Курсор — CSS | MDN
The cursor CSS property specifies the mouse cursor displayed when the mouse pointer is over an element.
/* Применение ключевых значений */ cursor: pointer; cursor: auto; /* Использование URL и координат */ cursor: url(cursor1.png) 4 12, auto; cursor: url(cursor2.png) 2 2, pointer; /* Глобальные значения */ cursor: inherit; cursor: initial; cursor: unset;
Значения
<url>Ссылка или разделённый запятыми список ссылок:
url(…), url(…), …, указывающие на файл изображения. Дополнительные ссылки могут быть предоставлены в качестве запасных значений, на случай если изображение по основной ссылке не поддерживается в качестве курсора. Запасное значение, не являющееся ссылкой (одно или несколько ключевых слов) должно находиться в конце списка значений. See Using URL values for the cursor property for more details.<x><y>Необязательные значения х- и у- координат. Два безразмерных неотрицательных числа меньше 32.
- Ключевые слова
Наведите курсор на картинку, чтобы увидеть пример в действии:
Формальный синтаксис
cursor =
[ (en-US) [ (en-US) <url> | (en-US) <url-set> ] (en-US) [ (en-US) <x> <y> ] (en-US)? (en-US) ] (en-US)# (en-US)? (en-US) [ (en-US) auto | (en-US) default | (en-US) none | (en-US) context-menu | (en-US) help | (en-US) pointer | (en-US) progress | (en-US) wait | (en-US) cell | (en-US) crosshair | (en-US) text | (en-US) vertical-text | (en-US) alias | (en-US) copy | (en-US) move | (en-US) no-drop | (en-US) not-allowed | (en-US) grab | (en-US) grabbing | (en-US) e-resize | (en-US) n-resize | (en-US) ne-resize | (en-US) nw-resize | (en-US) s-resize | (en-US) se-resize | (en-US) sw-resize | (en-US) w-resize | (en-US) ew-resize |(en-US) ns-resize | (en-US) nesw-resize | (en-US) nwse-resize | (en-US) col-resize | (en-US) row-resize | (en-US) all-scroll | (en-US) zoom-in | (en-US) zoom-out ] (en-US)
.foo { cursor: crosshair; } /* use prefixed-value if "zoom-in" isn't supported */ .bar { cursor: -webkit-zoom-in; cursor: zoom-in; } /* standard cursor value as fallback for url() must be provided (doesn't work without) */ .baz { cursor: url(hyper.cur), auto; }
| Specification |
|---|
| CSS Basic User Interface Module Level 4 # cursor |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- Using URL values for the cursor property
pointer-events- Cursor Property (MSDN)
Last modified: , by MDN contributors
Курсор на кнопке в браузере — стрелка или палец? — Хабр Q&A
Мне кажется, что курсор надо превращать в палец над любым элементом, который можно нажать и получить какое-то действие. Но если вы используете для кнопок стандартный вид (по умолчанию), то можно и стрелку оставить (курсор по умолчанию).
Ответ написан
Комментировать
Палец удобнее, сразу даёт понять что всё ок и можно жать
Ответ написан
Комментировать
Комментировать
cursor: pointer нагляднее чем смена стиля кнопки, например, если картинки и стили отключены — pointer при наведении на название даст знать что будет действие (с обычным курсором ничего не произойдет).
Google, Apple, Twitter используют pointer
Ответ написан 2011, в 18:43″> более трёх лет назад
Лучше всего не менять курсор, а сделать так, чтобы кнопка изменилась каким-нибудь образом(подсветилась, например) при помещении над ней курсора.
Ответ написан
Комментировать
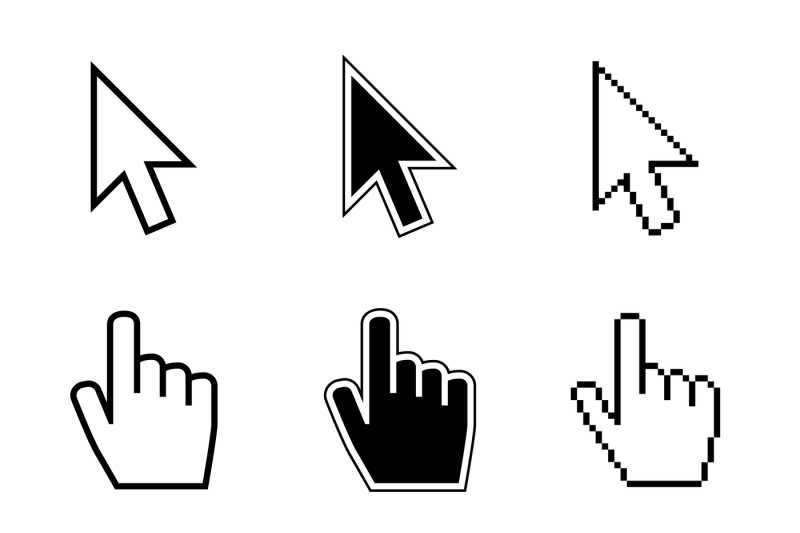
Если читатель привык видеть для гиперссылок палец, направленный вверх, а для кнопок — стрелку, направленную по диагонали вверх и влево, то можно попробовать для кнопок нечто среднее: палец, но направленный по диагонали вверх и влево. Вот я его нарисовал:
Вот тот же палец с двукратным увеличением для удобства просмотра:
Задать произвольную форму курсора, загружая её из файла, можно в соответствии с CSS 2.1, который совсем недавно (7 июня 2011 года) объявлен стандартом (W3C Recommendation).![]() Это делается указанием значения
Это делается указанием значения
Ответ написан
Комментировать
1. Если кнопка — действительно кнопка — стрелка
2. Если ссылка, то подчеркнутая и палец.
3. Если аякс ссылка, то пунтирно-подчеркнутая и палец.
4. Если кнопка нарисованная, то тут уже смотря как нарисовали. Если очень похоже на обычную кнопку или навороченную средствами CSS — стрелка. Если рисунок на пол экрана «Зарегистрироваться» или типа того — палец.
Например как на www.e-kontur.ru/ регистрация.
Ответ написан
Что подумает пользователь, когда курсор над кнопкой превратится в руку?
Мысль 1: Комп заглючил или подвис.![]()
Мысль 2: Если я нажму на кнопку, то перейду на сторонний сайт.
…
Мысль N: Создатель сайта специально подумал, что я отождествлю кнопку с реальным физическим объектом и изменившийся курсор подскажет мне, что на кнопку можно нажать.
P.S. Не вводите пользователей в замешательство, они этого не любят.
Ответ написан
И ещё одно мнение за стрелку. Больше всего не нравится именно изображения пальца над ссылками. Может потому что он занимает больше места, чем стрелка, может дело привычки. Но на всех Windows-машинах я ставил другой курсор вместо пальца. Хотя тут подумав понял, что в КДЕ он так не мешает.
Ответ написан 2011, в 17:17″> более трёх лет назад
Комментировать
Кнопки в гугле меняют курсор на палец (но их кнопки выглядят несколько нетрадиционно).
Яндекс оставляет стрелку (стандартная кнопка).
Вконтакте (нестандартная кнопка) — палец.
Одноклассники — стандартная кнопка, стрелка.
Эти 4 сайта посещает большая часть интернет-пользователей. Следовательно, они привыкли к простому правилу:
— если кнопка «красивая» — палец.
Ответ написан
Есть такая мысль:
Если нажатие на кнопку приводит к загрузке новой страницы — то «палец».![]() То есть, аналогично щелчку по обычной гиперссылке.
То есть, аналогично щелчку по обычной гиперссылке.
Если же нажатие на кнопку оставляет посетителя на этой же странице — «стрелка». То есть, аналогично щелчку по «чек-боксу».
Например, для «классических» веб-форм:
Кнопка [Очистить] — «Стрелка»
Кнопка [Отправить] — «Палец»
Как исключение из этого правила — «ссылки» подчеркнутые пунктиром:
Несмотря на то, что со страницы они не уводят — курсор «палец».
Ответ написан
Свойство CSS: курсор | HTML Dog
Внешний вид курсора, когда он проходит над полем.
Курсоры зависят от операционной системы и могут сильно отличаться на разных компьютерах.
Возможные значения
Наведите указатель мыши на строку, если вы держите курсор, чтобы увидеть, как ваш компьютер обрабатывает каждый курсор.![]()
Общего назначения
| Значение | Описание |
|---|---|
авто | Изменения в зависимости от ситуации. Значение по умолчанию. |
по умолчанию | Курсор платформы по умолчанию. Обычно стрелка. |
нет | Нет курсора. Удивительно. |
Ссылки и статус
| Значение | Описание |
|---|---|
указатель | Указывает на ссылку. Обычно указующая рука. |
помощь | Указывает на наличие справки по объекту, над которым находится курсор. Обычно там стоит вопросительный знак. |
progress | Указывает, что программа что-то обрабатывает, но с ней еще можно взаимодействовать. Обычно стрелка в сочетании с таймером. |
ожидание | Указывает, что пользователь должен ждать, пока программа занята. Обычно таймер. Обычно таймер. |
контекстное меню | Указывает, что контекстное меню следует ожидать при наведении курсора на объект. Обычно стрелка с мини-меню. |
Выбор
| Значение | Описание |
|---|---|
текст | Указывает текст. Обычно двутавровая балка. |
перекрестие | Тонкий крест в виде плюса. |
ячейка | Указывает табличные ячейки. Толстый крест, похожий на плюс. |
vertical-text | Для вертикального текста, удивительно. Обычно горизонтальная двутавровая балка. |
Изменение размера и прокрутка
| Значение | Описание |
|---|---|
n-resize | Север: указывает на то, что можно переместить или изменить размер вверх. Обычно стрелка вверх. |
ne-resize | Северо-восток: можно перемещать вверх и вправо. Обычно это диагональная стрелка, направленная вверх и вправо. Обычно это диагональная стрелка, направленная вверх и вправо. |
e-resize | Восток: можно перемещать вправо. Обычно это стрелка вправо. |
se-resize | Юго-восток: можно перемещать вниз и вправо. Обычно это диагональная стрелка, указывающая вниз и вправо. |
s-resize | Юг: можно перемещать вниз. Обычно это стрелка вниз. |
sw-resize | Юго-запад: можно перемещать вниз и влево. Обычно это диагональная стрелка, указывающая вниз и влево. |
w-resize | Запад: можно перемещать влево. Обычно это стрелка, указывающая влево. |
nw-resize | Северо-запад: можно перемещать вверх и влево. Обычно это диагональная стрелка, направленная вверх влево. |
ew-resize | Восток + запад: два направления: можно перемещать влево или вправо. |
изменение размера ns | Север + юг: два направления: можно перемещать вверх или вниз. Обычно это двойная стрелка вверх и вниз. |
new-resize | Северо-восток + юго-запад: два направления: можно перемещать вверх и вправо или вниз и влево. Обычно это двойная стрелка вверх-вправо и вниз-влево. |
nwse-resize | Северо-запад + юго-восток: два направления: можно перемещать вверх и влево или вниз и вправо. Обычно это двойная стрелка вверх-влево и вниз-вправо. |
col-resize | Размер элемента или столбца можно изменить влево или вправо. Обычно это двойная стрелка влево и вправо с чертой посередине. |
row-resize | Размер элемента или строки можно изменить в большую или меньшую сторону. Обычно это двойная стрелка вверх и вниз с чертой посередине. |
all-scroll | То, что можно прокручивать в любом направлении. Обычно это четверная стрелка, указывающая вверх, вправо, вниз и влево. |
Перетаскивание
| Значение | Описание |
|---|---|
перемещение | Что-то можно переместить. Обычно это четверная стрелка, указывающая вверх, вправо, вниз и влево. |
псевдоним | Указывает на возможное создание ярлыка. Обычно изогнутая стрелка. |
копия | Кое-что можно скопировать. Обычно это стрелка со знаком «+». |
без сброса | Что-то перетаскиваемое, что нельзя сбросить в текущем месте. Обычно стрелка рядом с кругом с перечеркнутой линией. |
не разрешено | Действие невозможно выполнить. Обычно используется круг с перечеркнутой линией. |
захватить | То, что можно перетащить, чтобы переместить. Обычно открытая ладонь. Обычно открытая ладонь. |
захват | То, что тянут, чтобы переместить. Обычно закрытая рука. |
Увеличение
| Значение | Описание |
|---|---|
увеличение | Указывает на то, что можно увеличить. Обычно увеличительное стекло со знаком «+». |
уменьшение | Указывает на то, что можно уменьшить. Обычно увеличительное стекло со знаком «-». |
и т. д.
| Значение | Описание | Пример |
|---|---|---|
| [URL], [значение] | Список изображений, разделенных запятыми, которые будут использоваться в качестве пользовательского курсора. Если первый не найден или несовместим, браузер перейдет к следующему в списке. Список должен заканчиваться одним из приведенных выше ключевых слов, чтобы действовать как запасной вариант. | url("narwhal.png"), auto |
inherit | ||
initial | ||
unset | ||
Реклама здесь! На давно известном, хорошо читаемом и уважаемом ресурсе веб-разработки.![]()
Пример
аббр {курсор: помощь; }
Поддержка браузера
Большинство курсоров широко поддерживаются в настольных браузерах (в меньшей степени в мобильных браузерах с сенсорным экраном без курсоров, потому что, ну, это очевидно). Однако будьте осторожны с масштабированием и захватом курсоров.
Могу ли я использовать css3-курсоры? Данные о поддержке функции css3-cursors в основных браузерах с сайта caniuse.com.
И могу ли я использовать курсоры масштабирования? Данные о поддержке курсоров масштабирования в основных браузерах с сайта caniuse.com.
О, и можно ли использовать курсоры захвата? Данные о поддержке курсоров захвата в основных браузерах с сайта caniuse. com.
com.
круглых указателей против стрелок мыши
До появления курсора Apple iPad стрелки мыши практически не менялись с 1981 года. Они всегда были одной и той же наклонной стрелкой от инженера Xerox Дугласа Энгла.
Затем пару лет назад Apple заново изобрела курсор, чтобы он был ‘ touch-first ’ — в новой iPadOS курсор стал прозрачной круглой каплей, которая взаимодействует с элементами так же, как палец. Однако он более динамичен и интерактивен, чем обычная стрелка мыши — например, цвет адаптируется к различному фону для удобства доступа:
Курсор меняется с темного на светлый в зависимости от того, что находится под ним, сохраняя хороший контраст.
В моем последнем посте о курсорах инструментов для совместной работы я рассказал, что в наши дни указатели мыши бывают разных форм и размеров и могут и даже включают элементы, которые становятся «видеокурсорами» или «курсорами аватара». Поиграв с трекпадом iPad, я подумал, что этот курсор-клякса — еще одна отличная демонстрация того, как курсоры могут стать более полезными и интересными в использовании за счет изменения их формы и формы.![]()
Вот некоторые наблюдения и новые вещи, которые следует учитывать при работе с сенсорными курсорами, начиная с магнетизма указателя:
Формы курсора и магнетизм указателя
В iPadOS, когда вы приближаетесь и наводите курсор на определенные элементы, такие как кнопки, курсор трансформируется вокруг элемента. , как маленькая капсула. Это то, что Apple называет «9».0399 Pointer Magnetism ‘:
В соответствии с рекомендациями Apple по человеческому интерфейсу, каждый элемент пользовательского интерфейса имеет «область попадания», и по мере приближения к ней система начинает преобразовывать форму указателя. Это также работает с динамическими движениями, которые больше связаны с тем, как двигался бы ваш палец:
Когда люди наводят указатель на элемент, iPadOS анализирует траекторию указателя, чтобы обнаружить элемент, который является наиболее вероятной целью. Когда на пути указателя есть элемент, система использует магнетизм, чтобы подтянуть указатель к центру элемента.
Границы курсора
Если вы включите границу курсора в настройках специальных возможностей, этот магнетизм указателя станет более очевидным. Это похоже на то, как исходный зеленый круг превращается в зеленый квадрат, выделяя элементы, чтобы показать, что они находятся в фокусе:
Это даже немного похоже на контур фокуса на веб-сайте (когда вы перемещаетесь по элементам на странице).
Также могут быть приятные взаимодействия. Когда курсор находится внутри кнопки, он может светиться, когда вы перемещаете мышь к краям:
Вот некоторые параметры специальных возможностей:
Доступные курсоры
В отличие от курсора мыши, который имеет тень и границу, сенсорный указатель иногда трудно обнаружить. Чтобы упростить задачу, вы можете изменить цвет, ширину и размер его границы:
При изменении размера курсора в центре добавляется меньшая фокальная точка, чтобы элементы наведения на экране оставались точными.
Вы также можете изменить контрастность, чтобы курсор было лучше видно:
Полезные указатели и аннотации
Выше мы рассмотрели некоторые параметры доступности по умолчанию на iPad, но разработчики могут дополнительно настроить внешний вид и форму в соответствии с контекстом своего приложения. Например, как показано в руководстве для разработчиков, они могут уменьшить размер курсора и добавить некоторую контекстную информацию, чтобы сделать ее более полезной:
Например, как показано в руководстве для разработчиков, они могут уменьшить размер курсора и добавить некоторую контекстную информацию, чтобы сделать ее более полезной:
Рассмотрите возможность улучшения работы указателя, отображая пользовательские аннотации, предоставляющие полезную информацию. Например, вы можете отображать значения X и Y, когда люди держат указатель над графической областью в вашем приложении. Keynote использует аннотации для отображения текущей ширины и высоты изображения с изменяемым размером.
Прочтите полное руководство, чтобы узнать больше.
Круглая указка, вероятно, стала популярной благодаря устройствам с сенсорным экраном и приложениям. Впервые я помню, как «сенсорные указатели» использовались вместо пальцев на демонстрациях и прототипах приложений в таких инструментах, как Principle или Flinto. Вот более свежая в ProtoPie:
Закругленный курсор на прототипах (ProtoPie)
Полезные курсоры в Интернете
Поскольку планшеты делают круглые курсоры еще более распространенным явлением, круглые курсоры, похоже, становятся все более популярными и в Интернете.

 foo {
cursor: crosshair;
}
/* use prefixed-value if "zoom-in" isn't supported */
.bar {
cursor: -webkit-zoom-in;
cursor: zoom-in;
}
/* standard cursor value as fallback for url() must be provided (doesn't work without) */
.baz {
cursor: url(hyper.cur), auto;
}
foo {
cursor: crosshair;
}
/* use prefixed-value if "zoom-in" isn't supported */
.bar {
cursor: -webkit-zoom-in;
cursor: zoom-in;
}
/* standard cursor value as fallback for url() must be provided (doesn't work without) */
.baz {
cursor: url(hyper.cur), auto;
}