- html
- css
2
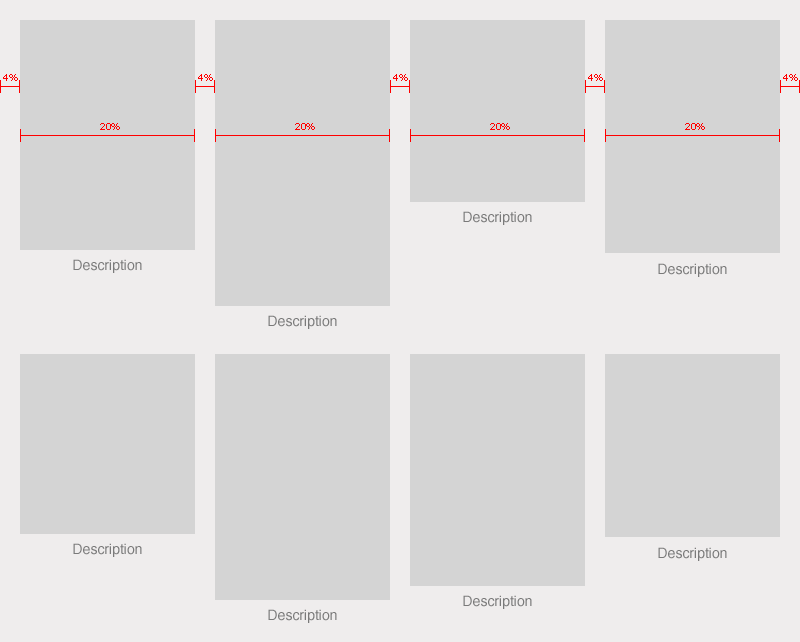
Вам нужно почитать эту статью, с помощью этого совета можно выстраивать в ряд элементы, которые будут подстраиваться под размеры друг друга и не «подлазить» один под один в случае использования float:left.
Во-первых, лишние закрывающие /див после изображений и в конце, перенос тега бр/, во-вторых, что бы всё было в одну строчку — добавьте к этому быдлокоду в каждый див ещё параметр «display: inline;», и к картинкам тоже.
Засунуть все в таблицу или у родительского элемента прописать style='white-space:nowrap'. Если вы допускаете возможность переноса, то хватит и float:left.
5
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
В материале подробно разберем три распространенных способа, как выровнять изображение или картинку по центру экрана, где задействуем HTML и CSS. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег должен располагаться внутри абзаца (тег
). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера продемонстрирован на рис. 1.
Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег , а для подписи к нему тег . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
Приветствуй вас на сайте Impuls-Web!
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.
Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег
Способы центрирования изображения в блоке
На этой страничке вы найдете ответ на вопрос, каким образом можно отцентровать картинку в блоке. Представленное решение будет проанализировано и будут рассмотрены все положительные и отрицательны эффекты.
Представленное решение будет проанализировано и будут рассмотрены все положительные и отрицательны эффекты.
Итак, сегодня речь пойдет о том, как можно ориентировать изображение по центру блока, причем не только относительно горизонтальной оси, но и вертикальной.
Подобные задачи возникают сплошь и рядом, к примеру, каталог продукции в интернет-магазине. Выкладывается фото продукта, ниже немного информации о нем, и чтобы это все вместе выглядело презентабельно и красиво, картинки центрируются относительно своей обертки. Ниже приведен пример из реальной практики
Чаще всего установка картинки на странице осуществляется пользователем сайта посредством административной панели пользователя. Этот вариант наиболее вероятен, особенно в тех случаях, когда речь идет о интернет-магазинах. Админка позволяет выгружать на сайт картинки любого размера и почти любого формата. Причем исходно прописываются максимальные размеры блока и картинки. Таким образом, после заливки изображения оно будет масштабироваться под нужный размер или обрезать лишние фрагменты. При рассмотрении последнего варианта, наиболее оптимальным будет, если картинка будет отцентрирована по вертикали и горизонтали.
При рассмотрении последнего варианта, наиболее оптимальным будет, если картинка будет отцентрирована по вертикали и горизонтали.
Классическое решение
Суть общепринятого решения заключается на действии свойств text-align и vertical-align. На первый взгляд все кажется довольно просто и логично, однако это не совсем так.
Напоминаю, что свойство vertical-align работает только для текстовых контейнеров и ячеек таблицы. Из этого выходит, что нам необходимо проимитировать состояние ячейки для нашего блока. С этим поможет свойство display при использовании значения table-cell. Это позволит выровнять картинку по центру по вертикальной оси. Горизонтальную центровку можно обеспечить через text-align.
Существенная проблема и сложность данного способа заключается в том, что всеми любимый Internet Explower не может корректно работать со значением table-cell. Поэтому требуется прописывать дополнительно expression для реализации метода.
Ну и конечно самое главное, что надо было сказать в первую очередь. Все прописанные свойства нужно указывать для родителя, в котором будет размещена наша картинка. В ходе наших рассуждений мы пришли к следующему коду
Все прописанные свойства нужно указывать для родителя, в котором будет размещена наша картинка. В ходе наших рассуждений мы пришли к следующему коду
Результат проведенной работы смотрите на скриншоте ниже.
Альтернативное решение
Есть другой путь для реализации поставленной задачи, однако этот способ не соответствует требованиям семантики. Можно выводить картинку через CSS-свойство background, в котором указать расположение картинки как «center center». Это противоречит семантическим правилам, согласно которым логически значимая картинка должна выводится через тег img.
Ниже приведен код нашего альтернативного решения
В результате использования первого либо второго метода получим один и тот же результат в браузере
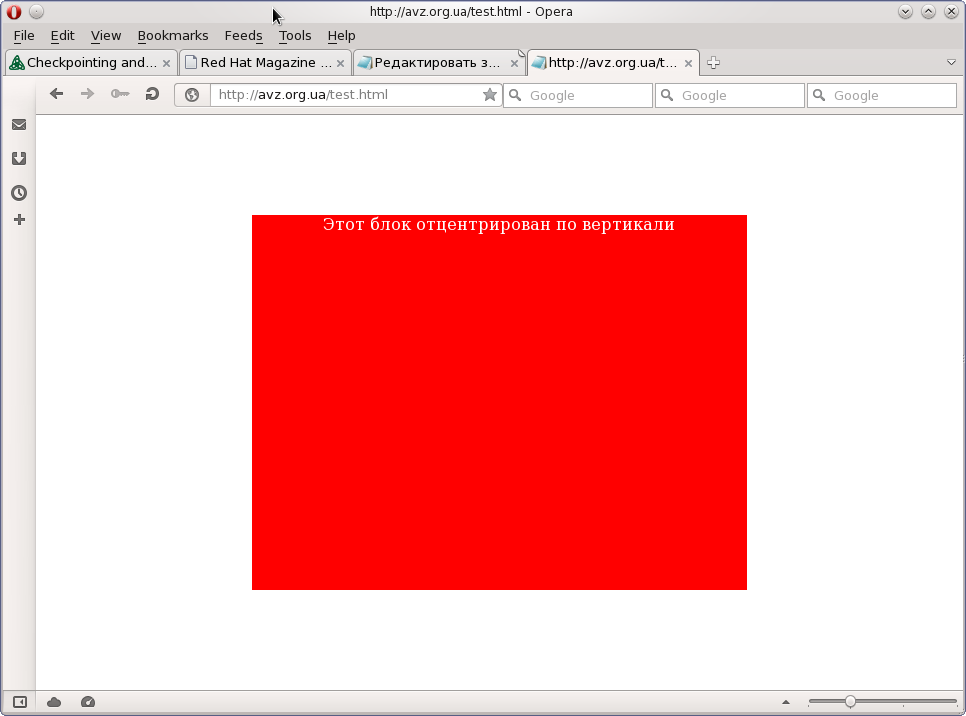
При использовании последнего метода опытные программисты выносят код с фоновой картинкой в HTML-документ. Это позволяет ориентироваться в документе и быстро найти блок с картинками. А выглядит это следующим образом:
Плюсы и минусы метода
В сравнении с классическим вариантом, альтернативный вариант обладает следующими преимуществами:
- убираются какие-либо ограничения с родителя (имеется ввиду определенное позиционирование или эффект обтекания), которые необходимы для оптимальной работы метода;
- исключается использование expression;
- не требуется для родительского блока прописывать свойство overflow с соответствующим значением, чтобы обрезать большие картинки;
- минимизация количества строк кода.

Однако в тоже время метод имеет несколько недостатков:
- не соблюдение семантических правил;
- нерешенность вопроса по определению размера изображения.
Подводя итог
Альтернативный способ не рекомендуется использовать, так как соблюдение семантики является очень не мало важным фактором при верстке веб-страницы. Однако, перечень преимуществ перед классическим способом заставляет задуматься.
Оценок: 4 (средняя 4.8 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Картинка по центру – JediCSS
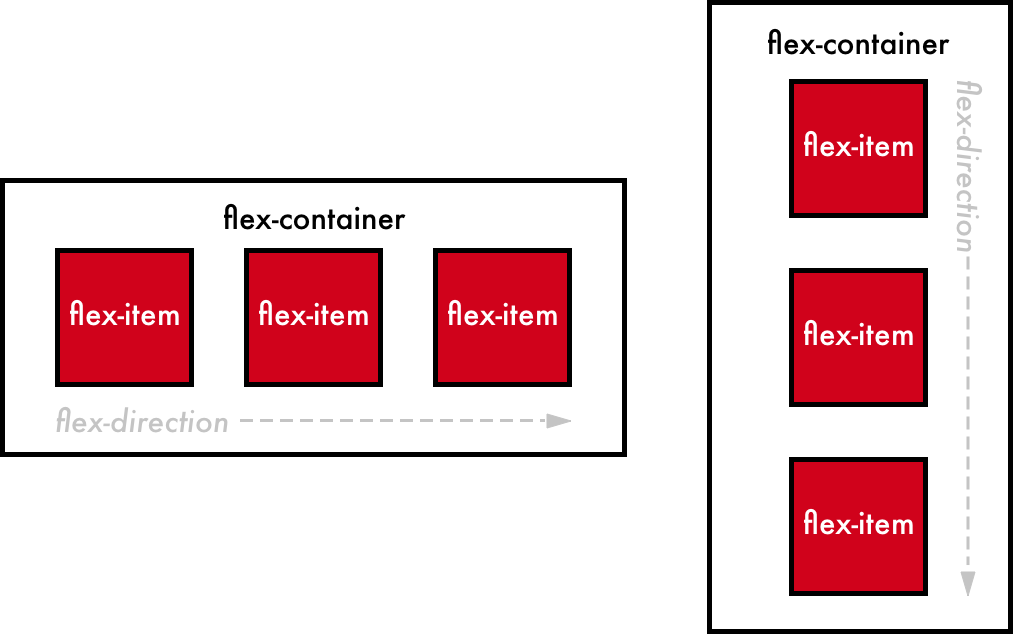
Самый простой способ поставить картинку по центру — флекс.
В примере изображения, но вместо них может быть див, спан или чекбокс. Работает одинаково для всех элементов.
Картинка по центру
Фотограф: Hans Pollner
За основу возьмём горизонтальное изображение и разместим его внутри квадратного блока. Для блока-родителя пропишем следующие стили:
Картинка становится по центру блока, внутри которого находится. Если она больше блока-родителя, края обрезаются.
Если она больше блока-родителя, края обрезаются.
Вся картинка в пределах блока-родителя
Если хотим, чтобы картинка большего размера вписывалась в размеры блока-родителя, зададим ей максимальную ширину
Способ работает, пока у нас горизонтальное изображение. Добавим вертикальное. Такое изображение выходит за края блока и обрезается.
Чтобы исправить положение, допишем ограничение по высоте:
Картинка в пределах блока-родителя, а лишнее отсекается
На предыдущем этапе вертикальная картинка вписалась удачнее: она заняла всю ширину блока, а по высоте обрезалась.
Сделаем так и для горизонтального изображения. Понадобится два класса:
Чтобы не прописывать классы вручную, добавим скрипт. Он определяет большую сторону картинки и добавляет ей соотвествующий класс.
html — Вертикальное выравнивание изображения внутри div с адаптивной высотой
Вот метод выравнивания встроенных элементов внутри родительского элемента одновременно по горизонтали и вертикали:
1) В этом подходе мы создаем inline-block (pseudo-)element в качестве первого (или последнего) дочернего элемента parent , и установите для свойства height значение 100% , чтобы взять всю высоту родительского элемента .
2) Кроме того, добавление vertical-align: middle сохраняет встроенные (-блочные) элементы в середине межстрочного пространства. Итак, мы добавляем это объявление CSS к first-child и нашему элементу (изображение ).
3) Наконец, чтобы удалить символ пробела между встроенными (-блочными) элементами, мы можем установить размер шрифта родителя равным нулю на font-size: 0; .
Примечание: Ниже я использовал технику замены изображения Николаса Галлахера.
Какие преимущества?
- Контейнер ( родительский ) может иметь динамические размеры.
Нет необходимости явно указывать размеры элемента изображения.
Мы можем легко использовать этот подход для вертикального выравнивания элемента
; который может иметь динамическое содержимое (высота и/или ширина). Но обратите внимание, что вам нужно переустановить
Но обратите внимание, что вам нужно переустановить font-sizeсвойствоdivдля отображения внутреннего текста. Онлайн-демонстрация .<дел> <дел> ....контейнер { высота: 300 пикселей; выравнивание текста: по центру; /* выравниваем встроенные (-блочные) элементы по горизонтали */ шрифт: 0/0 а; /* удалить пробел между встроенными (-блочными) элементами */ } .container:before { /* создаем полноразмерный встроенный блок псевдо=элемент */ содержание: ' '; отображение: встроенный блок; вертикальное выравнивание: посередине; /* вертикальное выравнивание встроенного элемента */ высота: 100%; } #элемент { отображение: встроенный блок; вертикальное выравнивание: посередине; /* вертикальное выравнивание встроенного элемента */ шрифт: 16px/1 Arial без засечек; /* <-- сбросить свойство шрифта */ }Вывод
В этом разделе не будет ответа на вопрос, поскольку OP уже знает, как создать отзывчивый контейнер.
 Тем не менее, я объясню, как это работает.
Тем не менее, я объясню, как это работает.Для того, чтобы высота элемента контейнера менялась с его шириной (с учетом соотношения сторон), мы могли бы использовать процентное значение для свойства верх/низ
padding.Процентное значение верхнего/нижнего заполнения или полей относится к ширине содержащего блока.
Например:
.response-container { ширина: 60%; обивка верха: 60%; /* 1:1 Высота равна ширине */ обивка верха: 100%; /* ширина:высота = 60:100 или 3:5 */ обивка верха: 45%; /* = 60% * 3/4, ширина:высота = 4:3 */ обивка верха: 33,75%; /* = 60% * 9/16, ширина:высота = 16:9 */ }Вот онлайн-демонстрация . Закомментируйте строки снизу и измените размер панели, чтобы увидеть эффект.
Также мы могли бы применить
дополняет свойстводо фиктивного дочернего элемента или:before/:afterпсевдоэлемента для достижения того же результата. Но обратите внимание , что в этом случае процентное значение
Но обратите внимание , что в этом случае процентное значение заполненияотносится к ширине самого.responsive-container<дел> <дел>
.responsive-container { ширина: 60%; }
.response-контейнер .dummy {
обивка верха: 100%; /* квадрат 1:1 */
обивка верха: 75%; /* ш:ч = 4:3 */
обивка верха: 56,25%; /* ш:ч = 16:9*/
}
Демо №1 .
Демонстрация #2 (Использование псевдоэлемента :after )
Добавление содержимого
Использование свойства padding-top создает огромное пространство вверху или внизу содержимого внутри контейнера .
Чтобы исправить это, мы обернули содержимое элементом-оболочкой, удалили этот элемент из нормального потока документа, используя абсолютное позиционирование, и, наконец, расширили оболочку (но используя сверху , справа , снизу и слева свойства), чтобы заполнить все пространство своего родителя, контейнера .
Итак:
.responsive-container {
ширина: 60%;
положение: родственник;
}
.response-контейнер .wrapper {
положение: абсолютное;
сверху: 0; справа: 0; внизу: 0; слева: 0;
}
Вот онлайн-демонстрация .
<дел>
<дел>
<дел>




 Чтобы убрать пустой промежуток достаточно написать теги <img> в примере в одну строку.
Чтобы убрать пустой промежуток достаточно написать теги <img> в примере в одну строку. Для этого CSS обладает свойством ‘text-align’:
Для этого CSS обладает свойством ‘text-align’: Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы
Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы Например:
Например: В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
(На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
 И чтобы отцентровать, например, картинку, необходимо размещать её внутри дополнительного блока:
И чтобы отцентровать, например, картинку, необходимо размещать её внутри дополнительного блока:
 Вариант: Добавляем к изображению класс .center-picture.
Вариант: Добавляем к изображению класс .center-picture. Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.
Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.

 Но обратите внимание, что вам нужно переустановить
Но обратите внимание, что вам нужно переустановить  Тем не менее, я объясню, как это работает.
Тем не менее, я объясню, как это работает. Но обратите внимание , что в этом случае процентное значение
Но обратите внимание , что в этом случае процентное значение  img-контейнера
img-контейнера  Конечно
Конечно 
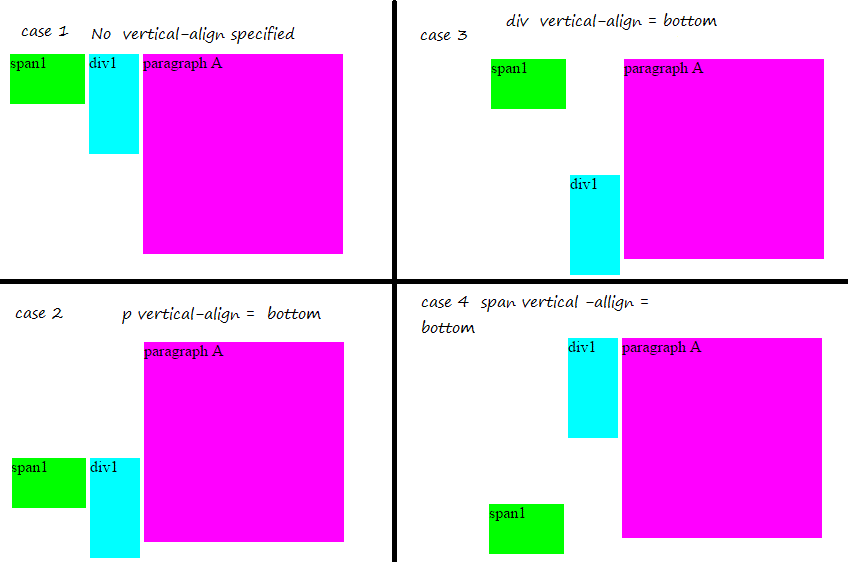
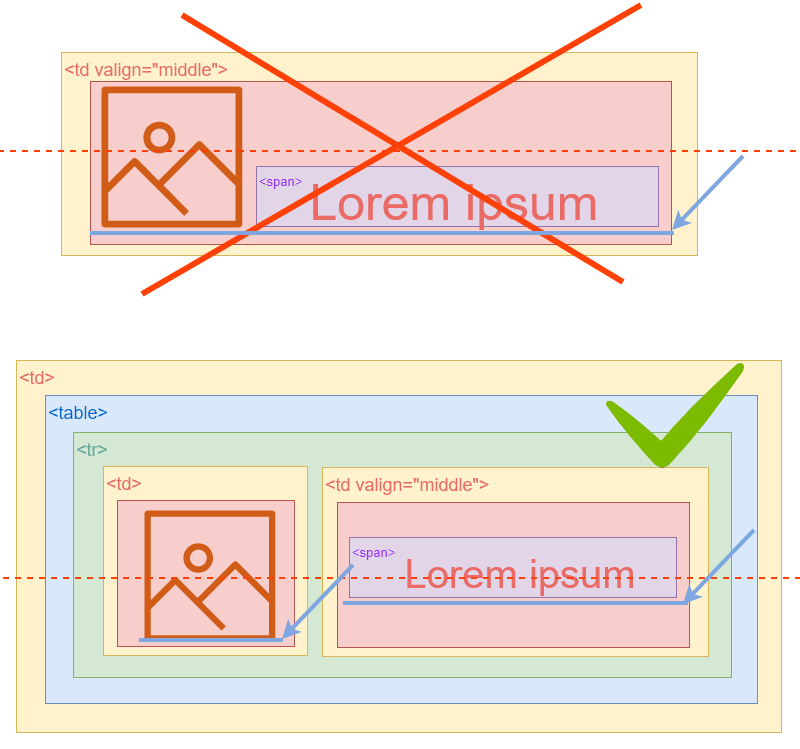
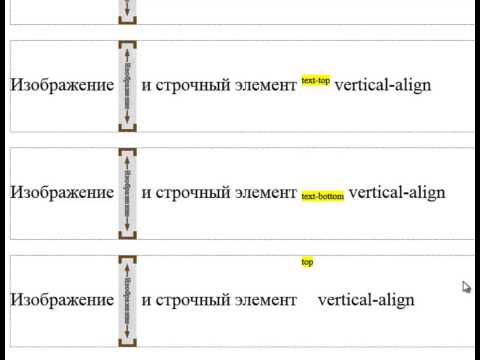
 использовать таблицы или метод display:table и display:table-cell. Таблицы имели поддержку вертикального центрирования с самого начала . Мы можем использовать свойство vertical-align для правильного выравнивания данных. Этот метод является хаком, и не поддерживает совместное центрирование текста и изображения .
использовать таблицы или метод display:table и display:table-cell. Таблицы имели поддержку вертикального центрирования с самого начала . Мы можем использовать свойство vertical-align для правильного выравнивания данных. Этот метод является хаком, и не поддерживает совместное центрирование текста и изображения . 
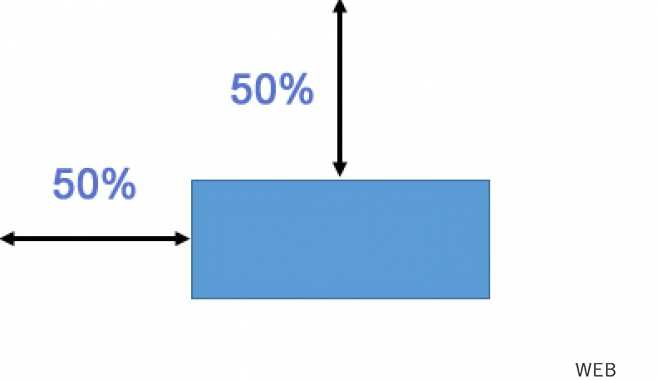
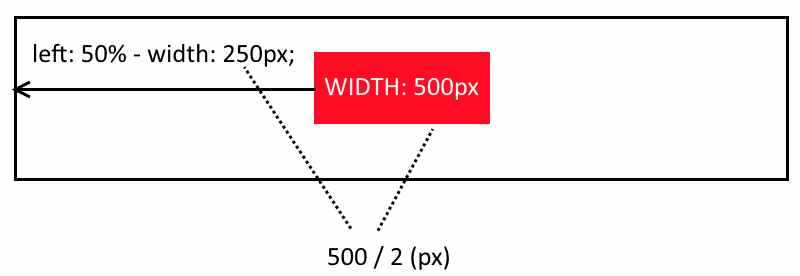
 Таким образом, мы можем выровнять изображение по центру, используя любое свойство position и преобразовав изображение в половину отрицательного пространства их ширины и высоты , используя преобразование. Сделав это, мы получим идеально выровненное изображение с его центром.
Таким образом, мы можем выровнять изображение по центру, используя любое свойство position и преобразовав изображение в половину отрицательного пространства их ширины и высоты , используя преобразование. Сделав это, мы получим идеально выровненное изображение с его центром. Но центр изображения в этот момент находится наверху. Он должен быть на половине ширины изображения.
Но центр изображения в этот момент находится наверху. Он должен быть на половине ширины изображения. Этот просто использует поля, чтобы сделать центральный переход. Вы должны знать ширину и высоту изображения, чтобы заставить его работать, потому что поля и отступы ведут себя не так, как должны, когда используются в процентах . Использование отступов или отступов в процентах — это последнее, что вы когда-либо захотите делать для этой задачи.
Этот просто использует поля, чтобы сделать центральный переход. Вы должны знать ширину и высоту изображения, чтобы заставить его работать, потому что поля и отступы ведут себя не так, как должны, когда используются в процентах . Использование отступов или отступов в процентах — это последнее, что вы когда-либо захотите делать для этой задачи.