15 лучших практик для мобильных лендингов
Знаете ли вы, что 51% покупателей используют мобильные устройства для поиска новых брендов и продуктов? С появлением «умных» мобильных и портативных устройств трафик, приходящийся на стационарные компьютеры, неуклонно падает. При этом конверсий на мобильных устройствах по-прежнему меньше, чем на ПК.
И на это есть несколько причин.
Некоторые из них, такие как тревога покупателя относительно сохранности конфиденциальной информации, лишь частично находятся в сфере вашего контроля. Но на что вы точно можете повлиять, так это на качество ваших посадочных страниц для мобильных устройств.
Содержание статьи
Что такое «лендинг»?
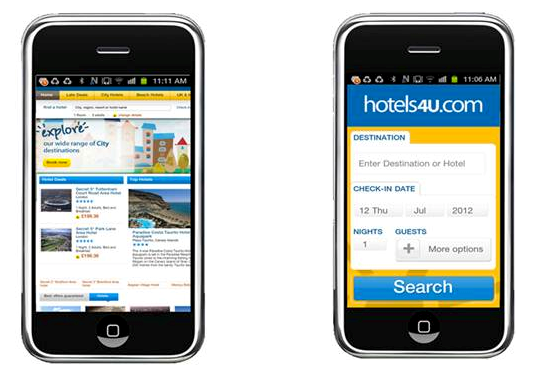
1. Создайте отдельный мобильный лендинг
2. Используйте кнопку прямого/обратного звонка
3. Внедрите кнопку прокрутки
4. Инкорпорируйте «липкие» хедеры и футеры
5. Оптимизируйте всплывающие окна
6. Пишите короткие тексты
7. Не злоупотребляйте визуальными средствами и видео
9. Придерживайтесь разметки в одну колонку
10. Переосмыслите навигацию
11. Оптимизируйте формы
12. Применяйте высококонтрастную графику
13. Внедряйте пустое пространство
14. Размещайте CTA вверху страницы
15. Тестируйте
Что такое «лендинг»?
Посадочная страница, или лендинг (Landing Page) — это отдельная веб-страница, на которую попадает пользователь после клика по ссылке в результатах поиска или онлайн-рекламе. Такая страница обычно имеет один призыв к действию (Call to Action, CTA), одну цель и отличается минималистичным дизайном и навигацией.
Хорошая посадочная страница:
- привлекает внимание,
- требует некоего действия,
- имеет цели конверсии.
Когда посетитель оказывается на лендинге, то обычно он сразу понимает, что от него требуется. Вы тоже должны стремиться к тому, чтобы ваши страницы были четкими, простыми и понятными, особенно когда дело касается мобильных устройств.
В этой статье мы приведем 15 лучших рекомендаций по созданию высококонверсионных мобильных лендингов.
1. Создайте отдельный мобильный лендинг
Сегодня уже недостаточно просто придерживаться принципа Mobile First или респонсивного дизайна. Ваши посадочные страницы должны быть разработаны специально для мобильного использования, иначе они не будут конвертировать так, как вы хотите.
Проблема с респонсивным дизайном заключается в том, что все элементы в нем изначально предназначаются для десктопных, а не для мобильных устройств. Сам алгоритм страницы создается для использования на стационарном ПК. Поскольку мобильные пользователи ищут и просматривают сайты не так, как пользователи настольных компьютеров, лендинги необходимо настраивать и оптимизировать под каждое устройство, которое будет использоваться на протяжении всего пути клиента (Customer’s Journey).
Команда PayPal отлично поработала над созданием разного опыта для пользователей мобильных устройств и пользователей компьютеров. Лендинг для десктопов выглядит привлекательно и приятно, оставаясь при этом минималистичным:
Их мобильную целевую страницу отличает еще большая простота. Присутствует возможность входа в систему и меню на случай, если вы захотите увидеть дополнительные опции, но основное внимание уделяется двум кнопкам, благодаря которым можно получить дополнительную информацию об использовании PayPal для личных или деловых целей. Посетителю мобильной версии не нужно прокручивать сайт, чтобы найти информацию, которую он ищет.
Оба лендинга визуально эстетичны, и при этом они обслуживают совершенно разные потребности посетителей. Мобильная целевая страница создана для того, чтобы помочь людям быстро находить информацию или выполнять задачи, в то время как десктопная страница ориентирована на тех, кто располагает большим количеством времени.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов2. Используйте кнопку прямого/обратного звонка
Если доступ к ключевым данным, таким как каталог товаров, рабочие часы и цены, не всегда располагается в верхней части лендинга, то контактная информация обязательно должна там присутствовать. Для мобильного сайта это означает дополнительное наличие большой яркой кнопки прямого звонка в один клик (Click-to-Call) или хотя бы кнопки обратной связи, как в примере ниже:Кнопка обратного звонка выше линии сгиба увеличивает коэффициент конверсии мобильного лендинга в разы
Мобильные пользователи хотят получать информацию быстро, здесь и сейчас. Если это не удается, тогда они начинают искать контакты, чтобы уточнить детали.
Читайте также: Как увеличить количество звонков с мобильного сайта?3. Внедрите кнопку прокрутки
В большинстве случаев предпочтительнее создавать короткие страницы. Однако бывают случаи, когда пользователи хотят посмотреть весь перечень товаров или что-то прочитать на вашем лендинге. В этих случаях должна быть доступна кнопка прокрутки или открытия дополнительных данных (Click-to-Scroll). Это особая кнопка навигации, при нажатии на которую открывается более длинная прокручиваемая страница. Благодаря ей, вы позволяете своим пользователям самостоятельно принимать решение о скроллинге, а не вынуждаете их прокручивать страницу.
Нажав на кнопку «Подробности ниже», вы переходите дальше по странице, не прибегая к скроллингу
Добавление такого функционала способно снизить показатель отказов (Bounce Rate) на 37%.
Читайте также: Как скроллинг может улучшить (или нарушить) пользовательский опыт4. Инкорпорируйте «липкие» хедеры и футеры
Пространство на мобильных экранах очень ценно, и необходимо использовать его с умом. Но кнопка призыва к действию (Call to Action) и важные элементы должны быть легко доступны для пользователя. Так называемая «липкая» навигация (Sticky Navigation) позволяет пользователям находить искомое на 22% быстрее — существенный показатель для мобильных лендингов. Да и вообще, все предпочитают сайты с «липкой» навигацией, даже если не могут объяснить, почему.
Верхняя панель с кнопками гамбургер-меню, поиска и корзины «путешествует» вместе с пользователем по мере прокрутки страницы вниз
Функционал редактора лендингов LPgenerator предполагает возможность создания «липких» блоков в любой части посадочной страницы. Вы можете зафиксировать меню и другие элементы — например, лид-форму или футер, чтобы они оставалась в нужной вам части браузера, вне зависимости от перемещения пользователя:
Читайте также: Создание статичного (фиксированного) меню на целевой странице5. Оптимизируйте всплывающие окна
Всплывающие окна (Popups) могут быть весьма эффективными в деле привлечения потенциальных клиентов, если они оптимизированы для мобильных устройств. Они должны быть максимально простыми, чего можно добиться, используя минимум текста. Если речь идет о лид-форме (например, предлагающей подписку на новости), ограничьтесь 1-2 полями: вы всегда сможете позже связаться с посетителем по указанному адресу электронной почты для получения дополнительной информации.
Всплывающее окно должно соответствовать размеру посадочной страницы, и у пользователей не должно возникать проблем при уходе с него или закрытии.
Стимулирующий к покупке popup на мобильной странице сайта по продаже бьюти-боксов оптимизирован под размер экрана, и его можно закрыть, нажав на крестик
Некоторые считают, что на мобильных сайтах вообще не должно быть всплывающих окон, но они способны увеличить конверсию, если применять их правильно.
6. Пишите короткие тексты
Мобильный лендинг не должен содержать весь текст десктопной версии. Оффер должен оставаться ярким и убеждающим, при этом быстро переходить к сути.
Вот несколько способов уменьшить объем текста на мобильной целевой странице:
- Выкидывайте все, что можно, не жертвуя ясностью изложения
Цель состоит в том, чтобы быть кратким и лаконичным, не опуская при этом ключевые моменты. Если что-то добавляет ценность, оставьте это.
- Используйте списки с буллитами
Маркированные списки отлично подходят для передачи ключевых моментов небольшими порциями без необходимости использования вспомогательного текста. Еще одно преимущество: они привлекают внимание посетителя, их трудно не заметить.
- Делайте предложения и абзацы короткими
Предложения и абзацы должны быть короткими и легко читаемыми. На вашей странице не должно быть простыней из текста. Разбивайте его на параграфы, чтобы облегчить восприятие ключевых моментов.
Не забывайте, что на мобильной странице меньше места, чем на экране компьютера. Фраза из 10 слов может в итоге составить 7 строк текста, как на этой плохо продуманной русской версии лендинга Evernote:
Читайте также: Питч для лендинга: главное правило киноделов, которому нужно следовать7. Не злоупотребляйте визуальными средствами и видео
Изображения и видео требуют долгой загрузки данных. Не все пользователи, попадающие на ваш мобильный лендинг, подключены к WiFi — некоторые используют мобильный трафик. Сведите изображения к минимуму и обязательно оптимизируйте их путем сжатия. При размещении видео не рекомендуется использование автоматического воспроизведения.
Лендинг не должен быть «захламлен» картинками и видео, чтобы быть привлекательным. Вот пример от школы онлайн-обучения, которая использует только текст и убедительные данные, искусно разбивая их на легкоусваиваемые параграфы.
Все просто, УТП и ожидаемое действие понятны, страница загружается быстро. Оффер сразу закрепляется в сознании, так как внимание посетителя не переносится на визуальную составляющую.
В противоположность этому на сайте клуба предпринимателей «Трансформатор» на заднем фоне происходит автовоспроизведение видео, загрузка лендинга сильно замедляется, и пользователь отвлекается от главного действия:
Да, это красивая страница, но картинка в ней играет слишком весомую роль и требует ресурсов для загрузки. У бизнесменов нет лишнего времени, поэтому минималистичный дизайн с небольшим числом визуальных элементов лучше соответствовал бы целям сайта.
Читайте также: Руководство по оптимизации мобильных лендингов8. Сделайте лендинг быстрым
Обращать внимание на время загрузки очень важно, потому что с его увеличением растет и показатель отказов. Почти 50% посетителей, покинувших сайт по этой причине, уже никогда на него не вернутся.
В 2018 году в Google обнаружили зависимость между увеличением временем загрузки мобильного сайта и ростом показателя отказов:
- 1-3 секундам — на 32%
- 1-5 секундам — на 90%
- 1-6 секундам — на 106%
- 1-10 секундам — на 123%
Интересно, что среднее время полной загрузки мобильной страницы составляет 15 секунд. Если учесть, что 53% посетителей мобильного сайта уходят, если загрузка сайта занимает более 3 секунд, значит, средний показатель слишком высок.
Изображения и видео, как правило, становятся проблемой номер один для медленных лендингов, так что ускоряйте процессы. Вы также можете обновить свой хостинг-план до более быстрого или обратиться к помощи сетей доставки контента (CDN, Content Delivery Network).
Читайте также: Итеративный мониторинг функциональности лендинга9. Придерживайтесь разметки в одну колонку
Конечно, правила создаются, чтобы их нарушать. Если вы пытаетесь привлечь внимание посетителя, может быть полезно иногда разместить контент неожиданным образом. По большей части, однако, единственно приемлемое решение — это 1 столбец.
Приведем пример. Сайт мэрии города Ставрополя не имеет мобильной целевой страницы и просто использует главную страницу обычного веб-сайта, но для иллюстрации нашей мысли он подойдет как нельзя лучше:
Несколько колонок, которые смотрятся удобоваримо в десктопной версии, на мобильном сайте проявляют себя плохо. Разобраться в информации на маленьком экране становится неудобно, навигация усложняется. Теперь взглянем на мобильную страницу сайта органов власти Ставропольского края:
Ничего особо впечатляющего, но определенно намного читабельнее и удобнее.
Читайте также: 8 решений веб-дизайна, плохо влияющих на конверсию лендингов10. Переосмыслите навигацию
Некоторые лидеры мнений в области маркетинга считают, что следует полностью отказаться от навигации на мобильных лендингах, сосредоточившись на том, чтобы подтолкнуть посетителей к желаемому действию.
Поэтому разработчики мобильных посадочных страниц часто используют «гамбургер-меню» для навигации, чтобы сэкономить место на небольших экранах. Большинство посетителей привыкли видеть этот символ и знают, что при нажатии на него покажутся варианты навигации.
Некоторые сайты используют «липкие» хедеры (о чем мы говорили в п.4), куда включается несколько основных навигационных ссылок, имеющих отношение к цели лендинга.
11. Оптимизируйте формы
Очень важно, чтобы вы оптимизировали лид-формы под мобильных посетителей. Заполнение форм на гаджетах имеет низкий показатель развлекательности, поэтому убедитесь, что вы запрашиваете минимум информации. Вы всегда можете связаться с потенциальным клиентом позже, чтобы получить дополнительные детали.
Вот хороший пример того, как должна выглядеть мобильная форма:
Только одно поле: подписка на новости. Внесли свою почту — и все! Вы в курсе новостей кроссфита. Не превышайте требования в 1-3 поля формы.
Вот пример того, как не надо делать. Фитнес-клуб разворачивает перед клиентом просто бесконечную форму (мы еще не все поля отобразили!):
Вполне может быть, что это замечательный центр, заботящийся о своих клиентах, но не факт, что при первом визите на мобильный лендинг посетитель проникнется их подходом настолько, что будет готов потратить свое время на заполнение всей анкеты.
Читайте также: 9 шагов к созданию высококонверсионных лид-форм12. Применяйте высококонтрастную графику
Высококонтрастные цвета служат сразу двум задачам по оптимизации мобильной страницы. Во-первых, они привлекают внимание, и даже люди, лишенные эстетической нотки, иногда не могут удержаться, чтобы не нажать кнопку с красивым дизайном.
Во-вторых, люди используют свои мобильные устройства в разных условиях, и естественный дневной свет на улице может затруднить просмотр изображения на экране, если оно имеет низкоконтрастный дизайн.
Apple отлично справляется с использованием высокой контрастности: на темном фоне ярко выделяется изображение и белый текст:
Ну, а вот службе доставки фермерской продукции это не удалось:
Нагромождение блоков, фотографий, рисунков примерно одного цветового диапазона отнюдь не выглядит привлекательно.
Вы должны быть уверены, что выбрали цвета, характеризующиеся высоким коэффициентом конверсии, и что они будут смотреться презентабельно при любом свете.
13. Внедряйте пустое пространство
Как мы уже видели в примере с Apple, использование пустого/белого пространства (White Space) — вещь замечательная. Оно помогает мобильным лендингам выглядеть современно, а также делает чтение более удобным.
Пустое пространство также облегчает взаимодействие с сенсорным экраном и сводит к минимуму случайные клики.
Вот довольно творческий подход к оформлению страницы с помощью пустого пространства:
Как видите понятие «белое пространство» не означает, что незаполненные области буквально обязаны быть белыми. Что важно, так это нейтрализация отвлекающих моментов, и здесь это продемонстрировано наглядно.
Читайте также: «Пустое пространство»: 9 сайтов для вдохновения веб-дизайнеров14. Размещайте CTA вверху страницы
«Выше линии сгиба» (Above the Fold) — этот термин все еще применим к лендингам. Да, мобильные пользователи вынуждены выполнять прокрутку, но 80% их внимания по-прежнему приходится на верхнюю часть страницы, до первой, инстинктивной, прокрутки. Там и должен располагаться ваш основной призыв к действию.
Компания по распространению наборов по уходу за собой размещает свой призыв на первом до прокрутки экране и выделяет его ярким контрастным цветом:
Опустившись чуть ниже по странице, примерно на полпути вы увидите ту же кнопку (только на этот раз с одним словом «Получить»), напоминающую, зачем вы здесь.
Читайте также: Больше кликов с помощью этих 12 призывов к действию!15. Тестируйте
Самую важную рекомендацию мы приберегли на конец: речь идет об А/Б-тестировании. Благодаря ему вы получите много информации, которую сможете использовать для улучшения своего сайта, повышения конверсии и увеличения дохода — и все это за счет небольших изменений.
Вот как выглядит базовый формат любого А/Б-теста:
- Выберите, какую проблему вы хотите решить, например, повышение конверсии.
- Определите, что вы хотите сравнить, например, будет ли предложение 10%-ной скидки лучше бесплатной доставки.
- Выполните тест, создав две версии посадочной страницы, единственное отличие которых состоит в том самом нюансе, что вы хотите сравнить.
- Определите победителя, проанализировав данные и просмотрев результаты вашего теста.
- Пересмотрите существующую версию сайта и запустите новые эксперименты.
Чтобы провести тестирование мобильного лендинга на платформе LPgenerator, достаточно создать копию/копии уже существующей посадочной страницы («Копировать вариант»), указать соотношение распределения трафика («Вес») на каждую из версий, внести изменения и наблюдать за реакцией посетителей:
По прошествии определенного срока после запуска теста, проанализируйте данные и выберите, какой из вариантов приносит лучший результат.
Ну, вот и все! 15 лучших практик мобильных лендингов и техник оптимизации, которые подтолкнут вашу конверсию вверх и улучшат взаимодействие на мобильных девайсах. Займитесь также увеличением лидогенерацией на мобильных, а если вам нужно вдохновиться на создание выдающегося лендинга, то оцените эти экспертные советы.
Высоких вам конверсий!
Источник картинки pexels.com
30-01-2019
Мобильный лендинг: 11 советов для улучшения пользовательского опыта
65% цифрового рынка – мобильные пользователи. 50% хватаются за смартфоны сразу после пробуждения. Необходимость мобильных лендингов не подлежит обсуждению.
В этой статье – 11 советов как улучшить пользовательский опыт владельцев девайсов.
Уменьшите время загрузки
Время – деньги, конверсия и продажи. 74% мобильных пользователей покидают сайт, если он загружается дольше 5 секунд.
В среднем они в сети до полутора часов в день. Их интересуют сайты, которые загружаются быстро. Все остальное – в топку.
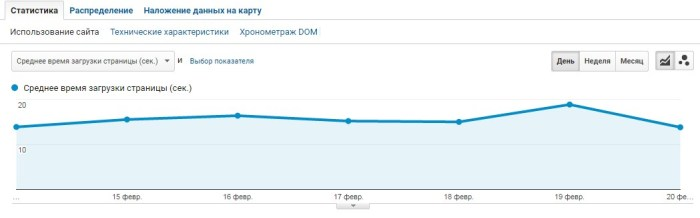
Данные о скорости загрузки страниц можно получить в Google Analytics, отчеты «Поведение» – «Время загрузки страниц»:

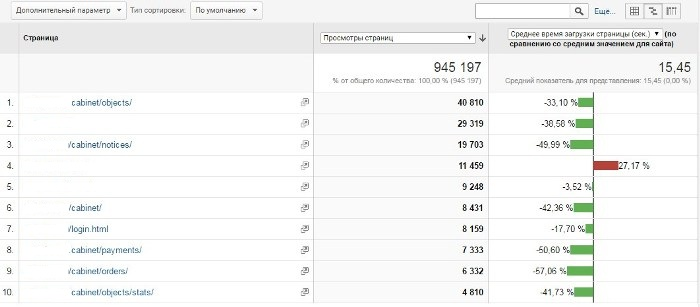
Конкретика о страницах, которые грузятся долго и нуждаются в оптимизации:

В интернете много инструментов, которые помогут оценить время загрузки и скорость: Google PageSpeed Insights, Mobitest и другие.
Что еще сделать, чтобы ускориться:
- Почистить код;
- Минимизировать использование сторонних скриптов;
- Использовать сжатие GZIP;
- Убрать редиректы;
- Уменьшить изображения и использовать для загрузки сеть доставки контента (сервера, которые ускоряют доставку контента пользователям).
Изучите девайсы пользователей
В GA есть данные, какими девайсами пользуется целевая аудитория. Протестируйте разные варианты лендинга по разрешению и внешнему виду.
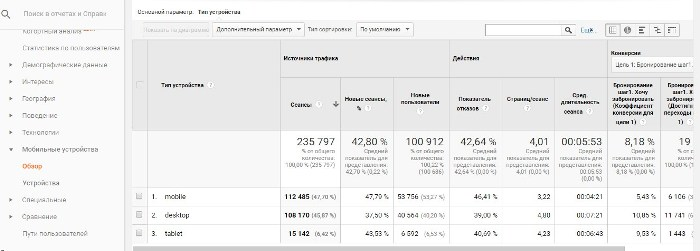
Ищите отчеты в разделе «Аудитория» – «Мобильные пользователи»:

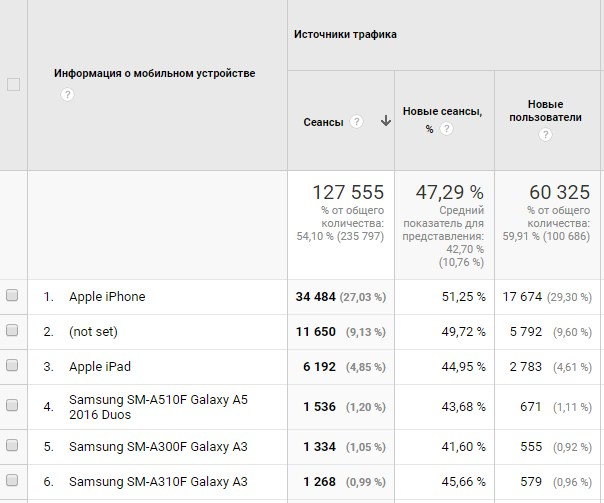
Здесь конкретные марки устройств:

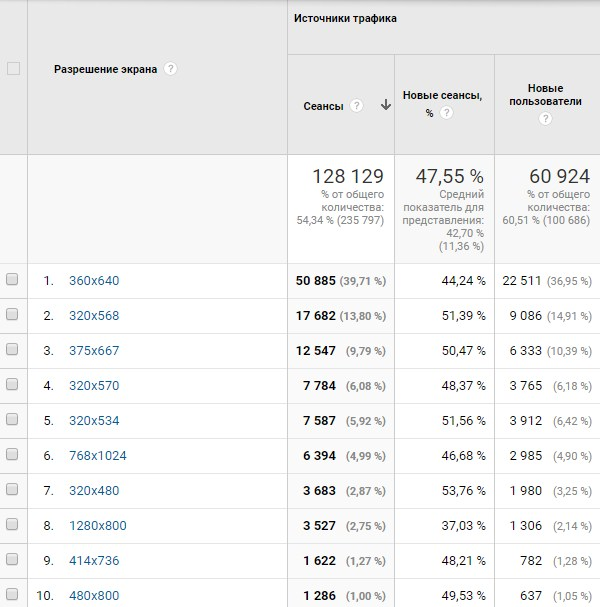
И данные по разрешению экрана:

Теперь вы знаете, какое разрешение тестировать в первую очередь, чтобы улучшить пользовательский опыт.
Добавьте на страницу корзину
Посетитель, который оставил что-то в корзине, чаще возвращается для завершения покупки. Прикрутите кнопку «Купить позже» или «Добавить в список желаний».
Так вы убьете двух зайцев: с помощью cookies узнаете о поведении посетителей и получите статистику, какие товары чаще оставляют в корзинах.
Расположите главные кнопки правильно
Как мы держим гаджеты и какие пальцы используем для навигации?

В 49% случаев смартфон лежит в левой руке, а большой палец правой перемещается по экрану.
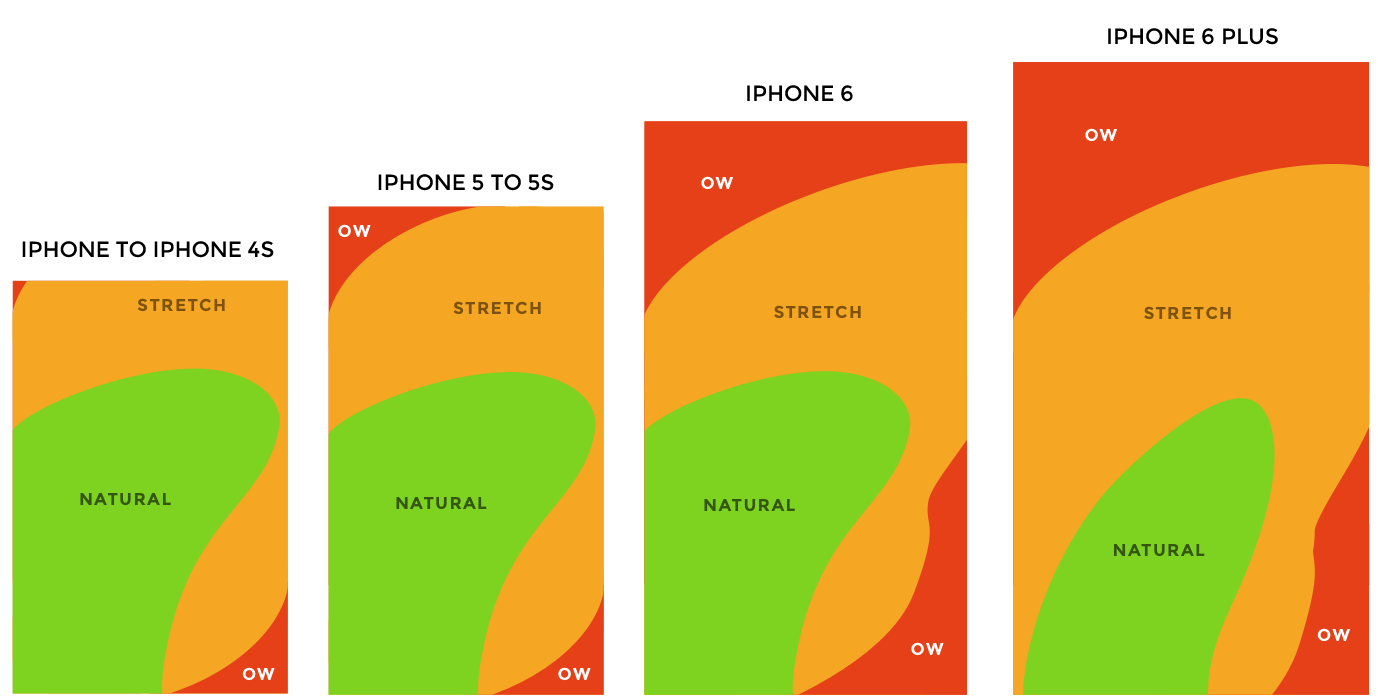
А так с годами менялось расположение большого пальца на айфонах:

Учитывайте это при планировании кнопки призыва к действию.
Прикрутите клавиатуру к формам
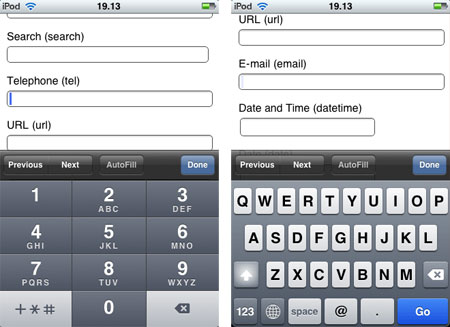
Нужно заполнить форму? Предложите пользователю клавиатуру:

Помогут вставки в код:

Такой шаг ускорит конверсию.
Еще момент. Специалисты советуют максимально сжимать пространство между полями и убирать лишнее. Не заставляйте пользователей листать, чтобы добраться до следующего поля.
Вариант слева короче, потому и предпочтительнее.
Сделайте выгодное предложение
Исторически сложилось так: потребители выбирают товар с телефона, а завершают покупку с компьютера. Чтобы уменьшить трения и повысить продажи с мобильного лендинга, сделайте выгодное предложение.
Неплохо сыграть на страхе упустить выгоду (FOMO) – предложите купон на скидку с ограниченным сроком действия, например, вот так:

«Подпишитесь на мобильные уведомления и получите скидку 20%. Отправьте SMS с текстом Save01 на короткий номер и получите скидку».
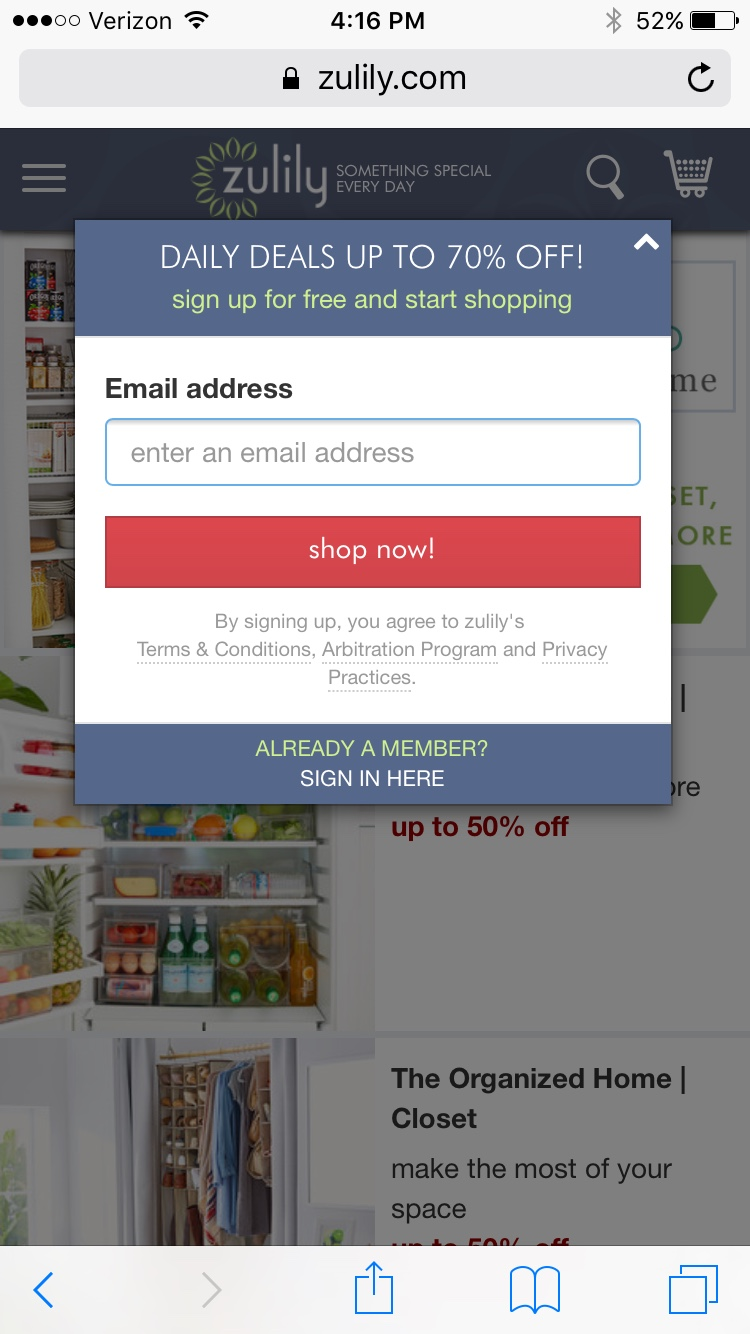
Кстати, можно применить мобильный поп-ап. Главное, чтобы предложения (скидка, акция) были стоящими.

«Каждый день скидки до 70%! Подпишитесь и будьте в курсе наших акций».
Уникальное торговое предложение: Как обойти конкурентов?
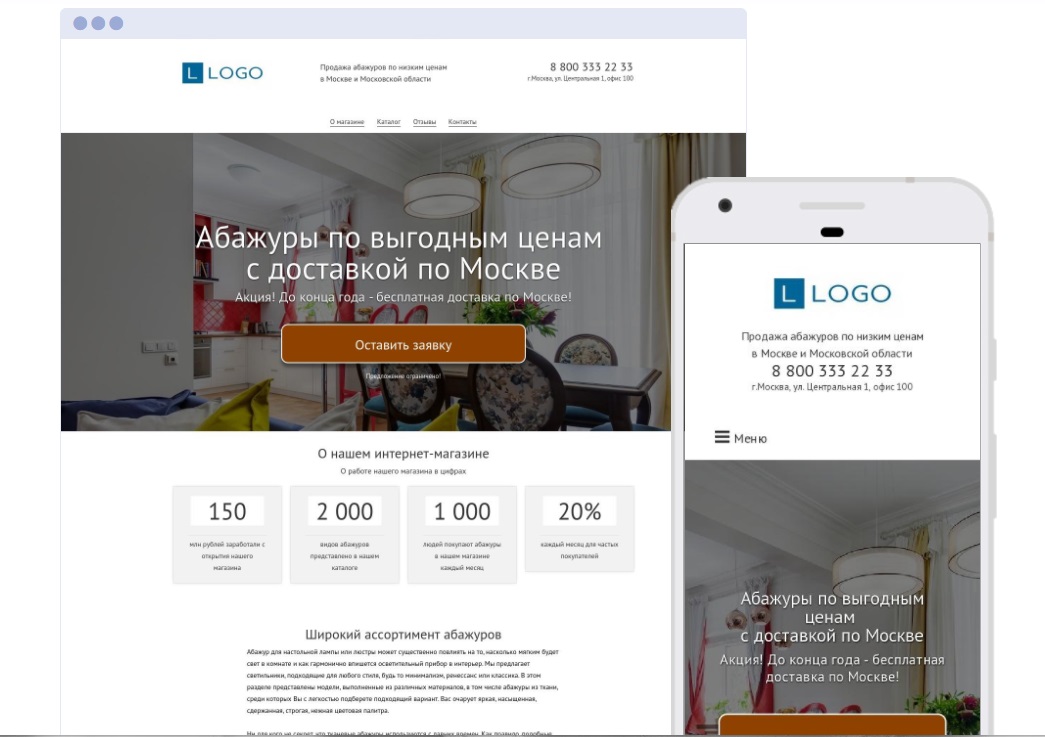
Продумайте дизайн мобильного лендинга
Мало адаптировать лендинг под мобильники. Пользователи хотят уникальный опыт, а не просто уменьшенную версию десктопного сайта.
На скриншоте – оптимизированный и не оптимизированный под мобайл сайт:

С каким вариантом проще и приятнее работать? Ответ очевиден.
Выделите призыв к действию
Напомним: на странице только один призыв к действию, чтобы внимание пользователей не рассеивалось, и они знали, что делать дальше.
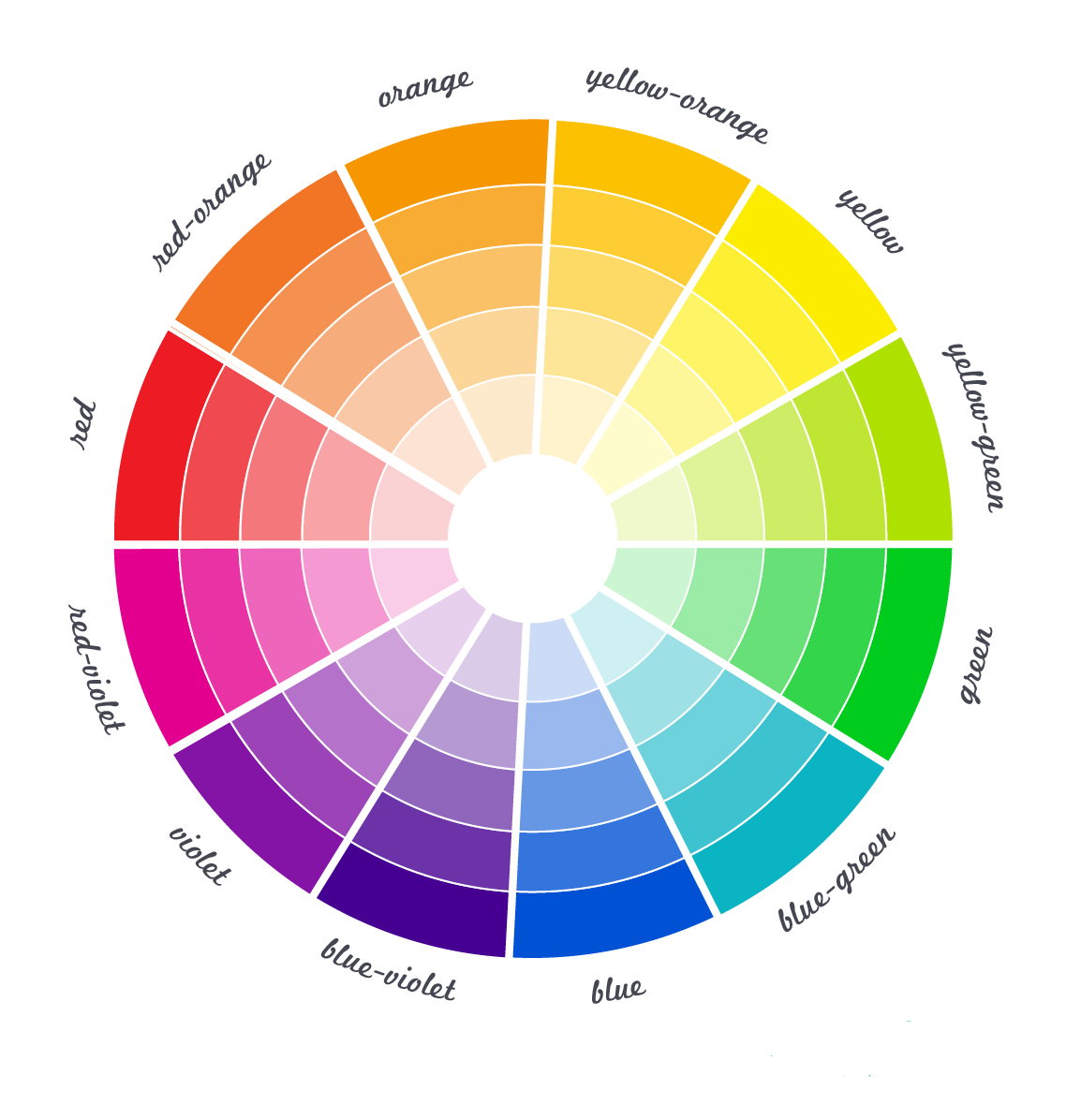
Чтобы «приковать» их внимание к кнопке CTA (призыва к действию), используйте контрастный цвет. Не знаете, какой выбрать – обратитесь к колесу цветов:

Найдите основной цвет лендинга. Напротив контрастный цвет, максимально эффективный.
На что еще обратить внимание?
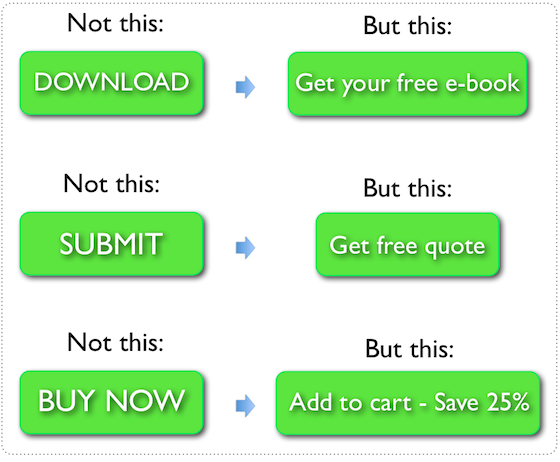
- Текст на кнопке. Используйте простой и понятный язык. Не «Загрузите», а «Получите бесплатную книгу». Не «Отправить», а «Попробовать бесплатный тариф». Не «Купить сейчас», а «Добавить в корзину со скидкой 25%».

- Расположение кнопки. Не бойтесь опускать ее ниже сгиба, но не помещайте туда, где и так много элементов.
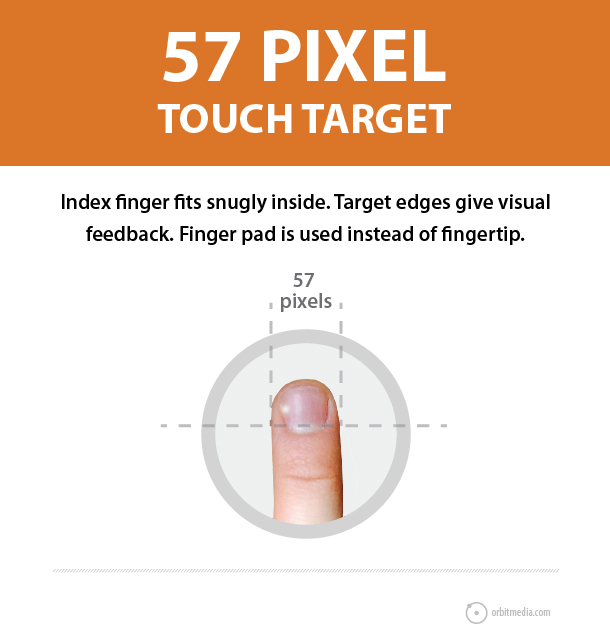
- Размер кнопки. Apple рекомендует 44х44 пикселей, на основании юзабилити и среднего размера пальца. В 57 пикселей прекрасно вписывается указательный палец:

Сделайте большую кнопку, чтобы пользователи не промахивались (а это раздражает).
Закрепите хедер и футер
Особенно, если лендинг длинный и нужно скролить вниз. Исследование журнала Smashing Magazine показало, что «липкие» хедер и футер повышают скорость навигации на 22%. Как это выглядит:

На изображении – навигация при закрепленном хедере. Главное – не перегружайте его элементами и опциями.
Поместите предложение над сгибом
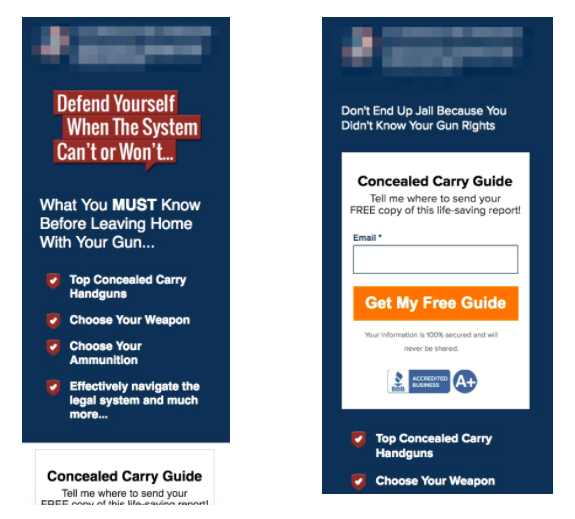
Пользователям некогда скролить в поисках предложения, разместите его на первом экране, над сгибом. В примере ниже – конверсия увеличилась на 201% после того, как оффер перенесли на первый экран:

Поместите текст и изображения в одну колонку
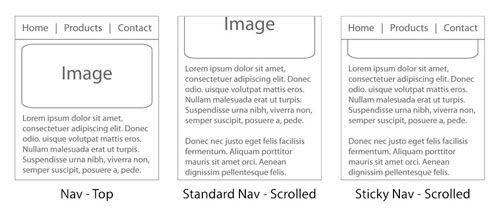
Посмотрите на два экрана:

На левом – простыня с картинками. Много элементов, внимание рассеивается, непонятно, что делать дальше. Так делать не стоит. На правом легко найти нужное.
Экспериментируйте, улучшайте пользовательский опыт. И не забывайте тестировать нововведения.
Высоких вам конверсий!
Статья подготовлена по материалам klientboost.com.
8 лучших практик мобильного дизайна для вашего лендинга
93% пользователей выходят в Интернет с мобильных устройств каждый день. Это 3 500 000 000 человек, которые в любое время могут зайти на ваш лендинг со своих смартфонов или планшетов. Следовательно, вам нужно приложить максимум усилий к оптимизации своего мобильного лендинга. Нет ничего хуже воронки конверсии, совершенно неэффективной на мобильных девайсах.
Из этой статьи вы узнаете о 8 лучших практиках мобильного дизайна, которые помогут вам улучшить пользовательский опыт и повысить конверсию на любом устройстве.
1. Избавьтесь от навигационной панели
Посмотрите, сколько места может занимать навигационная панель:
На маленьких мобильных экранах ценен каждый пиксель, и вам нужно извлечь из него максимум. Один из простых способов это сделать — избавиться от навигационной панели. На десктопах она может быть очень полезна: с ее помощью посетителям легко перемещаться по сайту и находить то, что им нужно. Но на мобильных навигационная панель занимает слишком много места, где мог бы быть текст, картинки или любой другой контент.
Как же посетителям перемещаться по сайту без навигационной панели? Есть несколько способов. Самый популярный из них — гамбургер-меню, небольшая верхняя панель. «Гамбургер» служит этаким ящиком, выдвигающимся из угла экрана и содержащим различные ярлыки меню.
Другой вариант — одностраничный мобильный сайт. Однако если на вашем сайте много контента, он вам не подойдет.
Читайте также: ТОП-3 вопроса по оптимизации навигационного меню2. Правило большого пальца
Наверняка вы пользуетесь смартфоном часто — в автобусе или в очереди. Может быть, вы читаете с него эту самую статью. А как вы держите смартфон? Скорее всего, вы водите по экрану большим пальцем. Так делает 75% пользователей.
Несколько лет назад эта диаграмма была библией мобильных дизайнеров. Руководствуясь ей, они оптимизировали пользовательский опыт для большинства людей. И хотя она могла быть правильной в свое время, технологии стремительно развиваются и меняются. В последние несколько лет наши телефоны и экраны становятся все больше и больше — а руки остаются прежними. Мы уже по-другому держим смартфоны, зоны касания сместились, и точность ближе к внешним углам экрана снизилась.
В результате дизайнерам нужно организовывать контент так, чтобы главные функции располагались в центре, а второстепенные — внизу и вверху экрана.
От расположения функций напрямую зависит удобство их использования. Главные функции располагаются там, где до них легко дотянуться большим пальцем, а второстепенные попадают в зоны низкой точности.
3. Оптимизируйте и уменьшайте размеры файлов
Вы наверняка уже знаете, как важно оптимизировать размер изображений на лендинге: они значительно влияют на скорость загрузки, которая в свою очередь отражается и на пользовательском опыте, и на ранжировании вашего сайта в поисковых системах. На мобильных она важна вдвойне, не только из-за менее надежного соединения, но и потому, что мобильные пользователи не любят ждать.
Используйте сайты вроде TinyJPG или такие инструменты, как ImageOptim (только для Mac) или «Export for Web» в Photoshop, чтобы уменьшить размер файла, прежде чем загружать изображения на свой сайт.
На размер файла больше всего влияют две вещи:
- Качество. Если снизить его, файл станет меньше, но также упадет четкость, и могут появиться артефакты.
- Размер/разрешение. Естественно, размер файла во многом зависит от размера картинки. Естественно, вы не захотите сделать изображения такими маленькими, что пользователи ничего не смогут разглядеть, но если, например, ширина колонки, в которой вы размещаете изображение, составляет 600 пикселей, ширина изображения не должна составлять 1000 пикселей. Измените размер, прежде чем загружать картинку на лендинг.
4. Номер телефона, доступный для звонка в один клик
Оптимизировать лендинг для мобильных значит, прежде всего, упростить пользовательский опыт и свести к минимуму количество необходимых действий. Поэтому следует пользоваться возможностями мобильных устройств, помогающими сделать посещение вашего сайта (а также покупку продукта или звонок в вашу компанию) приятным опытом.
Если ваш лендинг создан для продаж или телефонный звонок — это важный этап воронки конверсии, то вам нужно сделать так, чтобы позвонить вам было легко.
Один из способов этого добиться — сделать номер телефона доступным для звонка в один клик. Вам наверняка знакома эта ситуация: вы переключаетесь туда-сюда между телефоном и браузером, перепечатывая телефон, или пытаетесь скопировать его и нечаянного копируете весь остальной контент на странице. Поэтому кликабельный номер телефона много значит.
Достаточно разместить ссылку такого рода:
И номер будет выглядеть так:
123-123-1234
Посетители смогут кликнуть по нему и позвонить.
Другие важные элементы сайта тоже стоит сделать интерактивными: например, когда пользователь кликает по адресу, должны открываться Google Maps. В большинстве приложений вроде Facebook это происходит автоматически, но вы можете ввести свой адрес в Google Maps, скопировать ссылку и вставить ее на свой сайт.
Подобные мелочи помогают посетителям вашего лендинга чувствовать, что они ничего не упускают, и не делать лишней работы. Не позволяйте мобильным устройствам перекрыть вашу воронку конверсии.
Читайте также: 4 метода увеличения конверсии, которые хорошо работают на мобильных лендингах5. Респонсивный дизайн
Если вы работали в те времена, когда мобильный интернет только появился, вы помните, как многие разработчики создавали совершенно отдельные сайты с разметкой, которая работала бы на маленьких экранах мобильных устройств. Эти страницы обычно включали в себя минимум изображений и относительно много текста, чтобы загружаться через медленное мобильное соединение.
Прошло около десяти лет, и ландшафт кардинально изменился. Экраны стали больше, соединение — быстрее. И появился респонсивный и адаптивный дизайн. Эти два типа дизайна отличаются друг от друга, но задача у них одна: создать единую разметку, которая динамично изменяется в зависимости от устройства, используемого посетителем.
Шаблоны и редакторы посадочных страниц могут автоматически создавать мобильную респонсивную версию лендинга, избавляя вашу команду от необходимости разрабатывать ее вручную.
Есть несколько вещей, о которых нужно помнить в связи с респонсивностью:
- Размеры изображений. Если изображения на вашем лендинге очень важны, удостоверьтесь, что они хорошо видны на мобильных устройствах.
- Разметка и расположение контента. В зависимости от того, как расположены элементы в десктопной версии вашего лендинга, они могут смещаться в мобильной версии. Проверьте, все ли остается на своих местах на разных устройствах.
- Анимация. Анимация, которая хорошо выглядит в десктопной версии, может совсем не так хорошо работать в мобильной. Проверьте ее, прежде чем публиковать.
- Видео. Учитывая предыдущие рекомендации о размере изображений, подумайте о том, чтобы спрятать видео в мобильной версии или вовсе удалить его. Оно большое, тяжелое и может существенно замедлить мобильный опыт.
- JavaScript. Хотя это и замечательный язык программирования, он не всегда работает на мобильных, поэтому проверьте, корректно ли все отображается.
6. Избавьтесь от всплывающих окон
С 2017 года Google штрафует страницы с «навязчивыми вставками». По сути речь идет о всплывающих окнах.
Примеры навязчивых вставок, делающих контент менее доступным.
1. Пример навязчивого всплывающего окна.
2. Пример отдельной навязчивой вставки.
3. Еще один пример отдельной навязчивой вставки.
Всплывающие окна на мобильных устройствах значительно ухудшают пользовательский опыт, потому что из-за них посетители вашего сайта не могут увидеть интересующий их контент. Google снижает рейтинг таких сайтов в поисковой выдаче. Поэтому просто отключите поп-ап окна.
Если контент в вашем всплывающем окне достаточно важен, добавьте его на страницу отдельной секцией. Тогда Google не понизит ваш сайт в поисковой выдаче.
7. Оптимизируйте формы для мобильных
Если вы когда-нибудь делали покупки с мобильного, вы знаете, как раздражает заполнять бесконечные формы с телефона. Даже при том, что печатать на мобильных стало намного легче, чем раньше, это все равно сложно. Набор текста все равно опирается на автоисправление, и пальцы устают.
Как решить проблему? Логика проста. Длинные формы требуют много печатать. Печатать на мобильных ужасно неудобно. Следовательно, длинные формы ужасно неудобны.
Если вы хотите снизить негативный эффект, который мобильные устройства могут оказывать на ваш уровень конверсии, попробуйте внести одно из следующих изменений в свои формы.
Сократите количество полей
Это просто: чем меньше обязательных полей, тем меньше усилий требуется от пользователя. Чем меньше усилий, тем меньше трение.
Сократить количество полей не всегда возможно: в конце концов, зачастую поле существует потому, что информация, которую нужно в него ввести, необходима. Однако все, что можно удалить, нужно удалить, а некоторые формы (имя и фамилия, например) — объединить.
Разделите заполнение формы на несколько этапов
Если вы разделите заполнение формы на несколько этапов, уровень вашей конверсии на мобильных может вырасти. Например, если в вашей форме 9 полей, вы можете оставить на первом этапе только 3. Пользователь заполнит их, кликнет по кнопке «Дальше» и попадет на следующую страницу, где тоже совсем немного полей, и так далее.
Такая практика сделает длинные формы менее отталкивающими, а также позволит собрать информацию о лидах маленькими порциями, что полезно, если на каком-то этапе они все же бросят ее заполнять. На первом этапе стоит запросить емейл-адрес, чтобы работать с этими людьми в будущем.
8. Сворачиваемые секции
На маленьком экране весь ваш контент собирается в одну колонку — очень длинную колонку. На мобильных это особенно вредно, потому что пользователю становится намного сложнее перемещаться по странице и находить интересующую его информацию.
Решением этой проблемы могут стать сворачиваемые секции.
Сворачиваемые секции — это контейнеры с контентом. Пользователь видит их заголовки и разворачивает их по клику. Так он сканирует вашу страницу на предмет интересующего контента или темы, и ему не приходится пробираться через массу ненужного ему текста или картинок.
Заключение
Надеемся, что эти рекомендации по мобильному дизайну помогут вам улучшить пользовательский опыт для тех, кто заходит на ваш лендинг с мобильных устройств. Об этих принципах часто забывают, и именно поэтому конверсия на мобильных бывает такой низкой. Следуйте им, и ваши мобильные пользователи получат лучший опыт — и конвертируются.
Высоких вам конверсий!
По материалам: blog.kissmetrics.com.
10-10-2017
Мобильный лендинг
Дата публикации: 05-07-2016 3831
Последние годы все быстрее и быстрее развивается индустрия мобильного интернета, и на данный момент создание мобильной версии для своего лендинг пейджа уже больше необходимость, нежели роскошь. На такой трафик на сегодняшний день приходится около 10-15% в обычных нишах, и более 30-40% в нишах о красоте, моде, здоровье.
Это неудивительно, всё больше людей для своих покупок использует мобильный телефон, и для сохранения и даже увеличения количества покупателей, следует создать мобильную версию сайта. Учитывая это, многие разработчики начали создавать мобильные версии сайтов и компании, которые не содержат в штате программистов, обращаться в таким специалистам, чтобы настроить мобильную вёрстку.
Поэтому если вы хотите увеличить конверсию вашего лендинга и повысить трафик, советуем вам создать мобильную версию. На нашем конструкторе вы можете настроить это самостоятельно.
Инструкция создания мобильной версии лендинга
1. Если вы знакомы с нашим конструктором лендинг пейдж, и у вас уже создан сайт на нашем конструкторе лендингов, то вам достаточно просто подключить тариф VIP.
Начиная с тарифа VIP у вас будет подключена мобильная вёрстка, которая будет автоматически подгоняться под любой размер устройства.
А вот на первых тарифах сайт на мобильных устройствах будет отобржаться один в один, как на компьютере. Там установлена адаптивная вёрстка, которая отвечает за то, чтобы при просмотре сайта на любых гаджетах, никакие сдвиги в структуре сайта не происходили. Но в данном случае он не будет адаптироваться под размер смартфона или другого гаджета.
Подробнее о тарифах и возможностях на них вы можете узнать здесь.
2. У вас будет подключена мобильная версия сайта.
Если вы впервые зашли на конструктор мобильного лендинга, то пойдём по порядку.
Чтобы создать мобильный лендинг нужно:
- зарегистрироваться на конструкторе Tobiz;
- создать лендинг пейдж на нашем конструкторе сайтов самостоятельно или с помощью готовых шаблонов лендингов. лендингов, выбрав любой понравившйся вам из списка предложенных;
- после того, как вы отредактировали шаблон и подстроили сайт под себя, обязательно подключите домен к лендинг пейдж, чтобы ваш сайт начал высвечиваться в поиске и начал свою работу;
- затем перейдите в тарифы и подключите тариф VIP.

■ В итоге вы получите мобильный лендинг совершенно бесплатно и автоматически настроенный.
Для адаптирования сайта для мобильных устройств конструктор сайтов Tobiz специально предусмотрел данную возможность, чтобы помочь вам сэкономить деньги и время. Так как, если вы наймёте программиста для разработки мобильной версии лендинга, вы потратите минимум 15-20 тыс. руб дополнительно, а это ещё нужно будет заплатить за создание самого лендинг пейджа и его техническую поддержку (плюс около 5 тысяч ежемесячно).
На базе нашего конструктора вы можете сделать это совершенно бесплатно. К тому же мы всегда следим за его работой и делаём всё, чтобы tobiz.net оставался конструктором лендингов с нормальной адаптивностью.
■ Если вы будете следовать нашей инструкции, то в итоге вы получите 3 варианта мобильной адаптации лендинг пейдж.
Вариант 1:

Вариант 2:

Вариант 3:

■ Мы специально оптимизировали этот вопрос, чтобы облегчить для вас работу. Поэтому вот так просто вы можете создать мобильную версию лендинг пейдж на конструкторе мобильного лендинга с помощью шаблонов или вручную совершенно бесплатно.
Рассказать друзьям:
Как создать лидогенерирующий мобильный лендинг
Лендинги для привлечения лидов отличаются от традиционных сайтов во многих аспектах, особенно когда дело касается мобильных платформ. Сегодня мы расскажем вам о том, как использовать эти различия для повышения конверсии ваших мобильных посадочных страниц.
Содержание статьи
Чем мобильный сайт отличается от мобильного лендинга?
Советы по дизайну лидогенерирующих мобильных страниц
1. Навигация
2. Копирайтинг
3. Лид-форма
4. Знаки доверия
5. Футер
Вместо заключения
Чем мобильный сайт отличается от мобильного лендинга?
Это мобильный сайт SnackFever:
Главная страница
Чтобы просмотреть весь контент, сайт нужно скролить несколько раз:
SnackFever подчеркивает свои продукты
И еще немного скролинга…
Дополнительная информация для посетителей
С точки зрения мобильного UX эта страница переполнена контентом. И рассчитывать на хорошую конверсию при таком количестве опций и возможностей определенно не стоит.
А теперь взгляните на страницу с бесплатным подарком, которую SnackFever используют для генерации лидов:
Лид-форма SnackFever
Чтобы просмотреть эту страницу целиком, по экрану нужно «свайпнуть» всего один раз:
По сути, это всплывающее окно для привлечения лидов, но под мобильные устройства SnackFever оформили его как полноценный лендинг. Пользователям намного проще взаимодействовать с таким контентом, потому что он «заточен» под одну единственную цель — вовлечение потенциальных клиентов.
Именно поэтому вы должны разрабатывать свои лидогенерирующие мобильные страницы отдельно от самого сайта. Причем совершенно неважно, какие материалы вы будете предлагать посетителям за их контактные данные. Это могут быть:
- электронные книги (eBook), white paper или полезные отчеты;
- курсы или вебинары;
- чек-листы;
- калькуляторы или результаты опроса;
- скидки или купоны;
- демо-версии продуктов или консультации;
- free-trial
Направляя потенциальных лидов к лендингу, свободному от таргетированных сообщений и отвлекающих картинок, вы сможете лучше конвертировать их в лиды. Понятно, что это еще не закрытые продажи, но вы хотя бы поможете людям сделать первый шаг к покупке.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендинговСоветы по дизайну лидогенерирующих мобильных страниц
Первым делом взгляните на данные сайта в Google Analytics. Перейдите в меню Аудитория → Мобайл → Обзор и оцените этот показатель:
Это среднее количество времени, которое посетители проводят на вашем сайте. Опираясь на эту метрику, вы поймете, как долго вам удается удерживать внимание пользователей.
Для получения более подробной информации вы также можете перейти по вкладке Поведение → Контент сайта → Все страницы. Затем выберите опцию Мобайл (включая планшеты) для второй колонки и кликните по «шапке», чтобы все значения «Да» отображались вверху:
Это позволит вам оценить эффективность отдельных страниц в плане времени, затрачиваемом на них мобильными посетителями.
Внимательно проанализируйте все страницы с одним мощным CTA-элементом. Вы можете отталкиваться от их показателей времени, чтобы понимать, сколько в среднем пользователи будут взаимодействовать со страницами, имеющими схожую структуру.
Вооружившись такими сведениями, вам будет намного проще создать мобильный лендинг, привлекающий потенциальных клиентов. Но прежде чем приступать к разработке страницы, вы должны учесть несколько важных аспектов:
1. Навигация
Хотя навигационная панель считается ключевым элементом любого сайта, ее не стоит использовать на лендингах, которые предназначены для генерации лидов. Лишние ссылки и меню могут отвлечь людей от главного призыва к действию. Добавить этот компонент на страницу можно уже после того, как она начнет успешно конвертировать посетителей в платящих клиентов/подписчиков/читателей.
Что же касается логотипа, то его удалять вовсе необязательно — в контексте мобильного лендинга он является скорее частью брендинга, нежели отвлекающим фактором.
Возьмем, к примеру, этот розыгрыш призов на сайте Martha Stewart:
Рекламное объявление о розыгрыше денежных призов на сайте Martha Stewart
Кликнув по этому рекламному элементу, посетители попадают на страницу, где исчезает навигация и остается только логотип:
2. Копирайтинг
Здесь работают все типичные правила мобильного веб-дизайна, учитывающие размер, интервалы, цвет и шрифты. Ровно как и правила, которых вы придерживаетесь при форматировании мобильных страниц. Например:
- очень краткие заголовки;
- короткие и мощные абзацы;
- маркированные или нумерованные списки для быстрого описания важных моментов;
- теги в хедере, чтобы разбивать большие «простыни» текста;
- жирный шрифт, курсив, гиперссылки и другой стилизованный текст, чтобы привлекать внимание к основному контенту.
Используйте не больше текста, чем вам нужно на самом деле. Некоторые лид-магниты «продаются» легче, поэтому для них вам будет достаточно и этого:
- краткий и описательный заголовок;
- абзац, объясняющий ценность вашего оффера;
- 3-5 пунктов списка, раскрывающих преимущества;
- краткая форма с базовыми полями для email’а, имени и, возможно, телефонного номера;
- CTA-кнопка яркого цвета с персонализированным текстом.
Если же вы разрабатываете страницу для хорошо известного бренда и лидов, которые оцениваются свыше $1000 каждый, текстовую часть можно делать гораздо объемнее.
Взгляните на этот лендинг с бесплатным eBook от Nauto:
Они проделали отличную работу, представив свой оффер пользователям выше «линии сгиба». Опуститесь ниже на один экран, и вы увидите эту лид-форму:
Nauto могли бы остановиться и на таком простом формате, но после CTA-кнопки они разместили еще немного текста:
В этой части страницы Nauto перефразировали свое введение и дополнили его некоторыми пояснениями с еще одной CTA-кнопкой, ведущей все к той же лид-форме. Либо они делали это с мыслью о SEO, либо посетители не хотели оставлять свои данные без более детального ознакомления с оффером.
Как бы там ни было, если у вас есть на то хорошая причина, вы можете последовать их примеру и точно также разместить после формы дополнительную информацию.
3. Лид-форма
При внедрении этого элемента на мобильный лендинг вам стоит учитывать несколько значимых факторов:
Место размещения
Пользователи всегда должны добираться до вашей формы не более чем в 3 «свайпа». В идеале на первом экране им нужно показать вовлекающий визуальный элемент и заголовок, на втором — пояснительный абзац и краткий список преимуществ (при необходимости), а на третьем — уже саму форму.
Посмотрите, как GoToMeeting справляются с этим на своей странице с бесплатной eBook.
Как видите, здесь все ключевые элементы находятся прямо в хедере лендинга.
Поля в форме
С этим аспектом лучше не экспериментировать, особенно на мобильной платформе. Используйте стандартные и всем знакомые поля: email, имя, компания, количество сотрудников и т. д.
В то же время, попытаться создать более вовлекающие подписи/CTA-кнопки или выделить форму яркой рамкой вы вполне можете. Вся идея посадочной страницы сводится к конвертации посетителей, и необычные решения в плане текстов и дизайна могут помочь вам в этом.
Количество полей
Если вы просто хотите расширить свой email-лист, полей для электронной почты и имени будет достаточно. Но если вам нужно квалифицировать лиды, чтобы затем вовлечь этих людей в воронку продаж и предложить им ценный продукт, в котором они действительно нуждаются, используйте форму подлиннее.
Для своего лендинга GoToMeeting остановились на втором варианте:
Очевидно, что они не пытаются впарить свой eBook всем и каждому. Этот контент предназначен для конкретного бизнеса, и их команда наверняка планирует фильтровать потенциальных клиентов на основе указанной должности и страны.
Такой подход можно использовать не только в B2B-сегменте. Взгляните на этот свадебный чек-лист от Zola:
На первом экране формы они просят вас оставить свое имя, а на втором — имя вашего будущего супруга/супруги:
Последний вопрос касается запланированной или предполагаемой даты вашей свадьбы:
И напоследок Zola говорят, что вы можете получить индивидуальный свадебный чек-лист, если создадите аккаунт:
Это довольно простая серия вопросов, но все же подобные формулировки смотрятся очень свежо на фоне большинства текстов, которые можно встретить в лид-формах. Так что не бойтесь отклоняться от нормы, если это делает ваш оффер более привлекательным для посетителей и помогает вам собирать лучшие данные о ваших лидах.
Читайте также: 5 критически важных компонентов лид-формы4. Знаки доверия
Необходимость использования знаков доверия на мобильных лендингах диктуется тем, какой контент вы предлагаете посетителям или как вы планируете с ними взаимодействовать после получения контактных данных.
Возьмем, к примеру, все тот же SnackFever. На своем сайте они просто предлагают людям скидку в обмен на email, и для этого им не нужно никого заверять в своей компетенции.
Но когда воспринимаемая ценность оффера зависит от знаний и навыков стоящей за ним команды, размещать на странице знаки доверия надо обязательно. В этом случае вам нужно показать лидам, что у вас есть довольные клиенты, готовые поручиться за возможности и профессионализм вашей компании.
Разместив на лендинге логотипы известных брендов или лестные отзывы авторитетных личностей из вашей отрасли, вы сможете эффективнее привлекать правильных потенциальных клиентов (то есть тех, кто будет готов попасть в воронку продаж после получения контента).
Взгляните, как Нил Патель (Neil Patel) использует этот прием, на своей странице «Да, я хочу больше трафика»:
Прокручивая страницу вниз, вы видите данные, которые подчеркивают ценность его предложения.
И в конечном счете натыкаетесь на отзывы самых известных клиентов Нила:
Читайте также: Когнитивная психология: на чем основано доверие?5. Футер
Лидогенерирующие мобильные лендинги могу содержать футер, но он должен отличаться от футера вашего основного сайта. Разместите здесь ссылки на условия использования, политику конфиденциальности и другие страницы, касающиеся data-менеджмента вашей компании. В глазах потенциальных клиентов это добавит в копилку вашей репутации еще несколько очков.
Для последнего примера, рассмотрим страницу, с помощью которой Drift продвигают свои вебинары:
Ссылка на запись предыдущего вебинара
Когда человек жмет по кнопке «Посмотреть запись», его направляют к чат-боту, который просит пользователя оставить email в обмен на доступ к вебинару.
В футере этого чата есть только две крохотные ссылки на политику конфиденциальности и главную страницу Drift, поэтому попавшие сюда лиды фокусируются только на поставленном вопросе.
Вместо заключения
Надеемся, эта статья подтолкнет вашу конверсию вверх и улучшат взаимодействие на мобильных девайсах. Мы предлагаем вам оценить описанные советы на практике на нашей платформе, выбрав любой бесплатный мобильный шаблон из галереи и настроив его под себя в редакторе лендингов.
Высоких вам конверсий!
По материалам: smashingmagazine
03-06-2019
31 идея для мобильных лендингов, которые стоит взять на вооружение. Часть 1
Замечали ли вы, что некоторые сайты и мобильные приложения сделаны настолько качественно, что вы, даже не раздумывая, осуществляете конверсию? Все это является заслугой продуманного пользовательского опыта.
Создание мобильного лендинга с высокой конверсией может стать непростой задачей. Весь процесс существенно отличается от разработки стандартных посадочных страниц, поэтому вам нужно быть очень внимательным.
В этой статье собрано несколько идей, которые позволят вам создать мобильный лендинг с высокой конверсией и безупречным пользовательским опытом. Применив эти советы на практике, вы сможете «возвыситься» над конкурентами, заполучив больше лидов, конверсий и увеличив объем продаж. Все примеры, представленные в тексте разбиты на несколько категорий: функциональность, предложение и дизайн.
Читайте также: Что такое мобильные лендинги и для чего они нужныФункциональность
Идея №1: Внимательно относитесь ко времени
Не следует забывать, что мобильные пользователи вечно спешат. Убедитесь в том, что загрузка вашего лендинга происходит достаточно быстро. Согласно данным Kinsta, 74% пользователей мобильных устройств сразу же закрывают страницу, если на ее загрузку уходит более 5 секунд.
Владельцы мобильных устройств в среднем проводят 1,4 часа в день, просматривая страницы в интернете. 74% пользователей мобильного интернета закрывают страницу, если на ее загрузку уходит больше 5 секунд.Увеличить скорость загрузки лендинга можно, воспользовавшись следующими простыми советами:
- почистите код;
- сведите к минимуму использование HTML и CSS;
- используйте сжатие GZIP;
- уменьшите количество редиректов;
- измените расположение скриптов;
- уменьшите количество плагинов WordPress;
- сделайте апгрейд своего хостинга;
- измените размер изображений или используйте инструменты их сжатия;
- для размещения изображений используйте Content Delivery Network (CDN).
Идея №2: Звонок в качестве CTA
Вы можете превратить CTA в кнопку «Позвоните нам». Таким образом, вашим потенциальным клиентам будет намного легче связаться с вами. По прогнозам эксперта Search Marketing Expo, продажи через подобные кнопки достигнут объемов в 2 триллиона долларов к 2019 году:
Ниже представлено несколько примеров того, как может выглядеть кнопка «Позвоните нам» на мобильном лендинге:
Для компаний, которые хотят увеличить количество входящих звонков, CTA в виде звонка может стать идеальным решением. Вы можете уже сейчас протестировать эту идею и оценить, будет ли она приносить вам больше лидов.
Идея №3: Геолокация
HTML5 позволит вам использовать Geolocation API. Благодаря этой функции посетители вашего лендинга смогут сообщить системе о своем местоположении. Таким образом они будут получать более релевантные предложения, что положительно скажется на пользовательском опыте. Функция геолокации определяет местоположение человека при помощи GPS. Однако для этого потребуется разрешение самого пользователя, которое выглядит следующим образом:
По данным Search Engine Watch 50% пользователей мобильных устройств надеются увидеть в результатах поиска предложения местных компаний. 61% таких запросов заканчивается покупкой. В связи с этим, не стоит упускать возможность увеличить коэффициент конверсии при помощи геолокации.
Идея №4: Различные типы устройств
Используйте Google Analytics чтобы выяснить, при помощи каких устройств люди чаще всего заходят на ваш сайт. Получив эту информацию, вы будете знать, что именно вам нужно изменить на посадочной странице. Например, это может быть разрешение экрана или производительность сайта. Отчет в Google Analytics будет выглядеть примерно таким образом:
Согласно данным отчета, представленного ниже, на сайте превалирует трафик с iPhone. Соответственно необходимо прежде всего поработать над версией лендинга для этого типа устройств.
Читайте также: Хотите повысить конверсию? Начните с этих 4 метрик Google AnalyticsИдея №5: SEO для мобильных лендингов
Используйте инструменты вроде Varvy, чтобы определить, какие проблемы с поисковой оптимизацией есть у вашей посадочной страницы. Вам нужно будет просто ввести домен вашего сайта в специальное окно и нажать кнопку «Проверить». Ниже можно увидеть, как выглядит данный инструмент:
В отчете можно увидеть следующие данные:
- показатель mobile friendly;
- доступен ли сайт для индексации Google;
- скорость загрузки сайта на мобильных устройствах;
- редиректы;
- заголовки HTTP для мобильной версии;
- и т.п.
Идея №6: Функция «Отложить товар»
Подобная функция присутствует у многих интернет-магазинов, но в версии для ПК. Можно перенести ее и на мобильный лендинг — посетители, добавляющие товар в избранное, более склонны совершить покупку, чем те, кто этого не делает.
Чтобы сделать мобильный пользовательский опыт более эффективным, добавьте на свой сайт возможности совершить покупку позднее и отложить понравившийся товар. Это особенно релевантно для сферы электронной коммерции.
Идея №7: Расположение элементов на экране
Когда вы думаете о том, где разместить кнопки на странице, принимайте во внимание траекторию движения и местоположение большого пальца руки. Ниже можно увидеть схему, показывающую, как человек держит свое мобильное устройство и взаимодействует с ним (данные предоставлены UXmatters):
Взглянув на рисунок выше, мы можем увидеть, что у большинства пользователей большой палец правой руки постоянно касается экрана. В данном исследовании специалисты наблюдали за людьми, взаимодействующими со своими мобильными телефонами. От испытуемых не требовалось вводить какие-либо данные. Кроме того, согласно результатам исследования Стива Хубера, 49% пользователей держат телефоны в правой руке.
Ниже можно увидеть тепловую карту передвижений большого пальца по экрану мобильного телефона:
Таким образом, лучше всего, чтобы кнопка целевого действия располагалась в «зеленой» зоне.
Читайте также: Правило большого пальца: проектирование дизайна для мобильных устройствИдея №8: Пользовательский опыт
Протестируйте свой лендинг при помощи инструмента вроде Mobile Phone Emulator. Тестирование можно проводить в портретном или пейзажном режиме. Это поможет вам понять, насколько доступны страницы вашего сайта для пользователей.
Можно также имитировать поведение посетителя целевой страницы. Интерфейс данного инструмента выглядит следующим образом:
Специалисты Mozilla Developer Network рекомендуют проверить следующие параметры:
- цвет – контраст цветов должен соответствовать требованиям WCAG 2.0 AA level;
- видимость – убедитесь в том, что невидимые элементы действительно скрыты от глаз пользователя;
- фокус – все активные элементы, такие как ссылки, кнопки, лид-формы, должны легко обнаруживаться;
- текстовые эквиваленты – создавайте текстовые эквиваленты для нетекстовых элементов. Это особенно релевантно для мобильных приложений.
Кроме того, для мобильной версии сайта вам стоит использовать HTML5, jQuery, JPG и GIF. Но следует отказаться от использования фреймов, Flash-анимации и устаревших плагинов.
Совет №9: Использование клавиатуры
Если посетителю вашего мобильного лендинга предстоит заполнить какую-либо форму, то нужно сделать этот процесс максимально удобным для него. Добавьте функцию виртуальной клавиатуры. Если же вы запрашиваете почтовый индекс, номер телефона или любую другую подобную информацию, то клавиатура должна иметь числовой формат. Ниже представлен пример идеального подбора клавиатуры для полей каждого типа:
Чтобы указать нужный тип клавиатуры, используйте HTML5:
Читайте также: Чек-лист для форм регистрации и логина на мобильныхУникальное торговое предложение
Идея №10: Ориентация на клиента
Чтобы «достучаться» до каждого клиента, вам необходимо персонализировать свое уникальное торговое предложение. Добиться этого вы сможете, выяснив потребности и «болевые точки» аудитории, а также определив положение пользователя в воронке конверсии:
Цикл осуществления, или воронка конверсии:
- потенциальный клиент не знает о существовании вашей компании;
- он слышал о вас, но ему нет до вас никакого дела;
- потенциальный покупатель слышал о вас и немного заинтересовался тем, что вы предлагаете;
- он сравнивает ваш товар с предложениями конкурентов;
- он становится вашим клиентом.
В идеале для каждого этапа цикла осуществления конверсии должна быть создана отдельная посадочная страница.
Идея №11: Сегментация и анализ источников трафика
Если вы начнете сегментировать и анализировать трафик из различных источников, то ваша рекламная кампания станет намного эффективнее. Также вам стоит подумать о том, какой путь проделывают пользователи, приходящие из различных каналов привлечения трафика. Кроме того, есть особый график под названием PPC-термометр:
Источники трафика слева направо: медийная реклама, видео, социальные сети, поисковые системы.Таким образом, люди, которые заходят на ваш сайт из поисковых систем или социальных сетей, имеют разные намерения и ведут себя по-разному. Это нужно принимать во внимание при работе над мобильным лендингом, так как в этом случае размер экрана меньше, а продолжительность концентрации внимания пользователя ниже. Ниже представлено несколько идей по приведению ваших офферов в соответствие с различными источниками трафика:
«Холодный» трафик: купоны, чек-листы, пакет программ, календарь, подкасты, курсы, обучающие файлы, инфографика, статистика;
«Теплый» трафик: викторины, купоны, видео-курсы, демо-версия онлайн, билеты, электронные книги, футболки, вебинары, пробная версия;
«Горячий» трафик: консультация, покупка, демо-версия, тестовый период.
Вы должны также принимать во внимание тот факт, что пользовательский опыт на мобильных устройствах отличается от остальных. Нужно позаботиться о том, чтобы ваше предложение выглядело корректно на маленьком экране. Ниже можно увидеть пример:
Читайте также: Сегментирование трафика на отдельные целевые страницы для поднятия конверсииИдея №12: Эксклюзивность
Данная идея будет особенно полезна владельцам интернет-магазинов. Вы, вероятно, уже обращали внимание на то, что люди любят проверять информацию, представленную на мобильной версии, на своих компьютерах. Кроме того, они склонны совершать покупки, используя версию для ПК.
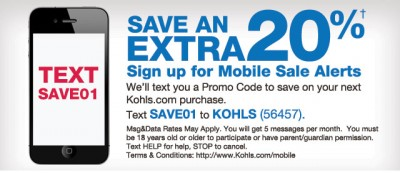
Чтобы избежать этого, создавайте эксклюзивные предложения для тех, кто совершает покупки при помощи мобильных устройств. Стоит также воспользоваться эффектом срочности и применить принцип дефицита. Ниже можно увидеть эксклюзивное предложение от компании Kohl:
При использовании мобильной версии вы экономите 20%. Мы вышлем вам промо-код, который даст вам скидку на покупку при помощи мобильного телефона.
Эта компания использует также средства смс-маркетинга, чтобы привлекать больше посетителей.
Идея №13: Ценность вашего предложения
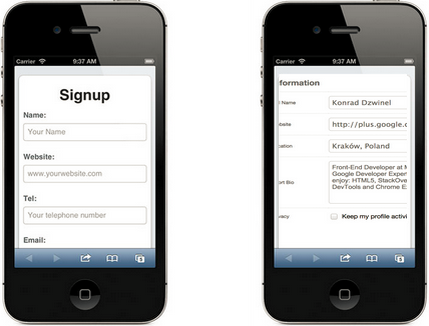
Помимо того, что вам нужно быть лаконичным при описании вашего предложения, нужно постараться донести его ценность до потребителей. На мобильной целевой странице вам необходимо будет кратко и емко раскрыть преимущества вашего товара перед потенциальными клиентами. В чем уникальная ценность вашего предложения и как ваши услуги помогут посетителю лендинга улучшить его жизнь? Ниже можно увидеть пример того, как нужно и как не нужно оформлять свое УТП на мобильном лендинге:
На скриншоте слева пользователь едва сможет прочитать написанное, в то время как версия справа демонстрирует грамотное представление основных преимуществ компании.
Идея №14: Лаконичность
Очевидно, что на экране мобильного телефона места значительно меньше, чем на компьютере. В связи с этим, необходимо избегать многословия. Ваш текст должен быть кратким и отражать суть вашего предложения в нескольких словах. Ответьте на главный вопрос ваши потенциальных клиентов: «Как улучшится моя жизнь, если я воспользуюсь вашим предложением?» Ниже можно увидеть результаты тестирования лаконичного и «многословного» лендинга:
Следующие показатели были лучше у версии слева:
- количество просмотров – на 16% больше;
- количество поисковых запросов – на 14% больше;
- коэффициент отказов – на 22% ниже.
Версия справа очень неудобна для пользователя. Ему трудно перемещаться по странице и он не видит главного, так как оффер «утопает» в изобилии лишнего контента.
Читайте также: Истоки минимализма в веб-дизайнеИдея №15: Короткие заголовки, ориентированные на действие
Заголовок – это один из первых элементов, на который обращает внимание пользователь. Он должен быть четким, лаконичным и призывать к какому-либо действию. По результатом исследования Conductor, заголовки, содержащие цифры и факты, находят наибольший отклик у аудитории:
Предпочтения пользователей относительно заголовков на лендингах:
- вопросы – 11%;
- обычные заголовки – 15%;
- заголовки начинающиеся со слова «как» – 17%;
- заголовки, адресованные к читателю – 21%;
- числа – 26%.
Идея №16: Отсутствие «лишних» слов
Чтобы сэкономить драгоценное место на экране мобильного устройства, необходимо избавляться от «лишних» слов в превосходной степени. Например, нужно избегать таких эпитетов, как «непревзойденный», «совершенный», «самый лучший». Помимо того что они занимают пространство, обычно бывает трудно поверить в то, что ваш бренд или товар такой идеальный.
Суть заключается в том, чтобы подобрать заголовок, который в полной мере описывал бы содержание страницы, не захламляя ее.
В следующей части мы поговорим об идеях для дизайна мобильных посадочных страниц.
Высоких вам конверсий!
По материалам: klientboost.com
11-07-2017
конструктор мобильных лендингов | LPBuilder.pro
конструктор мобильных лендингов
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
