border-top-left-radius | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
Устанавливает радиус скругления левого верхнего уголка рамки. Если рамка не задана, то скругление также происходит и с фоном.
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
border-top-left-radius: [<размер> | <проценты>] [<размер> | <проценты>]
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве радиуса указывается любое допустимое в CSS значение (px, cm, in, em и др.), а также проценты, в этом случае радиус скругления считается от ширины блока.
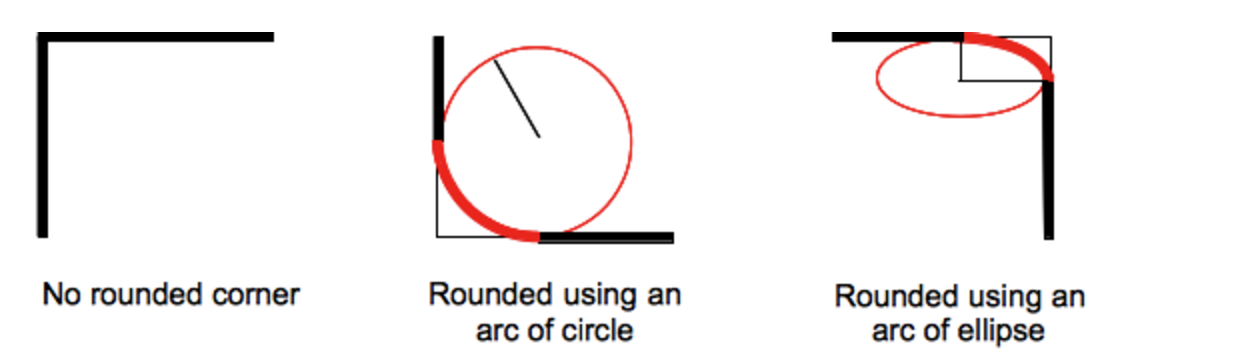
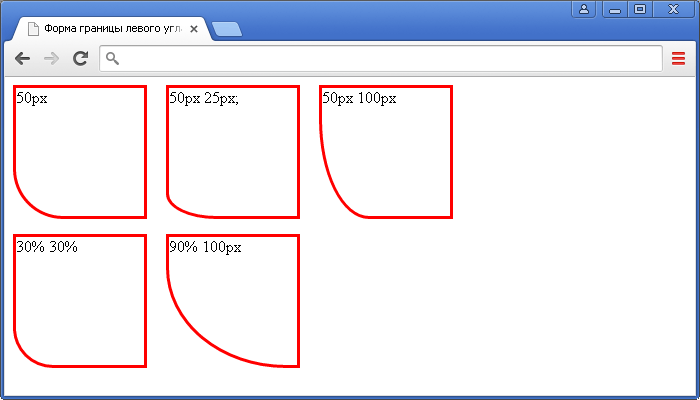
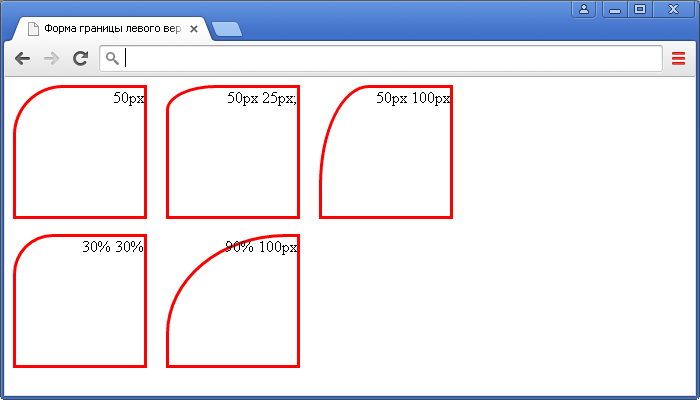
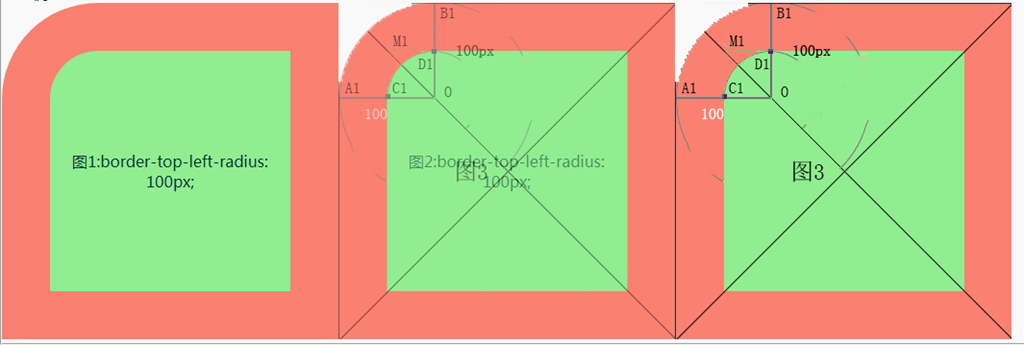
Необязательное второе значение предназначено для создания эллиптического уголка, первое значение при этом устанавливает радиус по горизонтали, а второе — радиус по вертикали (рис. 1).
Рис. 1. Радиус скругления для создания разных типов уголков
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
background: #e4efc7;
border: 1px solid #333;
padding: 10px;
border-top-left-radius: {{ playgroundValue }}px;
}Пример
<!DOCTYPE htm> <html> <head> <meta charset=»utf-8″> <title>border-top-left-radius</title> <style> . title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div>Буквица</div>
<div>
Буквица является художественным приемом оформления текста и
представляет собой увеличенную первую букву, базовая линия
которой ниже на одну или несколько строк базовой линии
основного текста.
</div>
</body>
</html>
title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div>Буквица</div>
<div>
Буквица является художественным приемом оформления текста и
представляет собой увеличенную первую букву, базовая линия
которой ниже на одну или несколько строк базовой линии
основного текста.
</div>
</body>
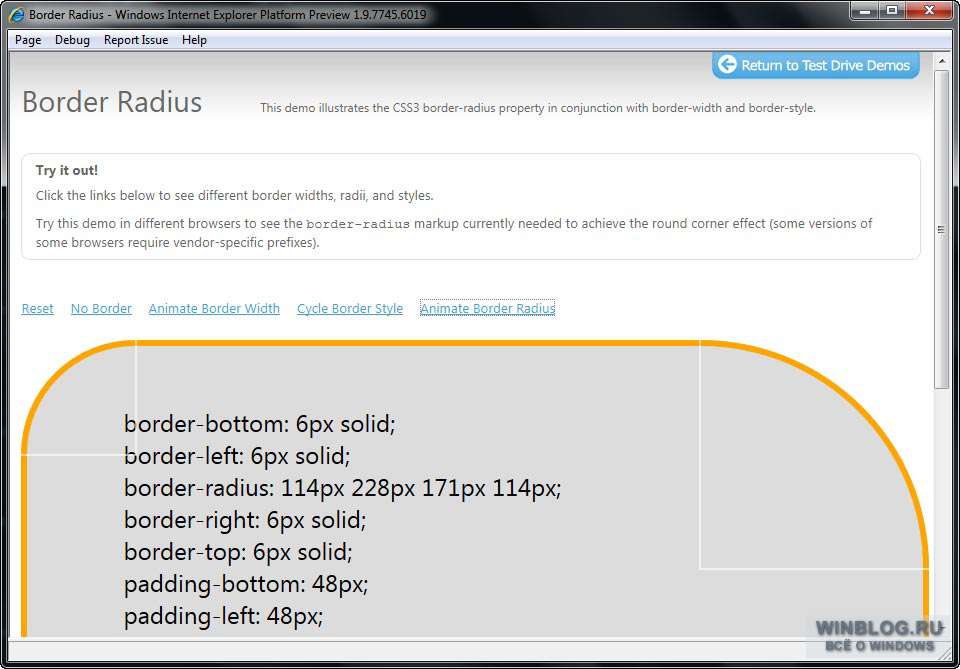
</html>Рис. 2. Радиус скругления
Объектная модель
Объект. style.borderTopLeftRadius
style.borderTopLeftRadius
Примечание
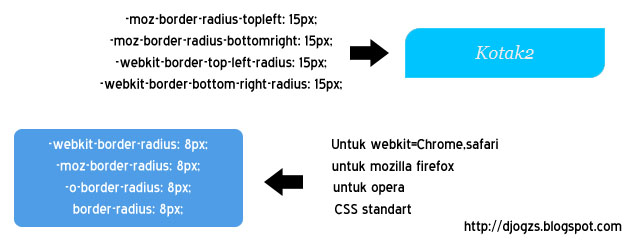
Firefox до версии 4 использует свойство -moz-border-radius-topleft.
Chrome до версии 4, Safari до версии 5 и Android до версии 2.1 используют свойство -webkit-border-top-left-radius.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| Базовый синтаксис | 9 | 12 | 1 | 4 | 10.5 | 3 | 5 | 1 | 4 |
| Проценты | 9 | 12 | 4 | 10.5 | 5 | 4 | |||
| Эллиптические уголки | 9 | 12 | 1 | 10.5 | 3 | 3. 5 5 | |||
| Базовый синтаксис | 1 | 2.1 | 1 | 4 | 10.5 | 3 | 5 |
| Проценты | 2.1 | 4 | 10.5 | 5 | |||
| Эллиптические уголки | 2.1 | 3.5 | 10.5 | 3 | |||
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
См. также
- border-bottom-left-radius
- border-bottom-right-radius
- border-radius
- border-top-right-radius
- Круглые изображения
Рецепты
- Как добавить рамку к изображению при наведении?
- Как добавить скруглённые уголки к картинке?
- Как сделать круглые изображения?
Практика
- Круглое изображение
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.02.2020
Редакторы: Влад Мержевич
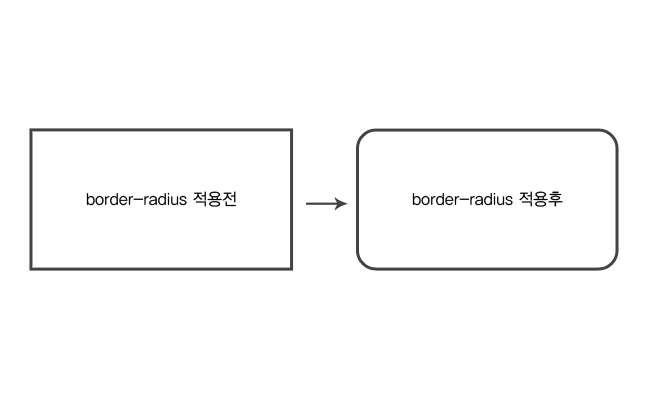
Свойство border-radius — скругленные уголки
Свойство border-radius создает скругленные
уголки для границы и фона. Значением свойства
служат любые единицы
для размеров. Значение по умолчанию:
Значением свойства
служат любые единицы
для размеров. Значение по умолчанию: 0. Является сокращением для свойств border-top-left-radius, border-top-right-radius, border-bottom-left-radius, border-bottom-right-radius.
Синтаксис
селектор {
border-radius: значение;
}
Количество значений
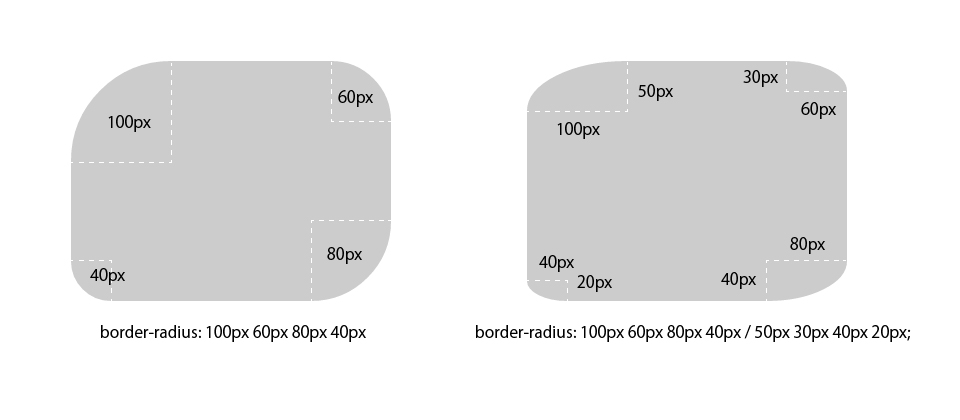
Свойство может принимать 1, 2, 3 или 4 значений, указываемых
через пробел:
| Количество | Описание |
|---|---|
1 | Для всех углов одновременно. |
2 | Первое значение задает скругление для верхнего правого и нижнего левого углов, второе — для верхнего левого и нижнего правого. |
3 | Первое значение задает скругление для верхнего левого угла,
второе — одновременно для верхнего правого и нижнего левого,
а третье — для нижнего правого угла. |
4 | Первое значение задает скругление для верхнего левого угла, второе — для верхнего правого, третье — для нижнего правого угла, а четвертое — для нижнего левого угла. |
Эллиптическое скругление
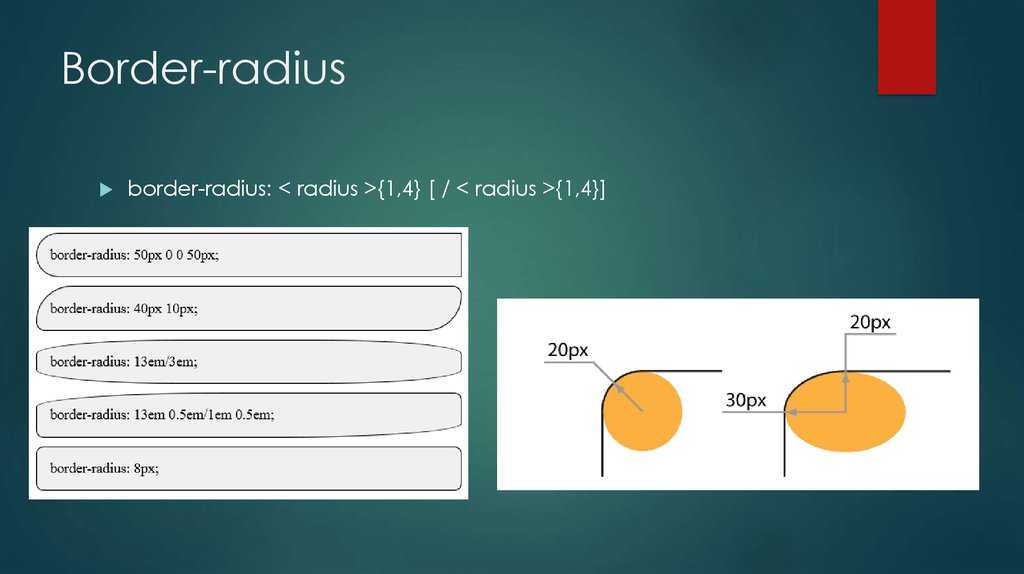
Два значения через слеш устанавливают эллиптическое скругление. Значение перед слешем указывает горизонтальное скругление, а значения после слеша — вертикальное:
селектор {
border-style: горизонтальное / вертикальное;
}
Если задаются скругления для нескольких углов, то до слеша перечисляются все горизонтальные скругления, а после него — все вертикальные.
Пример
Установим скругление 10px для всех углов:
<div></div>#elem {
border-radius: 10px;
border: 1px solid black;
width: 300px;
height: 100px;
}
:
Пример
Посмотрим, как выглядит скругления для границы в виде точек:
<div></div>#elem {
border-radius: 10px;
border: 1px dotted black;
width: 300px;
height: 100px;
}
:
Пример
Установим скругление в 10px для углов
одной диагонали, и скругления в 40px — для
углов второй диагонали:
<div></div>#elem {
border-radius: 10px 40px;
border: 1px solid black;
width: 300px;
height: 100px;
}
:
Пример
Установим скругление в 30px для
нижнего правого угла, и скругления в 50px
— для углов второй диагонали:
<div></div>#elem {
border-radius: 10px 50px 30px;
border: 1px solid black;
width: 300px;
height: 100px;
}
:
Пример
Установим различные скругления для каждого из углов:
<div></div>#elem {
border-radius: 10px 30px 50px 70px;
border: 1px solid black;
width: 300px;
height: 100px;
}
:
Пример
Давайте сделаем эллиптическое скругление,
установив 20px для горизонтальной
части скругления, а 40px — для вертикальной:
<div></div>#elem {
border: 1px solid black;
border-radius: 20px / 40px;
width: 300px;
height: 100px;
}
:
Пример
А сейчас установим разное эллиптическое скругление для всех углов по отдельности:
<div></div>#elem {
border: 1px solid black;
border-radius: 20px 30px 20px 30px / 40px 60px 40px 60px;
width: 300px;
height: 100px;
}
:
Пример
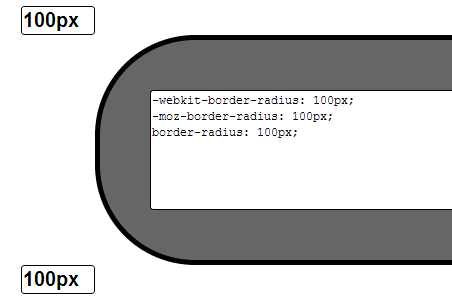
Если поставить для квадратного блока скругления, равное половине стороны квадрата, то получится круг:
<div></div>#elem {
border-radius: 100px;
border: 1px solid black;
width: 200px;
height: 200px;
}
:
Пример
Если поставить скругление, большее чем сторона квадрата, то все равно получится круг:
<div></div>#elem {
border-radius: 200px;
border: 1px solid black;
width: 200px;
height: 200px;
}
:
Пример
Круг можно также получить, если установить border-radius в 50% (преимущество
в том, что при изменении размеров квадрата
не придется менять скругление):
<div></div>#elem {
border: 1px solid black;
border-radius: 50%;
width: 200px;
height: 200px;
}
:
Пример
Если установить border-radius в процентах
для прямоугольника, то получится эллиптическое
скругление. Если ширина задана в
Если ширина задана в 400px,
высота в 200px, а border-radius в 10%, то это все равно, как если
бы было написано border-radius: 40px/20px;.
Эти значения получились отсюда: 40px =
400px*10%, 20px = 200px*10%:
<div></div>#elem {
border-radius: 10%;
border: 1px solid black;
width: 400px;
height: 200px;
}
:
Пример
Установим значение border-radius в 50% для прямоугольника — получится эллипс:
<div></div>#elem {
border-radius: 50%;
border: 1px solid black;
width: 400px;
height: 200px;
}
:
Пример
Свойство border-radius скругляет не только уголки не границы, но и фона:
<div></div>#elem {
border-radius: 20px;
width: 300px;
height: 100px;
background-color: #e4f1ed;
}
:
Смотрите также
- свойство
border,
которое является свойством-сокращением для границы
➥ border-top-left-radius — htmlbook.
 info
info| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.5+ | 3.0+ | 1.0+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Процентная запись | Да, относительно ширины блока |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#border-top-left-radius |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает радиус скругления левого верхнего уголка рамки. Если рамка не задана, то скругление также происходит и с фоном.
Синтаксис
border-top-left-radius: [значение | проценты] [значение | проценты]
border-top-left-radius: [значение | проценты] [значение | проценты]
border-top-left-radius: [значение | проценты] [значение | проценты]
Значения
В качестве радиуса указывается любое допустимое в CSS значение (px, cm, in, em и др. ), а также проценты, в этом случае радиус скругления считается от ширины блока.
), а также проценты, в этом случае радиус скругления считается от ширины блока.
Необязательное второе значение предназначено для создания эллиптического уголка, первое значение при этом устанавливает радиус по горизонтали, а второе — радиус по вертикали (рис. 1).
Рис. 1. Радиус скругления для создания разных типов уголков
Пример
<!DOCTYPE htm>
<html>
<head>
<meta charset=«utf-8»>
<title>border-top-left-radius</title>
<style>
.title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
</style>
</head>
<body>
<div class=«title»>Буквица</div>
<div class=«content»>
Буквица является художественным приемом оформления текста и
представляет собой увеличенную первую букву, базовая линия
которой ниже на одну или несколько строк базовой линии
основного текста.
</div>
</body>
</html>
<!DOCTYPE htm>
<html>
<head>
<meta charset=»utf-8″>
<title>border-top-left-radius</title>
<style>
.title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div class=»title»>Буквица</div>
<div class=»content»>
Буквица является художественным приемом оформления текста и
представляет собой увеличенную первую букву, базовая линия
которой ниже на одну или несколько строк базовой линии
основного текста.
</div>
</body>
</html>
<!DOCTYPE htm>
<html>
<head>
<meta charset="utf-8">
<title>border-top-left-radius</title>
<style>
.title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div>Буквица</div>
<div>
Буквица является художественным приемом оформления текста и
представляет собой увеличенную первую букву, базовая линия
которой ниже на одну или несколько строк базовой линии
основного текста. </div>
</body>
</html>
</div>
</body>
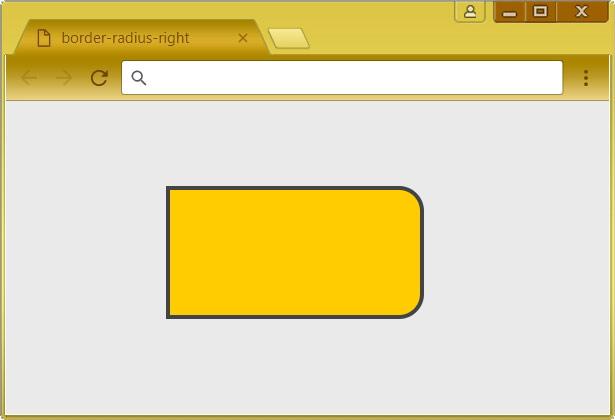
</html>Результат данного примера показан на рис. 2.
Рис. 2. Радиус скругления в браузере Safari
Браузеры
Firefox до версии 4.0 использует нестандартное свойство -moz-border-radius-topleft.
Chrome до версии 4.0, Safari до версии 5.0, iOS используют нестандартное свойство -webkit-border-top-left-radius.
Изображения границ CSS
❮ Предыдущая Далее ❯
Изображения границ CSS
С помощью свойства CSS border-image можно установить изображение, которое будет использоваться в качестве рамки вокруг элемента.
Свойство CSS border-image
Свойство CSS border-image позволяет указать изображение, которое будет использоваться вместо обычной границы вокруг элемента.
Свойство состоит из трех частей:
- Изображение для использования в качестве границы
- Где разрезать изображение
- Определите, должны ли средние части повторяться или растягиваться
Мы будем использовать следующее изображение (называемое «border. png»):
png»):
Свойство border-image берет изображение и нарезает его на девять частей,
как доска для игры в крестики-нолики. Затем он помещает углы в углы, и
средние разделы повторяются или растягиваются, как вы укажете.
Примечание: Для граница изображения для работы элемент также нуждается в граница набор свойств!
Здесь средние части изображения повторяются для создания границы:
Изображение в качестве рамки!
Вот код:
Пример
#borderimg
{
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
изображение границы: url(border.png)
30 патронов;
}
Попробуйте сами »
Здесь средние части изображения растягиваются для создания границы:
Изображение в качестве рамки!
Вот код:
Пример
#borderimg
{
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
изображение границы: url(border. png)
30 стрейч;
png)
30 стрейч;
}
Попробуйте сами »
Совет: Свойство border-image на самом деле является сокращенным свойством свойства источник изображения границы , фрагмент изображения границы , ширина изображения границы , граница-изображение-начало и свойств border-image-repeat .
CSS border-image — Различные значения фрагмента
Различные значения фрагмента полностью изменяют внешний вид границы:
Пример 1:
border-image: url(border.png) 50 round;
Пример 2:
border-image: url(border.png) 20% округление;
Пример 3:
border-image: url(border.png) 30% округление;
Вот код:
Пример
#borderimg1 {
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
изображение границы: url(border.png)
50 патронов;
}
#borderimg2 {
граница: 10px сплошная прозрачная;
отступ: 15 пикселей;
border-image: url(border. png) 20% округление;
png) 20% округление;
}
#borderimg3 {
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
border-image: url(border.png)
30% круглый;
}
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Дайте элементу div границу изображения. Используйте свойство короткой руки, чтобы определить детали границы изображения.
<стиль>
дел {
граница: 10px сплошная прозрачная;
: url(border.png) 30 раундов;
}
<тело>
Это элемент div. Там есть текст.
Начать упражнение
Свойства изображения границы CSS
| Свойство | Описание |
|---|---|
| граница изображения | Сокращенное свойство для установки всех свойств border-image-* |
| граница-изображение-источник | Указывает путь к изображению, которое будет использоваться в качестве границы |
| граница-изображение-срез | Указывает, как разрезать изображение границы |
| ширина изображения-границы | Указывает ширину изображения границы |
| граница-изображение-начало | Задает величину, на которую область изображения границы выходит за рамки рамки |
| граница-изображение-повтор | Указывает, должно ли изображение рамки повторяться, округляться или растягиваться |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
|
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
граница-верхний-левый-радиус | Коддропс
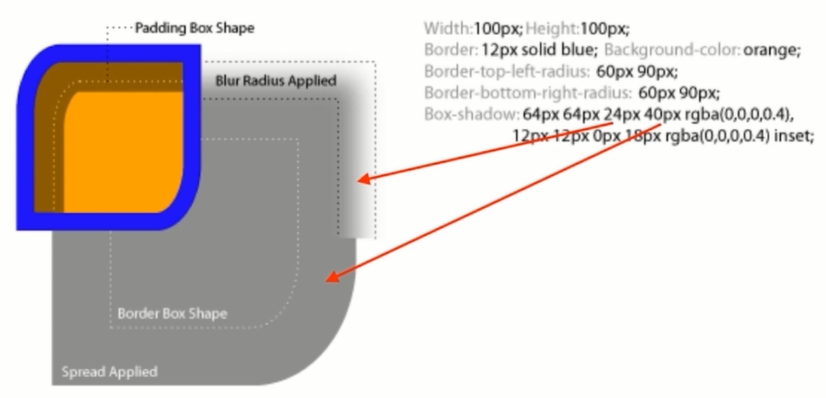
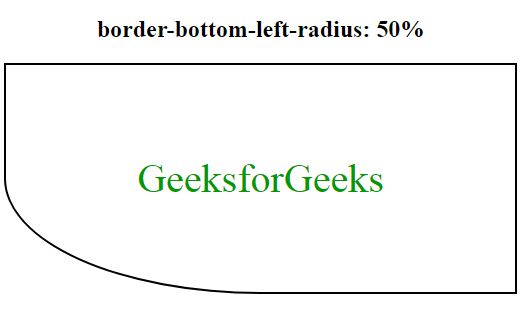
Свойство border-top-left-radius используется для округления верхнего левого угла элемента.
Свойство принимает одно или два значения, которые определяют радиусы четверти эллипса, определяющие форму угла края внешней границы (см. диаграмму ниже). Первое значение — горизонтальный радиус, второе — вертикальный радиус. Если второе значение опущено, оно копируется из первого. Если любая длина равна нулю, угол квадратный, а не закругленный. Проценты для горизонтального радиуса относятся к ширине рамки, тогда как проценты для вертикального радиуса относятся к высоте рамки. Отрицательные значения не допускаются.
Два значения border-top-left-radius: 55pt 25pt определяют кривизну угла.
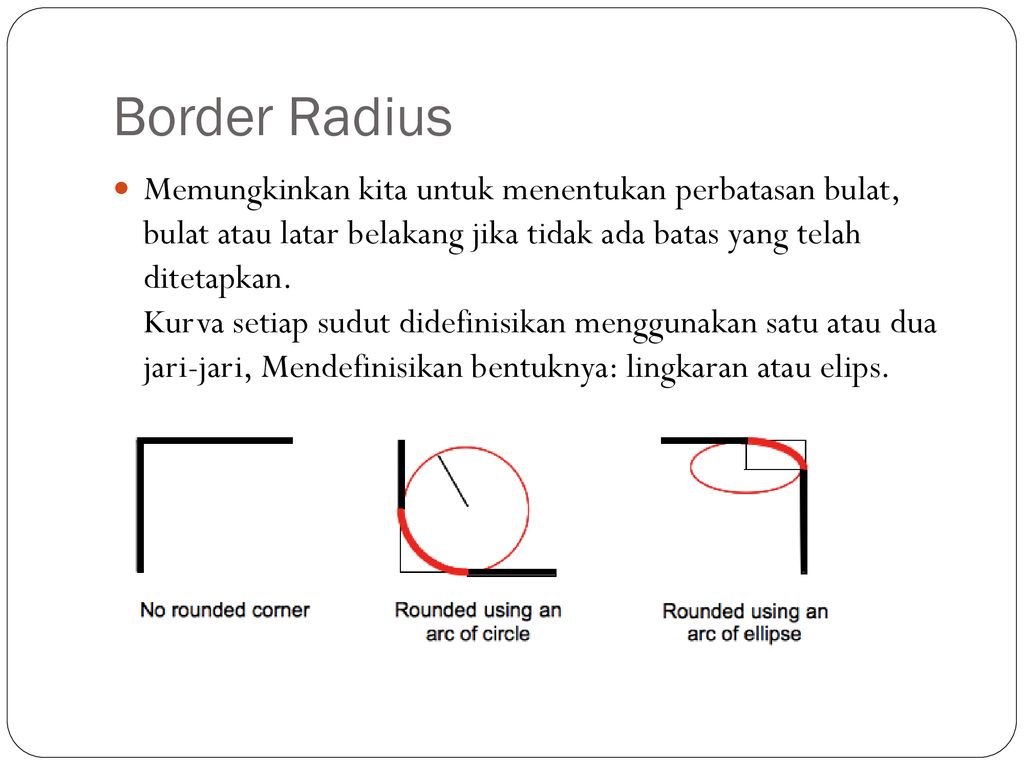
Кривизна угла не обязательно должна быть идеально круглой. Когда указано только одно значение, а другое копируется из указанного, результатом будет круговая кривая; т. е. в качестве границы используется дуга окружности.
Два равных радиуса приведут к круговой кривизне.Но когда указаны два значения, и они не равны, результатом является эллиптическая кривая; т. е. в качестве границы используется дуга эллипса.
Два неравных радиуса приведут к эллиптической кривизне.Общая информация и заметки
Если элемент имеет фоновый цвет или фоновое изображение, фон также будет обрезан до указанного радиуса границы.
Фоновое изображение элемента обрезается до указанного радиуса границы. Однако иногда цвет фона элемента может «вытекать» за пределы кривизны границы при ее скруглении. Чтобы исправить это, вы можете использовать background-clip и установите для него значение padding-box .
.элемент {
радиус границы: 30px;
фоновый клип: padding-box;
}
Если у элемента есть изображение границы, изображение границы , а не обрезается по кривой закругленных углов.
Содержимое элемента может выйти за пределы элемента на закругленных углах, если у элемента недостаточно отступов, чтобы «протолкнуть» содержимое внутрь. (См. изображение ниже)
Содержимое элемента может выйти за его пределы, если углы закруглены, если у него нет отступов.В этом примере добавлены соответствующие отступы, чтобы содержимое не выходило за пределы углов. Обратите внимание, что границы нет, но фон по-прежнему будет иметь закругленные углы.
.элемент {
фон: черный;
белый цвет;
радиус границы: 1em;
набивка: 1em;
}
Кроме того, область за пределами кривой края границы не принимает события указателя от имени элемента.
Значения
Неофициальный синтаксис выглядит так:
border-top-left-radius: [горизонтальный радиус] [вертикальный радиус]?;
Каждый из радиусов может иметь значение или .
Проценты для горизонтального радиуса относятся к ширине рамки, тогда как проценты для вертикального радиуса относятся к высоте рамки. Отрицательные значения не допускаются.
Знак вопроса (?) указывает на то, что значение второго радиуса является необязательным. Если он опущен, он копируется из первого.
- <процент>
- См. запись
- <длина>
- См. запись

Примеры
граница-верхний-левый-радиус: 50%;
граница-верхний-левый-радиус: 30px;
граница-верхний-левый-радиус: 100px 50px;
граница-верхний-левый-радиус: 20% 30%;
Browser Support
Desktop
- 5
- 50
- 9
- 10
- 5
Mobile / Tablet
- 4.0
- 2.2
- No
- 105
- 104
* denotes требуется префикс.
- Поддерживается:
- Да
- Нет
- Частично
- Polyfill
Статистика с сайта caniuse.com Модуль «Фон и границы», уровень 3
Автор Сара Суэйдан. Последнее обновление: Мэри Лу, 11 декабря 2016 г., 22:21.
Последнее обновление: Мэри Лу, 11 декабря 2016 г., 22:21.
У вас есть предложение, вопрос или вы хотите внести свой вклад? Отправить вопрос.
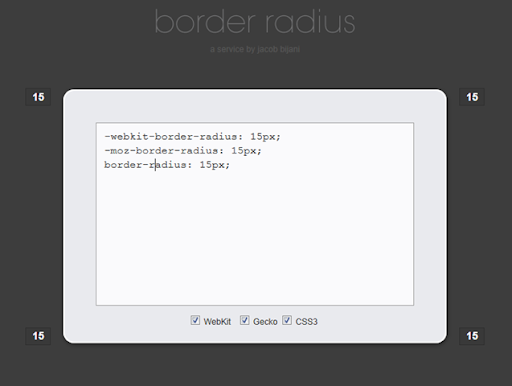
Радиус границ CSS | Краткий обзор CSS Border Radius
Свойство CSS border-radius описывает радиус углов элемента. Это свойство позволяет добавлять к элементам закругленные углы. Для создания круглых углов вы можете установить один радиус или два радиуса для создания эллиптического угла.
Свойство CSS border-radius может быть определено как:
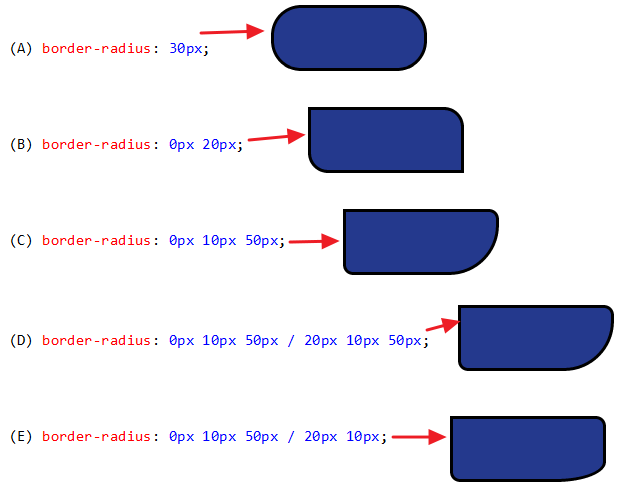
- Одно, два, три или четыре значения <длины> или <процента>. Он используется для выравнивания углов по одному радиусу.
- Необязательно перед значениями «/» и один, два, три или четыре <длина> или <процент>. Используется для создания дополнительного радиуса, чтобы можно было получить эллиптические углы
длина : Представляет размер радиуса окружности или большой и малой полуосей эллипса с использованием продольных значений.
проценты : Представляет размер радиуса окружности или большой и малой полуосей эллипса, используя процентные значения.
Синтаксис и параметры
Синтаксис свойства CSS border-radius может быть записан, как показано ниже:
border-radius: длина или процент (можно указать от 1 до 4 значений)
Эти четыре параметра могут быть указаны со следующими точками:
- Когда вы назначаете одно значение, оно будет определять радиус всех углов.
- При определении двух значений первое значение используется для верхнего левого и нижнего правого углов, тогда как второе значение используется для верхнего правого и нижнего левого углов.
- Если определены три значения, первое значение будет у верхнего левого угла, второе значение будет использоваться для верхнего правого и нижнего левого углов, а нижний правый угол будет использовать третье значение.
- Если определены четыре значения, каждое значение в следующем порядке: верхний левый, верхний правый, нижний правый и нижний левый угол применяются к границе отдельно.

Например,
радиус границы: 15 пикселей; радиус границы: 15px 30%; радиус границы: 15% 25%; радиус границы: 10px 15px 10px 15px;
Как работает свойство «Радиус границы» в CSS?
Свойство границы CSS — это формат для настройки радиуса с четырьмя свойствами в левом верхнем углу границы, правом верхнем углу границы, правом нижнем углу границы и левом нижнем углу границы. Используя сокращенное свойство border-radius, более закругленные углы можно создавать независимо, используя свойства border-*-radius. Любое из свойств border-*-radius будет содержать одно или два значения, представленные в виде длины или процента (проценты относятся к размерам связанной рамки).
Примеры реализации радиуса границы CSS
Ниже приведены упомянутые примеры:
Пример №1
Код:
<голова> <мета-кодировка="utf-8">Пример радиуса границы CSS <стиль> .текст { радиус границы: 25px; фон: серый; отступ: 10 пикселей; выравнивание текста: по центру; ширина: 400 пикселей; высота: 150 пикселей; } <тело>
Добро пожаловать в EDUCBA...
<класс div= "txt"> EDUCBA (Corporate Bridge Consultancy Pvt Ltd) является ведущим мировым поставщиком профессионального образования, удовлетворяющего потребности более 500 000 участников в более чем 40 странах. Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Вывод:
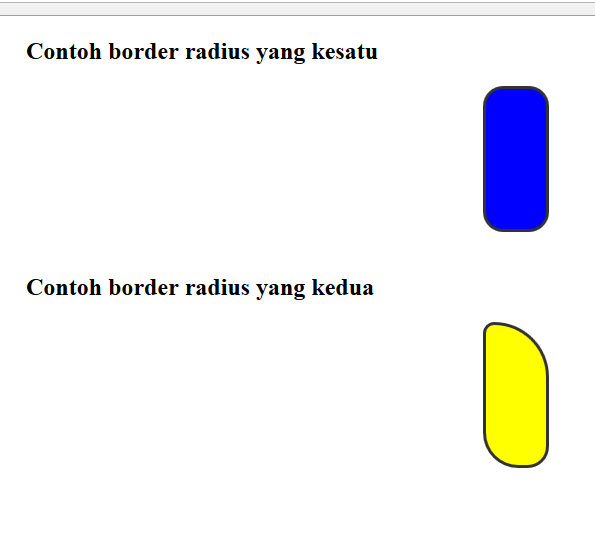
Объяснение: В приведенном выше примере мы установили радиус границы равным 25px, что устанавливает радиус границы с одинаковым значением в каждом углу блока div. Это свойство определено в классе .txt вместе с другими стилями CSS.
Пример #2
Код:
<голова> <мета-кодировка="utf-8">Пример радиуса границы CSS <стиль> .текст { радиус границы: 25px 50px; фон: серый; отступ: 10 пикселей; выравнивание текста: по центру; ширина: 400 пикселей; высота: 150 пикселей; } <тело>
Добро пожаловать в EDUCBA...
<класс div= "txt"> EDUCBA (Corporate Bridge Consultancy Pvt Ltd) является ведущим мировым поставщиком профессионального образования, удовлетворяющего потребности более 500 000 участников в более чем 40 странах. Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.



 </div>
</body>
</html>
</div>
</body>
</html>

 текст {
радиус границы: 25px;
фон: серый;
отступ: 10 пикселей;
выравнивание текста: по центру;
ширина: 400 пикселей;
высота: 150 пикселей;
}
<тело>
текст {
радиус границы: 25px;
фон: серый;
отступ: 10 пикселей;
выравнивание текста: по центру;
ширина: 400 пикселей;
высота: 150 пикселей;
}
<тело>
 текст {
радиус границы: 25px 50px;
фон: серый;
отступ: 10 пикселей;
выравнивание текста: по центру;
ширина: 400 пикселей;
высота: 150 пикселей;
}
<тело>
текст {
радиус границы: 25px 50px;
фон: серый;
отступ: 10 пикселей;
выравнивание текста: по центру;
ширина: 400 пикселей;
высота: 150 пикселей;
}
<тело>
 txt вместе с другими стилями CSS.
txt вместе с другими стилями CSS. Это свойство определено в классе .txt вместе с другими стилями CSS.
Это свойство определено в классе .txt вместе с другими стилями CSS. Это свойство определено в классе .txt вместе с другими стилями CSS.
Это свойство определено в классе .txt вместе с другими стилями CSS. Первое, что вам нужно знать о границах, это то, что они могут быть у каждого элемента, включая саму сетку. Они бывают разных стилей, таких как
Первое, что вам нужно знать о границах, это то, что они могут быть у каждого элемента, включая саму сетку. Они бывают разных стилей, таких как 
 В этом примере показана различная ширина пикселей, применяемая к нижней границе контейнера:
В этом примере показана различная ширина пикселей, применяемая к нижней границе контейнера: Эффект зависит от значения
Эффект зависит от значения  Еще одна интересная особенность цвета границы заключается в том, что вы можете установить непрозрачность . Непрозрачность может дать вам эффект прозрачности, такой как этот:
Еще одна интересная особенность цвета границы заключается в том, что вы можете установить непрозрачность . Непрозрачность может дать вам эффект прозрачности, такой как этот:

 Не забывайте, что старый CSS все еще существует и полезен. Вам не нужно использовать что-то необычное для каждого эффекта». — Рэйчел Эндрю
Не забывайте, что старый CSS все еще существует и полезен. Вам не нужно использовать что-то необычное для каждого эффекта». — Рэйчел Эндрю Они в основном используются для создания круга, установив радиус границы на 50%. Процентное значение основано на ширине и высоте данного элемента. Поэтому, когда вы используете его на прямоугольнике, у вас больше не будет симметричных углов. Вот пример, показывающий разницу между
Они в основном используются для создания круга, установив радиус границы на 50%. Процентное значение основано на ширине и высоте данного элемента. Поэтому, когда вы используете его на прямоугольнике, у вас больше не будет симметричных углов. Вот пример, показывающий разницу между  Что произойдет, если вы разделите значения косой чертой и укажете до восьми значений? Давайте посмотрим, что об этом говорит спецификация:
Что произойдет, если вы разделите значения косой чертой и укажете до восьми значений? Давайте посмотрим, что об этом говорит спецификация:

 125rem
125rem 57777777777777777777777777777777777777777777777777777777777579575757.
57777777777777777777777777777777777777777777777777777777777579575757. -Вое: 1,5Rem
-Вое: 1,5Rem закругленный-l-xs
закругленный-l-xs
 375rem
375rem