Кто такой frontend разработчик и чем он полезен для бизнеса
Веб-разработку сайта принято делить на две основные составляющие – frontend и backend. Backend-разработчик отвечает за программирование внутренней части сайта. Он создает базы данных, пишет скрипты и программы – все, что скрыто от глаз пользователя. Frontend-разработчик это специалист, занимающийся разработкой пользовательского интерфейса. То есть той части сайта, которую видит посетитель. Это изображения, меню, карточки товаров, кнопки, текст. Frontend-разработчик превращает макет сайта в рабочий пользовательский интерфейс. Он трудится над тем, чтобы кнопки работали, формы ввода отображались, а сам сайт корректно функционировал через любой браузер.
Чем занимается frontend-разработчик
Задача frontend-разработчика – создать удобный, понятный и функциональный сайт. Чтобы он понравился и пользователю, и владельцу. Фронтендер выполняет следующие обязанности:
- превращает дизайн-макет в работающий сайт: проектирует архитектуру сайта исходя из пожеланий заказчика, занимается версткой, добавляет текстовый контент, изображения, кнопки, чаты, иконки и всплывающие окна;
- отвечает за то, чтобы ссылки работали правильно, а кнопки вели на нужные страницы;
- делает так, чтобы сайт корректно отображался на различных устройствах.

Чем отличается Junior frontend-разработчик от фронтендера
Junior frontend-разработчик – это специалист начального уровня с опытом работы до одного года. Он не участвует в разработке крупных проектов, способен решать простые задачи, работает под контролем наставника.
Что должен знать junior frontend разработчик:
- он должен иметь представление о верстке макетов;
- прописывать простые коды на Javascript.
Frontend-разработчики – более продвинутые специалисты, с опытом работы от 2 до 5 лет и более.
Что должен знать frontend разработчик:<
- он имеет углубленные знания Javascript;
- может самостоятельно прописывать коды;
- участвует в командной разработке сайта. Более опытные специалисты могут руководить группой программистов.
Какая зарплата у frontend-разработчика
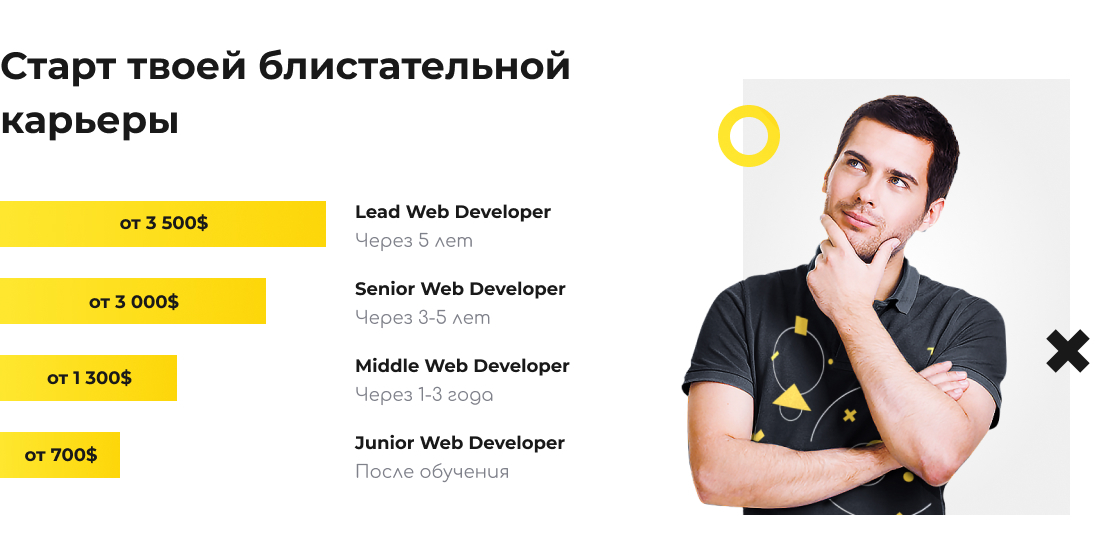
Начинающие специалисты часто задаются вопросом: сколько получают frontend разработчик? Основываясь на данные сайтов по поиску работы в Москве зарплата фронтендеров варьируется в пределах 300 – 7500$ в зависимости от уровня специалиста и компании. В регионах зарплаты ниже.
В регионах зарплаты ниже.
В каких сферах бизнеса пригодятся знания frontend-разработчика
Услуги frontend-разработчика потребуются везде, где бизнес хотя бы косвенно связан с веб-разработкой сайта. Это компании, которые получают часть дохода через продажу услуг на сайте или в приложении:
- маркетплейсы, ритейлеры, интернет-магазины;
- банки;
- операторы сотовой связи;
- рекламные агентства;
- информационные порталы, блоги;
- компании в IT-сфере.
Если сайт должен продавать, развлекать и приносить прибыль, требуется профессиональный фронтендер. В последнее время крупные организации все чаще предпочитают иметь собственных разработчиков. По данным опроса, около 76% пользователей судят о компании по внешнему виду сайта. Талантливый frontend разработчик создаст современный, стильный и функциональный сайт. Сайт привлечет больше клиентов, доход компании увеличится.
Бизнес-аналитик в IT: чем он занимается, что ему нужно знать и уметь
Деловой английский: основные принципы специализированных курсов
КТО ТАКОЙ FRONTEND РАЗРАБОТЧИК И КАК ИМ СТАТЬ — Grintern
Людмила Мжачих — тимлид команды фронтенд разработки в Mail. Ru Group. Выступает с докладами на IT конференциях, пишет статьи о разработке.
Ru Group. Выступает с докладами на IT конференциях, пишет статьи о разработке.
Привет! Расскажи, почему ты выбрала фронтенд и о своем пути в профессии
Именно фронтенд разработчик отвечает за лицо продукта, за то, какие эмоции он вызовет у пользователя. Это одновременно ответственно и увлекательно.
Я увлеклась фронтенд разработкой на 3 курсе Бауманки. Училась сама по книгам и бесплатным материалам, набивала руку на простых проектах. Узнала, что Mail.Ru набирает студентов на стажировку и решила попробовать свои силы, несмотря на то, что знаний и опыта было еще немного. Я успешно прошла собеседование и меня взяли на должность стажера-верстальщика.
Моя стажировка длилась год, и это был бесценный опыт! Я работала с невероятно крутыми профессионалами и видела изнутри, как создаются классные продукты. Учиться нужно было очень много, но это было интересно и я быстро прокачивала скил на реальных, пусть и несложных задачах. По окончании стажировки мне предложили место в штате.
По мере обучения и роста я брала все более сложные задачи. Примерно 3 года назад я стала тимлидом небольшой фронтовой команды. Новая позиция добавила ответственности и новых интересных задач. Я продолжаю учиться, прокачивать как hard, так и soft скилы.
Как учиться эффективно и быстрее повышать свой грейд?
Определите свою цель — куда вы идете. Затем дробите ее на небольшие посильные шаги. Занимайтесь регулярно, делайте по чуть-чуть, но каждый день. В обучении системность важнее подвигов. И не переживайте, если вам кажется, что двигаетесь слишком медленно. Освоение любого нового навыка требует времени. Грамотно распределяйте свои силы и обязательно давайте себе отдыхать.
Выделяйте время на обучение и никогда не стойте на месте. Умение учиться самостоятельно и применять полученные знания на практике — один из важнейших навыков разработчика. Если выбрали в качестве своего пути разработку, то учиться вы будете ВСЕГДА. Сохраняйте баланс между теорией и практикой. Набивайте руку, пишите и читайте как можно больше кода.
Набивайте руку, пишите и читайте как можно больше кода.
Но не стесняйтесь просить совета у более опытных разработчиков. Не знать чего-то — совершенно нормально. Учитесь искать информацию и задавать правильные вопросы. Со временем то, что раньше пугало, станет обычными задачами.
Как не терять мотивацию и не сдаться на полпути?
Относитесь к себе бережно, помогайте себе. Не ругайте за ошибки, хвалите за успехи. Не сравнивайте себя с другими, у вас свой собственный путь.
Еще очень важна поддержка. Окружите себя людьми, которые в вас верят и разделяют ваши стремления: семья, друзья, другие начинающие разработчики. Ходите на митапы, найдите группы по разработке в соцсетях, знакомьтесь, общайтесь и делитесь опытом.
И держите в голове, какой путь вы уже прошли и сколько всего сделали и никогда не опускайте руки, если что-то не получается с первого раза.
Какой совет можешь дать ребятам, которые только ищут первую работу?
Не ждите, действуйте!
Не откладывайте обучение на потом. Начните с бесплатных материалов, напишите небольшой пет проект, поучаствуйте в опенсорсе. Потренируйтесь на типовых вопросах для собеседований, которые есть в открытом доступе, и как можно раньше начинайте проходить собеседования. Ничего страшного, если с первого раза не получится, вы в любом случае получите обратную связь и поймете, над чем нужно работать в первую очередь.
Начните с бесплатных материалов, напишите небольшой пет проект, поучаствуйте в опенсорсе. Потренируйтесь на типовых вопросах для собеседований, которые есть в открытом доступе, и как можно раньше начинайте проходить собеседования. Ничего страшного, если с первого раза не получится, вы в любом случае получите обратную связь и поймете, над чем нужно работать в первую очередь.
И не бойтесь заниматься тем, что вам интересно, жизнь одна, и прожить ее надо счастливо!
Верьте в свои силы, никогда не опускайте руки и не переставайте учиться.
советы• профессия• frontend• IT
Что такое Front-End Developer
❮ Предыдущая Далее ❯
Front-End Developer
Front-End Developer — это тот, кто создает веб-сайты и веб-приложения.
Разница между Front-End и Back-End заключается в том, что Front-End относится к тому, как выглядит веб-страница, а back-end — к тому, как она работает.
Вы можете представить Front-End как на стороне клиента , а Back-End как на стороне сервера .
Основными языками для разработки интерфейсов являются HTML, CSS и JavaScript.
Основные обязанности
Основной обязанностью Front-End разработчика является Пользовательский интерфейс .
Проще говоря, создавать то, что видит пользователь.
Совет: Если вам интересно, как стать фронтенд-разработчиком, вы можете прочитать нашу Как стать фронтенд-разработчиком.
Клиентское ПО (Front-End)
Основные языки Front-End разработки:
- HTML
- КСС
- JavaScript
Популярные фреймворки и библиотеки JavaScript и CSS:
- Bootstrap
- W3.CSS
- HTML ДОМ
- JSON
- XML
- jQuery
- Угловой
- Реагировать
Знание того, как обращаться с API:
- REST
- GraphQL
Форматы данных:
- JSON
- XML
Инструменты:
- Гит
Популярные стеки:
- СРЕДНИЙ стек: JavaScript — MongoDB — Express — AngularJS — Node.
 js Стек
js Стек - MERN: JavaScript — MongoDB — Express — React.js — Node.js
- Стек MEVN: JavaScript — MongoDB — Express — Vue.js — Node.js
W3Schools Spaces
W3Spaces
Начните создавать с помощью HTML, CSS и JavaScript.
Начните бесплатно
❮ Назад Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Веб-разработчик и разработчик внешнего интерфейса: в чем разница?
Вы читаете эту статью на веб-странице, предназначенной для размещения изображений, видео и текста. Он связан с другими в сети веб-страниц, которые образуют веб-домен, более известный как веб-сайт. Хотя вы можете найти веб-сайт простым в навигации и понимании, он построен на сложной структуре кодирования на нескольких языках программирования — результат многочасовой напряженной работы специалистов в области компьютерных наук, которые знают, как превратить код в ценный контент. Эти разработчики создают веб-сайты с нуля или на основе существующего кода, добавляя личные штрихи для увеличения скорости, возможностей и объема памяти.
Эти разработчики создают веб-сайты с нуля или на основе существующего кода, добавляя личные штрихи для увеличения скорости, возможностей и объема памяти.
Веб-разработчики, включая разработчиков интерфейсов, используют компьютерные языки для создания веб-сайтов и веб-приложений, которые многие из нас используют каждый день. Эти программисты часто работают в схожих средах или даже бок о бок друг с другом, но выполняют разные функции в компаниях, разрабатывающих веб-продукты. Продолжайте читать, чтобы узнать больше о веб-разработчиках и фронтенд-разработчиках, о том, что отличает их друг от друга, и о том, как вы можете сделать карьеру в одной из этих дисциплин с правильным академическим образованием.
Обзор веб-разработчика Веб-разработчики создают и создают веб-сайты с нуля. Прежде чем приступить к дизайну, они тратят время на то, чтобы полностью понять требования и ожидания: сколько трафика будет генерировать сайт, что пользователи будут с ним делать и с какими технологиями он должен быть совместим. Они могут использовать свои знания в области программирования и открытого исходного кода для создания веб-сайта, отвечающего этим потребностям. Они часто являются частью команды разработчиков, работая вместе с системными инженерами и разработчиками. Веб-разработка включает в себя много кодирования, тестирования и перекодирования. Разработчики постоянно ищут ошибки кода и проблемы, которые могут снизить производительность или создать угрозу для данных.
Они могут использовать свои знания в области программирования и открытого исходного кода для создания веб-сайта, отвечающего этим потребностям. Они часто являются частью команды разработчиков, работая вместе с системными инженерами и разработчиками. Веб-разработка включает в себя много кодирования, тестирования и перекодирования. Разработчики постоянно ищут ошибки кода и проблемы, которые могут снизить производительность или создать угрозу для данных.
Бюро статистики труда США (BLS) сообщило, что по состоянию на май 2018 года в Соединенных Штатах работало 160 500 веб-разработчиков. Из этой группы 17% (27 400) работали на компьютере. проектирование систем, 16% (25 300) работали не по найму, 5% работали в издательской сфере (7900) и еще 5% работали в сфере управления, научных и технических консультационных услуг (7700).
BLS указала, что средняя годовая зарплата всех веб-разработчиков составляет 69 долларов США. 430 по состоянию на май 2018 года. 10% с самым низким доходом принесли домой около 37 930 долларов, а 10% с самым высоким доходом заработали до 124 480 долларов. Сектором с самой высокой медианной годовой заработной платой были неинтернет-издательские отрасли (75 360 долларов США), за которыми следовали проектирование компьютерных систем и сопутствующие услуги (68 670 долларов США), за которые выплачивалась такая же заработная плата, что и за управленческие, научные и технические консультационные услуги (66 250 долларов США) и реклама, общественность. отношения и аналогичные области (66 020 долларов США).
430 по состоянию на май 2018 года. 10% с самым низким доходом принесли домой около 37 930 долларов, а 10% с самым высоким доходом заработали до 124 480 долларов. Сектором с самой высокой медианной годовой заработной платой были неинтернет-издательские отрасли (75 360 долларов США), за которыми следовали проектирование компьютерных систем и сопутствующие услуги (68 670 долларов США), за которые выплачивалась такая же заработная плата, что и за управленческие, научные и технические консультационные услуги (66 250 долларов США) и реклама, общественность. отношения и аналогичные области (66 020 долларов США).
Перспективы работы для веб-разработчиков хорошие. Проектов BLS будет 20,900 новых рабочих мест веб-разработчика в период с 2018 по 2028 год, рост рынка на 13%. Этот показатель почти в три раза превышает средний показатель роста рабочих мест по стране за тот же период (5%). Более 6700 рабочих мест веб-разработчиков будут созданы в компьютерных системах и связанном с ними дизайне, что на 24,3% больше только в этой отрасли. Количество самозанятых вырастет на 3400 человек (13,6%).
Количество самозанятых вырастет на 3400 человек (13,6%).
Разработчики переднего плана — это веб-разработчики, которые сосредотачивают свои усилия на внешних частях продукта. Части веб-сайта, с которыми пользователи взаимодействуют напрямую, включая меню, статьи, фотогалереи, виджеты и игры, составляют «интерфейс». Фронтенд-разработчикам не обязательно беспокоиться о таких факторах, как хранение данных, структура веб-сайта, подключение к серверу или любые другие внутренние аспекты веб-разработки. Вместо этого эти технические гуру сосредотачиваются на том, чтобы сделать продукт эстетически привлекательным и обеспечить его хорошее функционирование для пользователей. Их работа может включать создание интерактивных инструментов или других виджетов, которые делают веб-сайт или приложение более удобными или приятными в использовании.
Заработная плата и перспективы работы разработчиков интерфейсов Данные о должностях BLS для веб-разработчиков охватывают всю область и включают данные для разработчиков интерфейсов. PayScale сообщает, что средняя зарплата фронтенд-разработчика составляет около 71 000 долларов в год.
PayScale сообщает, что средняя зарплата фронтенд-разработчика составляет около 71 000 долларов в год.
Профессии веб-разработчиков и разработчиков интерфейсов схожи. В обеих областях работают специалисты по программированию, которые создают веб-сайты и приложения, работающие на устройствах с доступом в Интернет, таких как смартфоны, планшеты и ноутбуки.
Различия между Веб-разработчиками и разработчиками переднего планаХотя веб-разработчики и разработчики переднего плана имеют много общего, поскольку они являются ветвями одной и той же области, есть несколько разных фокусных точек, которые определяют эти два понятия. работы отдельно. Их внимание к пользовательскому опыту и способности к графическому дизайну могут помочь выделить их.
Ориентированность на взаимодействие с пользователем Веб-дизайнеры, создающие целый веб-сайт, часто учитывают удобство для пользователя, но их основная цель — создать функциональный веб-сайт, который работает так, как задумано командой разработчиков. Им нужно сосредоточиться на том, чтобы веб-сайт работал и эффективно выполнял свои функции без каких-либо ошибок или ошибок в коде.
Им нужно сосредоточиться на том, чтобы веб-сайт работал и эффективно выполнял свои функции без каких-либо ошибок или ошибок в коде.
Front-end разработчики уделяют основное внимание пользовательскому опыту, когда они реализуют свои проекты и вносят изменения, чтобы повлиять на качество в этом отношении. Они применяют свои таланты к тем частям веб-сайта или приложения, с которыми пользователи непосредственно взаимодействуют. Таким образом, они думают о том, как пользователи будут использовать сайт и как им следует подходить к различным аспектам дизайна, таким как раскрывающиеся меню и контактные формы.
Фокус на графическом дизайнеБольшинству веб-разработчиков не нужны навыки графического дизайна. Их навыки в основном связаны с кодированием, и они не часто учитывают аспекты визуального дизайна. Их внимание сосредоточено на полезности страницы.
Front-end разработчики, с другой стороны, могут извлечь выгоду из навыков графического дизайна и понимания цифровой эстетики.


 js
js