Локальный сервер для WordPress на ПК
Знакомьтесь, коллеги, Локальный сервер для WordPress с помощью программы DesktopServer (Настольный сервер). Создание сайта WordPress на локальном сервере за считанные секунды — вот где начинается самое интересное. Создать сайт ВордПресс на компьютере Mac или Windows (7, 8, 10) с помощью DesktopServer сможет любой пользователь. Попробуйте и убедитесь в этом сами!
Локальный сервер для WordPressПрограммное обеспечение DesktopServer делает вашу локальную установку WordPress такой же простой, как простое присвоение вашему сайту имени и нажатие нескольких кнопок. Это единственный специально оптимизированный для WordPress локальный стек AMP (Apache/MySQL/PHP).
DesktopServer — это интегрированный инструмент, который, экономит ваше время на тестировании, разработке, управлении и создании серверов сайтов на вашем собственном компьютере. DesktopServer позволяет быстро и легко создавать оптимизированные проекты WordPress, которые выполняются локально.
До DesktopServer вам пришлось бы устанавливать стек LAMP, редактировать несколько файлов конфигурации, создавать базы данных, создавать учетные данные безопасности и повторять процесс для каждого нового проекта или сайта, который вы хотели запустить; трудоемкий и недружелюбный процесс как для новичков, так и для опытных пользователей.
DesktopServer сокращает количество рутинных задач и предпочтителен даже для продвинутых разработчиков, которые любят возиться с проектами на основе WordPress. И так, создаём и запускаем локальный сервер для WordPress. В примере, Windows 10.
Устанавливаем локальный сервер для WordPress
Три шага, и ваш новый локальный сайт ВордПресс готов к работе. Не нужно возиться с базами данных, локальными файлами хоста или другими деталями. В бесплатной версии можно запустить три сайта. DesktopServer позаботится обо всем!
Установить DesktopServer очень просто. Просто скачайте архив DesktopServer с официального сайта serverpress. com. Есть платная и бесплатная версия. Нажимаем FREE Download (Бесплатная загрузка):
com. Есть платная и бесплатная версия. Нажимаем FREE Download (Бесплатная загрузка):
Разархивируйте zip-архив с программой и запустите установочный файл от имени администратора.
Перед установкой DesktopServer обязательно удалите все существующие установки MAMP, WAMP или XAMPP.
Далее вам будет представлен экран лицензионного соглашения. Прочитайте соглашение, затем нажмите Принять.
Далее, на появившемся экране вас спросят, хотите ли вы установить, обновить или удалить DesktopServer. Выберите New DesktopServer Limited Installation, а затем нажмите кнопку Продолжить (Continue):
Выберите Новую ограниченную установку DesktopServerНа следующем экране показано, как DesktopServer извлекает файлы в нужное место на вашем компьютере. В Windows: C:/xampplite/:
Процесс установки DesktopServerКогда все файлы будут извлечены, появится экран завершения установки. Нажмите Готово (Finish), чтобы завершить установку:
Закрыть программу установкиЛокальный сервер для WordPress подготовлен. Теперь вы готовы создать свой первый локальный сайт WordPress.
Теперь вы готовы создать свой первый локальный сайт WordPress.
Создание локального сайта WordPress
Найдите значок DesktopServer на своем компьютере и откройте его, чтобы создать свой первый виртуальный сервер и сайт WordPress. DesktopServer должен запускаться с правами администратора как на Mac, так и на Windows.
Вы можете включить различные плагины для разработчиков. Например, добавьте Local SSL и у вас будет установлен сертификат безопасности для локального сайта WordPress (Сайт будет открываться локально по протоколу https://):
Экран плагинов разработчика DesktopServerКогда вы закончите, выберите Далее . Затем вас спросят, хотите ли вы запустить веб-службы и службы баз данных. Естественно, да.
Когда вы закончите включать плагины и запускать веб-службы, и службы баз данных, следующим запросом будет выбор Создать новый веб-сайт для разработки (Create a new development website):
Создать новый сайт разработкиКликните Next. Далее, программа установит для вас WordPress. Это означает, что вам не нужно беспокоиться о том, чтобы вручную загрузить его из репозитория и потом разархивировать. Как мы делали в WAMP или MAMP.
Это означает, что вам не нужно беспокоиться о том, чтобы вручную загрузить его из репозитория и потом разархивировать. Как мы делали в WAMP или MAMP.
Вам нужно будет выбрать имя псевдо домена для локального адреса сайта. Это может быть что угодно, но полезно выбрать что-то описательное, чтобы вы могли легко отличить каждый из своих тестовых сайтов.
В примере, я назову псевдо домен testsite, поэтому наш URL-адрес разработки будет testsite.dev.cc на нашей локальной машине:
Введите имя для вашего сайта WordPressDesktopServer всегда использует последнюю версию WordPress по умолчанию. Однако, у меня почему то 5.3 Если вы не видите последнюю версию в поле, не беспокойтесь, потому что, вы можете обновить свой сайт после завершения установки.
По умолчанию корень сайта находится на диске C: папка Пользователи. Если вас это устраивает, можете оставить как есть. Нажмите кнопку Создать (Create).
Подождите немножко.
Затем DesktopServer создаст исходную папку, записи виртуального хоста и имени сервера; создаст базу данных и предварительно настроит wp-config. файл с информацией о базе данных, и перезапустит службы Apache и MySQL. Как только это будет сделано, нажмите Далее, чтобы продолжить: php
php
Затем вы увидите URL-адрес вашей локальной установки WordPress. Нажмите на ссылку чтобы завершить установку ВП:
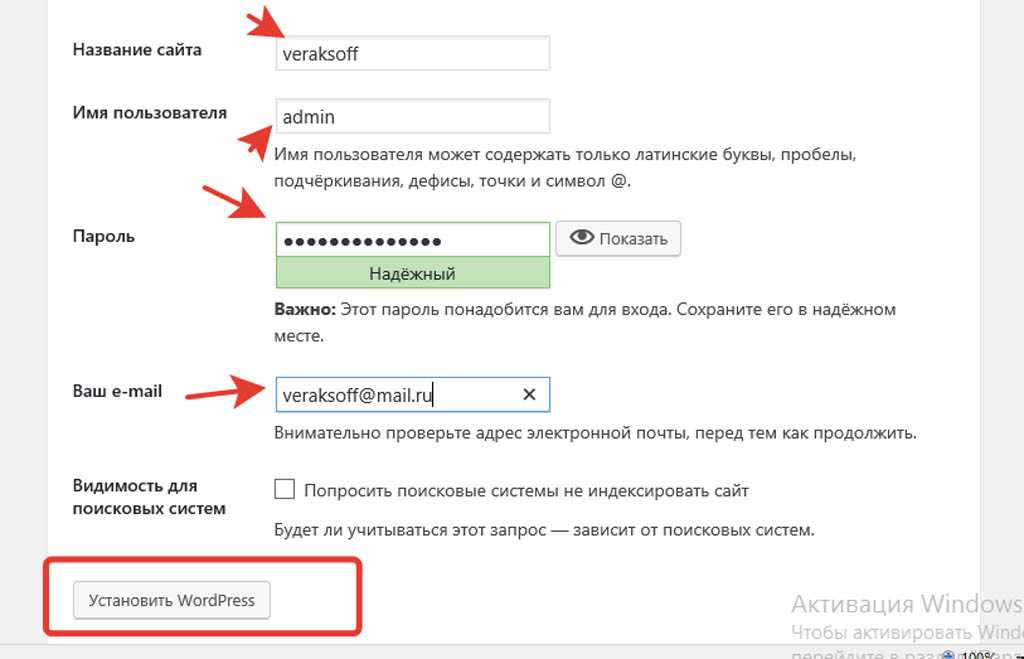
URL локального сайта WPКогда вы нажмете на ссылку, ваш локальный сайт WordPress откроется во вкладке браузера, где вы сможете завершить установку WordPress, как обычно. Выберите язык и нажмите Продолжить. Введите имя своего сайта, имя пользователя, пароль и адрес электронной почты:
Информация администратора ВордПрессНажмите Установить WordPress, чтобы завершить создание локального сайта. Теперь можно на следующем экране, войти в консоль ВордПРесс.
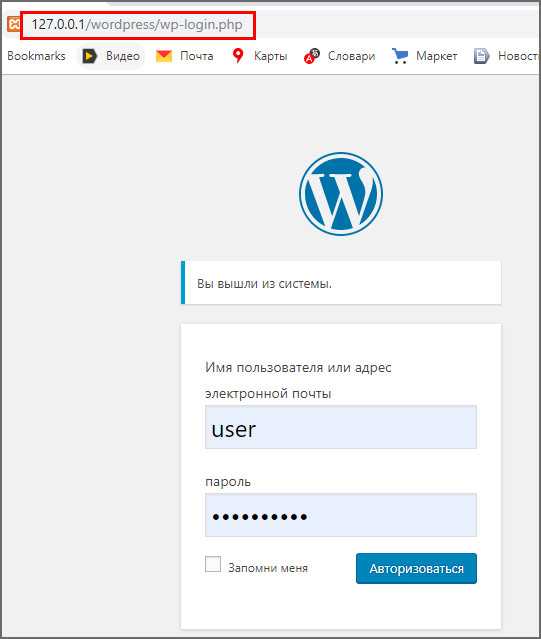
Локальный ВордПресс сайт установленНа странице входа в WordPress, нажмите Войти в систему, введя логин админа и пароль:
Экран входа в консоль WPИ вот мы в консоли управления сайтом. Добро пожаловать в WordPress!
Консоль локального сайта WPВот и все! Вы только что установили WordPress локально и ваш сайт запущен, и работает. Ваша тестовая среда готова. Вы можете знакомиться с CMS, тестировать, плагины и темы. Делайте с локальным сайтом всё, что угодно.
Ваша тестовая среда готова. Вы можете знакомиться с CMS, тестировать, плагины и темы. Делайте с локальным сайтом всё, что угодно.
Таким образом, вы можете создать всего три сайта / блога (в бесплатной версии ПО). Для этого, чтобы создать ещё сайт, надо снова запустить DesktopServe от имени администратора и проделать туже операцию по созданию сайта, как написано выше:
Создать новый сайтГде найти список созданных мною сайтов? Вам достаточно кликнуть кнопку Sites (Сайты) в нижнем левом углу программы. Откроется домашняя страница http://localhost/ в браузере по умолчанию.
Слева будет название вашего сайта, при наведении на ссылку всплывающая подсказка отобразит Корень сайта. Справа у вас есть кнопки, чтобы быстро добраться до:
- Посетите веб-сайт — Главная/домашняя страница сайта;
- Панель инструментов — Консоль администрирования вашего сайта;
- База данных — использование PHPMyAdmin для доступа к этой базе данных сайтов.
Вот пожалуй и всё друзья.
Теперь вы можете легко создать несколько изолированных сайтов на компьютере для быстрого и безопасного тестирования тех плагинов и тем, которые вы хотели опробовать:
Список созданных сайтовДаже если вы предпочитаете использовать XAMPP, WAMP или MAMP, или тестировать на действующем/рабочем сайте, DesktopServer может стать вашим новым средством локальной разработки.
В заключение
Теперь вы знаете, как создать локальный сервер для WordPress с помощью DesktopServer. Вы можете с лёгкостью установить и настроить программу за пять минут!
Создайте полностью функционирующий сайт WordPress буквально за секунды без предварительного опыта! Выбирайте вымышленные доменные имена, чтобы персонализировать каждый из своих проектов.
Каждый виртуальный сервер находится на вашем собственном компьютере, и к нему можно легко получить доступ из браузера вашего настольного компьютера через вымышленное доменное имя псевдо-верхнего уровня: .dev
Вы создали локальный сайт WordPress с помощью DesktopServer? Ваше мнение? Какой способ создания локальной тестовой среды вы предпочитаете? Поделитесь своими мыслями в комментариях ниже.
Удачи и до новых встреч!
Как Установить WordPress на Localhost в 2022 году (XAMPP, Bitnami)
Есть несколько способов настроить среду разработки WordPress и автоматизировать повторяющиеся задачи, что сэкономит вам много времени и усилий в долгосрочной перспективе. Например, для установки сайта на WordPress обычно необходимо выполнить следующие шаги:
- Загрузить файлы WordPress.
- Извлечь и скопировать их на сервер.
- Открыть PHPMyAdmin и создать новую базу данных с соответствующими правами пользователя;
- Переименовать wp-config-sample.php в wp-config.php и добавить информацию о базе данных;
- Пройти процесс установки сайта WordPress.
В этой статье мы научимся устанавливать сайт WordPress на свой локальный компьютер с использованием Bitnami WordPress. Этот метод не требует от вас выполнения традиционных шагов, упомянутых выше, вместо этого мы можем запустить и установить сайт WordPress всего за несколько кликов или с помощью одной командной строки.
BitNami WordPress Stack — это бесплатный, автономный, простой в установке пакет, который объединяет все компоненты программного обеспечения (зависимости), необходимые для запуска WordPress в целях разработки или создания сайта. Он включает в себя последнюю версию WordPress и полностью настроен и готов к работе.
Существуют и другие способы автоматизации всего, например, использование Grunt и т. д. Но сейчас мы просто воспользуемся этим простым и эффективным подходом, который легко освоить, и он сделает вашу работу менее повторяющейся при настройке сайтов WordPress для ваших новых проектов.
Содержание
- Что такое localhost?
- Как установить локальный сервер?
- Установка программы Bitnami
- Как установить сайт WordPress на localhost?
- Как установить WordPress на XAMPP
- Как получить доступ к вашему веб-сайту на localhost?
- Как получить доступ к админке WordPress?
- Как получить доступ к phpMyadmin?
- Вывод
Что такое localhost?
Под локальным хостом обычно подразумевается компьютер, на котором вы можете установить веб-сервер, такой, как XAMP, WAMP, Local by Flywheel или многие другие серверные модули, доступные в Интернете. Для запуска веб-сайта с локальным IP-адресом, который виден только вам.
Для запуска веб-сайта с локальным IP-адресом, который виден только вам.
Вот несколько причин, по которым стоит сначала разработать свой сайт на локальной машине:
- Ускоренная разработка веб-сайтов не требует много времени на добавление или удаление контента, которая может занять много времени на живом сервере. Сохранение ваших изменений и их просмотр намного быстрее в локальной системе.
- Безрисковое тестирование веб-сайта. Каждый раз, когда на сайт WordPress устанавливается новый плагин или пользовательский код, вы рискуете сломать весь веб-сайт, если плагин или код не совместим. Локальный хост — это хорошее место для тестирования функциональности плагина или пользовательского кода, избегая риска сбоя живого сайта для всех. В случае сбоя сайта wordpress localhost это только для вас, и вы легко можете восстановить сайт удалив код или папку плагина.
- Обновление контента без риска: Многие из нас сталкивались с ситуацией, когда заканчивали ввод длинного электронного письма или сообщения и нажимали кнопку «Отправить».
 Появлялось сообщение об ошибке «Страница не может быть отображена», и приходилось терять все не сохраненное содержание, когда нажимаете кнопку назад. Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала.
Появлялось сообщение об ошибке «Страница не может быть отображена», и приходилось терять все не сохраненное содержание, когда нажимаете кнопку назад. Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала. - Совершенно бесплатно. Для работы веб-сайта вам необходимо доменное имя и сервер хостинга. В этом случае не нужно покупать доменное имя или хостинг для локальной работы. Он полностью бесплатен для установки и запуска сервера localhost на вашем компьютере.
- Простота в настройке и переносу. Вы можете создать работающий веб-сайт WordPress всего за несколько кликов. Если вы довольны тем, как ваш сайт выглядит в вашей локальной системе, вы можете легко перенести весь сайт на работающий сервер.
Ограничения:
- Только вы можете просматривать сайт, и не так просто поделиться или предоставить доступ другим разработчикам.
- Ограниченная поддержка многосайтовой разработки WordPress.

- Иногда среда живого сервера может отличаться от локального сервера.
- Электронные письма не работают из коробки, пока вы не настроите SMTP для исходящих писем.
Как установить локальный сервер?
Что нужно знать перед установкой:
- Сервер автоматически запускается при входе на компьютер.
- Ваши файлы WordPress могут быть расположены в «bitnami-application\apps\SITE-NAME».
- Несколько сайтов WordPress могут быть установлены с помощью модуля стека WordPress Bitnami.
- При загрузке и запуске установщика Bitnami измените путь к папке приложения по умолчанию с «C:\Bitnami\wordpress-VERSION» на «D:\ANY-FOLDER». Я предпочитаю устанавливать приложение в любой другой диск, который не содержит операционную систему. Таким образом, если что-то случится с операционной системой и если мне придется отформатировать диск C: папки моего проекта в диске D: не будут затронуты.
- Настройте автоматическое резервное копирование файлов и папок проекта с помощью программы Google Backup and Sync.

Установка программы Bitnami
- Скачать Битнами WordPress
- Независимо от того, какую операционную систему вы используете (Windows/Linux/Mac), процесс установки одинаков. Дважды щелкните установщик и следуйте пошаговым инструкциям на экране для завершения установки.
- В процессе установки программа установки попросит вас ввести имя сайта, адрес электронной почты, имя пользователя и пароль. Пароли для phpMyAdmin и MySQL будут одинаковыми.
- Подождите минуту, пока установщик скопирует файлы и настроит вашу установку WordPress. Храните учетные данные в надежном месте, так как это потребуется для установки новых сайтов WordPress.
ПРИМЕЧАНИЕ. Bitnami автоматически создает базу данных с тем же именем, что и имя сайта, которое вы указали во время установки, и связывает ее с вашим сайтом WordPress.
Для получения подробных инструкций с фотографиями всего процесса установки ознакомьтесь с документацией Bitnami.
Рекомендация: Как установить WordPress на Windows
Как установить сайт WordPress на localhost?
Этапы создания отдельного сайта WordPress на локальном хосте зависят от того, какую программу вы используете. Если вы используете XAMP, то вы должны следовать традиционным шагам, упомянутым в самом начале этого поста.
Чтобы избежать долгих и повторяющихся шагов по созданию базы данных вручную и ее связыванию в файле wp-config.php, я выбрал более современный, но простой подход и продолжил работу с Bitnami. По умолчанию Bitnami установит один экземпляр WordPress при запуске установщика. Чтобы добавить больше сайтов WordPress с отдельной базой данных необходимо:
- Загрузить модуль стека WordPress Bitnami.
- Просто чтобы немного проще набрать имя файла в командной строке. Переименуйте имя загруженного файла из «bitnami-wordpress-VERSION-module-windows-x64-installer.exe» в «installer.exe» и поместите его в диск C:.
- Откройте список программ, установленных на вашем компьютере, и нажмите «Использовать Bitnami WordPress Stack», это откроет для вас командную строку.

- Скопируйте и вставьте приведенную ниже строку в командную строку и нажмите клавишу ввода.
C:installer.exe —wordpress_instance_name NEW_BLOG_NAME
C:installer.exe —wordpress_instance_name NEW_BLOG_NAME
Откроется установщик и следуйте инструкциям на экране, чтобы установить отдельный сайт WordPress. Если все идет хорошо, вы должны увидеть новый сайт в «bitnami-application\apps\SITE-NAME». Далее давайте посмотрим, как получить доступ к вновь установленному сайту.
Как установить WordPress на XAMPP
Цель этого руководства — показать веб-дизайнерам, как установить WordPress (5.0 или выше) локально на свои компьютеры с целью разработки и тестирования тем WordPress. Необходимые требования к компьютеру, на который осуществляется установка: веб-сервер (например, Apache, LiteSpeed или IIS), PHP 5.2 или выше и MySQL 4.0 и выше.
XAMPP — это простая в установке среда веб-сервера, которая имеет все ранее упомянутые компоненты. Все приведенные ниже инструкции основаны на предположении, что на вашем компьютере запущена установка XAMPP.
Все приведенные ниже инструкции основаны на предположении, что на вашем компьютере запущена установка XAMPP.
Примечание. Показанная здесь демонстрация установки использует Linux.
- Загрузите и сохраните последнюю версию WordPress по следующей ссылке: http://wordpress.org/latest.zip.
- Извлеките содержимое ZIP-файла с именем «wordpress.zip», который был загружен на шаге 1, в папку htdocs в каталоге /opt/lampp/hdoc. Если ZIP-файл извлечен правильно, в каталоге \opt\lampp\htdocs должен появиться новый каталог под названием «wordpress».
- В своем терминале введите следующее, чтобы предоставить права на запись в файл wp-config.php. Вам это понадобится на потом.
chmod a+rw /opt/lampp/htdocs/wordpress -R
chmod a+rw /opt/lampp/htdocs/wordpress -R
- Запустите XAMPP и убедитесь, что все три сервера запущены и работают.
- Перейдите на главную страницу XAMPP, открыв веб-браузер и введя следующий URL в адресную строку: http://localhost/dashboard/.

- Выберите ссылку «phpMyAdmin» в верхнем правом углу экрана в меню или введите следующий URL: http://localhost/phpmyadmin
- В поле «Создать новую базу данных» введите имя «WordPress» и нажмите ↵ Enter.
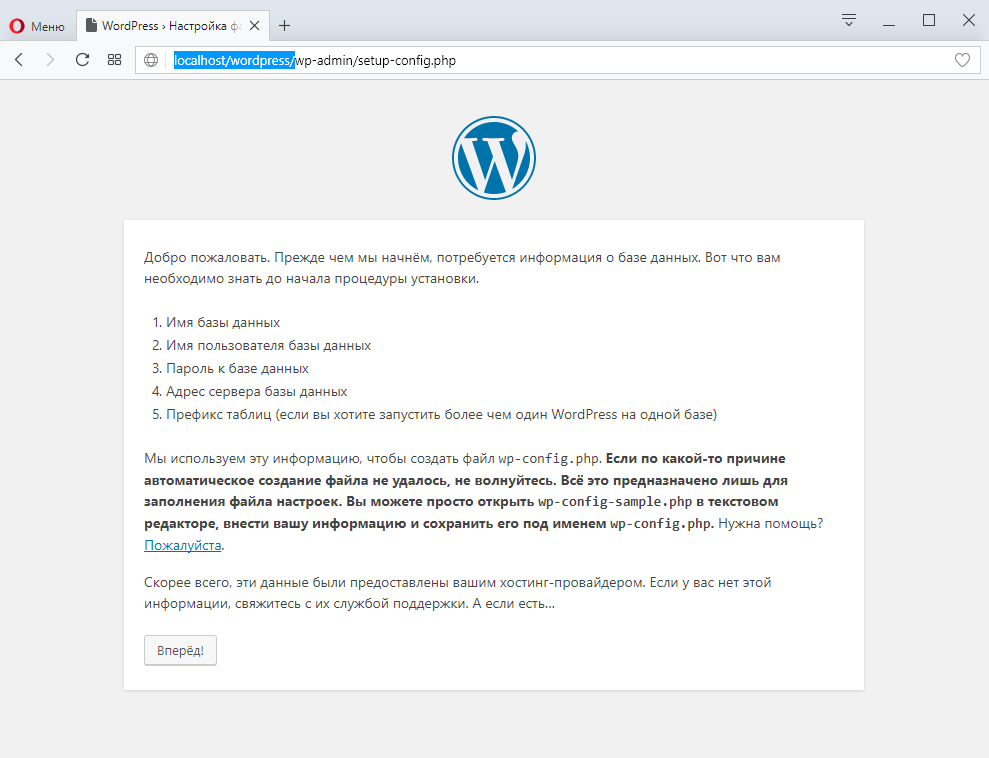
- В вашем браузере перейдите к «localhost/wordpress». Вы увидите сообщение о том, что файл конфигурации должен быть создан. Нажмите Создать конфигурационный файл и на следующей странице нажмите Let’s Go!
- Введите
wordpressимя базы данных,rootв качестве имени пользователя и оставьте поле «Пароль» пустым. Нажмите Отправить. - Нажмите Запустить установку.
- Введите название для своего блога, свой адрес электронной почты и выберите уникальный пароль и имя пользователя. После того, как вы закончите, нажмите Установить WordPress.
- Вуаля! Вы успешно установили WordPress на XAMPP в вашем компьютере с системой Linux!
Видите, это было не так сложно, не так ли? Вы достигли это, что многим людям кажется довольно трудным. Вероятно, потому что они не читали этот пост.
Вероятно, потому что они не читали этот пост.
Как получить доступ к вашему веб-сайту на localhost?
После успешной установки сайта WordPress пришло время получить доступ к интерфейсу, чтобы посмотреть, как все выглядит. Если вы установили Bitnami WordPress, сервер автоматически запустится при запуске компьютера. Откройте ваш любимый веб-браузер и введите адрес http://localhost/YOUR_SITE_NAME в адресной строке. Обязательно замените «YOUR_SITE_NAME» на имя веб-сайта, которое вы указали в процессе установки.
Как получить доступ к админке WordPress?
Мы можем войти в админку WordPress и изменить внешний вид нашего веб-сайта. Чтобы получить доступ к административной области WordPress, держите свои учетные данные под рукой и введите адрес http://localhost/YOUR_SITE_NAME/wp-admin в адресной строке вашего веб-браузера. Обязательно замените «YOUR_SITE_NAME» на имя веб-сайта, которое вы указали в процессе установки.
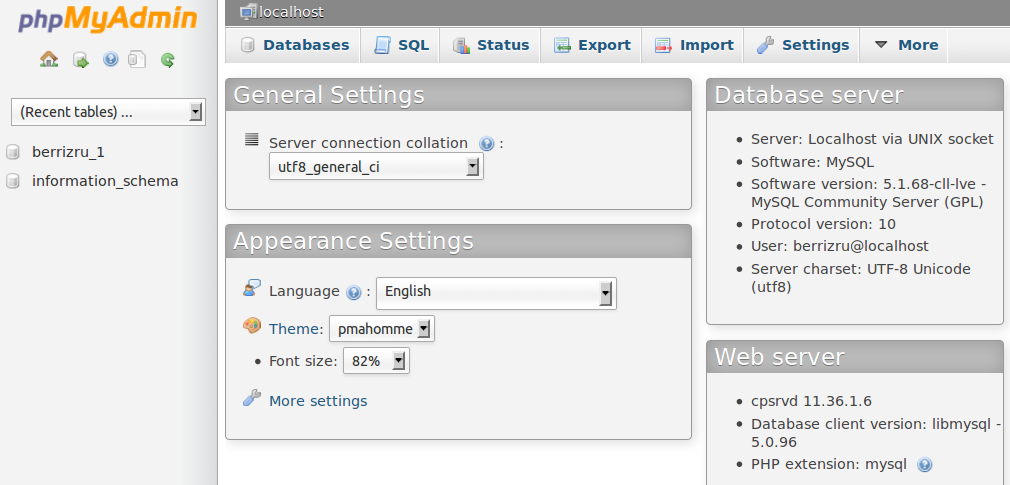
Как получить доступ к phpMyadmin?
Когда вы добавляете какой-либо контент на свои сайты, например, пост, страницу, изображения и т. д. Или изменяете какие-либо настройки, они сохраняются в базе данных. Не путайте с файлами темы, которые вы скачиваете с ThemeForest и загружаете на сайт WordPress. Файлы тем хранятся на сервере, а не в базе данных. База данных может быть изменена, экспортирована или импортирована из области phpMyAdmin.
д. Или изменяете какие-либо настройки, они сохраняются в базе данных. Не путайте с файлами темы, которые вы скачиваете с ThemeForest и загружаете на сайт WordPress. Файлы тем хранятся на сервере, а не в базе данных. База данных может быть изменена, экспортирована или импортирована из области phpMyAdmin.
Для доступа к области phpMyAdmin и внесения изменений в базу данных по умолчанию используется имя пользователя «root», а пароль совпадает с тем, который вы указали при установке Bitnami WordPress. Войдите в область phpMyAdmin, введя адрес http://localhost/phpmyadmin/ в адресной строке вашего браузера.
Вывод
Установка WordPress на компьютер — довольно простой процесс. Даже самые опытные разработчики начинают с настройки WordPress локально, а затем переходят в онлайн.
Теперь вы знаете, как установить WordPress на localhost с помощью Bitnami. Вы можете использовать локальную установку для изучения WordPress. А если вы хотите стать разработчиком, вы можете использовать её для проверки, тестирования любого плагина или темы, обновлений и т. д.
д.
WordPress начал свой путь как платформа для ведения блогов, но со временем он стал самой мощной веб-платформой для всех видов сайтов. Вы можете легко создать интернет-магазин или даже торговую площадку с несколькими поставщиками совершенно бесплатно!
Итак, попробуйте установить wordpress на localhost и дайте знать в комментариях ниже, если есть какая-то путаница. Всегда готов помочь!
8 лучших сред тестирования WordPress Localhost (2022)
Среды тестирования предоставляют простой и относительно недорогой способ тестирования тем, плагинов и даже новых выпусков WordPress без нарушения работы вашего сайта.
Многие администраторы сайтов пользуются преимуществами этих сред, где они могут провести тщательное тестирование, прежде чем вносить изменения в сайт. Если вы когда-либо активировали новый плагин или обновлялись до новой версии WordPress только для того, чтобы найти ошибки на своем сайте, вы знаете, насколько важно сначала провести тестирование.
Существует множество способов настроить тестовую среду, но наиболее простыми из них являются среда локального хоста или клонирование вашего сайта в существующей учетной записи веб-хостинга.
8 лучших сред тестирования на локальном хосте для WordPress
В этом посте я собрал коллекцию некоторых из лучших сред тестирования, доступных для WordPress, включая варианты как для Windows, так и для OS X. Большинство вариантов предназначены для настройки localhost, но есть и варианты дублирования живого сайта.
Мы покроем:
- MAMP
- КСАМПП
- Настольный сервер
- WampServer
- Дубликатор
- Мгновенный WordPress
- Битнами WordPress стек
- Песочница
MAMP
MAMPMAMP (расшифровывается как Macintosh, Apache, MySQL и PHP) позволяет настроить локальную среду на OS X. Выпущена третья версия программного обеспечения, а также доступна бета-версия для Windows.
Недавно мы опубликовали в блоге отличное руководство по настройке MAMP, в котором рассказывается об установке программы, базовой настройке MAMP, создании базы данных MySQL и установке WordPress. Пост включает дополнительные шаги по настройке мультисайта.
MAMP бесплатен, но также доступна премиум-версия с несколькими PHP, возможностью настройки любого количества виртуальных серверов и возможностью автоматической установки WordPress.
Дополнительная информация: MAMP
XAMPP
XAMPPXAMPP — это популярная бесплатная среда разработки PHP с открытым исходным кодом, доступная для Windows, OS X и Linux.
Мы также недавно опубликовали руководство по настройке XAMPP, которое поможет вам настроить, использовать панель управления XAMPP, настроить базу данных MySQL, установить WordPress и настроить Multisite.
На веб-сайте друзей Apache есть фантастический форум для пользователей, столкнувшихся с проблемами и нуждающихся в помощи. Я столкнулся с несколькими проблемами при настройке программного обеспечения (в основном проблемы с брандмауэром) и смог быстро найти решение на форумах.
Дополнительная информация: XAMPP
DesktopServer
Desktop Server Desktop Server настолько прост в настройке, что установка и запуск WordPress на локальном компьютере может занять всего 5 минут. После настройки множества локальных сред это программное обеспечение стало частью моего обычного рабочего процесса при тестировании плагинов и тем WordPress.
После настройки множества локальных сред это программное обеспечение стало частью моего обычного рабочего процесса при тестировании плагинов и тем WordPress.
Недавно я написал руководство по использованию Desktop Server, которое поможет вам настроить и установить последнюю версию WordPress.
К сожалению, вам потребуется обновить программное обеспечение до премиум-версии, чтобы настроить Мультисайт. Ограниченная версия Desktop Server позволяет установить всего три установки WordPress.
Дополнительная информация: DesktopServer
WampServer
WampServerWampServer — это популярная среда веб-разработки для Windows, позволяющая создавать веб-приложения с помощью Apache2, PHP и MyDQL.
Это еще одна локальная среда, о которой я писал в блоге, с руководством по настройке программного обеспечения, созданию базы данных MySQL, установке WordPress и (необязательно) настройке Multisite.
WPMU DEV AccountPRO
Наши лучшие профессиональные инструменты WP в одном наборе
Попробуйте бесплатно в течение 7 дней
30-дневный возврат денег позволяет клонировать сайт WordPress для использования в другом месте. Это особенно полезно, если вы хотите создать точную копию своего сайта для использования в качестве тестовой среды на вашем локальном компьютере или в вашей учетной записи хостинга.
Это особенно полезно, если вы хотите создать точную копию своего сайта для использования в качестве тестовой среды на вашем локальном компьютере или в вашей учетной записи хостинга.
Создание точной копии вашего сайта позволит вам протестировать плагины, темы и даже обновления WordPress, прежде чем вносить изменения в ваш сайт.
К сожалению, этот плагин не поддерживает Multisite.
Дополнительная информация: Duplicator
Instant WordPress
Instant WordPressInstant WordPress — это полностью автономная переносимая среда разработки WordPress, которая превращает любой компьютер Windows в сервер разработки. Он настолько портативный, что может работать даже с USB-накопителя.
Бесплатное программное обеспечение поставляется с собственным встроенным веб-сервером Apache, установками PHP и MySQL, которые запускаются и останавливаются автоматически.
Дополнительная информация: Мгновенный WordPress
Bitnami WordPress Stack
Bitnami WordPress Stack Bitnami предлагает бесплатный автономный стек WordPress, который позволит вам начать работу с WordPress за считанные минуты. Стек WordPress доступен для OS X, Linux, виртуальных машин WordPress и в облаке.
Стек WordPress доступен для OS X, Linux, виртуальных машин WordPress и в облаке.
Самое замечательное в Bitnami то, что служба отслеживает каждый выпуск WordPress, а стек обновляется вскоре после выхода новых выпусков, включая выпуски безопасности.
После установки Bitnami WordPress Stack я был удивлен, что смог так быстро войти на свой новый сайт WordPress, и подумал, не пропустил ли я какие-либо шаги. Это программное обеспечение действительно легко использовать для быстрой настройки тестовой среды.
Подробнее: Bitnami WordPress Stack
Песочница
ПесочницаПлагин Sandbox создает точную копию вашего сайта WordPress на вашей существующей учетной записи хостинга, обеспечивая тестовую среду, полностью независимую от вашего сайта, скрытую от посетителей и поисковых систем.
Этот бесплатный плагин лучше всего подходит для небольших сайтов, так как для создания копии сайта может потребоваться некоторое время. Я протестировал плагин в многосайтовой установке, и он работал нормально, хотя это сбивает с толку, когда вы используете версию своего сайта для песочницы, несмотря на уведомление в верхней части страницы.
[Примечание редактора: хотя каталог плагинов WordPress предупреждает, что этот плагин устарел, мы протестировали его в феврале 2022 года, и он работал нормально]
Дополнительная информация: Sandbox
Подведение итогов
Настройка тестовой среды сэкономит ваше время, деньги и избавит вас от возможных головных болей, когда плагин ломает работающий сайт.
Duplicator — безусловно, самый популярный плагин для клонирования, и я бы порекомендовал его для дублирования живого сайта в существующей учетной записи веб-хостинга.
DesktopServer — фантастическое решение, если вы хотите настроить локальную серверную среду на OS X или Windows. Его легко и просто настроить, и вам не нужно беспокоиться о настройке WordPress отдельно, поскольку это часть процесса установки. Я регулярно использую DesktopServer на своем компьютере Mac для тестирования плагинов, тем и новых версий WordPress.
Я был удивлен тем, насколько легко настроить Bitnami . Хотя я еще не тестировал его тщательно, я определенно буду больше использовать это программное обеспечение в будущем.
Хотя я еще не тестировал его тщательно, я определенно буду больше использовать это программное обеспечение в будущем.
5 лучших локальных инструментов разработки WordPress по сравнению с 2022 годом
Контент CodeinWP бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Если вы разработчик WordPress, вы, вероятно, выполняете большую часть своей работы в тестовых средах. Таким образом, вы можете возиться со своими плагинами, темами и сайтами сколько угодно, ничего не ломая по-настоящему. Вопрос только в том, какие локальные инструменты разработки WordPress лучше всего подходят для ваших нужд?
Выбор настройки может быть сложным, потому что доступно множество вариантов. Что еще более важно, ваш рабочий процесс будет варьироваться в зависимости от вашего выбора, поэтому важно знать, какие у вас есть варианты и какие функции они вам предлагают.
В этой статье мы познакомим вас с пятью нашими любимыми локальными инструментами разработки WordPress, в том числе:
- DesktopServer
- КСАМПП
- МАМП
- Бродяга
- Местный от маховика
Мы расскажем вам, как они работают, и сравним их простоту использования, функции и цены. Давайте устроим это шоу в дороге!
Давайте устроим это шоу в дороге!
Почему так важно выбрать правильные локальные инструменты разработки WordPress
Научиться кодировать достаточно сложно, и поиск помощи в Интернете не всегда направляет вас на правильный путь.
Но даже принимая это во внимание, локальные инструменты разработки WordPress по-прежнему полезны даже для новичков в разработке WordPress.
Внедрение изменений в действующую среду без их предварительного тестирования — прямой путь к катастрофе. Если одно из ваших обновлений сломает ваш сайт, у вас не будет другого выбора, кроме как восстановить его из более ранней резервной копии или попытаться решить проблему вручную.
В любом случае, это время, когда ваш сайт не работает должным образом, и пользователи могут заметить проблему.
Вот почему многие опытные разработчики WordPress предпочитают использовать либо локальные, либо промежуточные среды для целей тестирования. Оба инструмента могут достичь одной и той же цели, но они не совсем одинаковы. Например, к локальным средам можно получить доступ только из сети, и вам не нужно подключение к Интернету, чтобы настроить их или работать с ними. Промежуточные веб-сайты, с другой стороны, настраиваются на работающих серверах, что делает их более подходящими для тестов производительности.
Например, к локальным средам можно получить доступ только из сети, и вам не нужно подключение к Интернету, чтобы настроить их или работать с ними. Промежуточные веб-сайты, с другой стороны, настраиваются на работающих серверах, что делает их более подходящими для тестов производительности.
В этой статье мы сосредоточимся на локальных инструментах разработки WordPress . Если у вас еще нет любимого решения, вот некоторые функции, на которые следует обратить внимание при выборе:
Поддержка нескольких локальных веб-сайтов.
Одним из преимуществ локальных инструментов является то, что вы можете настроить столько параллельных сайтов, сколько захотите. Таким образом, вы можете работать над несколькими проектами одновременно.
Независимая среда для каждого веб-сайта.
Некоторые инструменты позволяют настроить отдельные среды для каждого сайта WordPress. Например, у вас может быть один сайт с PHP 5, а другой — с PHP 7, и они будут работать бок о бок без каких-либо проблем.
Простое управление проектами.
В идеале, какой бы локальный инструмент разработки вы ни выбрали, он должен максимально упростить добавление и удаление новых проектов WordPress. Таким образом, вы не будете тратить много времени на настройку новых сред или очистку после завершенных тестов.
Простое сопоставление доменов.
В большинстве случаев вам потребуется сопоставить каждый локальный веб-сайт с доменным именем, которое легко запомнить. Вы всегда можете сделать это вручную, но лучше, если выбранный вами инструмент поможет вам в этом процессе.
Наконец, важно отметить, что если вы являетесь частью команды разработчиков, вам следует проконсультироваться с ними, прежде чем принимать решение. В конце концов, скорее всего, вся команда в конечном итоге будет использовать один инструмент, поэтому у всех вас будет доступ к одному и тому же набору функций. Когда каждый член вашей команды использует разные локальные инструменты разработки, результатом может быть логистический кошмар.
Наверх
Сравнение пяти локальных инструментов разработки WordPress (в двух словах)
В этом посте нам предстоит многое рассказать. Поэтому, если вам нужно быстрое сравнение, взгляните на следующую таблицу:
| Настольный сервер | КСАМПП | МАМП | Бродяга | Местный на маховике | |
|---|---|---|---|---|---|
| Используются ли виртуальные машины? | ❌ | ❌ | ❌ | ✅ | |
| Можно ли настроить несколько веб-сайтов WordPress? | До трех (в бесплатной версии) | ✅ (с небольшими изменениями) | ✅ (с небольшими изменениями) | ✅ | ✅ |
| Легко ли им пользоваться? | ✅ | Умеренно сложный | Умеренно сложный | Умеренно сложный | ✅ |
| Позволяет ли он настраивать различные типы сред? | ❌ | ❌ | ✅ (в степени) | ✅ | ✅ (в степени) |
| Можете ли вы запускать и останавливать веб-сайты по своему желанию? | ❌ | ✅ | ✅ | ✅ | ✅ |
| Помогает ли это вам сопоставлять доменные имена с локальными веб-сайтами? | ✅ | ❌ | ❌ | ❌ | ✅ |
| Включает ли он панель инструментов, которую вы можете использовать? | ✅ | ✅ | ✅ | ❌ | ✅ |
| Цена | Доступны бесплатная и расширенная версии | Бесплатно | Доступны бесплатная и расширенная версии | Бесплатно | Бесплатно |
Если вы считаете, что можете принять взвешенное решение, основываясь только на этой информации, остановитесь здесь. Тем не менее, мы рекомендуем вам продолжать чтение, чтобы вы получили более четкое представление о том, что может предложить вам каждый из этих инструментов.
Тем не менее, мы рекомендуем вам продолжать чтение, чтобы вы получили более четкое представление о том, что может предложить вам каждый из этих инструментов.
Наверх
Сравнение пяти локальных инструментов разработки WordPress (полное)
Когда дело доходит до локальных инструментов разработки WordPress, необходимо учитывать четыре основных аспекта:
- как они работают,
- насколько легко ими пользоваться,
- какие функции они предлагают,
- их ценовой диапазон.
Если вы сравните каждый из инструментов по этим критериям — именно это мы и сделаем в следующих разделах — у вас будет вся информация, необходимая для того, чтобы сделать правильный выбор. Давайте копать!
Наверх
1. DesktopServer
DesktopServer — это инструмент для Windows и macOS, позволяющий создавать несколько локальных веб-сайтов WordPress с помощью простого пошагового мастера. Несмотря на то, что существует бесплатная версия инструмента, вам все равно необходимо зарегистрироваться, чтобы загрузить его, что является небольшой ценой.
Что касается простоты использования, локальные инструменты разработки WordPress не намного проще, чем Desktop Server. Когда вы настроите его в первый раз, он установит все программное обеспечение, необходимое для локальной работы WordPress. Затем вы можете повторно запускать программу каждый раз, когда хотите создать или удалить локальный веб-сайт WordPress.
На протяжении всего процесса создания вы можете выбрать, какую версию WordPress установить для своего сайта, а также присвоить ему доменное имя.
В целом, DesktopServer предлагает функциональные возможности с минимумом излишеств, но это не обязательно плохо. Если все, что вам нужно, это простой инструмент, который надежно работает, это может быть хорошим вариантом.
🧰 Основные характеристики:
- Включает в себя мастер, который поможет вам настроить новые локальные веб-сайты WordPress.
- Позволяет сопоставлять домены с вашими локальными сайтами.
- Позволяет дублировать или удалять ваши сайты в любое время.

- Позволяет управлять тремя локальными сайтами с помощью бесплатной версии программного обеспечения.
- Поддерживает Apache, MySQL и PHP 5.5.
Что касается функций, бесплатная версия DesktopServer немного ограничена . Существует множество локальных инструментов разработки WordPress, которые предлагают более мощные функции, помогающие вам управлять своими сайтами (о которых мы вскоре расскажем), хотя иногда они могут быть излишними. Что касается ограничивающих факторов, мы бы сказали, что самым большим разочарованием является тот факт, что DesktopServer поддерживает только один тип среды: сервер Apache с PHP 5 и MySQL.
Честно говоря, многие веб-сайты WordPress используют ту же среду. Однако, как разработчик, вы можете захотеть иметь больше контроля над своими. Если это так, вам нужно проверить другой вариант.
💵 Цена:
До сих пор мы говорили только о бесплатной версии DesktopServer. Существует также премиальная альтернатива, которая начинается с 99,95 долларов в год. За эти деньги вы получаете доступ к нескольким дополнительным функциям, включая поддержку Multisite, возможность экспортировать и архивировать свои тестовые настройки, а также возможность создавать «чертежи» WordPress.
За эти деньги вы получаете доступ к нескольким дополнительным функциям, включая поддержку Multisite, возможность экспортировать и архивировать свои тестовые настройки, а также возможность создавать «чертежи» WordPress.
Эта последняя функция позволяет сохранять определенные настройки, а затем использовать их для более быстрого развертывания сайтов. Например, если есть несколько плагинов и тем, которые вы хотели бы настроить на каждом из своих сайтов, вы можете создать схему этой конфигурации и сохранить ее для последующего использования.
Премиум-лицензия DesktopServer также дает право на получение обновлений в течение всего года. Кроме того, вы можете использовать одну лицензию для нескольких компьютеров, что делает ее достойным вариантом для команд с ограниченным бюджетом.
Наверх
2. XAMPP
XAMPP — это аббревиатура от Apache, MariaDB, PHP и Perl. Другими словами, он содержит все программное обеспечение, необходимое для запуска WordPress.
Этот конкретный локальный инструмент разработки поставляется в двух вариантах: обычный XAMPP и XAMPP-VM.
Первый просто устанавливает программное обеспечение, о котором мы упоминали ранее, в каталог на вашем компьютере, а второй настраивает все на виртуальной машине Linux.
Обычная версия программного обеспечения доступна для Windows, систем на базе Linux и macOS. С другой стороны, XAMPP-VM доступен только для macOS. Имея это в виду, мы собираемся сосредоточиться на обычной версии XAMPP без виртуальной машины для этого сравнения.
Что делает XAMPP, так это настраивает программный стек на вашем компьютере, но не помогает вам установить WordPress. Платформа предлагает несколько автономных установщиков для различных систем управления контентом (CMS), но мы больше склонны делать что-то вручную.
Если вы такой же, то вот что вас ждет, когда дело доходит до установки WordPress с XAMPP.
Для начала нужно настроить стек и проверить, работают ли все службы. Затем вам нужно будет создать базу данных для вашего сайта WordPress, загрузить последнюю версию CMS, распаковать ее и настроить пару файлов вручную. Только , а затем позволяют запустить установщик WordPress, и вам все равно придется сопоставить свой новый сайт с доменом, который вы можете запомнить (если хотите).
Только , а затем позволяют запустить установщик WordPress, и вам все равно придется сопоставить свой новый сайт с доменом, который вы можете запомнить (если хотите).
🧰 Основные характеристики:
- Позволяет настроить стек программного обеспечения, включая Apache, MariaDB, PHP и Perl.
- Предоставляет возможность выбора из нескольких версий XAMPP в зависимости от того, какой выпуск PHP вы хотите использовать.
- Предлагает локальную работу с WordPress на основе виртуальной машины, если вы являетесь пользователем macOS и загружаете соответствующую версию.
- Позволяет использовать простой инструмент панели инструментов для управления всеми вашими новыми службами.
- Позволяет настроить WordPress вручную или использовать автономный установщик (если хотите).
Как разработчик, вы можете оценить, что XAMPP позволяет вам немного запачкать руки по сравнению с такими инструментами, как DesktopServer. В этом случае вы получаете полный контроль над каждым из компонентов вашего стека. Например, вы можете запускать и останавливать свой сервер Apache в любое время парой кликов или сопоставлять службу с разными портами. Вы также получаете доступ к подробным журналам и многому другому.
Например, вы можете запускать и останавливать свой сервер Apache в любое время парой кликов или сопоставлять службу с разными портами. Вы также получаете доступ к подробным журналам и многому другому.
XAMPP предоставляет идеальную среду для запуска WordPress, но это не сервис, адаптированный для CMS. Это означает, что вам нужно будет повозиться с некоторыми параметрами, чтобы все настроить. Кроме того, все становится немного сложнее, если вы хотите использовать XAMPP для одновременного запуска более одного веб-сайта WordPress. Вероятно, с этим вы не справитесь, но это больше работы, чем использование инструмента, разработанного с учетом WordPress.
В целом, XAMPP предлагает фантастический уровень настройки, который позволяет вам делать практически все, что вы хотите. Однако это не лучший инструмент для начинающих, и это не самое простое решение для работы.
💵 Цена:
XAMPP — это пакет со 100% открытым исходным кодом. Нет премиум-версии со скрытыми функциями, поэтому вы можете использовать ее так, как считаете нужным.
Наверх
3. MAMP
My Apache, MySQL, PHP (MAMP) во многих отношениях очень похож на XAMPP. Это также программный стек, который позволяет создавать веб-сайты WordPress (и сайты любого другого типа).
Процесс использования этого инструмента работает точно так же, как и с нашим предыдущим выбором. Вы настраиваете стек, создаете базу данных, а затем выполняете действия по настройке WordPress вручную. Имея это в виду, давайте сосредоточимся на самых больших различиях между обоими стеками.
Во-первых, MAMP доступен только для Windows и macOS. Существует несколько версий на выбор для каждой операционной системы, в зависимости от того, какую версию PHP вы хотите установить. Кроме того, вы также получаете доступ к большому количеству дополнительного программного обеспечения, включая Python, Perl, phpMyAdmin и многое другое.
На практике это означает больше возможностей для создания локальных веб-сайтов и приложений. Однако, что касается WordPress, скорее всего, вам не понадобится использовать какое-либо из этих программ. Тем не менее, это приятные дополнения на тот случай, если вы работаете над другими типами проектов, которым они нужны.
Тем не менее, это приятные дополнения на тот случай, если вы работаете над другими типами проектов, которым они нужны.
Самым большим недостатком использования MAMP по сравнению с XAMPP является то, что первый не предлагает автономных установщиков для популярных приложений, таких как WordPress. Честно говоря, это ограничение только в том случае, если вы не хотите настраивать веб-сайты вручную. Если это так, вам, вероятно, лучше использовать более оптимизированный инструмент.
🧰 Основные характеристики:
- Позволяет настроить среду на основе Apache, MySQL и PHP.
- Позволяет использовать разные версии программного обеспечения в зависимости от того, какую версию PHP вы хотите установить.
- Поддерживает множество дополнительных языков, включая Python и Perl.
- Позволяет настроить локальные веб-сайты WordPress вручную.
Когда дело доходит до функций, MAMP предлагает немного меньший контроль над каждым из компонентов вашей среды, чем XAMPP. Он также поставляется с собственной панелью инструментов, но предоставляет меньше возможностей. Это отличие — помимо всех остальных — делает его отличным выбором, если вы ищете более простой в управлении инструмент. Вы по-прежнему получаете доступ почти ко всем тем же функциям, но к MAMP проще привыкнуть.
Он также поставляется с собственной панелью инструментов, но предоставляет меньше возможностей. Это отличие — помимо всех остальных — делает его отличным выбором, если вы ищете более простой в управлении инструмент. Вы по-прежнему получаете доступ почти ко всем тем же функциям, но к MAMP проще привыкнуть.
💵 Цена:
В этом разделе мы сосредоточились только на бесплатной версии MAMP. Тем не менее, есть и премиум-опция. Он начинается с 59 долларов США как для macOS, так и для Windows, хотя первая получает более регулярные обновления и лучшую поддержку.
MAMP Pro предоставляет гораздо больше возможностей, таких как возможность настройки серверов Nginx, инструмент для мобильного тестирования и встроенный редактор. Если вы и остальная часть вашей команды являетесь пользователями macOS, все эти функции делают MAMP хорошим выбором среди многих доступных локальных инструментов разработки WordPress.
Наверх
4. Vagrant
До сих пор мы рассмотрели несколько очень похожих локальных инструментов разработки WordPress. Теперь пришло время для чего-то немного другого.
Теперь пришло время для чего-то немного другого.
Vagrant — это инструмент, который позволяет запускать несколько виртуальных машин на вашем компьютере и использовать их в качестве среды для ваших проектов.
Если вы никогда не пользовались такой программой, как Vagrant, вам может показаться, что это слишком хлопотно.
В конце концов, вы, возможно, слышали, что вам нужен очень мощный компьютер для запуска нескольких виртуальных машин. Это отчасти верно, но это также зависит от того, для чего вы хотите использовать эти машины. Если мы говорим о локальной веб-разработке, то системные требования не такие высокие.
Кроме того, Vagrant упрощает весь процесс настройки среды. После установки программного обеспечения вы можете продолжить и загрузить одну из множества предварительно настроенных «коробок», уже созданных сообществом. Если вы хотите установить идеальную среду WordPress несколькими щелчками мыши, у вас будет множество популярных блоков на выбор. Скорее всего, вы найдете именно то, что вам нужно.
Вы также можете подготовить свою собственную виртуальную машину и использовать командную строку, чтобы настроить все именно так, как вы хотите. Затем вы можете поделиться своей средой со всеми остальными членами вашей команды. Таким образом, вам не нужно возиться с настройкой программного обеспечения и стеков одинаково — Vagrant сделает все это за вас.
Наконец, мы подошли к самому важному различию между Vagrant и такими инструментами, как XAMPP или MAMP. В последнем случае вы всегда рискуете установить программу, которая нарушит настройку вашей среды. В конце концов, вы используете свой собственный компьютер в качестве сервера. С таким инструментом, как Vagrant, каждая среда существует отдельно на вашем компьютере. Это означает, что вы можете иметь сервер с Nginx и другой с Apache на двух отдельных машинах Vagrant и не сталкиваться с какими-либо проблемами.
Пока Vagrant кажется сильным вариантом. В этом есть смысл — это тоже один из наших любимых инструментов. Однако вам не нужно принимать наше суждение за чистую монету. Вот цитата Приможа Циглера, разработчика полного стека и генерального директора ProteusThemes, о его любви к Vagrant:
Однако вам не нужно принимать наше суждение за чистую монету. Вот цитата Приможа Циглера, разработчика полного стека и генерального директора ProteusThemes, о его любви к Vagrant:
Генеральный директор ProteusThemes
Что касается моих любимых локальных сред разработки WordPress, у меня есть две , фактически. Оба они являются виртуализацией, управляемой Vagrant. Уже одно это важно, поскольку позволяет мне и всей команде ProteusThemes иметь согласованную среду разработки на разных машинах и ОС.
Первый из них, который мы используем в качестве основной среды разработки тем, которые мы разрабатываем. Это модифицированный форк проекта roots/trellis. На нем работает стек Ubuntu 16.04 nginx + mariadb + php-fpm.
Вторым, которым я пользуюсь все чаще и чаще, является Wocker. Это среда разработки WordPress на основе докеров со встроенными инструментами, такими как WP-CLI, и она позволяет быстро создавать прототипы, создавать новые установки WP без каких-либо побочных эффектов в течение 5 секунд и легко переключаться между этими экземплярами. В целом, это отличный инструмент для тестирования новых функций, тем, плагинов… без загрязнения вашей «стандартной» среды разработки. Это как иметь неограниченное количество локальных, свежих, одноразовых экземпляров WP, доступных в любое время.
В целом, это отличный инструмент для тестирования новых функций, тем, плагинов… без загрязнения вашей «стандартной» среды разработки. Это как иметь неограниченное количество локальных, свежих, одноразовых экземпляров WP, доступных в любое время.
Одним из ограничений таких инструментов, как Vagrant, является тот факт, что для синхронизации больших файловых систем между вашим главным компьютером и его виртуальными машинами может потребоваться некоторое время. Но это проблема, с которой вы вряд ли столкнетесь, за исключением работы над крупными проектами.
🧰 Основные характеристики:
- Позволяет настраивать виртуальные машины для нужд локальной разработки.
- Позволяет настроить каждую виртуальную машину в соответствии с вашими требованиями и поделиться ими с другими людьми.
- Предоставляет возможность загружать предварительно настроенные ящики и запускать их по своему усмотрению.
- Помогает разделить тестовые среды и включать и выключать их по желанию.

- Упрощает управление всеми виртуальными машинами с помощью командной строки.
До сих пор мы упоминали об использовании командной строки дважды, и на то есть причина. Vagrant — это полностью управляемый из командной строки инструмент, доступный для систем на базе Linux, Windows и macOS. Однако на этот раз нет причудливых интерфейсов или информационных панелей — есть только командная строка и вы.
Если у вас есть опыт веб-разработки, скорее всего, вам удобно использовать командную строку для большинства повседневных задач. С другой стороны, изучение необходимых команд для использования Vagrant не так уж сложно. Если вы еще не знакомы с командной строкой, это не должно вас останавливать.
💵 Цена:
Vagrant — это бесплатный проект с открытым исходным кодом. Этот факт, в сочетании со всеми другими его функциями, делает его фантастическим вариантом как для индивидуальных разработчиков, так и для команд. Даже если у вас есть бюджет на покупку локальных инструментов разработки WordPress премиум-класса, есть вероятность, что Vagrant справится с этой задачей лучше.
Перейти к началу
5. Local by Flywheel
Ни один из инструментов локальной разработки WordPress, которые мы рассмотрели до сих пор, не может показаться слишком удобным для пользователя. DesktopServer подходит ближе всего, но его подводит архаичный интерфейс.
Другие мощные, но их не особенно легко использовать, если у вас нет опыта разработки.
Вот почему мы решили дополнить список Local by Flywheel.
Мы уже писали о Local by Flywheel ранее. Однако тогда он был доступен только для macOS. Теперь пользователи Windows и macOS имеют доступ к этому решению, и оно по-прежнему остается одним из самых элегантных локальных инструментов разработки WordPress.
Больше всего привлекает удобный интерфейс Local. Создать новый веб-сайт так же просто, как нажать кнопку, а затем выбрать несколько основных конфигураций.
В процессе вы можете выбрать один из серверов Nginx и Apache, а также две версии PHP (5 и 7). Кроме того, вы можете сразу сопоставить свой новый локальный веб-сайт с доменом. Как только ваш сайт будет настроен, вы сможете получить к нему доступ из простого списка, который включает в себя все ваши другие проекты. Нажав на любой из них, вы сможете просмотреть их настройки, получить доступ к их базе данных, перейти к локальным каталогам и т. д.
Как только ваш сайт будет настроен, вы сможете получить к нему доступ из простого списка, который включает в себя все ваши другие проекты. Нажав на любой из них, вы сможете просмотреть их настройки, получить доступ к их базе данных, перейти к локальным каталогам и т. д.
Есть даже возможность создавать живые ссылки для ваших локальных веб-сайтов, что означает, что вы можете поделиться своим прогрессом с товарищами по команде или клиентами. В целом, Local by Flywheel предлагает самый простой опыт, когда дело доходит до локальной разработки WordPress. Возможно, он не такой мощный, как Vagrant, но компенсирует это благодаря своей доступности.
🧰 Основные характеристики:
- Позволяет настроить локальные веб-сайты WordPress несколькими щелчками мыши.
- Позволяет отслеживать состояние всех существующих сайтов из списка.
- Предоставляет возможность доступа к информационным панелям, базам данных и локальным каталогам ваших сайтов одним щелчком мыши.

- Позволяет создавать активные ссылки для совместного доступа к вашим локальным проектам.
- Предлагает возможность настройки чертежей, чтобы легко развертывать веб-сайты WordPress, используя предпочтительные настройки.
Что касается функций, все, что предлагает Local by Flywheel, предназначено для сайтов WordPress. Достаточно сказать, что Local — это удовольствие, если вы энтузиаст WordPress. Он может не предлагать столько вариантов настройки, как, например, Vagrant, но это два совершенно разных инструмента. В то время как мы рекомендуем Vagrant больше для профессиональных команд, Local идеально подходит для небольших компаний и проектов с менее строгими требованиями.
💵 Цена:
Local by Flywheel – это совершенно бесплатный инструмент, который стал возможен благодаря управляемой хостинговой компании WordPress Flywheel. В целом, это один из наших любимых локальных инструментов разработки WordPress.
Наверх
Заключение
Не все локальные инструменты разработки WordPress одинаковы. Тот, который вы выберете, окажет большое влияние на то, как вы работаете. Если вы являетесь частью команды, это повлияет и на всех, с кем вы работаете. Вот почему стоит провести некоторое исследование того, какие варианты существуют, и преимущества, которые каждое решение может вам предложить.
Тот, который вы выберете, окажет большое влияние на то, как вы работаете. Если вы являетесь частью команды, это повлияет и на всех, с кем вы работаете. Вот почему стоит провести некоторое исследование того, какие варианты существуют, и преимущества, которые каждое решение может вам предложить.
Давайте вспомним пять наших любимых локальных инструментов разработки WordPress и то, что делает их уникальными:
DesktopServer
Это простой, удобный для начинающих инструмент для локальной разработки WordPress.
XAMPP
Этот стек программного обеспечения отлично подходит, если вам нужен полный контроль над вашей средой.
MAMP
Этот инструмент очень похож на XAMPP, но имеет несколько меньше функций и несколько проще в использовании.
Vagrant
Это отличный инструмент для локальной разработки на основе виртуальной машины, который необходим серьезным разработчикам.

 Появлялось сообщение об ошибке «Страница не может быть отображена», и приходилось терять все не сохраненное содержание, когда нажимаете кнопку назад. Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала.
Появлялось сообщение об ошибке «Страница не может быть отображена», и приходилось терять все не сохраненное содержание, когда нажимаете кнопку назад. Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала.