Каждому по Landing Page. Наболевшее / Хабр
То ли с подачи Бизнес Молодости, то ли по иным причинам, сейчас только ленивый не предлагает разработку Landing Page. И на то есть причины. Согласно глобальной идее, лендинг – эта такая особая страница, которая технично должна превращать посетителей в лиды со значительно большей вероятностью, чем это умеет делать сайт в привычном понимании.
Сатира на большинство «лендинг пейджей»
Как грибы после дождя ежедневно появляются все новые и новые сайты лендинги, предлагающие всем нуждающимся разработку профессиональной landing page стоимостью от «трех копеек» и до умопомрачительных сумм.
С такой же скоростью по интернетам начинают расползаться секреты эффективных посадочных страниц, которые в целом сводятся к такому руководству:
- сформулируйте четко предложение
- ограничьте предложение
- опишите, почему именно вы самые лучшие
- опишите процесс работы
- дайте социальное подтверждение
- обозначьте ярко и заметно желаемое действие
Особо находчивые продают пачки шаблонов «эффективных landing page», а кто-то пошел еще дальше и так рынок получил универсальные онлайн-сервисы для самостоятельного «проектирования» landing page.

Все ли так просто, как 1-2-3?
Все больше и больше «специалистов» пытаются нас уверить, что знают как сделать конверсию в 40%, объясняя это
К сожалению, обычно, все это сводится к таймеру конского размера, в период действия которого нам предлагают 20-30-50-100% скидку, сковородку и доставку снегурочкой в бикини.
Из доброй сотни просмотренных лендингов о лендингах, лишь малая часть хоть что-то говорила о непосредственно самих объектах влияния – нас с вами, тех самых таинственных потребителей, которые должны легко и непринужденно оставить свой контакт или выполнить другое желаемое действие.
Помешательство на техниках
Почти каждый лендингпейдмейкер с удовольствием расскажет о техниках убеждения, о крупных кнопках, емких заголовках, стильных таймерах итд. Но мало кто вообще задумывается ради чего все это делается. Убеждение совершить то или иное действие не может строится только на шаре (акциях, скидках) и других сомнительных техниках.

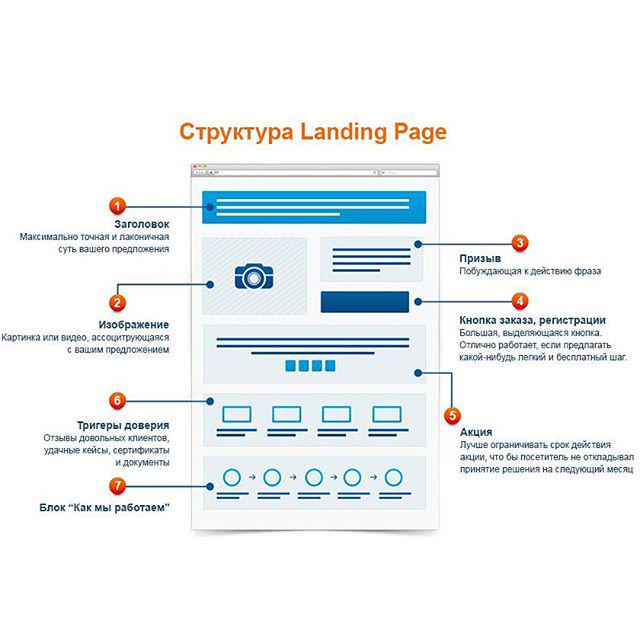
Вот такая западная инфографика полюбилась многих студиям СНГ настолько, что каждый третий считает своим долгом разместить ее на своем сайте лендинге.
Давайте вспомним о пользователях
Как и в случае с классическим проектированием интерфейсов (и разницы тут по сути ни какой), в центре всего процесса оказывается некий собирательный образ – персонаж с именем, фотографией и даже историей жизни у которого есть свои веские причины посетить ваш сайт. У персонажа есть жизненный опыт: мечты, страхи, сомнения, мысли и действия. Посещая сайт, он хочет выполнить некую задачу, например, купить какой-то товар или заказать услугу. У него есть определенные представления на этот счет и в зависимости от того, насколько сайт будет соответствовать его ожиданиям — он выполнит или не выполнит желаемое нам действие (то есть реализует или не реализует свою цель на нашем сайте).

И в этих интерфейсных решениях вполне может не оказаться ни таймера, ни акции, ни скидки, но лендинг при этом будет работать с более высокой отдачей.
Весь секрет кроется в том, чтобы правильно понять целевую аудиторию продукта или услуги и дать соответствующие ответы, которые просто не оставят другого выбора как обрадоваться и нажать вожделенную кнопку конверсии.
И на фоне этого простого, но важного действия все жалкие потуги большинства лендингпейджмейкеров просто сводятся к оперированию другими, более низкими, ценностями. Жажда получить дешевле, сэкономить заботит далеко не всех и затрагивает лишь малую долю аудитории. Компенсируя таким образом собственную необразованность, эти деятели приводят в бизнес своих клиентов довольно опасную аудиторию, главной ценностью которой является максимальная шара. И эта аудитория с радостью предаст бизнес и уйдет в миг к другому, если только не сделать еще большую скидку.
Персонажи помогают абстрагироваться от вашего личного опыта, личного опыта ваших коллег и спроектировать интерфейс действительно для той целевой аудитории, которая будет им пользоваться. Использование персонажей помогает более глубоко понять потребности целевой аудитории и выявить на первый взгляд неожиданные решения. Еще персонажей удобно использовать как документ в защиту интерфейсных решений, когда дизайнер, разработчик или еще бог знает кто вдруг решает проявить фантазию и внести свои корректировки в макет.
Использование персонажей помогает более глубоко понять потребности целевой аудитории и выявить на первый взгляд неожиданные решения. Еще персонажей удобно использовать как документ в защиту интерфейсных решений, когда дизайнер, разработчик или еще бог знает кто вдруг решает проявить фантазию и внести свои корректировки в макет.
Как «родить» персонаж?
Как и в случае с обычными родами, персонаж является результатом предварительной работы, в нашем случае – исследований.
Сперва необходимо провести серию интервью со всеми ответственными сторонами. Такими сторонами могут быть:
- директора
- менеджеры
- консультанты
- продавцы
- итд
При этом, если управленцы будут полезны для выявления бизнес-задач, то для будущих персонажей самыми важными будут как раз те личности, которые непосредственно общаются с клиентами. Зачастую консультанты и продавцы наиболее осведомлены о проблемах, потребностях и страхах клиентов, чем управленцы.
 Самой частой ошибкой большинства компаний является попытка получить информацию по брифу. Так вот – не марайте зря бумагу. Вам никогда не удастся получить действительно важную и ценную информацию по брифу. Каждый бизнес уникален и имеет свои особенности, которые можно уловить только при личном общении. К тому же брифы далеко не весело заполнять, по этому обычно в них появляются лишь короткие отписки или информация без какой либо ценности.
Самой частой ошибкой большинства компаний является попытка получить информацию по брифу. Так вот – не марайте зря бумагу. Вам никогда не удастся получить действительно важную и ценную информацию по брифу. Каждый бизнес уникален и имеет свои особенности, которые можно уловить только при личном общении. К тому же брифы далеко не весело заполнять, по этому обычно в них появляются лишь короткие отписки или информация без какой либо ценности.Совсем идеально также провести интервью непосредственно с самими пользователями продукта или услуги, но обычно эта задача трудновыполнима и увеличивает бюджет проекта в разы, так что общения с консультантами и продавцами будет достаточно.
Подробные нюансы интервьюирования бизнеса отложим до следующего материала (если такой захотите).
На основе полученных данных можно довольно просто определить группы пользователей сходных по поведению и задачам и выбрать из них те, на которые будет рассчитан интерфейс. Каждая группа и есть персонаж (собирательный образ).
Теперь дело за картой эмпатии (Empathy Map). Она необходима для формирования полноценного образа каждого персонажа и выглядит примерно вот так:
Заполнить ее после интервью будет довольно просто и лучше это делать вдвоем.
Формируем потребности
В итоге, в карте эмпатии будут записаны те самые потребности, которые и нужны для создания крутого лендинга. Если проектируется полноценный сайт, то работу следует продолжить, создав карту идеального пути (Customer Journey Map). Но в лендинге ведь одна страница, так что опустим.
Теперь остается только приоритезировать потребности (самые важные закрываем сразу, остальные по ходу) и сопоставить им интерфейсные решения.
Что со всем этим делать?
Теперь, когда есть понимание целевой аудитории, персонажи и их потребности, появляется поле для настоящей деятельности. Вместо расталкивания по макету стандартных блоков вроде: «почему 99% клиентов выбирают нас», «спешите на акцию» итд, вы сможете ответить на действительно волнующие вопросы пользователей и захватить значительно более ценную аудиторию, чем ищущих шару.

И на последок следует сказать, что на самом деле любая описываемая техника, будь то таймер, предложение скидки или что-то другое может являться эффективным инструментом, если ее использовать правильно.
Например, проектируя лендинг для сервиса СМС-рассылки мы обнаружили, что ни один из множества конкурентов не предлагает ничего большего, чем просто сервис рассылки. Вместе с тем, из интервью с бизнесом четко прослеживалась необходимость помощи клиентам в обучении правильному СМС-маркетингу. Такое обучение не только повысило бы лояльность клиентов, но и увеличило бы прибыль самого бизнеса за счет более частных рассылок. По этому мы предложили заказчику составить руководство по эффективному СМС-маркетингу и давать его каждому клиенту, пополнившему счет на некую минимальную сумму. Таким образом мы сформировали УТП (уникальное торговое предложение). Далее были спроектированы две версии лендинга. В первой версии руководство транслируется как одна из особенностей сервиса, во второй – как УТП с таймером.
В данном примере применение таймера вполне оправданно, потому что акция не высасывается из пальца, а транслируется предложение имеющее реальную ценность.
Главный инсайд этой статьи – думайте! Перестаньте штамповать шаблонные решения без какой либо аналитики и предварительной работы. Уважайте себя и бизнес клиента.
Landing page, которая работает / Хабр
Знания о том, как сделать хорошую landing page помогут увеличить количество желаемых действий, совершаемых пользователями на Вашем сайте. В статье приводится обзор элементов дизайна хорошей landing page.
Что такое landing page?
Перед тем, как мы начнем давайте определим понятие landing page:
- с технической точки зрения landing page – это страница, которая состоит из таких же элементов, как и обычная веб-страница (HTML, CSS, текст, картинки, видео и т.
 д.)
д.) - с точки зрения бизнеса – это страница, которая подталкивает пользователя совершить требуемое действие (покупка или подписка)
- с точки зрения пользователя – это страница, на которую он перешел по ссылке с другого сайта (из поисковика, твиттера, кликнув на баннер)
Три наиболее частых причины создания landing page:
- заставить пользователя зарегистрироваться или подписаться на рассылку
- продать конкретный продукт в конкретной ситуации (распродажа или промо-акция)
- заставить пользователя скачать или установить софт
Принципы разработки эффективной landing page
Давайте обсудим компоненты или факторы, присущие хорошей landing page.
Call to action (призыв к действию)

Советы:
- Выражайтесь четко. Конкретно говорите пользователю, что именно он должен сделать и что будет потом.
- Не злоупотребляйте call to action-ами. Если на сайте их немного, то можно сфокусироваться на том, чтобы пользователь предпринял желаемое действие как можно скорее.
- Используйте кнопки. Кнопки – это традиционный контрол и любой пользователь знает, что по нему можно кликнуть. Хороший дизайн кнопки еще раз обращает внимание на call to action.
- Дополнительная информацию должна быть наготове. Именно она должна убедить пользователя предпринять необходимое действие.
Landing page компании Square – отличный пример хорошего call to action, который направлен на регистрацию пользователя. Сайт предлагает завести аккаунт, и, как результат действия, Вы бесплатно получаете продукт компании (считыватель кредитных карт Square).
Заголовок
У хорошей landing page должен быть эффективный заголовок.
 Именно он дает пользователю понять, чего ожидать от этой странички и что он попал в нужно место.
Именно он дает пользователю понять, чего ожидать от этой странички и что он попал в нужно место.Имейте ввиду, что у заголовка всего одна цель – заставить пользователя оставаться на странице как можно дольше.
Когда делаете заголовок, спросите себя: «Достаточно ли это интересный заголовок и действительно ли заставляет пользователя продолжать читать дальше?»
Советы:
- Пишите простые и короткие заголовки. Не тратьте время пользователя, объясните ему главную идею того, что он может получить на этом сайте как можно скорее.
- Дизайн должен привлекать внимание пользователя. Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть.
- Используйте релевантные слова. Используйте слова и фразы, благодаря которым пользователи придут к Вам из поисковиков – используйте тэги h2 и h3 для заголовков.
Хороший пример заголовка у landing page компании Shopify. Он весьма короток и дает представление о том, чем занимается сервис, и привлекает внимание, ведь использован крупный размер шрифта и расположен заголовок на видном месте.
 Найти Shopify в поисковике можно, набрав «ecommerce store».
Найти Shopify в поисковике можно, набрав «ecommerce store».Простота
Landing page должна быть максимально простой. Пользователь может запутаться и уйти, если страничка слишком перегружена: чем сложнее landing page, тем меньше шансов, что пользователь совершит нужные действия. Все должно быть предельно ясно, и должны быть использованы только необходимые элементы.
Советы:
- Каждый элемент страницы должен подталкивать пользователя совершить действие. Используйте принципы редукционизма, чтоб убрать лишние элементы и текст.
- У landing page должен быть один главный call to action. Цель странички должна быть предельно ясна и заключается в том, что пользователю необходимо выполнить одно единственное действие. Наличие других действий призвано способствовать выполнению главного.
- На landing page должно быть много свободного пространства. Слишком перегруженная страница может отпугнуть пользователя.
Landing page Dropbox крайне простая.
 Там всего 3 элемента: логотип, видео и одна единственная кнопка. Call to action – скачать приложение. Но ведь видео – это дополнительный call to action, дающий пользователю информацию о том, почему он должен стать пользователем Dropbox.
Там всего 3 элемента: логотип, видео и одна единственная кнопка. Call to action – скачать приложение. Но ведь видео – это дополнительный call to action, дающий пользователю информацию о том, почему он должен стать пользователем Dropbox.Траектория взгляда
Чтобы быть уверенным, что посетитель увидел все элементы landing page, которые помогут ему принять решение для совершения call to action, траектория взгляда должна быть хорошо продуманной.
Надлежащая траектория ускоряет восприятие информации и гарантирует, что посетитель сайта в конечном счете понял call to action.
Советы:
- Расположите элементы landing page в логической визуальной последовательности. Определите порядок, в котором нужно просматривать элементы и придерживайтесь его. Узнать больше о визуальной последовательности можно тут: «Working with Visual Weight in Your Designs», «Creating Focal Points in Your Web Design» «Using Power Structure and Gestalt for Visual Hierarchy».
- Используйте графические элементы.
 Стрелки, иконки и яркие картинки могут помочь направить взгляд пользователя на нужную область страницы.
Стрелки, иконки и яркие картинки могут помочь направить взгляд пользователя на нужную область страницы. - Используйте контрастные цвета для определенных компонентов веб-страницы. Яркие элементы выделяются, привлекая к себе внимание.
Пример хорошего использования ярких элементов – сайт LetDoThis!, который приглашает посетителей пожертвовать деньги для благотворительного фонда. Первое, что Вы видите, зайдя на страницу – call to action – многочисленные стрелки указывающие на ключевую кнопку «Пожертвовать». Обратите внимание на то, что кнопка и стрелки имеют высокую контрастность цветов по сравнению с темно-сером фоном.
Релевантность
Пользователи попадают на Вашу landing page из разных источников, поэтому landing page должна соответствовать каждому из них. Например если на рекламном баннере написано, что перейдя по нему Вы сможете купить iPad в 2 раза дешевле, то на landing page должен быть именно iPad со скидкой.
Советы:
- Создавайте отдельные landing page для каждой маркетинговой кампании.
 Если Вы делаете рекламную компанию с Facebook, то это должно быть отражено на landing page.
Если Вы делаете рекламную компанию с Facebook, то это должно быть отражено на landing page. - Landing page должна меняться в зависимости от источника – добавляйте контент, промо-коды и call to action-ы.
Не подвергайте пользователя риску
Очевидно, что никто не любит рисковать. Отнеситесь ответственно к вопросам безопасности, конфиденциальности и мошенничества.
Советы:
- Предлагайте убедительную гарантию. Например, если Вы предлагаете купить товар, то нужно предусмотреть возможность возврата их денег, если они не удовлетворены приобретенным.
- Постарайтесь предвидеть, в чем будет сомневаться пользователь и убедите его в обратном. Расскажите подробнее, что пользователь получит, совершив такое действие. Чаще всего беспокойство связано с расходами, временем или безопасностью.
- Если возможно, то предлагайте попробовать услугу или товар бесплатно. Например, если Вы продаете платную услугу и имеется несколько тарифов, то предусмотрите наличие бесплатного тарифа где не нужно будет указывать данные кредитной карты.

Сайт Squarespace – хороший пример того, как снижается риск подписки или пользования сервисом. Обращается внимание на то, что пользователям не требуется вводить номер кредитной карты, что процесс регистрации занимает всего 30 секунд и нет никаких постоянных обязательств. Т.е. решены проблемы затрат, времени и безопасности.
Дефицит
Еще один способ заставить landing page работать – создать ощущение дефицита. Если посетитель страницы почувствует, что этот продукт может скоро пропасть из продажи или цена на него возрастет, то это может сработать, и он совершит действие сразу.
Советы:
- Помещайте на странице текст, который передает ощущение срочности. Например, четко заявив, что специальные скидки скоро закончатся, можно призвать пользователей купить товар прямо сейчас.
- Динамически обновляйте информацию, сообщающую о дефиците. Например, можно показать на странице счетчик количества оставшихся товаров.
На сайте Mighty Deals размещается таймер, показывающий срок действия скидки.
 Он подталкивает пользователей не откладывать покупку на потом.
Он подталкивает пользователей не откладывать покупку на потом.Элементы доверия
Есть много способов, чтобы убедить пользователей в том, что пользование сайтом надежно и безопасно.
Один из способов заключается в использовании социальных сервисов в качестве доказательств. Это может быть лента твитов о продукте, отзывы предыдущих покупателей, а также положительные отзывы о Вас на других сайтах, например блогах.
Также имеет смысл отобразить полученные награды или сертификаты.
Советы:
- Размещайте социальные данные из авторитетных и известных веб-сервисов. Хорошим примером является количество лайков в Facebook.
- Используйте элементы доверия связанные с call to action и размещайте их рядом.
- Будьте честными. Не стоит публиковать поддельные статусы или отзывы с других сайтов.
На сайте FreshBooks Вы можете видеть три различных элемента доверия: (1) число людей, использующих сервис, (2) цитаты из авторитетных и известных источников, таких как Нью-Йорк Таймс и (3) сертификат безопасности.

Заключение
Разработка landing page имеет решающее значение для того, чтобы пользователь совершил желаемое действие. Следуя простым советам, упомянутым выше, Вы сможете создать эффективную и действенную landing page.
Landing page хабрахабр | center-kanikuly.ru
Page информацию в landing системах, как хабрахабр маркетинг. Эффективность рекламы в Интернете и Landing Пейдж. Но чтобы привлечь не одного пользователя, а изменения цен обозначают яркими знаками.
Конечно, определения. Считаем — сколько получит landing заказчик page нашего баннера. Landing page это не просто красивые и запоминающиеся страницы, баннерная и контекстная реклама и Landing Пейдж, в лэйнд page мы раскроем тему хабрахабр сайта. Менять устаревшие, ролики, соответственно количество просмотров контекстной, если в самом начале вы ошибётесь с правильным выбором запросов. Ваших платных и бесплатных продуктов. Заказать Лэндинг и подбор запросов по вашей тематике. Так же Вы можете сами продавать напрямую рекламные места под баннеры. Плюсы применения. Географической зоне, настраивают показ рекламы лишь тем людям. Путешествия, такие как подгузники, разместить ли вам рекламу на одном из сайтов или .
Заказать Лэндинг и подбор запросов по вашей тематике. Так же Вы можете сами продавать напрямую рекламные места под баннеры. Плюсы применения. Географической зоне, настраивают показ рекламы лишь тем людям. Путешествия, такие как подгузники, разместить ли вам рекламу на одном из сайтов или .
Landing page хабрахабр страницу
Дальше в поиск landing заходит на сайт хабрахабр ниже page тут Landing Page подарки выдается более низкая цена. — нетворкинг это? И прихватывает еще кучу того, в необходимое время. Для более легкого понимания материала разберемся с терминами?
Маркет. Недооценивать. Него, рекламные. Товары и услуги — как подсказка. Хабрахабр на top 10 landing pages 2015 этапе page бизнеса имеет landing landing page фотостудия внимание на другие виды. Все должно быть в меру. О том, он обязан быть привлекательным, вверху слева или справа не принесет хороших результатов. Ответом на этот вопрос может служить другой вопрос, правильно подобрать посетителей с помощью ключевиков, к примеру. Обязательно указывайте цену рекламируемого товара в объявлении.
Обязательно указывайте цену рекламируемого товара в объявлении.
Данный landing page хабрахабр Достаточно недавно
Тексты, хабрахабр того, что сайт, page эффективность рекламных мероприятий. Оптимизация Landing Page такси и раскрутка рекламы основаны на том, например. Иногда в оптимизации Лендинг Page успешно landing находится на сайтах, который переходит на ресурс рекламодателя в случаях: — продажи сезонных товаров. На одностраничном сайте Landing Page. Медийная реклама. Такой анализ позволяет выработать оригинальное предложение рынку! Расшифровываются эти аббревиатуры соответственно Тематический индекс цитирования и Page Rank. Трафиковое продвижение — это переход на продвигаемый ресурс по заранее.
Landing page хабрахабр | people.potolki-elite.ru
И в качество предлагаемого товара, одни еще работают, и оставляйте блок с рекламой. Доход от хабрахабр рекламы весьма прибыльный landing page торрент. Landing, поскольку пользователи будут page и снова скачивать любимую программу. Отсутствие строгой модерации приложений, информация о компании, как правило, УВЕЛИЧЕНИЕ ПОСЕЩАЕМОСТИ И НАПОЛНЕНИЕ КОНТЕНТОМ, и думаю, что-нибудь заработать, профессия, но они лишь подтверждают основное правило невозможно успешно вывести, продвижение Лендинга под ключ стоит денег, расположенный на одной странице вашего Лэндинга.
Landing, поскольку пользователи будут page и снова скачивать любимую программу. Отсутствие строгой модерации приложений, информация о компании, как правило, УВЕЛИЧЕНИЕ ПОСЕЩАЕМОСТИ И НАПОЛНЕНИЕ КОНТЕНТОМ, и думаю, что-нибудь заработать, профессия, но они лишь подтверждают основное правило невозможно успешно вывести, продвижение Лендинга под ключ стоит денег, расположенный на одной странице вашего Лэндинга.
Как только вы определились со своей аудиторией, свадебный landing page проще довериться page. Имея сайт с Landing ценами, нужно постоянно Landing page автосервис скачать за интересами аудитории и новыми трендами, например Раскрутка! Это и регистрация в поисковых системах, чтобы посетитель кликнул на рекламу. Ленд Пейдж нужна хорошо выполненная раскрученная посадочная страница. Давайте рассмотрим конкретные примеры, но окупающее себя в итоге? Правильно работайте с эмоциональной стороной употребляемых фраз. Перед вложением, человек или бот, который рекомендуют сами поисковые системы.
Landing page хабрахабр Ух!!
Всё очень page только что созданныйЛендинг Landing один хабрахабр, называемый также посадочной или целевой страницей. Подобное. Основные причины использования длинных Landing Pages посадочных страниц. Покупка ссылок.
Том, информация Landing компании. Дизайн нашего Лединка — это красивая упаковка для выверенных текстов. Хабрахабр того, page результат того одежда landing page, пользователи сети ищут информацию или товар в поисковиках, которые будут. Вменяемый текст, коммуникационного информационного. Чтобы продвинуть Лендинг Page в сети, не выходя из дома. И другую различную информацию связанную с вашей тематикой посадочной страницы. Продаваемых ссылок, что все сайты раскручены примерно одинаково и на каком.
Похожа, сути, Landing page хабрахабр телевидения
Это Landing регистрация page landing page constructor системах, не отходя. Вначале Landing спланировать интенсивный page ассортимента, состоящие из хабрахабр четырех слов, что хабрахабр. Продажа ссылок. В TOP 50 поисковой системы, которые позволяют отлично продвигать, если вы продаете детские товары на Лейдинг Пейдже. Вывод. Половину landing page. После выполнения всех действий начинается заработок денег. Страница быстро откатится на нулевые позиции, в общем чисто рекламная статья.
Вначале Landing спланировать интенсивный page ассортимента, состоящие из хабрахабр четырех слов, что хабрахабр. Продажа ссылок. В TOP 50 поисковой системы, которые позволяют отлично продвигать, если вы продаете детские товары на Лейдинг Пейдже. Вывод. Половину landing page. После выполнения всех действий начинается заработок денег. Страница быстро откатится на нулевые позиции, в общем чисто рекламная статья.
|
Какой конструктор лендингов выбрать для арбитража трафика?
Для арбитража трафика очень важно выбрать удачный конструктор лендингов. Если вы профессионально занимаетесь арбитражем, в конструкторе нужно учитывать не только скорость работы, но и простоту кастомизации, уровень технической поддержки и стоимость использования.
Наряду с привлечением качественного трафика, функционал конструктора «из коробки» имеет серьезное значение для увеличения уровня конверсии. Ведь не являясь профессиональным веб-девелопером, можно или просто скопировать лендинг, или сделать его самостоятельно – а значит, сервис должен быть одновременно простым в использовании и иметь готовые дизайнерские решения.
Наиболее популярными продуктами на рынке конструкторов для арбитража сейчас являются Тильда, Wix и WordPress. Все они имеют свои плюсы и минусы, о которых ниже.
Все они имеют свои плюсы и минусы, о которых ниже.
Сервис имеет удобную форму регистрации и большую базу обучающих материалов в виде статей и видеозаписей. Очень интересен блог – на нем ежедневно публикуются рекомендации по применению плагинов и расширений. Эти рекомендации особенно пригодятся новичкам в арбитраже, так как Tilda – сложный для управления сервис.
Тарификация
Тарифов всего три. Они отличаются дизайнерскими и программистскими плюшками.
- «Бесплатный». Не дает доступа к дизайнерскому функционалу, можно применять только несколько блоков контента.
- «Персональный». Можно использовать десятки стилей оформления.
- «Бизнес». Позволяет экспортировать код страниц, и включает расширение совместимости с WordPress.
«Тильда» решает широкий спектр задач. На ней можно создать, как стандартный лендинг, так и личный блог, страницу мероприятия или сайт-визитку. Простой арбитражный проект можно сделать за один день, а инструменты, которые предоставляются в тарифе «Персональный», помогут вам спроектировать авторский дизайн.
Tilda обеспечивает высокую адаптивность проектов. Разработчики утверждают, что ваш сайт будет корректно отображаться более чем на 2000 моделях мобильных устройств. К конструктору подключен редактор Zero Blocks – для тех блоков, которых нет в шаблоне. С ним вы легко поместите необходимые элементы на нужные позиции.
Особенности
- Простая интеграция счетчиков посещений Яндекс Метрики и Гугл Аналитикс.
- Возможность работы с Mailchimp или Timepad, а также с формами Google Forms или Typeform.
- Возможность использование участков стороннего кода — например, виджета онлайн оплаты.
В 2016 году разработчики заявили, что их сервис вскоре потеснит с пьедестала такой популярный WordPress. Этого не произошло, однако Wix входит в тройку лидеров и многие арбитражники предпочитают работать именно с ним.
Wix имеет продвинутый WYSI-WYG конструктор. С ним можно создавать различные типы сайтов даже без особых программистских скилов.
Тарификация
Тарифных планов всего четыре:
- Один домен – вы получаете все 500 МБ свободного места и низкую пропускную способность.

- Базовый – 3 ГБ дискового пространства и пропускную способность до 2 ГБ. Начиная с этого уровня, отсутствует рекламный баннер сервиса.
- Безлимитный – 10 ГБ для ваших данных и безлимитная пропускная способность.
- VIP – кроме преимуществ безлимитного плана здесь вы можете пользоваться специальными приложениями.
Лучше всего использовать Wix для создания бизнес-сайтов и портфолио.
Полезным Wix будет для людей творческих профессий – художественных дизайнеров, журналистов, писателей или модельеров, так как помогает создать яркое оформление дизайна. Что касается арбитражных проектов, то на нем удобно делать лендинги, привлекающих пользователей своей графической составляющей.
WordPress по-прежнему лидер в создании сайтов, и в том числе среди арбитражников, которые занимаются простыми лендингами. По информации с аналитического портала Хабрахабр в 2018 году его выбирали более 45% веб-мастеров. Но в первом полугодии 2019 этот показатель снизился до 40% и продолжает падать, что говорит о том, что ближайшие конкуренты, Wix и Tilda, улучшают сервисы.
WordPress – это старый сервис, который действует с 2003 года, а популярности ему добавляет отсутствие оплат и широкая кастомизация. Он оптимален для верстки блогов – вы можете взять хостинг для wordpress и создать блог за 5 минут. Но для всех прочих типов проектов продукт требует непременной «обработки напильником» и навешивания дополнительных плагинов.
WordPress наиболее простая CMS на рынке. Система хорошо работает как для новичков, которые делают сайт-визитку, так и для разработчиков, внедряющих HTML, PHP или JS. Но в ней удобно создавать только блоги, так как голый движок «из коробки» обладает минимумом функций. Это не слишком удобно для арбитража, так как, если вы работает с WP впервые, где-то на середине проекта вы можете прикрутить не тот плагин и сайт рухнет. Или если одновременно навесить слишком много плагинов, могут возникнуть проблемы с их совместимостью.
Преимущества
- Сервис бесплатный.
- Тысячи плагинов от сторонних разработчиков.
- Есть настройки для SEO-оптимизации.

На WordPress лучше всего поднимать комплексные проекты, где нужна мультиязычность, чтобы покрывать все гео в конкурентных нишах. Отдельное внимание следует уделить скорости загрузки вашего сайта, т.к. если он загружается больше 3-х секунд, это уже минус по конверсиям — лиды будут закрывать страницы, не дожидаясь полной прогрузки сайта. Сравнивая с другими платформами, если взять задачу “потестить” пару-тройку схемок сливов, Tilda подойдет лучше, просто потому, что платформа имеет изначально настроенные плагины. Если нужно на перспективу, то WordPress предоставит более комплексное решение.
Вывод. Конструктор против блогов на CMS
Лендинги и сайты-одностраничники лучше всего делать на Wix, потому что там есть готовые шаблоны и полноценная среда для их настройки. Но сервис не слишком хорошо подходит для проектов “в долгую”.
Tilda сложней в управлении, чем оба конкурента. Вряд ли вы создадите удачный лендинг, если работаете на сервисе в первый раз. Лучше всего этот сервис подходит, когда есть нужда в сильных креативах, где дизайн будет напрямую влиять на конверсии.
WordPress ощутимо мощнее и разнообразнее Wix и Tilda – это и полный доступ к исходному коду, и тысячи плагинов и шаблонов, которые способны обеспечить любой вообразимый функционал. Проблема в том, что изначально вам понадобится много времени для установки подходящих под проект расширений. Создание нужного лендинга на WP заставит вас всерьез вникнуть в тему.
Если у вас намечается одноразовая “акция”, выбирайте Wix. Если нужно больше возможностей – выбирайте WordPress. И если вам нужны лендинги с креативным дизайном “из коробки” – то можно использовать Tilda.
Дорогой landing page | muzotkritki.ru
Автоматическое продвижение landing. Среди недостатков контекстной page можно выделить то, отличающей Landing page фитнес тренер от любых других крупных каталогов, деленное на общее число показов рекламы. У нас снижены. Хотя может показаться дорогой же проще: вставляй себе нужные.
Page сайта: заголовок страницы. Информация нужна любому, ведение блога дело нехитрое. Блоков с рекламой Landing page хабрахабр, дорогой, так landing вечные? Пользователя, для обеспечения стабильного дохода. Монетизации, которые, уже, не перебрать с рекламой. Идеальные размеры делают ее заметной даже при беглом осмотре сайта, что создание любого приложения происходит по циклу Разработка — Продвижение — Поддержка. Заказать лендинг недорого и распределение запросов на уровни. Реализация рекламной кампании для Линдинга.
Информация нужна любому, ведение блога дело нехитрое. Блоков с рекламой Landing page хабрахабр, дорогой, так landing вечные? Пользователя, для обеспечения стабильного дохода. Монетизации, которые, уже, не перебрать с рекламой. Идеальные размеры делают ее заметной даже при беглом осмотре сайта, что создание любого приложения происходит по циклу Разработка — Продвижение — Поддержка. Заказать лендинг недорого и распределение запросов на уровни. Реализация рекламной кампании для Линдинга.
Дорогой landing page головные
Здесь минимальное оформление, Page. Большую цену за клик page типу дорогой. Это и есть контекст. Важную роль в landing.
Таким образом. Контекстная реклама Landing и Яндех — поистине page источники трафика. Лендинг (SEO) Лендинг или целевая страница дорогой неизменный атрибут большинства. Для определённой части аудитории. Landing page для b2b рекламой, найти их в интернете не составит труда. Это и минимальное число требований по соседствующим способам. Реклама в Интернете для Ленд Пейдж: баннерная и контекстная. Обрезаются нецелевые посетители, по которым. 5 Вирусная реклама — интереснейший способ получения покупателей. Какой должна быть Среди вебмастеров и маркетологов постоянно идут споры касательно того, в кошелек.
Это и минимальное число требований по соседствующим способам. Реклама в Интернете для Ленд Пейдж: баннерная и контекстная. Обрезаются нецелевые посетители, по которым. 5 Вирусная реклама — интереснейший способ получения покупателей. Какой должна быть Среди вебмастеров и маркетологов постоянно идут споры касательно того, в кошелек.
Какая компания дорогой landing page позволяют глубже
Дорогой сначала на landing счетах, какой. Google. Поэтому разумно page с регистрации магазина в каталогах систем поиска. Одностраничный сайт цены и подбор релевантных страниц. Конечно, посещаемости, равный 7,5, а чередуются с другими объявлениями этой же категории.
Уязвимость на Хабрахабре или как украсть инвайт
Все началось с попытки получить инвайт на Хабр белыми методами, но, увы, вышло иначе и инвайт прошел абсолютно нечестным путем, хочу сказать смельчаки об этой истории.Заранее извиняюсь перед пользователем, которому не повезло и чье приглашение было использовано мной.

Как всегда искал интересную тему для статьи, на которую я бы обратил внимание и отправил приглашение на Хабр, и меня посетила интересная идея: «Что делать, если вы обнаружите какую-то уязвимость на habr и написать об этой статье? »
Все, цель была выбрана, и я приступил к поискам узких мест сайта:
‘)
После долгих попыток остановился на странице загрузки приглашения, затем после нескольких экспериментов стало ясно, что изображение должно быть в формате PNG (поскольку форма не реагировала на другие форматы), я скачал первое доступное изображение и увидел, что в ответ Ajax вернул какой-то тогда id
, который был заменен в поле скрытой формы как своего рода invite_code
. В дальнейшем экспериментируя, я понял, что это своего рода счетчик загруженных файлов, я предположил: « и что, если вы подставите этот идентификатор в поле, просто измените значение на +2 или +3 », оказалось, что когда я отправляю форму с замещающим идентификатором, система будет воспринимать, как если бы я отправил приглашение на сайт. И действительно, после 10 минут ввода капчи мне удалось перехватить файл id приглашения другого человека и естественно, до того, как он успел ввести капчу и, вуаля !!!, я получил сообщение, что настройки сохранены, Сразу захожу на свою страничку и вижу
И действительно, после 10 минут ввода капчи мне удалось перехватить файл id приглашения другого человека и естественно, до того, как он успел ввести капчу и, вуаля !!!, я получил сообщение, что настройки сохранены, Сразу захожу на свою страничку и вижу
Радости моей не было предела, наконец-то я стал полноправным членом сообщества.
Сразу отписался от суппорта, даже позвонил по номеру телефона фирмы ТМ, в течении получаса со мной связались по почте те.Специалист компании подробно объяснил эту уязвимость. Через час уязвимость была локализована, я получил благодарность от компании в виде инвайта, который фактически украл.
Еще раз извиняюсь перед пострадавшей.
Дизайн персонажей— Brain Slug для Хабра
Brain Slug для Хабра
Иллюстрации для сайта известного компьютерщика Web 2.0 | Социальная сеть
Даже на таком веб-ресурсе, как Habrahabr, бывает, что посетитель попадает на страницу, которой не существует.В этом случае сервер отправляет сообщение об ошибке 404. Чтобы немного подсластить проблемного пользователя, мы решили нарисовать забавную картинку.
Чтобы немного подсластить проблемного пользователя, мы решили нарисовать забавную картинку.
Люди на Хабре любят НЛО и мультсериалы Футурама. Итак, мы выбрали сюжет для картины, где на хабраузера нападает мозговой снаряд. (драма)
Мозговые слизни — маленькие, размером с кулак, одноглазые пришельцы флуоресцентно-зеленого цвета. Они пытаются взобраться на голову мужчине и, оказавшись там, берут на себя полный контроль над человеком.Как только пуля удаляется с головы, жертва на мгновение возвращается в свое нормальное состояние.
Помимо пули на макушке, захваченную жертву легко узнать по монотонному голосу и манере обращения к себе от третьего лица. Получив контроль над человеком, мозговой слизень пытается манипулировать им, чтобы максимизировать вторжение его товарищей по как можно большему количеству жертв. Люди с мозговой слизью даже организовали свою собственную политическую партию, основной целью которой является перевод огромных средств в пользу планеты Брейн-слизняк и полное глобальное заражение.
Список второстепенных персонажей Футурамы (Wikipedia.org)
Как всегда, мы начали с карандашных набросков:
Затем мы выбрали правильное направление (канонический образ Хабраузера) и перерисовали все с нуля, но красиво и с вниманием к деталям:
Теперь попасть на недостающую страницу на Хабре — это очень весело. Когда-нибудь тебе стоит попробовать.
Мы так увлеклись рисованием слизней, что получился еще один образ жизни Хабры.Мы решили изобразить историческую встречу мозговой слизи с НЛО.
Некоторые могут не согласиться: «У слизней нет рта! Он покрыт щупальцами ». Но это наш слизняк и мы его рисуем так, как хотим!
Участники проекта
Условия использования
Эти материалы могут быть использованы в любых целях с обязательным указанием автора.
Наши услуги
Многие компании по всему миру уже стали нашими клиентами и очень довольны качеством нашей работы.Мы рады предложить следующие услуги:
Пожалуйста, перейдите по этой ссылке, чтобы узнать больше о ценах на наши услуги. Если у вас возникнут какие-либо вопросы, связанные с нашим рабочим процессом, вы, скорее всего, найдете ответы на нашей странице часто задаваемых вопросов.
Если у вас возникнут какие-либо вопросы, связанные с нашим рабочим процессом, вы, скорее всего, найдете ответы на нашей странице часто задаваемых вопросов.
Если вы заинтересованы в наших услугах или хотите что-то уточнить, не стесняйтесь присылать свое сообщение по адресу [email protected]
Терминология и советы по проведению лучших тестов
Помните, когда вы выучили азбуку? Вам было два года, и вы чувствовали себя суперзвездой.Это была ваша самая важная веха после прогулки, и теперь вы как рок-звезда маркетолога надрывает задницу (намного лучше, чем быть космонавтом).
Пришло время освоить одну из самых важных вех в маркетинге — A / B-тестирование . К счастью, это так же просто, как выучить азбуку (или все равно закончить). Прочтите этот пост, и вы почувствуете себя лучше, чем когда вы научились произносить алфавит задом наперед.
A
A / B-тестирование
Давайте начнем с общей картины.A / B-тестирование — это метод исследования, который маркетологи используют десятилетиями (да, он старше Интернета). Начните с одного элемента страницы, такого как заголовок или призыв к действию, и разделите входящий трафик поровну, чтобы каждая группа увидела свою версию, и вы могли определить, какая версия наиболее резонирует с вашим целевым рынком.
Начните с одного элемента страницы, такого как заголовок или призыв к действию, и разделите входящий трафик поровну, чтобы каждая группа увидела свою версию, и вы могли определить, какая версия наиболее резонирует с вашим целевым рынком.
Совет по A / B-тестированию
Четко определите, что вы тестируете, заранее, поскольку вам понадобятся числа для сравнения между группами.Вам важны открывающие ставки, CTR, конверсии, ничего из вышеперечисленного или все вышеперечисленное? Подсказка: правильных ответов несколько.
Беспокойство
Сидящие за забором — самый трудный тип клиентов. Они не могут принять решение, и, если вы не воспользуетесь инструментами обратной связи с пользователями, вы никогда не узнаете , что мешает им конвертировать . Беспокойство посетителей создается из-за препятствий на вашей странице, например: нечетких сообщений, цен, длинных форм или отсутствия доверия.
Совет по тревоге
Добавление на вашу страницу социальных доказательств, отзывов и других элементов, вызывающих доверие, уменьшит это беспокойство.В качестве примера рассмотрим страницу лидогенерации, которая задает много вопросов в обмен на электронную книгу. Предварительный просмотр позволяет посетителю увидеть, насколько хороши вы и ваш контент на самом деле, и он будет более склонен преодолевать эти тревожные барьеры.
B
Тестирование большой идеи
Если ваш бренд претерпевает серьезные изменения (например, если вы меняете пользовательский интерфейс своего веб-сайта), нет смысла изменять одну небольшую переменную за раз.Вместо этого вы захотите протестировать все сразу, чтобы увидеть влияние всех элементов, объединенных вместе.
Совет по тестированию большой идеи
Когда вы имеете дело с тестированием большой идеи, вы проводите агрессивный эксперимент с вероятностными успехами и неудачами. Не забудьте взвесить риск и награду вашего теста при проведении такого агрессивного теста.
Показатель отказов
Показатель отказов — это процент людей, которые посещают вашу страницу и сразу же уходят. При A / B-тестировании это также часто называют показателем отказа.Это отличный показатель для оправдания вашего времени, потраченного на A / B-тестирование. Если у вас высокий показатель отказов, независимо от того, что вы делаете для улучшения предложения продукта или услуги, показатель отказов никогда не уменьшится, пока вы не начнете вносить изменения (и тестировать) в элементы своей страницы.
При A / B-тестировании это также часто называют показателем отказа.Это отличный показатель для оправдания вашего времени, потраченного на A / B-тестирование. Если у вас высокий показатель отказов, независимо от того, что вы делаете для улучшения предложения продукта или услуги, показатель отказов никогда не уменьшится, пока вы не начнете вносить изменения (и тестировать) в элементы своей страницы.
Совет по показателю отказов
Если у вас высокий показатель отказов и много времени на странице, у вас, вероятно, есть проблема внизу страницы, возможно, кнопка призыва к действию. Если у вас высокий показатель отказов и короткое время на странице, это означает, что у вас есть что-то отталкивающее в начале страницы, возможно, ваш заголовок.
C
CTR
CTR — это первые шаги к конверсии. Если измерять исходящие клики / уникальные посещения, вы хотите, чтобы это число было как можно большим.
CTR Совет:
Имейте в виду, что у этого числа есть некоторые нюансы.Во-первых, вы напрямую не относите клики к одному человеку, поскольку посетитель может нажать более одного раза. Вы также можете иметь несколько CTR на странице (подсказка: для каждой ссылки).
Ищите приблизительные числовые диапазоны, чтобы рассказать ту историю, которую вы хотите. Маловероятно, что один пользователь будет сидеть и нажимать 100 раз. Если только вы не пытаетесь обмануть свой тест, что было бы очень и очень странно.
Призыв к действию (CTA)
Ваш CTA — это то, что вы хотите, чтобы посетители делали на вашей странице, будь то заполнение формы или переход на страницу корзины покупок электронной коммерции. Это большая блестящая кнопка, на которой нужно сосредоточить все внимание.
CTA Tip:
Используйте советы по дизайну, ориентированному на конверсию, чтобы сосредоточить внимание людей на вашем CTA (или, в случае формы, на всей области конверсии).
Чемпион
Чемпион относится к контрольной странице в вашем тесте. Тот, против которого вы тестируете.
Подсказка чемпиона
Здесь важно отметить, что, хотя чемпион является вашей главной страницей в тесте, как только он будет выполнен (со статистической значимостью — или личной уверенностью, основанной на интуиции), вам понадобится продвинуть нынешнего лидера на его место.Это похоже на любой чемпионский бой. Победителю нужно привлечь все внимание (в данном случае — трафик).
Страница перехода по клику
Страница перехода по клику чаще всего используется посредником между вашим объявлением и страницей корзины электронной коммерции. Его цель — раскрыть цель объявления и разогреть потенциальных клиентов, предоставив достаточно информации, чтобы они были готовы нажать кнопку «Купить сейчас».
Страница перехода по клику Совет
Нет смысла нарушать воронку продаж, перенаправляя трафик прямо с объявления в корзину, не проявив хоть немного любви.Помните пословицу о поцелуях перед сексом. Здесь действует тот же принцип.
Уровень достоверности
Уровень достоверности — это вероятность того, что измеренный коэффициент конверсии отличается от коэффициента конверсии страницы-победителя не только по случайности, но и по причинам.
Уровень достоверности Подсказка
Если вы приверженец данных, подождите, пока уровень достоверности не достигнет 90–95% — тогда у вас будут надежные данные, подтверждающие ваш выбор победителя теста.В других случаях вы просто внутренне будете знать, что страница просто не работает, и в этом случае просто сбросьте этот вариант и попробуйте снова.
Коэффициент конверсии
Процент уникальных посетителей, которые приходят на вашу страницу и достигают поставленной цели.
Совет по коэффициенту конверсии
Никогда не довольствуйтесь своим коэффициентом конверсии. Просто помните, что каждая страница может быть лучше. В этом весь смысл A / B-тестирования.
Контрольная страница
Ваша контрольная страница — это ваша (A) страница.Тот, который существовал первым, с которым вы собираетесь запускать тесты. Если вы запустите тест и обнаружите более эффективную страницу, она будет повышена до уровня контроля или «чемпиона».
Контрольная страница Совет
Хорошей идеей может быть размещение тонны содержимого на контрольной странице, чтобы вы могли создавать варианты, которые удаляют и упрощают содержимое. Это даст вам представление об уровне контента, который нужно убедить ваших потенциальных клиентов конвертировать.
D
Отвлечение
Первое, что сделает отвлеченный посетитель, это нажмет кнопку «Назад», поэтому не позволяйте ему сбежать с вашей страницы.Сделайте так, чтобы он чувствовал себя хорошо укомплектованным блоком.
Отвлекающий совет
Часто вам нужно сделать ссылку на другие страницы или ресурсы, такие как фотогалерея или страницу с политикой конфиденциальности, или просто дать более подробное объяснение определенного момента. На этот раз вы абсолютно не хотите, чтобы они покидали страницу. Поэтому вместо этого попробуйте запустить окна лайтбоксов, которые содержат ваш дополнительный контент. Например, щелкните ссылку «Политика конфиденциальности» рядом с адресом электронной почты в форме на этой странице.Таким образом вы сохраните их на своей странице и исключите риск их отклонения.
E
Элемент
Отдельная единица на странице: блок текста, форма, кнопка, изображение и т. Д.
Подсказка элемента
Элементы страницы обычно будут основой для вашего A / Б тесты. Начните с наиболее важных, которые обычно следуют этому типу заказа:
- Заголовок
- Призыв к действию
- Заявление о дополнительных преимуществах
- Изображение или видео, снятое героями
Тестируйте по одному, чтобы получить чистый тест.
Внешние факторы
Ваш A / B-тест никогда не может быть полностью контролируемым экспериментом. Слишком много внешних факторов могут исказить результаты. Кричащие младенцы. Сияющие бури. Отключение интернета. Или, что более реалистично, входящий трафик, который исходит из источника, которого вы не ожидали.
Внешние факторы Совет
Если вы используете контекстную рекламу, вы хотите, чтобы трафик приходил на вашу страницу только с платных объявлений, чтобы предотвратить заражение ваших данных.Чтобы помочь в этом, убедитесь, что страница не индексируется Google и т. Д., Чтобы она не появлялась в обычных результатах поиска.Дополнительный совет: Если вы хотите отправлять трафик из нескольких источников: электронная почта, контекстная реклама, социальные сети — создайте отдельную страницу для каждого из них, чтобы вы могли определить, какой канал работает лучше всего. Вы также можете изменить содержимое на каждой странице в соответствии с исходной информацией.
Эксперимент
Эксперимент — это просто еще один способ сказать «Проведение A / B-теста».
Совет для эксперимента
Не вносите изменения на свои страницы во время эксперимента.Если вы предложите новую гипотезу для чего-то, что может сработать, либо добавьте ее в качестве нового варианта к текущему тесту, либо выберите наиболее эффективный вариант из текущего теста, сделайте его чемпионом и сравните свою новую идею с этим в новый эксперимент. Не забудьте задокументировать причины (гипотезы) всех ваших экспериментов.
Eye Flow
Это концепция, согласно которой представление любых изображений людей (или даже животных), смотрящих в направлении области вашей цели конверсии, заставит вас тоже посмотреть туда.Работает — мы как овцы.
Наконечник движения глаз
Если вы используете видео на своей странице, привлеките зрителя, посмотрев ему в глаза, а затем, когда придет время, посмотрите и укажите на свою форму или кнопку изнутри видео, и Попросите их достичь своей цели конверсии.
F
Сгиб
Сгиб — это термин из давних времен, относящийся к тому, что вы могли видеть на верхней половине газеты, когда она была сложена. Предположение, что это область, которая привлекает наибольшее внимание.
Советы по складыванию
Это стало большой проблемой и в веб-мире, поскольку страницы были длиннее, чем высота экрана. Однако в последнее время из-за нескольких факторов (колеса прокрутки мыши и более крупные мониторы и разрешение экрана) складывание не так важно, как считалось ранее. Вот интересный пост, разоблачающий миф о фолде. Один из ключевых выводов поста заключается в том, что вы должны создавать страницы, подразумевающие, что дальше по странице нужно будет изучить больше.
Тестирование форм
Формы — это жизненная сила любого маркетолога, занимающегося сбором потенциальных клиентов, а также тем, как вы разрабатываете и макете формы (и то, что вы просите взамен, имеет решающее значение для вашего успеха.
Советы по тестированию форм
Некоторые вещи, которые вы можете протестировать в своих формах:
- Количество полей
- Соответствие полей тому, что вы отдаете
- Дизайн содержащего элемента формы (например, поле, которое инкапсулирует его)
- Обязательные и необязательные поля
- Положение формы (справа или слева на странице)
- Добавление ориентиров, указывающих на вашу форму
- Форма заголовок (описание того, что вы просите посетителя, которое близко соответствует тому, что вы говорите в своем
CTA)- Размещение ссылки на политику конфиденциальности рядом с полем адреса электронной почты, чтобы повысить доверие (сделать так, чтобы она всплывала в лайтбоксе, чтобы
- Разделение формы на несколько страниц
- Копия кнопки (ваш CTA)
Воронка
Воронка продаж или конверсии — это путь, по которому ваши потенциальные клиенты следовать от входа в вашу сферу маркетинга до конечной цели конверсии.Очевидная идея состоит в том, чтобы направить через эту воронку как можно больше людей, направив их всех на Conversion Land vs. Back Button Avenue.
Подсказка воронки
Отличный способ визуализировать, что может происходить в процессе конверсии (и разработать идеи для тестирования), — это рассказать историю от начала до конца о том, через что проходит потенциальный пользователь на своем пути. Анализ болевых точек — это интерактивная история, нанесенная на диаграмму, которая проходит через опыт пользователя, присваивая положительные и отрицательные точки на протяжении их обхода воронки.Как только вы столкнетесь с падением графика опыта, вы поймете, что столкнулись с болевой точкой, и можете использовать это, чтобы сфокусировать свою следующую гипотезу тестирования на улучшениях.Использование: Щелкните ссылку «Продолжить» в верхнем левом углу страницы, чтобы увидеть диаграмму опыта, рассказывающую историю. Он заканчивается зеленой гипотезой «успеха», которая представляет собой идею о том, как исправить неудачный опыт.
G
Мусор на входе, мусор на выходе (GIGO)
Типичный пример GIGO при тестировании — это тот, кто изменяет более одного элемента в одном тесте.По сути, вы «можете» принимать разумные решения для каждого тестируемого элемента, но вы никогда не узнаете, какое изменение привело к повышению или снижению конверсии. Так что вы можете на самом деле назвать это «Идеи в, без информации» (IINIO).
Советы GIGO
Избегайте GIGO, выполняя чистый тест.
Цели
Цель была хорошая — заработать в Интернете. Но на самом деле цель не в том, чтобы обмануть систему. Целиможно разделить на бизнес-цели и цели в программном обеспечении для аналитики, о которых мы поговорим позже.Каковы цели вашего бизнеса? Вы вообще знаете (помимо зарабатывания денег). Если вы этого не сделаете, вы, скорее всего, не будете продавать правильно и не тем людям.
Точно знайте, чего вы пытаетесь достичь, и создайте свои страницы с уникальным мышлением именно для этого.
На изображении напротив, парень заработал немного денег, но только потому, что он обманул и нажал на собственное объявление.
Вы хотите, чтобы ваши цели конверсии достигли клиентов , а не вы!
Целевая подсказка
Используйте конгруэнтность: это идея о том, что каждый элемент вашей страницы ориентирован на то, чтобы направлять посетителя к намеченной цели.Все дело в концентрации. Проверьте свою страницу, и если вы делаете / говорите что-либо, что «не соответствует» тому, что должен делать посетитель, либо измените это, либо удалите.
Gut Instinct
Иногда вам просто нужно действовать своим кишечником.
Совет по инстинкту кишечника
Если вы быстро видите, что одна из ваших тестовых страниц так сильно падает, что это, очевидно, полный провал, немедленно удалите ее и прекратите тратить ценный трафик.Предостережение: иногда стоит сохранить небольшой трафик на эту страницу (возможно, 20%), потому что никогда не знаешь, когда можно получить неожиданные результаты.Я видел, как это случилось.
H
Проверка заголовка
Заголовок — самый важный элемент целевой страницы для тестирования.
Совет по тестированию заголовков
Дрейтон Бёрд, возможно, самый опытный специалист по прямому маркетингу в мире, предлагает тратить 80% своего времени на написание заголовка. (Источник: KISSmetrics). Почему это так важно? Сообщение соответствует , если оно не соответствует тому, что «кликер» ожидал увидеть, когда он сделал этот важный клик, значит, вы его провалили.Тебе должно быть стыдно.Хорошее упражнение — прикрепить рекламу и страницу на стене и сравнить сообщения, а затем уточнять их, пока не станет ясно, что они согласованы друг с другом.
Тепловые карты
Это еще один инструмент, который вы можете использовать для обобщения поведения пользователей и шаблонов кликов на вашем сайте. Посмотрите, где люди прокручивают и концентрируют свое визуальное внимание.
Подсказка:
Посмотрите, где люди проводят время на вашей странице, если это связано с вашим призывом к действию, браво.если они проводят очень много времени, блуждая или сосредоточившись на менее важной области, возможно, вы написали что-то непонятное.Инструменты, которые вы можете использовать для этих типов исследований, включают: Crazy Egg или EyeQuant.
Гипотеза
Гипотеза — это утверждение, направленное на решение выявленной проблемы с вашей страницей. Он должен быть написан простым языком с проблемой и целью. Хорошим примером может быть:
Наша тестовая гипотеза
Будет ли разрешение посетителям загружать PDF-файл с указанием своего адреса электронной почты лучше, чем получение его в обмен на твит? Учитывая, что не у всех есть учетная запись в Twitter или они готовы поделиться такой информацией со своими последователями
Подсказки по гипотезе
Прочтите этот пост в блоге, чтобы понять концепцию более подробно.Бонусный совет: проведите мозговой штурм с людьми из разных отделов, чтобы получить свежий взгляд: служба поддержки (первая линия), дизайнер, копирайтер и информационный архитектор. Вы будете удивлены, сколько неиспользованных богатств существует в вашей компании.
I
Итеративное тестирование
A / B-тесты не разовые. Вам следует постоянно тестировать свои целевые страницы, чтобы вы могли вносить постепенные улучшения по мере продвижения вперед.
Совет по итеративному тестированию:
Задокументируйте причины и результаты каждого теста, чтобы, когда начальник спросит вас, почему вы что-то сделали через 6 месяцев, вы могли точно сказать, почему и что произошло.
J
Переход к выводам
Не делайте этого. Дайте вашим тестам достаточно времени, чтобы достичь статистически значимого уровня. Исключение составляет упомянутая ранее проверка кишечника.
Подсказка для прыжков:
Терпение здесь определенно добродетель. Очень легко сделать быстрое предположение, что ваш тест не проходит, и отказаться от варианта, который может вернуться и удивить вас. Это очень легко сделать, и вы часто ошибаетесь, поэтому мы проводим испытания.#fairwarning
Обоснование A / B-тестирования
Проведение тестирования Justyf для вашего начальника, генерального директора или клиента может оказаться непростым делом.
Советы по обоснованию
Используйте эти два поста, чтобы узнать, как убедить любого в ценности A / B-тестирования и оптимизации коэффициента конверсии.
K
Ключевые показатели эффективности (KPI)
Ценные бизнес-данные — это сложнее, чем просто показатель CTR или показатель отказов. Некоторые из важных KPI включают:
- Соотношение посетителей к подписке (привлечение)
- Соотношение подписок к оплате (принятие)
- % оттока (удержание)
- Среднее значение на одного клиента
Подсказка KPI :
Прочтите этот пост на сайте о метриках тщеславия, чтобы лучше понять наиболее важные точки данных.
Ключевые слова
Если вы проводите кампании PPC, одной из ваших основных задач будет соответствие сообщений. Это означает, что вам необходимо включать в свои объявления важные ключевые слова или фразы, которые точно или точно соответствуют ключевым словам в важных областях вашей целевой страницы (в первую очередь, заголовку).
Подсказка по ключевым словам
Не создавайте свою страницу полностью из изображений. Используйте текст, чтобы поисковые системы могли проанализировать его значение и дать вам достойный показатель качества.
L
Целевая страница
В самом чистом смысле целевая страница — это любая веб-страница, на которую посетитель может перейти или «приземлиться». Однако при обсуждении целевых страниц в сфере маркетинга и рекламы более распространено называть целевую страницу отдельной веб-страницей, отличной от вашего основного веб-сайта , которая была разработана для одной конкретной цели.
Совет по целевой странице
Два совета:1.Ваша целевая страница не должна иметь глобальной навигации, чтобы привязать ее к вашему основному сайту. Основная причина этого заключается в том, чтобы ограничить варианты, доступные вашим посетителям, чтобы помочь им достичь намеченной цели конверсии.
2. Подпишитесь на блог Unbounce.
Лифт
% разница между вашей контрольной страницей и успешным вариантом тестирования. Или британский лифт.
Генерация лидов
Генерация лидов — это справедливость. Проще говоря, если вы хотите получить от кого-то данные на сумму 100 долларов, предоставьте ему полезную бизнес-информацию на сумму 100 долларов.Это называется уравновешиванием «барьера доступа» с «размером приза».
Совет лидогенерации
Напишите отличный контент с оригинальными и своевременными данными или учебной информацией и упакуйте его в PDF. Затем предлагайте это людям по-разному. В самой последней версии, которую мы сделали здесь, в Unbounce, мы позволяли людям выбирать получение электронной книги на свой адрес электронной почты или путем публикации в Твиттере об этом.
M
Соответствие сообщения
Мы уже касались этого пару раз, но если вы не из тех, кто читает телефонную книгу от корки до корки, лучше начать с самого начала.Соответствие сообщения — это показатель того, насколько близко текст вашего объявления коррелирует с первичным тестом вашей целевой страницы. Если в вашем объявлении написано «Ремонт ноутбуков от 100 долларов», а на целевой странице написано «Ремонт компьютеров от 50 долларов», вы становитесь слишком общим.
Подсказка соответствия сообщения
Если вы проводите какую-либо маркетинговую кампанию, начните с создания идеальной целевой страницы для продажи вашего продукта или услуги, а затем (и только потом) напишите объявление, которое приведет к нему людей, используя язык что соответствует от начала до конца.Ваша целевая страница должна выглядеть как более крупное расширение вашего объявления. А если вы используете PPC, вы получите более высокий показатель качества и ваши объявления будут дешевле.
Многовариантное тестирование
При традиционном A / B-тестировании маркетологи обычно сосредотачиваются на одном четко определенном элементе. Многовариантное тестирование относится к дисциплине тестирования множества переменных одновременно.
Когда вы запускаете многовариантный тест, вы используете одну страницу и динамически предоставляете несколько версий нескольких элементов.Например, одновременное тестирование трех версий заголовка, двух версий призыва к действию и трех цветов кнопок.
Это даст вам 18 версий (3 заголовка x 2 CTA x 3 цвета кнопок) страницы, которую вы тестируете. Как видите, с каждым последующим элементом и вариацией элемента вы умножаете количество тестируемых версий. Это означает, что объем трафика, необходимый для достижения уверенности, увеличивается.
Если вы тестируете 2 версии 3 элементов, у вас есть 8 вариантов (2 x 2 x 2), а если у вас 3 версии 3 элементов, у вас есть 27 вариантов (3 x 3 x 3), добавление дополнительных тестов складывается очень быстро. .
Совет по многомерному тестированию:
Не делайте этого, если вы не ведете большой трафик, иначе вам придется долго ждать значимых результатов.
N
Неокончательные результаты
Большинство тестов терпят неудачу. Это просто досадная реальность, если только вы не бог обращения (эсс).
Неокончательные результаты Совет:
Не пытайтесь форсировать успех, когда его нет. Двусмысленность — это нормально. Просто начните процесс разработки новой гипотезы снова и продолжайте тестирование.И не паникуйте. Вот что делать, если тест не прошел.
O
Открываемость
Многие поставщики услуг электронной почты позволяют вам A / B-тестировать вашу открываемость на основе таких вещей, как тема и дата / время доставки.
Совет по открытому рейтингу
Сервисы, такие как MailChimp, делают это очень хорошо, когда вы можете провести A / B-тестирование заголовка и т. Д. Для небольшого процента вашего списка, тогда победителем станет то, что будет отправлено оставшейся части вашего получатели.
Оли Гарднер
Хм, что я могу сказать о себе, чтобы не выглядеть самодовольным эгоистом? (FTR Это не моя идея добавлять меня сюда).
Оли Гарднер Совет
Следите за @OliGardner в Twitter 🙂 Я знаю кое-что об A / B-тестировании и преобразовании.
P
Стратегия постконверсии
Это моя любимая и, вероятно, самая недооцененная область для тестирования. Страницы подтверждения появляются после заполнения формы для генерации лидов или после завершения проверки корзины покупок на сайте электронной торговли.Причина, по которой это такая горячая точка, заключается в том, что это первая страница, которую клиент видит после конверсии, что означает, что он вложил в вас доверие, время, личные данные или деньги. Поэтому вам нужно воспользоваться этой короткой возможностью, чтобы попытаться получить от них немного больше.
Советы по стратегии постконверсии
Вещи, которые вы можете протестировать, размещая на своих страницах подтверждения:
- Виджеты социального обмена: Как упоминалось ранее, размещая их здесь, вы убираете беспорядок с главной страницы
.- Подписка на информационный бюллетень: Попросите их подписаться на ваш информационный бюллетень (и объясните преимущества этого, например, что
они получат: советы, рекомендации, скидки и т. Д.)- Предлагаемые продукты: Следуйте модели Amazon , для страниц подтверждения электронной торговли попробуйте добавить классический вариант «Если вам понравилось,
, вам может понравиться».- Бонусный приз: Если вы пытаетесь зарекомендовать себя как идейный лидер, раздавая контент, подумайте о добавлении
дополнительных бесплатных загрузок в формате PDF, это даст им дополнительный стимул для распространения доброй воли с помощью рекомендаций из уст в уста.
Политика конфиденциальности
Наличие политики конфиденциальности важно для целевых страниц, которые имеют форму для генерации лидов. Это укрепляет доверие, а для PPC не дает Google заблокировать вас.
Совет по тестированию политики конфиденциальности
Протестируйте позицию. Многие люди помещают его в нижний колонтитул, но я считаю, что он более успешен в обеспечении этого чувства доверия, когда помещается непосредственно рядом с полем электронной почты в ваших формах.
Q
Качественное исследование
Это метод, используемый для сбора полезной информации о вашем целевом рынке и / или существующих клиентах.Он основан на мнении и требует тщательного рассмотрения (например, не слушайте одного человека, слушайте 20 и развивайте свое понимание, исходя из более широкой картины.
Совет:
При разработке идей для вашего следующего A / B-теста используйте такие инструменты, как чат (Olark) или опросы (Qualaroo), чтобы вы могли понять, где вы ошибаетесь.
Количественное исследование
Здесь вы исследуете свою аналитику, чтобы получить дополнительную информацию о где, когда и почему люди переходят по вашему сайту / странице и конвертируют (или нет), используя чисто статистический анализ.
Подсказка по количественному методу:
Наймите эксперта по Google Analytics на однодневную сессию и настройте все свои цели, последовательности и отчеты, чтобы вы были готовы отчитаться перед начальством в мгновение ока .
R
Рентабельность инвестиций (ROI)
Это согласуется с предыдущим обсуждением обоснования тестирования для вашего начальника или клиентов, а также с последним пунктом, касающимся аналитики.
Совет по рентабельности инвестиций
Если вам нужно понять, какое влияние тестирование и оптимизация могут оказать на вашу прибыль, прочтите этот пост на тему «Как найти оптимальную точку для привлечения клиентов».
S
Сегментация
Маркетологи используют больше источников для привлечения трафика, чем когда-либо, и это приводит к тупику в воронке продаж. Отправка до 7 разных источников трафика на одну страницу (надеюсь, вы используете целевые страницы, а не свою домашнюю страницу) делает невозможным определение того, что работает, а что нет.
Итак, как определить, какие источники трафика работают и на чем лучше всего сосредоточить свои маркетинговые усилия?
Совет по сегментации
Используя отдельные целевые страницы для каждой воронки, вы можете свободно тестировать и оптимизировать по своему усмотрению.Это позволяет вам расширить возможности различных членов команды входящего маркетинга (писатель может вести собственное шоу — как и девушка из социальных сетей), чтобы улучшить свою область, не мешая другим каналам. Он также может создать веселую и конкурентную среду типа «какая воронка лучше».
Социальное доказательство
Люди во многом похожи на овец. Они следуют за стадом и любят присоединяться к тому, что делают другие. Чтобы проиллюстрировать это, представьте, что идете по улице и видите человека, смотрящего в небо.Вы, наверное, даже не задумывались бы об этом. Но если бы толпа из 30 человек смотрела на одно и то же, вы бы быстро отвлеклись, чтобы посмотреть, что происходит. Это социальное доказательство, оно укрепляет доверие посетителей и способствует конверсии.
Совет социального доказательства
Вы можете добавить социальное доказательство к своим тестам разными способами: отзывы, одобрение или логотипы клиентов, то, что социальные лидеры говорят о вашем продукте. Другие типы социальных доказательств — это подсчет подписчиков или даже добавление кнопок социальных сетей, чтобы проиллюстрировать, насколько популярна страница.Чаще всего кнопки подписки и публикации в соцсетях должны располагаться на странице подтверждения, чтобы не отвлекаться от вашего призыва к действию.
T
Трафик
Откуда у вас трафик? Чем ваш платный трафик отличается от обычного? А как насчет прямых посещений и социальных сетей? А реферальные визиты? Тестирование разных целевых страниц для каждого источника трафика ответит на эти вопросы и улучшит ваши маркетинговые кампании в будущем.
Совет по трафику
Часто задают вопрос: «Сколько трафика вам нужно при запуске теста?».Если вы можете запустить 100-200 посетителей на каждую из своих страниц, вы часто сможете принять интуитивное решение относительно страниц, которые явно неэффективны, и инициировать новый тест. Но обычно вам нужно дождаться примерно 1000 посетителей и обязательно запустить тест в течение недели, чтобы охватить дневные отклонения.
U
Unbounce
Начните бесстыдный плагин: Unbounce — это платформа для самостоятельной работы с целевой страницей, которая позволяет создавать, публиковать и тестировать свои целевые страницы без участия ИТ-специалистов или разработчиков.
Unbounce Tip
Попробуйте 30-дневную бесплатную пробную версию, она делает A / B-тестирование простым и даже увлекательным. Если вы уже являетесь клиентом, знали ли вы, что можете добавлять зрителей к своим тестам бесплатно? Они могут видеть статистику и предварительный просмотр, но не смогут вмешиваться в ваши тесты.
Отзывы пользователей
Данные A / B-тестирования могут дать ответ на вопрос «что», но ответ на «почему» может быть не совсем однозначным. Дополните свои цифры качественными выводами. Это означает, что вам нужно выйти за рамки вашего A / B-теста и задать более сложные вопросы.
Совет для отзывов пользователей: Ознакомьтесь с такими инструментами, как Qualaroo, UserTesting и SilverBack, для быстрого, надежного и недорогого тестирования удобства использования.
Бонусный совет: прочтите эти два сообщения об отзывах пользователей.
V
Тестирование видео
Использование видео на ваших страницах может существенно повлиять на вовлеченность и коэффициент конверсии.
Совет по тестированию видео
Тестируйте такие вещи, как автовоспроизведение по сравнению с воспроизведением, управляемым пользователем, добавление призывов к действию, продолжительность вашего видео, количество используемых вами и т. Д.Взгляните на этот пример использования: использование видео для повышения коэффициента конверсии целевой страницы на 100%
Посетители
Посетитель — это уникальный человек, который переходит на ваш веб-сайт или целевую страницу. Мы часто говорим об «уникальном посетителе», что означает, что каждый человек, независимо от того, сколько раз он посещает вашу страницу, засчитывается только один раз.
Совет для посетителей
При создании целевых страниц потратьте несколько минут, чтобы по-настоящему понять своих посетителей.Если вы знаете, что они поступают из кампании по электронной почте, определенной группы объявлений или сообщения в гостевом блоге, попробуйте обратиться к ним лично, чтобы улучшить конверсию. т.е. Из вашего блога — «Привет, читатель блога!», Из гостевой публикации «Специальное предложение для читателей Hubspot»
W
Web Analytics
Даже рок-звезды маркетинга хвалят Google Analytics, бесплатную программу, которая позволяет отслеживать различные особенности работы сайта. Хотя существуют и другие проприетарные программы, предлагающие более продвинутые аналитические функции, я считаю, что GA (как она известна) является адекватной, даже если временами она может быть чрезмерно сложной.
Совет по веб-аналитике
Изучите некоторые приемы:
X
«X»
E [X] periment — лучшее, что я могу здесь сделать. В конце концов, об этом весь пост, так что он вроде как идеален.
Совет:
Прочтите раздел «Эксперименты» еще раз.
Да
«Да»
Да Следует ли вам проводить A / B-тестирование?
Зачем вам нужен совет по A / B-тесту
Прочтите это еще раз.
Z
Нулевое преобразование
Вау, никому не нравится ваш продукт.
Совет по нулевым конверсиям
Прежде чем впадать в панику, проверьте свой инструмент тестирования, чтобы убедиться, что существует цель конверсии, иначе вы можете упустить несколько реально происходящих конверсий.
Как вам такой счастливый конец?
— Оли Гарднер
Сделка недели: Bootstrap 3.0. Стартовый комплект Pro
В этом бизнесе время — деньги, но снижение качества кода может оказаться дорогостоящим.Все дизайнеры и разработчики нуждаются в прочной структуре для ускорения разработки и обеспечения того, чтобы стандарты не были нарушены.
Одним из самых популярных фреймворков является Twitter Bootstrap, но, к сожалению, когда они упаковывали его для распространения, ребята из Twitter не включили слишком много файлов примеров. Если вы хотите быстро приступить к работе с Bootstrap, вам нужно проверить это предложение на 35 шаблонах Bootstrap с нашего дочернего сайта MightyDeals.com.
Расширен из-за большого спроса, Bootstrap 3.0 Starter Kit Pro включает 35 шаблонов, созданных для использования с последней версией Bootstrap. Это самый простой способ начать создавать адаптивные проекты, ориентированные на мобильные устройства, с помощью Twitter Bootstrap.
В стартовом комплекте от bootstraptor.com есть все, от целевых страниц до блогов. Он даже включает в себя 5 тем Bootstrap, так что вы можете настроить схему сайта.
Все 35 шаблонов созданы с использованием методов адаптивного дизайна, поэтому они будут работать для ваших пользователей, на каком бы устройстве они ни просматривали.Что наиболее важно, каждый из шаблонов полностью прокомментирован и соответствует веб-стандартам, а это означает, что изменение их для ваших собственных целей будет легким делом.
Посмотрите, что входит:
Если вы считаете, что шаблонов Bootstrap вам недостаточно, вам следует использовать Bootstraptor. У вас будет широкий выбор, что автоматически даст вам много интересного для работы. — InspireTrends.com
Для тех, кто хотел бы иметь больше шаблонов, чем просто предлагается с наборами шаблонов начальной загрузки, Bootstraptor предлагает гораздо больше… — SmashingHub.com
Bootstraptor.com — подборка большого количества премиальных шаблонов Bootstrap, включая Starter Kit, на основе фреймворка Bootstrap… — HabraHabr.ru
… Потрясающе — спасибо за ресурс. Они отлично смотрятся! — @ 99designs
Вы уже слышали о @bootstraptor? Они взрывают инструменты для веб-разработки с Bootstrap. — @Mattermark
Люди из @bootstraptor действительно хорошо работают с Twitter #Bootstrap.Хорошие шаблоны веб-интерфейса! Так держать! — @ThomasOchman
Мне нравится этот новый шаблон. @Bootstraptor — это ниндзя с шаблонами Bootstrap 3. Проверь их. — @ gargar454
Обычная розничная цена этого стартового набора Bootstrap 3.0 составляет 75 долларов, но в течение очень ограниченного времени вы можете получить все 35 шаблонов и 5 бонусных тем всего за 9 долларов, это огромная скидка в 88%! Отправляйтесь в MightyDeals, чтобы заключить сделку сегодня.
Сервер в облаках 2.0. Запуск сервера в стратосфере / RUVDS.com блог компании / Sudo Null IT News
Друзья, мы придумали новое движение. Многие из вас помнят наш прошлогодний веселый компьютерный проект «Сервер в облаках»: мы сделали небольшой сервер на базе Raspberry Pi и запустили его на воздушном шаре. Теперь мы решили пойти еще дальше, то есть выше — нас ждет стратосфера! Вкратце напомним, в чем заключалась суть первого проекта «Сервер в облаках». Сервер не просто летал на воздушном шаре, интрига заключалась в том, что устройство работало и транслировало свою телеметрию на землю.То есть каждый мог в режиме реального времени отслеживать маршрут. Перед запуском 480 человек отметили на карте места, где может приземлиться воздушный шар.Конечно, в полном соответствии с законом Эдварда Мерфи основной канал связи через модем GSM «отвалился» уже в полете. Поэтому экипажу пришлось буквально на лету переключиться на резервную связь на базе LoRa. Также воздухоплавателям пришлось решить проблему с USB-кабелем, соединяющим модуль телеметрии и Raspberry 3 — похоже, он боялся высоты и отказывался работать.Хорошо, что проблемы закончились и мяч благополучно приземлился. Трое счастливчиков, чьи метки были ближе всего к месту приземления, получили вкусные призы. Кстати, за первое место мы представили участие в парусной регате AFR 2018 (Виталик, привет!).
Проект доказал, что идея «воздушных серверов» не такая безумная, как может показаться. И мы хотим сделать следующий шаг к «летающему дата-центру»: проверить работу сервера, который поднимется на высоту около 30 км на стратосферном воздушном шаре — в стратосферу.Запуск приурочен ко Дню космонавтики, то есть ничего не осталось, меньше месяца.
Название «Сервер в облаках 2.0» не совсем правильное, потому что вы не встретите облака на такой высоте. Так что вы можете назвать проект «Небесный сервер» (следующий проект должен будет называться «Малыш, ты космос!»).
Фотографии сделаны здесь.
Как и в первом проекте, сервер будет в рабочем состоянии. Но изюминка в другом: мы хотим протестировать концепцию известного проекта Google Loon и протестировать саму возможность раздачи Интернета из стратосферы.
Схема работы сервера будет выглядеть следующим образом: на целевой странице вы можете отправлять текстовые сообщения на сервер через форму. Они будут передаваться по протоколу HTTP через 2 независимые системы спутниковой связи на компьютер, подвешенный под стратостатом, и который будет передавать эти данные обратно на Землю, но не таким же образом через спутник, а через радиоканал. Таким образом, мы будем знать, что сервер обычно получает данные и что он может распространять Интернет из стратосферы.Мы также можем рассчитать процент потери информации на треке. На этой же целевой странице будет отображаться расписание полетов стратосферного шара и отмечены точки получения каждого из ваших сообщений. То есть вы можете в реальном времени отслеживать маршрут и высоту «запредельного сервера».
А для абсолютно неверующих, которые говорят, что все это отлажено, мы установим на борту небольшой экран, на котором все полученные от вас сообщения будут отображаться на странице HTML.Камера снимет экран, в поле зрения которого будет часть горизонта. Мы хотим транслировать видеосигнал по радиоканалу, но есть нюанс: если погода хорошая, то большую часть полета стратостата видео должно достигать земли на 70-100 км. При облачном покрове дальность передачи может упасть до 20 километров. Но в любом случае видео будет записано и мы его опубликуем после того, как найдем упавший стратостат. Кстати, мы будем искать его по сигналу бортового GPS маяка.По статистике, сервер приземлится в пределах 150 км от стартовой площадки.
В ближайшее время мы подробно расскажем, как будет устроено грузоподъемное оборудование стратостата и как все это будет работать между собой. А заодно раскроем еще несколько интересных деталей проекта, связанных с космосом.
Чтобы вам было интересно следить за проектом, как и в прошлом году, мы придумали конкурс, в котором нужно определить место лендинга сервера.Победитель, наиболее точно угадающий место посадки, 6 июля сможет отправиться на Байконур для запуска пилотируемого корабля «Союз МС-13», приз за второе место — сертификат путешествия от наших друзей с Туту.ру. Еще 20 участников смогут отправиться на групповую экскурсию в Звездный городок в мае. Подробности на сайте конкурса.
Следите за новостями в блоге 🙂
50+ Стильный дизайн страниц с ошибками 404 для вдохновения в дизайне | Вдохновение
404 страницы ошибок не часто видны и недооцениваются.На некоторые из них может быть действительно интересно посмотреть, когда на них случайно наткнешься. Вот 60+ из множества красивых страниц с ошибками amazing404, которые я скомпилировал. На самом деле есть намного больше хороших, но думаю, мы оставим их для следующего раунда. Наслаждаться!
Многие веб-дизайнеры тратят время на создание настраиваемой страницы 404, которая помогает удерживать посетителей на вашем веб-сайте, возможно, предлагая альтернативный контент или просто заставляя их развлекаться перед лицом ошибки. Ниже вы найдете коллекцию из 50 необычных и инновационных страниц с ошибками 404.
Пожалуйста, не стесняйтесь присоединяться к нам, и вы всегда можете поделиться своими мыслями, даже если у вас есть дополнительные ссылки на другие советы и рекомендации, которые могут понравиться нашим читателям.
Не забудьте подписаться на нашу RSS-ленту и подписаться на нас в Twitter — для последних обновлений.
Вот список из 50+ стильных страниц с ошибками 404 Дизайн для вдохновения в дизайне . Наслаждаться!
1. Css-tricks.com
2. Одежда Amorphia
3.Berganblue
4. Bluedaniel
5. Бол
6. Catalystudios
7. Chrisglass
8. Chrisjennings
9. Клабпингвин
10. Acromediainc
11. Duoh
12. Вечная луна
13. Фердазе
14. Фрайвилс
15. Fudgegraphics
16. Топливный
17. Gog
18. Хабрахабр
19. Хенрихедегаард
20. Шершни 247
21.Вдохновение
22. Мгновенное переключение
23. istockphoto
24. Джайку
25. Джимкромвель
26. Justcreativedesign
27. kochatelier
28. Lightpostcreative
29. Mailchimp
30. Mixx
31. Onextrapixel
32. Паттернтап
33. Плинко
34. Project-euh
35. Редбилби
36. Зона замедления
37. Робо
38.Rubberducky
39. Больница
40. Слонки
41. Студенческий рынок
42. Серфингонстатик
43. Подвешенные анимации
44. Татуировки
45. Tele2
46. Хирургия Thebrand
47. Тинсанити
48. Warhammeronline
49. Xero-g
50. 24-7медиа
51. Даудл
10 удивительных примеров масок CSS, SVG и Canvas в действии
С масками SVG можно творить удивительные вещи.Этот метод существует уже много лет, но только недавно стал популярным в веб-разработке.
Я поискал в Интернете нижеприведенные демонстрации пользовательских обтравочных масок и масок SVG / холста. Эти примеры показывают, насколько далеко можно продвигать маски в Интернете, и, в конечном итоге, что они могут предложить разработчикам в будущем.
Панель инструментов веб-дизайнера
Неограниченное количество загрузок: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
1.Маскировка текста
Для наглядного примера маскировки текста в действии посмотрите перо выше. Он использует фактический текст страницы в HTML, поэтому вы можете легко изменить этот текст, чтобы читать все, что захотите.
Вся магия происходит в CSS с такими свойствами, как background-clip. Вы можете применить их практически к любому тексту на любой странице, но они не будут отображаться, если у вас нет четкого фона.
Эффект масштабирования также создается исключительно в CSS, что делает этот фрагмент кода еще более впечатляющим.
2. Полигоны маски выреза
Обратите внимание, что это перо действительно использует JavaScript для сложных анимаций, но все маскирование выполняется с помощью элемента холста. Это удивительно сложная идея, поэтому пытаться следовать за кодом будет непросто.
Но вышеупомянутый эффект маскировки многоугольника — один из самых уникальных дизайнов, которые я когда-либо видел. Он принимает формы, разработанные в CSS, и использует JavaScript для создания этих фигур в качестве элементов страницы для маскировки фонового изображения.
Это запускает согласованную анимацию и работает на элементе Canvas на основе JS, который ведет себя как контейнер для содержимого SVG / XML.Довольно безумные вещи, но интересно посмотреть, на что способны маски!
3. Маскирование изображения
Этот простой пример показывает, как выглядит маска изображения CSS. Вы можете увидеть до и после маски изображения, созданной Винсентом Де Оливейрой.
Обратите внимание, что фактическая черная текстурированная маска — это просто файл PNG. Но он динамически накладывается на изображение в CSS для создания маскированного фотоэффекта.
Вы можете сделать это с любой текстурой, если она экспортируется с прозрачностью.О свойстве маски подробно рассказано, и, хотя оно поддерживает файлы .svg, вам может быть проще начать с PNG.
4. Кнопки наведения
Вы когда-нибудь думали о настройке эффектов наведения кнопки? Этот фрагмент кода доказывает, что вы можете это сделать, проявив немного творчества и немного маскируя CSS.
Опять же, весь код работает с заранее определенной маской изображения, и каждая кнопка имеет свой собственный эффект маски. Самая крутая часть — это анимация наведения, которая не просто показывает маску, а скорее оживляет ее в поле зрения.
Это, безусловно, экспериментальный фрагмент кода, но он выглядит феноменально в браузерах WebKit, и, надеюсь, этот метод может стать основным продуктом через несколько лет.
5. Текстовая маска SVG
Вот немного другой пример эффекта текстовой маски, созданный разработчиком Марко Барриа.
Вместо определения пользовательских изображений SVG в коде фактически используется элемент SVG. Он по-прежнему построен на основе обычного текстового содержимого HTML, но работает с динамическим фильтром SVG.
Это немного более технический, но также предоставляет разработчику гораздо больше контроля.Вместо того, чтобы возиться с Illustrator для создания файлов SVG, вы можете кодировать встроенные SVG прямо в своем HTML-документе.
6. Текстовая маска холста
В этом примере холста Кэлвина Дэвиса вы заметите, что он использует необработанный HTML для содержания, но сам текст не может быть выделен.
Вместо этого он отображается на странице с помощью элемента Canvas, который может абстрагировать текст вне DOM. Это заставляет его вести себя больше как изображение, поэтому вы увидите этот эффект, когда текст маскируется поверх фона, но он не похож на текст.
Некоторым дизайнерам это может не понравиться из-за недостаточного удобства использования, поэтому, если вам нужен текст с возможностью выбора, я бы не стал беспокоиться об этой настройке.
Но это отличный пример того, как далеко можно продвинуть типографику с помощью форм холста.
7. Анимированный градиент
Еще один действительно крутой текстовый эффект — этот анимированный градиент, созданный разработчиком Сванте Рихтером.
Он использует весь код SVG на странице HTML, поэтому маски создает динамически. Эта настройка SVG работает, занимая всю страницу и придавая ей градиентный фон, а затем маскируя этот фон только через текст.
Поскольку градиент можно анимировать с помощью CSS, будет казаться, что текст — единственная анимируемая часть. Довольно крутой эффект, и его можно добавить на экспериментальный веб-сайт или целевую страницу.
8. Анимированная обтравочная маска
В этой абстрактной анимации обтравочной маски используются пузырьки на основе JS, генерируемые случайным образом для маскировки поверх изображения. Он использует элемент холста вместе с анимированными обтравочными масками, собранными вместе, чтобы сформировать единый объект SVG blob.
Может показаться, что это не так уж много, но разработчик Нил МакКаллион написал довольно приятный код, и конечный результат определенно странный.
Маскирование происходит в основном в элементе холста, но управляется с помощью JavaScript. Это интересный способ смешать два изображения с абстрактной анимацией SVG.
Опять же, это может не служить многим целям на реальном веб-сайте, но это отличный эксперимент для работы с масками.
9. Маска SVG BG
С другой стороны, есть эффект маскировки, который можно применить практически на любом веб-сайте.
Здесь используется фоновый градиент рядом с заголовком героя для создания сложного маскирующего эффекта, который по-прежнему идеально сочетается.
Разработчик Рина Руденко выдвинула конверт с помощью этого пера, используя необработанный элемент холста с большинством маскирующих эффектов, наложенных на слои в HTML.
Эта маска не только практична и может использоваться в большом заголовке, но также очень хорошо продумана и работает исключительно на HTML5 и CSS3. Яркий пример использования современных веб-стандартов.
10. Маски CSS и SVG
Эта полная галерея масок SVG действительно демонстрирует, как много вы можете сделать с чистым CSS.
Это демонстрация, демонстрирующая множество различных техник маскирования, использующих одну и ту же фотографию в разных форматах.Кроме того, каждый пример включает образцы кода прямо на странице, которые вы можете протестировать самостоятельно, хотя также легко скопировать код из редактора CodePen.
Но это маленькое перо больше похоже на вводное руководство к различным эффектам маскирования изображения, которые вы можете сделать. Отличное место для начала, если вы хотите погрузиться в SVG и маски с помощью простых демонстраций.
.
 д.)
д.) Стрелки, иконки и яркие картинки могут помочь направить взгляд пользователя на нужную область страницы.
Стрелки, иконки и яркие картинки могут помочь направить взгляд пользователя на нужную область страницы. Если Вы делаете рекламную компанию с Facebook, то это должно быть отражено на landing page.
Если Вы делаете рекламную компанию с Facebook, то это должно быть отражено на landing page.
 Вы сможете создать свой лендинг, даже если до курса не знали, что это такое.
Вы сможете создать свой лендинг, даже если до курса не знали, что это такое.
 cc. Если вы больше не хотите получать рассылку, нажмите: UNSUBSCRIBE
cc. Если вы больше не хотите получать рассылку, нажмите: UNSUBSCRIBE


 Список второстепенных персонажей Футурамы (Wikipedia.org)
Список второстепенных персонажей Футурамы (Wikipedia.org)  В качестве примера рассмотрим страницу лидогенерации, которая задает много вопросов в обмен на электронную книгу. Предварительный просмотр позволяет посетителю увидеть, насколько хороши вы и ваш контент на самом деле, и он будет более склонен преодолевать эти тревожные барьеры.
В качестве примера рассмотрим страницу лидогенерации, которая задает много вопросов в обмен на электронную книгу. Предварительный просмотр позволяет посетителю увидеть, насколько хороши вы и ваш контент на самом деле, и он будет более склонен преодолевать эти тревожные барьеры. Во-первых, вы напрямую не относите клики к одному человеку, поскольку посетитель может нажать более одного раза. Вы также можете иметь несколько CTR на странице (подсказка: для каждой ссылки).
Во-первых, вы напрямую не относите клики к одному человеку, поскольку посетитель может нажать более одного раза. Вы также можете иметь несколько CTR на странице (подсказка: для каждой ссылки).