О шрифтовых способах выделения (часть 1) / Winter Night corporate blog / Habr
Всегда надо помнить, что любое выделение в тексте тревожит равномерность набора и тем самым уменьшает комфорт прочтения и как следствие, восприятие информации. Поэтому во всех неоправданных случаях от выделения следует отказаться. Любое выделение, также как и его степень, должно быть логически обоснованым.В первой части обзора будут представлены самые популярные способы выделения, а также возможные ошибки их применения и рекомендации, как этого избежать.
1. Выделение прописными [заглавные] буквами
Этот способ выделения получил широкое распространение в качестве надписей на монументах и памятниках. Традиция этого выделения восходит ко временам римской империи с ее монументализмом и тягой к величию. Это выделение подходит для языков, в которых подобно латинскому преобладают короткие слова. В длинных словах или целых пассажах выделение заглавными буквами делает их плохо читаемыми.
Для кириллических шрифтов, в отличии от латинских, это правило не всегда подходит, так как строчные буквы часто повторяют написание заглавных.
2. Набор курсивом
Выделение курсивом является приоритетным способом шрифтового выделения, который меньше всего тревожит общую картину набора. Первоначально курсивный шрифт был аналогом рукописного текста, но со временем все больше и больше утрачивал это сходство, становлясь просто наклонной версией основной гарнитуры. Эта тенденция способствует тому, что курсивный набор утрачивает свою привлекательность и силу как способ выделения.
3. Жирное начертание и увеличение кегля шрифта
Жирное начертание по праву можно назвать самым популярным средством выделения, что не означает самым удачным. Жирное начертание нарушает лаконичность набора и создает темные пятна.
Жирное начертание должно использоваться только там, где следует сразу привлечь внимание к определенному месту в тексте. Парадным примером могут служить рекламные листовки.
Также жирное начертание хорошо использовать для выделения заголовков. Стоит заметить, что жирного начертания основного размера шрифта вполне хватает для выделения, поэтому не следует к нему добавлять еще и увеличение кегля. Только в особых случаях жирное начертание может быть совмещенно с отличным от основного размером кегля, к примеру для заглавий разного уровня. Контролирующей инстанцией всегда должна оставаться логика текста.
4. Изменение гарнитуры
Не рекомендуется смешивать различные гарнитуры, хотя этот способ выделения сразу акцентирует на себе внимание. Каждая гарнитура имеет свое неповторимое начертание, стиль и логику построения. Из-за смешивания гарнитуры возникает противостояние двух разных стилей, которое в большинстве случаев мешает адекватному восприятию.
Если же по каким-то причинам отказаться от смешивания шрифтов невозможно, обязательным условием должно стать как минимум использование гарнитур одного типографического класса.
Смешивание стилей требует огромного опыта, понимания начертаний шрифтов и знания их создания, а также непревзойденного чувства вкуса.
5. Разрядка
Разрядка действенна только тогда, когда разряженное слово или группа слов находится в окружении неразряженного текста.
Во всех остальных случаях разрядка теряет свое качество выделения и только вносит хаотичность и неряшливость в общую полосу набора. Это касается в первую очередь разрядки отдельно стоящих слов, заглавиев, оглавлениях и т.п.
Ошибкой также считается разряжать строчки не потому, что существует необходимость выделения, а для того, чтоб выровнять длину строк по отношению к друг другу.
6. Набор капителью
Наравне с курсивом, набор капителью считается самым удачным способом выделения. Выделяя капителью, следует всегда помнить о необходимости разрядки и всех ограничениях, связанных с ней.
Лучше:
7. Выделение линиями и рамками
Самое простое выделение линиями — это подчеркивание. Почти всегда это выделение проходит неудачно, вредя равновесию слова.
Этого можно избежать, используя цветное подчеркивание, или же, что еще лучше, попытаться линиями дополнить или, как минимум, обозначить простейший геометрический образ.
Предел выделения линиями и рамками — это белый текст на черном фоне.
Литература:
Paul Renner, Die Kunst der Typographie
Курсив на CSS: изменение начертания шрифта
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
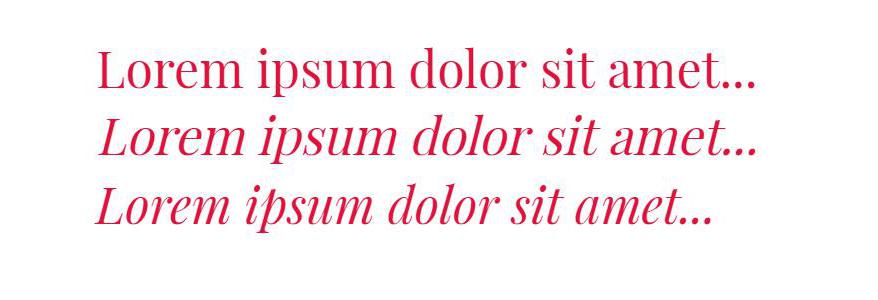
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.

Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, css-свойство font-style не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
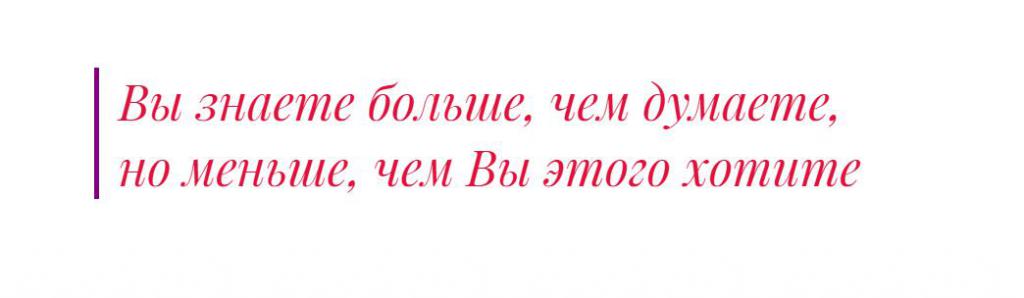
Курсивным начертанием часто выделяются цитаты. Попробуем придать изречению Оскара Уайльда красивый вид.
.quote {
font-style: italic;
border-left: 5px solid purple;
padding-left: 20px;
}Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.

С его помощью устанавливается курсив в CSS.
Курсив — это… Что такое Курсив?
КУРСИВ — (нем. Cursiv, от лат. currere бежать.). Типографские буквы, похожие на рукописные. Словарь иностранных слов, вошедших в состав русского языка. Чудинов А.Н., 1910. КУРСИВ косой, округлен. шрифт, похожий на рукописный. Им для наглядности напечатано … Словарь иностранных слов русского языка
курсив — (Italic) Наклонный шрифт, отличающийся от прямого начертания [начертание в котором основные штрихи расположены вертикально] более рукописной формой строчных [буква по размеру меньше заглавной, иногда отличаются по рисунку] букв. прописные… … Шрифтовая терминология
курсив — Начертание наборного шрифта, имеющее наклон очка букв и в некоторой степени имитирующее рукописный шрифт. [ГОСТ Р 7.0.3 2006] курсив Одно из основных начертаний шрифта. Характеризуется наклоном букв на 15° вправо. Другой термин italic.… … Справочник технического переводчика
КУРСИВ
— КУРСИВ, курсива, муж. (от лат. cursus бег) (тип.). Типографический шрифт с начертанием букв, подобным рукописному. Набрать примечание курсивом. Выделить нужное слово курсивом. Курсив мой (указание автора на то, что напечатанные курсивом слова в… … Толковый словарь УшаковаКурсив — шрифт с округленными и наклонными буквами, имитирующий текст, написанный от руки. См. также: Шрифты Финансовый словарь Финам … Финансовый словарь
курсив — шрифт, почерк Словарь русских синонимов. курсив сущ., кол во синонимов: 3 • почерк (11) • скоропись … Словарь синонимов
КУРСИВ — (немецкое Kursiv, на средневековой латыни cursivus, буквально бегущий), одно из начертаний типографского шрифта с наклоном основных штрихов букв вправо (обычно на 15ш). Используется в основном для выделения какой либо части текста. В данной… … Современная энциклопедия
КУРСИВ — (нем. Kursiv от ср. век. лат. cursivus, букв. бегущий), одно из начертаний типографского шрифта с наклоном основных штрихов букв вправо (обычно на 15 .). Строчные буквы курсива имитируют написание шрифта от руки … Большой Энциклопедический словарь
КУРСИВ — КУРСИВ, а, муж. Наклонный (вправо) типографский шрифт, подобный рукописному почерку. Выделить цитату курсивом. | прил. курсивный, ая, ое. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь Ожегова
Курсив — см. Курсивное начертание … Издательский словарь-справочник
§ 79. Делать фонт болдом или италиком?
§ 79. Делать фонт болдом или италиком?Артемий Лебедев
28 декабря 2001
Так получилось, что за свою недолгую историю книгопечатание не принесло нам разнообразия в оформлении наборного текста. Разбавлять «одинаковость» можно разными шрифтами, форматами и размерами.
Если мы набрали текст каким-то шрифтом, наши дальнейшие маневры весьма ограничены. Можно увеличить интерлиньяж (расстояние между строками), выровнять строки по правому или по левому краю. Подчеркнуть интонацию на письме почти нечем — в наличии щепотка знаков препинания.
Есть еще несколько типографских способов обозначить смысловую часть. Эти способы делятся на позволительные и непозволительные.
Позволительные: жирное начертание, полужирное начертание («п/ж») и курсив. Непозволительные: разбивка, подчеркивание, выделение цветом. Сразу скажем, что непозволительны эти три способа только в основном наборе текста. В качестве акциденции (т. е. специального художественного оформления, для заголовков, на плакатах и пр.) они пригодны. Но в книге (по глубочайшему убеждению автора) использовать разрядку или подчеркивание категорически нельзя — эти приемы появились от безысходности во времена пишущих машинок — надо же было хоть как-то выделять слова.
Получается, что в наследство от предков нам достались только два пригодных способа выделять слова в тексте: полужирным и курсивом.
Хозяйке на заметку
Впервые курсив в печати применил типограф Альд Мануций в конце XV века. Курсив появился как подражание начертанию документов папской канцелярии. Поскольку дело происходило в Италии, то распространившийся дальше по Европе шрифт так и назвали — итальянский. Он известен каждой секретарше под названием «италик».
В наборе можно использовать полужирное и курсивное начертания безо всяких зазрений совести. Полужирный больше подходит для заголовков, курсив — для выделения слов без изменения оптической равномерности полосы. Полужирный тоже подходит для выделения слов в тексте, но у него есть одна особенность — жирное слово видно на полосе еще до того, как читатель дошел до выделенного места. Поскольку это может лишить читателя заготовленного автором сюрприза, лучше в таких случаях использовать курсив. Он достаточно выделяет слова, но не бросается в глаза, пока взгляд не подойдет к нужной строке:
| При современном развитии печатного дела на Западе напечатать советский паспорт — это такой пустяк, что об этом смешно говорить… | При современном развитии печатного дела на Западе напечатать советский паспорт — это такой пустяк, что об этом смешно говорить… |
Если говорить о том, что правильнее использовать, то в наборном тексте лучше применять курсивные, а в заголовках — полужирные начертания.
Как и любым другим специальным приемом, выделением текста стоит пользоваться в меру. Набирать целую страницу курсивом — неуважение к диоптриям читателя.
Если возникает необходимость в полужирном наборе выделить какое-либо слово, то нужно использовать полужирный курсив. Сам по себе он практически не имеет права на существование:
При современном развитии печатного дела на Западе напечатать советский паспорт — это такой пустяк, что об этом смешно говорить…
Если в курсивном наборе нужно выделить какое-либо слово (для использования полужирного курсива в курсивном наборе должны быть исключительно веские причины), то применяется обычное, некурсивное начертание. Особенно так любят делать на Западе:
При современном развитии печатного дела на Западе напечатать советский паспорт — это такой пустяк, что об этом смешно говорить…
Полужирное начертание имеет иллюстративный и рекламный характер и практически никогда не встречается в художественном тексте. Курсив как раз весьма пригоден для художественной литературы и цитат:
| Если вы не купите наши пластиковые трубы, вас всю жизнь будут преследовать кошмары, а ваше существование потеряет всякий смысл. Пластиковые трубы — ваша единственная надежда в этом сложном мире. | Солнце клонилось к закату, и в комнате появился нежный, знакомый с детства запах миндального печенья. Тетка Ивана всегда говорила, что так пахнет цианид. Что это, он пока не знал. |

Заказать дизайн…
КУРСИВ — это… Что такое КУРСИВ?
КУРСИВ — (нем. Cursiv, от лат. currere бежать.). Типографские буквы, похожие на рукописные. Словарь иностранных слов, вошедших в состав русского языка. Чудинов А.Н., 1910. КУРСИВ косой, округлен. шрифт, похожий на рукописный. Им для наглядности напечатано … Словарь иностранных слов русского языка
курсив — (Italic) Наклонный шрифт, отличающийся от прямого начертания [начертание в котором основные штрихи расположены вертикально] более рукописной формой строчных [буква по размеру меньше заглавной, иногда отличаются по рисунку] букв. прописные… … Шрифтовая терминология
курсив — Начертание наборного шрифта, имеющее наклон очка букв и в некоторой степени имитирующее рукописный шрифт. [ГОСТ Р 7.0.3 2006] курсив Одно из основных начертаний шрифта. Характеризуется наклоном букв на 15° вправо. Другой термин italic.… … Справочник технического переводчика
КУРСИВ — КУРСИВ, курсива, муж. (от лат. cursus бег) (тип.). Типографический шрифт с начертанием букв, подобным рукописному. Набрать примечание курсивом. Выделить нужное слово курсивом. Курсив мой (указание автора на то, что напечатанные курсивом слова в… … Толковый словарь Ушакова
Курсив — шрифт с округленными и наклонными буквами, имитирующий текст, написанный от руки. См. также: Шрифты Финансовый словарь Финам … Финансовый словарь
курсив — шрифт, почерк Словарь русских синонимов. курсив сущ., кол во синонимов: 3 • почерк (11) • скоропись … Словарь синонимов
КУРСИВ — (немецкое Kursiv, на средневековой латыни cursivus, буквально бегущий), одно из начертаний типографского шрифта с наклоном основных штрихов букв вправо (обычно на 15ш). Используется в основном для выделения какой либо части текста. В данной… … Современная энциклопедия
КУРСИВ — (нем. Kursiv от ср. век. лат. cursivus, букв. бегущий), одно из начертаний типографского шрифта с наклоном основных штрихов букв вправо (обычно на 15 .). Строчные буквы курсива имитируют написание шрифта от руки … Большой Энциклопедический словарь
Курсив — см. Курсивное начертание … Издательский словарь-справочник
Курсив — то же, что Курсивное начертание шрифта … Реклама и полиграфия
Про подчеркнутый, полужирный курсив / Habr
Субъективно про самое яркое и эффектное оформление текста, используемое на различных веб-сайтах, а также причины и последствия его использования.Я думаю, значительное число посетителей Хабрахабра, включая даже тех, кто не занимается дизайном или версткой веб-сайтов, неоднократно слышали шутки про подчеркнутый, полужирный и курсивный текст, который заказчики так и норовят засунуть на страницу своего сайта. Обычно, со стороны дизайнеров это преподноситься как пример убогого вкуса, а также непонимания заказчиком вопросов типографики, дизайна и т.д.
В этом вопросе их, конечно, можно понять — кому из дизайнеров будет приятно, когда на твое творение с выверенным дизайном, грамотной версткой и правильной типографикой (а также прочими показателями «правильного» сайта) какие-то некомпетентные люди будут сверху лепить черте что? Тем не менее, у этого вопроса и есть и обратная сторона медали, причем, на мой взгяд, намного более важная, чем эстетическая составляющая.
Как и во многих других вопросах, здесь все банально упирается в человеческий фактор. Причем, речь идет не о тех «некомпетентных» товарищах, которые собственно и добавляют этот текст на сайты — я говорю о посетителях данных веб-сайтов, ради которых этот текст добавляют. Да, делается это «для людей», как бы смешно это ни звучало. Постараюсь объяснить более наглядно чуть ниже.
Так получилось, что немалая часть моих друзей и знакомых очутились в сфере электронной коммерции и он-лайн медиа. А так как рабочие вопросы всплывают в нашем общении очень часто, то за последние несколько лет через меня прошло достаточно интересной информации из разных источников. Чтобы было понятно, речь идет не про какой-то один сайт или интернет-магазин, где все зависит от особенностей конкретной целевой аудитории — выборка намного более широкая. Если быть более точным, то в нее входят более семи различных интернет-магазинов разной направленности и размера, включая как интернет-магазины для домохозяек, так и интернет-магазины для продвинутых пользователей ПК, энтузиастов, а также просто широких слоев населения.
А теперь вернемся к теме этой заметки. Так вот, дело в том, что в своей массе люди попросту не читают то, что написано на сайтах «обычным» шрифтом. Да, звучит странно, но это факт.
Нет, проблема не в видимости текста или сложности найти конкретный раздел сайта вроде «оплата» или «доставка» — все сделано очень даже удобно и логично. Нет, проблема не в «стенах текста», которые слишком долго читать или «непонятно написанном» тексте, который сложно понять — все предельно лаконично и однозначно. Нет, проблема не в том, что людей на сайте что-то отвлекает от текста — ничего мигающего, прыгающего или слишком яркого там нет.
Насколько я могу судить, проблема просто в том факте, что большая часть посетителей обладает очень рассеянным вниманием, по крайней мере тогда, когда они ходят по сайтам. А ичане как можно объяснить, что люди не видят на сайте, к примеру, блок, в котором указан режим работы магазина и названивают (а также пишут в ICQ) в магазин, в его нерабочее время? После чего пишут гневные отзывы на почту и на различных сайтах. Не могут найти? Интересно как, если он как раз по соседству с блоком контактных данных, которые они используют для связи. Или как можно объяснить тот факт, что люди пытаются заказать по-телефону тот товар, рядом с которым прямо написано «Нет в наличии» (при этом автоматически скрывается кнопка для его добавления в корзину покупок) потому что «что-то у вас сайт глючит — не могу разместить заказ».
О таких мелочах, как нежелание читать о доступных методах оплаты и доставки в конкретном магазине, а также их условиях, сроках и особенностях я вообще не говорю — это давно считается нормой большинством менеджеров, которые уже привыкли пересказывать всю эту информацию потенциальному заказчику.
Зачем далеко ходить? Даже на Хабрахабре, куда большая часть людей приходит целенаправленно чтобы читать различные статьи и заметки, в комментариях к большинству популярных хабратопиков находиться множество людей, которые поднимают вопросы, уже освещенные в комментируемых ими заметках.
Вот тут в дело и вступает подчеркнутый, полужирный курсив. Его, часто вкупе с большим размером, используют для того чтобы подчеркнуть важность написанного и увеличить процент посетителей, который таки прочитает то, что до них пытаются донести. И что самое главное — это действительно работает! Да, проверено многократной практикой. Использование подчеркнутого, полужирного курсива позволяет чуть ли не в два раза уменьшить количество людей, которые не обратили внимание на какую-либо информацию, хотя, конечно, использовать его для всех случаев невозможно. Да и эффект это дает далеко не окончательный — все равно находятся те, кто «не видит» того, что было написано.
Вот и получается, что сначала для магазина или сайта заказывается красивый, утонченный и выверенный дизайн, но потом все разбивается об тупую практичность и целесообразность, потому что банальное указание важного сообщения таким топорным методом оказывается в разы эффективнее, чем очередная попытка переписать тексты, поменять местами блоки с информацией и другие более «интеллектуальные» решения. Поэтому, когда в следующий раз захочется посмеяться над «тупыми заказчиками», которые оформили отрезок текста в подчеркнутый, полужирный курсив, вспомните, что не они такие — «жизнь такая» 🙂
P.S: Может кто-то подскажет, в какой блог это лучше перенести? Перенес в блог «типографика»
курсив — это… Что такое курсив?
КУРСИВ — (нем. Cursiv, от лат. currere бежать.). Типографские буквы, похожие на рукописные. Словарь иностранных слов, вошедших в состав русского языка. Чудинов А.Н., 1910. КУРСИВ косой, округлен. шрифт, похожий на рукописный. Им для наглядности напечатано … Словарь иностранных слов русского языка
курсив — (Italic) Наклонный шрифт, отличающийся от прямого начертания [начертание в котором основные штрихи расположены вертикально] более рукописной формой строчных [буква по размеру меньше заглавной, иногда отличаются по рисунку] букв. прописные… … Шрифтовая терминология
курсив — Начертание наборного шрифта, имеющее наклон очка букв и в некоторой степени имитирующее рукописный шрифт. [ГОСТ Р 7.0.3 2006] курсив Одно из основных начертаний шрифта. Характеризуется наклоном букв на 15° вправо. Другой термин italic.… … Справочник технического переводчика
КУРСИВ — КУРСИВ, курсива, муж. (от лат. cursus бег) (тип.). Типографический шрифт с начертанием букв, подобным рукописному. Набрать примечание курсивом. Выделить нужное слово курсивом. Курсив мой (указание автора на то, что напечатанные курсивом слова в… … Толковый словарь Ушакова
Курсив — шрифт с округленными и наклонными буквами, имитирующий текст, написанный от руки. См. также: Шрифты Финансовый словарь Финам … Финансовый словарь
курсив — шрифт, почерк Словарь русских синонимов. курсив сущ., кол во синонимов: 3 • почерк (11) • скоропись … Словарь синонимов
КУРСИВ — (немецкое Kursiv, на средневековой латыни cursivus, буквально бегущий), одно из начертаний типографского шрифта с наклоном основных штрихов букв вправо (обычно на 15ш). Используется в основном для выделения какой либо части текста. В данной… … Современная энциклопедия
КУРСИВ — (нем. Kursiv от ср. век. лат. cursivus, букв. бегущий), одно из начертаний типографского шрифта с наклоном основных штрихов букв вправо (обычно на 15 .). Строчные буквы курсива имитируют написание шрифта от руки … Большой Энциклопедический словарь
КУРСИВ — КУРСИВ, а, муж. Наклонный (вправо) типографский шрифт, подобный рукописному почерку. Выделить цитату курсивом. | прил. курсивный, ая, ое. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь Ожегова
Курсив — см. Курсивное начертание … Издательский словарь-справочник
Курсив — то же, что Курсивное начертание шрифта … Реклама и полиграфия
