные услуги, которые может предложить веб-дизайнер
Веб-дизайнер может предложить дополнительные дополнительные услуги, научившись выполнять работы, тесно связанные с веб-дизайном, такие как управление маркетинговыми кампаниями по электронной почте, каскадные таблицы стилей (CSS). ) создание или написание описаний продуктов. Квалифицированный профессионал, способный выполнять более одной роли, более ценен для фирмы. Кроме того, это улучшает перспективы трудоустройства дизайнера, когда он готов внести изменения.
В некоторых компаниях веб-дизайнер может иметь тот же набор навыков и заданий, что и веб-разработчик. Поступая таким образом, он становится более универсальным профессионалом. Работа на обеих должностях может потребовать более широкого понимания поисковой оптимизации (SEO), ключевых слов, написания, дизайна, кодирования на различных языках программирования и других технических аспектов как внутренней, так и внешней разработки.
Поступая таким образом, он становится более универсальным профессионалом. Работа на обеих должностях может потребовать более широкого понимания поисковой оптимизации (SEO), ключевых слов, написания, дизайна, кодирования на различных языках программирования и других технических аспектов как внутренней, так и внешней разработки.
Позиция графического дизайна тесно связана с веб-дизайном, поэтому дизайнер веб-сайтов также может предложить эту услугу. Графический дизайнер определяет внешний вид бренда как для печати, так и для цифровых целей, но его основное внимание уделяется одномерному или двумерному макету и дизайну, а не дизайну UX (пользовательский опыт) или пользовательского интерфейса (пользовательский интерфейс) и веб-функциям.
Кто нанимает дизайнеров веб-сайтов?
В современном цифровом мире все больше потребителей совершают покупки в Интернете. Statista сообщает , что в 2019 году объем розничных покупок составил 365,2 млрд долларов, а к 2024 году онлайн-продажи, по прогнозам экспертов, составят почти 600 млрд долларов. К 2024 году онлайн-продажи одежды и аксессуаров составят 194,4 миллиарда долларов. Это увеличение онлайн-трафика означает, что предприятия не могут позволить себе держать свою витрину вне Интернета. Без хорошо разработанного, удобного для мобильных устройств веб-сайта большинство предприятий не могут существовать. Это увеличение онлайн-трафика увеличило перспективы работы для веб-дизайнеров.
К 2024 году онлайн-продажи одежды и аксессуаров составят 194,4 миллиарда долларов. Это увеличение онлайн-трафика означает, что предприятия не могут позволить себе держать свою витрину вне Интернета. Без хорошо разработанного, удобного для мобильных устройств веб-сайта большинство предприятий не могут существовать. Это увеличение онлайн-трафика увеличило перспективы работы для веб-дизайнеров.
Дополнительные статистические данные для специалистов по веб-дизайну
Бюро статистики труда США (BLS) относит веб-дизайнеров к той же категории, что и рабочие места в области графического дизайна и веб-разработки. Графические дизайнеры зарабатывают в среднем 50 тысяч долларов в год, а веб-разработчики — 69 тысяч долларов. Для веб-разработчиков , рост рабочих мест, по прогнозам, резко возрастет на 13 процентов, в то время как количество рабочих мест в области графического дизайна, как ожидается, будет увеличиваться гораздо медленнее, всего на 3 процента. Быстрый рост цифровых и виртуальных аспектов дизайна можно объяснить появлением мобильных устройств и Wi-Fi. Lifewire сообщает, что средняя зарплата веб-дизайнера составляет около 70 тысяч долларов, а минимальная — 40 тысяч долларов. По данным PayScale, веб-дизайнеры обычно зарабатывают от 35 000 до 74 000 долларов США, в зависимости от их местоположения. Городские районы, такие как Нью-Йорк и Лос-Анджелес, имеют более высокую стоимость жизни, поэтому зарплаты пропорционально выше. Вы можете сэкономить деньги, работая в меньшем городе, но компромисс заключается в том, что количество сотрудников может быть меньше.
Lifewire сообщает, что средняя зарплата веб-дизайнера составляет около 70 тысяч долларов, а минимальная — 40 тысяч долларов. По данным PayScale, веб-дизайнеры обычно зарабатывают от 35 000 до 74 000 долларов США, в зависимости от их местоположения. Городские районы, такие как Нью-Йорк и Лос-Анджелес, имеют более высокую стоимость жизни, поэтому зарплаты пропорционально выше. Вы можете сэкономить деньги, работая в меньшем городе, но компромисс заключается в том, что количество сотрудников может быть меньше.
Важные качества для веб-дизайнеров
Веб-дизайнеры должны уметь решать проблемы, уникальные для бизнеса, отрасли и целевой аудитории клиента. Оставаясь в пределах параметров веб-дизайна и разработки, они соблюдают сроки, придерживаются строгого бюджета и создают конечный продукт, который соответствует желаниям клиента и требованиям их посетителей в Интернете.
Ключевые навыки и компетенции
Веб-дизайнеры должны владеть несколькими программами, веб-приложениями и компьютерными языками, включая:
- Самая последняя версия Adobe Creative Suite, включая InDesign, Photoshop, Illustrator и Dreamweaver
- Инструменты каркасного моделирования
- Знание стратегий SEO и ключевых слов
- Balsamiq
- JQuery
- 90 Системы управления корпоративным контентом 10167 Javascript
- Visual Studio
- HTMLS и CSS3
- WordPress, Squarespace, Wix и Weebly
- PHP, MySql и jQuery
Основные черты веб-дизайнера
Чтобы стать хорошим веб-дизайнером, ваши способности должны выходить за рамки навыков и отраслевых знаний. Определенные качества и черты личности полезны веб-дизайнеру. Хотя вы можете практиковать и улучшать многие из этих характеристик, для эффективного выполнения работы необходим ряд качеств: проводить мозговой штурм, создавать концепции и корректировать ожидания таким образом, чтобы это приносило пользу всей команде.
Определенные качества и черты личности полезны веб-дизайнеру. Хотя вы можете практиковать и улучшать многие из этих характеристик, для эффективного выполнения работы необходим ряд качеств: проводить мозговой штурм, создавать концепции и корректировать ожидания таким образом, чтобы это приносило пользу всей команде.
Организованный
Своевременное завершение работы и запуск веб-дизайна в соответствии с конкретными временными рамками требуют высокой степени организованности и самостоятельности.
Согласованность
Элементы дизайна должны выглядеть едиными на всем веб-сайте, а также на каждой платформе и в каждом браузере, в которых будет отображаться сайт. Дизайн также должен соответствовать всем требованиям клиента, включая его логотип и юридические требования, шрифты и цвета. Дизайн должен соответствовать всем печатным материалам, микросайтам, рекламным баннерам, социальному контенту и другому цифровому контенту.
Способность выбирать направление
Успешный дизайнер работает с клиентами, товарищами по команде, внешними разработчиками, внештатными сотрудниками и многими другими.
 Она должна иметь возможность получать информацию из любого источника, не вовлекая свое эго, и оставаться гибкой.
Она должна иметь возможность получать информацию из любого источника, не вовлекая свое эго, и оставаться гибкой.
Хорошо воспринимает отказ
Обычно процесс проектирования включает множество идей, грубых концепций и множество изменений в направлении. Веб-дизайнер должен иметь возможность участвовать в фазе идеи, не слишком привязываясь к первоначальным идеям, и иметь возможность хорошо реагировать на обратную связь, которая не всегда положительна.
Ориентированность на детали
Ваш дизайн должен функционировать правильно, что требует выполнения множества небольших, но важных задач для обеспечения цельного дизайна.
Статьи по теме
Стать веб-дизайнером
Если стать профессионалом в области веб-дизайна кажется заманчивой карьерой, вам следует выполнить ряд шагов, чтобы получить образование и набор навыков, которые вам понадобятся. найти работу в этой сфере. Карен МакГрейн, внештатный веб-дизайнер, говорит, что вам следует начинать свое обучение в старшей школе. Она советует начинающим дизайнерам не зацикливаться на идее, что для веб-дизайна необходимо «строго техническое образование». По ее словам, работа заключается не только в программировании; вместо этого речь идет о «понимании человеческого поведения и принятия решений». Чтобы узнать об этих концепциях, она советует пройти «всестороннее гуманитарное образование», которое включает курсы по искусству, общественным наукам и письму.
Карен МакГрейн, внештатный веб-дизайнер, говорит, что вам следует начинать свое обучение в старшей школе. Она советует начинающим дизайнерам не зацикливаться на идее, что для веб-дизайна необходимо «строго техническое образование». По ее словам, работа заключается не только в программировании; вместо этого речь идет о «понимании человеческого поведения и принятия решений». Чтобы узнать об этих концепциях, она советует пройти «всестороннее гуманитарное образование», которое включает курсы по искусству, общественным наукам и письму.
В процессе проектирования веб-дизайнерам часто приходится передавать свои идеи с помощью грубых набросков, поэтому, очевидно, вам потребуются хорошие навыки рисования. Практикуйте свои навыки, пока не сможете легко создавать макеты, чтобы представить свои концепции вашей команде. Большинству фирм требуется ученая степень, но она не всегда необходима. Тем не менее, степень увеличивает ваши шансы на получение работы. Чтобы найти нужную должность, вам необходимо:
- Создайте портфолио, демонстрирующее вашу работу.
 Создание портфолио часто является обязательным требованием для вашего заявления в школу дизайна, но обновляйте его по мере того, как вы набираете опыт и ваши проекты выигрывают награды.
Создание портфолио часто является обязательным требованием для вашего заявления в школу дизайна, но обновляйте его по мере того, как вы набираете опыт и ваши проекты выигрывают награды. - Изучите программы компьютерного дизайна, веб-приложения и тенденции веб-дизайна.
- Получите образование и/или опыт, необходимые для получения высококлассной работы в области веб-дизайна. Выпускник программы получения степени или сертификации.
- Примите участие в стажировке, чтобы получить профессиональные знания и опыт.
- Во время учебы в школе дизайна выполняйте проекты веб-дизайна для друзей и знакомых. В процессе найма вы можете показать персоналу отдела кадров некоторые из ваших заказанных проектов или макетов.
- Заполните резюме.
- Подать заявление и пройти собеседование при приеме на работу.
- Участвуйте в постоянном обучении, чтобы постоянно обновлять свои навыки в быстро развивающемся мире дизайна и технологий.
- Присоединяйтесь к профессиональным организациям, таким как Американский институт графических искусств (AIGA), Digital Divas, Гильдия доступных веб-дизайнеров (GAWDS) или Гильдия писателей HTML.

Большинство дизайнеров получают такую степень, как двухлетняя степень младшего специалиста или более традиционная четырехлетняя степень бакалавра (BA). Некоторые веб-дизайнеры получают степень магистра.
Степень младшего специалиста в области веб-дизайна
В ходе обучения на получение степени младшего специалиста вы научитесь проектировать цифровую работу для настольных компьютеров, планшетов и мобильных устройств. Базовые курсы включают HTML, CSS и JavaScript. Вы также изучите типографику, поскольку она применима к сети, обработке изображений и электронной коммерции. Стажировка и мощное портфолио помогут вам найти новых сотрудников.
Степень бакалавра в области веб-дизайна
В рамках этой четырехлетней программы вы будете проходить те же курсы, что и студенты, получающие степень младшего специалиста, а также дополнительные курсы по расширенной структуре базы данных, инструментам графического дизайна, визуальным средам, программам разработки веб-приложений. , визуальные рамки и дизайн человеко-компьютерного интерфейса. Вы узнаете, как создать эффективное онлайн-портфолио, которое позволит потенциальным работодателям оценить ваши навыки веб-дизайна.
, визуальные рамки и дизайн человеко-компьютерного интерфейса. Вы узнаете, как создать эффективное онлайн-портфолио, которое позволит потенциальным работодателям оценить ваши навыки веб-дизайна.
Степень магистра в области веб-дизайна
Программы магистратуры предназначены для тех специалистов в области веб-дизайна, которые хотят занять руководящую должность в этой области или для разработчиков. До начала программы вы должны иметь степень бакалавра в аккредитованном колледже или университете. Чтобы подать заявку, вам понадобится профессиональное резюме и два рекомендательных письма. Курсовая работа на уровне магистра включает занятия по передовым информационным технологиям, архитектуре предприятия, дизайну удобства использования и принципам проектирования баз данных. Вы также можете изучать системный анализ и проектирование, а также проходить курсы по юридическим и этическим обязанностям ИТ-специалистов.
Высшие степени и сертификаты для веб-дизайнеров
Не всем компаниям требуется четырехлетняя степень. Чтобы повысить свою конкурентоспособность, вы можете получить сертификаты, которые помогут вам выделиться из толпы соискателей. Сертификационные степени предлагаются как на уровне магистратуры, так и на уровне бакалавриата. Несмотря на то, что они не такие глубокие, как двух- или четырехгодичные программы сертификации, они доказывают, что вы обучены в определенных областях. Для программ бакалавриата опыт работы в колледже не требуется, но кандидаты должны иметь аттестат о среднем образовании или GED. Программы базовой сертификации предлагают занятия по базовому веб-дизайну, веб-анимации, основам типографики, информационному дизайну и медиа-портфолио.
Чтобы повысить свою конкурентоспособность, вы можете получить сертификаты, которые помогут вам выделиться из толпы соискателей. Сертификационные степени предлагаются как на уровне магистратуры, так и на уровне бакалавриата. Несмотря на то, что они не такие глубокие, как двух- или четырехгодичные программы сертификации, они доказывают, что вы обучены в определенных областях. Для программ бакалавриата опыт работы в колледже не требуется, но кандидаты должны иметь аттестат о среднем образовании или GED. Программы базовой сертификации предлагают занятия по базовому веб-дизайну, веб-анимации, основам типографики, информационному дизайну и медиа-портфолио.
Для поступления в программу сертификации выпускников необходимо иметь степень бакалавра. Основные курсы по программам сертификации веб-дизайнеров для выпускников включают программирование на Python, принципы управления проектами и безопасность приложений. Дополнительные примеры сертификатов, которые может получить профессиональный веб-дизайнер, включают:
- Adobe Certified Expert (ACE)
- Certified Web Development Professional by Mark Lassof
- Microsoft Developer Certification (MTA & MCSD)
- Google Analytics IQ
- Google Adwords
- Сертификаты freeCodeCamp
- Сертификат веб-дизайна Hubspot Academy
- Zend Certified PHP Engineer
Эти сертификаты, наряду с традиционной степенью, могут улучшить ваши возможности трудоустройства. Кроме того, стажировка в авторитетной, отмеченной наградами дизайнерской фирме повышает ваши шансы на трудоустройство. Практикуйте свои навыки интервьюирования и ролевые игры с другом, пока вы не сможете уверенно представить свое портфолио.
Кроме того, стажировка в авторитетной, отмеченной наградами дизайнерской фирме повышает ваши шансы на трудоустройство. Практикуйте свои навыки интервьюирования и ролевые игры с другом, пока вы не сможете уверенно представить свое портфолио.
Часто задаваемые вопросы для веб-дизайнеров
Как я могу повысить свою степень дизайнера?
Чтобы увеличить шансы на получение работы, вы можете улучшить уже приобретенные навыки. Пройдите курсы по общению, например по устной и письменной речи, чтобы помочь вам представить свои идеи в процессе найма. Если вы опытный графический дизайнер, научитесь читать и писать код. Практикуйте свои навыки рисования и иллюстрирования. Запишитесь на курсы фотографии, чтобы улучшить свои фотографии. Если вы планируете работать фрилансером, пройдите курсы по маркетингу или бизнес-образованию.
Как создать портфолио для веб-дизайна?
Вам потребуется портфолио профессионального уровня, отражающее ваш эстетический диапазон и технические навыки. Дизайнеры используют такие веб-сайты, как Behance или Adobe Portfolio, чтобы продемонстрировать свои лучшие работы. И, конечно же, вам следует создать собственное цифровое портфолио, чтобы показать его потенциальным работодателям. Дизайнеры, которые публикуют творческий, инновационный веб-сайт портфолио, получают преимущество на переполненном рынке труда. Например, веб-дизайнер Робби Леонарди выделяет свое онлайн-резюме игрой, чтобы посетители могли взаимодействовать с его информацией, получая при этом незабываемые и веселые впечатления.
Дизайнеры используют такие веб-сайты, как Behance или Adobe Portfolio, чтобы продемонстрировать свои лучшие работы. И, конечно же, вам следует создать собственное цифровое портфолио, чтобы показать его потенциальным работодателям. Дизайнеры, которые публикуют творческий, инновационный веб-сайт портфолио, получают преимущество на переполненном рынке труда. Например, веб-дизайнер Робби Леонарди выделяет свое онлайн-резюме игрой, чтобы посетители могли взаимодействовать с его информацией, получая при этом незабываемые и веселые впечатления.
Блог о дизайне Treehouse советует веб-дизайнерам «одеваться для той работы, которую вы хотите, а не для той, которую вы имеете», выделяя вертикаль, в которой вы хотите работать. Например, если вы хотите разрабатывать веб-сайты для компаний, занимающихся недвижимостью, разместите этот тип работы на своем веб-сайте. Отредактируйте свою работу и профилируйте только свои лучшие работы на своем веб-сайте. Попробуйте рассказать историю, чтобы у посетителей остались увлекательные и запоминающиеся впечатления. Держите свое онлайн-портфолио свежим, обновляя его каждый раз, когда вы работаете над проектом, который выигрывает награды или радует вашего клиента. Молва быстро распространяется в дизайнерском сообществе, и хорошие отзывы могут помочь вам получить больше работы.
Держите свое онлайн-портфолио свежим, обновляя его каждый раз, когда вы работаете над проектом, который выигрывает награды или радует вашего клиента. Молва быстро распространяется в дизайнерском сообществе, и хорошие отзывы могут помочь вам получить больше работы.
Если у вас не так много работ для включения в портфолио, сделайте дизайн на безвозмездной основе для некоммерческих организаций, друзей и семьи. Даже малые предприятия нуждаются в онлайн-присутствии в современной цифровой вселенной. Предложите создать для них сайт по сниженной цене, чтобы вы могли добавить его в свое портфолио.
Сколько времени нужно, чтобы стать профессиональным веб-дизайнером?
Начальный процесс обучения занимает четыре года или меньше. В течение первых двух или четырех лет программы на получение степени вы будете практиковать свои навыки. Если вы пропустите образовательную программу по дизайну веб-сайтов, вы можете пройти стажировку от нескольких месяцев до года, работая над сертификацией и разрабатывая работы для своего портфолио.
Каковы признаки превосходного веб-дизайна?
Веб-дизайнеры используют свои художественные и коммуникативные навыки, чтобы помочь компаниям расширить свое присутствие в Интернете. Лучший веб-дизайн выходит далеко за рамки простого веб-сайта, созданного с помощью WordPress. Forbes утверждает, что хороший дизайн объединен в дизайне, обмене сообщениями и пользовательском интерфейсе. Дизайн минимален, а навигация проста. Контактная информация и формы легкодоступны, поэтому посетители могут получить доступ к информации, которую они ищут на сайте. Многие сайты также содержат сообщения в блогах или страницы с аналитическими данными, которые позволяют добавлять эффективный SEO-контент и контент, богатый ключевыми словами.
Forbes также предостерегает веб-дизайнеров от использования 4-секундного теста. Согласно данным Google Analytics, средняя продолжительность внимания молодого поколения в Интернете составляет от 2,8 до 8 секунд. Эти короткие промежутки внимания представляют собой проблему для веб-дизайнеров. Вся важная информация должна быть быстро доступна и достаточно увлекательна, чтобы потребитель продолжал читать.
Вся важная информация должна быть быстро доступна и достаточно увлекательна, чтобы потребитель продолжал читать.
Поскольку многие посетители веб-сайтов взаимодействуют с Интернетом на своих смартфонах, мобильные устройства представляют собой еще одну проблему для веб-дизайнеров. Изображения должны работать на любой платформе, поэтому веб-сайт должен быть удобным для мобильных устройств и интуитивно понятным. Копирование также важно. Веб-сайты должны быть написаны тоном и голосом, которые распознают потребители. Кроме того, содержание должно быть осмысленным и лаконичным, чтобы удержать посетителя на странице. Чтобы добиться оптимального рейтинга страницы, дизайнер всегда должен помнить о поисковой оптимизации и поисковой оптимизации, а также о целевом посетителе.
Карьера, связанная с цифровым искусством
Рассмотрите эти дополнительные профессии в области цифрового искусства.
- Специалист по 3D-моделированию
- Компьютерный аниматор
- Графический дизайнер
- Мультимедийный дизайнер
- Дизайнер пользовательского интерфейса
- Дизайнер видеоигр
- Веб-разработчик
Внутренние веб-разработчики создают структуру веб-сайта, пишут код и проверяют его работу. В их обязанности также может входить управление точками доступа для других лиц, которым необходимо управлять содержимым веб-сайта.
Интерфейсные веб-разработчики работают над визуальной частью веб-сайта — страницами, которые посетители видят и с которыми взаимодействуют (также известными как пользовательский интерфейс). Они разрабатывают физический макет каждой страницы, интегрируют графику и используют HTML и JavaScript для улучшения сайта.
 Вы можете получить необходимые навыки веб-разработки с помощью профессионального сертификата Meta Front-End Developer.
Вы можете получить необходимые навыки веб-разработки с помощью профессионального сертификата Meta Front-End Developer.Разработчики полного стека выполняют работу как бэкенд-, так и фронтенд-разработчика.
 Эти разработчики обладают знаниями для создания полного веб-сайта и могут работать в организациях, у которых нет бюджета для большой команды веб-сайтов. Если вы заинтересованы в веб-разработке с полным стеком, рассмотрите возможность получения профессионального сертификата IBM Full-Stack Developer.
Эти разработчики обладают знаниями для создания полного веб-сайта и могут работать в организациях, у которых нет бюджета для большой команды веб-сайтов. Если вы заинтересованы в веб-разработке с полным стеком, рассмотрите возможность получения профессионального сертификата IBM Full-Stack Developer.Разработка пользовательских интерфейсов и навигационных меню
Написание и проверка кода для сайтов, обычно HTML, XML или JavaScript
Интеграция мультимедийного контента на сайт
Тестирование веб-приложений
Устранение проблем с производительностью или пользовательским интерфейсом
Сотрудничество с дизайнерами, разработчиками и заинтересованными сторонами , обычно front-end или back-end разработка.
 Они могут стать полноценными разработчиками или заняться карьерой в смежных областях, включая управление проектами, компьютерное программирование или графический дизайн.
Они могут стать полноценными разработчиками или заняться карьерой в смежных областях, включая управление проектами, компьютерное программирование или графический дизайн.Сколько зарабатывают веб-разработчики?
Средняя годовая зарплата веб-разработчиков в США составляет 77 200 долларов США, по данным Бюро трудовой статистики (BLS) [1]. Тем не менее, веб-разработчики в США могут зарабатывать до 249 297 долларов, согласно данным Glassdoor [2]. Сколько вы зарабатываете, будет зависеть от многих факторов, в том числе от того, где вы работаете, в какой отрасли вы работаете и сколько у вас опыта.
Текущие прогнозы показывают более быстрый, чем в среднем, рост этих рабочих мест до 2030 года, согласно BLS. Одной из движущих сил этого увеличения числа рабочих мест в области веб-разработки является рост электронной коммерции. Компании все больше полагаются на работающие веб-сайты, которые работают на нескольких устройствах для ведения бизнеса.
Как стать веб-разработчиком
Формальное образование не всегда необходимо, чтобы стать веб-разработчиком начального уровня.
 Некоторые веб-разработчики имеют степень младшего специалиста или бакалавра в области дизайна веб-сайтов или компьютерных наук, но другие сами учатся программировать и создавать веб-сайты. Хотя получение степени может сделать вас более конкурентоспособным кандидатом, хорошее портфолио может иметь большое значение для подтверждения ваших навыков перед потенциальными работодателями.
Некоторые веб-разработчики имеют степень младшего специалиста или бакалавра в области дизайна веб-сайтов или компьютерных наук, но другие сами учатся программировать и создавать веб-сайты. Хотя получение степени может сделать вас более конкурентоспособным кандидатом, хорошее портфолио может иметь большое значение для подтверждения ваших навыков перед потенциальными работодателями.Если вы хотите стать веб-разработчиком, вот несколько шагов, которые вы можете предпринять.
1. Получите навыки веб-разработчика.
Работодатели и клиенты обычно ожидают от веб-разработчиков определенных навыков, демонстрирующих их способность выполнять требования веб-сайта. Если вы заинтересованы в карьере веб-разработчика, вот некоторые навыки, на которых вы можете сосредоточиться, чтобы заложить основу для успеха.
Технические навыкиПрограммирование: Общие языки программирования включают HTML, PHP, каскадные таблицы стилей и JavaScript для внешнего интерфейса.
 Рассмотрите возможность изучения Python, Java или Ruby, если вы хотите заниматься серверной разработкой.
Рассмотрите возможность изучения Python, Java или Ruby, если вы хотите заниматься серверной разработкой.Адаптивный дизайн: Люди используют различные устройства для просмотра веб-сайтов. Разработчики должны иметь возможность создавать сайты, которые выглядят так же хорошо на смартфонах и планшетах, как и на экранах компьютеров.
Техническое SEO: Многие факторы дизайна веб-сайта могут повлиять на рейтинг сайта в поисковых системах. Понимание того, как поисковые системы ранжируют сайты, полезно в работе разработчика.
Контроль версий: Позволяет отслеживать и контролировать изменения в исходном коде, не начиная каждый раз с самого начала при возникновении проблемы.
Визуальный дизайн: Понимание основных принципов дизайна, таких как использование пробелов, выбор шрифтов и использование изображений, может повысить вашу конкурентоспособность.
Коммуникация: Веб-разработчики тратят время на обсуждение дизайнерских идей со своими клиентами и членами команды на каждом этапе проекта.

Служба поддержки клиентов: Веб-разработчик создает веб-сайты для использования клиентом и должен оставаться ориентированным на клиента для достижения наилучших результатов.
Ориентированность на детали: Маленькие детали, такие как небольшие изменения в коде, могут существенно повлиять на работу веб-сайта.
Организация: Отслеживание сроков, проектных задач, рабочего процесса и бюджетов полезно, если вы хотите завершить дизайн веб-сайта вовремя.
Решение проблем: Веб-разработчики часто сталкиваются с проблемами при разработке веб-сайтов. Они должны иметь терпение и способность выявлять проблемы в дизайне или кодировании и методично их решать.
2. Подумайте о степени в области компьютерных наук или веб-дизайна.
Хотя вам не всегда нужна степень, чтобы получить работу в области веб-разработки, она, безусловно, может помочь. Если вы уже учитесь в школе (или планируете получить степень), некоторые специальности могут лучше подходить для ваших карьерных целей, чем другие.
 Если вас больше интересует внутренняя веб-разработка, рассмотрите возможность получения степени в области компьютерных наук. Если вас больше привлекает фронтенд-разработка, вы можете выбрать степень в области веб-дизайна или взаимодействия с пользователем (UX).
Если вас больше интересует внутренняя веб-разработка, рассмотрите возможность получения степени в области компьютерных наук. Если вас больше привлекает фронтенд-разработка, вы можете выбрать степень в области веб-дизайна или взаимодействия с пользователем (UX).3. Пройдите курс веб-разработки.
Для работы веб-разработчиком не обязательно иметь формальное образование. Необходимые навыки можно приобрести самостоятельно. Например, вы можете пройти курс изучения языков программирования, таких как HTML, JavaScript или CSS, а затем применить полученные знания на практике на своем собственном веб-сайте.
Пройдя онлайн-курс по веб-разработке, такой как «Веб-дизайн для всех: основы веб-разработки и кодирования» Мичиганского университета, вы сможете приобрести навыки, выполняя проекты для своего портфолио.
Получите представление о том, на что похож курс, посмотрев это видео об интерактивности с помощью JavaScript:
4. Создал портфолио работ по веб-разработке.

Как веб-разработчик, ваше портфолио часто является одной из самых важных частей вашего резюме. Эта подборка проектов показывает потенциальным работодателям, на что вы способны. Включите типы проектов, которые представляют работу, которую вы хотели бы выполнить. Если вы включаете код, обязательно аннотируйте его, чтобы показать ход ваших мыслей.
5. Пройдите сертификацию.
Получение сертификата может подтвердить ваши навыки перед потенциальными работодателями. Вы найдете ряд общих вариантов и вариантов для конкретных поставщиков, в том числе сертифицированный эксперт Adobe (ACE), сертифицированный специалист по решениям Microsoft (MCSD), сертифицированный разработчик Amazon Web Services (AWS) или сертифицированный PHP-инженер Zend.
Начните работу с Coursera
Если вы планируете стать веб-разработчиком, вы можете начать учиться сегодня. Получите обзор веб-разработки от лидера отрасли, Meta с сертификатом Meta Front-End Developer Professional Certificate или специализацию по веб-дизайну для всех: основы веб-разработки и кодирования от Мичиганского университета.
 Если ваши карьерные цели включают роль веб-разработчика, узнайте больше о том, как степень в области компьютерных наук может помочь в создании новых возможностей.
Если ваши карьерные цели включают роль веб-разработчика, узнайте больше о том, как степень в области компьютерных наук может помочь в создании новых возможностей.профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве front-end разработчика. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4.8
(1 866 оценок)
41 288 уже зачислены
Уровень BEGINNER
Узнать большеСреднее время: 7 месяцев0002 Каскадные таблицы стилей (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование ( ООП), Linux, веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности
специализация
веб-дизайн для всех: основы веб-разработки и кодирования
Научитесь проектировать и создавать веб-сайты.
 Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript
Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript4.8
(23 408 оценок)
259 430 уже зачисленных
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время обучения: 6 месяцев в
темпНавыки, которые вы приобретете:
Веб-разработка, Каскадные таблицы стилей (CSS), HTML5, JavaScript, Адаптивный веб-дизайн, Веб-дизайн, Веб-доступность, HTML, Таблицы стилей, Объектная модель документа (DOM), Bootstrap (Front -Концевая рамка)
Статьи по теме
Чем занимается инженер-программист?
Что вы можете делать со степенью в области компьютерных наук? [Обновлено 2021 г.]
10 ИТ-вакансий начального уровня и что вы можете сделать, чтобы получить работу
Информатика и информационные технологии: карьера, ученые степени и другое
Источники статей США
24 9.0813 Бюро трудовой статистики. «Веб-разработчики и цифровые дизайнеры, https://www. bls.gov/ooh/computer-and-information-technology/web-developers.htm». По состоянию на 13 мая 2022 г.
bls.gov/ooh/computer-and-information-technology/web-developers.htm». По состоянию на 13 мая 2022 г.2. Стеклянная дверь. «Сколько зарабатывает веб-разработчик? https://www.glassdoor.com/Salaries/web-developer-salary-SRCH_KO0,13.htm». По состоянию на 13 мая 2022 г.
Автор: Coursera • Обновлено
Этот контент был доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
9 лучших мест, где можно найти и нанять внештатного веб-дизайнера
- Обновлено: 3 января 2022 г.
Список популярных мест, где владельцы малого бизнеса и предприниматели могут найти и нанять профессионального веб-дизайнера для пользовательских проектов и веб-сайтов.
Допустим, вы решили, что лучший способ создать и запустить свой веб-сайт — нанять профессионального веб-дизайнера.
 На этом этапе ваша следующая задача — найти подходящего дизайнера или фирму, которая хорошо подходит для вашего бизнеса и может предоставить ваш сайт 9.0007 по спецификации, в срок и по бюджету .
На этом этапе ваша следующая задача — найти подходящего дизайнера или фирму, которая хорошо подходит для вашего бизнеса и может предоставить ваш сайт 9.0007 по спецификации, в срок и по бюджету .Быстрый поиск в Интернете выдаст миллионы результатов по запросу «веб-дизайнер». Фрилансеры и веб-агентства соревнуются за ваше внимание, стремясь показать вам, насколько хороша их работа и насколько они опытны.
Правда в том, что индустрия профессионального веб-дизайна пережила огромный рост за последнее десятилетие, и входные барьеры все еще довольно низки. Чтобы стать веб-дизайнером, не требуется никакой квалификации, и нет официальной группы, которая заверила бы вас, что человек, которому вы доверили свой веб-сайт, хорошо справляется со своей работой. В результате найти компетентного веб-дизайнера стало сложнее, а поиск подходящего требует немного времени. Но вот хорошая новость: если вы знаете, ГДЕ искать, вы выиграли полдела.
Лучшие места для поиска веб-дизайнеров
Ниже перечислены некоторые из наиболее популярных мест, где вы можете найти веб-дизайнера-фрилансера для создания своего сайта:
Куда пойти: Цена: Рекомендуется для: Learn more 99designs Starts @ $599 Find web designers by running a design contest Visit site Upwork Avg of $15 to 75/hr Найдите внештатного веб-дизайнера/разработчика самостоятельно Посетите сайт Toptal Средняя от 75 до 90 долларов в час Работайте с выделенным менеджером, чтобы найти дизайнеров и разработчиков высшего уровня5 Посетите сайт 9 9 Fiverr В среднем 150 долларов США за страницу Пакеты веб-сайтов с фиксированной ценой по очень низким ценам Посетите сайт Crowdspring @ @1328 Службы веб -дизайна и именования через конкурсыПосетите сайт StoreTasker AVG из 700 долларов США/проект Служба Shopify Ecommerce .  Служба Shopify Ecommerce Stores
Служба Shopify Ecommerce Stores. @ $0 Кому не нравятся бесплатные веб-сайты, но в чем подвох? Посетите сайт Envato Studio В среднем $500/проект A community of freelance talent to browse & hire Visit site Codeable Avg of $70 to 120/hr Find a skilled & experienced WordPress developer Visit site Hibu Индивидуальные предложения Найдите универсальное решение для веб-сайта для местных предприятий Посетите сайт Почему 99designs?
- Большой выбор
- Проведите конкурс дизайна
- Выберите свой любимый дизайн
- Доступные цены
- 4 лучших малых предприятия
- Получите различные дизайны
- 100% гарантия удовлетворения
- Разные уровни таланта, 17 17 логотипов и т. д. 40169 карты
- Возможность бесплатного присоединения и публикации проектов
- Работа от малых до крупных
- Огромная сеть фрилансеров
- Большой выбор талантов
- Найм по всему миру или локально
- Действующая система условного депонирования
- Разрешение споров на месте
- Система обратной связи и рейтинга
- Вознаграждения в зависимости от общего объема работы $
- Крупные/сложные проекты
- Наем лучших специалистов
- Требует большого бюджета
- Без первоначального взноса
- Без торгов
- Предварительно отобранные кандидаты
- Высококачественная работа
- Низкий уровень неудач проекта
- Выделенный менеджер
- Гарантия удовлетворения
- Very affordable
- Fixed-price projects
- Easy to purchase
- Large pool of freelancers
- Pay in all major currencies
- Available in 6 languages
- Usually fast turnaround times
- Star-rating system
- Службы проектирования и именования
- Большой пул креативщиков
- Представление проекта.

Начать сейчас
Почему Storetasker?
- Бесплатная публикация проектов
- Отобранные эксперты
- Торговая площадка с фиксированными ценами
- Опыт работы с электронной коммерцией
- 100% Shopify
- Система условного депонирования на месте
- Система обратной связи и рейтинга
Начать сейчас
Почему Free Website Guys?
- Получить бесплатный веб-сайт
- Простые приложения
- Ориентированы на малый бизнес
- Хорошие оценки
- Они используют WordPress
Начать сейчас
5
05
Почему Envato Studio?
- Cheap & fast
- Browse & pick talent
- Great 4 small projects
- Escrow system in place
- Dispute resolution in place
- talent feedback & reviews
- Find local or global talent
Get Started
Посетите сайт
Почему кодируется?
- #1 для WordPress
- #1 для WooCommerce
- Разработчики, отобранные вручную
- Система условного депонирования на месте
- Справедливая оценка цен
- 100% гарантия удовлетворения
- Квалифицированный и опытный
- Отличная тема 4 и разработчик плагинов
Начать сейчас
Почему Hibu?- Комплексное решение
- Местные компании в США
- Доступные пользовательские веб-сайты
- Великие 4 малых предприятия
- SEO, SEM и маркетинг
- Разрешение споров на месте
- Нет внештатных специалистов
Работайте локально! Как найти местных веб-дизайнеров и фирмы в вашем регионе
Веб-сайты фрилансеров становятся все более популярными, однако многие владельцы бизнеса и предприниматели по-прежнему предпочитают личные встречи с человеком или фирмой, которых они нанимают для создания своего веб-сайта.
 Если это так для вас, то сначала можно пройти собеседование с местными фирмами.
Если это так для вас, то сначала можно пройти собеседование с местными фирмами.Для предприятий, управляемых сообществом, найм местной фирмы обеспечивает им нового клиента, стимулирует местную экономику и помогает повысить осведомленность о вашем бизнесе. Поиск подходящего веб-дизайнера или фирмы на месте часто начинается с рекомендации надежного делового партнера. Вот несколько советов о том, как искать местных веб-специалистов в вашем районе:
- Спросите людей, с которыми вы ведете дела, по номеру на регулярной основе — вероятно, у некоторых из них есть веб-профессионал или веб-агентство, которое занимается их веб-сайтом.
- Узнайте имя авторитетного веб-профессионала или агентства в местной Торговой палате .
- Посетите несколько Meetups в вашем районе — найдите владельца бизнеса или встречу технических специалистов — и попросите совета, как найти подходящего человека для создания вашего веб-сайта.

- Вы по-прежнему можете использовать онлайн-ресурсы, чтобы найти местного жителя. Сделай Найдите в Google местных дизайнеров веб-сайтов или веб-агентства и просмотрите их портфолио. Введите в поиск «веб-дизайнер с названием вашего города» или «веб-разработчик с названием вашего города», чтобы определить веб-профессионалов в вашем регионе. Посетите веб-сайты, которые они уже создали, и свяжитесь с их клиентами, чтобы узнать об их опыте работы с дизайнером или фирмой, создавшей их веб-сайт.
- Если вы занимаетесь определенной нишей — скажем, вы занимаетесь юридической практикой или управляете рестораном, — просмотрите веб-сайты других юристов или ресторанов в вашем регионе, чтобы узнать, какой веб-дизайнер или фирма создали их сайт. Некоторые веб-профессионалы специализируются на обслуживании определенной бизнес-ниши, что делает их особенно полезными, когда дело доходит до создания вашего сайта, и они принесут дополнительную пользу, понимая потребности вашего бизнеса и помогая вам в достижении ваших целей.

- Ищите талантливого дизайнера-фрилансера на специализированных досках объявлений, таких как Krop, Authentic Jobs, Dribbble. Используйте фильтр Местоположение , чтобы просмотреть только профессионалов в вашем регионе.
Теперь, когда вы знаете, где найти веб-дизайнеров, я также хочу дать вам правильные вопросы для вашего нового сотрудника. Это обеспечит гладкие рабочие отношения с самого начала.
7 вопросов, которые нужно задать СЕБЕ перед встречей с веб-дизайнером
Обращение к профессионалу в области веб-дизайна — это большой шаг, и важно иметь четкое представление о ваших ожиданиях и целях, чтобы ваш веб-сайт был успешным.
Возьмите дело в свои руки, задав себе приведенные ниже вопросы. Ответив на них заранее, вы также поможете, если вы публикуете проект на таких сайтах, как Toptal, Codeable, Upwork или Storetasker.
Q1: Какой тип веб-сайта я создаю?
Рекомендуется как можно более четко изложить свое видение веб-сайта, который вы хотите создать.
 Это « сайт брошюры », который предлагает информацию о вашем существующем бизнесе? Вы запускаете веб-сайт электронной коммерции , который продает товары или услуги? Вы разрабатываете форум или сайт социальной сети , ориентированный на нишевую аудиторию?
Это « сайт брошюры », который предлагает информацию о вашем существующем бизнесе? Вы запускаете веб-сайт электронной коммерции , который продает товары или услуги? Вы разрабатываете форум или сайт социальной сети , ориентированный на нишевую аудиторию?Знание типа сайта, который вы хотите создать, поможет вам выбрать веб-дизайнера. Некоторые веб-дизайнеры специализируются на электронной коммерции; другие делают фантастические сайты для демонстрации вашего портфолио или подчеркивания преимуществ вашей консалтинговой фирмы.
Имейте в виду, что если это простой веб-сайт, вам может даже не понадобиться веб-дизайнер. В наши дни существует множество конструкторов веб-сайтов, таких как Wix, Squarespace и Weebly, которые вы сможете использовать с базовыми навыками работы на компьютере.
Q2: Буду ли я сам создавать и редактировать контент или это будет делать кто-то другой?
Если у вас есть контент из презентаций, коммерческих писем или маркетинговых материалов, и вам нужен только веб-дизайнер, чтобы «разместить его в Интернете», вы можете найти кандидата, который хорошо подходит для создания базового статического сайта.

С другой стороны, если вы планируете вести блог или регулярно обновлять контент на своем веб-сайте, вам понадобится веб-дизайнер, который поможет вам настроить систему управления контентом (CMS), такую как WordPress, Joomla или даже конструктор веб-сайтов, такой как Squarespace или Shopify.
Обязательно учитывайте время, потраченное на создание контента. Некоторые веб-дизайнеры также предоставляют контент как часть своих услуг. Если вам нужен контент или графика на регулярной основе, и у вас нет времени, полезно нанять веб-дизайнера, который может предоставить все эти услуги.
Обычно ваш веб-дизайнер отдает на аутсорсинг такие вещи, как копирайтинг или графический дизайн, так как маловероятно найти человека, который хорош во всем.
Q3: Каковы цели моего веб-сайта?
Веб-сайты — это больше, чем красивые картинки и причудливые интерактивные эффекты, это мощные инструменты, предназначенные для достижения бизнес-целей. Вы должны спросить себя: как мой веб-сайт сможет достичь моих бизнес-целей?
Подумайте, что вы хотите, чтобы люди делали на вашем сайте.
 Это подписка на ваш список рассылки? Или это заставляет людей обращаться к вам с вопросами о ваших услугах? Может быть, у вас есть сайт электронной коммерции, и вы хотите, чтобы люди покупали ваши продукты?
Это подписка на ваш список рассылки? Или это заставляет людей обращаться к вам с вопросами о ваших услугах? Может быть, у вас есть сайт электронной коммерции, и вы хотите, чтобы люди покупали ваши продукты?Создавая свой веб-сайт с учетом своих целей, вы сможете оценить его успех, основываясь на неопровержимых фактах, а не на расплывчатых представлениях, субъективных эстетических мнениях или последних причудах веб-дизайна.
Q4: Кто является моей целевой аудиторией и как они попадают на мой сайт?
Прежде чем нанять веб-дизайнера, хорошо подумайте о своем идеальном клиенте или заказчике. Основная цель вашего веб-сайта — стать магнитом для вашей целевой аудитории, и он должен быть разработан так, чтобы обслуживать их, когда они попадают на вашу домашнюю страницу.
Чтобы понять свою целевую аудиторию и то, как они попадают на ваш сайт, задайте себе следующие вопросы:
- Что ищет моя целевая аудитория?
- Какие проблемы или потребности я решаю для них?
- Как моя целевая аудитория ищет решения?
- Какие ответы они ожидают найти на свои проблемы?
Возможно, вы не знаете ответа на все эти вопросы.
 В конце концов, именно поэтому вы нанимаете веб-дизайнера, чтобы помочь вам вывести свой бизнес в Интернет. Если это так, убедитесь, что потенциальные кандидаты также предлагают помощь в маркетинге или могут указать вам правильное направление, чтобы найти ответы.
В конце концов, именно поэтому вы нанимаете веб-дизайнера, чтобы помочь вам вывести свой бизнес в Интернет. Если это так, убедитесь, что потенциальные кандидаты также предлагают помощь в маркетинге или могут указать вам правильное направление, чтобы найти ответы.Вопрос 5. Как я планирую привлечь трафик на свой веб-сайт?
После того, как вы определили свою целевую аудиторию, вам все равно нужно заставить ее посетить ваш сайт. Интернет — шумное место, и вам понадобится стратегия, чтобы пробиться сквозь шум и привлечь внимание людей. Недостаточно просто «разместить свой веб-сайт в Интернете» и надеяться, что люди его найдут, вы должны постоянно привлекать трафик на свой сайт, будь то через поисковые системы, такие как Google, или сайты социальных сетей, таких как Facebook.
Вот несколько вопросов, которые помогут вам составить план привлечения трафика на ваш сайт:
- Как люди узнают о моем веб-сайте?
- Какой контент я предложу, чтобы привлечь их внимание и заставить возвращаться?
- Могу ли я сделать это самостоятельно или мне понадобится помощь веб-специалиста для привлечения трафика?
Опять же, вы можете не знать, как привлечь трафик на свой сайт.
 Тоже норм. Это просто еще одна вещь, о которой следует помнить в процессе найма. Найдите веб-дизайнера, который поможет привлечь трафик на ваш сайт, или проконсультируйтесь, чтобы найти необходимые ресурсы.
Тоже норм. Это просто еще одна вещь, о которой следует помнить в процессе найма. Найдите веб-дизайнера, который поможет привлечь трафик на ваш сайт, или проконсультируйтесь, чтобы найти необходимые ресурсы.Q6: Каков мой бюджет?
Вполне вероятно, что «Какой у вас бюджет?» — один из первых, если не первый вопрос, который задают веб-дизайнеры, когда вы к ним впервые обращаетесь. Лучше заранее спросить себя и быть лучше подготовленным, когда вы встретитесь с веб-дизайнером по поводу создания вашего сайта.
После того, как вы определились с целями своего веб-сайта, вам необходимо выделить бюджет. Другими словами, сколько вы готовы инвестировать для достижения этих целей? Это не только имеет смысл для бизнеса, но и позволяет вам оставаться на плаву, когда вы обсуждаете функции веб-сайта с веб-дизайнером. Например, если у вас бюджет менее 5000 долларов, запрос на полноценный интернет-магазин, блог и индивидуальный дизайн, вероятно, требует слишком многого.
Сохранение реалистичных ожиданий в отношении вашего бюджета поможет убедиться, что ваш первый разговор с веб-дизайнером пройдет успешно.

В7: Внимательно ли я ознакомился с информацией на сайтах кандидатов?
Большинство веб-дизайнеров и веб-агентств размещают на своих веб-сайтах огромное количество информации, которая может оказаться для вас бесценной. Вот несколько вещей, которые вы можете узнать, просто просматривая их сайты:
- Услуги, которые они предлагают
- Процесс адаптации клиентов
- Процесс и инструменты управления проектами
- Предыдущие и текущие клиенты
- Портфолио работ
Это были вопросы, которые вы должны задать себе, прежде чем нанимать веб-дизайнера. Как только вы найдете интересных кандидатов, вы можете попросить их ответить на следующие вопросы.
11 Вопросы, которые следует задать ВЕБ-ДИЗАЙНЕРУ во время собеседования:
После изучения приведенных выше вопросов для подготовки следующим шагом будет организация интервью с веб-дизайнерами. Как владелец малого бизнеса, вы знакомы с проведением интервью и встреч, как лично, так и удаленно.
 Наличие списка хорошо продуманных вопросов является ключом к успешному собеседованию.
Наличие списка хорошо продуманных вопросов является ключом к успешному собеседованию.Тем не менее, технический и жаргонный язык на некоторых специализированных веб-сайтах, посвященных веб-дизайну и разработке, может затруднить создание списка хороших вопросов даже для тех, кто знаком с проведением интервью.
Чтобы сделать ваш процесс найма более продуктивным, мы собрали самые важные вопросы, которые следует задавать при собеседовании с веб-дизайнерами:
Q1: Какие услуги вы предлагаете?
Полезно знать весь спектр услуг, которые предлагает веб-дизайнер, прежде чем нанять его. Некоторые веб-дизайнеры предлагают только дизайн веб-сайтов и не предоставляют услуги по разработке бэкэнда или кодированию (это означает, что они могут делать только очень простые статические сайты). Другие могут работать больше как агентство, предлагая дополнительные услуги, такие как поисковая оптимизация (SEO), маркетинг с оплатой за клик (PPC), информационные бюллетени по электронной почте и многое другое.

В то время как многие веб-дизайнеры могут работать в разных областях, быть экспертом в самых разных областях сложно одному человеку.
Вопрос 2. Каков ваш опыт работы в моей отрасли по шкале от 1 до 10?
Некоторые веб-дизайнеры или веб-агентства специализируются на создании веб-сайтов для определенных видов бизнеса, например салонов, ресторанов, адвокатов или ремонтных мастерских. Найм веб-профессионала, имеющего опыт работы в вашей отрасли, может повысить ценность вашего проекта. Они знают, какая функциональность нужна вашему веб-сайту и как ее реализовать, они знают вашу целевую аудиторию и то, что они ищут, они знают, кто ваши конкуренты, и могут помочь вам добиться результатов.
Здесь нужно быть осторожным. Когда фирма, занимающаяся дизайном веб-сайтов, специализируется на определенной отрасли, убедитесь, что дизайн не слишком шаблонный, особенно если вы хотите выделиться среди конкурентов.
Q3: Можете ли вы показать мне последний веб-сайт, который имеет отношение к моему проекту? Можете ли вы рассказать мне о процессе, который вы использовали для разработки сайта?
Портфолио полезны, но могут быстро устареть, когда дизайнер завершает проекты.
 Попросите показать последние работы, чтобы получить лучшее представление о навыках вашего потенциального веб-дизайнера. Еще лучше, попросите показать самый последний веб-сайт, который они создали и который имеет отношение к вашему проекту. Даже если они раньше не работали с бизнесом в вашей отрасли, попросите их показать вам недавний пример, который близко соответствует вашим целям.
Попросите показать последние работы, чтобы получить лучшее представление о навыках вашего потенциального веб-дизайнера. Еще лучше, попросите показать самый последний веб-сайт, который они создали и который имеет отношение к вашему проекту. Даже если они раньше не работали с бизнесом в вашей отрасли, попросите их показать вам недавний пример, который близко соответствует вашим целям.Помимо того, насколько «хорошо» выглядят примеры, задайте еще несколько вопросов, чтобы лучше понять подход каждого веб-дизайнера к проекту:
- Какие проблемы вы решили?
- Почему вы выбрали решение X вместо решения Y?
- Какому процессу вы следовали?
- Каковы были цели сайта (и достигли ли вы их)?
- Могу ли я связаться с вашим клиентом для справки?
Q4: Предоставите ли вы подробное предложение и сколько оно будет стоить?
Подробное предложение от вашего веб-дизайнера поможет вам понять каждую услугу, которую они предлагают, и связанные с ними сборы.
 Это хороший знак, когда ваш потенциальный веб-дизайнер или веб-агентство задает много вопросов о вашем бизнесе и ваших клиентах. Отличные предложения основаны на хорошем понимании потребностей вашего бизнеса и направлены на предоставление решений, отвечающих этим потребностям.
Это хороший знак, когда ваш потенциальный веб-дизайнер или веб-агентство задает много вопросов о вашем бизнесе и ваших клиентах. Отличные предложения основаны на хорошем понимании потребностей вашего бизнеса и направлены на предоставление решений, отвечающих этим потребностям.Ценообразование зависит от многих факторов, и каждая фирма, занимающаяся веб-разработкой, оценивает свои услуги по-разному. Почасовые, контрактные и фиксированные ставки являются общими. Для вас как для клиента может быть выгодно работать по фиксированной цене, так как вы будете иметь четкое представление о том, за что платите.
В5: Сколько времени займет создание моего веб-сайта?
Любое предложение веб-сайта, которое вы получаете, должно включать примерное время его завершения. Имейте в виду, что у хороших дизайнеров часто есть другие клиенты. Сроки веб-дизайна могут меняться по мере изменения требований, поэтому дата завершения может быть отодвинута от первоначальной оценки.
Конечно, вы хотите запустить свой сайт как можно скорее, но спешка не поможет.
 Чтобы обеспечить успешный результат, разумно участвовать в проекте настолько, насколько вам удобно, работая вместе со своим веб-дизайнером: делясь своим бизнес-опытом и знаниями о своих клиентах, предлагая конструктивную обратную связь и предоставляя любую графику, изображения или контент. ваш веб-дизайнер должен двигаться вперед с проектом. Любая задержка с вашей стороны в предоставлении этой информации неизбежно приведет к переносу даты запуска веб-сайта.
Чтобы обеспечить успешный результат, разумно участвовать в проекте настолько, насколько вам удобно, работая вместе со своим веб-дизайнером: делясь своим бизнес-опытом и знаниями о своих клиентах, предлагая конструктивную обратную связь и предоставляя любую графику, изображения или контент. ваш веб-дизайнер должен двигаться вперед с проектом. Любая задержка с вашей стороны в предоставлении этой информации неизбежно приведет к переносу даты запуска веб-сайта.Q6: Какую систему управления контентом вы используете?
Большинство веб-сайтов создаются с использованием системы управления контентом (CMS), которая отделяет внутренний код от дизайна и контента. Это должно позволить вам обновлять контент в определенных частях вашего сайта, не требуя изучения какого-либо сложного веб-кода.
Однако не все платформы CMS одинаковы. Попросите показать демонстрацию системы, которую планирует использовать ваш дизайнер. Если ваш веб-дизайнер хочет использовать свою собственную CMS, это может быть большим красным флажком.
 Как правило, гораздо лучше использовать CMS, такую как WordPress, которая широко используется и где легко найти замену разработчику, если вы однажды расстанетесь.
Как правило, гораздо лучше использовать CMS, такую как WordPress, которая широко используется и где легко найти замену разработчику, если вы однажды расстанетесь.Вопрос 7. Сможет ли моя команда получить доступ и редактировать веб-сайт после его публикации?
В связи с вопросом о CMS, вы хотите знать, можете ли вы вносить изменения в свой сайт. Если вы будете полагаться на дизайнера для обновления контента, это может привести к задержкам, когда вам нужно что-то быстро изменить. Спросите, что вы можете редактировать после публикации веб-сайта, и убедитесь, что вы знаете, сколько это стоит, если вам нужно, чтобы ваш веб-дизайнер внес изменения.
Когда вы проводите собеседование с потенциальными веб-дизайнерами, вы также можете спросить, проводят ли они обучение, чтобы вы научились самостоятельно обновлять свой веб-сайт. Выбор хорошей CMS, такой как примеры, которые мы предоставили, облегчит обучение самостоятельному обновлению контента.
Q8: Предлагаете ли вы текущее обслуживание после публикации моего сайта? А если что-то сломается? Вы предлагаете какие-либо гарантии?
Программное обеспечение постоянно обновляется, и новые изменения в одном типе кода на вашем веб-сайте могут повлиять на другой код, что требует дополнительных изменений, чтобы все работало правильно.

Это разумный ход, чтобы спросить, какое обслуживание требуется для вашего веб-сайта и какие возможности предоставляет ваш веб-дизайнер. Некоторые системы управления контентом интегрированы со специализированной средой хостинга, которая помогает свести к минимуму задачи обслуживания клиентов за счет автоматического обновления вашего сайта (например, управляемый хостинг WordPress).
Тем не менее, вы должны быть готовы к тому, что что-то пойдет не так, например: в кодовой базе есть ошибки или дыры в безопасности, которые обнаруживаются только после запуска, обновления требуют дополнительных изменений в коде, или в худшем случае ваш сайт получает взломан.
Четко объясните, чего вы ожидаете от своего веб-дизайнера в этих обстоятельствах, спросите, сколько это будет стоить и как долго будет доступна их поддержка.
В9: Буду ли я владеть своим веб-сайтом, доменом и активами?
Еще одной проблемой для бизнеса является авторское право или юридическое право собственности на веб-сайт и все его компоненты.
 Вам нужно иметь договор, в котором четко описывается право собственности на ваш сайт. Этот контракт должен позволить вам передать свой веб-сайт другому дизайнеру в будущем или добавить к нему свои собственные модификации без каких-либо дополнительных сборов или штрафов.
Вам нужно иметь договор, в котором четко описывается право собственности на ваш сайт. Этот контракт должен позволить вам передать свой веб-сайт другому дизайнеру в будущем или добавить к нему свои собственные модификации без каких-либо дополнительных сборов или штрафов.Если вы нанимаете сотрудников через такие платформы, как Toptal, 99designs или Upwork, они обычно заботятся об основных договорных вопросах, таких как право собственности и соглашения о неразглашении (NDA). И, что очень важно, вы можете оставить оценку своему веб-дизайнеру, что может быть важным рычагом в случае, если они не делают то, о чем вы договорились.
Q10: Что нужно предоставить перед началом работы над сайтом?
Обсуждение того, что вам нужно вынести на обсуждение, поможет вам избежать задержек в графике проекта и недоразумений с вашим веб-дизайнером. Крайне важно, чтобы вы понимали, какой контент или активы вам нужно предоставить.
Сюда могут входить:
- Копия
- Изображения
- Видео
- Логотипы
- Юридическая информация, например, положения и условия, политика конфиденциальности и т.
 д. с хостинговой компанией)
д. с хостинговой компанией) - Плагины и темы премиум-класса, которые вам могут понадобиться для покупки
В целом, дизайн веб-сайта — это огромный проект, который требует вашего участия: четко определите с веб-дизайнером свои обязанности и выполняйте свои обязанности. лучше всего выполнить свою часть сделки.
Q11: Смогу ли я расширить свой веб-сайт по мере роста моего бизнеса?
Если вы планируете расширять свой веб-сайт по мере роста вашего бизнеса, вам следует подумать об этом сейчас (например, добавить дополнительные языковые версии, блог или интернет-магазин). Полный редизайн может потребоваться для добавления новых функций, если веб-сайт не разрабатывается с расчетом на будущее. Убедитесь, что вы можете добавлять новые функции на свой сайт по мере необходимости. Одним из хороших примеров здесь является платформа WordPress, которую можно легко расширить, добавив новые плагины.
Последние советы по найму веб-дизайнера
Эти вопросы помогут вам определить и нанять лучшего веб-дизайнера для вашего бизнеса.
 Однако всегда присутствует человеческий фактор. Даже если вы прилагаете усилия, чтобы свести к минимуму риск выбора не того веб-дизайнера, не существует надежного способа узнать, как вы будете работать вместе.
Однако всегда присутствует человеческий фактор. Даже если вы прилагаете усилия, чтобы свести к минимуму риск выбора не того веб-дизайнера, не существует надежного способа узнать, как вы будете работать вместе.Дайте своему веб-специалисту небольшой пробный проект, прежде чем приступить к долгосрочному проекту дизайна и разработки веб-сайта. Это разумный шаг, чтобы убедиться, что отношения работают для обеих сторон.
Заключение
Поиск подходящего веб-дизайнера займет у вас немного времени, но вы будете счастливы, что не торопились с этой частью процесса. Используя наш список ресурсов выше, вы можете найти невероятное количество талантов со всего мира.
После того, как вы нашли хороший набор кандидатов, следующий шаг — назначить встречу или собеседование и задать правильные вопросы, чтобы убедиться, что вы нашли лучшего веб-дизайнера для своего веб-сайта и потребностей вашего бизнеса.
И если ничего из этого не подходит, вы также можете попробовать сами.
 Существует множество простых в использовании инструментов для создания веб-сайтов, которые обойдутся вам в несколько раз дешевле, чем услуги веб-дизайнера. Конечно, вам придется потратить свое время, но создание собственного веб-сайта может оказаться очень полезным.
Существует множество простых в использовании инструментов для создания веб-сайтов, которые обойдутся вам в несколько раз дешевле, чем услуги веб-дизайнера. Конечно, вам придется потратить свое время, но создание собственного веб-сайта может оказаться очень полезным.Обновления :
03 января 2022 г. – Небольшие обновления и изменения рейтинга0022 5 марта 2021 г. — Добавлен полный обзор 99 дизайнов.
22 июля 2020 г. — Добавлен сайт Fiverr.com. Добавлен Storetasker.Когда вам следует (или не следует) нанимать веб-дизайнера
Последнее обновление , Маура Монаган в Designing Websites |
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
Создание веб-сайта — это большое дело.
 Вы размещаете частичку себя или своего бизнеса в Интернете в надежде увеличить свою аудиторию. Мы все хотим быть уверены, что наши сайты производят наилучшее первое впечатление, тем более что данные показали, что 75% доверия к вашему присутствию в Интернете зависит от качества его веб-дизайна.
Вы размещаете частичку себя или своего бизнеса в Интернете в надежде увеличить свою аудиторию. Мы все хотим быть уверены, что наши сайты производят наилучшее первое впечатление, тем более что данные показали, что 75% доверия к вашему присутствию в Интернете зависит от качества его веб-дизайна.Естественно предположить, что единственный способ получить великолепный сайт — это разориться, наняв профессионального веб-дизайнера. И в некоторых случаях это определенно правильно, но не всегда.
Чтобы помочь вам определить, что лучше всего подходит для вашего сайта, мы провели собственное исследование и опросили:
- Люди, которые наняли дизайнера для своего сайта
- Люди, которые использовали конструктор сайтов сами по себе
- Сами профессиональные веб-дизайнеры
У нас также есть главный совет по поиску лучших дизайнерских услуг, которые помогут вам начать работу. Наш надежный партнер Expert Market предлагает быстрый, простой и совершенно бесплатный инструмент для сравнения веб-дизайна , который дает вам индивидуальные рекомендации и информацию о ценах на услуги веб-дизайна, соответствующие вашим потребностям, местоположению и бюджету.

Теперь давайте познакомим вас с тем, что они нам рассказали!
Вам следует подумать о найме веб-дизайнера, если:
- У вас есть значительный бюджет, который вы можете потратить на свой сайт
- Вы готовы подождать по крайней мере несколько недель до получения конечного продукта
- Вы не хотите самостоятельно заниматься дизайном или техническими аспектами
При написании этой статьи мы говорили со многими веб-дизайнерами, и почти все они дали нам одни и те же критерии. Вот что сказал дизайнер Тарик Квинтанс:
«Вы должны использовать веб-дизайнера, если вы готовы платить больше, и если ваш бизнес требует уникального подхода.
Наличие веб-дизайнера гарантирует, что все, что вам нужно, будет фирменным и будет иметь отличительный вид. Также здорово иметь дизайнера, который следит за тем, чтобы ваш сайт на ПК и на мобильных устройствах был одинаковым, и чтобы он не только выглядел, но и чувствовал себя великолепно».

Вам не нужно нанимать веб-дизайнера, если:
- Вы предпочитаете более доступный вариант
- Вы хотите принимать непосредственное участие в процессе проектирования
- Вы хотите быстро выйти в интернет
…В этом случае вам понадобится экономичная альтернатива, такая как конструктор веб-сайтов — мы обсудим их более подробно в конце этой статьи.
Готовы ли вы нанять веб-дизайнера?
Посетите инструмент сравнения веб-дизайна нашего надежного партнера Expert Market, чтобы найти лучшую услугу веб-дизайна для вас — персональные рекомендации и информация о ценах доступны всего в несколько кликов!
Да! Посетите экспертный рынок сейчас
Сравнение пользователей: Designer vs Builder
Джон Росс, Test Prep Prep Opter
PAPE A WEBE -SAISE HIT SATE HIST SATE DREP
PAPE A WEL SATE STAICE HIT SATIONE HIT SATIONE HIT SATIONER.

Вы использовали конструктор с самого начала?
Когда мы только начинали свою компанию и имели ограниченные ресурсы, я начал с того, что сам создал наш веб-сайт на WordPress. Я посмотрел несколько видеороликов на YouTube и во многих вещах разобрался методом проб и ошибок. Однако, несмотря на ряд привлекательных тем, предлагаемых на WordPress, наш пользовательский интерфейс [пользовательский интерфейс] был ужасен. Мы обходились до тех пор, пока не получили немного денег, а затем немедленно передали нашу веб-разработку на аутсорсинг профессиональной фирме для полной модернизации.
Почему вы решили нанять профессионального дизайнера?
Профессиональные веб-дизайнеры разбираются в пользовательском интерфейсе, которого нет у большинства владельцев малого бизнеса. Наш опыт заключается в нашей основной деятельности, а не в веб-дизайне. С другой стороны, веб-дизайн — это их работа, и они каждый день знакомятся с самыми последними тенденциями и технологиями.

Как вы составили бюджет на дизайнера?
Бюджетирование проекта веб-дизайна может быть трудным, поэтому мы полагались в основном на сарафанное радио о том, что коллеги платили за их веб-дизайн, а также на то, что мы читали на форумах. Мы также искали три-четыре заявки на наш проект, чтобы сравнить цены между фирмами. Это хороший способ установить ориентир.
Тем не менее, я бы посоветовал не выбирать автоматически самую дешевую ставку. Как и большинство вещей в жизни, вы часто получаете то, за что платите. У нашего первого веб-разработчика была самая низкая ставка, но он оказался полным провалом. Мы выполнили работу на 15%, а затем, получив вторую выплату за прогресс, он нас забанил. Поэтому мой совет — обратиться к фирме с солидной репутацией (ознакомьтесь с отзывами клиентов и бизнес-рейтингами Google), даже если они немного дороже.
Jonathan Frey, Urban Bikes Direct
Built his site with the Shopify website builder
Why did you decide not to hire a профессиональный дизайнер?
Использование конструктора веб-сайтов обычно является моим предпочтительным подходом.
 Платные версии почти каждого конструктора веб-сайтов включают в себя экспертную поддержку клиентов, вооруженную конкретными знаниями той самой технологии, на которой работает мой бизнес. Базовый код и шаблоны дизайна созданы именно для той цели, для которой я их использую, и служба технической поддержки хорошо с ними знакома. Поддержка часто может решить проблемы мгновенно. Для онлайн-бизнеса это бесценно.
Платные версии почти каждого конструктора веб-сайтов включают в себя экспертную поддержку клиентов, вооруженную конкретными знаниями той самой технологии, на которой работает мой бизнес. Базовый код и шаблоны дизайна созданы именно для той цели, для которой я их использую, и служба технической поддержки хорошо с ними знакома. Поддержка часто может решить проблемы мгновенно. Для онлайн-бизнеса это бесценно.Насколько вы удовлетворены веб-сайтом, который вы разработали самостоятельно?
Я был доволен почти каждым сайтом, который я разработал с помощью конструктора веб-сайтов! Это всегда (относительно) свободный от стресса опыт, потому что я знаю, что в конечном итоге у меня будет, по крайней мере, функциональный веб-сайт с солидным дизайном.
Любые советы для других людей, рассматривающих конструкторы веб-сайтов?
Спросите себя, насколько важно поразить вашу аудиторию действительно особенным веб-сайтом. Это может быть очень важно.
 В этом случае вы, вероятно, захотите нанять дизайнера. Если вы не думаете, что уникальный дизайн сильно поможет — или если слишком много флеша может даже навредить вашим целям — конструктор веб-сайтов может быть подходящим вариантом.
В этом случае вы, вероятно, захотите нанять дизайнера. Если вы не думаете, что уникальный дизайн сильно поможет — или если слишком много флеша может даже навредить вашим целям — конструктор веб-сайтов может быть подходящим вариантом.Test Prep Insight (построено с помощью веб-дизайнера)
Интуитивно понятные ссылки в виде стрелок упрощают работу пользователя.
Домашняя страница чистая и оригинальная.
Сбалансированные визуальные эффекты и большое количество пустого пространства делают эту страницу удобной для чтения.
Urban Bikes Direct (создано с помощью конструктора веб-сайтов)
Вы по-прежнему можете демонстрировать авторитет, используя инструменты конструктора веб-сайтов.
Этот сайт был создан с помощью Shopify, конструктора веб-сайтов, созданного специально для людей, которые хотят продавать товары в Интернете.
Вы по-прежнему можете создавать привлекательные блоки изображений с помощью конструктора веб-сайтов.
Есть еще вопросы о профессиональном дизайне веб-сайтов?
Вы можете нажать на вопрос ниже, чтобы развернуть его и узнать больше.

Работа веб-дизайнера заключается в создании макета веб-сайта путем создания страниц, сочетающих текст, графику, видеоклипы и многое другое. По сути, они заставляют контент и структуру веб-страницы работать вместе, чтобы создать отличный опыт.
Веб-дизайнеры в основном работают с внешний интерфейс веб-сайта или визуальная часть, с которой взаимодействуют пользователи (в отличие от внутреннего интерфейса, или невидимой части веб-сайта, где хранятся все данные).
Общие задачи веб-дизайнера включают:
- Обеспечение визуальной привлекательности страницы и простоты использования
- Обеспечение корректного перевода дизайна страницы на настольные и мобильные устройства
- Создание макетов веб-страниц, которые можно протестировать для удобства использования
Может показаться заманчивым думать о найме веб-дизайнера как о билете в один конец на полноценный веб-сайт, но это не так.
 Есть некоторые части создания веб-сайтов, которые выходят за рамки того, для чего вы наняли бы веб-дизайнера. В частности, следует помнить о двух моментах: веб-дизайнеры не являются веб-разработчиками , и они также не являются бренд-стратегами!
Есть некоторые части создания веб-сайтов, которые выходят за рамки того, для чего вы наняли бы веб-дизайнера. В частности, следует помнить о двух моментах: веб-дизайнеры не являются веб-разработчиками , и они также не являются бренд-стратегами! Веб-дизайн и веб-разработка часто идут рука об руку, но на самом деле это не одна и та же работа. В то время как дизайнер сосредоточен на визуальных аспектах веб-сайта, разработчик больше сосредоточен на технических элементах в задней части веб-сайта. Другими словами, работа веб-разработчика состоит в том, чтобы брать чертежи, созданные дизайнером, и воплощать их в жизнь, кодируя сайт.
Стратегия бренда — это тоже не работа веб-дизайнера. Это то, что вы можете поручить брендинговому агентству, или , вы можете сделать это сами. Под «стратегией бренда» мы подразумеваем задачу создание уникальной индивидуальности, которую вы хотите, чтобы ваш бизнес/портфолио/подработка имела.
 Ваш веб-сайт — это первый инструмент в вашем арсенале, когда дело доходит до создания бренда в Интернете, поэтому легко думать, что веб-дизайнер может позаботиться об этом за вас, но, в конечном счете, веб-сайт — это инструмент, который помогает донести ваш бренд до зрители. Это не движущая сила самого бренда (это вы!).
Ваш веб-сайт — это первый инструмент в вашем арсенале, когда дело доходит до создания бренда в Интернете, поэтому легко думать, что веб-дизайнер может позаботиться об этом за вас, но, в конечном счете, веб-сайт — это инструмент, который помогает донести ваш бренд до зрители. Это не движущая сила самого бренда (это вы!).Да! Честно говоря, существует бесчисленное множество разных веб-дизайнеров с разными нишами для разных проектов. Но два более крупных и конкретных типа, о которых вам следует знать, это 9.0007 Дизайнеры пользовательского опыта (UX) и дизайнеры пользовательского интерфейса (UI).
Дизайнеры UX сосредоточены на визуальном взаимодействии пользователя с вашим веб-сайтом. UX был описан как способ проектирования веб-сайтов, ориентированный на человека. Основная цель UX-дизайнера — убедиться, что пользователи могут выполнять желаемые задачи максимально простым и приятным способом. UX-дизайнеры в первую очередь озабочены тем, насколько интуитивно веб-страница будет восприниматься пользователем.

Дизайнеры пользовательского интерфейса сосредоточены на цифровом взаимодействии пользователя с вашим сайтом. К этой категории относятся такие элементы, как кнопки, значки и интервалы. Дизайнеры пользовательского интерфейса в первую очередь заботятся о том, насколько эффективно веб-страница будет функционировать для пользователя.
Сроки работы с веб-дизайнером будут зависеть от размера проекта. Например, если вы хотите нанять дизайнера для создания базового веб-сайта для бизнеса с менее чем шестью страницами — ваша основная страница, о нас, контакты и галерея — это может занять всего пять дней, в то время как для более крупных проектов требуется планировать на месяцы вперед.
Если в этот момент вы решили, что хотите нанять веб-дизайнера, но не уверены, когда подходящее время для этого, не переживайте — это тоже распространенный вопрос!
Когда лучше нанять веб-дизайнера
Профессионально разработанный веб-сайт является огромным преимуществом для любого бренда, будь то личное портфолио или многообещающий бизнес.
 Тем не менее, хорошо спроектированный веб-сайт — это , а не шаг номер один. Прежде всего вам нужно упорядочить две вещи: ваш бюджет и ваш бренд.
Тем не менее, хорошо спроектированный веб-сайт — это , а не шаг номер один. Прежде всего вам нужно упорядочить две вещи: ваш бюджет и ваш бренд.Когда у вас есть деньги
Самое подходящее время, чтобы сосредоточиться на дизайне вашего веб-сайта, наступает после того, как вы достигнете чистого положительного денежного потока выше и выше 1000 долларов США в месяц. Конечно, вы можете установить свою цель немного выше, на уровне 2000 долларов или больше, но мы предложим 1000 долларов в качестве отправной точки.
Достижение отметки чистого положительного денежного потока в размере 1000 долларов в месяц придаст вам больше уверенности (и импульса), что у вас есть настоящий бизнес. Достижение этой вехи доказывает, что вы сосредоточены на понимании того, чего хотят ваши целевые клиенты, и на предоставлении надежного сервиса для удовлетворения их потребностей. Именно на этом этапе вы действительно можете позволить дизайнеру заняться технической стороной за вас.

Совет пользователя: Минди Грин, MG Beauty
«У меня есть веб-сайт с 2007 года, и я всегда использовал дизайнера. Я знаю свой бюджет и не вижу необходимости платить больше 700 долларов за сайт. Мне назвали 3500 долларов. Я не говорю, что они того не стоили — я просто не их клиент. У меня небольшой бизнес, и я не вижу смысла платить столько за свой веб-сайт, тем более, что социальные сети взяли верх над профессионалами в области красоты.
Я пользуюсь услугами веб-дизайнера, потому что сам хорошо справляюсь с несколькими вещами: макияжем, прической, публичными выступлениями и гардеробом. Кроме того, я плачу людям за их талант. Я не хочу быть мастером на все руки — мне даже не нравится заниматься обслуживанием моего плагина».
Когда у вас есть стратегия бренда
Дизайнеры могут создать профессионально выглядящий веб-сайт, если у вас есть деньги, чтобы заплатить им. Но они не несут полной ответственности за творческий процесс, стоящий за конечным результатом.

Подумайте об этом так: если вы готовы платить хорошие деньги за то, чтобы кто-то разработал дизайн вашего сайта, разве вы не хотите, чтобы кто-то сказал, как будет выглядеть конечный продукт?
Это не только вопрос личных предпочтений. У вас есть всего семь секунд, чтобы произвести первое впечатление на зрителей, поэтому очень важно, чтобы дизайн вашего веб-сайта максимально эффективно передал ценности вашего бренда — и никто не сможет объяснить эти ценности лучше, чем вы! Вот что сказал Тарик:
«Вы должны сосредоточиться на том, что представляет собой ваш бренд: в чем ваша проблема; каковы ваши цели. Дизайнер поможет найти решения, которые соответствуют не только бренду, но и общепринятым шаблонам дизайна в Интернете, что поможет вашим клиентам быстро определить, что происходит».
После того, как вы определились со своим брендом, пришло время передать свою стратегию дизайнеру, который поможет вашему бренду полностью раскрыть свой потенциал.

Тем не менее, если вы хотите более активно участвовать в брендинге вашего сайта, вы можете вместо этого использовать конструктор веб-сайтов. Или, в качестве компромисса, вы можете использовать WordPress и приобрести профессионально разработанную тему.
Совет пользователя: Афома Умеси, Reading Middle Grade, созданный с помощью WordPress
«Основная причина, по которой я избегал веб-дизайнеров, заключается в том, что как блогер-любитель (первоначально) я просто не мог позволить себе дизайнеров, чью работу я понравилось. Мне также не нравился тот факт, что мне нужно будет держать многие из них под рукой позже, так как я не знал бы, как возиться со своим сайтом самостоятельно, если бы они с самого начала выполняли всю закулисную работу.
Я никогда не пользовался услугами профессионального дизайнера, и мне нравится мой сайт. Я думаю, что тема великолепна, и есть так много минималистичных тем, которые вы можете установить бесплатно или за небольшую разовую плату.

Если вы крупный блоггер с деньгами и у вас есть другие важные дела, то обязательно наймите дизайнера. Вы все равно будете делать другие вещи, чтобы заработать деньги, чтобы заплатить им. Но если вы только начинаете, у вас ограниченный бюджет или вы хотите попрактиковаться, я бы порекомендовал сделать это самостоятельно».
Совет эксперта: Ана Абрантес, дизайнер пользовательского интерфейса
«Рассмотрите работу с дизайнером как совместный опыт. Дизайнер готов помочь вам и вашему бизнесу, поэтому лучше всего сообщить дизайнеру, если у вас нет большого опыта в области технологий / дизайна и вы не знакомы с конкретной терминологией — дизайнер всегда может адаптировать свое общение. и пояснения при работе с вами.
Также задавайте вопросы, когда вы не уверены, что имеет в виду дизайнер – глупых вопросов не бывает, и никто не осудит вас за них. »
Выбор дизайнера
Существует множество веб-сайтов, помогающих людям найти веб-дизайнеров для работы (и мы поговорим о них через минуту).
 Но Интернет — такое огромное место, и поначалу может быть трудно отделить качественные варианты от… не очень качественных вариантов.
Но Интернет — такое огромное место, и поначалу может быть трудно отделить качественные варианты от… не очень качественных вариантов.Будет проще, если составят список критериев перед началом поиска. Вот на что мы рекомендуем обращать внимание при выборе дизайнеров:
- Достаточное портфолио прошлых работ
- Несколько четырех- и/или пятизвездочных отзывов от бывших клиентов
- Предыдущий опыт руководства проектом
Совет эксперта: Маттео Миеле, дизайнер пользовательского интерфейса
«При найме дизайнера важно знать, каковы его навыки управления проектами и какой у него опыт работы в области маркетинга. Поиск дизайнера, который знает правильные процессы, может действительно изменить игру».
Маттео также сказал нам, что нет ничего лучше проверенного референса.
«Для меня лучший метод — сарафанное радио. LinkedIn — отличное место — попробуйте спросить некоторых из своих друзей, знают ли они кого-то, и проверьте их профиль, чтобы узнать, что они сделали и где они работали».

Для тех из нас, кто менее разбирается в LinkedIn, Тарик также предложил Твиттер как способ поиска дизайнеров:
«Твиттер кажется более демократичным, но это будет зависеть от вашего охвата (насколько ваши посты показываются вашим пользователям). сверстники)».
Бюджет для дизайнера
Мы хотели бы дать вам простой диапазон цен на работу с дизайнером, но будем честны: стоимость может варьироваться от нескольких сотен долларов до десятков тысяч, в зависимости от размер вашего проекта.
Стоимость найма дизайнера: пример из практики
Предположим, вы хотите разработать простой веб-сайт для рекламы вашего местного бизнеса. Вы хотите включить пять страниц на свой веб-сайт:
- Домашняя страница с большим количеством фотографий вашего магазина
- Страница «О нас» с оригинальным разделом «Познакомьтесь с командой», дополненным фотографиями и биографией
- Страница контактов с формой отправки по электронной почте и интерактивной картой вашего местоположения
- Страница галереи с изображениями, на которые можно щелкнуть увеличить
- Раздел «Что говорят клиенты», где люди могут оставить свои собственные отзывы
Для того, чтобы сделать это хорошо, не потребуются особо большие ресурсы.
 Итак, вы проверяете несколько бирж фриланса (мы поговорим о них позже), и вот общий профиль, который вы найдете для работы:
Итак, вы проверяете несколько бирж фриланса (мы поговорим о них позже), и вот общий профиль, который вы найдете для работы:Дизайнер A
Лос-Анджелес, Калифорния
Я создам оригинальный и удобный для мобильных устройств пятистраничный веб-сайт с адаптивным дизайном и загружу для вас контент.
Стоимость: 40–105 долларов в час
Срок поставки: 5–8 недель
Работа с дизайнером: основные советы
Прежде чем перейти к следующему разделу, мы собрали имейте в виду при выборе и работе с дизайнером, напрямую от клиентов с реальным опытом.
Джейк Ирвинг, Willamette Life Insurance:
Цена — не единственный важный фактор«Я сравнил цены нескольких разных дизайнерских компаний, но в конечном итоге принял решение, основываясь на связи, которую установил с командой в первоначальный ознакомительный звонок. Я чувствовал уверенность в процессе, который они изложили, и знал, что они проделают фантастическую работу».

Итан Тауб, Авторы:
Не бойтесь конструктивной критики«По-настоящему ценным может быть глубокое знание дизайнерами пути веб-сайта и того, как потребители могут использовать сайт. И это то, что типичный конструктор сайтов не может вам предложить. Вдобавок к этим знаниям дизайнеры также могут остановить вас, если ваше видение по какой-либо причине не сработает. Наличие профессионала на борту всегда поможет конечному продукту стать чище».
И прежде чем мы перейдем к следующему разделу, еще один совет от нас:
Не слишком беспокойтесь о местоположении
Дизайнеры-фрилансеры могут работать из любого места, и вы увидите дизайнеров со всего мира на любой данная биржа фриланса. Не расстраивайтесь из-за часовых поясов или языковых барьеров, если вы найдете дизайнера, чья работа вам нравится — прелесть удаленной работы в том, что ее можно выполнять в любое время, а на многих торговых площадках требуется знание общего языка (обычно английского).
 ), чтобы зарегистрироваться. Хотите верьте, хотите нет, но мир внештатного дизайна был удалённым даже в 9 лет.0008 до пандемии COVID-19 (если вы помните те дни).
), чтобы зарегистрироваться. Хотите верьте, хотите нет, но мир внештатного дизайна был удалённым даже в 9 лет.0008 до пандемии COVID-19 (если вы помните те дни).На данный момент мы знаем, что силу социальных сетей нельзя упускать из виду.
Но есть также множество международных торговых площадок, где обычные люди могут связаться с веб-дизайнерами для проектов. Большинство этих торговых площадок функционируют как порталы вакансий, связывая дизайнеров-фрилансеров с владельцами веб-сайтов, такими как вы, и позволяют вам заключать договоры и осуществлять платежи через саму торговую площадку.
В большинстве случаев вы вводите требования своего проекта (например, «целевая страница» или «5-страничный веб-сайт»), и результаты поиска покажут вам массу различных дизайнеров, их портфолио и их цены.
Не знаете, с чего начать? Мы собрали пять наиболее распространенных маркетплейсов, о которых мы говорили с дизайнерами, и кратко описали их наиболее важные особенности ниже:1319
Upwork 99designs Rating system ✘ ✔ ✔ ✔ Skills screening ✔ ✘ ✔ ✔ Secure payments ✔ ✔ ✔ ✔ Инструмент учета рабочего времени ✔ ✔ 2363 ✔✘ Customer support ✔ ✔ ✔ ✔ We’re glad you asked! Вот краткое изложение:
- Надежная система отзывов поможет вам быстро избавиться от фрилансеров, с которыми у других клиентов был плохой опыт.

- Проверка навыков Инструменты дают вам хорошее представление о том, подходит ли фрилансер для нужной вам работы.
- Безопасные платежи означают, что вы можете защитить себя с помощью инструментов управления платежами и разблокировать платежи только тогда, когда вы удовлетворены выполненной работой.
- Инструмент регистрации времени подобен встроенному инструменту управления персоналом, который позволяет вам отслеживать часы, которые фрилансер потратил на работу над вашим проектом.
- Служба поддержки клиентов по номеру всегда рядом, если у вас возникнут споры с вашим фрилансером.
Нужна помощь в поиске веб-дизайнера?
Инструмент сравнения Expert Market поможет вам напрямую подобрать услуги веб-дизайна, которые соответствуют вашим конкретным требованиям и бюджету. Кроме того, это займет всего минуту и на 100% бесплатно!
Отлично, переходим к инструменту сравнения!
Узнайте, как прошел процесс найма Томаса Джепсена, генерального директора компании Passion Plans:
«Я уже знал, что мне нужно создать что-то более продвинутое, чем то, что можно было сделать с помощью WordPress.
 Чтобы найти подходящего дизайнера, я фактически объявил конкурс на 99designs и около 30 дизайнеров представили свои предложения.
Чтобы найти подходящего дизайнера, я фактически объявил конкурс на 99designs и около 30 дизайнеров представили свои предложения.Чтобы получить дополнительные квалифицированные материалы, я также обратился к дизайнерам на платформе и призвал их представить свои работы. Я был очень доволен тем, что из этого вышло».
Как насчет локального поиска?
Торговые площадки для фрилансеров, о которых мы говорили выше, представляют собой глобальные сообщества дизайнеров, открытые для любого географического местоположения. Преимущество этого в том, что вы получаете более широкий выбор талантов и можете позволить себе быть разборчивым.
Однако есть также более локализованные агентства веб-дизайна, с которыми вы можете работать, которые часто обслуживают определенный город или регион. Есть некоторые преимущества в использовании местного агентства:
- Рекомендации из уст в уста будет проще получить по телефону
- Вы можете встретиться с дизайнером лично, прежде чем принять решение о сотрудничестве с ним
- Вы и ваш дизайнер будете работать в тот же часовой пояс
В конечном счете, решение о поиске дизайнера в глобальном или локальном масштабе зависит от ваших личных предпочтений.
 Пока вы найдете дизайнера, чьи цены и портфолио вас впечатляют, конечный результат не будет сильно отличаться!
Пока вы найдете дизайнера, чьи цены и портфолио вас впечатляют, конечный результат не будет сильно отличаться!Если вы хотите попробовать себя в местном агентстве веб-дизайна, мы рекомендуем попробовать свои силы в LinkedIn и посмотреть, какие места в вашем районе наиболее рекомендуются. Обзоры компаний в Google также являются хорошим способом оценить качество местного агентства.
Если вам кажется, что веб-дизайнер не стоит вложений или вы думаете, что не готовы к нему, у вас все еще есть множество вариантов. Конструкторы веб-сайтов — это более удобный для начинающих, независимый и доступный способ создания собственного сайта.
Как работают конструкторы сайтов?
Конструкторы веб-сайтов — это простые инструменты для создания веб-сайтов. Во-первых, вы выбираете шаблон веб-сайта (большинство конструкторов веб-сайтов предлагают сотни вариантов шаблонов, которые вы можете отфильтровать по отраслям), что устраняет необходимость фактически кодировать веб-сайт с нуля.

Затем вы сможете настроить свой шаблон, изменив цвета, шрифты и изображения, а также перетащив различные элементы (например, изображения и текстовые поля) туда, куда вы хотите, чтобы они располагались на странице. Опять же, на любом из этих шагов кодирование абсолютно не требуется — хотя многие конструкторы веб-сайтов предлагают опцию для кодирования, если хотите, что означает, что они в основном скользят по шкале, когда речь идет о гибкости дизайна и нужны технические знания.
Отзыв пользователя о конструкторе веб-сайтов: Дэйв Нильссон, ConvertedClick
«Создатели веб-сайтов дают лучший творческий контроль [чем дизайнер]. В общем, конструктор сайтов воплощает ваши мысли в реальность. У вас есть активный контроль над каждой частью веб-сайта. Это гарантирует, что ваш сайт соответствует вашему видению, и это очень рентабельно. Для меня лучше всего то, что он не требует кодирования и позволяет быстро приступить к работе».

Плюсы конструктора веб-сайтов Минусы конструктора веб-сайтов • Доступность: при общей стоимости около 10-14 долларов в месяц конструкторы веб-сайтов являются самым дешевым способом создания сайта.
• Удобство для новичков: вам не нужен технический опыт, чтобы начать использовать конструктор веб-сайтов с функцией перетаскивания, а конечный продукт все равно будет профессиональным и современным.
• Контроль: последнее слово в процессе проектирования остается за вами, и вы можете легко вносить новые изменения в любое время.• Ограничения дизайна: Конструкторы веб-сайтов гибки, но они не могут сравниться с профессиональными возможностями дизайнера.
• Затраты времени: создание и запуск сайта займет несколько часов — на самом деле это меньше времени, чем работа с дизайнером, но вы будете выполнять работу самостоятельно.
• Отсутствие масштабируемости: у вашего сайта не будет столько возможностей для роста, как при помощи профессионального дизайнера.Как выбрать конструктор сайтов?
Если вы решите пойти по этому пути, существует множество различных конструкторов сайтов на выбор. Если это звучит ошеломляюще, не волнуйтесь: вы попали по адресу. Наша команда провела часы, тестируя и исследуя множество платформ, и мы составили рейтинг всех лучших разработчиков веб-сайтов, чтобы избавить вас от головной боли, с общим баллом из пяти.
Вот краткий обзор первой тройки:
Хотите сэкономить еще больше времени?
Мы использовали наше исследование, чтобы написать тест из из четырех вопросов от до , чтобы выяснить, какой конструктор веб-сайтов лучше всего подходит для ваших нужд.
Вы можете проверить наше исследование (буквально), и это займет всего две минуты.
 Примите участие в викторине
Примите участие в викторинеНайм веб-дизайнера подходит не всем, но это отличный способ создать профессиональный веб-сайт без необходимости выполнять какую-либо работу самостоятельно.
Вам следует нанять веб-дизайнера, если…
- У вас достаточно большой бюджет
- Вы хотите, чтобы обо всех технических вопросах позаботились за вас
- Вы готовы работать с кем-то еще над брендингом вашего сайта
Вам следует использовать конструктор веб-сайтов, если…
- Вы хотите сэкономить деньги
- Вы не возражаете против использования инструментов проектирования с помощью перетаскивания
- Вы хотите принимать непосредственное участие в создании своего веб-сайта
Вы сделали Решайтесь? Или у вас есть еще несколько вопросов? В любом случае, дайте нам знать, что вы думаете в комментариях — мы будем рады знать!
Знаете ли вы разницу?
Последнее обновление от Dan Barraclough в Designing Websites |
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
В чем разница между веб-дизайнером и веб-разработчиком? И какой из них вы должны использовать?
Веб-дизайнеров и разработчиков легко перепутать. Они оба помогают создавать веб-сайты, но занимаются совершенно разными областями.
Если вам нужна быстрая помощь, чтобы определить, какая услуга веб-дизайна лучше всего подходит для вас, уделите одну минуту использованию нашего инструмента сравнения веб-дизайна. Он задаст вам четыре-пять простых вопросов и использует ваши ответы, чтобы подобрать для вас наиболее подходящие предложения веб-дизайна.
Или вы можете читать дальше для получения дополнительной информации, начиная с краткого ответа…
Веб-дизайнер и веб-разработчик: краткий обзор
Разработчики создают основную структуру веб-сайта, используя языки программирования, в то время как дизайнеры более креативны и ориентированы на пользователя.
 Разработчики используют свои знания в области программирования, чтобы вдохнуть жизнь в творческое видение дизайнера. Думайте о разработчиках как о строителях, а о веб-дизайнерах как об архитекторах — оба они необходимы, но разные наборы навыков.
Разработчики используют свои знания в области программирования, чтобы вдохнуть жизнь в творческое видение дизайнера. Думайте о разработчиках как о строителях, а о веб-дизайнерах как об архитекторах — оба они необходимы, но разные наборы навыков.Мы углубимся в детали позже , где мы расскажем о различных веб-дизайнерах и веб-разработчиках, которые вы можете нанять, , чтобы у вас была вся информация, необходимая для выбора правильного варианта для вашего сайта.
Веб-дизайнер сделает ваш сайт красивым . Они сосредотачиваются на стиле и общем ощущении страницы, используя программное обеспечение, такое как Photoshop, для настройки визуальных элементов веб-сайта. Они также используют код, такой как HTML и CSS (каскадные таблицы стилей), для создания своих дизайнов.
Но подождите, это еще не все. У веб-дизайнеров обычно есть специализация, которой мы сейчас займемся.
Дизайнер пользовательского опыта (UX)
Работа веб-дизайнера UX заключается в том, чтобы удерживать посетителей на крючке.
 Они точно знают, как создать веб-сайт, который понравится вашей конкретной аудитории, потому что они провели тщательное исследование демографических данных пользователей и потребностей веб-сайта, не говоря уже о тоннах тестирования прототипов и реструктуризации сайта.
Они точно знают, как создать веб-сайт, который понравится вашей конкретной аудитории, потому что они провели тщательное исследование демографических данных пользователей и потребностей веб-сайта, не говоря уже о тоннах тестирования прототипов и реструктуризации сайта.Только подумайте, если людям нравится ваш сайт, они с большей вероятностью вернутся на ваш сайт или порекомендуют его. Итак, вы уже видите, как это может помочь развитию вашего онлайн-сообщества. Для вдохновения ознакомьтесь с этими отличными примерами UX.
Дизайнер пользовательского интерфейса (UI)
Веб-дизайнер пользовательского интерфейса помогает улучшить способ взаимодействия пользователей с элементами или интерфейсом на вашем веб-сайте. Это достигается путем преобразования сложных идей и ценностей бренда в веб-сайт, на котором приятно и легко ориентироваться.
Чем он отличается от UX? Это тонко, на самом деле. UX включает в себя исследования по созданию прочной основы для положительного пользовательского опыта, в то время как UI фокусируется на эстетике (внешнем виде и тактильных ощущениях) фактического веб-сайта.

Визуальный дизайнер
Визуальный дизайнер — это смесь UX и UI. Их работа заключается не только в том, чтобы улучшить путешествие пользователя, используя свои творческие навыки и навыки кодирования, но и в том, чтобы решать проблемы дизайна. Они также помогают концептуализировать уникальный стиль или тон голоса бренда.
По сути, они мастера всех профессий веб-дизайна , и их конкретные роли могут сильно различаться в зависимости от того, что вы хотите.
Вам нужен веб-дизайнер?
Если вам нужен профессионал для разработки дизайна вашего сайта, наш надежный партнер Expert Market поможет вам начать работу. Их простой инструмент сравнения рекомендует лучшие услуги веб-дизайна для ваших нужд и бюджета.
Да! Дайте мне рекомендации от Expert Market
Часть роли веб-разработчика заключается в создании концепции веб-дизайнера . Как мы уже говорили ранее, веб-разработчики похожи на тех, кто строит, а веб-дизайнеры похожи на провидцев.
 Разработчик обычно специализируется на разработке приложений для веб-сайтов, а веб-дизайнер больше фокусируется на том, что понравится пользователю.
Разработчик обычно специализируется на разработке приложений для веб-сайтов, а веб-дизайнер больше фокусируется на том, что понравится пользователю.Как строятся отношения между разработчиками и дизайнерами? Веб-разработчик создает структуру веб-сайта с использованием программного обеспечения, такого как Javascript и JQuery, с целью создания бесперебойно работающего веб-сайта, на который веб-дизайнеры затем накладывают свои творческие соки. Как и у дизайнеров, у веб-разработчиков есть определенные роли, о которых мы расскажем ниже.
Back-end разработчик
Back-end — это место, где разрабатывается основная структура веб-сайта . Эти разработчики являются экспертами в программировании и использовании сложных языков программного обеспечения, таких как Java, SQL и C#. Работа, которую они делают, не видна пользователям, потому что она связана с программированием на веб-серверах и в базах данных, а не в браузере (в отличие от фронтенд-разработчиков, о которых вы скоро узнаете).

Короче говоря, их работа заключается в создании логических, функциональных веб-сайтов с использованием различных программ. Они также тратят много времени на тестирование и исправление ошибок.
Front-end разработчик
Это также известно как клиентская разработка. Это больше связано с веб-дизайном, чем с бэкэнд-разработкой, поскольку включает использование HTML, CSS и JavaScript для создания вещей, которые может видеть пользователь, например форм для потенциальных клиентов.
Подводя итог, можно сказать, что, как и бэкенд-разработчик, разработчики внешнего интерфейса обладают навыками программирования, но создают фреймворки, с которыми пользователь может реально взаимодействовать.
Full-stack разработчик
Full-stack разработчик работает на разных уровнях или стеках, включая как front end, так и back end. По сути, это полный пакет, когда дело доходит до веб-разработки, потому что они являются экспертами во всех областях.

Теперь вы знаете разницу между дизайнером и разработчиком. Это важно знать, потому что знание того, когда нанять каждого из них, сделает вашу жизнь, связанную с веб-сайтом, намного проще. Для краткого обзора того, когда выбирать каждый из них, взгляните на нашу таблицу ниже.
Проект Кто вам нужен? Design a new homepage layout Web Designer Build a new contact form Web Developer Create a mobile app Web Developer Разработка концепции брендинга нового веб-сайта Веб-дизайнер Устранение проблем с сервером/хостингом Веб-разработчик Редактирование фото и видео Веб-дизайнер Сколько стоит веб-дизайнер или веб-разработчик?
Работа веб-дизайнера-фрилансера обычно стоит от 10 до 50 долларов в час, в то время как наем внештатного разработчика обычно стоит 30-65 долларов в час.
 Агентство веб-дизайна среднего размера (которое обеспечивает обе стороны создания веб-сайта) будет стоить от 65 до 100 долларов в час за базовый веб-сайт.
Агентство веб-дизайна среднего размера (которое обеспечивает обе стороны создания веб-сайта) будет стоить от 65 до 100 долларов в час за базовый веб-сайт.В общей сумме вы, вероятно, рассчитываете около 6000 долларов США на разработку сайта , если вы используете как разработчиков, так и дизайнеров.
Является ли веб-дизайнер лучшим вариантом для вас?
Если вам нужен веб-дизайнер, мы рекомендуем воспользоваться инструментом сравнения веб-дизайна нашего надежного партнера Expert Market. Он покажет вам услуги и информацию о ценах, которые соответствуют вашему бюджету и потребностям.
Да! Дайте мне рекомендации от Expert Market
Хотите найти фрилансера? Прочтите наше полезное руководство по Где найти лучших веб-дизайнеров и разработчиков .
Или, если вам просто нужна дополнительная информация о ценах, узнайте больше о Стоимость веб-сайта .
Кроме того, вы можете узнать больше о разработчиках для Shopify — например, где их найти, как их найти и сколько они стоят — с помощью нашего руководства Где найти лучших разработчиков Shopify .

Как мы уже упоминали, это не всегда должно быть одно или другое. Например, для создания веб-сайта с нуля требуются как разработчик, так и дизайнер. В конце концов, совместная работа делает сайт мечты реальностью.
Использование агентства веб-дизайна может быть очень полезным, если, как и у большинства людей, у вас нет времени на создание страниц веб-сайта, одновременно жонглируя счетами и электронными письмами клиентов. Или, если вам нужен веб-сайт с расширенным функционалом, агентство, полное экспертов, является отличным решением.
Теперь у вас должны быть более глубокие знания в области веб-дизайна, но давайте просто кратко повторим то, что мы узнали.
Разница между веб-разработчиком и веб-дизайнером больше, чем вы думаете. Веб-дизайнер воплощает идею бренда в реальность на экране и точно знает, что понравится конкретной аудитории. Веб-разработчик строит основную структуру сайта, используя языки программирования для создания логических, программируемых веб-сайтов.

Прочитайте наш полный обзор
Начните сейчас
Почему Upwork?
Начать сейчас 2
Начните сейчас?
Начать сейчас
Почему Fiverr?
Прочитайте наш полный обзор
Начать сейчас
Почему Crowdspring?
Что такое веб-разработка?
Работа веб-разработчика заключается в создании веб-сайтов. Хотя их основная роль заключается в обеспечении визуальной привлекательности веб-сайта и простоты навигации, многие веб-разработчики также несут ответственность за производительность и емкость веб-сайта.
Хотя их основная роль заключается в обеспечении визуальной привлекательности веб-сайта и простоты навигации, многие веб-разработчики также несут ответственность за производительность и емкость веб-сайта.
Типы веб-разработчиков
Веб-разработчики обычно подпадают под одну из трех категорий: бэкэнд-разработчики, фронтенд-разработчики и разработчики полного стека. Некоторые веб-разработчики также работают веб-мастерами. Рассмотрим подробнее каждую из этих ролей.
профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве фронтенд-разработчика. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4,8
(1866 рейтингов)
41 288 уже зарегистрировано
Уровень новичка
Узнайте большеСреднее время: 7 месяцев (я)
Узнайте в своем собственном темпе
. (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование (ООП), Linux , веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности
профессиональный сертификат
IBM Full Stack Software Developer
Начните свою карьеру в разработке приложений. Освойте облачную разработку и разработку полного стека, используя практические проекты, включающие HTML, JavaScript, Node.js, Python, Django, контейнеры, микросервисы и многое другое. Предварительный опыт не требуется.
4,5
(1 984 рейтинги)
15,149 уже зарегистрированы
Уровень новичка
Узнайте большеСреднее время: 14 месяцев (я)
Узнайте в своем собственном темпе
. DevOps, Iaas PaaS Saas, гибридное мультиоблако, облачные вычисления, каскадные таблицы стилей (CSS), HTML, Git (программное обеспечение), JavaScript, облачные приложения, распределенный контроль версий (DRCS), открытый исходный код, системы контроля версий, Github, NoSQL, облако Инфраструктура, Json, React (веб-фреймворк), Node. Js, IBM Cloud, Kubernetes, Docker, контейнеры, Openshift, наука о данных, программирование на Python, анализ данных, Pandas, Numpy, разработка приложений, искусственный интеллект (ИИ), Django (Интернет Framework), база данных (СУБД), SQL, бессерверные вычисления, микросервисы, функция как услуга, веб-приложение
Js, IBM Cloud, Kubernetes, Docker, контейнеры, Openshift, наука о данных, программирование на Python, анализ данных, Pandas, Numpy, разработка приложений, искусственный интеллект (ИИ), Django (Интернет Framework), база данных (СУБД), SQL, бессерверные вычисления, микросервисы, функция как услуга, веб-приложение
Задачи и обязанности веб-разработчика
В качестве веб-разработчика вы можете работать в компании или агентстве или в качестве фрилансера, выполняя проекты для отдельных клиентов. Ваши задачи будут варьироваться в зависимости от вашей рабочей ситуации, но повседневные обязанности обычно могут включать:




 После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.

 Все то же, что и в первом варианте, но вместо оклада — KPI с оплатой за результат. Такая система оплаты мотивирует вебмастера активнее работать, углублять и расширять компетенции, профессионально расти.
Все то же, что и в первом варианте, но вместо оклада — KPI с оплатой за результат. Такая система оплаты мотивирует вебмастера активнее работать, углублять и расширять компетенции, профессионально расти.

 Сервисы помогают в отслеживании неактуальных ссылок, выпавших из индекса страниц сайта, технических ошибок на сайте.
Сервисы помогают в отслеживании неактуальных ссылок, выпавших из индекса страниц сайта, технических ошибок на сайте. Удобство сайта для пользователей и конечный успех ресурса зависят от работы вебмастера. Чем комфортнее посетителям на сайте, тем лучше поведенческие факторы и тем больше доверия к сайту у поисковых систем.
Удобство сайта для пользователей и конечный успех ресурса зависят от работы вебмастера. Чем комфортнее посетителям на сайте, тем лучше поведенческие факторы и тем больше доверия к сайту у поисковых систем.
 Вот несколько вариантов, на которые можно обратить внимание:
Вот несколько вариантов, на которые можно обратить внимание:
 Постоянно появляются новые вакансии, в том числе для вебмастеров.
Постоянно появляются новые вакансии, в том числе для вебмастеров.