Атрибут type | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
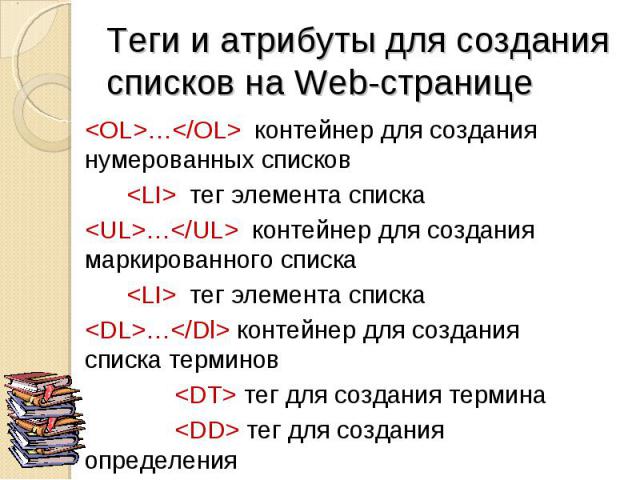
Описание
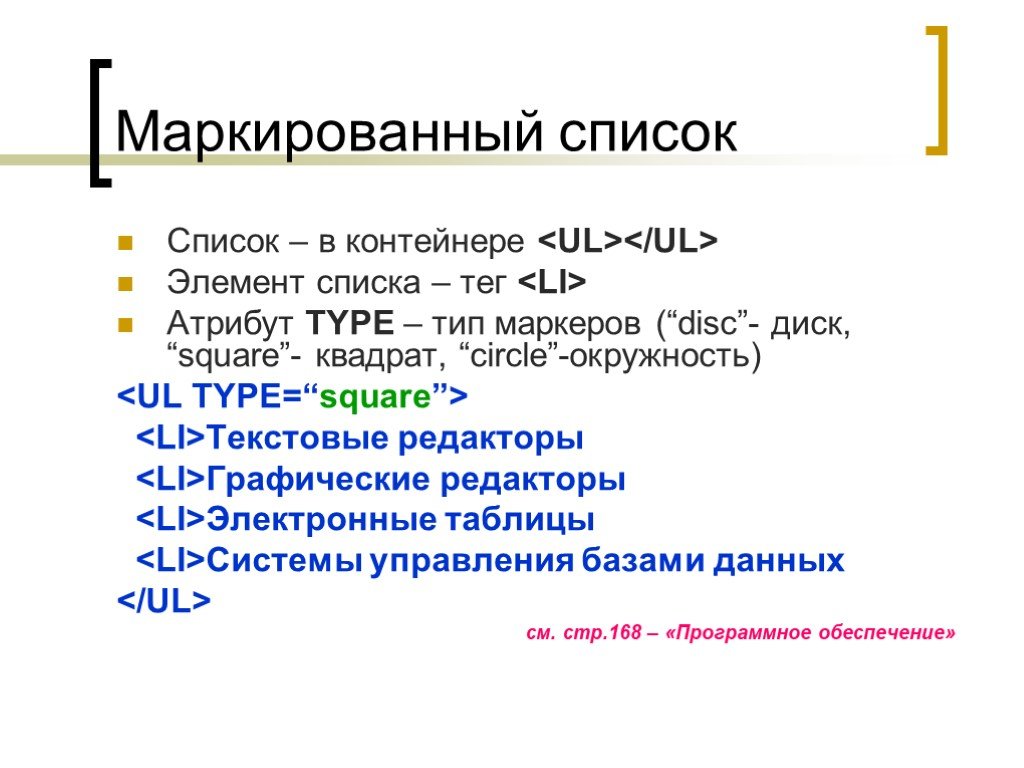
Устанавливает вид маркера. Тип маркера и его значение зависит от внешнего контейнера <ul> или <ol>.
Синтаксис
<li type="disc | circle | square">...</li> <li type="A | a | I | i | 1">...</li>
Значения
Для маркированного списка (тег <ul>) маркеры могут принимать один из трех видов: круг, окружность и квадрат. Значения атрибута type и получаемый вид показан в табл. 1.
| Код | Пример |
|---|---|
| <li type=»disc»> |
|
| <li type=»circle»> |
|
| <li type=»square»> |
|
- заглавные латинские буквы;
- строчные латинские буквы;
- заглавные римские цифры;
- строчные римские цифры;
- арабские цифры.
В табл. 2 приведены различные значения атрибута type тега <li> и результат их применения.
| Код | Пример |
|---|---|
| <ol> <li type=»A»> </ol> |
|
| <ol> <li type=»a»> </ol> |
|
| <ol> <li type=»I»> </ol> |
|
| <ol> <li type=»i»> </ol> |
|
| <ol> <li type=»1″> </ol> |
|
Значение по умолчанию
disc и 1
Аналог CSS
list-style-type
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег LI, атрибут type</title> </head> <body> <ul> <li type="square">Чебурашка</li> <li>Крокодил Гена</li> <li type="circle">Шапокляк</li> </ul> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Разные маркеры в списке
Тег HTML элемент списка
Рейтинг: 4 из 5, голосов 8
02 октября 2019 г.
Тег <li> в HTML определяет элемент (пункт) списка.
Тег <li> должен быть дочерним тегом нумерованного списка <ol> или маркированного списка <ul>.
При помощи CSS свойств для конкретного пункта списка можно изменять параметры: тип маркера, его положение (для маркированного списка), тип нумерации (для нумерованного списка).
Синтаксис
<li>контент элемента</li>
Отображение в браузере
Тег li в маркированном списке:
Основные характеристики 3D принтера:
- Область печати
- Точность позиционирования по осям X, Y, Z
- Диаметр сопла
- Диаметр нити
- Высота слоя
- Скорость печати
Тег li в нумерованном списке:
Документы для подачи заявки на визу:
- Действительный заграничный паспорт
- Визовая анкета
- Одна фотография длиной и шириной 5 см
- Письмо-подтверждение назначенного собеседования
Пример использования <li> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Элемент li в маркированном HTML списке</title>
</head>
<body>
<ul>
<li>Область печати</li>
<li>Точность позиционирования по осям X, Y, Z</li>
<li>Диаметр сопла</li>
<li>Высота слоя</li>
<li>Скорость печати</li>
</ul>
</body>
</html>
Поддержка браузерами
| Тег | |||||
| <li> | Да | Да | Да | Да | Да |
Атрибуты тега <li>
| Атрибут | Значение | Описание |
|---|---|---|
| value | число |
Устанавливает значение нумерации для текущего пункта. |
Тег <li> также поддерживает глобальные HTML атрибуты.
Устаревшие атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| type | 1 A a I i disc square circle |
Тип оформления списка: 1 — арабские цифры (1, 2, 3, 4, 5…). |
by Lebedev
: Элемент элемента списка — HTML: язык гипертекстовой разметки
HTML-элемент
). В меню и неупорядоченных списках элементы списка обычно отображаются с помощью маркеров. В упорядоченных списках они обычно отображаются с возрастающим счетчиком слева, например цифрой или буквой.
Этот элемент включает глобальные атрибуты.
-
значение Этот целочисленный атрибут указывает текущее порядковое значение элемента списка, как определено элементом
 Элементы списка, которые следуют за этим, продолжают нумерацию от установленного значения. Атрибут значение не имеет значения для ненумерованных списков (
Элементы списка, которые следуют за этим, продолжают нумерацию от установленного значения. Атрибут значение не имеет значения для ненумерованных списков ( -
типУстаревший Нестандартный Этот символьный атрибут указывает тип нумерации:
-
a: строчные буквы -
A: прописные буквы -
i: строчные римские цифры -
I: римские цифры в верхнем регистре -
1: номера
Этот тип переопределяет тот, который используется его родительским элементом
Примечание: Этот атрибут устарел; вместо этого используйте свойство CSS
list-style-type.
-
Более подробные примеры см. на страницах
Заказной список
- первый элемент
- второй элемент
- третий элемент
Упорядоченный список с пользовательским значением
- третий элемент
- четвертый элемент
- пятый элемент
Ненумерованный список
- первый элемент
- второй элемент
- третий элемент
| Категории контента | Нет. |
|---|---|
| Разрешенный контент | Текущее содержимое. |
| Отсутствие тега | Конечный тег можно опустить, если за элементом списка сразу следует
другой элемент  |
| Разрешенные родители | <меню> элемент. Хотя и не соответствующее использование,
устаревшее |
| Неявная роль ARIA | элемент списка когда ребенок ол , ул или меню |
| Разрешенные роли ARIA | пункт меню , пункт менюфлажок , пункт менюрадио , опция , нет , презентация , радио , сепаратор , вкладка , элемент дерева |
| Интерфейс DOM | HTMLLIElement |
| Спецификация |
|---|
| Стандарт HTML # the-li-element |
 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.- Другие элементы HTML, связанные со списками:
и устаревший - свойств CSS, которые могут быть особенно полезны для стилизации элемента
- свойство
в стиле списка, чтобы выбрать способ отображения порядкового номера, - CSS-счетчики для обработки сложных вложенных списков,
- свойство
marginдля управления отступом элемента списка.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Эта страница была последний раз изменена 000Z»> 1 марта 2023 участниками MDN.
Тег HTML »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
- Элемент
- Списки наводят порядок на веб-страницах: вот HTML-код для их создания
- Что делает HTML-тег
- Элемент
- определяет элемент списка, который является частью упорядоченного и неупорядоченного списка элементов.
- Отображение
- блок
- Использование
- текст
Содержание
- 1 Пример кода
- 2 Отображение основано на типе списка
- 3 900r40048
- 4 Атрибуты li
Пример кода
- Сначала мы делаем это,
- и затем мы делаем это,
- и затем мы делаем это.
- Сначала делаем это,
- потом это,
- и потом это.

Отображение основано на типе списка
Элемент
- (ненумерованный список) элемент.
- Что я хочу, чтобы мой сын знал
- Нематериальное
- Любовь
- Безопасность
- Счастье < /ul>
- Осязаемые объекты
- Цвета
- Красный
- Синий
- Зеленый
- Фиолетовый< /li>
- Оранжевый
- Желтый
- Цифры
- Буквы
- Правила поведения за столом li>
- Цвета
- Нематериальное
- Things I want my son to know
- Intangibles
- Love
- Security
- Happiness
- Tangibles
- Colors
- Red
- Blue
- Green
- Purple
- Orange
- Yellow
- Числа
- Буквы
- Манеры за столом
- Colors
- Intangibles
Адам Вуд
Адам — технический писатель, специализирующийся на документации для разработчиков и учебных пособиях.

 Параметры маркированного списка
Параметры маркированного списка Последующие пункты <li> будут иметь номера идущие за указанным.
Последующие пункты <li> будут иметь номера идущие за указанным.
 Элементы списка, которые следуют за этим, продолжают нумерацию от установленного значения. Атрибут значение не имеет значения для ненумерованных списков (
Элементы списка, которые следуют за этим, продолжают нумерацию от установленного значения. Атрибут значение не имеет значения для ненумерованных списков (