Кисти линейного градиента — .NET MAUI
- Статья
- Чтение занимает 2 мин
Просмотр примера
Класс .NET Multi-platform App UI (.NET MAUI) LinearGradientBrush является производным от GradientBrush класса и закрашивает область линейным градиентом, который смешивает два или более цветов вдоль линии, известной как ось градиента. GradientStop Объекты используются для указания цветов в градиенте и их положения. Дополнительные сведения об GradientStop объектах см. в разделе Градиенты.
Класс LinearGradientBrush определяет следующие свойства:
StartPointс типомPoint, который представляет начальные двумерные координаты линейного градиента.
EndPointс типомPoint, который представляет конечные двумерные координаты линейного градиента. Значение этого свойства по умолчанию — (1,1).
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Класс LinearGradientBrush также имеет IsEmpty метод , который возвращает bool , который представляет, назначены ли кисти какие-либо GradientStop объекты.
Примечание
Линейные градиенты также можно создать с помощью linear-gradient() функции CSS.
Позиции градиента кисти линейного градиента расположены вдоль оси градиента. Ориентацию и размер оси градиента можно изменить с помощью свойств и EndPoint кистиStartPoint. Управляя этими свойствами, можно создавать горизонтальные, вертикальные и диагональные градиенты, менять направление градиента, уплотнять распределение градиента и многое другое.
StartPoint Свойства и EndPoint относятся к закрашиваемой области. (0,0) представляет верхний левый угол закрашиваемой области, а (1,1) — правый нижний угол закрашиваемой области. На следующей схеме показана ось градиента для диагональной линейной кисти градиента:
На этой схеме пунктирная линия показывает ось градиента, которая выделяет путь интерполяции градиента от начальной точки до конечной точки.
Создание горизонтального линейного градиента
Чтобы создать горизонтальный линейный градиент, создайте LinearGradientBrush объект и задайте для этого StartPoint объекта значение (0,0), а для — EndPoint значение (1,0). Затем добавьте в коллекцию LinearGradientBrush.GradientStops
В следующем примере XAML показан горизонтальный LinearGradientBrush объект , заданный Background в качестве объекта Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame. Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
В этом примере фон закрашивается с LinearGradientBrush помощью , который интерполирует от желтого Frame до зеленого по горизонтали:
Создание вертикального линейного градиента
Чтобы создать вертикальный линейный градиент, создайте LinearGradientBrush объект и присвойте ей StartPoint значение (0,0) и EndPoint значение (0,1). Затем добавьте в коллекцию LinearGradientBrush.GradientStops два или более GradientStop объектов , которые указывают цвета в градиенте и их положение.
В следующем примере XAML показана вертикальная строка LinearGradientBrush , заданная как Background из Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame. Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
В этом примере фон закрашивается с LinearGradientBrush помощью , который интерполирует от желтого Frame до зеленого по вертикали:
Создание диагонального линейного градиента
Чтобы создать диагональный линейный градиент, создайте LinearGradientBrush объект и присвойте ей StartPoint значение (0,0) и EndPoint значение (1,1). Затем добавьте в коллекцию LinearGradientBrush.GradientStops два или более GradientStop объектов , которые указывают цвета в градиенте и их положение.
В следующем примере XAML показана диагоналиLinearGradientBrush, заданная Frameкак .
Background
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
В этом примере фон закрашивается с LinearGradientBrush помощью , который интерполирует от желтого Frame к зеленому по диагонали:
Почему стоит использовать градиенты — блог компании «Веб-Эталон»
Градиент—это универсальный прием, который добавляет визуальный интерес, привлекает внимание и помогает поддержать фирменный стиль.
На сайте likely-story. co.uk использован смелый яркий градиент в сочетании с контрастным цветом, который не останется без внимания
co.uk использован смелый яркий градиент в сочетании с контрастным цветом, который не останется без внимания
Яркий фон
Плавное изменение оттенков подталкивает пользователя смещать фокус по экрану. Он больше времени уделяет на просмотр контента и тщательнее его изучает. Один из самых эффективных вариантов применения градиента—градиентный фон, поверх которого находятся изображения, текст и другие элементы.
Градиентный фон на сайте forwardyou.com/en привлек вниманте к разделу, выделил текст и изображение
Привлекательная надпись
Также, как и для фона, градиент может служить для надписей, выделяя их. Используйте градиент для заливки надписи на более простом фоне, чтобы привлечь внимание к тексту.
Такой текст на сайте kota.co.uk не останется незамеченным
Изображение с наложенным градиентом
Такой прием помогает привлечь дополнительное внимание к изображению, особенно если оно недостаточно контрастное.
Градиент на фото на сайте klassresh.com помогает фотографиям не выбиваться из общей стилистики сайта
Изображение с наложенным градиентом
Чтобы создать запоминающийся градиент, нужно установить связь с пользователем и привлечь его интерес. Главным образом это можно сделать, правильно подобрав цвет. Используйте его как и любой другой фирменный цвет, чтобы создать визуальную связь.
На сайте worksmiths.com мягкий розово-персиковый градиент в сочетании с контрастным и ярким желтым, выглядит необычно и его легко запомнить
Градиент вместо изображения
Если у вас по каким-то причинам нет изображения, достаточно градиента, чтобы передать настроение, создать правильную эмоциональную реакцию у пользователя и привлечь его интерес.
На сайте aviana. cz/en на первом экране нет изображения, но градиент привлекает достаточно внимания и отличает сайт от других
cz/en на первом экране нет изображения, но градиент привлекает достаточно внимания и отличает сайт от других
Градиент из фирменных цветов
Используйте фирменные цвета бренда для создания градиента. Он дополнит фирменный стиль сайта и придаст ему индивидуальность. Это увеличит шанс на то, что пользователь запомнит цвет, а значит и компанию, которой он принадлежит.
На сайте superduper.wtf градиент с фирменными цветами помогает вписать изображения в общую стилистику сайта и сохранить индивидуальность
Градиент легко создать
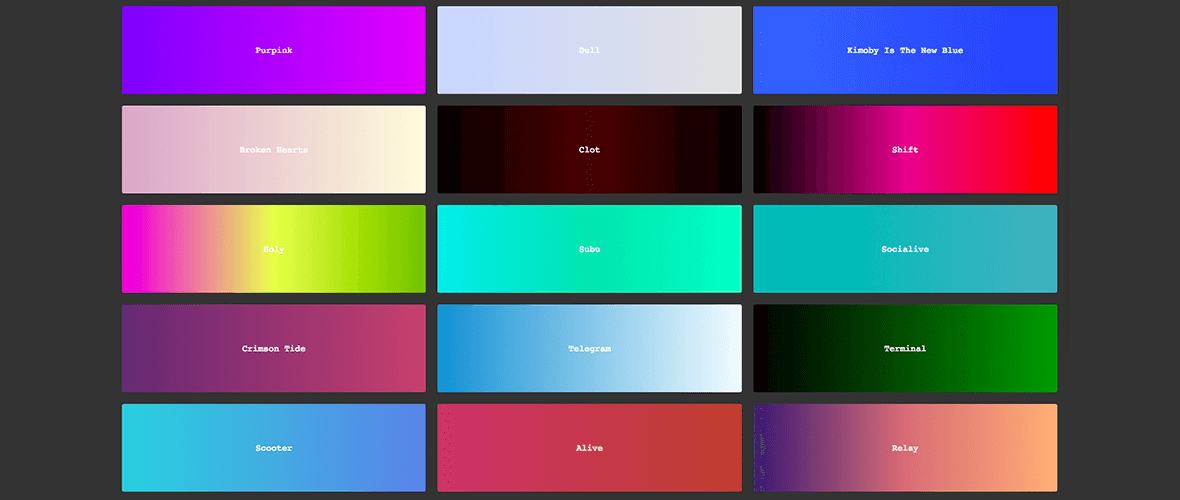
Если у вас уже есть фирменные цвета—нет ничего проще. Когда предстоит создать градиент, правильное сочетание можно подобрать тут:
- css-gradient.com
- webkul.github.io
- webgradients.com
- codepen.io
- gradientbuttons.colorion.co
thispage.amsterdam
Градиент легко создать
Градиент—простой и полезный инструмент. Из такого большого количества способов применения градиента почти всегда можно найти подходящий.
Градиенты всегда популярны, благодаря своей привлекательности и универсальности.
Из такого большого количества способов применения градиента почти всегда можно найти подходящий.
Градиенты всегда популярны, благодаря своей привлекательности и универсальности.
Пример градиента текста CSS Tailwind
В этом разделе мы увидим, как использовать градиент текста в CSS попутного ветра. В этом уроке мы создадим градиент цвета текста попутного ветра. градиент текста с несколькими цветами. Градиент попутного ветра слева направо сверху вниз, пример пользовательского стиля цветового градиента текста попутного ветра с помощью Tailwind CSS.
Пример 1
Попутный ветер CSS простой градиентный текст с цветом.
Цвет градиента CSS Tailwind
стиль текста градиента попутного ветра css
Цвет градиента попутного ветра для класса .from-{color} для начального цвета от класса .to-{color} до конечного цвета.
Пример 2Цвет градиента CSS Tailwind
Цвет градиента CSS Tailwind
Цвет градиента CSS Tailwind
Цвет градиента CSS Tailwind
Попутный ветер Класс CSS . bg-gradient-{direction} начинается с градиентного текста слева направо сверху, градиентного текста сверху вниз сверху вниз.
bg-gradient-{direction} начинается с градиентного текста слева направо сверху, градиентного текста сверху вниз сверху вниз.
<ч2>
Цвет градиента CSS Tailwind
Цвет градиента CSS Tailwind
Цвет градиента CSS Tailwind
Направление текста градиента CSS попутного ветра
Пример 3Текст градиента попутного ветра с трехцветным классом .from-{color} для начального цвета .to-{color} класса до конечного цвета.
Цвет градиента текста Tailwind CSS 3
градиент попутного ветра, три цвета, стиль
Пример 4Попутный ветер Цвет текста пользовательского градиента CSS .from-[код цвета css], например .from-[#ffff00].
<голова>
<метакодировка="UTF-8" />
0" />
Цвет пользовательского градиента CSS Tailwind
<тело>
Пользовательский градиент цвета текста Tailwind CSS
Tailwind CSS Custom Gradient Text Color
Read AlsoTailwind CSS 3 FAQ Accordion UI Example
Tailwind CSS 3 Alert Message Example
Tailwind CSS 3 Avatars Example
Tailwind CSS 3 Badges Example
Tailwind CSS 3 Пример навигационной цепочки
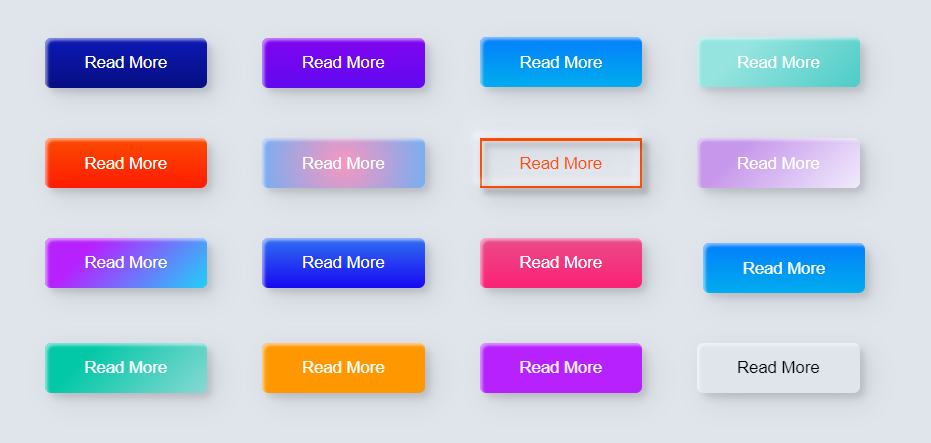
Пример кнопки Tailwind CSS v3
Пример кнопки градиента CSS Tailwind
Пример кнопки 3D CSS Tailwind
Пример кнопки загрузки CSS Tailwind
Примеры карточек Tailwind CSS v3
Примеры формы флажка Tailwind CSS
Пример выпадающего списка (меню) Tailwind CSS при наведении
Пример выпадающего списка Tailwind CSS Multiselect
Как использовать переключатель темного режима в Tailwind CSS 3
Как использовать Директива @apply в Tailwind CSS
Tailwind CSS липкий заголовок и пример фиксированной панели навигации
Tailwind CSS Navbar Пример пользовательского интерфейса
Tailwind CSS 3 Пример пользовательского интерфейса страницы входа
Tailwind CSS Модальное окно входа Пример
Tailwind CSS Search Примеры
Tailwind CSS 3 Пример изображения наложения
Tailwind CSS Пример страницы с благодарностью
Tailwind CSS Пример пользовательского интерфейса временной шкалы
Tailwind CSS Пример адаптивного нижнего колонтитула
CSSTailwind CSS Graient Background Image Header Text
3 Пример Показать с масками | Мэтт Кенефик
Градиентное отображение на сложном фоне с использованием только CSS.
Посмотреть пример : https://jsfiddle.net/ptsc2xba/
Демонстрация намеренно замедлена, чтобы продемонстрировать эффект. В вашем проекте вам, вероятно, следует использовать более разумную продолжительность.
Маскирующий угол выглядит как / Одно дело сделать простой непрозрачность переход.
Другое дело — выполнить градиентное раскрытие на простом фоне.
Но это совсем другое, когда градиент проявляется на сложном фоне, таком как изображение или другие градиенты.
—
Из-за сложного фона за текстом исключено использование непрозрачных покровных масок; это означает, что мы не могли использовать изображение в формате PNG-24, от прозрачного до непрозрачно-белого, поверх текста. Этот тип техники маскировки будет хорошо работать только на сайте, подобном 9.0114 Medium.com , где фон простой плоский белый.
Это оставляет нам более традиционные методы маскировки. Первый очевидный вариант — SVG. Проблема с использованием SVG заключается в том, что нам придется включать весь текст, который мы хотим замаскировать, в сам тег SVG, что нецелесообразно для доступного веб-контента.
Проблема с использованием SVG заключается в том, что нам придется включать весь текст, который мы хотим замаскировать, в сам тег SVG, что нецелесообразно для доступного веб-контента.
Другим вариантом может быть использование CSS clip-path , но, к сожалению, это не работает с альфа-масками.
Остается маска-изображение .
MDN пример использования mask-image Ваша первая мысль может состоять в том, чтобы использовать анимацию ключевого кадра для перехода между linear-gradient на свойстве mask-image , но это, к сожалению, не сработает. Вот пример того, что это не работает.
Анимации CSS не могут интерполировать градиенты между ключевыми кадрами. Единственный способ заставить это работать — создать все кадры, например. 0%, 1%, 2%, 3%, и т. д. Это не очень хорошая идея; не делай этого.
Зная, что мне все еще нужно использовать маски и что я не могу анимировать сам градиент, я начал листать некоторые документы MDN. Я обнаружил, что существуют как mask-position , так и mask-size . Теперь нашей целью было посмотреть, сможем ли мы анимировать движение маски.
Я обнаружил, что существуют как mask-position , так и mask-size . Теперь нашей целью было посмотреть, сможем ли мы анимировать движение маски.
Примечание: Сделайте себе одолжение, возьмите выходной и просто прочитайте документы MDN в целом. Там много интересного, о чем вы, возможно, не знали.
Рабочий пример: https://jsfiddle.net/ptsc2xba/
Этот метод устанавливает маску линейного градиента на объекте, который вы хотите, увеличивает размер, так что он существенно переливается с левой и правой сторон, и анимирует положение маски.
Это позволяет альфа-маске легко увеличиваться вместе с контейнером, полностью анимироваться с любой скоростью/замедлением и работать с любым элементом HTML (текстом, фигурами и т. д.).
Ниже приведена простая диаграмма, объясняющая концепцию метода. Маска увеличена в несколько раз по ширине цели. Это позволяет иметь полностью прозрачный раздел, переходный раздел и полностью непрозрачный раздел.


 Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
 Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>